WPGetAPI 검토: WordPress를 API에 연결
게시 됨: 2023-06-26WordPress 사이트를 외부 API와 통합하기 위한 더 쉬운 솔루션을 찾고 계십니까?
WPGetAPI는 모든 외부 API 에서 데이터를 보내 거나 가져올 수 있도록 단순화하는 것을 목표로 합니다. API에서 데이터를 가져오는 경우 사이트에 해당 데이터를 더 쉽게 표시하는 데 도움이 될 수도 있습니다.
실습 WPGetAPI 검토에서 이 플러그인이 제공하는 기능을 자세히 살펴보고 작동 방식을 보여드리겠습니다.
WPGetAPI 검토: 플러그인은 무엇을 합니까?

간단히 말해서 WPGetAPI를 사용하면 사용자 지정 코드를 작성할 필요 없이 WordPress 사이트를 외부 REST API에 쉽게 연결할 수 있습니다.
POST 또는 PUT 요청, 헤더, 쿼리 문자열 매개 변수 등과 같은 세부 정보를 구성하는 간단한 인터페이스 옵션을 사용하여 사이트에서 모든 API 로 데이터를 보낼 수 있습니다.
또는 모든 API 에서 데이터를 가져와 GET 요청을 사용하여 사이트로 가져올 수 있습니다.
이것이 정확히 무엇을 의미하는지 확실하지 않은 경우 다음은 WPGetAPI로 수행할 수 있는 몇 가지 예입니다.
- Binance API를 사용하여 특정 암호화폐 또는 많은 금융 API 중 하나를 사용하여 주식 시세 표시기에 대한 최신 가격을 가져와서 표시합니다.
- WooCommerce 주문 데이터를 외부 API로 전송 – 이를 사용하여 이행, 배송 추적, 마케팅 자동화 등을 지원할 수 있습니다.
- 리드 생성 양식에서 CRM으로 데이터를 보냅니다. 예를 들어 사용자의 연락처 정보를 다른 세부 정보와 함께 새 리드로 저장할 수 있습니다.
- 재고 관리 시스템에서 재고 데이터를 가져와 WooCommerce 매장의 제품 재고를 확인하세요.
- 최신 스포츠 점수 또는 통계를 가져와 사이트에 표시합니다. 예를 들어 API-Basketball을 사용하여 농구 점수와 통계를 가져올 수 있습니다.
- 사이트를 ChatGPT 또는 기타 AI 모델에 연결하세요.
- 레시피에 대한 정확한 영양 데이터를 가져옵니다.
물론 이 목록은 매우 다양한 API가 있기 때문에 표면을 긁는 것일 뿐입니다. 사이트에서 사용할 수 있는 API를 찾으려면 RapidAPI Hub에서 시작하는 것이 좋습니다.
라이브 예제를 보려면 이 페이지를 확인하십시오.
이 작업을 수행하는 데 도움이 되도록 플러그인이 제공하는 기능에 대해 좀 더 자세히 살펴보겠습니다.
주요 기능/기술 세부 정보
다음은 몇 가지 주요 기능 및 기술 세부 정보에 대한 간략한 설명입니다.
- 무제한 API를 추가합니다.
- 각 API에 무제한 끝점을 추가합니다.
- GET, POST, PUT 및 DELETE 메서드를 사용합니다.
- 결과를 JSON 문자열, PHP 배열, XML(문자열) 또는 XML(배열) 형식으로 지정합니다.
- 키를 사용하여 API에서 특정 정보를 가져와 사이트에 표시합니다.
- 쿼리 문자열, 헤더 및 본문 POST 필드에 대한 이름/값 쌍을 추가합니다.
- API 데이터를 HTML 형식으로 자동 지정합니다. CSS를 추가하기만 하면 됩니다.
- 성능을 개선하고 API 사용을 제어하기 위해 결과를 캐시합니다.
- 토큰을 사용하여 WordPress 사이트에서 데이터를 가져옵니다(예: WordPress 사용자 계정의 사용자 이름).
- 여러 API 호출을 함께 연결합니다. 예를 들어 후속 API 호출에서 한 API 호출의 데이터를 사용할 수 있습니다.
- AJAX를 사용하여 API 호출 – 예를 들어 사용자가 버튼을 클릭하면 API를 호출할 수 있습니다.
- OAuth 2.0 인증을 사용하여 API를 인증합니다( 별도의 추가 기능 필요 ).
디스플레이 옵션
외부 API에서 데이터를 가져오는 경우 WPGetAPI는 해당 데이터를 사이트에 표시할 수 있는 다양한 옵션을 제공합니다.
가장 유연한 옵션은 쇼트코드 또는 템플릿 태그를 사용하는 것입니다. 둘 다 데이터 표시 방법을 사용자 정의할 수 있는 많은 매개변수를 제공합니다.
예를 들어 단축 코드를 사용하여 API에서 특정 키를 가져와 div(또는 다른 HTML 요소)에서 HTML 형식으로 지정할 수 있습니다.
API 결과의 이미지 URL을 실제 이미지로 바꾸거나 링크를 클릭 가능한 링크로 변환하는 다른 단축 코드 속성도 있습니다.
단축 코드나 템플릿 태그만큼 유연하지는 않지만 API 데이터를 표시할 수 있는 편집기 블록도 있습니다.
그리고 곧 보게 되겠지만 WPGetAPI는 일부 플러그인과 통합되어 해당 플러그인을 통해 데이터를 표시할 수 있습니다.
플러그인 통합
이미 사용 중인 플러그인에 API를 통합할 수 있도록 WPGetAPI는 널리 사용되는 여러 플러그인과 통합됩니다.
다음 플러그인의 경우 주문 성공 시 사용자 세부 정보 및 주문 세부 정보를 보낼 수 있습니다.
- 우커머스
- 유료 멤버십 프로
- 리프터LMS
WPGetAPI는 또한 양식에서 API로 데이터를 전달할 수 있도록 다음 양식 플러그인과 통합됩니다.
- 중력 형태
- WPForms
- 문의 양식 7
API 데이터를 더 유연하게 표시할 수 있도록 WPGetAPI는 wpDataTables 플러그인과 통합되어 API 데이터를 테이블이나 차트에 표시할 수 있습니다.
WPGetAPI 사용 방법
이제 WPGetAPI가 제공하는 기능을 잘 이해했으므로 API에 연결하고 사이트에서 해당 API를 사용하는 것이 어떤 것인지 살펴보겠습니다.
이 첫 번째 예에서는 무료 Quotable API를 사용하여 임의 견적을 가져와 WordPress 사이트에 표시합니다. 가장 흥미로운 예는 아니지만 API는 무료이고 사용이 매우 간단하기 때문에 좋은 예입니다.
참고 – 이 예제에는 WPGetAPI의 Pro 버전을 사용하고 있지만 무료 버전도 있으며 기본 프로세스는 어느 쪽이든 동일합니다. 나중에 가격에 대해 자세히 알아보십시오.
새 API 추가
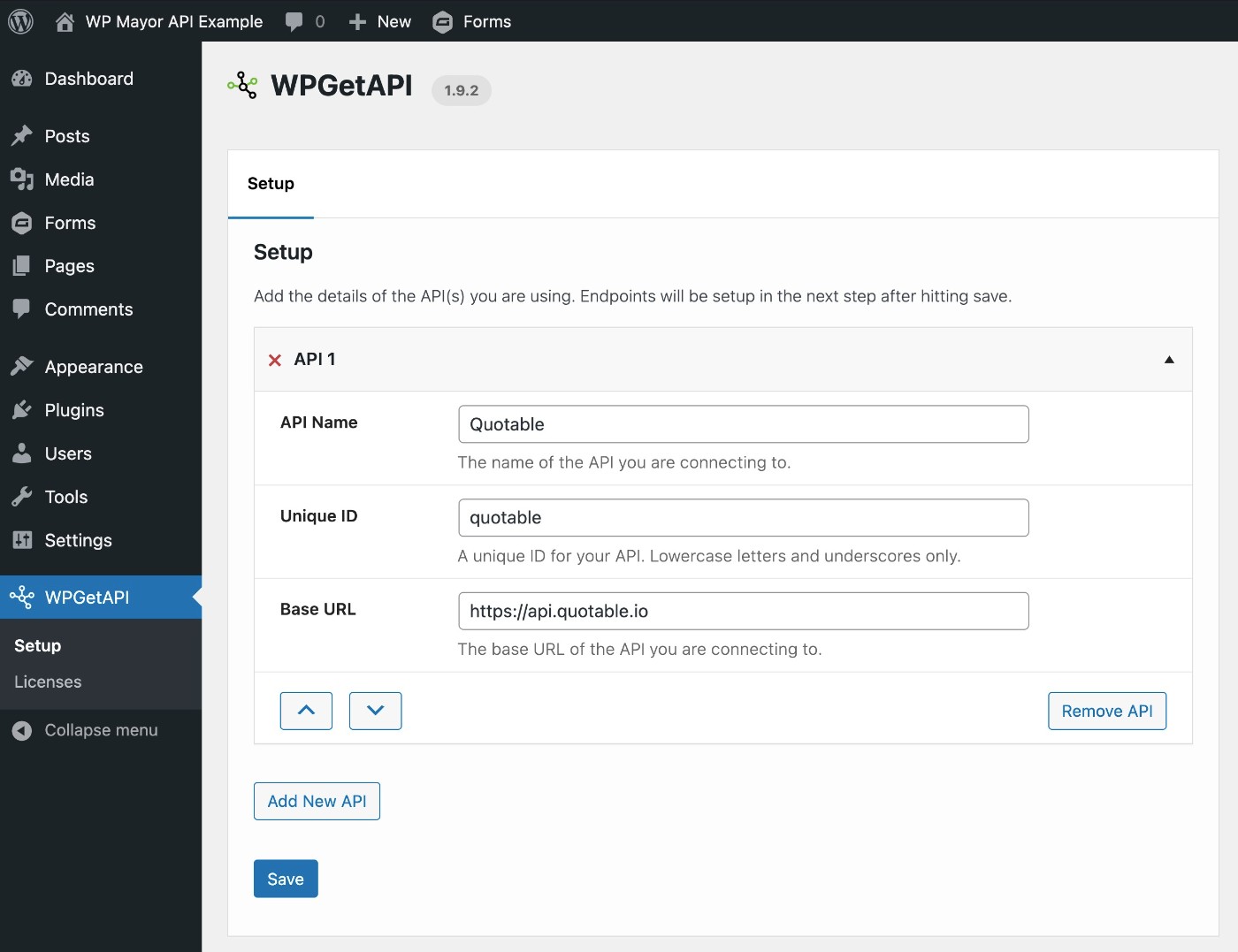
플러그인을 설치하고 활성화하면 WPGetAPI → 설정 으로 이동하여 첫 번째 API를 추가할 수 있습니다.
첫 화면에서는 몇 가지 기본 정보만 입력하면 됩니다.

무료 버전의 플러그인으로도 API를 무제한으로 추가할 수 있습니다.
API 끝점 설정
API를 추가하면 기본 WPGetAPI 메뉴 아래에 해당 API에 대한 새 메뉴가 표시됩니다. 여기에서 API에 대한 엔드포인트를 설정할 수 있습니다.
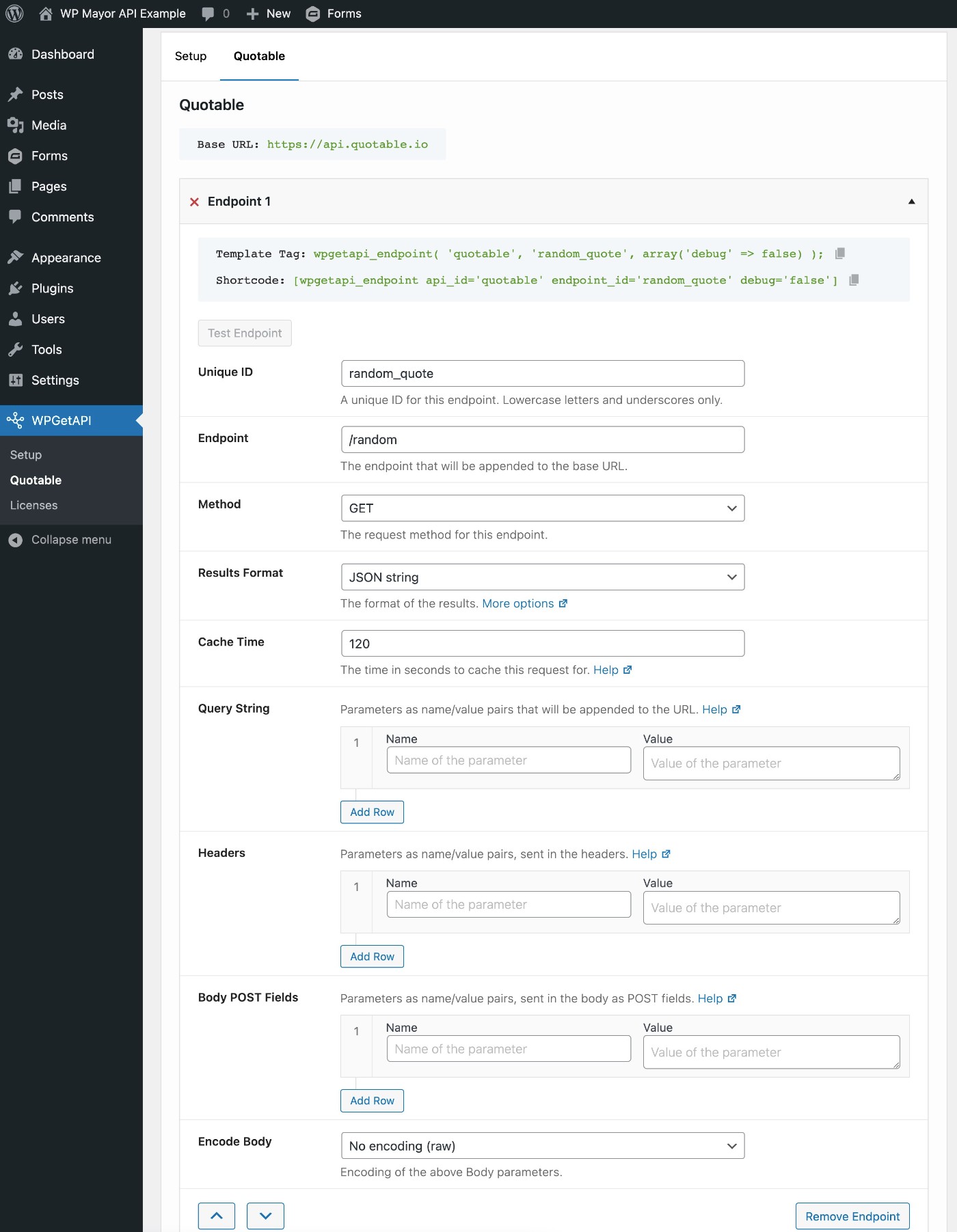
이 예에서는 WPGetAPI → Quotable 로 이동합니다.
여기에서 다음을 구성할 수 있습니다.
- 끝점 URL – 기본 URL에 추가됩니다.
- 방법 – GET, POST, PUT 또는 DELETE.
- 결과 형식 – JSON 문자열, PHP 배열, XML(문자열) 또는 XML(배열).
- 캐시 시간 – 요청 데이터를 캐시하는 기간입니다.
- 쿼리 문자열 – 이름/값 쌍에 무제한 쿼리 문자열 매개변수를 추가할 수 있습니다.
- 헤더 – 무제한 헤더를 이름/값 쌍으로 추가할 수 있습니다.
- 본문 POST 필드 – 무제한 POST 필드를 이름/값 쌍으로 추가할 수 있습니다. JSON, URL 또는 XML로 인코딩할 수도 있습니다.
이 예에서는 GET 요청을 사용하여 /random 끝점에서 임의의 견적을 가져옵니다. 결과를 JSON 문자열로 저장하고 2분(120초) 동안 캐시합니다.

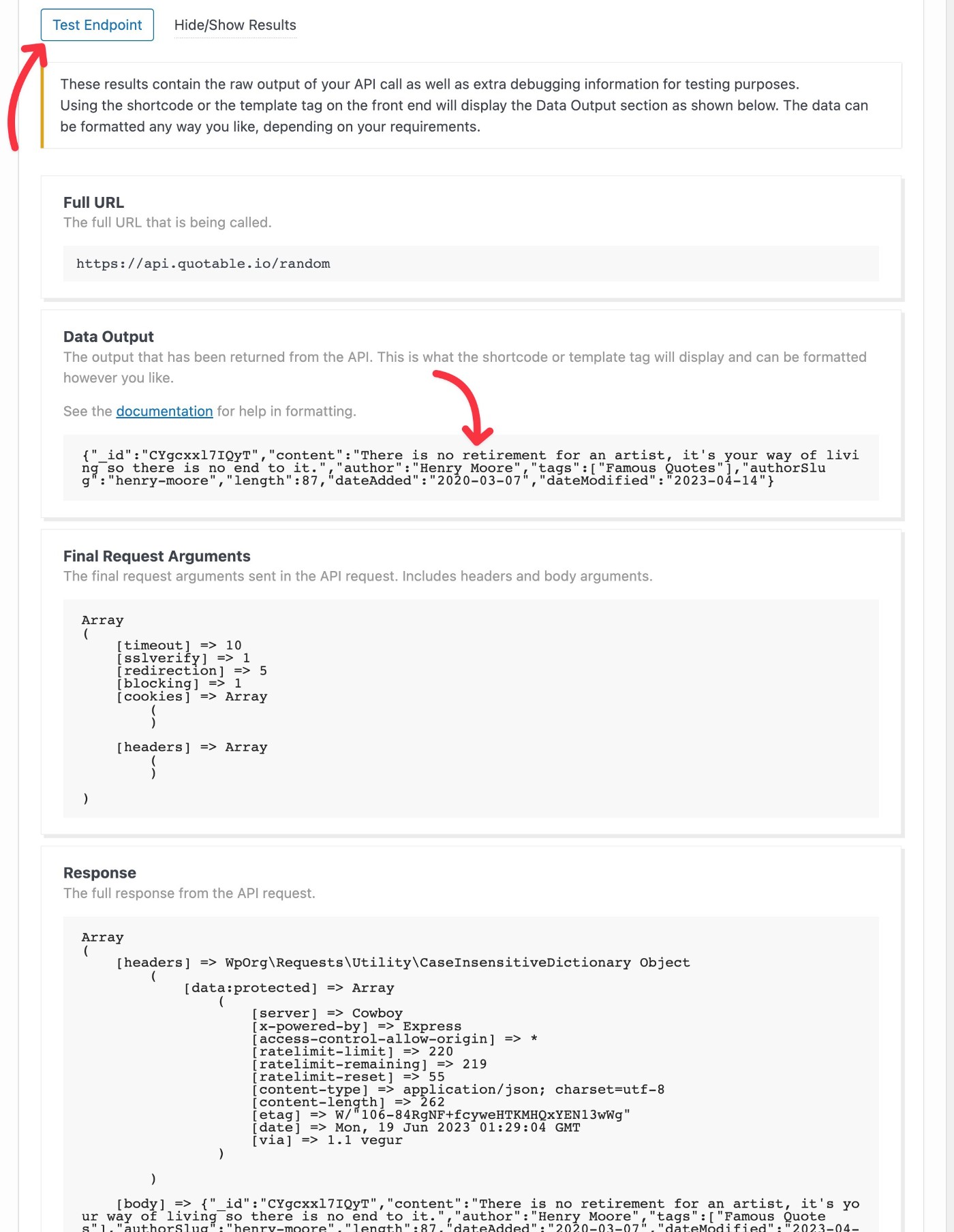
엔드포인트 설정을 저장했으면 엔드포인트 테스트 버튼을 클릭하여 예상대로 작동하는지 확인할 수 있습니다.
데이터 출력을 보면 Henry Moore의 임의 인용문을 성공적으로 검색할 수 있음을 알 수 있습니다.

추가 엔드포인트를 설정하려는 경우 필요한 만큼 추가할 수 있습니다. 심지어 무료 버전도 무제한 엔드포인트를 지원합니다.
사이트에 API 데이터 표시
앞서 언급했듯이 WPGetAPI는 단축 코드, 블록, 템플릿 태그, 플러그인 통합 등을 포함하여 사이트에 API 데이터를 표시하기 위한 다양한 옵션을 제공합니다.

단축 코드 및 템플릿 태그의 경우 엔드포인트 구성 인터페이스( 테스트 엔드포인트 바로 위) 에서 직접 가져올 수 있습니다. 버튼 ).
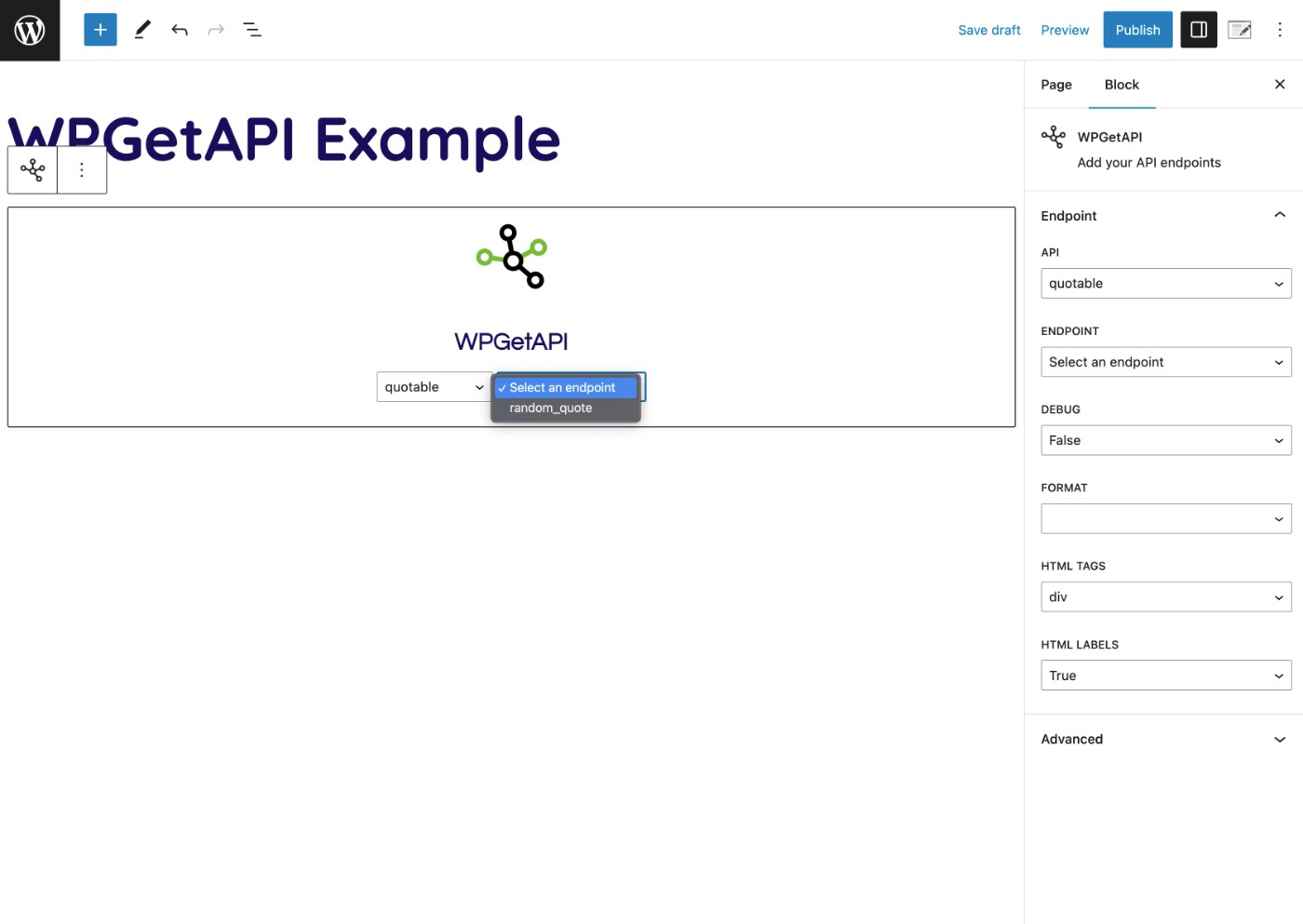
또는 블록 편집기를 사용하는 경우 WPGetAPI 블록을 사용할 수 있습니다.

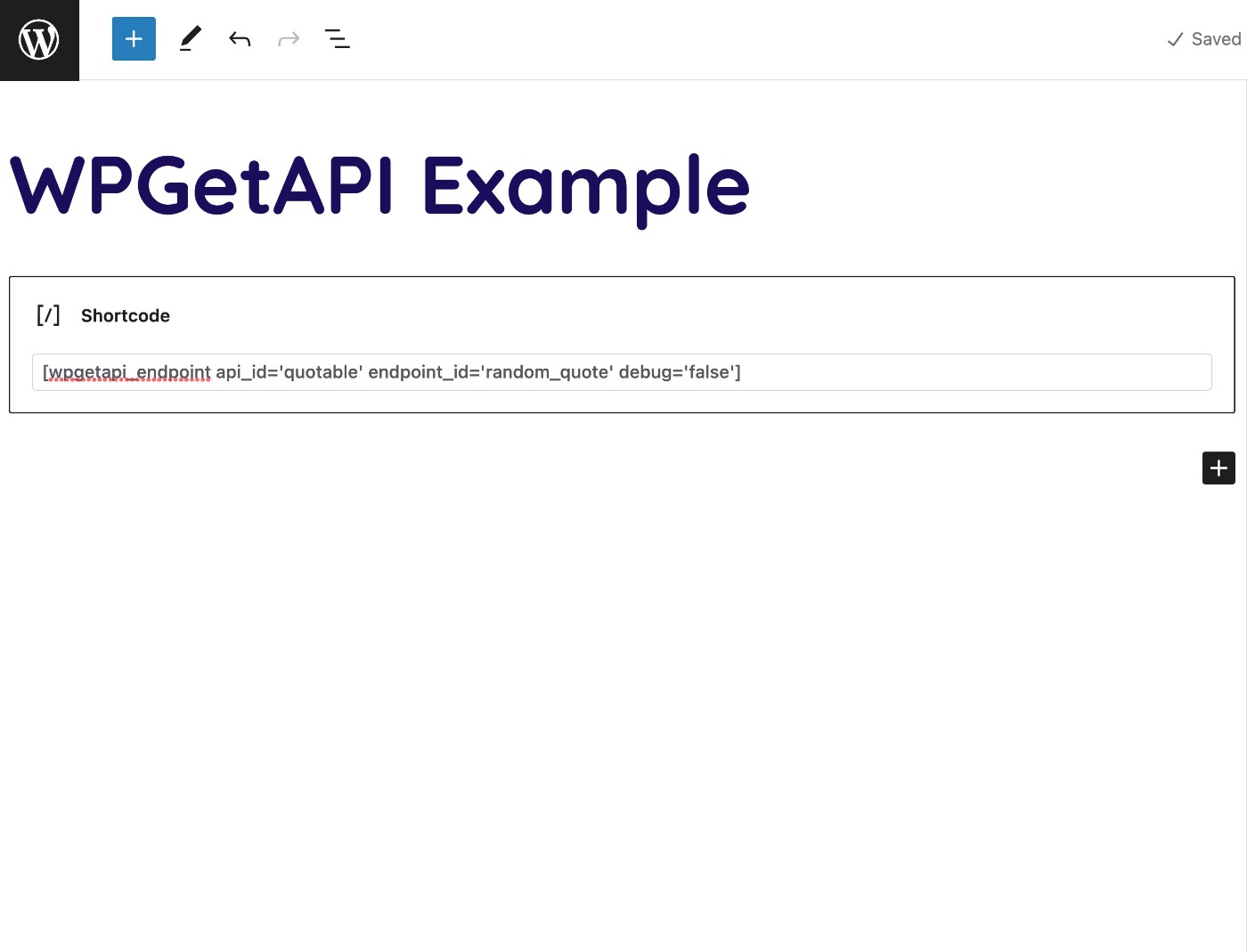
그러나 숏코드는 가장 유연하게 사용할 수 있는 것 같으므로 우리는 숏코드를 사용할 것입니다.

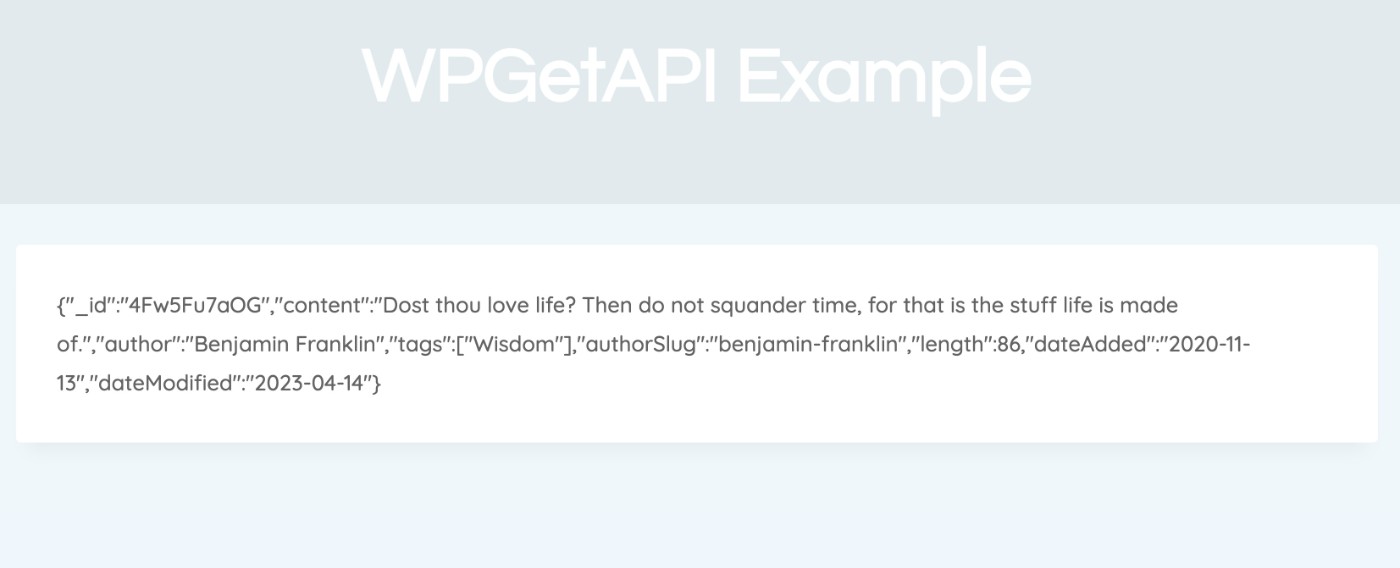
숏코드를 처음 사용하면 API 요청의 원시 출력(예: JSON 문자열, PHP 배열 등)만 얻게 됩니다.

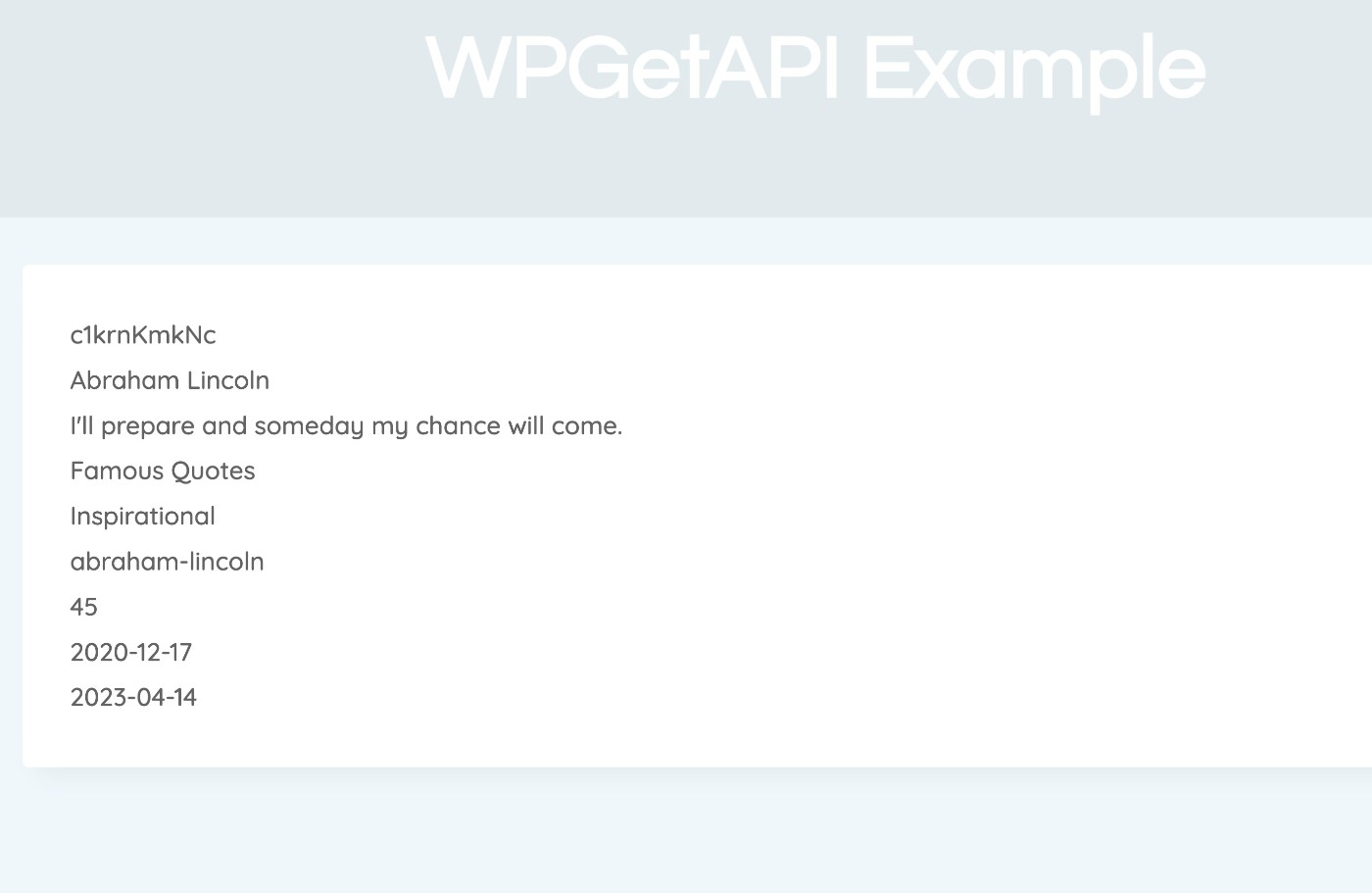
이를 약간 정리하려면 shortcode에 format='html'을 추가하여 형식 을 HTML로 변경할 수 있습니다.
이렇게 하면 출력이 훨씬 더 좋아 보이고 다른 단축 코드 매개변수를 추가로 사용하여 각 데이터 조각을 div, span 또는 li로 추가할 수 있습니다.

그러나 여전히 관련 없는 데이터가 있을 수 있으며 여전히 스타일을 약간 변경하고 싶을 수 있습니다.
스타일을 맞춤설정하려면 자체 CSS를 사용해야 합니다.
그러나 표시할 데이터를 사용자 지정하려면 단축 코드에서 키 매개 변수를 사용할 수 있습니다.
예를 들어 실제 인용문과 저자만 표시하려면 keys=”{content}, {author}” 를 추가할 수 있습니다.
이제 프런트엔드 출력이 훨씬 깔끔해 보입니다.

이에 대한 전체 단축 코드는 다음과 같습니다.
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
참고 – 편집기 블록은 데이터의 특정 부분만 표시하도록 키를 지정하는 옵션을 제공하지 않는 것 같습니다. 이러한 이유로 대부분의 경우 단축 코드를 사용하고 싶을 것입니다.
데이터를 외부 API로 전달하는 것은 어떻습니까?
위의 예에서는 사이트에 표시하기 위해 API에서 데이터를 가져오는 방법을 살펴보았습니다. 하지만 데이터를 외부 API로 보내려면 어떻게 해야 할까요?
이를 달성하기 위해 단축 코드도 사용합니다.
먼저 이전 섹션에서 보여준 것처럼 API와 엔드포인트를 설정합니다.
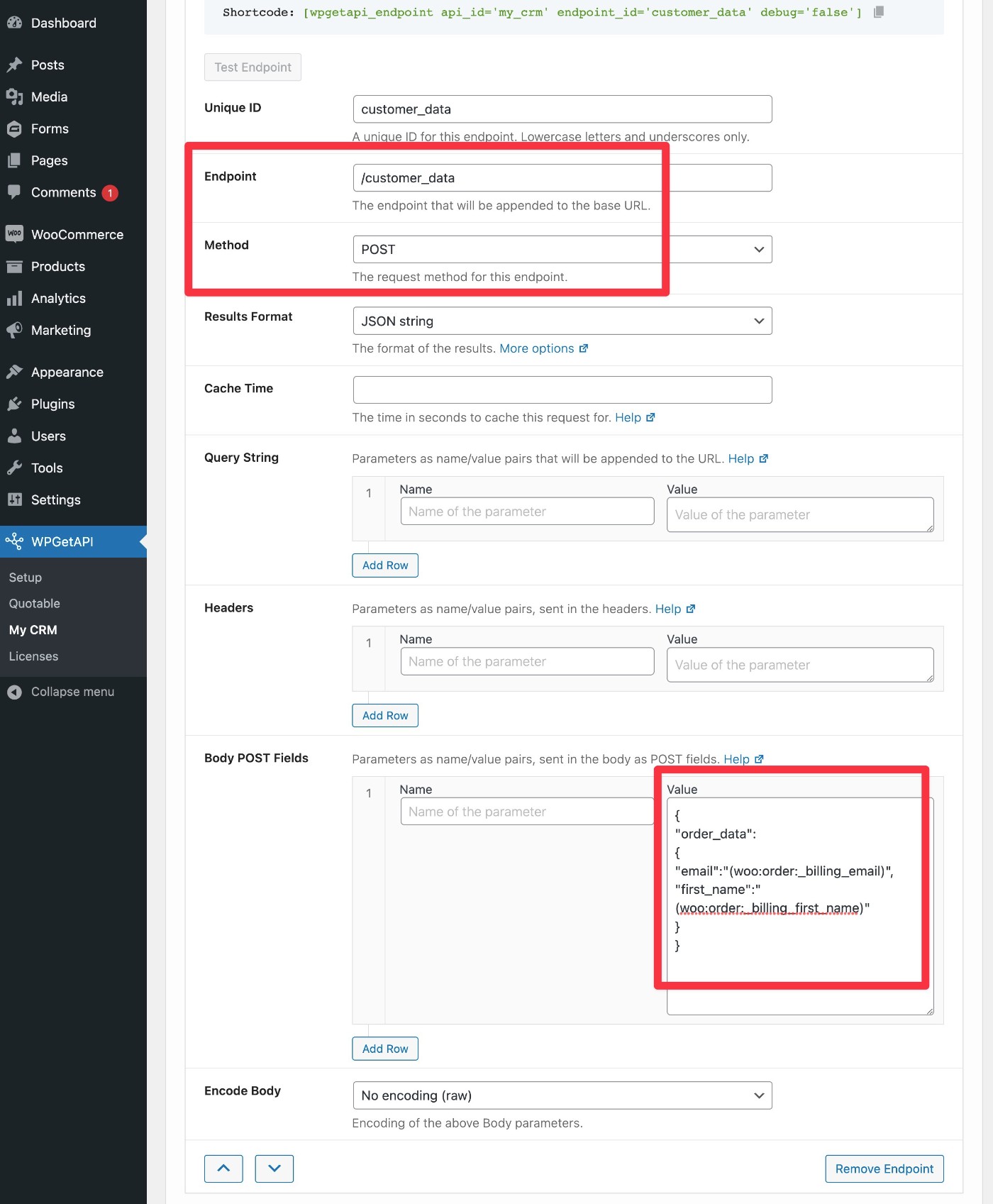
끝점을 설정할 때 PUT 또는 POST 요청을 사용하고 쿼리 문자열, 헤더 및/또는 본문 POST 필드를 사용하여 API에 전달할 정보도 설정하려고 합니다.
예를 들어 WooCommerce 주문 데이터를 API로 보내고 싶다고 가정해 보겠습니다. 이 사용 사례의 경우 토큰을 사용하여 본문 POST 필드 설정에 추가합니다.
대략적인 예는 다음과 같습니다. 실제 애플리케이션의 경우 API에 필요한 형식과 일치하도록 만들어야 합니다.

그런 다음 WooCommerce 결제 페이지의 아무 곳에나 이 끝점에 대한 WPGetAPI 단축 코드를 추가합니다.
성공적인 WooCommerce 주문에 대해서만 이 요청을 실행하려면 단축 코드에 on="woocommerce_order" 매개변수를 추가합니다 .
유사한 접근 방식을 사용하여 양식 데이터를 API에 전달할 수 있습니다. 예를 들어 양식 확인 페이지에 단축 코드를 포함합니다.
WPGetAPI 가격
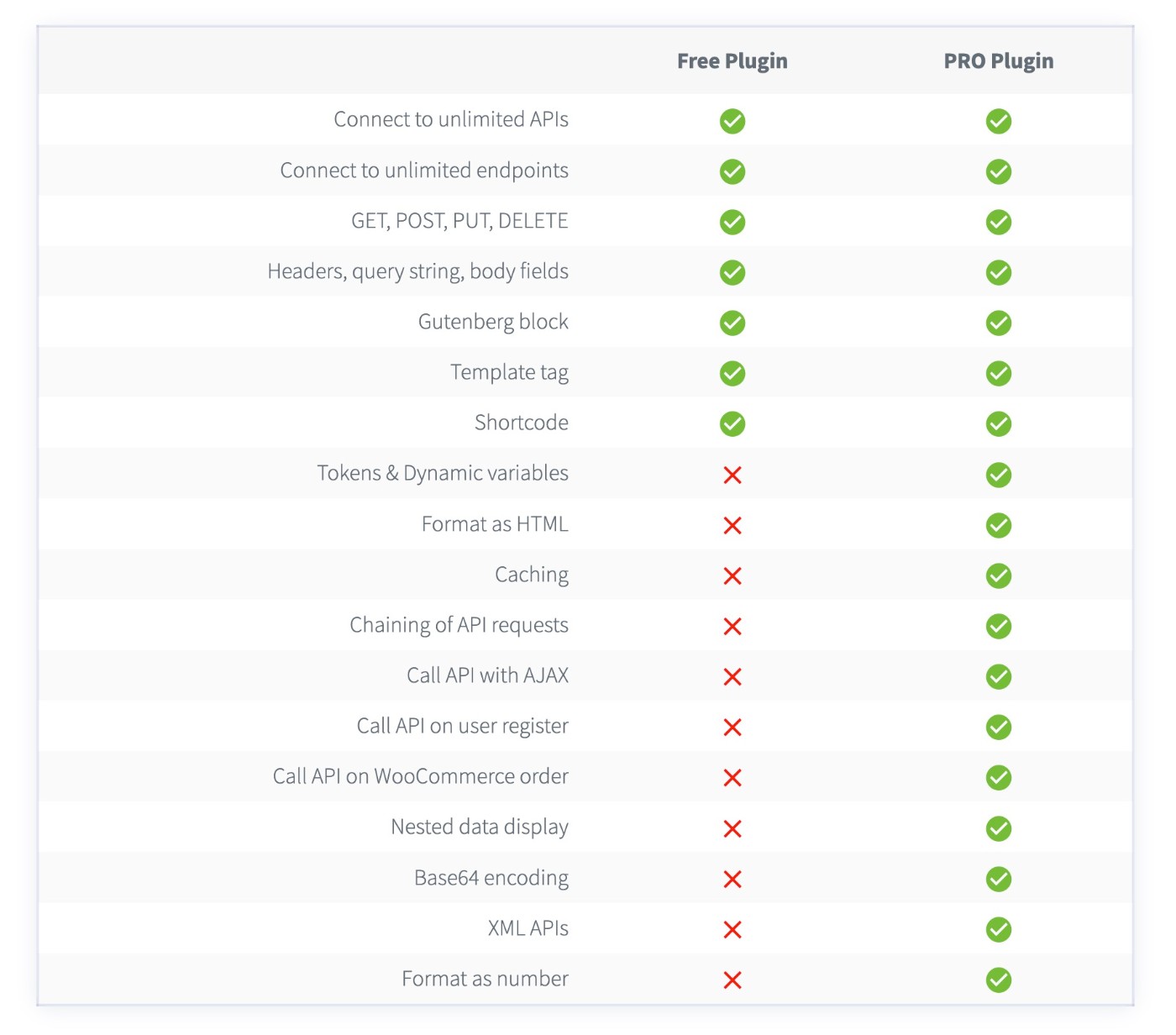
가격 측면에서 WPGetAPI에는 WordPress.org의 무료 코어 버전과 여러 가지 새로운 기능으로 코어 버전을 확장하는 프리미엄 버전이 있습니다.
WPGetAPI 검토에서 프리미엄 버전을 사용하고 있었습니다. 그러나 무료 버전은 여전히 작동하며 무제한 API 및 엔드포인트를 지원합니다.
프리미엄 버전으로 얻을 수 있는 몇 가지 주요 기능은 다음과 같습니다.
- 토큰
- 동적 변수
- 이후 API 호출에서 한 API 호출의 데이터를 사용할 수 있도록 API 호출을 연결하는 옵션
- 사용자가 사이트에 등록한 후 API로 데이터 보내기
- 새로운 WooCommerce 주문이 있을 때 API로 데이터 전송
- Gravity Forms, WPForms, Contact Form 7 및 페이지 빌더를 포함한 다른 플러그인과의 통합
- 성능을 개선하고 비용을 절감할 수 있는 API 호출 캐시 옵션( API 사용에 비용이 드는 경우 )
- JSON 데이터를 HTML로 포맷
- 중첩된 데이터 검색

전반적으로 대부분의 사람들이 프리미엄 버전을 원할 것이라고 말하고 싶습니다. 그러나 무료 버전은 그것을 가지고 놀면서 기본 수준에서 어떻게 작동하는지 볼 수 있는 좋은 방법입니다.
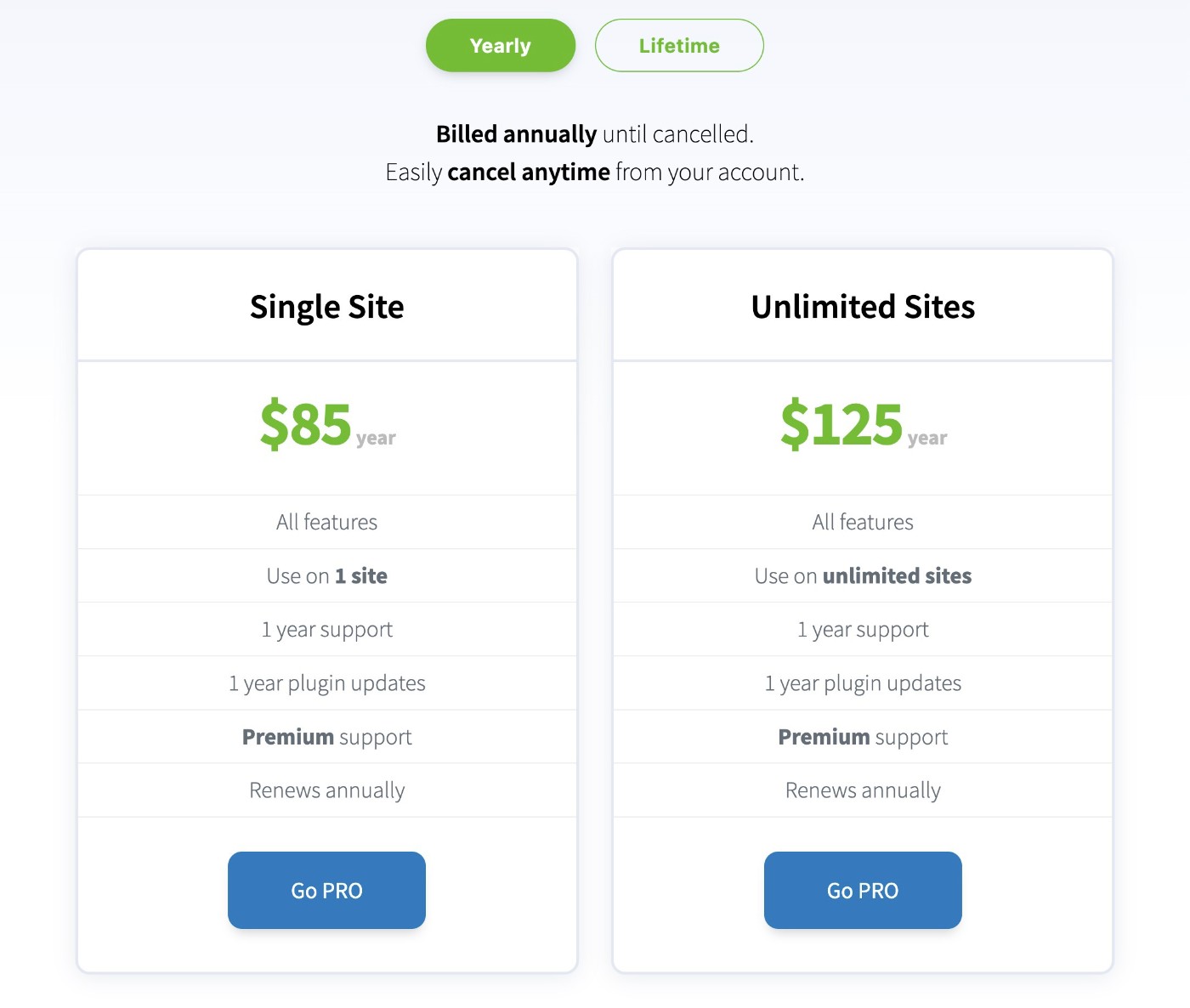
Pro 버전은 단일 사이트에서 사용하는 경우 연간 $85, 평생 지원/업데이트의 경우 $175부터 시작합니다. 무제한 사이트 라이센스는 각각 $125 또는 $285입니다.

Pro 버전의 플러그인 외에도 OAuth 2.0 인증을 지원하는 별도의 프리미엄 추가 기능이 있어 이를 필요로 하는 API에 연결할 수 있습니다. 이 추가 기능은 연간 $65 또는 평생 지원/업데이트의 경우 $155부터 시작합니다.
WPGetAPI에 대한 최종 생각
전반적으로 WPGetAPI는 외부 API에서 데이터를 가져오거나 사이트에서 다른 API로 데이터를 전송하든 API를 WordPress 사이트에 통합하는 더 쉬운 방법을 제공합니다.
코드 없이 작업하는 것이 가능하지만 플러그인을 사용하려면 최소한 몇 가지 기본적인 기술 역량이 필요하다고 말하고 싶습니다. 특히 고급 사용 사례를 시작하는 경우에는 더욱 그렇습니다.
최소한 외부 서비스에서 가져온 데이터의 출력 스타일을 지정하기 위해 최소한 몇 가지 기본 CSS 지식이 필요할 것입니다.
그리고 데이터를 다른 API로 보내려면 적어도 선택한 API 문서에 따라 모든 형식을 적절하게 지정하는 방법을 이해해야 합니다.
즉, 저는 확실히 개발자가 아니며 문제를 파악할 수 있었으므로 이를 작동시키기 위해 숙련된 코더가 될 필요는 없습니다.
숙련된 코더인 경우에도 WPGetAPI의 큰 이점 중 하나는 사용자 지정 솔루션을 처음부터 코딩할 필요가 없다는 것입니다.
사용해 보고 싶다면 WordPress.org에서 무료 버전을 설치하여 무엇을 할 수 있는지 맛보실 수 있습니다.
기본 개념이 마음에 들면 프리미엄 버전으로 업그레이드하여 WPGetAPI가 할 수 있는 모든 기능을 잠금 해제하고 싶을 것입니다.
