WPForms + ChatGPT: AI 생성 알림을 보내는 방법
게시 됨: 2023-04-07WordPress 양식을 ChatGPT와 연결하여 유용한 자동화를 생성할 수 있다는 것을 알고 계십니까?
요즘 모든 기업에서 ChatGPT를 사용하여 효율성을 높이고 있습니다.
좋은 소식은 WordPress 사이트 소유자가 이제 프로세스를 자동화하는 ChatGPT의 고유한 기능을 활용할 수 있다는 것입니다.
이 게시물에서는 WordPress 양식을 ChatGPT와 통합하여 일상적인 비즈니스 작업을 지원하는 방법을 보여줍니다.
지금 ChatGPT로 양식을 연결하세요
WordPress와 ChatGPT를 연결할 수 있습니까?
예, ChatGPT를 WordPress 사이트와 연결하는 것은 상당히 쉽습니다.
Uncanny Automator라는 타사 플러그인만 있으면 됩니다. 이 플러그인을 사용하면 양식 작성기와 같은 WordPress 사이트의 다른 플러그인과 ChatGPT를 연결하는 자동화를 만들 수 있습니다.
일단 연결되면 ChatGPT를 사용하여 비즈니스를 더 빠르게 성장시키고 프로세스를 더 쉽게 만들 수 있는 방법이 무궁무진합니다.
ChatGPT에서 WordPress 양식을 사용하는 방법
아래의 빠른 링크를 사용하여 WordPress ChatGPT 통합을 위한 이 단계별 자습서를 쉽게 탐색하십시오.
이 기사에서
- 1. 필요한 플러그인 설치
- 2. 새 WordPress 양식 만들기
- 3. 양식에 필드 추가
- 4. Uncanny Automator 계정 만들기
- 6. Uncanny Automator를 ChatGPT와 연결
- 7. 자동화 작업 설정
- 8. ChatGPT 생성 응답 사용
- 9. 양식 게시
1. 필요한 플러그인 설치
먼저 WPForms 플러그인을 설치해야 합니다. WPForms는 워드프레스를 위한 가장 강력하면서도 초보자에게 친숙한 양식 빌더 플러그인입니다. 모든 양식 플러그인 중 가장 높은 WP.org에서 4.9의 등급 점수를 받았습니다.
WPForms에는 양식 작성 프로세스를 매우 편리하게 만드는 600개 이상의 양식 템플릿으로 구성된 광범위한 라이브러리가 있습니다. 또한 수많은 마케팅 서비스와 이제 ChatGPT와도 쉽게 통합됩니다.
비즈니스 성장에 필요한 최고의 고급 기능을 잠금 해제하려면 WPForms Pro 라이선스를 받는 것이 좋습니다.

플러그인 설치에 대한 지침은 WPForms 설치 안내서를 참조하십시오.
WPForms를 사용하여 WordPress 양식을 만들 것입니다. 그러나 WPForms와 ChatGPT 사이의 게이트웨이 역할을 할 또 다른 플러그인이 필요합니다.
이 플러그인은 Uncanny Automator입니다.

따라서 그 동안 계속해서 Uncanny Automator를 설치하십시오.
이 문서의 목적을 위해 Uncanny Automator의 무료 버전을 사용하지만 통합을 위한 추가 트리거 및 작업 이벤트를 잠금 해제하기 위해 나중에 업그레이드할 수도 있습니다.
2. 새 WordPress 양식 만들기
이제 필요한 플러그인이 있으므로 롤 포워드할 준비가 되었습니다.
이 자습서에서는 New Hire 양식을 만들어 ChatGPT와 연결합니다. 그런 다음 양식 제출 시 ChatGPT가 자동으로 모든 신입 직원에게 고유한 이메일을 보내 팀에 온 것을 환영하도록 할 것입니다.
재미있을 것 같나요?
하지만 그러기 위해서는 먼저 양식을 작성하는 것부터 시작해야 합니다. WordPress 관리자 패널을 열고 WPForms » 새로 추가 로 이동합니다.

양식 설정 화면으로 이동합니다. 화면 상단에 양식 이름을 입력하면 대시보드에서 지정한 이름으로 나중에 쉽게 찾을 수 있습니다.
그런 다음 양식 템플릿을 선택할 수 있습니다. 내장된 신규 채용 템플릿이 있지만 지금 당장 필요한 양식보다 조금 더 고급입니다.
따라서 통합을 가능한 한 간단하게 만들기 위해 처음부터 더 간단한 양식을 만들 것입니다.
양식 설정 화면에서 양식 이름을 지정한 후 빈 양식 만들기를 클릭합니다.

이제 양식 작성기 내부에서 양식에 필드 추가를 시작할 수 있습니다.
훌륭한! 이 양식에 일부 필드를 추가해 보겠습니다.
3. 양식에 필드 추가
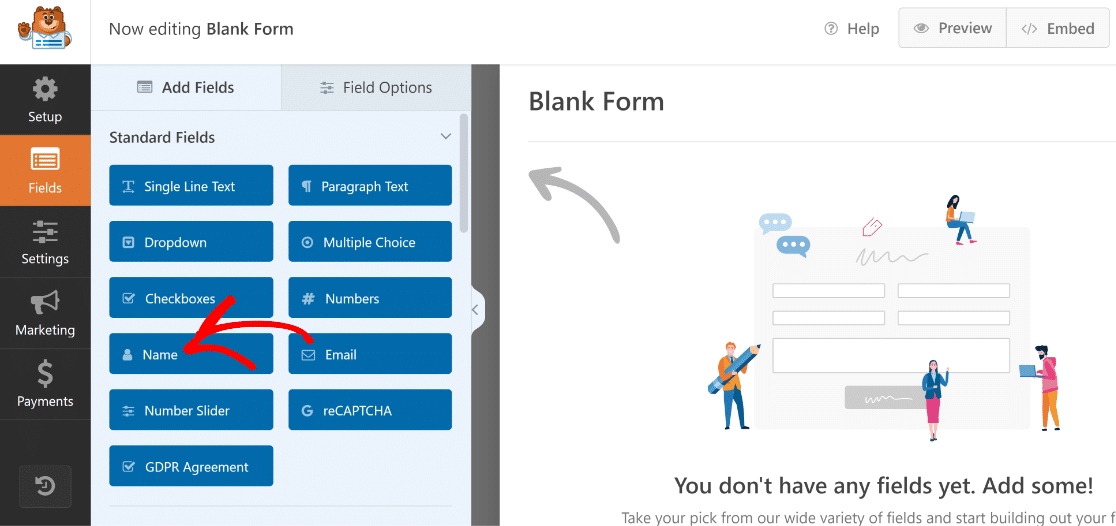
WPForms를 사용하면 양식에 필드를 삽입하는 것이 매우 쉽습니다. 커서를 왼쪽 창으로 이동하고 추가해야 하는 필드를 클릭하기만 하면 됩니다. 필드가 양식에 표시되는 위치를 더 많이 제어하려는 경우 필드를 끌어다 놓을 수도 있습니다.
가장 중요한 두 필드는 Name 및 Email 입니다. 그럼 그것들을 추가하는 것부터 시작합시다.

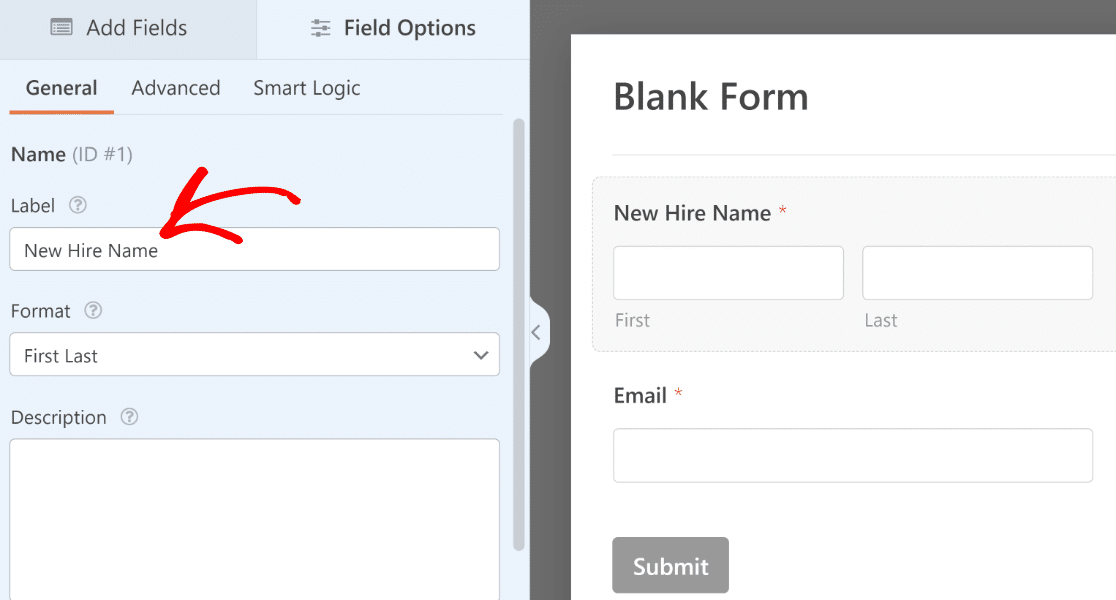
모든 필드의 이름을 쉽게 변경할 수 있습니다. Name 필드의 이름을 "New Hire Name"으로 변경하겠습니다. 양식에 추가한 후 필드를 클릭하여 필드 옵션을 연 다음 레이블 옵션 아래에 필드의 새 이름을 입력하십시오.

다음으로 위의 필드 이름을 변경한 것처럼 이름을 변경하기 전에 다음 필드를 추가해 보겠습니다.
- 직함(한 줄 텍스트)
- 부서(드롭다운)
- 관리자(드롭다운)
- 시작일(날짜/시간)

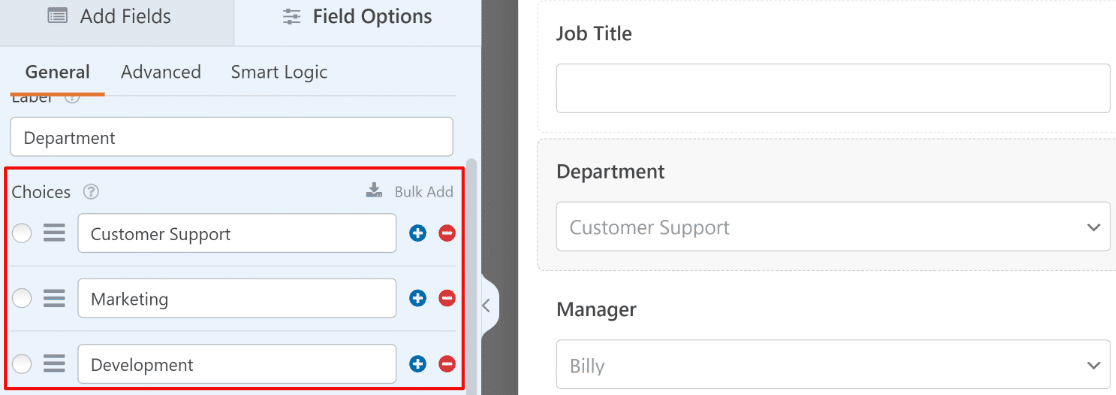
드롭다운 필드의 경우 필드를 클릭하여 필드 옵션을 열고 선택 섹션에서 각 선택 항목에 대한 텍스트를 입력하여 선택 가능한 옵션을 추가할 수 있습니다.

날짜/시간 필드의 경우 목적상 시간 필드가 필요하지 않기 때문에 날짜 형식을 사용하고 있습니다. 필드 옵션 » 일반 에서 형식을 변경할 수 있습니다.

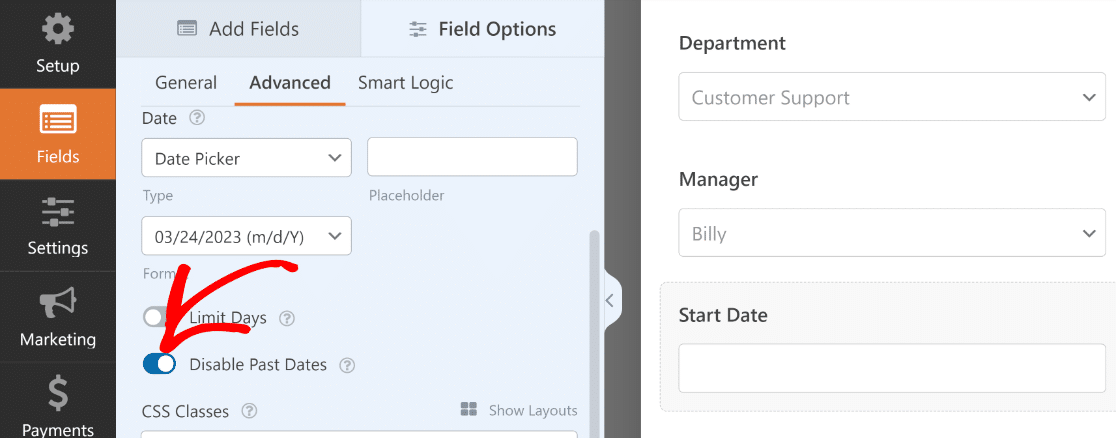
원하는 경우 날짜 선택기 필드에 선택할 수 있는 현재 및 미래 날짜만 표시되도록 과거 날짜를 비활성화할 수도 있습니다.
필드 옵션의 고급 탭에서 이 설정을 찾을 수 있습니다 . 과거 날짜 비활성화 토글 버튼을 사용하여 모든 과거 날짜를 비활성화합니다.

완벽한! 이 양식에 필요한 모든 필드를 추가했으며 거의 준비가 되었습니다.
이제 양식을 저장하기 에 좋은 시간이므로 변경 사항이 손실되지 않습니다. 포함 버튼 옆의 양식 작성기 상단에서 저장 버튼을 찾을 수 있습니다.

이제 양식 작성이 완료되었습니다. 다음 단계에서는 이 양식을 ChatGPT와 연결하는 과정을 시작할 차례입니다.
4. Uncanny Automator 계정 만들기
ChatGPT를 WordPress 사이트에 연결하려면 먼저 활성 Uncanny Automator 계정이 있어야 합니다.
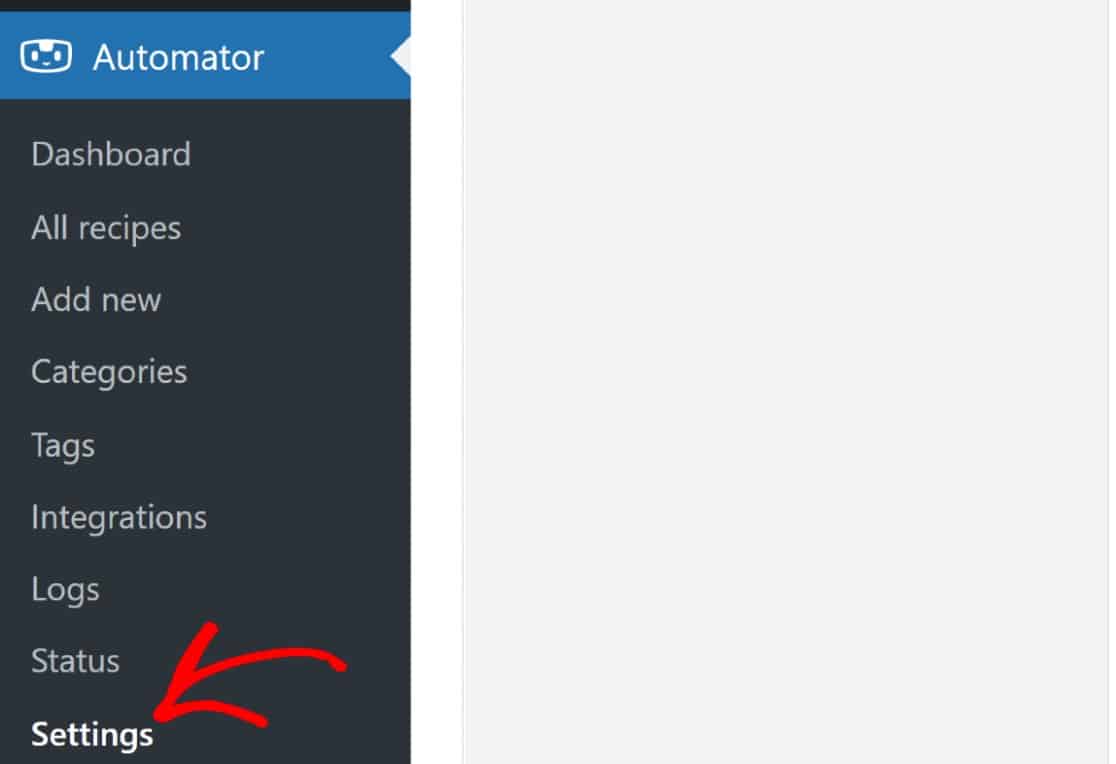
WordPress 대시보드에서 Automator » 설정을 선택합니다.

그러면 설정의 라이선스 섹션으로 이동합니다. 계속하려면 사이트 연결 버튼을 클릭하십시오.

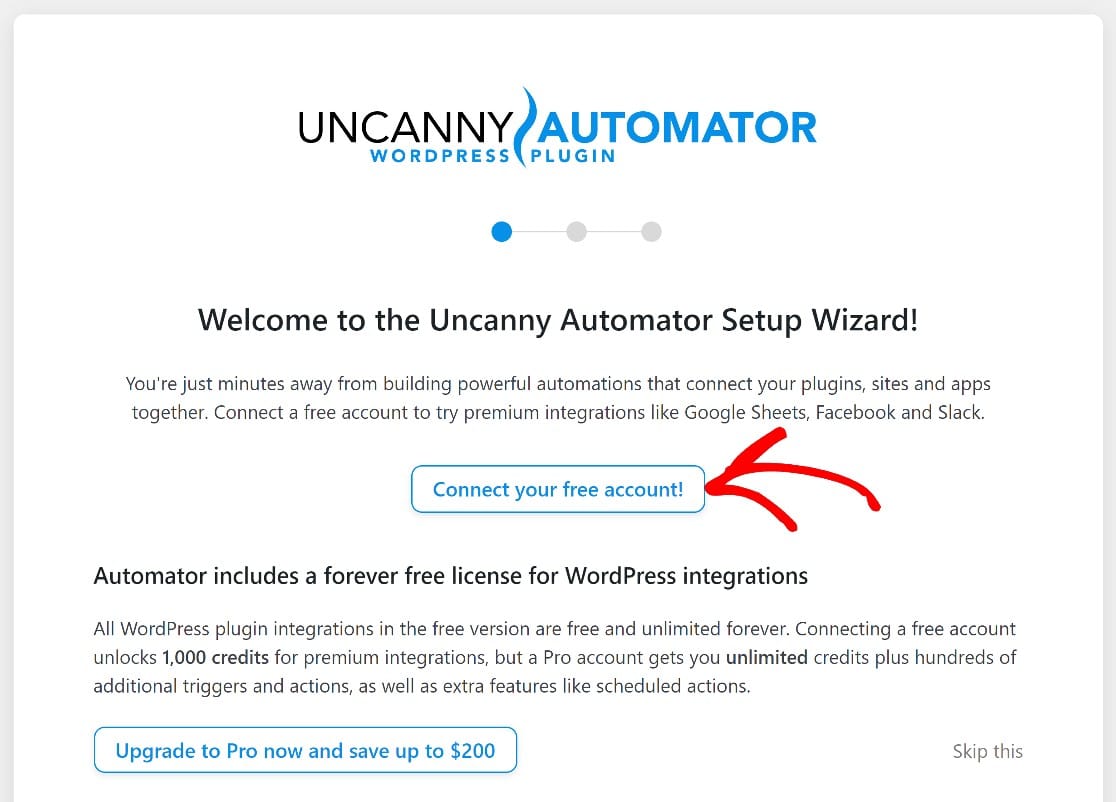
해당 버튼을 누르는 즉시 새로운 팝업 창이 나타납니다. 무료 계정 연결 버튼을 선택 하고 화면의 지시에 따라 무료 Uncanny Automator 계정을 만들고 사이트를 연결하십시오.

계정을 성공적으로 생성했으면 자동화 레시피 생성을 시작할 수 있습니다.
5. 자동화 트리거 설정
Uncanny Automator에서는 모든 자동화를 "레시피"라고 합니다. 각 레시피에는 자동화를 트리거하는 플러그인과 트리거 이벤트를 기반으로 작업을 완료하는 다른 앱 또는 플러그인의 두 가지 구성 요소가 있습니다.
WordPress 대시보드에서 바로 Uncanny Automato 레시피를 만들 수 있습니다. 관리자 메뉴에서 커서를 Automator 위에 놓은 다음 새로 추가 를 누릅니다.

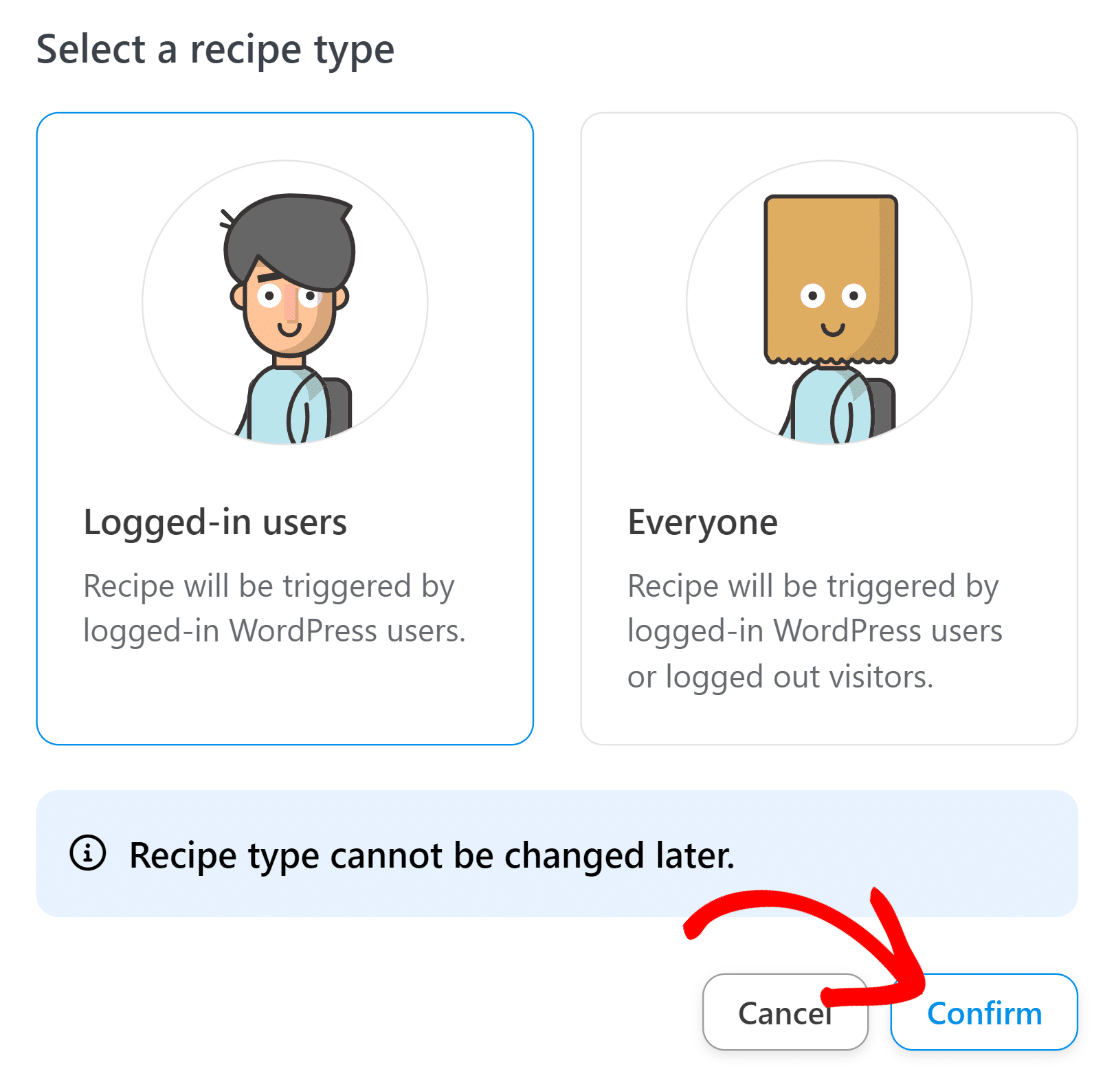
이제 레시피 편집기 화면으로 이동합니다. 여기에서 레시피 유형을 선택합니다. Uncanny Automator를 사용하면 시작할 수 있는 사용자 유형별로 레시피를 선택할 수 있습니다.
회사에서 신입 사원에게 자동화된 이메일을 보내기 위해 내부적으로 양식을 사용한다고 가정하므로 로그인한 사용자 옵션을 선택합니다. 이렇게 하면 인증된 로그인 직원이 이 양식을 제출할 때만 자동화가 트리거됩니다.
그러나 필요에 따라 유형을 자유롭게 선택할 수 있습니다. 레시피 유형을 선택했으면 하단의 확인을 클릭하여 진행합니다.

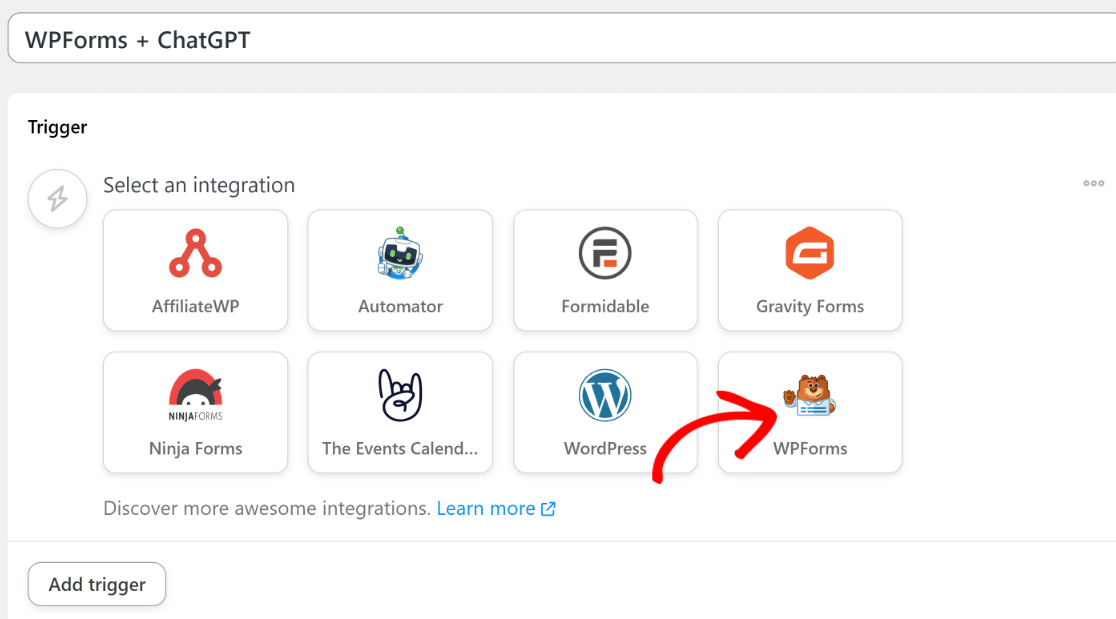
이제 이 레시피에 제목을 지정하고 트리퍼 플러그인을 선택할 수 있습니다. WPForms를 사용하여 양식을 만들었으므로 WPForms를 트리거로 선택하겠습니다.

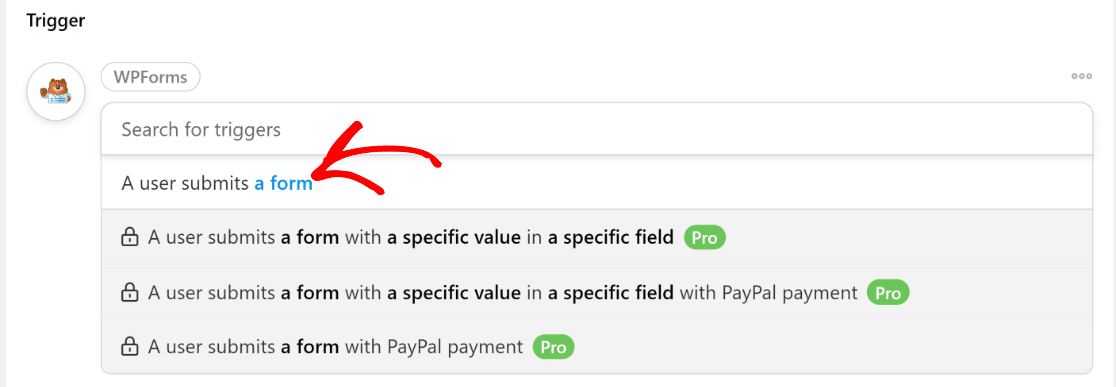
사용 가능한 옵션에서 트리거 이벤트를 선택합니다. 이 경우를 포함하여 대부분의 경우 " 사용자가 양식을 제출합니다 " 트리거가 제대로 작동합니다.

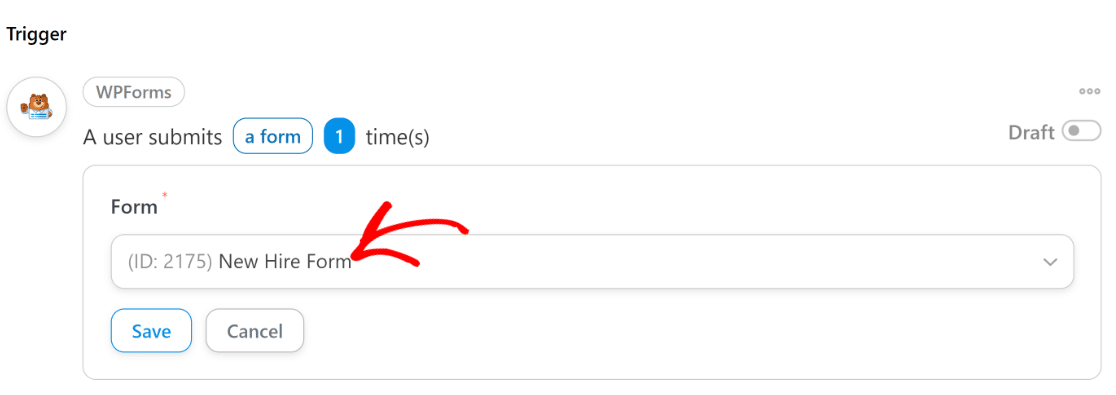
트리거 이벤트 선택을 완료하면 이제 이 자동화를 트리거해야 하는 특정 양식을 선택해야 합니다. 여기에서 이전 단계에서 만든 양식을 선택해야 합니다.
우리의 경우 이 양식을 New Hire Form이라고 합니다. 드롭다운을 사용하여 이 양식을 선택하겠습니다.

완료되면 저장 버튼을 누릅니다.
이 시점에서 트리거 이벤트를 성공적으로 설정했습니다. Uncanny Automator를 ChatGPT와 연결하는 단계로 넘어갑시다.
6. Uncanny Automator를 ChatGPT와 연결
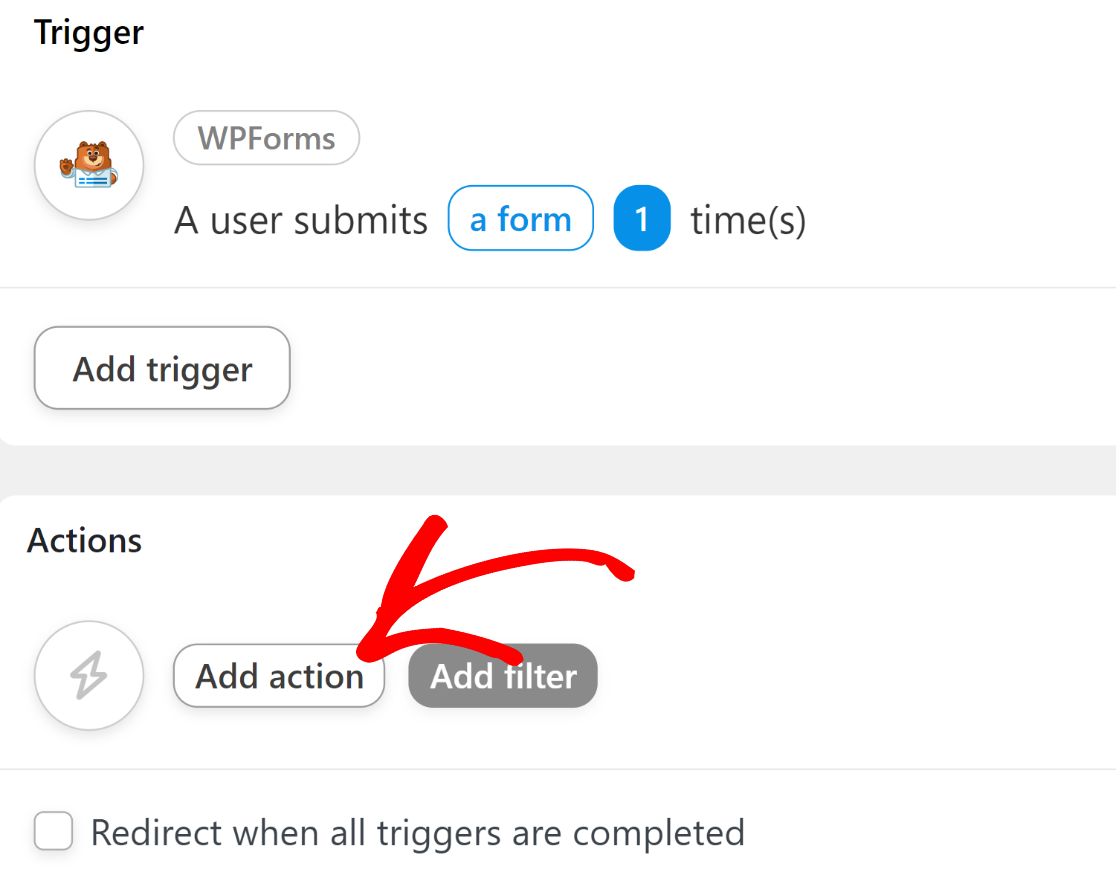
아래로 스크롤하고 작업 추가 버튼을 클릭하여 자동화의 작업 이벤트 설정을 시작합니다.

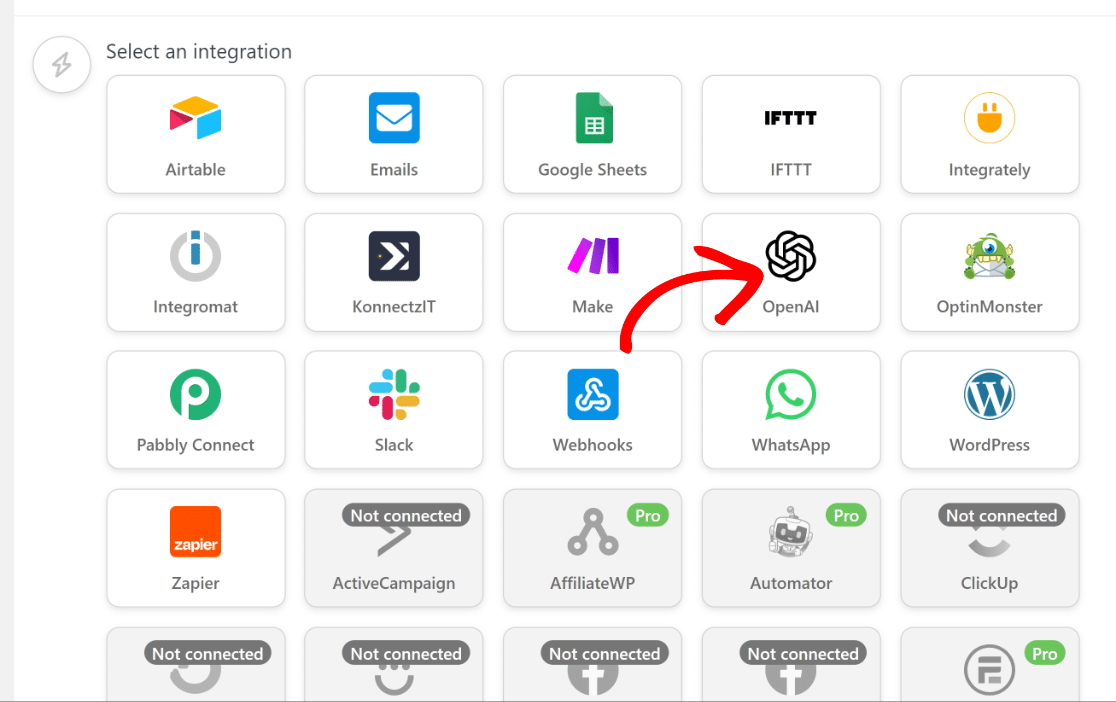
완료하면 WPForms와 통합할 수 있는 사용 가능한 모든 앱 목록이 열립니다. 이 목록에서 OpenAI 아이콘을 찾아 클릭합니다.

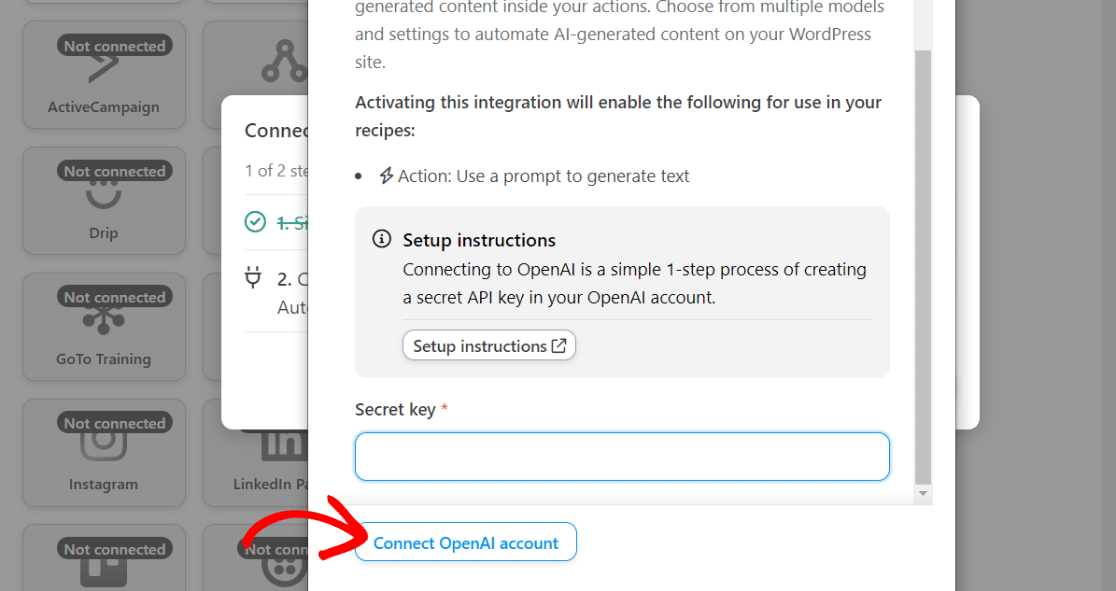
해당 아이콘을 클릭하면 OpenAI 계정을 Uncanny Automator와 연결하라는 새 팝업 창이 화면에 나타납니다. 계속하려면 계정 연결 옵션을 클릭하십시오.

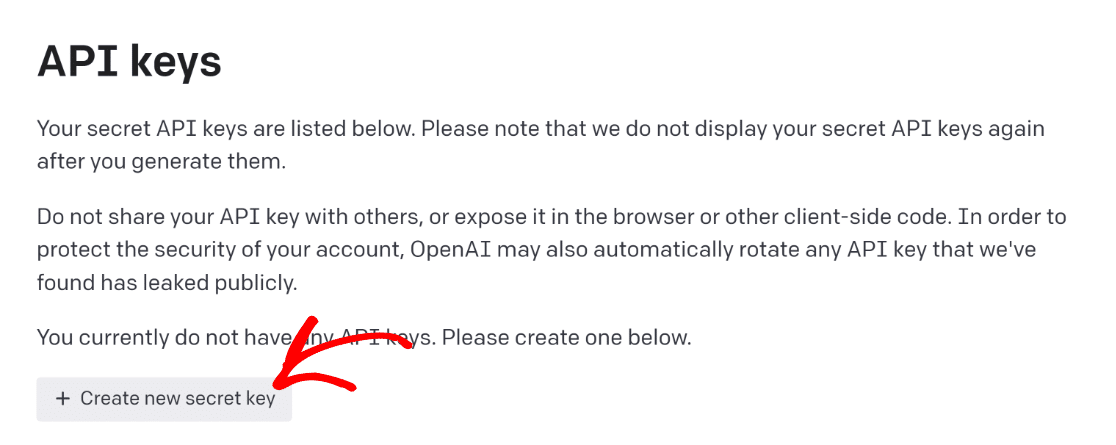
여기에 OpenAI용 비밀 API 키를 입력해야 합니다. 키를 찾으려면 먼저 OpenAI 계정이 있는지 확인하십시오. 계정이 있는 경우 새 브라우저 탭에서 이 링크를 방문하여 OpenAI 키 페이지에 액세스하십시오.

새 비밀 키 만들기 버튼을 클릭합니다.

클립보드 아이콘을 클릭하여 API 키를 복사합니다. Uncanny Automator 레시피를 설정하고 있는 이전 브라우저 탭으로 돌아가서 모달에 비밀 API 키를 입력합니다. 그런 다음 OpenAPI 계정 연결 버튼을 누릅니다.

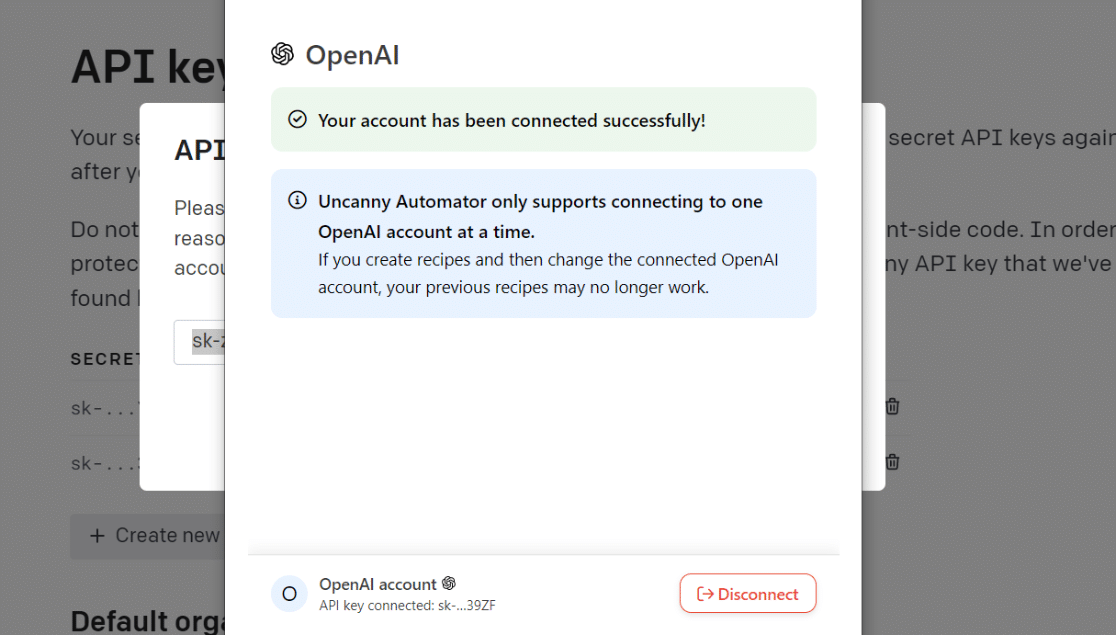
연결하자마자 OpenAI가 이제 Uncanny Automator와 함께 사용할 준비가 되었음을 확인하는 성공 메시지를 받게 됩니다.

이제 ChatGPT를 자동화 작업으로 자유롭게 설정할 수 있습니다.
7. 자동화 작업 설정
ChatGPT 계정을 Uncanny Automator와 연결한 후 레시피 편집기 화면으로 돌아갑니다. 이번에는 OpenAI 아이콘이 더 이상 회색으로 표시되지 않아 사용할 준비가 되었음을 나타냅니다.
OpenAI 아이콘을 클릭합니다.

그러면 사용 가능한 OpenAI 작업 옵션 목록이 있는 드롭다운이 열립니다. " 프롬프트를 사용하여 GPT 모델로 텍스트 생성 " 옵션을 선택합니다.

이제 ChatGPT 모델의 동작을 제어할 수 있는 몇 가지 옵션이 나타납니다.
- 모델: 위에서 권장한 작업 옵션을 선택한 경우 현재 OpenAI에서 사용할 수 있는 최고의 언어 모델인 GPT-3에만 액세스할 수 있습니다. Uncanny Automator 무료 버전에서 다른 작업 옵션을 선택하면 Curie, Babbage 및 Ada 모델 중에서 선택할 수도 있습니다. 이 자습서에서는 이 옵션을 기본값으로 두는 것이 좋습니다.
- 온도: 이 설정을 사용하면 GPT-3에서 생성된 응답의 임의성 정도를 제어할 수 있습니다. 0에서 2까지의 값을 입력할 수 있습니다. 확실하지 않은 경우 기본값인 1로 두는 것이 좋습니다.
- 최대 길이: 이 필드는 최대 토큰 수를 허용합니다. OpenAI는 단어가 아닌 "의미" 단위인 토큰으로 길이를 계산합니다. OpenAI에 따르면 "토큰을 단어 조각으로 생각할 수 있습니다. 여기서 1,000개의 토큰은 약 750개의 단어입니다." 다시 한 번 이 필드를 비워두면 기본값을 사용할 수 있습니다.
- 시스템 메시지: 여기에서 기대하는 응답 유형에 대해 GPT-3에 지침을 입력하거나 추가 컨텍스트를 제공할 수 있습니다.
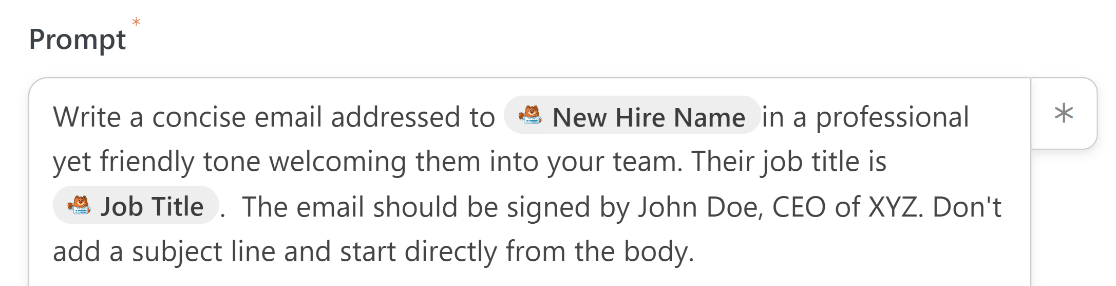
- 프롬프트: 이 설정에서 가장 중요한 부분입니다. GPT-3는 귀하가 작성하는 모든 것을 프롬프트로 사용하여 귀하에게 응답을 생성하고 반환합니다.
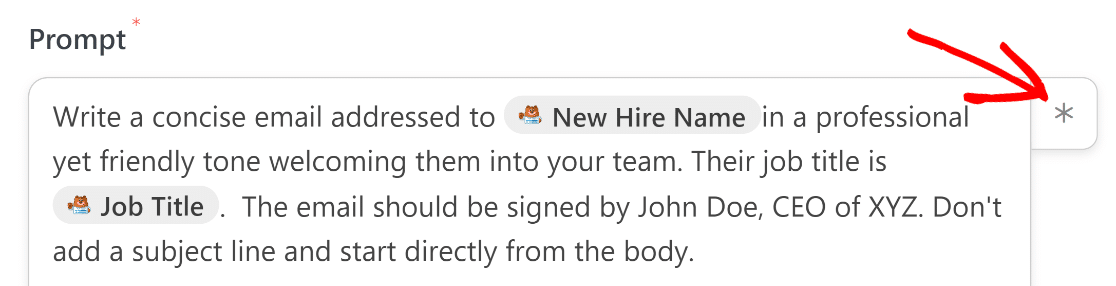
우리가 사용한 시스템 메시지와 프롬프트는 다음과 같습니다.

이전에 트리거로 연결한 양식에서 직접 가져온 일부 데이터가 프롬프트에 포함되어 있음을 알 수 있습니다.
이것은 각 양식 항목의 실제 데이터를 추가하여 이메일을 개인화할 수 있기 때문에 이 통합의 가장 멋진 기능입니다.
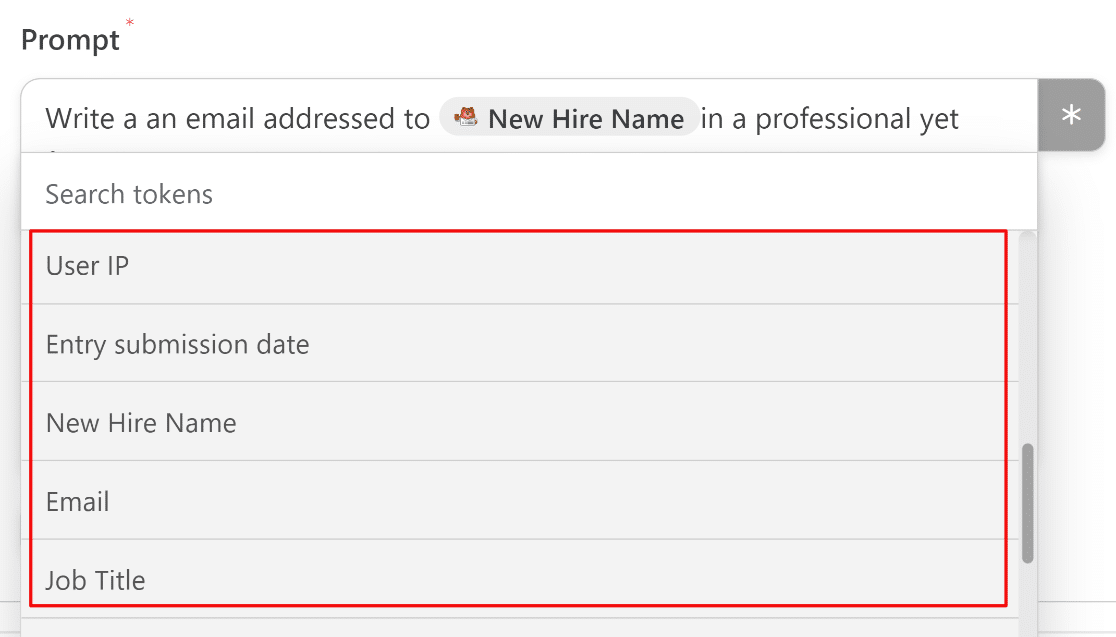
양식에서 데이터를 가져와 프롬프트에 추가하려면 프롬프트 필드 옆에 있는 별표( * ) 아이콘을 누르기만 하면 됩니다.

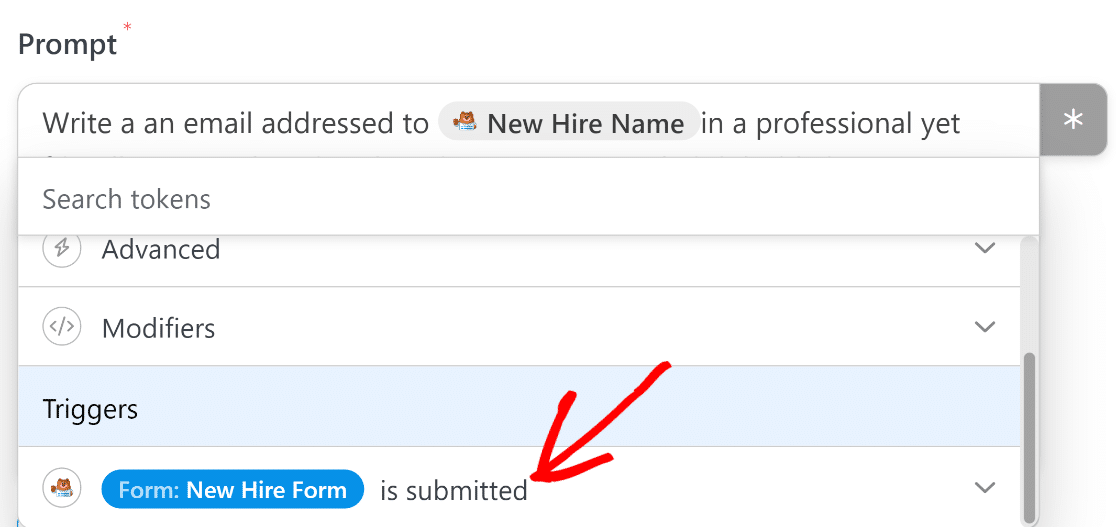
모달이 열리면 아래로 스크롤하여 이전에 설정한 트리거 이벤트를 선택합니다.

이제 사용자 IP와 같은 일부 추가 메타데이터가 있는 한 양식에 추가된 모든 필드에서 직접 데이터를 가져올 수 있습니다.

완료되면 저장 을 누릅니다.
8. ChatGPT 생성 응답 사용
이제 ChatGPT와의 통합을 설정했으므로 마지막 단계는 생성된 텍스트를 도움이 될 수 있는 방식으로 사용하는 것입니다.
이 시나리오에서는 이 통합을 사용하여 ChatGPT가 이메일을 생성하고 의도한 수신자에게 보냅니다. 그러나 ChatGPT는 이메일을 보낼 수 없으므로 이메일 전송 프로세스를 처리하기 위한 별도의 작업이 필요합니다.
이를 위해 Uncanny Automator에서 두 번째 작업을 설정합니다. 방금 생성한 OpenAI 작업 아래에서 작업 추가 버튼을 클릭하기만 하면 됩니다.

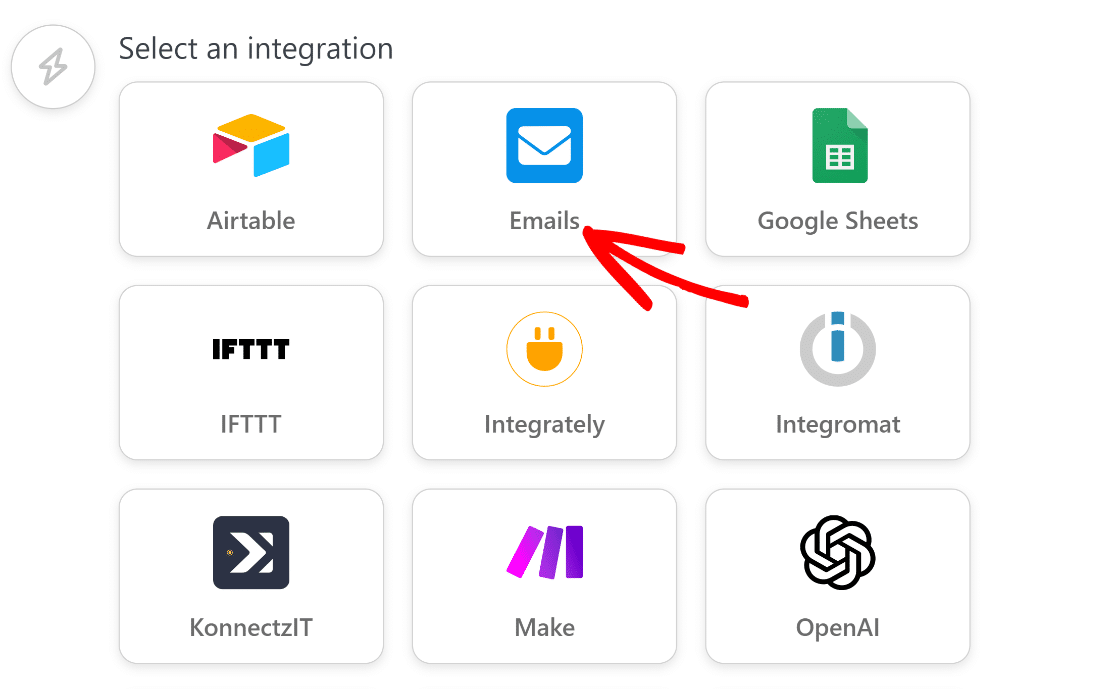
이전과 마찬가지로 이제 통합에 사용할 수 있는 앱 목록이 표시됩니다. 이번에는 이메일을 클릭합니다.

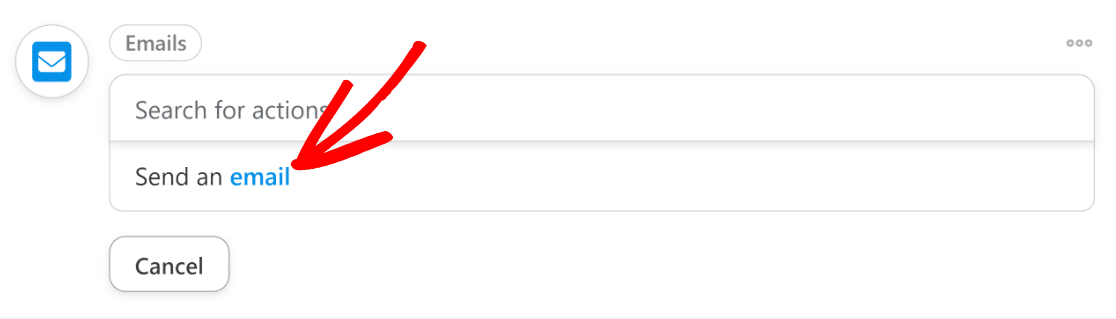
그런 다음 " 이메일 보내기 " 작업 항목을 클릭하십시오.

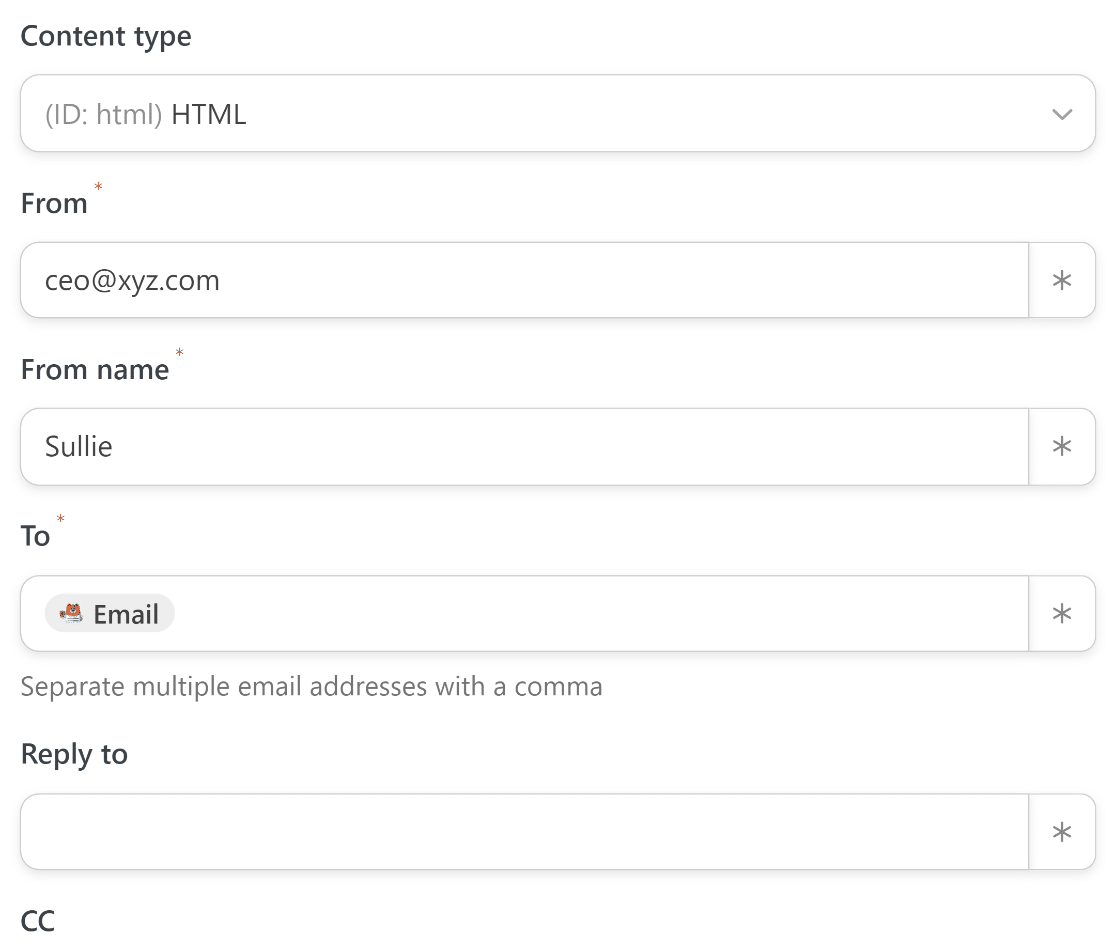
이메일 설정을 구성하려면 필드를 채우십시오. 받는 사람 필드에 있는 양식의 이메일 필드를 사용해야 합니다. 이전 단계에서 했던 것처럼 필드 오른쪽에 있는 별표(*) 버튼을 클릭하고 양식 트리거 옵션에서 이메일을 선택하면 됩니다.

더 아래로 스크롤하여 이메일의 제목 및 본문 필드를 찾으십시오. 먼저 제목에 적합한 텍스트를 입력합니다.
ChatGPT의 전체 응답 올인원만 얻을 수 있기 때문에 제목 필드에서 사용하기 위해 응답에서 제목 줄만 추출할 수 없습니다.
대신 이 자습서의 목적을 위해 수동으로 작성된 고정된 제목 줄을 사용합니다.

본문의 경우 이전 단계에서 설정한 프롬프트를 기반으로 ChatGPT가 생성한 이메일 텍스트를 가져와야 합니다.
이전에 응답에 제목 줄을 삽입하지 않도록 ChatGPT에 지시한 것을 눈치채셨을 것입니다.

이렇게 하면 반환되는 텍스트에 이메일 본문 내의 제목이 우연히 언급되지 않도록 할 수 있습니다.
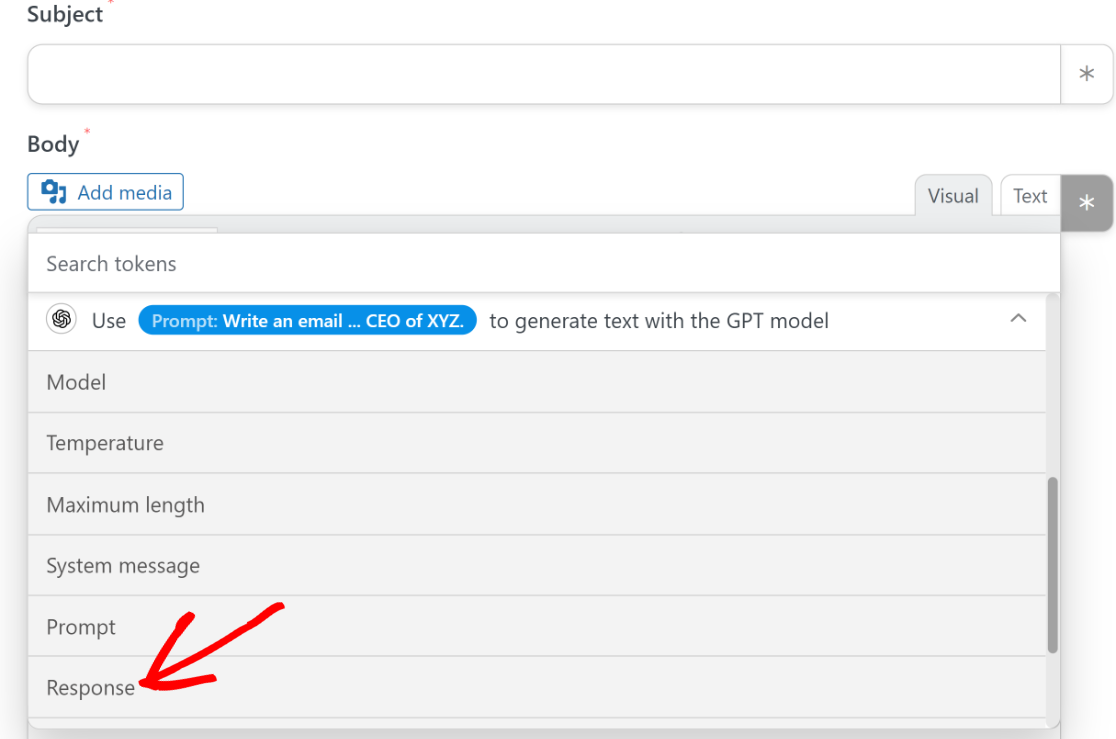
이제 ChatGPT의 텍스트를 이메일 본문에 삽입하기만 하면 됩니다.
다시 한 번 본문 필드 옆에 있는 별표( * ) 버튼을 눌러 ChatGPT에서 사용할 수 있는 데이터 목록을 엽니다.
여기서는 ChatGPT의 프롬프트 기반 응답만 필요하므로 GPT 모델 작업 드롭다운에서 응답 출력을 선택합니다.

모든 것이 만족스러우면 계속해서 저장을 누릅니다.

거의 끝났습니다! 이제 남은 것은 3단계에서 만든 양식을 게시하는 것입니다.
9. 양식 게시
마지막 단계에서는 기본 WordPress 대시보드로 돌아가서 WPForms » All Forms 로 이동합니다.

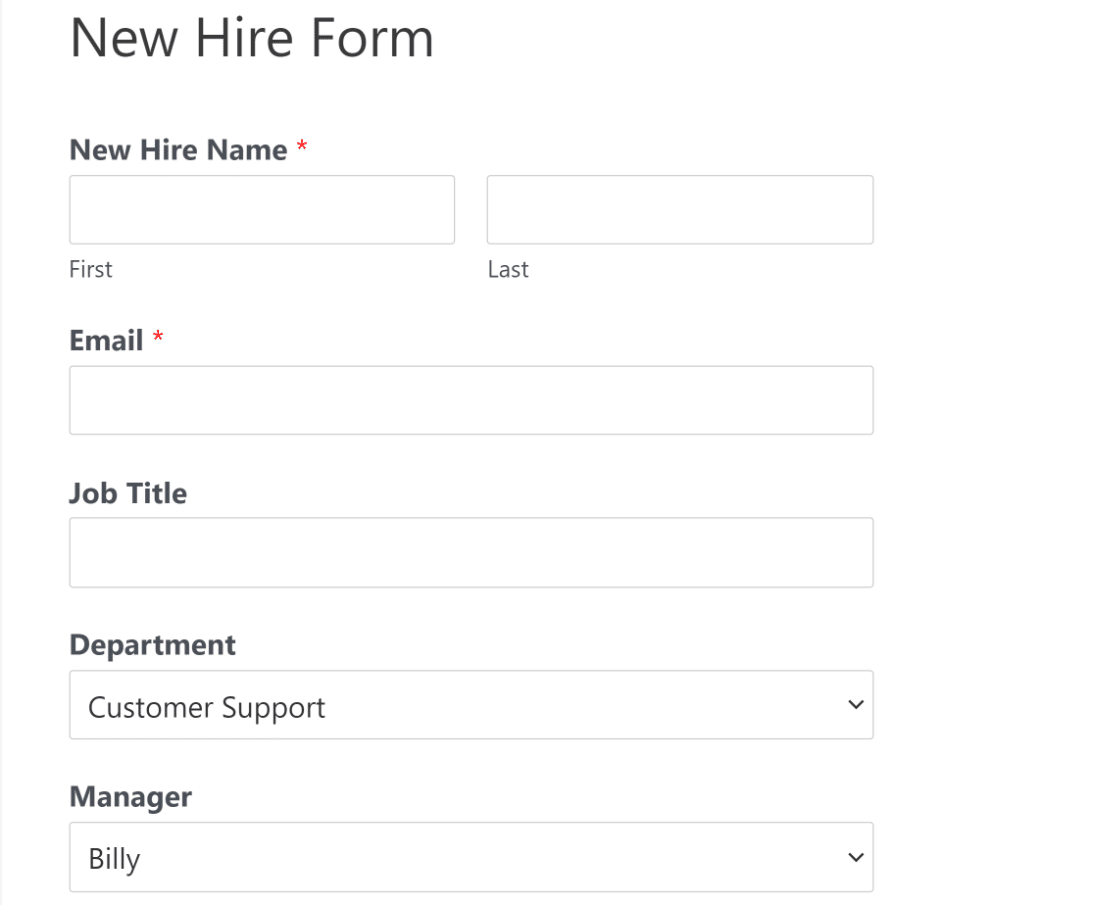
빌더 내에서 액세스하려면 이 목록에서 이전에 작성한 양식을 선택하십시오. 안으로 들어가면 상단의 미리보기 버튼을 클릭하십시오.

이렇게 하면 테스트할 수 있는 양식 미리 보기로 이동합니다. 귀하의 이메일 주소로 더미 항목을 작성하고 제출을 눌러 자동화를 시작하는 것이 좋습니다.
통합이 제대로 설정되었다면 ChatGPT에서 깔끔하게 작성된 응답(이 경우 환영 이메일)을 받게 됩니다.
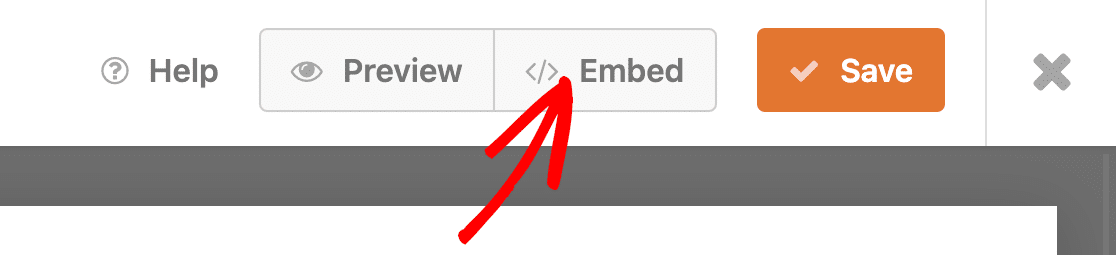
양식 테스트 및 미리 보기를 완료한 후 다시 양식 작성기로 돌아가 Embed 를 누릅니다.

이렇게 하면 양식을 기존 페이지 또는 새 페이지에 포함할지 묻는 모달 창이 나타납니다.
두 옵션의 프로세스는 거의 동일한 방식으로 작동하지만 양식을 새 페이지에 포함할 것입니다.

이제 새 페이지의 이름을 지정해야 합니다. 적절한 이름을 지정한 후 계속하려면 Let's Go 버튼을 클릭합니다.

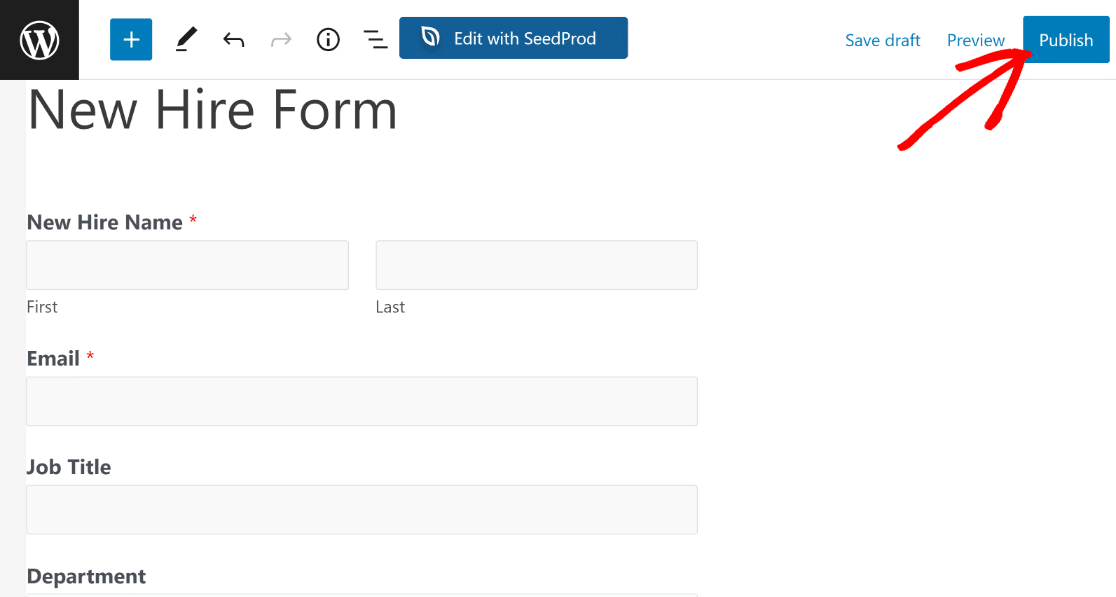
해당 버튼을 누르면 블록을 사용하여 양식이 이미 포함된 WordPress 편집기에서 자신을 찾을 수 있습니다.
양식을 마지막으로 살펴보고 모든 것이 만족스러운지 확인하기에 좋은 곳입니다. 준비가 되면 상단의 게시 버튼을 눌러 ChatGPT 통합 WordPress 양식을 시작하세요.

이제 이 양식을 사용하여 AI 생성 이메일 알림을 트리거할 수 있습니다.

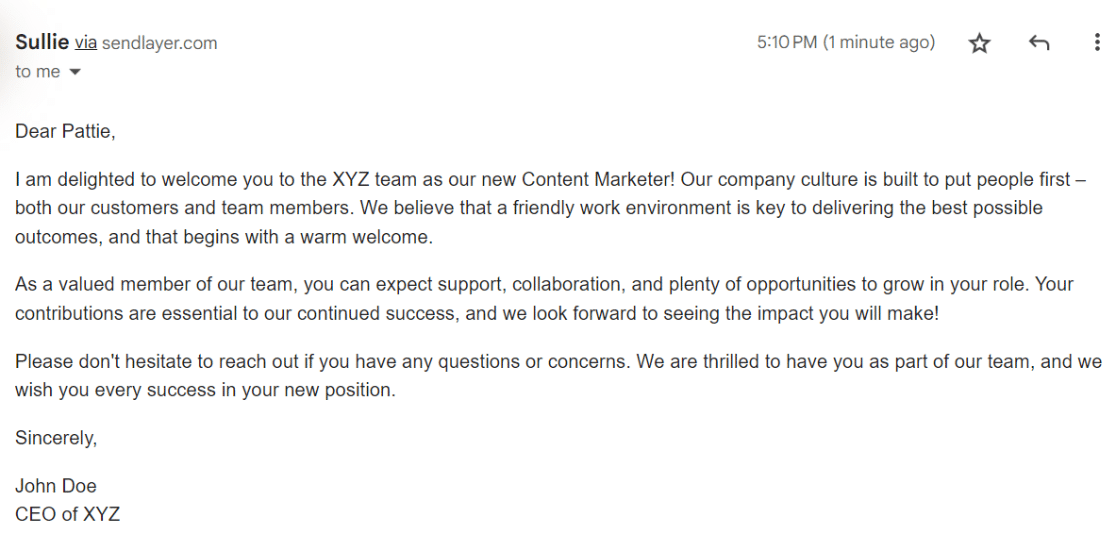
다음은 우리가 사용한 프롬프트를 기반으로 ChatGPT가 보낸 AI 생성 환영 이메일입니다.

완벽하지 않습니까?
이것은 WPForms + ChatGPT 통합을 사용하여 달성할 수 있는 것의 한 예일 뿐입니다. 특정 비즈니스 요구 사항에 맞게 이 통합을 자유롭게 탐색, 실험 및 형성할 수 있습니다.
그리고 그게 다야! WordPress 양식을 ChatGPT와 연결하는 방법을 배웠습니다.
다음으로 더 많은 Aweomse ChatGPT 통합 아이디어를 사용해 보세요
WPForms와 ChatGPT 사이의 연결을 잘 활용할 수 있는 창의적인 방법이 많이 있습니다.
이를 수행하는 한 가지 방법은 고양이 입양 양식 템플릿을 사용하고 ChatGPT가 고양이에 대한 임의의 재미있는 사실이 포함된 확인 이메일을 보내도록 하는 것입니다. 잠시 후 ChatGPT에 고유한 응답이 없어지더라도 이메일로 전송되는 다양한 정보를 계속해서 늘릴 수 있으므로 채택자들이 계속 흥미를 가질 수 있습니다!
지금 ChatGPT로 양식을 연결하세요
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
