WPBakery 대 Elementor: 2022년에는 어떤 WordPress 페이지 빌더가 가장 좋습니까?
게시 됨: 2022-06-22이 기사에서는 Elementor 대 WPBakery 시각적 페이지 빌더를 살펴보겠습니다. 이 WordPress 플러그인은 전 세계 콘텐츠 제작자에게 인기가 있습니다. 두 도구를 모두 살펴보고 두 도구의 유사점과 차이점을 이해하고 "2022년에 가장 적합한 것은 무엇입니까?"라는 질문에 답하는 데 도움이 될 것입니다.


소개
WordPress가 왜 가장 인기 있는 CMS 중 하나인지 궁금하십니까(콘텐츠 관리 시스템? WordPress의 용이함과 접근성으로 인해 전 세계적으로 엄청난 인기를 얻었습니다. 이 CMS를 사용하면 아름다운 웹사이트/웹페이지를 쉽게 만들 수 있습니다. 그리고 무엇보다도, 그것은 무료로 사용할 수 있습니다.
그러나 사용이 매우 간편함에도 불구하고 초보자 웹 디자이너가 웹 사이트를 만드는 것은 번거로울 수 있습니다. 코더와 개발자는 웹사이트 디자인/개발을 배우는 데 수년을 보냅니다. WordPress는 수십 개의 위젯과 사용자 정의 기능을 자랑합니다. 그러나 이들 중 대부분은 사용자 정의 CSS 및 HTML(일명 코딩)을 사용하도록 요구합니다.
여기에서 페이지 빌더가 등장합니다. Elementor 및 WPBakery와 같은 페이지 빌더를 사용하면 코드를 한 줄도 작성하지 않고도 아름다운 WordPress 웹 사이트를 쉽게 만들 수 있습니다.
WordPress에 대한 여러 페이지 빌더가 있습니다. 올바른 것을 찾는 것은 때때로 혼란스러울 수 있습니다. 이 게시물에서 우리는 두 가지 훌륭한 페이지 빌더인 Elementor와 WPBakery에 초점을 맞출 것입니다. 이 심층 검토가 끝나면 Elementor 대 WPBakery 전투에서 누가 승리하는지 더 잘 이해할 수 있을 것입니다.
Elementor 대 WPBakery: 개요
엘리멘터 개요
웹 사이트의 44%가 WordPress를 사용하고 약 7%가 Elementor를 페이지 빌더로 사용한다는 사실을 알고 계셨습니까?
최근 몇 년 동안 Elementor는 특히 젊은 웹 디자이너들에게 인기를 얻었습니다.
Elementor를 사용하면 누구나 아름다운 웹사이트를 쉽게 만들 수 있습니다.

이 페이지 빌더를 처음 시도했을 때 사용자 정의 수준에 놀랐습니다.
나는 그것이 과장된 가치가 있는지 이해하기 위해 무료 버전으로 시작했습니다.
나중에 더 많은 기능과 사용자 정의 기능을 추가하기 위해 Elementor Pro로 업그레이드했습니다.
Elementor 페이지 빌더는 WordPress 플러그인으로 사용할 수 있습니다. 이 페이지 빌더를 사용하면 라이브 모드 덕분에 웹 사이트를 편집하고 변경 사항을 실시간으로 볼 수 있습니다.
Elementor의 독특한 기능은 편집한 내역을 보여줍니다. 이것은 편집 내용을 검토하려는 경우에 특히 유용합니다.
엘리멘터: 좋은 것과 나쁜 것
내가 Elementor를 좋아하는 이유 중 하나는 놀라운 UI(사용자 인터페이스)입니다. Elementor의 사용자 정의 깊이는 놀랍습니다. WordPress 사용자는 아름다운 템플릿과 블록으로 구성된 Elementor의 방대한 템플릿 라이브러리를 좋아합니다.
Elementor의 단점(적어도 무료 버전의 경우)은 웹 사이트의 헤더를 사용자 정의할 때 선택의 폭이 많지 않다는 것입니다. 둘째, 이 페이지 빌더는 화이트 라벨 옵션을 제공하지 않습니다. 즉, "Powered by Elementor"는 웹사이트에 유지됩니다.
WPBakery 페이지 빌더 개요
WPBakery 이름이 마음에 들지 않으면 Visual Composer 이름이 반향을 일으킬 수 있습니다.
WPBakery는 이전에 Visual Composer 웹 사이트 빌더라는 이름으로 판매되었기 때문입니다.
WPBakery가 최초의 WordPress 페이지 빌더 중 하나라는 것을 알고 있을 수도 있습니다.
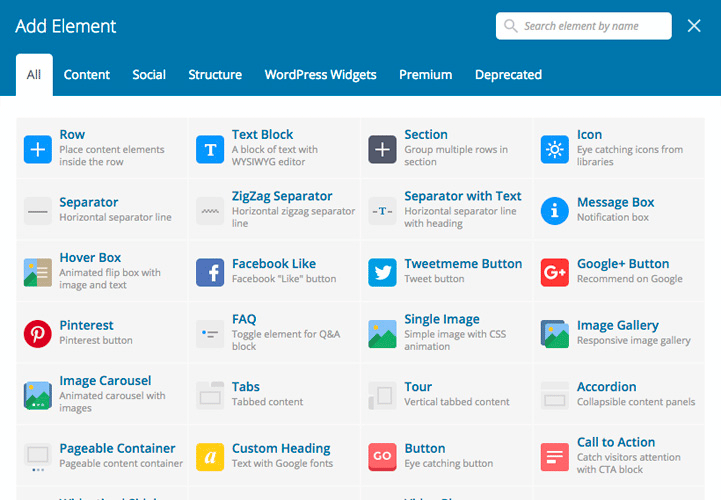
WPBakery Page Builder 플러그인을 사용하면 고유한 콘텐츠 블록에 액세스하여 웹 페이지를 디자인할 수 있습니다. 명확성을 위해 블록은 위젯 또는 모듈이라고도 합니다. WPBakery에서는 블록을 콘텐츠 요소라고 합니다.

이러한 콘텐츠 요소의 멋진 점은 웹 페이지의 아무 곳이나 끌어다 놓을 수 있다는 것입니다.
WPBakery에서 40개 이상의 콘텐츠 요소를 얻을 수 있습니다. 여기에는 텍스트 블록, 차트, 비디오 플레이어, 소셜 미디어 버튼, 이미지 캐러셀 등이 포함됩니다. WPBakery를 사용하면 라이브 사이트 편집기를 사용하여 프런트 엔드를 조정할 수 있습니다.
WPBakery의 또 다른 멋진 점은 여러 추가 기능을 제공한다는 것입니다. 더 많은 콘텐츠 블록을 사용하고 웹 사이트를 추가로 사용자 정의하려는 경우 유용합니다.
WPBakery: 좋은 것과 나쁜 것
WPBakery 페이지 빌더에서 사용할 수 있는 템플릿 라이브러리의 다양한 자산을 즐깁니다.
수천 명의 디자이너와 개발자가 WPBakery 페이지 빌더를 선호하는 이유 중 하나는 높은 수준의 사용자 정의 옵션 때문입니다.
그러나 선택의 폭이 너무 많으면 혼란이 종종 부산물로 발생합니다.
이와 관련하여 WPBakery 페이지 빌더도 예외는 아닙니다.
광범위한 사용자 정의 옵션을 감안할 때 일반 사용자(특히 웹 개발 세계가 처음인 경우)를 혼란스럽게 하거나 압도할 수 밖에 없습니다.
WPBakery의 또 다른 단점은 무료 버전을 제공하지 않는다는 것입니다.
WPBakery의 가장 큰 단점은 플러그인을 비활성화한 후에도 짧은 코드 더미인 흔적이 남는다는 것입니다. 그리고 마지막으로(그리고 아마도 단축 코드 때문에), 다른 페이지 빌더보다 느립니다.
WPBakery 대 Elementor: 사용자 인터페이스
대부분의 경우 페이지 빌더는 집합이 아니며 일종의 잊어버리기 쉽습니다. 사람들은 웹 사이트가 시작되어 실행된 후에도 이러한 페이지 빌더를 사용하여 많은 시간을 보냅니다. 웹사이트 조정은 전환(마케팅)에 중요합니다.
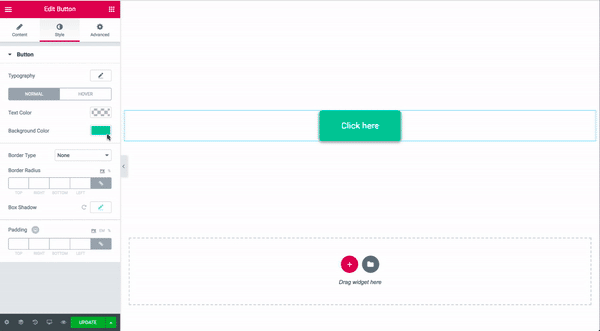
이것이 탐색하기 쉽고 다양한 기능을 제공하는 페이지 빌더를 선택해야 하는 이유입니다. Elementor는 사용자 인터페이스를 훌륭하게 수행했습니다.
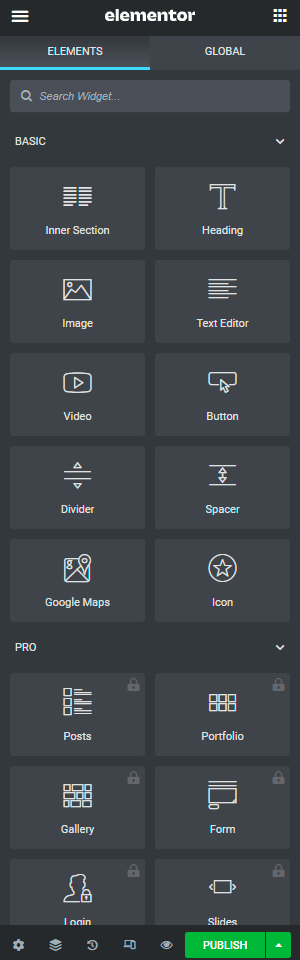
편집기를 열면 왼쪽에 모든 요소가 깔끔한 방식으로 정렬된 사이드바가 표시됩니다. 인터페이스는 끌어서 놓기 기능을 제공하므로 요소를 쉽게 사용할 수 있습니다.
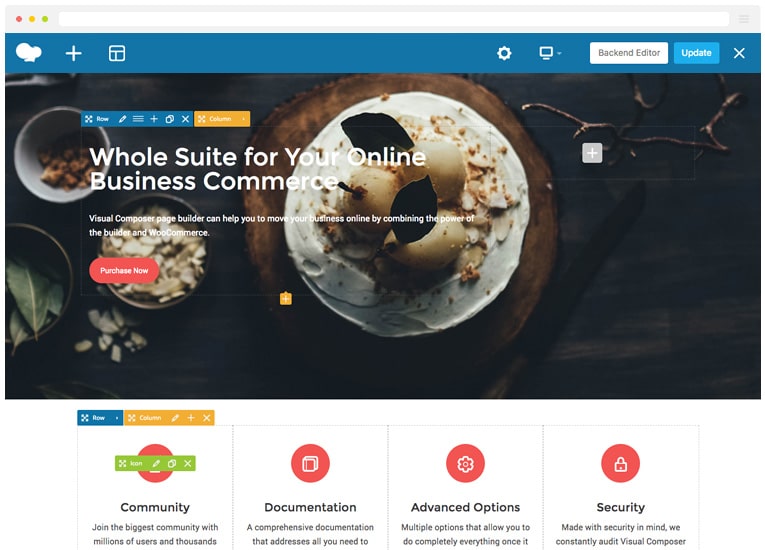
Elementor의 사용자 인터페이스에서 새 요소를 찾는 것은 쉽습니다. 반면 WPBakery는 더하기 아이콘을 사용하여 요소를 찾는 데 도움을 줍니다. 이것은 Elementor의 접근 방식과 약간 다릅니다. 개인적으로 나는 Elementor의 접근 방식을 선호합니다.
인라인 편집 기능에 대해 이야기하면 이 두 웹 페이지 빌더는 다른 입장을 취합니다.
예를 들어 Elementor를 사용하면 인라인 편집 기능을 활성화하여 요소를 편집할 수 있습니다.
그러나 WPBakery는 이 컨텍스트에서 팝업을 사용하여 작동합니다. 여기에 인라인 편집이 없습니다. 이것은 누군가에게는 성가실 수 있습니다.
여기서 주목해야 할 중요한 점은 WPBakery를 사용하면 웹사이트의 프론트엔드와 백엔드를 모두 변경할 수 있다는 것입니다. Elementor에서는 그렇지 않습니다.
이것이 내가 Elementor가 프론트엔드 편집면에서 이기고 WPBakery가 백엔드 편집면에서 좋은 일을 한다고 생각하는 이유입니다.
WPBakery 대 Elementor: 콘텐츠 요소
방대한 요소 라이브러리가 없는 페이지 빌더는 의미가 없습니다.
취향에 따라 다양한 웹 페이지를 만들 수 있는 다양한 요소를 제공하는 도구가 필요합니다.
그러나 좋은 기능이 없으면 단순히 요소의 수만으로는 충분하지 않습니다.

WPBakery와 Elementor는 모두 아름다운 웹 페이지를 만들기 위한 수많은 요소를 제공합니다. 예를 들어, Elementor의 Pro 버전은 아름다운 웹사이트를 디자인하는 데 사용할 수 있는 50개 이상의 요소를 제공합니다.

그리고 충분하지 않은 경우 Elementor 애드온을 구독하여 더 많은 기능을 추가할 수 있습니다. Elementor와 마찬가지로 WPBakery도 50개 이상의 요소를 제공합니다.

그리고 WPBakery의 추가 기능 커뮤니티로 전환하면 200개 이상의 요소에 액세스할 수 있습니다.
이 점에서 WPBakery는 단순히 오래되었다는 이유로 약간의 이점이 있습니다.
처음에 너무 많은 요소가 필요한지 평가하기 위해 이러한 페이지 빌더를 모두 시도하는 것이 좋습니다.
Elementor 대 WPBakery: 스타일링 및 템플릿
대부분의 웹사이트는 기본적인 공통 기능을 공유합니다. 웹사이트에 독특한 모양과 느낌을 주는 맞춤형 스타일입니다.
Elementor는 스타일 및 고급의 두 가지 탭에서 스타일 지정을 제공합니다.
스타일 탭을 사용하면 웹사이트의 색상, 정렬 및 기타 기본 측면을 조정할 수 있습니다. 고급 탭을 사용하면 패딩, 여백, 테두리 및 애니메이션까지 훨씬 더 많은 작업을 수행할 수 있습니다. 이 탭을 사용하면 사용자 정의 CSS를 특정 요소에 통합할 수도 있습니다.
WPBakery Page Builder는 스타일 측면에서 약간 다릅니다. 나는 그것이 더 복잡하다고 느낀다. 요소에 패딩, 여백 및 배경을 추가할 수 있습니다. 그러나 더 많은 스타일 지정 옵션을 사용하려면 행이나 열을 편집해야 합니다.
WPBakery는 기본 요소 편집 측면에서 다소 제한적이라고 생각합니다. 패딩, 여백 및 배경을 조정하는 것 외에는 많은 것을 얻지 못합니다.
그러나 언제든지 행/열을 편집하여 반응형 디자인 추가, 시차 보기 등과 같은 더 많은 스타일 옵션에 액세스할 수 있습니다.
저는 템플릿을 좋아합니다. 특히 처음부터 양식을 디자인할 시간이 많지 않을 때 그렇습니다.
또는 템플릿을 사용하여 원하는 대로 조정할 수 있습니다.
Elementor 페이지 빌더를 사용하면 100개 이상의 템플릿을 얻을 수 있습니다. WPBakery는 약 90개 정도를 제공합니다.
템플릿 유형 측면에서 Elementor가 우위를 점하고 있습니다. 템플릿과 관련하여 다양한 Elementor가 제공하는 것을 즐깁니다.
Elementor 대 WPBakery: 테마 빌더
머리글, 바닥글, 아카이브 및 단일 블로그 게시물은 테마 정의 콘텐츠입니다.
현재 사용 중인 WordPress 테마에 따라 다릅니다.
그리고 대부분의 페이지 또는 테마 빌더에서는 이러한 콘텐츠 유형을 조정할 수 없습니다.
Elementor 덕분에 이 문제는 더 이상 존재하지 않습니다.

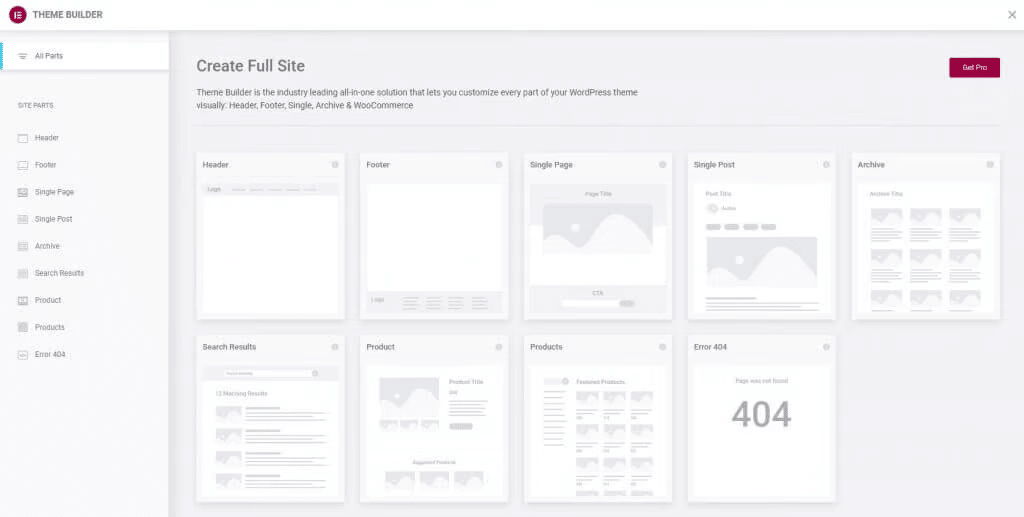
Elementor에는 머리글, 바닥글 및 기타 테마 정의 콘텐츠를 사용자 지정할 수 있는 테마 빌더가 있습니다. 이러한 작업을 처음부터 자유롭게 하거나 미리 정의된 템플릿을 사용할 수 있습니다.
Elementor의 테마 빌더 인터페이스는 사용자 친화적입니다. WP 테마에 관계없이 헤더 섹션을 쉽게 사용자 지정할 수 있습니다.
이 영역에서 사이트 로고, 헤더 등을 조정할 수 있습니다.
안타깝게도 WPBakery 페이지 빌더는 테마 편집기 기능을 제공하지 않습니다.
그러나 이 문제를 해결할 수 있는 방법이 있습니다.
Visual Composer Website Builder 플러그인을 추가하여 WPBakery에서 테마 편집기를 활성화할 수 있습니다.
내가 Elementor를 좋아하는 이유 중 하나는 계속 혁신하기 때문입니다.
최근에는 "Embed Anywhere"라는 멋진 기능을 추가했습니다.
이 기능을 사용하면 테마 빌더를 사용할 때 저장된 템플릿을 포함하는 단축 코드를 추가할 수 있습니다.
이를 통해 바닥글 및 사이드바와 같은 웹사이트의 다양한 섹션을 조정할 수 있습니다.
Elementor를 사용하면 웹사이트의 여러 위치에 배치된 위젯을 완전히 제어할 수 있는 전역 위젯도 얻을 수 있습니다. 예를 들어 사이트의 한 페이지에서 평가 위젯을 편집하고 디자인했다고 가정해 보겠습니다. 그리고 당신은 다른 페이지에도 같은 요소를 갖고 싶어합니다. 해당 요소를 전역 위젯으로 저장하고 새 페이지에서 원하는 위치로 해당 위젯을 드래그하기만 하면 됩니다.
Elementor의 Pro 버전은 팝업 빌더를 제공합니다.
팝업은 웹페이지를 오버레이하는 CTA(클릭 유도문안) 모달 창입니다. 팝업 뒤에 숨겨진 아이디어는 사용자를 참여시키고 특정 조치를 취하도록 하는 것입니다.
Elementor 팝업 빌더를 사용하여 헬로우 바, 전체 화면 디스플레이 등을 만들 수 있습니다.
페이지 빌더 내에서 다른 역할을 갖는 것이 좋습니다. WPBakery Page Builder의 역할 관리자 기능 덕분에 페이지 빌더 UI의 다른 섹션에 대한 액세스를 제어할 수 있습니다.
이것은 Elementor의 단일 사용자 권한보다 한 단계 높은 것입니다.
WPBakery의 또 다른 독특한 측면은 방대한 추가 기능 라이브러리입니다. 추가 기능은 유료 기능입니다.
Elementor 대 WPBakery: 가격
가격 책정 관점에서 elementor와 wpbakery에 대해 이야기해 보겠습니다.
WordPress 플러그인 라이브러리에서 Elementor의 무료 버전을 다운로드할 수 있습니다.
Elementor Pro는 기능이 추가된 이 페이지 빌더의 유료 버전입니다.
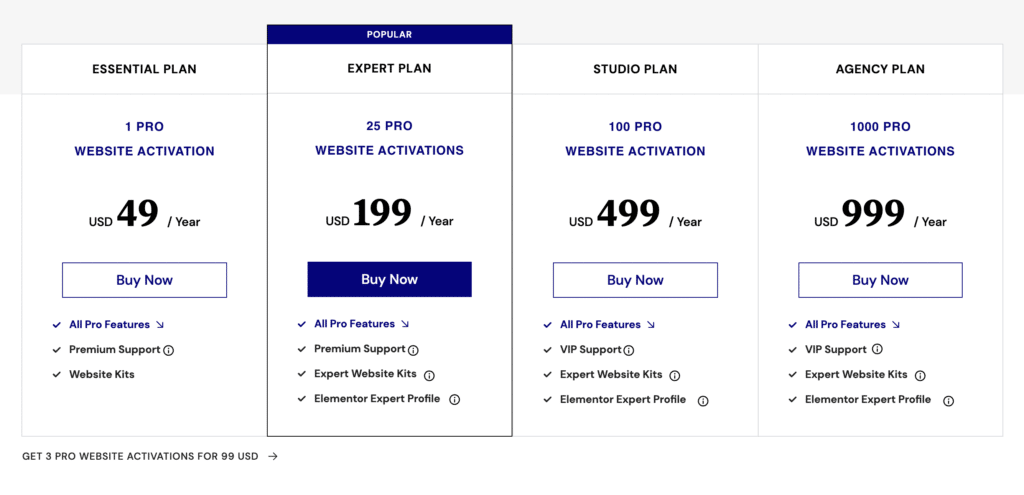
Pro 플랜은 1개의 웹사이트에 대해 $49/년, 3개 사이트에 대해 $99/년, 1,000개 사이트에 대해 $199/년에 사용할 수 있습니다. $199/년은 일반적으로 여러 고객과 협력하는 웹사이트 디자인 에이전시에서 선택합니다.

Elementor와 달리 WPBakery 페이지 빌더는 무료 플랜을 제공하지 않습니다.
WPBakery는 웹사이트당 $56의 일회성 비용이 듭니다.

가격 측면에서 Elementor는 둘 이상의 웹 사이트를 원하는 경우 더 나은 옵션입니다.
그러나 필요한 것이 단일 웹사이트라면 WPBakery 페이지 빌더가 좋은 선택입니다.
결론
그렇다면 Elementor와 WPBakery 페이지 빌더 중 누가 이기나요?
나는 항상 당신의 개인적인 취향이 제품이나 도구를 선택하는 데 큰 역할을 한다고 주장합니다.
스타일과 구현 속도 측면에서 Elementor는 확실한 승자입니다.
나는 WPBakery가 때때로 약간 결함이 있는 것을 관찰했습니다. 또한 Elementor만큼 직관적이지 않습니다.
Elementor는 또한 보다 현대적이고 혁신적인 회사입니다.
WPBakery보다 더 자주 업데이트 및 개선 사항을 릴리스합니다.
WPBakery는 Elementor보다 더 많은 요소를 제공합니다.
WPBakery 페이지 빌더를 사용할 때 가장 큰 문제 중 하나는 플러그인을 비활성화할 때 엉망이 된다는 것입니다. 단축 코드는 정리하기 어렵고 웹사이트를 느리게 만듭니다.
그 외에, 이 페이지 빌더는 모두 훌륭한 기능과 리뷰를 가지고 있습니다.
