WP Rocket을 WordPress 대행사의 비밀 무기로 사용
게시 됨: 2022-11-04PageSpeed Insights에서 90% 이상의 점수를 받은 빠르고 효율적인 WordPress 웹사이트를 만들 수 있다고 말하면 어떨까요? 더 좋은 점은 모바일 장치에서 인상적인 점수를 얻고 모든 프로젝트에서 핵심 성능 평가를 통과할 수 있다고 말하면 어떨까요?
우리는 빠른 테마, 좋은 호스팅, 그리고 가장 중요한 WP Rocket을 사용하는 클라이언트 프로젝트에 대해 이 작업을 일관되게 수행합니다. WP Rocket 사용은 WordPress 대행사의 비밀 무기입니다!
하지만 다른 개발자나 에이전시로부터 프로젝트를 상속받아 성과를 개선해야 하는 경우에는 어떻게 하시겠습니까? 이 기사에서는 몇 가지 일반적인 성능 병목 현상을 검토하고 WP Rocket을 사용하여 멋진 결과를 얻을 수 있는 개선 사항을 제안합니다.
우리의 배경 및 WordPress 경험
당사 에이전시인 Clio 웹사이트는 2007년부터 고객이 아름다운 새 웹사이트를 시작할 수 있도록 지원해 왔습니다.
우리는 2013년부터 WordPress로 작업해 왔으며 웹사이트 성능을 저하시킬 수 있는 거의 모든 것을 보고 해결했습니다. 비효율적인 테마에서 대용량 이미지 파일 및 동일한 웹사이트의 여러 빌더에 이르기까지.
우리의 핵심 제품 중 하나는 고객이 웹사이트 성능을 개선할 수 있도록 돕는 것이며 WP Rocket은 그 과정에서 핵심적인 역할을 합니다. 사용자 정의 테마, 블록 편집기(Gutenberg), Elementor 및 WP Bakery와 같은 인기 있는 페이지 빌더를 사용하는 프로젝트에 WP Rocket을 사용했으며 우수한 결과를 얻었습니다. 이것이 우리가 WP Rocket을 WordPress 대행사의 비밀 무기라고 부르는 이유입니다.
캐싱, 축소 및 자산 지연 – 뛰어난 웹사이트 성능을 달성하기 위한 열쇠
즉시 사용 가능한 아키텍처로 인해 WordPress는 성능과 관련하여 약간의 추가 사랑이 필요합니다. Vanilla WordPress 구현은 사용자가 웹 사이트와 상호 작용할 때 서버로 자주 왕복하는 정보를 조회하기 위해 SQL 데이터베이스에 자주 액세스합니다.
콘텐츠 관리 시스템(CMS)으로서 워드프레스의 가장 큰 장점인 이 설정의 동적인 특성 또한 가장 큰 단점입니다.
캐싱 작동 방식
WP Rocket과 같은 캐싱 플러그인은 웹사이트의 정적 버전을 만들어 데이터베이스와 백엔드 서버를 왕복하는 대신 방문자에게 표시합니다.
웹 사이트를 변경하거나 새 콘텐츠를 추가하면 WP Rocket은 해당 버전을 캐시하고 사용자에게 최신 파일을 표시합니다. 이 마법 같은 플러그인의 작동 방식에 대해 자세히 알아보려면 WP Rocket 기능을 확인하세요.
축소가 성능을 향상시키는 방법
축소는 웹 사이트의 성능을 향상시키는 또 다른 중요한 기능입니다. 이 프로세스는 웹 사이트 파일에서 불필요한 문자와 공백을 모두 제거하여 사람이 읽을 수 있도록 하고 해당 파일의 보다 효율적인 버전을 만듭니다.
컴퓨터는 파일을 열고 표시하는 데 공간이 필요하지 않으므로 파일을 읽고 렌더링하는 것이 훨씬 빠릅니다. 파일을 축소하면 웹사이트 속도를 향상시키는 데 도움이 될 수 있지만 때때로 문제가 발생할 수 있으므로 철저하게 테스트해야 합니다(이 기사의 향후 섹션에서 다룰 예정임).
자산 지연 및 지연이란 무엇입니까?
필요할 때까지 웹 사이트 자산의 로드를 지연하는 것이 바로 그 소리입니다. WP Rocket을 사용하면 사용자가 해당 섹션으로 스크롤하거나 웹 사이트 기능과 상호 작용하기 시작할 때까지 파일 또는 이미지 로드를 지연하거나 연기할 수 있습니다. 이렇게 하면 방문자가 웹사이트에 방문할 때 볼 필요가 있는 초기 부분만 웹사이트에서 로드하도록 강제할 수 있으므로 웹사이트 성능이 크게 향상될 수 있습니다.
이제 캐싱 및 축소에 대해 조금 더 알게 되었으므로 클라이언트와 작업할 때 볼 수 있는 일반적인 문제로 이동하고 WP Rocket을 사용하여 문제를 수정하는 방법을 보여드리겠습니다.
4가지 일반적인 웹사이트 성능 문제
우리는 고객이 웹사이트의 성능을 개선하도록 돕고 구축한 많은 경험을 가지고 있습니다.
다른 개발자로부터 상속받은 웹사이트로 작업할 때 가장 흔히 볼 수 있는 문제는 다음과 같습니다.
- 크고 압축되지 않은 이미지
- 잘못 구성된 캐싱 플러그인 또는 캐싱 플러그인 없음
- 지연 또는 지연 기능이 없는 압축되지 않은 자산(CSS 및 JavaScript 파일)
- 비효율적인 테마 및 플러그인
성능 문제를 식별하는 방법
웹 사이트 성능 문제를 진단하고 해결하는 데 사용할 수 있는 무료 도구가 많이 있습니다. 우리가 가장 좋아하는 도구는 PageSpeed Insights, GTmetrix 및 WebPageTest입니다.
문제 해결에 대한 고유한 통찰력과 제안을 제공하므로 세 가지 모두를 사용하는 것을 두려워하지 마십시오. PageSpeed Insights는 가장 중요하고 신뢰할 수 있는 도구입니다. 이것은 Google Search Console에서 식별된 성능 문제를 해결하고 수정하기 위한 Google 권장 도구입니다.
다음 몇 섹션에서는 가장 일반적인 성능 문제와 해결 방법을 살펴보겠습니다.
1. 압축되지 않은 이미지
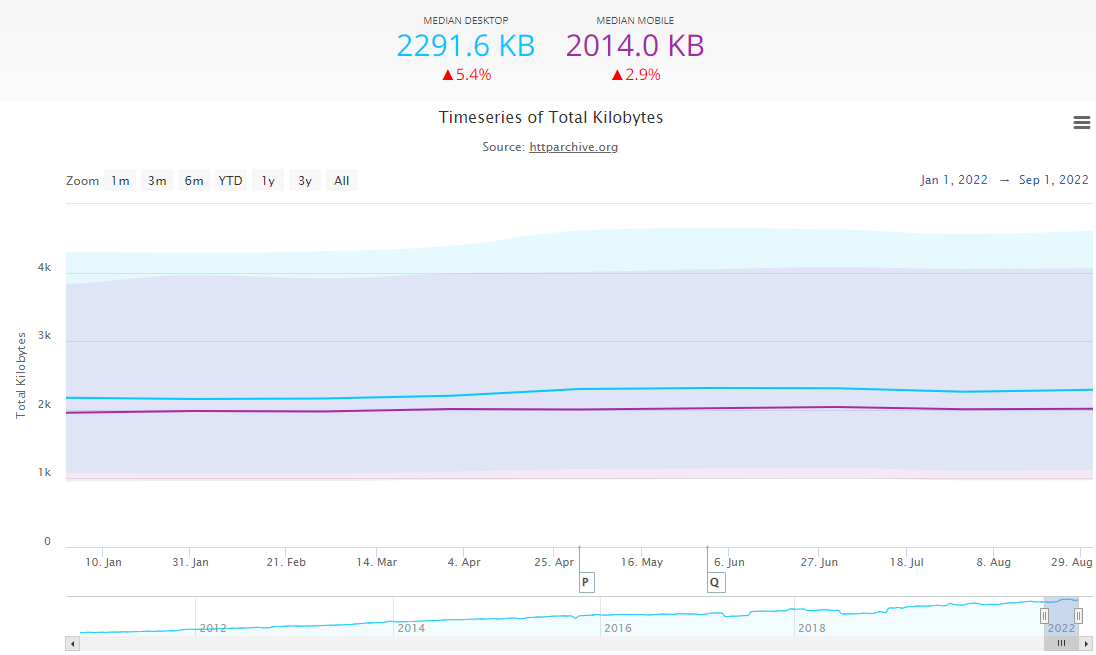
크고 압축되지 않은 이미지를 사용하는 것은 웹사이트 로드 속도에 부정적인 영향을 미치는 가장 일반적인 문제입니다. 2022년 평균 웹사이트 크기는 데스크톱의 경우 약 2.3MB, 모바일 버전의 경우 약 2MB입니다.

웹 사이트에서 여러 고품질 이미지를 사용하는 경우 평균 웹 사이트 크기를 빠르게 초과하여 속도를 늦출 수 있습니다. 이로 인해 웹사이트가 느리게 로드되고 사진이 텍스트 다음에 로드되어 웹사이트에 1990년대 중반의 분위기를 선사합니다.
이미지를 사이트에 업로드하기 전에 압축하는 것이 중요합니다. Imagify와 같은 도구를 사용하여 이 프로세스를 자동화할 수 있습니다. 웹사이트에서 이미지를 압축하고 제공하는 방법에 대한 다른 제안은 이 기사를 확인하십시오.
2. 캐싱 플러그인이 잘못 구성되었거나 누락되었습니다.
WordPress는 클라이언트-서버 아키텍처를 사용하므로 캐싱을 활성화하고 구성해야 합니다. 캐싱 플러그인을 사용하면 WordPress 웹 사이트 소유자가 경험하는 많은 성능 문제를 해결할 수 있습니다.
이 단계를 완전히 놓치는 사이트가 많이 있습니다. 이로 인해 특히 모바일 장치에서 웹 사이트를 로드하는 데 시간이 오래 걸릴 수 있습니다. 모바일 장치는 웹 사이트 성능과 관련하여 데스크톱 장치보다 훨씬 덜 관대합니다.
캐싱 플러그인은 복잡하고 잘못 구성하기 쉬운 경향이 있습니다. 이것이 우리가 WP Rocket을 선호하는 또 다른 이유입니다. 구성하기가 정말 쉽고 빠른 시간 안에 훌륭한 결과를 얻을 수 있도록 설정되어 있습니다.
3. 지연 기능이 없는 압축되지 않은 자산
적절한 도구를 사용하면 CSS 및 JavaScript(JS) 파일과 같은 다른 웹사이트 자산을 쉽게 압축할 수 있으며 훌륭한 결과를 얻을 수 있습니다. 다음 섹션에서는 웹사이트 성능을 개선하기 위해 이를 수행하는 방법을 보여 드리겠습니다.
성능을 더욱 향상시키기 위해 이러한 동일한 자산을 결합, 지연 및 연기할 수도 있습니다. 이러한 문제는 해결하기가 조금 더 어려울 수 있지만 GTmetrix와 같은 도구가 유용한 곳입니다.

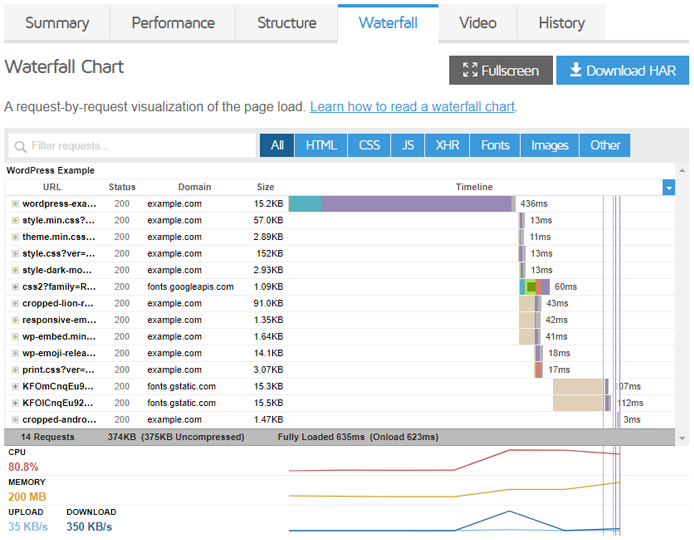
GTmetrix에는 웹사이트에서 로드되는 모든 자산을 표시할 수 있는 폭포 차트가 있습니다. 압축 및 지연 없이 로드되는 CSS 및 JS 파일이 점점 더 많아지는 것을 볼 수 있습니다.
주의 사항: 압축 및 지연 설정을 활성화하면 때때로 웹사이트의 특정 섹션과 기능이 손상될 수 있습니다. 각 단계에서 철저하게 테스트하고 있는지 확인하십시오.
4. 비효율적인 테마와 플러그인
비효율적인 WordPress 테마에는 웹 성능에 상당한 영향을 줄 수 있는 많은 스크립트, 부풀려진 자산 및 잘못된 프로그래밍 방식이 포함될 수 있습니다. 주로 빠르고 효율적인 테마(예: Hello Elementor, GeneratePress 및 Astra)로 작업하는 것이 좋습니다.
WP Rocket과 같은 도구는 나쁜 테마로 인한 문제를 완화하는 데 도움이 될 수 있지만 새 프로젝트를 빌드할 때 빠른 테마를 사용하면 이러한 문제를 완전히 피하는 것이 더 쉽습니다.
불필요한 플러그인을 피하는 것은 성능에 집중하고 느린 사이트 문제를 해결할 때 또 다른 좋은 아이디어입니다. 플러그인을 많이 설치하면 웹사이트 속도가 크게 느려질 수 있습니다.
사용해야 하는 플러그인의 수와 관련하여 엄격하고 빠른 규칙은 없지만 필요 이상으로 사용하지 않는 것이 좋습니다. 모든 플러그인이 동일하게 생성되는 것은 아니며 일부 플러그인은 확실히 다른 플러그인보다 우수합니다. 웹사이트 성능을 향상시키려는 클라이언트와 작업할 때 불필요한 플러그인을 최대한 제거하려고 노력합니다.
>90% 점수를 달성하기 위해 WP Rocket을 사용하는 방법
느린 웹사이트를 즐겨 사용하는 사람은 없습니다. 특히 모바일 장치에서는 그렇지 않습니다.
고객의 웹 사이트에서 경험한 성능 문제를 식별한 후 WP Rocket을 사용하여 문제를 해결할 수 있으며 모바일에서 90% 이상의 점수를 받을 수 있습니다.
이것이 귀하의 고객과 대행사에 미치는 영향
우리는 최근에 클라이언트 가 WP Rocket을 설치하고 구성하는 것만으로 모바일에서 성능을 54%에서 97%로 개선하도록 도왔습니다.
우리는 성능이 고객 웹사이트의 전환, SEO 및 방문자 만족도를 향상시키는 것을 보았습니다. 실제로 조사에 따르면 방문자의 절반 이상이 로드하는 데 3초 이상 걸리는 웹사이트를 포기합니다.
Google은 또한 빠른 로드 속도가 순위 요소라고 밝혔습니다. 즉, 귀하의 웹사이트가 경쟁업체보다 빠르면 Google 검색에서 더 높은 순위를 차지할 것입니다.
또 다른 예에서 우리는 WP Rocket을 사용하여 모바일 성능을 24%에서 90% 이상으로 개선하고 핵심 웹 바이탈을 통과하도록 도왔습니다(아래 스크린샷 참조). 성능 문제가 해결되고 Google Search Console 속도 저하 오류가 해결된 직후 SEO 트래픽이 55% 증가 했습니다.

에이전시로서 우리는 성능 향상을 위해 WP Rocket Infinite 플랜 을 사용하고 모든 클라이언트 웹 사이트에 WP Rocket을 설치합니다. 우리는 이것을 다른 사람보다 우리 대행사를 사용하는 이점으로 사용하여 귀하가 자신의 프리미엄 플러그인을 구매하도록 강요할 수 있습니다.
우리 고객은 시장에서 최고의 플러그인(예: Imagify 및 WP Rocket)에 액세스할 수 있는 이점을 누리고 있습니다. WP Rocket을 사용하면 플랫폼에서 사이트를 매우 쉽게 관리하고 필요한 경우 제거할 수 있습니다. 라이선스를 사용하는 모든 웹사이트가 계정에 표시되며 더 이상 라이선스를 사용하지 않으려는 사이트를 쉽게 제거하거나 차단할 수도 있습니다.
다음 섹션에서는 WordPress 웹사이트에서 사용하는 일반적인 WP Rocket 기능을 살펴보고 모바일에서 성능을 개선하고 90% 이상의 점수를 얻습니다.
1. 캐시 설정
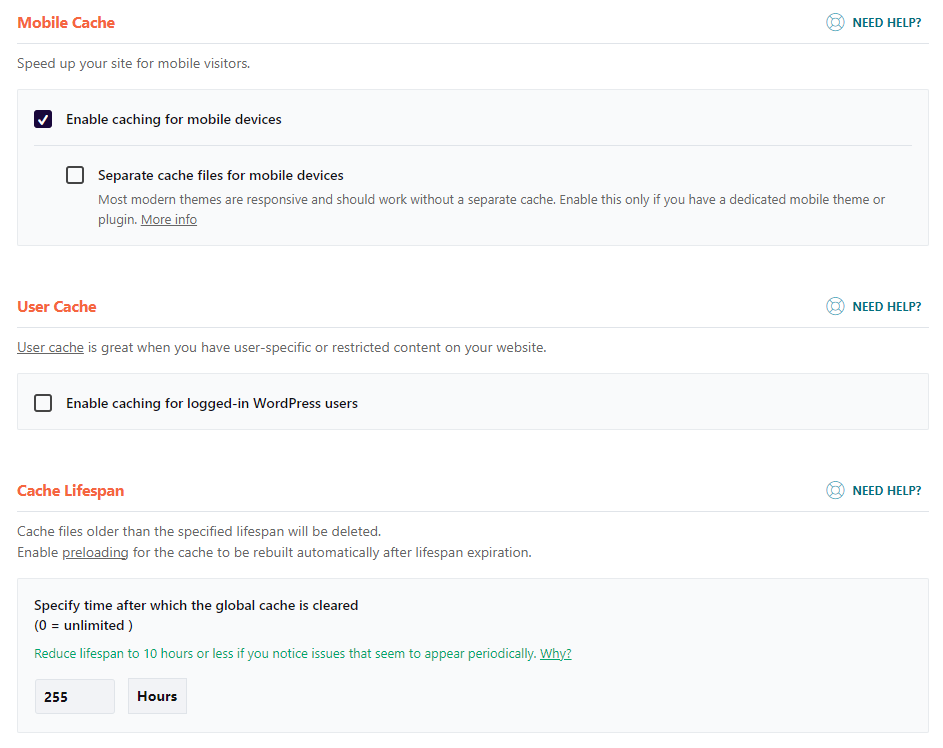
우리는 항상 WP Rocket Cache 섹션에서 "모바일 장치에 대한 캐싱 활성화"를 켭니다. Google은 웹사이트가 모바일 장치에서 어떻게 작동하는지에 따라 속도 성능을 판단하므로 이 설정은 필수입니다.

모바일 장치의 성능 개선은 달성하기가 더 어렵기 때문에 우선 순위를 정합니다. 모바일 장치에서 훌륭한 결과를 얻으면 데스크탑 장치에서도 약간 더 관대하기 때문에(더 빠른 홈 인터넷 및 데스크탑 속도로 인해) 뛰어난 성능을 경험할 수 있습니다.

"캐시 수명" 설정도 일반적으로 성능 향상을 위해 늘립니다. 기본값은 10시간이며, 이는 10시간마다 웹 사이트 캐시가 완전히 삭제됨을 의미합니다.
이것은 불필요하며 업데이트된 페이지가 WP Rocket에 의해 자동으로 재생성되고 사전 로드되기 때문에 일반적으로 이 설정을 늘립니다.
2. 파일 최적화 설정
파일 최적화 섹션은 WP Rocket에서 가장 중요하고 인상적인 섹션 중 하나입니다. 그러나 큰 힘에는 큰 책임이 따른다.
이러한 설정을 하나씩 활성화하고 브라우저 캐싱을 끈 상태에서 Chrome 시크릿 모드에서 철저히 테스트하여 웹사이트가 중단되지 않는지 확인하는 것이 좋습니다. 문제가 발생하면 특정 설정을 되돌리거나 문제를 해결할 수 있습니다.
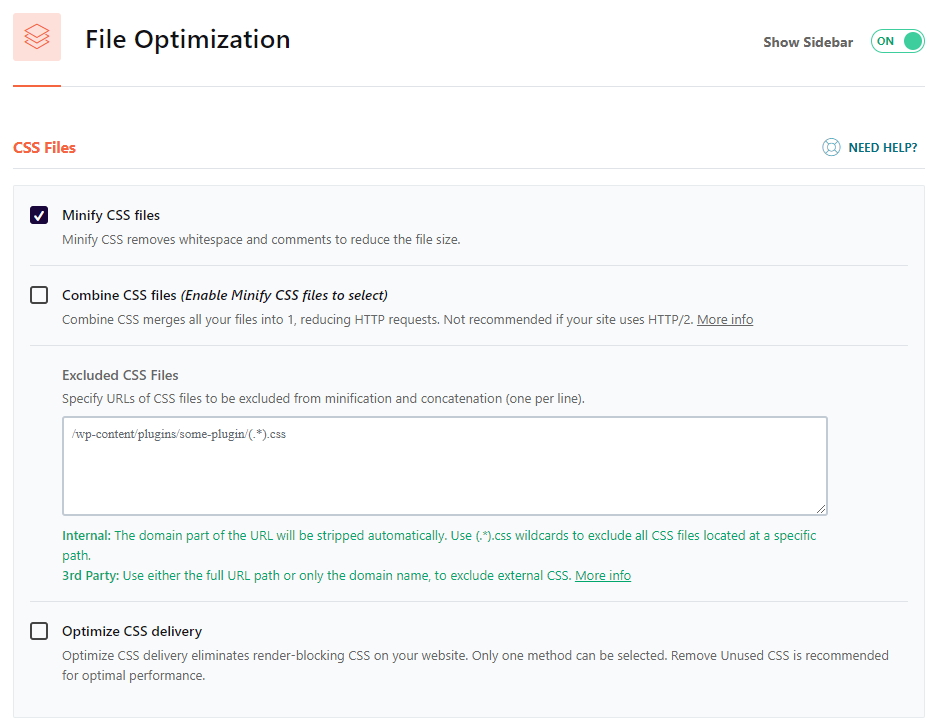
CSS 최적화
상단 섹션은 CSS 파일의 수정 및 개선 사항을 다루고 하단 섹션은 JavaScript 파일 개선 사항을 다룹니다.

"CSS 파일 축소" 기능을 켜면 웹사이트의 CSS 파일에서 모든 공백과 불필요한 문자를 제거하고 해당 자산을 더 빨리 로드할 수 있습니다. 우리는 일반적으로 이 설정을 켭니다.
대부분의 사이트가 HTTP2를 지원하는 서버에서 호스팅되기 때문에 일반적으로 CSS와 JS 파일 결합을 생략합니다. 파일을 결합하는 대신 개별적으로 로드하는 것이 더 효율적일 수 있습니다.
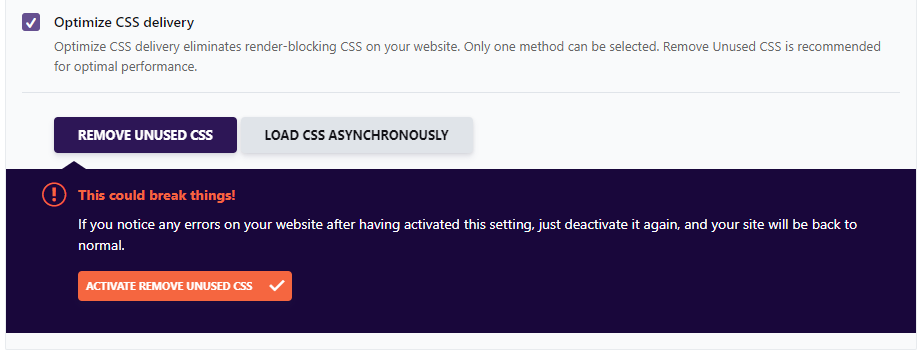
CSS 전달 최적화는 PageSpeed Insights에 경고가 표시되는 경우 시도해 볼 수 있는 훌륭한 기능이기도 합니다. 위의 예에서 볼 수 있듯이 이 설정이 켜져 있지 않고 이 특정 클라이언트 사이트에 대해 모바일에서 여전히 97%를 받고 있습니다.
이 설정을 켜면 추가 개선 사항이 필요한 경우 유용할 수 있습니다. 이 설정은 웹사이트에서 사용하지 않는 CSS를 모두 제거하고 웹사이트에서 많은 코드를 로드하고 실행할 필요가 없기 때문에 효율성을 높입니다.

위의 예에서 볼 수 있듯이 이 기능을 철저히 테스트하는 것이 좋지만 몇 가지 인상적인 결과를 얻을 수 있습니다.
자바스크립트 최적화
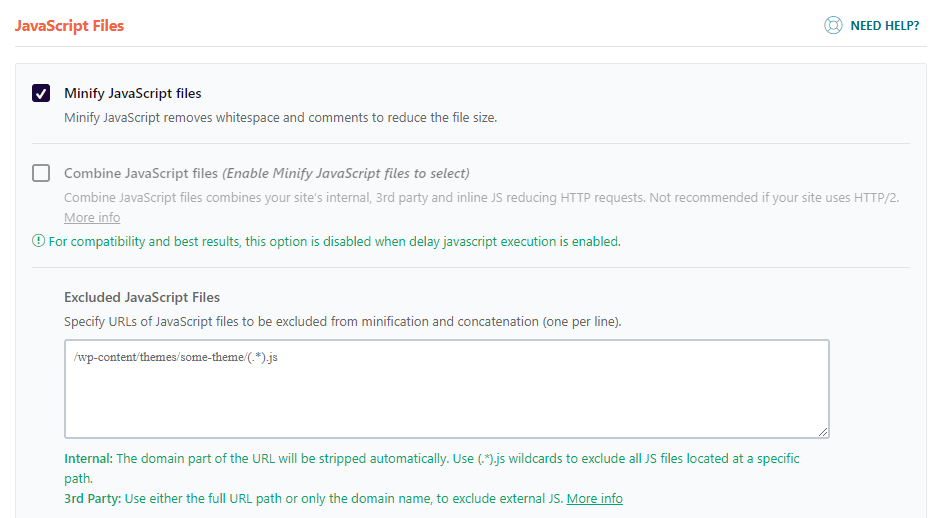
JavaScript 최적화 섹션에는 유사한 옵션과 기능이 있습니다.
JavaScript 축소를 켜고 HTTP2를 사용하는 서버를 실행하는 경우 "결합"을 꺼두는 것이 좋습니다.

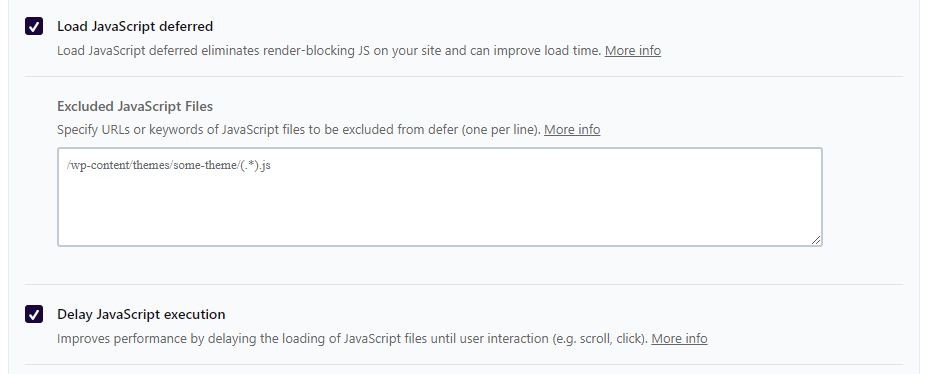
JavaScript 실행을 지연하고 연기하면 웹 사이트 성능도 크게 향상됩니다. 사실 대부분의 웹사이트는 지연되거나 지연되지 않는 자바스크립트 파일을 많이 로드함으로써 가장 큰 영향을 받게 됩니다.

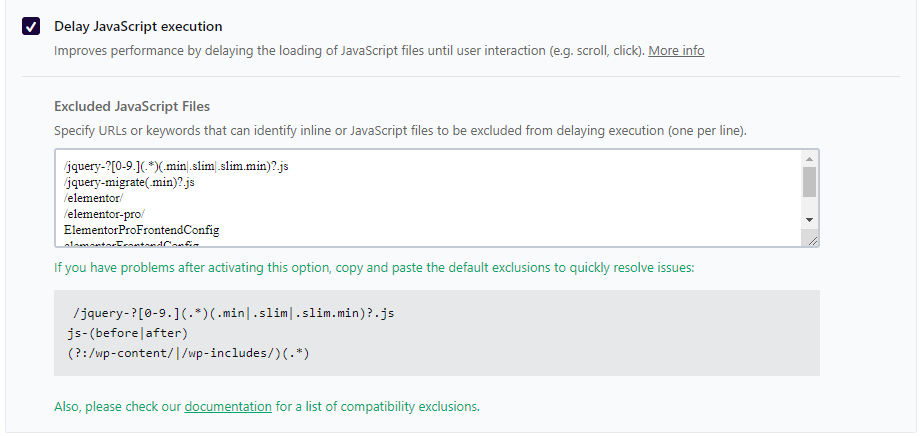
지연 및 지연 섹션으로 인해 특정 기능이 중단되고 작동이 중지될 수 있으므로 이러한 기능을 하나씩 켜고 웹사이트를 테스트하십시오. 문제가 발생하면 문제를 해결할 수 있는 방법이 있습니다.
이 설정이 켜져 있으면 일부 인기 있는 테마와 플러그인이 중단되는 경향이 있습니다. 가장 일반적인 예 중 하나는 Elementor Pro입니다. 이와 유사한 문제가 발생하면 WP Rocket이 해결해 드립니다. 자세한 내용은 JavaScript 제외 문제 해결 가이드를 확인하고 이 섹션에 권장 스크립트를 추가하세요.
예를 들어 Elementor Pro 웹 사이트의 경우 제외해야 하는 스크립트를 찾아 이 섹션에 추가하면 나머지 웹 사이트의 JavaScript 파일에 대해 이 기능의 이점을 계속 누릴 수 있습니다.

3. 미디어 옵션 및 조정
우리가 볼 수 있는 또 다른 일반적인 문제는 압축되지 않은 이미지와 지연 로딩 부족입니다.
조정되지 않은 이미지를 업로드하면 성능에 상당한 영향을 미칠 수 있으므로 웹사이트에 업로드하기 전에 이미지를 조정하고 압축하십시오. Imagify와 같은 플러그인을 사용하여 나중에 자동으로 압축할 수도 있습니다. 우리는 이 부분을 자동화하고 고객에게 좋은 성능을 유지하기를 원하기 때문에 이 방법을 고객 사이트에 사용합니다. Imagify는 같은 팀에서 개발한 WP Rocket과 잘 통합됩니다. WP Rocket은 동일한 웹 사이트에 설치된 경우 Imagify를 인식하고 활용합니다.
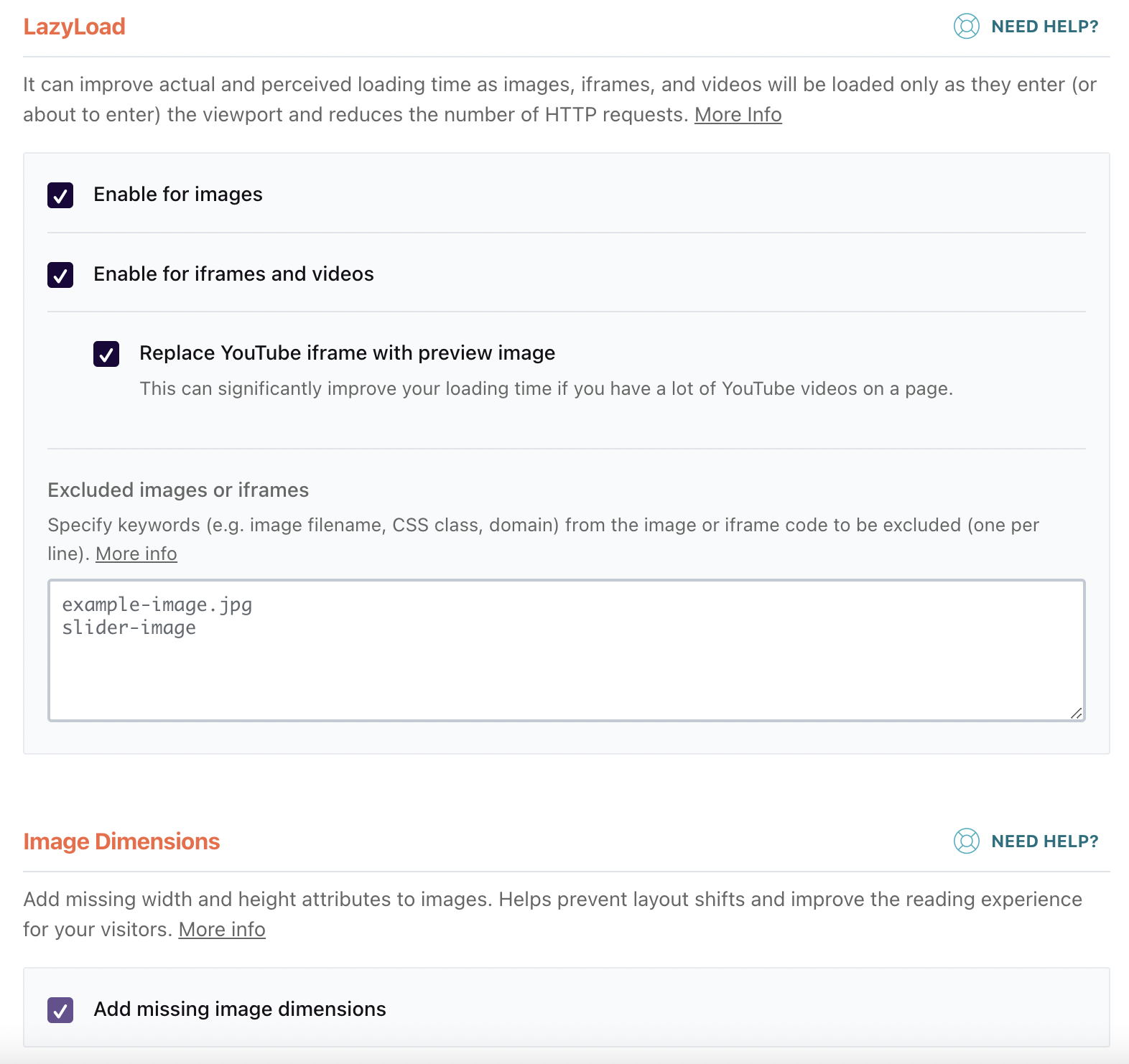
이미지 및 비디오에 대해 LazyLoad를 활성화하려면 미디어 탭에서 모든 기능을 켜는 것이 좋습니다. 이렇게 하면 방문자가 해당 섹션으로 스크롤한 후에만 이미지가 로드됩니다.
"제외된 이미지 또는 iframe" 섹션에 추가하여 로고 또는 주요 영웅 섹션 이미지와 같은 이미지를 제외할 수 있습니다.

누락된 이미지 치수를 추가하는 것도 좋은 웹 개발 및 접근성 관행으로 권장됩니다. 일부 테마와 개발자는 이 단계를 놓치기 때문에 WP Rocket은 치수가 없는 이미지에 대해 이를 자동화하여 도움을 줄 수 있습니다. 우리는 클라이언트 웹사이트에서 작업할 때 항상 이 설정을 사용합니다.
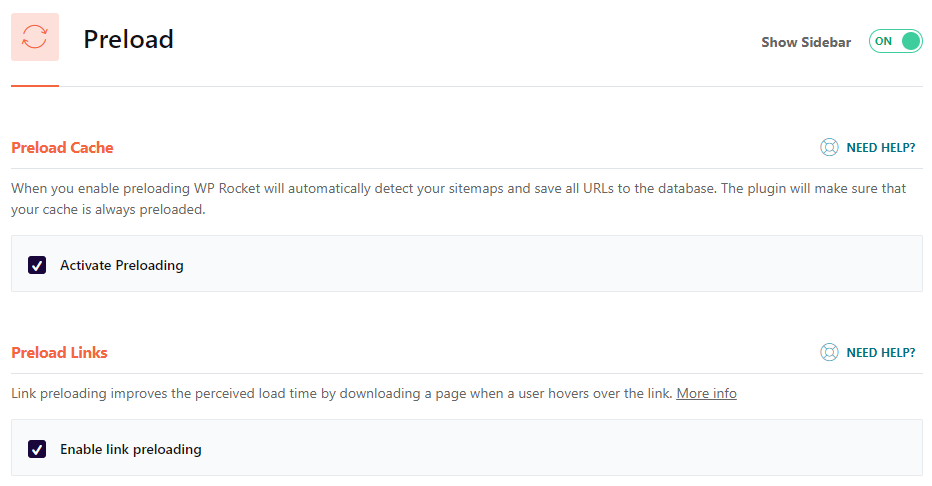
4. 사전 로딩
WP Rocket의 사전 로드는 기본적으로 켜져 있으며 그대로 두는 것이 좋습니다. 사이트에 액세스하는 웹사이트 방문자를 시뮬레이션하고 실제 방문자가 도착할 때 캐시가 이미 존재하도록 웹사이트의 캐시된 버전을 생성합니다.

미리 로드 링크는 사용자가 하이퍼링크 위로 마우스를 가져갈 때 사이트 로드를 시작하는 멋진 기능이기도 합니다. 사용자가 링크를 클릭하면 페이지가 거의 즉시 로드됩니다.
5. 기타 WP 로켓 설정
또 다른 매우 유용하지만 선택적인 기능은 "데이터베이스 정리"입니다. 속도를 높이기 위해 게시물 수정 및 스팸 댓글이 많은 사이트에서 이 기능을 실행합니다. 이 정리를 자동화하고 가끔씩 실행하는 옵션도 있습니다. 일반적으로 문제가 발생할 경우를 대비하여 데이터베이스를 백업한 후 이 단계를 수동으로 수행하는 것이 좋습니다.
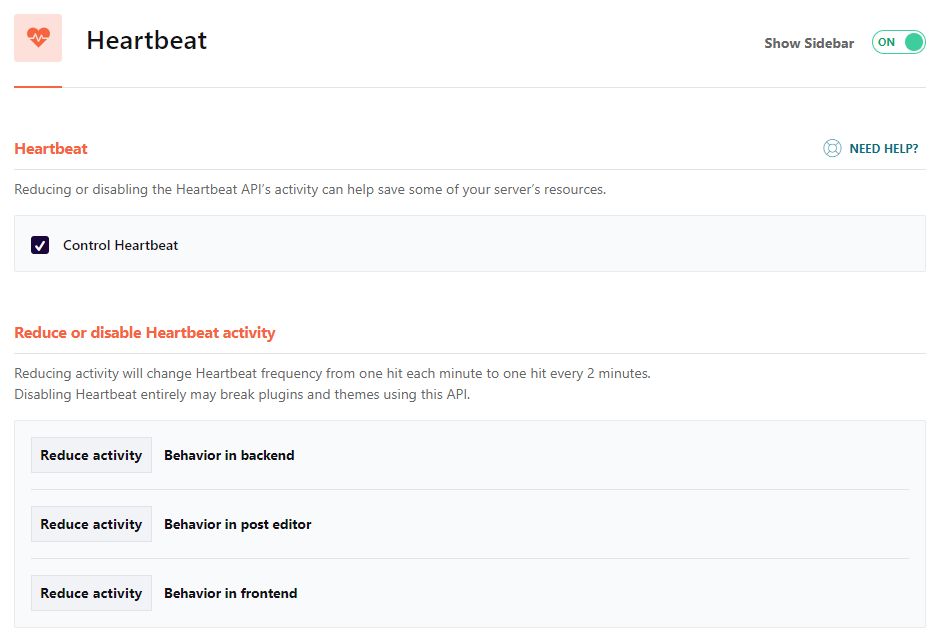
또한 Heartbeat 섹션에서 기본 "Control Heartbeat" 옵션을 켜두는 것이 좋습니다. 하트비트는 사용자가 작성하는 동안 게시물 개정을 자동 저장하여 도움이 되는 기본 WordPress 예약 작업입니다. 매우 유용한 기능이지만 서버 리소스를 불필요하게 사용할 수 있습니다.

WP Rocket은 서버 리소스를 보존하고 성능을 지원하기 위해 이 활동을 1분에서 2분 간격으로 자동으로 줄입니다.
기타 추가 기능 설정에는 Varnish 캐싱(WP Rocket에 의해 자동으로 감지됨) 및 WebP 호환성 켜기가 포함됩니다.
Varnish를 사용하여 서버 측에서 웹 사이트 성능을 개선하는 데 더욱 도움이 될 수 있습니다. 호스팅 제공업체에서 Varnish를 사용하는 경우 자동으로 인식되지 않으면 이 설정을 켜십시오.
WebP는 모든 최신 브라우저가 지원하는 비교적 새로운 이미지 압축 표준 및 파일 확장자입니다. 더 나은 성능을 위해 Imagify와 같은 이미지 압축 플러그인은 자동으로 png 및 jpg 이미지를 WebP로 변환할 수 있습니다. WP Rocket은 캐시에서 이러한 이미지를 자동으로 제공할 수 있습니다.
대행사로서 우리가 가장 좋아하는 기능 중 하나는 한 사이트에서 다른 사이트로 설정을 내보내고 가져오는 것입니다. 우리가 사용하는 대부분의 설정과 도구는 여러 프로젝트에서 유사하기 때문에 설정을 다른 사이트로 내보내고 가져오면 많은 시간을 절약할 수 있습니다!
정리하기
이러한 설정을 켜고 웹사이트를 철저히 테스트하면 클라이언트 웹사이트에서 인상적인 결과를 얻을 수 있습니다. WP Rocket을 사용하면 이러한 기능을 매우 쉽게 활성화하고 테스트할 수 있으며 문제가 발생할 경우 멋진 문제 해결 팁을 제공합니다.
조정 후 성능 결과 유지
빠르고 효율적인 웹사이트를 시작하면 작업이 끝나지 않습니다. 웹사이트에 다시 부풀림을 추가하는 것은 쉽지만 불필요한 플러그인을 도입하고, 큰 이미지나 비디오를 업로드하고, 데이터베이스를 깨끗하게 유지하지 않고, 웹사이트를 최신 상태로 유지하지 않습니다(플러그인, 코어 및 PHP 버전).
웹사이트가 계속 빠르게 로드되는지 확인하기 위해 PageSpeed Insights 및 GTmetrix를 사용하여 웹사이트 성능을 항상 한 달에 한 번 테스트합니다. 또한 개선에 도움이 될 수 있는 새로운 WP Rocket 기능 및 업데이트를 주시하는 것이 좋습니다. WP Rocket은 사용자가 웹 사이트 성능을 향상시키는 데 도움이 되는 새로운 기능을 항상 개선하고 추가하고 있습니다.
에이전시 무기고에 WP Rocket을 추가하면 초고속 웹사이트를 생성하고 기존 클라이언트의 웹사이트 속도를 개선할 수 있습니다. 이 기사가 WordPress 대행사의 비밀 무기로 WP Rocket을 추가하는 데 도움이 되었기를 바랍니다.
