개발자를 위한 효과적인 WordPress 워크플로를 만드는 방법
게시 됨: 2022-09-27워드프레스는 훌륭한 플랫폼이지만, 최소한 코드 관점에서 보면 때때로 약간 정리되지 않을 수도 있습니다. 이는 코드가 많은 반복을 거쳤고 업데이트가 출시됨에 따라 때때로 가능한 한 효율적으로 코딩되기 때문입니다.
코드가 때때로 도처에 있을 수 있다고 해서 개발 프로세스가 그에 따라야 한다는 의미는 아닙니다. 복잡한 코드는 빠른 생산 일정으로 인해 종종 변명되지만 적절한 워크플로를 구현하여 실제로 웹 개발자로서 더 많은 것을 만들 수 있습니다.
이 기사에서는 올바른 도구를 사용하여 올바른 방법으로 WordPress 사이트를 개발하는 데 도움이 되는 몇 가지 팁을 다룹니다. 또한 이러한 팁을 따르는 데 도움이 되는 단계별 안내도 제공합니다.
이 가이드를 따르면 WordPress 사이트를 개발할 때 발생하는 몇 가지 일반적인 문제를 피할 수 있습니다. 또한 유지 관리 및 업데이트가 쉬운 사이트를 만들 수도 있습니다.
시작하겠습니다!
고품질 코드의 속성
WordPress 개발 워크플로 생성에 대한 전체 가이드를 살펴보기 전에 고품질 코드가 실제로 중요한 이유에 대해 잠시 멈추고 논의하겠습니다. 많이.
사이트의 코드에 대해 생각할 때 염두에 두어야 할 몇 가지 주요 속성이 있습니다. 이러한 속성은 코드가 깨끗하고 잘 정리되어 있으며 이해하기 쉬운지 확인하는 데 도움이 됩니다.
다음은 고품질 코드의 몇 가지 속성입니다.
- 간소화
- 따라하기 쉬움
- 모듈러
- 좋은 코멘트
- 재사용 및 유지보수 용이
이러한 속성은 기억해야 할 것이 많아 보일 수 있지만 걱정하지 마십시오. 가이드에서 각각을 달성하는 방법을 완전히 다룰 것입니다. 하지만 먼저 개발 워크플로가 이러한 표준을 준수해야 하는 이유에 대해 이야기해야 합니다.
WordPress 개발에 최고 수준의 코딩 방법이 필요한 이유
워드프레스 웹사이트가 제대로 작동하려면 사이트를 구성하는 코드의 품질이 높아야 합니다. 이것은 WordPress 웹 사이트가 종종 복잡하고 움직이는 부분이 많기 때문에 특히 중요합니다.
WordPress 개발에 코딩 방식이 중요한 이유는 여러 가지가 있습니다.
- 워드프레스 웹사이트는 복잡합니다.
- 한 줄의 코드가 큰 영향을 미칠 수 있습니다.
- 코드는 잘 작성되고 잘 테스트되어야 합니다.
- 고품질 코드는 유지 관리가 더 쉽습니다.
- 품질 코드는 성능 향상에 도움이 될 수 있습니다.
개발 계획 프로세스를 진행할 때 이러한 점을 염두에 두는 것은 말하자면 상을 주시하는 데 도움이 될 수 있습니다.
WordPress 워크플로 개선 팁
코드를 잘 작성하는 것이 중요한 이유에 대해 이야기했으므로 이제 모든 단일 프로젝트에 대한 WordPress 워크플로를 개선하는 데 도움이 되는 몇 가지 팁을 살펴보겠습니다. 다음 각 팁은 WordPress 코드가 깨끗하고 최적화되어 있는지 확인하는 데 도움이 됩니다. 이는 2022년 이후에 최우선 순위가 되어야 합니다.
스테이징 활용
스테이징 사이트는 라이브 사이트에 변경 사항을 적용하기 전에 변경 사항을 테스트하는 데 사용할 수 있는 라이브 사이트의 복사본입니다. 이것은 실제 사이트에 영향을 주지 않고 변경 사항을 실험할 수 있기 때문에 유용한 도구입니다.
준비 사이트를 사용하면 다음과 같은 많은 이점이 있습니다.
- 변경 사항을 실제 사이트에 적용하기 전에 테스트할 수 있습니다.
- 준비 사이트에서 테스트하면 잠재적인 문제를 피할 수 있습니다.
- 변경 사항이 의도한 대로 작동하는지 확인할 수 있습니다.
- 라이브 사이트에서 잠재적인 다운타임을 방지할 수 있습니다.
- 라이브 사이트가 손상될 위험을 줄일 수 있습니다.
Kinsta용 프리미엄 스테이징 환경 추가 기능을 사용하면 수동 작업을 수행하지 않고도 각 WordPress 사이트에서 스테이징 환경을 자동으로 생성할 수 있습니다. 정말 시간이 절약됩니다.

버전 관리 구현
버전 제어는 시간 경과에 따른 파일 변경 사항을 추적하는 시스템입니다. 이것은 변경 사항을 추적하고 필요한 경우 이전 버전으로 되돌릴 수 있기 때문에 WordPress 개발에 유용합니다.
대부분의 경우 인기 있는 버전 관리 시스템인 Git을 사용하는 것을 의미합니다. 익숙하지 않은 경우 Git은 소규모 프로젝트에서 초대형 프로젝트에 이르기까지 모든 것을 빠르고 효율적으로 처리하도록 설계된 무료 오픈 소스 분산 버전 제어 시스템입니다.

대규모 분산 팀과 함께 작업할 때 특히 유용합니다. 마지막으로 실행하고 싶은 것은 여러 버전의 functions.php 파일입니다. 여러 사람이 한 번에 변경했기 때문에 WordPress 설치에서 모두 약간 다른 이름이 지정되었습니다.
Git 대 GitHub
Git은 소스 코드 기록을 관리하는 도구인 버전 제어 시스템입니다. GitHub는 Git을 사용하는 소프트웨어 개발 프로젝트를 위한 호스팅을 제공하는 회사입니다.
그것들은 서로 다른 두 가지이지만 대부분의 사람들은 Git과 GitHub를 모두 지칭하기 위해 "Git"이라는 용어를 사용합니다.
자동 백업 예약
WordPress 개발의 가장 중요한 측면 중 하나는 백업입니다. 백업은 문제가 발생하는 경우 사이트를 복원할 수 있기 때문에 중요합니다.
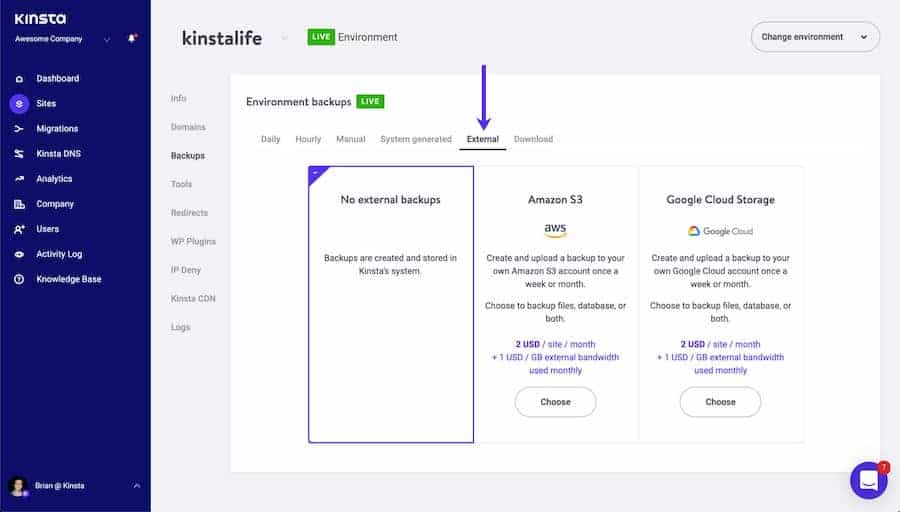
백업을 자동화하는 방법에는 여러 가지가 있지만 가장 쉬운 방법 중 하나는 WordPress 백업 플러그인을 사용하는 것입니다. 사용할 수 있는 훌륭한 백업 플러그인이 많이 있지만 Kinsta Automated External Backup 추가 기능을 사용하는 것이 좋습니다.

이 추가 기능은 WordPress 사이트의 백업을 매일 자동으로 생성하여 외부 서버에 저장합니다.
Linting을 활용하십시오
Linting은 코드에 오류가 있는지 확인하는 프로세스입니다. 이것은 코드에서 오류를 찾고 수정하는 데 도움이 될 수 있기 때문에 WordPress 개발에 유용합니다.

많은 코드 편집기가 이 작업을 자동으로 수행하지만 귀하가 이 기능을 제공하는지 확인하려면 다음 코드 및 텍스트 편집기 중 하나를 사용하는 것이 좋습니다.
- Sublime Text: 이 코드 편집기에는 Linting을 포함한 많은 기능이 있습니다.
- Atom: 이 코드 편집기에는 Linting도 내장되어 있습니다.
- Vim: 이 텍스트 편집기는 린팅과 기타 여러 기능도 제공합니다.
- Visual Studio Code: 이 코드 편집기는 기본적으로 Linting을 사용할 수 있습니다.
- PHPStorm: Linting을 사용할 수 있는 유료 개발 환경입니다.
코드 생성기 사용
코드 생성기는 자동으로 코드를 생성할 수 있는 도구입니다. 이것은 시간을 절약하고 오류를 방지하는 데 도움이 되기 때문에 WordPress 개발에 유용합니다.

사용할 수 있는 코드 생성기가 많이 있지만 가장 널리 사용되는 코드 생성기는 다음과 같습니다.
- GenerateWP: 이 코드 생성기는 사용자 지정 게시물 유형, 분류, 메타박스 등에 대한 코드를 생성할 수 있습니다.
- Hasty: 이 코드 생성기는 사용자 정의 게시물 유형, 분류 및 필드에 대한 코드를 생성할 수 있습니다.
- Nimbus 테마 코드 생성기: 이 코드 생성기는 사용자 정의 게시물 유형, 분류 및 필드에 대한 코드를 생성할 수 있습니다.
WP-CLI 사용
WP-CLI는 WordPress용 명령줄 인터페이스입니다. 이것은 명령줄에서 WordPress 사이트를 관리할 수 있게 해주기 때문에 WordPress 개발에 유용합니다.
이는 반복적이거나 많은 단계가 필요한 작업을 수행해야 할 때 특히 유용합니다. 예를 들어 WP-CLI는 WordPress 설치, 게시물 및 페이지 생성, 플러그인 및 테마 설치 등에 사용할 수 있습니다. 한 번에 여러 사이트를 변경해야 하는 경우에도 유용합니다.
WordPress 개발 프레임워크 사용
WordPress 개발 프레임워크는 워크플로를 간소화하는 데 도움이 되는 도구입니다. 이것은 시간을 절약하고 오류를 방지하는 데 도움이 되기 때문에 WordPress 개발에 유용합니다.

사용할 수 있는 WordPress 개발 프레임워크는 많지만 가장 널리 사용되는 프레임워크는 다음과 같습니다.
- Genesis: StudioPress의 이 프레임워크는 WordPress 사이트를 더 빠르게 구축할 수 있도록 설계되었습니다.
- 밑줄: Automattic의 이 프레임워크는 WordPress 테마 개발을 빠르게 시작할 수 있도록 설계되었습니다.
- Foundation: Zurb의 이 프레임워크는 반응형 WordPress 사이트를 만드는 데 도움이 되도록 설계되었습니다.
- Bootstrap: Twitter의 이 프레임워크는 WordPress 웹사이트용 반응형 디자인을 만드는 데 매우 유용한 방법입니다.
작업 실행기 사용
작업 실행기는 작업을 자동화할 수 있는 도구입니다. 이것은 시간을 절약하고 오류를 방지하는 데 도움이 되기 때문에 WordPress 개발에 유용합니다. 또한 동시에 여러 작업을 실행할 수 있습니다.

사용할 수 있는 작업 실행자는 많이 있지만 가장 인기 있는 작업은 다음과 같습니다.
- Gulp: 이 작업 실행기는 CSS 사전 처리, JavaScript 린팅 등과 같은 작업을 자동화하는 데 사용할 수 있습니다.
- Grunt: Grunt는 더 많은 반복 작업을 자동화하는 데 도움이 되는 Javascript 작업 실행기입니다.
- Webpack: 이 작업 실행기는 JavaScript 파일 번들 등과 같은 작업을 자동화하는 데 사용할 수 있습니다.
지금 Vue.js 또는 React에 익숙해지기
Vue.js 또는 React를 바로 사용하지 않을 수도 있지만 지금 이러한 프레임워크에 익숙해지는 것이 중요합니다. 이것은 WordPress 개발에 가치가 있습니다. 왜냐하면 시간이 지남에 따라 점점 더 많이 사용되고 있기 때문입니다.
Vue.js는 반응형 사용자 인터페이스를 만들 수 있는 JavaScript 프레임워크입니다. React는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다.
Vue.js와 React는 모두 빠르고 가벼우며 사용하기 쉽고 WordPress를 헤드리스 CMS로 바꾸는 데 필수적이기 때문에 WordPress 개발에 널리 사용됩니다.
WordPress 워크플로 계획에 시간을 보내는 것이 중요한 이유
WordPress 웹 사이트는 복잡하며 프로젝트를 시작하기 전에 잘 계획된 워크플로를 갖는 것이 중요합니다. 시간을 할애하여 워크플로를 계획하면 시간을 절약하고 향후 발생할 수 있는 문제를 방지할 수 있습니다.
WordPress 워크플로를 계획하면 다음과 같은 많은 이점이 있습니다.
- 해야 할 일을 알면 시간을 절약할 수 있습니다.
- 미리 계획하면 잠재적인 문제를 피할 수 있습니다.
- 필요한 모든 작업이 완료되었는지 확인할 수 있습니다.
- 워크플로가 효율적이고 효과적인지 확인할 수 있습니다.
- 협력자 또는 클라이언트에게 프로젝트를 전달할 때 문제를 방지할 수 있습니다.
WordPress 워크플로 계획에 시간을 할애하는 것은 시간을 절약하고 잠재적인 문제를 방지하는 데 도움이 되기 때문에 매우 중요합니다. 시간을 할애하여 워크플로를 계획하면 필요한 모든 작업이 완료되고 워크플로가 효율적이고 효과적인지 확인할 수 있습니다.
개발을 위한 이상적인 WordPress 워크플로
WordPress 워크플로에 접근하는 방법에는 여러 가지가 있지만 개발 프로세스에 포함되어야 하는 몇 가지 필수 단계가 있습니다.
1단계: 로컬 개발 환경 설정
모든 WordPress 워크플로의 첫 번째 단계는 로컬 개발 환경을 설정하는 것입니다. 이는 WordPress 사이트에서 오프라인으로 작업할 수 있으므로 시간을 절약하고 오류를 방지할 수 있기 때문에 중요합니다.
로컬 개발 환경을 설정하는 방법에는 여러 가지가 있으며 선호하는 설정에 따라 다릅니다. 이를 위해 DevKinsta를 권장합니다.
Kinsta 스테이징 및 프리미엄 스테이징 환경 추가 기능을 사용하는 것이 좋습니다. 이렇게 하면 원클릭 푸시 기능이 있는 완전한 WordPress 개발 환경이 제공됩니다.
동시에 여러 프로젝트에서 작업하고 라이브로 전환하기 전에 변경 사항을 병합할 수도 있습니다. 또한 빌트인 A/B 테스트, 플러그인 호환성 테스트 및 리소스 집약적인 테스트가 함께 제공되어 빌드가 적절하게 구성되었는지 확인합니다.
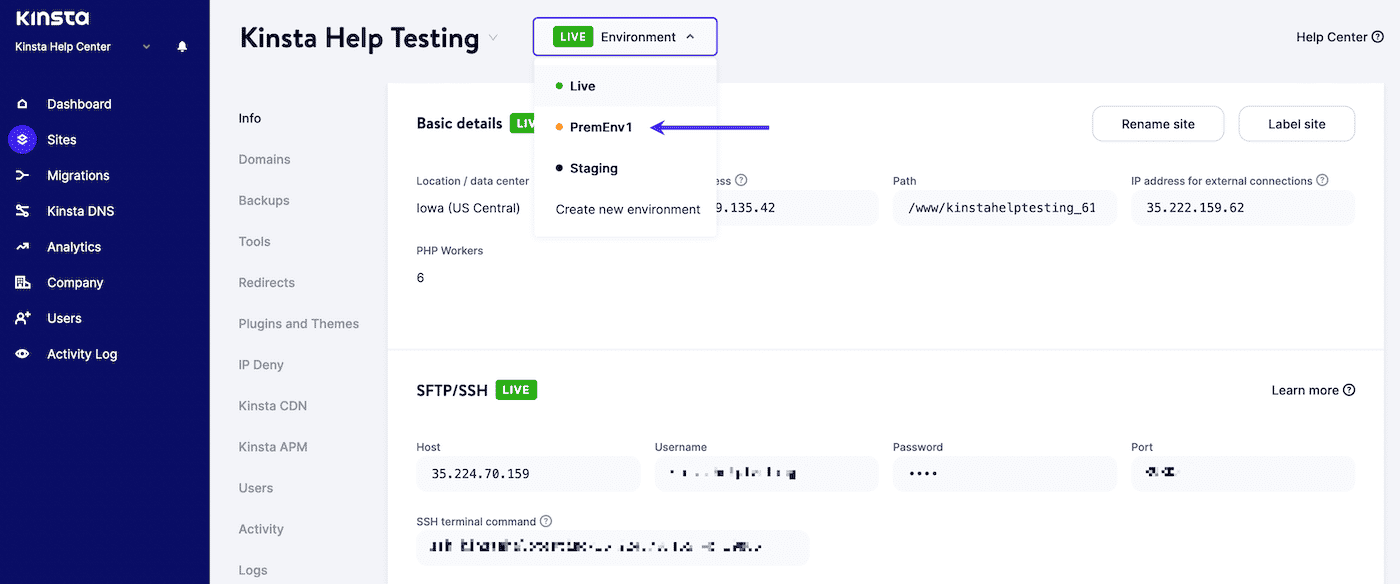
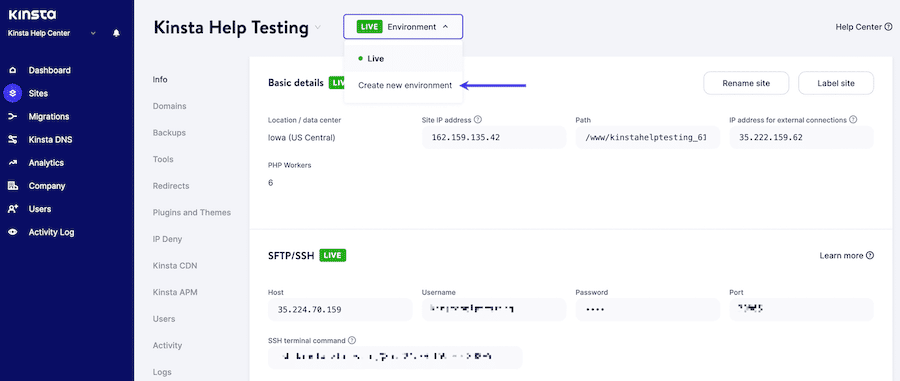
프리미엄 스테이징 환경 추가 기능을 시작하려면 Kinsta 계정을 통해 구매하기만 하면 됩니다. 스테이징 환경을 켜려면 MyKinsta로 이동한 다음 화면 상단에서 환경 > 새 환경 만들기 를 클릭합니다.

2단계: 버전 관리 설정
모든 WordPress 워크플로의 두 번째 단계는 버전 제어를 설정하는 것입니다. 이는 코드 변경 사항을 추적하고 필요한 경우 이전 버전으로 되돌릴 수 있기 때문에 중요합니다.
이를 위해 Git과 같은 도구를 사용할 수 있습니다. 그 과정은 다음과 같습니다
1. GitHub에 리포지토리 생성
GitHub에 리포지토리를 만들려면 다음 단계를 사용할 수 있습니다.
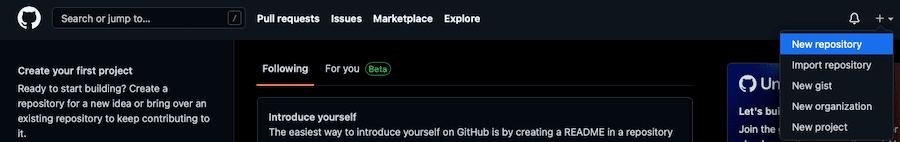
- GitHub 계정에 로그인하고 오른쪽 상단 모서리에 있는 + 기호를 클릭합니다.
- 드롭다운 메뉴에서 새 저장소 를 선택합니다.
- 리포지토리의 이름과 설명을 입력한 다음 리포지토리 만들기 를 클릭합니다.

2. 로컬 개발 환경에 리포지토리 복제
우리의 경우 예제로 DevKinsta를 사용할 것입니다.
- 리포지토리의 GitHub 페이지에서 복제 또는 다운로드 버튼을 클릭합니다.
- Clone with HTTPSs 섹션에서 리포지토리의 URL을 복사합니다.
- 개발 환경에서 터미널을 열고 리포지토리를 복제할 디렉터리로 변경합니다.
- Github에서 복사한 URL을 대체하여 다음 명령을 입력합니다.
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git이렇게 하면 저장소가 로컬 개발 환경에 복제됩니다.
3. 파일 추가 및 변경 사항 커밋
- Git으로 추적하려는 파일을 컴퓨터의 저장소 디렉터리에 추가합니다.
- git add 다음에 파일 이름을 입력하거나 git add 를 사용하십시오. 디렉토리의 모든 파일을 추가합니다.
- git commit -m 을 입력한 다음 변경 사항을 설명하는 메시지를 입력합니다.
- 변경 사항을 Github에 푸시하려면 git push 를 입력합니다.
이제 계속해서 컴퓨터의 파일을 변경하고 GitHub에 푸시할 수 있습니다. Github에서 최신 버전의 파일을 검색하려면 git pull 명령을 사용할 수 있습니다.
GitHub를 사용하지 않는 경우 비슷한 방식으로 Bitbucket을 사용할 수도 있습니다.
3단계: 로컬 개발
로컬 개발 환경과 버전 관리를 설정했으면 이제 WordPress 사이트를 오프라인에서 로컬로 개발할 차례입니다.
로컬에서 개발할 때 변경 사항을 라이브로 푸시하기 전에 스테이징 사이트에서 변경 사항을 테스트할 수 있습니다. 이는 라이브 사이트에 영향을 미치기 전에 오류나 버그를 포착할 수 있기 때문에 중요합니다.
로컬 개발 환경에서 스테이징 사이트로 변경 사항을 푸시하려면 DevKinsta와 같은 도구를 사용할 수 있습니다. 이 도구를 사용하면 클릭 몇 번으로 로컬 개발 환경에서 스테이징 사이트로 변경 사항을 쉽게 푸시할 수 있습니다.
4단계: WP-CLI 활용
WP-CLI는 터미널에서 WordPress 사이트를 관리할 수 있는 WordPress용 명령줄 인터페이스입니다. 이는 사용자 생성 및 관리, 플러그인 설치 및 업데이트 등과 같은 작업에 유용할 수 있습니다.
WP-CLI를 설치하려면 다음 단계를 따르십시오.
- WP-CLI phar 파일을 다운로드합니다.
- 파일을 PATH의 디렉토리로 이동합니다(예: /usr/local/bin ).
- 파일 이름을 wp 로 바꿉니다.
- 파일을 실행 가능하게 만드십시오(예: chmod +x /usr/local/bin/wp ).
- wp –version 을 실행하여 WP-CLI가 설치되었는지 테스트합니다.
여기에서 WP-CLI를 사용하여 명령줄에서 WordPress 사이트를 관리할 수 있습니다. 전체 명령 목록은 WP-CLI v2에 대한 심층 가이드를 확인하세요.
5단계: Gulp로 워크플로 자동화
Gulp는 CSS 및 JavaScript 파일 축소, Sass 파일 컴파일 등과 같은 작업을 자동화할 수 있는 작업 실행기입니다.
Gulp를 사용하려면 먼저 시스템에 전역으로 설치해야 합니다. 이렇게 하려면 Node.js, npm 및 Gulp가 필요합니다. Node.js에서 다음 명령을 실행합니다.
npm install gulp-cli -gGulp가 설치되면 프로젝트 루트에 gulpfile.js 파일을 생성할 수 있습니다. 이 파일에는 Gulp 작업에 대한 코드가 포함되어 있습니다.
예를 들어 다음 gulpfile.js 파일에는 CSS 파일을 축소하는 작업이 포함되어 있습니다.
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });이 작업을 실행하려면 다음 명령을 사용할 수 있습니다.
gulp minify-css6단계: Linting 사용
Linting 도구는 코드에서 오류를 찾는 데 도움이 되는 정적 코드 분석 도구입니다. 여기에서는 다음 린트 패키지와 함께 Atom.io를 사용하고 있습니다.
- 원자 미화
- 원자 ternjs
- 린터
- 린터-에슬린트
- 린터-php
- 린터-새스-린트

터미널에서 린트할 디렉터리로 이동하고 다음 명령을 실행합니다.
find . -name "*.js" -o -name "*.scss" | xargs eslint --fix이렇게 하면 프로젝트의 모든 JavaScript 및 Sass 파일이 린트됩니다.
특정 파일을 린트하려면 다음 명령을 실행할 수 있습니다.
eslint --fix file-name.jsfile-name.js 를 린트하려는 파일의 이름으로 바꿉니다.
7단계: CSS 전처리기 사용
CSS 전처리기는 CSS를 다른 언어로 작성한 다음 CSS로 컴파일할 수 있는 도구입니다. 가장 인기 있는 두 가지 CSS 전처리기는 Sass와 Less입니다.
이 튜토리얼에서는 Sass를 사용할 것입니다. Sass를 사용하려면 먼저 Sass 명령줄 도구를 설치해야 합니다. 이렇게 하려면 다음 명령을 실행합니다.
gem install sassSass가 설치되면 다음 명령을 사용하여 Sass 파일을 CSS로 컴파일할 수 있습니다.
sass input.scss output.cssinput.scss 를 Sass 파일 이름으로 바꾸고 output.css 를 생성하려는 CSS 파일 이름으로 바꿉니다.
Sass 파일에서 변경 사항을 확인하고 자동으로 CSS로 컴파일하려면 다음 명령을 사용할 수 있습니다.
sass --watch input.scss:output.cssinput.scss 를 Sass 파일 이름으로 바꾸고 output.css를 생성하려는 CSS 파일 이름으로 바꿉니다.
8단계: 배포 플러그인 사용
배포 플러그인은 로컬 개발 환경에서 라이브 서버로 WordPress 사이트를 쉽게 배포할 수 있는 도구입니다.
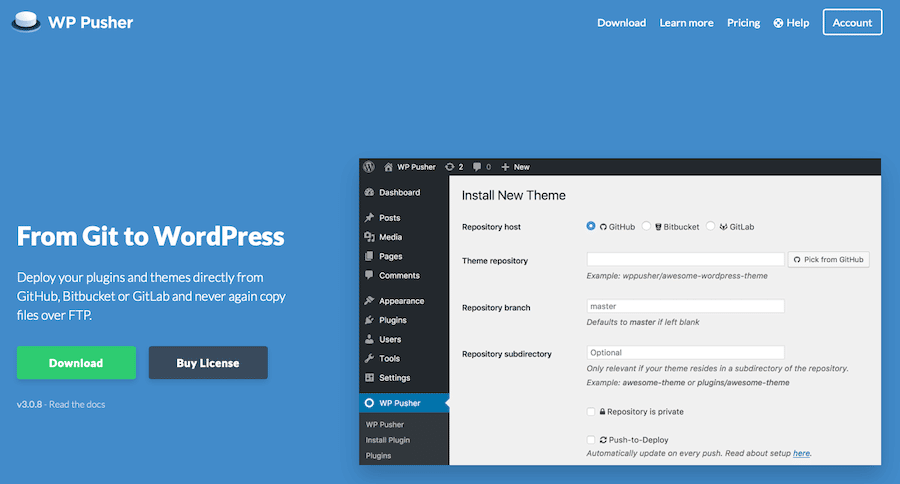
이 목적으로 사용할 수 있는 다양한 도구가 있지만 WP 푸셔를 사용하는 것이 좋습니다. WP Pusher는 WordPress 사이트에서 사용할 수 있는 무료 배포 플러그인입니다.

WP Pusher를 설치하려면 먼저 WP Pusher 웹사이트에서 ZIP 파일을 다운로드합니다. 그런 다음 WordPress 사이트에 로그인하고 플러그인 > 새로 추가 로 이동합니다. 플러그인 업로드 버튼을 클릭하고 방금 다운로드한 ZIP 파일을 선택합니다. 플러그인이 설치되고 활성화되면 설정 > WP 푸셔 로 이동하여 구성할 수 있습니다.
WP Pusher가 구성되면 FTP 인터페이스와 전혀 상호 작용하거나 WordPress 데이터베이스를 엉망으로 만들 필요 없이 WordPress 플러그인 및 테마를 라이브 서버에 배포할 수 있습니다.
9단계: WordPress Rest API 사용
WordPress REST API는 WordPress 관리 인터페이스 외부에서 WordPress 사이트와 상호 작용할 수 있는 강력한 도구입니다.
WordPress REST API를 사용하여 WordPress 사이트에 대한 사용자 지정 솔루션을 구축할 수 있습니다. 예를 들어 WordPress REST API를 사용하여 WordPress 사이트용 모바일 앱을 빌드하거나 사용자 지정 대시보드를 만들 수 있습니다.
WordPress REST API를 시작하려면 WordPress 명령줄 인터페이스를 통해 인터페이스해야 합니다. 각 단계를 안내할 수 있는 WordPress REST API를 설정하는 방법에 대한 자습서를 최근에 게시했습니다.
10단계: 스타일 가이드 만들기 및 따르기
스타일 가이드는 WordPress 사이트를 코딩하고 디자인하기 위한 일련의 지침입니다. 스타일 가이드는 코드가 일관되고 읽기 쉬운지 확인하는 데 도움이 됩니다.
WordPress 프로젝트에 사용할 수 있는 다양한 스타일 가이드가 있습니다. WordPress 코딩 표준을 시작점으로 사용하는 것이 좋습니다. 그러나 시간이 지남에 따라 수많은 수정 및 추가 작업을 수행하게 될 것입니다.

당신이 만드는 모든 스타일 가이드는 항상 바뀔 것입니다. 그러나 중요한 점은 팀의 모든 개발자가 수행해야 할 단계와 따라야 할 지침의 정의된 모음을 제공한다는 것입니다.
기본적으로 스타일 가이드는 서면 형식의 WordPress 워크플로여야 합니다.
11단계: 사이트를 실시간으로 푸시
위의 모든 단계를 완료하면 WordPress 사이트를 라이브로 푸시할 준비가 된 것입니다. WP Pusher와 같은 배포 플러그인을 사용하는 경우 이 프로세스는 코드를 원격 Git 리포지토리로 푸시하는 것만큼 간단합니다.
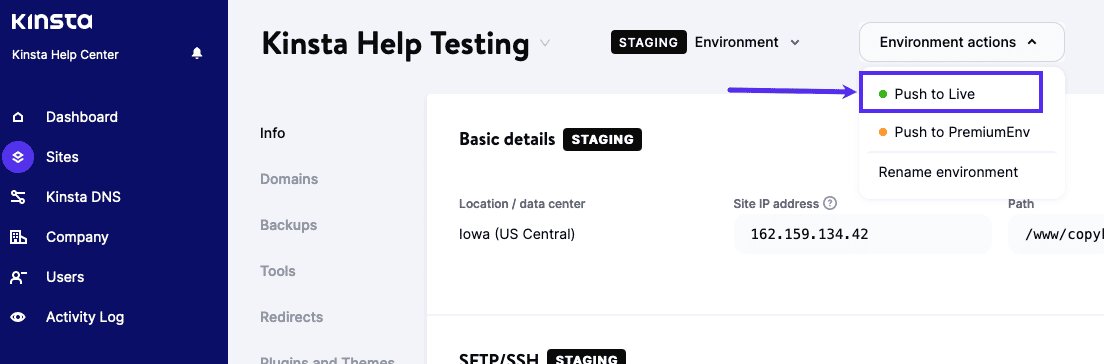
MyKinsta > 사이트 로 이동하여 사이트를 선택한 다음 환경 작업 을 클릭하여 Kinsta 내에서 직접 이 작업을 수행할 수도 있습니다. 거기에서 푸시 투 라이브 를 클릭합니다.

그런 다음 파일 또는 데이터베이스 옆의 확인란을 선택하고(둘 다 선택하려면) 사이트 이름을 입력한 다음 라이브로 푸시 를 클릭합니다.
배포 플러그인이나 Git을 사용하지 않는 경우 로컬 개발 환경에서 WordPress 데이터베이스를 내보내고 라이브 서버로 가져올 수 있습니다. WordPress 관리 대시보드에서 도구 > 내보내기 로 이동하여 이 작업을 수행할 수 있습니다.
그런 다음 내보내기 옵션에서 모든 콘텐츠 를 선택하고 내보내기 파일 다운로드 버튼을 클릭합니다. 데이터베이스 파일이 있으면 WordPress 관리 대시보드에서 도구 > 가져오기 로 이동하여 라이브 서버로 가져올 수 있습니다. 방금 내보낸 데이터베이스 파일을 선택하고 파일 업로드 및 가져오기 버튼을 클릭합니다.
FileZilla와 같은 FTP 클라이언트를 사용하여 로컬 개발 환경에서 라이브 서버로 WordPress 파일을 수동으로 전송할 수도 있습니다. FTP를 사용하여 라이브 서버에 연결한 다음 WordPress 파일을 public_html 디렉토리로 끌어다 놓기만 하면 됩니다.
WordPress 사이트를 라이브로 푸시하면 시간을 내어 모든 것을 테스트하고 모든 것이 제대로 작동하는지 확인할 수 있습니다.
Kinsta AMP가 제대로 작동하고 실행되고 있는지 확인하는 것도 좋은 시간입니다. 이 성능 모니터링 도구는 서버 성능을 주시하고 사이트가 가능한 한 빨리 실행되고 있는지 확인합니다.

요약
보시다시피 WordPress 개발 워크플로를 제대로 만드는 데 필요한 것이 많이 있습니다. 그러나 다음 단계를 따르면 WordPress 사이트가 잘 구성되고 관리하기 쉽고 원활하게 실행되는 데 도움이 됩니다.
그리고 DevKinsta, Premium Staging Environments 추가 기능 및 Kinsta AMP와 같은 Kinsta 제품에 의존하면 잘못될 수 없습니다. 이러한 도구를 사용하면 WordPress 개발 워크플로를 훨씬 쉽고 효율적으로 만들 수 있습니다.
WordPress 개발 워크플로 생성에 대해 질문이 있습니까? 아래 의견에 알려주십시오!

