WP Rocket 3.16: LCP 및 PageSpeed 점수 자동 개선
게시 됨: 2024-05-21웹사이트를 더 빠르게 만들기 위해 노력해 본 적이 있다면 그것이 얼마나 어렵고 시간이 많이 걸리는 일인지 아실 것입니다. 웹 사이트 로딩 시간과 핵심 웹 바이탈(Core Web Vitals)과 같은 주요 성능 지표에 가장 큰 영향을 미칠 수 있는 요소에 대한 기술 지식과 이해가 중요합니다.
핵심 웹 바이탈 중 하나인 LCP(Largest Contentful Paint) 점수와 스크롤 없이 볼 수 있는 이미지를 최적화하는 데 어려움을 겪고 있는 분들, 웹 사이트 속도를 더욱 높이고 싶은 분들을 위해 플러그인의 새 버전을 발표하게 되어 기쁘게 생각합니다. . WP 로켓 3.16을 만나보세요!
이 새로운 주요 버전은 LCP 요소와 스크롤 없이 볼 수 있는 부분의 이미지를 지연 로딩에서 제외하여 자동으로 최적화하는 데 중점을 둡니다. 이것이 의미하는 바가 무엇인지, 성능에 미치는 영향이 확실하지 않더라도 걱정하지 마세요. 기사에서 전체 설명을 확인할 수 있습니다.
먼저 두 가지 이유로 이 새로운 기능을 출시하게 된 것을 자랑스럽게 생각합니다. 웹사이트의 속도와 주요 성능 지표를 개선하는 것은 매우 중요하며, 추가 비용이나 복잡한 설정 없이 이러한 복잡한 최적화를 처리하는 것은 시장 최초의 제품입니다.
WP Rocket 3.16에는 캐시 탭에 대한 중요한 변경 사항도 포함되어 있습니다. 이미 로켓티어라면, 기사를 끝까지 읽고 새로운 내용을 알아보세요!
더 자세히 알아볼 준비가 되셨나요? 비디오를 시청하거나 계속 읽어보세요!
스크롤 없이 볼 수 있는 부분의 이미지 최적화에 관심을 갖는 이유는 무엇입니까?
WP Rocket 3.16은 중요한 이미지를 지연 로딩에서 자동으로 제외하여 자동으로 감지하고 우선 순위를 지정하며 자동 최적화합니다. 중요한 이미지는 콘텐츠가 포함된 최대 페인트 이미지를 포함하여 스크롤 없이 볼 수 있는 부분에 있는 모든 이미지입니다.
이것이 무엇을 의미하는지, 왜 우리가 이 기능에 집중하기로 결정했는지 궁금할 것입니다. 그럼 한발 물러서서 스크롤 없이 볼 수 있는 부분의 이미지가 무엇인지, 지연 로딩의 역할에 대해 간략하게 설명하겠습니다.
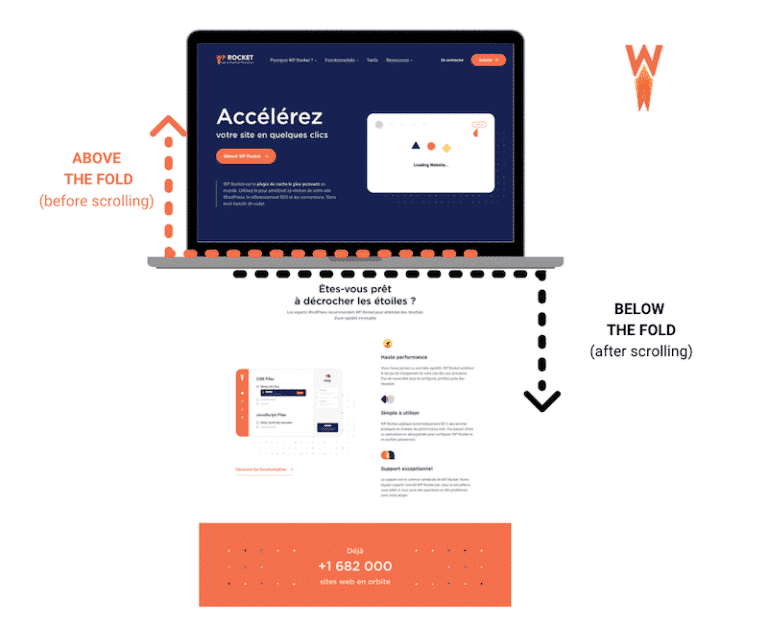
스크롤 없이 볼 수 있는 이미지는 페이지 상단에 있는 이미지이므로 스크롤하지 않고도 가장 먼저 볼 수 있는 이미지입니다. 반면, 접힌 부분 아래의 이미지는 페이지를 아래로 스크롤할 때만 표시되는 이미지입니다.

이 차이점은 지연 로딩과 관련하여 중요합니다. 지연 로딩은 사용자가 페이지를 아래로 스크롤할 때만 접힌 부분 아래의 이미지를 로드하여 바로 표시할 필요가 없도록 하는 강력한 최적화 기술입니다.
스크롤 없이 볼 수 있는 부분 아래의 이미지가 지연 로드되기 때문에 브라우저는 스크롤할 수 있는 부분 위의 콘텐츠만 로드하고 표시할 수 있습니다. 페이지의 이 부분만 로드하는 것은 페이지의 모든 요소를 로드하는 것보다 시간이 덜 걸리므로 로드 시간이 더 빨라집니다.
성능 향상을 위해 지연 로딩을 구현하는 것이 적극 권장되지만, 항상 지연 로딩에서 스크롤 없이 볼 수 있는 이미지를 제외해야 합니다. 이러한 이미지는 페이지가 요청되는 즉시 로드되어야 합니다. 그렇지 않으면 사용자가 콘텐츠에 액세스할 수 없습니다.
콘텐츠가 포함된 최대 페인트 요소도 스크롤 없이 볼 수 있는 이미지인 경우가 많기 때문에 이러한 제외는 훨씬 더 중요합니다. 핵심 웹 바이탈(Core Web Vital)로서의 중요성과 최신 SEO 순위 요소의 일부를 고려하면 최선을 다해 최적화해야 합니다.
그리고 여기에 까다로운 문제가 있습니다. 지연 로딩에서 스크롤 없이 볼 수 있는 이미지를 제외하는 것은 중요하지만 어렵습니다. 데스크톱과 모바일 모두에서 제외할 이미지를 신중하게 식별해야 합니다. 이 작업은 전혀 간단하지 않습니다. 특히 초보자와 많은 웹사이트를 대규모로 최적화하고 성능을 빠르게 개선하기 위한 효과적인 솔루션이 필요한 사람들에게는 더욱 그렇습니다.
우리의 임무는 모든 사람이 웹 성능 최적화를 더 쉽고 번거롭지 않게 만드는 것이며 이것이 WP Rocket 3.16의 이유입니다.
3.16: LCP 및 스크롤 없이 볼 수 있는 이미지 최적화를 위한 새로운 기능
WP Rocket 3.16이 웹 사이트 성능에 미치는 잠재적 영향을 보여주기 위해 몇 가지 성능 테스트를 실행했습니다.
항상 그렇듯이 결과는 이미 LCP 등급이 얼마나 좋은지, 웹사이트에 스크롤 없이 볼 수 있는 부분에 지연 로드 이미지가 있는지 여부를 포함한 여러 변수에 따라 달라집니다.
LCP 점수가 낮고 지연 로딩에서 접힌 부분 위의 이미지를 제외하지 않은 경우 WP Rocket 3.16의 성능에 눈에 띄는 영향을 미칠 가능성이 높습니다.
여기에 예가 있습니다.
우리는 CSS 배경 이미지가 있는 Hero 섹션을 사용하여 Elementor 페이지에서 새로운 기능을 테스트했습니다. 브라우저가 CSS 배경 이미지를 찾는 데 더 많은 시간이 걸리므로 우선순위 지정 및 최적화가 더 어려워질 수 있습니다.
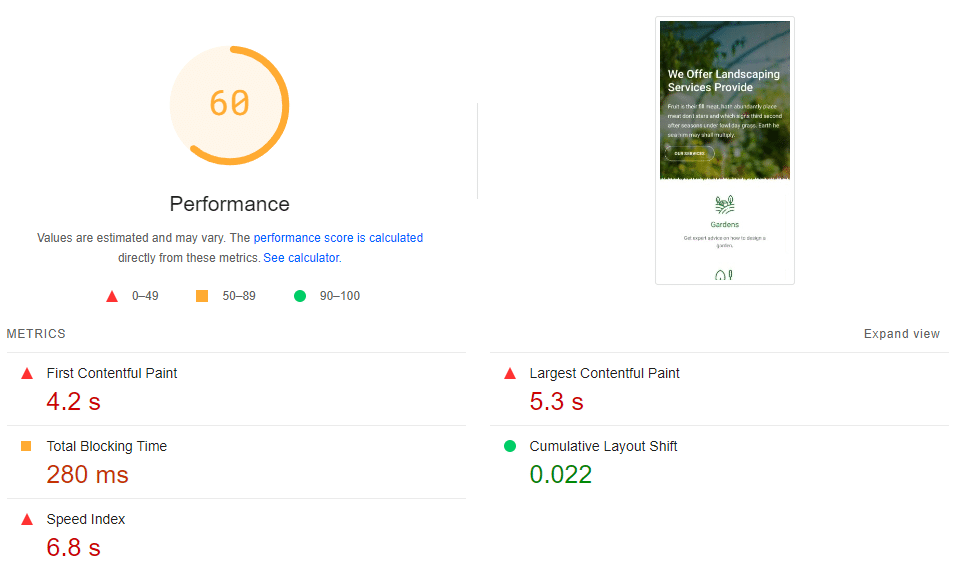
먼저 WP Rocket을 활성화하지 않고 PageSpeed Insights에서 성능 테스트를 실행했습니다.

보시다시피, 우리는 60/100의 성능 점수를 얻었습니다. 이는 주황색 영역에 있습니다. 설상가상으로 LCP 점수는 빨간색이며 속도 지수 등급과 같은 기타 Lighthouse 성능 지표도 마찬가지입니다.
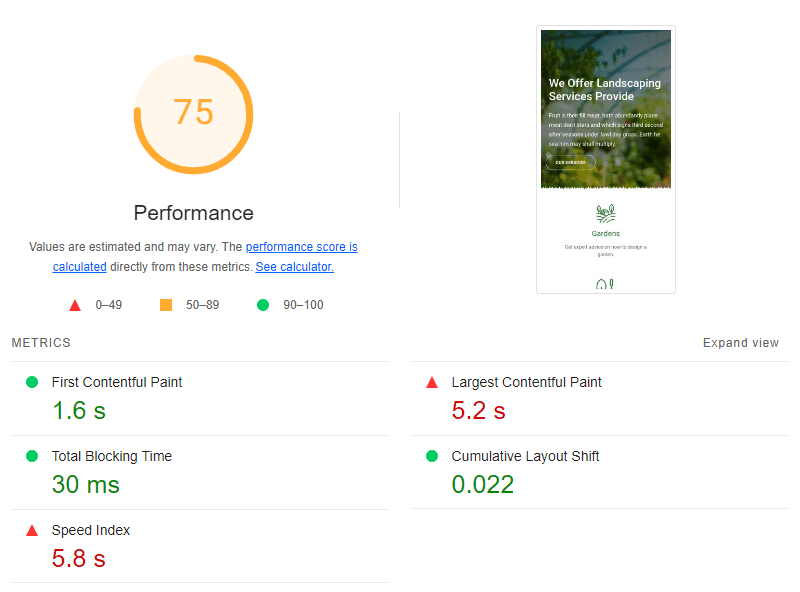
이 시점에서 우리는 이전 WP Rocket 버전인 3.15를 활성화했습니다. 자동화된 기능 외에도 클릭 한 번이면 다음과 같은 옵션도 활성화되었습니다.
- CSS 및 JS 축소
- 사용하지 않는 CSS 제거
- JavaScript 로드가 지연됨
- JavaScript 실행 지연
- 이미지에 LazyLoad가 활성화되었습니다.
보시다시피 성능 점수는 즉시 75/100으로 상승했습니다. 두 가지 다른 Lighthouse 지표가 눈에 띄게 개선되었습니다: FCP(4.2초에서 1.6초로) 및 TBT(280ms에서 30ms로)
Speed Index도 Delay JS 옵션 덕분에 약간 개선되었습니다. 그러나 LCP 점수는 빨간색 영역에 그대로 남아 있습니다.

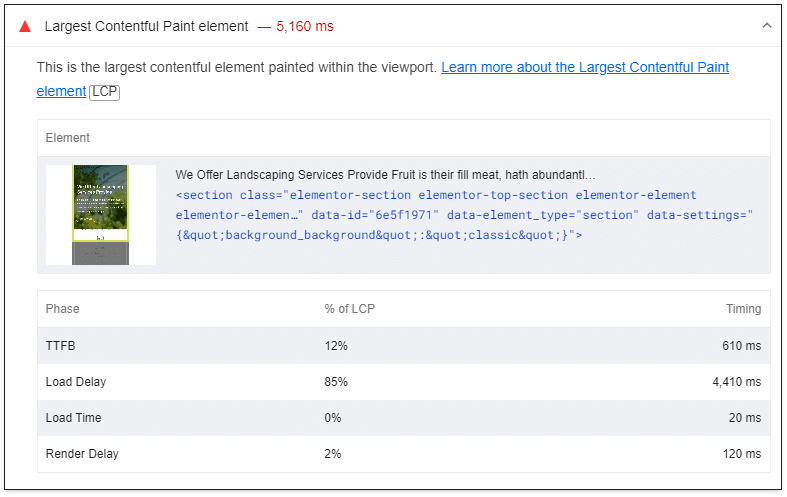
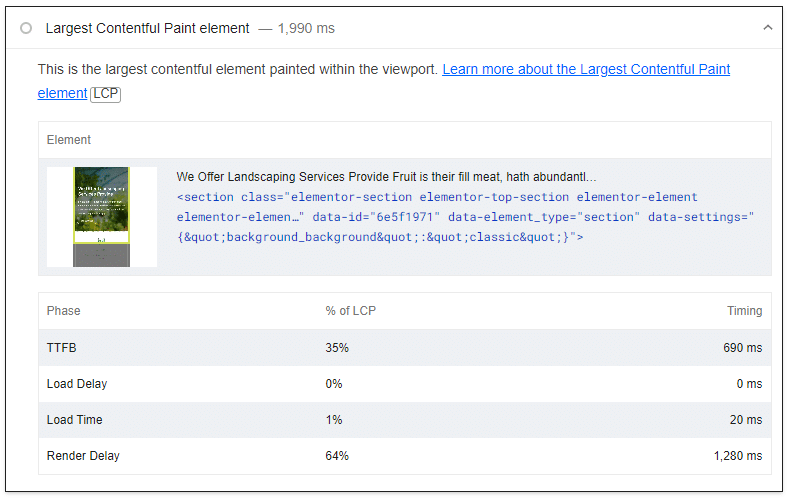
다음은 스크롤 없이 볼 수 있는 부분의 이미지이며 최적화가 필요한 LCP 요소에 대한 자세한 감사입니다.

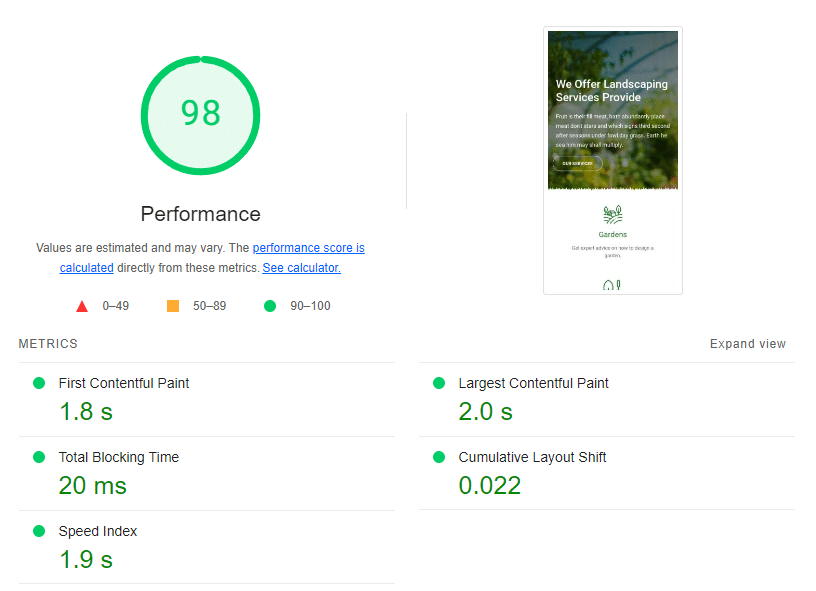
드디어 WP Rocket을 최신 3.16 버전으로 업데이트하고 PageSpeed 성능 테스트를 다시 실행했습니다. 이번에는 녹색 LCP 및 속도 지수 점수를 얻어 98/100 PageSpeed 성능 등급을 받았습니다.

LCP 요소 감사는 완전히 최적화되었으며 더 이상 위험 신호가 없습니다.

테스트 결과는 WP Rocket 3.16을 사용하여 PageSpeed 성능 점수를 쉽게 높이고 주요 성능 지표와 로딩 시간을 최적화하는 방법을 보여줍니다. 향상된 성능은 또한 사용자 경험을 향상시키며, 이는 우수한 LCP 등급을 달성함으로써 확인됩니다.

WP Rocket 3.16은 기술적 지식이나 어려운 최적화 작업에 집중해야 하는 시간에 관계없이 누구나 웹 사이트를 더 빠르게 만들 수 있도록 돕는 혁신적인 솔루션을 제공함으로써 새로운 이정표를 세웠습니다.
새로운 기능의 작동 방식
중요 이미지 최적화 기능은 완전 자동으로 백그라운드에서 작동합니다. 즉, 플러그인을 사용할 때 어떤 설정도 표시되지 않습니다. 즉, 플래그를 지정할 탭이나 옵션이 없습니다. WP Rocket은 전체 최적화를 자동으로 처리합니다.
이 기능을 기본적으로 활성화하려면 처음으로 WP Rocket을 설치하거나 3.16으로 업데이트하기만 하면 됩니다.
하지만 언제든지 필터를 사용하고 'rocket_above_the_fold_optimization' 필터를 false로 조정하여 이를 끌 수 있습니다.
이렇게 하려면 간단히 function.php 파일이나 스니펫 코드 플러그인에 다음 코드를 추가하세요.
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );이는 SaaS 기반 기능이라는 점을 명심하세요. 즉, 사용하지 않는 CSS 제거 옵션은 당사 서버를 기반으로 한다는 의미입니다. 이러한 이유로 라이센스가 만료되면 해당 기능은 부분적으로만 작동할 수 있으며 해당 작업을 제대로 수행할 수 없습니다.
기능이 작동하는지 이해하는 방법
WP Rocket 3.16을 활성화하거나 업데이트하면 기능 작동 방식에 따라 메시지를 받게 됩니다.
이 기능이 LCP 요소와 스크롤 없이 볼 수 있는 이미지를 최적화하는 동안 다음 메시지가 표시됩니다.

최적화가 완료되면 다음 메시지가 표시됩니다.

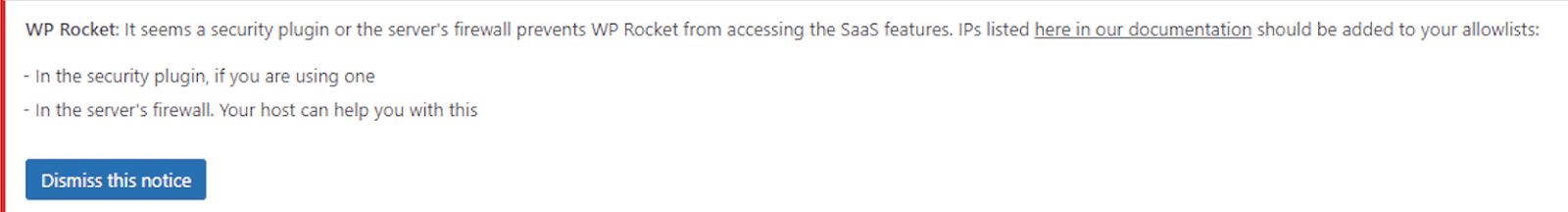
API에 연결할 수 없는 경우 문제 해결에 도움이 되는 다음 메시지가 표시됩니다.

– 보안 플러그인에서 하나를 사용하는 경우
– 서버의 방화벽에서. 호스트가 도움을 드릴 수 있습니다.
캐시 탭에는 무슨 일이 일어나고 있나요?
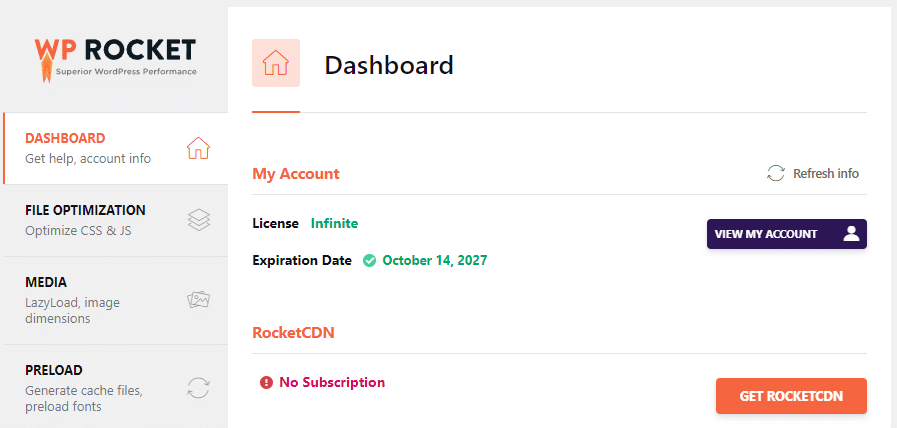
WP Rocket 3.16에는 주요 변경 사항도 포함되어 있습니다. 캐시 탭이 완전히 제거되었습니다. 아래 이미지에서 볼 수 있듯이 대시보드 탭 바로 뒤에 파일 최적화 탭이 있습니다.

이 선택의 주된 이유는 WP Rocket이 수년에 걸쳐 발전해 온 방식에 있습니다.
이제 WP Rocket은 캐싱을 넘어 가장 어려운 성능 문제를 가장 쉬운 방법으로 해결하여 웹 사이트를 최적화하는 데 도움이 되는 성능 플러그인입니다.
WP Rocket 3.16은 JavaScript 지연 및 연기, 사용되지 않는 CSS 제거와 같은 강력한 기능을 도입한 이전 릴리스 이후의 최신 예입니다.
WP Rocket 출시 이후 우리의 접근 방식은 옵션보다는 결정에 중점을 두었습니다. 우리는 최상의 설정을 선택하는 데 어려움을 겪지 않고 누구나 플러그인을 가능한 한 간단하게 만드는 것을 목표로 합니다.
3.16에서는 WP Rocket을 구성하는 옵션 수를 더욱 줄이고 로딩 시간, PageSpeed 성능 점수 및 Core Web Vitals 등급을 개선하는 옵션에 집중하고 싶었습니다. 즉, 웹 사이트를 더 많이 만들 수 있는 모든 것입니다. 성공적인.
캐시 탭에 포함된 캐시 옵션은 어떻습니까?
캐시 탭에는 제거되거나 이동된 일부 옵션이 포함되어 있습니다.
기본적으로 켜져 있고 사용자 인터페이스에서 제거된 것부터 시작해 보겠습니다.
- 모바일 캐시 옵션 — 우리 사용자들은 이 기능을 광범위하게 활성화하므로 우리는 이 기능을 자동으로 활성화하기로 결정했습니다.
기존 사용자이고 아직 모바일 캐시를 활성화하지 않은 경우 플러그인의 도구 탭에서 활성화할 수 있는 옵션을 찾을 수 있습니다.

- 모바일 장치용 별도 캐시 파일 - 이 옵션은 모바일 캐시와 함께 기본적으로 활성화되지만 필터를 사용하여 비활성화할 수도 있습니다.
다음은 모바일 캐싱과 모바일용 별도 캐시를 비활성화하는 데 사용할 수 있는 두 가지 필터입니다.
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );나머지 두 가지 옵션은 다른 위치로 이동되었습니다.
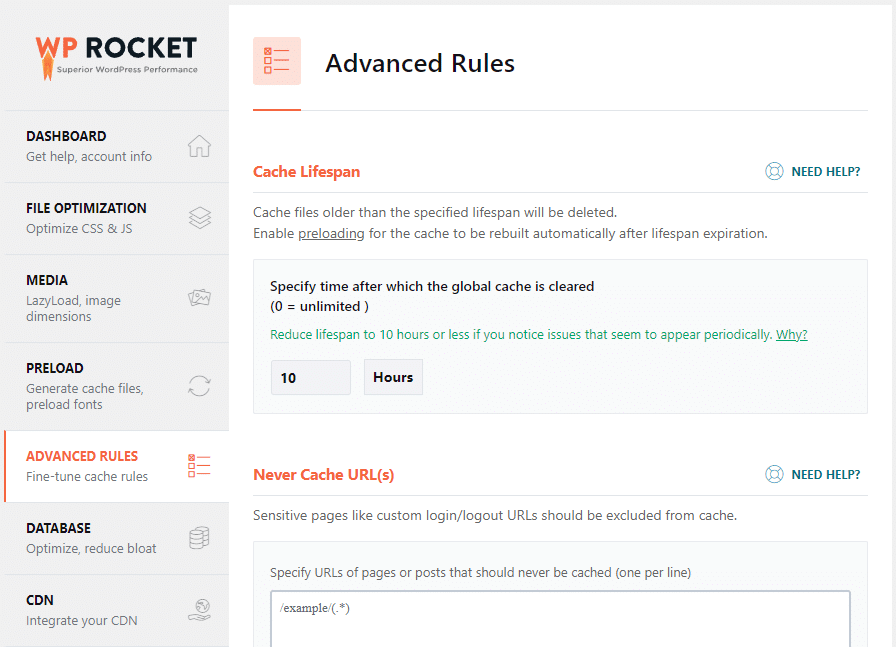
- 캐시 수명 옵션이 고급 규칙 섹션의 상단으로 이동되었으며 98% 사용자의 선호도를 반영하여 10시간으로 설정되었습니다.

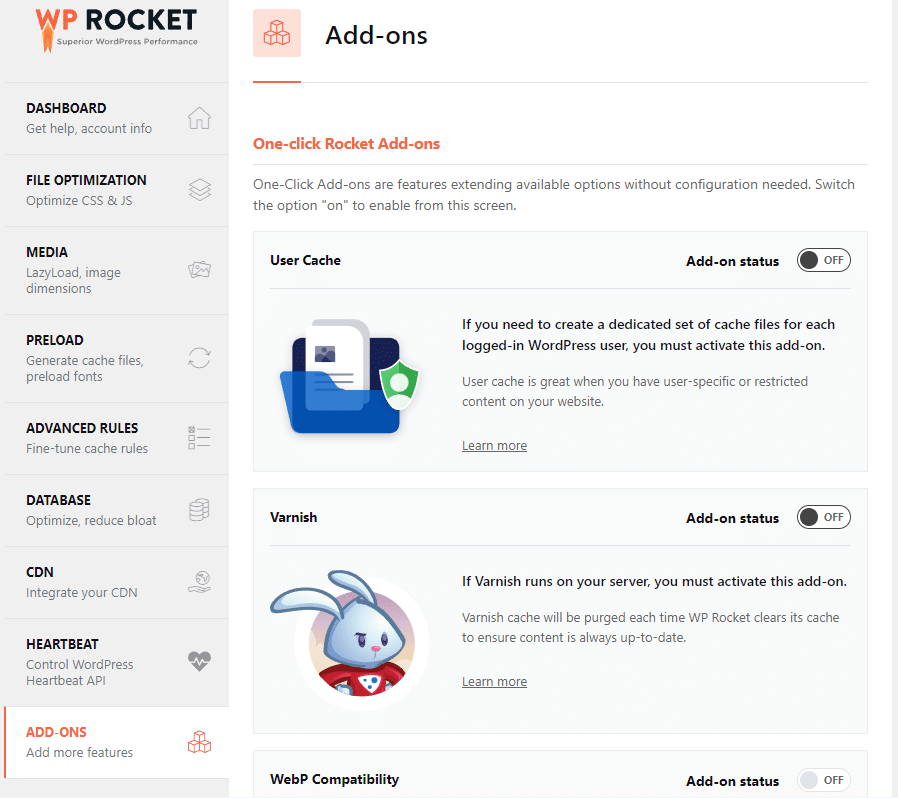
- 사용자 캐시 옵션이 One-Click Rocket 추가 기능 섹션으로 이동되었습니다. 로그인한 각 WordPress 사용자에 대해 전용 캐시 파일 세트를 생성해야 하는 경우(예: 웹사이트에 사용자별 콘텐츠 또는 제한된 콘텐츠가 있는 경우) 이 추가 기능을 활성화해야 합니다.

마무리
WP Rocket 3.16에는 중요한 성능 최적화를 자동으로 처리하고 기술적 배경이나 사용 가능한 시간에 관계없이 누구나 초고속 웹 사이트를 가질 수 있도록 하는 게임 체인저 기능이 함께 제공됩니다. LCP 요소를 포함하여 스크롤 없이 볼 수 있는 부분의 이미지를 최적화하면 성능 지표와 점수가 향상되고 방문자에 대한 사용자 경험이 향상됩니다. 이는 리드와 전환율을 높이는 데 핵심입니다.
이제 WP Rocket 3.16이 웹 사이트 성능을 자동으로 향상시키는 방법을 알아볼 시간입니다. 지금 바로 사용해 보거나 플러그인을 최신 버전으로 업데이트하고 의견을 댓글로 남겨주세요.
