10 gorących trendów w projektowaniu stron internetowych do naśladowania w 2022 r.
Opublikowany: 2022-07-07
Design to dziedzina, w której trendy zmieniają się bardzo szybko. Mózgi stojące za projektowaniem są bardzo kreatywne i innowacyjne. Zawsze lubią robić coś nieszablonowego dzięki swojej kreatywności, zwłaszcza jeśli chodzi o projektowanie stron internetowych.
Projektanci stron internetowych muszą być bardzo kreatywni, ponieważ za każdym razem, gdy ktoś trafia na twoją stronę, pierwszą rzeczą, jaką widzi, jest układ strony. Tak więc, jak co roku, trendy w projektowaniu stron internetowych zmieniły się na 2022 rok.
Wraz z postępem w technologii wyświetlania urządzeń, wiele osób korzysta z treści internetowych, a projektanci stron internetowych nie będą chlapać odrobiną żywych kolorów i kreatywnych miksów, których wcześniej nie próbowano.
Omówmy dziesięć najnowszych trendów w projektowaniu stron internetowych, które pojawią się w 2022 roku.
Tryb ciemny
Po wprowadzeniu trybu ciemnego w październiku 2022 przez Instagram, tryb ciemny stał się głównym trendem. Do 2020 roku prawie każda aplikacja wprowadziła tryb ciemny.
Projekty stron internetowych w trybie ciemnym nie tylko wyglądają ultranowoczesnie, ale także są przyjemne dla oczu, dzięki czemu kolory i elementy projektu są bardziej wyraziste.
Dla tych, którzy nie wiedzą, tryb ciemny to słabo oświetlony interfejs użytkownika, który wyświetla głównie ciemne powierzchnie. Dwie zalety korzystania z trybu ciemnego to:
1- Ciemny motyw pomaga zmniejszyć zmęczenie oczu, dostosowując oświetlenie ekranu do aktualnych warunków oświetleniowych. 2- Oszczędzają energię baterii urządzeń, zmniejszając użycie jasnych pikseli. Dlatego ciemne motywy są odpowiednie dla ekranów OLED.
Pogrubiona typografia
Duże litery lub pogrubiona typografia nabrały rozpędu, ponieważ właściciele witryn starają się uprościć projekty. Zatrudniają programistów internetowych z firm, które są na bieżąco z najnowszymi trendami.
Odważna topografia ma kilka wyraźnych zalet. Na przykład możesz zwrócić uwagę na swoją markę lub motyw biznesowy, umieszczając je dużą czcionką i na głównej stronie swojej witryny. To z pewnością pozostawi wpływ na odwiedzających Twoją witrynę.
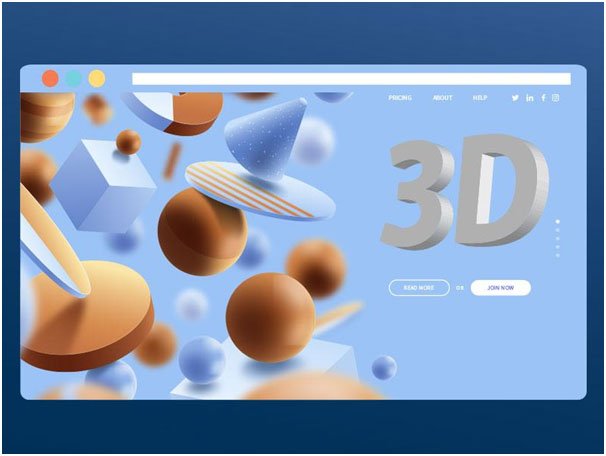
Projektowanie 3D

Stereotypowo 3D od dawna rządzi światem gier i rozrywki. Jednak wraz ze wzrostem mocy obliczeniowej urządzeń na zwykłych stronach internetowych pojawiają się obiekty 3D. Jest to możliwe zarówno w wersji mobilnej, jak i stacjonarnej.
Dopóki VR nie stanie się bardziej popularny i opłacalny, hiperrealistyczne 3D, które często zajmuje cały ekran, jest najlepszym sposobem na stworzenie wciągającego projektu witryny.
Jest to korzyść nie tylko dla użytkowników, ale także dla właścicieli witryn, ponieważ użytkownicy mają tendencję do dłuższego przebywania, zwiększając zaangażowanie klientów.
Wraz z rozwojem roku 2022 przygotuj się na bardziej realistyczne interakcje na stronach internetowych tworzonych za pomocą 3D i pseudo 3D.
Miękkie cienie i pływające elementy
Jeśli chcesz nadać głębi swojemu projektowi internetowemu, ten trend jest dla Ciebie. Ponadto, jeśli podoba Ci się efekt 3D, ale chcesz go stonować, użyj miękkich cieni.
Unoszące się elementy i miękkie cienie dodają zainteresowania, a także głębi, nadając Twojej witrynie efekt „litego 3D”. Ten efekt nie tylko wspiera grafikę, ale także uzupełnia tekst i zdjęcia.
Układy asymetryczne

Ogólnie strony internetowe są oparte na siatce. Siatka tutaj nie jest dla nas widoczna, ponieważ jest wyimaginowaną linią, która pomaga w rozmieszczeniu elementów strony. Dobra organizacja nie jest grzechem, ale rok 2022 ustanowił nowy trend.

Właściciele witryn internetowych uwielbiają eksperymentować z nowymi rzeczami, aby przyciągnąć odwiedzających. Eksperymentowanie z symetrią to jedna z takich rzeczy. Techniki łamania siatki i chaotyczne umieszczanie elementów projektu to niektóre sposoby implementacji asymetrii w projektach internetowych.
Wadą tego projektu jest to, że nie można go zaimplementować na stronach internetowych o dużej ilości treści, ponieważ może to stworzyć chaotyczne wrażenia dla ich czytelników. Wybieraj więc mądrze. Możesz również skonsultować się z dobrą firmą projektującą strony internetowe w celu lepszej realizacji pomysłów.
Mieszanie fotografii z grafiką
Wykorzystanie prawdziwych fotografii zmieszanych z ilustracjami nada Twojej witrynie atrakcyjny wygląd. Zdjęcia mogą przedstawiać osoby lub produkty i mogą być wykorzystane do brandingu, dzięki czemu Twoja strona internetowa będzie wyróżniać się na tle ligi.
Nakładające się na siebie prawdziwe fotografie z grafiką tworzą niezapomnianą wizualizację dla widzów. Ten trend można wykorzystać, aby dodać uroku lub uroku nijakim zdjęciom produktów. Może nawet pomóc w lepszym komunikowaniu skomplikowanych tematów, takich jak finanse.
Projektowanie stron internetowych z paralaksą
Projektowanie stron internetowych paralaksy wywodzi się z gier wideo. W grach wideo tło porusza się z różnymi prędkościami, podobnie jak przy przewijaniu stron internetowych paralaksy, tło strony przewija się wraz ze stroną, tworząc efekt pseudo-3D.
Strony internetowe generowane przez przewijanie wykorzystują moc efektów ruchu i animacji, aby przyciągnąć uwagę użytkowników i wprowadzić dynamikę w interakcję z użytkownikiem. Takie efekty dodają dodatkowego znaczenia istniejącej treści strony internetowej, czyniąc ją zapadającą w pamięć dla użytkownika.
Skalowalna Grafika wektorowa
Jeśli chodzi o angażowanie i zatrzymywanie odwiedzających, ludzie kochają witryny multimedialne bardziej niż witryny tekstowe.
Wcześniej witryny z multimediami i bogatą zawartością musiały cierpieć z powodu wolniejszego czasu ładowania strony. Po wprowadzeniu obrazów wektorowych strony te mogą odetchnąć z ulgą.
To, co robią obrazy wektorowe, to skalowanie się wraz z rozmiarem ekranu, przy jednoczesnym zachowaniu jakości oryginalnej grafiki. Nikt nie będzie teraz musiał rezygnować z doświadczenia oglądania rich media.
Formularze pełnoekranowe

Jak wspomniano powyżej, pogrubiona typografia jest szczególnie popularna wśród właścicieli stron internetowych, którzy preferują prostotę. W tym miejscu narodził się pomysł stworzenia pełnoekranowych formularzy kontaktowych.
Dodanie pełnoekranowych formularzy na stronie głównej to kolejny hit w projektach internetowych 2022. Upraszcza również proces przesyłania formularzy dla odwiedzających.
Ultra-minimalistyczna nawigacja
Wraz z pojawieniem się urządzeń do noszenia, takich jak smartwatche, projektowanie stron internetowych ogólnie zaczęło myśleć o mniejszych rozmiarach. Najbardziej dotkniętym obszarem jest nawigacja, spoiwo, które spaja witrynę.
Za pomocą ukrytej nawigacji możesz zaoszczędzić sporo miejsca na swojej stronie. Nie wahaj się skorzystać z tego trendu w projektowaniu, ponieważ pomoże to sprawić, że Twój projekt będzie wyglądał bardziej przejrzyście i schludnie.
Jaki masz wybór?
Do tej pory musiałeś zdecydować, jaki trend w projektowaniu zamierzasz podążać w 2022 roku. Wszystko to jest modne i może pomóc Twojej firmie rozwinąć się. Dzieje się tak dlatego, że gdy ucieszy oko widza, na pewno trafi do jego serca.
Jeśli dokonałeś wyboru, skontaktuj się z najlepszą w swojej klasie firmą zajmującą się tworzeniem stron internetowych. Tylko ekspert potrafi w doskonały sposób realizować świetne pomysły. Bądź na bieżąco!
