Xdebug가 더 나은 WordPress 개발자가 되는 데 도움이 되는 방법
게시 됨: 2022-10-11모든 개발자가 증명할 수 있듯이 첫 번째 초안 이후에는 코드를 생산할 준비가 되지 않습니다. 개발 프로세스의 핵심 부분 중 하나는 디버깅입니다. 즉, 작동하지 않는 코드의 모든 부분을 제거하거나 변경합니다.
PHP용 Xdebug 확장은 코드의 모든 버그를 근절하고 제거하는 널리 사용되는 방법입니다.
Xdebug의 가장 큰 장점 중 하나는 유연성입니다. 선호하는 프레임워크나 개발 환경에 관계없이 워크플로에 맞는 Xdebug 버전을 찾을 수 있습니다. 거기에서 도구를 다루는 데 오래 걸리지 않을 것입니다.
이 튜토리얼에서는 설치 프로세스, 설정에 통합 및 일반적인 사용법을 포함하여 Xdebug를 자세히 살펴봅니다.
먼저 Xdebug가 무엇이고 어떤 역할을 하는지에 대해 더 많은 컨텍스트를 제공하겠습니다.
Xdebug 소개
Xdebug는 PHP 코드를 디버그하는 데 가장 널리 사용되는 확장 프로그램 중 하나입니다. 선택한 환경 내에서 설치하고 "단계 디버거"로 작동합니다.

간단히 말해서, 이를 통해 코드를 한 줄씩 작업할 수 있으므로 프로그램 내에서 코드가 어떻게 작동하고 상호 작용하는지 살펴보고 출력을 조사할 수 있습니다. 거기에서 적절하다고 생각되는 대로 변경할 수 있습니다.
Xdebug는 훨씬 더 많은 작업을 수행할 수 있습니다.
- 일련의 메트릭 및 시각화를 사용하여 코드의 성능을 분석할 수 있습니다.
- PHP 단위 테스트를 실행할 때 실행하고 실행하는 코드 모음을 볼 수 있습니다.
- Xdebug에는 디스크에 모든 함수 호출을 기록하는 "추적" 기능이 포함되어 있습니다. 여기에는 인수, 변수 할당 및 반환 값이 포함됩니다.
- Xdebug는 또한 표준 PHP 오류 보고를 개선합니다. 이에 대해서는 나중에 자세히 다루겠습니다.
기능 세트가 주어지면 워크플로 내에서 Xdebug(및 유사한 디버거)를 사용할 수 있는 방법이 많이 있습니다. 다음 섹션에서 이에 대해 다룰 것입니다.
Xdebug를 사용하려는 이유
많은 개발자는 타사 도구 및 확장을 사용하는 전용 디버깅 워크플로를 갖고 있지 않습니다. 이는 PHP에 자체적인 기본적인 오류 로깅이 포함되어 있기 때문입니다. error_log , var_dump 및 print 와 같은 명령을 사용하여 변수 및 함수 호출의 결과를 확인합니다.
예를 들어, WordPress 개발을 위해 재사용할 수 있는 많은 스니펫이 있습니다. 스택 오버플로에는 다음과 같이 넘쳐납니다.
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }그러나 이 접근 방식에는 몇 가지 중요한 단점이 있습니다.
- 먼저 작업 중인 플랫폼에 대한 오류 로그를 활성화해야 합니다. 이 경우
WP_DEBUG를 활성화하고 싶을 것입니다(자세한 내용은 곧 설명). - "덤프" 디버깅의 이 예는 단계 디버깅보다 조사 범위가 적습니다. 여기에서는 정의한 대로만 출력할 수 있습니다.
후자의 경우, 특히 일상 업무가 시스템 관리자가 아닌 경우 많은 수작업이 필요합니다. 예를 들어 코드 블록을 디버그하려는 경우 정의한 변수를 기반으로 스니펫을 추가할 수 있습니다. 그러나 문제의 원인이 아니거나 무슨 일이 일어나고 있는지 나타낼 수도 있습니다.
대신 Xdebug와 같은 도구는 마법을 사용하여 더 큰 범위를 제공할 수 있습니다.
- 실행 중 다양한 지점에서 코드를 "중단"하여 실시간으로 무슨 일이 일어나고 있는지 확인할 수 있습니다.
- 코드가 수행하는 작업과 응답 방식을 확인하는 데 도움이 되는 무수한 메트릭, 시각화, 분기 등이 있습니다.
- 때로는 디버깅 프로세스 중에 즉석에서 값을 변경할 수도 있습니다. 이것은 잘 작동하는 코드 모음의 경우에도 엄청난 가치를 제공합니다. 기본적으로 언제든지 수동 단위 테스트를 수행할 수 있습니다.
- 중단점을 사용하여 디버그할 영역을 표시하기 때문에 코드 내에서 조각으로 작업할 필요가 없습니다. 이렇게 하면 코드를 더 깔끔하게 유지하고 향후 문제의 수를 줄일 수 있습니다.
전반적으로 Xdebug와 같은 도구를 사용하는 것은 사후적 결정이 아니라 사전 예방적 결정입니다. TDD(테스트 주도 개발)의 일부로 단위 테스트를 구현하는 것처럼 단계 디버깅을 핵심 개발 프로세스의 일부로 사용할 수 있습니다.
PHP 오류 로깅을 켜는 방법
특정 오류 없이 코드를 디버그할 수 있지만 Xdebug를 열지 않고 문제가 발생하는지 아는 것이 좋습니다. 이것은 탐색을 위한 출발점을 제공합니다. 꼭 필요한 것은 아니지만 체인의 유용한 부분이 될 수 있습니다.
발생하는 모든 오류를 보고하려면 관련 PHP 파일 상단에 한 줄을 추가해야 합니다.
error_reporting(E_ALL); 이것은 포괄적인 명령이며 ini_set 함수를 사용하여 동일한 결과를 얻을 수 있습니다.
ini_set('error_reporting', E_ALL); 이를 통해 프로젝트별로 php.ini 파일 내의 설정을 변경할 수 있습니다. 이 파일로 이동하여 수동으로 변경할 수 있지만 특정 매개변수를 변경하려면 ini_set 을 사용하는 것이 더 나은 경우가 많습니다.
ini_set('display_errors', '1');활성 오류 보고가 원하는 대로 설정되면 Xdebug 작업을 시작할 수 있습니다.
Xdebug를 사용하는 방법
다음 몇 섹션에서 설정하는 데 필요한 단계를 포함하여 Xdebug를 사용하는 방법을 보여줍니다. 모든 도구 측면을 다룰 수는 없지만 이 빠른 시작 가이드를 통해 빠르게 진행할 수 있습니다.
하지만 먼저 Xdebug를 설치해야 합니다. 방법을 알아보겠습니다.
1. 운영 체제(OS)에 맞는 Xdebug 설치
Xdebug는 여러 설정에 적용할 수 있기 때문에 각 설정에 대한 정확한 프로세스는 약간씩 다릅니다. OS 수준에서 몇 가지 차이점이 있습니다.
- Windows: 기존 PHP 파일과 설치 마법사를 사용한 다음 시스템에 적합한 버전을 다운로드하는 다소 복잡한 설정 프로세스입니다.
- Linux: 여기 방법은 틀림없이 가장 간단합니다. 패키지 관리자를 사용하여 Xdebug 또는 PECL(PHP Extension Community Library)을 설치할 수 있습니다.
- Mac: 이 방법도 간단합니다. PECL을 설치하면 터미널 인스턴스에서
pecl install xdebug를 실행할 수 있습니다. 또한 시스템에 XCode 명령줄 도구와 PHP가 설치되어 있어야 합니다.
그러나 대부분의 사용자는 시스템 수준의 Xdebug 인스턴스를 사용하고 싶지 않을 것입니다. 대신 자신의 개발 환경에 통합하고 싶을 것입니다.
2. Xdebug를 개발 환경에 통합
OS용 Xdebug를 설치했으면 환경에 연결해야 합니다.
여기에는 지원되는 시스템과 도구가 너무 많아서 모두 설명할 수 없습니다. 나중에 DevKinsta와 PhpStorm에 대한 지침을 제공할 것입니다. 그럼에도 불구하고 선택할 수 있는 다른 인기 있는 환경이 많이 있습니다. 다음은 최고의 권장 사항 중 일부입니다.
다양한 방랑자 방랑자(VVV)
VVV는 Make WordPress 웹 사이트의 명명된 환경 중 하나입니다.

좋은 소식은 VVV에 이미 Xdebug 버전이 포함되어 있지만 활성화해야 한다는 것입니다. 터미널 창에서 SSH(Secure Shell)를 사용하여 이 작업을 수행할 수 있습니다.
vagrant ssh -c "switch_php_debugmod xdebug"그러나 약간의 성능 저하가 있으며 사이트를 프로비저닝하는 경우 이 옵션을 다시 켜야 합니다.
라라벨 발렛
일부 사용자의 경우 Laravel의 Valet은 거의 완벽한 웹 개발 환경을 나타냅니다. 더 좋은 점은 Xdebug를 통합할 수 있다는 것입니다.
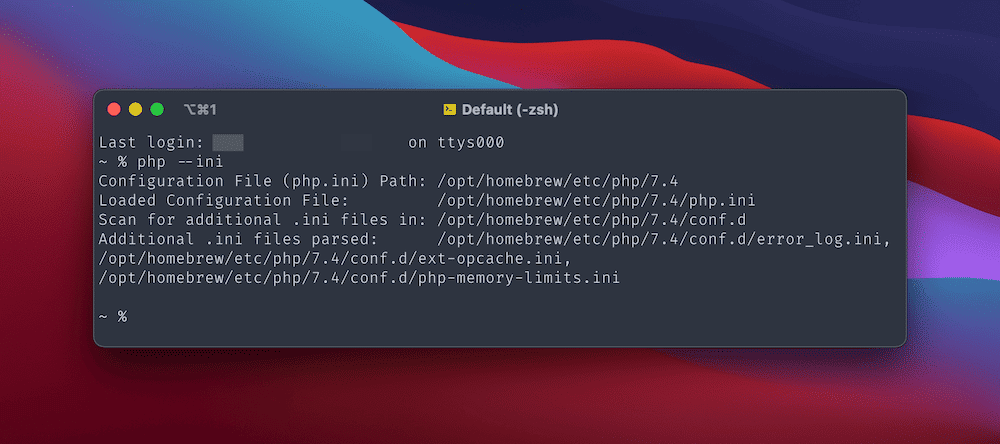
이렇게 하려면 디버거에 대한 구성 파일을 만들어야 합니다. 명령줄에서 php --ini 를 사용하여 고유한 경로를 찾을 수 있습니다. 그러면 몇 가지 다른 파일 경로가 반환됩니다.

다음으로, 추가 .ini 파일의 경로에 새 xdebug.ini 파일을 만듭니다. 이 예에서는 /opt/homebrew/etc/php/7.4/conf.d 에 있습니다.
이 새 파일을 열면 로드된 구성 파일(기본 php.ini 파일)의 경로도 엽니다. 둘 다 열린 상태에서 맨 아래에 다음을 추가합니다.
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
변경 사항을 저장했으면 터미널에서 valet restart 를 실행한 다음 phpinfo(); exit; phpinfo(); exit; 귀하의 사이트 파일 중 하나에. 브라우저 내에서 빠른 페이지 로드를 통해 이것이 작동하는지 확인하고 싶을 것입니다.

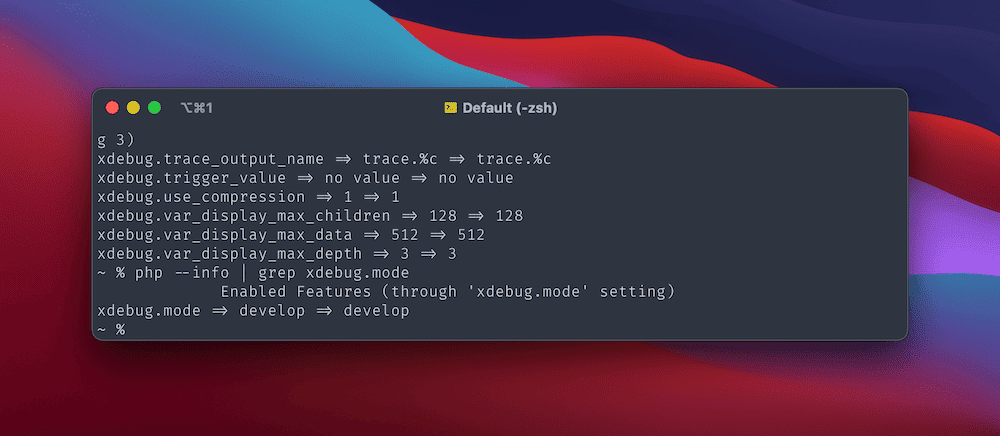
sudo brew services restart php 를 사용하여 PHP를 다시 시작하고 php --info | grep xdebug php --info | grep xdebug . 출력 내에서 Xdebug 관련 행을 확인할 수 있습니다.

여기에서 Xdebug를 선택한 코딩 편집기에 통합할 수 있습니다.
XAMPP
Valet과 마찬가지로 XAMPP 프로세스에는 몇 가지 부분이 있습니다. 그러나 Windows 및 macOS 버전에는 두 가지 다른 프로세스가 있습니다.
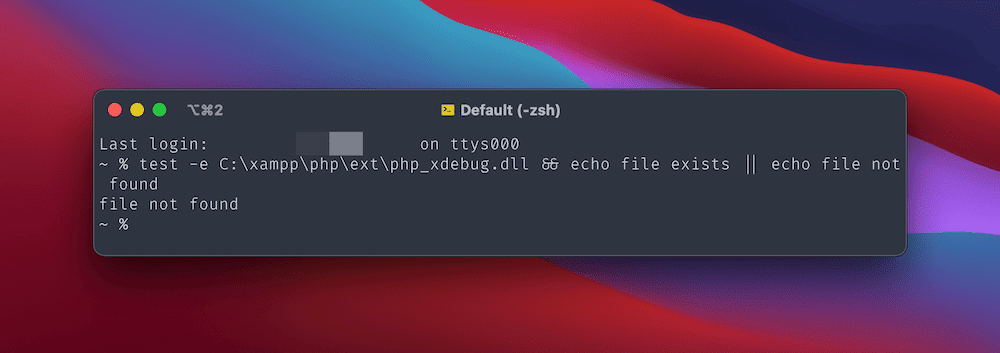
XAMPP를 설치한 다음 빠른 검사를 실행하여 시스템에 php_xdebug.dll 파일(Windows) 또는 xdebug.so 파일(macOS)이 있는지 확인합니다.

파일이 있으면 구성으로 이동할 수 있습니다. 그렇지 않으면 먼저 Windows에 적합한 바이너리(선호하는 PHP 버전에 대한 64비트 파일)를 다운로드하거나 Mac을 사용하는 경우 몇 가지 종속성을 추가로 설치해야 합니다.
Windows의 경우 DLL 파일의 이름을 php_xdebug.dll 로 변경한 다음 \xampp\php\ext 파일 경로로 이동합니다. 그런 다음 원하는 코드 편집기에서 \xampp\php\php.ini 파일을 열고 다음을 추가합니다.
output_buffering = Off [XDebug] 섹션에서 다음 세 줄을 추가합니다.
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=trigger변경 사항을 저장했으면 Apache를 다시 시작하고 Xdebug를 테스트합니다.
Mac의 경우 터미널 인스턴스에서 xcode-select --install 을 사용하여 Xcode 명령줄 도구를 설치해야 합니다. 그런 다음 Homebrew를 사용하여 설치하려는 세 가지 패키지가 있습니다.
brew install autoconf automake libtool경우에 따라 핵심 프로그램과 "개발자 파일"을 모두 가져오기 위해 XAMPP를 다시 설치해야 합니다. 이러한 파일만 다시 설치할 수 있어야 하지만 먼저 기존 설정의 백업을 수행하는 것이 좋습니다.
그런 다음 시스템의 Xdebug 소스 폴더에 대한 다운로드로 이동하여 TGZ 파일의 압축을 풉니다. 터미널 창에서 해당 디렉토리로 이동하여 다음을 실행합니다.
phpize pecl install xdebug 여기에서도 sudo 를 사용해야 할 수도 있습니다. 여기에서 XAMPP php.ini 파일을 편집할 수 있습니다. 대부분의 macOS 설치의 경우 /Applications/XAMPP/xamppfiles/etc/php.ini 에서 찾을 수 있습니다. 이 디렉토리 내에서 xdebug.so 파일의 경로도 찾을 수 있습니다. 이 점을 메모하고 이 스니펫의 파일 경로 자리 표시자 대신 사용하십시오.
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yes이것이 작동하는지 테스트하려면 기본 htdocs XAMPP 디렉토리에 새 xdebug_info.php 파일을 만드십시오. 내부에 다음을 추가합니다.
<?php xdebug_info();... 그런 다음 Apache를 새로 고치고 브라우저에서 Xdebug를 테스트합니다.
Xdebug와 함께 PhpStorm 사용
OS와 개발 환경을 통해 Xdebug를 설치하면 디버거 자체도 확인해야 합니다. 선택한 코드 편집기 또는 IDE(통합 개발 환경)를 통해 이 작업을 수행합니다. 귀하의 환경과 마찬가지로 선택할 수 있는 것이 너무 많으며 각 환경마다 접근 방식이 다를 수 있습니다.
즉, 많은 개발자가 JetBrains의 PhpStorm을 사용하기로 선택합니다. 실제로 PhpStorm은 "WordPress 인식 지원"을 제공하며 다른 여러 이유로 인기 있는 선택입니다.

JetBrains 웹 사이트에는 Xdebug와 PhpStorm 연결에 대한 전체 지침이 포함되어 있지만 여기에서 검토하겠습니다.
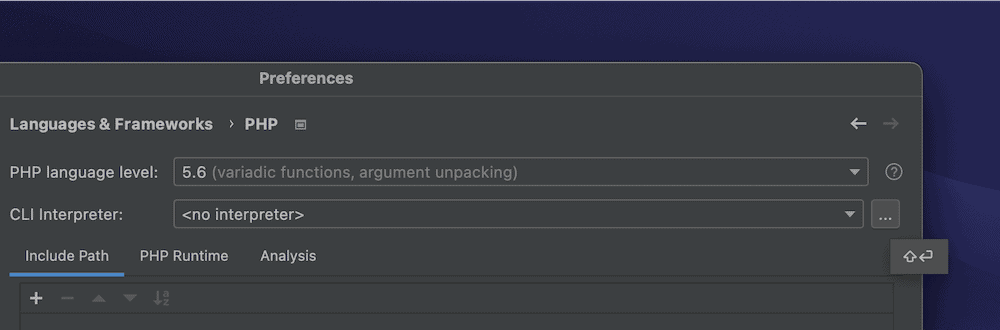
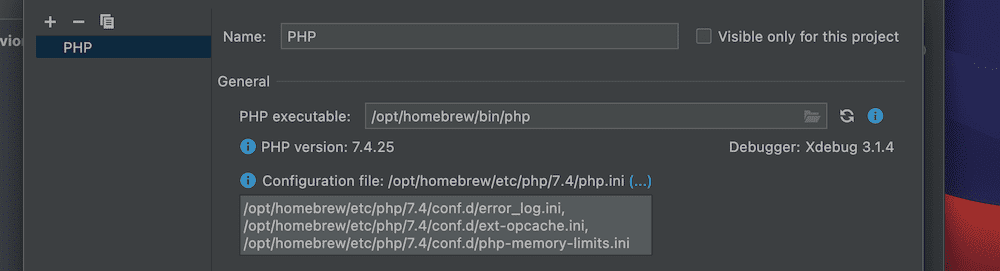
먼저 기본 설정 창에서 언어 및 프레임워크 > PHP 페이지로 이동합니다. 여기에서 CLI 인터프리터 드롭다운 필드 옆에 있는 추가 항목 케밥 메뉴를 엽니다.

이렇게 하면 PHP 버전과 인터프리터에 대한 추가 세부 정보가 표시됩니다. 구성 파일 옵션 옆에 있는 추가 항목 줄임표를 클릭하면 php.ini 파일의 전체 경로가 표시됩니다.


설정 프로세스를 계속하기 위해 이 PHP 파일을 사용하게 됩니다.
php.ini 파일 내에서 작업하기
여기서 첫 번째 작업은 Xdebug가 PhpStorm에서 작동하는 방식에 영향을 미치는 모든 라인을 편집하는 것입니다.
php.ini 파일 내에서 다음 줄을 찾아 제거하거나 주석 처리합니다.
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>이 선은 모든 경우에 나타나는 것은 아니므로 표시되지 않더라도 놀라지 마십시오.
다음으로 파일에 다음을 추가합니다.
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"이 코드 모음에 대해 몇 가지 주의해야 할 사항이 있습니다.
- 이미
[xdebug]섹션이 있을 수 있으며 이 경우 첫 번째 지정을 생략할 수 있습니다. -
zend_extension항목은 연결을 위해 xdebug.so 의 전체 경로를 추가해야 할 수도 있습니다. - 자리 표시자처럼 보일 수 있지만
xdebug.client_port매개변수는 코드 내에서 설정하는 방법입니다.
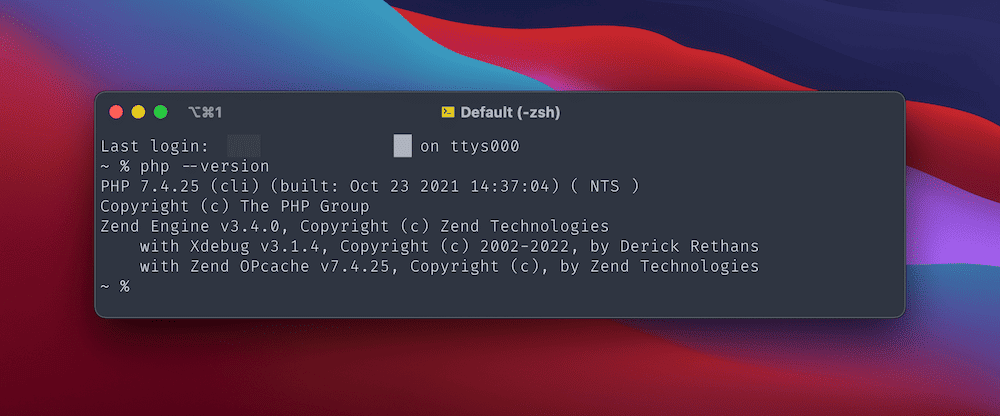
이것을 추가하고 파일을 저장하고 닫은 다음 명령줄에서 PHP 버전을 테스트합니다( php --version 사용).

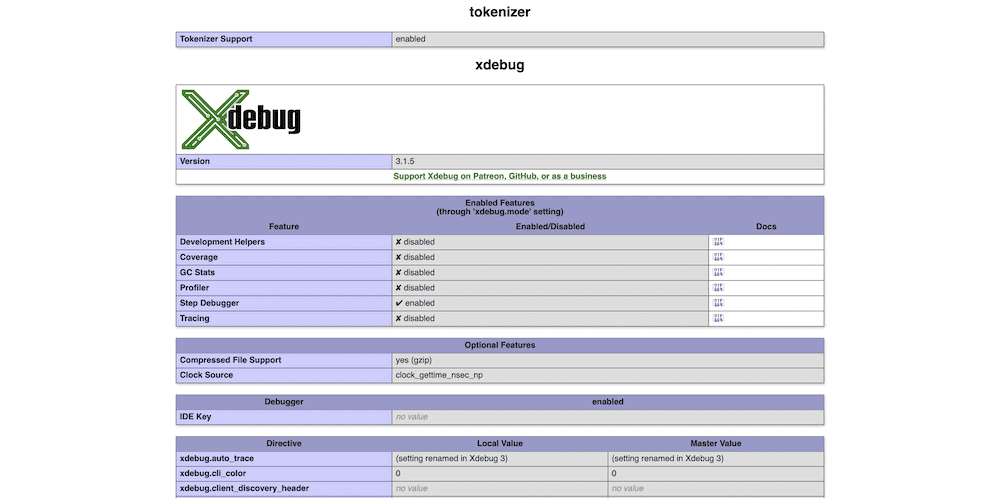
Xdebug의 작업 버전이 있는 경우 PHP 확장 중 하나로 표시됩니다. phpinfo(); 새 파일로 만들고 브라우저에서 테스트하십시오.
이것은 Xdebug가 PhpStorm에서 기본 디버거로 작동하도록 하기 위해 필요한 모든 것입니다. 사용하기 전 마지막 단계는 브라우저 도우미 확장 프로그램을 설치하는 것입니다.
브라우저 도우미 확장 설치
마지막으로 설정해야 하는 주요 연결은 브라우저와 PhpStorm 사이이며, 서버에서 단계 디버깅을 활성화하여 수행합니다. 특별한 GET 또는 POST 값을 사용하여 명령줄에서 이 작업을 수행할 수 있지만 확장을 사용하는 것이 더 간단합니다.
전용 Xdebug Helper 확장을 사용하는 것이 좋습니다. 선택한 브라우저에 설치할 수 있습니다.
- Chrome/Chromium/Brave용 Xdebug 도우미
- Firefox용 Xdebug 도우미
- Safari용 Xdebug 도우미
다른 확장 기능을 탐색하려면 JetBrains 웹사이트에서 가장 인기 있는 브라우저에 대한 몇 가지 추가 옵션을 제공합니다.
선택한 브라우저 확장 프로그램을 설치한 후에는 추가 구성 설정을 조정할 필요가 없습니다. 여기에서 PhpStorm과 함께 Xdebug를 사용할 수 있습니다.
Xdebug 사용
여기에서 PhpStorm을 사용하는 동안 다른 IDE 간에 유사한 레이아웃과 인터페이스를 볼 수 있습니다. 하지만 몇 가지 분명한 차이점도 있습니다.
전체 디버깅 경험을 형성하기 위해 결합되는 몇 가지 개념이 있습니다.
- 중단점: Xdebug가 출력을 검사할 수 있도록 중지하는 지점입니다. 원하는 만큼 설정할 수 있습니다.
- 연결 수신 대기: 이 기능을 켜고 끌 수 있지만 대부분의 개발자는 항상 켜져 있습니다.
- 디버깅 화면: 대부분의 시간은 디버깅 인터페이스 내에서 보내게 됩니다. 여기에서 다양한 코드, 변수 및 매개변수로 작업하게 됩니다.
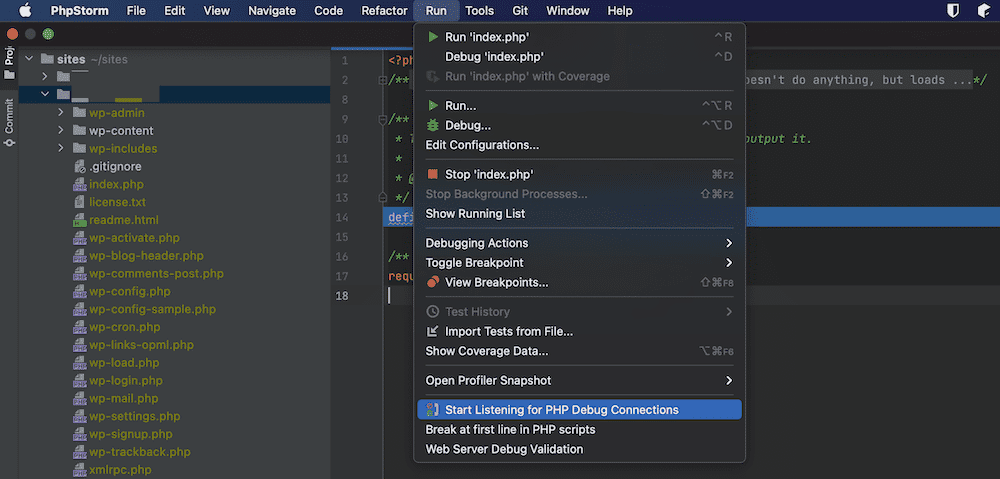
첫 번째 단계는 듣기를 활성화하는 것입니다. 듣기 없이는 아무 것도 디버그할 수 없습니다. 이렇게 하려면 도구 모음에서 실행 > PHP 디버그 연결 수신 시작 옵션을 클릭합니다.

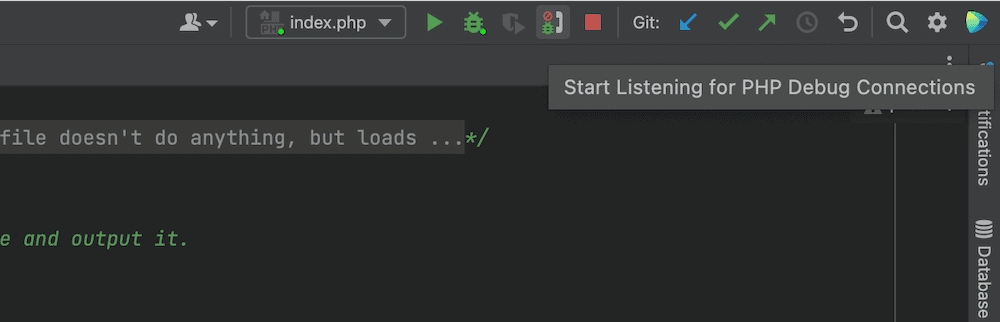
또는 PhpStorm 도구 모음에서 "전화" 아이콘을 클릭할 수 있습니다.

이러한 옵션 중 하나는 연결 수신을 시작합니다.
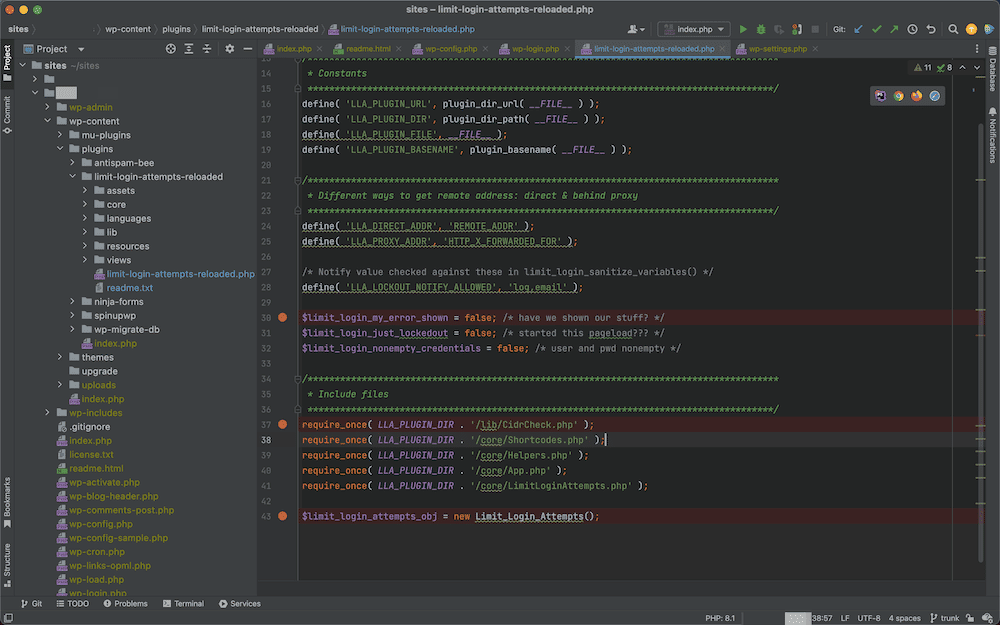
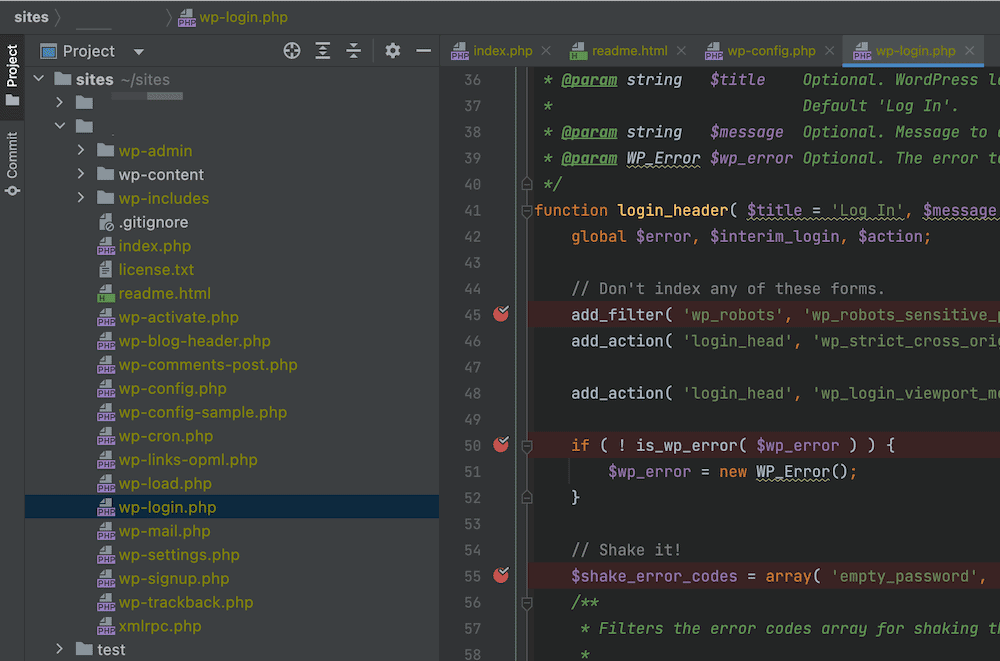
여기에서 코드 편집기의 여백 내에서 중단점 설정을 시작할 수 있습니다. 빨간색 점은 중단점을 나타내며 클릭하여 활성화할 수 있습니다.

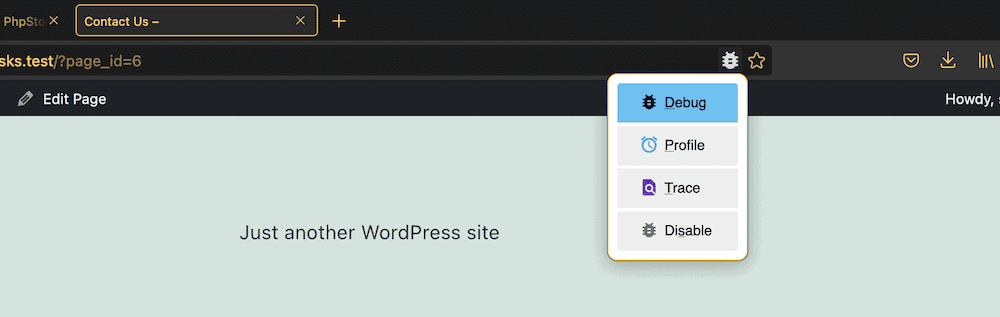
코드를 디버그하려는 경우 가장 간단한 방법은 수신을 시작하고 중단점을 설정한 다음 브라우저의 특정 페이지로 이동하는 것입니다. 브라우저에서 확장 아이콘을 찾은 다음 클릭하고 "디버그" 옵션을 선택합니다.

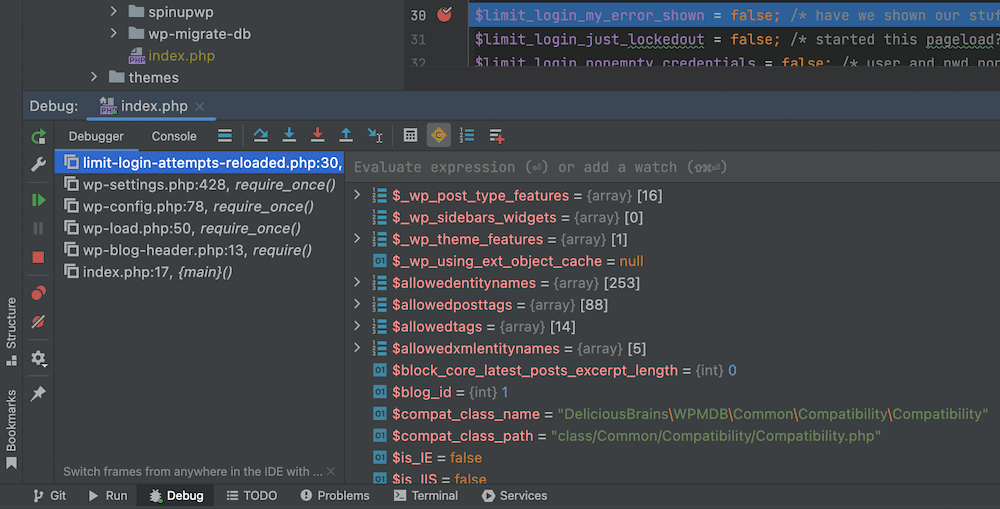
그러면 PhpStorm에서 디버거가 열리고 좋은 소식이나 나쁜 소식이 전달됩니다.

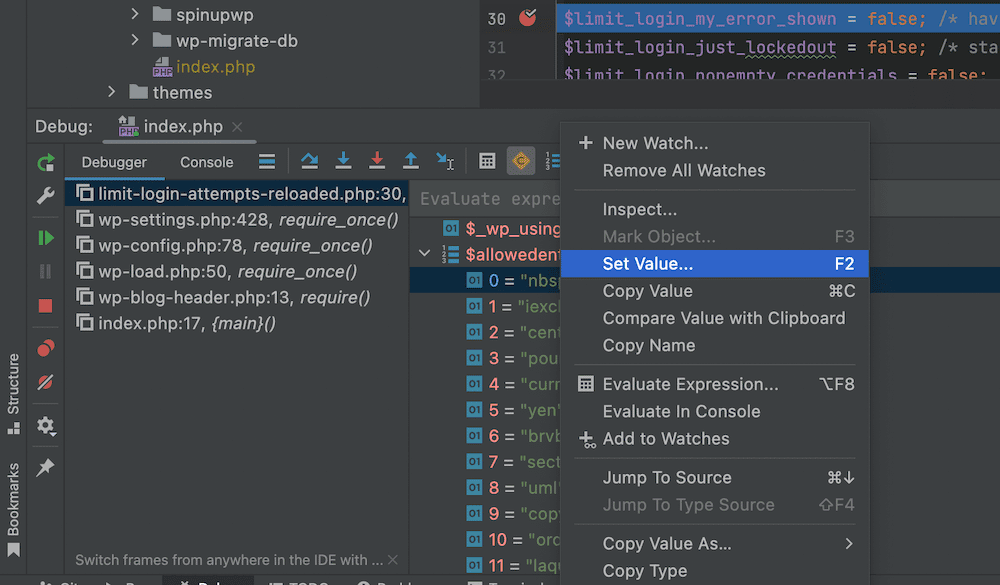
다양한 값, 속성, 매개변수 및 변수를 마우스 오른쪽 버튼으로 클릭하면 추가 컨텍스트 메뉴에 액세스할 수 있습니다. 이렇게 하면 코드를 테스트하고 디버그할 수 있는 추가 범위가 많이 제공됩니다.

예를 들어 경로를 따라 변수에 대해 다른 값을 설정할 수 있습니다. 이것은 코드를 깨고 무슨 일이 일어나는지 확인하려는 의도적인 시도이거나 이미 수정이 필요한 코드를 테스트하는 방법일 수 있습니다. 어느 쪽이든, 이것은 먼저 코드를 변경하지 않고도 코드를 디버깅할 수 있는 환상적인 방법을 제공합니다.
Kinsta가 WordPress 웹 사이트를 디버깅하는 방법
WordPress에는 WP_DEBUG 및 쿼리 모니터와 같은 기타 도구를 통해 자체 디버깅 옵션 세트가 제공됩니다. 이를 통해 사이트와 대시보드 전체에서 이전에 숨겨진 오류 메시지를 보기 시작할 수 있는 모드가 활성화됩니다. 거기에서 문제가 무엇인지 파악하기 시작할 수 있습니다.
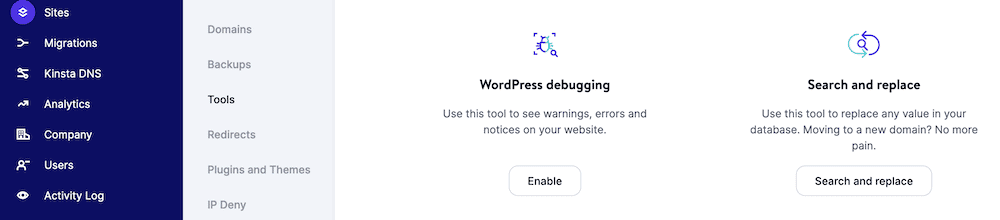
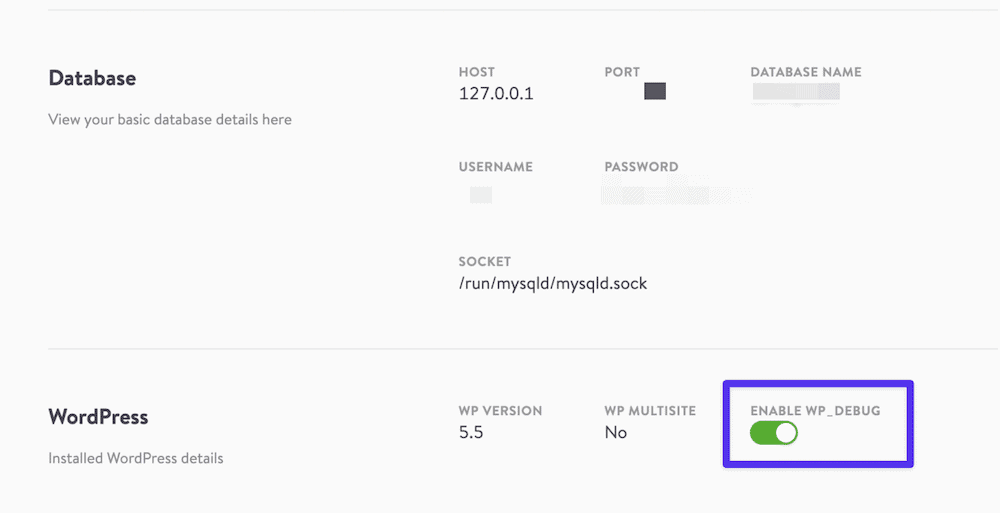
WP_DEBUG_LOG 를 사용하여 이러한 오류 메시지를 저장할 수도 있습니다. 이는 사이트 문제를 문서화하는 방법을 제공합니다. 블로그의 다른 기사에서 이를 설정하는 방법을 다룹니다. MyKinsta 대시보드(및 사이트 > 도구 화면)를 통해 쉽게 설정할 수 있습니다.

이것을 무료 DevKinsta 로컬 환경 도구와 페어링하면 스핀업하는 각 사이트에 대해 WP_DEBUG 를 활성화 및 비활성화하는 원클릭 방법도 있습니다.

즉, 개발 중에 사이트에서 오류를 포착하고 실제 사이트에 오류가 발생하지 않도록 할 수 있습니다. 이 모드는 끄기도 쉽고 사이트 및 사용자 보안에 매우 중요합니다.
모든 Kinsta 계획에는 WordPress 사이트용으로 맞춤 설계된 성능 모니터링 도구인 Kinsta APM 도구가 내장되어 있습니다.
명령 치트 시트
이 게시물을 마무리하기 전에 바로 가기에 대해 언급해야 합니다.
다른 많은 소프트웨어와 마찬가지로 키보드만 사용하여 Xdebug(및 PhpStorm)를 탐색하는 다양한 방법이 있습니다. 실제로 명령줄을 사용하여 PHP 스크립트를 디버그할 수도 있습니다.
Xdebug가 실행되고 실행되면 다음 명령을 사용하여 이동할 수 있습니다.
| 명령 | 지름길 |
|---|---|
수신 대기할 특정 포트(예: [9003] ) | -p [value] |
| 주어진 파일 경로에 대해 지정된 줄에 중단점을 설정합니다. | breakpoint_set -t line file:///<path> -n <line> |
| 끝까지 또는 다음 중단점까지 스크립트를 실행합니다. | run |
| 다음 실행 라인으로의 단계 | step_into |
| 현재 범위의 변수 및 값을 나열합니다. | context_get |
| 지정된 속성의 값을 표시합니다. | property_get -n <property> |
특정 코드 편집기에는 전용 단축키가 있지만 여기서는 PhpStorm에 중점을 둡니다. PhpStorm과 함께 Xdebug를 사용하기 위한 다음 키보드 단축키 표를 살펴보십시오.
| 명령 | 창 | 맥 OS |
|---|---|---|
| 액션 찾기 | Ctrl + Shift + A | Shift + Cmd + A |
| 디버거 열기 | 쉬프트 + F9 | Ctrl + D |
| 중단점 전환 | 컨트롤 + F8 | 명령 + F8 |
| 스텝 인투 | F7 | F7 |
| 스텝 오버 | F8 | F8 |
| 중단점 보기 | Ctrl + Shift + F8 | Shift + Cmd + F8 |
| 프로그램 재개 | F9 | F9 |
| 현재 표현식 평가 | Alt + F8 | 옵션 + F8 |
고맙게도 여기에서 외울 것이 많지 않습니다. 디버거를 열고 줄당 중단점을 설정하고 연결을 수신 대기하고 스크립트를 실행해야 합니다.
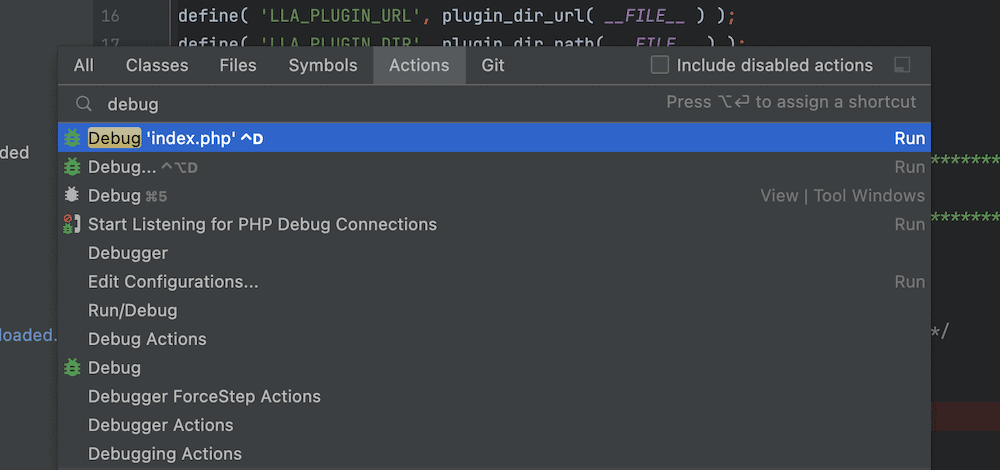
그러나 특정 작업에 대한 바로 가기가 필요한 경우 PhpStorm 작업 찾기 명령을 사용할 수 있습니다.

이 공간에 입력을 시작하면 명령 및 관련 단축키의 동적 목록이 표시됩니다. 도움말 > 키보드 단축키 PDF 메뉴를 통해 모든 키보드 단축키의 PDF 버전을 찾을 수도 있습니다.
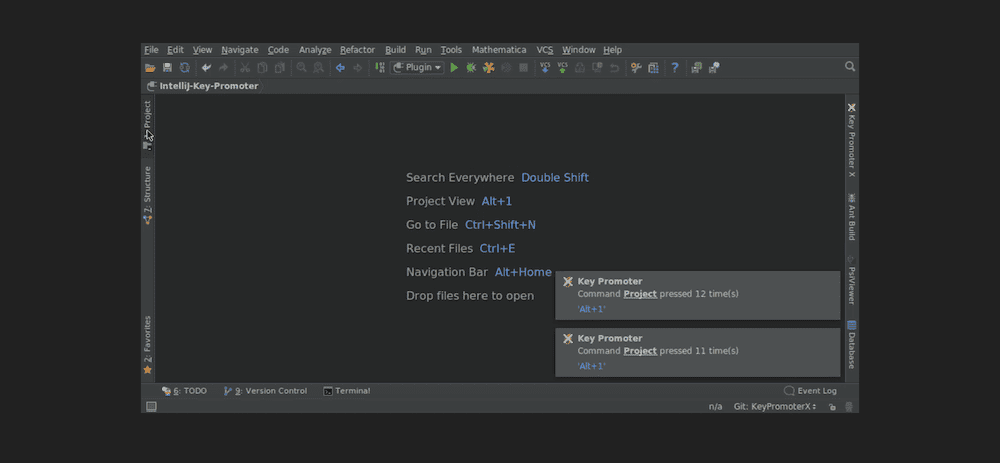
마우스로 작업할 때 바로 가기를 더 많이 실시간으로 보려면 JetBrains에서 Key Promoter X 플러그인을 제공합니다.

이 편리한 도구는 관련 키보드 단축키와 함께 최근에 수행한 작업에 대한 알림을 표시합니다. 바로 가기를 배우고 사용하면 이 플러그인을 단계적으로 제거하고 소중한 공간을 화면에 복원할 수 있습니다.
디버깅이 핵심입니다.요약
디버깅의 실행은 겸손한 시작에서 먼 길을 왔습니다. 그것은 이제 그 선조들이 상상할 수 있었던 것보다 훨씬 더 넓은 범위를 포괄합니다. PHP 코드 수정과 관련하여 철저한 작업을 수행하려면 유능한 도구를 사용해야 합니다. 선택할 수 있는 뛰어난 확장과 도구가 많이 있지만 Xdebug는 논쟁의 여지가 있는 선두주자입니다.
우리가 보았듯이 Xdebug는 코드 편집기의 가장 다양한 취향에도 적응할 수 있으며 PhpStorm과 함께 사용할 때 특히 좋습니다. 그러나 설정에 관계없이 필요에 맞는 Xdebug 버전이 있는 경우가 많습니다. 전체적으로 사용하기에 강력하고 유연하며 직관적인 도구입니다.
Xdebug가 높은 평가를 받을 자격이 있다고 생각합니까, 아니면 선호하는 다른 디버깅 도구가 있습니까? 아래 의견 섹션에서 알려주십시오!
