13 lekkich przykładów szablonów do wykorzystania na swojej stronie internetowej
Opublikowany: 2022-09-27Kolory są ważne, aby pomóc ludziom Cię rozpoznać, ale odgrywają również ważną rolę w ich doświadczeniu z Twoją witryną. Na przykład odwiedzający często opuszczają witrynę, ponieważ trudno im przeczytać jej treść. Lekkie szablony są zazwyczaj dobrym wyborem, aby tego uniknąć, ponieważ pozwalają na uzyskanie dużego kontrastu z tekstem . Dowiedzmy się razem, dlaczego warto rozważyć stworzenie lekkiego szablonu dla swojej witryny.
Znaczenie i psychologia bieli
Kolor biały ma różne znaczenia w kulturze zachodniej i wschodniej. W kulturze zachodniej kojarzy się z niewinnością, dobrocią, czystością . Jednak w wielu kulturach Wschodu biel kojarzy się ze śmiercią i smutkiem. Często używają tego koloru na pogrzebach, w przeciwieństwie do ludzi z Zachodu, którzy używają go na weselach.
Biały przypomina stan pusty , który symbolizuje nowy początek , taki jak nowy początek. Projektanci wnętrz lubią go używać, aby pomieszczenie wyglądało na bardziej przestronne. Podczas gdy całkowicie białe pomieszczenia mogą wydawać się przestronne, mogą również wyglądać na puste i nieprzyjazne. Oczywiście to nie jest powód, dla którego biel jest powszechnie używanym kolorem w pomieszczeniach szpitalnych. W rzeczywistości szpitale często używają bieli, ponieważ stwarza to poczucie sterylności .
Dlaczego powinienem używać jasnych kolorów w Internecie?
Projektanci stron internetowych używają jasnych kolorów w ujęciu zbiorczym bieli i jasnych odcieni innych kolorów, takich jak szary lub niebieski . Pomaga stworzyć poczucie czystości, świeżości, czystości i stworzyć kontrast. Dodatkowo projektanci często używają go do stworzenia neutralnego tła i wyeksponowania innych kolorów .
Lekkie szablony są popularnym wyborem do tworzenia minimalistycznych projektów . Krótko mówiąc, minimalistyczny design to technika rozebrania wszystkiego do podstawowej formy. I nie ma nic bardziej podstawowego niż biel i inne jasne odcienie.
Jasne kolory mają również wysoki kontrast z czarnym tekstem na szablonach stron internetowych. W rzeczywistości białe tło i ciemny tekst to najlepsza kombinacja kolorów zapewniająca czytelność.
13 przykładów lekkich szablonów
Lekkie szablony pomagają stworzyć minimalistyczny (innymi słowy: nowoczesny) design . Warto więc rozważyć jasne kolory na swojej stronie. Poniżej zebrałem 13 lekkich przykładów szablonów do inspiracji. Jeśli podoba Ci się któryś z nich, możesz zaimportować je do Smart Slider jednym kliknięciem.
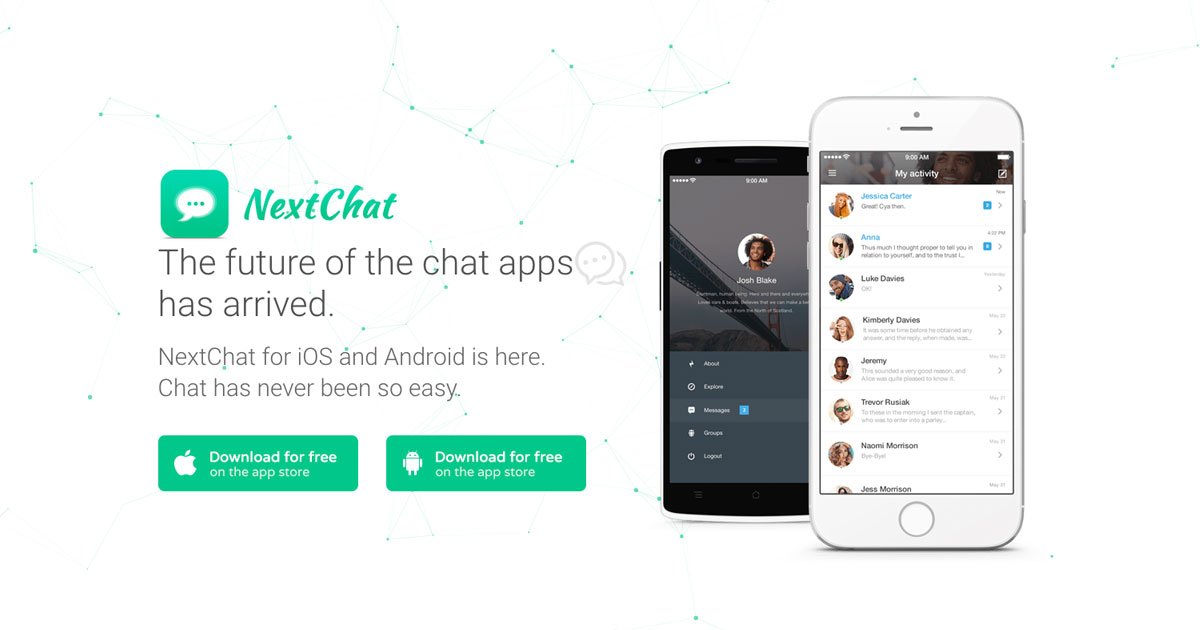
1. Następny blok czatu

Blok NextChat jest klasycznym przykładem użycia lekkiego szablonu, który pomaga zabłysnąć innym kolorom. W takim przypadku białe tło i ciemniejszy szary tekst pomagają wyróżnić zielone przyciski.
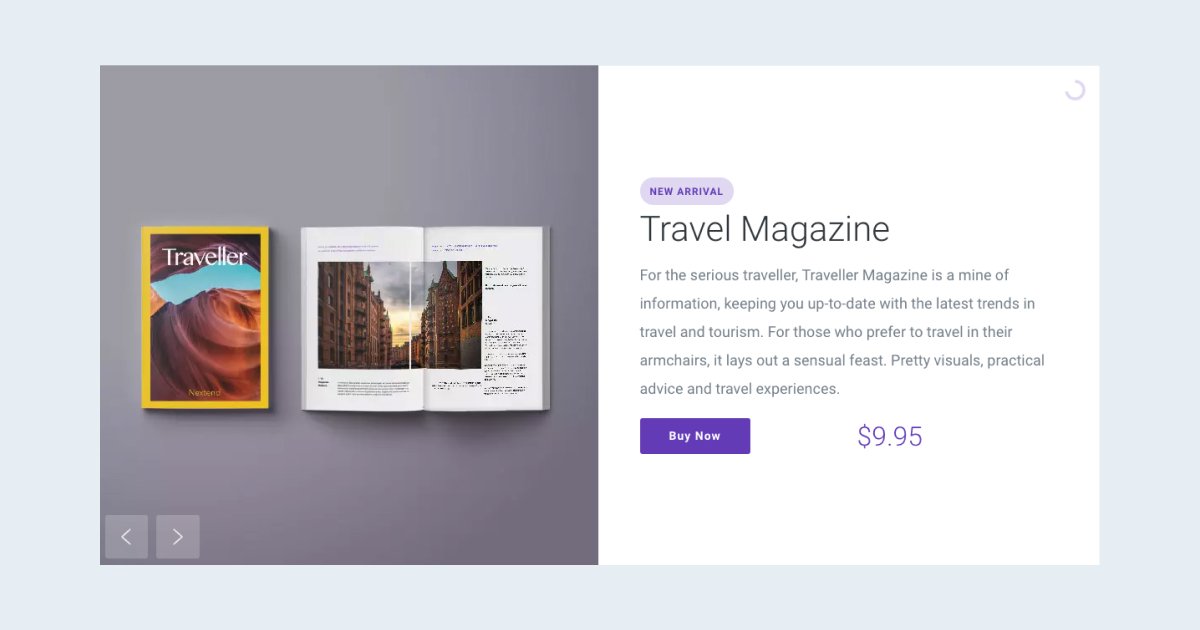
2. Suwak produktu w pudełku

W tym jasnym szablonie możesz zobaczyć szare teksty na białym tle. Dzięki tym kolorom można wyróżnić niebieski przycisk CTA.
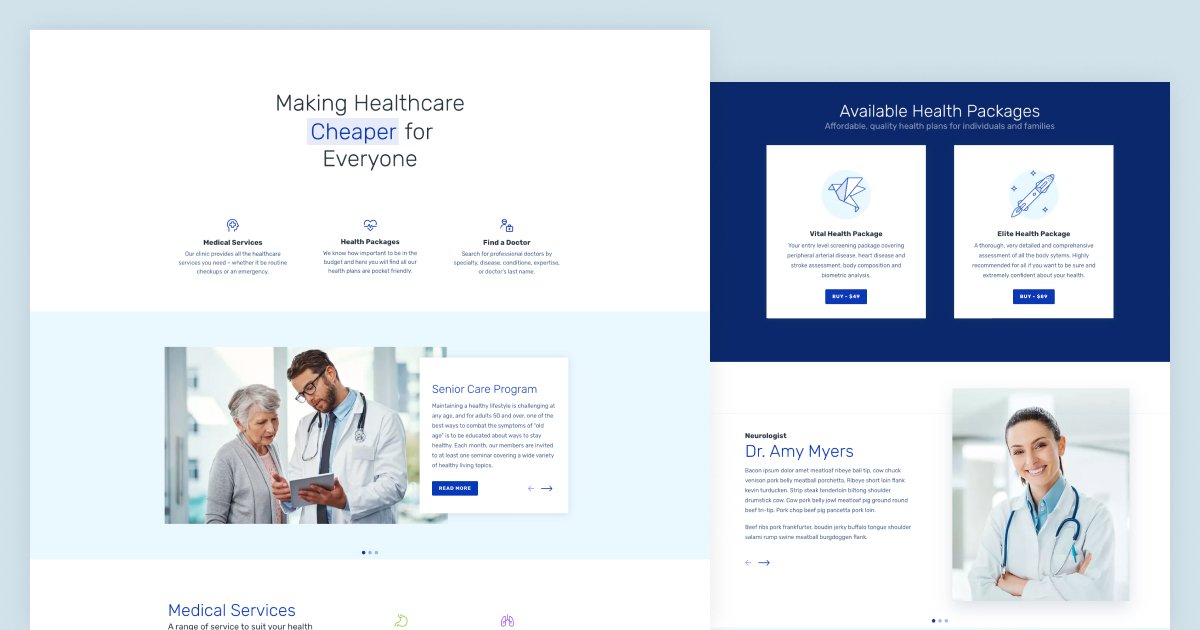
3. Opieka zdrowotna

Szpitale często mają białe pokoje, a lekarze noszą białe ubrania dla poczucia bezpłodności. Niebieski promuje zaufanie i niezawodność. W rezultacie kombinacje kolorów niebieskiego i białego są idealne dla stron internetowych poświęconych opiece zdrowotnej.
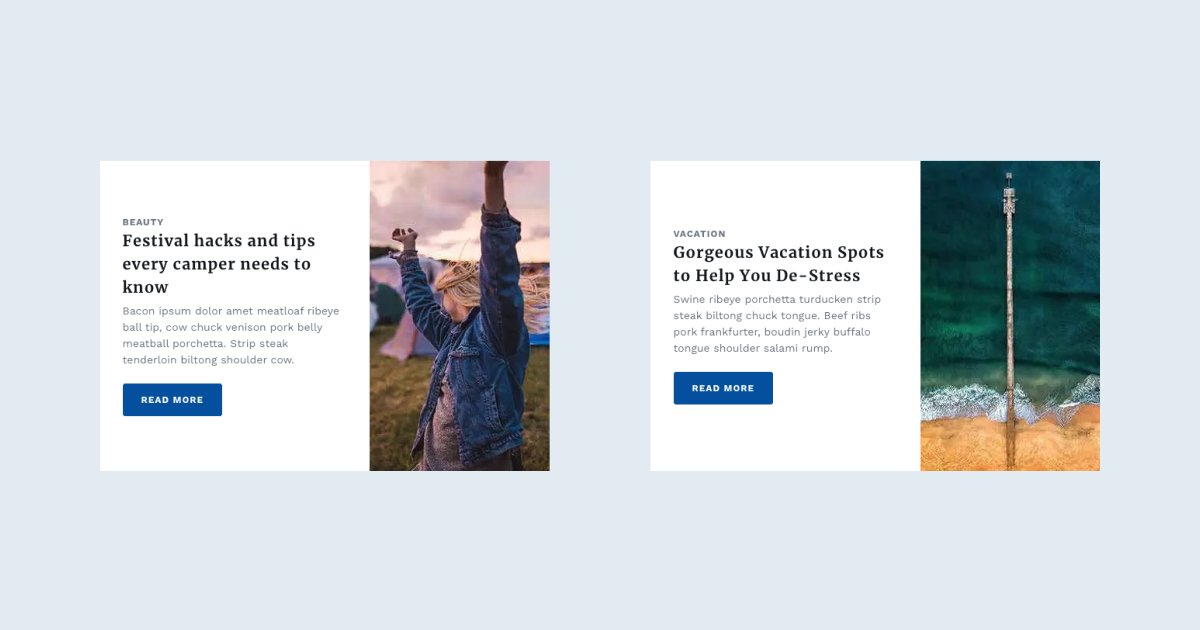
4. Post karuzela

Tym, co wyróżnia ten szablon, jest to, że używa on jasnoszarego tła dla treści i białego tła dla tekstów. Ta praktyka zwiększa czytelność, a kolor biały podkreśla również obszar zawartości.
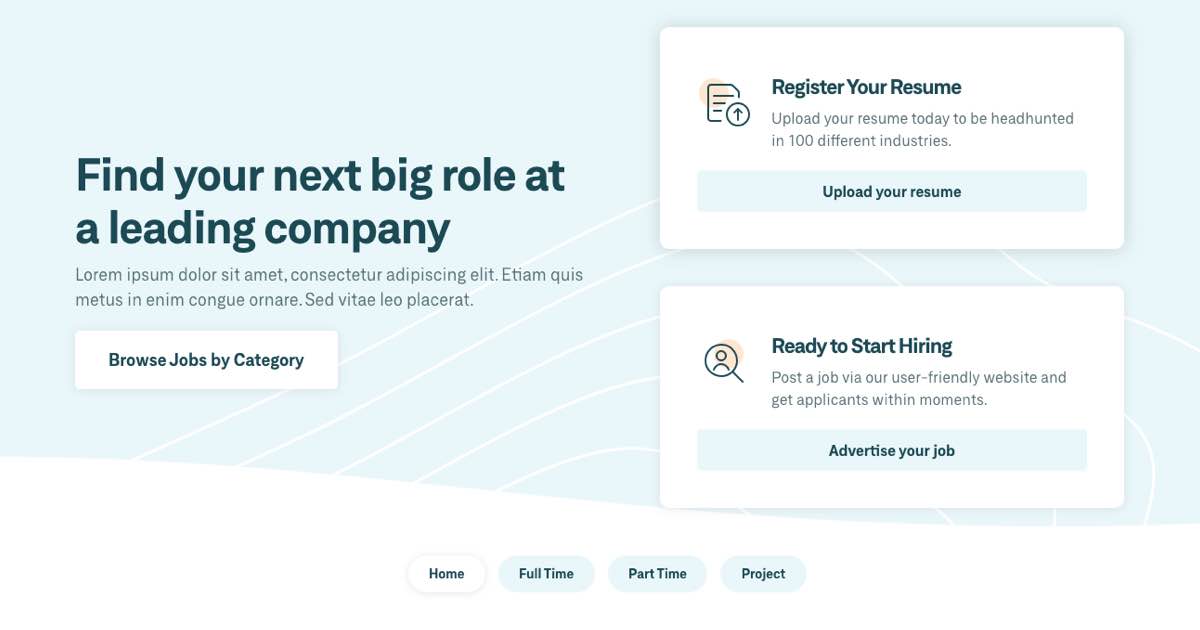
5. Kariera

Podstawą tego lekkiego szablonu jest jasnoniebieski kolor. Używa koloru białego do kilku różnych celów. Po pierwsze, aby stworzyć duży kontrast między tekstem a jego tłem. Po drugie, jest to kolor podświetlenia przycisku i pocisków. Dodatkowo animowany dzielnik kształtów jest również biały.

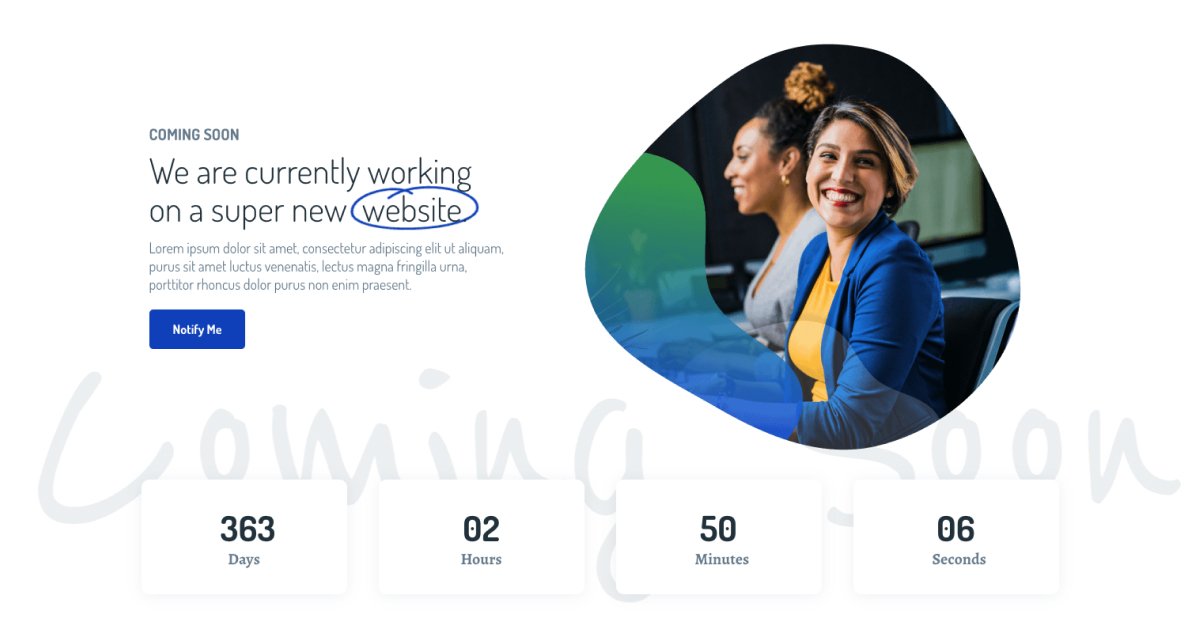
6. Już wkrótce

Ten szablon ma doskonały kontrast między tłem a treścią tekstową. Tło jest białe, a teksty w ciemniejszych odcieniach szarości. W rezultacie kontrast jest wystarczający, a treść jest łatwa do odczytania, dzięki czemu jest to świetny przykład lekkiego szablonu. Niebieskie kolory świetnie sprawdzają się również w celu podkreślenia treści.
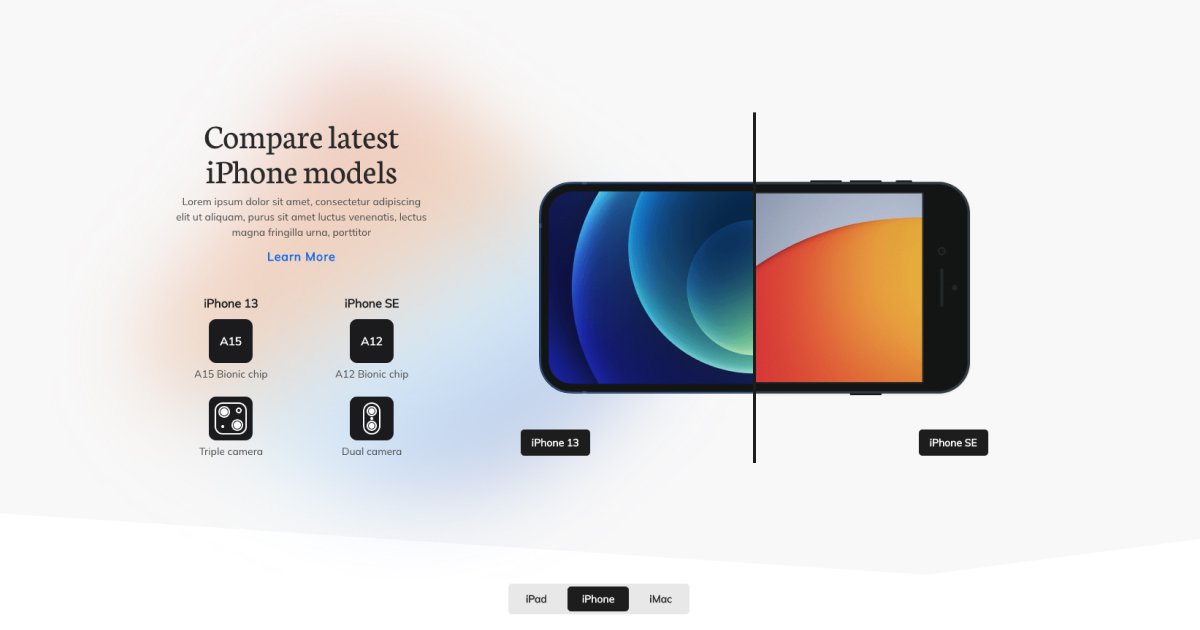
7. Porównanie produktów

Ten szablon używa rozmytych jasnych kolorów w tle i ciemnych kolorów o wysokim kontraście dla swoich tekstów. Ma również biały rozdzielacz kształtu, aby wyglądał jeszcze jaśniej.
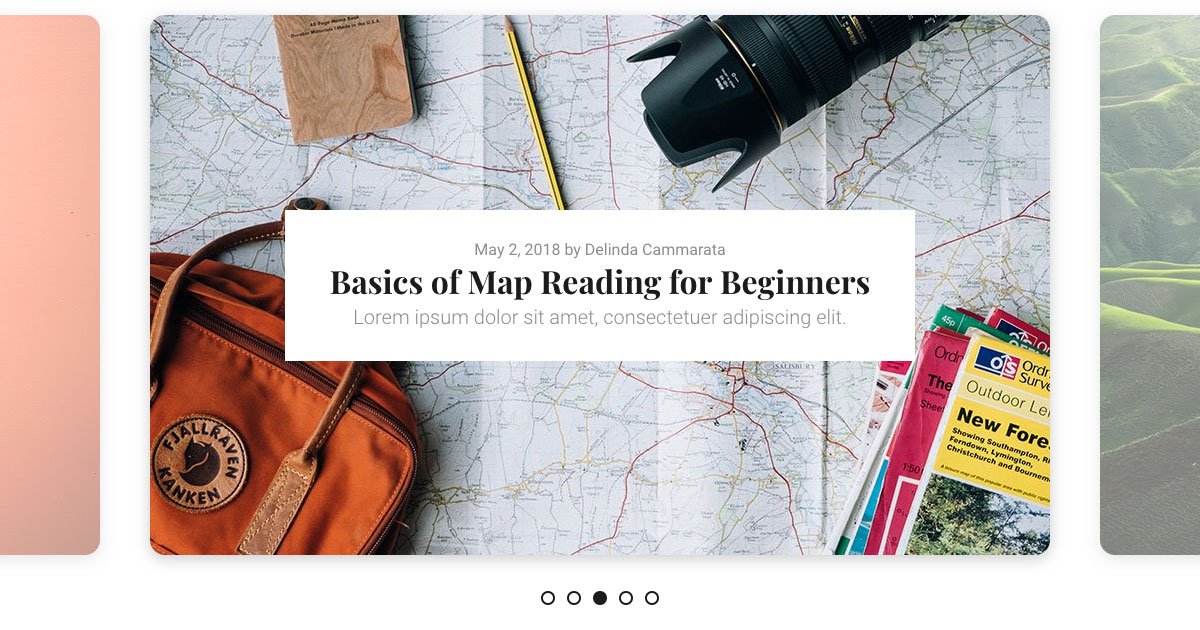
8. Opublikuj pokaz slajdów

Ten lekki szablon jest świetnie wyglądającym czarno-białym szablonem. Jedyne kolory pochodzą z obrazów. W rzeczywistości obrazy po bokach są półprzezroczyste, dzięki czemu wyglądają jeszcze jaśniej. Tła są białe, teksty są szare, dzięki czemu mają duży kontrast.
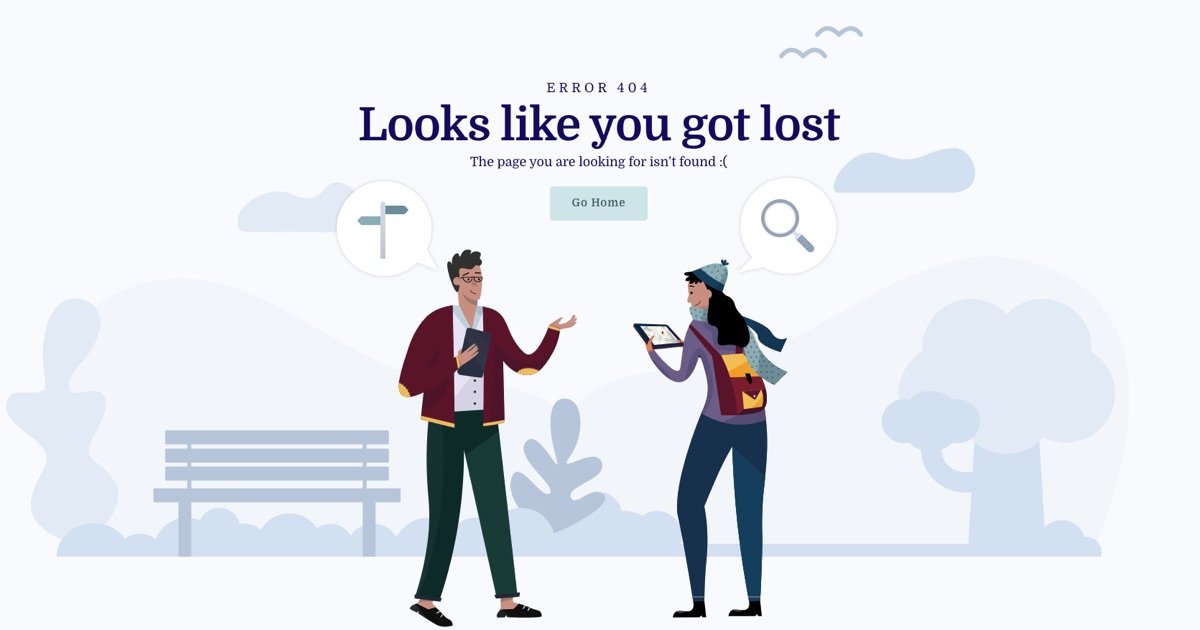
9. Ilustracja 404

Podstawa tego wspaniałego szablonu światła ma jasnoszare tło z niebiesko-szarymi obiektami. Teksty są ciemnoniebieskie, dzięki czemu kontrastują z tłem.
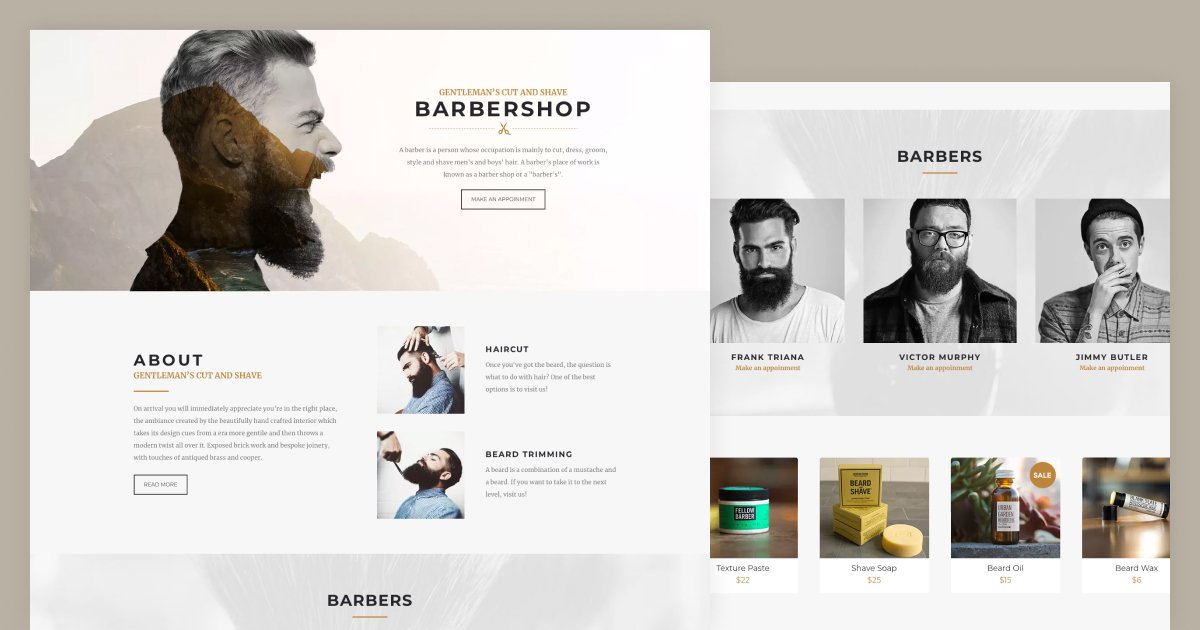
10. Fryzjer

To, co sprawia, że ten przykład jest świetnym jasnym szablonem, to użycie ciemnych tekstów na jasnym tle. Dodatkowo wykorzystuje złoty kolor podświetlenia, aby wyróżnić niektóre elementy.
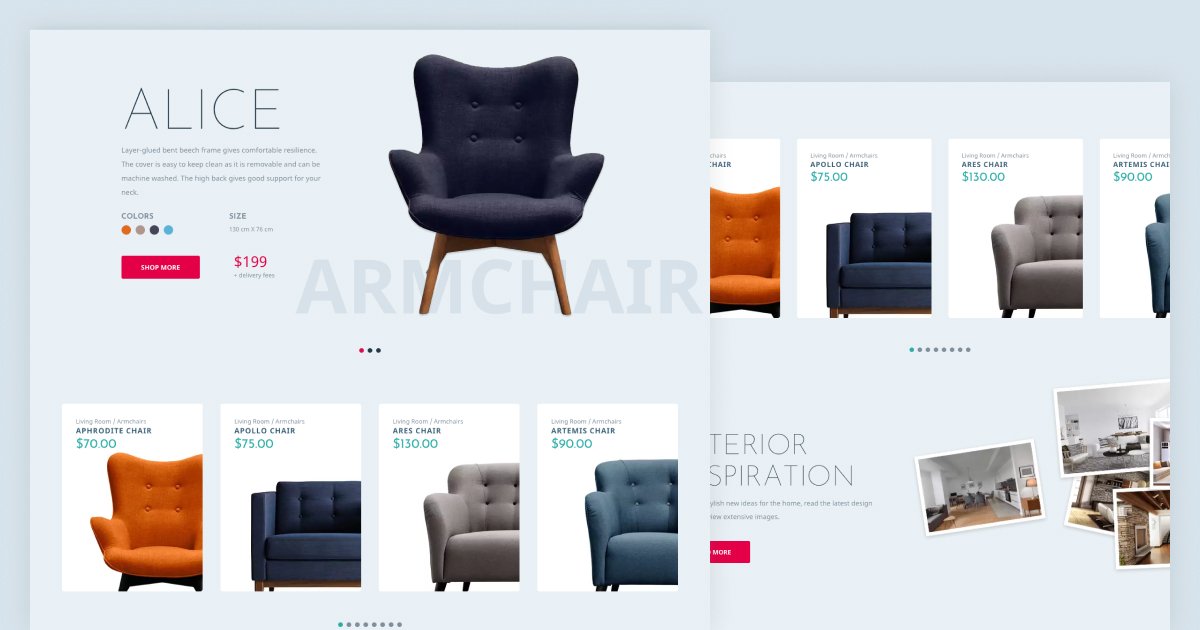
11. Wnętrze

W tym szablonie zastosowano jasnoniebieski kolor tła. Jego teksty mają ciemniejsze, niebiesko-szare odcienie, co jest miłe dla kontrastu. Wykorzystuje również biały kolor, aby uzyskać większy kontrast między tłem a tekstem.
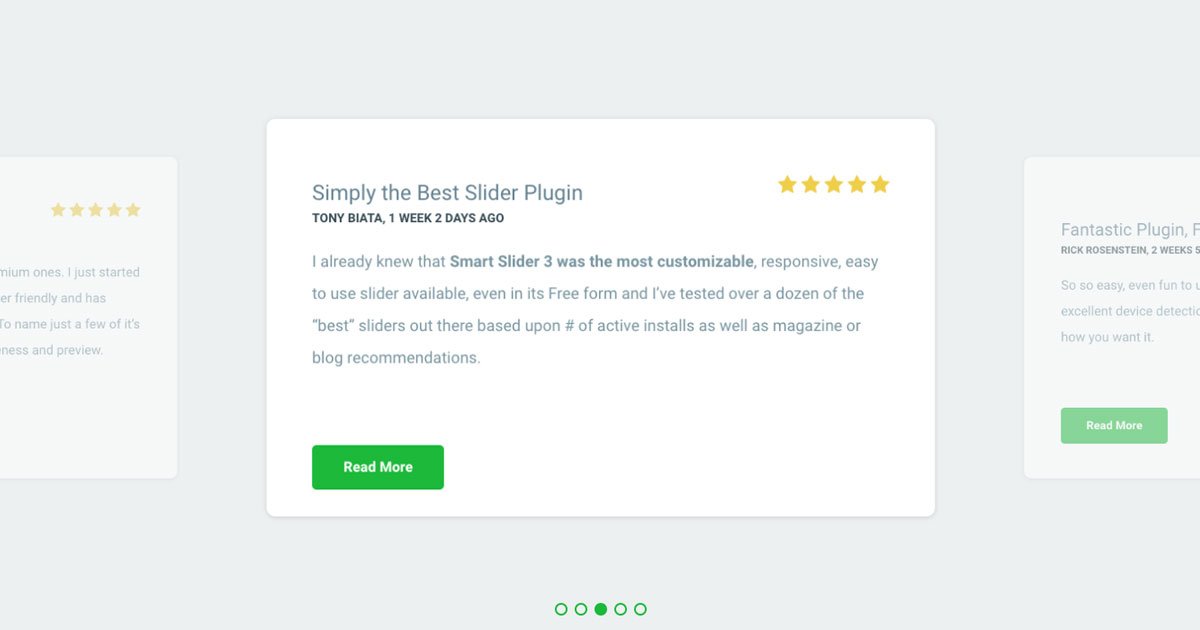
12. Prezentacja referencji

Szary i biały to popularne kombinacje kolorów w celu stworzenia lekkiego szablonu. W tym przykładzie głównym tłem jest szary kolor. Jednak treść tekstowa znajduje się na białym tle, co pomaga zwiększyć czytelność. Następnie jest zielony kolor, aby podświetlić przycisk CTA i nawigację. Tak więc neutralny szary kolor i pusta biel pozwalają, by zieleń znalazła się w centrum uwagi.
13. Karuzela produktów o pełnej szerokości

Biel i czerń (lub ciemnoszary) tworzą świetny kontrast. W rezultacie ciemne teksty są łatwe do odczytania na jasnym szablonie. Aby produkty wyglądały ciekawiej, każdy obraz produktu podkreśliliśmy pastelowym kolorem. Te jasne odcienie kolorów sprawiają, że szablon wygląda ciekawiej. Dodatkowo zachowują minimalistyczny wygląd.
Wniosek
Białe tło i czarny tekst ułatwiają czytanie tekstu. To prosta i łatwa kombinacja kolorów, która pomaga zwiększyć czytelność tekstów w Twojej witrynie. Lekkie szablony często wyglądają minimalistycznie, a co ważniejsze, nowocześnie . Odwiedzający zawsze lubią oglądać nowocześnie wyglądające strony internetowe, dlatego warto rozważyć lekki szablon dla swojej witryny.
