WP Rocket 3.17: 자동 지연 렌더링으로 INP 측정항목 개선
게시 됨: 2024-09-26특히 긴 블로그 페이지나 전자상거래 제품 페이지와 상호작용하려는 경우 웹사이트의 응답 속도가 느리다고 느낀 적이 있습니까? 성능 최적화는 어려운 일이며, INP(Interaction to Next Paint)와 같이 사용자 경험과 관련된 복잡한 지표를 개선하는 경우에는 더욱 그렇습니다. INP는 웹페이지 응답성을 측정하고 속도, 사용자 경험 및 SEO를 향상시키는 데 중요한 역할을 하는 새로운 Core Web Vital 지표입니다. 즉, 무시할 수 없습니다.
더 나은 INP 등급을 향해 웹사이트의 속도와 사용자 경험을 개선하기 위해 열심히 노력하고 계시다면 새로운 주요 릴리스와 새로운 자동화 기능에 대해 더 많이 알게 되어 기쁠 것입니다. WP 로켓 3.17을 만나보세요!
새로운 주요 버전은 방문자가 스크롤할 때 웹사이트가 콘텐츠를 렌더링하는 방식을 자동으로 최적화하는 데 중점을 둡니다. 블로그, 온라인 상점 및 탐색할 콘텐츠가 많은 모든 사이트에 특히 유용합니다.
두 가지 이유로 WP Rocket 3.17을 소개하게 되어 기쁩니다.
첫째, 새로운 기능은 특히 모바일에서 INP 측정항목과 인지 속도를 향상시킵니다. 또한 콘텐츠가 포함된 최대 페인트 및 콘텐츠가 포함된 첫 번째 페인트 등급과 같은 다른 주요 측정항목에도 긍정적인 영향을 미칠 수 있습니다. 사용자 경험과 관련된 측정 항목을 최적화하면 전환율도 향상될 수 있습니다. 이는 웹 사이트를 더 빠르게 만드는 최종 목표입니다. 그렇죠?
또한 WP Rocket은 모든 웹 사이트 페이지에서 강력하고 자동 최적화를 정확하게 제공하는 최초의 플러그인입니다.
블로그 게시물에서 모든 내용을 확인하거나 비디오를 시청하세요.
렌더링이란 무엇이며 성능에 미치는 영향
WP Rocket 3.17이 웹 사이트 성능을 어떻게 향상시킬 수 있는지 이해하기 위해 렌더링부터 설명하겠습니다. 웹 페이지가 로드되면 렌더링이 시작됩니다. 즉, 웹 사이트 코드를 사용자가 화면에서 볼 수 있는 시각적 요소로 바꾸는 브라우저의 방식입니다.
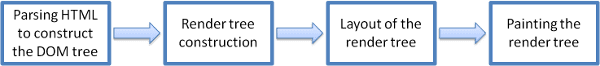
브라우저 렌더링에는 브라우저가 HTML 파일을 수신하고 웹 페이지의 트리 구조 표현인 DOM 트리를 생성하는 것부터 시작하는 여러 단계가 수반됩니다. 마지막 단계는 페인팅입니다. 브라우저가 각 요소를 화면에 페인팅하고 사용자는 완성된 웹페이지를 볼 수 있습니다.

웹 성능 최적화에는 항상 그렇듯이 문제가 있습니다. 실제로 렌더링 프로세스는 브라우저가 한 번에 많은 작업을 처리해야 하기 때문에 성능 문제가 될 수 있습니다. 이 멀티태스킹 활동은 주로 JavaScript 파일의 영향을 받는 메인 스레드에서 발생합니다.
메인 스레드가 너무 바빠지면 작업 시간이 길어집니다. 이러한 긴 작업은 페이지의 응답 속도를 늦추고 페이지가 사용자 상호 작용에 얼마나 빨리 응답하는지 측정하는 중요한 Core Web Vital 지표인 Next Paint에 대한 상호 작용과 같은 지표에 영향을 미치는 교통 체증과 같습니다.
렌더링 및 성능
렌더링과 이것이 성능에 미치는 영향에 대해 이야기할 때 특히 이전 섹션에서 본 것처럼 렌더링과 페인팅이라는 프로세스의 두 부분을 언급합니다. 이는 브라우저가 화면에 콘텐츠를 표시하기 위해 열심히 노력하는 단계이자 INP 점수와 인식 속도에 기여하는 단계입니다.
이 프로세스 중에 성능에 영향을 미칠 수 있는 여러 변수가 있습니다. 몇 가지를 말하자면 DOM 크기, JavaScript 실행 속도, 애니메이션입니다. 페이지에 콘텐츠가 많을수록 렌더링 최적화가 더 어려워집니다.
이제 렌더링이 속도에 중요하고 개선이 필요하다는 점을 알았으니 이를 가능하게 하는 방법을 알아보겠습니다.
콘텐츠 가시성 CSS 속성을 만나보세요
브라우저 렌더링(즉, 속도와 응답성)을 최적화하는 효과적인 방법 중 하나는 콘텐츠 가시성 CSS 속성을 활용하는 것입니다. 이 속성은 페이지의 모든 콘텐츠 부분을 즉시 렌더링하지 않고 사용자가 콘텐츠를 보게 될 때까지 기다리도록 브라우저에 지시합니다.
비디오 게임을 해 본 적이 있나요? 그렇다면 전 세계가 한 번에 로드되지 않는다는 것을 알 수 있습니다. 대신, 새로운 장면과 그 배경은 앞으로 나아갈 때만 표시되거나 렌더링됩니다. 이것이 바로 content-visibility CSS 속성이 허용하는 작업입니다.
그러면 이것이 어떻게 도움이 됩니까? 콘텐츠 가시성을 사용하면 브라우저가 한 번에 수행해야 하는 작업이 줄어듭니다. 모든 것을 즉시 렌더링하려고 하는 대신 지금 가장 중요한 것에 집중할 수 있습니다. 이는 다음을 의미합니다.
- 이는 필요할 때까지 일부 요소 렌더링을 생략하도록 브라우저에 알리므로 특히 렌더링 및 페인팅과 관련하여 브라우저가 처리해야 할 긴 작업이 줄어듭니다.
- 가장 눈에 띄는 부분이 빠르게 준비되므로 페이지가 더 빠르게 로드됩니다.
- 사용자가 페이지와 상호작용할 때 페이지가 더 빠르게 응답합니다.
결과적으로 귀하의 웹사이트는 향상된 사용자 경험을 제공합니다. 방문자는 콘텐츠를 더 빠르게 보고 스크롤하고 클릭하면서 페이지와 상호 작용할 수 있습니다.
좋은 소식은 이제 모든 주요 브라우저에서 콘텐츠 가시성 속성을 지원한다는 것입니다. 즉, 이 강력한 기능은 브라우저에 관계없이 거의 모든 사용자의 웹사이트 성능을 향상시킬 수 있습니다.
WP Rocket 3.17에서 콘텐츠 가시성 속성을 적용하여 자동 지연 렌더링 기능을 도입합니다. 그것이 무엇을 수반하는지 알아 보려면 계속 읽으십시오.
3.17: 자동 지연 렌더링 소개
새로운 주요 릴리스에서는 지연 렌더링을 자동으로 수행할 수 있습니다. 새로운 릴리스 및 개선 사항의 경우 항상 그렇듯이, 목표는 귀하의 기술 능력에 관계없이 웹 성능 최적화 기술을 마스터했는지 여부에 관계없이 가장 쉬운 방법으로 웹 사이트 성능을 향상시키는 데 도움을 주는 것입니다.
우리는 속도와 사용자 경험에 큰 영향을 미칠 수 있는 기능에 중점을 두고 있으며 WP Rocket 3.17도 예외는 아닙니다.
무엇보다도 새 릴리스에서는 INP 점수를 크게 향상시켜 웹 사이트의 방문자 반응성을 높일 수 있습니다. 또한 콘텐츠가 포함된 최대 페인트 및 콘텐츠가 포함된 첫 번째 페인트 점수가 약간 향상될 수도 있지만 이는 긍정적인 부작용에 가깝습니다.
새로운 기능은 안전하게 구현되며 방문자에게 영향을 미치지 않습니다. 브라우저가 이전 버전이기 때문에 콘텐츠 가시성 속성을 지원하지 않으면 WP Rocket 3.17이 활성화되어 있어도 아무 일도 일어나지 않습니다.
이 기능은 귀하의 웹 사이트에 대한 위험도 낮습니다. 어떤 것도 깨뜨릴 가능성이 거의 없습니다.
참고로 우리는 3년 전에 이러한 기능을 출시하는 것을 고려했습니다. 당시 이 기능은 JavaScript를 기반으로 했으며 SEO에 대한 잠재적인 영향을 확인하기 위해 장기적인 테스트가 필요했습니다. 그 동안 콘텐츠 가시성 CSS 속성이 더 많이 지원되어 실행 가능하고 간단한 솔루션을 제공했습니다. INP가 웹 성능 최적화와 점점 관련성이 높아짐에 따라 이 기능을 출시하는 것은 당연한 일이 되었습니다.
자동 지연 렌더링 작동 방식
비디오 게임 비유로 돌아가 보겠습니다.

게임을 하고 있다고 상상해 보세요. 캐릭터를 앞으로 이동시키면 게임은 새로운 영역에 도달하기 전에 렌더링합니다. 이것이 바로 귀하의 웹사이트에서 자동 지연 렌더링이 작동하는 방식입니다.
이전 버전인 WP Rocket 3.16 덕분에 자동 지연 렌더링 도입이 가능해졌습니다. 이전 버전에서는 2가지 중요한 개선 사항이 도입되었습니다.
- 분리된 모바일 캐시를 기본으로 활성화하였습니다.
- 최적화할 요소에 대한 실제 정보를 수집하는 비콘 덕분에 중요한 이미지(스크롤 없이 볼 수 있는 이미지)의 감지 및 최적화 기능을 도입했습니다. 3.17 기능은 비콘이 추적하는 내용을 확장하여 레이아웃에 대한 정확한 정보를 제공하고 새로운 최적화를 가능하게 합니다.
WP Rocket 3.17을 활성화하면 다음과 같은 일이 발생합니다.
사용자가 귀하의 페이지를 방문할 때 새 기능을 사용하면 브라우저가 모든 것을 즉시 렌더링하는 것을 허용하지 않습니다. 반대로, 브라우저는 사용자가 페이지의 해당 지점에 가까울 때만 페이지의 요소를 렌더링합니다. 마치 게임이 사용자가 페이지에 가까워질 때만 다음 영역을 로드하는 것과 같습니다. 페이지가 길수록 지연 렌더링이 더 효율적입니다.
이것이 바로 새 릴리스가 다음과 같은 경우에 특히 유용한 이유입니다.
- 블로그 게시물이나 제품 목록 등 많은 콘텐츠가 포함된 긴 페이지입니다.
- 비합성 애니메이션(예: 캔버스 애니메이션 및 비디오 배경)과 같이 렌더링하는 데 더 많은 시간이 걸리는 복잡한 요소가 포함된 페이지.
WP Rocket은 모든 페이지에 이 자동 기능을 정확하게 적용하는 최초의 플러그인입니다. 실제로 WP Rocket 3.17은 페이지의 구조를 분석하고 지연 렌더링을 적용할 수 있는 요소를 감지합니다. 플러그인은 각 페이지를 데스크톱과 모바일로 개별적으로 처리하여 기회를 놓치지 않고 정확한 요소를 얻을 수 있도록 합니다.
플래그를 지정하는 옵션은 없습니다. 활성화하기 위해 아무 것도 할 필요가 없습니다. WP Rocket이 3.17로 업데이트되면 바로 작동됩니다.
지연 렌더링이 다음 페인트 등급에 대한 상호 작용을 향상시키는 방법
이제 WP Rocket 3.17이 어떻게 INP 등급을 향상시킬 수 있는지 살펴보겠습니다.
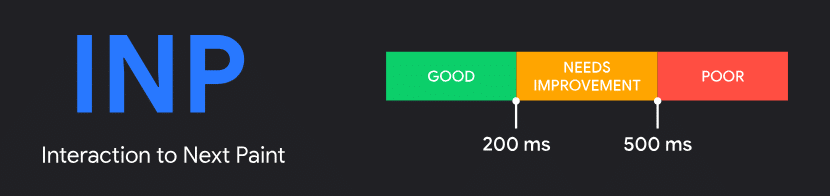
가장 먼저 해야 할 일: Google에 따르면 응답성이 좋다는 것은 INP 점수가 200밀리초 미만이어야 함을 의미합니다.

우리가 실행한 테스트 결과를 살펴보기 전에 웹사이트의 성능 향상이 현재의 최적화 수준에 따라 달라진다는 점을 강조하는 것도 중요합니다. 사이트가 이미 잘 최적화된 경우 INP 등급이 약간 향상될 수 있습니다. 그러나 개선의 여지가 있는 경우 INP 점수와 LCP 및 FCP 등급이 더욱 드라마틱하게 향상되는 것을 경험할 수 있습니다.
INP 성능 향상을 측정하려면 DebugBear의 INP Debugger와 같은 도구를 사용하는 것이 좋습니다. 이 도구는 WP Rocket 3.17 및 Lazy Rendering 자동 기능을 활성화하기 전과 후의 사이트 응답성을 명확하게 보여줍니다.
이번에는 Lighthouse를 기반으로 하는 PageSpeed Insights 도구를 사용하지 않는 이유가 궁금하다면 INP가 필드 측정항목이고 상호작용을 통해 계산되기 때문입니다. 그리고 Lighthouse는 적어도 지금은 그것을 측정하지 않습니다.
WP Rocket 3.17이 가져올 수 있는 잠재적인 개선 사항을 보여주기 위해 실제 사례를 살펴보겠습니다. 우리는 여러 섹션, 제품 이미지, 품목 목록 등 스크롤할 콘텐츠가 많은 전자 상거래 웹사이트를 테스트했습니다. 테스트 목적으로 웹 사이트에 JavaScript 워크로드를 추가하여 메인 스레드를 계속 사용하고 지연 렌더링의 효율성을 확인하여 상황을 개선했습니다.
우리가 찾은 것은 다음과 같습니다.
자동 지연 렌더링으로 WP Rocket 3.17을 활성화하기 전
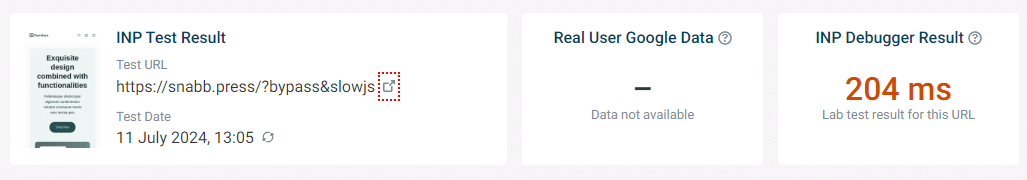
INP 결과는 204ms입니다. 보시다시피 결과는 개선의 필요성을 강조합니다.

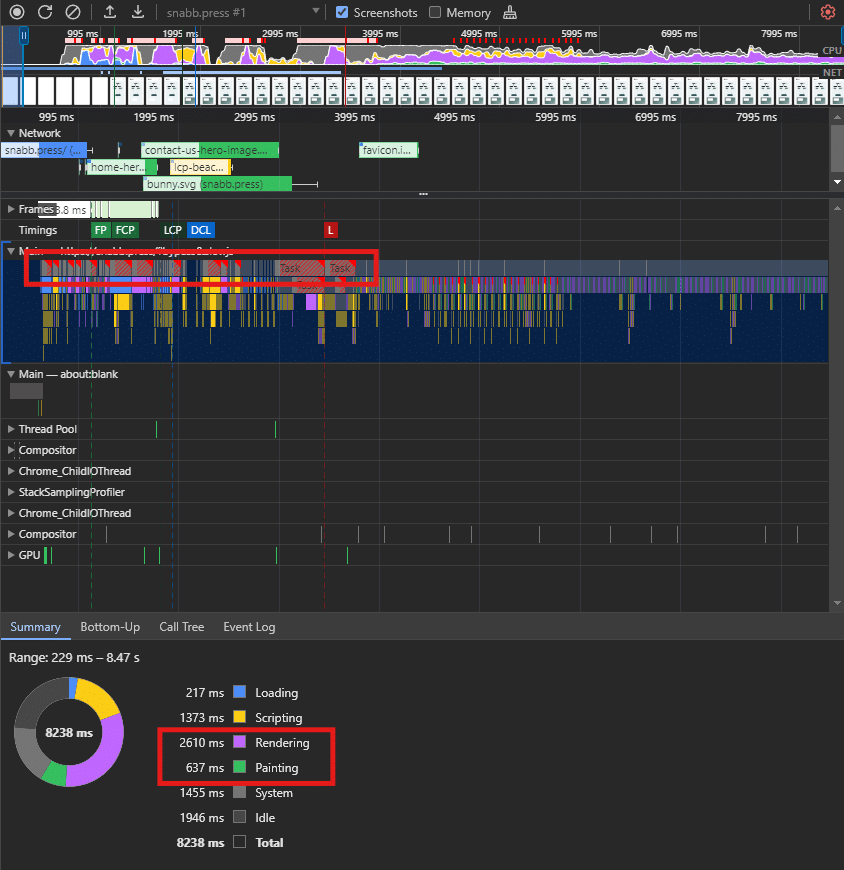
보다 기술적인 관점에서 Chrome DevTool Performance 탭의 브라우저 렌더링도 분석했습니다. 스크린샷은 긴 작업과 렌더링에 걸리는 시간(2610ms)을 강조합니다.

자동 지연 렌더링으로 WP Rocket 3.17을 활성화한 후
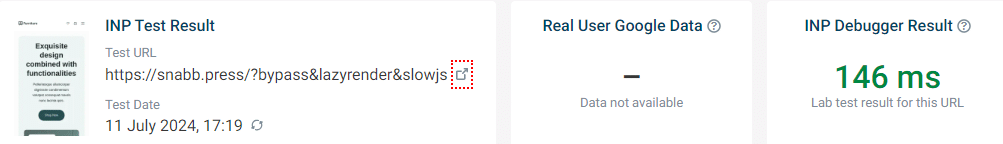
INP 결과는 이제 146ms입니다. 이번에는 INP 등급이 녹색입니다.

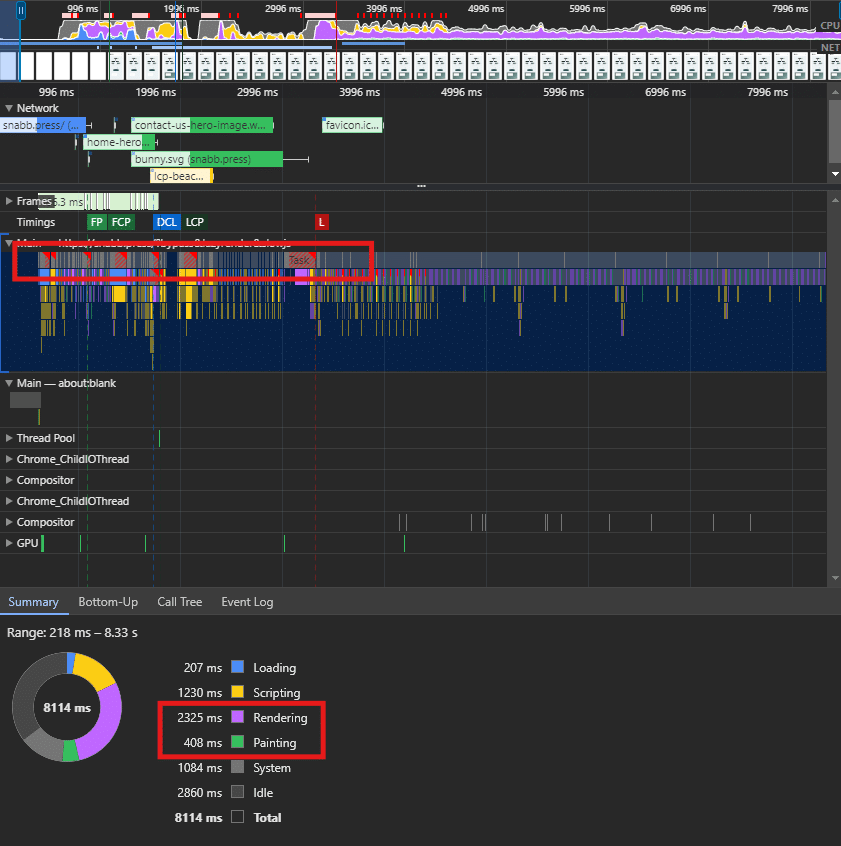
이번에는 Chrome DevTool 성능 탭에 긴 작업이 어떻게 최적화되었는지 표시되며 렌더링 시간이 2325ms로 단축되었습니다.

보시다시피 우리는 똑같은 페이지를 테스트했습니다. 유일한 차이점은 두 번째 것은 자동 지연 렌더링이 활성화되어 있고 첫 번째는 그렇지 않다는 것입니다.
개선이 상당합니다. 개선이 필요한 주황색 INP 점수가 있는 페이지에서 반응성을 보장하고 우수한 사용자 경험을 제공하기 위해 권장되는 녹색 결과를 표시하는 페이지로 이동했습니다.
마무리
블로그, 온라인 상점 또는 기타 콘텐츠가 풍부한 웹 사이트를 운영하든 WP Rocket 3.17 및 지연 렌더링 기능은 INP와 같은 주요 지표를 자동으로 향상시킬 수 있습니다.
INP를 높이면 페이지 응답성이 향상되어 사용자 경험이 향상됩니다. 이는 방문자를 사이트에 더 오래 머물게 하고 전환을 유도하고 다시 방문하도록 만드는 데 도움이 됩니다. 따라서 최적화를 간과해서는 안 됩니다.
INP 등급이 어떻게 향상될 수 있는지 직접 확인해 보세요. WP Rocket을 버전 3.17로 업데이트하거나 사용해 보세요. 새로운 주요 릴리스가 귀하에게 어떻게 도움이 되는지 듣고 싶습니다. WP Rocket 3.17 사용 경험과 어떤 개선 사항이 있는지 댓글로 알려주세요!
