WP Rocket 3.11 – 사용하지 않는 CSS를 제거하는 새로운 출시
게시 됨: 2022-04-26WP Rocket은 제품을 더욱 강력하고 단순하게 만들기 위해 지속적으로 노력하고 있습니다. 우리는 Rocketers에게 성능과 단순성을 위해 최고의 플러그인을 제공하고 싶습니다. 그리고 개선을 멈추지 않습니다.
또한 어떤 최적화가 사이트 성능에 차이를 만들 수 있고 어떤 최적화가 해결하기 어려운지 알고 있습니다. 사용하지 않는 CSS를 제거하는 것도 그 중 하나입니다. 사용하지 않은 CSS는 가장 큰 콘텐츠가 포함된 페인트 및 콘텐츠가 포함된 첫 번째 페인트를 포함하여 로드 시간과 중요한 성능 측정항목에 큰 영향을 줄 수 있습니다. CSS를 제거하거나 줄이면 PageSpeed Insights 점수를 크게 높이고 사이트를 더 빠르게 만들 수 있습니다.
그렇기 때문에 WP Rocket 3.11은 성능 목표를 더 쉽게 달성하는 데 도움이 되는 새로운 미사용 CSS 제거 기능에 중점을 둡니다.
계속 읽고 개선된 기능이 성능 결과에 어떤 의미가 있는지 알아보세요. WP Rocket 3.11이 사이트 속도를 추가로 향상시키는 방법을 배우게 될 것이며 앞으로 더 많은 것이 있을 것입니다!
WP 로켓 3.11의 새로운 기능
WP Rocket 3.11은 가용성, 성능 및 호환성의 세 가지 측면에서 사용하지 않는 CSS 제거 개선에 중점을 둡니다. 새로운 사용하지 않은 CSS 제거는 현재 베타 버전으로 남아 있지만 이미 일정이 있습니다. 기사 끝까지 읽어보고 자세히 알아보세요.
새로운 주요 릴리스를 다운로드하면 다음과 같은 이점이 있습니다.
- 더 나은 가용성 – 사용하지 않은 CSS 제거는 CSS 전달을 최적화할 때 서비스가 다운되지 않도록 하는 비동기 방법론과 함께 제공됩니다. 결과적으로 UI에서도 약간 다른 것을 찾을 수 있습니다.
- 성능 향상 – 이 새 릴리스에서는 사용하지 않는 CSS를 제거할 때 글꼴 미리 로드 기능을 처리하는 방식이 크게 변경되었습니다. 이전에 사용하지 않은 CSS 제거를 사용했는지 여부에 관계없이 점수에 긍정적인 영향을 미칠 것입니다!
- 더 나은 호환성 – 잠재적인 사용하지 않는 CSS 제거 버그와 이를 수정하는 데 걸리는 시간이 걱정된다면 이것이 당신을 위한 것입니다.
비디오를 보거나 다음 섹션으로 이동하여 변경 사항과 각 변경 사항을 활용하여 사이트 성능을 최적화하는 방법에 대해 자세히 알아볼 수 있습니다.
가용성 향상의 의미
WP Rocket 3.11은 처음부터 다시 빌드된 사용하지 않는 CSS 제거와 함께 제공됩니다. 왜요? 공감과 겸손은 우리의 핵심 가치 중 두 가지이며 이를 고수하기 때문입니다.
WP Rocket 3.9에서 사용하지 않는 CSS 제거를 출시한 이후로 아직 베타 모드를 제거할 수 없었습니다. 우리는 기능 자체와 작동 방식에 만족하지 않았습니다. 가용성이 좋지 않았고 서비스가 자주 중단되었습니다. 따라서 기능을 재구축하고 동기 방식에서 비동기 방식으로 전환하기로 결정했습니다. 비동기 모드는 페이지를 캐시하고 API를 호출하며 60초 후에 사용된 CSS를 생성합니다.
이 방법론 전환은 두 가지 이유로 게임 체인저입니다.
- 더 나은 가용성의 이점을 누릴 수 있습니다. 즉, WP Rocket이 사용된 CSS를 생성하려고 할 때 더 이상 꼼짝도 하지 않습니다. 60초마다 100개의 URL에 대해 사용된 CSS를 생성합니다.
- 비동기식 방법은 동기식 방법을 사용할 때 생각할 수 없었던 많은 새로운 향상 가능성을 열어줍니다 . 이제 API 호출에 의존하여 사용된 CSS를 처리함과 동시에 발생하는 새로운 강력한 기능에 대해 작업할 수 있습니다. 새로운 Remove Unused CSS를 고려하여 WP Rocket의 미래를 살짝 엿보세요!
방법론의 전환은 CSS 최적화 프로세스가 사용자 인터페이스에 표시되는 방식에도 영향을 미칩니다.
WP Rocket 3.10까지 사용하지 않은 CSS 제거 옵션은 CSS 프로세스가 어떻게 진행되고 있는지 보여줍니다.

CSS 프로세스 동안 CSS 프로세스가 완전히 완료될 때까지 PageSpeed Insights의 잠재적 개선 사항을 추적할 수 없었습니다. 또한 CSS 최적화는 최대 몇 시간이 걸릴 수 있으며 과부하된 서버로 인해 여전히 작동하지 않을 수 있습니다. 이는 고객이 성능 향상을 방해할 뿐만 아니라 우리가 제공하고자 하는 제품에 적합하지 않은 중요한 문제였습니다. 그것이 우리가 그들을 해결하기 위해 열심히 노력한 이유입니다.
우선, 비동기식 방법론과 새로운 서버 인프라는 과부하를 방지하고 과거에 직면한 문제를 획기적으로 줄일 것입니다. 홈페이지가 처리되면(90초 계산) 나머지 페이지에 대해 CSS 최적화 프로세스가 60초마다 일괄적으로 수행됩니다. 즉, 성능 향상을 측정하기 위해 프로세스가 완전히 완료될 때까지 기다릴 필요가 없습니다. 60초마다 진행 중인 CSS 최적화의 이점을 누리고 PageSpeed Insights 감사에 즉시 반영되는 것을 확인할 수 있습니다.
이 변경을 그 어느 때보다 간단하게 만드는 것은 WP Rocket 3.11에서 찾을 수 있는 카운트다운 타이머입니다.
사용하지 않는 CSS 제거 옵션을 활성화하면 페이지 상단에 기능이 홈페이지를 처리하는 데 걸리는 시간을 알려주는 타이머가 표시됩니다.

홈페이지가 완료되면 전체 사이트에서 진행 중인 사용하지 않는 CSS 제거 프로세스에 대한 새 메시지가 표시됩니다.

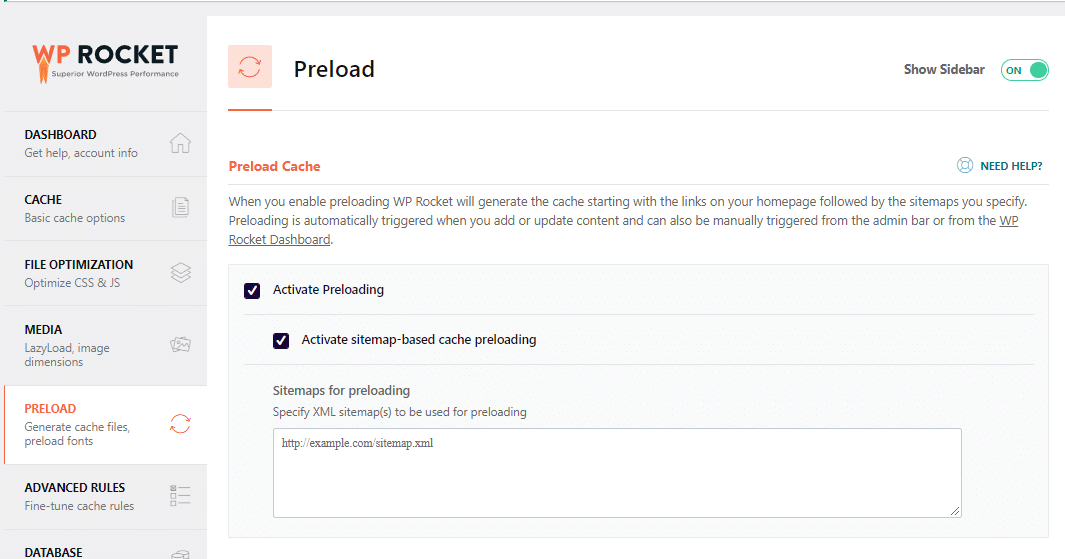
캐시 미리 로드를 아직 활성화하지 않은 경우 옵션을 활성화할 것을 권장하는 메시지가 표시됩니다.
이전 버전과 마찬가지로 '프리로딩 활성화'와 '사이트맵 기반 캐시 프리로딩 활성화' 옵션을 체크하면 사용자가 페이지를 방문하여 사용한 CSS를 생성할 때까지 기다리지 않아도 됩니다.
이렇게 하면 전체 웹사이트에 사용된 CSS 생성이 빨라집니다.

두 가지 상관된 이점을 얻을 수 있으므로 사용하지 않는 CSS 제거와 캐시 사전 로드를 함께 사용하는 것이 좋습니다.
- CSS 크기를 크게 줄일 수 있습니다.
- 결과적으로 PageSpeed Insights 점수와 Core Web Vitals 점수가 향상됩니다.
가장 인기 있는 페이지 빌더로 몇 가지 테스트를 실행했습니다. 새로운 미사용 CSS 제거 기능을 활성화하고 개선 사항을 추적했습니다. 보시다시피 CSS 절약은 엄청나고 전체 성능에 영향을 미칩니다.
| WooCommerce와 함께 사용되는 페이지 빌더 | CSS 이전(KB) | CSS 이후(KB) | CSS 절감 % |
|---|---|---|---|
| 엘리멘터 | 924 | 113 | -88% |
| 비버 빌더 | 733 | 87 | -88% |
| 구텐베르크 | 554 | 64 | -88% |
| 비주얼 작곡가 | 820 | 115 | -86% |
| 디비 | 1,262 | 303 | -76% |
CSS 절약은 단지 그것을 위한 것이 아닙니다. 이러한 개선 사항이 어떻게 더 나은 성능 결과를 가져올 수 있는지 알 수 있습니다.

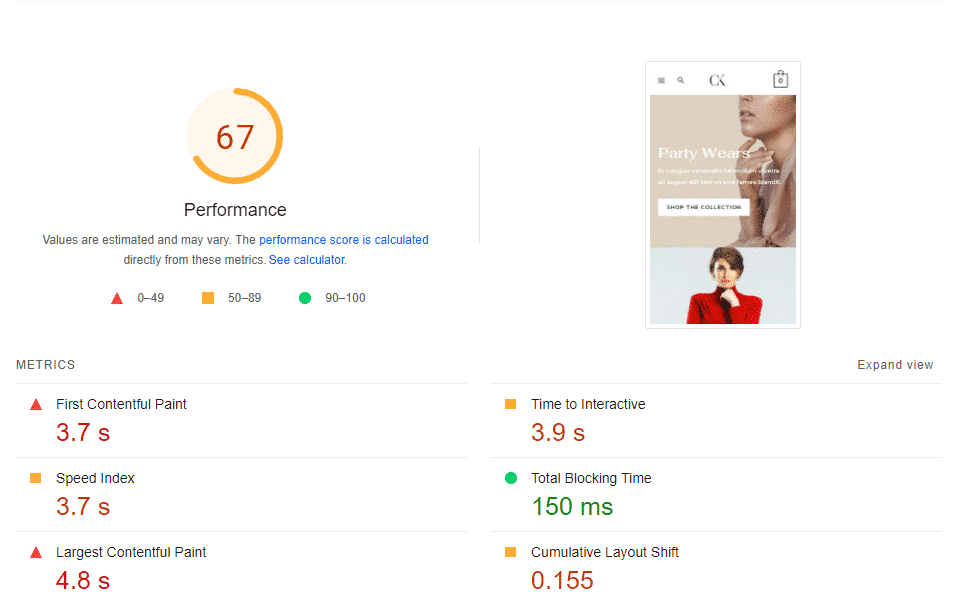
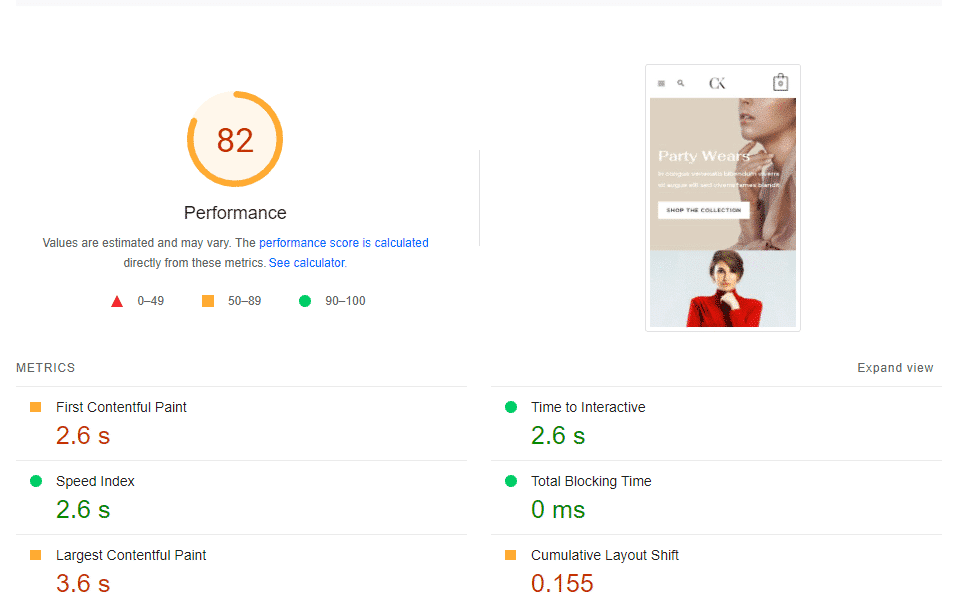
Elementor와 Astra를 사용하여 테스트 사이트를 구축했습니다. WP Rocket을 활성화하고 LazyLoad를 활성화했습니다. 초기 PageSpeed Insights 테스트를 실행하여 67점을 받았습니다.

그런 다음 Delay JS 기능을 활성화한 후 다른 테스트를 실행했습니다. 전반적인 성능 등급이 많이 향상되었지만 점수가 녹색으로 바뀌지 않았으며 Lighthouse 지표 중 일부도 좋지 않았습니다.

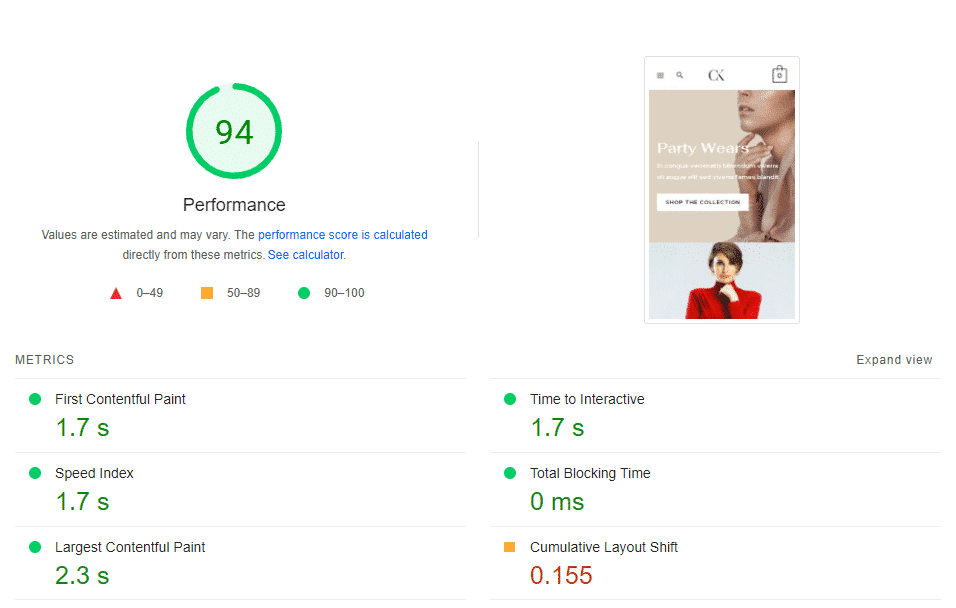
마침내 사용하지 않는 CSS 제거를 활성화하고 세 번째 테스트를 실행했습니다. PageSpeed Insights 점수는 94점을 받았고 First Contentful Paint와 Largest Contentful Paint도 녹색 점수를 받았습니다.

성능을 위한 새로운 기능
이 새로운 주요 릴리스는 글꼴 미리 로드 기능의 작동 방식도 변경합니다. WP Rocket 3.10까지 사용하지 않는 CSS 제거가 켜져 있을 때 플러그인은 글꼴 사전 로드 탭에 포함된 정보를 무시했습니다.
이제 중요한 변경 사항이 있습니다. 사용하지 않은 CSS 제거 옵션을 활성화하고 사용된 CSS를 생성하면 WP Rocket은 모든 글꼴을 자동으로 식별하고 자동으로 미리 로드합니다. 왜요? 테스트에 따르면 사이트가 더 나은 PageSpeed Insights 점수를 얻을 수 있기 때문입니다.
테스트 결과를 살펴보고 글꼴 미리 로드 옵션 덕분에 전반적인 성능 등급과 특정 지표가 어떻게 개선되는지 직접 확인하십시오.
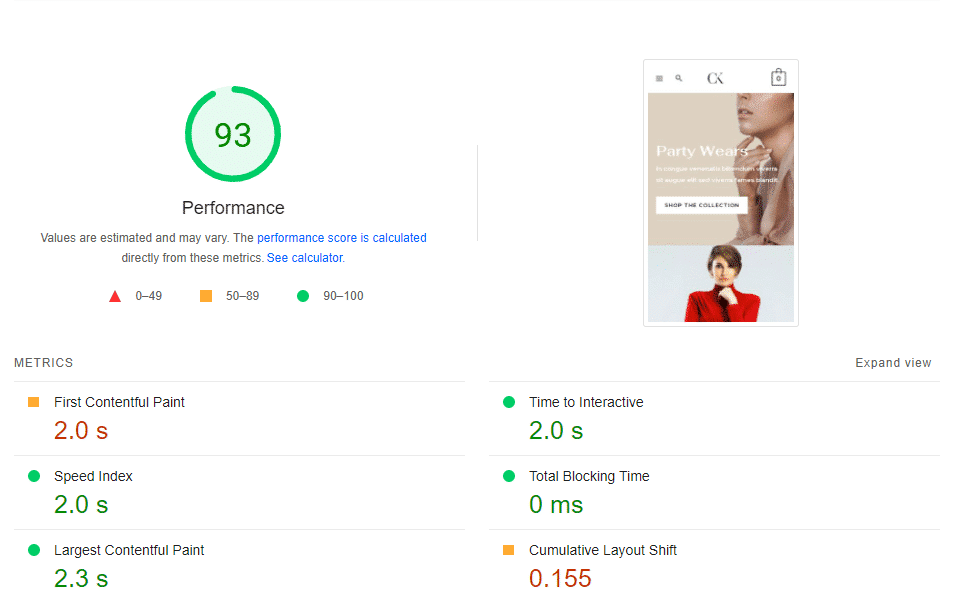
시나리오 #1 – 사전 로드된 글꼴 없이 활성화된 사용하지 않는 CSS 제거

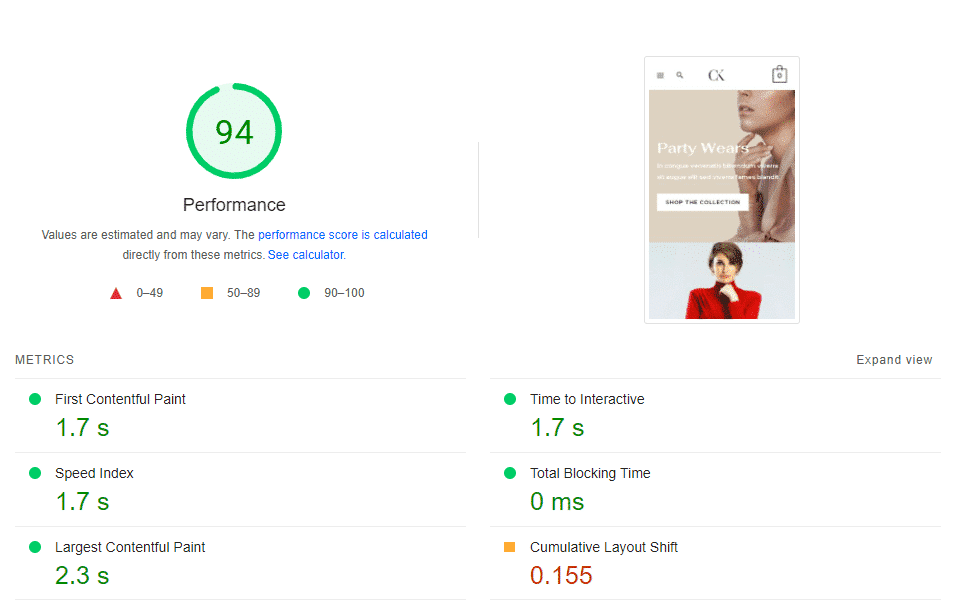
시나리오 #2 – 미리 로드된 글꼴로 활성화된 사용하지 않는 CSS 제거

더 나은 호환성과 함께 제공되는 것
이 주요 릴리스는 사용하지 않는 CSS 제거에 대한 새로운 UI 및 더 나은 가용성을 제공하는 것에 관한 것만은 아닙니다. 이전의 사용하지 않는 CSS 제거 기능을 시도했지만 문제나 버그가 발생한 경우 WP Rocket 3.11이 더 나은 호환성과 정확도를 가지고 있음을 알아야 합니다.
일반 영어로 WP Rocket 3.11은 알려진 사용하지 않는 CSS 제거 문제의 90%를 자동으로 수정합니다 . 나머지 및 새로운 것들은 마이너 WP Rocket 버전 없이도 쉽게 고칠 수 있습니다. 큰 진전이죠, 그렇죠?
베타 버전은 얼마나 오래 지속됩니까?
사용하지 않는 CSS 제거 베타 버전과 함께 어떻게 진행될지 궁금하실 것입니다. 곧: 우리는 전체 규모로 서버를 확인하기 위해 3주 또는 4주 동안 유지할 것입니다. 우리의 목표는 95%의 경우에 사용하지 않는 CSS 제거 옵션이 문제 없이 작동하도록 하는 것입니다. 매우 강력한 기능이므로 가까운 시일 내에 사용하지 않는 CSS 제거를 기본적으로 활성화하는 것을 목표로 합니다.
물론, 우리는 당신을 보호합니다. Rocketeer는 베타 버전을 제거하면 이메일을 받게 됩니다.
마무리
WP Rocket 3.11에는 버그나 수정하는 데 시간이 걸리는 문제에 대해 걱정하지 않고 CSS 전달을 최적화할 수 있는 강력한 새 브랜드 Remove Unused CSS 기능이 제공됩니다.
새로운 미사용 CSS 제거 및 글꼴 사전 로드 덕분에 사이트 속도를 높이고 Lighthouse 성능 메트릭을 최적화할 수 있습니다. 걱정할 필요가 없습니다!
이 주요 릴리스의 변경 사항 덕분에 성능 최적화를 더 쉽고 빠르게 만드는 새롭고 놀라운 기능을 개발할 수 있습니다. WP Rocket의 미래를 볼 준비가 되셨습니까?
