WordPress WebP 이미지 – 이를 사용하여 사이트 속도를 높이는 방법
게시 됨: 2023-12-28
사이트에서 WordPress WebP 이미지를 사용하는 것은 텍스트를 분리하고 독자의 참여를 유지하는 좋은 방법입니다.
하지만 이러한 참여에는 대가가 따릅니다. 이미지의 크기나 개수가 클수록 로드 시간은 느려집니다. 결과적으로 이러한 느린 속도는 검색 엔진 성능과 참여에 영향을 미칠 수 있습니다.
이것이 바로 많은 상위 WordPress 웹사이트가 사이트를 최적화하기 위해 WebP 형식을 채택하는 이유입니다. 따라서 이 기사에서는 WordPress WebP 이미지와 웹사이트 속도를 높이는 방법 에 대해 알아봅니다.
목차
- WebP란 무엇입니까?
- WebP 이미지 사용의 이점
- WebP 이미지를 사용하여 사이트 속도를 높이는 방법
- WordPress 플러그인을 사용하여 WebP 이미지를 자동화하는 방법
- 최고의 WordPress WebP 이미지 최적화 플러그인
- 1. 미디어 변환기 – 이미지 최적화 | WebP 및 AVIF 변환
- 2. WebP 익스프레스
- 3. Imagify – 이미지 최적화 및 WebP 변환
- 4. ShortPixel 이미지 최적화 – 이미지 최적화, WebP 및 AVIF 변환
- 5. Optimole의 이미지 최적화 – 지연 로드, CDN, WebP 및 AVIF로 변환
- 결론
- 자주 묻는 질문
WebP란 무엇입니까?
WebP 이미지 형식은 2010년에 Google이 웹용으로 만들었습니다. 이 형식은 더 작은 크기로 고품질의 풍부한 이미지를 제공합니다.
사이트의 이미지를 WebP로 변환하면 품질 저하 없이 크기가 훨씬 작아집니다.
Google WebP 압축 연구 에 따르면 변환을 통해 이미지 크기가 25~35% 줄어들 수 있습니다 . 결과적으로 사이트 속도와 검색 엔진 순위가 높아집니다.
또한 WebP 이미지 최적화에는 다양한 수준이 있습니다. '손실' 또는 '무손실' 압축 옵션 중에서 선택할 수 있습니다.
손실 압축 옵션은 더 많은 데이터를 보존하는 반면, '무손실' 옵션은 이미지를 더 작게 만듭니다. caniuse 에 따르면 WebP는 90% 이상의 브라우저에서 지원됩니다 .
WebP 이미지 사용의 이점
WordPress에서 WebP 이미지를 채택하는 몇 가지 이유는 다음과 같습니다.
1. 더 작은 이미지 파일 크기
WebP 이미지는 다른 형식에 비해 크기가 더 작습니다. 위에서 언급한 것처럼 변환을 통해 이미지 크기를 최대 35%까지 줄일 수 있습니다. 이는 WordPress 웹사이트에 JPEG 및 PNG 이미지보다 WebP 이미지를 사용하는 것이 더 낫다는 것을 의미합니다.
2. 페이지 속도 증가
WordPress WebP 이미지는 웹 페이지 속도를 높일 수 있습니다. 페이지가 무거울수록 로드하는 데 걸리는 시간이 줄어듭니다. 이상적인 로드 속도는 2초 이하입니다. 로딩 시간이 2~3초 이상 걸리는 웹사이트는 고객이 이탈할 가능성이 높기 때문입니다 .
3. 고품질 파일
WebP 형식의 가장 좋은 점은 품질이 유지된다는 것입니다. 즉, 이미지를 변환할 때 이미지 품질에 대해 걱정할 필요가 없습니다.
4. 더 나은 검색 엔진 순위 및 클릭률
페이지 로딩 속도는 검색 엔진 순위와 클릭률에 중요한 요소입니다. Google 연구 데이터에 따르면 페이지 로드 시간이 3초 이상이면 이탈 가능성이 32% 증가하는 것으로 나타났습니다.
로딩 시간이 5초 이상이면 반송 확률이 90% 증가합니다. 이미지를 WebP로 변환하여 속도를 높이면 웹사이트 순위가 더 높아집니다. 이로 인해 이탈률도 낮아집니다.
5. 대역폭 사용량 줄이기
웹사이트 대역폭은 사이트, 사용자 및 서버 간에 전송될 수 있는 데이터의 양입니다. 대역폭이 제한되면 로딩 속도가 느려질 수 있습니다. 따라서 WebP를 채택하면 더 많은 대역폭 공간을 확보하고 사이트 속도를 높일 수 있습니다.
WebP 이미지를 활성화하여 사이트 속도를 높이는 방법
WordPress 사이트에서 WebP 이미지를 사용하는 것은 JPEG 및 PNG와 같은 다른 형식을 사용하는 것만큼 간단합니다. WebP는 WordPress 5.8 이상에서 기본적으로 지원됩니다.
이는 WordPress 버전 5.8 이상에서 WebP 이미지를 사용하기 위해 구성이 필요하지 않음을 의미합니다.
따라서 WebP 이미지가 있으면 WordPress 미디어 라이브러리에 업로드할 수 있습니다. 하지만 WebP 형식의 이미지가 없으면 업로드하기 전에 이미지를 WebP로 수동으로 변환해야 할 수도 있습니다.
WordPress WebP 이미지 플러그인을 설치하여 이 프로세스를 자동화할 수도 있습니다.
WordPress 플러그인을 사용하여 WebP 이미지를 자동화하는 방법
이미지를 WebP 형식으로 변환하는 여러 가지 WordPress WebP 플러그인이 있습니다. 이러한 플러그인의 대부분은 WebP 대체 리디렉션을 지원합니다. 이렇게 하면 WebP를 지원하지 않는 브라우저를 사용하는 사람들이 원래 형식을 얻을 수 있습니다.
예를 들어 사이트에 JPEG 파일을 업로드하면 플러그인이 이를 WebP 형식으로 변환합니다. 이렇게 하면 방문자가 WebP를 지원하는 브라우저를 사용하는 경우 WebP 버전이 제공됩니다.
그렇지 않으면 JPEG이든 PNG이든 원본 이미지 형식을 얻게 됩니다. 이를 통해 모든 사람이 가능한 가장 빠른 경험을 얻을 수 있습니다.
최고의 WordPress WebP 이미지 최적화 플러그인
1. 미디어 변환기 – WordPress WebP

Converter for Media 는 훌륭한 WordPress WebP 이미지 변환기 플러그인입니다. 플러그인은 표준 JPEG, PNG 및 GIF 이미지를 WebP 형식으로 변환하여 작동합니다. 일단 설정되면 플러그인은 미디어 라이브러리의 이미지 파일을 WebP 이미지 형식으로 변환합니다.
또한 나중에 업로드하는 이미지를 WebP 형식으로 변환하여 제공합니다. Converter for Media는 품질 저하 없이 이미지 크기를 절반으로 줄일 수 있습니다 . 따라서 로딩 시간이 줄어들고 사이트 로딩 속도가 빨라집니다.
WebP WordPress 플러그인은 400,000건 이상의 활성 다운로드와 800개 이상의 별점 5점 리뷰를 보유하고 있습니다.
비용: Converter for Media에는 몇 번의 클릭만으로 이미지를 WebP로 변환할 수 있는 무료 버전이 있습니다.연간 120,000개의 최적화된 이미지에 대해 50달러의 비용이 드는 프로 버전도 있습니다.
주요 특징들:
- Webp 또는 AVIF 형식으로 변환합니다.
- 한 번의 클릭으로 이미지 크기를 줄입니다.
- 새로운 이미지 업로드를 모두 변환합니다.
- 파일이나 원본 URL을 조정하지 않습니다.
- Webp를 허용하는 브라우저를 사용하는 사용자에게 Webp를 표시합니다.
- 간편한 설정
- 훌륭한 지원
미디어용 변환기를 사용하여 이미지를 WebP로 변환하는 방법
WordPress 사이트에서 WebP 이미지를 생성하는 첫 번째 단계는 웹사이트에 '미디어용 변환기' 플러그인을 설치하는 것입니다.
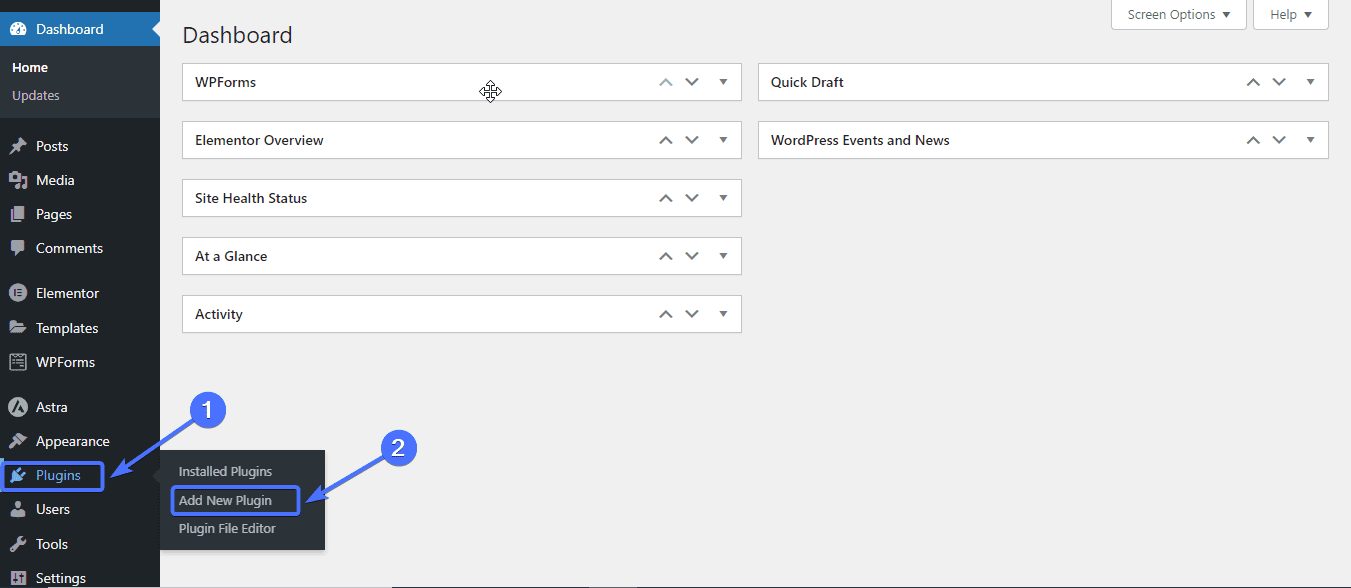
이렇게 하려면플러그인 >> 새 플러그인 추가 로 이동하세요.

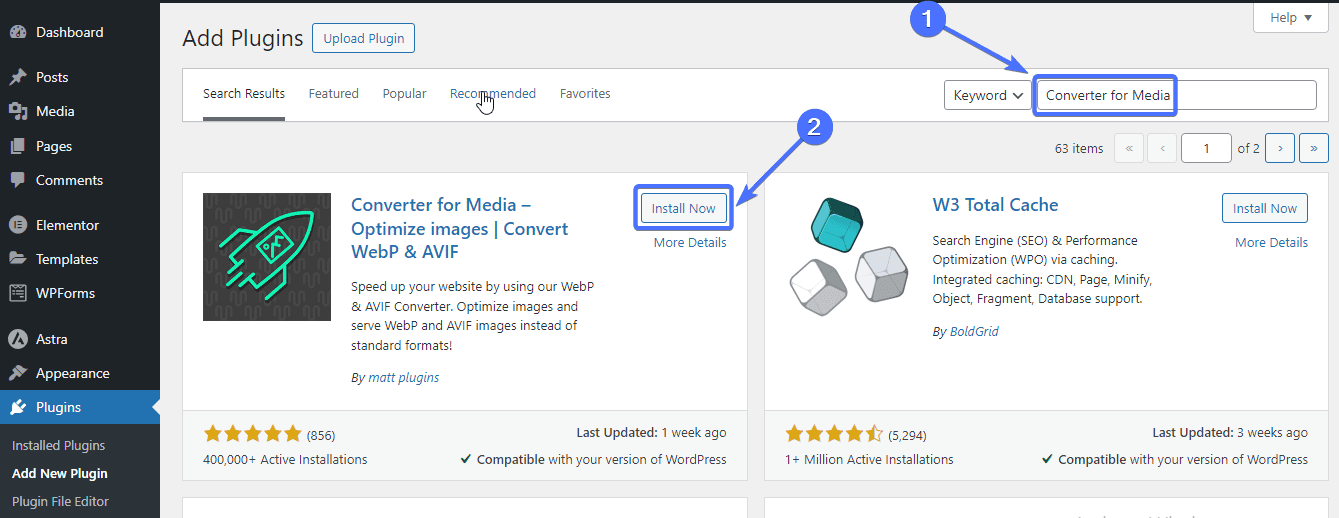
검색창에 "미디어용 변환기"를 입력하세요. 그런 다음지금 설치 를 클릭합니다 .

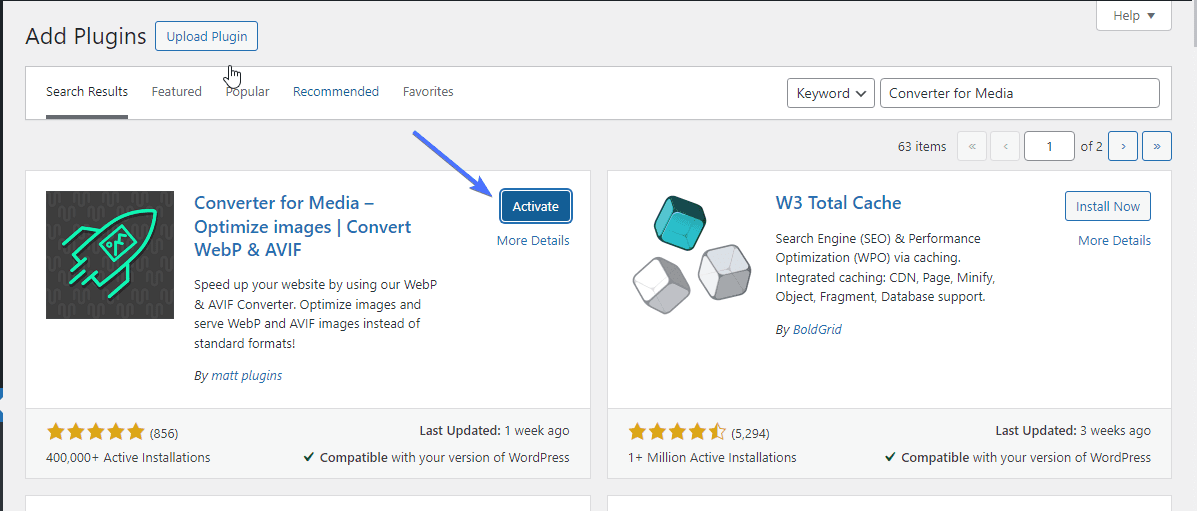
설치가 완료되면활성화 를 클릭합니다.

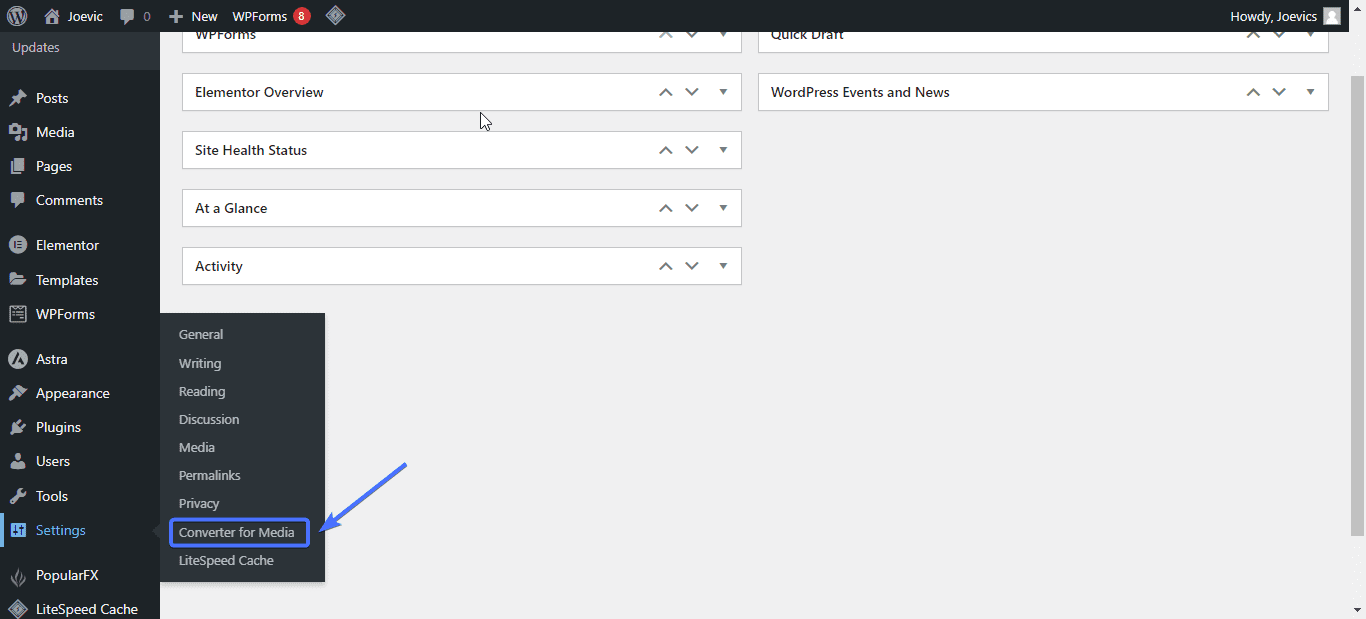
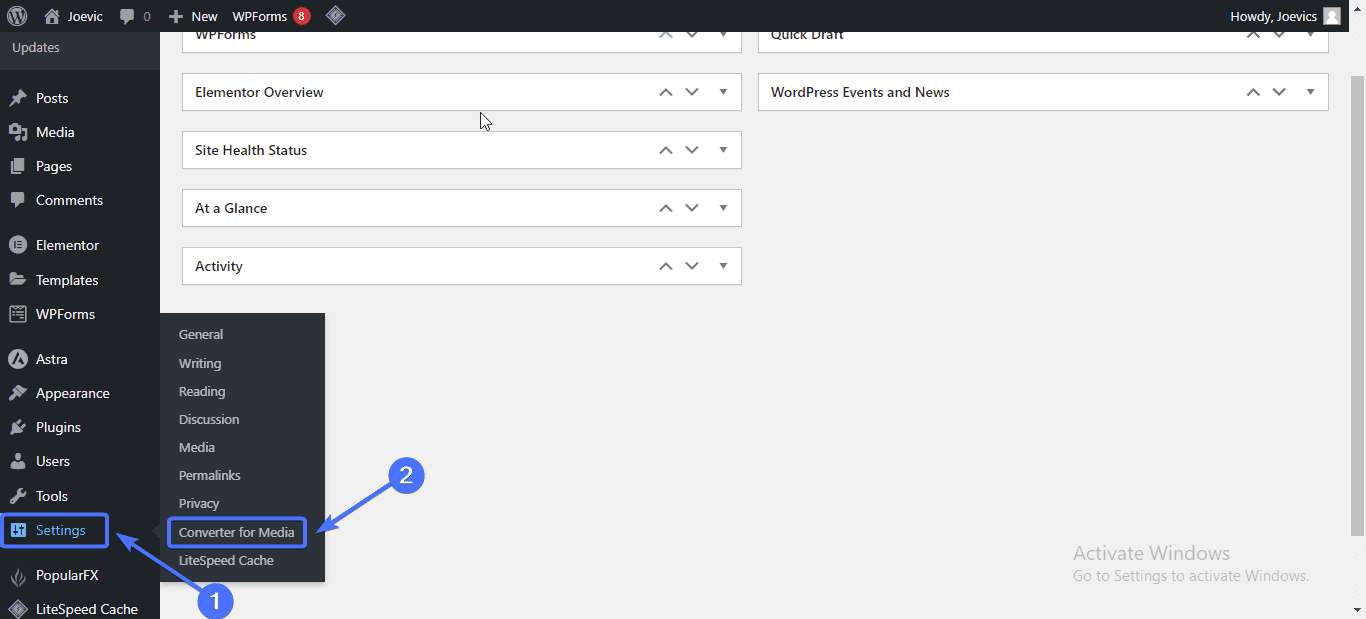
활성화되면 플러그인이 WP 대시보드의 "설정" 탭 아래에 표시됩니다.

이제 플러그인을 설정하려면설정 >> 미디어 변환기 로 이동하세요.

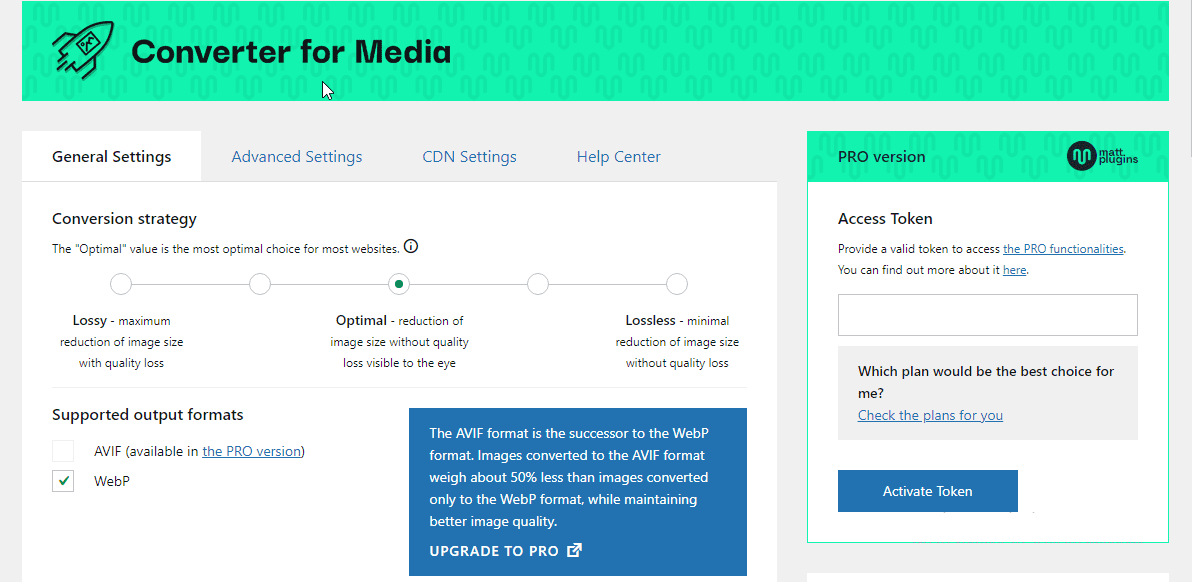
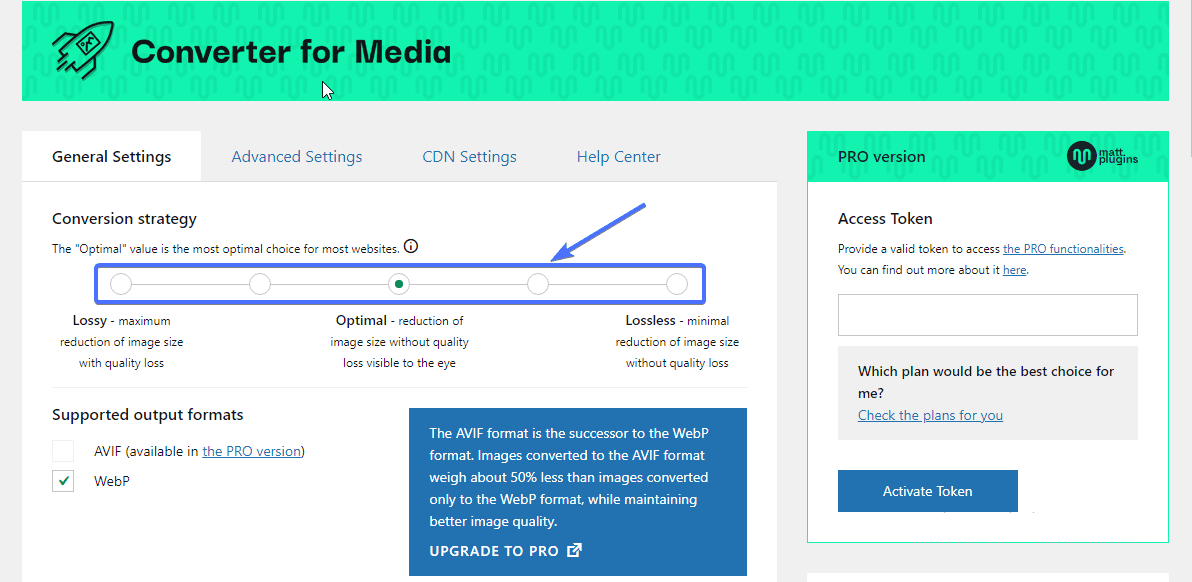
플러그인은 원하는 대로 설정할 수 있는 여러 구성 옵션을 제공합니다.

먼저 원하는 압축 수준을 선택해야 합니다. '전환 전략' 탭 아래의 옵션 중 하나를 선택하면 됩니다.
이미지 크기를 훨씬 더 작게 만들고 싶다면 "무손실" 옵션을 선택하세요.

이제 먼저 WordPress 미디어 라이브러리의 이미지를 수동으로 최적화해야 합니다.

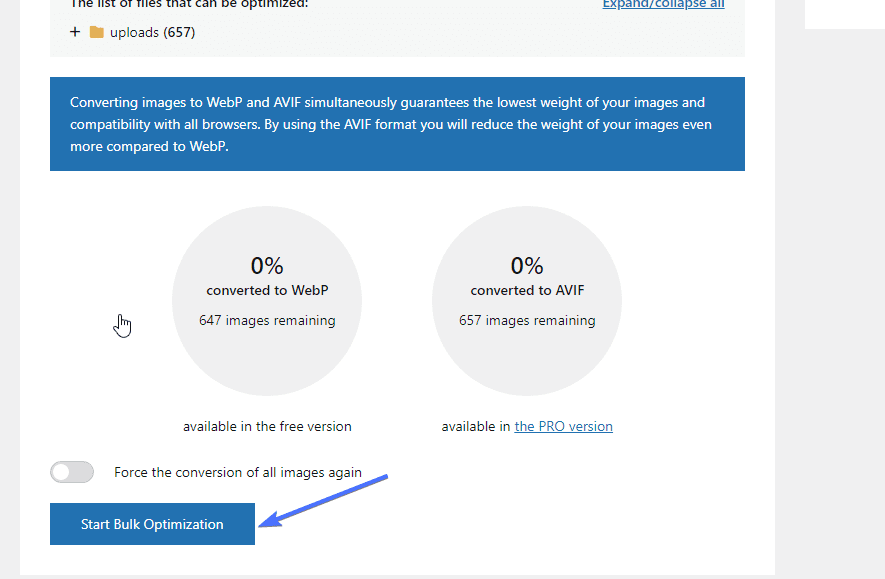
"이미지 대량 최적화" 섹션까지 아래로 스크롤합니다. 보시다시피 여기에는 최적화되지 않은 647개의 이미지가 있습니다.
이러한 이미지를 최적화하려면대량 최적화 시작을 클릭하세요 .

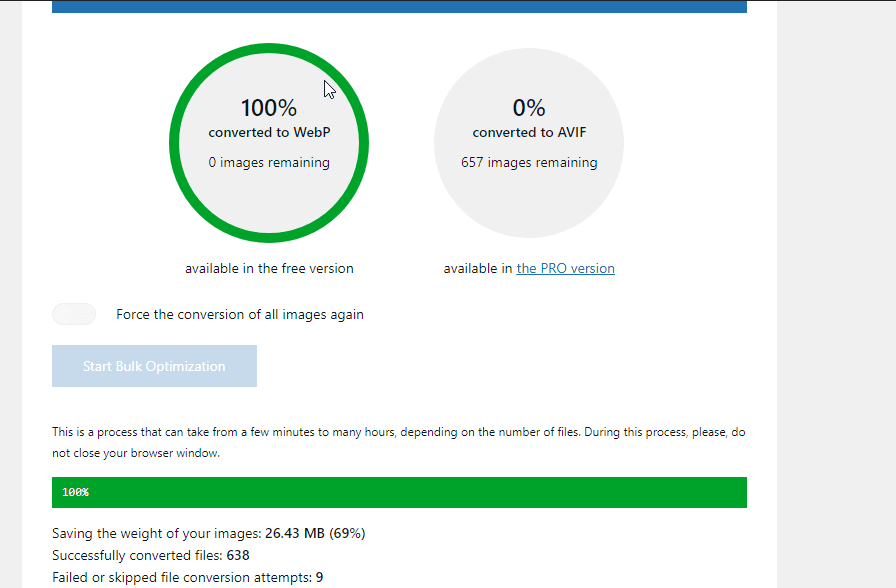
그게 다야. 이제 모든 이미지가 WebP로 변환된 것을 확인할 수 있습니다.

해당 단계를 수행하셨다면 축하드립니다! 사이트 이미지를 WebP로 성공적으로 변환했습니다.
2. WebP 익스프레스 -워드프레스 WebP

WebP Express는 WordPress에서 이미지를 WebP 형식으로 변환할 수 있게 해주는 또 다른 플러그인입니다. 플러그인은 기존 이미지와 새로운 업로드를 모두 WebP로 변환합니다.
또한 WebP 대체 리디렉션도 함께 제공됩니다 . 이렇게 하면 WebP를 지원하지 않는 브라우저를 사용하는 사람들이 원본 파일 형식을 얻을 수 있습니다. 이렇게 하면 사이트를 방문하는 모든 방문자가 좋은 경험을 하게 될 것입니다.
플러그인은 WebP 변환 라이브러리를 사용하여 이미지를 WebP로 변환하는 방식으로 작동합니다. Imagick, cwebp, vips, gd를 포함한 여러 변환 방법이 있습니다. 호스트가 이러한 방법을 지원하지 않는 사람들을 위한 클라우드 대안도 있습니다.
WebP Express는 300,000개 이상의 활성 설치를 보유하고 있습니다. 또한 120개 이상의 별점 5점 리뷰가 있습니다.
비용: WebP Express는 무료 플러그인입니다.
주요 특징들:
- 자동 WebP 변환
- 다양한 Webp 이미지 변환 방법
- 이미지 태그를 사진 태그로 교체
- 간편한 설정
- 자세한 FAQ 섹션
3. Imagify – WordPress WebP

Imagify 는 고급 WordPress WebP 이미지 압축 플러그인입니다. 플러그인은 품질에 영향을 주지 않고 이미지를 압축하도록 설계되었습니다. 개별 이미지는 물론 대량 이미지까지 최적화할 수 있습니다.
설치한 후에는 플러그인 설정으로 이동하여 최상의 압축 수준에서 이미지를 최적화하도록 구성해야 합니다. 그런 다음 플러그인은 WordPress 사이트의 이미지나 새로 업로드한 이미지를 WebP 형식으로 변환합니다.
Imagify는 백그라운드에서 이미지 압축을 수행합니다. 따라서 사이트 성능에는 영향을 미치지 않습니다. 따라서 변환을 통해 WordPress 웹사이트 속도가 향상되고 SEO 순위가 높아집니다. Imagify는 800,000개 이상의 활성 설치와 1,000개 이상의 별 5개 리뷰를 보유하고 있습니다.
비용: Imagify에는 무료로 한 달에 약 200개의 이미지를 제공하는 스타터 팩이 있습니다.PRO 버전은 월 $9.99부터 시작됩니다.
주요 특징들:
- Webp 이미지 버전을 만듭니다.
- 한 번의 클릭으로 이미지를 압축하세요
- 스마트 이미지 압축으로 성능과 품질을 모두 얻으세요
- 즉시 이미지 크기 조정
- 필요할 때마다 이미지를 원래 버전으로 복원하세요.
- 사용이 간편함
- 좋은 지원
4. ShortPixel 이미지 최적화 프로그램 – WordPress WebP

ShortPixel은 최고의 WordPress 이미지 최적화 플러그인입니다. 플러그인은 이미지를 WebP 형식으로 변환하는 데 도움이 되도록 설계되었습니다. 설치되면 모든 이미지를 클라우드에 업로드하고 백그라운드에서 최적화를 시작합니다.
그러면 플러그인이 변환된 WebP WordPress 이미지를 클라우드에서 미디어 라이브러리로 다운로드합니다. 최적화된 이미지는 크기를 줄여도 동일한 품질을 유지합니다.
ShortPixel을 사용하면 세 가지 모드 중에서 선택할 수 있습니다. 광택, 무손실 및 손실 . 또한 세 가지 링크를 모두 테스트하여 어떤 링크가 가장 적합한지 결정할 수 있는 옵션도 제공합니다.
무엇보다도 플러그인에는 원하는 대로 이미지를 최적화할 수 있는 옵션이 포함된 간단한 대시보드가 있습니다. ShortPixel은 300,000개 이상의 활성 설치와 600개 이상의 별 5개 리뷰를 보유하고 있습니다.
비용: ShortPixel에는 이미지 최적화 옵션이 포함된 무료 버전이 있습니다.PRO 버전은 월 $9.99부터 시작됩니다.
주요 특징들:
- WebP 이미지 지원
- CDN을 사용하는 사람들을 위한 Cloudflare 통합
- PNG 파일을 JPEG 이미지로 변환합니다.
- 망막 이미지 최적화
- 썸네일 최적화 또는 제외
- 대량 변환
- 훌륭한 지원
5. Optimole의 이미지 최적화

Optimole은 몇 가지 놀라운 기능을 갖춘 깨끗하고 현대적인 이미지 최적화 플러그인입니다. 플러그인을 설치한 후에는 설정을 해야 합니다. 그 후에는 이미지 등을 변환할 수 있는 대시보드에 액세스할 수 있습니다.
Optimole은 WordPress 이미지 라이브러리의 이미지를 백그라운드에서 실시간으로 처리합니다. 또한 플러그인은 클라우드 기반이므로 서버의 부담을 덜어줍니다. 일단 설정되면 업로드된 모든 이미지는 선택한 형식으로 변환될 수 있습니다.
Imagify는 200,000개 이상의 활성 설치와 500개 이상의 별 5개 리뷰를 보유하고 있습니다.
가격: Optimole에는 여러 옵션이 포함된 무료 버전이 있습니다.PRO 버전은 월 $19.08부터 시작됩니다.
주요 특징들:
- 완전 자동 변환
- 더 작은 이미지. 동일한 품질
- 모든 이미지 유형을 지원합니다
- 이미지를 Webp로 빠르게 변환하세요.
- CDN으로 구동
- 간단하고 가벼움
- 클라우드 이미지 라이브러리 지원
- jQuery가 없는 지연 로드
결론 – WordPress WebP
전반적으로 이 기사에서는 WebP가 무엇인지, 그리고 그 이점에 대해 설명했습니다. 또한 WebP 변환을 자동화하는 최고의 WordPress WebP 플러그인도 강조했습니다.
이제 이러한 지식을 바탕으로 WordPress 사이트에 WebP 이미지 표시를 시작하도록 웹사이트를 설정할 수 있습니다. 사이트 속도를 더욱 높이려면 WordPress 사이트 속도를 높이는 방법 에 대한 이 기사를 확인해야 합니다 .
추가 지원이 필요한 경우 Fixrunner 팀이 도와드릴 수 있습니다 . 권장되는 2~3초의 로드 시간으로 속도를 높이는 데 도움을 드릴 수 있습니다.
자주 묻는 질문 - WordPress WebP
WordPress에서는 WebP를 허용합니까?
예. WordPress를 사용하면 WebP 이미지를 미디어 라이브러리에 업로드하고 게시물과 페이지에서 사용할 수 있습니다. ShortPixel과 같은 WordPress WebP 플러그인을 설치할 수도 있습니다. 이 플러그인은 JPEG 및 기타 형식의 이미지를 WebP로 자동 변환할 수 있습니다.
WordPress에 WebP 이미지를 업로드할 수 없는 이유는 무엇입니까?
WordPress 웹사이트에 WebP 이미지를 업로드할 수 없는 데는 몇 가지 이유가 있습니다. 그 중 하나는 지원되지 않는 WordPress 또는 PHP 버전을 사용하는 경우입니다. WebP는 기본적으로 WordPress 버전 5.8 이상에서만 지원됩니다.
WordPress 호스팅 공급자가 WebP를 지원하지 않는 경우 사이트에 WebP 이미지를 제공하는 데 문제가 발생할 수도 있습니다.
WordPress WebP의 취약점은 무엇입니까?
WebP 이미지에는 CVE-2023-4863 및 CVE-2023-5129라는 두 가지 심각한 취약점이 있습니다. CVE-2023-4863은 WebP 이미지를 처리하는 애플리케이션의 libwebp 라이브러리에 뿌리를 둔 버그입니다. 이 취약점으로 인해 공격자는 잘못된 형식의 WebP 파일을 생성할 수 있습니다. 그런 다음 이러한 파일을 조작하여 공격 코드를 실행합니다.
WebP가 SEO를 개선하나요?
예. WebP는 웹사이트의 검색 엔진 순위를 향상시킬 수 있습니다. 웹 페이지의 로딩 속도는 중요한 WordPress SEO 요소입니다. 웹사이트가 더 빨리 로드될수록 검색 엔진 결과에서 더 높은 순위를 차지합니다.
사이트의 이미지를 WebP 형식으로 변환하면 크기가 줄어듭니다. 결과적으로 로딩 속도가 향상됩니다.
