10 przykładów testów A/B, aby uzyskać więcej potencjalnych klientów i konwersji
Opublikowany: 2022-09-29Jeśli chcesz, aby więcej odwiedzających ostatecznie kupiło Twoje produkty, zapisało się do newslettera, przeczytało więcej postów na Twoim blogu – lub wykonało jakiekolwiek inne działanie powodujące konwersję – narzędziem, które zapewni Ci najlepsze wyniki, są testy A/B. Testy A/B pozwalają przetestować różne wersje projektu i/lub treści dowolnego elementu witryny i sprawdzić, która z nich daje najlepsze wyniki.
Spis treści
- Poprzednie kroki
- Przeanalizuj swoją witrynę, aby wykryć problemy, które można poprawić
- Użyj narzędzia do tworzenia testów A/B
- Testy, które poprawią Twoją wiadomość
- Wypróbuj różne teksty nagłówków
- Zmień treść wiadomości
- Testuje różne teksty nagłówków i opisów produktów
- Zmień teksty przycisków wezwania do działania
- Modyfikuj nagłówki i teksty pól w formularzach
- Testy usprawniające projektowanie
- Przetestuj różne style czcionek, rozmiary i kolory tekstu
- Zmień style przycisków, rozmiar i kolor czcionki
- Zmień kolory strony
- Spróbuj zmienić obrazy i filmy
- Całkowicie zmień motyw swojej witryny
- Wniosek
Poprzednie kroki
Zanim pokażę Ci przykłady testów A/B, które możesz wypróbować na swojej stronie, chciałbym omówić kilka pytań, które powinieneś rozważyć przed utworzeniem pierwszego testu.
Przeanalizuj swoją witrynę, aby wykryć problemy, które można poprawić
Aby w pełni wykorzystać proces optymalizacji konwersji Twojej strony internetowej, powinieneś ją najpierw przeanalizować, określić, jakie ma problemy i jakie elementy można poprawić. Aby to zrobić, oceń najczęściej odwiedzane strony i zadaj sobie pytanie, czy spełniają cele, dla których zostały stworzone lub czy możesz poprawić ich wyniki:
- Czy strona spełnia oczekiwania użytkowników pod względem treści i wyglądu?
- Jak możemy to poprawić?
- Czy treść i oferty na stronie są tak przejrzyste, jak to tylko możliwe?
- Czy możemy je uczynić jaśniejszymi lub prostszymi?
- Co powoduje wątpliwości na tej stronie lub utrudnia cały proces?
- Czy możemy to uprościć?
- Co znajduje się na stronie, co nie pomaga użytkownikowi w działaniu?
- Czy możemy zwiększyć motywację użytkowników?
Od tego momentu masz już listę problemów, która służy jako punkt wyjścia do generowania hipotez do poprawy. Na przykład, jeśli zauważysz, że odwiedzający nigdy nie przewijają pierwszej sekcji strony, warto pomyśleć, że ta sekcja wymaga poprawy, prawda?
A jak wspomniałem na początku tego wpisu, testy A/B pozwalają przetestować różne wersje projektu lub treści dowolnego elementu witryny, aby zobaczyć, która daje najlepsze wyniki. W powyższym przykładzie sensowne będzie utworzenie testu A/B, w którym tworzysz warianty danej strony, modyfikując tekst i/lub projekt pierwszej zakładki. Następnie będziesz musiał przeanalizować wyniki i odpowiednio je zmodyfikować.
Użyj narzędzia do tworzenia testów A/B
Kiedy zamierzasz stworzyć dowolny test A/B, czy chodzi o treść, czy projekt strony, użyj narzędzia, które zajmie się wszystkim. Czyli narzędzie, które pozwala łatwo tworzyć warianty testowe, dzielić ruch wśród odwiedzających, pokazać, który wariant działa najlepiej, a na koniec zastosować wariant zwycięski jako ostateczny.
W szczególności zalecamy korzystanie z Nelio A/B Testing (wersja darmowa i premium od 29 USD/miesiąc), ponieważ jest to jedyne narzędzie, które jest w pełni stworzone jako natywna wtyczka WordPress, dzięki czemu jest w 100% kompatybilne z edytorem bloków i nie musisz uczyć się ani używać żadnego innego zewnętrznego narzędzia do jego obsługi. Dzięki Nelio A/B Testing tworzenie alternatyw dla dowolnego testu A/B jest dokładnie takie samo, jak tworzenie dowolnej strony, posta, menu itp. w WordPressie. Ale dodatkowo oszczędza to pracy związanej z segmentacją ruchu w Twojej witrynie i bezpośrednio zapewnia dane i wyniki, których szukasz. W tym poście masz kompletny przewodnik, jak tworzyć testy A/B za pomocą edytora bloków WordPress przy użyciu Nelio A/B Testing.
Oto kilka pomysłów na testy A/B, które możesz stworzyć, aby ulepszyć swoją witrynę.
Testy, które poprawią Twoją wiadomość
Jeśli chcesz, aby odwiedzający mieli dobry powód do dokonania zakupu, zapisania się do newslettera, zapisania się do programu itp., musisz mieć odpowiedni tekst i wiadomość, aby zaprosić odwiedzającego do wykonania tej czynności. W tym celu proponuję przeprowadzić następujące testy A/B związane z kopią Twoich stron:
Wypróbuj różne teksty nagłówków
Z pewnością wszystkie Twoje strony docelowe zawierają więcej niż jedną sekcję, w której zapraszasz użytkownika do działania. A jeśli nie, wiesz, od czego zacząć ulepszać swoją witrynę .



Teoretycznie dłuższe teksty mogą lepiej opisywać wiadomość, ale zalecamy wypróbowanie tekstów o mniejszej złożoności. Spróbuj wpisywać liczby, bądź bardziej bezpośredni, używaj emocji, używaj słów, które tworzą poczucie pilności itp.
Krótko mówiąc, utwórz testy A/B z różnymi nagłówkami zgodnie z tymi zaleceniami, aby sprawdzić, czy wersja kopii działa lepiej niż ta, której używasz teraz.
Zmień treść wiadomości
Genialna kopia treści jest tak samo ważna, jak mocny nagłówek, aby przekonać odwiedzającego do podjęcia działania. Dlatego też musisz to zrobić dobrze.
Możesz dodać odrobinę humoru do swojego tekstu, aby sprawdzić, czy podoba się widzom. Lub dodaj pytania, które zachęcają użytkownika do odpowiedzi, wykonując akcję. Polecam również dodawać komentarze lub opinie klientów na temat swoich produktów, aby budować zaufanie. Wypróbuj długie teksty, krótkie teksty, a nawet usuń treść wiadomości i po prostu pokaż nagłówek. Pamiętaj, że dopóki nie przeprowadzisz testów A/B tych zmian, nie będziesz wiedział, co działa najlepiej.
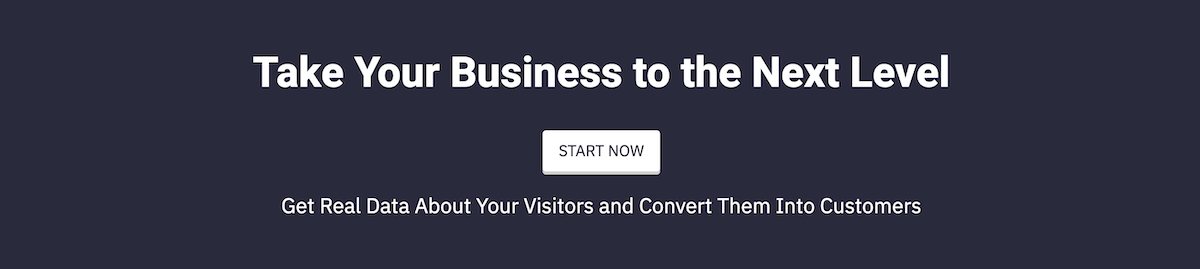
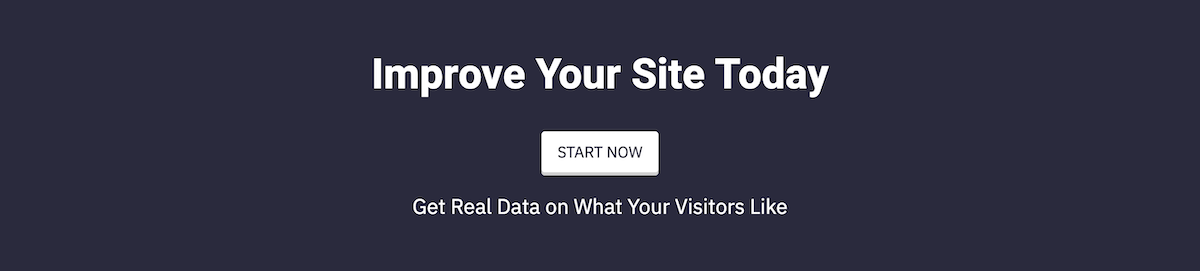
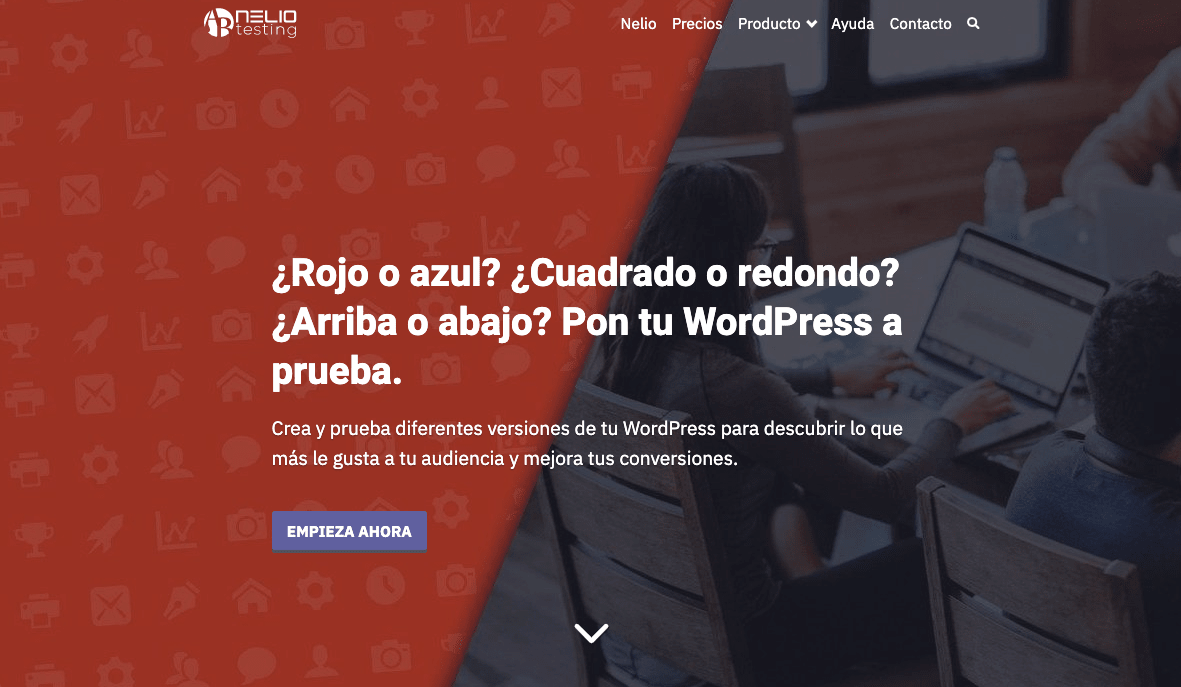
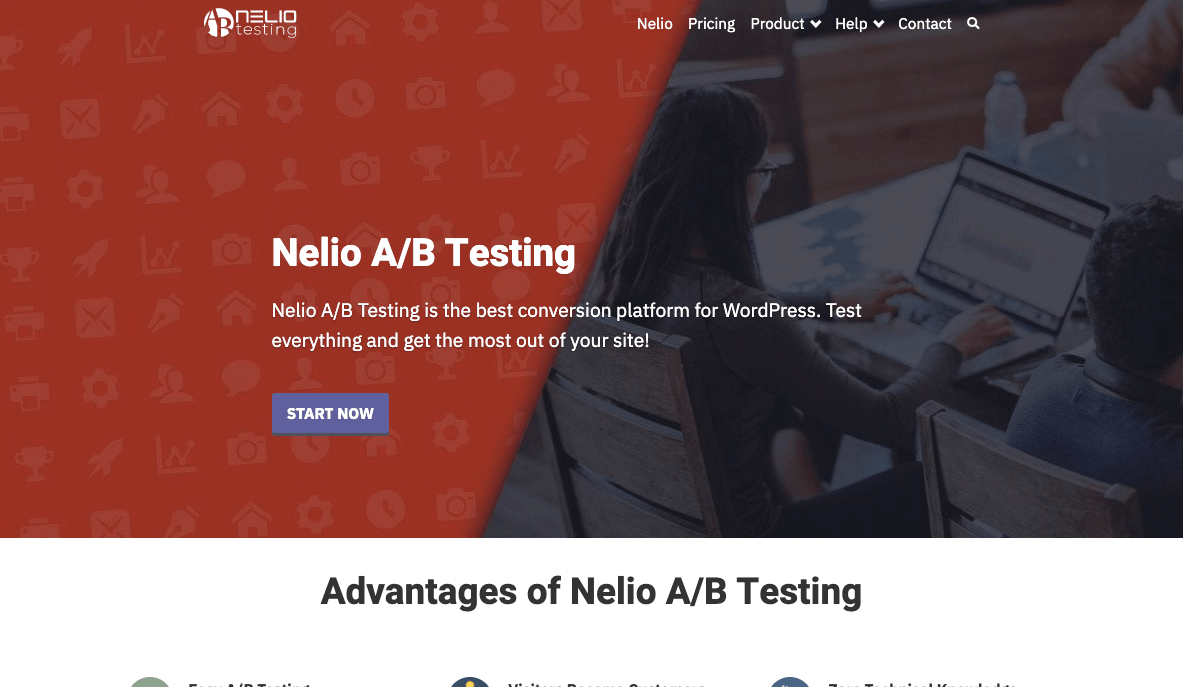
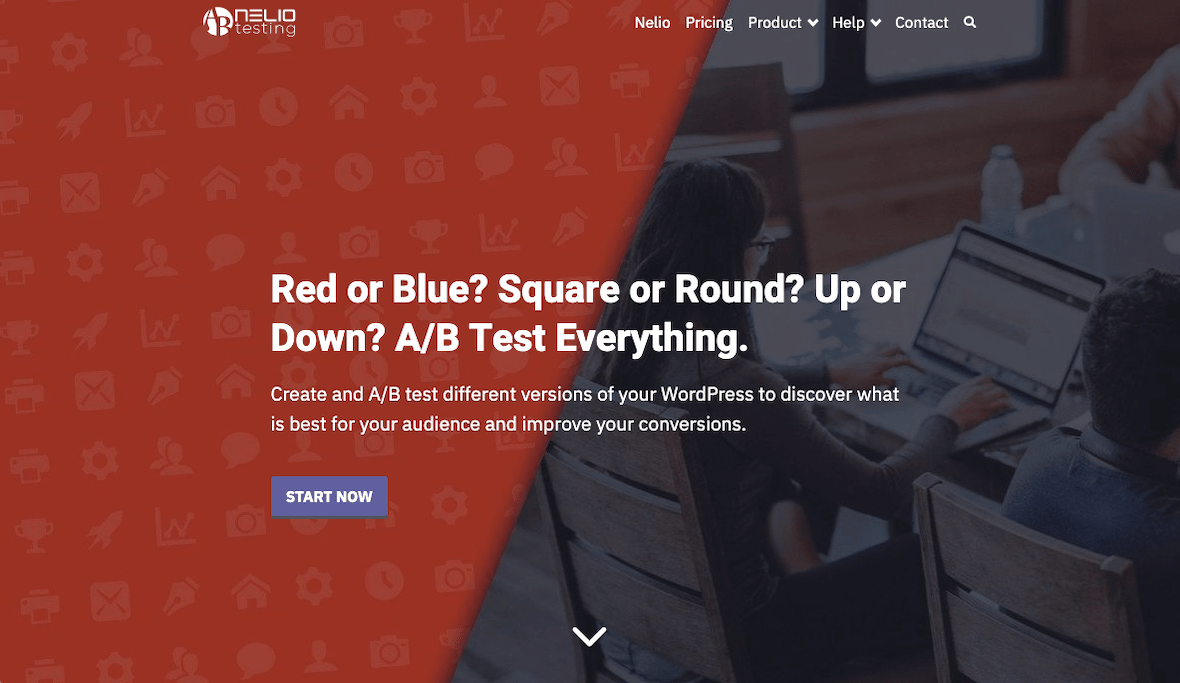
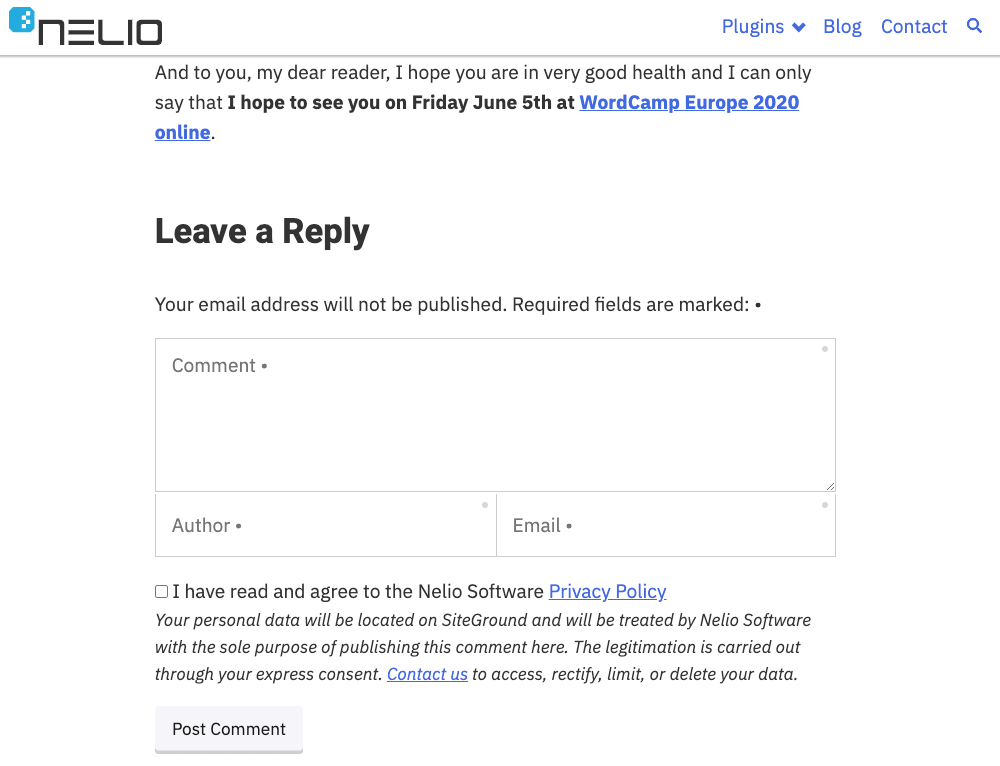
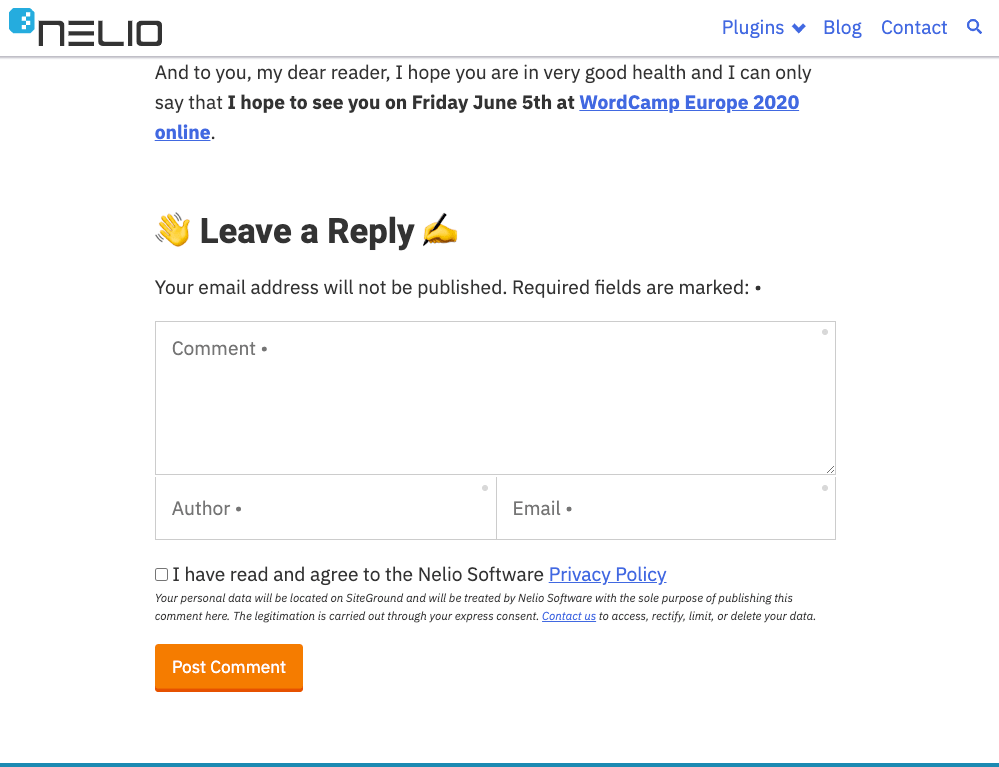
Na przykład na naszej stronie docelowej Nelio A/B Testing przeprowadziliśmy test A/B, w którym zmodyfikowaliśmy nagłówek pierwszego foldu.


Co ciekawe, inne wyniki uzyskaliśmy po angielsku niż po hiszpańsku.


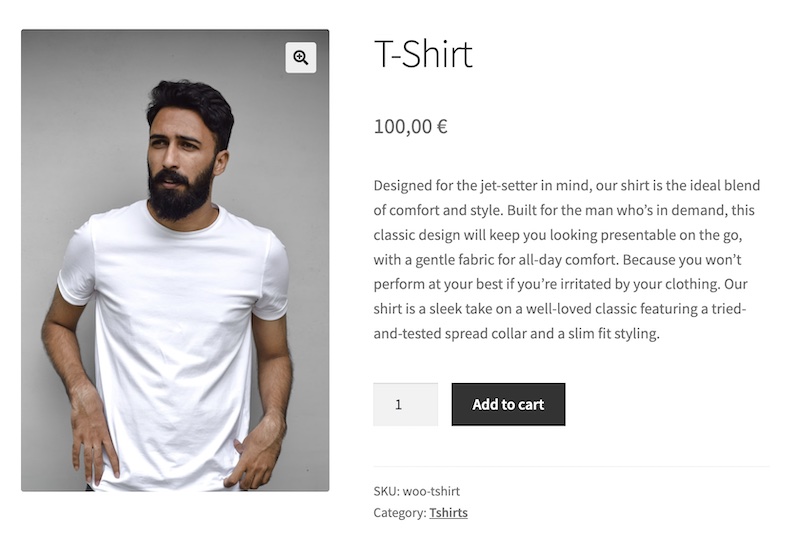
Testuje różne teksty nagłówków i opisów produktów
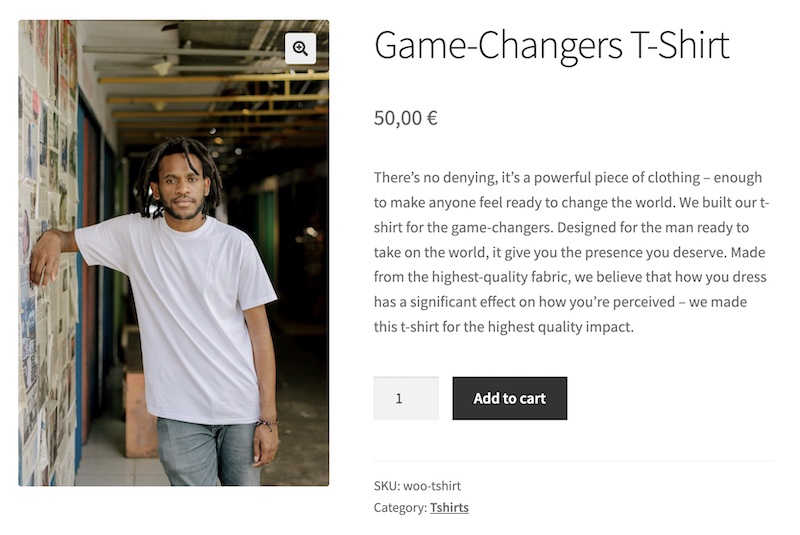
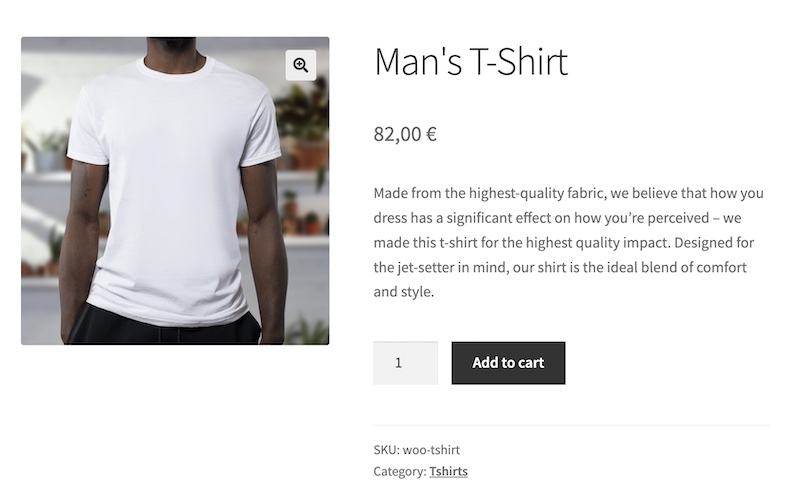
Jak widzieliśmy na stronach, jeśli masz sklep WooCommerce, testy podsumowujące produkty są rodzajem testu, który powinieneś wypróbować. Zmień nagłówek i opis produktów (możesz również zmienić zdjęcie i cenę) i przeanalizuj, z którą alternatywą uzyskasz większą sprzedaż.



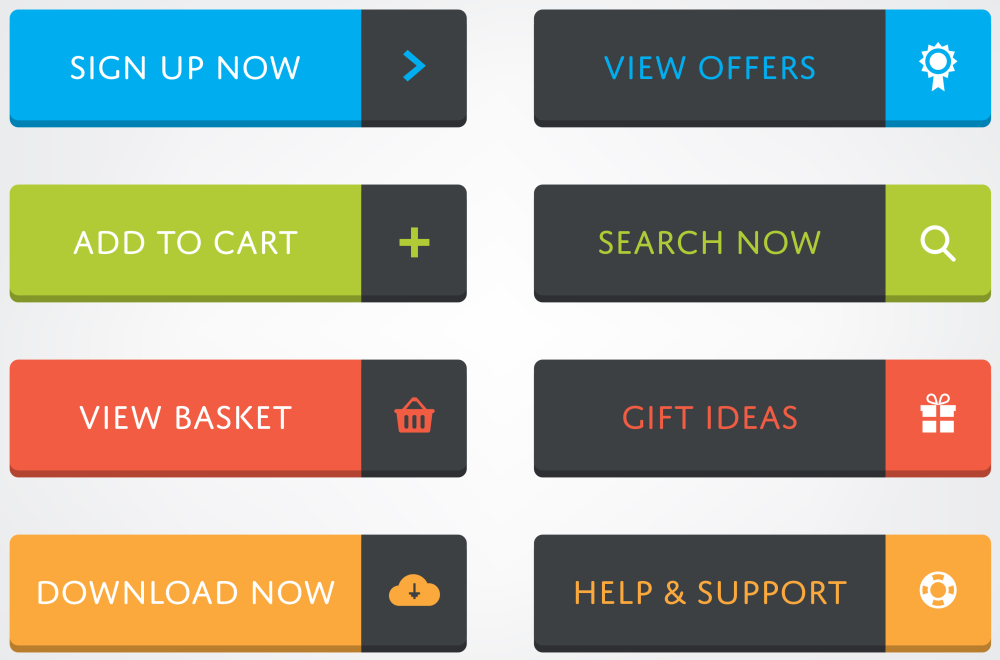
Zmień teksty przycisków wezwania do działania
Który tekst przycisku przyniesie najwięcej kliknięć? Spróbuj wymyślić przejrzysty tekst, który zachęca do kliknięć. Na przykład spróbuj dodać słowa „teraz” lub „bezpłatnie” do przycisku, aby przekazać odpowiednio pilną wiadomość lub okazję.


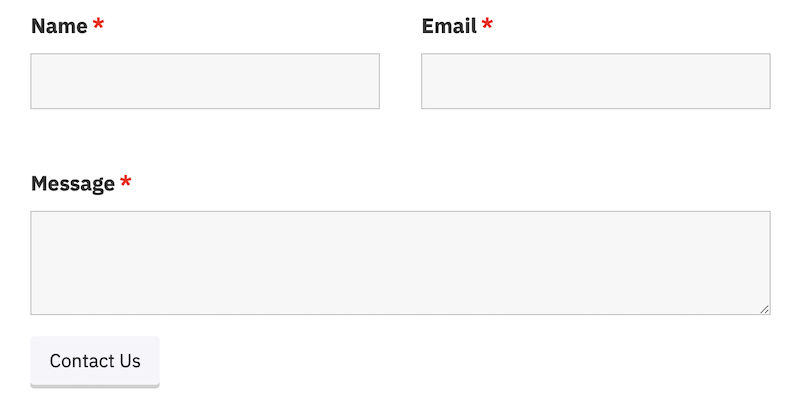
Modyfikuj nagłówki i teksty pól w formularzach
Wypróbuj różne teksty w formularzach, aby były bardziej atrakcyjne do wypełnienia. Zmodyfikuj etykiety pól lub dodaj symbole zastępcze, aby ułatwić użytkownikowi wypełnienie pola.


Testy usprawniające projektowanie
Jak już widzieliście w niektórych poprzednich przykładach, oprócz pisania atrakcyjnych tekstów, musisz zadbać o atrakcyjność swojej witryny wizualnie. Twórz testy z różnymi rodzajami schematów kolorów, stylów czcionek i elementów graficznych, aby uatrakcyjnić swoją witrynę i zoptymalizować konwersję.
Przetestuj różne style czcionek, rozmiary i kolory tekstu
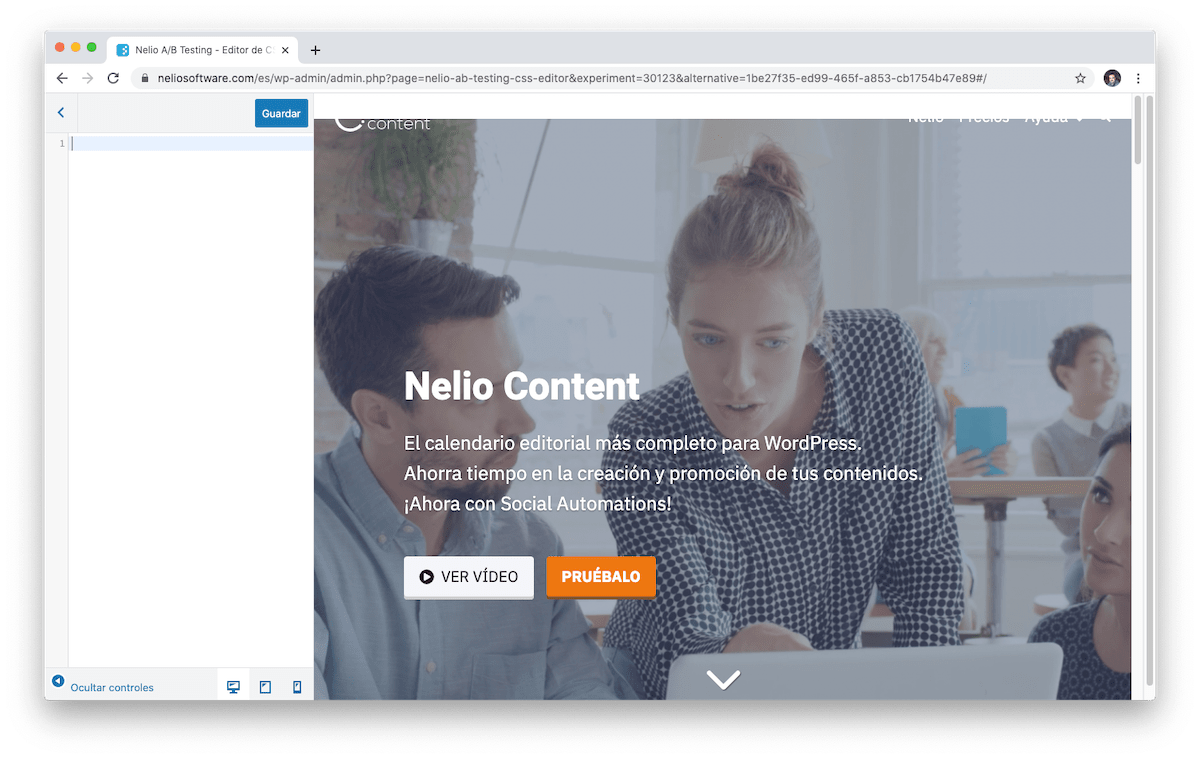
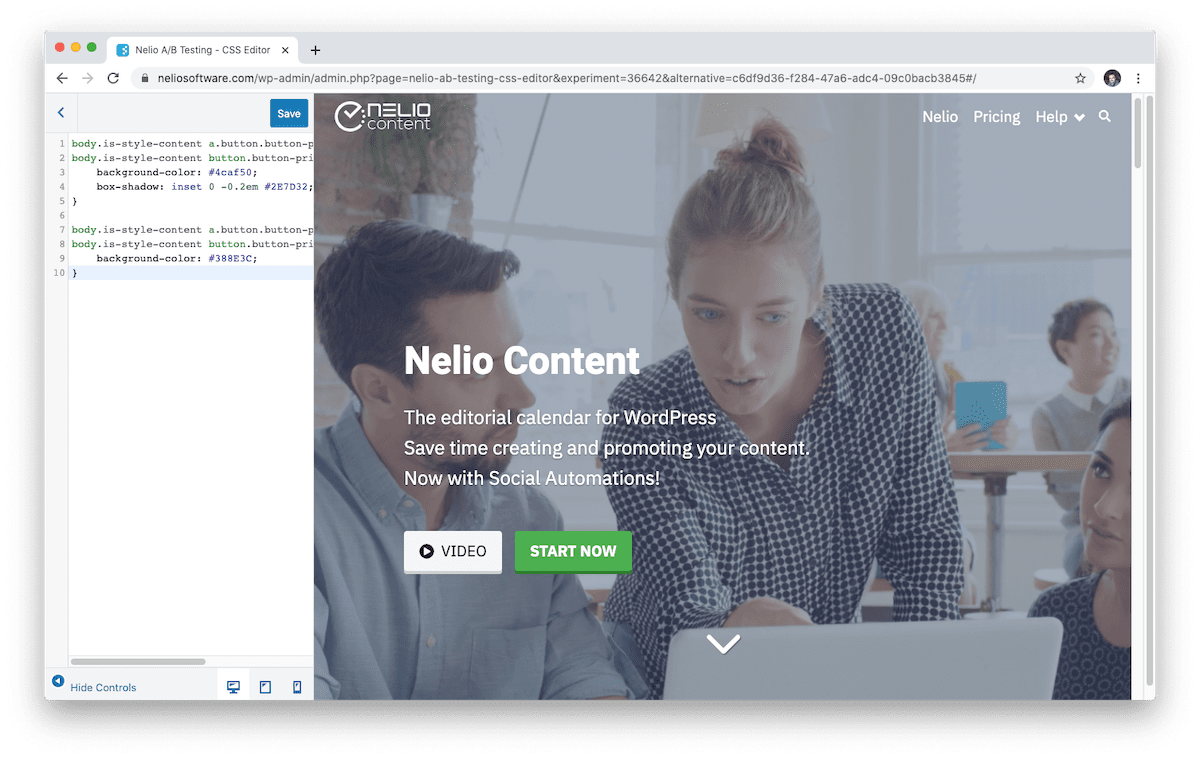
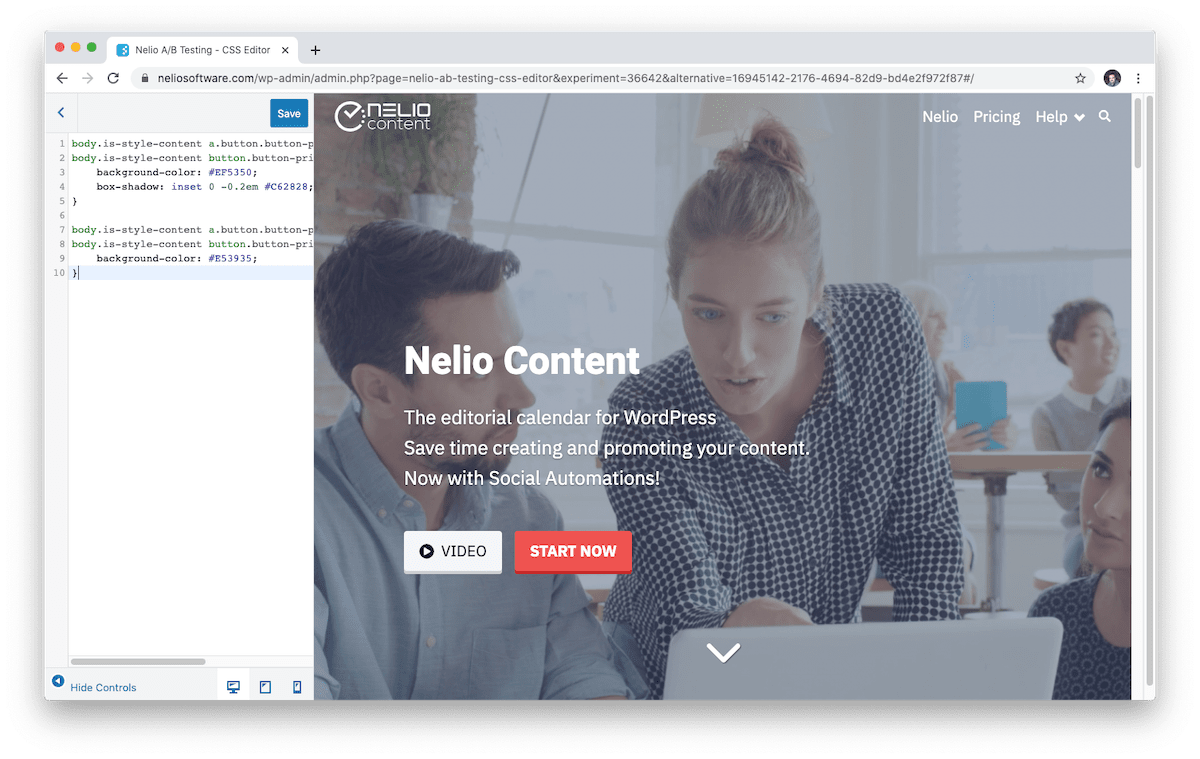
Czasami chodzi nie tylko o to, co mówisz, ale także o to, jak to mówisz. A styl czcionki, którego używasz na swojej stronie, ma wpływ na konwersję. Jakiego stylu czcionki użyć: Arial, Times New Roman, Lato, Calibri…? Jaki rozmiar i jaki kolor? Możesz to wszystko wiedzieć tylko wtedy, gdy tworzysz testy A/B. Kiedy używasz narzędzia takiego jak Nelio A/B Testing, masz możliwość tworzenia testów CSS A/B i testowania różnych stylów, rozmiarów i kolorów czcionek dla każdego z Twoich tekstów.


Zmień style przycisków, rozmiar i kolor czcionki
To samo dotyczy guzików. Zmień styl, rozmiar i kolor przycisków i zobacz, co działa najlepiej. Aby to zrobić, najprościej jest stworzyć test CSS A/B, w którym dodajesz reguły stylów CSS w testowanych wariantach.



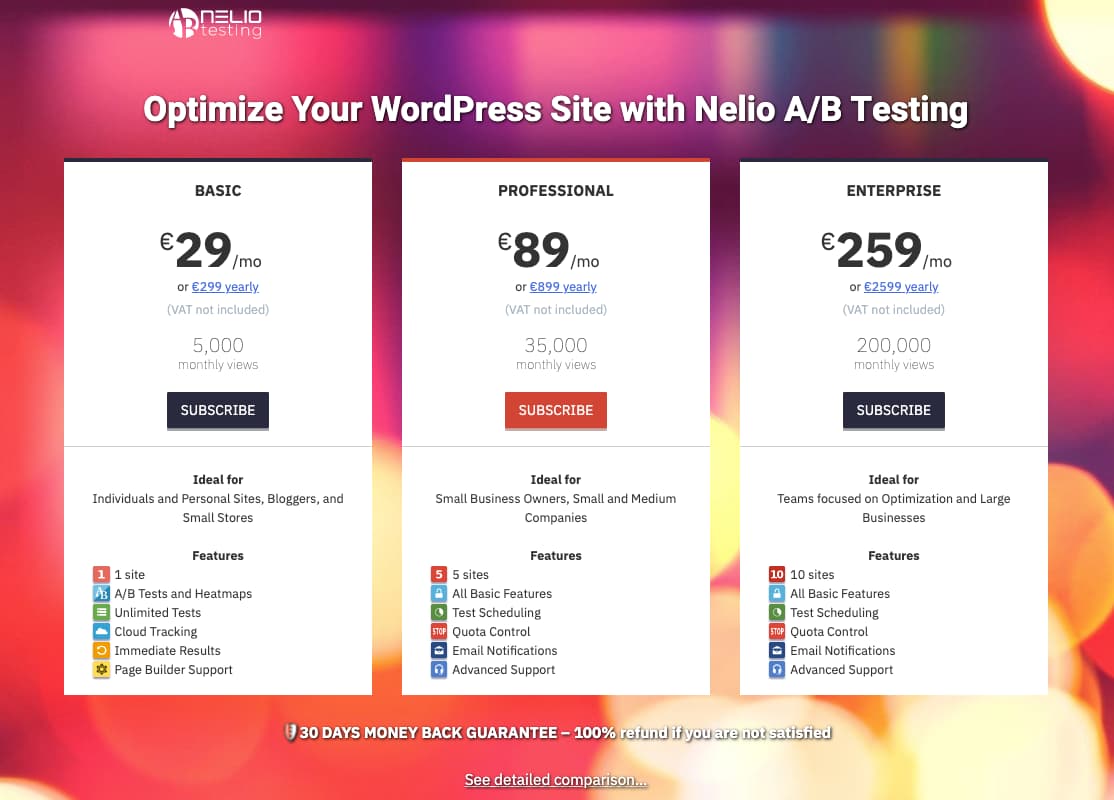
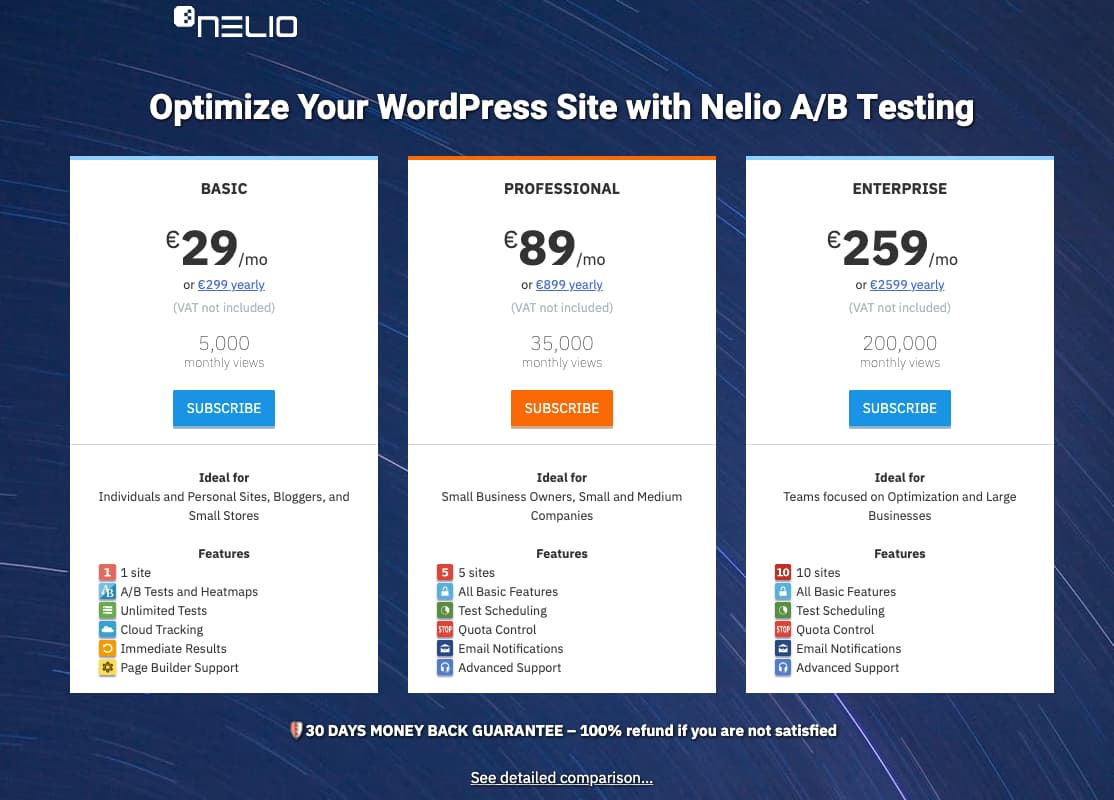
Zmień kolory strony
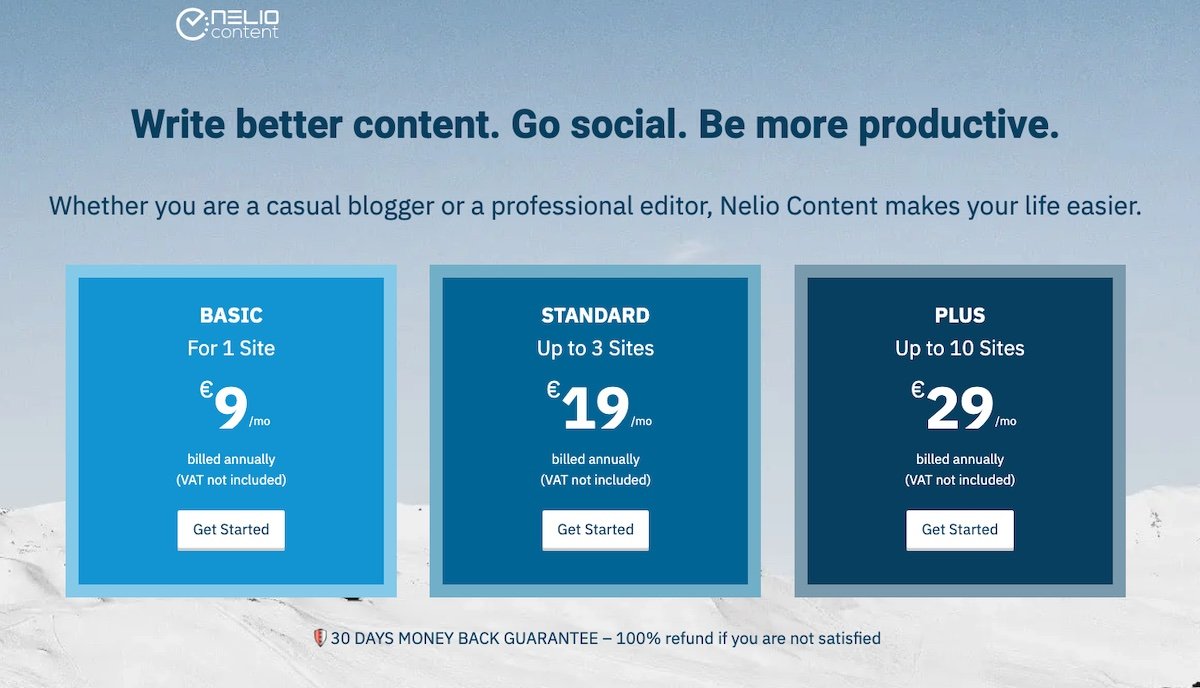
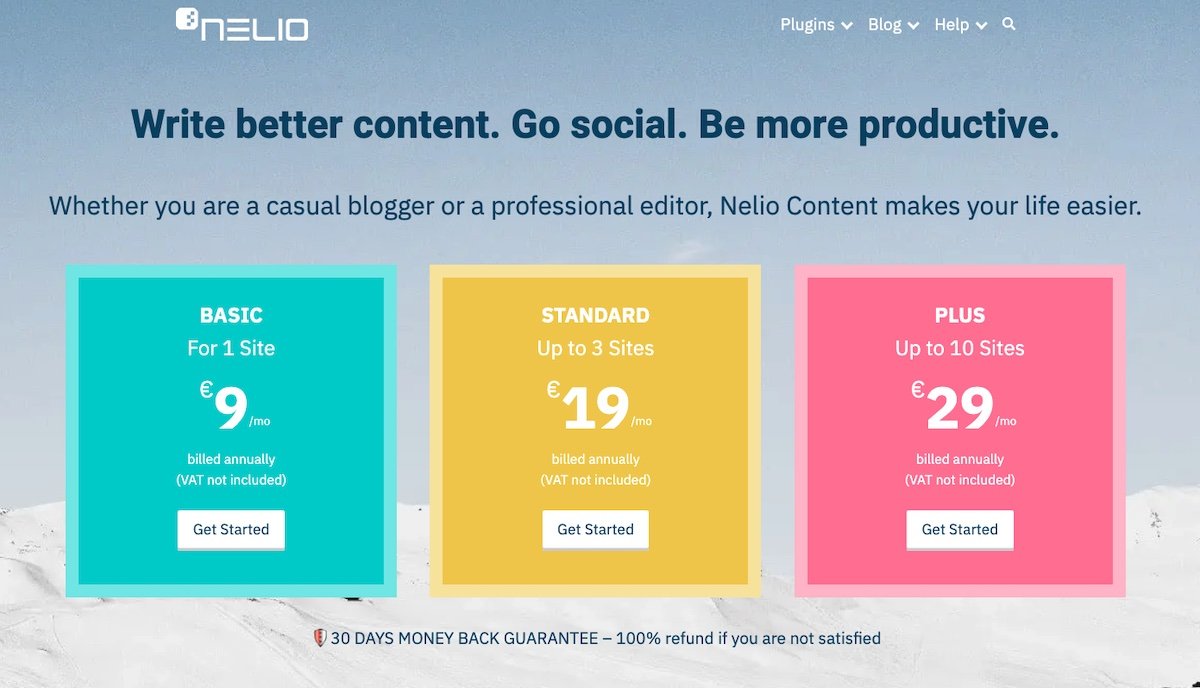
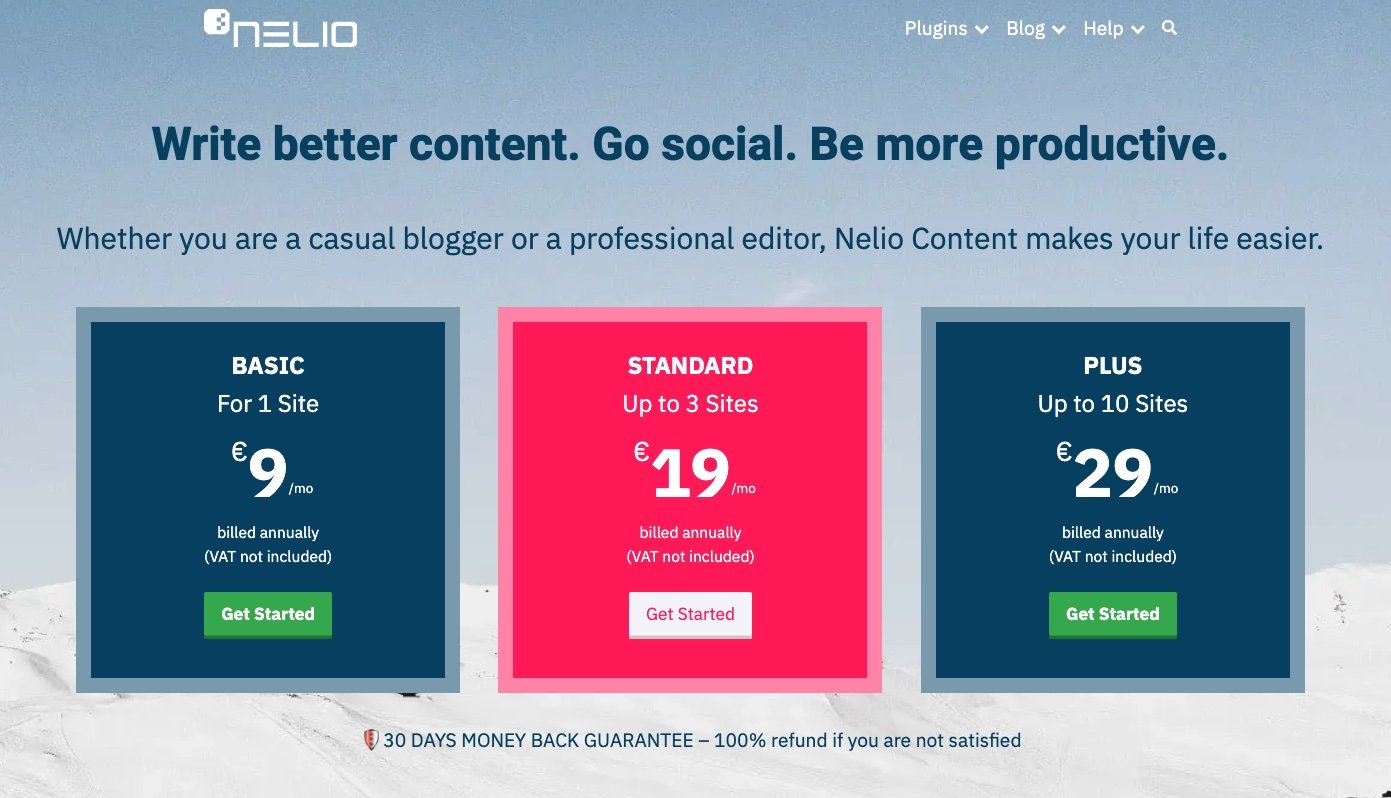
Nie tylko przyciski, z którymi wchodzą w interakcję Twoi goście, mają na to wpływ. Kolorystyka strony również ma znaczenie. Spróbuj zmienić kolory wyświetlane na dowolnej stronie i przeanalizuj, czy odwiedzający lubią miękkie kolory, a nawet szalone kombinacje.


Strona, na której pokazujesz ceny swoich produktów to ta, która ma największy wpływ na konwersję Twojej witryny. Poświęć czas na jego optymalizację. Jeśli oferujesz różne plany lub usługi, spróbuj zmienić ich kolory i przeanalizuj, która kombinacja jest bardziej atrakcyjna.



Spróbuj zmienić obrazy i filmy
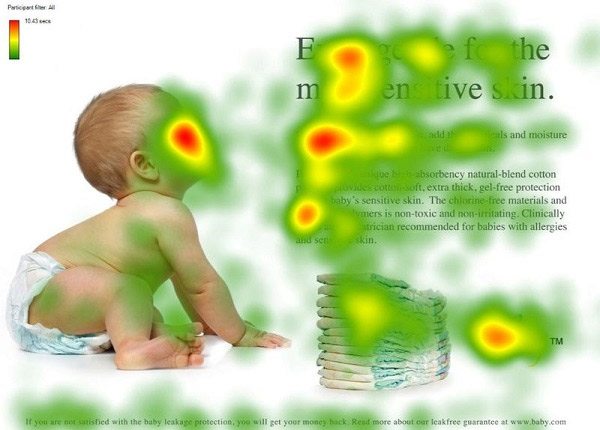
Kiedy opisujesz produkt lub chcesz wpłynąć na odwiedzających, zdjęcie jest warte tysiąca słów. Ale ładniejszy obraz niekoniecznie generuje większą konwersję. Sprawdź, który obraz działa najlepiej.


Spróbuj też zamienić obrazy na filmy i zobacz, co działa najlepiej.


Całkowicie zmień motyw swojej witryny
Na koniec, przed całkowitym przeprojektowaniem witryny, zalecam wykonanie testów motywów. Wypróbuj kilka alternatywnych motywów WordPress w łatwy sposób i dowiedz się, który z nich najbardziej podoba się Twoim odbiorcom. Mówiliśmy już wcześniej o tym, jak stworzyć test tematyczny za pomocą Nelio A/B Testing.
Wniosek
W tym poście zaproponowaliśmy zestaw pomysłów na zmiany, które powinieneś przetestować na swojej stronie, aby ją ulepszyć. Aby szybko i łatwo tworzyć testy A/B, najlepiej zainstalować na swojej stronie narzędzie takie jak Nelio A/B Testing. Bez pisania ani jednej linijki kodu zobaczysz, jak łatwo zoptymalizować konwersję Twojej witryny.
Polecane zdjęcie Khamkeo Vilaysing na Unsplash .
