WP Rocket kończy 10 lat: jak dotąd była to długa podróż
Opublikowany: 2023-07-03Niektóre kamienie milowe pokazują, jak daleko zaszedłeś, a 10. urodziny WP Rocket są jednym z nich. Zgadza się: nasza wtyczka ma już 10 lat! To ważna rocznica i chcemy uczcić tę wyjątkową okazję, zastanawiając się nad tym, co osiągnęliśmy w tym długim – ale szybkim – czasie. Jak zmieniła się wydajność sieci od 2013 roku? I w jaki sposób WP Rocket z czasem stawił czoła najważniejszym wyzwaniom, aby przyspieszyć strony internetowe, jednocześnie zapewniając wszystkim jak najłatwiejszą obsługę?
Czytaj dalej: uzyskasz odpowiedzi na te pytania i dowiesz się więcej o naszej firmie i jej historii.
Jak WP Rocket ewoluował wraz z potrzebami wydajności sieci
Wydajność sieci i WP Rocket ewoluowały razem w ciągu tych 10 lat. Wszystko się zmieniło, a my odpowiednio się do tego przystosowaliśmy. Gotowy na omówienie najważniejszych wydarzeń?
Pierwsze lata
Kiedy uruchomiliśmy WP Rocket w 2013 roku, główny cel był odważny i ambitny: chcieliśmy zaoferować inną wtyczkę do buforowania. Niektóre wtyczki do buforowania były już dostępne na rynku. Jednak nie martwiliśmy się, że WP Rocket nie będzie pierwszym. Chcieliśmy ustanowić nowy standard optymalizacji wydajności, a nie tylko stworzyć kopię czegoś, co już jest dostępne.
Takie podejście pozwoliło nam wprowadzić pewne funkcje na rynek po raz pierwszy – takie opcje dziś wydają się oczywiste, ale uwierzcie nam: 10 lat temu nie można było ich brać za pewnik.
Przede wszystkim zdecydowaliśmy się na automatyczne włączenie opcji buforowania, gdy wtyczka została aktywowana. Umożliwienie klientom wyłączenia go nigdy nie było opcją. Powód był prosty: możesz odinstalować wtyczkę, jeśli już jej nie chcesz.
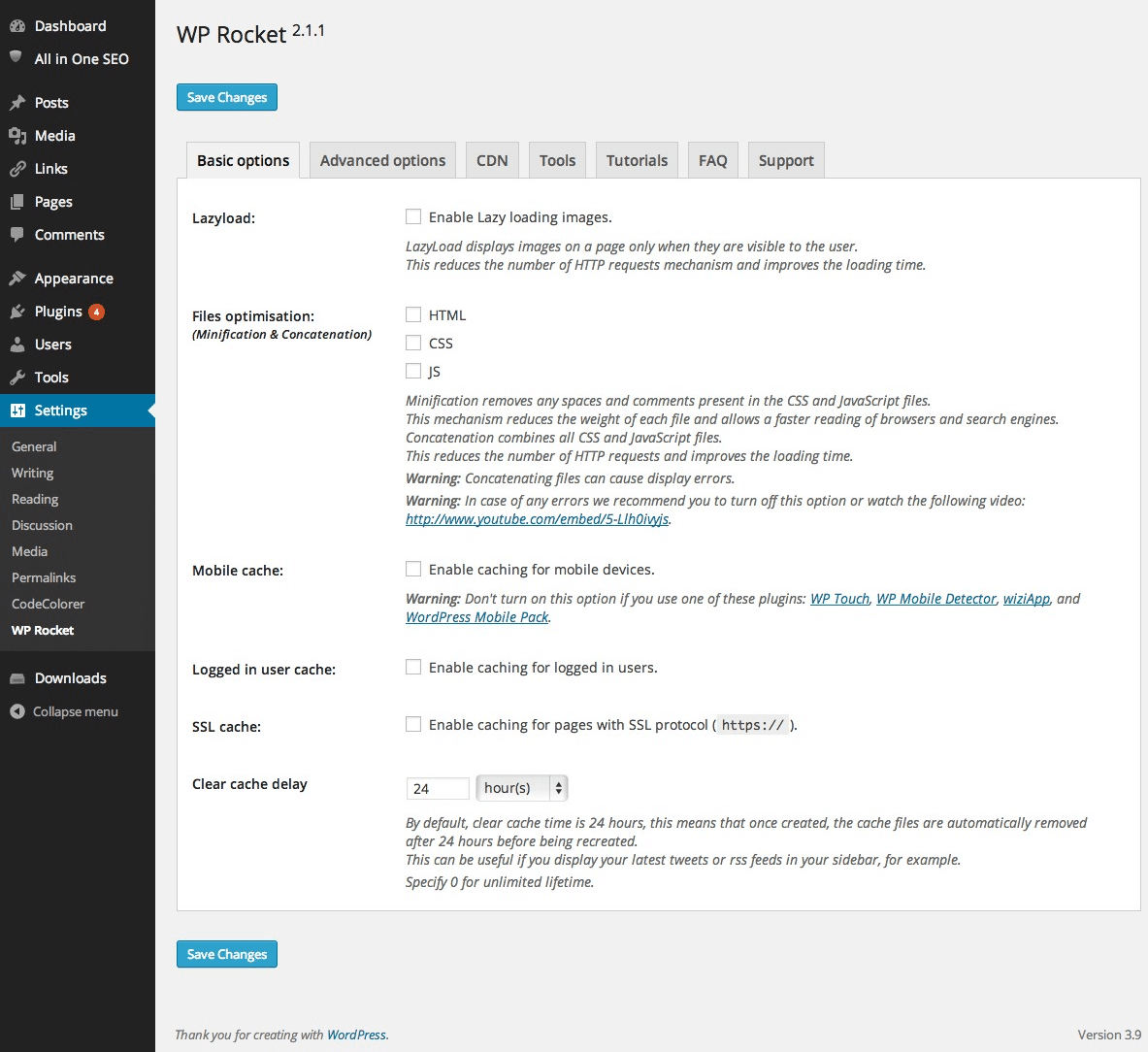
Oto zrzut ekranu całkiem starego interfejsu WP Rocket – jednego z pierwszych w języku angielskim:

Domyślnie zastosowaliśmy również 80% najlepszych praktyk dotyczących wydajności sieci i przyjęliśmy podejście „Decyzje, a nie opcje”, aby wtyczka była tak prosta, jak to tylko możliwe dla wszystkich – w tym dla początkujących klientów. Zamiast dawać wiele trudnych opcji, zdecydowaliśmy, które funkcje najlepiej poprawią wydajność. Na przykład WP Rocket zawsze automatycznie włączał funkcje, takie jak buforowanie stron i przeglądarek, mobilna pamięć podręczna, kompresja GZIP i wstępne ładowanie pamięci podręcznej.
Jest rzeczą oczywistą, że pamięć podręczna wstępnego ładowania została uwzględniona od pierwszej wersji. Posiadanie wtyczki do buforowania i czekanie, aż odwiedzający wygenerują wersję z pamięci podręcznej, nie miało dla nas sensu.
Kompatybilność była również kolejnym ważnym aspektem od pierwszego wydania. W rzeczywistości kompatybilność idzie w parze z prostotą — jednym z naszych trzech filarów obok wsparcia i stabilności.
Dlatego pierwsza wersja WP Rocket była już kompatybilna z e-commerce i wielojęzycznymi stronami internetowymi. Nasza wtyczka umożliwiła automatyczne wykluczenie koszyka z pamięci podręcznej oraz możliwość wyczyszczenia pamięci podręcznej według języka lub dla wszystkich języków.
Jeśli chodzi o kompatybilność, oferowaliśmy również bezproblemowe korzystanie z jak największej liczby usług hostingowych od pierwszego dnia. Hosting jest kluczem do optymalizacji wydajności i zapewniliśmy, że nasza wtyczka będzie doskonale współpracować z większością z nich.
Po dziesięciu latach to nie przypadek, że WP Rocket jest jedyną wtyczką buforującą akceptowaną i kompatybilną z 99% hostów, takich jak Kinsta i WP Engine.
Od samego początku wszystko, co robiliśmy, miało jeden cel: uczynić WP Rocket najłatwiejszą wtyczką do buforowania na rynku.
Należy podkreślić, że PageSpeed Insights nie było ważnym narzędziem wydajności sieci w 2013 r. W tamtym czasie użytkownicy korzystali z różnych narzędzi do monitorowania wydajności sieci i skupiali się na skróceniu czasu ładowania.
Dlatego też czas załadunku był naszym priorytetem w pierwszych latach.
Rozwój PageSpeed Insights i urządzeń mobilnych
W kolejnych latach wynik wydajności PageSpeed Insights zaczął zyskiwać na znaczeniu. Ocena wydajności była czymś, co użytkownicy chcieli zoptymalizować. Chociaż zawsze twierdziliśmy, że czas ładowania jest sposobem pomiaru rzeczywistej szybkości witryny, zdaliśmy sobie sprawę, że musimy wziąć pod uwagę ten wskaźnik dla naszych klientów.
Ponadto urządzenia mobilne stały się bardziej popularne, a optymalizacja wydajności mobilnej nie była już opcją. Jednocześnie przyspieszenie strony internetowej z urządzenia mobilnego nie jest dokładnie takie samo, jak z komputera stacjonarnego – i musieliśmy wprowadzić najskuteczniejsze funkcje, aby optymalizacja wydajności sieci była skuteczna na wszystkich urządzeniach.
Oto dlaczego w latach 2017-2020 wydaliśmy kilka głównych wersji, które dotyczyły kluczowych optymalizacji wydajności plików JS i CSS oraz poprawiały wynik PageSpeed Insights na komputery i urządzenia mobilne.
Na przykład w 2017 roku WP Rocket 2.7 po raz pierwszy udostępnił funkcje Critical Path CSS i Defer JS. W 2020 roku WP Rocket 3.7 wprowadził opcję opóźnienia wykonania JavaScript.
Chociaż od tego czasu funkcje te przeszły kilka ulepszeń, nadal są najpotężniejszymi opcjami zwiększającymi szybkość witryny i optymalizującymi kluczowe wskaźniki – co prowadzi nas do następnego rozdziału ewolucji wydajności.
Przedstawiamy podstawowe wskaźniki internetowe
W 2021 roku Google opublikowało najnowszy współczynnik rankingu SEO, w tym Core Web Vitals, jako wskaźniki wydajności do oceny wrażeń użytkownika ze strony.

Wprowadzenie tak ważnych KPI dla szybkości i wydajności SEO sprawiło, że skupiliśmy się na funkcjach i ulepszeniach ułatwiających optymalizację ich ocen.
Pamiętając o tym celu, wydaliśmy WP Rocket 3.9, główną wersję wprowadzającą funkcję Usuń nieużywany CSS – przełomową opcję optymalizacji CSS i rozwiązania powiązanego audytu PageSpeed Insights. W tym czasie funkcja była w fazie beta i wiedzieliśmy, że można ją ulepszyć pod względem prostoty i łatwości użytkowania.
Tak więc w 2022 roku wydaliśmy WP Rocket 3.11 z funkcją RUCSS nowej marki, odnowioną pod trzema kątami: dostępnością, wydajnością i kompatybilnością, aby była prostsza i bardziej wydajna.
Jednak Core Web Vitals nie były jedynym aspektem, który sprawił, że ostatnie lata były większym wyzwaniem dla optymalizacji wydajności sieci. W dzisiejszych czasach żądania stron i zasobów są cięższe i muszą być odpowiednio optymalizowane. Wymaga to wysiłku i głębokiej wiedzy, chyba że możesz użyć potężnego, prostego narzędzia, takiego jak nasze.
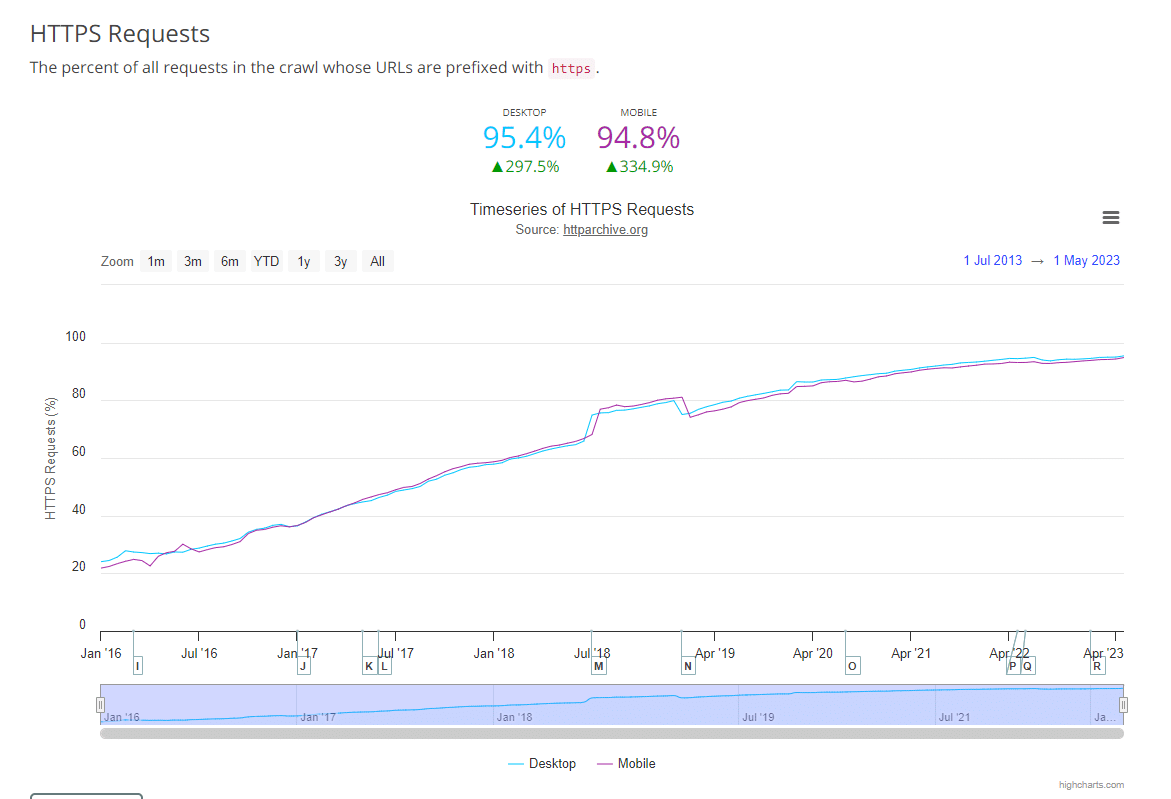
Możesz rzucić okiem i zobaczyć, że waga strony wzrosła o 300% dla urządzeń mobilnych w ciągu ostatnich 10 lat:

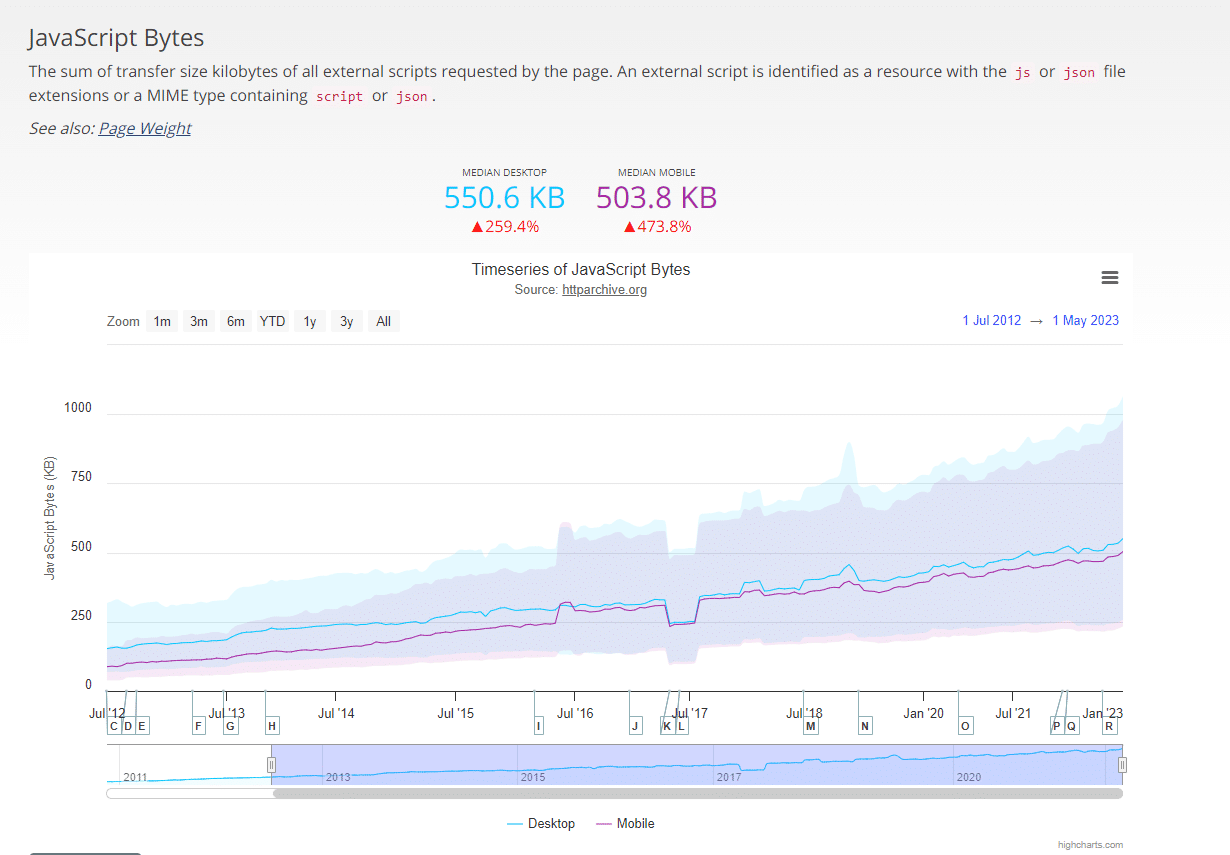
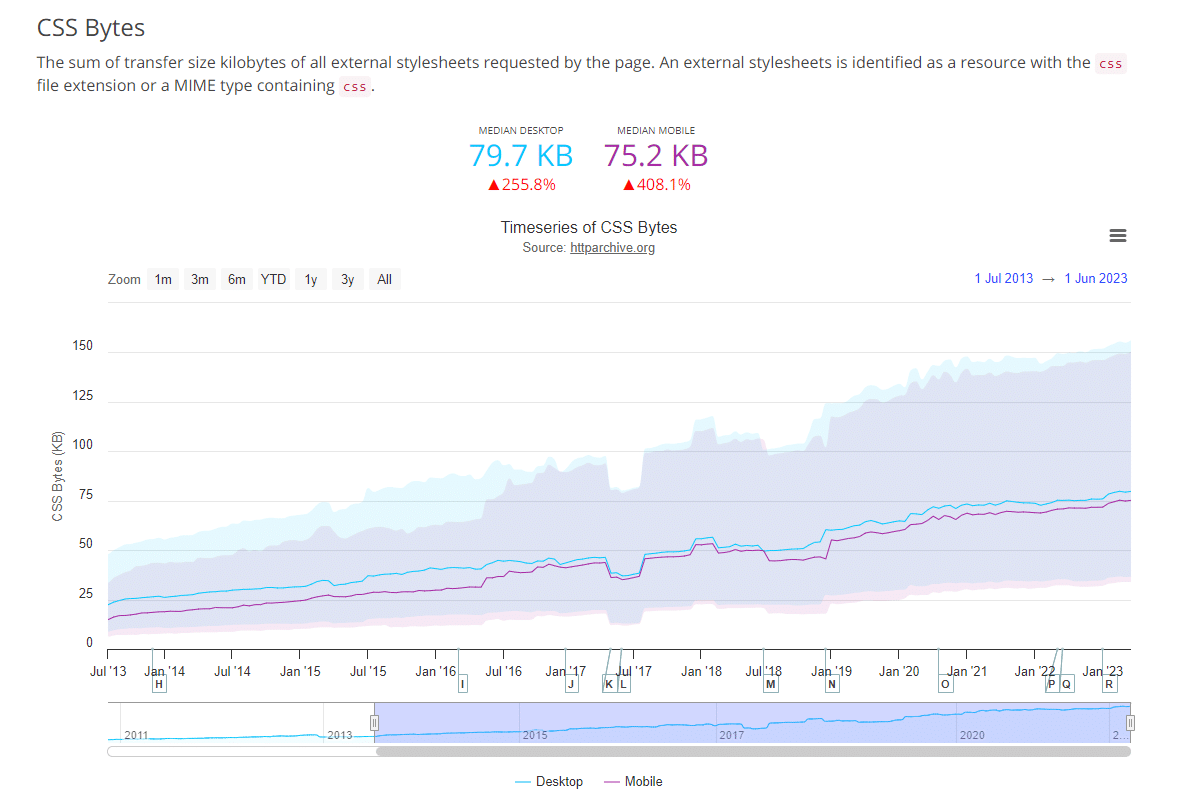
To samo dotyczy bajtów JS i CSS – wzrosły one o 400% z urządzeń mobilnych, co sprawia, że ich optymalizacja staje się coraz bardziej konieczna:


Wydajność sieci zmieniała się na przestrzeni lat, podobnie jak WP Rocket. Nigdy nie była to „kolejna wtyczka do buforowania”, a teraz jest to wtyczka zwiększająca wydajność, która rozwiązuje najbardziej złożone i trudne problemy z wydajnością — znacznie wykraczające poza buforowanie.
Jak WP Rocket Support zawsze było filarem
Jak wspomniano powyżej, kiedy uruchomiliśmy WP Rocket, trzymaliśmy się trzech filarów: prostoty, wsparcia i stabilności.
Wsparcie zawsze było jednym z największych atutów naszej wtyczki, docenianym przez naszych klientów od samego początku:

WP Rocket zawsze była wtyczką premium również dlatego, że chcieliśmy zapewnić klientom dedykowane, wyjątkowe i wewnętrzne wsparcie.
Od 2013 roku nasz zespół obsługi klienta znacznie się powiększył. Na samym początku zatrudniliśmy jedną osobę do opieki nad naszymi klientami – i jest z nami od tamtego czasu!
Obecnie nasz zespół składa się z 18 osób w kilku krajach i regionach.
Organizacja uległa zmianie, aby usprawnić przepływ pracy i zapewnić skuteczne rozwiązywanie zgłoszeń w jak najkrótszym czasie. To nie tylko kwestia zapewnienia szybkiego czasu reakcji. Co ważniejsze, zawsze chcieliśmy zapewnić Rocketeers właściwą odpowiedź, aby rozwiązać ich problemy. Innymi słowy, jakość była – i nadal jest – gwiazdą północną w zakresie obsługi klienta.
George Stathopoulos, nasz kierownik ds. obsługi klienta, wyjaśnia: „Nasze zaangażowanie w zapewnianie wysokiej jakości wsparcia oznacza, że nie tylko spełniamy oczekiwania; przekraczamy je. Dokładanie wszelkich starań jest zakorzenione w naszym DNA, zapewniając, że każda interakcja odzwierciedla wyjątkową obsługę, z której jesteśmy dumni”.
Zachowanie jakości bez względu na to, jak bardzo wydajność sieci staje się coraz bardziej złożona, oznacza ciągłe doskonalenie wiedzy technicznej wśród naszych członków zespołu. Dlatego obsługa klienta WP Rocket jest przeszkolona, aby sprostać najnowszym wyzwaniom związanym z wydajnością. Zespół jest teraz podzielony na poziomy w zależności od złożoności otrzymanych zgłoszeń, aby efektywniej zarządzać przepływem pracy przy zachowaniu tej samej jakości.
Oferujemy również najwyższej klasy i aktualizowaną dokumentację techniczną, aby umożliwić jak największej liczbie klientów samodzielne zarządzanie ustawieniami WP Rocket i potencjalnymi wątpliwościami. Jest to również sposób na edukowanie użytkowników w zakresie wydajności sieci, co odzwierciedla misję naszej firmy.
George dodaje: „Wsparcie to nie tylko dostarczanie rozwiązań. Chodzi o budowanie mostów, wyciąganie pomocnej dłoni i oświetlanie ścieżek, aby inni mogli się rozwijać”.
Podsumowanie
Ta dekada była ekscytująca dla WP Rocket – zawsze chodziło o opracowanie najlepszej wtyczki do buforowania i wydajności, a nie o bycie pierwszą. Chcieliśmy ustanowić nowy standard optymalizacji wydajności stron internetowych, a wyniki pokazują, że zrobiliśmy to dobrze.
Ponad 3 miliony stron internetowych jest teraz na orbicie z WP Rocket – nasza wtyczka jest trzecią najpopularniejszą na świecie i pierwszą premium.
Te niesamowite osiągnięcia są możliwe dzięki dwóm aspektom, które zawsze robiły różnicę i nadal to robią: potężnym i przełomowym aktualizacjom produktów oraz kompetentnej i niezawodnej obsłudze klienta.
Czy chcesz podzielić się swoimi doświadczeniami z naszą wtyczką w ciągu tych lat? Daj nam znać w komentarzach!
