Google Search Console에서 "귀하의 사이트에 Hreflang 태그가 없습니다" 오류를 수정하는 방법
게시 됨: 2022-07-08Google Search Console에서 '사이트에 hreflang 태그가 없습니다'라는 경고가 표시되지만 이것이 의미하는 바가 무엇이며 문제를 해결하기 위해 무엇을 해야 하는지 잘 모르십니까?
웹사이트에서 다양한 언어 및/또는 독자 위치에 대해 여러 버전의 콘텐츠를 제공하는 경우 적절한 형식의 hreflang 태그를 사이트 코드에 추가하는 것이 중요 합니다.
Google Search Console에 이 오류가 표시되는 경우 Google에서 이러한 hreflang 태그를 감지할 수 없다는 의미입니다. 태그를 추가하지 않았거나 잘못 추가했기 때문입니다.
하지만 걱정하지 마세요! 이 가이드에서는 웹사이트에 hreflang 태그를 추가하고 Google Search Console의 오류를 수정하기 위해 알아야 할 모든 내용을 다룹니다.
이 기사에서 기대할 수 있는 사항은 다음과 같습니다.
- hreflang 태그에 대한 일반적인 소개
- hreflang 태그를 사용해야 하는 사이트( 사이트가 적합하지 않은 경우 이 경고는 중요하지 않음 )
- "사이트에 hreflang 태그가 없습니다" 오류의 의미
- 수동으로 또는 무료 TranslatePress WordPress 플러그인을 사용하여 "사이트에 hreflang 태그가 없습니다" 오류를 수정하는 방법
Hreflang 태그란 무엇입니까?
Hreflang 태그는 페이지의 각 버전이 대상으로 하는 언어와 로케일을 Google 및 기타 검색 엔진에 알려주는 작은 비하인드 코드입니다.
각 버전의 언어와 로케일을 지정하면서 콘텐츠 조각을 함께 연결할 수 있기 때문에 다국어 사이트에서 특히 중요합니다.
예를 들어 "Hello World"라고 부르는 게시물이 있다고 가정해 보겠습니다. 게시물은 영어, 스페인어 및 독일어의 세 가지 언어로 제공됩니다.
Hreflang 태그를 사용하면 다음 정보를 전달할 수 있습니다.
- 게시물의 영어 버전은 yoursite.com/hello-world 에 있습니다.
- 게시물의 스페인어 버전은 yoursite.com/es/hola-mundo 에 있습니다.
- 게시물의 독일어 버전은 yoursite.com/de/hallo-welt 에 있습니다.
이 세 페이지는 모두 공통 hreflang 태그를 사용하여 함께 연결되어 있기 때문에 집합적으로 이 세 페이지를 hreflang 클러스터 라고 합니다.
이렇게 하면 Google이 각 검색자에게 올바른 언어를 제공하는 데 도움이 될 뿐만 아니라 3개의 게시물이 언어가 다르더라도 동일한 콘텐츠를 다루고 있음을 Google에 알립니다.
또한 hreflang 태그를 사용하여 언어 외에 특정 로케일 에 대한 정보를 전달할 수도 있습니다. 예를 들어:
- yoursite.com/hello-world 는 미국 독자를 위한 영어 버전입니다.
- yoursite.co.uk/hello-world 는 영국 독자를 위한 영어 버전입니다.
다음과 같은 몇 가지 이유로 적절한 hreflang 태그를 추가하는 것이 중요합니다.
- 중복 콘텐츠 문제 방지 – hreflang 태그는 연결된 콘텐츠가 중복되지 않고 다른 언어 및/또는 로케일을 대상으로 한다는 것을 Google에서 이해하는 데 도움이 됩니다.
- 다양한 잠재고객을 위해 페이지 최적화 – hreflang 태그는 Google이 각 검색자에게 페이지의 올바른 버전을 순위 지정하는 데 도움이 됩니다.
- 공유 순위 신호의 이점 - Google은 hreflang 클러스터에서 함께 연결된 페이지가 공유 SEO 순위 신호의 이점을 얻을 수 있다고 암시했습니다.
hreflang 태그에 대해 더 자세히 알아보려면 hreflang 태그에 대한 궁극적인 가이드를 확인하세요.
사이트에 하나의 언어만 있는 경우 Hreflang 태그가 필요합니까?
다국어 사이트가 있다면 반드시 hreflang 태그를 추가해야 합니다. 거기에는 토론이 없습니다.
그러나 사이트에서 단일 언어만 제공하는 경우 hreflang 태그가 필요합니까?
글쎄요, 대답은 에 달려 있다는 것 입니다.
단일 언어만 제공하더라도 다른 로케일을 대상으로 하는 다른 버전의 사이트가 있는 경우 여전히 hreflang 태그를 사용할 수 있습니다. 예를 들어 미국용 버전, 영국용 버전, 호주용 버전이 있는 경우 세 가지 버전이 모두 영어로 되어 있더라도 여전히 hreflang 태그를 추가해야 합니다.
hreflang 태그는 Google에서 호주 버전의 사이트를 오스트레일리아에서 검색하는 사용자에게 제공하고 미국 버전을 미국에서 검색하는 사용자에게 제공하는지 확인하는 데 도움이 됩니다.
단일 언어로 된 사이트 버전이 하나뿐이라면 hreflang 태그를 사용할 필요가 많지 않지만 소수의 SEO에서 여전히 권장합니다.
Google Search Console에서 "귀하의 사이트에 Hreflang 태그가 없습니다" 메시지는 무엇을 의미합니까?

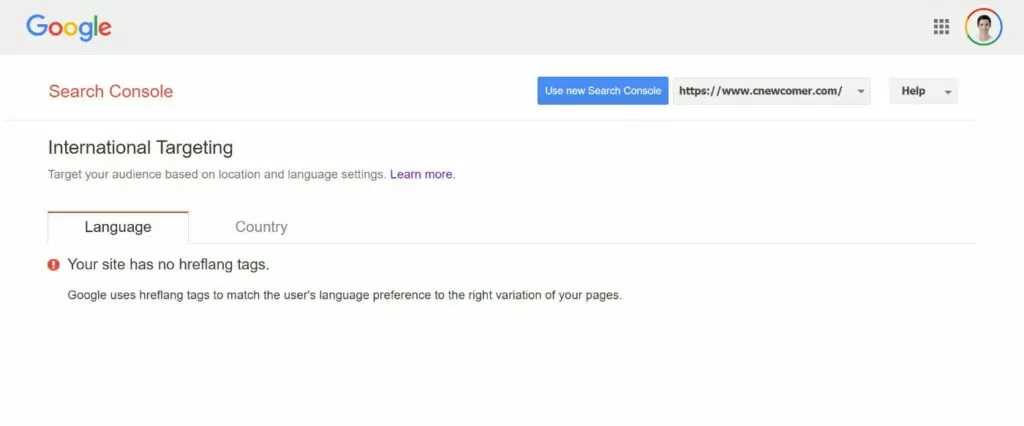
"귀하의 사이트에 hreflang 태그가 없습니다."라는 메시지가 Google Search Console의 국제 타겟팅 도구에 표시되며, 이 도구는 여전히 기존 도구로 제공됩니다.
메시지의 의미는 정확합니다. Google은 사이트에서 hreflang 태그를 감지할 수 없습니다. 즉, 페이지의 다른 언어/로케일 버전을 제대로 색인화하고 연결할 수 없습니다.
이것은 단순히 hreflang 태그를 추가하지 않았거나 태그를 추가하려고 시도했지만 잘못 수행했기 때문일 수 있습니다.
어느 쪽이든 사이트의 SEO 및 사용자 경험에 부정적인 영향을 미칠 수 있으므로 사이트를 여러 언어로 제공하는 경우 이 문제를 해결하는 것이 중요합니다.
"수정"은 hreflang 태그를 추가하거나(아직 추가 하지 않은 경우 ) Google이 hreflang 태그를 제대로 감지하지 못하는 문제를 해결하는 것입니다( 이미 추가하려고 시도한 경우 ).
문제를 해결하면 이 오류 메시지가 Google Search Console에서 사라지고 Google이 사이트의 hreflang 태그 구조를 어떻게 해석했는지 보여주는 보고서로 대체되어야 합니다.
Hreflang 태그를 수동으로 설정하는 방법
WordPress를 사용하는 경우 무료 TranslatePress 플러그인을 사용하여 다음 섹션에서 "사이트에 hreflang 태그가 없습니다" 문제를 해결하는 훨씬 쉬운 방법을 보여드리겠습니다.
그러나 WordPress를 사용 하지 않는 경우 hreflang 태그를 수동으로 설정해야 할 수도 있습니다. 이는 다소 어려울 수 있습니다.
다음 두 위치에 hreflang 태그를 추가할 수 있고 추가해야 합니다.
- 각 페이지 코드의 <head> 섹션.
- 사이트의 XML 사이트맵입니다.
hreflang 태그로 이해해야 할 핵심은 hreflang 클러스터가 현재 페이지를 포함하여 페이지의 모든 단일 인스턴스를 항상 포함해야 한다는 것입니다.
예를 들어 페이지의 영어 및 스페인어 버전이 있는 경우 각 페이지에는 영어 및 스페인어 버전 모두 에 대한 hreflang 태그가 포함됩니다. 예 – 영어 페이지에는 방문자가 이미 있는 페이지라도 영어 버전에 대한 hreflang 태그가 여전히 포함되어 있습니다.
모든 hreflang 클러스터에 페이지의 모든 인스턴스를 포함하는 것은 Google이 사물이 어떻게 연결되는지 완전히 이해할 수 있도록 하는 데 중요합니다. 그렇게 하지 않으면 오류가 발생할 수 있습니다.
"사이트에 hreflang 태그가 없습니다" 오류를 수정하기 위해 따라야 하는 코드 형식은 아래를 참조하세요.
다시 말하지만, 이 코드를 직접 추가하는 것이 부담스럽다면 WordPress 사용자를 위한 훨씬 쉬운 플러그인 솔루션을 계속 읽으십시오.
<head>의 Hreflang 태그에 대한 코드 형식
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
XML Sitemap의 Hreflang 태그에 대한 코드 형식
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
WordPress에서 "귀하의 사이트에 Hreflang 태그가 없습니다"를 수정하는 방법
WordPress로 웹사이트를 구축했다면 TranslatePress 플러그인을 사용하면 콘텐츠를 하나 이상의 새로운 언어로 번역할 수 있을 뿐만 아니라 모든 단일 페이지에 적절한 hreflang 태그가 자동으로 포함되도록 할 수 있습니다.

WordPress 사용자의 경우 일반적으로 "사이트에 hreflang 태그가 없습니다" 문제를 해결하는 가장 쉬운 방법입니다. 태그를 수동으로 추가할 필요 없이(변경할 때 업데이트된 상태로 유지), 손가락 하나 까딱하지 않고 TranslatePress가 모든 작업을 수행하도록 할 수 있습니다.
전체 범위를 제공하기 위해 TranslatePress는 각 페이지의 <head> 섹션과 WordPress 사이트의 XML 사이트맵( 가장 인기 있는 SEO 플러그인 에 대한 호환성 포함 )에 hreflang 태그를 추가합니다.
또한 시각적 편집기를 사용하여 사이트의 모든 번역을 관리할 수 있으므로 다국어 콘텐츠 작업을 보다 편리하게 수행할 수 있습니다.
아래에서 TranslatePress를 사용하여 "사이트에 hreflang 태그가 없습니다" 문제를 해결하는 방법에 대한 빠른 가이드를 찾을 수 있습니다. TranslatePress를 사용하여 다국어 사이트를 만드는 방법에 대해 자세히 알아보려면 전체 WordPress 다국어 자습서를 확인할 수도 있습니다.

번역프레스 다국어
사이트를 수정하는 가장 쉬운 방법은 WordPress에 hreflang 태그 오류가 없습니다.
플러그인 받기또는 무료 버전 다운로드
1. TranslatePress 설치 및 언어 선택
시작하려면 사이트에 무료 TranslatePress 플러그인을 설치하고 활성화하십시오. WordPress.org에 나열되어 있으므로 다른 무료 플러그인처럼 설치할 수 있습니다.
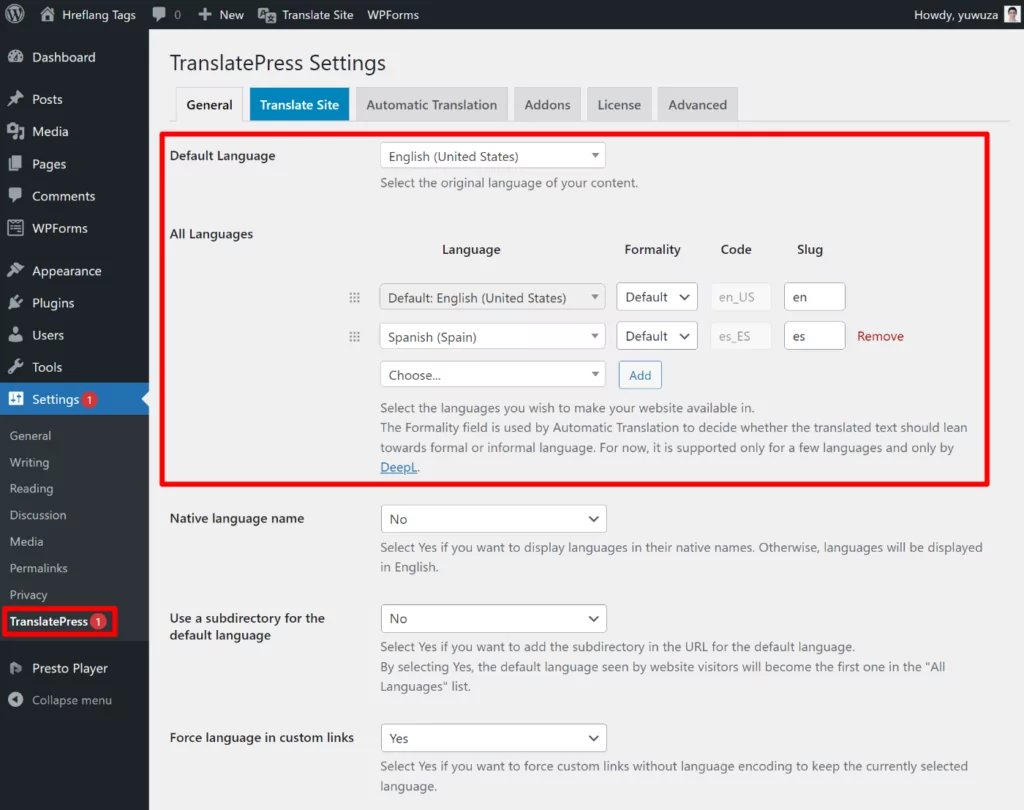
그런 다음 설정 → TranslatePress 로 이동하여 사이트에서 사용할 언어( 따라서 hreflang 태그를 추가하려는 언어 )를 선택합니다.
- 기본 언어 – 원본 콘텐츠를 작성한 사이트의 원래 언어입니다.
- 모든 언어 – 사이트에 추가하려는 하나 이상의 새 언어입니다.
영어와 스페인어 모두에 대해 hreflang 태그를 추가하는 방법은 다음과 같습니다.

언어와 로케일을 모두 선택할 수 있습니다. 같은 언어를 두 번 선택할 수도 있지만 언어는 다릅니다.
TranslatePress의 무료 버전을 사용하면 사이트에 하나의 새로운 언어를 추가할 수 있습니다(총 2개 언어). 그 이상을 사용하려면 개인 라이선스로 업그레이드하여 언어 무제한 지원을 추가할 수 있습니다.
2. 콘텐츠 번역
다음으로 TranslatePress를 사용하여 콘텐츠를 번역할 수 있습니다. 이렇게 하면 hreflang 태그에 포함할 다양한 버전의 페이지를 만들 수 있습니다.
TranslatePress를 사용하여 콘텐츠를 번역하면 TranslatePress는 각 언어 버전에 대해 정적 SEO 인덱싱 가능한 페이지를 만들고 해당 페이지를 hreflang 클러스터에 포함합니다.
전체 사이트를 번역하거나 중요한 특정 콘텐츠만 번역할 수 있습니다.
시간을 절약하려는 경우 TranslatePress는 Google 번역 또는 DeepL을 사용하는 자동 기계 번역도 지원합니다. 기계 번역을 사용하더라도 TranslatePress 편집기에서 모든 번역을 편집할 수 있습니다.
자동 번역을 사용하려면 TranslatePress 설정 영역의 자동 번역 탭에서 설정할 수 있습니다. 자세한 지침은 WordPress를 자동으로 번역하는 방법에 대한 가이드를 참조하세요.
또는 콘텐츠를 처음부터 번역할 수도 있습니다.
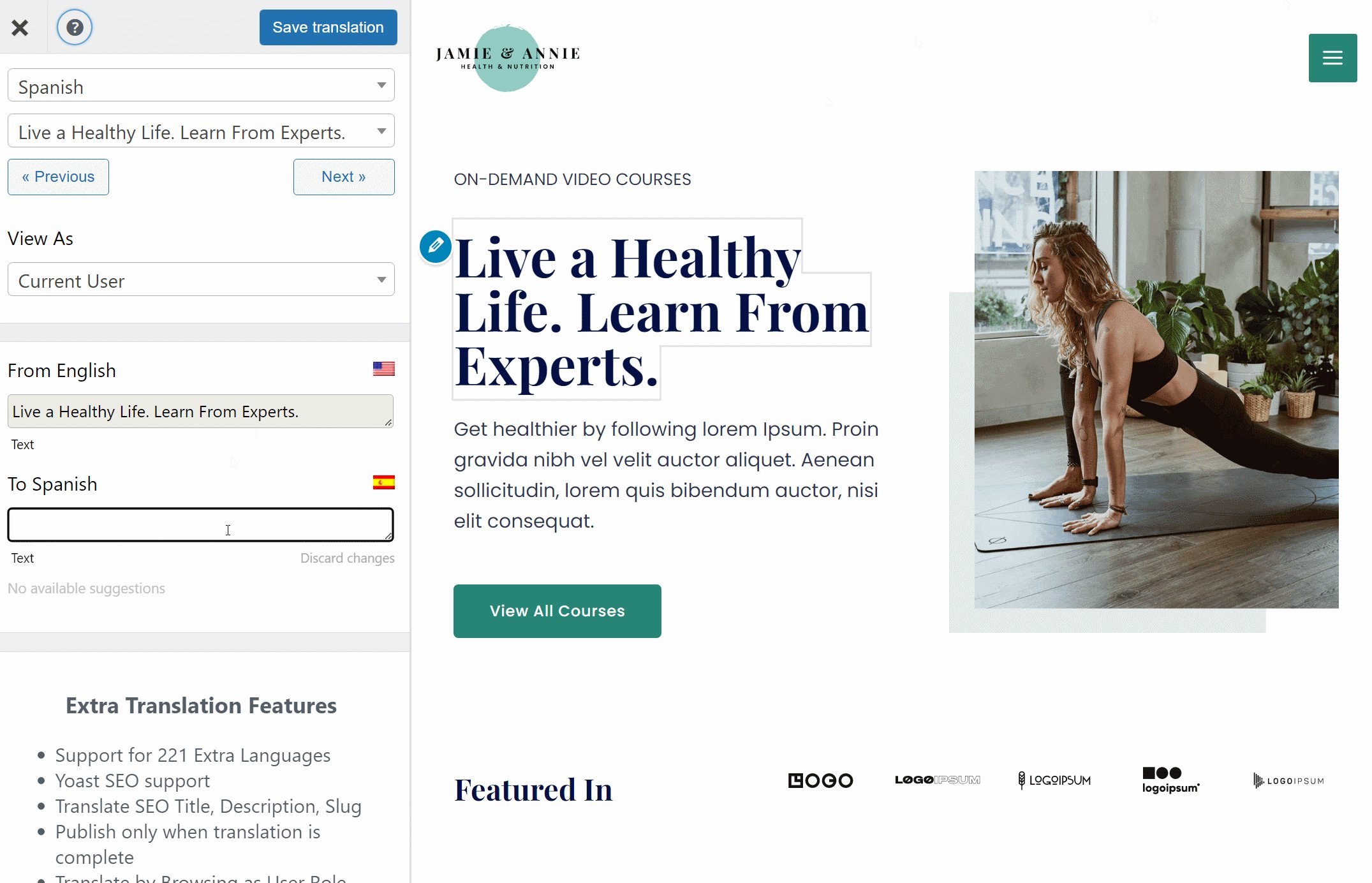
어느 쪽이든 TranslatePress 편집기를 시작하는 방법은 다음과 같습니다.
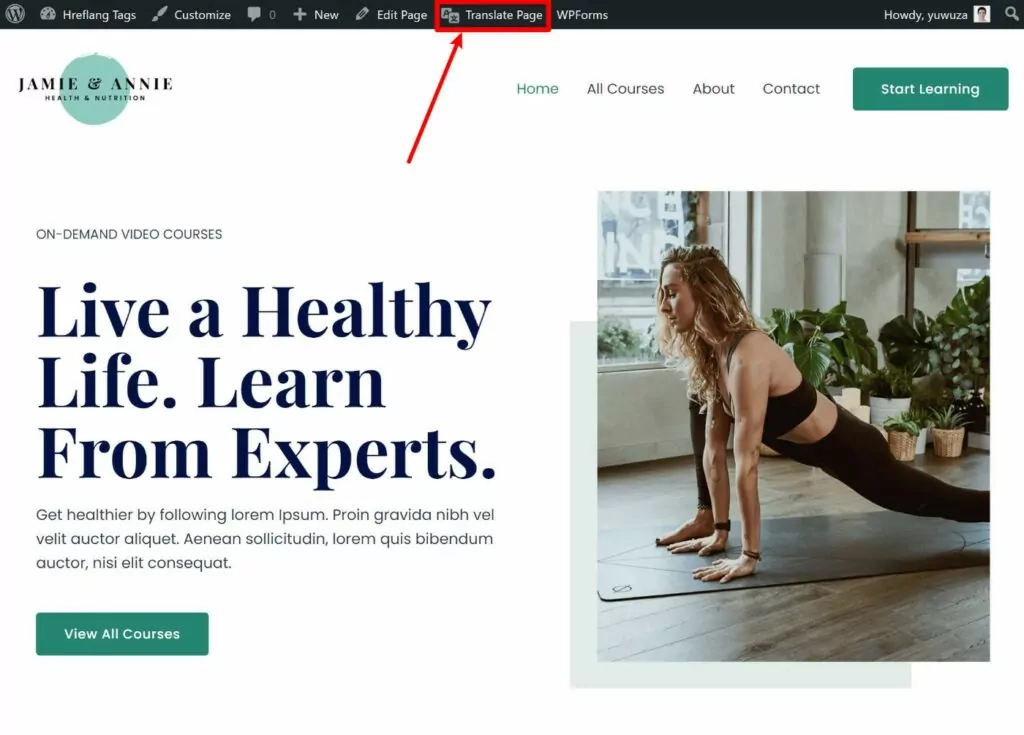
- 사이트 프론트엔드에서 번역할 페이지를 엽니다.
- WordPress 도구 모음에서 새로운 페이지 번역 옵션을 클릭합니다.

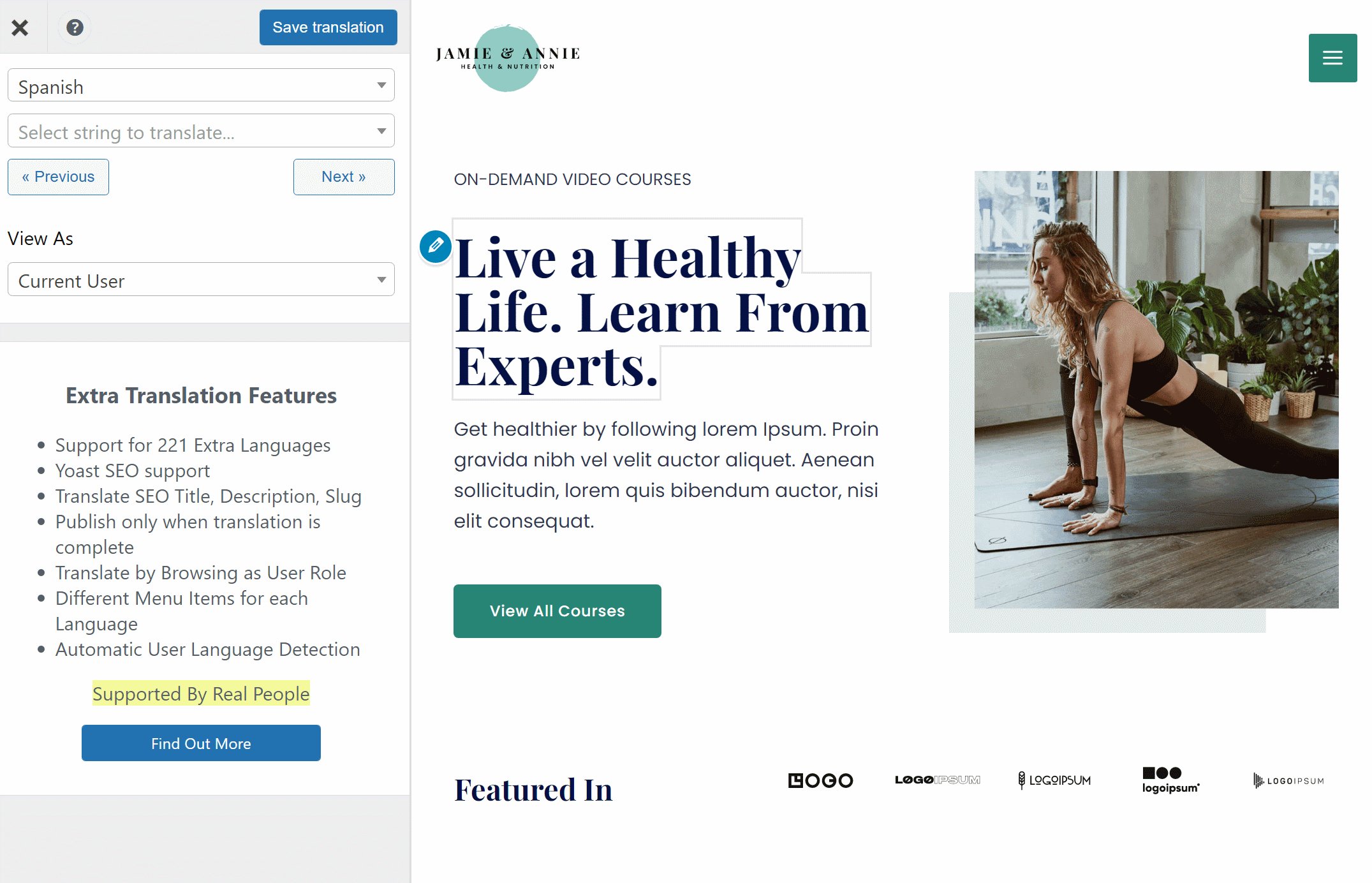
오른쪽에는 페이지의 시각적 미리보기가 표시되고 왼쪽에는 사이드바가 표시되어야 합니다.
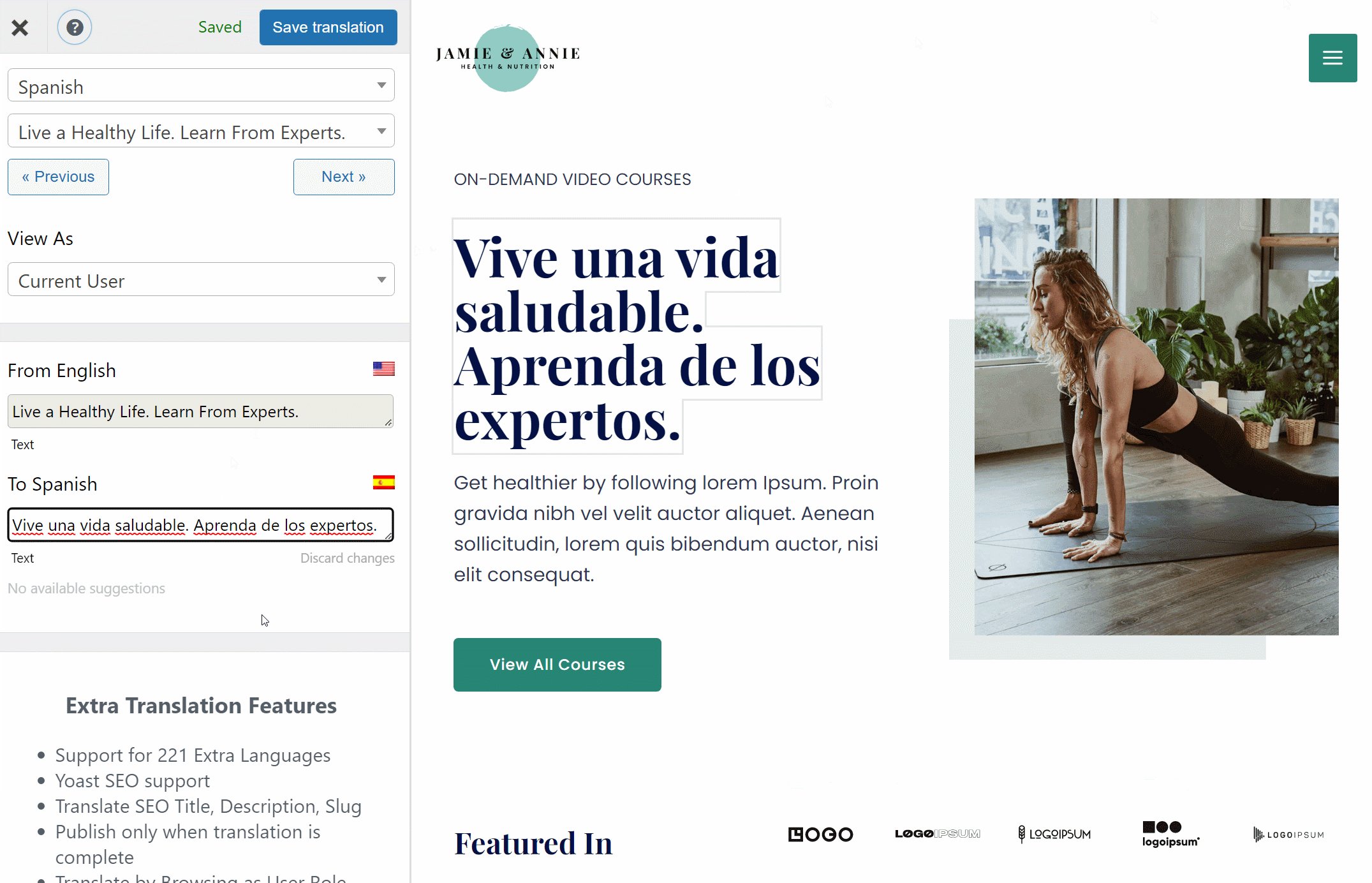
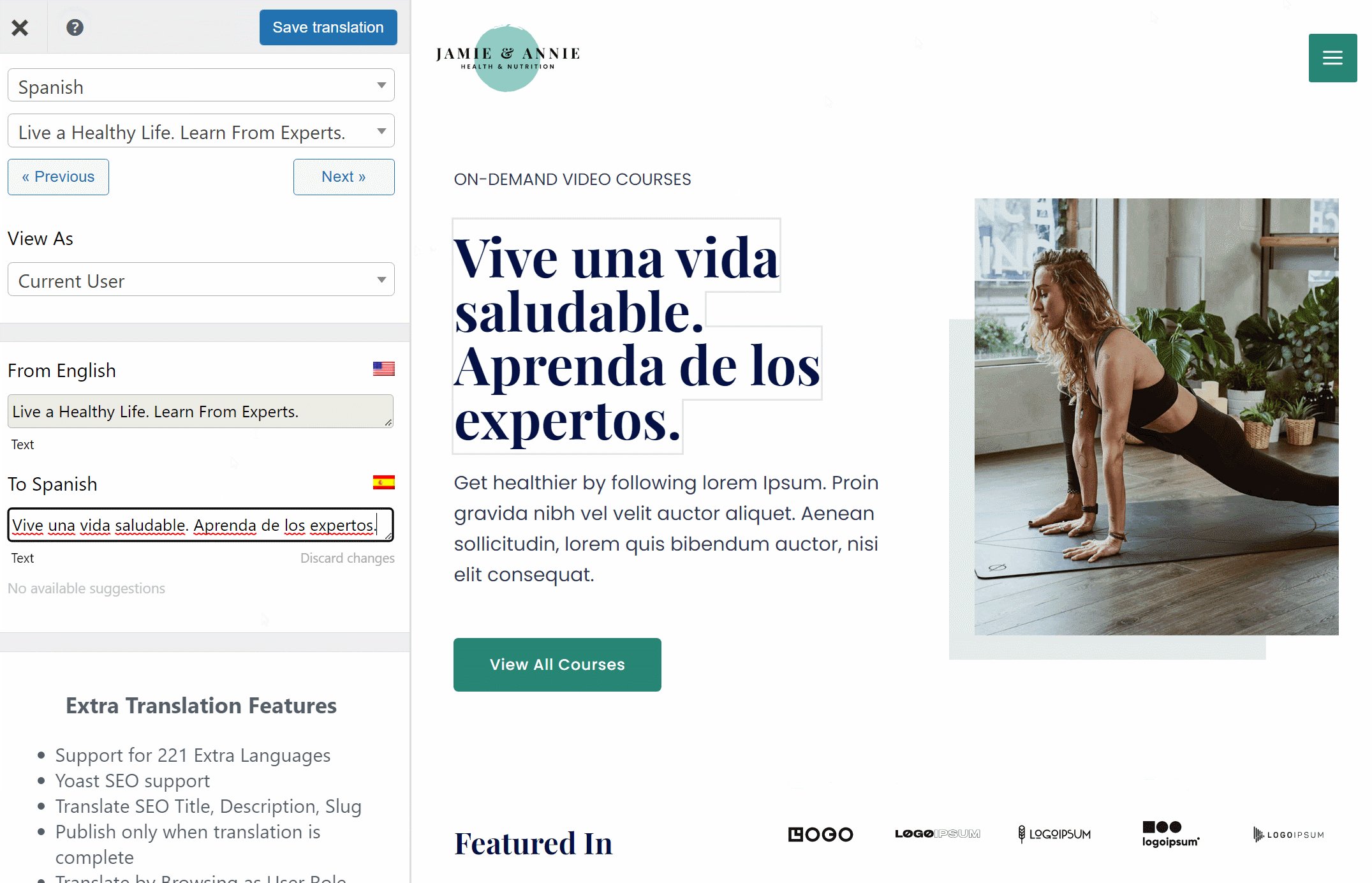
콘텐츠에 대한 번역을 편집하려면 해당 콘텐츠 위로 마우스를 가져간 다음 연필 아이콘을 클릭하기만 하면 됩니다. 그러면 필요에 따라 번역을 추가/편집할 수 있는 사이드바에서 번역이 열립니다.

동일한 포인트 앤 클릭 방식을 사용하여 WordPress 편집기, 테마, 다른 플러그인 등에서 제공되는 콘텐츠의 100%를 번역할 수 있습니다. 더 자세한 내용을 보려면 다양한 유형의 콘텐츠 번역에 대한 가이드가 있습니다.
- 편집기(구텐베르크) 블록
- 사용자 정의 필드
- 맞춤 게시물 유형
- 워드프레스 양식
- 워드프레스 메뉴
- 팝업 콘텐츠
- 슬라이더
- 우커머스 제품
- Elementor(페이지 빌더)
- Divi(페이지 빌더)
- 산소(웹사이트 빌더)
3. Hreflang 태그 테스트/확인
이 시점에서 사이트에 있는 모든 페이지의 <head> 섹션에 적절한 hreflang 태그가 있어야 합니다.
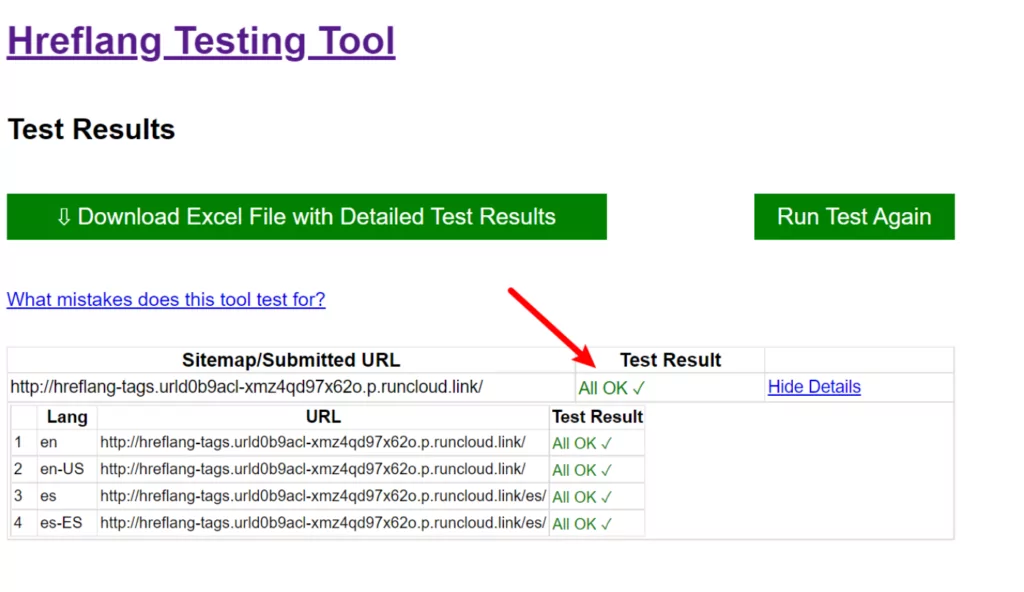
코드를 직접 보거나 hreflang.org 테스트 도구와 같은 도구를 사용하여 이를 확인할 수 있습니다.
더 나은 인터페이스를 가진 다른 도구가 있지만 이 도구를 좋아하는 이유는 각 URL을 수동으로 추가할 필요 없이( 개별 URL을 테스트할 수도 있음) 전체 사이트를 빠르게 확인할 수 있기 때문입니다(사이트맵 입력).
여기에서 TranslatePress를 설정한 후 테스트 사이트가 "모두 정상"임을 확인할 수 있습니다.

WordPress 사이트의 XML 사이트맵에 hreflang 태그도 추가하려면 TranslatePress Personal 라이선스를 구입하여 SEO 팩 애드온에 액세스할 수 있습니다.
SEO 팩 애드온은 적절한 hreflang 태그를 사용하여 다국어 사이트맵을 만드는 데 도움이 될 뿐만 아니라 SEO 제목/설명, 이미지 대체 텍스트 등을 번역하는 기능과 같이 다국어 SEO를 향상시키는 다른 많은 기능을 제공합니다. .
4. 주요 다국어 기능 설정 완료
이 시점에서 "사이트에 hreflang 태그가 없습니다" 오류를 수정하는 관점에서 완전히 완료되었습니다. 이제 Google에서 사이트의 hreflang 태그를 감지하여 Search Console에 표시할 수 있습니다( 데이터 업데이트에는 다소 시간이 소요됨 ).
그러나 프런트엔드 언어 전환기를 조정하는 것과 같이 방문자에게 더 나은 경험을 제공하기 위해 몇 가지 다른 단계를 수행할 수 있습니다. 그 방법을 배우려면 전체 WordPress 언어 가이드를 확인하십시오.
"귀하의 사이트에 Hreflang 태그가 없습니다" 오류 수정
다른 언어 및/또는 로케일에 대해 여러 버전의 사이트를 제공하는 경우 Google 및 기타 검색 엔진이 해당 페이지가 연결되는 방식을 이해할 수 있도록 hreflang 태그를 추가하는 것이 중요합니다.
Google Search Console에 '사이트에 hreflang 태그가 없습니다' 오류가 표시되면 Google이 사이트에서 hreflang 태그를 감지할 수 없다는 의미이며, 이는 사이트가 여러 언어/로케일을 타겟팅하는 경우 문제입니다.
문제를 해결하려면 올바른 형식의 hreflang 태그를 사이트의 <head> 섹션(이상적으로는 XML 사이트맵)에 추가해야 합니다.
수동으로 수행할 수 있지만 TranslatePress 플러그인은 WordPress에 hreflang 태그를 추가하기 위한 훨씬 간단하고 완전 자동화된 솔루션을 제공합니다.
hreflang 태그와 관련하여 손가락 하나 까딱할 필요가 없습니다. 언어를 선택하고 콘텐츠를 번역하기만 하면 TranslatePress가 모든 페이지에 적절한 hreflang 태그가 있는지 확인합니다.
시작할 준비가 되었다면 위의 자습서를 따르거나 다국어 WordPress 사이트 만들기에 대한 전체 가이드를 읽을 수 있습니다.

번역프레스 다국어
사이트를 수정하는 가장 쉬운 방법은 WordPress에 hreflang 태그 오류가 없습니다.
플러그인 받기또는 무료 버전 다운로드
"사이트에 hreflang 태그가 없습니다" 오류를 수정하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
