WP 레이아웃 – WordPress 레이아웃을 저장하는 새롭고 혁신적인 방법!
게시 됨: 2019-10-17WP 레이아웃은 주요 WordPress 빌더에 대한 모든 레이아웃을 클라우드에 저장하므로 모든 WordPress 웹사이트에서 액세스할 수 있습니다. 클릭 한 번으로 레이아웃을 저장하거나 사용하세요. 이것은 시간을 절약할 수 있는 좋은 방법이므로 디자인을 재사용하려는 모든 사람에게 이상적입니다. 이것은 많은 웹 사이트를 구축하거나 대규모 디자인 에이전시 내에서 프로젝트 협업을 수행하는 사람에게 특히 이상적입니다. 이 기사에서는 WP 레이아웃을 자세히 살펴보고, 무엇을 할 수 있는지, 사용이 얼마나 쉬운지, WP 레이아웃이 귀하에게 적합한지 확인할 것입니다.
WP 레이아웃을 사용하는 이유
오래된 방법
이전 방법은 각 레이아웃을 한 번에 하나씩 내보내고 컴퓨터에 저장하는 것이었습니다. 그런 다음 레이아웃을 사용하려는 사이트로 이동하여 한 번에 하나씩 가져옵니다.
이전에는 .JSON 내보내기 파일을 컴퓨터의 파일이나 별도의 클라우드 스토리지 서비스에 저장해야 했습니다. 즉, 해당 파일을 검색하거나 폴더로 이동하여 개별 파일을 한 번에 하나씩 찾아야 합니다. 이것은 파일을 사용하려는 모든 웹 사이트에 대해 수행되었습니다. 업로드하기 전에는 레이아웃을 볼 수 없었으므로 웹 사이트에 적합한 레이아웃을 얻기 위해 여러 레이아웃을 업로드할 수 있었습니다.
이전 방법은 자식 테마를 패키징하는 데 훨씬 더 나빴습니다. 그것들을 수출하고 포장하는 것은 복잡해질 수 있는 다단계 프로세스입니다. 그러면 자식 테마 패키지를 만들어야 하는 많은 파일이 생깁니다. 이것은 시간이 많이 걸리는 작업이 되었습니다.
새로운 방법
WP 레이아웃을 사용하면 한 사이트에서 레이아웃을 내보내고 한 번에 다른 사이트로 가져올 필요가 없습니다. 레이아웃은 클라우드에 저장되며 WordPress 웹사이트 내의 단일 메뉴에서 액세스할 수 있습니다. 여기에는 CSS 파일과 이미지도 포함됩니다. Gutenberg, Divi, Elementor 및 Beaver Builder와 함께 작동합니다(더 많은 옵션이 곧 제공될 예정).
사용하려는 빌더의 레이아웃 옵션에서 WP 레이아웃 탭을 선택하기만 하면 됩니다. 모든 레이아웃은 썸네일로 볼 수 있으므로 매번 무엇을 선택하는지 정확히 알 수 있습니다. WP 레이아웃 구독에는 20개 이상의 맞춤형 디자인 레이아웃이 포함되어 있으며 라이브러리에서 직접 더 많은 프리미엄 레이아웃을 구입할 수 있습니다.
곧 출시될 기능을 통해 클릭 한 번으로 하위 테마를 만들 수 있습니다. 더 이상 개별 파일을 다운로드하고 함께 결합하여 하위 테마 패키지를 만들 필요가 없습니다. 그것은 모두 자동으로 수행됩니다.
WP 레이아웃 다운로드 및 설치

WP Layouts 베타를 시작하려면 WPLayouts.space로 이동하여 Get WP Layouts NOW라고 표시된 버튼을 클릭하세요.

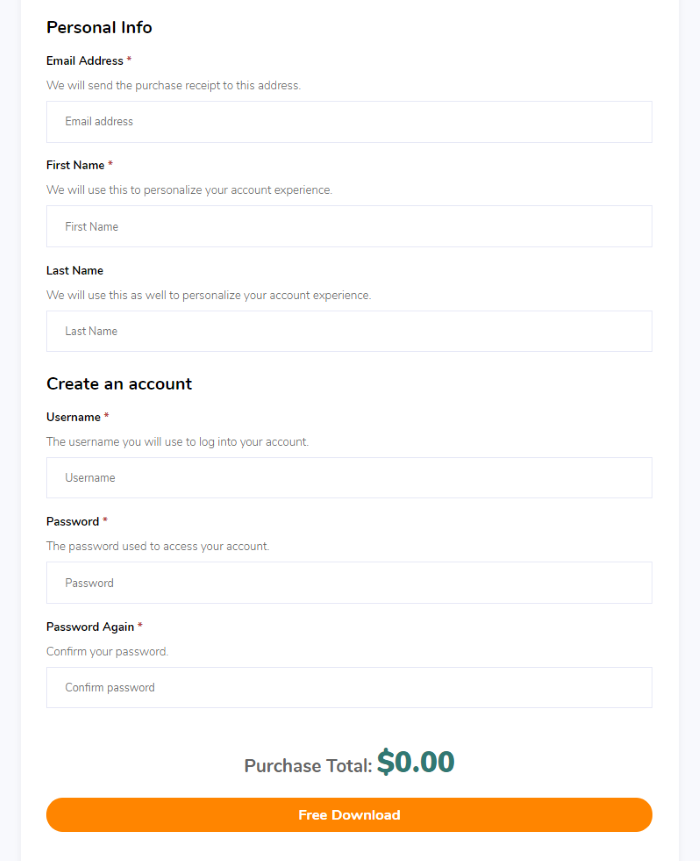
그러면 계정을 만들거나 계정에 로그인하여 플러그인을 다운로드할 수 있는 양식이 열립니다. 여기에서 라이센스 키를 갱신할 수도 있습니다. 올해 말까지 사용할 수 있는 베타 버전입니다. 연초 이후에는 여러 프리미엄 패키지와 함께 무료 옵션을 계속 사용할 수 있습니다.

플러그인을 업로드하고 정상적으로 활성화하십시오. 대시보드 메뉴에서 WP 레이아웃 > 설정 으로 이동하여 이메일로 로그인합니다. 이제 WP 레이아웃이 빌더의 라이브러리에 추가되었으며 Gutenberg 페이지 및 게시물로 가져올 수 있습니다.
WP 레이아웃 내 레이아웃

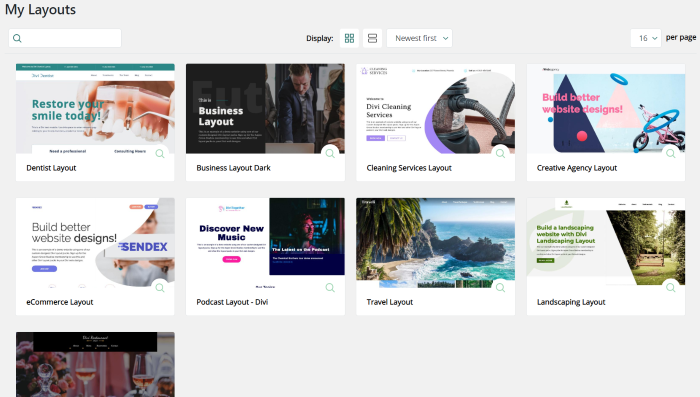
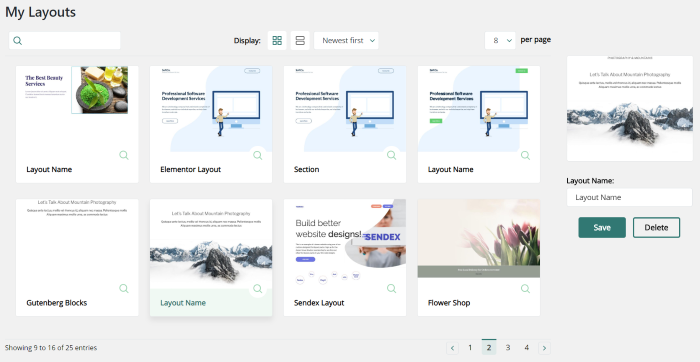
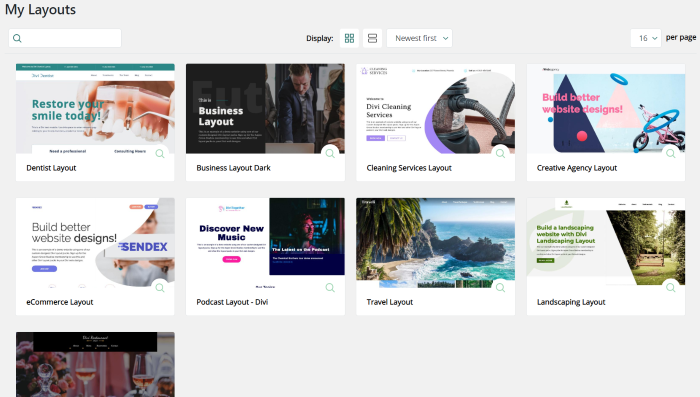
WP 레이아웃 대시보드 메뉴에서 레이아웃 목록을 볼 수 있습니다. 그리드 또는 목록에서 볼 수 있습니다. 그리드 보기는 썸네일, 편집기 또는 레이아웃의 이름, 레이아웃을 열어 새 탭에서 실시간으로 볼 수 있는 돋보기를 보여줍니다. 각 항목은 마우스를 가져갈 때 스크롤하여 레이아웃을 표시합니다. 날짜 또는 알파벳순으로 볼 수 있으며 페이지에 표시할 수를 선택할 수 있습니다. 왼쪽 상단 모서리에 있는 검색 상자를 사용하여 이름 또는 편집자로 검색할 수 있습니다.

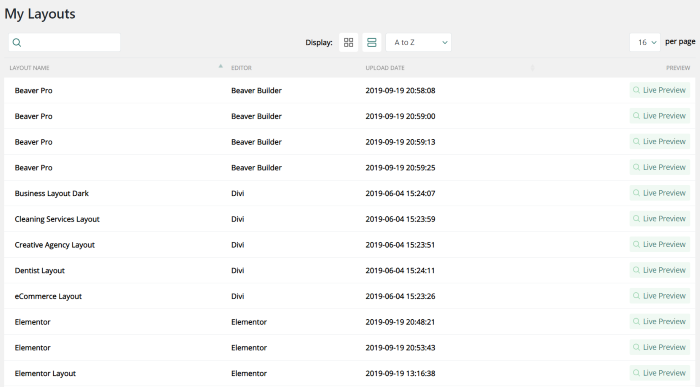
이것은 목록 보기를 보여줍니다. A부터 Z까지 알파벳순으로 정렬했습니다. 이름, 편집자, 업로드 날짜 및 레이아웃을 실시간 미리보기로 볼 수 있는 버튼이 표시됩니다.

레이아웃을 선택한 다음 화면 오른쪽에 있는 상자에서 선택하여 레이아웃의 이름을 바꾸거나 삭제할 수도 있습니다. 레이아웃 삭제를 선택하면 삭제를 확인하는 팝업이 표시됩니다.
테마
대시보드 메뉴에는 테마 라는 링크도 있습니다. 이것은 WP Layouts 클라우드 라이브러리에서 하위 테마를 가져올 수 있는 곧 출시될 기능입니다. 이것은 흥미로운 기능이며 더 자세한 내용은 곧 제공될 예정입니다.
WP 레이아웃을 사용하는 방법
다음은 각 빌더와 함께 WP 레이아웃을 사용하는 방법을 살펴보겠습니다. 그들 모두는 원 클릭 프로세스를 사용하여 레이아웃을 봅니다.
Gutenberg와 함께 WP 레이아웃 사용

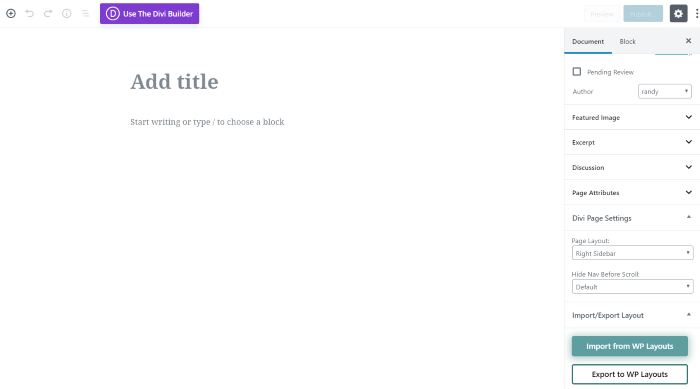
구텐베르크 편집기의 오른쪽 하단 모서리에 가져오기/내보내기 라는 탭이 있습니다. 클라우드에서 레이아웃을 가져오거나 클라우드로 레이아웃을 가져오려면 클릭합니다.

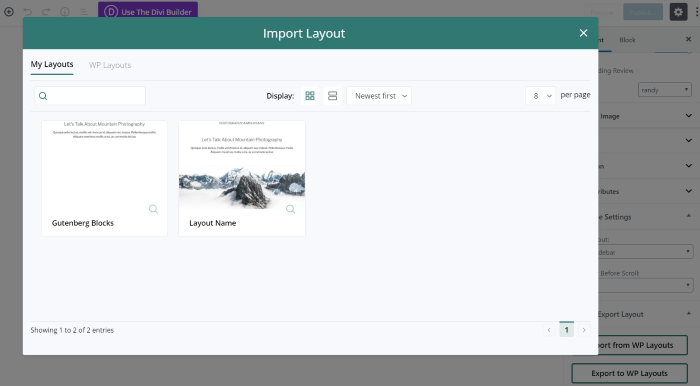
가져오기를 클릭했습니다. 이 빌더와 함께 사용할 수 있는 레이아웃을 표시하는 모달이 열립니다. WP Layouts 라이브러리와 같은 화면이라 같은 방식으로 정렬, 검색, 조회가 가능합니다. 여기에는 WP 레이아웃 이라는 탭과 내 레이아웃 이라는 탭이 포함됩니다. 내 레이아웃은 모든 웹사이트에서 클라우드 라이브러리에 저장한 레이아웃입니다.

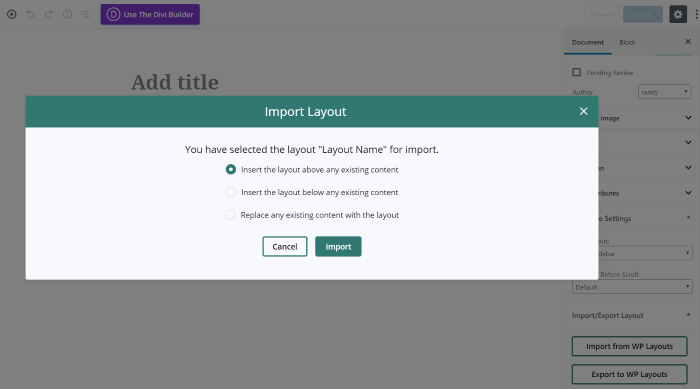
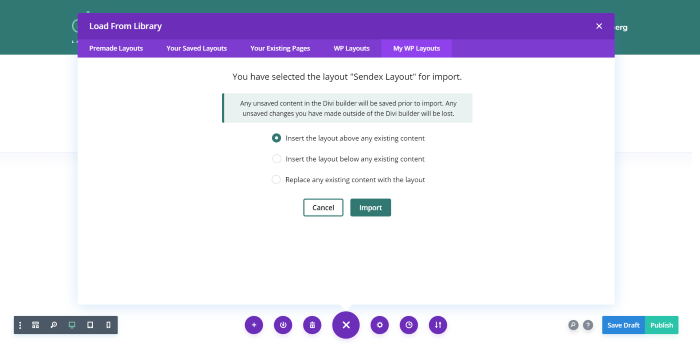
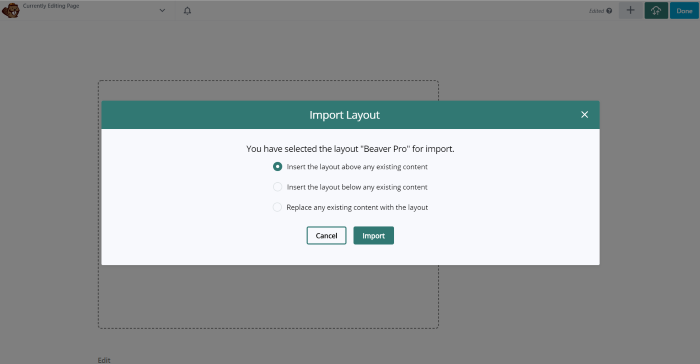
레이아웃을 클릭하면 가져오기 옵션을 선택할 수 있는 새 모달이 표시됩니다. 기존 콘텐츠 위, 기존 콘텐츠 아래에 레이아웃을 삽입하거나 기존 콘텐츠를 교체합니다.

이제 내 클라우드 라이브러리에서 내 레이아웃을 가져왔습니다.

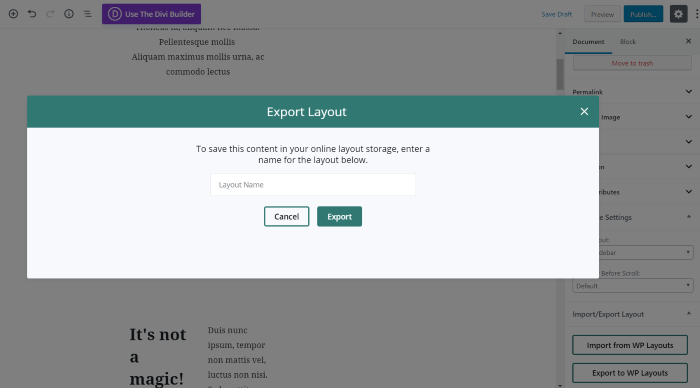
레이아웃을 만든 후에는 WP 레이아웃으로 내보내기를 클릭하여 클라우드에 저장할 수 있습니다. 레이아웃의 이름을 제공할 수 있는 모달이 열립니다. 썸네일 이미지를 생성하고 모든 콘텐츠를 내보냅니다.
Divi에서 WP 레이아웃 사용하기


두 개의 새로운 WP 레이아웃 탭이 WP 레이아웃 클라우드에 저장한 Divi 레이아웃 또는 WP 레이아웃 라이브러리의 레이아웃을 볼 수 있는 Divi 레이아웃 팝업에 추가되었습니다.

Gutenberg 레이아웃과 마찬가지로 모달에서 레이아웃을 가져올 방법을 선택하고 가져오기를 클릭합니다.

이제 레이아웃을 Divi 페이지 또는 게시물로 가져와서 모든 레이아웃처럼 사용자 지정할 수 있습니다.

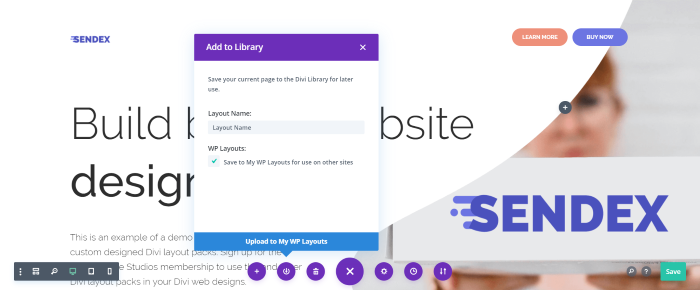
WP 레이아웃 라이브러리에 저장하려면 레이아웃을 평소와 같이 라이브러리에 저장하도록 선택한 다음 WP 레이아웃 옵션을 선택합니다.
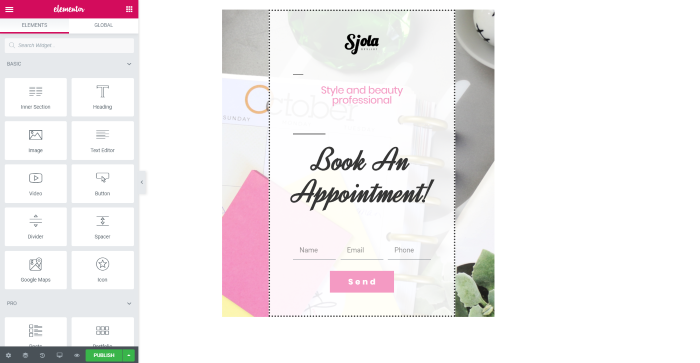
Elementor와 함께 WP 레이아웃 사용

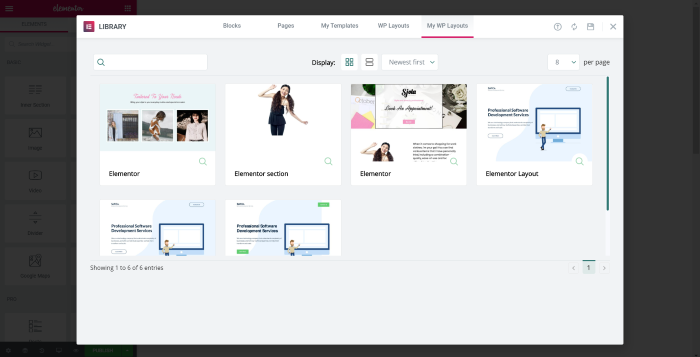
WP 레이아웃 탭은 저장된 레이아웃을 선택하거나 WP 레이아웃 라이브러리에서 선택할 수 있는 Elementor 라이브러리에 추가됩니다.

원하는 레이아웃을 클릭하고 가져올 때까지 기다립니다.

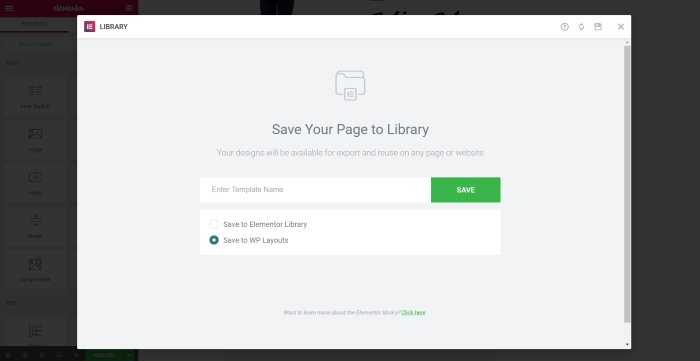
레이아웃을 WP 레이아웃 클라우드에 저장하려면 왼쪽 하단 모서리에 있는 게시 버튼 옆에 있는 화살표 위로 마우스를 가져간 다음 템플릿으로 저장을 선택합니다.

저장 팝업에서 WP 레이아웃에 저장을 선택합니다.
Beaver Builder와 함께 WP 레이아웃 사용

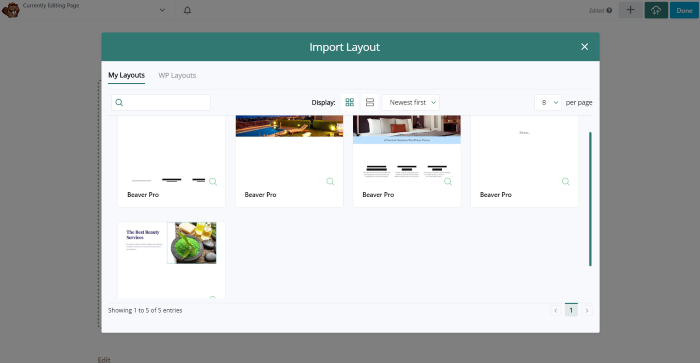
Beaver Builder와 함께 WP 레이아웃을 사용하려면 오른쪽 상단 모서리에 있는 클라우드 아이콘 을 클릭하십시오. 그러면 내 레이아웃 및 WP 레이아웃 탭이 있는 레이아웃 가져오기 팝업이 열립니다.

레이아웃을 선택하고 페이지 또는 게시물에 레이아웃을 삽입할 방법을 선택합니다.

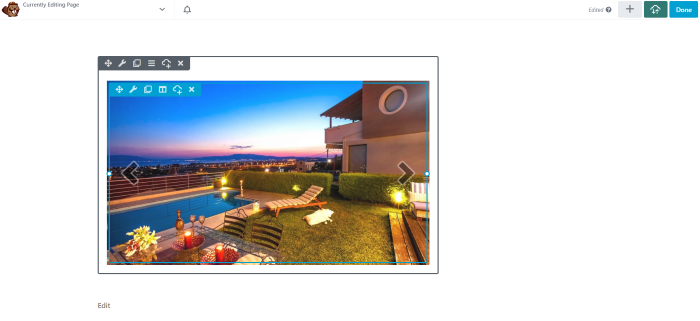
이제 레이아웃을 WP 레이아웃 라이브러리에서 가져옵니다.

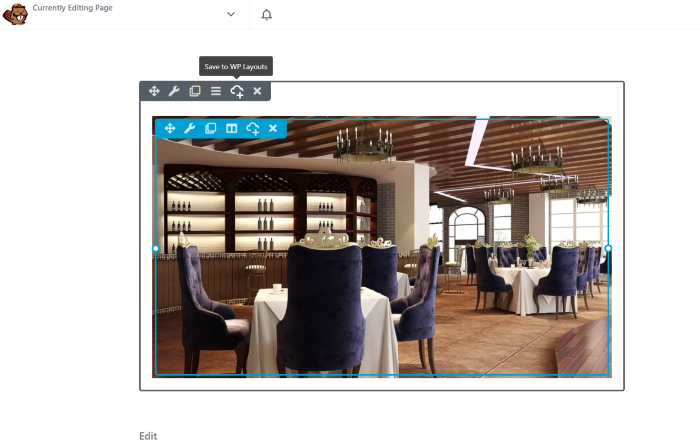
라이브러리에 레이아웃을 저장하려면 저장하려는 섹션 또는 모듈에서 클라우드 아이콘을 클릭합니다.

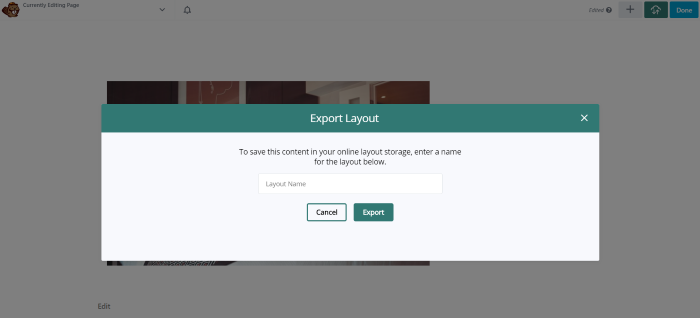
레이아웃 이름을 지정하고 내보내기 를 클릭합니다.

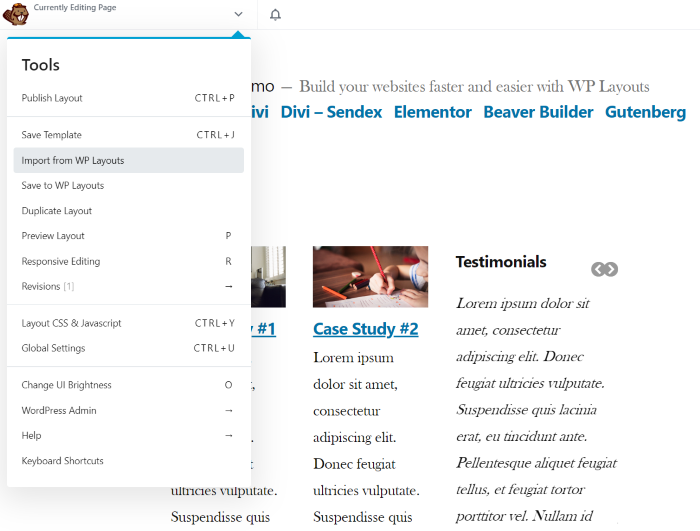
왼쪽 상단 모서리에 있는 도구 메뉴에서 가져오거나 내보낼 수도 있습니다.
WP 레이아웃 무료 레이아웃

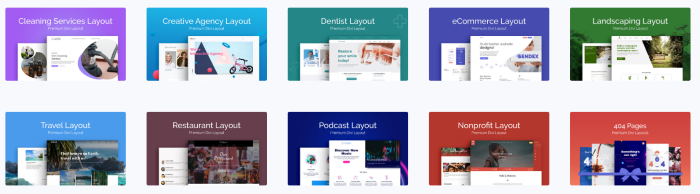
WP 레이아웃 구독 에는 20개 이상의 전문적으로 디자인된 프리미엄 품질 레이아웃이 제공됩니다. 더 많은 것을 구입할 수 있으며 도서관에서 직접 구입할 수 있습니다.

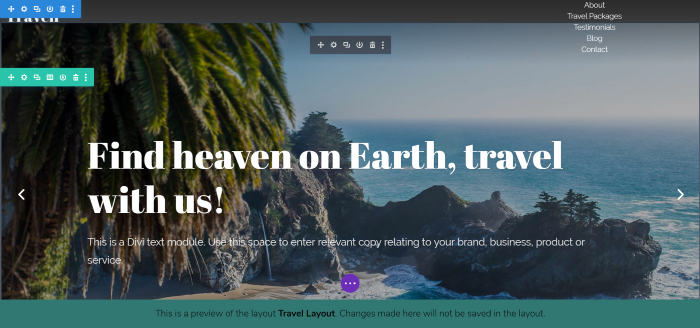
다음은 Divi의 Travel 레이아웃 미리보기입니다. Visual Builder가 활성화된 상태로 열리므로 변경하고 어떤 요소가 포함되어 있는지 확인할 수 있습니다. 변경 사항은 저장되지 않지만 설정 및 모듈을 볼 수 있는 좋은 방법입니다.

다음은 전자 상거래 레이아웃의 미리보기입니다.
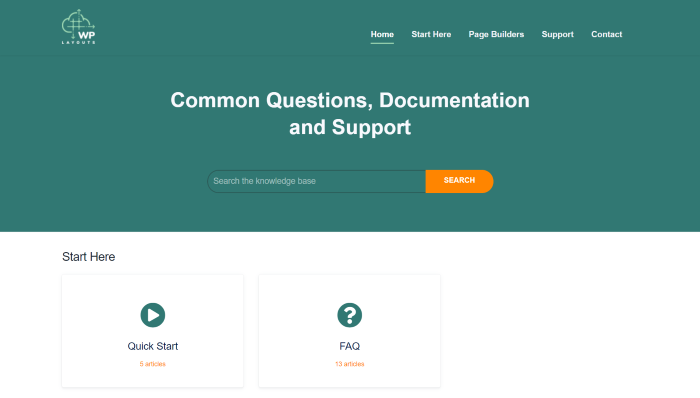
WP 레이아웃 지원 및 문서

문서는 WP 레이아웃 지원 페이지에서 제공됩니다. 여기에는 기사, FAQ, 빠른 시작 가이드, 지원 링크 및 문의 양식이 포함됩니다. 빠른 시작 가이드에는 시작하는 데 도움이 되는 자세한 비디오와 단계별 문서가 포함되어 있습니다.
가격
베타 버전은 연말까지 무료입니다. 베타가 끝나면 Divi Space 및 Aspen Grove Studios 멤버십에 대한 특별 가격 등급이 적용됩니다. 가격은 추후 발표될 예정이니 뉴스레터를 구독해 주세요.
마무리 생각
WP 레이아웃은 모든 레이아웃을 손끝에 배치합니다. 가져오기가 빠릅니다. 대부분은 표준 Divi 레이아웃을 가져오는 것보다 빠른 것 같았고 모든 이미지와 CSS를 포함했습니다. 플러그인과 탭을 사용하는 것은 직관적입니다. 빌더에 대한 문서는 필요하지 않았지만 문서가 필요한 사람은 누구나 쉽게 사용할 수 있습니다.
현재 Gutenberg, Divi, Elementor 및 Beaver Builder의 레이아웃에서 작동합니다. 곧 플러그인은 하위 테마와도 호환되어 모든 웹 개발자에게 플러그인의 가치를 더욱 높여줍니다.
클릭 한 번으로 모든 레이아웃을 확보하는 것은 게임 체인저입니다. WP 레이아웃은 많은 웹 사이트를 구축하고 자신의 디자인을 시작점으로 재사용하려는 사람 또는 레이아웃을 편리하게 사용하려는 사람에게 필수입니다.
우리는 당신의 의견을 듣고 싶습니다. WP 레이아웃 베타를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오.
