Zakra 3.0 및 Pro 2.0 베타 출시!
게시 됨: 2023-07-03Zakra 팀은 Zakra 3.0 및 Pro 2.0 베타 릴리스를 자랑스럽게 발표합니다!
Zakra 베타 테스트 알림! 존경하는 사용자가 라이브 사이트에서 Zakra 베타 버전을 테스트하는 것을 권장하지 않습니다.
예, Zakra 테마 v3.0 및 Zakra Pro 플러그인 v2.0의 베타 버전이 2023년 7월 4일 에 공식적으로 출시되었습니다.
그리고 우리는 당신이 그것을 시도하고 당신의 귀중한 경험과 피드백을 우리와 공유하기를 간절히 고대하고 있습니다.
지체 없이 설치 및 사용 지침을 포함하여 Zakra 3.0 및 Pro 2.0 베타 릴리스의 세부 사항을 살펴보겠습니다.
목차
Zakra Beta 3.0 및 Pro 2.0이란 무엇입니까?
Zakra 테마 v3.0 및 Zakra Pro 플러그인 v2.0은 비교할 수 없는 웹 사이트 생성 경험을 제공하기 위해 Zakra 테마에 대한 향후 중요한 업데이트입니다.
우리는 이러한 최신 버전이 귀하의 사이트와 원활하게 통합되고 원활하게 작동하기를 원했습니다.
따라서 최종 제품이 출시되기 전에 Zakra 테마 v3.0의 베타 버전 과 Zakra Pro 플러그인 v2.0을 출시하게 되어 기쁩니다.

이 버전을 사용하면 모든 최신 Zakra 테마 디자인과 기능 향상 및 조정을 직접 탐색하고 경험할 수 있습니다.
Zakra 베타 버전 테스트의 이점은 무엇입니까?
Zakra 베타 버전 테스트에는 다음과 같은 몇 가지 이점이 있습니다.
1. 새로운 테마 향상에 대한 조기 액세스
베타 테스트에 참여하면 대중에게 공개되기 전에 Zakra의 최신 버전을 최신 상태로 유지할 수 있습니다.
이를 통해 새로운 테마 개선 사항을 미리 탐색하고 익힐 수 있습니다.
2. 문제 감지 및 보고
베타 버전 테스트를 통해 가능한 문제나 버그를 식별할 수 있습니다.
이러한 문제를 개발 팀에 보고하고 최종 제품 릴리스 전에 해결하도록 할 수 있습니다. 이렇게 하면 웹 사이트가 업데이트된 버전으로 원활하게 실행됩니다.
3. 차일드 테마 지원
Zakra와 함께 하위 테마를 사용하는 경우 베타 테스트를 통해 문제가 발생할 경우 교체 가능한 코드를 요청할 수 있습니다.
이렇게 하면 하위 테마가 최신 버전의 Zakra와 호환되고 기능을 유지하여 최종 릴리스가 발생할 때 원활한 전환이 가능합니다.
4. CSS 변경에 대한 조기 인식
웹 사이트에서 사용자 지정 CSS를 사용하는 경우 베타 테스트를 통해 필요할 수 있는 CSS 선택기의 변경 사항을 식별할 수 있습니다.
이러한 변경 사항을 미리 알고 있으면 사이트의 원하는 디자인과 모양을 유지하기 위해 사용자 정의 CSS 코드를 준비하고 업데이트하는 데 도움이 됩니다.
따라서 Zakra 베타 테스트에 적극적으로 참여하면 테마의 디자인 및 기능 향상에 대한 조기 액세스의 이점을 얻을 수 있을 뿐만 아니라 테마 개선에 기여할 수 있습니다.
하위 테마 및 CSS 사용자는 콘텐츠 아래에 더 많은 정보를 사용할 수 있습니다. 따라서 계속 읽으십시오.
Zakra 베타 테스트에 관한 중요 참고 사항
Zakra 베타 테스트를 진행하기 전에 라이브 사이트에서 Zakra 베타 버전을 테스트하면 안 되는 이유를 아는 것이 중요합니다.
글쎄, 여기에 이유가 있습니다. 왜?
- Zakra 베타 버전은 새로운 변경 사항에 익숙해질 수 있도록 최종 릴리스 전에 순전히 테스트 목적입니다.
- Zakra 베타에 대한 광범위한 테스트를 수행했지만 아직 해결해야 할 몇 가지 오류와 버그가 있을 수 있습니다. 따라서 라이브 사이트에 문제가 발생할 수 있습니다.
따라서 사이트에서 예측할 수 없는 모든 종류의 문제를 방지하기 위해 스테이징 또는 테스트 사이트에서 Zakra 베타 3.0 및 Pro 2.0을 테스트하는 것이 좋습니다 .
스테이징 사이트를 만드는 방법을 모르는 경우 여기에서 도움을 받을 수 있는 자세한 가이드를 참조하세요. 또는 라이브 사이트의 백업을 생성하고 로컬 환경에서 테스트할 수도 있습니다.
우리의 겸손한 요청
버그나 성능 문제를 발견하거나 개선을 위한 제안이 있는 경우 피드백을 제공하는 것이 좋습니다.
또한 여러분의 적극적인 참여와 의견이 Zakra를 개선하는 데 큰 도움이 되므로 모든 의견과 제안을 환영합니다.
Zakra 베타 버전 테스트를 위한 다양한 접근 방식
1. 준비 사이트에서 테스트
Zakra를 사용하는 라이브 사이트가 있고 최종 릴리스 후 베타 버전이 예상대로 작동하는지 확인하려면 스테이징 사이트에서 베타 테스트를 수행하는 것이 좋습니다.
또한 하위 테마 또는 사용자 정의 CSS를 사용하는 사용자를 위해 특별히 스테이징 환경에서 Zakra 베타를 테스트하는 것이 좋습니다.
이를 통해 라이브 사이트를 손상시키지 않고 이전 구성 또는 설정이 올바르게 작동하는지 확인할 수 있습니다.
2. 일반 테스트
다른 WordPress 버전, 이전 버전의 Zakra 또는 Zakra Pro와의 호환성 문제를 평가하려면 로컬 호스트 환경 또는 온라인 WordPress 샌드박스 플랫폼(TasteWP, InstaWP 등)에서 Zakra 베타를 테스트하는 것이 좋습니다.
이 접근 방식을 통해 라이브 사이트에 영향을 주지 않고 다양한 설정에서 Zakra 베타의 호환성 및 개선 사항을 평가할 수 있습니다.
3. 전문 교육
철저하고 전문적인 테스트를 수행하기 위해 에이전시, 개발자 및 기타 사람들에게 다음 테스트 사례 또는 조건을 고려하도록 조언합니다.
- 테스트 Zakra 베타 전용
- Zakra 베타 및 Zakra Pro 베타 테스트
- Zakra 일반 버전과 Zakra Pro 베타 간의 상호 작용 테스트
- Zakra 베타와 Zakra Pro 일반 버전 간의 호환성 테스트
이러한 조합을 테스트하면 다양한 시나리오에서 발생할 수 있는 잠재적인 문제나 충돌을 포괄적으로 다루고 식별할 수 있습니다.
Zakra 베타 버전을 다운로드하고 설치하는 방법은 무엇입니까?
무료 또는 프리미엄 Zakra 사용자인지 여부에 따라 아래에 설명된 간단한 단계에 따라 베타 버전을 쉽게 설치할 수 있습니다.
Zakra 무료 사용자를 위한 설치 프로세스
- 1단계 : 무료 사용자인 경우 아래에서 베타 버전의 zip 파일을 다운로드합니다 . 스테이징 또는 테스트 사이트에 베타 버전을 설치하는 것이 좋습니다.
- 2단계: 기존 테스트 또는 스테이징 사이트의 모양 >> 테마 로 이동합니다.
- 3단계: 새로 추가를 클릭하여 테마 추가 페이지를 엽니다.
- 4단계: 다시 테마 업로드 버튼을 클릭하고 파일 선택을 눌러 zakra-beta.zip을 업로드합니다.
- 5단계: 테마를 설치하고 활성화합니다 . 스테이징 사이트에 이미 Zakra가 있는 경우 베타 zip으로 교체할 수 있습니다.
베타 zip을 받으려면 이메일을 제출하세요.
Zakra 베타 테스트 알림: 귀중한 사용자가 LIVE SITE 에서 Zakra 베타 버전을 테스트하지 않도록 강력히 권장합니다.

Zakra Pro 사용자를 위한 설치 프로세스
Pro 사용자인 경우 두 개의 베타 zip을 다운로드해야 합니다.
- 1단계: 먼저 무료 사용자와 동일한 링크에서 무료 Zakra 베타 버전 zip을 다운로드합니다.
- 2단계: 둘째, zakratheme.com 으로 이동하여 로그인 버튼을 누르십시오. Freemius 이메일과 비밀번호를 추가하여 계정에 로그인하세요.
- 3단계: Freemius 대시보드 왼쪽에 있는 다운로드 탭을 클릭하고 여기에서 Zakra pro 베타 zip 파일을 다운로드합니다.
- 4단계: 두 zip 파일을 모두 다운로드한 후 테스트/스테이징 사이트에서 Appearance >> Themes 로 이동하고 Add New를 클릭합니다.
- 7단계: 테마 업로드 버튼을 클릭하고 zakra-beta.zip을 업로드합니다.
- 8단계: 테마를 설치하고 활성화합니다 .
위 단계를 따른 후,
- 9단계 Appearance >> Plugins 로 이동하여 Add New Plugin 버튼을 누릅니다.
- 10단계: 이제 플러그인 업로드 버튼을 누른 다음 zakra-pro-beta.zip을 업로드합니다.
- 11단계: 마지막으로 지금 설치 버튼을 누르고 플러그인을 활성화합니다 .
참고: Pro 사용자인 경우 주요 베타 버전이 올바르게 작동하려면 Zakra 무료 테마 와 Zakra Pro 플러그인이 모두 있어야 합니다.
자세한 가이드는 WordPress 테마 설치에 대한 기사를 확인하는 것을 잊지 마십시오.
Zakra 베타 버전을 성공적으로 설치하고 활성화한 후 사이트에 발생하는 변경 사항을 살펴보십시오. 또한 캐시를 지우십시오.
당신은 Zakra 차일드 테마 사용자입니까?
우리가 만들었다는 점에 유의하는 것이 중요합니다. Zakra 베타에서 템플릿 의 HTML 마크업, CSS 클래스/ID 이름, PHP 함수, 클래스, 후크 이름 및 파일/폴더 구조에 대한 업데이트.
따라서 Zakra 차일드 테마 사용자라면 이러한 변경 사항으로 인해 몇 가지 문제가 발생할 수 있습니다.
따라서 코딩 수준에서 더 이상 사용되지 않거나 변경된 내용을 이해하려면 아래 링크를 클릭하여 자세한 정보를 검토하십시오.
우리는 또한 당신을 위한 대체 솔루션을 가지고 있습니다! 아래 링크를 클릭하여 양식을 작성하고 Zakra 차일드 테마를 업로드하십시오.
우리 개발자들은 이를 분석하고 최종 Zakra 테마 3.0 및 Pro 플러그인 2.0 릴리스에 필요한 교체 가능한 코드를 제공할 것입니다.
이메일을 통해 지침과 코드를 받게 됩니다. 따라서 안전하게 보관하십시오.
또한 정식 출시가 되면 테마를 대대적으로 업데이트하기 전에 먼저 하위 테마 사용자가 상위 테마로 다시 전환하도록 요청합니다.
그런 다음 업데이트하고 마지막으로 업데이트된 하위 테마를 활성화하여 문제를 방지하십시오.
사용자 지정 CSS를 추가했습니까?
Zakra 테마에 사용자 지정 CSS를 추가한 경우 몇 가지 중요한 소식이 있습니다.
최신 Zakra 버전에서 업데이트된 마크업으로 인해 기존 사용자 정의 CSS가 예상대로 작동하지 않을 가능성이 있습니다.
저희 테마 개발자들도 해결책을 내놓았기 때문에 당황할 필요가 없습니다. 그들은 Zakra 주요 업데이트를 위해 특별히 설계된 선택기 변환기를 도입했습니다.
선택기 변환기는 이전 CSS를 변환하여 최신 Zakra 버전에서 작동하는 새 CSS를 생성합니다.
따라서 선택기를 독립적으로 업데이트하는 것이 편하다면 환상적입니다! 아래 링크를 클릭하기 만 하면 새 CSS 선택기를 생성할 수 있습니다.
업데이트된 코드를 받으면 최종 버전이 출시될 때 이러한 코드를 추가 CSS 섹션에 추가하도록 안전하게 보관하는 것을 잊지 마십시오.
그러나 스스로 선택기를 업데이트하는 것이 어려운 경우 언제든지 문의할 수 있습니다. 우리 지원팀. 이전 선택기 CSS를 대체할 새 선택기 CSS를 얻는 데 도움이 됩니다.
또한 도움이 필요하거나 질문이 있거나 문제가 발생하는 경우 주저하지 말고 문의하십시오. 양식을 통해 문의하거나 실시간 채팅을 할 수 있습니다.
우리는 친절한 지원 팀을 보유하고 있으며 귀하가 가질 수 있는 문의 사항이나 문제에 대해 항상 도움을 드릴 준비가 되어 있습니다. 귀하의 만족이 우리의 최우선 사항이며 귀하가 필요로 하는 도움을 제공하기 위해 최선을 다하고 있습니다.
시간대 차이로 인해 지원 응답 시간이 약간 지연될 수 있습니다. 그러나 우려 사항을 해결하기 위해 가능한 한 빨리 연락을 드릴 것을 약속드립니다.
Zakra Beta 3.0 및 Pro 2.0 주요 업데이트 하이라이트
Zakra 베타 3.0 및 Pro 2.0은 강력한 WordPress 웹 사이트를 위한 디자인 향상, 향상된 사용자 지정 가능성, 응답성 및 모바일 우선 디자인 접근 방식을 호스트합니다.
Zakra 베타 버전의 주요 특징은 다음과 같습니다.
디자인 향상
최신 Zakra 버전을 사용하면 홈 페이지, 단일 게시물 페이지, 샘플 페이지 등과 같은 프런트 엔드 페이지 디자인이 크게 향상되었습니다.
가장 중요한 점은 404 페이지 및 검색 결과 페이지가 사용자에게 시각적으로 매력적이고 매력적으로 보이도록 완전히 개편되었습니다.

검색어를 입력할 수 있는 확장된 검색 공간으로 헤더 검색 표시줄 도 개선되었습니다.

그 외에도 개선된 사이드바 레이아웃 과 함께 세련된 위젯 제목 스타일, 검색 위젯 스타일 및 링크 호버 스타일을 찾을 수 있습니다.
또한 머리글, 바닥글 및 블로그 에 대한 몇 가지 디자인 및 레이아웃을 개선 했습니다. 따라서 이제 레이아웃 및 스타일 옵션에서 더 많은 일관성을 찾을 수 있습니다.

또한 원활한 사용자 경험을 위해 기본 WordPress 블록 디자인 도 개선되었습니다.

커스터마이저 리팩터링
테마 커스터마이저 에도 큰 변화가 있었습니다.
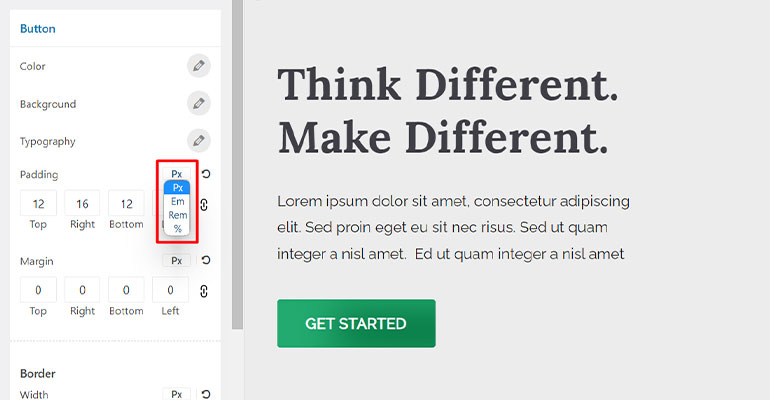
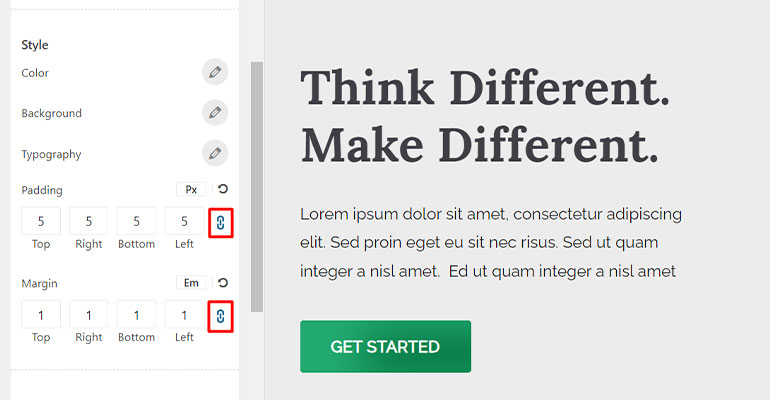
타이포그래피 컨트롤의 단위 선택기 및 편리한 슬라이더와 같은 몇 가지 새로운 컨트롤을 추가했습니다.

마찬가지로 슬라이더 컨트롤의 차원 컨트롤과 단위 선택기 및 진행 표시줄 표시기에 입력 바인딩을 도입했습니다.

또한 자막 컨트롤을 도입하고 반응형 스위처 설정과 라디오 이미지 컨트롤에 사용되는 아이콘 디자인을 개선했습니다.
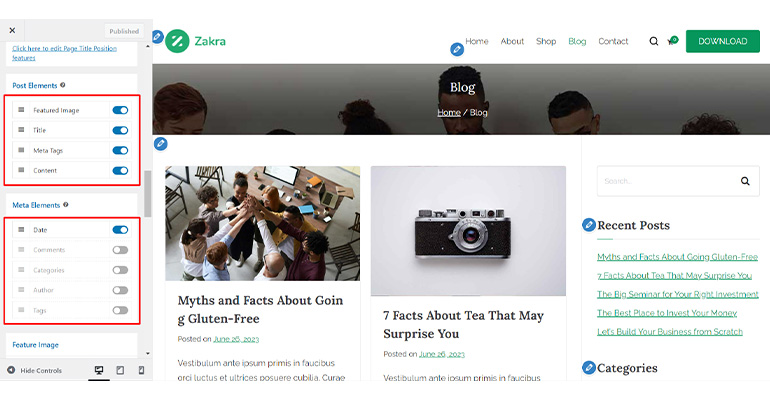
또한 정렬 가능한 컨트롤 내에서 체크박스와 눈 아이콘 대신 토글 컨트롤을 사용하는 것을 볼 수 있습니다.

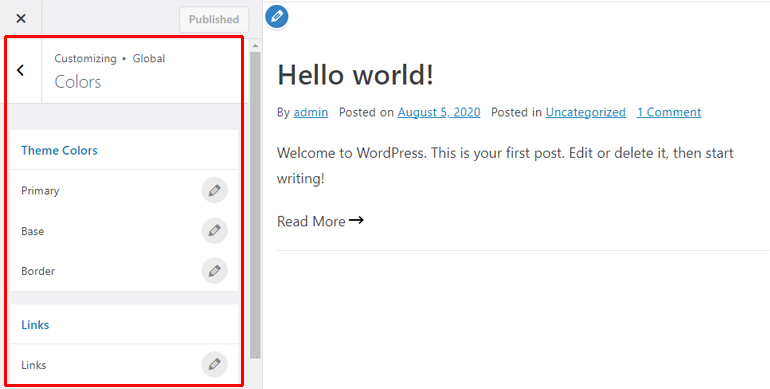
그것은 빙산의 일각에 불과합니다. 또한 다양한 맞춤설정 설정을 재정렬 및 통합하고 관련 설정을 한 곳에 배치하여 쉽게 탐색할 수 있도록 했습니다.
예를 들어 머리글, 링크, 기본 등에 대한 모든 색상 컨트롤은 쉽게 액세스할 수 있도록 색상 섹션 아래에 재배치되었습니다.

응답성 및 모바일 우선 설계
Statista의 데이터에 따르면 현재 모든 웹 트래픽의 약 절반이 모바일 장치에서 생성되므로 웹사이트에 대한 모바일 최적화의 우선 순위를 지정하는 것이 중요합니다.
이것이 바로 모바일 우선 접근 방식을 테마에 통합한 이유입니다.

이 접근 방식을 사용하면 웹 사이트가 다양한 크기의 화면에 쉽게 적응하여 모든 장치에서 원활한 브라우징 경험을 보장합니다.
따라서 사이트가 모바일 장치에 표시되는 방식에 대해 걱정할 필요가 없습니다.
코드 리팩터링
위에서 언급한 변경 사항 외에도 최신 WordPress 코딩 표준을 준수하는 Zakra 코드를 리팩토링했습니다.
앞서 말했듯이 HTML 마크업과 CSS 클래스를 업데이트하고 테마의 폴더 구조를 재정렬했습니다.
게다가, Float는 Flex/Grid 속성으로 대체되어 향상된 레이아웃 제어, 응답성 및 브라우저 간 호환성을 제공합니다.
또한 속도 향상과 디자인 향상을 위해 Font Awesome 및 PNG 아이콘을 SVG로 교체했습니다.
변경 로그(버전 3.0 및 Pro 2.0)
- 개선 – 테마 프런트엔드 측면의 전반적인 UI/UX 개선
- 개선 – 페이지 디자인
- 개선 – 404페이지 디자인
- 개선 – 검색 결과가 없는 페이지 디자인
- 개선 – 사이드바 레이아웃 디자인
- 향상 - 향상된 헤더 검색
- 개선 – 댓글 디자인 섹션 게시
- 개선 – 헤더 영역의 전반적인 레이아웃/디자인 개선
- 개선 – 바닥글 영역의 전반적인 레이아웃/디자인 개선
- 향상 – 레이아웃 및 스타일 옵션의 일관성
- 향상 – 콘텐츠 영역 박스형 레이아웃 디자인.
- 개선 – WordPress 기본 블록/위젯 디자인
- 향상 – 향상된 블록 편집기 디자인
- 개선 – 커스터마이저 컨트롤의 전체 UI/UX
- 개선 – 더 나은 사용자 경험을 위해 리팩토링된 옵션 배열
- 개선 – 블로그, 게시물 콘텐츠, 메타, CTA 버튼
- 개선 – 무선 이미지 제어에 사용되는 아이콘 디자인 개선
- 향상 – 확인란 대신 토글 컨트롤 사용
- 개선 – 타이포그래피 컨트롤에 단위 선택기 및 슬라이더 도입
- 개선 – 반응형 스위처 설정의 UX 개선
- 개선 – 정렬 가능한 컨트롤 내에서 눈 아이콘 대신 토글 사용
- 개선 – 정렬 가능한 컨트롤 내에서 눈 아이콘 대신 토글 사용
- 개선 – 슬라이더 컨트롤에 단위 선택기 및 진행 표시줄 표시기 도입
- 기능 – 정렬 가능한 컨트롤 내에서 정렬 불가능한 항목 옵션
- 기능 – 차원 제어에 입력 바인딩 설정 도입
- 기능 – 차원 제어에서 입력 바인딩 및 단위 선택기 설정 도입
- 추가됨 - 새로운 부제목 컨트롤 도입
- 향상 – 명확성을 위해 사용자 정의 옵션에 사용되는 업데이트된 문자열
- 개선 – 반응성 및 모바일 우선 디자인
- 개선 – 모바일 메뉴 디자인
- 향상 – 더 나은 파일/폴더 구성
- Tweak – 향상된 코딩 표준
- Tweak – PHP OOP 방식 코드 구현
- 개선 – 속도와 더 나은 디자인을 위해 SVG 아이콘 도입
- 개선 – 모바일 우선 CSS
- 개선 – 더 적은 코드로 적절한 CSS 재사용성 구현
- 향상 – float 대신 CSS flex/grid 속성 사용
- 향상 – CSS 변수 사용
- 개선 – 이벤트에 대한 전반적인 CSS 전환
요약!
Zakra 테마 v3.0 및 Zakra Pro 플러그인 v2.0은 웹 사이트 구축 기능을 새로운 차원으로 끌어 올릴 수 있도록 여러 가지 디자인 및 기능 향상을 통합합니다.
그러나 테마는 아직 테스트 중입니다.
그때까지 Zakra 베타 3.0 및 Pro 2.0을 테스트하고 사용해 보시기 바랍니다. 귀하의 귀중한 의견은 잠재적인 문제를 식별하고 최종 릴리스 전에 필요한 개선을 수행하는 데 도움이 됩니다.
따라서 Zakra 3.0 및 Zakra Pro 플러그인 2.0의 안정적인 릴리스를 위해 노력하면서 여러분의 피드백과 제안을 기다리겠습니다 .
