3.15: 성능 향상을 위한 LazyLoading CSS 배경 이미지 도입
게시 됨: 2023-09-19속도를 위해 웹사이트를 최적화할 때 염두에 두고 있는 주요 목표는 무엇입니까? 방문자에게 특별한 경험을 제공하는 것에 대해 생각할 수도 있습니다. 또는 핵심 웹 바이탈 등급 및 PageSpeed Insights 점수를 향상시키고 싶을 수도 있습니다. 이는 Google에서 웹사이트 가시성을 최적화하는 것과 관련이 있기 때문입니다.
어느 쪽이든, 우리는 귀하가 새로운 주요 릴리스를 즐기게 될 것이라고 확신합니다. WP 로켓 3.15를 만나보세요!
LazyLoading CSS 배경 이미지라는 새로운 기능이 포함된 이 새로운 주요 버전을 소개하게 되어 자랑스럽고 기쁩니다. 이 새로운 옵션은 두 가지 PageSpeed Insights 감사를 처리하고 일부 핵심 성능 지표를 개선하는 데 도움이 됩니다. 즉, PageSpeed Insights 점수도 향상됩니다. 이 기능은 시장의 판도를 바꾸는 옵션이기도 합니다. 다음 섹션에서 그 이유를 알아보세요.
WP Rocket 3.15에는 CSS 결합 기능도 제거되어 있습니다. 이 기사에서 결정의 이유를 이해하게 될 것입니다.
새로운 릴리스를 환영하고, 비디오를 시청하거나, 이 새로운 WP Rocket 이정표에 대한 모든 것을 배우려면 계속 읽으십시오!
이미지 지연 로딩이 성능 향상에 도움이 되는 이유는 무엇입니까?
지연 로딩은 브라우저가 스크롤하기 전에(스크롤 없이 볼 수 있는 부분 위) 표시되는 파일만 로드할 수 있도록 하는 강력한 성능 최적화 기술입니다. 사용자에게 페이지를 빠르게 표시하는 데 필수적인 파일입니다.
지연 로딩 덕분에 뷰포트의 가장 높은 부분(접힌 부분 아래)에 포함되지 않은 파일은 비동기적으로 로드됩니다. 페이지가 처음 로드될 때는 필요하지 않으며 사용자가 페이지를 아래로 스크롤할 때만 표시됩니다. 결과적으로 중요하지 않은 리소스를 포함하여 모든 리소스가 로드될 때까지 브라우저가 기다릴 필요가 없기 때문에 페이지가 더 빨리 표시됩니다.
지연 로딩은 스크롤 없이 볼 수 있는 부분을 제외한 모든 이미지에 적용되어야 합니다. 설명된 대로 이러한 이미지는 사용자에게 즉시 표시되며 가능한 한 빨리 로드되어야 합니다. 지연 로드할 이미지 중에는 배경 이미지와 같이 CSS 파일 및 인라인 CSS 코드에 정의된 이미지도 있을 수 있습니다.
지연 로딩이 페이지 로딩 속도를 높이고 전체 로딩 시간을 향상시키는 데 어떻게 도움이 되는지 확인할 수 있습니다.
이제 성능 향상을 위해 지연 로딩이 필수적인 이유를 설명했으므로 새로운 WP Rocket 기능을 살펴보겠습니다.
3.15: CSS 배경 이미지에 대한 LazyLoading이 수반하는 것
CSS 배경 이미지용 LazyLoading에 대한 가장 중요한 소식은 이것이 두 가지 중요한 PageSpeed Insights 감사에 직접적인 영향을 미친다는 것입니다. 막대한 네트워크 페이로드 방지와 요청 수를 낮게 유지하고 전송 크기를 작게 유지하는 것입니다. 두 감사 모두 페이지를 로드할 때 페이지와 해당 요소의 무게와 관련이 있습니다.
이것이 바로 LazyLoading CSS 배경 이미지 기능이 유용한 이유입니다. 특히 이 기능이 활성화되면 사용자 측의 노력 없이 자동으로 이러한 유형의 최적화를 허용하는 시장 최초의 옵션이기 때문입니다.
페이지가 구축된 방식에 따라 새 기능은 콘텐츠가 포함된 최대 페인트(코어 웹 바이탈), 콘텐츠가 포함된 첫 번째 페인트 및 속도 지수라는 세 가지 성능 측정항목을 개선하는 데도 도움이 될 수 있습니다.
이러한 모든 측정항목은 Google 성능 보고서에 포함되어 전체 PageSpeed Insights 점수에 영향을 미칩니다. 이를 개선하면 핵심 웹 바이탈 평가와 전반적인 성능 등급이 향상될 가능성이 높습니다.
새로운 기능이 성능에 미치는 영향
PageSpeed 성능 보고서에 대한 새로운 기능의 영향을 측정하기 위해 몇 가지 성능 테스트를 실행했습니다.
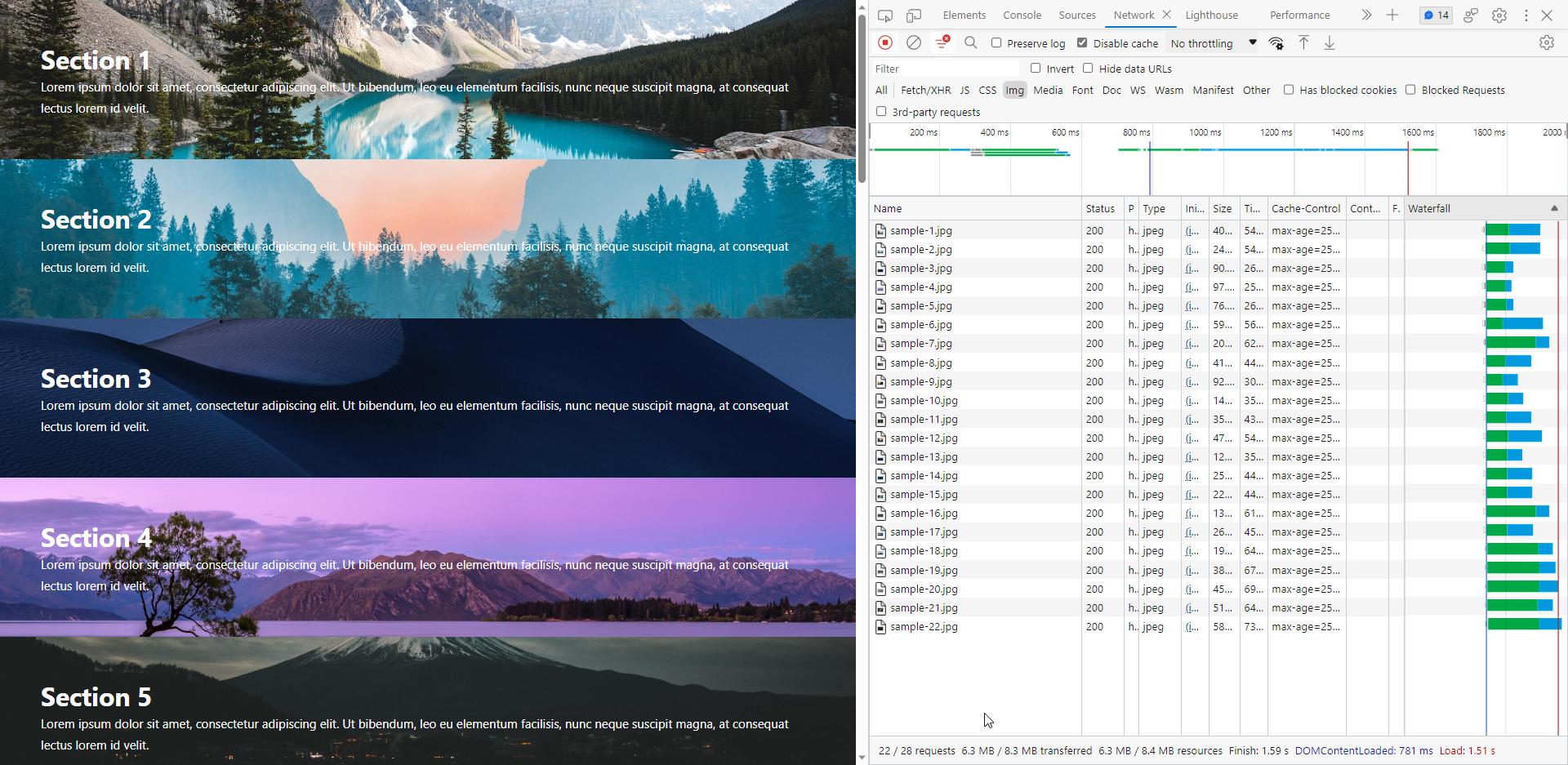
새로운 기능 활성화 효과를 측정하기 위해 웹사이트 테스트에 22개의 배경 이미지를 포함했습니다.

CSS 배경 이미지용 LazyLoad 기능을 활성화하기 전에 PageSpeed 보고서를 실행했습니다.
결과는 위에서 언급한 두 가지 감사에서 개선의 여지가 있음을 보여주었습니다. 즉, 막대한 네트워크 페이로드를 피하고 요청 수를 낮게 유지하고 전송 크기를 작게 유지하는 것입니다.
특히, 도구는 리소스의 총 크기(6,229KB)와 발견된 리소스 수(23개 요청)를 빨간색으로 강조 표시했습니다.

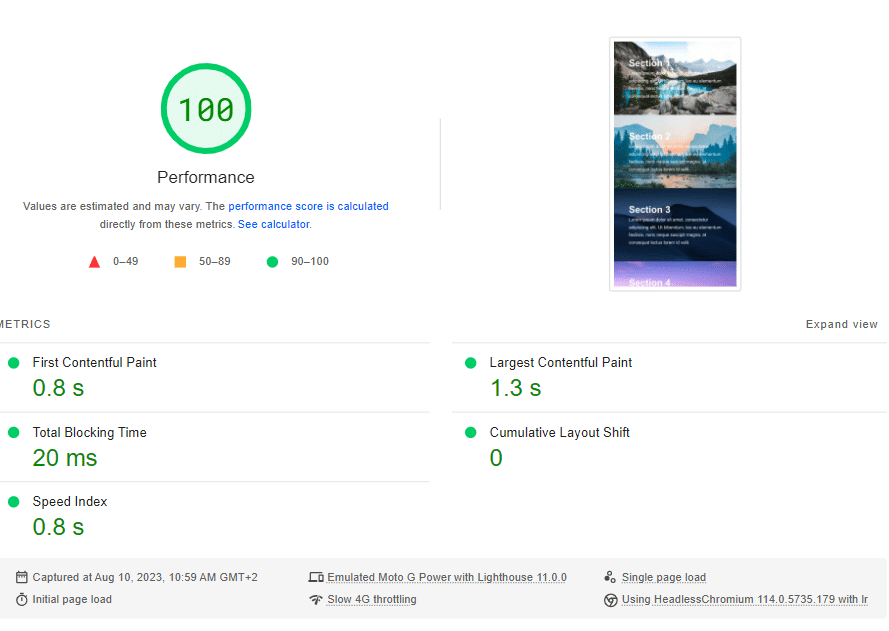
전체 등급과 5가지 Lighthouse 지표는 꽤 좋았습니다.

CSS 배경 이미지에 대해 LazyLoading을 활성화한 후 어떤 일이 발생했는지 살펴보겠습니다.
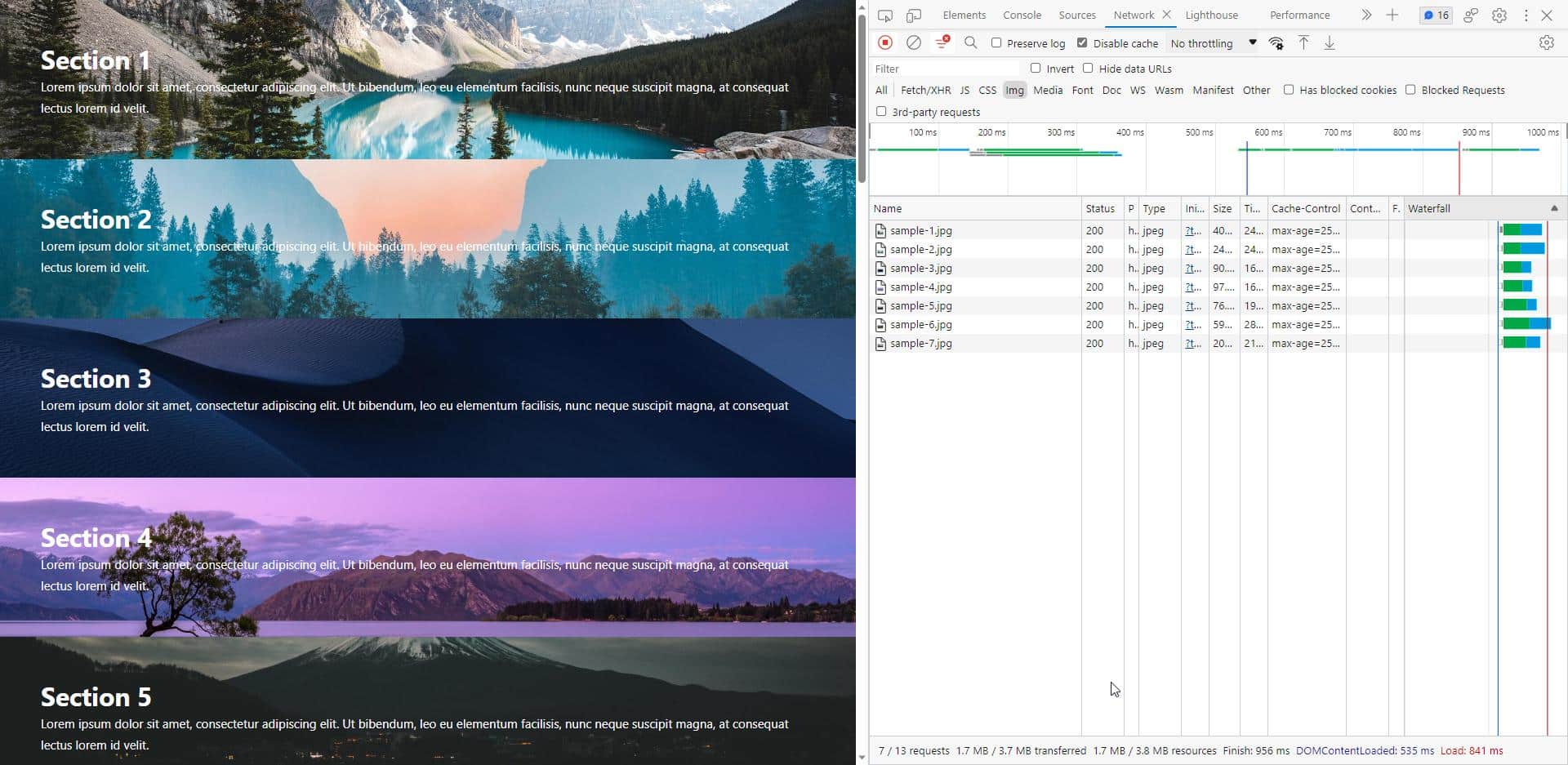
Chrome 네트워크 탭에 포함된 이미지 목록을 살펴보세요. 보시다시피 이미지 수가 22개에서 단 7개로 줄었습니다. 이 특정 뷰포트에 로드해야 하는 이미지입니다.
스크린샷에는 5개의 이미지가 표시되지만 네트워크 탭 목록에는 LazyLoading에 300px 임계값을 사용하기 때문에 7개가 표시됩니다. 이는 해당 임계값에 포함된 모든 이미지가 로드된다는 의미입니다. 이 특정한 경우에는 뷰포트의 300px에 2개의 추가 이미지가 표시되었습니다.

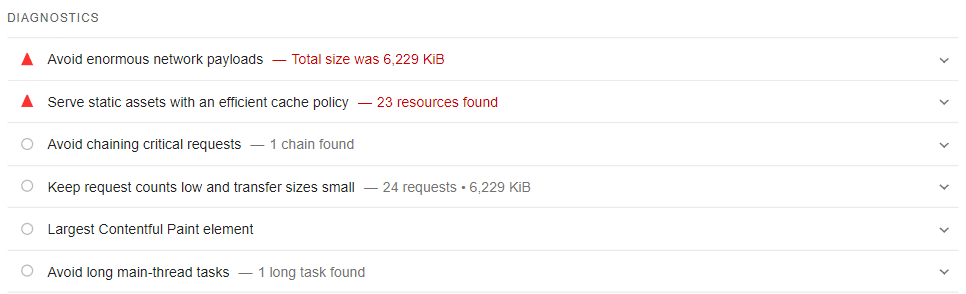
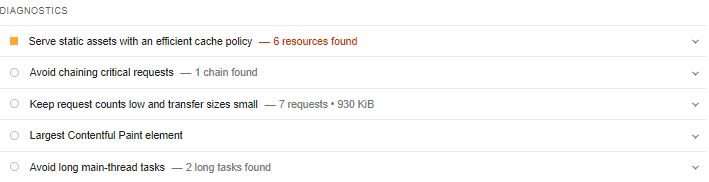
PageSpeed 보고서를 다시 한 번 실행하여 얻은 결과는 다음과 같습니다.

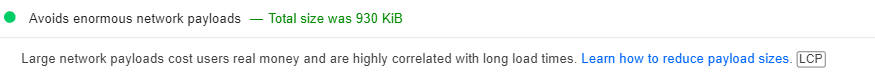
진단 섹션은 큰 개선을 보였습니다. 요청 수는 24개에서 7개로 늘어났고 크기는 6,229KB에서 930KB로 줄었습니다. 더 이상 빨간색 경고가 없습니다!

실제로 엄청난 네트워크 페이로드 방지 감사는 통과되었습니다.

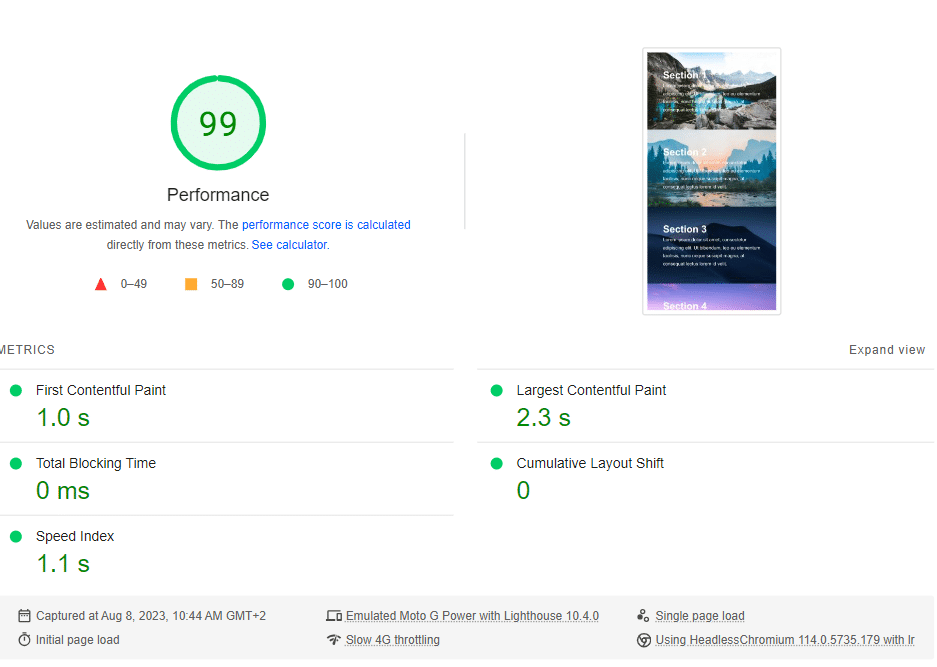
전체 점수와 성적은 이미 좋았지만 여전히 개선된 모습을 볼 수 있습니다. 콘텐츠가 포함된 최대 페인트(코어 웹 바이탈)가 2.3초에서 1.3초로 감소했습니다. 속도 지수는 1.1초에서 0.8초로, 첫 번째 콘텐츠가 포함된 페인트는 1.0초에서 0.8초로 늘어났습니다.

이러한 기능을 통해 얻을 수 있는 개선 사항은 페이지 구성 방식과 스크롤 없이 볼 수 있는 부분 아래에 사용된 배경 이미지 수에 따라 달라진다는 점을 기억하는 것이 중요합니다.
콘텐츠가 포함된 첫 번째 페인트, 속도 지수, 콘텐츠가 포함된 가장 큰 페인트는 모두 PageSpeed 감사 및 전체 성능 점수뿐만 아니라 개선을 위한 잠재적인 목표 측정항목입니다.
우리의 테스트는 시작점이 이미 좋은 경우에도 이러한 기능을 통해 얻을 수 있는 개선 사항을 보여주기 위해 프로토타입에서 실행되었습니다. 개선의 여지가 더 커지면 어떤 일이 일어날 수 있는지 상상해 보십시오.
이제 LazyLoading CSS 배경 이미지를 자세히 살펴보겠습니다!
새로운 브랜드 표시의 작동 방식
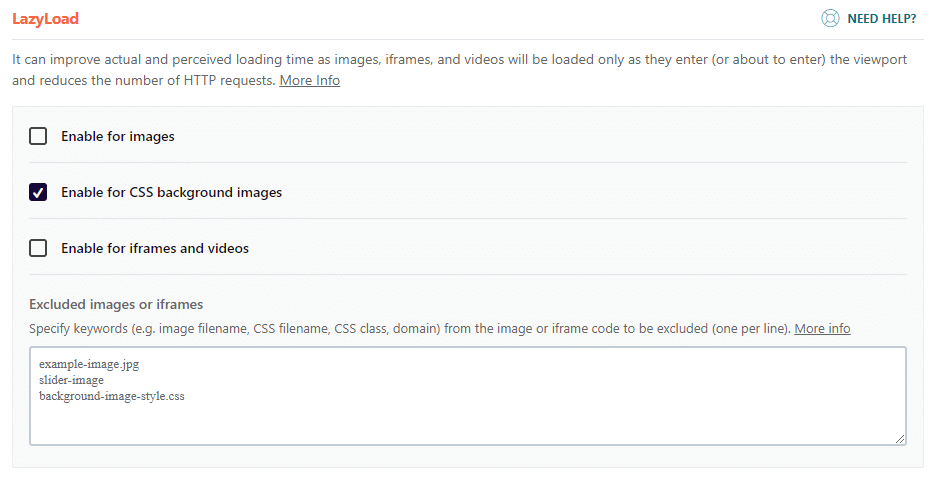
LazyLoading CSS 배경 이미지 기능은 미디어 탭 > LazyLoad 섹션에 있습니다.
LazyLoad CSS 배경 이미지에 대한 옵션은 목록의 두 번째입니다. 활성화하려면 확인란을 선택하기만 하면 됩니다. 위에서 설명한 대로 추가 작업은 없습니다. 옵션을 활성화하면 플러그인이 해당 작업을 수행합니다.

이전 섹션에서 언급한 것처럼 스크롤 없이 볼 수 있는 부분 위의 이미지는 가능한 한 빨리 표시되어야 하기 때문에 지연 로드되어서는 안 됩니다. 배경 이미지에도 적용됩니다.
원하는 경우 제외된 이미지 또는 iframe 상자를 사용하여 제외할 수 있습니다. 우리가 진행하는 동안 다음 버전에서 해당 문제가 해결될 것임을 알려드리고 싶습니다. 하지만 쉿!
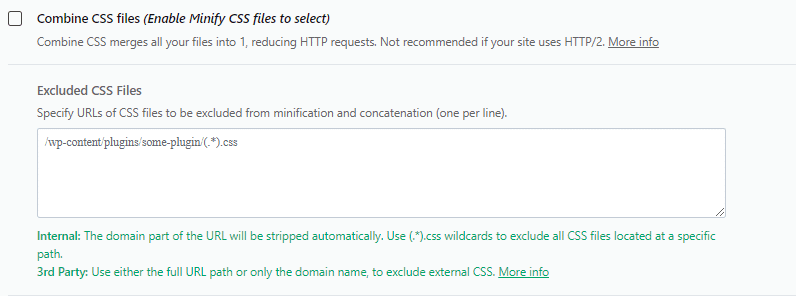
️ 다른 최적화 플러그인이나 테마의 CSS 조합에서는 이 기능을 활성화하지 않는 것이 좋습니다. 우리는 다른 플러그인의 결합된 파일을 처리하지 않습니다. 결과적으로 해당 위치에 있는 배경은 지연 로딩 프로세스에 포함되지 않습니다.
이는 WP Rocket 3.15의 다음 변경 사항인 CSS 조합 옵션 제거로 이어집니다.
CSS 결합 기능은 이제 안녕
CSS 결합 기능은 단일 연결을 통해 여러 요청을 보내는 기능이라는 제한 사항 중 하나를 해결하기 위해 HTTP/1 프로토콜을 사용하는 웹 사이트용으로 설계되었습니다. 시간이 지남에 따라 HTTP/1 사용량이 감소하여 이제는 오래된 프로토콜이 되었습니다. 반면, 이제 HTTP/2는 주요 사용 프로토콜이며 HTTP/3은 정적 자산 전달에 점점 더 인기를 얻고 있습니다.
이러한 이유로 Combine CSS는 불필요해졌습니다. CSS 결합 기능을 HTTP/2 및 HTTP/3 프로토콜과 함께 사용해도 성능상의 이점은 없습니다. 게다가 새로운 기능과도 호환되는 사용하지 않는 CSS 제거 기능을 사용하면 CSS 최적화를 수행할 이유가 훨씬 줄어듭니다.
게다가 위에서 언급한 것처럼 LazyLoad CSS 배경 이미지에 새로운 기능을 활성화할 때 Combine CSS 기능이 활성화되어서는 안 됩니다.
이것이 바로 WP Rocket 3.14로 업데이트하는 신규 사용자 및 고객의 파일 최적화 탭에서 Combine CSS가 자동으로 제거되는 이유입니다.

마무리
WP Rocket 3.15에는 핵심 웹 바이탈(Core Web Vitals)을 포함한 주요 성능 지표를 개선하고 중요한 성능 감사를 처리하며 PageSpeed Insights 점수를 높이는 새로운 강력한 기능이 함께 제공됩니다.
LazyLoading CSS 배경 이미지는 쉽고 효과적인 웹 성능 최적화를 향한 또 다른 단계로, 아무런 노력 없이도 웹사이트를 더 빠르게 만들 수 있습니다. 새로운 기능이 최적화 작업을 수행하도록 하려면 확인란을 선택하기만 하면 됩니다. 동일한 최적화를 자동으로 수행하는 다른 캐싱 플러그인은 시중에서 찾을 수 없습니다!
이제 CSS 파일 결합 기능을 사용할 시간입니다. 웹 성능은 HTTP 프로토콜과 함께 발전했으며 더 이상 이를 유지할 필요가 없었습니다. WP Rocket에는 웹 사이트 속도를 향상시키는 데 필수적인 기능만 포함되어 있습니다. 단순성과 용이성은 항상 우리 제품의 핵심입니다.
즉시 WP Rocket을 새 버전으로 업데이트하고 댓글로 여러분의 생각을 알려주세요!
