14 porad dotyczących Elementora, o których powinieneś wiedzieć
Opublikowany: 2022-12-22 Czy chcesz poznać wskazówki, dzięki którym staniesz się lepszym projektantem stron internetowych Elementora? Elementor to jeden z najpopularniejszych narzędzi do tworzenia stron internetowych dla WordPress. Zawiera wiele funkcji, które ułatwiają wdrażanie nowoczesnych projektów internetowych.
Czy chcesz poznać wskazówki, dzięki którym staniesz się lepszym projektantem stron internetowych Elementora? Elementor to jeden z najpopularniejszych narzędzi do tworzenia stron internetowych dla WordPress. Zawiera wiele funkcji, które ułatwiają wdrażanie nowoczesnych projektów internetowych.
Chociaż jest popularny, możesz nie znać przydatnych wskazówek, które mogą zaoszczędzić dużo czasu podczas tworzenia witryny.
Dlatego w tym samouczku podzielimy się pomocnymi wskazówkami i sztuczkami dotyczącymi Elementora , dzięki którym staniesz się zaawansowanym użytkownikiem tej niesamowitej wtyczki konstruktora typu „przeciągnij i upuść”. Niektóre wskazówki, które udostępnimy, są dostępne tylko w wersji premium Elementora.
Spis treści:
- Czy Elementor jest dobry dla początkujących?
- 14 porad i wskazówek dotyczących Elementora, które powinieneś znać
- Użyj szablonu początkowego
- Łatwo przejdź do sekcji Korzystanie z Nawigatora
- Przełączaj się między stronami za pomocą Findera
- Wykorzystaj moc skrótów klawiaturowych
- Zapisz sekcje jako szablony
- Użyj globalnych widżetów
- Dodaj ustawienia globalne
- Użyj wersji, aby cofnąć zmiany
- Skopiuj i wklej sekcje i style
- niestandardowe CSS
- Karuzela w tle (pokaz slajdów)
- Dodaj efekty paralaksy do obrazów
- Zastąp adresy URL
- Rozszerz Elementora o dodatki innych firm
- Często Zadawane Pytania
- Wniosek
Czy Elementor jest dobry dla początkujących?
Jak wspomnieliśmy wcześniej, Elementor jest jednym z najpopularniejszych narzędzi do tworzenia stron internetowych. Powodem tej popularności jest intuicyjny interfejs i łatwe w obsłudze narzędzia.
Dzięki Elementor możesz zbudować funkcjonalną stronę internetową za pomocą narzędzia do przeciągania i upuszczania. Jest to również idealne rozwiązanie dla początkujących, ponieważ do korzystania z wtyczki Elementor nie są wymagane żadne umiejętności kodowania.
14 porad i wskazówek dotyczących Elementora, które powinieneś znać
W tej sekcji podzielimy się przydatnymi wskazówkami dla projektantów stron internetowych, aby zaoszczędzić czas podczas korzystania z wtyczki kreatora stron Elementor.
Zanim zaczniesz, musisz mieć zainstalowaną i aktywowaną wtyczkę Elementor na swojej stronie WordPress. Wierząc, że już to zrobiłeś, oto 14 przydatnych wskazówek dotyczących Elementora dla witryn WordPress.
Użyj szablonu początkowego
Elementor ma bibliotekę wstępnie zaprojektowanych szablonów i bloków, których możesz użyć jako punktu wyjścia do swoich projektów. Te szablony i bloki są w pełni konfigurowalne, dzięki czemu możesz łatwo zmieniać kolory, czcionki i inne elementy projektu, aby dopasować je do swojej marki.
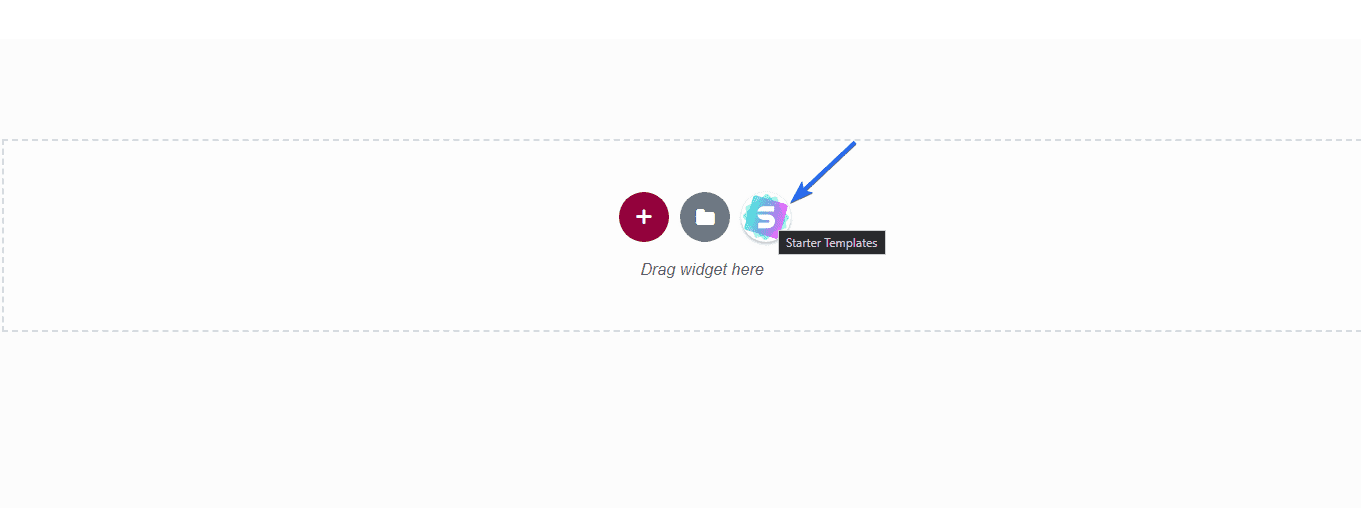
Po otwarciu kreatora Elementora kliknij ikonę szablonu startowego , aby rozpocząć.

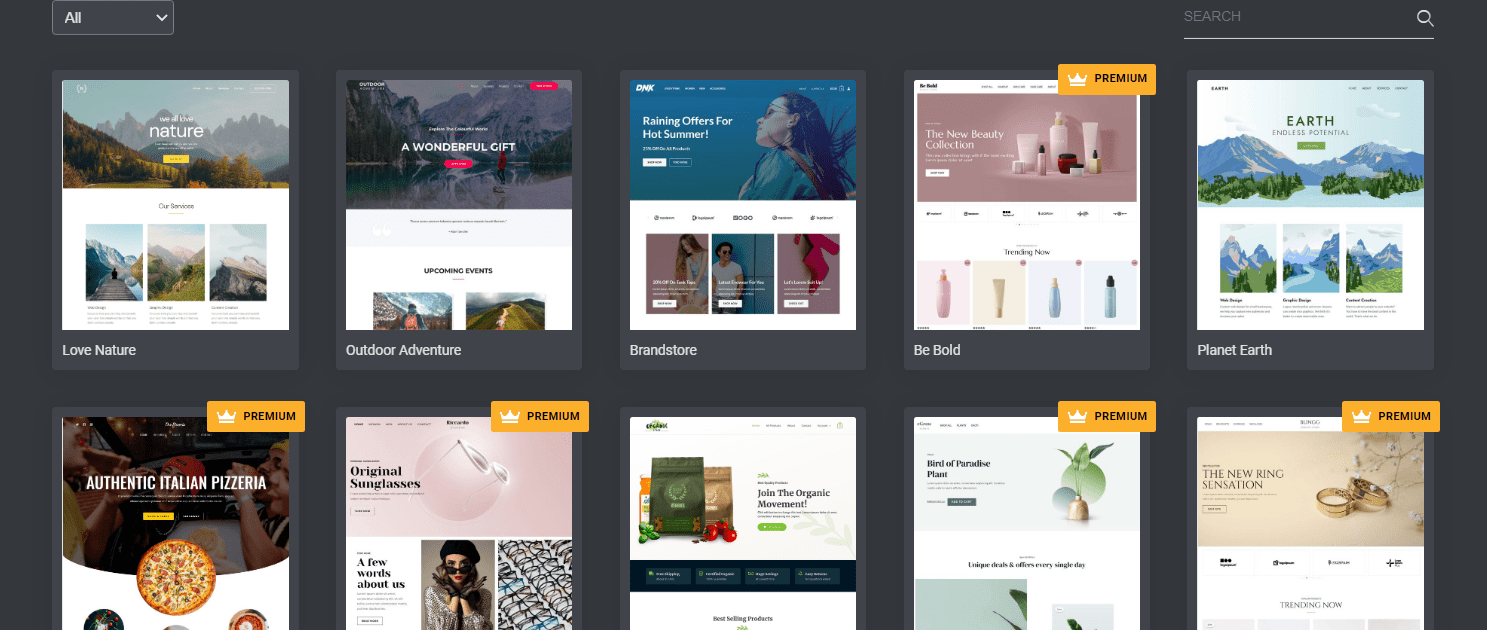
W zakładce „Strony” znajdziesz darmowe i płatne szablony, które możesz zaimportować na swoją stronę, klikając dowolny z nich.

Dostęp do szablonów Elementora z tagiem Premium można uzyskać tylko za pomocą wersji pro wtyczki.
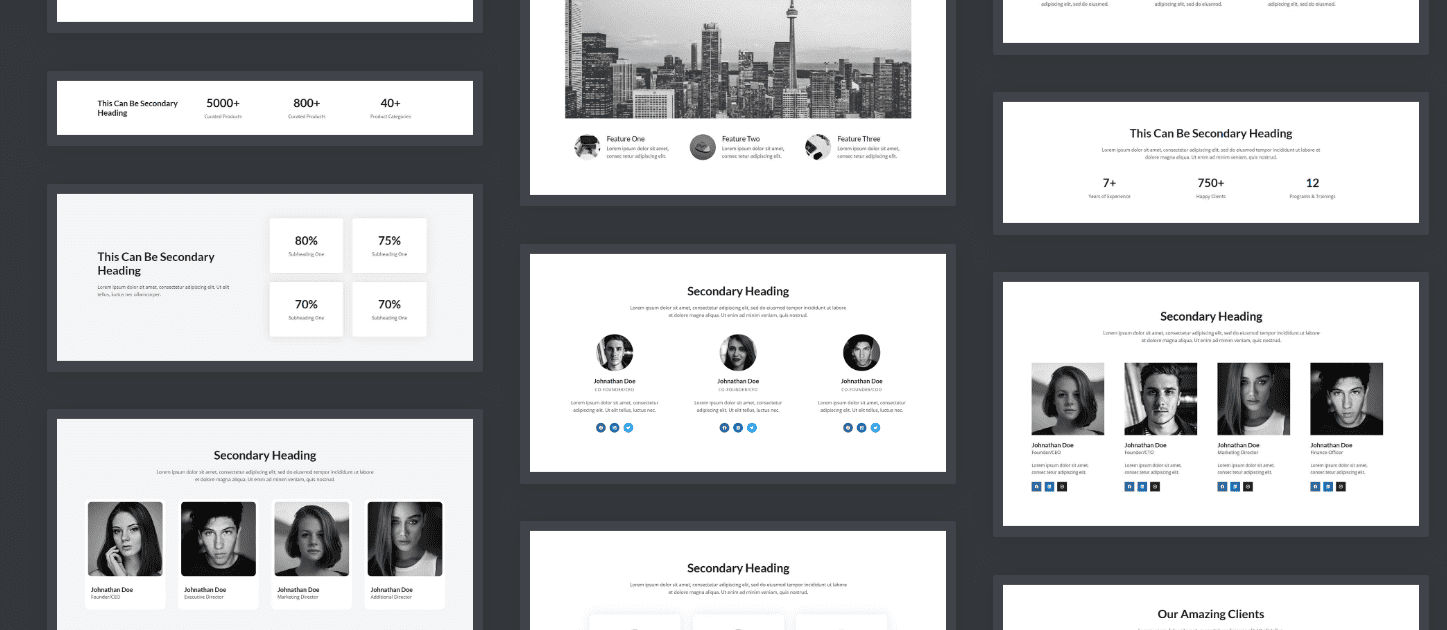
Jeśli chcesz zaimportować tylko sekcję, kliknij kartę Bloki . Znajdziesz listę sekcji strony, które można zaimportować do kreatora Elementor.

Te bloki mogą być przydatne do dodawania referencji, sekcji cen i innych podobnych modułów do Twojej strony.
Szybko przejdź do sekcji za pomocą funkcji nawigatora
Gdy strona, którą tworzysz, staje się coraz większa, trudno będzie zlokalizować sekcje w kreatorze Elementora. Ale dzięki funkcji Nawigator zobaczysz listę wszystkich dodanych sekcji w porządku hierarchicznym. Możesz kliknąć określoną sekcję, aby przejść do tej sekcji.
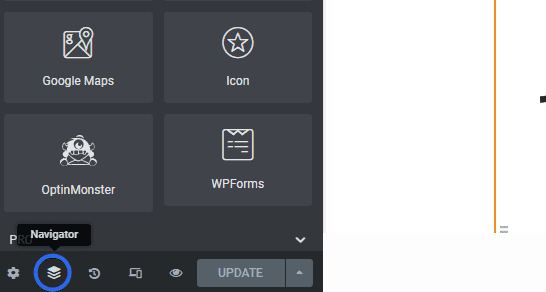
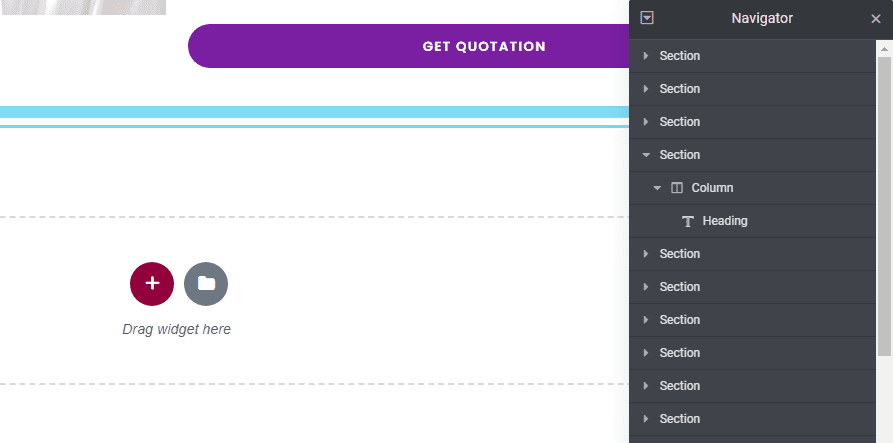
Aby skorzystać z opcji nawigatora, kliknij ikonę Nawigatora na dole paska bocznego.

Otworzy menu Nawigatora w obszarze podglądu. Możesz kliknąć określoną sekcję, aby uzyskać do niej dostęp.

Przełączaj się między stronami za pomocą narzędzia Elementor Finder
Podczas pracy na wielu stronach może zaistnieć potrzeba szybkiego przełączenia się na inną stronę z poziomu kreatora Elementora.
Zamiast opuszczać bieżącą stronę i otwierać nową stronę z pulpitu nawigacyjnego WordPress, możesz użyć opcji Findera, aby zlokalizować stronę, którą chcesz edytować.
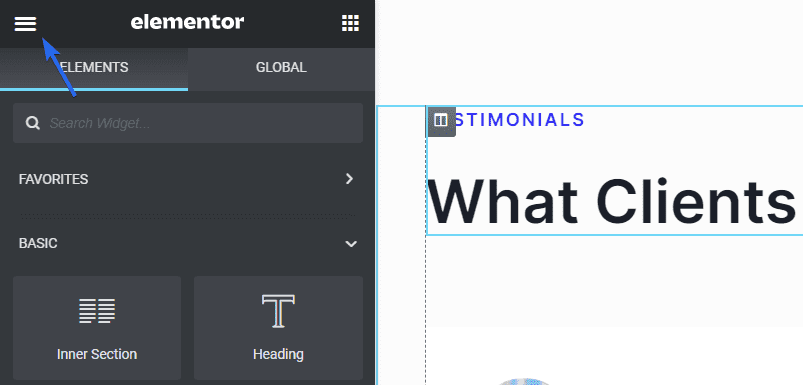
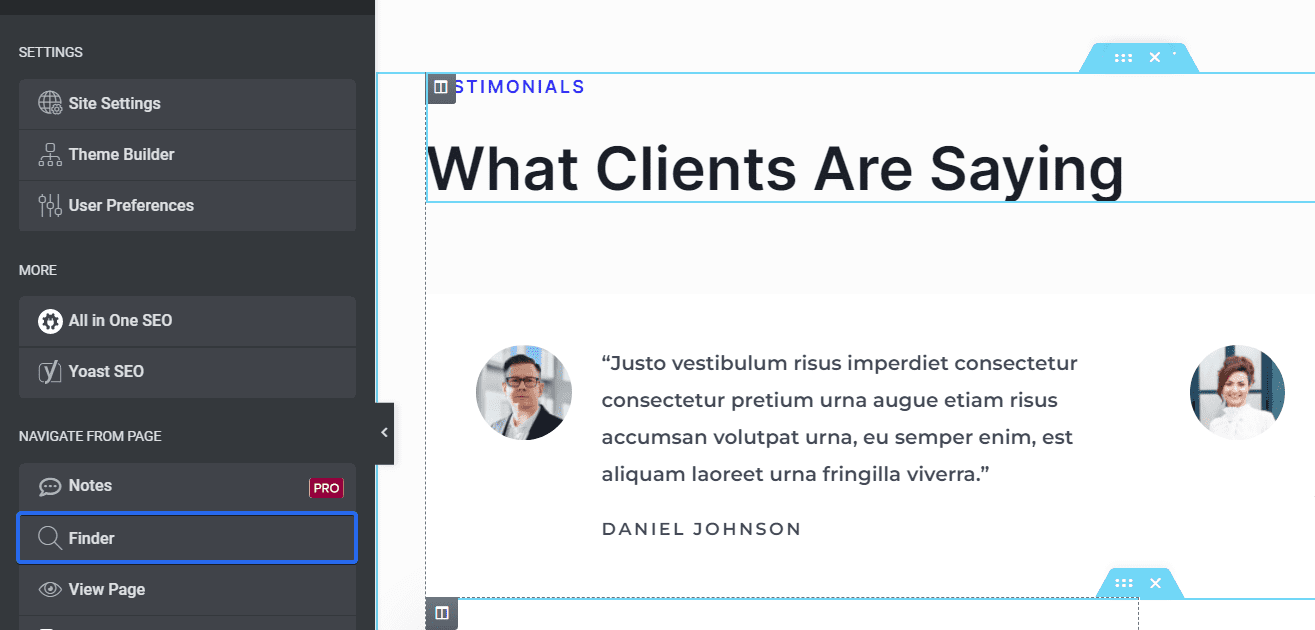
Aby skorzystać z narzędzia wyszukiwania, kliknij ikonę 3 poziomych linii w menu paska bocznego konstruktora Elementora.

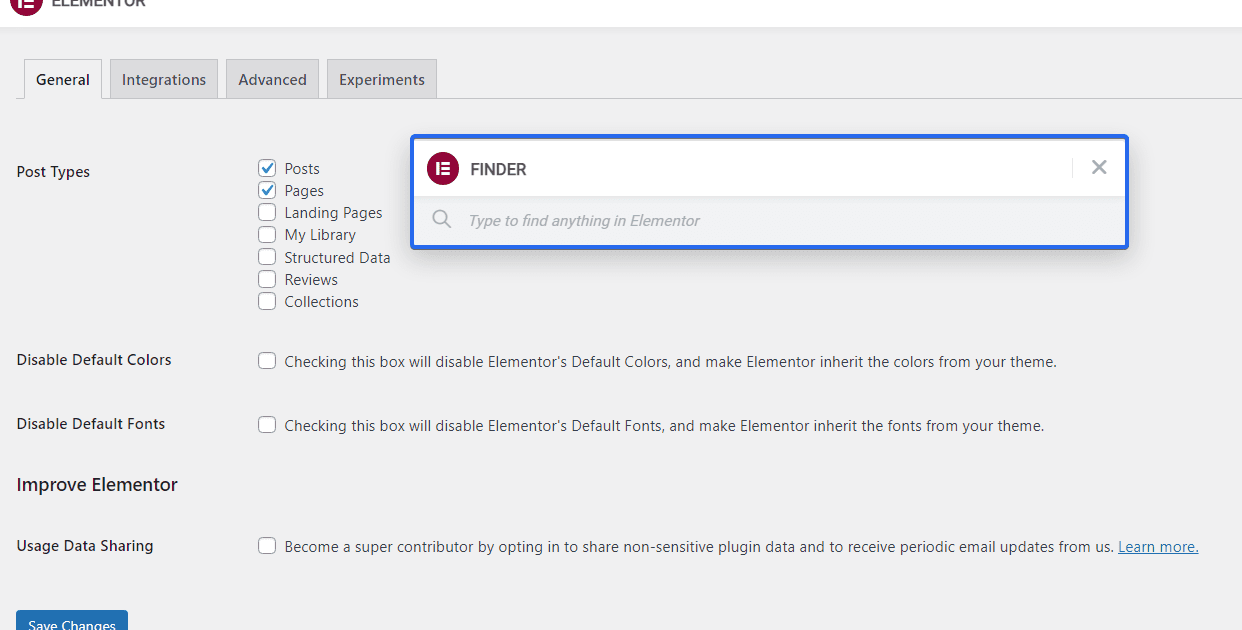
Następnie wybierz opcję Finder w obszarze Nawiguj ze strony .

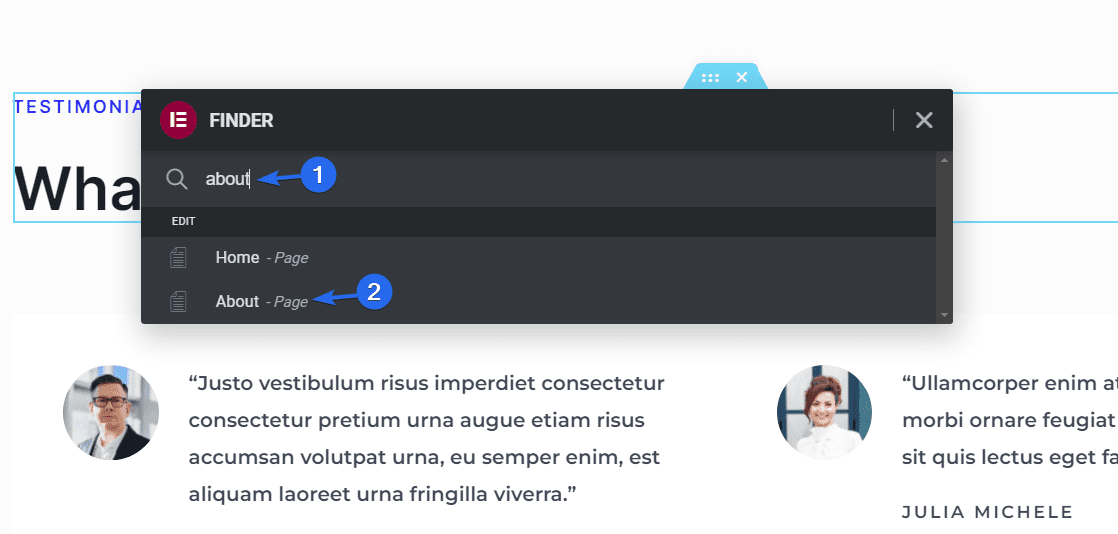
W obszarze podglądu pojawi się nowe pole wyszukiwania. Możesz wpisać nazwę strony, którą chcesz znaleźć, a następnie kliknąć ją, aby przełączyć się na tę stronę z poziomu kreatora stron.

Alternatywnie możesz użyć klawisza skrótu Ctrl + E, aby otworzyć opcję Findera. Działa to również, gdy jesteś na pulpicie administratora WordPress.

Uwaga: Ta funkcja jest dostępna zarówno dla użytkowników bezpłatnych, jak i premium.
Wykorzystaj moc skrótów klawiaturowych
Elementor zawiera kilka skrótów klawiaturowych, które pomogą Ci pracować szybciej i wydajniej. Na przykład możesz użyć skrótu Ctrl+S, aby zapisać zmiany lub skrótu Ctrl+Z, aby cofnąć akcję.
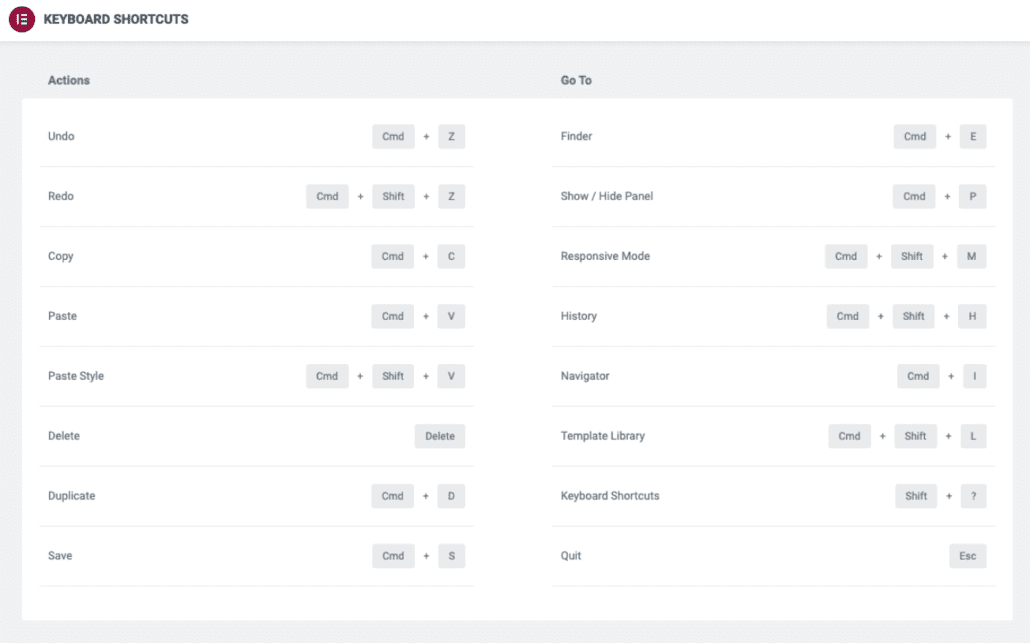
Poniżej znajduje się obraz zawierający listę dostępnych skrótów klawiaturowych z Elementora.

Źródło obrazu
Zapisz sekcje jako szablony – przydatna wskazówka dotycząca Elementora
Załóżmy, że masz całą sekcję w swojej witrynie, którą chcesz ponownie wykorzystać na wielu stronach. Zaoszczędzisz dużo czasu, jeśli możesz szybko uzyskać dostęp do sekcji jako szablonu.
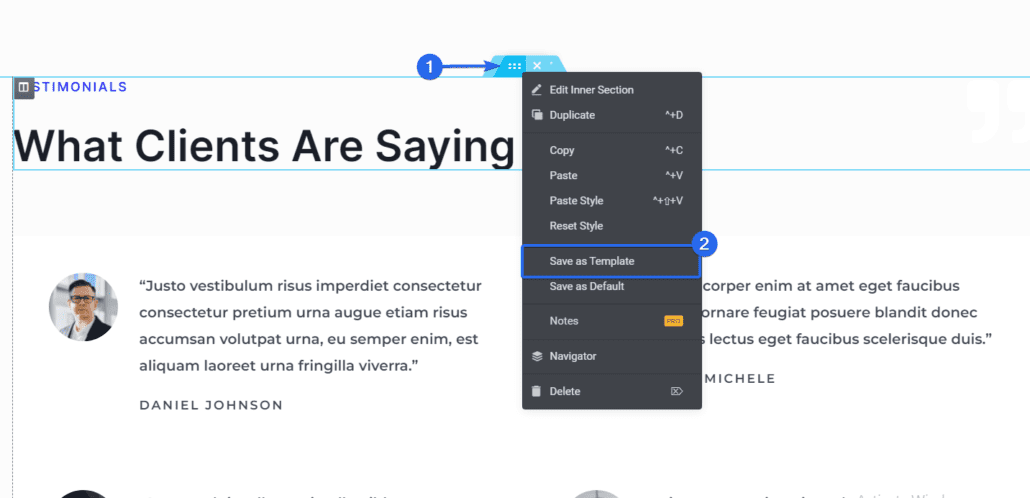
Aby zapisać sekcję jako szablon, bezpośrednio w sekcji, którą chcesz zapisać. Następnie wybierz opcję Zapisz jako szablon .

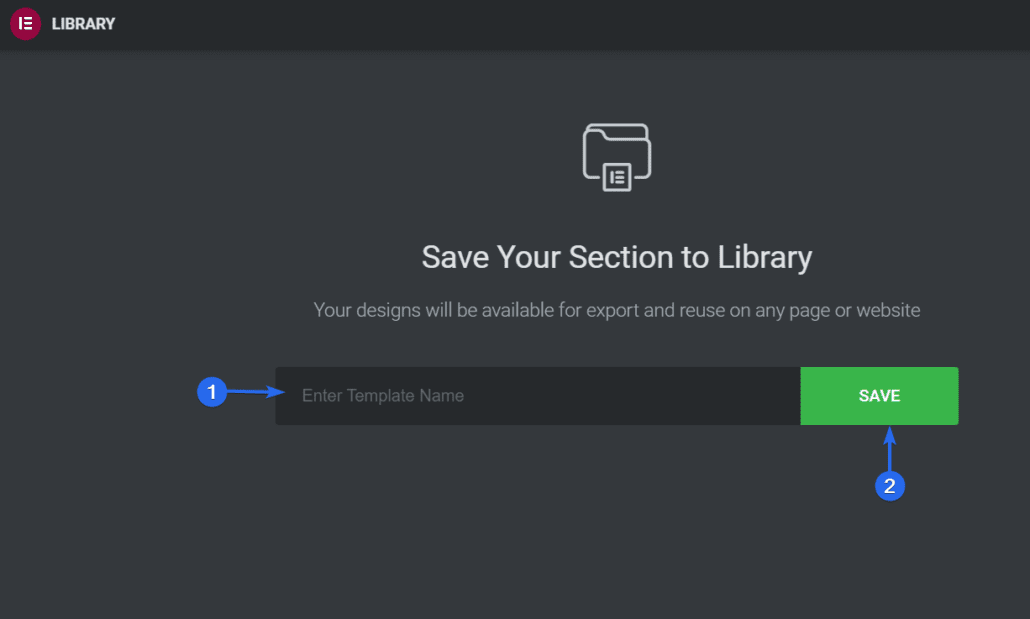
W wyskakującym okienku wprowadź nazwę szablonu, a następnie kliknij Zapisz , aby zapisać szablon.

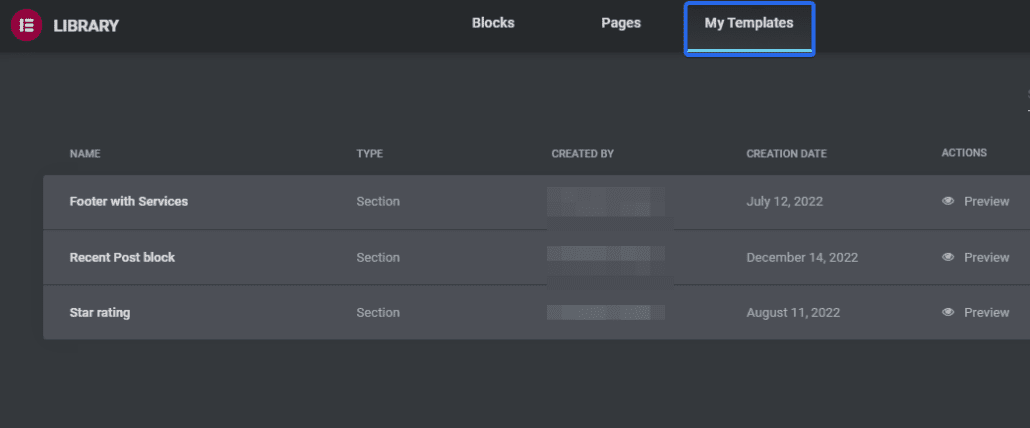
Po zapisaniu możesz uzyskać dostęp do szablonu z sekcji Moje szablony w kreatorze Elementor, a następnie możesz ponownie użyć szablonów sekcji stąd.

Możesz także użyć krótkiego kodu generowanego przez Elementora, aby dodać zapisany szablon do swoich postów lub stron w WordPress.
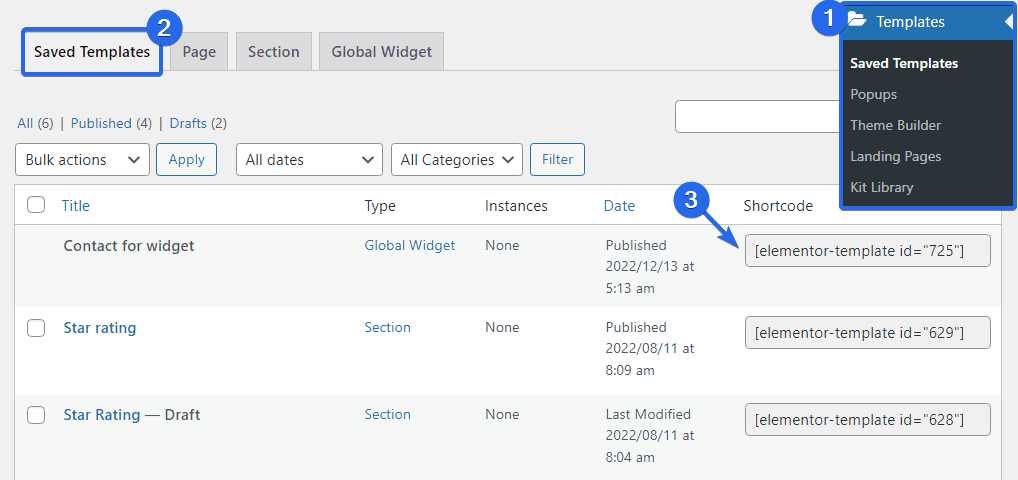
Aby uzyskać krótki kod, przejdź do Szablony >> Zapisane szablony z pulpitu nawigacyjnego WordPress. Na karcie „Zapisane szablony” znajdziesz listę wszystkich szablonów, które wcześniej zapisałeś.

W kolumnie „Krótki kod” znajdziesz krótki kod dla każdego szablonu. Skopiuj ten, którego chcesz użyć, a następnie po prostu dodaj go do posta, w którym chcesz wyświetlić szablon.
Zapisywanie sekcji jako szablonów ułatwia ponowne wykorzystanie wspólnych sekcji na różnych stronach zaprojektowanych przez Elementor. To także świetny pomysł, aby użyć tej funkcji, aby uniknąć powielania wysiłków.
Użyj globalnych widżetów – wskazówka dotycząca Elementora
Dzięki globalnym widżetom możesz raz utworzyć widżet i używać go ponownie na wielu stronach lub postach. Może to zaoszczędzić czas i ułatwić zachowanie spójności w całej witrynie.
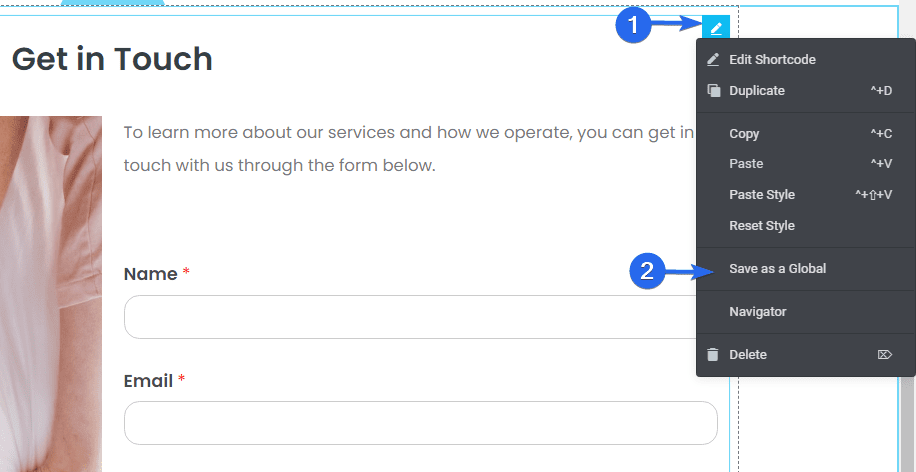
Aby utworzyć globalny widżet, po prostu kliknij prawym przyciskiem myszy ikonę widżetu i wybierz opcję Zapisz jako globalny z dostępnych opcji.

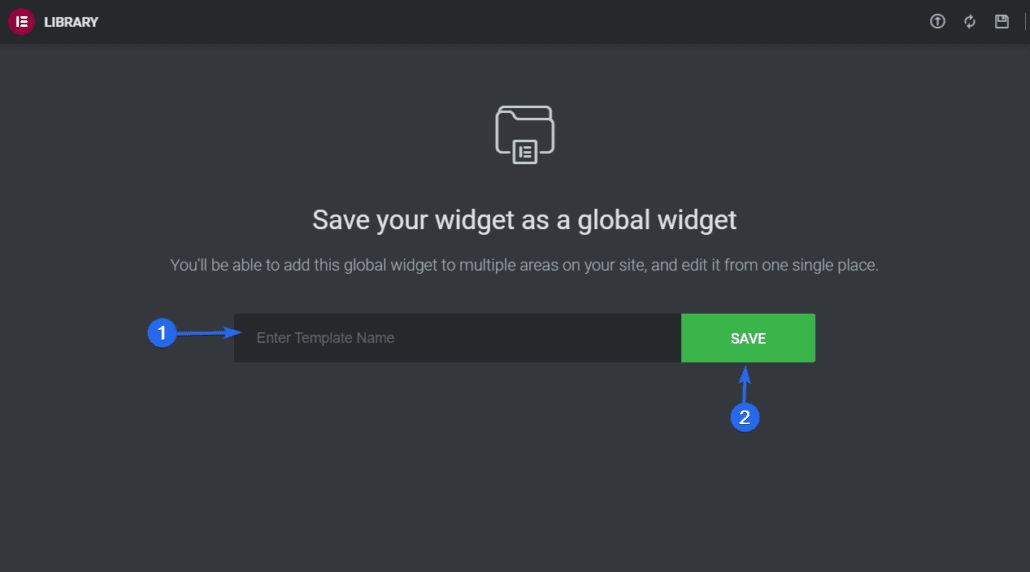
Następnie musisz wprowadzić nazwę globalnego widżetu. Następnie kliknij przycisk Zapisz .

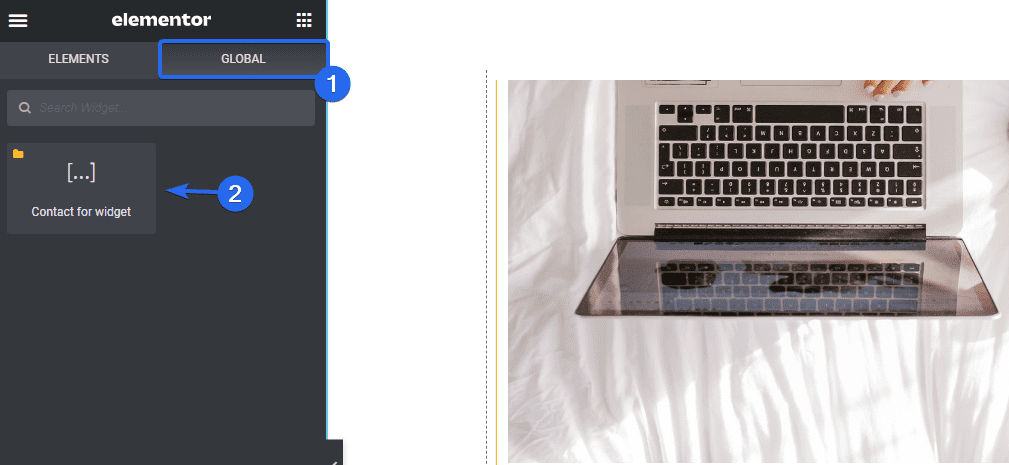
Następnie będziesz mieć dostęp do tego widżetu z karty Globalne w menu paska bocznego Elementora.

Możesz także użyć go na dowolnej stronie, którą edytujesz za pomocą kreatora Elementor, po prostu klikając go lub przeciągając do obszaru widżetów, w którym chcesz dodać szablon globalny.

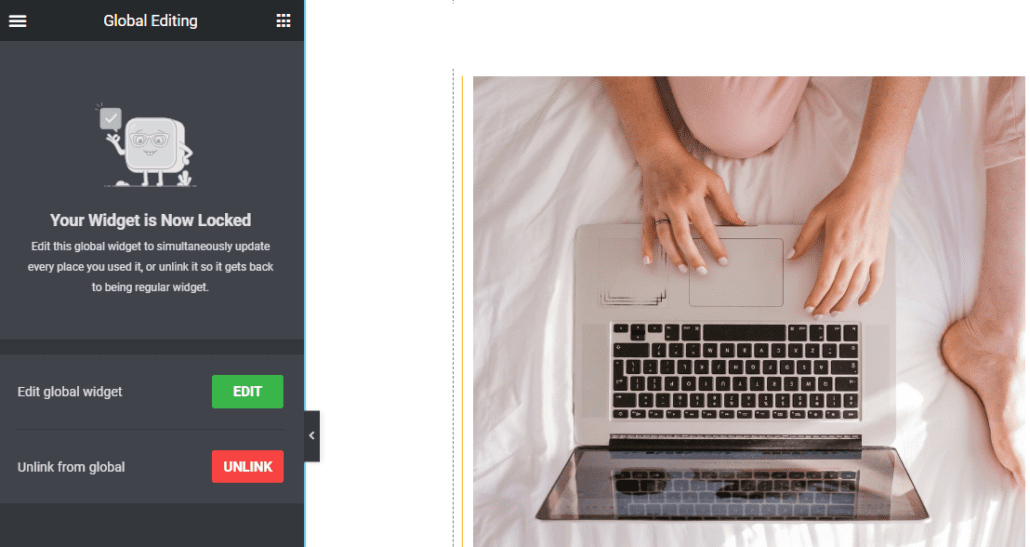
Po dodaniu go do obszaru podglądu możesz edytować widżet globalnie i aktualizować go wszędzie tam, gdzie widżet był używany.
Alternatywnie możesz kliknąć przycisk Odłącz , aby oddzielić zaimportowany widżet od globalnego widżetu. W ten sposób możesz edytować i aktualizować widżet tylko na tej stronie. Widżet globalny pozostanie jednak nietknięty.
Uwaga: Ta funkcja jest dostępna w Elementor Pro. Musisz więc uaktualnić elementor do wersji premium, zanim będziesz mógł z niego korzystać.
Dodaj ustawienia globalne
Jeśli masz wiele stron w swojej witrynie WordPress, które używają tego samego układu i elementów, możesz użyć funkcji Ustawienia globalne, aby utworzyć domyślny układ dla swoich stron.
Ustawienia globalne umożliwiają ustawianie czcionek i kolorów, stylów motywów, układów, wprowadzanie zmian w tożsamości witryny i lightboksie itp. Zasadniczo globalne elementy witryny są kontrolowane z jednego miejsca.
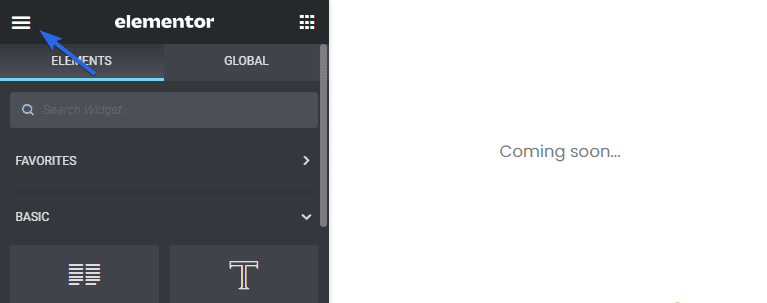
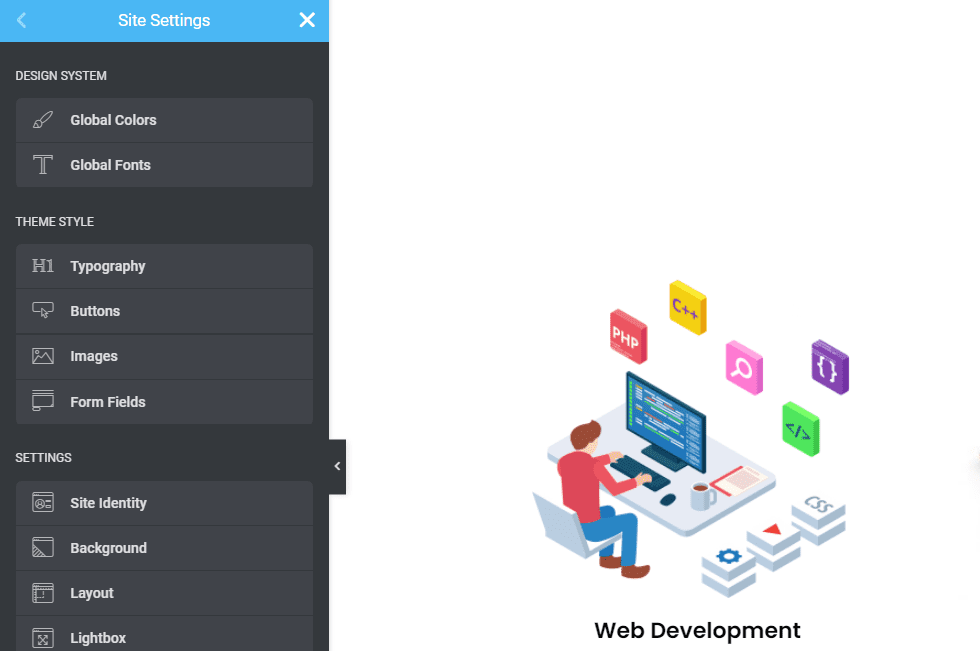
Aby otworzyć menu Ustawienia globalne, kliknij ikonę 3 poziomych linii w kreatorze Elementora.

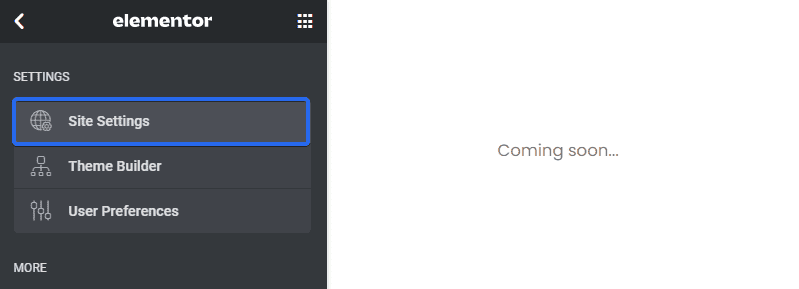
W sekcji „Ustawienia” wybierz opcję Ustawienia witryny .

W panelu Ustawienia witryny znajdziesz różne opcje dostosowywania.


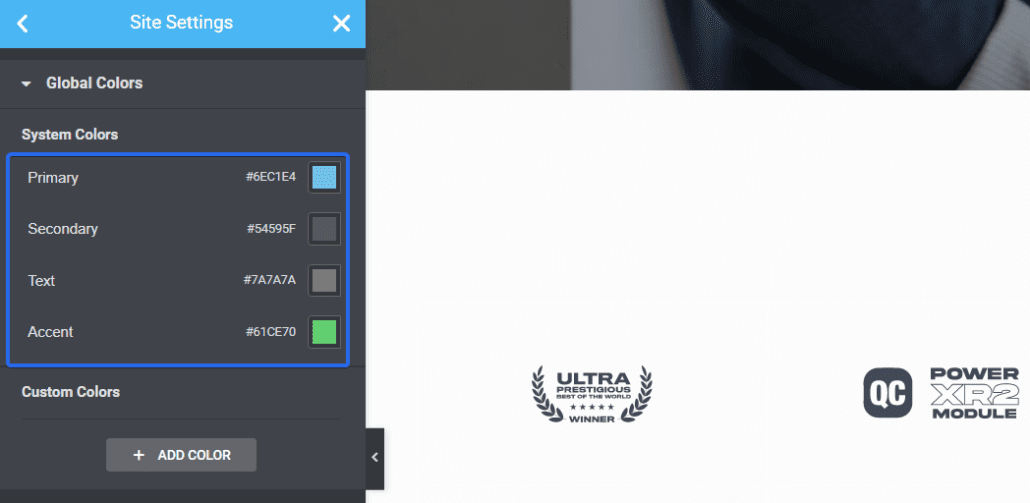
Dzięki globalnym kolorom możesz ustawić domyślne kolory globalne (podstawowy, dodatkowy, tekstowy, akcentowy) lub wybrać i zapisać własne.

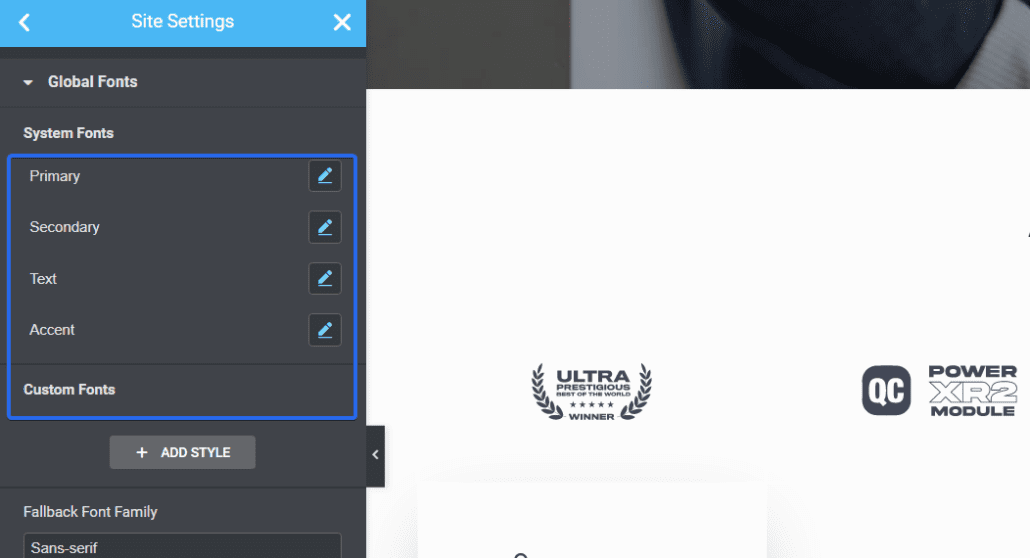
Funkcja globalnych czcionek ułatwia ustawianie domyślnych czcionek i stylów typografii w ustawieniach witryny Elementora.

Style motywów pozwalają kontrolować wygląd witryny (przyciski, nagłówki, tła, pola formularzy kontaktowych, style obrazów itp.)
Śmiało, użyj ustawień w tej sekcji, aby stworzyć standardy dla całej witryny.
Użyj wersji, aby cofnąć zmiany
Elementor przechowuje historię zmian Twoich projektów, więc w razie potrzeby możesz łatwo wrócić do poprzedniej wersji. Jest to przydatne do cofania wszelkich zmian, które Ci się nie podobają lub powodują problemy z projektem.
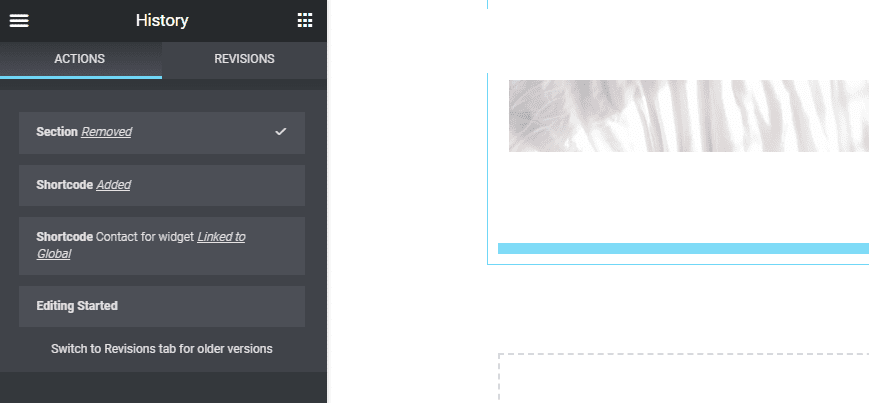
Aby szybko uzyskać dostęp do ustawień wersji, kliknij ikonę wersji na dole paska bocznego.

Otworzy się sekcja zawierająca wszystkie ostatnie czynności wykonane od czasu otwarcia edytora. Możesz kliknąć dowolny z nich, aby cofnąć wprowadzone zmiany.

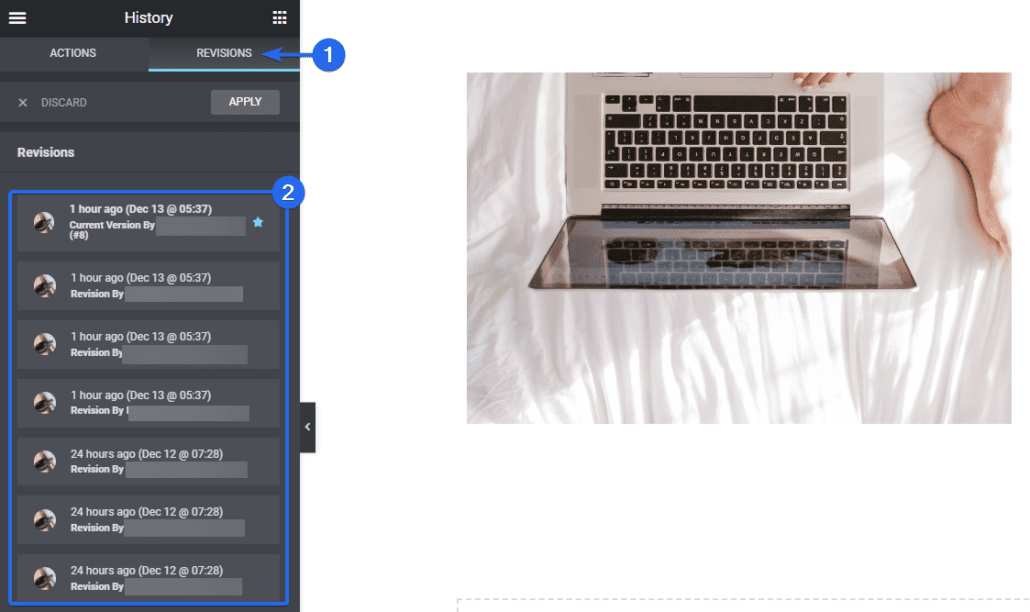
Na karcie Wersje znajdziesz wersje w każdym punkcie, w którym zostały zapisane zmiany w Elementorze. U góry będzie zawierać aktualną wersję. Podczas przewijania w dół wyświetlane są starsze wersje zmian.

Wersje pokażą również autora, który dokonał zmiany na stronie Elementora. Jeśli chcesz cofnąć zmiany, po prostu wybierz wcześniejszą wersję z menu Wersje.
Możesz uzyskać dostęp do tej funkcji w darmowej i premium wersji Elementora.
Skopiuj i wklej sekcje i style
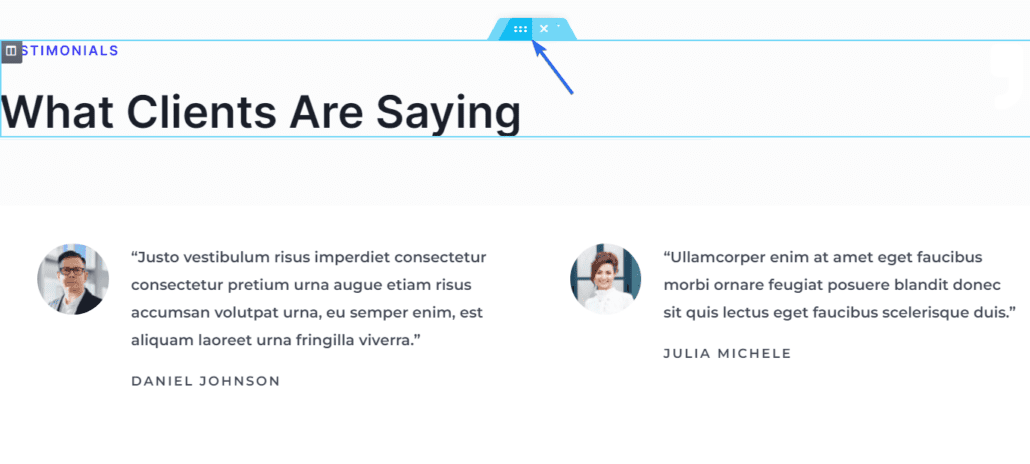
Jeśli masz sekcję na swojej stronie Elementora, której chcesz ponownie użyć, możesz skopiować tę sekcję i wkleić ją na innej stronie w kreatorze Elementora.
Jeśli chcesz, możesz także wkleić style skopiowane z innej sekcji do nowej. Pozwoliłoby to uniknąć powtarzania dostosowań we wszystkich sekcjach Elementora.
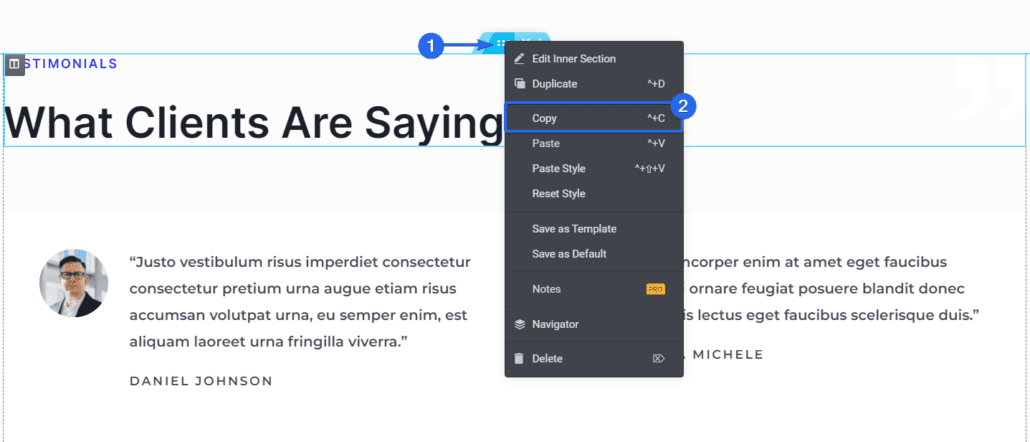
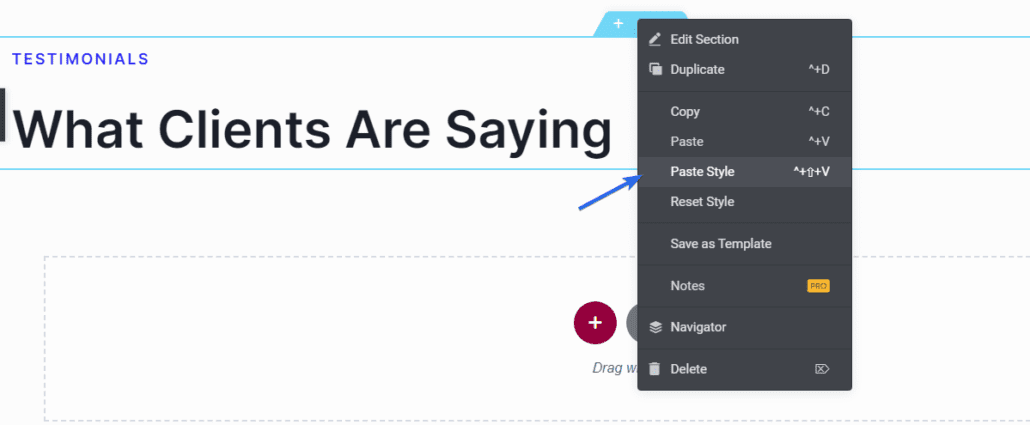
Aby skopiować sekcję, kliknij prawym przyciskiem myszy sekcję, którą chcesz skopiować. Otworzy dostępne opcje. Kliknij Kopiuj , aby skopiować całą sekcję.

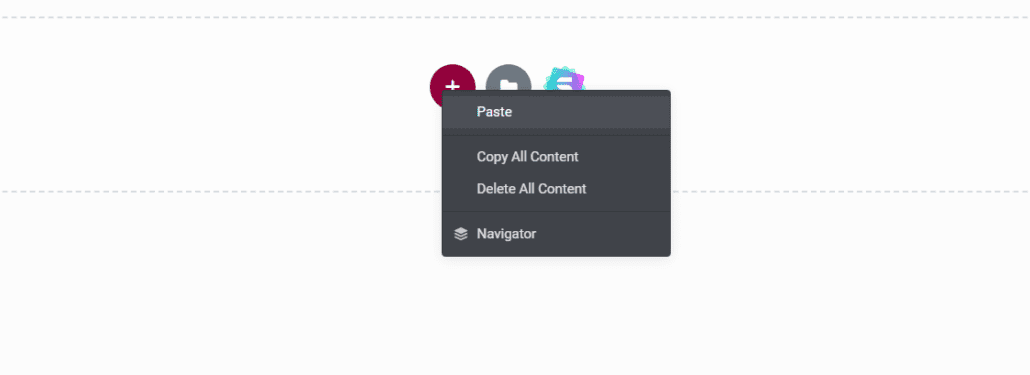
Aby użyć właśnie skopiowanego widżetu, przewiń do sekcji, do której chcesz go dodać, a następnie kliknij prawym przyciskiem myszy i kliknij Wklej .

Jeśli chcesz wkleić tylko style, kliknij prawym przyciskiem myszy i wybierz opcję Wklej styl .

Spowoduje to dodanie wszelkich dostosowań skonfigurowanych w widżecie do nowego widżetu.
Niestandardowy CSS – wskazówka Pro Elementor
Opcja niestandardowej klasy CSS umożliwia dodawanie stylów CSS do dowolnego elementu na stronie. Jest to przydatne przy dopracowywaniu projektu i dodawaniu niestandardowych efektów. Ta opcja okaże się przydatna, jeśli jesteś użytkownikiem obeznanym z technologią.
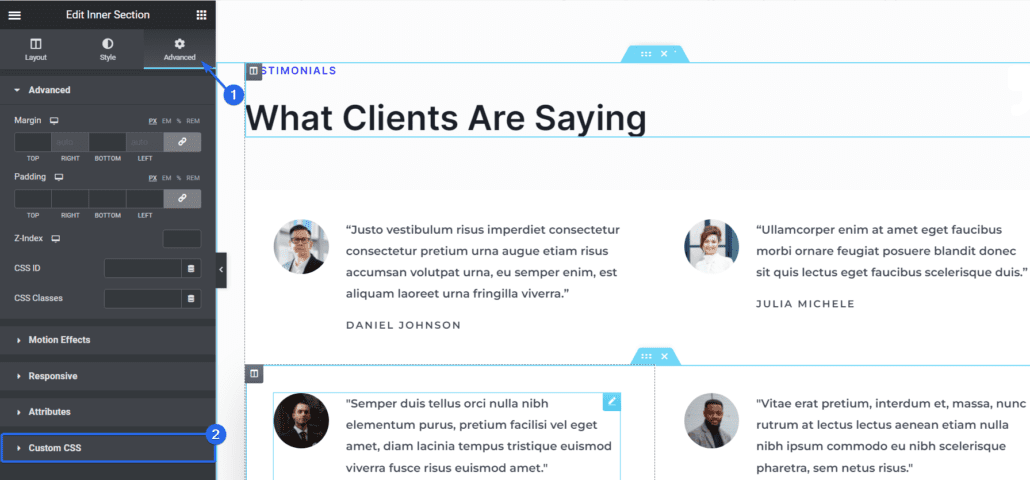
Aby dodać niestandardowy CSS w Elementorze, musisz kliknąć sekcję, w której chcesz zastosować niestandardowy CSS.

Następnie kliknij kartę Zaawansowane w menu paska bocznego, aby uzyskać dostęp do większej liczby opcji, a następnie przewiń w dół i kliknij opcję Niestandardowy CSS .

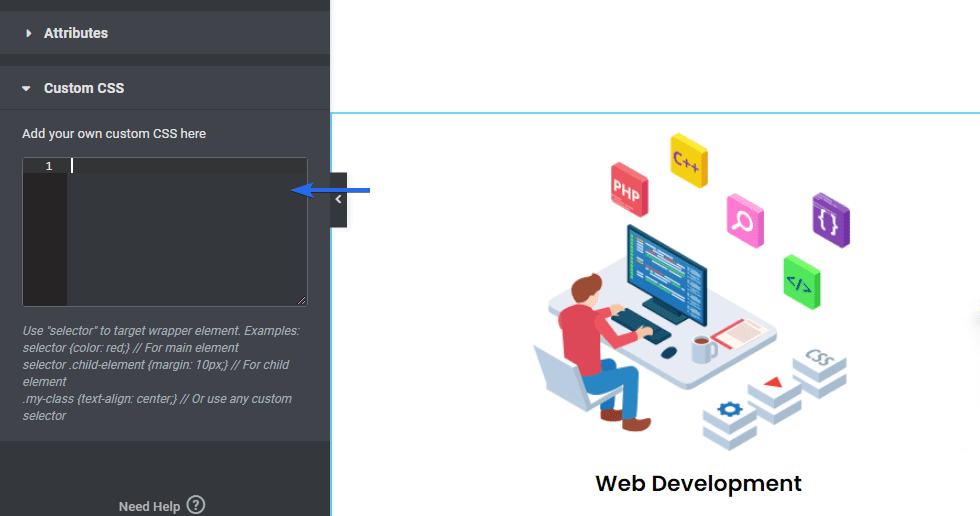
W polu tekstowym możesz dodać niestandardowe style CSS, które zostaną odzwierciedlone w sekcji Podgląd.

Należy pamiętać, że ta funkcja jest idealna dla użytkowników z pewną znajomością CSS. Jeśli nie jesteś obeznany z technologią, nadal możesz skorzystać z kreatora przeciągnij i upuść, aby zbudować swoją witrynę Elementor.
Uwaga: ta funkcja jest dostępna tylko w wersji premium Elementora.
Karuzela w tle (pokaz slajdów)
Dzięki Elementor możesz wybrać obrazy, które będą wyświetlane w tle sekcji. Jest to przydatne, jeśli chcesz dodać pokaz slajdów w tle, zachowując zawartość tej sekcji.
Pokaz slajdów obrazu tła działa jak karuzela obrazów dodana do strony.
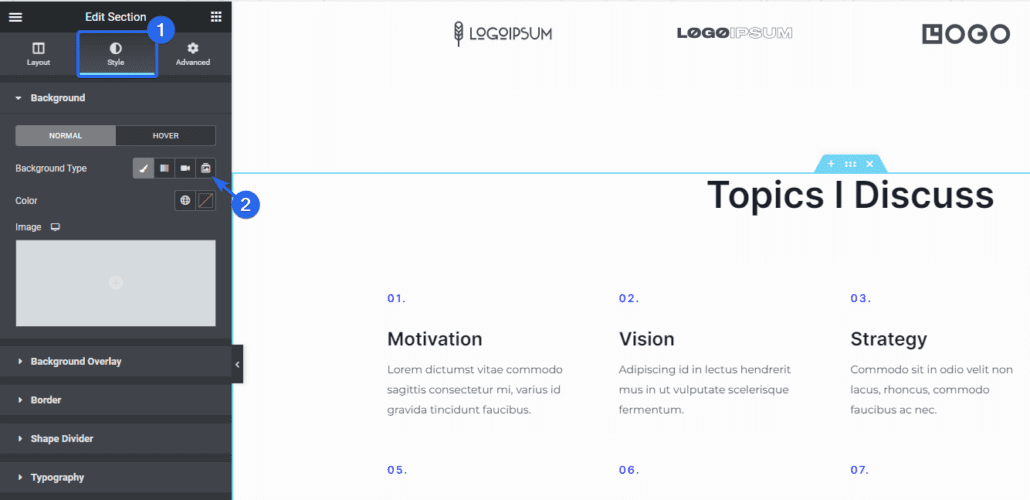
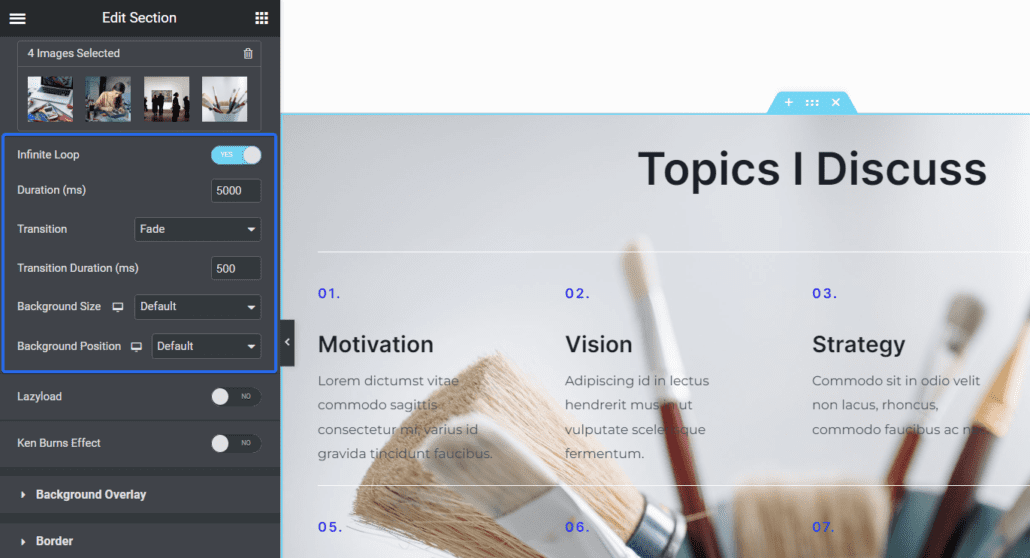
Aby dodać pokaz slajdów jako tło w Elementorze, kliknij ikonę Edytuj sekcję. Otworzy opcje dla tej sekcji na lewym pasku bocznym.

W lewym panelu kliknij kartę Styl i wybierz ikonę Pokaz slajdów .

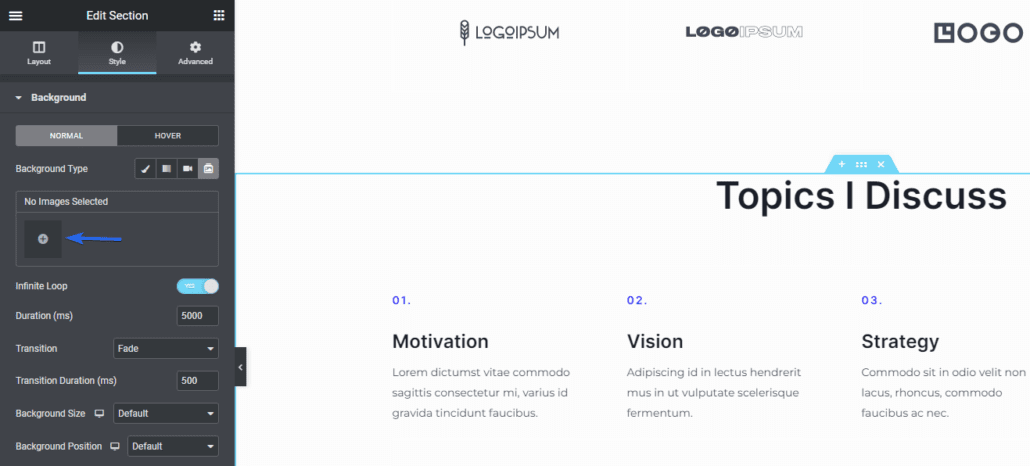
Stamtąd będziesz mógł wybrać obrazy z biblioteki multimediów. Aby dodać zdjęcia, kliknij ikonę plusa. Przeniesie Cię do biblioteki multimediów, gdzie możesz przesłać nowe obrazy lub wybrać istniejące.

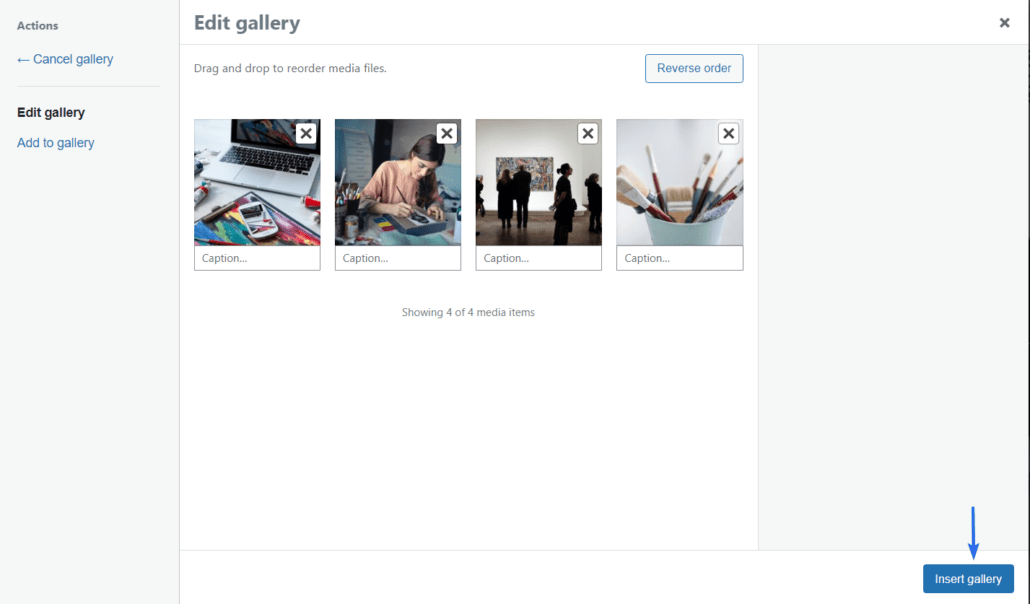
Po wybraniu obrazów kliknij przycisk Wstaw galerię .

Doda wszystkie wybrane obrazy i wyświetli je jako pokaz slajdów.
Dostępne są opcje dalszego dostosowywania działania pokazu slajdów. Możesz zmienić czas trwania, animację, rozmiar tła i położenie obrazów.

Możesz uzyskać dostęp do tej funkcji w darmowej wersji Elementora.
Dodaj efekt paralaksy do obrazów
Przewijanie paralaksy to technika używana do tworzenia efektów 3D na stronie. Dzięki efektom paralaksy niektóre elementy wydają się poruszać szybciej niż inne. Daje to użytkownikom wspaniałe wrażenia podczas przeglądania Twojej strony.
Aby włączyć efekty przewijania paralaksy w Elementorze, kliknij sekcję, w której chcesz ją włączyć, aby otworzyć dostępne opcje.

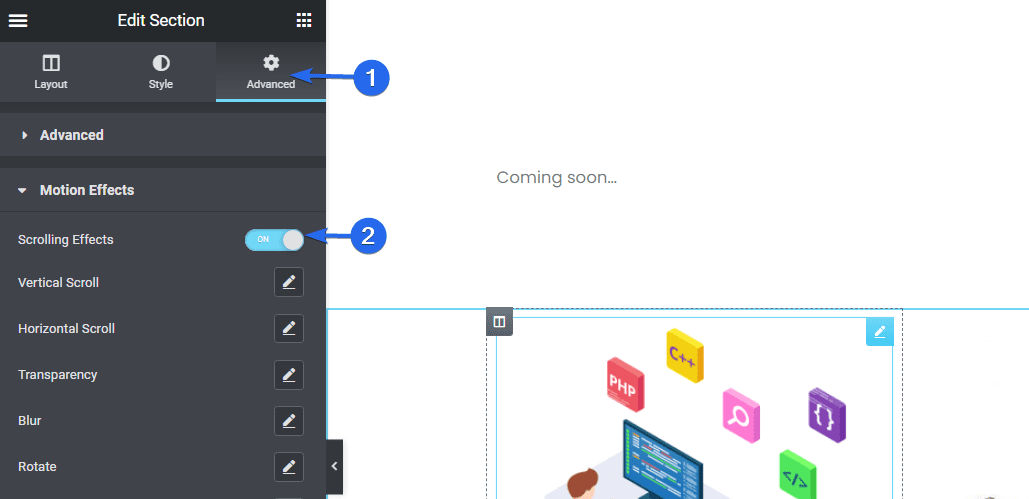
W menu paska bocznego kliknij kartę Zaawansowane , a następnie wybierz kartę Efekty ruchu . Stąd przełącz opcję Efekty przewijania do pozycji WŁ .

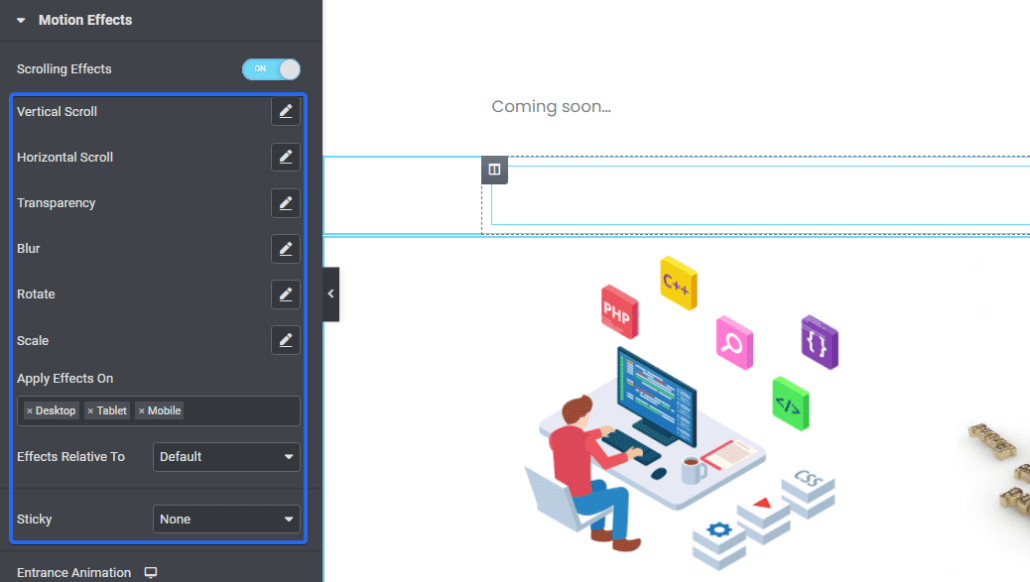
Po włączeniu efektów przewijania otworzy się dodatkowe opcje. Każda dostępna opcja doda efekty podczas przewijania obszaru widżetów.

Zobaczysz podgląd tego, jak to działa w obszarze podglądu podczas edytowania strony. Pamiętaj, aby zaktualizować zmiany po dodaniu efektu przewijania.
Uwaga: Efekty przewijania to profesjonalna wskazówka Elementora, dostępna tylko dla użytkowników premium.
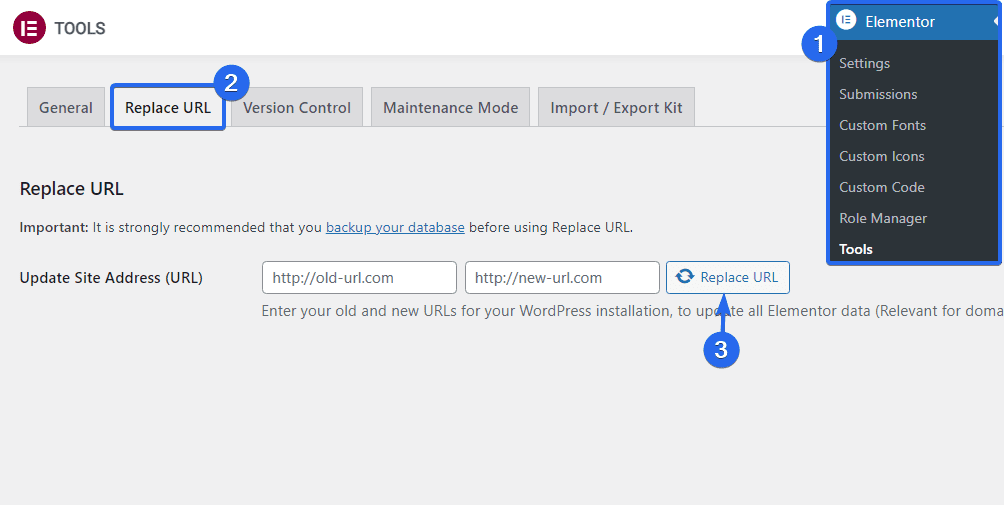
Zamień adresy URL – Wskazówki dotyczące Elementora
Elementor ma funkcję znajdź i zamień, która pozwala aktualizować linki w Twojej witrynie. Może to być przydatne podczas migracji z niezabezpieczonego połączenia HTTP do bezpiecznego połączenia SSL (HTTPS).
Aby uzyskać dostęp do tej funkcji, zaloguj się do pulpitu nawigacyjnego WordPress, a następnie przejdź do Elementor >> Narzędzia .

Następnie kliknij kartę Zastąp adres URL . Tutaj wprowadź stare i nowe adresy URL w odpowiednich polach. Po wykonaniu tej czynności kliknij przycisk Zastąp adres URL , aby zaktualizować łącza.
Rozszerz Elementora o dodatki innych firm
Elementor to solidna wtyczka, która prawdopodobnie zawiera wszystkie funkcje potrzebne do uruchomienia witryny. Istnieje jednak wiele dodatków do Elementora, których można użyć do rozszerzenia funkcji wtyczki.
Na przykład, jeśli chcesz zaprojektować menu nawigacyjne w Elementorze, możesz użyć dodatku Sticky Headers and Menus, aby umożliwić wtyczce Elementor zarządzanie nawigacją w witrynie z narzędzia do przeciągania i upuszczania.
Istnieją bezpłatne i premium dodatki do Elementora, które można pobrać z rynku Elementor.

Możesz użyć tego łącza, aby uzyskać dostęp i pobrać dodatki Elementor .
Często Zadawane Pytania
Poniżej znajdują się odpowiedzi na niektóre pytania, które projektanci stron internetowych Elementor zadają na temat korzystania z wtyczki.
Jaki jest najlepszy sposób na naukę Elementora?
Najlepszym sposobem na nauczenie się czegokolwiek online jest ćwiczenie, jak z niego korzystać. Na początku możesz popełniać błędy, ale to część procesu uczenia się. Im więcej ćwiczysz, tym lepiej radzisz sobie z używaniem Elementora. Możesz także przeczytać przewodniki takie jak ten lub skorzystać z samouczków online, aby przyspieszyć działanie.
Czy Elementor Pro jest tego wart?
To zależy od twojego przypadku użycia. Jeśli chcesz użyć Elementora do zaprojektowania swojej witryny bez wszystkich dodatkowych funkcji, nie musisz wybierać profesjonalisty. Ponadto, jeśli jesteś obeznany z technologią i lubisz podejście ręczne, możesz zaimplementować niektóre funkcje Elementora pro, pisząc kilka wierszy kodu.
Jeśli jednak potrzebujesz większej elastyczności projektowania bez konieczności pisania kodu, wybór wersji pro Elementora może być korzystny. Daje dostęp do zasobów i funkcji premium, które wyjaśniliśmy w tym przewodniku.
Wniosek — wskazówki dotyczące Elementora
Masz to! 14 przydatnych wskazówek, które usprawnią przepływ pracy w Elementorze. Te wskazówki dotyczące Elementora działają zarówno dla początkujących, jak i doświadczonych programistów internetowych.
Elementor to bogata w funkcje wtyczka. Chociaż jest to świetne, może mieć efekt uboczny w postaci spowolnienia witryny. Jeśli chcesz przyspieszyć swoją witrynę Elementor, zapoznaj się z naszym przewodnikiem optymalizacji prędkości, aby uzyskać pełny samouczek.
A jeśli chcesz dowiedzieć się, jak używać Elementora do budowy kompletnej witryny biznesowej, zapoznaj się z naszym przewodnikiem „Jak stworzyć witrynę biznesową w WordPress”.
