WordPress에 위젯 영역을 추가하는 방법(블록 및 클래식 테마)
게시 됨: 2023-06-16위젯은 WordPress 웹사이트의 여러 위치에 추가 기능, 기능 및 정보를 추가하는 일반적인 방법입니다. 캘린더를 통한 연락처 양식에서 웹 페이지의 최신 블로그 게시물 목록에 이르기까지 무엇이든 넣을 수 있습니다.
그러나 그렇게 하려면 먼저 위젯 영역이 필요합니다. 적어도 고전적인 WordPress 테마에서는 그렇습니다. 이것들은 백엔드에 위젯을 추가하면 프런트엔드에도 표시되는 워드프레스 테마의 특수 지정 부분입니다.
반면 WordPress 사이트 편집기를 사용하는 블록 테마에는 더 이상 위젯 영역이 없습니다. 여기에서 위젯 추가는 이전과 매우 다르게 작동하므로 이 전체 주제를 다루기에 충분합니다.
다음에서는 WordPress 테마에 위젯을 추가하는 다양한 방법을 살펴봅니다. 위젯 영역을 사용하는 방법과 클래식 테마에서 새 영역을 만드는 방법과 블록 테마에 위젯을 표시하는 방법에 대해 이야기합니다.
위젯이란 무엇이며 어떻게 사용합니까?
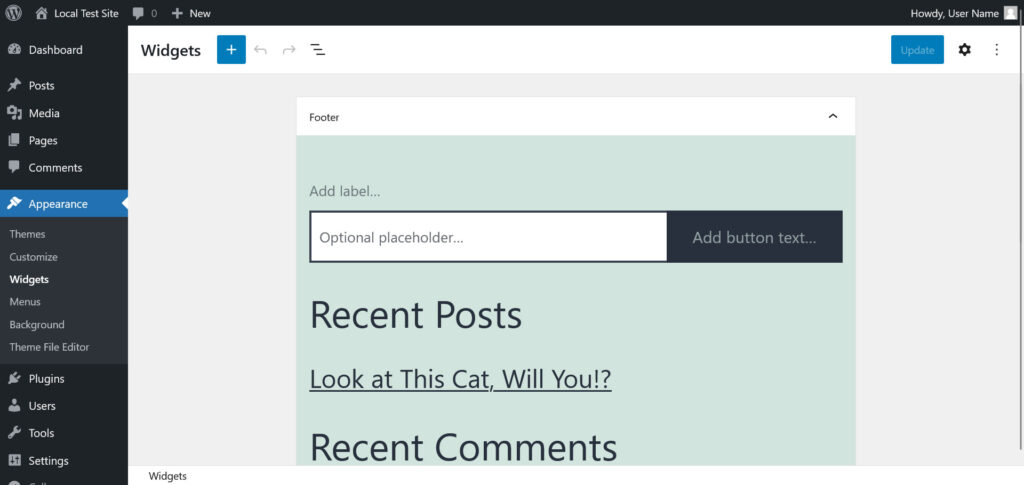
보다 기술적인 내용을 다루기 전에 먼저 WordPress와 관련하여 "위젯"이라는 용어를 사용할 때 우리가 말하는 내용에 대해 빠르게 해결하겠습니다. Twenty Twenty-One과 같은 비블록 테마를 사용하는 경우 Appearance > Widgets 에서 설정을 찾을 수 있습니다.

현재 테마에서 사용할 수 있는 모든 위젯 영역(여기서는 바닥글만 있음)과 여기에 포함된 위젯이 표시됩니다. 여기에 표시되는 모든 항목은 웹사이트의 프런트 엔드에 해당합니다.

일반적으로 위젯화된 영역은 바닥글, 사이드바 또는 머리글에 있습니다. 그러나 원하는 위치에 거의 배치할 수도 있습니다(곧 알게 되겠지만).
사이트에 위젯을 표시하는 방법
위젯 메뉴는 다른 사용자 인터페이스를 가지고 있었지만 지금은 나머지 WordPress와 같은 블록 편집기와 함께 작동하도록 변환되었습니다. 따라서 WordPress Gutenberg 편집기의 다른 인스턴스처럼 사용할 수 있습니다.
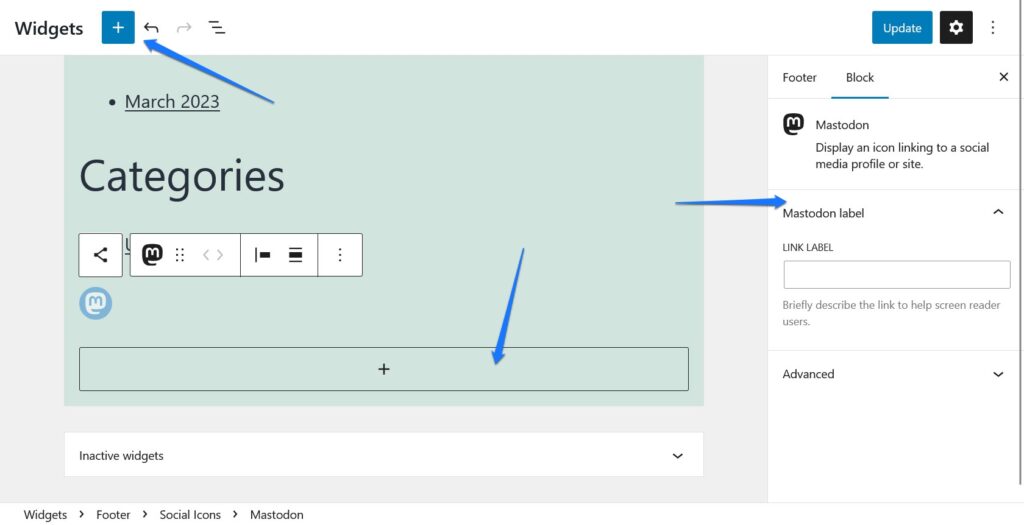
블록 삽입기(왼쪽 상단 모서리에 있는 파란색 더하기 버튼) 또는 위젯 영역의 더 작은 버전을 통해 블록을 추가합니다. 일반적인 방법으로 블록을 제거하고 오른쪽 사이드바에서 모양과 동작을 변경할 수도 있습니다.

사용할 수 있는 블록은 일반적인 옵션에 걸쳐 있습니다. 단락, 제목, 표, 이미지 등 무엇이든 가능합니다.
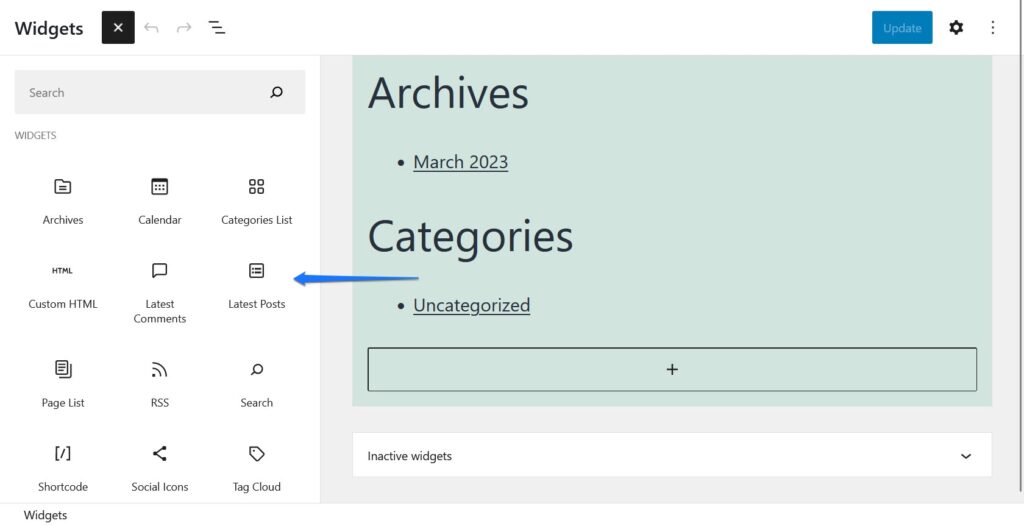
일반적으로 위젯 영역은 정보가 자체적으로 업데이트되는 보다 동적인 섹션에 사용됩니다. 블록 삽입기의 위젯 범주에서 여전히 찾을 수 있습니다.

보시다시피 여기에는 아카이브 및 카테고리 표시, 페이지 목록 또는 최신 게시물 및 댓글, RSS 피드 또는 검색 표시줄 등이 포함됩니다. 여기에서 변경한 내용이 영구적으로 적용되도록 오른쪽 상단 모서리에 있는 업데이트를 클릭하는 것을 잊지 마십시오.
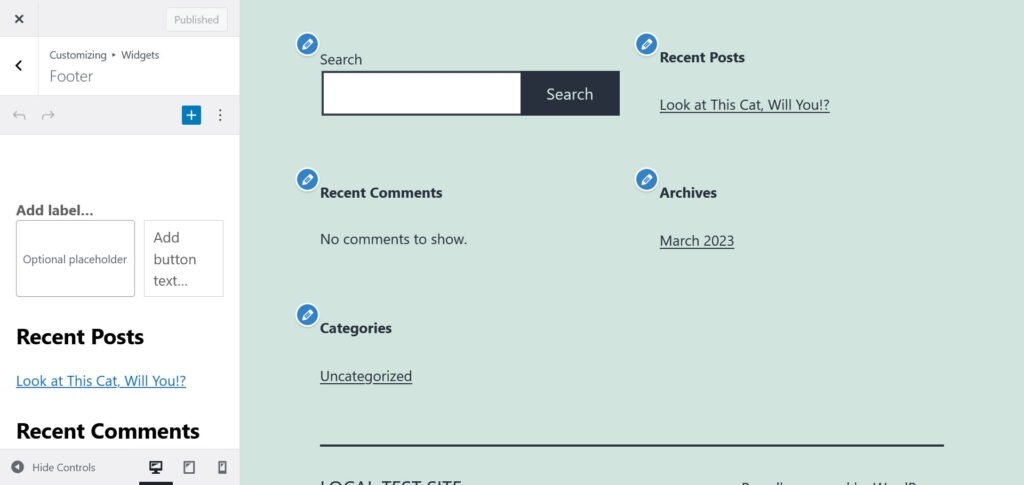
또는 WordPress 사용자 지정 프로그램( 모양 > 사용자 지정 )과 위젯 탭에서도 이러한 모든 설정을 찾을 수 있습니다.

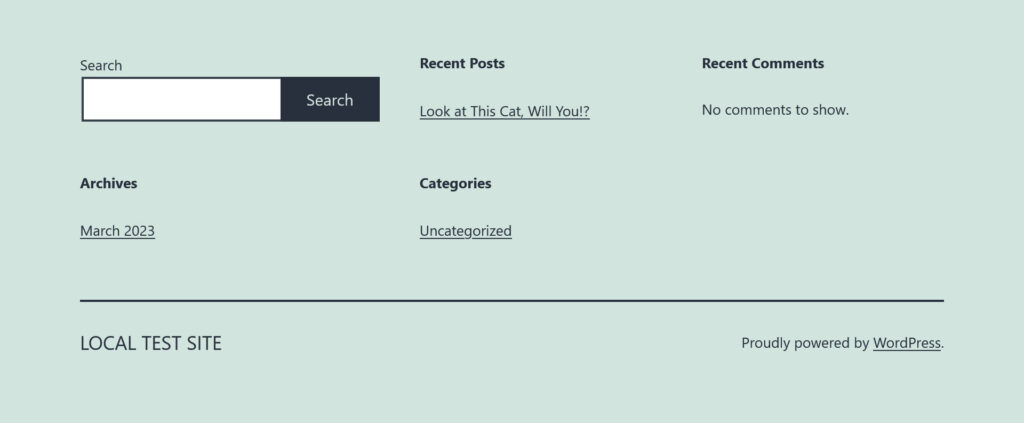
여기에서 장점은 편집기에서 직접 페이지에서 모든 것이 어떻게 보이는지 미리 볼 수 있다는 것입니다.
클래식 WordPress 테마에서 새 위젯 영역 만들기
좋아, 지금까지 너무 좋아. 우리는 위젯이 무엇이며 클래식 테마의 어느 부분에서 위젯을 관리할 수 있는지 결정했습니다.
그러나 사용 가능한 위젯 영역 선택에 만족하지 않는다면 어떻게 해야 합니까? 테마의 다른 위치에 위젯을 추가하려면 어떻게 해야 합니까?
그런 경우에는 사용자가 직접 만들어야 합니다. 지금부터 살펴보겠습니다.
1. 위젯 영역 등록
WordPress 테마에서 위젯 영역을 만드는 것은 2단계 프로세스입니다. 첫 번째 단계는 등록하는 것입니다.
functions.php 안에 있는 register_sidebar() 함수를 사용하면 됩니다. 다음과 같이 보입니다.
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );참고: 많은 테마 변경과 마찬가지로 하위 테마의 형태로 구현하는 것이 좋습니다.
코드 스니펫의 다른 부분과 그 의미에 대한 설명:
-
name— 워드프레스 백엔드에 나타날 위젯 영역의 이름입니다. -
id— 나중에 표시할 수 있도록 위젯 영역에 ID를 지정해야 합니다. -
description— 위젯 메뉴에 표시되는 데 사용됩니다. 예를 들어 다른 사용자에게 사이드바의 위치를 설명하는 데 사용할 수 있습니다. 단, 위젯용 블록 편집기를 사용하지 않는 워드프레스 버전에서만 나타나므로 생략할 수도 있습니다. -
before_sidebar및after_sidebar— 이 두 매개변수를 사용하면 위젯 영역 앞뒤에 HTML 마크업을 추가할 수 있습니다. 그렇게 하면 예를 들어<div>컨테이너로 래핑할 수 있습니다. -
before_widget및after_widget— 위와 동일하지만 이 영역에 나타나는 모든 위젯에 적용됩니다.
register_sidebar() 와 함께 사용할 수 있는 다른 매개변수가 있습니다. 자세한 내용은 설명서에서 확인할 수 있습니다. 그러나 우리의 목적에는 위의 내용으로 충분합니다.
functions.php 에 존재하고 파일이 저장되면 위젯 영역이 이미 WordPress 백엔드에 표시됩니다.

2. WordPress 테마에서 위젯 영역 출력
대시보드에서 이미 위젯 영역을 볼 수 있지만 현재 여기에 블록이나 위젯을 넣어도 아무런 효과가 없습니다. 테마에 무엇을 추가하든 출력하도록 테마에 지시하는 마크업이 아직 없기 때문입니다.
이것은 dynamic_sidebar() 함수를 통해 발생합니다. 예를 들어 위에서 만든 위젯 영역을 테마의 아무 곳에나 출력하려면 다음 기능을 사용할 수 있습니다.
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>표시하기 위해 이전에 만든 위젯 영역과 동일한 ID가 코드에 어떻게 포함되어 있는지 확인하십시오.
위의 방법이 작동하는 동안 약간 더 복잡한 스니펫을 사용하는 것이 좋습니다.
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>위의 코드는 먼저 해당 위젯 영역에 위젯이 있는지 확인하고 해당하는 경우에만 페이지에 추가합니다. 또한 CSS를 통해 출력을 보다 쉽게 사용자 정의할 수 있도록 HTML 클래스 및 ID와 같은 추가 마크업이 포함되어 있습니다.
그러면 질문만 남습니다. 이 마크업을 어디에 두나요?
답은 위젯 영역을 표시하려는 테마 파일의 모든 위치입니다. 일반적으로 page.php 또는 single.php 와 같은 페이지 템플릿 파일 내부에 있습니다. 그러나 header.php 또는 footer.php 같은 것에 추가할 수도 있습니다. 템플릿 계층 구조를 알고 테마 작동 방식을 이해하면 결정을 내리는 데 도움이 됩니다.
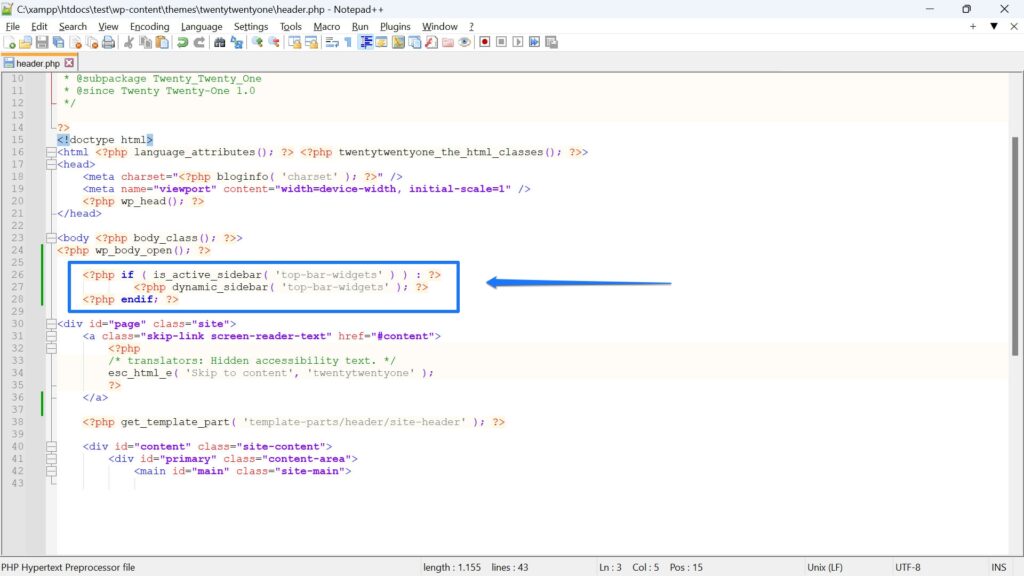
이 경우 Twenty Twenty-One 테마의 경우 페이지를 연 직후 header.php 에 배치합니다.

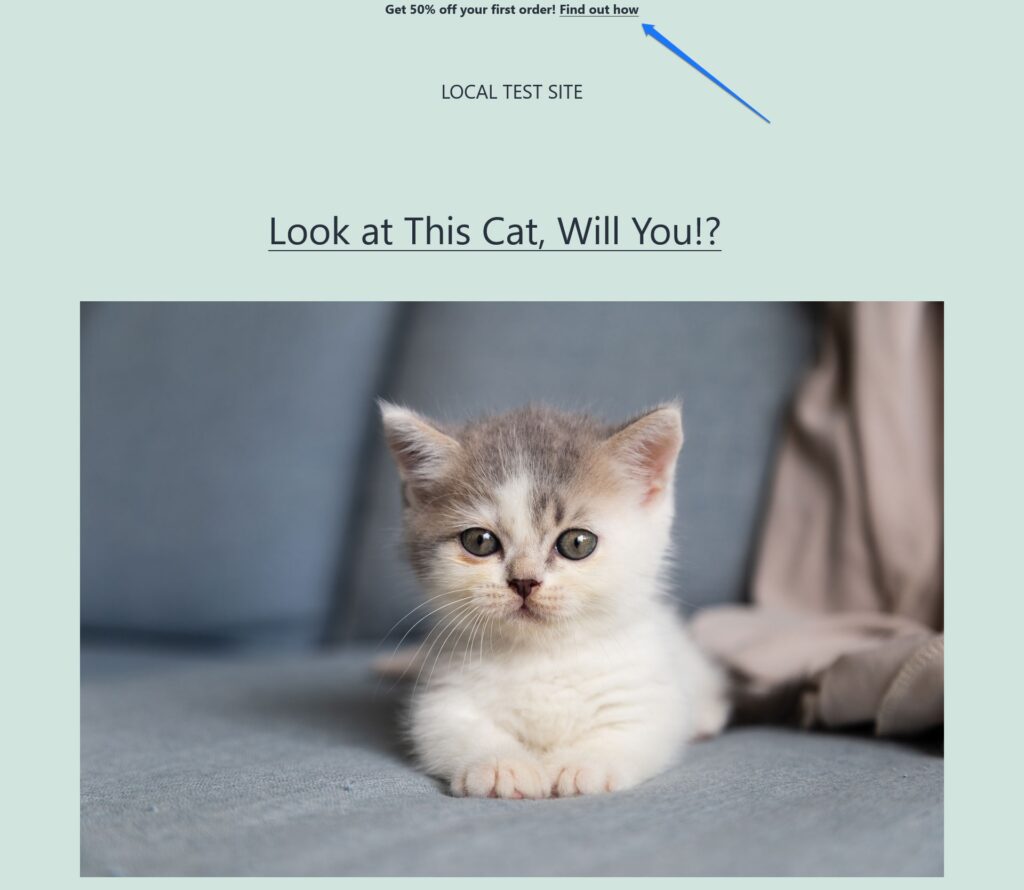
코드가 제자리에 있으면 새로 생성된 영역에 위젯을 넣으면 웹 사이트의 의도한 위치에 표시됩니다.

대안: WordPress 후크를 사용하여 위젯 영역 표시
코드 스니펫을 페이지 템플릿과 테마 파일에 직접 추가하는 대신 WordPress Hooks를 사용하여 동일한 결과를 얻을 수도 있습니다.
이들은 물리적으로 코드를 배치하지 않고 바로 그 위치에서 기능을 실행하도록 WordPress에 지시하는 데 사용할 수 있는 앞서 언급한 파일 내부의 전략적 위치에 배치된 작은 코드 조각입니다. 대신 functions.php 안에 문제의 함수를 배치할 수 있습니다. 이렇게 하면 위젯화된 모든 영역을 한 곳에서 관리할 수 있다는 이점이 있습니다.
우리의 경우에는 어떤 모습일까요?
WordPress 후크를 사용하여 위젯 영역을 배치하는 방법은 다음과 같습니다.
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Twenty Twenty-One 테마에는 헤더 파일 내부에 wp_body_open() 이라는 후크가 있습니다. 여기에 후킹하면 파일 자체를 수정하지 않고도 동일한 위치에 위젯 영역을 표시할 수 있습니다.

언급했듯이 코드 스니펫은 (하위) 테마의 functions.php 안에 들어갑니다. 이 방법은 Genesis Framework와 같이 후크가 많은 테마에 특히 적합합니다.
블록 테마에 위젯을 추가하는 방법
지금까지는 클래식 테마에서 위젯 영역을 만드는 방법에 대해서만 이야기했습니다. 그러나 결국 WordPress 테마의 사실상의 표준이 될 블록 테마는 어떻습니까?
여기에서는 사이트 편집기가 매우 다르게 작동하기 때문에 실제로 위젯 영역이 없습니다. Appearance > Widgets 메뉴가 존재하지 않는다는 것도 알 수 있습니다.

그러나 위와 유사한 원칙을 사용하여 여전히 위젯, 콘텐츠 및 기타 요소를 테마에 추가할 수 있습니다.
페이지 템플릿 및 템플릿 부분 입력
여기서 주목해야 할 첫 번째 사항은 블록 편집기를 사용하여 위젯 배치에 훨씬 덜 제약을 받는다는 것입니다. 미리 구성된 위젯 영역으로 제한되지 않으므로 원하는 곳에 페이지 요소를 거의 배치할 수 있습니다.
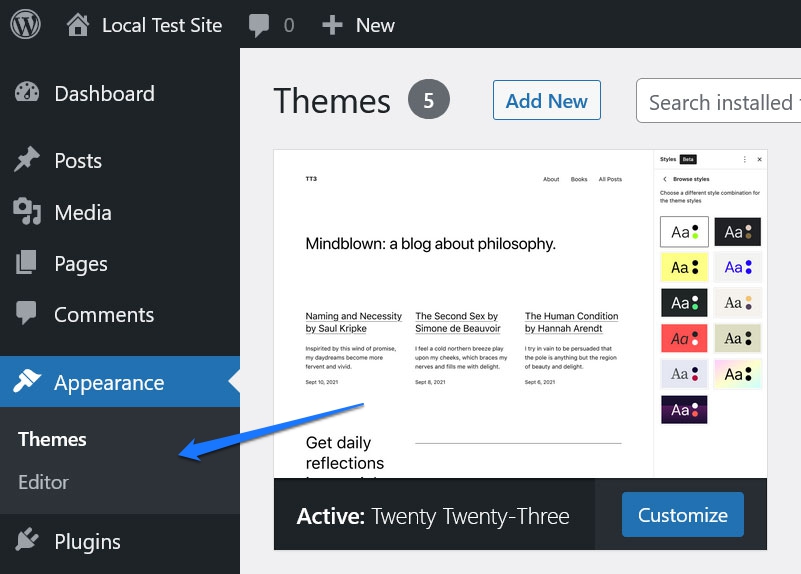
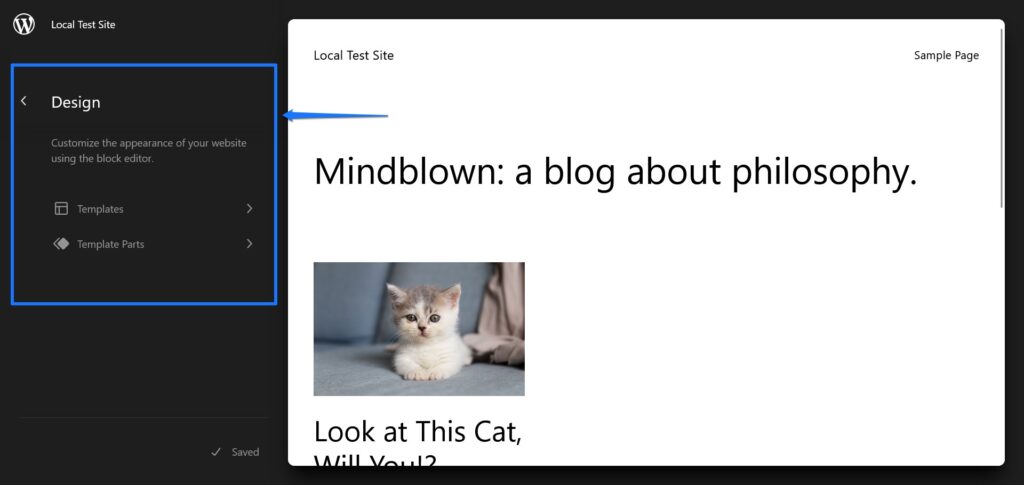
그러나 페이지 템플릿 및 템플릿 부분을 사용하여 클래식 테마의 위젯과 같은 블록을 계속 사용할 수 있습니다. 왼쪽에 있는 사이트 편집기의 메뉴를 통해 블록에서 액세스할 수 있습니다(왼쪽 상단 모서리에 있는 WordPress 로고를 클릭하여 엽니다).

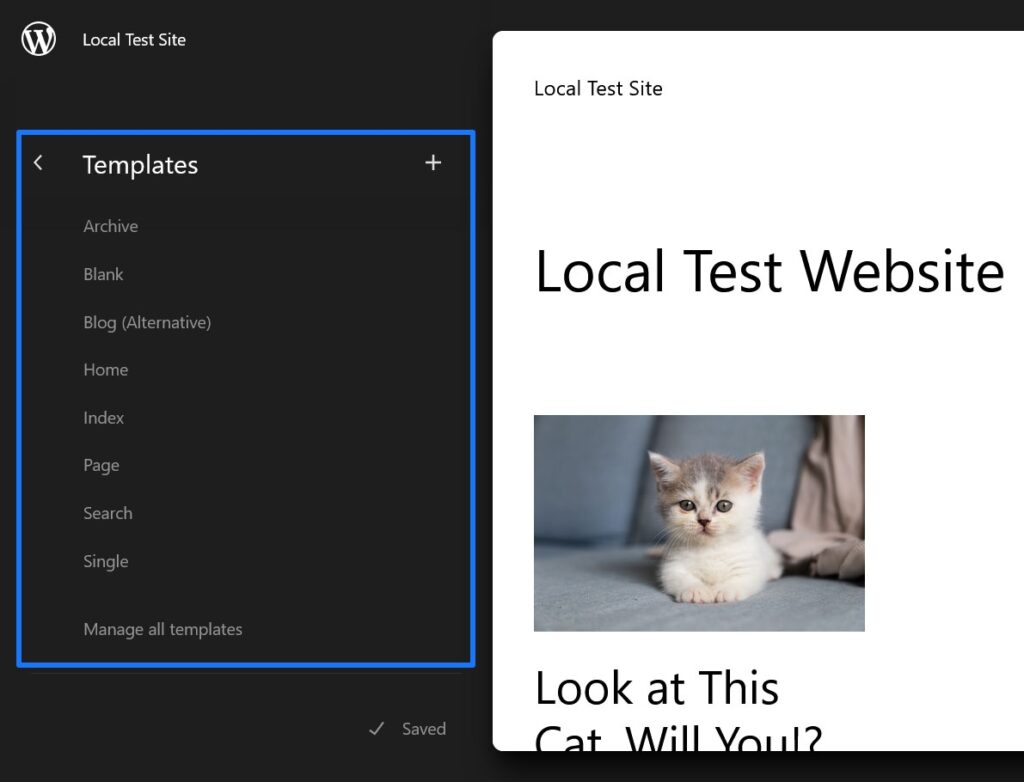
이것은 사이트에서 사용 가능한 페이지 템플릿 목록을 제공합니다. 일반적으로 페이지 오버 아카이브 템플릿에서 404 페이지까지 다양합니다.

클래식 테마에서 테마 파일을 본 경우 찾을 수 있는 것과 비슷합니다.
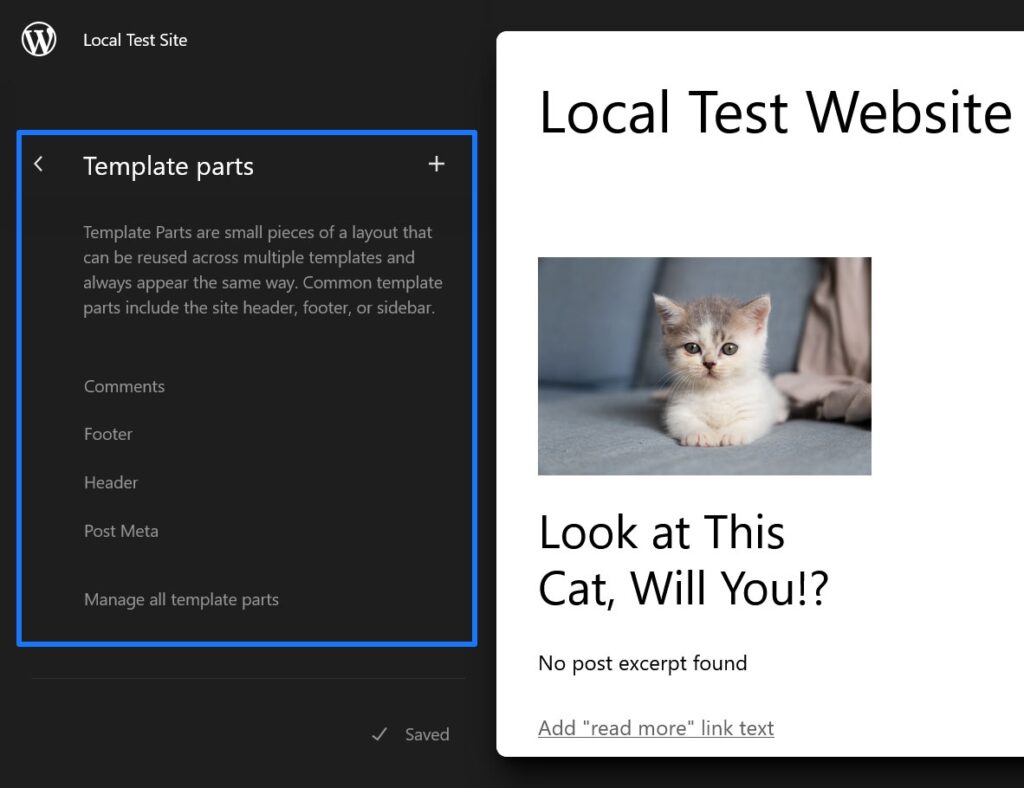
반면에 Template Part s에서는 머리글, 바닥글 또는 댓글 섹션과 같은 웹 사이트의 일부에 대한 템플릿을 찾을 수 있습니다.

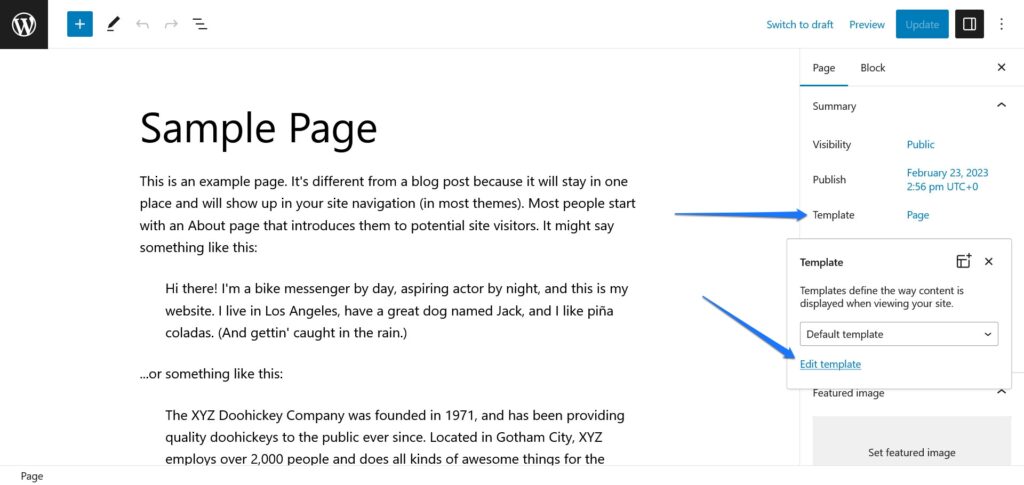
편집기에서 열려면 그 중 하나를 클릭하십시오. 또는 템플릿 편집기를 통해 템플릿 및 템플릿 부분을 변경할 수도 있습니다. 이는 일반 페이지 편집기를 통해 열 수 있는 사이트 편집기의 약간 축소된 버전입니다. 원하는 페이지를 열고 템플릿 에서 템플릿 이름을 클릭한 다음 템플릿 편집 을 클릭하십시오.

드롭다운 편집기에서 다른 템플릿을 선택할 수도 있습니다.
새 요소/위젯 추가
페이지 템플릿의 작동 방식을 알고 있다면 여기에서 변경하는 사항이 단일 페이지뿐만 아니라 페이지 템플릿 또는 템플릿 부분을 사용하는 웹 사이트의 모든 콘텐츠에 영향을 미친다는 사실을 이해할 것입니다. 따라서 여기에 추가하는 모든 페이지 요소는 해당 요소가 활성화된 사이트의 모든 위치에 나타납니다.
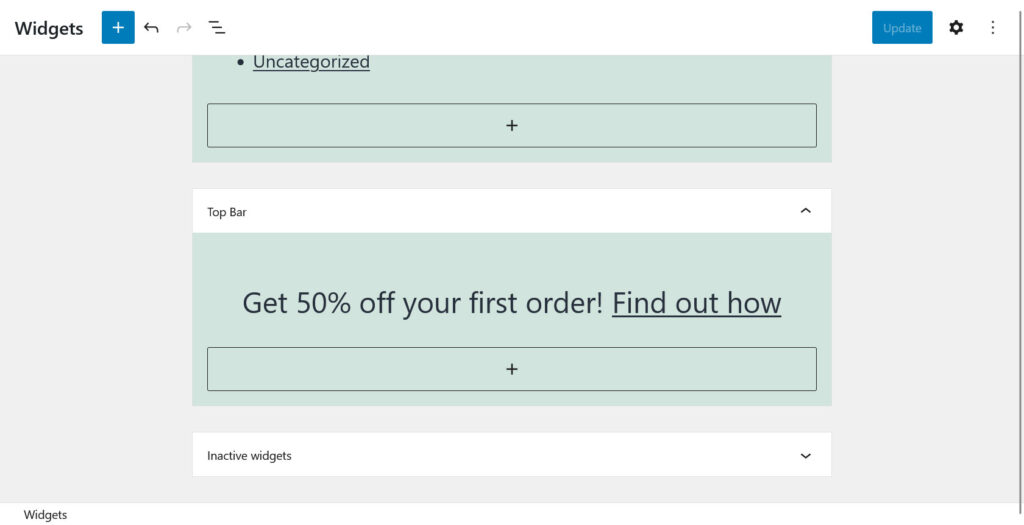
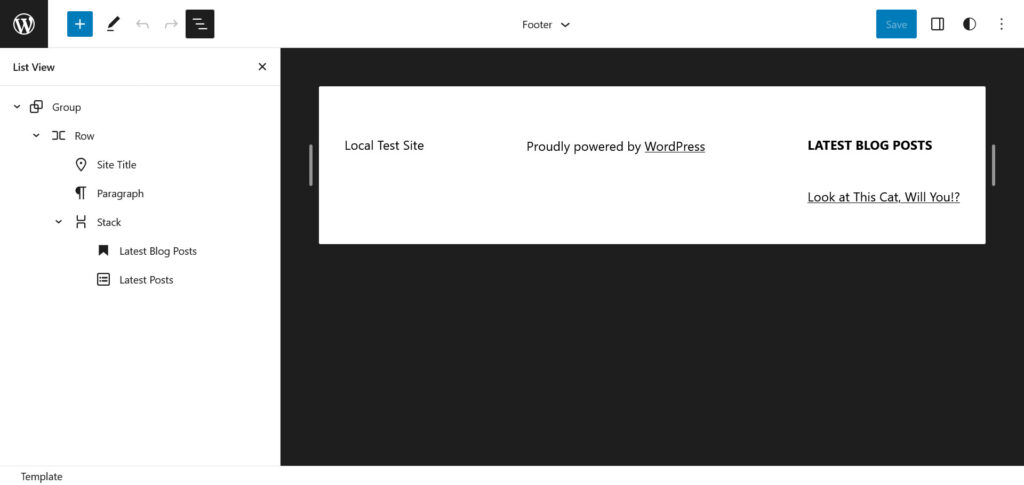
예를 들어 바닥글 템플릿 부분에 최신 게시물 위젯을 추가할 수 있습니다.

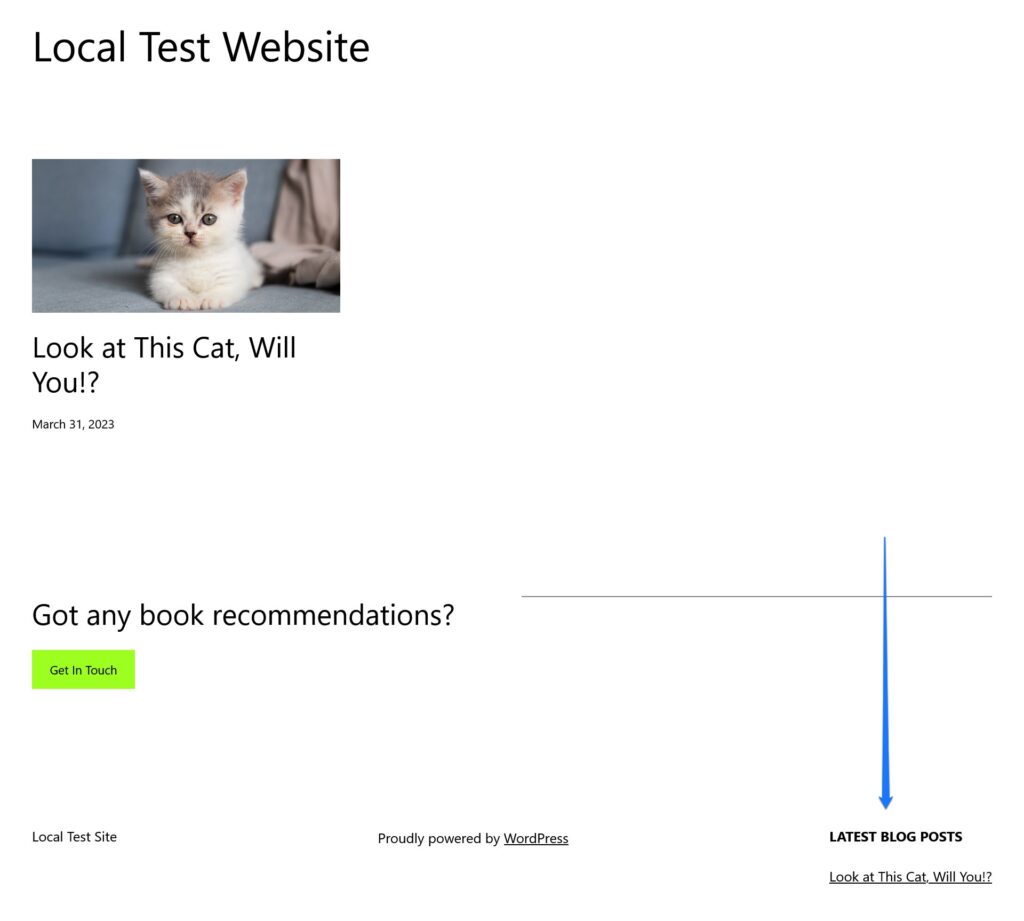
그렇게 하고 저장하면 이 템플릿 부분이 있는 모든 페이지의 웹사이트 프런트 엔드에도 나타납니다.

생각해 보면 고전적인 위젯 영역이 작동하는 방식과 크게 다르지 않습니다. 또한 전체 웹 사이트에서 동일한 위치에 재생산되도록 페이지 요소와 콘텐츠를 추가하는 간단한 방법이기도 합니다.
유일한 차이점은 파일을 편집할 필요가 없다는 것입니다. 대신 시각적 편집기에서 모든 작업을 수행할 수 있으며 WordPress는 파일을 생성하고 수정합니다.
WordPress 블록 테마에서 새로운 "위젯 영역" 만들기
그렇다면 블록 테마에서 새 위젯 영역을 어떻게 생성합니까?
답은: 당신은 정말로 그렇지 않습니다. 그러나 이에 가장 가까운 것은 새 페이지 템플릿과 템플릿 부분을 만드는 것입니다. 이렇게 하면 웹사이트의 제한된 부분에만 표시되는 콘텐츠를 추가할 수 있습니다.
일을 더 명확하게 하기 위해 예를 살펴보겠습니다. 맨 위에서 수동으로 수행한 것과 동일한 작업을 수행하고 싶다고 가정해 보겠습니다. 예전에는 위젯 영역을 등록한 후 코드를 추가해야 출력할 수 있었습니다. 사이트 편집기를 사용하여 동일한 작업을 수행할 수 있습니다. 이 경우에만 훨씬 쉽습니다.
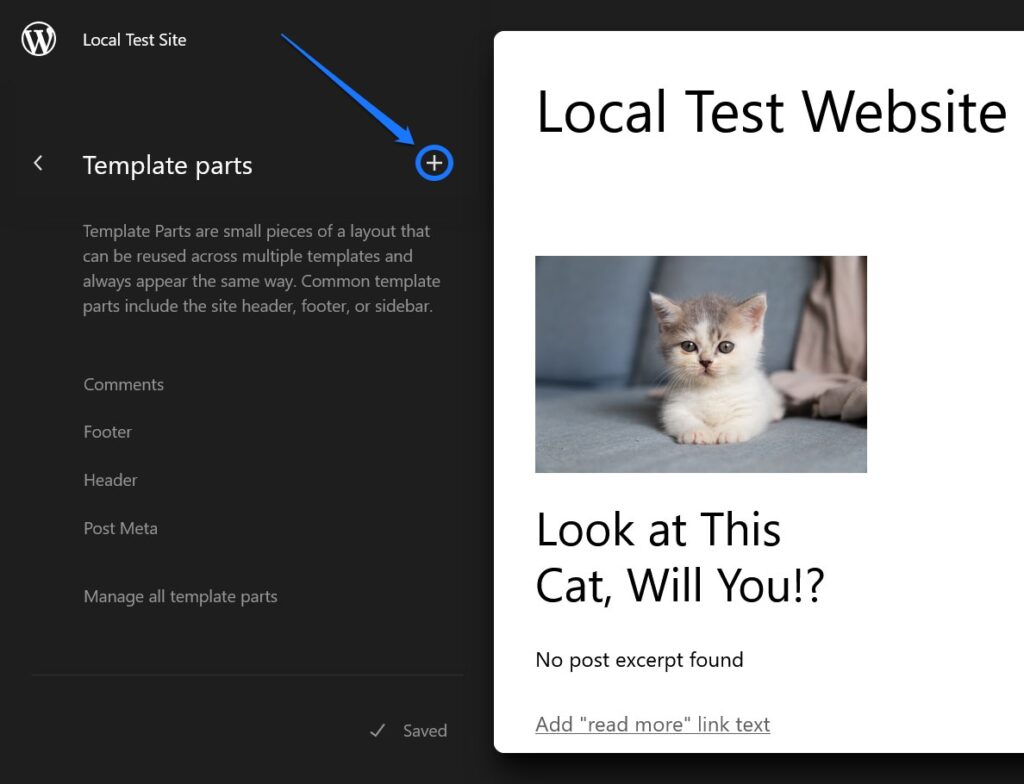
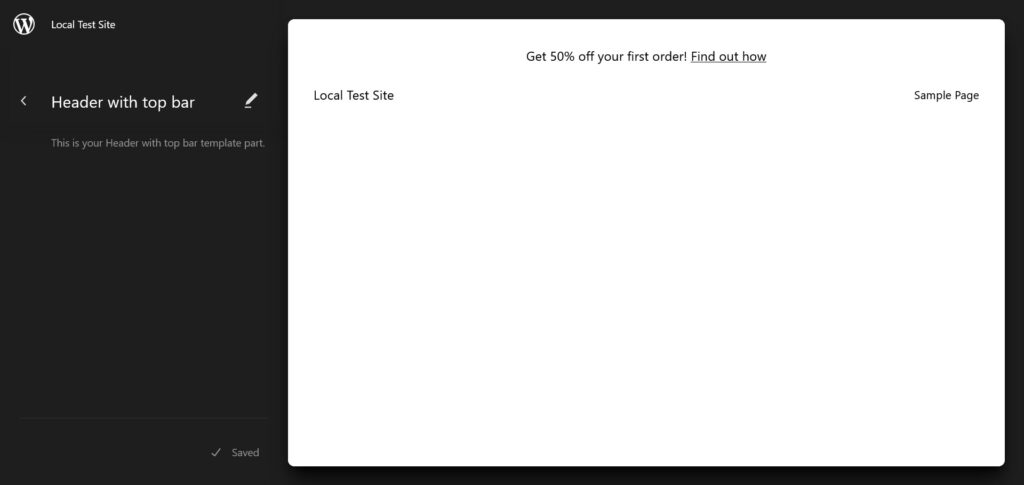
한 가지 가능성은 새 템플릿 부분을 만드는 것입니다. 이를 위해 편집기의 Template Parts 메뉴에서 상단의 더하기 아이콘을 클릭합니다.

표시되는 메뉴에서 이름(예: "상단 표시줄이 있는 머리글")을 지정하고 유형(이 경우 당연히 머리글 )을 선택한 다음 편집을 시작합니다. 필요하거나 원하는 페이지 요소, 위젯 및 콘텐츠로 채우십시오.

완료한 후에도 표시할 페이지 템플릿에 할당해야 합니다.
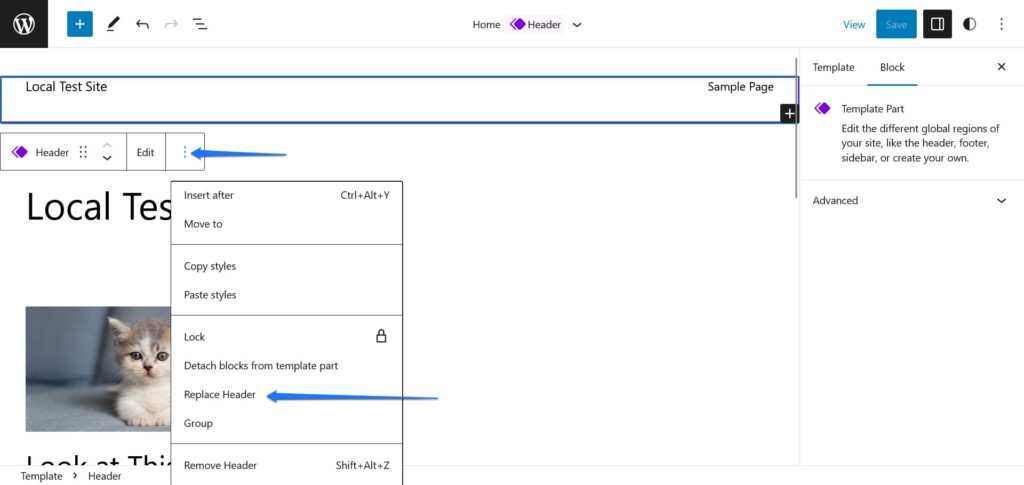
이를 위해 해당 템플릿(이 경우 Home )으로 이동하여 기존 헤더를 찾습니다. 그것을 클릭한 다음 세 개의 점을 클릭하여 메뉴를 열고 헤더 교체를 선택합니다.

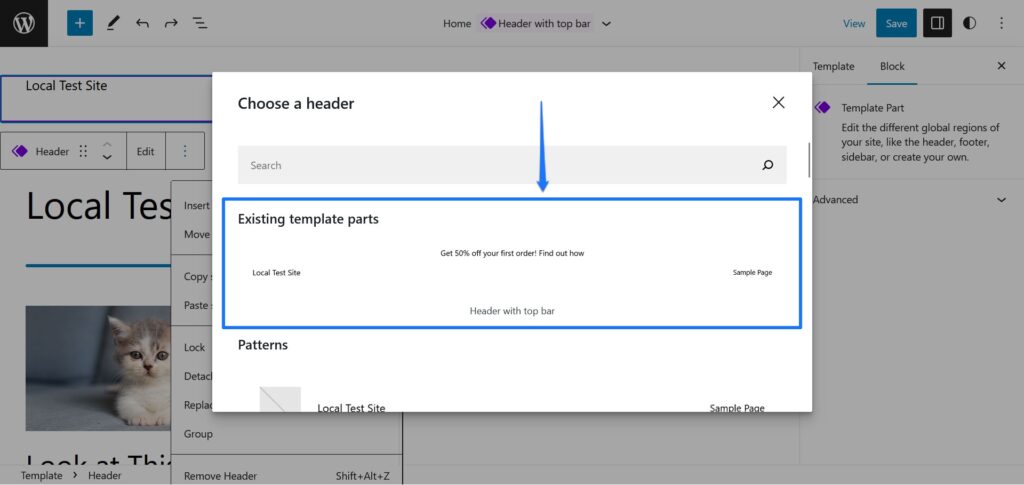
이렇게 하면 사이트에서 사용 가능한 템플릿 부분과 패턴이 있는 메뉴가 열립니다.

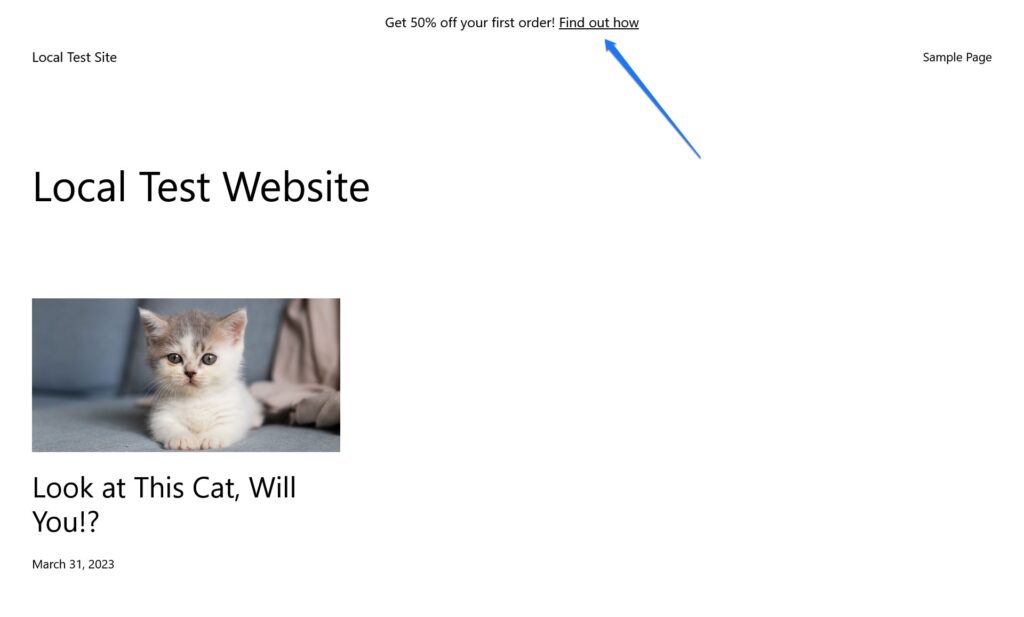
방금 생성한 템플릿을 선택하여 입력한 다음 페이지 템플릿을 저장합니다. 이제 웹사이트의 프런트 엔드로 돌아가면 새로 생성된 헤더가 페이지에 표시됩니다.

새 위젯/블록을 추가하는 방법
블록 테마에서 위젯 및 위젯 영역을 만드는 방법에 대해 이야기할 때 남아 있는 마지막 질문은 더 많은 위젯 선택 항목을 추가하는 방법입니다. 결국, 기본적으로 소수의 옵션으로만 제한됩니다. 다행히 더 추가하는 방법은 여러 가지가 있습니다.
그 중 하나는 양식, 지도 또는 캐러셀과 같은 다양한 위젯 블록을 포함하는 Gutenberg 블록 플러그인을 설치할 수 있습니다.
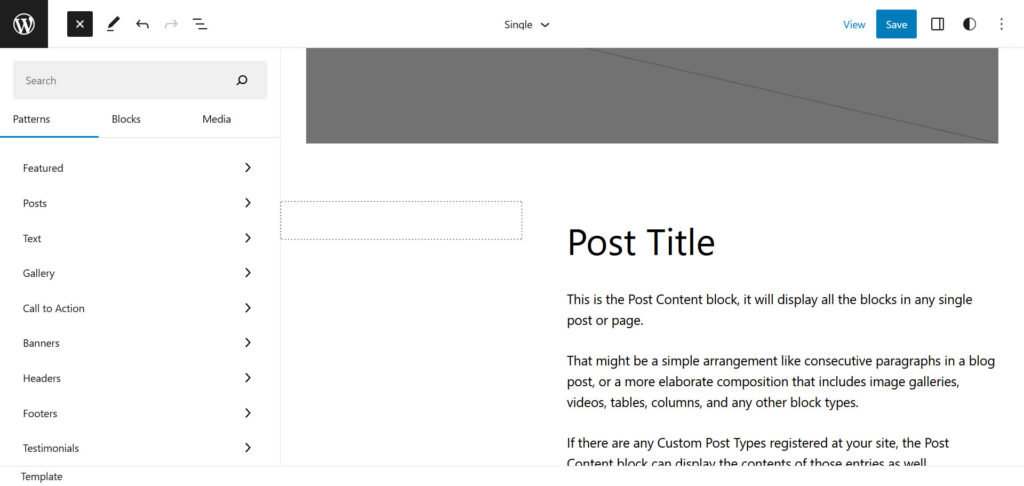
또한 위젯 기능이 있는 단일 블록을 설치할 수도 있습니다. 이를 위해 먼저 WordPress 사이트 편집기 내부의 블록 삽입기를 클릭합니다.

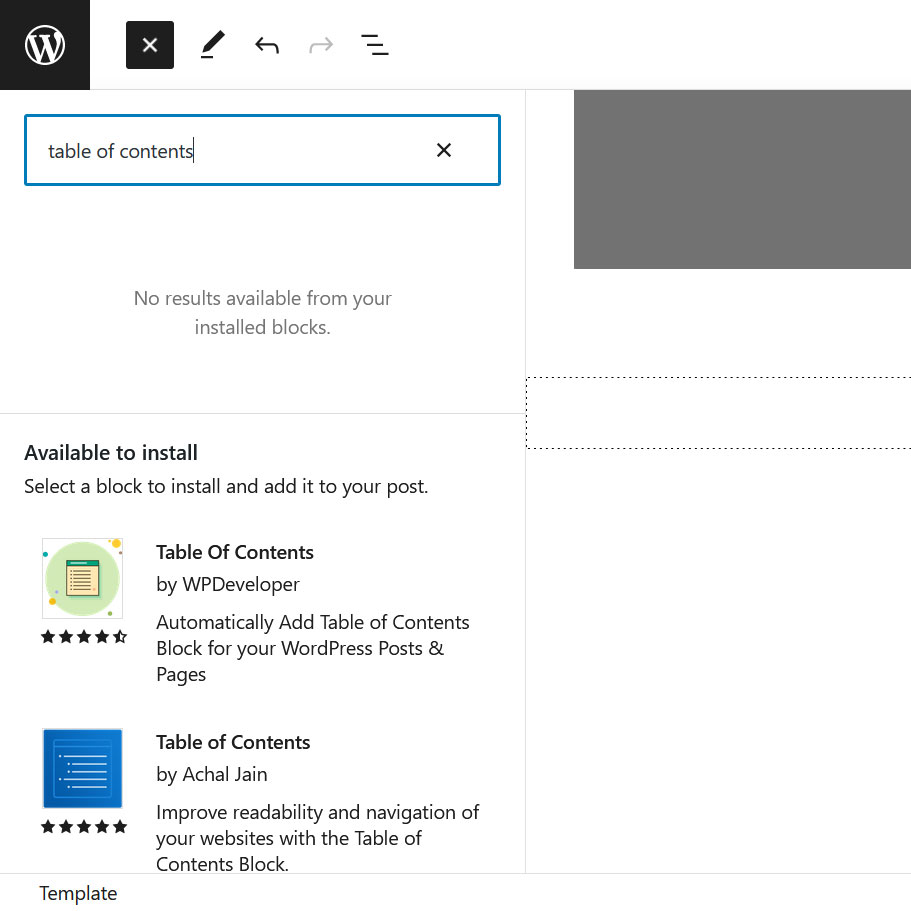
열리면 상단 필드에 찾고 있는 블록 종류에 대한 검색어를 입력하십시오. 사이트에 이미 있는 옵션 외에도 편집기는 WordPress 블록 디렉토리를 검색하고 피팅 옵션을 표시합니다.

찾고 있는 것과 같은 것이 있으면 해당 블록을 클릭하여 사이트에 설치하고 현재 위치의 페이지에 삽입하십시오. 표시하고 저장하려는 페이지 템플릿 또는 템플릿 부분에 배치합니다. 그런 다음 사이트의 프런트 엔드에서 감탄하십시오.
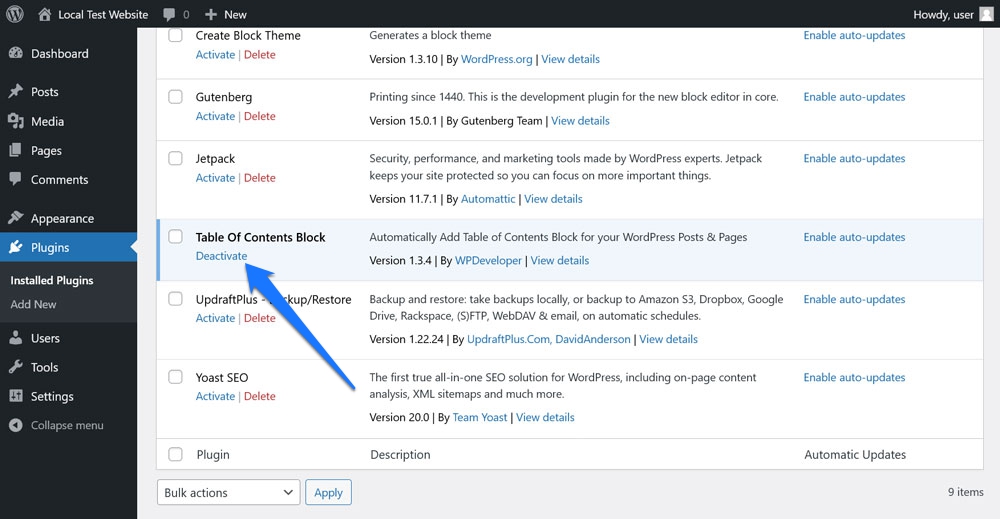
그건 그렇고, 플러그인 메뉴에 설치한 단일 블록은 더 이상 필요하지 않을 경우를 대비하여 언제든지 제거할 수 있습니다.

Widgetizing WordPress 테마는 그렇게 어렵지 않습니다
WordPress에 위젯 및 위젯 영역을 추가하는 것은 사이트에 다양한 기능과 정보를 표시하는 중요한 기술입니다. 그들은 귀하의 사이트를 보다 상호 작용적이고 유익하며 유용하게 만드는 데 도움이 됩니다.
클래식 테마에서 위젯 영역을 만드는 접근 방식은 좀 더 기술적입니다. WordPress 파일 아키텍처에 대한 기초적인 이해가 필요하고 코드 편집기와 PHP 코드 조정에 익숙해져야 합니다. 반면 블록 테마에서는 마우스 커서만으로 동일한 작업을 수행할 수 있습니다.
명심해야 할 중요한 점은 원칙은 동일하고 구현 방식만 다르다는 것입니다. 이제 방법을 알았으니 이 지식을 사용하여 사이트를 개선하십시오!
웹사이트에 배치하고 싶은 필수 위젯은 무엇입니까? 이를 구현하기 위해 클래식 또는 블록 테마를 사용하고 있습니까? 댓글로 알려주세요!
