YCode 노코드 웹사이트 빌더(리뷰) 2023
게시 됨: 2023-09-16- Y코드 기능
- 가격
- 장점과 단점
- 기타 리소스
- 결론
Ycode는 웹사이트를 쉽게 만들 수 있도록 도와주는 코드 없는 웹사이트 빌더입니다. 코딩 방법을 몰라도 아이디어를 잘 작동하고 보기 좋은 웹 사이트로 바꿀 수 있습니다.
무료로 Ycode 사용을 시작하거나 데모를 예약하여 작동 방식을 확인할 수 있습니다. 시각적 편집기 기능을 사용하면 웹사이트의 모양을 완전히 제어할 수 있습니다.
이 도구를 사용하면 웹 사이트 구축 과정을 간단하게 만들어 타협 없이 귀하의 비전과 정확히 일치하는 사이트를 만들 수 있습니다.

더 읽어보기: 코드 없는 웹사이트 빌더
Y코드 기능
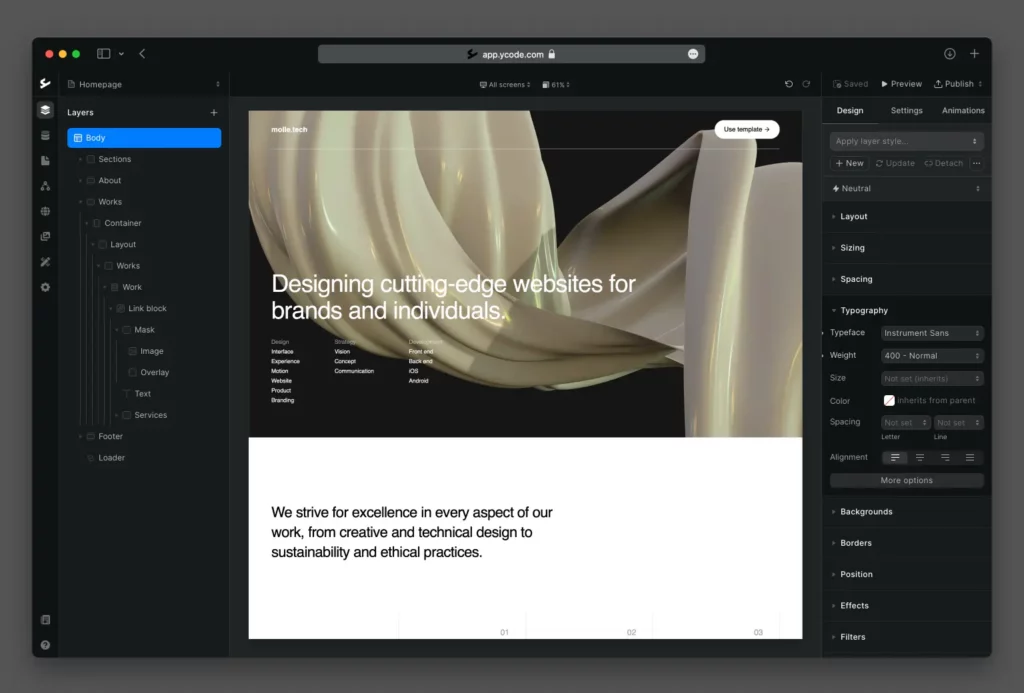
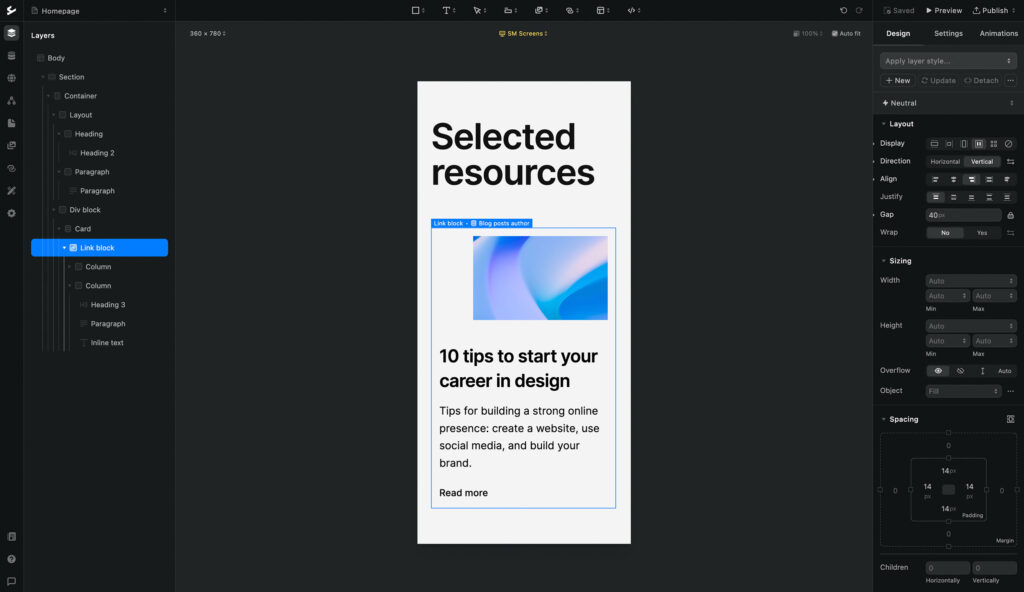
설계

Ycode를 사용하면 웹사이트의 시각적 매력을 확고히 유지할 수 있습니다. 브랜드 정신에 공감할 뿐만 아니라 즉시 관심을 끌 수 있을 만큼 눈에 띄는 디자인을 만들 수 있는 시각적 편집기를 제공합니다. Ycode가 귀하의 디자인이 훌륭하다는 것을 보장하는 방법은 다음과 같습니다.
- 디자인 속성 : Ycode는 CSS 디자인의 모든 측면을 제어하고 사용자 정의하여 웹 사이트를 진정한 나만의 것으로 만들 수 있는 사용자 인터페이스를 약속합니다.
- 레이어 스타일 : 프로젝트 전반에 걸쳐 다양한 요소에 대해 일관된 스타일을 설정하여 디자인 프로세스를 간소화합니다. 재사용이 가능하여 응집력 있는 모양을 보장하고 시간을 절약할 수 있습니다.
- 중단점 : 다양한 장치 크기에 맞게 웹사이트를 수정하여 응답성을 향상하고 모든 플랫폼에서 원활한 사용자 경험을 보장합니다.
- 구성요소 : 건물 프로세스 속도를 높이려면 요소 그룹을 필요할 때마다 재사용할 수 있는 구성요소로 저장하여 균일성을 유지하고 시간을 절약하세요.
- 실제 콘텐츠 작업 : CMS 컬렉션을 모든 디자인 레이아웃에 쉽게 통합하여 실제 콘텐츠로 작업하고 출판 시 어떻게 보일지 정확하게 확인할 수 있습니다.
- 애니메이션 : 애니메이션을 통합하여 디자인에 역동적인 느낌을 추가하세요. 클릭, 마우스 오버, 보기로 스크롤, 스크롤 중, 페이지 로드와 같은 다양한 애니메이션 트리거를 통해 청중의 참여를 유도하여 탐색 경험을 더욱 인터랙티브하고 재미있게 만듭니다.
- 사전 구축된 레이아웃 : 주요 섹션, 머리글 및 바닥글과 같은 필수 섹션을 포함하는 사전 구축된 레이아웃을 사용하여 프로젝트를 한 발 앞서 시작하세요. 이러한 레이아웃은 매력적이고 기능적으로 디자인되어 웹 사이트에 견고한 기반을 제공합니다.
- HTML 내보내기 : 유연성이 핵심입니다. 디자인을 다른 곳에서 사용하려는 경우 Ycode를 사용하면 모든 요소나 전체 페이지를 HTML로 빠르고 쉽게 내보낼 수 있습니다.
- 즉시 게시 : 프로젝트가 문제 없이 실행될 수 있도록 Google Cloud는 Ycode를 즉시 게시를 위한 안전하고 안정적인 플랫폼으로 지원합니다.
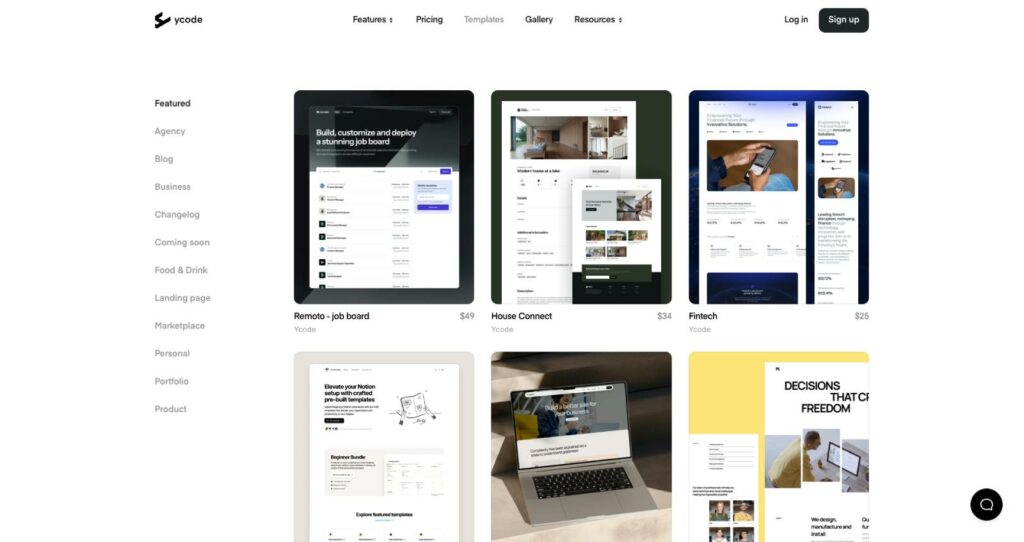
또한 Ycode에서 제공하는 다양한 템플릿을 실험하여 브랜드와 공감하는 요소가 무엇인지 알아볼 수 있습니다. 채용 게시판부터 기술 및 비즈니스 템플릿까지 다양한 선택이 가능하여 눈에 띄는 웹사이트를 만드는 데 도움이 됩니다.
Ycode는 웹사이트 빌더로서 Webflow와 매우 유사하지만 Webflow가 더 발전된 것은 확실합니다.
사용 가능한 템플릿 탐색:
- Remoto – 구인 게시판 웹사이트 템플릿 – Ycode에서 $49에 이용 가능
- Molle Tech 웹사이트 템플릿 – Ycode에서 무료로 이용 가능
- 현대 비즈니스 웹사이트 템플릿 – Ycode에서 무료로 이용 가능
- 모바일 애플리케이션 웹사이트 템플릿 - Ycode에서 무료로 사용 가능
무료로 시작하여 요구 사항을 충족할 뿐만 아니라 디자인과 기능 측면에서 기대치를 뛰어넘는 웹사이트를 만드는 여정을 시작해 보세요.
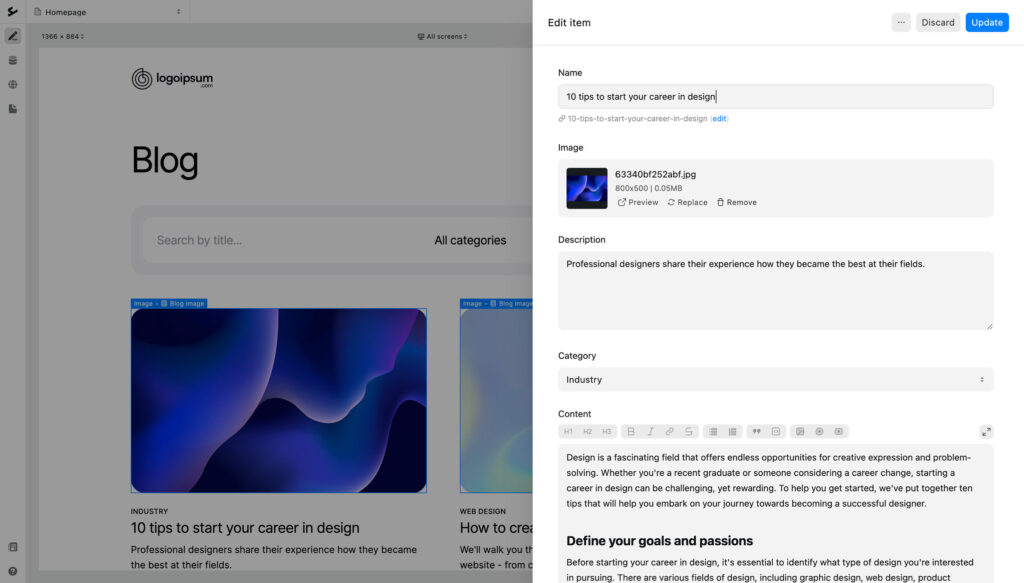
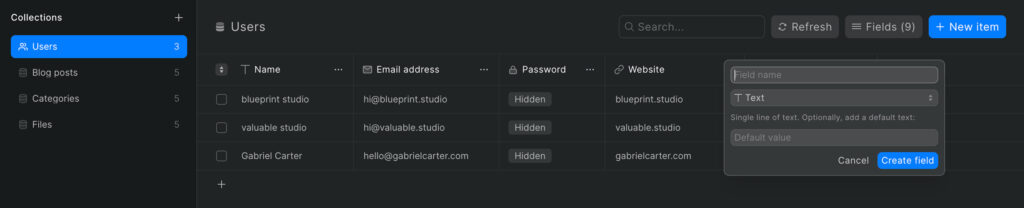
CMS(콘텐츠 관리 시스템)

Ycode의 CMS 기능은 웹 사이트에서 콘텐츠를 관리하고 표시하는 방법을 혁신하여 처음부터 유연성과 사용 편의성을 약속합니다. 최적의 콘텐츠 구성과 가속화된 전달을 보장하는 방법에 대한 통찰력은 다음과 같습니다.
- 컬렉션 : 필요에 따라 콘텐츠를 구성하고 구성합니다. Ycode는 수동 또는 대량 가져오기를 용이하게 하여 데이터 관리 프로세스를 단순화하고 효율적인 콘텐츠 배열을 가능하게 합니다.
- 필터, 검색 및 정렬 : 필터 양식을 통합하여 웹사이트의 사용자 경험을 개선하세요. 이 도구는 정렬 및 검색과 같은 기능을 통해 방문자가 관심 있는 콘텐츠를 빠르게 찾는 데 도움이 됩니다.
- 필터 양식 : 사용자가 특정 기준에 따라 콘텐츠 범위를 좁힐 수 있습니다.
- 페이지 매김 : 표시 설정을 사용자 정의하여 페이지당 표시되는 컬렉션 항목 수를 조정하여 사용자 친화적인 탐색 환경을 보장합니다.
- 제한 : 표시되는 컬렉션 항목의 최대 개수에 대한 제한을 설정하여 깨끗하고 체계적인 웹 페이지를 유지합니다.
- Airtable과 통합 : Airtable에 이미 호스팅된 콘텐츠가 있는 경우 Ycode를 사용하면 원활한 통합이 가능하므로 Airtable을 웹사이트의 CMS로 활용할 수 있습니다.
- 양식 : 다양한 레이아웃과 디자인으로 양식을 구축합니다. 이러한 양식을 컬렉션 필드와 연결하여 효율적으로 데이터 수집을 시작하세요.
- 관계 : 예를 들어 작성자를 각 블로그 게시물에 연결하여 응집력 있는 콘텐츠 구조를 조성하는 등 다양한 컬렉션 간의 연결을 구축합니다.
- 조건부 가시성 : 조건부 가시성 기능을 사용하여 요소를 표시하거나 숨기고 컬렉션 데이터의 영향을 받는 독특한 디자인을 만들어 사용자에게 맞춤형 경험을 제공합니다.
- 가져오기 기능 : 다른 CMS 또는 스프레드시트에서 원활한 콘텐츠 가져오기를 지원하여 번거로움 없이 콘텐츠를 전송할 수 있습니다.
- CSV 업로드 : 파일을 가져올 때 Ycode를 사용하면 열을 특정 필드에 매핑하여 콘텐츠 정렬 프로세스를 간소화할 수 있습니다.
- 콘텐츠 편집기 모드 : 이 모드는 카피라이터에게 특히 유용하며 기존 디자인을 방해하지 않고 CMS를 통해 또는 캔버스에서 시각적으로 콘텐츠 작업을 할 수 있는 편리한 플랫폼을 제공합니다.
Ycode는 콘텐츠를 효율적으로 구성할 뿐만 아니라 콘텐츠의 영향력을 강조하여 즐거운 사용자 경험을 맞춤화하는 CMS 플랫폼 제공을 강조합니다. 무료로 시작하고 Ycode로 재구상된 콘텐츠 관리 방식을 살펴보세요.
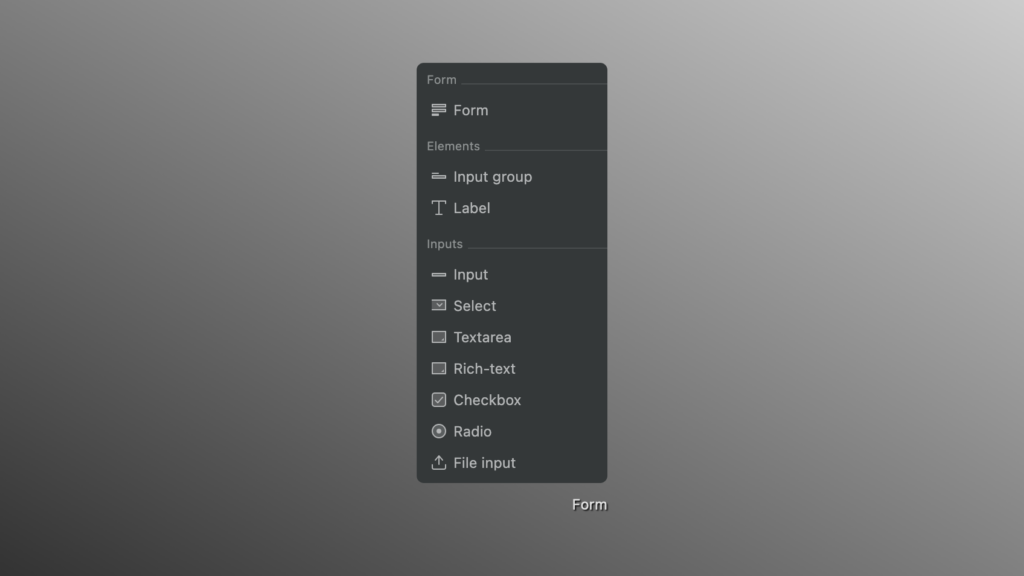
양식

Ycode는 웹사이트의 다양한 요구 사항을 충족할 수 있는 광범위한 양식 기능 모음을 제공합니다. 데이터 수집, 사용자 인증, 필터링 또는 고급 기능 등 Ycode의 양식 기능을 통해 모든 작업을 처리할 수 있습니다. Ycode의 양식 도구를 사용하여 얻을 수 있는 작업에 대한 개요는 다음과 같습니다.
- 기록 작성 : 새로운 컬렉션 항목을 생성하기 위해 특별히 맞춤화된 양식을 쉽게 작성하여 데이터 입력 프로세스를 단순화합니다.
- 기록 편집 : 업데이트 또는 수정 기능도 마찬가지로 중요합니다. Ycode는 사용자가 기존 컬렉션 항목을 편집할 수 있는 양식을 제공합니다.
- 참조 : 연결된 참조 필드를 기반으로 컬렉션 항목 필터링을 활성화하여 사용자 경험을 향상시킵니다. 사용자는 선택 옵션, 확인란 또는 라디오 요소를 사용하여 필터링할 수 있으므로 검색 기준이 다양해집니다.
- 텍스트로 검색 : 사용자가 콘텐츠를 쉽게 검색할 수 있습니다. 텍스트를 쉽게 입력하여 컬렉션 항목 내에서 관련 결과를 찾을 수 있으므로 탐색 기능이 향상됩니다.
- 최소/최대 필터 : 사용자는 최소값 및 최대값 기준을 사용하여 가격, 날짜 등 설정된 범위를 기반으로 컬렉션 항목을 필터링할 수 있습니다.
- 정렬 : 사용자가 특정 필드에 따라 컬렉션 항목을 오름차순 또는 내림차순으로 구성할 수 있도록 하여 콘텐츠 탐색을 더욱 사용자 친화적으로 만듭니다.
- 페이지당 항목 수 : 방문자가 단일 페이지에서 보고 싶은 컬렉션 항목 수를 결정하도록 하여 맞춤형 탐색 환경을 조성함으로써 방문자의 역량을 강화합니다.
- 인증 : Ycode의 양식 기능은 사용자 인증에도 적합합니다. 이는 웹사이트가 고유한 사용자 유형이나 액세스 수준에 따라 콘텐츠를 표시하도록 설계하여 개인화된 콘텐츠 제공을 보장할 수 있음을 의미합니다.
- 고급 : 보다 복잡한 설정을 가진 사람들을 위해 Ycode는 양식 기능의 가능성을 확장하여 귀하가 설정한 비공개 API와 양식을 연결할 수 있도록 허용합니다.
SEO(검색 엔진 최적화)

SEO는 웹사이트의 가시성을 높이는 데 중요한 요소입니다. Ycode는 더 나은 검색 엔진 순위와 사용자 경험을 위해 웹사이트를 최적화하는 데 도움이 되는 다양한 SEO 도구와 기능을 제공합니다. Ycode가 사이트 최적화를 지원하는 방법은 다음과 같습니다.
- 메타 태그 : 정적 또는 동적 메타 제목과 설명을 추가하여 웹사이트의 SEO를 강화하세요. 이러한 태그는 검색 엔진 결과 페이지에서 웹사이트의 가시성과 순위를 높이는 데 중요한 역할을 합니다.
- 이미지 ALT 태그 : SEO뿐만 아니라 사용자 경험과 접근성을 향상시키는 데 도움이 되는 중요한 기능입니다. 개별 이미지에 ALT 태그를 추가하면 웹 사이트의 접근성이 높아지고 잠재적으로 SEO 순위가 향상됩니다.
- 사이트맵 : 사이트맵은 웹사이트에 대한 로드맵입니다. Ycode를 사용하면 XML 사이트맵을 자동으로 생성하여 검색 엔진이 사이트를 효과적으로 크롤링하고 색인할 수 있도록 하거나, 사용자 정의 사이트맵을 수동으로 생성하도록 선택하여 검색 엔진이 사이트를 탐색하는 방식을 더 효과적으로 제어할 수 있습니다.
- 301 리디렉션 : Ycode의 301 리디렉션 기능을 사용하면 사용자와 검색 엔진을 다른 URL로 쉽게 리디렉션할 수 있습니다. 웹페이지 URL이 변경되거나 업데이트되는 경우 웹사이트 무결성과 SEO 가치를 유지하는 탁월한 도구입니다.
- SEO 친화적인 코드 : Ycode는 고속 페이지 로드를 보장할 뿐만 아니라 더 나은 SEO 성능에 기여하여 귀하의 웹 사이트를 검색 엔진에 더욱 매력적으로 만드는 깔끔하고 의미 있는 코드를 생성하기 위해 최선을 다하고 있습니다.
- 인덱싱 제어 : Ycode를 사용하여 robots.txt 파일을 쉽게 관리하고, Google 및 기타 검색 엔진이 프로젝트를 인덱싱하는 방법을 제어하고, 찾고자 하는 콘텐츠만 인덱싱되도록 할 수 있습니다.
- 소셜 공유 설정 : 페이지가 다양한 소셜 플랫폼에서 공유될 때 표시되는 제목, 설명, 이미지를 정의하여 웹사이트의 소셜 미디어 존재감을 강화합니다. 이 기능은 소셜 미디어 플랫폼에서 브랜드에 대한 일관되고 매력적인 이야기를 만드는 데 도움이 됩니다.
애니메이션
Ycode는 애니메이션 기능을 통해 생동감 있고 역동적인 웹사이트 디자인 영역으로 여러분을 초대합니다. 이러한 측면을 통해 웹 사이트 요소에 생명력과 움직임을 불어넣어 페이지가 로드되는 순간부터 청중의 관심을 끌 수 있습니다. Ycode의 애니메이션 기능으로 수행할 수 있는 작업은 다음과 같습니다.

- 페이지 로드 : 웹페이지 로드가 완료되자마자 매력적인 애니메이션을 실행하여 방문자를 맞이하여 매력적이고 시각적으로 매력적인 첫인상을 남깁니다.
- 끝없는 루프 및 스크롤 중 : 시차 및 진행률 표시줄과 같은 창의적인 효과를 제공하는 기능으로 몰입형 스크롤링 환경을 만들어 보세요. 이러한 요소는 사용자가 페이지를 스크롤할 때 대화형 내러티브를 생성하여 시각적으로 자극적인 환경에 계속 참여하게 합니다.
- 시차 효과 : 이 인기 있는 애니메이션 효과는 깊이감과 움직임을 만들어 웹 페이지에 시각적으로 매력적인 측면을 추가합니다.
- 보기로 스크롤 : 요소가 보기로 스크롤될 때 또는 다른 레이어가 뷰포트에 들어갈 때 트리거되는 애니메이션을 설정하여 웹 사이트를 더욱 대화형으로 만들어 동적이고 대화형 사용자 경험을 제공합니다.
- 클릭 상호 작용 : 사용자가 페이지의 특정 항목을 클릭할 때 모달, 패널 및 기타 요소를 표시하는 애니메이션을 구성하여 웹 사이트의 상호 작용을 강화하여 더욱 매력적이고 상호 작용적인 사용자 경험을 제공합니다.
- 호버 상호 작용 : 요소를 수정하고, 스타일을 새로 고치고, 추가 콘텐츠를 표시할 수 있는 호버 애니메이션으로 사용자 참여를 높입니다.
사용자 인증

Ycode에 내장된 사용자 인증 기능은 다양한 사용자 유형에 맞는 웹사이트를 만드는 데 필수적인 도구입니다. 이는 귀하의 웹사이트에 더욱 상호작용적이고 개인화된 환경을 만드는 통로입니다. 이 기능을 활용하는 방법은 다음과 같습니다.
- 사용자 컬렉션 : 사용자 컬렉션 내에 다양한 필드를 생성하여 데이터 수집에 대한 구조화된 접근 방식을 시작합니다. 이를 통해 사용자로부터 풍부한 데이터를 수집할 수 있으며, 이는 개인화된 경험을 만드는 데 도움이 될 수 있습니다.
- 사용자 프로필 페이지 구축 : 사용자 프로필 페이지를 허용하여 웹사이트에서 사용자에게 개인 공간을 제공합니다. 원하는 대로 레이아웃을 사용자 정의하고 수집하려는 정보의 종류를 결정하세요. 또한 사용자가 자신의 프로필 페이지를 업데이트할 수 있는 자유를 제공하여 더욱 매력적이고 대화형 사용자 경험을 제공합니다.
- Airtable과의 통합 : 가입한 모든 사용자를 Airtable 기본 테이블과 동기화하여 사용자 관리 프로세스를 간소화합니다. 이러한 통합을 통해 원활한 데이터 관리 프로세스가 가능해지며 사용자 데이터를 효율적으로 추적하는 데 도움이 됩니다.
- 이메일 워크플로 : 양식 제출 후 이메일 발송을 트리거하는 워크플로를 설정하여 사용자 참여를 자동화합니다. 이 기능은 사용자 기반의 적극적인 참여를 유지하는 데 필수적인 도구가 될 수 있습니다.
- 사용자 콘텐츠 관리 : 사용자가 웹사이트에서 생성한 콘텐츠를 제어할 수 있도록 하여 사용자의 역량을 강화합니다. 워크플로를 통해 사용자는 콘텐츠를 쉽게 만들고 관리하여 공동체 의식과 참여를 키울 수 있습니다.
- 조건부 가시성 : 사용자 컬렉션 필드를 기반으로 콘텐츠 표시를 맞춤화하여 사용자가 사이트의 선호도 및 상호 작용에 공감하는 콘텐츠를 제공받을 수 있도록 합니다.
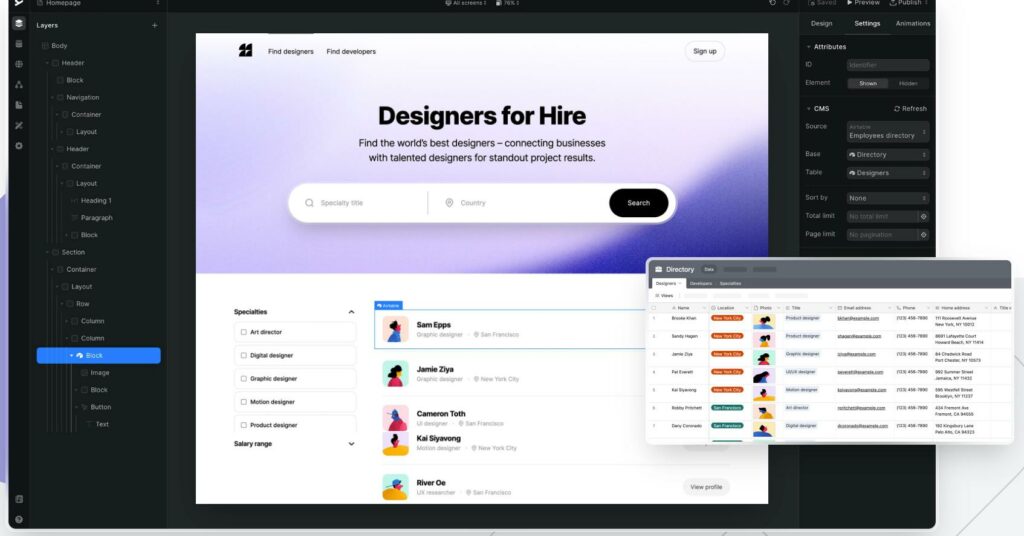
에어테이블 통합

Ycode는 콘텐츠 관리를 위한 강력한 백본 역할을 할 수 있는 다목적 플랫폼인 Airtable과의 원활한 통합을 촉진합니다. Ycode-Airtable 협업을 통해 웹사이트의 기능을 향상시킬 수 있는 방법은 다음과 같습니다.
- 양식 시작하기 : Ycode를 사용하면 다양한 디자인의 양식 레이아웃을 구성할 수 있습니다. 이러한 양식은 Airtable 기반의 필드와 원활하게 통합되어 잘 구조화되고 구성된 효율적인 데이터 수집을 위한 기반을 마련합니다.
- 필터, 검색 및 정렬 : 방문자가 가장 관련성이 높은 콘텐츠를 신속하게 찾을 수 있도록 웹사이트에 필터 양식을 구현하세요. 이 기능은 사용자 친화적인 경험을 조성하려는 Ycode의 노력을 입증합니다.
- 조건부 가시성 : Airtable 필드에 저장된 데이터를 기반으로 웹사이트의 시각적 요소를 맞춤화합니다. 이 기능을 사용하면 특정 요소를 표시하거나 숨길 수 있으므로 청중의 공감을 불러일으키는 독특하고 개인화된 디자인을 만들 수 있습니다.
- 관계 : 특정 위치와 관련된 디자이너나 특정 작성자와 연결된 블로그 게시물과 같은 연결된 기록을 보여줌으로써 데이터 상호 연결을 쉽게 보여줍니다. 이는 더욱 상호 연결되고 풍부한 콘텐츠 경험을 제공합니다.
- 페이지 매기기 및 항목 제한 제어 : 페이지당 표시되는 컬렉션 항목 수를 조정하고 표시 항목에 대한 최대 제한을 설정하여 깔끔하고 정리된 웹페이지를 유지합니다. 이는 방문자에게 과도한 정보로 인해 부담을 주지 않으면서 사용자 친화적인 브라우징 경험을 보장합니다.
- 인증 : Airtable의 강력한 기능과 Ycode의 사용자 인증 기능을 결합하여 다양한 사용자 유형에 따라 콘텐츠 표시를 촉진하고 보다 개인화된 사용자 경험을 조성합니다.
- 디자인 잠재력 극대화 : Ycode의 비주얼 편집기로 웹사이트의 시각적 매력을 강화하여 브랜드 정신에 공감하고 방문자에게 지속적인 인상을 남기는 영향력 있는 디자인을 만들 수 있는 자율성을 부여합니다.
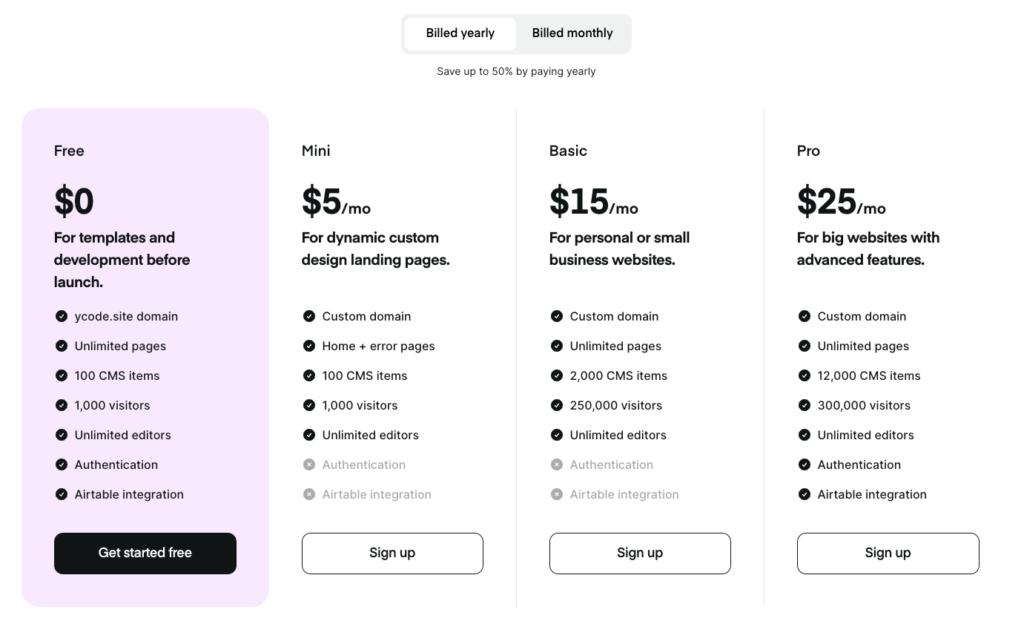
가격

Ycode로 웹사이트 제작 여정을 시작해 보세요. 큰 비용을 들이지 않아도 됩니다. 실제로 Ycode는 웹사이트의 다양한 요구 사항과 성장 단계를 수용하는 유연한 가격 구조를 제공합니다. 사용 가능한 가격 책정 계층의 스냅샷은 다음과 같습니다.
- 무료 등급 – $0/월
- 이상적인 대상: 공식 출시 전에 템플릿을 실험하고 사이트를 개발합니다.
- 특징:
- 도메인: ycode.site
- 페이지 무제한
- 100개의 CMS 항목
- 월간 방문자 1,000명 한도
- 무제한 편집자 액세스
- 인증 및 Airtable 통합 포함
- 무료로 시작해보세요
- 미니 등급 – $5/월
- 이상적인 용도: 동적 맞춤 디자인 랜딩 페이지 제작.
- 특징:
- 맞춤 도메인 가용성
- 홈 플러스 오류 페이지
- 100개의 CMS 항목
- 월간 방문자 1,000명 한도
- 무제한 편집자 액세스
- 인증 및 Airtable 통합 포함
- 가입하기
- 기본 등급 – $15/월
- 이상적인 대상: 개인 웹사이트 또는 소규모 비즈니스 플랫폼.
- 특징:
- 맞춤 도메인 가용성
- 페이지 무제한
- 2,000개의 CMS 항목
- 월 방문자 수 250,000명으로 넉넉한 한도
- 무제한 편집자 액세스
- 인증 및 Airtable 통합 포함
- 가입하기
- 프로 등급 – $25/월
- 이상적인 대상: 고급 기능이 필요한 대규모 웹사이트.
- 특징:
- 맞춤 도메인 가용성
- 페이지 무제한
- 대규모 12,000개 CMS 항목 허용
- 월 방문자 300,000명 제한
- 무제한 편집자 액세스
- 인증 및 Airtable 통합 포함
- 가입하기
또한 월간 청구와 연간 청구 중에서 선택할 수 있으며 연간 옵션은 최대 50%까지 절약할 수 있어 장기간 약정을 원하는 사람들에게 현명한 선택이 됩니다.
선택한 계층에 관계없이 Ycode는 웹 사이트가 더 많은 기능을 요구할 때 업그레이드할 수 있는 유연성과 함께 웹 사이트가 번창하고 성장할 수 있는 플랫폼을 약속합니다.
더 읽어보기: 저비용 웹사이트 빌더
장점과 단점
장점:
- 사용자 친화적 인 인터페이스
- 웹 디자인 전문 지식이 없는 개인이라도 쉽게 시작할 수 있습니다.
- 사용자가 기능을 익히는 데 도움이 되는 비디오 튜토리얼을 제공합니다.
- 풍부한 기능
- 데이터 입력 및 필터링을 위한 양식을 갖춘 강력한 CMS를 제공합니다.
- 픽셀 단위까지 완벽한 디자인 설정이 가능합니다.
- 사용자 인증 기능을 제공합니다.
- 통합 및 맞춤화
- Airtable과의 원활한 통합.
- 페이지 헤더/본문에 사용자 정의 코드를 추가할 수 있습니다.
- 보다 쉬운 탐색을 위해 잘 구성된 파일 관리자.
- SEO 및 소셜 미디어 친화적
- 모든 페이지에 대한 SEO 및 소셜 공유 설정을 제공하여 가시성과 공유 기능을 향상시키는 데 도움이 됩니다.
- 예산 친화적
- 거의 모든 기능을 시험해 볼 수 있는 무료 플랜을 제공합니다.
- 다양한 수준의 사용자 요구에 맞는 합리적인 가격 옵션이 있습니다.
- 지역 사회 참여
- 피드백을 기반으로 기능을 향상하기 위해 커뮤니티 참여를 통한 정기적인 업데이트입니다.
단점:
- 안정성 문제
- 일부 사용자는 충돌이 반복되어 효율성과 작업 흐름에 영향을 미친다고 보고했습니다.
- 고객 서비스에 문제가 보고되었으며 충돌 시 지원이 부족했습니다.
- 환불 정책
- 다른 플랫폼의 긍정적인 경험과 대조되는 환불 정책에 대한 일부 부정적인 경험.
- 버그
- 몇몇 사용자는 버그가 발생했다고 언급했는데, 이는 아직 해결해야 할 문제가 있을 수 있음을 나타냅니다.
- 향상된 고객 서비스 가능성
- 사용자가 고객 서비스에 대해 부정적인 경험을 했으며 이는 고객 지원에 개선의 여지가 있음을 나타냅니다.
기타 리소스
Webflow vs Squarespace – 초보자에게 더 나은 것은 무엇입니까?
프레이머 검토
Wix 검토 – 기능, 가격 장단점, 평가
최고의 무제한 웹사이트 빌더 5개(비교)
결론
Ycode는 이미 WordPress와 같은 다른 플랫폼 사용자의 원활한 전환을 촉진하고 있는 큰 잠재력을 가진 플랫폼으로 보입니다. 앞으로의 추진력은 유망하며 사용자의 요구에 맞춰 발전하고 적응하려는 의지를 나타냅니다.
웹사이트를 원하는 대로 맞춤 설정할 수 있는 다양한 옵션을 갖춘 Webflow 및 Framer와 유사한 플랫폼이라고 말할 수 있습니다.
다양한 리뷰는 눈에 띄는 강점을 갖고 있지만 사용자의 신뢰와 만족도를 높이기 위해 긴급한 관심이 필요한 영역을 갖춘 성장하는 도구의 전형적인 사례를 가리킵니다. Ycode가 이러한 초기 과제를 어떻게 헤쳐나가는지, 그리고 Ycode가 웹 개발 업계에서 신뢰할 수 있고 수요가 높은 도구로 등장할 수 있는지 지켜보는 것은 흥미로울 것입니다.
Codeless의 공동 창립자 중 한 사람으로서 저는 WordPress 및 웹 애플리케이션 개발에 대한 전문 지식은 물론 호스팅 및 서버를 효과적으로 관리한 실적도 공개합니다. 지식 습득에 대한 나의 열정과 새로운 기술을 구축하고 테스트하려는 열정은 나를 끊임없이 혁신하고 발전시키는 원동력입니다.
전문적 지식:
웹 개발,
웹 디자인,
리눅스 시스템 관리,
SEO
경험:
Specular, Tower 및 Folie와 같은 가장 인기 있는 WordPress 테마를 개발 및 디자인하여 웹 개발 분야에서 15년의 경험을 쌓았습니다.
교육:
저는 공학 물리학 학위와 재료 과학 및 광전자공학 석사 학위를 취득했습니다.
트위터, 링크드인
