WP Rocket 3.9가 핵심 Web Vitals 및 성능을 개선하는 데 도움이 된 방법(4 Rocketeer Stories)
게시 됨: 2021-08-237월에 WP Rocket 3.9를 출시하고 두 가지 강력한 기능을 구현했습니다. 사용하지 않는 CSS 제거 와 JavaScript 실행을 지연시키는 새로운 방법입니다 . 이러한 옵션이 사이트 성능 향상을 위한 게임 체인저인 이유가 확실하지 않거나 WP Rocket이 올바른 선택인지 알고 싶다면 계속 읽으십시오!
Core Web Vitals를 포함하여 마지막 릴리스를 즐겼고 성능 및 PageSpeed Insights 점수가 크게 개선된 WP Rocket 고객의 4가지 이야기를 읽게 됩니다.
Alberto Quintero, Ruben Alonso, John Shaw, Olga Zarzeczna가 WP Rocket을 어떻게 사용하고 어떤 성능 향상을 달성했는지 알려줄 것입니다. 그리고 그들은 WP Rocket이 그들의 비즈니스에 변화를 가져오는 이유를 설명할 것입니다.
처음부터 캐시 플러그인을 사용하는 이유는 무엇입니까?
웹 성능을 처음 접하거나 플러그인에 익숙하지 않은 경우 캐시 플러그인이 사이트 성능에 정말 중요한지 궁금할 것입니다.
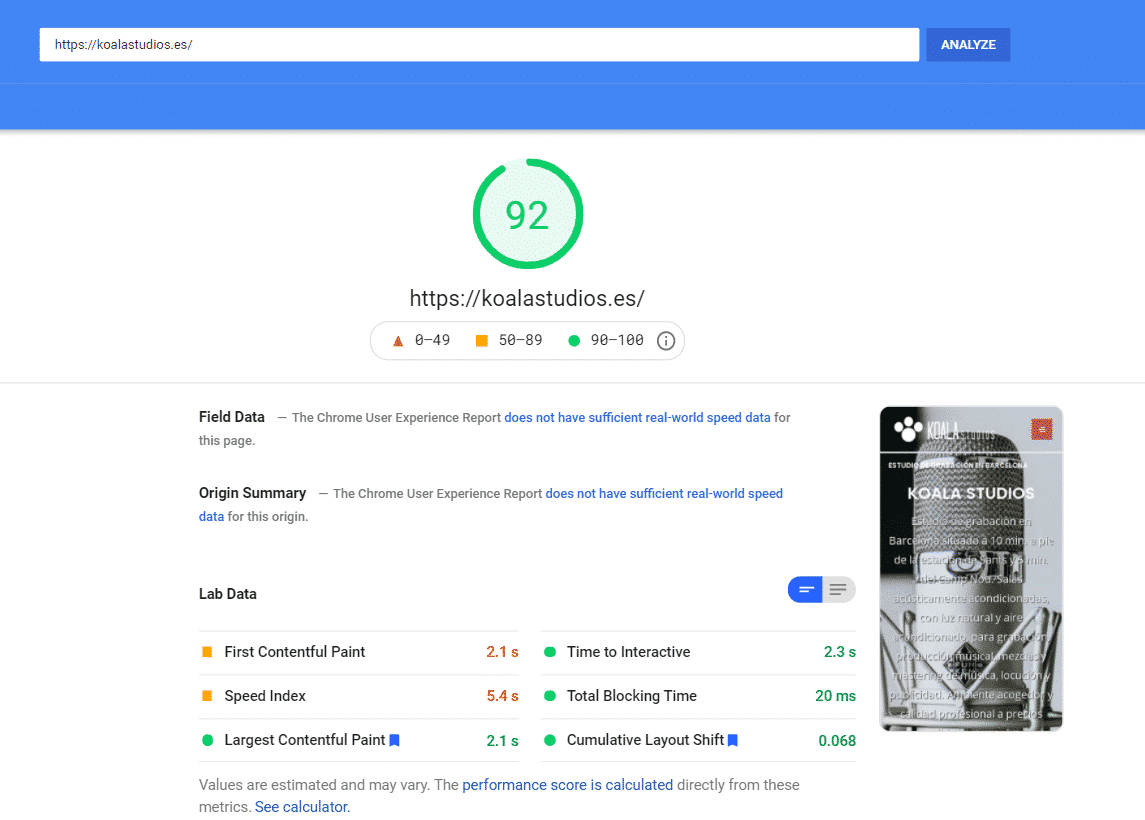
Alberto는 프리랜서로 일하며 Koala Studios를 비롯한 여러 웹사이트를 관리합니다. 그는 다음과 같이 설명합니다. “요즘에는 콘텐츠를 캐싱하지 않고 웹사이트에서 빠른 탐색을 제공할 수 없습니다. 저는 수년간 클라이언트 웹사이트를 개발해 왔으며 이전에도 다양한 캐시 플러그인을 사용해 왔습니다."
놀라운 일이 아닙니다. 속도는 비즈니스에 중요한 역할을 하고 플러그인은 일을 더 쉽게 만듭니다 .
Ruben은 SEO에 중점을 둔 블로거로 일하고 있습니다. 그는 다음과 같이 말합니다. “저는 현재 블로그를 운영하며 제 기사를 읽는 모든 사람에게 훌륭한 사용자 경험을 제공하는 것이 중요합니다. 물론 속도는 SEO 성능과 유기적 가시성과 관련하여 중요합니다. 특히 핵심 웹 바이탈이 새로운 순위 요소의 일부가 되기 시작한 지금은 더욱 그렇습니다."
그리고 사이트 속도를 당연하게 여길 수는 없습니다 .
Olga는 기술 SEO 전문가이며 다음과 같이 설명합니다. “다른 속도와 캐싱 플러그인을 계속 테스트했지만 내 사이트가 계속 성장하고 새로운 콘텐츠를 계속 추가하면서 속도가 떨어졌습니다. 사이트가 정말 빨랐던 유일한 순간은 "Hello World!"가 하나만 있는 WordPress를 새로 설치했을 때였습니다. 게시하다".
익숙한 소리? 그런 다음 디지털 및 UI 디자이너인 John이 다음과 같이 말한 것에 고개를 끄덕일 기회가 있습니다. 그것은 프리미엄 테마를 사용하고 우리가 절대 사용하지 않는 부풀려진 코드와 함께 다른 맞춤형 기능을 구동하는 많은 플러그인과 함께 제공됩니다. 사이트가 방문자에게 너무 느린 것처럼 보이지는 않았지만 낮은 Red Zone에서 모바일 및 데스크톱에 대한 PageSpeed Insights 점수를 얻었습니다 . 작년에 우리는 콘텐츠 최적화, 디자인 업데이트, 플러그인 제거에 대해 어느 정도 도움이 되었습니다. 그러나 테마에서 스타일과 스크립트가 사용되는 방식의 렌더링 차단 특성으로 인해 속도 향상은 미미했습니다."
낮은 PageSpeed Insights 점수와 최소한의 개선이 종을 울리나요? 그렇다면 WordPress에 가장 적합한 캐싱 플러그인이 필요한 이유가 분명해지고 있습니다. 그러면 다음 섹션으로 이동합니다!
WP Rocket이 또 다른 캐싱 플러그인이 아닌 이유
올바른 캐싱 플러그인을 찾는 것은 간단하지 않을 수 있습니다. 귀하의 필요에 가장 적합한 것을 식별한 후에도 여전히 질문과 우려 사항이 있을 수 있습니다. 그것은 정상이며 이것은 우리 Rocketeers에게도 일어난 일입니다.
Alberto는 다음과 같이 말합니다. “WP Rocket이 예상대로 작동하지 않을까봐 걱정했습니다. 활성화하고 대시보드를 볼 수 있게 되자 모든 걱정이 사라졌습니다. 정말 인상적입니다. 단순성으로 인해 클릭 한 번으로 가장 중요한 기능을 활성화할 수 있어 고급 지식이 없는 사람들에게 적합 합니다. 그러나 고급 사용자가 글꼴 로드 모드 또는 압축에서 제외되는 JS 또는 CSS 파일과 같은 특정 설정을 사용자 지정할 수도 있습니다. 사용자에게 가능한 한 빨리 필요한 정보를 안내하는 것은 내 비즈니스에 필수적입니다. 로딩 속도가 매우 중요하며 이때 캐시 플러그인이 필수가 됩니다. 웹을 탐색하는 사용자의 긍정적인 경험은 귀하의 비즈니스를 옵션으로 만드는 것이지만, 귀하도 좋은 옵션이라면 사용자를 고객으로 전환하는 것은 매우 간단합니다."
그리고 이미 여러 플러그인을 시도했지만 결국 실망했다면 어떻게 하시겠습니까? 새로운 플러그인을 사용해 보시겠습니까?
Ruben에게 일어난 일은 다음과 같습니다. “수년간 WP Rocket을 사용해 온 것은 사실이지만, 예전에는 복잡한 다른 캐싱 플러그인을 사용했는데 제대로 된 설정이 없었습니다... WP Rocket을 만났을 때 "그냥 또 하나"일 거라 생각했지만 만족스러웠 습니다. 처음에는 성능이나 다른 것들과 동일하게 작동하는지 의심했습니다. 다른 유사한 플러그인을 사용해 본 경험이 있기 때문에 사용 및 구성에 큰 문제는 없었습니다.”
Olga는 또한 10가지 이상의 다른 캐싱 및 속도 플러그인을 시도했습니다 . 다른 사람들이 내 사이트를 깨고 있었습니다. 나는 WP Rocket이 다른 사람들처럼 작동하지 않을까 걱정했습니다 . 즉, 속도에 대한 집착과 끊임없는 작업을 멈추지 않을 것입니다. 그러나 이 플러그인을 발견하고 더 많이 배우기 시작했을 때 이 플러그인이 다를 수 있다는 희망을 얻었습니다. WP Rocket을 통해 속도와 성능에 끊임없이 집착하는 대신 사이트를 성장시키고 SEO에 대한 콘텐츠를 만드는 데 더 많은 시간을 할애할 수 있었습니다 .”
John은 비슷한 경험을 가지고 있습니다. “ 우리는 몇 가지 옵션 을 시도했습니다 . 그들은 무료였고 일을 할 수 있을 것 같았습니다 . 우리가 시도한 모든 것은 우리에게 약간의 개선을 제공했지만 속도를 크게 높이려면 테스트한 각 플러그인의 '고급 옵션'으로 뛰어들 필요가 있었습니다. 여기서 단점은 제가 상당히 기술적인 사람이지만 여전히 무엇보다도 비주얼 디자이너라는 것입니다. 필요한 지식은 내 기술 수준을 넘어섰고, 결국 최상의 결과를 얻으려 애쓰고 결국 사이트의 디자인이나 기능을 망가뜨렸습니다. 처음에 나는 WP Rocket이 우리가 이미 테스트한 무료 플러그인과 같으며 긍정적인 이점을 충분히 제공하지 않고 최대한 활용하기에는 너무 복잡하지 않을까 걱정했습니다 . 그러나 테마 개발자가 추천했으며 WordPress 커뮤니티의 큰 플레이어로부터 몇 가지 확실한 평가와 환불 보장을 받았습니다."
| ️ WP Rocket이 다른 플러그인과 다른 점이 여전히 궁금하다면 비교 차트를 살펴보세요. W3 총 캐시 대 WP 로켓 WP 슈퍼 캐시 대 WP 로켓 WP 가장 빠른 캐시 대 WP 로켓 벌새 대 WP 로켓 LiteSpeed 캐시 대 WP 로켓 NitroPack 대 WP 로켓 |
핵심 Web Vitals 및 성능을 위한 게임 체인저로서의 WP Rocket 3.9
WP Rocket은 항상 유쾌한 놀라움과 강력한 캐싱 플러그인이었습니다. 이것이 지금까지 Rocketeers가 말한 것입니다. 그러나 최신 버전에는 특히 Core Web Vitals 성능과 관련하여 차이를 만든 몇 가지 개선 사항이 포함되어 있습니다.
고객들에게 무슨 일이 일어났는지 알아봅시다.
Alberto는 다음과 같이 말합니다. “ 3.9 릴리스는 놀라운 변화 였습니다. 어떻게 했는지 모르겠지만 갑자기 Google Core Vitals 검사를 통과하지 못한 일부 고객 템플릿이 문제 없이 통과했습니다. 일부 웹사이트는 WP Rocket을 업데이트한 이후 모바일의 Google 페이지 인사이트에서 100%로 표시됩니다. Core Web Vitals가 마침내 더 이상 내 웹사이트나 고객의 웹사이트에서 문제가 되지 않는다고 말할 수 있어 기쁩니다 .”
Alberto는 웹사이트를 통해 다음과 같이 달성했습니다.

더 많은 것이 있습니다. “WP Rocket은 항상 내 웹사이트와 고객의 웹사이트에 큰 변화를 가져왔습니다. 파일 축소, 지연 로딩, YouTube iframe을 이미지로 대체: 그것은 단순히 마술입니다! 버전 3.9는 그 이상 입니다. 이제 플러그인은 로드되고 사용되지 않거나 단일 페이지에서만 사용되는 모든 양의 코드를 제거할 수 있습니다. 3.9는 캐싱 플러그인 환경의 전체적인 변화를 나타냅니다! 지금까지 클라이언트 웹사이트의 특정 페이지에서 코드와 파일을 삭제하기 위해 다른 플러그인을 사용해 왔습니다. 새 버전을 사용하면 사용을 중단하고 로드 시간을 훨씬 더 개선할 수 있습니다.”
웹 성능 최적화에는 많은 문제가 수반됩니다. 그렇기 때문에 올바른 플러그인은 작업을 더 쉽게 만드는 데 필수적인 동맹입니다.
Ruben은 다음과 같이 말합니다. “WP Rocket은 내 주요 비즈니스인 블로그에서 독자를 위해 빠르게 로드하고 빠르게 탐색하는 데 항상 도움이 되었습니다. 그러나 이 최신 버전이 나를 즐겁게 했다는 것을 인정해야 합니다. 특히 Delay JS의 기능을 통해 Google이 사용자 경험에 중요하게 설정하기 시작한 Core Web Vitals를 개선할 수 있었습니다.”
그리고 그는 계속해서 말합니다. “ WP Rocket 3.9는 블로그가 초기 로드 시 올바르게 표시되고 읽기 위해 꼭 필요한 JavaScript만 로드 하며 많은 도움이 됩니다. 그리고 Unused CSS 옵션 을 사용하면 더 적은 수의 파일이 로드되고 더 적은 무게가 가해지는 것을 알았습니다. 이는 또한 감사합니다. 각각의 경우가 다르기 때문에 조심해야 하고, 제 경우에는 자바스크립트와 CSS를 약간 수정하여 완벽하게 만들어야 했지만 그만한 가치가 있었습니다.”
Ruben은 다음과 같이 설명합니다. “예를 들어 Google PageSpeed에서 플래그를 지정하는 Google 태그 관리자 스크립트를 제외했지만 필요했습니다. 일부 다른 스크립트도 제외해야 했지만 사용자 경험에 큰 영향을 미친다는 것을 깨달았습니다."
그럼에도 불구하고 Ruben은 플러그인을 약간 수정하고 올바른 설정을 찾았습니다. 그리고 기억하십시오. 문제가 발생하면 고객 지원팀에서 항상 도움을 드릴 준비가 되어 있습니다!
이제 Ruben이 WP Rocket 3.9로 달성한 것을 봅시다.
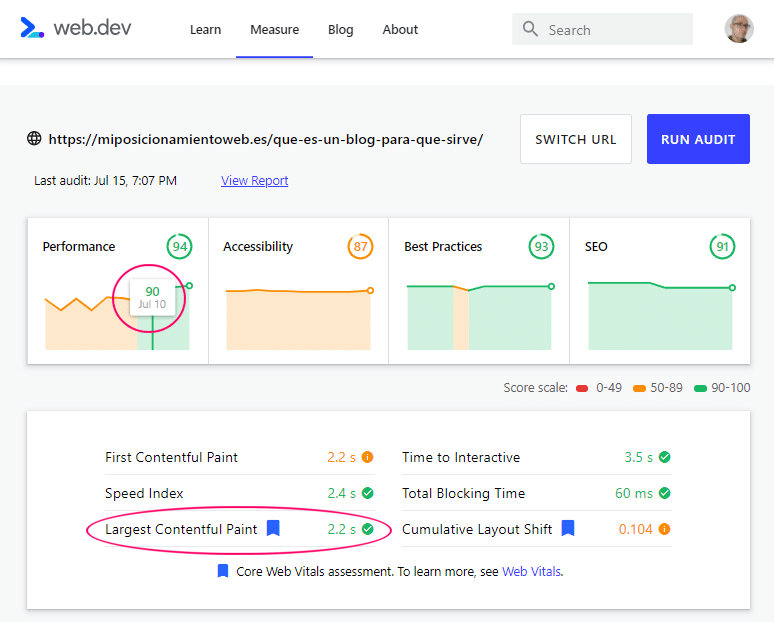
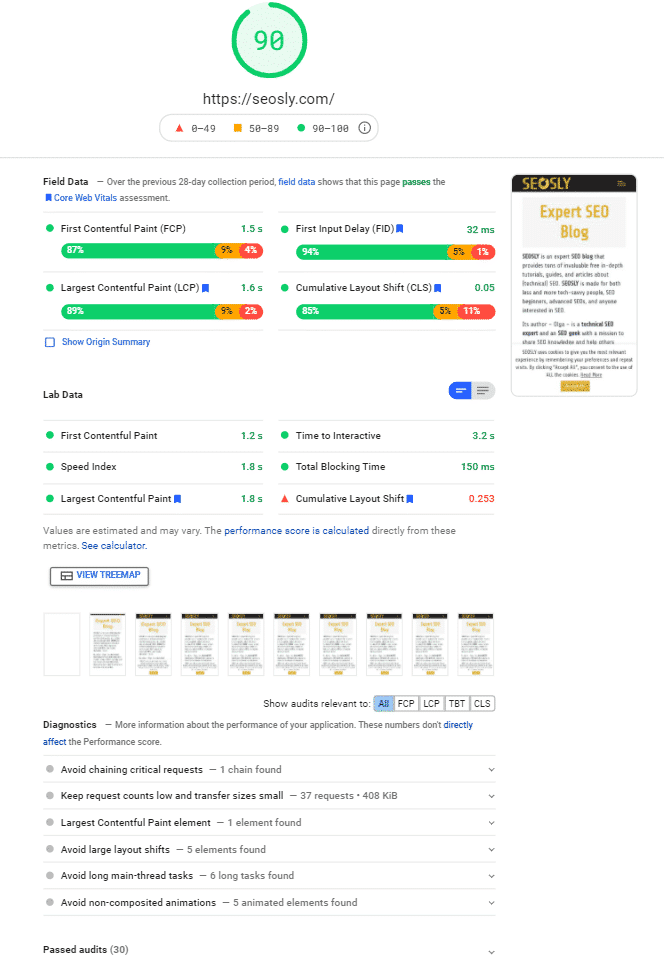
“https://web.dev/measure/의 이미지에서 볼 수 있듯이 새 버전을 설치하고 Delay JS의 이 옵션을 사용하기 전에 내 블로그에서 가장 많이 방문한 게시물의 점수가 80을 겨우 넘었고 가장 중요한 것은 , Core Web Vitals의 최적 값에 도달하지 못했습니다. 7월 10일 이후 점수가 많이 달라졌다”고 말했다.

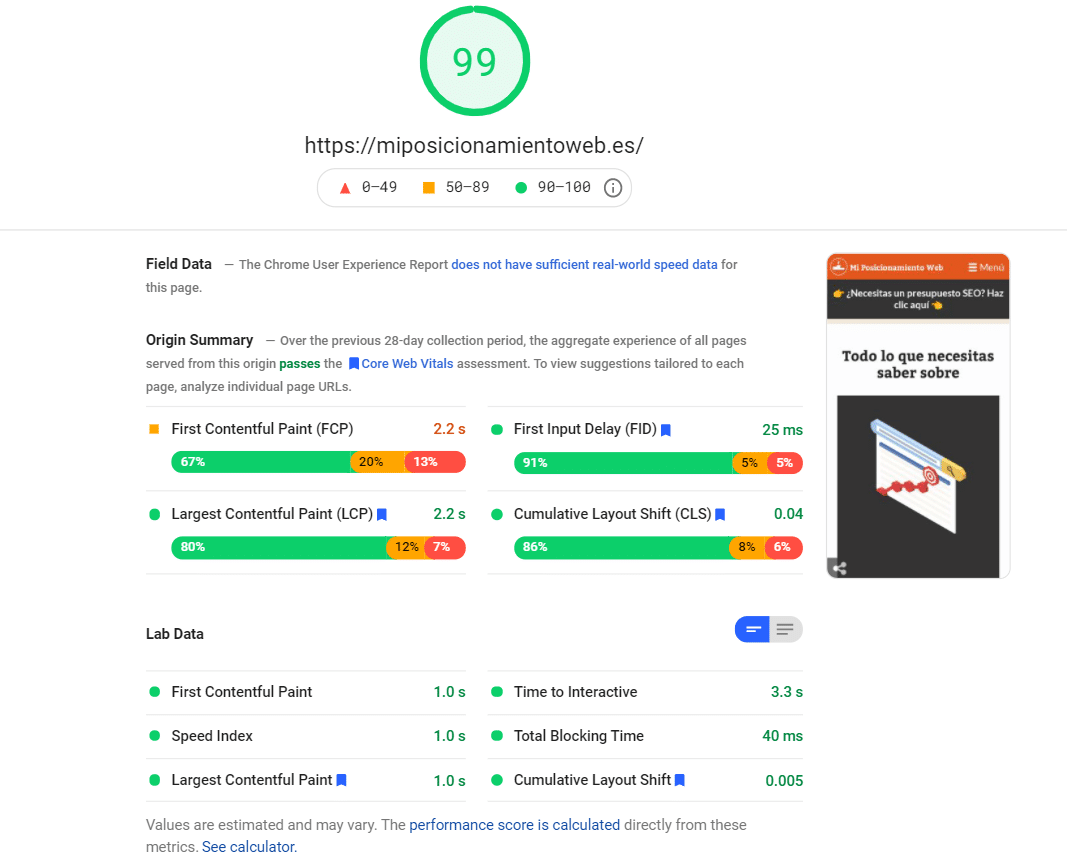
Ruben의 사이트는 이제 모바일에서 99개의 PageSpeed Insights를 얻습니다.

Ruben 은 JavaScript 로드에 대해 다음과 같이 말합니다. “항상 가장 어려운 성능 최적화였습니다. 제 경우에는 다른 플러그인에서 가져온 파일이 꽤 있고(예: Disqus는 많은 파일을 로드합니다!) 내가 직접 만든 파일도 있습니다. 그리고 그런 이유로 너무 많이 로드하지 않도록 항상 주의했습니다. 이제 WP Rocket 3.9를 사용하면 이러한 JS 파일이 내가 원하지 않는 경우 처음에 로드되지 않는다는 것을 알고 있기 때문에 훨씬 덜 걱정됩니다 .
사이트에 있는 비디오가 걱정된다면 Olga의 이야기가 당신을 안심시킬 것입니다. 이것은 YouTube 삽입이 아닙니다. 최근 업데이트 이후에는 더 이상 내 홈페이지에 Full HD 동영상이 있는 것이 문제가 되지 않습니다 . PageSpeed Insights 점수는 여전히 90점 이상이며 Core Web Vitals를 충족합니다. 맞습니다: WP Rocket 3.9는 Core Web Vitals, 특히 필드 데이터에 차이를 만들었습니다 . 향상은 미쳤다!”.

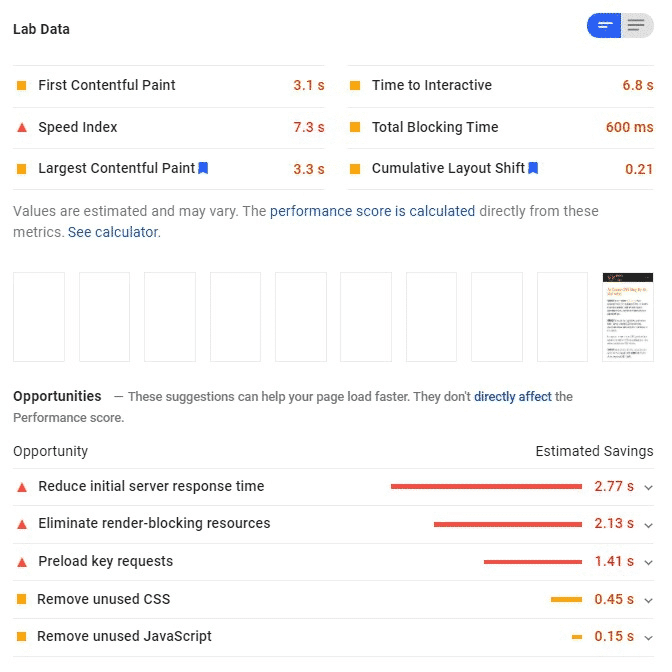
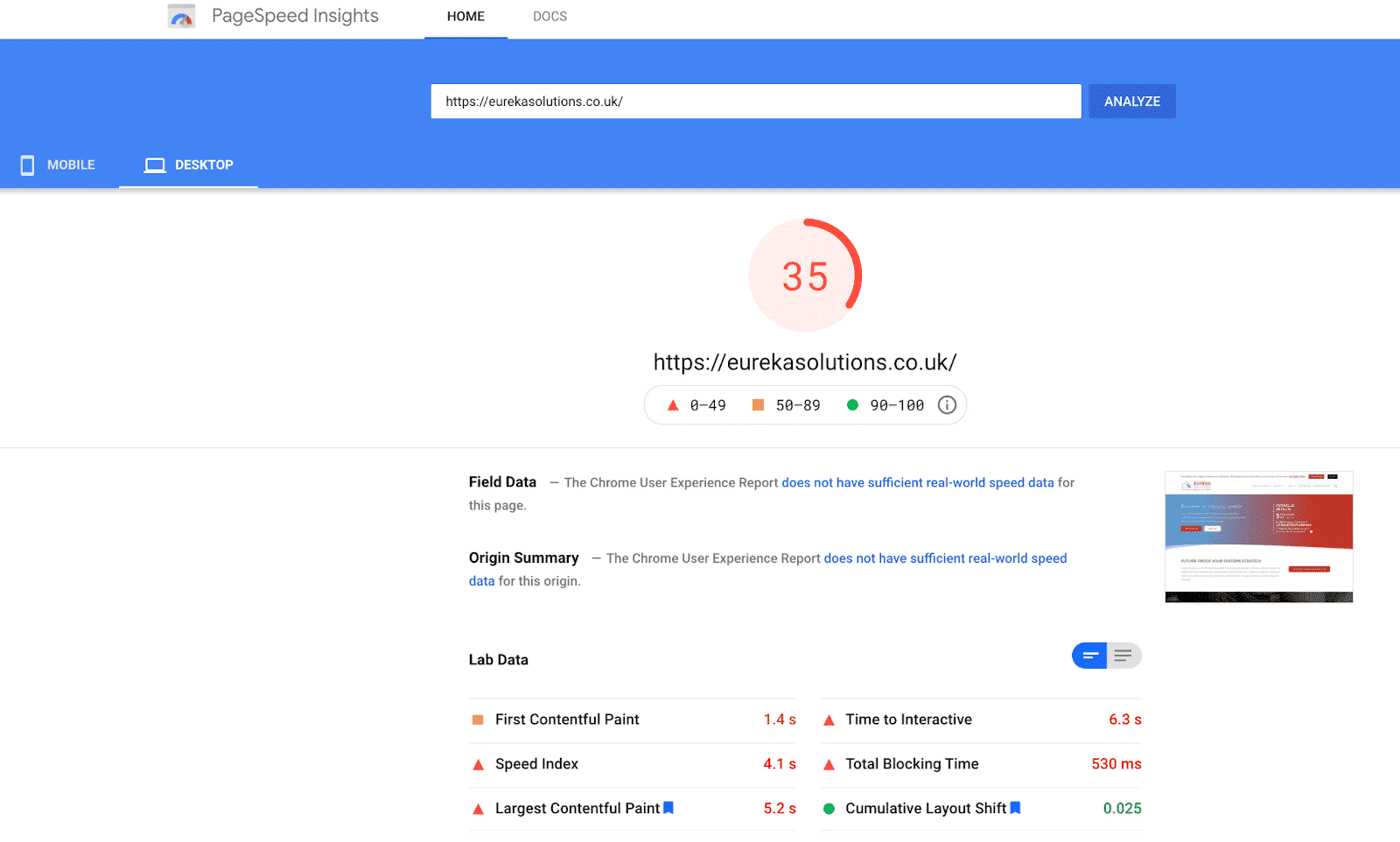
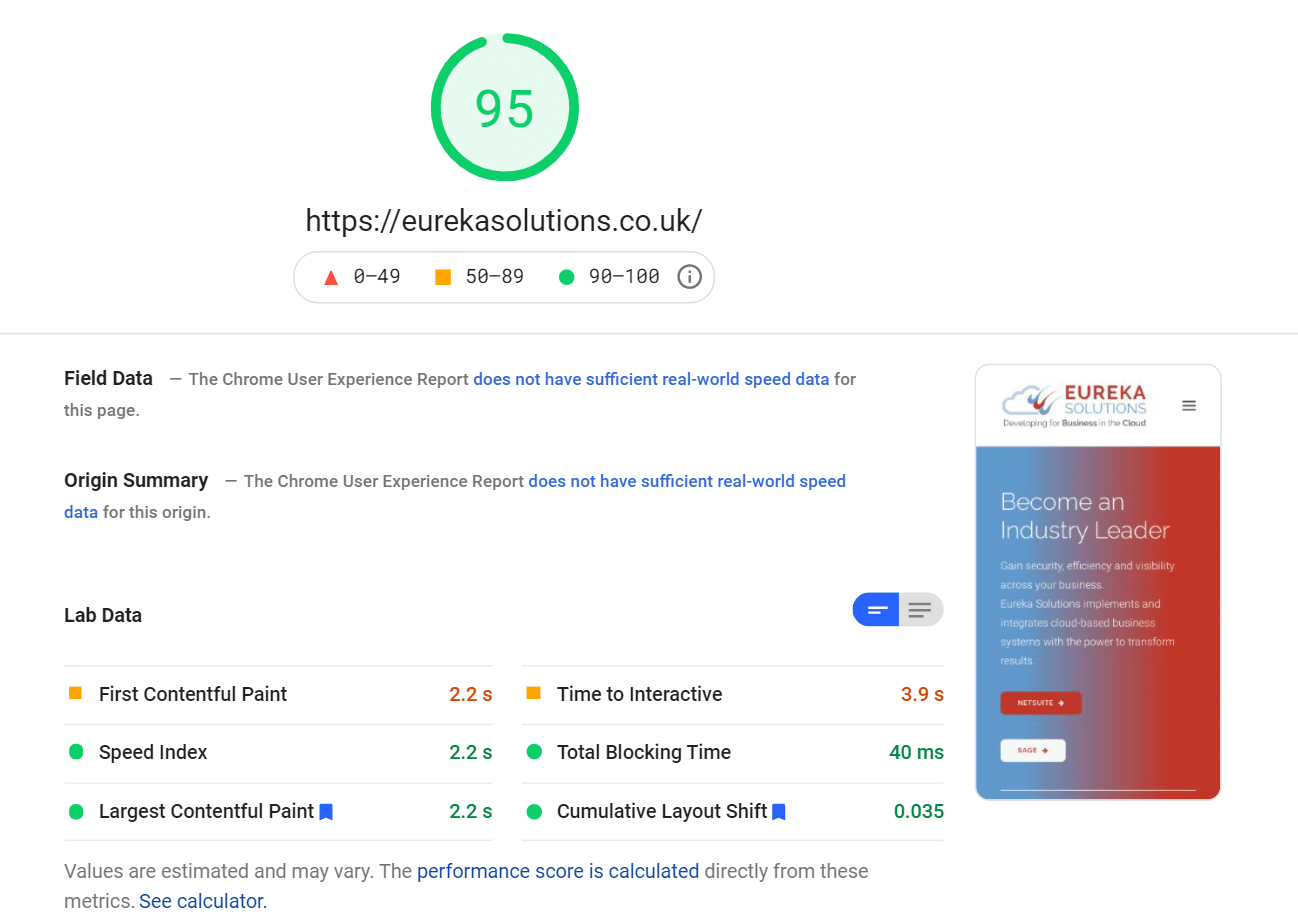
모바일의 전후 결과를 비교해 보겠습니다.
WP Rocket 3.9를 설치하기 전에

WP 로켓 3.9 설치 후

Olga는 다음과 같이 덧붙입니다. “이전에는 애드센스가 없었습니다. 이제 나는 그것을 얻었고 여전히 PSI의 녹색 영역에 있고 모든 핵심 Web Vitals를 충족할 수 있습니다."
John은 다음과 같이 말합니다. “먼저 플러그인의 UI가 전문적인 느낌이 나고 쉽게 찾을 수 있다는 점을 말씀드리겠습니다. 가장 큰 차이점을 만든 기능을 빠르게 찾을 수 있었습니다. 우리는 "즉시" 작동하고 몇 가지 확인란을 설정하여 속도가 크게 향상되었습니다 . 그 결과 사이트의 디자인과 UX를 돌보는 데 집중할 수 있고 속도는 WP Rocket이 처리합니다.
모든 훌륭한 기능 중에서 다음 옵션에서 가장 큰 이점을 얻었습니다.
- CSS 전달 최적화
- 지연된 자바스크립트 로드
- JavaScript 실행 지연.
이 모든 것이 내가 경험한 복잡한 렌더링 차단 문제를 제거하는 데 도움이 되었습니다.
WP Rocket 이전에는 데스크탑에서도 약 30점을 얻을 수 있었습니다.

WP Rocket 3.9를 설치하고 모바일에서 90+ 등급을 받았습니다!”.

John은 다음과 같이 덧붙입니다. “ 사이트 기능과 스타일을 손상시키지 않으면서 렌더링 차단 스크립트와 CSS를 연기하는 문제를 해결하는 것은 항상 어려운 일이었습니다. WP Rocket 3.9 덕분에 이것은 더 이상 문제가 되지 않습니다 .”
가장 강력한 기능 활용
사실 WP Rocket 3.9에는 몇 가지 훌륭한 기능이 있습니다. 때로는 이전 섹션에서 읽었던 것처럼 훌륭한 캐싱 플러그인을 사용하더라도 몇 가지 문제에 직면할 수 있습니다.
그럼에도 불구하고 강력한 기능은 항상 사이트 최적화를 위한 좋은 출발점입니다. 이것이 우리가 Rocketeers에게 최고의 WP 로켓 기능을 선택하도록 요청한 이유입니다.
Alberto는 의심의 여지가 없습니다. “ 캐시 플러그인에서 내가 본 최고의 기능은 각 페이지의 코드를 분석하고 JS와 CSS가 얼마나 사용되고 있는지 식별하는 기능 입니다. WP Rocket은 이제 마법과도 같으며 엄청난 변화를 가져왔습니다. 이 특성이 사라지지 않기를 바랍니다! 나는 그것 없이는 살 수 없었다!
전반적으로 WP Rocket이 사이트 콘텐츠를 캐시하는 데 3-4분이 걸린다는 사실이 놀랍습니다. 테스트와 시도를 하는 데 몇 시간이 걸렸습니다. 너무 빠르고 간단하여 많은 고객이 구성하고 웹 사이트가 얼마나 빨리 개선되는지 확인하자마자 다음과 같이 말합니다 .
Ruben은 다음과 같이 덧붙입니다. “ Delay JS는 특히 3.9 버전에서 제가 가장 좋아하는 기능 입니다. 몇 번의 클릭만으로 사이트를 빠르게 최적화할 수 있습니다!”
| Delay JS는 핵심 Web Vitals 중 하나인 Largest Contentful Paint를 개선할 수 있는 기능이라는 것을 알고 계셨습니까? Delay JS 기능은 사용하지 않는 JS 줄이기 및 Javascript 실행 시간 줄이기와 같은 몇 가지 중요한 PageSpeed Insights 권장 사항을 해결하는 데도 도움이 됩니다. |
John은 또 다른 JS 옵션을 선택합니다. 내가 구매한 작업을 수행합니다. 고급 기술 지식 없이도 WordPress 사이트의 속도를 높입니다."
| 뭔지 맞춰봐? Load JS Deferred는 JS 렌더링 차단 리소스를 제거하고 또 다른 중요한 PSI 권장 사항을 해결하는 방법입니다. |
Olga는 미디어 최적화 탭으로 이동합니다 . “이미지, iframe 및 비디오의 지연 로드에 대한 고급 설정을 허용하고 누락된 이미지 크기를 추가합니다. 최적화되지 않은 이미지와 비디오는 종종 나쁜 성능의 가장 큰 원인이며 가장 빠른 SEO가 승리 합니다. WP Rocket은 한 번의 클릭으로 그들을 처리합니다. WP Rocket 덕분에 나는 내 사이트의 일정한 속도와 성능 최적화를 잊고 내 SEO 비즈니스의 가장 중요한 측면, 내 고객을 돕고 내 웹사이트를 성장시키고 SEO를 가르치는 데 집중할 수 있습니다. WP Rocket 덕분에 고객 웹사이트의 속도와 성능이 크게 향상되었습니다 .”
4명의 전문가가 제공하는 최고의 성능 최적화 팁
특별 보너스로 Rocketers에게 가장 중요한 성능 팁을 공유해 달라고 요청했습니다. 그들은 사이트를 최적화하기 위해 매일 클라이언트와 협력합니다. 그들의 지식을 공유하면 당신에게도 도움이 될 것입니다!
알베르토부터 시작하겠습니다.
- 첫 번째이자 가장 중요한 것은 웹을 호스팅하는 서버에 주의를 기울이는 것입니다 . 모두 같은 것은 아니며 좋은 서버는 무거운 테마도 좋은 테마처럼 실행합니다. 저에게는 PHP 버전이 최신 버전이어야 하며(현재 7.4 이상) 클라이언트가 데이터베이스에서 MariaDB를 사용하고 서버 수준에서 Apache + Nginx를 사용하여 두 세계의 장점을 결합하는 것이 좋습니다. 물론 SSL 인증서와 가능하면 HTTP/2를 사용하십시오.
- 두 번째이자 덜 중요한 것은 스쿼드에 관심을 기울이는 것입니다 . 오늘날 시장에는 많은 템플릿과 다양한 웹사이트 생성 시스템이 있어 초보자가 몇 분 만에 웹사이트를 구축할 수 있습니다. 그러나 모두 동일하지 않으며 모두 동일한 성능을 제공하지도 않습니다. 그리고 우리의 목표가 Google의 첫 페이지에 웹사이트를 배치하는 것이라면 프로젝트의 기본은 항상 템플릿이어야 하며, 가능하다면 내장된 WordPress의 Gutenberg 블록을 사용하여 레이아웃을 구축해야 합니다. 그러나 어쨌든 빠른 템플릿은 항상 최고의 선택입니다!
- 템플릿을 선택한 후에는 항상 웹사이트에 설치된 플러그인을 살펴보는 것이 좋습니다. 템플릿의 function.php에서 몇 줄로 쉽게 대체할 수 있는 단일 옵션을 사용하기 위해 여러 옵션이 있는 매우 복잡한 플러그인을 설치하는 클라이언트를 종종 찾습니다. 일부 클라이언트는 다른 옵션을 평가하지 않고 찾은 첫 번째 플러그인을 사용하며 때로는 몇 달 동안 업데이트되지 않고 갑자기 WordPress 업데이트에서 전체 시스템을 다운시킵니다.
- 템플릿과 설치된 플러그인이 제어되면 콘텐츠를 캐시하는 플러그인이 필수적이며, 이것이 WP Rocket이 모든 경우에 안전한 옵션인 곳 입니다.
Ruben의 팁은 동일한 조언으로 시작합니다.
- 우선, 좋은 호스팅을 가지고 있는지 확인하십시오 . 진심이야. 서버 부분은 기본입니다. 저렴하기 때문에 나쁜 것을 갖는 것은 큰 실수가 될 수 있습니다.
- 그런 다음 이미지, 파일, 다른 사이트에 대한 불필요한 요청의 무게와 크기 측면에서 사이트를 확인해야 합니다 . 이를 위해 저는 항상 WebPageTest 또는 Chrome의 개발자 도구를 사용합니다. 이 도구는 웹사이트 로드의 배짱을 보여줍니다.
- 일단 "깨끗한" 상태가 되면 예, Rocket과 같은 캐시 플러그인을 사용하여 사이트에서 필요한 것을 최적화하십시오. 이는 신의 선물 입니다.
이 시점에서 당신은 놀라지 않을 것입니다. 호스팅은 Olga가 공유하는 첫 번째 팁이기도 합니다.
- 좋은 서버에 돈을 투자하십시오.
- 망설임 없이 WP 로켓을 구매하세요 .
- HTTP/2를 사용하는 경우 그에 따라 WP Rocket을 설정 하십시오. 즉, CSS 파일과 JavaScript 파일을 결합하지 마십시오.
- Google PageSpeed Insights가 제공하는 각 권장 사항을 살펴보고 WP Rocket에서 해당 기능을 찾으십시오(예: 글꼴 사전 로드, JavaScript 지연, 누락된 이미지 크기 추가).
| 우리 기사를 보고 소규모 비즈니스 및 블로그를 위한 최고의 호스팅 서비스를 찾기에 완벽한 시기입니다. |
John은 다음과 같이 덧붙입니다. "WP Rocket은 몇 번의 클릭으로 작동했으며 실제로 여러 설정을 테스트할 필요가 없었지만 한 가지 조언 을 드리고 싶습니다. 기능을 테스트하는 경우 한 번에 하나만 변경하고 차이점을 확인하기 위해 테스트하십시오. 그것은 만들었다 . 문제가 발생하면 롤백하는 것이 훨씬 간단합니다."
여기 당신을 위한 메시지가 있습니다
WP Rocket 3.9가 아직 확실하지 않습니까? 아니면 현재 플러그인에서 새 플러그인으로 전환하는 것이 두려우신가요? 귀하가 프리랜서, 블로거 또는 사업주라면 귀하와 같은 사람들이 다음과 같이 말할 것 입니다.
Alberto는 다음과 같이 설명합니다. “확실하지 않은 경우 Google Page Insights 및 GT Metrix에서 웹사이트를 테스트하십시오. 그런 다음 WP Rocket을 구입하여 설치하고 웹사이트의 점수를 90% 이상 향상시킬 수 없더라도 걱정하지 마십시오. 두 가지 혜택을 받게 됩니다. 1) WP Rocket은 돈을 잃지 않도록 아무 문제 없이 돈을 돌려줄 것입니다. 2) 귀하는 웹사이트에 적어도 하나의 긴급하게 해결해야 하는 문제가 있다는 것을 알게 될 것 입니다 . 로켓은 문제가 아니지만 내가 캐시 플러그인으로 알고 있는 최고의 솔루션 ”이라고 말했다.
Olga는 다음과 같이 말합니다 . 자세한 내용은 내 리뷰를 확인하실 수 있습니다."
Ruben은 계속해서 다음과 같이 덧붙입니다. “WP Rocket을 사용해 보아야 합니다. 클릭 몇 번으로 기술적 지식 없이도 약간의 청소되지 않은 물건을 놓아두더라도 사이트를 최적화할 수 있기 때문입니다. WP Rocket이 카펫 아래를 쓸어버릴 것입니다."
존은 이렇게 끝맺습니다. “귀중한 시간을 절약하십시오! 다른 플러그인에서 개선 사항을 얻을 수 있지만 시행착오 없이는 아닙니다 . WP Rocket을 바로 구입했다면 고장난 기능을 수정하는 데 낭비하는 시간을 절약할 수 있었을 것 입니다.
마무리
Rocketeers 이야기를 통해 긴 여정을 보냈습니다. 맞죠? 이제 당신 차례입니다. 이미 WP Rocket 3.9를 사용해 보셨습니까? 우리는 그것이 어떻게 진행되었고 어떤 성과 결과를 얻었는지 알고 싶습니다. 댓글로 알려주세요!
