WordPress 위젯이란 무엇이며 사이트에 추가하는 방법
게시 됨: 2022-10-20워드프레스 사이트를 구성할 때 세부 사항에서 길을 잃기 쉽습니다. 콘텐츠 관리 시스템(CMS)은 너무 많은 기능과 옵션을 제공하므로 웹사이트에 가장 적합한 것이 무엇인지 결정하기 어려울 수 있습니다.
어떤 페이지를 포함할지 또는 사이트 헤더와 메뉴를 설정하는 방법과 같은 주제에 대해 많은 이야기가 있습니다. 그러나 기능에 대해 약간 덜 언급된 것은 위젯입니다.
고맙게도 그것이 오늘 우리 기사의 초점입니다. WordPress 위젯이 무엇인지 분석하고 작동 방식을 설명하며 웹사이트의 여러 영역에서 위젯을 설정하는 방법의 예를 제공합니다.
다룰 내용이 많으니 시작하겠습니다.
WordPress 위젯이란 무엇입니까?
WordPress 위젯은 WordPress 웹사이트의 거의 모든 곳에 배치할 수 있는 끌어서 놓기 콘텐츠 기능입니다.
위젯은 원래 사용자가 사이드바 콘텐츠를 더 잘 제어할 수 있도록 설계되었습니다. 그러나 시간이 지남에 따라 WordPress 커뮤니티는 사이트 전체에서 위젯을 사용하는 새롭고 향상된 방법을 찾았습니다.
예를 들어, 대부분의 WordPress 테마에는 이제 모든 종류의 유용한 정보를 표시하는 데 사용할 수 있는 위젯 준비 영역이 제공됩니다.
여기에는 소셜 미디어 피드, 이메일 수신 동의 양식, 검색창 등이 포함됩니다. 위젯을 사용하여 사이트의 특정 영역에 맞춤 탐색 메뉴를 만들 수도 있습니다.
즉, 위젯은 WordPress 웹사이트의 전반적인 디자인과 기능을 개선하기 위해 여러 가지 방법으로 사용할 수 있는 다목적 도구입니다.
WordPress 위젯은 어떻게 작동합니까?
이제 WordPress 위젯이 무엇인지 알았으므로 작동 방식을 살펴볼 차례입니다.
대부분의 경우 위젯 작업은 매우 간단한 프로세스입니다. 즉, 첫 번째 위젯을 추가하고 추가하기 전에 알아야 할 몇 가지 핵심 사항이 있습니다.
1. 위젯에는 위젯 준비 영역이 필요합니다.
이전에 언급했듯이 모든 WordPress 테마에 위젯 준비 영역이 있는 것은 아닙니다. 사이트에서 사용하려면 테마에 미리 디자인된 위치가 있는지 확인하고 확인하십시오.
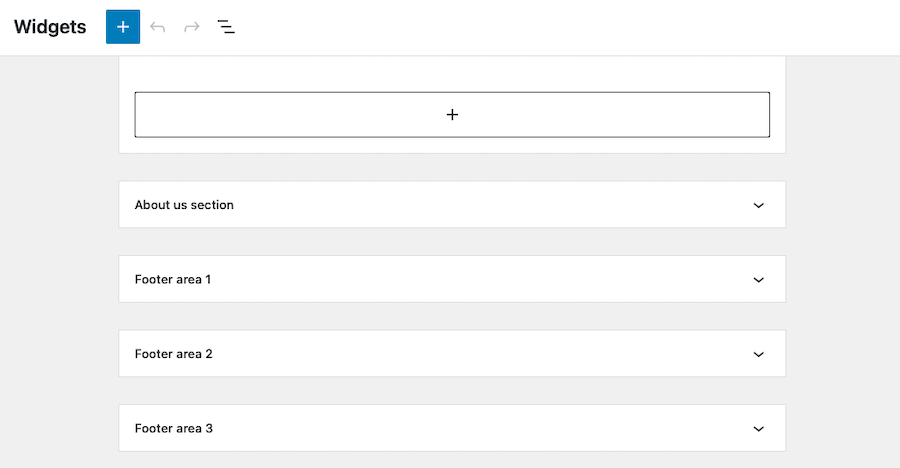
테마에 위젯 준비 영역 이 있는 경우 WordPress 관리자 패널의 모양 → 위젯 섹션으로 이동하여 찾을 수 있습니다. 여기에서 사이트에서 사용 가능한 모든 위젯 영역 목록과 현재 콘텐츠로 채워진 위젯 영역이 표시되어야 합니다.

위젯 영역이 나열되지 않으면 테마가 해당 영역을 지원하지 않을 수 있습니다. 이 경우 다른 테마를 선택하거나 맞춤형 위젯 영역을 생성할 수 있는 WordPress 플러그인 설치를 살펴봐야 합니다.
2. 외모 → 위젯 섹션을 통해 위젯을 추가할 수 있습니다.
WordPress 대시보드의 모양 → 위젯 영역에서는 사이트의 모든 위젯을 추가, 제거 및 관리할 수 있습니다.
새 위젯을 추가하려면 사용 가능한 위젯 목록에서 원하는 위치로 끌어다 놓기만 하면 됩니다. 영역에 위젯을 추가한 후에는 필요에 맞게 설정을 구성할 수 있습니다.
사이트에 소셜 미디어 아이콘 위젯을 추가한다고 가정해 보겠습니다. 원하는 위치에 Social Icons 블록을 끌어다 놓은 다음 위젯을 클릭하여 설정 패널을 엽니다.
페이지 오른쪽에 표시되며 링크를 표시할 소셜 미디어 플랫폼, 표시할 링크 수, 표시 순서 등을 선택할 수 있습니다.

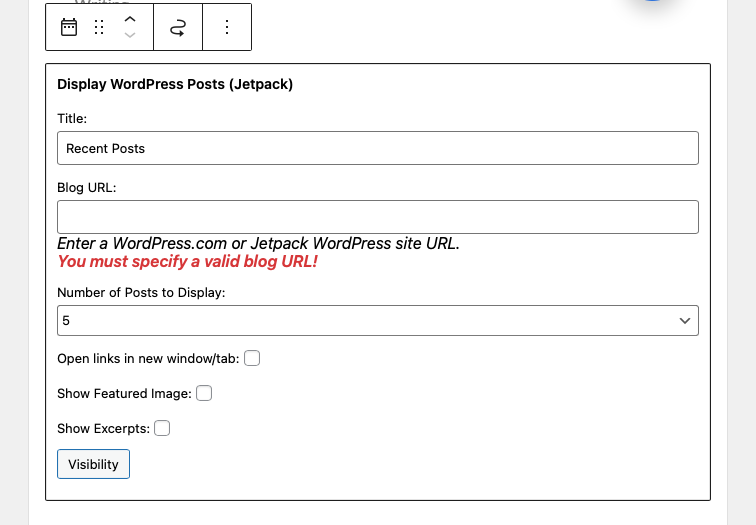
일부 위젯에는 다른 위젯보다 더 많은 설정이 있습니다. 예를 들어 간단한 텍스트 위젯을 사용하면 콘텐츠만 추가할 수 있는 반면 Jetpack Display WordPress Posts 위젯과 같은 더 복잡한 위젯에는 블로그 URL, 표시하려는 게시물 수, 링크를 열어야 하는지 여부에 대한 설정이 있습니다. 새 탭 등에서

3. 여러 영역에 위젯을 추가할 수 있습니다.
예를 들어, 사이드바와 바닥글 모두에 소셜 미디어 위젯을 표시하려면 모양 → 위젯 섹션에서 두 영역에 간단히 추가할 수 있습니다.
이것은 가능한 한 많은 사람들이 콘텐츠를 볼 수 있도록 하려는 경우에 유용할 수 있습니다. 콘텐츠의 나머지 부분에 영향을 주지 않고 사이트의 다른 영역에서 위젯을 쉽게 추가 및 제거할 수 있으므로 테스트 목적으로도 유용할 수 있습니다.
인기있는 WordPress 위젯은 무엇입니까?
간단한 텍스트 상자에서 복잡한 소셜 미디어 플러그인에 이르기까지 모든 종류의 다양한 WordPress 위젯을 사용할 수 있습니다. 블록 테마를 사용하는 경우 위젯 영역에 원하는 블록을 추가할 수도 있습니다.
가장 인기 있는 위젯은 다음과 같습니다.
- 소셜 미디어 아이콘 위젯: 이 위젯을 사용하면 다양한 방법으로 소셜 미디어 프로필에 대한 링크를 표시할 수 있습니다.
- 소셜 미디어 피드 위젯: 소셜 피드 위젯을 사용하면 웹사이트에 소셜 미디어 콘텐츠의 피드를 표시할 수 있습니다. 이는 최신 게시물을 홍보하고 청중과 소통하는 데 도움이 될 수 있습니다.
- 검색 표시줄: 검색 표시줄 위젯을 사용하면 방문자가 사이트에서 특정 콘텐츠를 빠르게 찾을 수 있습니다. 이는 게시물이나 페이지가 많은 경우에 특히 유용합니다.
- 이메일 수신 동의 양식: 이메일 수신 동의 양식 위젯을 사용하면 방문자로부터 이메일 주소를 수집하여 메일링 목록에 추가할 수 있습니다. 이것은 목록을 늘리고 콘텐츠를 홍보하는 좋은 방법입니다.
- 캘린더 위젯: 캘린더 위젯은 사이트에 이벤트나 마감일을 표시하는 데 유용할 수 있습니다.
- 슬라이드쇼 위젯: 슬라이드쇼 위젯을 사용하면 회전하는 캐러셀에 일련의 이미지를 표시할 수 있습니다. 이것은 사이트에 여러 이미지를 표시할 수 있는 좋은 방법입니다.
- RSS 피드 위젯: RSS 피드 위젯을 사용하면 사이트에 있는 다른 웹사이트의 최신 콘텐츠를 표시할 수 있습니다. 이는 콘텐츠를 최신 상태로 유지하는 데 유용합니다.
- 날씨 위젯: 날씨 위젯을 사용하여 현재 날씨 상태를 표시할 수 있습니다. 이것은 스키 리조트나 골프 코스와 같이 날씨에 의존하는 사이트에 유용합니다.
물론 이것은 사용 가능한 위젯 유형의 일부일 뿐입니다. 자체 사용자 정의 위젯을 제공하는 수백 가지의 다양한 플러그인과 테마가 있으므로 귀하의 요구에 가장 적합한 것을 찾는 데 주의를 기울이십시오.
Jetpack을 사용하는 경우 기본적으로 다음을 포함하여 많은 위젯과 블록에 액세스할 수 있습니다.
- Facebook, Instagram, Twitter, Loom, Eventbrite Checkout 및 Pinterest와 같은 외부 소셜 플랫폼 및 서비스를 포함합니다.
- 결제 수락, OpenTable과 통합, 결제 버튼 추가를 위한 수익 창출 위젯.
- 업무 시간, 문의 양식, Mailchimp 통합 및 옵트인 양식을 추가하기 위한 성장 위젯.
- 작성자, 블로그 통계, 미디어, GIF, 지도, 별 등급 및 타일 갤러리와 같은 특수 콘텐츠를 추가할 수 있는 위젯입니다.
WordPress 위젯을 추가하는 방법과 위치
이제 몇 가지 기본 사항을 다루었으므로 실제로 WordPress 사이트에 위젯을 추가하는 방법을 자세히 살펴보겠습니다.
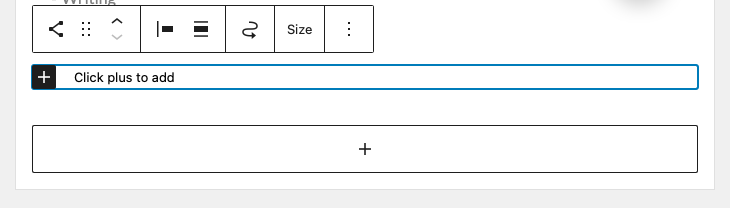
모양 → 위젯 섹션에서는 사이트에서 사용 가능한 모든 위젯 영역을 찾을 수 있습니다. 지정된 위젯 영역에서 + 기호를 클릭하고 사용 가능한 위젯 중에서 선택하기만 하면 됩니다.
그러나 위젯에는 자동 저장 또는 수정 기능이 없기 때문에 새 위젯을 추가하거나 기존 위젯을 업데이트하기 전에 항상 WordPress 사이트를 백업해야 합니다.
다음은 WordPress 웹사이트의 다양한 위치에 위젯을 추가하는 방법에 대한 간략한 설명입니다. 이 지침에서는 사이트에서 블록 편집기를 사용하고 있다고 가정합니다.
1. 사이드바에서
사이드바에 위젯을 추가하려면 모양 → 위젯 을 클릭한 다음 + 아이콘을 클릭하고 추가하려는 위젯을 검색하기만 하면 됩니다.
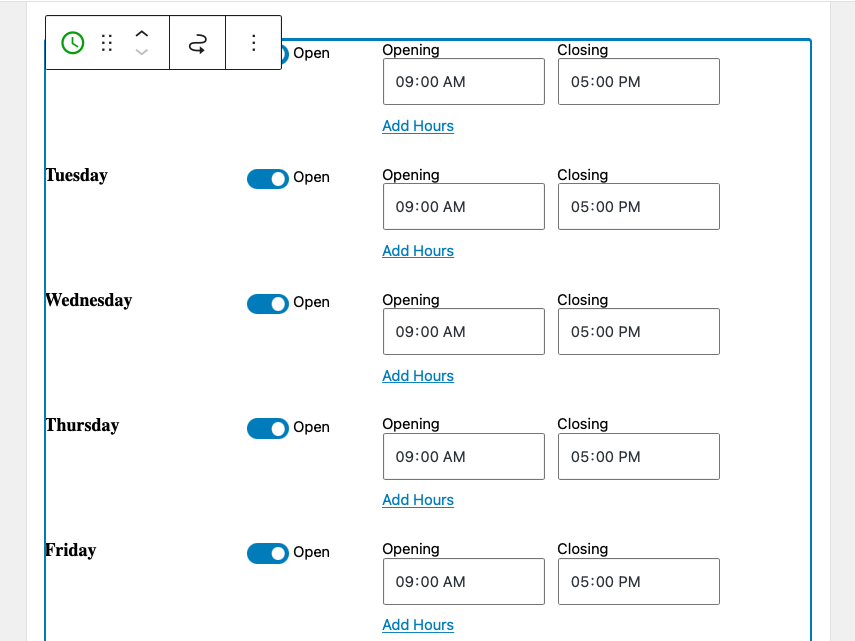
이 예에서는 사이드바에 업무 시간 위젯을 추가했습니다.

기본적으로 이 위젯은 모든 게시물과 페이지에 표시됩니다. 변경 사항을 저장하려면 화면 상단에서 업데이트 를 클릭해야 합니다.
2. 헤더에서
테마의 헤더에 위젯 영역이 포함된 경우 모양 → 위젯 으로 이동하여 블록을 추가할 수 있습니다. "헤더"라는 위젯화된 섹션을 찾은 다음 그 안의 + 기호를 클릭하여 위젯을 검색하고 선택하기만 하면 됩니다.
또는 블록 테마를 사용하는 경우 모양 → 편집기 로 이동하여 템플릿 부품 목록을 열고 헤더 를 클릭할 수 있습니다. 그런 다음 사이트의 다른 곳에서와 마찬가지로 블록을 끌어다 놓을 수 있습니다.
3. 바닥글에서
테마의 바닥글에 위젯 영역이 포함된 경우 모양 → 위젯 섹션에서 블록을 추가할 수 있습니다. "바닥글" 아래에 있는 + 기호를 클릭한 다음 삽입할 적절한 위젯을 선택하기만 하면 됩니다.
또는 블록 테마를 사용하는 경우 모양 → 편집기 로 이동하여 템플릿 부분 목록을 열고 바닥글 을 클릭할 수 있습니다. 그런 다음 사이트의 다른 곳에서와 마찬가지로 블록을 끌어다 놓을 수 있습니다.
4. 특정 페이지 또는 게시물에
조건부로 WordPress 위젯을 표시하려면(예: 특정 조건에 따라 위젯을 표시하거나 숨기기) Jetpack을 사용하면 됩니다. 플러그인을 설치하고 활성화한 다음 모양 → 위젯 섹션으로 이동하기만 하면 됩니다.
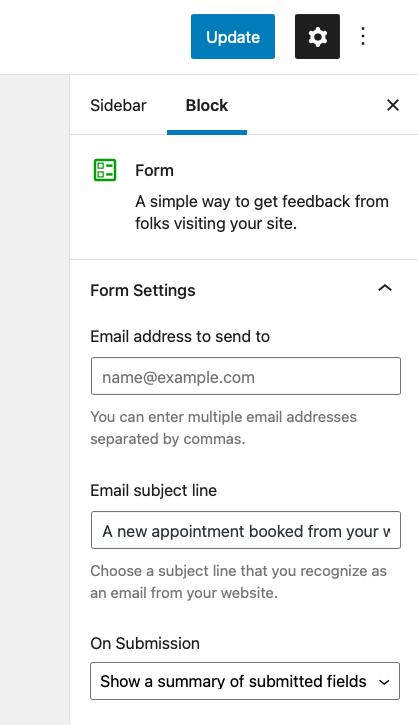
평소와 같이 위젯을 삽입한 다음 화면 오른쪽에 있는 톱니바퀴 아이콘을 클릭하여 사용자 지정 옵션에 액세스합니다.

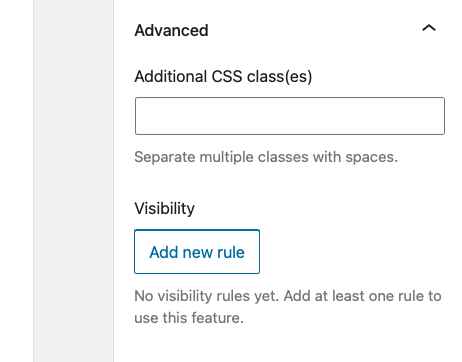
거기에서 고급 섹션까지 아래로 스크롤합니다. 드롭다운을 클릭한 다음 새 규칙 추가 버튼을 선택합니다.

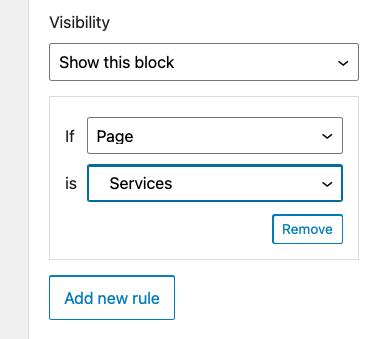
여기에서 이 위젯을 표시할지 숨길지 선택하고 규칙을 적용할 위치를 선택할 수 있습니다.
여기에서는 서비스 페이지에 위젯을 표시 하고 해당 페이지만 표시하도록 선택했습니다.

항상 그렇듯이 위젯 화면 상단에 있는 업데이트 버튼을 클릭하여 이러한 변경 사항을 저장하십시오.
5. 특정 카테고리 또는 태그에 대해
이는 위젯이 특정 페이지나 게시물에 표시되도록 기본 설정을 지정하는 프로세스와 유사하게 작동합니다.
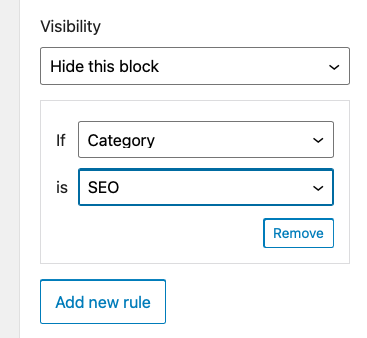
위젯을 표시할 위치에 삽입한 다음 톱니바퀴 아이콘을 클릭하고 고급 까지 아래로 스크롤합니다. 새 규칙 추가 를 클릭하고 가시성 아래에서 이 블록 표시 를 선택합니다. 범주를 선택하는 경우 옆에 있는 위젯을 표시할 범주 페이지 를 선택합니다.

위젯을 여러 범주에 표시하려면 새 규칙을 설정하고 각 범주에 대해 이 프로세스를 반복해야 합니다. 일부를 제외하고 대부분의 카테고리에 표시되도록 하려면 이 블록 숨기기 를 선택한 다음 위젯을 숨기려는 카테고리를 선택하는 것이 좋습니다.

태그, 날짜, 작성자 및 WooCommerce가 설치된 경우 분류에 대한 가시성 규칙을 설정하는 프로세스는 동일합니다.
6. 로그인한 사용자에게만
로그인한 사용자에게 위젯이 표시되는 방법과 시기에 대한 가시성 규칙도 설정할 수 있습니다. 이렇게 하려면 이전에 설명한 것과 동일한 작업을 수행합니다. 위젯을 삽입하고 톱니바퀴 아이콘을 클릭하고 고급 → 새 규칙 추가 를 선택합니다.
그런 다음 이 블록 표시 를 선택하고 If 옆에 있는 사용자를 선택합니다. Is 옆에 있는 Logged In 을 선택합니다.
이는 팀 구성원이 로그인되어 있는 동안 사이트 유지 관리 및 관리 리소스를 제공하거나 프로그램 구성원을 위한 독점 콘텐츠를 포함하려는 경우에 특히 유용할 수 있습니다.
7. 특정 기기 또는 화면 크기에서만
위젯(특히 사이드바 위젯)을 표시하는 것이 방해가 되고 일반적으로 방해가 되는 특정 경우가 있습니다. 이것은 주로 스마트 폰 및 태블릿과 같은 모바일 장치에 적용됩니다.
이러한 경우 모든 모바일 장치에서 위젯을 숨기거나 특정 화면 크기의 장치에서만 위젯을 표시하도록 선택하면 이 문제를 피할 수 있습니다.
이렇게 하려면 플러그인이 필요합니다. 위젯 옵션은 작업에 이상적입니다.
설치하려면 플러그인 → 새로 추가 로 이동한 다음 "위젯 옵션"을 검색하십시오. 플러그인을 설치하고 활성화 를 클릭합니다.
그런 다음 모양 → 위젯 으로 이동하여 특수 장치/화면 크기 표시 규칙을 적용할 위젯을 선택합니다.
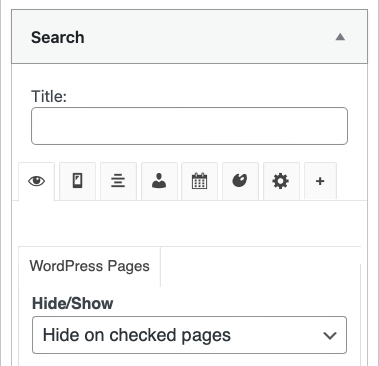
이 예에서는 검색 위젯을 선택했습니다. 위젯 옵션 플러그인이 다양한 가시성 제어를 추가한 방법을 볼 수 있습니다.

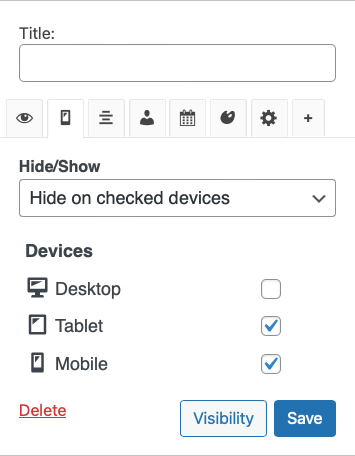
여기에서 장치 아이콘이 있는 탭을 클릭합니다. 위젯을 숨길 기기를 선택하고 저장 을 클릭합니다.

WordPress에 새 위젯 영역을 추가하는 방법
경우에 따라 WordPress 사이트에 완전히 새로운 위젯 영역을 추가하고 싶을 수 있습니다. 가장 먼저 해야 할 일은 변경하기 전에 사이트를 백업하는 것입니다. 또한 사고를 피하기 위해 자식 테마로 작업해야 합니다.
다음으로 functions.php 파일에 새 위젯 영역을 추가해야 합니다. Qode Magazine에서 자세히 설명한 대로 다음 코드를 추가하여 이 작업을 수행할 수 있습니다.
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );이제 functions.php 에 새 영역을 등록했으므로 WordPress 대시보드의 모양 → 위젯 화면에서 위젯 추가를 시작할 수 있습니다.
블록 편집기를 사용하는 경우 새 위젯 영역 아래에 있는 + 기호를 클릭하고 평소와 같이 위젯을 추가합니다.
이 작업을 완료한 후에도 테마 파일 중 하나에 약간의 추가 코드를 추가하여 사이트에 위젯화된 새 영역을 표시해야 합니다. 다음 코드 스니펫(Qode Magazine에서 다시 인용)을 적절한 파일(예: footer.php , sidebar.php 등)에 배치합니다.
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>WordPress 위젯을 내보내고 가져오는 방법
경우에 따라 WordPress 위젯을 내보내고 가져와야 할 수도 있습니다. 예를 들어, 한 WordPress 사이트에서 다른 사이트로 위젯을 이동할 수 있습니다.
WordPress 위젯 내보내기 및 가져오기는 간단한 프로세스입니다. 먼저 지원을 위해 플러그인을 설치하고 활성화해야 합니다. 위에서 설명한 위젯 옵션 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
설정 → 위젯 옵션 으로 이동하여 위젯 가져오기 및 내보내기 옆에 있는 활성화 를 클릭합니다.
그런 다음 도구 → 위젯 가져오기/내보내기 로 이동합니다.
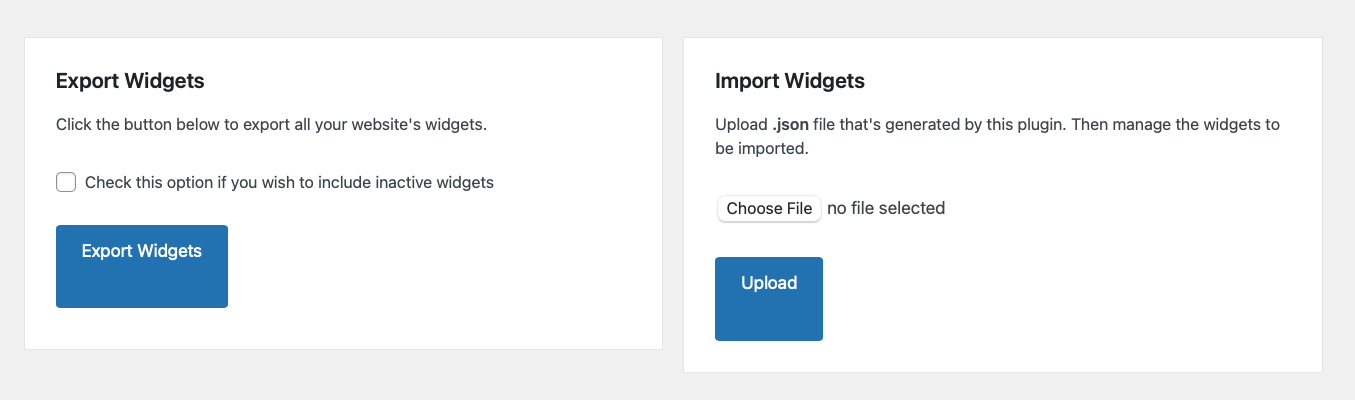
제시된 옵션은 매우 간단합니다. 위젯을 내보낸 다음 다른 사이트에 업로드하거나 다른 곳에서 이미 다운로드한 위젯을 가져올 수 있습니다.

가져올 경우 업로드할 파일을 선택합니다. 또는 내보낸 파일을 컴퓨터에서 저장할 위치를 선택합니다. 그게 전부입니다.
위젯 가져오기 및 내보내기 플러그인을 포함하여 이와 동일한 기능을 수행하는 다른 플러그인도 사용할 수 있습니다.
WordPress에서 위젯을 비활성화하는 방법
경우에 따라 WordPress에서 위젯을 비활성화해야 할 수도 있습니다. 예를 들어 콘텐츠를 자주 게시하지 않는 경우 최근 게시물 위젯을 비활성화할 수 있습니다.
WordPress에서 위젯을 비활성화하는 것은 몇 단계만 거치면 됩니다. WordPress 대시보드에 로그인한 상태에서 모양 → 위젯 으로 이동하여 비활성화하려는 항목을 클릭합니다. 사용자 정의 또는 구성한 설정을 포함하여 위젯을 완전히 제거하려면 위젯을 클릭하고 키보드에서 백스페이스 키를 누르거나 삭제를 누르십시오.
그러나 이 위젯에 부여한 설정을 유지하려면 드래그 아이콘을 클릭하고 비활성 위젯 섹션에 배치하여 드래그합니다.
WordPress 위젯에 대해 자주 묻는 질문
WordPress 위젯을 효과적으로 사용하는 방법을 배웠으므로 이제 몇 가지 자주 묻는 질문에 답해 보겠습니다.
내 WordPress 위젯이 표시되지 않는 이유는 무엇입니까?
WordPress 위젯이 표시되지 않는 경우 사이드바에 위젯을 추가하지 않았기 때문일 수 있습니다. 이 문제를 해결하려면 모양 → 위젯 으로 이동하여 원하는 위젯 영역에 요소를 추가합니다.
WordPress 위젯이 표시되지 않는 또 다른 이유는 테마가 위젯을 지원하지 않기 때문입니다. 이 경우 위젯 지원 WordPress 테마로 전환하거나 위에서 설명한 대로 사이트에 위젯 영역을 수동으로 추가해야 합니다.
내 WordPress 위젯이 업데이트되지 않는 이유는 무엇입니까?
새 위젯을 추가하거나 기존 위젯을 업데이트하고 변경 사항이 웹사이트에 반영되지 않는 경우 가장 가능성이 높은 원인은 캐싱입니다. 캐싱을 사용하면 브라우저에서 웹사이트의 저장된 사본을 재방문자에게 제공하여 훨씬 빠르게 로드할 수 있습니다. 그러나 이로 인해 사이트 업데이트 표시가 일시적으로 지연될 수 있습니다.
캐싱 플러그인을 사용하는 경우 웹사이트에서 변경 사항을 보려면 캐시를 지워야 합니다. 그래도 문제가 해결되지 않으면 호스팅 제공업체의 캐시를 확인하거나 자체 브라우저 캐시를 지워야 할 수 있습니다.
위젯 영역이 관리자 대시보드에 표시되지 않는 이유는 무엇입니까?
WordPress 관리 대시보드에 위젯 영역이 표시되지 않으면 테마가 위젯을 지원하지 않기 때문일 수 있습니다. 이 경우 위젯 지원 WordPress 테마로 전환해야 합니다.
WordPress 위젯의 크기를 변경하려면 어떻게 해야 합니까?
WordPress 위젯의 크기는 사용 중인 테마에 따라 결정됩니다. 위젯의 크기를 변경하려면 테마의 스타일시트를 편집해야 합니다. 또는 위젯 옵션과 같은 플러그인을 사용하여 각 위젯의 특정 치수를 설정할 수 있습니다.
그러나 블록 테마를 사용하면 테마 코드를 편집하는 대신 WordPress 편집기를 사용하여 템플릿을 변경할 수 있습니다. 예를 들어 바닥글에 게시물 카테고리 블록이 있는 경우 바닥글 템플릿을 연 다음 몇 번의 클릭만으로 해당 특정 블록의 치수를 편집할 수 있습니다. 코드가 필요하지 않습니다! 실제로 위젯 영역보다 WordPress 편집기를 사용하여 훨씬 더 많은 측면을 제어할 수 있습니다. 글꼴 및 배경색에서 버튼 모양에 이르기까지 모든 것을 사용자 정의하십시오.
위젯은 WordPress 데이터베이스에서 어디에 저장됩니까?
위젯은 wp_options 테이블에 widget_sidebars 라는 이름으로 저장됩니다. 웹사이트에서 현재 활성화된 모든 위젯을 보려면 다음 SQL 쿼리를 사용할 수 있습니다.
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'이 쿼리는 option_name 에 "widget"이라는 단어가 있는 wp_options 테이블의 모든 레코드를 표시합니다.
WordPress 위젯이 내 웹사이트를 느리게 합니까?
아니요, WordPress 위젯은 웹사이트 속도를 늦추지 않습니다. 그러나 위젯을 많이 사용하는 경우 웹사이트가 어수선해 보이고 사용자 경험에 영향을 미칠 수 있습니다. 과도한 위젯에 휘둘리지 마십시오.
위젯과 플러그인의 차이점은 무엇입니까?
WordPress 플러그인은 웹사이트에 설치하여 새로운 기능을 추가할 수 있는 소프트웨어입니다. 위젯은 웹사이트의 사이드바 및 기타 위젯 준비 영역에 추가할 수 있는 작은 콘텐츠 블록입니다. 플러그인과 달리 위젯을 설치하고 활성화할 필요가 없습니다. 그러나 플러그인을 설치하여 사이트에 위젯과 블록을 추가할 수 있습니다.
WordPress 위젯과 블록 - 언제 무엇을 사용해야 할까요?
WordPress 위젯 및 블록은 웹사이트에 콘텐츠와 기능을 추가하는 두 가지 방법입니다. 위젯은 더 오래되었으며 WordPress 버전 2.2부터 사용되었습니다. 반면 블록은 WordPress 버전 5.0에서 도입되었습니다.
위젯은 웹사이트의 사이드바 및 기타 위젯 준비 영역에 추가할 수 있는 작은 콘텐츠입니다. 블록은 사이트에 특정 종류의 콘텐츠를 추가한다는 점에서 위젯과 유사합니다. 블록 기반 위젯 편집기는 사이드바, 머리글 및 바닥글을 포함하여 WordPress의 더 많은 영역에 블록을 가져오기 위해 도입되었습니다.
블록 편집기를 지원하는 테마를 사용하는 한 블록을 어디에서나 사용할 수 있습니다. 위젯화된 영역에만 국한되지 않고 위젯화된 영역에 블록을 넣을 수 있습니다.
이 기사 전반에 걸쳐 많은 경우에 이러한 용어를 같은 의미로 사용합니다.
WordPress 위젯 시작하기
이 튜토리얼이 도움이 되었기를 바라며 WordPress 위젯이 무엇이며 사이트에 위젯을 추가하는 방법을 이해하셨기를 바랍니다. 탐색할 재미있고 유용한 위젯이 많이 있습니다. 방문자를 위한 멋진 사이트를 만들고 WordPress로 무한한 가능성을 탐색하는 재미를 느끼세요!
