Zakra 3.0 및 Pro 2.0을 소개합니다! 향상된 디자인, UX 및 유연성
게시 됨: 2023-07-13Zakra 3.0 의 잠재력을 발휘할 준비가 되셨습니까?
Zakra의 최신 개선 버전이 2023년 7월 18일 에 출시되었음을 발표하게 되어 기쁩니다.
가장 좋은 점은 프리미엄 사용자를 위해 Zakra Pro 2.0 도 동시에 출시했다는 것입니다.
당사의 신뢰할 수 있는 테마는 귀하와 같은 사용자가 수년 동안 멋진 웹사이트를 만들 수 있도록 지원했습니다. 이제 Zakra 3.0 및 Pro 2.0을 통해 다음 단계로 나아가고 있습니다.
우리 개발자들은 최고의 Zakra 버전을 제공하기 위해 정말 열심히 일하고 수많은 시간을 투자했습니다. 결국 행복한 고객이 우리의 최우선 순위입니다.
따라서 Zakra 3.0 및 Pro 2.0에 무엇이 있는지 궁금하다면 더 이상 고민하지 않고 자세히 살펴보겠습니다.
목차
Zakra 3.0 및 Pro 2.0 업데이트의 주요 동기
우리는 끊임없이 진화하는 웹 환경에 적응하고 보조를 맞추는 것이 중요하다고 믿습니다.
그렇기 때문에 다목적 WordPress 테마, 즉 Zakra의 잠재력을 극대화하기 위해 모든 노력을 기울였습니다.
Zakra 3.0 및 Pro 2.0을 통해 타의 추종을 불허하는 성능, 절묘한 개인화 옵션 및 향상된 유연성을 제공하는 것을 목표로 합니다.

따라서 보다 편리하고 쉽게 이상적인 웹 사이트를 만들 수 있습니다.
이제 Zakra 3.0 및 Pro 2.0의 독점 기능이 무엇인지 알아야 할 때입니다.
최신 버전의 Zakra로 업데이트하기 전에 해야 할 일은 무엇입니까?
Zakra 3.0 및 Pro 2.0을 진행하기 전에 웹사이트의 백업을 생성하는 것이 좋습니다.업데이트 프로세스 중에 문제가 발생할 경우 웹 사이트를 복원할 수 있는지 확인하는 중요한 단계입니다.
또한 스크린샷을 찍거나 코드 설정 및 구성을 기록하는 것이 좋습니다. 나중에 참조할 수 있도록 필요한 경우 안전한 위치에 보관하십시오.
질문이 있거나 도움이 필요하거나 문제가 발생하면 주저 없이 문의 양식 또는 라이브 채팅을 통해 지원 팀에 문의하십시오.
Zakra 3.0 및 Pro 2.0의 새로운 기능은 무엇입니까?
Zakra 3.0 및 Pro 2.0에서는 전반적인 디자인 개선, 레이아웃, 응답성, 사용자 지정 가능성 등에 중점을 두었습니다.
그럼 지금부터 자크라 업데이트 하나하나에 대해 자세히 알아보도록 하겠습니다.
가. 디자인 개선
시각적인 모양은 웹 사이트에서 사용자에게 깊은 인상을 주고 참여를 유도하는 데 큰 차이를 만듭니다.
따라서 방문자에게 긍정적인 인상을 줄 수 있도록 전면 페이지 디자인, 레이아웃, 기본 블록 디자인 등을 개선했습니다.
따라서 이제 이러한 프런트 엔드 개선 사항 에 대해 이야기해 봅시다!
1. 프런트엔드 페이지 개선
홈 페이지, 단일 게시물 페이지, 블로그 페이지, 샘플 페이지 및 범주 페이지와 같은 기본 페이지가 더 나은 가독성을 위해 크게 재설계되었습니다.
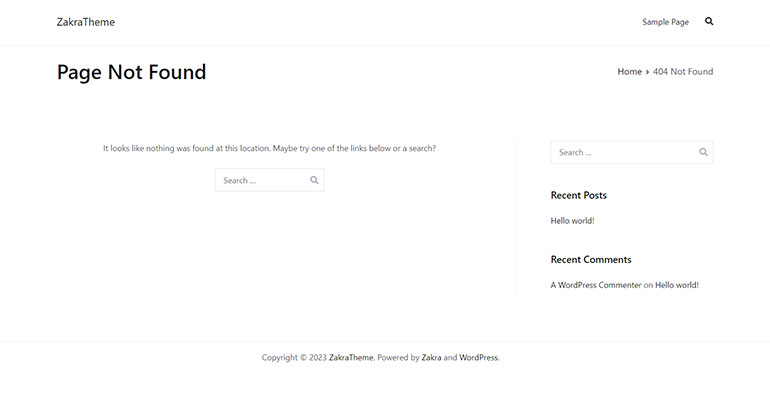
이 페이지와 사이드바의 색상 대비가 상당히 개선되었습니다.
특히 사이드바 의 위젯 제목 스타일, 검색 위젯 스타일, 링크 호버 스타일을 개선하여 보다 전문적인 터치로 전반적인 디자인을 향상시켰습니다.
마찬가지로 404 페이지는 이전 버전에서 매우 평범하고 눈에 띄지 않았습니다.

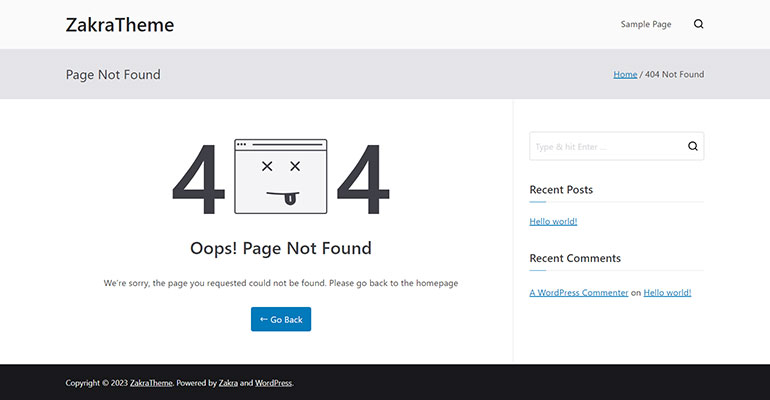
반대로 최신 업데이트에서는 404 페이지가 시각적으로 매력적인 경험을 위해 개편되었습니다. 이제 매력적인 이미지를 보여주고 페이지를 찾을 수 없다는 명확한 메시지를 표시합니다.
또한 사용자를 홈페이지로 다시 안내하는 편리한 링크가 포함되어 있어 원활한 탐색이 가능합니다.

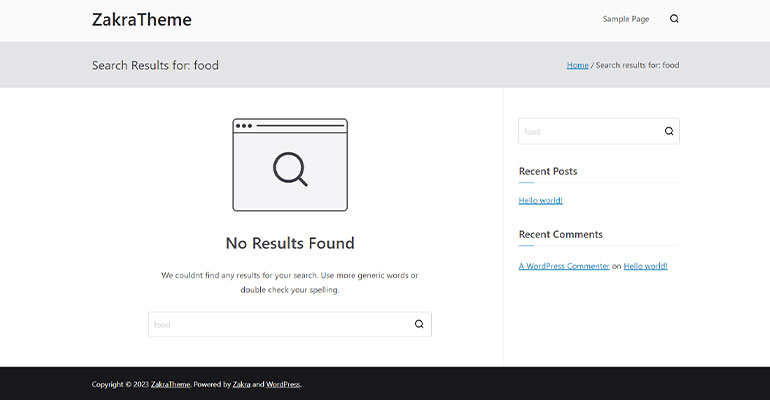
또한 더 나은 사용자 경험을 위해 검색 결과 페이지를 개선했습니다.

2. 레이아웃 개선
머리글 및 바닥글 레이아웃은 원활한 사용자 경험을 보장하는 데 중요합니다. 그래서 머리글, 바닥글 및 블로그 레이아웃의 디자인을 업그레이드했습니다.
헤더 레이아웃
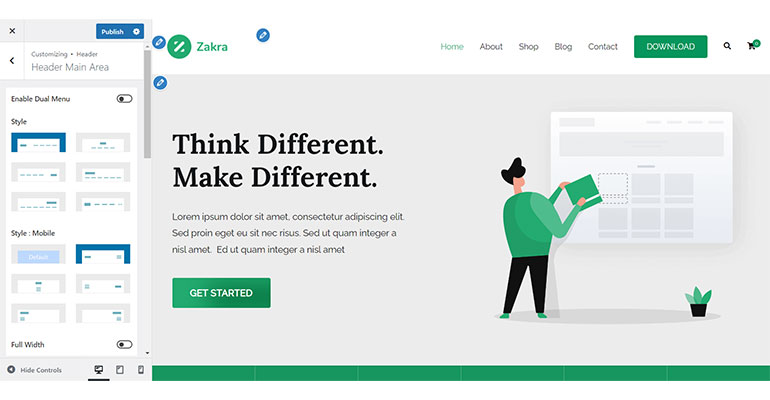
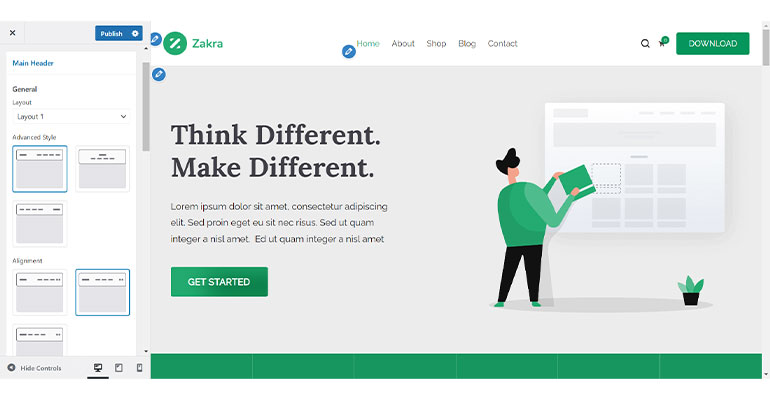
이전에는 머리글 기본 영역에 사용할 수 있는 세 가지 스타일 옵션이 있었습니다.

그러나 이러한 스타일 옵션은 이제 고급 스타일을 사용하여 다른 레이아웃으로 재배포됩니다.
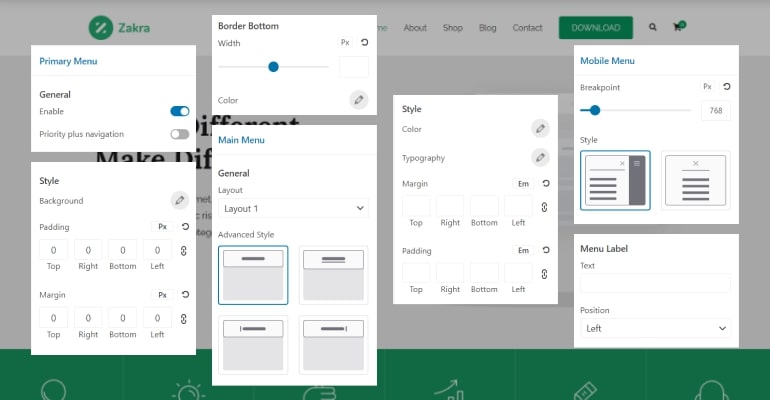
총 3가지 레이아웃이 제공됩니다. 그럼에도 불구하고 무료 Zakra 3.0 버전에서는 두 개만 사용할 수 있습니다.

레이아웃 1에는 로고 왼쪽 메뉴 오른쪽 , 로고 오른쪽 메뉴 왼쪽 및 로고 및 메뉴 센터 의 세 가지 스타일이 있습니다.
레이아웃 2 에는 2행 스타일이 표시됩니다. 또한 Zakra Pro 2.0의 레이아웃 2는 로고 위치를 수정할 수 있는 다양한 스타일 선택을 제공합니다.
이는 레이아웃 내의 아무 곳에나 로고를 자유롭게 배치할 수 있음을 의미합니다.
또한 Zakra Pro는 이중 메뉴가 포함된 레이아웃 3 도 제공합니다. 메뉴 1은 왼쪽 상단에, 메뉴 2는 오른쪽 상단에, 로고는 중앙에 나타납니다.
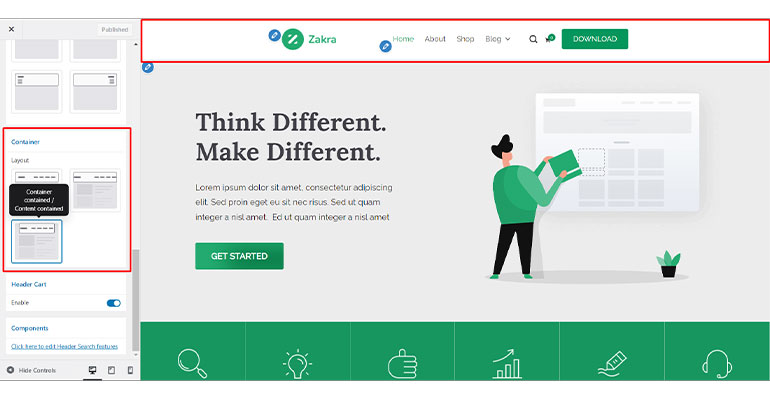
또한 이전에 사용할 수 있었던 전체 너비 옵션이 다음 세 가지 선택 항목과 함께 기본 헤더 컨테이너 레이아웃 으로 전환되었습니다.
- 컨테이너 전체 너비 / 포함된 콘텐츠: 이 옵션에서는 콘텐츠가 지정된 너비 내에 유지되는 동안 컨테이너가 화면의 전체 너비에 걸쳐 있습니다.
- 컨테이너 전체 너비/확장된 콘텐츠: 이 옵션에서 컨테이너는 전체 화면 너비를 차지하고 콘텐츠는 사용 가능한 공간을 채우도록 확장됩니다.
- 포함된 컨테이너 / 포함된 콘텐츠: 이 옵션은 컨테이너와 콘텐츠를 지정된 너비 내로 제한하여 포함되고 구조화된 레이아웃을 보장합니다.

바닥글 레이아웃
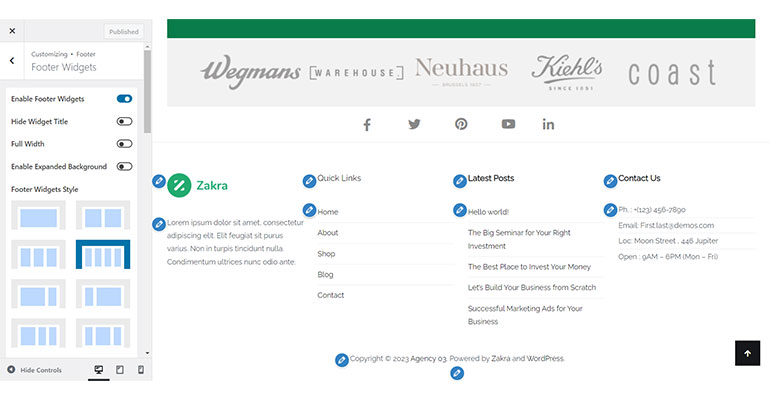
이전 버전에서는 바닥글 스타일이 시각적 매력이 부족하고 밋밋해 보였습니다.

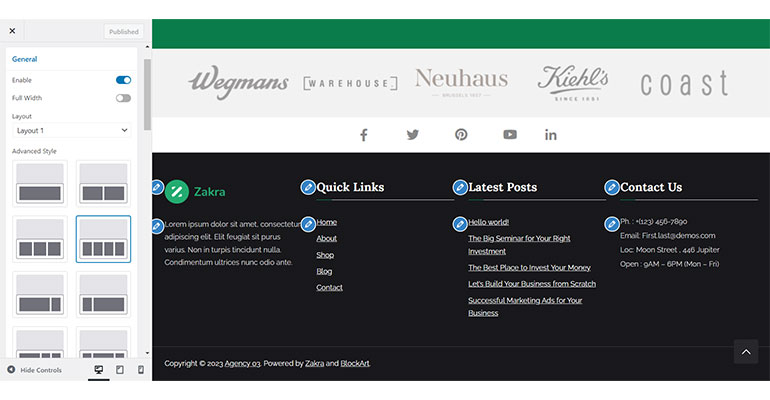
그러나 최신 업데이트에서는 바닥글 섹션에 대한 고급 스타일 옵션을 도입했습니다.
이 새로운 스타일 옵션에는 바닥글 섹션의 전체적인 모양과 느낌을 향상시키는 색상 오버레이와 같은 매력적인 기능이 포함되어 있습니다.

또한 Zakra Pro는 레이아웃 1과 레이아웃 2의 두 개의 바닥글 열 레이아웃을 제공합니다.
레이아웃 1에는 단일 행 디자인을 허용하는 One Row 스타일이 있습니다.
반대로 Layout 2는 Two-Row 스타일로 제공되어 2행 레이아웃이 가능합니다. 따라서 바닥글 열을 사용자 지정할 수 있는 더 많은 옵션이 제공됩니다.
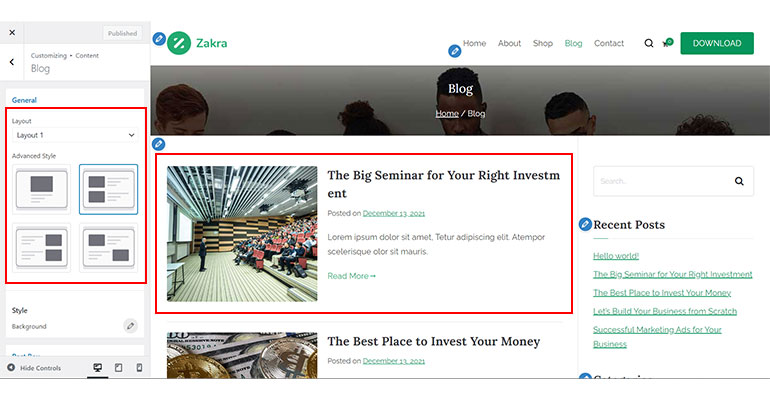
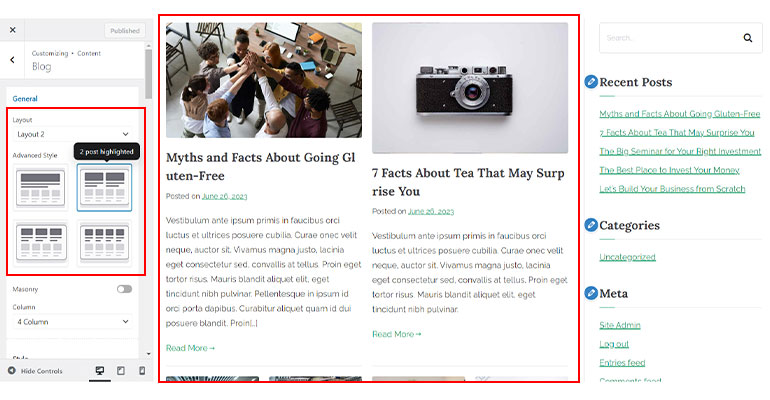
블로그 레이아웃
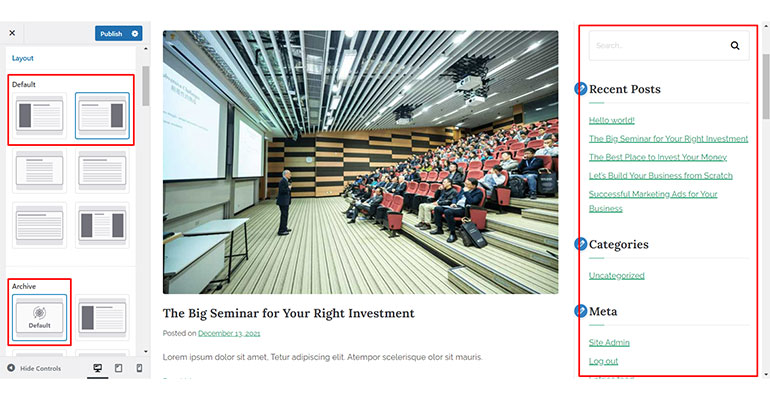
프리미엄 Zakra 테마에서 사용할 수 있는 이전 블로그 스타일인 기본 및 썸네일은 Zakra Pro 2.0의 레이아웃 1 에 병합되었습니다.

마찬가지로 그리드 스타일은 레이아웃 2 로 재배치되었으며 이제 그리드 스타일 열을 기반으로 게시물을 강조 표시하는 고급 스타일 옵션이 포함됩니다.

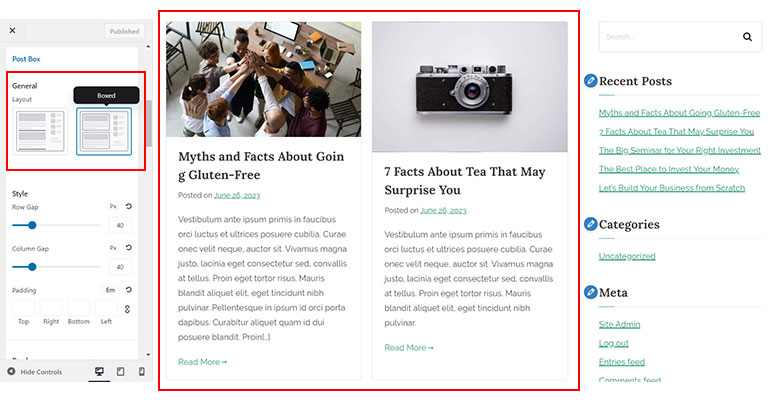
또한 기존 스타일 외에도 테두리 있음 및 상자 있음 과 같은 새로운 레이아웃 옵션이 추가되어 우체통 스타일을 향상시킵니다.


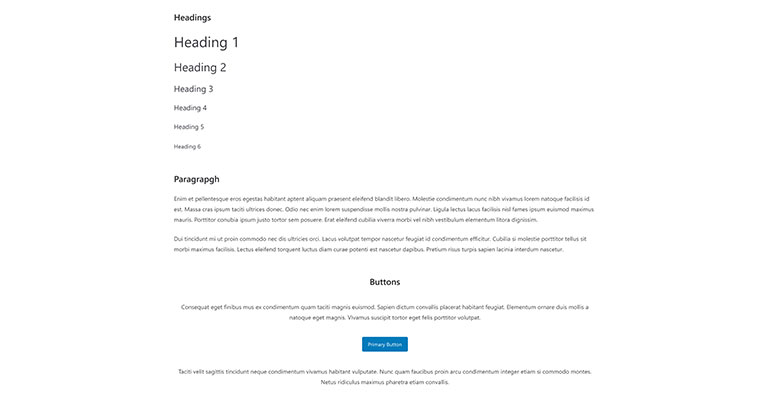
3. 기본 블록 디자인 개선
Zakra 3.0은 또한 향상된 기본 WordPress 블록 디자인을 도입합니다.

이는 단락, 제목, 이미지, 버튼 및 기타 기본 WordPress 블록이 사이트에 표시되는 방식에 대한 즉흥적인 작업이 있음을 의미합니다.
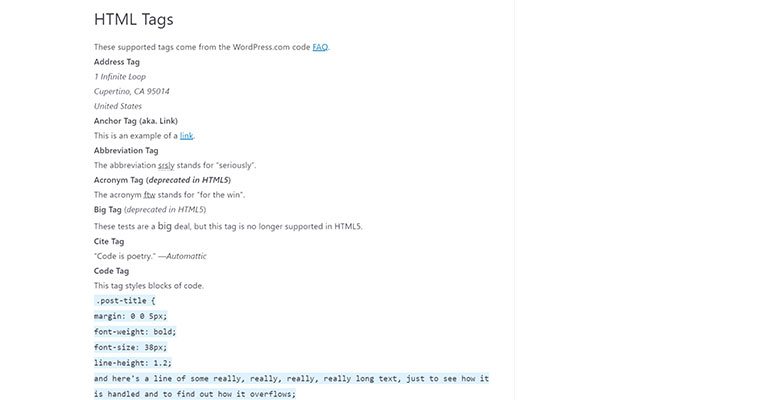
또한 HTML 태그와 블록 코드가 개선되어 콘텐츠의 전반적인 미적 매력에 기여합니다.

이러한 개선 사항을 통해 웹 사이트의 콘텐츠가 시각적으로 만족스럽고 청중의 관심을 끌 수 있습니다.
4. 기타 구성 요소 개선
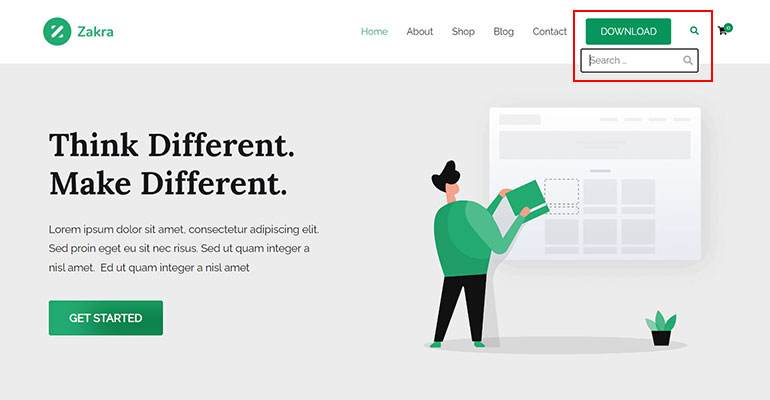
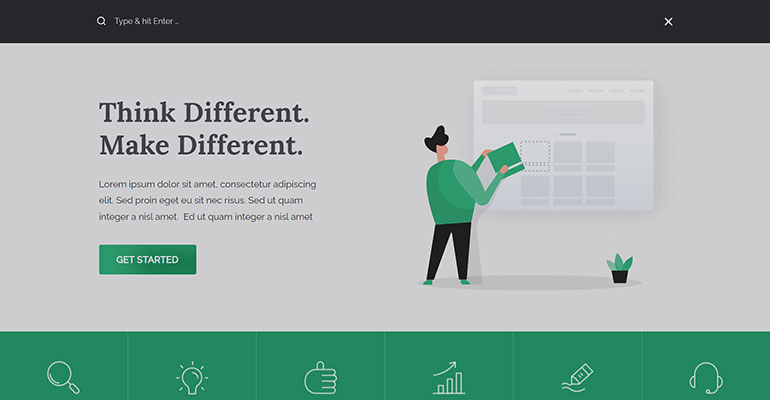
이전에 언급한 업데이트 외에도 헤더의 검색 표시줄 에 중요한 변경 사항이 있습니다.
이전에는 검색어를 입력할 수 있는 공간이 제한되어 검색 표시줄이 혼잡한 것처럼 보였습니다.

그러나 이제는 확장된 검색 공간을 제공하여 검색어를 편안하게 입력할 수 있습니다.

또한 사용자 경험을 향상시키기 위해 배경색 오버레이를 구현했습니다.
원하는 대로 헤더 검색 기능을 활성화하거나 비활성화할 수 있다는 점도 주목할 가치가 있습니다.
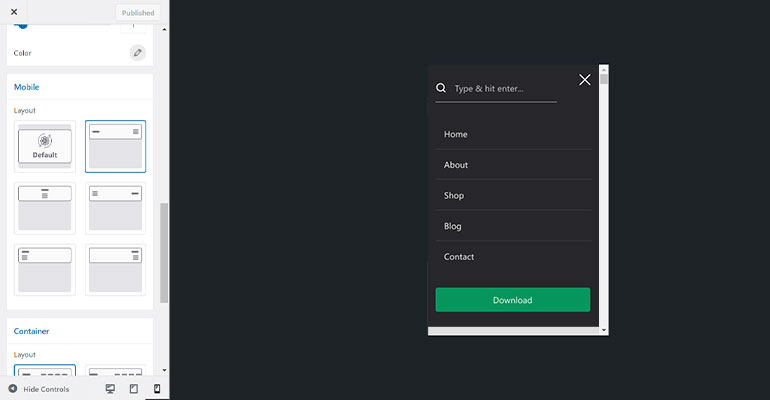
마찬가지로 웹 트래픽의 거의 절반이 모바일에서 생성되므로 테마의 데스크톱 우선 디자인에서 모바일 우선 디자인으로 전환했습니다.
따라서 모든 장치에서 원활하게 적응할 수 있도록 모바일 메뉴 도 개선했습니다.
따라서 걱정할 필요 없이 웹사이트가 모바일 화면에 완벽하게 표시될 것이므로 안심할 수 있습니다.

B. Customind 리팩터링
Zakra 3.0 및 Pro 2.0에 도입된 다음 큰 변화는 Customind 리팩터입니다. 간단히 말해서 Customind 리팩터링은 테마 자체의 핵심 라이브러리 개선을 의미합니다.
도입된 새로운 컨트롤 및 설정은 다음과 같습니다.
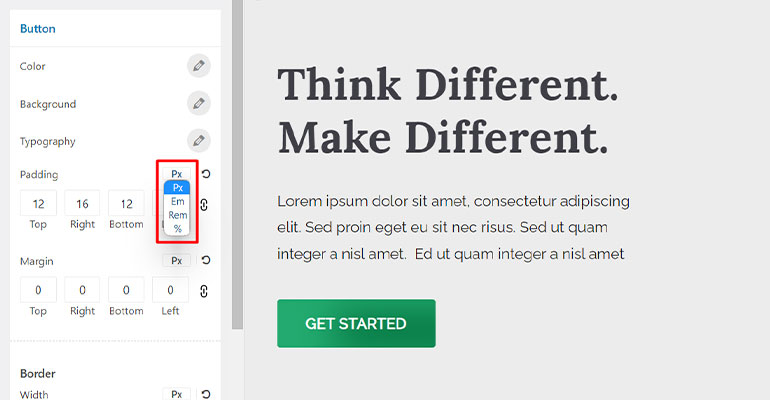
- 단위 선택기 설정: 글꼴 크기, 줄 간격, 치수 등에 대해 px, em, rem, % 등과 같은 단위를 선택할 수 있는 새로 추가된 설정입니다.

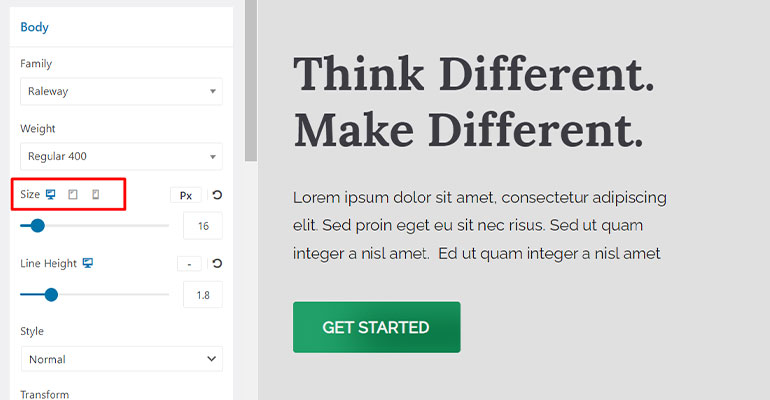
- 반응형 전환기 설정: 이 설정은 직접 글꼴 크기 입력 옵션과 함께 슬라이더 제어 옵션으로 향상되었습니다. 마우스를 가리키고 필요한 장치 아이콘을 클릭하여 그에 따라 설정을 조정하고 구성할 수 있습니다.

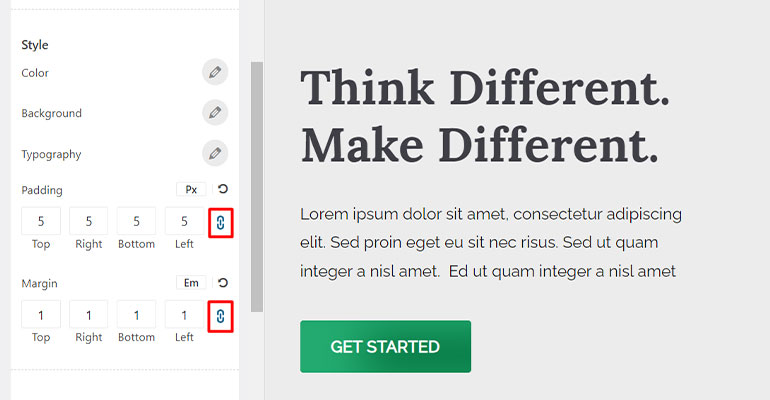
- 입력 바인딩 설정: 차원을 설정하는 동안 모든 입력에서 입력 값을 바인딩할 수 있는 새로운 설정입니다.

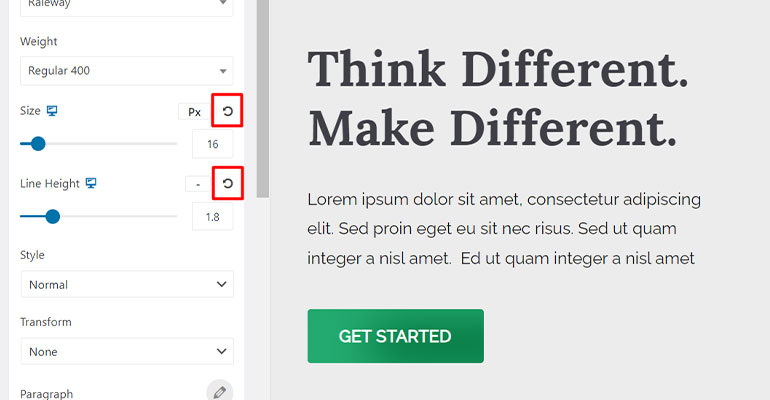
- 설정 재설정: 또 다른 새로운 설정이 도입되었습니다. 설정을 기본값으로 되돌리고 다시 구성할 수 있습니다.

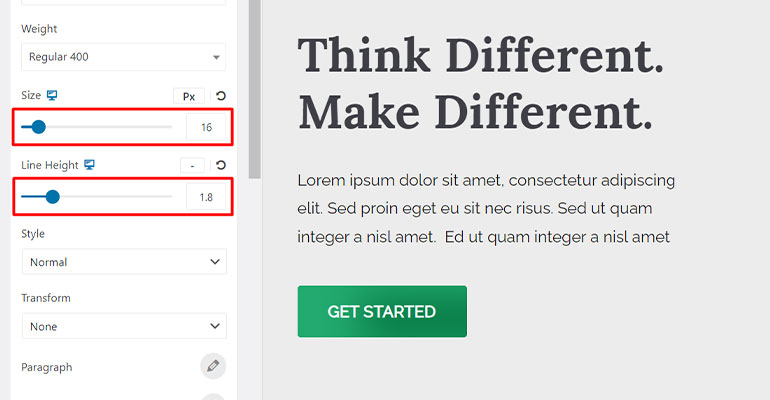
- 타이포그래피 설정: 이전에는 사용자가 값을 입력하여 글꼴 크기, 줄 높이, 글자 간격 등을 구성해야 했지만 이제는 타이포그래피 설정을 원활하게 구성할 수 있는 편리한 슬라이더 컨트롤 옵션으로 대체되었습니다.

- 자막 제어: 부제목을 완전히 제어할 수 있도록 새롭게 출시된 설정 옵션입니다.
- 배경 제어: 색상 선택기 및 이미지 업로드 섹션의 디자인도 배경 제어 옵션에서 향상되었습니다.
- 색상 제어: 색상 선택기, 대화형 채도 슬라이더 및 색상 팔레트가 포괄적인 디자인 개편을 거쳤습니다.
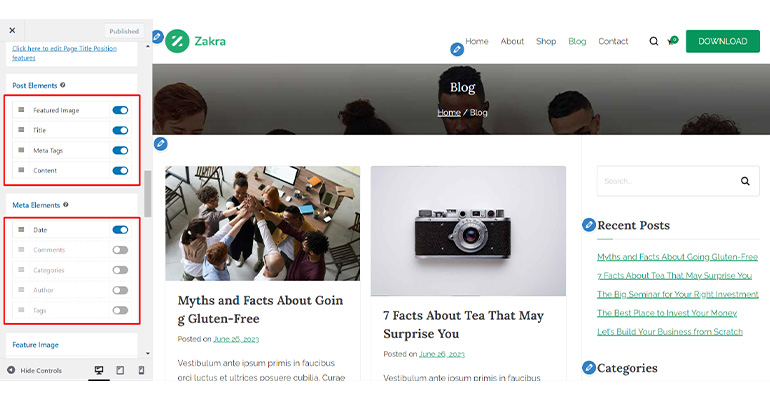
- 정렬 가능한 컨트롤: 눈 숨기기/표시 아이콘을 토글 컨트롤로 대체하는 등 디자인이 개선되었습니다. 또한 드래그 가능한 요소와 명확한 라벨링으로 배열이 향상되었습니다.

10. 라디오 이미지: 또한 명확성을 위해 라디오 이미지 아이콘의 디자인을 개선했습니다.
C. 커스터마이저 옵션 리팩터링
우리는 사용자가 필요한 테마 설정을 쉽게 탐색하고 찾아 기본 설정에 따라 사이트를 사용자 지정할 수 있기를 원했습니다.
그렇기 때문에 다양한 사용자 지정 설정을 재구성하고 통합하여 쉽게 액세스할 수 있도록 관련 옵션을 단일 위치에 그룹화했습니다.
다음은 Zakra 3.0에서 개선된 사용자 정의 옵션 목록입니다.
글로벌
- 색상: 머리글, 링크, 기본 등에 대한 모든 색상 컨트롤은 쉽게 액세스할 수 있도록 색상 섹션 아래에 재배치되었습니다.
- 컨테이너: 배경 섹션은 컨테이너 섹션 내에 포함되었으며 컨테이너 레이아웃은 확장된 섹션인 콘텐츠 영역으로 이동되었습니다.
- 콘텐츠 영역: 이 섹션은 콘텐츠에 대한 테두리 있음 및 상자형 레이아웃 옵션을 제공합니다.
- 사이드바: 전체 영역의 사이드바를 원활하게 관리할 수 있도록 추가 기본 레이아웃이 추가되었습니다. 특정 영역의 사이드바를 기본값으로 설정하면 선택한 기본 레이아웃이 자동으로 적용됩니다.

헤더 및 탐색
- 사이트 ID: 이 섹션 아래의 옵션은 사용자의 편의를 위해 각각의 컨트롤을 함께 배치하기 위해 상당한 재정렬을 거쳤습니다. 또한 이전 설정 옵션과 달리 이제 사이트 제목 과 태그라인을 개별적으로 제어할 수 있습니다.
- 상단 표시줄: 상단 표시줄에 대한 새로운 레이아웃 옵션은 레이아웃 1(단일 레이아웃) 및 레이아웃 2(2열 레이아웃)의 두 가지 선택 사항을 제공합니다. 또한 새로운 레이아웃 1을 보완하기 위해 새로운 정렬 스타일이 도입되었습니다.
- 버튼: 헤더 버튼 과 헤더 버튼 2가 버튼 섹션에 통합되었습니다. 이제 웹사이트에 표시할 각 버튼을 선택할 수 있습니다.
- Drawer Menu: Drawer Menu는 기존 Header Main Area 섹션에서 분리되어 새로 생성된 섹션으로 재배치되었습니다. 이 전용 섹션을 사용하면 서랍 메뉴의 모양과 동작을 편리하게 사용자 지정할 수 있습니다.
- 고정 헤더: 고정 헤더를 활성화하는 토글 옵션이 레이아웃 활성화 로 대체되었습니다. 따라서 이제 없음 옵션을 선택하여 고정 헤더를 비활성화하거나 다른 옵션을 선택하여 기능을 활성화할 수 있습니다.
- 투명 헤더: 404, 검색, 아카이브 페이지, 첫 페이지에서 투명 헤더 기능을 활성화하기 위한 제어 설정을 개선했습니다. 단일 토글 대신 특정 페이지에 대한 기능을 독립적으로 활성화 또는 비활성화할 수 있는 각 페이지의 확인란을 도입했습니다.
- 페이지 머리글: 페이지 머리글 옵션이 콘텐츠 섹션에서 머리글 및 탐색으로 재배치되었습니다. 페이지 머리글과 페이지 제목을 모두 제어할 수 있습니다. 또한 여기에서 머리글의 레이아웃, 배경, 타이포그래피 등을 효율적으로 사용자 지정할 수 있습니다.
- 기본 메뉴: 메뉴의 이전 하위 섹션이 기본 메뉴 라는 단일 섹션으로 통합되었습니다. 또한 업데이트된 컨트롤로 옵션이 재정렬됩니다.

또한 여러 콘텐츠 및 바닥글 구성 요소가 재구성되고 함께 그룹화되어 사용자가 쉽게 탐색하고 편리하게 사용자 지정할 수 있습니다.
D. 코드 리팩터링
최신 코딩 표준을 준수하는 것은 WordPress 및 기타 플러그인 및 도구와 같은 기본 소프트웨어와의 호환성 문제를 제거하는 데 필수적입니다.
가능한 취약점과 보안 위반을 최소화하는 것도 중요합니다.
이것이 바로 우리가 최신 코딩 표준에 따라 Zakra 코드를 리팩토링한 이유입니다.
최신 Zakra 테마에 대한 다양한 코드 리팩터링 및 업데이트가 아래에 나열되어 있습니다.
- 잘 관리되는 SASS 폴더 구조
- 테마 전체에서 일관된 HTML 마크업 및 CSS 클래스
- 일관된 테마 파일/폴더 구조, PHP 클래스
- 레이아웃 제어, 응답성 및 브라우저 간 호환성 향상을 위해 Float를 Flex/Grid 속성으로 대체
- 응답성 및 적응형 설계를 위한 모바일 우선 CSS
- 향상된 테마 유연성을 위한 CSS 변수 활용
- 속도 향상을 위해 Font Awesome 및 PNG 아이콘을 SVG 아이콘으로 교체
Zakra 3.0 및 Pro 2.0 업데이트에 따른 일반적인 문제 해결
Zakra 3.0 및 Pro 2.0으로 업데이트하는 동안 부자연스러운 글꼴 크기, 아이콘, 스타일 부족 등과 같은 일부 디자인 문제가 발생할 수 있습니다.
캐싱 문제(깨진 디자인) 및 마이그레이션 문제 로 인해 이러한 일반적인 문제가 발생할 수 있습니다.
1. 캐싱 문제(Broken Design)
테마를 업데이트했는데 최신 디자인을 표시하는 데 시간이 걸리는 경우에는 크게 두 가지 이유 때문일 수 있습니다.
- 호스팅 공급자가 사이트 캐시를 활성화했습니다.
- WordPress 캐싱 플러그인을 사용했습니다.
따라서 이 문제를 해결하려면 캐시를 지워야 합니다.
- 캐싱 플러그인을 사용한 경우 플러그인 설정을 사용하여 캐시를 지우십시오.
- 위의 방법으로 해결되지 않으면 호스팅 업체에 캐시 삭제를 요청하세요.
2. 마이그레이션 문제
이전에 Zakra 데모를 가져오고 사용자 지정했으며 최신 Zakra 버전으로 업데이트한 후 디자인 문제가 발생하는 경우 간단한 해결책이 있습니다.
대시보드에 표시되는 " 데이터 마이그레이션 수정 " 알림을 클릭하면 문제가 해결됩니다.
이용에 불편이 있으시면 언제든지 고객지원팀으로 연락주시기 바랍니다.
Zakra 3.0 및 Pro 2.0의 성능을 발견할 준비가 되셨습니까?
최신 Zakra 버전을 사용하면 이전과는 전혀 다른 원활한 웹 사이트 구축 경험을 경험할 수 있습니다.
우리의 말을 믿지 않습니까? 직접 해보십시오.
이미 Zakra 사용자라면 이 업데이트는 무료입니다! WordPress 대시보드에서 클릭 한 번으로 Zakra 3.0으로 쉽게 업그레이드할 수 있습니다.
그리고 아직 Zakra를 경험하지 못했다면 지금이 적절한 시기입니다. Zakra 3.0을 사용하면 모든 틈새 시장의 아름다운 웹 사이트를 만들고 온라인 인지도를 높일 수 있습니다.
고급 기능을 사용하려면 Zakra Pro로 업그레이드할 수도 있습니다.
도움이 필요하세요? 질문이 있으신가요? 언제든지 여기로 문의하세요. 기억하세요, 우리는 당신을 위해 여기 있습니다.
마지막으로 Facebook과 Twitter에서 우리와 계속 연락하는 것을 잊지 마세요.
