Recenzja 10Web Booster: Zoptymalizuj zarówno frontend, jak i backend, aby przyspieszyć wydajność witryny
Opublikowany: 2022-09-12Szukasz prostego sposobu na poprawę wydajności swojej witryny? Korzystanie z wtyczki do optymalizacji prędkości pomaga szybciej ładować witrynę dzięki minifikacji CSS i HTML, leniwe ładowanie obrazu i innym funkcjom optymalizacji frontendu. Jeśli jednak chcesz wyprzedzić konkurencję, musisz również zoptymalizować backend, co jest czymś, czego wiele narzędzi optymalizacyjnych przeocza.
Wprowadza 10Web Booster, wtyczkę do optymalizacji prędkości WordPress, która oferuje pełną optymalizację frontendu i backendu wraz z kompleksową diagnostyką. Po zainstalowaniu automatycznie zwiększy szybkość Twojej witryny, podbijając ją do 1% najszybciej ładujących się witryn na świecie (z ponad 90 wynikami PageSpeed).
10Web, twórca wtyczki, twierdzi, że od użytkownika nie jest wymagana żadna ręczna praca – automatycznie zakrywają części techniczne. Ale jak prawdziwe jest to w sensie praktycznym? Czy po prostu instalujesz 10Web Booster i siadasz wygodnie i obserwujesz, jak dokonuje optymalizacji? Jakie są wyniki?
Uzyskaj odpowiedź na te i inne pytania w tym obszernym praktycznym przeglądzie 10Web Booster.
10Przegląd Web Boostera

10Web Booster to darmowa wtyczka do optymalizacji prędkości od 10Web, firmy znanej z tworzenia narzędzi zwiększających wydajność dla witryn WordPress. Jest prosty w zarządzaniu i instalacji oraz działa na dowolnym hostingu, chociaż korzystanie z własnego hostingu 10Web zwiększa jego wydajność (ze względu na ścisłą integrację z platformą firmy).
10Web Booster może zoptymalizować zarówno tradycyjną, jak i mobilną wersję witryny, poprawiając wrażenia użytkownika dla wszystkich rodzajów odwiedzających. Zapewnia również narzędzia diagnostyczne — pomagają one określić, co wpływa na wydajność witryny.
Optymalizacje frontendu 10Web Booster obejmują:
- Minimalizacja i kompresja CSS i HTML
- iFrame i wideo lazyload
- Minifikacja i kompresja JS
- Obraz leniwy
- Wykorzystanie krytycznego CSS
- Konwersja formatu obrazu do WebP
- Optymalizacja obrazu
- Optymalizacja dostarczania czcionek
- Pamięć podręczna stron i zasobów
- Pojemnik
- Opóźnienie lub usunięcie niekrytycznego JS innej firmy
Poza tym 10Web Booster oferuje:
- Buforowanie witryny
- Optymalizacja zaplecza w celu zwiększenia wydajności
- Gwarantowane ponad 90 punktów PageSpeed, aby zdać kluczowe wskaźniki internetowe
- Aktualne wersje PHP i MySQL
Podczas korzystania z wtyczki będziesz mógł wybrać jeden z czterech różnych poziomów optymalizacji: Standardowy, Zrównoważony, Silny i Ekstremalny. Wszystkie z nich są dostępne za pośrednictwem konta 10Web.
Praktyczne z 10Web Booster
Jak więc wykorzystać 10Web Booster na swojej własnej stronie? Poniżej podzielę się dokładnymi krokami wymaganymi do zainstalowania i skonfigurowania wtyczki, a także wynikami, które osiągnąłem po użyciu jej na mojej stronie WordPress.
Kontynuacja artykułu poniżej
Instalowanie wtyczki
Kroki instalacji 10Web Booster są takie same, jak w przypadku każdej innej wtyczki.
Najpierw pobierz 10Web Booster z WordPress.org. Następnie zaloguj się do pulpitu WordPress i kliknij Wtyczki > Dodaj nowy . Teraz prześlij plik .zip wtyczki i zainstaluj go i aktywuj . (PS Możesz również uzyskać 10Web Booster, wyszukując go w sekcji Wtyczki WordPress).
Po aktywacji musisz zsynchronizować go z witryną 10Web. Aby to zrobić, przejdź do Ustawienia > 10Web Booster i kliknij przycisk Zarejestruj się i połącz .
Optymalizacja witryny
Po podłączeniu wtyczki do platformy 10Web rozpocznie się optymalizacja frontendu. Początkowo będziesz korzystać z bezpłatnego planu 10Web booster, który pozwala zoptymalizować stronę główną i pięć wewnętrznych stron do dziesięciu witryn.
Podłączyłem jedną z moich stron do platformy 10Web. Rozpoczyna optymalizację od razu, ale ukończenie całego procesu zajmuje kilka minut. Po zoptymalizowaniu następuje przekierowanie do pulpitu nawigacyjnego 10Web, gdzie można zobaczyć wyniki i uzyskać dostęp do innych funkcji.
Oto różne sekcje na pulpicie nawigacyjnym:
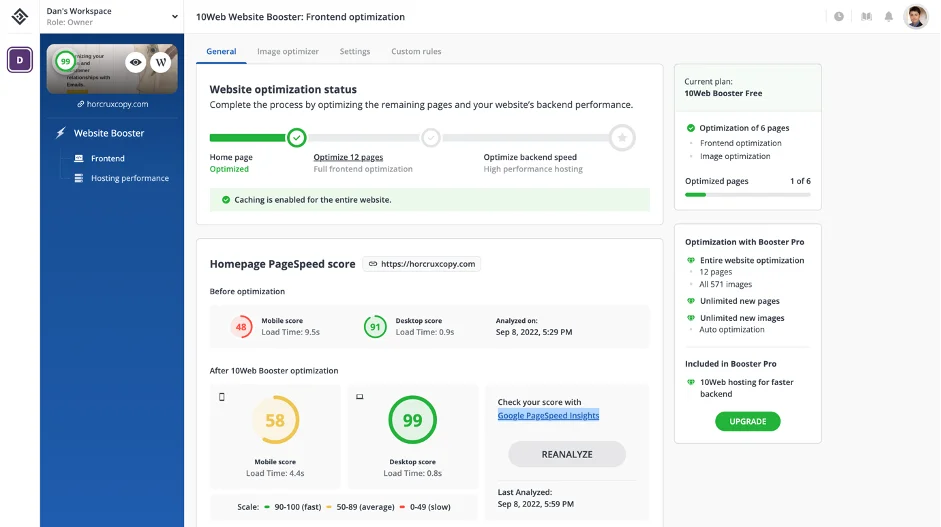
Ogólny
Ta sekcja pokazuje stan optymalizacji witryny, tj. Twój wynik PageSpeed strony głównej. Możesz zobaczyć, jaki był wynik przed optymalizacją i jaki jest on przy użyciu 10Web Booster. Możesz ponownie przeanalizować swój wynik, a także sprawdzić go za pomocą Google PageSpeed Insights.
Wynik PageSpeed mojej witryny dla komputerów stacjonarnych poprawił się z 91 do 99 po optymalizacji 10Web Booster.

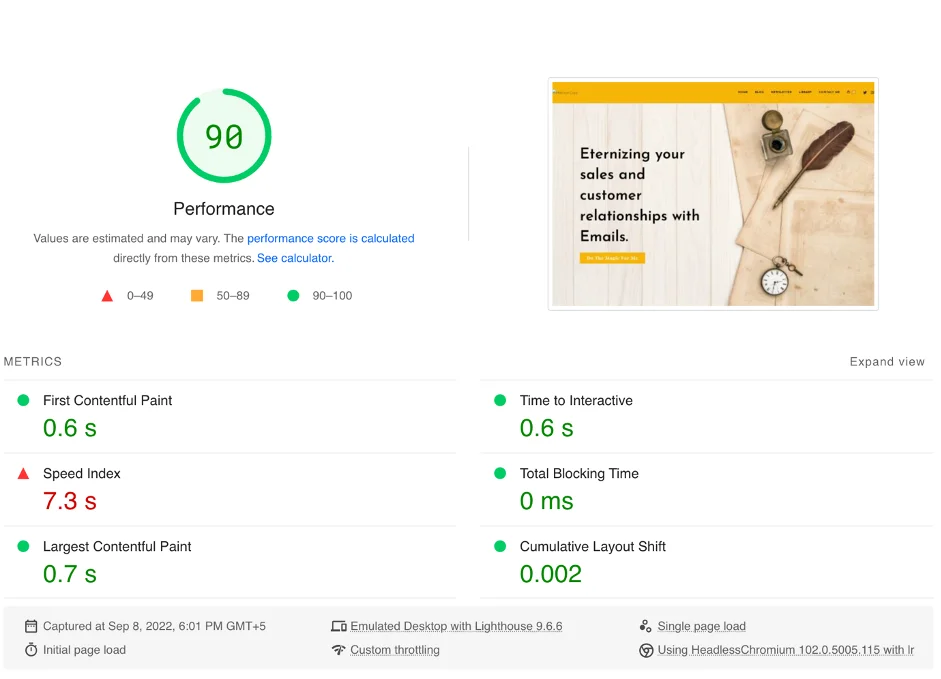
Google PageSpeed Insights pokazał wynik 90, co stanowiło 14-punktowy skok w stosunku do poprzednich 76.
Kontynuacja artykułu poniżej


W celu optymalizacji zaplecza użytkownicy są zobowiązani do uaktualnienia do wersji 10Web Booster Pro. Zanim to zrobisz, sprawdź aktualne testy hostingu w menu Website Booster po lewej stronie. Wtyczka wyświetla również oczekiwane ulepszenia wydajności związane z hostingiem o wysokiej wydajności 10Web.

Prawdę mówiąc, hosting 10Web jest idealny do optymalizacji zaplecza z następujących powodów:
- Google Cloud Partner: 10Web umożliwia wybór spośród 12 centrów danych w celu zminimalizowania przeskoków i odległości, co prowadzi do bezpiecznego i szybkiego transportu danych witryny.
- Elastyczne skalowanie: dzięki 10Web Twój hosting automatycznie dostosowuje się do skoków ruchu bez konieczności zmiany planu subskrypcji.
- Gwarancja 99% dostępności: Witryny hostowane w 10Web są stabilne i działają przez 99% czasu bez usterek dzięki Google Cloud.
- Kopie zapasowe w czasie rzeczywistym: automatyczne kopie zapasowe oferują punkty przywracania i ochronę danych w celu zapewnienia ciągłości biznesowej.
- Program do usuwania złośliwego oprogramowania: 10Web skanuje i monitoruje wszystkie hostowane witryny internetowe i automatycznie inicjuje usuwanie złośliwego oprogramowania, jeśli zostanie wykryty zły kod.
- Automatyczny certyfikat SSL: jednym kliknięciem możesz otrzymać bezpłatne certyfikaty SSL, które automatycznie odnawiają się po wygaśnięciu.
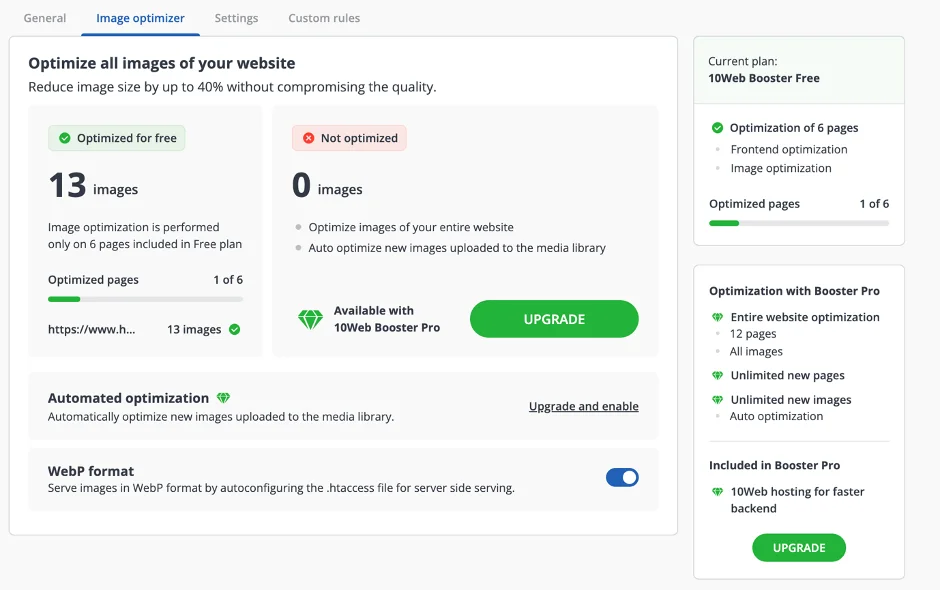
Optymalizacja obrazu
W tej sekcji 10Web Booster poinformuje Cię, ile obrazów zoptymalizował w Twojej witrynie. Pamiętaj, że wtyczka optymalizuje obrazy tylko na 6 stronach w bezpłatnym abonamencie. Uaktualnienie do planu Pro pozwala zoptymalizować obrazy w całej witrynie, a także skonfigurować wtyczkę, aby automatycznie optymalizować nowe obrazy przesyłane do biblioteki multimediów.

Ustawienia
W ustawieniach możesz wybierać między czterema poziomami, o których wspomniałem wcześniej. Oto kilka rzeczy, na które należy zwrócić uwagę przed podjęciem jakichkolwiek działań:
- Zmiana poziomu czyści całą pamięć podręczną
- Poziomy wpływają na wszystkie strony oprócz tych, które dodajesz na liście Reguły niestandardowe
Mając to na uwadze, możesz najpierw użyć trybu testowego, ustawienia, które tworzy izolowane środowisko do testowania Twojej witryny za pomocą 10Web Booster (bez wpływu na jej wersję na żywo). Sprawdź różne poziomy optymalizacji w środowisku testowym, a następnie zastosuj ten, który najbardziej Ci odpowiada w czasie rzeczywistym.
Zasady niestandardowe
Ta sekcja dotyczy tylko użytkowników Pro. Zasadniczo ma pomóc w dostosowaniu lub zarządzaniu poziomami optymalizacji dla określonych stron w Twojej witrynie. Po dodaniu stron do listy reguł możesz wybrać najbardziej odpowiednią konfigurację.
Zapewnienie działania 10Web Booster
Aby 10Web Booster działał poprawnie, upewnij się, że nie używasz żadnych wtyczek zwiększających prędkość podczas korzystania z narzędzia. Dzieje się tak, ponieważ wtyczki mogą ze sobą kolidować. Dodatkowo upewnij się, że Twoja witryna ma certyfikat SSL i czyścisz jej pamięć podręczną.
Kontynuacja artykułu poniżej

Więcej wskazówek dotyczących rozwiązywania problemów i zwiększania wydajności 10Web Booster można znaleźć w Bazie wiedzy wtyczki.
10Cennik Web Booster
10Web Booster oferuje dwie wersje swojej wtyczki: Free i Pro.
Darmowa wersja oferuje:
- Bezpłatna optymalizacja frontendu do 10 stron głównych serwisu + 5 innych stron
- Ulepszone kluczowe wskaźniki internetowe
- Buforowanie dla wszystkich stron internetowych
Plan Pro wymaga subskrypcji płatnych planów platformy 10Web. Oferuje:
- Optymalizacja premium frontendu wszystkich stron
- Optymalizacja zaplecza dla witryn migrowanych na platformę 10Web
Optymalizacja szybkości backendu jest oferowana przez 10Web Automated Hosting, który zapewnia:
- Wzmacniacz wydajności WordPress
- Przyspieszenie wydajności serwera
- TTFB szybciej niż 200 ms
Dodatkowo masz dostęp do wszystkich innych funkcji, które są częścią subskrypcji 10Web. Obejmuje to oparty na sztucznej inteligencji kreator WordPress, hosting Google Cloud, funkcje współpracy użytkowników i wiele innych.
Ostateczny werdykt
Nie jest tajemnicą, że wiele osób utknęło na żałośnie słabszych stronach internetowych. Na szczęście jest to coś, co możesz przezwyciężyć dzięki wtyczce 10Web Booster.
Najlepsza część? Wtyczka automatycznie optymalizuje zarówno frontend, jak i backend, eliminując ryzyko uszkodzenia interfejsów.
10Web Booster drastycznie poprawi Twój wynik PageSpeed, poprawiając wrażenia użytkowników i poprawiając współczynniki konwersji. Dodatkowo pomoże Ci przejść wszystkie kluczowe kluczowe informacje, które mogą poprawić pozycję Twojej witryny na stronach wyników wyszukiwania.
Otrzymałem doskonałe wyniki wydajności i prędkości dzięki 10Web Booster, przez co rozumiem, że dobrze wykonuje swoją pracę. Możesz spróbować sam i sprawdzić, czy spełnia Twoje potrzeby i działa lepiej niż inne narzędzia do optymalizacji prędkości.
Zdobądź 10Web Booster
