5가지 최고의 WYSIWYG 웹 빌더 도구 및 기능의 진화
게시 됨: 2023-11-23나는 웹사이트를 만들 때 마치 비밀의 언어를 해독하는 것 같았던 시절을 기억합니다. WYSIWYG 웹 빌더 이전에는 사이트를 구축하는 유일한 방법은 종종 신비한 HTML, CSS 및 기타 코딩 언어의 세계를 통해서였습니다.
오늘날에는 웹 제작 환경이 극적으로 변화했습니다. 우리는 기본 코드 편집기에서 WYSIWYG(What You See Is What You Get) 편집기로, 그리고 이제는 블록 빌더 시대로 발전했습니다. 이러한 발전으로 인해 최고의 WYSIWYG 웹 빌더 도구 목록을 작성하는 작업은 예전만큼 간단하지 않습니다.
이제 하이브리드 솔루션과 블록 빌더가 기존 WYSIWYG 편집기와 동일한 기능, 즉 프런트엔드에서 볼 것으로 예상되는 내용에 대한 백엔드 시각적 미리보기를 제공하면서 게임이 바뀌었습니다.
따라서 우리는 최신 WYSIWYG 웹 빌더를 블록 또는 서식 있는 텍스트 편집을 사용하는지 여부에 관계없이 백엔드에서 미리보기를 생성하는 플랫폼으로 정의합니다.
그러나 우리는 "전통적인" WYSIWYG 편집자가 여전히 자리를 잡고 있다는 것을 알고 있으므로 우리가 권장하는 플랫폼에서 이러한 편집자가 나타나는 위치를 식별할 것입니다.
웹 사이트를 만드는 과정을 매우 간단하게 만든 최고의 WYSIWYG 웹 빌더 도구를 탐색하는 데 참여하세요.
WYSIWYG 웹 빌더의 정의 및 수년에 걸쳐 어떻게 변화했는지
일단 출시되면 전통적인 WYSIWYG 웹 빌더는 코딩 지식이 부족한 우리에게 신의 선물이었습니다.
"What You See Is What You Get"의 약어인 WYSIWYG를 통해 우리는 웹페이지를 시각적으로 디자인하고 최종 결과가 정확히 어떤 모습일지 확인할 수 있었습니다.
그런 다음 웹페이지에서 문자 그대로 원하는 위치에 요소를 선택하고 배치할 수 있는 드래그 앤 드롭 빌더가 등장하기 시작했습니다.
최종 결과를 시각적으로 표현한다는 점에서 WYSIWYG 빌더와 유사했습니다. 그러나 보다 직관적이고 간소화된 사용자 경험을 제공했습니다.
오늘날에는 블록 빌더 또는 드래그 앤 드롭 빌더라고도 알려진 "현대적인" WYSIWYG 웹 빌더가 있습니다.
Wix, Squarespace, Shopify 등 많은 인기 웹 빌더는 기존 WYSIWYG와 블록 빌더의 하이브리드를 제공합니다.
예를 들어 대부분의 Wix 인터페이스는 블록 빌더로 작동하지만 디자인에 단락 블록을 삽입하면 기존 WYSIWYG 편집기가 계속 표시됩니다.
그렇다면 오늘날 WYSIWYG 웹 빌더는 무엇으로 간주됩니까?
최신 WYSIWYG 웹 빌더는 코딩 지식 없이도 시각적으로 웹 사이트를 만들고 디자인할 수 있는 도구입니다. 이는 귀하가 생성한 콘텐츠 영역의 실시간 미리보기를 제공하여 귀하의 화면에 표시되는 내용이 사이트 게시 후 방문자에게 표시되는 내용과 동일하도록 보장하는 플랫폼입니다.
다음은 최신 WYSIWYG 웹 빌더에 자주 포함되는 몇 가지 요소입니다.
- 코드가 없는 시각적 인터페이스
- 실시간 미리보기
- 드래그 앤 드롭 기능
- 코드 편집 옵션
- 풍부한 콘텐츠 지원
전반적으로 WYSIWYG 웹 빌더는 초기부터 먼 길을 걸어왔습니다. "현대적인 WYSIWYG 웹 빌더"에 대한 새로운 정의를 염두에 두고 고려해야 할 최고의 플랫폼을 살펴보겠습니다. ️
상위 5개 WYSIWYG 웹 빌더 도구
이제 WYSIWYG 웹 빌더가 무엇이고 그 이점이 무엇인지 이해했으므로 이 범주의 최고의 도구를 살펴보겠습니다.
- 워드프레스
- 웹플로우
- 정사각형 공간
- 윅스
- 쇼피파이
1. 워드프레스

WordPress는 사용자가 웹사이트나 블로그를 만들 수 있는 오픈 소스 콘텐츠 관리 시스템입니다. 여러 유형의 WYSIWYG 편집기를 제공하므로 원하는 유형의 인터페이스를 선택할 수 있습니다.
예를 들어 어떤 사람들은 “Gutenberg” 블록 빌더를 선호하는 반면 다른 사람들은 이전 버전인 Classic 편집기를 고수합니다.
반면에 HTML을 조정한 다음 시각적 편집 옵션 중 하나로 바로 다시 전환할 수 있는 텍스트/코드 편집기를 선택할 수도 있습니다.
WordPress의 WYSIWYG 웹 빌더의 최신 기능
- 드래그 앤 드롭 인터페이스 : 이를 통해 사용자는 웹사이트에 요소를 쉽게 추가하고 정렬할 수 있습니다.
- 완전히 전통적인 WYSIWYG 편집기 옵션 : 블록 기반 편집기를 비활성화하고 이전 텍스트 편집기와 유사한 TinyMCE 편집기를 사용할 수 있습니다.
- 다양한 브랜드의 WYSIWYG 편집기용 플러그인 : 일반적으로 Elementor 또는 Beaver Builder와 같은 블록 편집기로 제공됩니다.
- 사용자 정의 HTML 및 CSS : 고급 사용자의 경우 WordPress에서는 웹 사이트 디자인을 보다 효과적으로 제어할 수 있도록 사용자 정의 코드를 추가할 수 있습니다.
- 모바일 편집 : WordPress는 사용자가 스마트폰이나 태블릿에서 웹사이트를 편집할 수 있는 모바일 앱을 제공합니다.
WordPress의 기존 WYSIWYG 편집 도구는 어디에서 찾을 수 있나요?
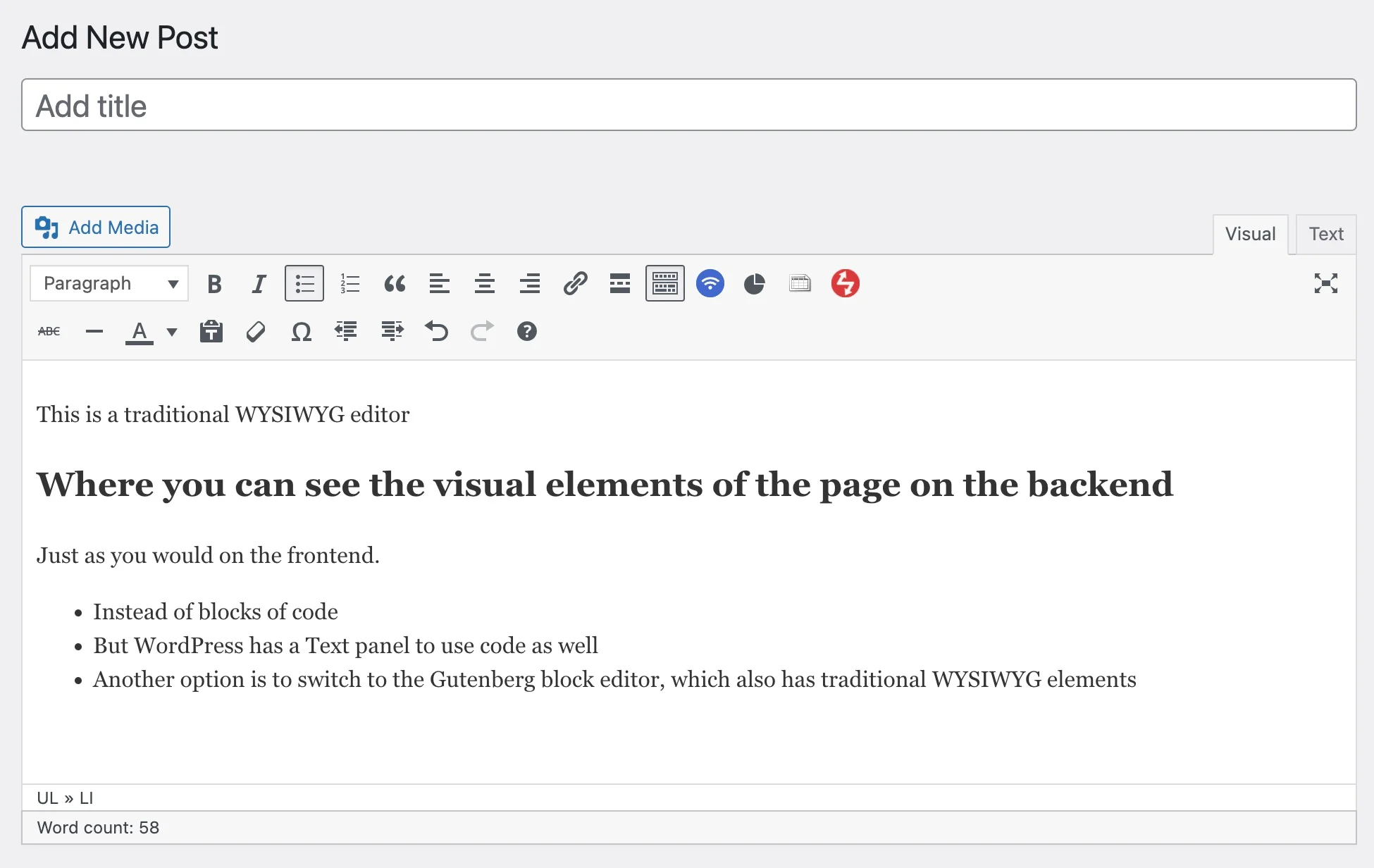
WordPress의 게시물/페이지 편집기에서 기존 WYSIWYG 편집 도구를 찾을 수 있습니다. 게시물이나 페이지를 생성하거나 편집할 때 시각적 모드와 텍스트 모드 간에 전환할 수 있습니다. 시각적 모드에서는 텍스트 서식을 지정하고, 링크를 추가하고, 미디어를 삽입할 수 있는 WYSIWYG 편집기를 제공합니다.
 클래식 편집기
클래식 편집기현재 버전: 1.6.3
최종 업데이트: 2023년 11월 9일
classic-editor.1.6.3.zip
기본적으로 WordPress에는 기존 편집기가 없기 때문에(대신 블록 빌더가 있음) 이를 얻으려면 Classic Editor 플러그인을 사용해야 합니다.

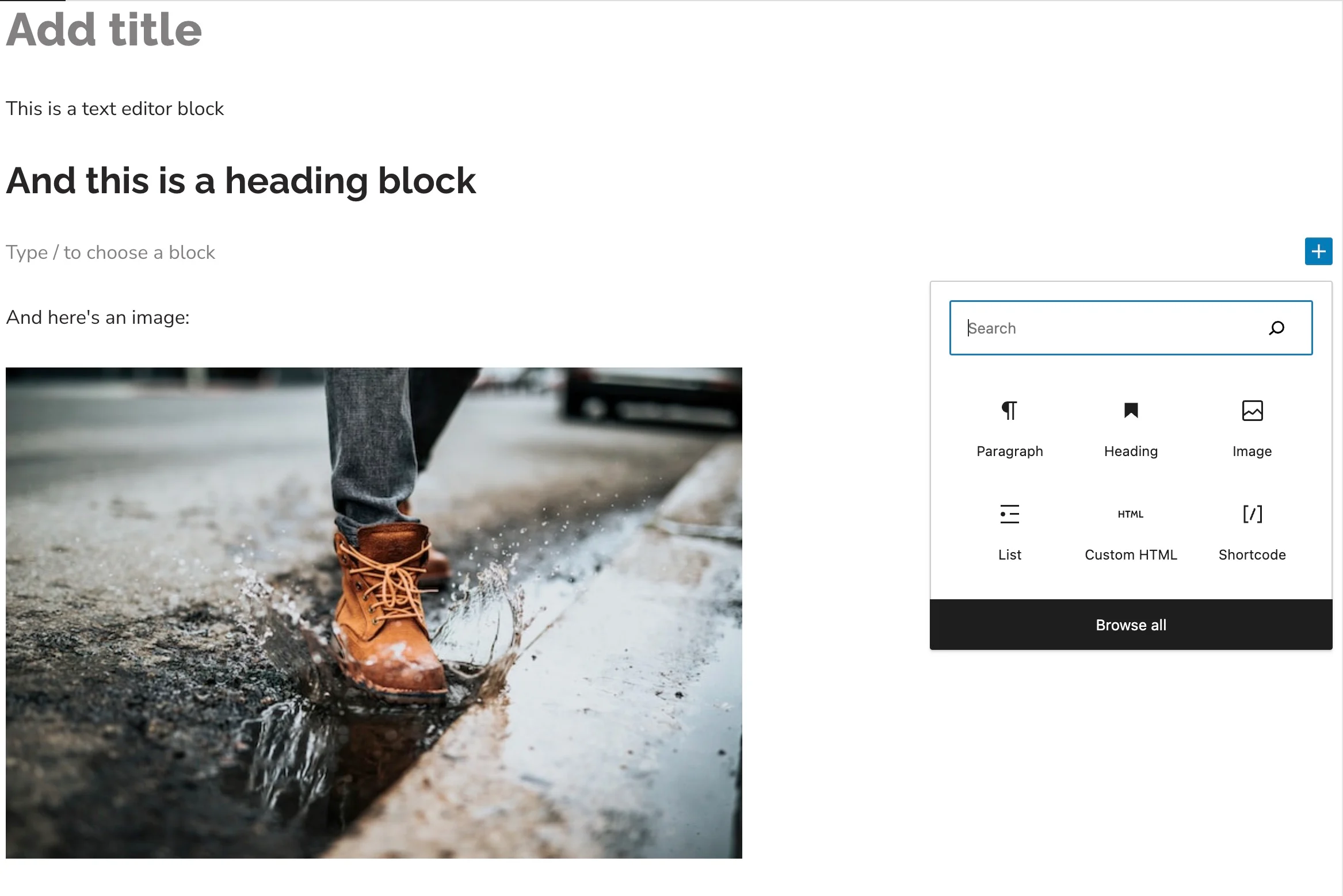
블록 빌더(구텐베르그)는 모든 미디어, 제목, 텍스트 상자가 프런트엔드에서 볼 수 있는 것처럼 나타나는 방식과 같은 전통적인 WYSIWYG 요소도 제공합니다.

2. 웹플로우

Webflow는 사용자가 반응형 웹 사이트를 시각적으로 디자인, 구축 및 실행할 수 있는 웹 디자인 도구입니다. 최종 웹사이트의 모습에 대한 실시간 시각적 피드백을 제공하는 WYSIWYG 편집기를 제공합니다.
실제로 Webflow 팀은 웹 사이트의 시각적 측면을 스타일화할 때 백엔드 코딩을 실시간으로 조정한다는 주요 목표로 Webflow를 만들었습니다.
Webflow의 WYSIWYG 웹 빌더의 최신 기능
- 시각적 CSS 그리드 : 이를 통해 사용자는 간단한 시각적 인터페이스로 복잡한 레이아웃을 만들 수 있습니다.
- 상호 작용 및 애니메이션 : Webflow를 사용하면 사용자는 코드를 작성할 필요 없이 복잡한 상호 작용 및 애니메이션을 추가할 수 있습니다.
- 3D 변환 : 사용자는 3D 공간에서 개체를 이동하고 회전할 수 있습니다.
- Flexbox : 이를 통해 유연한 레이아웃이 가능하고 요소 정렬이 더 쉬워집니다.
- 반응형 디자인 : Webflow는 다양한 화면 크기에 맞게 디자인 크기를 자동으로 조정합니다.
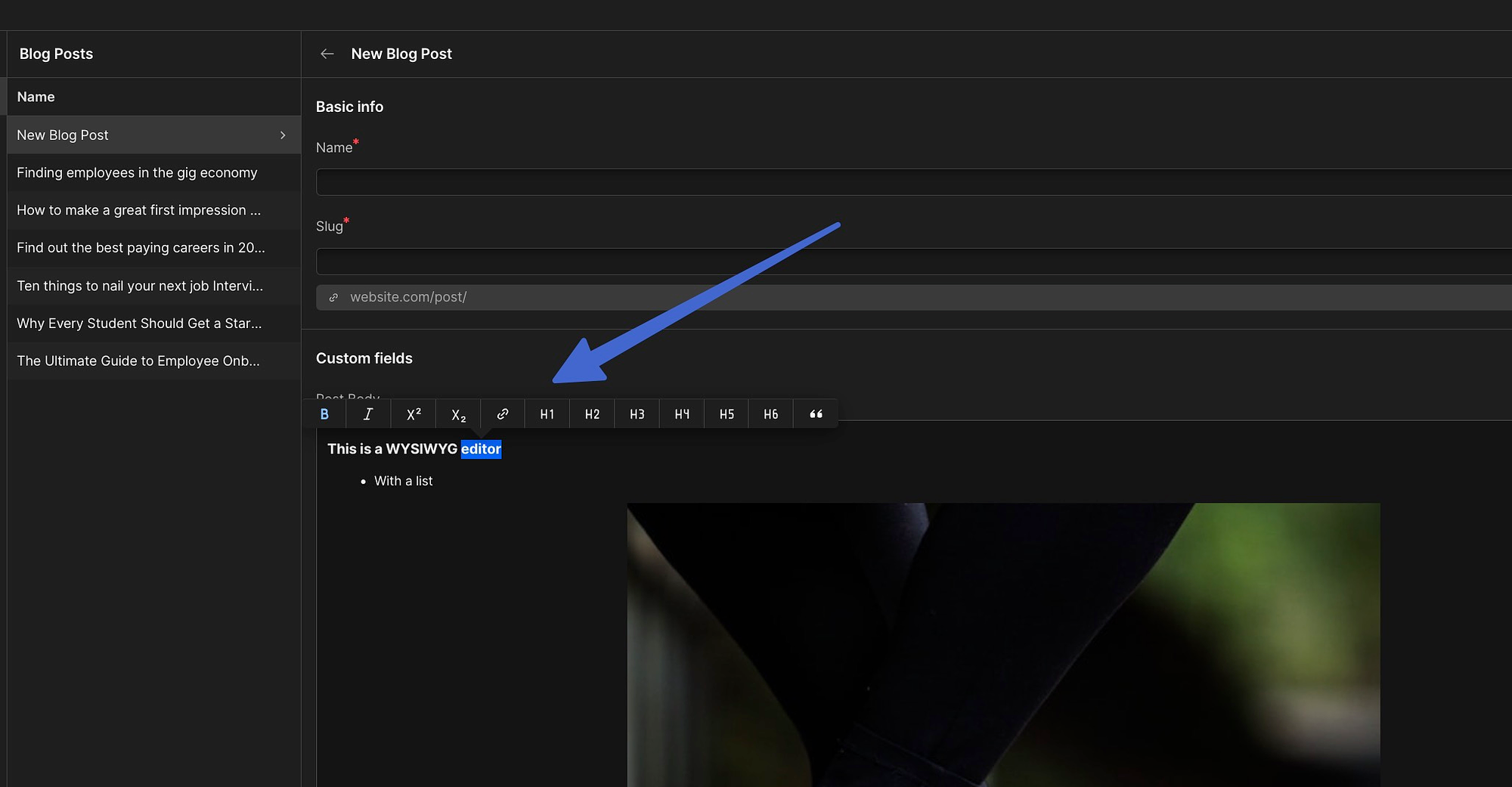
Webflow에서 기존 WYSIWYG 편집 도구를 어디에서 찾을 수 있나요?
디자이너 패널의 Webflow에서 기존 WYSIWYG 편집 도구를 찾을 수 있습니다. 여기에서 Webflow는 드래그 앤 드롭 도구와 일반적인 WYSIWYG 편집에 모두 액세스할 수 있는 강력한 인터페이스를 제공합니다. 또한 일반 설정을 사용하여 미디어 블록을 이동하거나 크기를 조정할 때 코드 변경 사항을 즉시 볼 수 있습니다.
블로그 게시물 섹션과 같은 Webflow 대시보드의 다른 영역에도 간단한 WYSIWYG 편집기가 있습니다. 여기에서 빠른 블로그 게시물을 생성하고 게시하기 전에 형식과 이미지를 계속 확인할 수 있습니다.

3. 정사각형 공간

Squarespace는 확실히 하이브리드 WYSIWYG 구조를 더 많이 갖춘 플랫폼 중 하나입니다. 편집기는 콘텐츠 이동을 위한 드래그 가능한 블록을 포함하여 웹 사이트의 프런트엔드와 비슷해 보이지만 이러한 블록 중 상당수에는 설정 모듈 내에 기존 WYSIWYG 편집기가 포함되어 있습니다.
Squarespace의 WYSIWYG 웹 빌더의 최신 기능
- 드래그 앤 드롭 인터페이스 : 페이지에 요소를 쉽게 추가하고 정렬할 수 있습니다.
- 스타일 편집기 : 사용자가 글꼴, 색상 및 기타 고급 스타일 옵션을 사용자 정의할 수 있습니다.
- 모바일 편집 : Squarespace는 사용자가 스마트폰이나 태블릿에서 웹사이트를 편집할 수 있는 모바일 앱을 제공합니다.
- 손쉬운 액세스 머리글 및 바닥글 편집기 : 이전 WYSIWYG 페이지 편집기는 머리글 및 바닥글 영역과 별도로 유지되었지만 Squarespace를 사용하면 기본 디자인 패널에서 머리글 및 바닥글에 즉시 액세스할 수 있습니다.
- 그리드 기반 디자인 : 많은 "드래그 앤 드롭" 웹 빌더는 모듈을 이동할 수 있는 위치를 제한하지만 Squarespace는 그리드 시스템을 사용하므로 페이지의 거의 모든 곳에서 디자인 요소를 선택하고 이동할 수 있습니다.
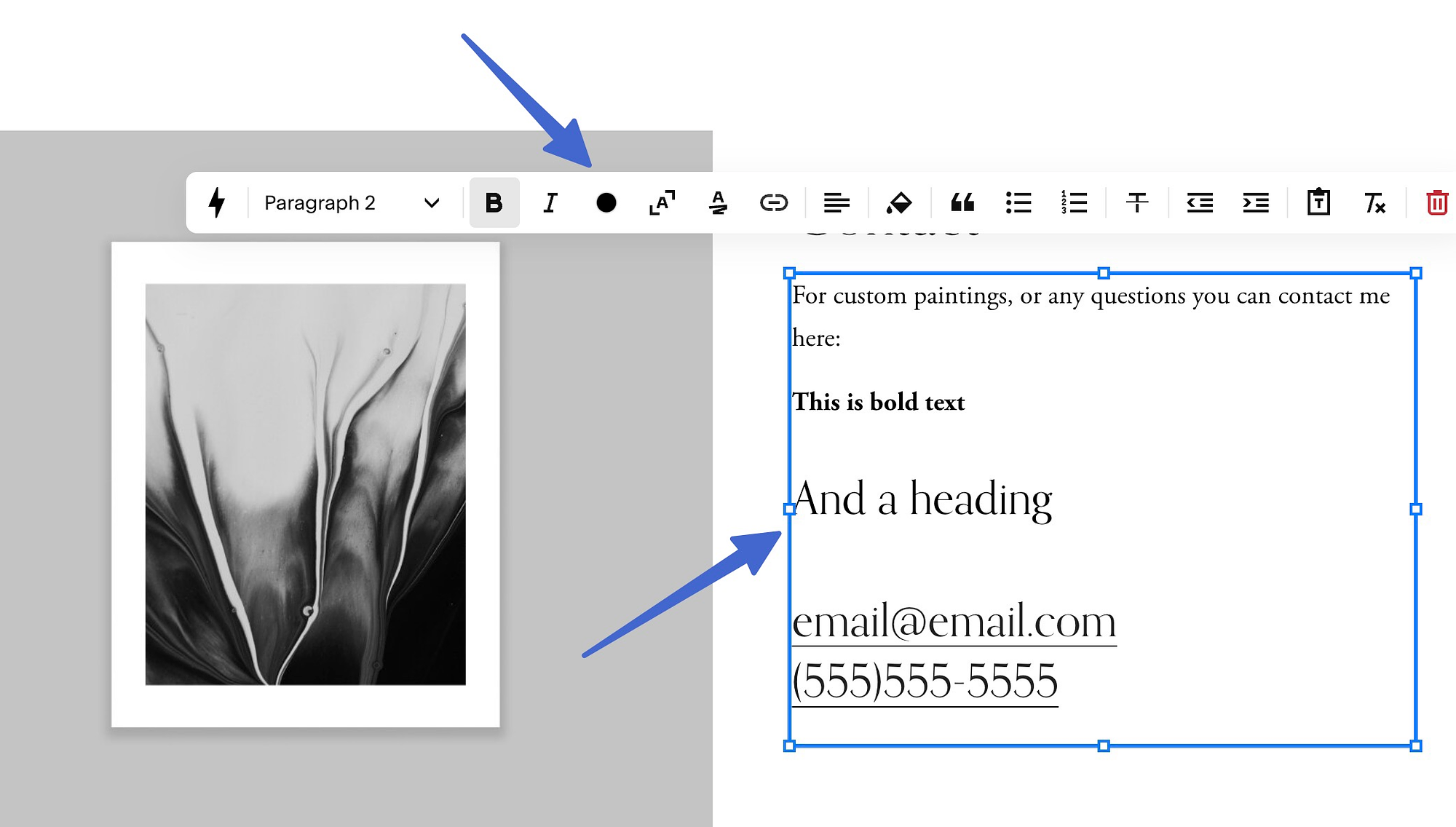
Squarespace에서 기존 WYSIWYG 편집 도구를 어디에서 찾을 수 있나요?
모든 텍스트 기반 블록에는 제목, 굵은 텍스트 및 서식의 기타 부분 조정에 대한 설정을 표시하는 WYSIWYG 웹 빌더가 있습니다.

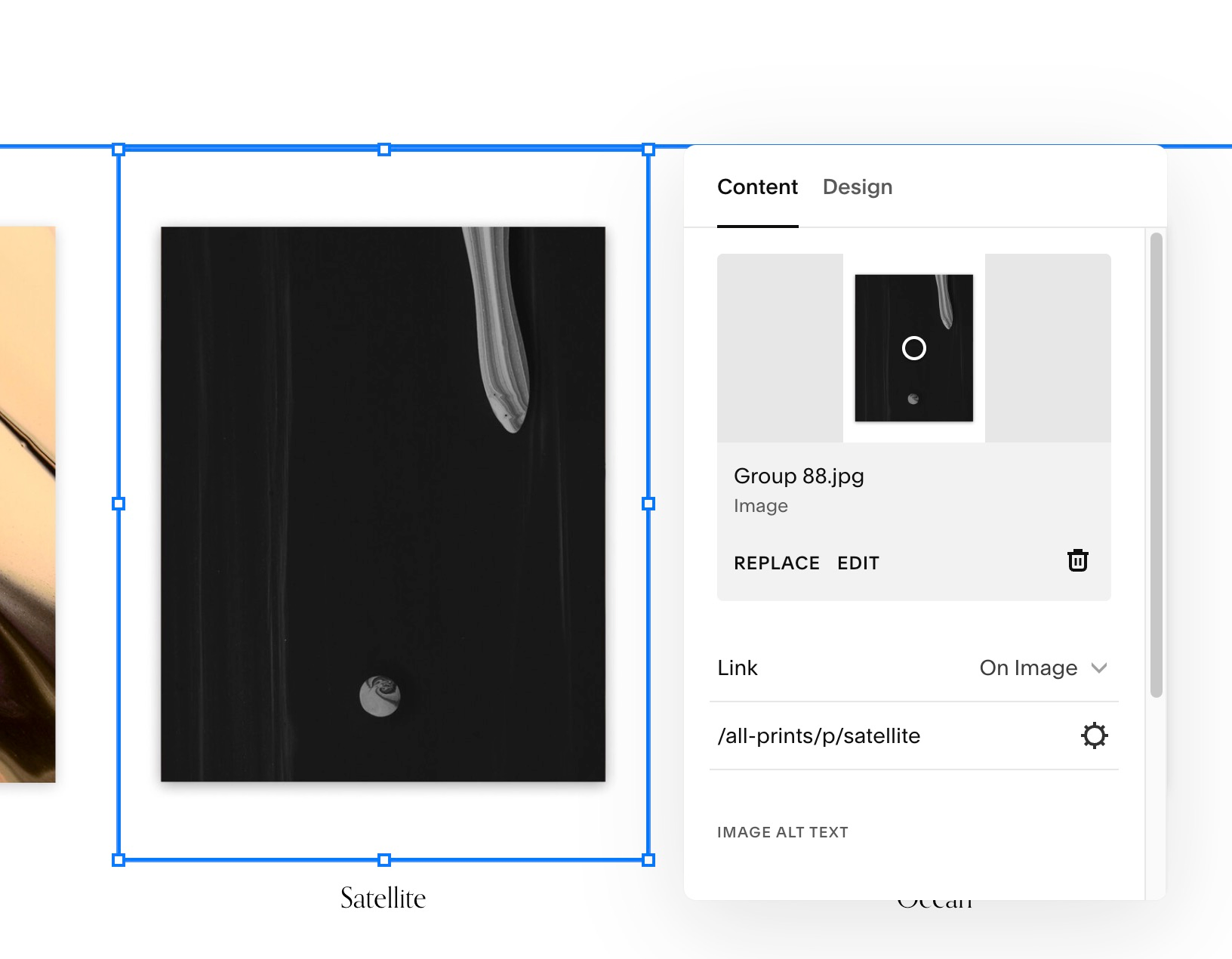
이미지 블록에도 이미지 업로드, 대체 텍스트 추가, 이미지 링크 보기 버튼이 표시되는 표준 WYSIWYG 설정이 포함되어 있습니다.

4. 윅스


Squarespace와 마찬가지로 Wix는 대부분의 디자인 공간을 웹 사이트의 프런트엔드와 똑같이 보이는 완전한 시각적 인터페이스에 할애합니다.
따라서 Wix는 드래그 가능한 모듈과 같은 새로운 요소와 과거에 우리가 알고 있던 전통적인 WYSIWYG 편집기를 결합하므로 Wix를 현대적인 WYSIWYG 웹 빌더로 분류합니다.
Wix WYSIWYG 웹 빌더의 최신 기능
- 드래그 앤 드롭 인터페이스 : 이미지부터 단락, 비디오, 제목까지 웹사이트의 모든 요소를 이동할 수 있습니다.
- 모바일 보기 편집 : Wix는 사용자가 웹사이트가 모바일 기기에서 어떻게 보이는지 맞춤 설정할 수 있는 모바일 보기 편집기를 제공합니다.
- 애니메이션 : 사용자는 웹사이트의 드래그 가능한 모듈에 애니메이션을 추가할 수 있습니다.
- 빠른 머리글 및 바닥글 편집 : 기본 페이지 편집기를 종료하지 않고도 머리글 및 바닥글의 모양과 서식을 제어할 수 있습니다.
- 그리드 기반 편집 : Wix의 그리드 시스템 덕분에 페이지 어디든 블록을 드래그할 수 있습니다.
Wix의 기존 WYSIWYG 편집 도구는 어디에서 찾을 수 있나요?
Wix의 웹사이트 편집기에는 현대적이고 전통적인 WYSIWYG 디자인 도구가 모두 포함되어 있습니다.
웹사이트 편집기는 수정 후 사이트가 어떻게 보이는지 실시간 미리보기를 보여줍니다.
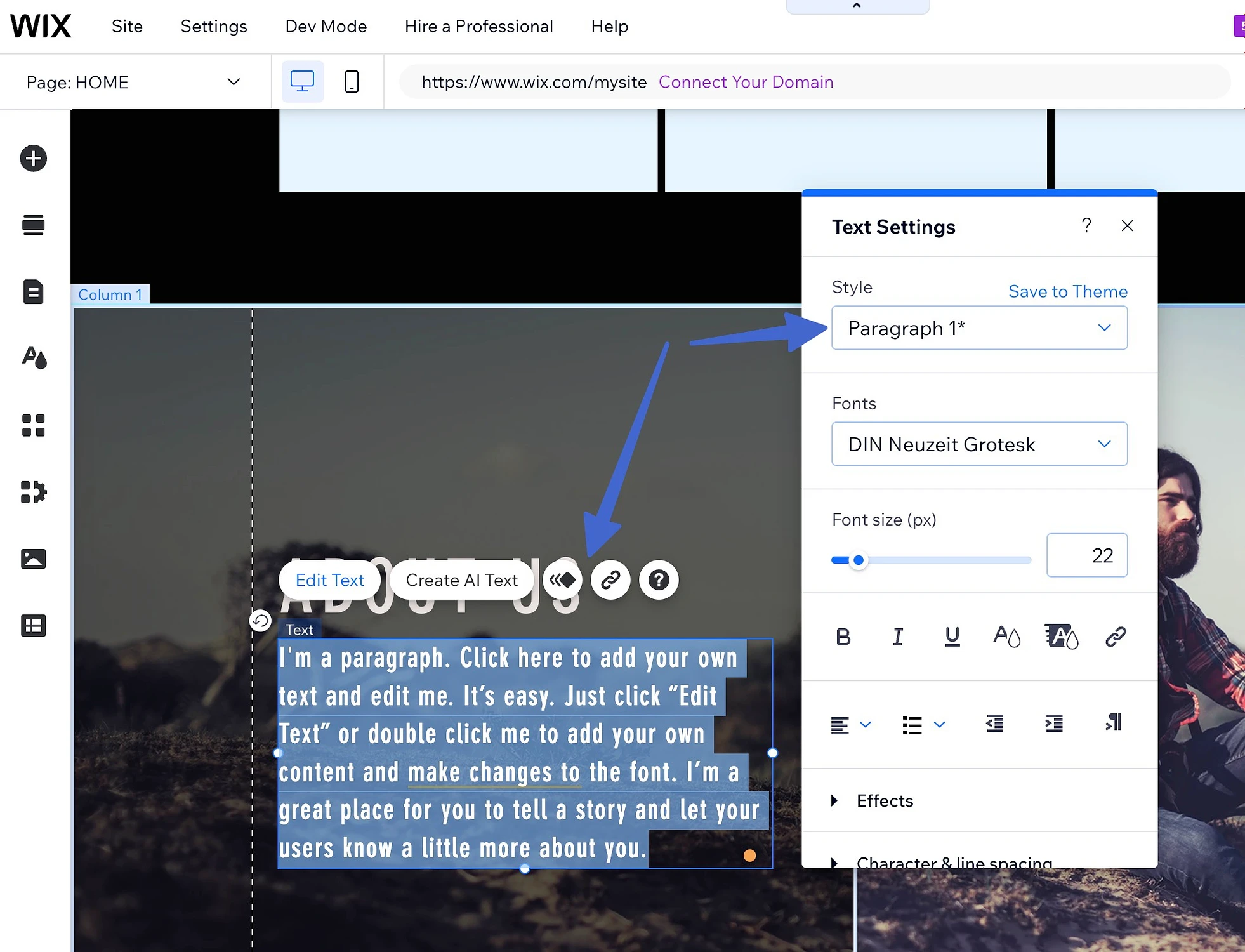
각 블록을 클릭하면 텍스트 설정 모듈이 서식 옵션 및 효과를 표시하는 방식과 같은 보다 전통적인 WYSIWYG 섹션을 제공합니다.

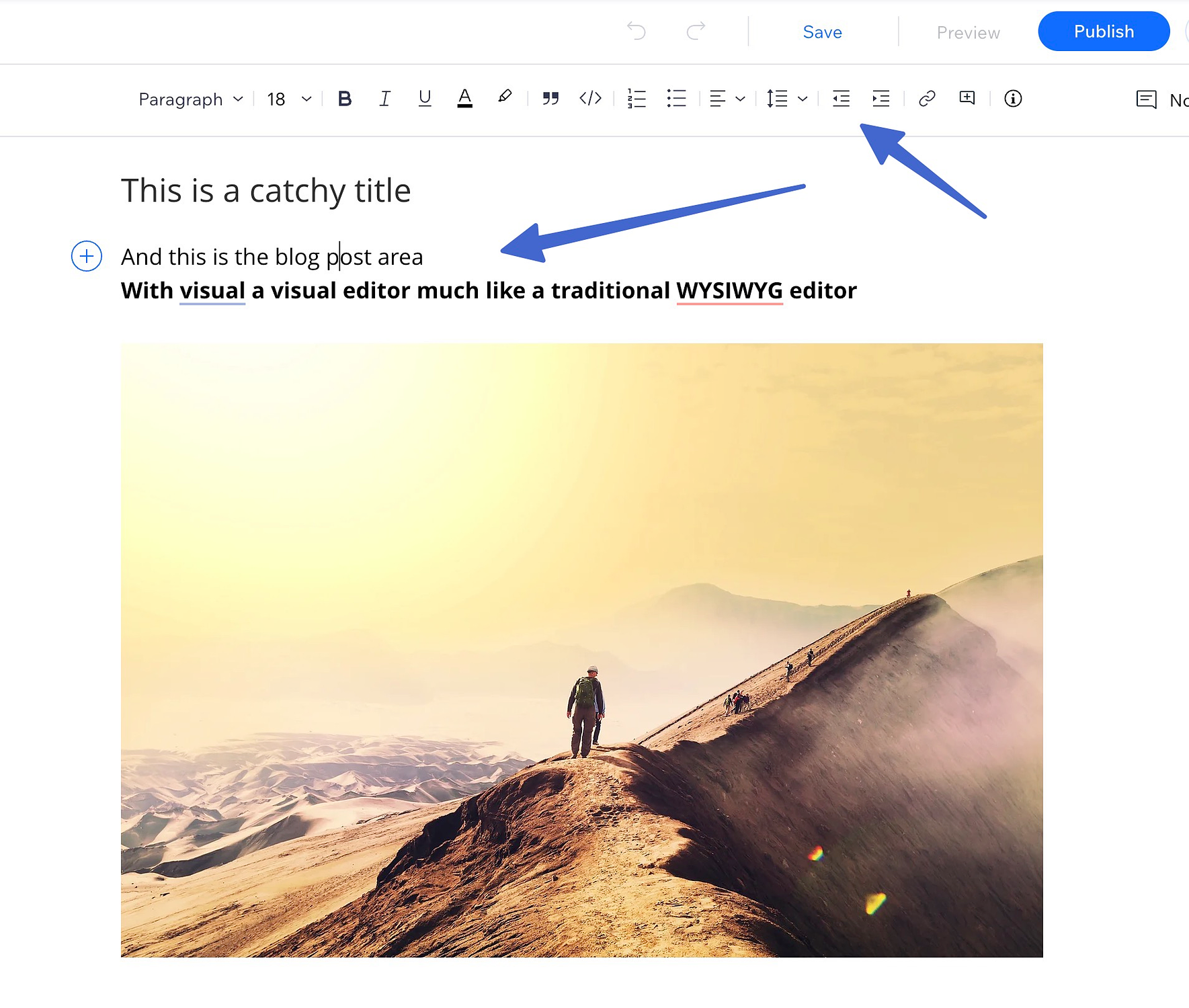
과거의 WYSIWYG 편집자처럼 보이는 영역의 경우 Wix에서 블로그 게시물을 작성하면 됩니다. 이 섹션에서는 콘텐츠를 입력하고, 이미지를 추가하고, 제목, 글머리 기호, 인용문과 같은 항목으로 형식을 지정할 수 있습니다. 이 모든 항목은 편집기에서 입력하는 동안 표시됩니다(프런트엔드에서 볼 수 있는 것처럼).

5. 쇼피파이

전적으로 온라인 상점에 초점을 맞춘 WYSIWYG 웹 빌더의 경우 Shopify보다 더 나은 곳은 없습니다. Shopify 플랫폼은 전자상거래 기능이 결합된 현대적이고 전통적인 WYSIWYG 디자인 도구를 모두 제공합니다.
Shopify WYSIWYG 웹 빌더의 최신 기능
- 드래그 가능한 섹션 : 실제 드래그 앤 드롭 디자이너는 아니지만 Shopify는 페이지에서 위아래로 이동할 수 있는 섹션을 제공합니다.
- 통합 AI 텍스트 생성 : Shopify의 모든 WYSIWYG 편집기에는 제품 설명, 페이지 콘텐츠 및 제목을 빠르게 작성할 수 있는 인공 지능 버튼이 있습니다.
- 코드 빠른 보기 : Shopify의 모든 WYSIWYG 편집기는 HTML 탭을 제공합니다.
- 동적 콘텐츠 소스 : Shopify의 WYSIWYG 편집자에게는 규칙에 따라 조정되는 동적 소스 콘텐츠를 추가할 수 있는 옵션이 있습니다. 예를 들어 제품에 따라 변경되는 모든 제품 페이지에 사이즈 가이드를 포함할 수 있습니다.
- 모바일 보기 편집 : Shopify 편집기는 태블릿과 스마트폰 인터페이스의 모양을 디자인할 수 있는 모바일 보기 편집 기능을 제공합니다.
Shopify에서 기존 WYSIWYG 편집 도구를 어디에서 찾을 수 있나요?
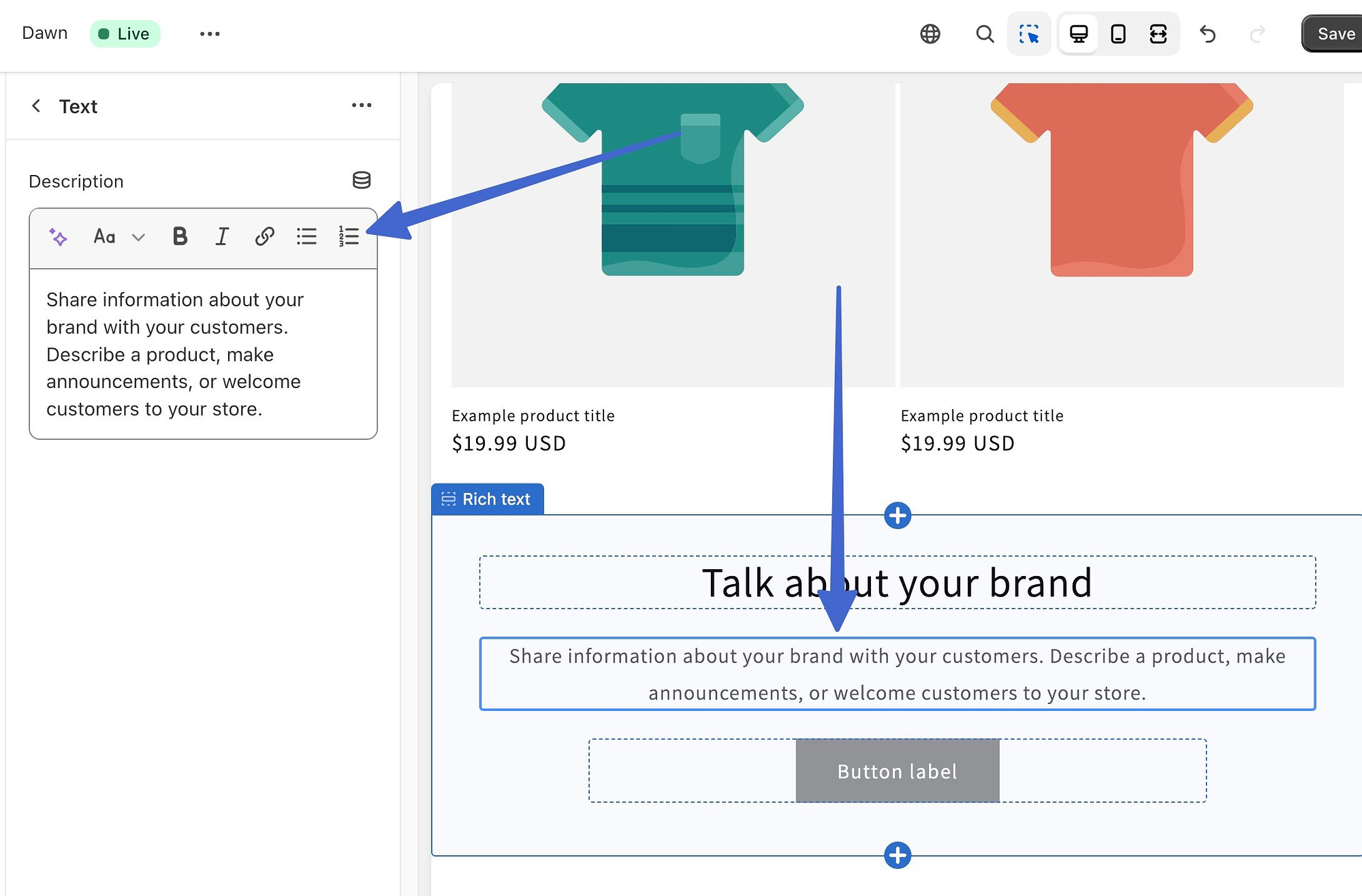
Shopify 인터페이스의 대부분에는 매우 전통적인 WYSIWYG 웹 빌더 도구가 있습니다. 예를 들어 홈페이지 편집기에서는 텍스트 블록을 클릭할 때마다 표준 WYSIWYG 편집기가 표시됩니다.

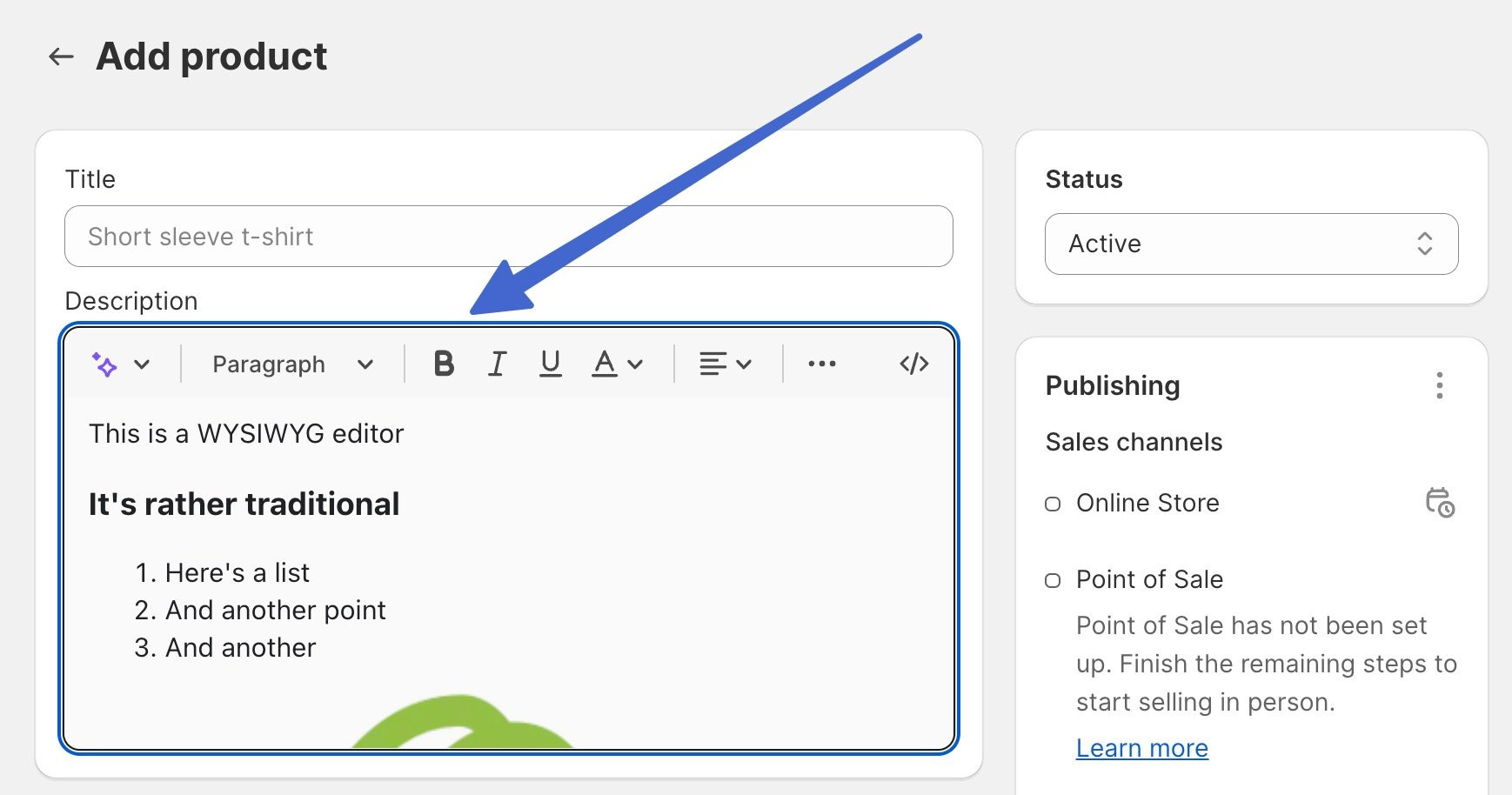
제품이나 정보 페이지 등 홈페이지 이외의 페이지를 편집할 때 특히 그렇습니다. 해당 페이지는 여전히 전통적인 WYSIWYG 웹 빌더 편집기에 의해 제어됩니다. 상단의 서식 지정을 위한 빠른 버튼을 사용하고 콘텐츠가 게시된 후 어떻게 표시되는지에 대한 보기를 제공합니다.

지금 WYSIWYG 웹 빌더를 사용해 보세요
우리는 최고의 WYSIWYG 웹 빌더 5개를 살펴보았는데, 대부분은 현대적이고 전통적인 WYSIWYG 도구의 조합을 사용합니다.
최고의 WYSIWYG 웹 빌더는 귀하의 특정 요구 사항을 충족하는 것이며, 이는 종종 현대적인 WYSIWYG(블록 빌딩) 또는 전통적인 WYSIWYG(컨텐츠 미리 보기가 포함된 서식 있는 텍스트 편집)를 선호하는지 묻는 것을 의미합니다.
코드를 몰라도 웹 사이트를 만드는 데 도움이 되는 다른 도구를 보려면 최고의 웹 사이트 빌더 모음에 관심이 있을 수도 있습니다. ️️
WYSIWYG 웹 빌더의 발전에 대해 어떻게 생각하는지 댓글로 알려주세요 .
