42 Niezwykle przydatne triki dotyczące pliku funkcji WordPress
Opublikowany: 2023-09-16Zastanawiasz się, co możesz zrobić z plikiem funkcji WordPress?
Wszystkie motywy WordPress są dostarczane z plikiem Functions.php. Ten plik działa jak wtyczka, umożliwiając twórcom motywów i zwykłym użytkownikom łatwe dodawanie niestandardowego kodu w WordPress.
W tym artykule pokażemy kilka przydatnych trików dotyczących pliku funkcji WordPress.

Co to jest plik funkcji w WordPress?
Plik funkcji.php to plik motywu WordPress, który zawiera wszystkie bezpłatne i premium motywy WordPress.
Działa jako wtyczka i pozwala twórcom motywów definiować funkcje motywu. Użytkownicy mogą go również używać do dodawania niestandardowych fragmentów kodu w WordPress.
Jednak przechowywanie niestandardowego kodu w pliku funkcji motywu nie jest najlepszym sposobem na zapisanie dostosowań. Jeśli zaktualizujesz motyw, plik Functions.php zostanie nadpisany i utracisz niestandardowe fragmenty kodu.
Zamiast tego zalecamy wszystkim korzystanie z WPCode, bezpłatnej wtyczki, która umożliwia wstawianie fragmentów kodu do witryny WordPress bez edytowania motywu, wtyczki lub podstawowych plików WordPress.
Najlepsze jest to, że cały niestandardowy kod jest zapisywany osobno, więc żadne aktualizacje WordPressa go nie usuną.
Jako bonus, wtyczka WPCode posiada obszerną bibliotekę wstępnie skonfigurowanych fragmentów kodu (w tym wiele z tej listy). Możesz wdrożyć te fragmenty kodu za pomocą kilku kliknięć.

Powiedziawszy to, oto lista elementów, które omówimy w tym artykule. Możesz przejść do tego, który Cię interesuje lub po prostu podążać dalej:
- Jak dodać te fragmenty kodu do swojej witryny internetowej
- Usuń numer wersji WordPressa
- Dodaj niestandardowe logo pulpitu nawigacyjnego
- Zmień stopkę w panelu administracyjnym WordPress
- Dodaj niestandardowe widżety pulpitu nawigacyjnego w WordPress
- Zmień domyślny Gravatar w WordPress
- Dynamiczna data praw autorskich w stopce WordPress
- Losowo zmień kolor tła w WordPress
- Zaktualizuj adresy URL WordPressa
- Dodaj dodatkowe rozmiary obrazów w WordPress
- Dodaj nowe menu nawigacyjne do swojego motywu
- Dodaj pola profilu autora
- Dodawanie obszarów gotowych na widżety lub paska bocznego w motywach WordPress
- Manipuluj stopką kanału RSS
- Dodaj wyróżnione obrazy do kanałów RSS
- Ukryj błędy logowania w WordPress
- Wyłącz logowanie przez e-mail w WordPress
- Wyłącz funkcję wyszukiwania w WordPress
- Opóźnianie postów w kanale RSS
- Zmień tekst Czytaj więcej dla fragmentów w WordPress
- Wyłącz kanały RSS w WordPress
- Zmień długość fragmentu w WordPress
- Dodaj użytkownika administratora w WordPress
- Wyłącz przełącznik języka na stronie logowania
- Pokaż całkowitą liczbę zarejestrowanych użytkowników w WordPress
- Wyklucz określone kategorie z kanału RSS
- Wyłącz linki URL w komentarzach WordPress
- Dodaj nieparzyste i parzyste klasy CSS do postów WordPress
- Dodaj dodatkowe typy plików do przesłania w WordPress
- Zmień nazwę nadawcy w wiadomościach e-mail WordPress
- Dodaj pole informacyjne autora w postach WordPress
- Wyłącz XML-RPC w WordPress
- Automatycznie łącz wyróżnione obrazy z postami
- Wyłącz Edytor bloków w WordPress
- Wyłącz widżety blokowe w WordPress
- Wyświetl datę ostatniej aktualizacji w WordPress
- Używaj małych liter nazw plików do przesyłania
- Wyłącz pasek administracyjny WordPress w interfejsie użytkownika
- Zmień tekst administratora Howdy w obszarze administracyjnym
- Wyłącz edycję kodu w Edytorze bloku
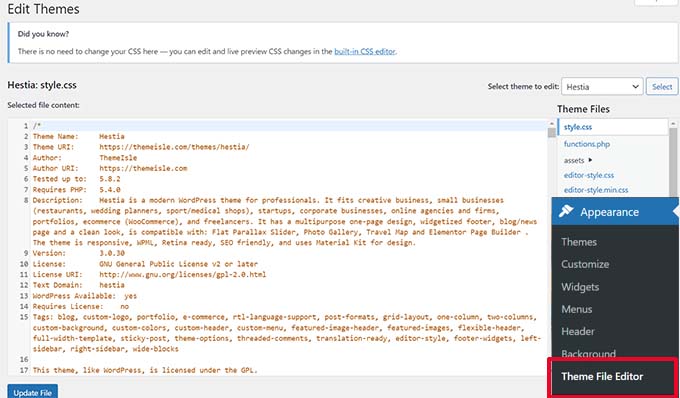
- Wyłącz edytor plików wtyczek/motywów
- Wyłącz e-mail z powiadomieniem o nowym użytkowniku
- Wyłącz automatyczne powiadomienia e-mail o aktualizacjach
Jak dodać te fragmenty kodu do swojej witryny internetowej
Zanim zaczniemy, przyjrzyjmy się, jak dodać fragmenty kodu z tego artykułu do pliku funkcji WordPress.
1. Dodaj niestandardowy kod do pliku funkcji za pomocą WPCode (zalecane)
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
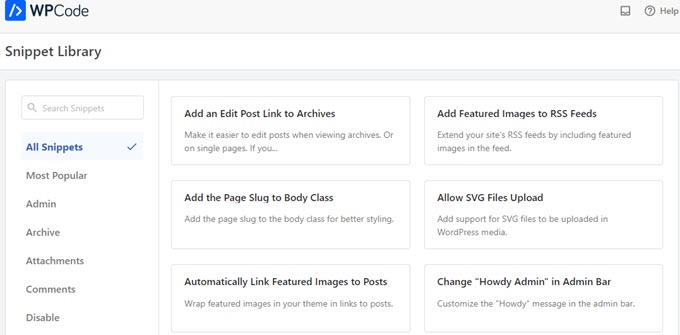
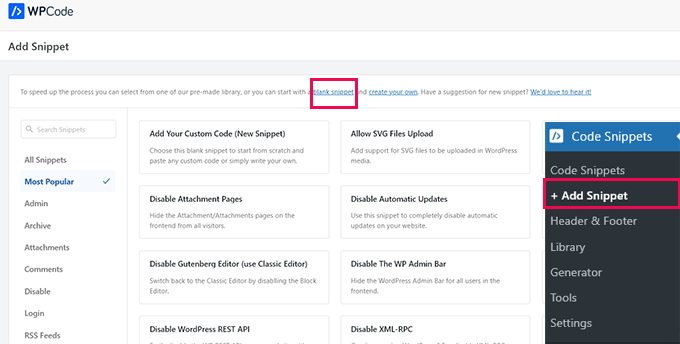
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragment . Zobaczysz bibliotekę kodów WPCode z wieloma przydatnymi, niestandardowymi fragmentami kodu, które zostały już dodane.

Jeśli Twój fragment kodu działa tak samo, jak fragmenty w bibliotece, możesz wypróbować ten, który został już tam dodany.
Możesz też kliknąć link „pusty fragment”, aby kontynuować dodawanie niestandardowego fragmentu kodu.
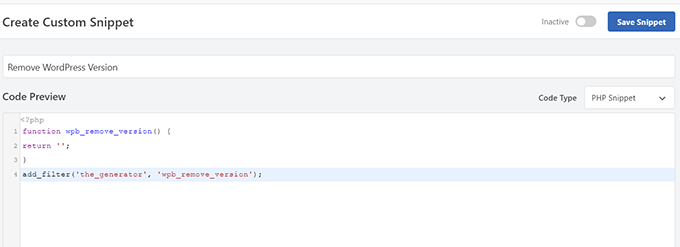
Na następnym ekranie podaj tytuł niestandardowego kodu. Może to być wszystko, co pomoże Ci zidentyfikować działanie tego fragmentu kodu.

Następnie musisz wybrać „Typ kodu”. Jeśli dodajesz kod, który działa w plikufunctions.php, musisz wybrać opcję „Fragment PHP”.
Poniżej musisz skopiować i wkleić swój niestandardowy kod w polu „Podgląd kodu”.
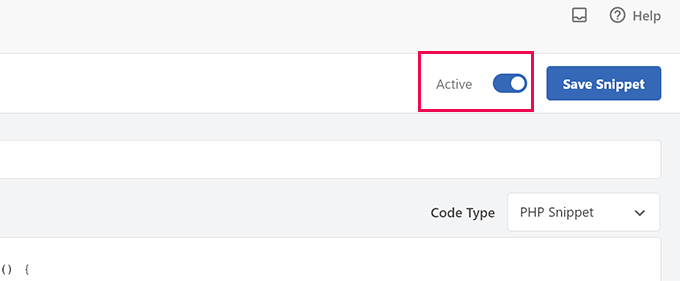
Na koniec musisz ustawić fragment kodu jako „Aktywny” i kliknąć przycisk „Zapisz fragment”.

Twój zapisany fragment będzie teraz działał tak, jakbyś dodał go do plikufunctions.php.
W razie potrzeby możesz powtórzyć proces, aby dodać więcej fragmentów. Możesz także dezaktywować fragment bez jego usuwania.
2. Dodaj kod niestandardowy bezpośrednio do pliku funkcji
Metoda WPCode jest zawsze lepsza niż dodanie kodu do pliku funkcji motywu.
Jednak niektórzy użytkownicy mogą pisać kod dla niestandardowego motywu WordPress klienta lub po prostu wolą dodać kod do plikufunctions.php.
W takim przypadku oto, jak możesz dodać kod do plikufunctions.php motywu WordPress.
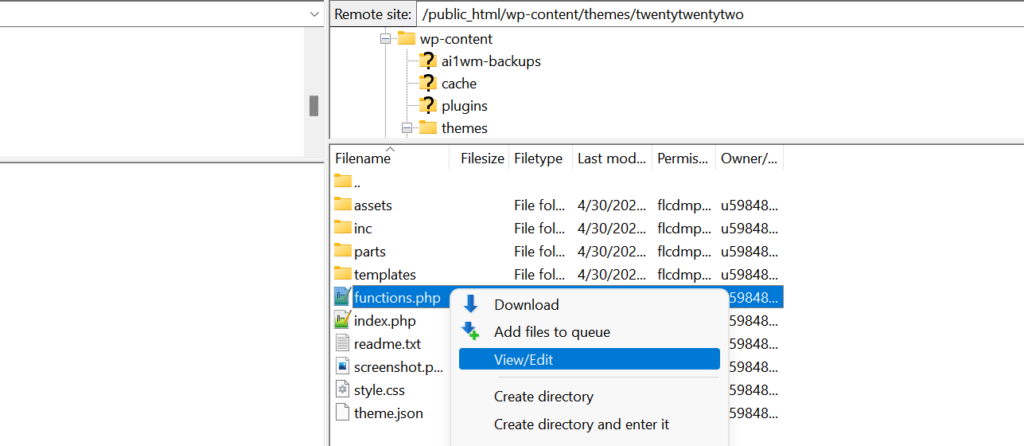
Najpierw połącz się ze swoją witryną WordPress za pomocą klienta FTP. Po połączeniu przejdź do folderu /wp-content/themes/your-wordpress-theme/.

Znajdziesz tam plik funkcje.php. Po prostu kliknij prawym przyciskiem myszy i wybierz opcję edycji lub pobierz plik na komputer w celu edycji.
Możesz go edytować za pomocą dowolnego edytora tekstu, takiego jak Notatnik lub TextEdit.
Następnie przewiń w dół do plikufunctions.php i wklej tam fragment kodu. Możesz zapisać zmiany i przesłać zaktualizowany plikfunctions.php do folderu motywu.
Możesz teraz odwiedzić swoją witrynę WordPress, aby zobaczyć niestandardowy kod w akcji.
Przyjrzyjmy się teraz 42 różnym przydatnym trikom dotyczącym pliku funkcji WordPress.
1. Usuń numer wersji WordPress
Zawsze powinieneś używać najnowszej wersji WordPressa. Możesz jednak usunąć numer wersji WordPress ze swojej witryny.
Po prostu dodaj ten fragment kodu do pliku funkcji lub jako nowy fragment kodu WPCode:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik na temat prawidłowego usuwania numeru wersji WordPress.
2. Dodaj niestandardowe logo pulpitu nawigacyjnego
Chcesz oznaczyć swój obszar administracyjny WordPress białą etykietą? Dodanie niestandardowego logo pulpitu nawigacyjnego jest pierwszym krokiem w tym procesie.
Najpierw musisz przesłać własne logo do folderu obrazów motywu jako plik niestandardowe logo.png. Twoje niestandardowe logo powinno mieć proporcje 1:1 (obraz kwadratowy) i wymiary 16×16 pikseli.
Następnie możesz dodać ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania niestandardowego logo pulpitu nawigacyjnego w WordPress.
3. Zmień stopkę w panelu administracyjnym WordPress
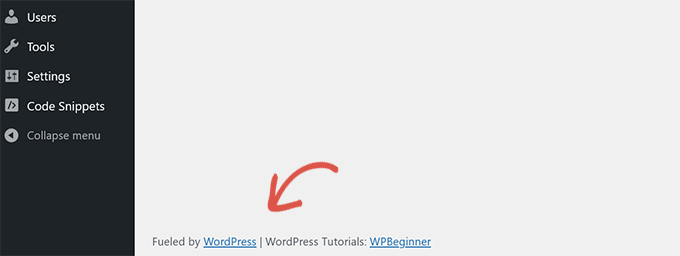
W stopce w obszarze administracyjnym WordPress znajduje się komunikat „Dziękujemy za utworzenie w WordPress”. Możesz go zmienić na cokolwiek chcesz, dodając ten kod:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Możesz dowolnie zmieniać tekst i linki, które chcesz dodać. Oto jak to wygląda na naszej stronie testowej.

4. Dodaj niestandardowe widżety pulpitu nawigacyjnego w WordPress
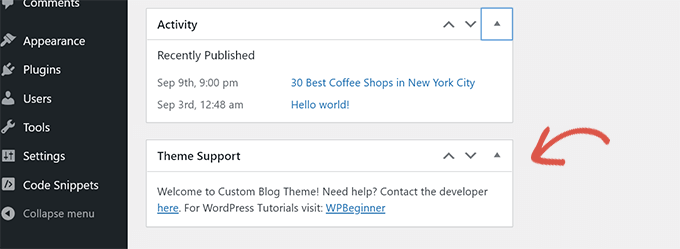
Prawdopodobnie widziałeś widżety, które wiele wtyczek i motywów dodaje do pulpitu nawigacyjnego WordPress. Możesz dodać go samodzielnie, wklejając następujący kod:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
Oto jak by to wyglądało:

Aby uzyskać szczegółowe informacje, zobacz nasz samouczek na temat dodawania niestandardowych widżetów pulpitu nawigacyjnego w WordPress.
5. Zmień domyślny Gravatar w WordPress
Czy widziałeś domyślny awatar tajemniczego mężczyzny na blogach? Możesz go łatwo zastąpić niestandardowym awatarem własnej marki.
Po prostu prześlij obraz, którego chcesz użyć jako domyślnego awatara, i dodaj ten kod do pliku funkcji lub wtyczki WPCode:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
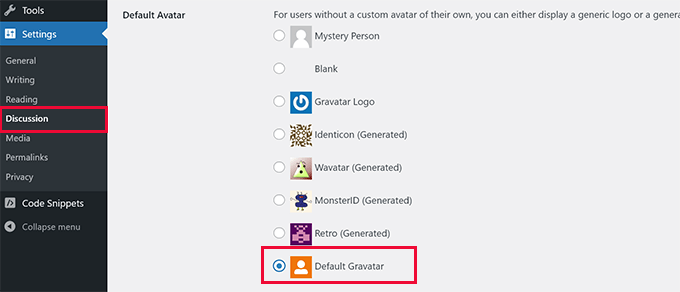
Teraz możesz przejść do strony Ustawienia »Dyskusja i wybrać domyślny awatar.

Szczegółowe instrukcje znajdziesz w naszym poradniku dotyczącym zmiany domyślnego gravatara w WordPressie.
6. Dynamiczna data praw autorskich w stopce WordPress
Możesz po prostu dodać datę praw autorskich, edytując szablon stopki w swoim motywie. Nie będzie ona jednak wyświetlana, kiedy Twoja witryna została uruchomiona i nie zmieni się automatycznie w następnym roku.
Ten kod może dodać dynamiczną datę praw autorskich w stopce WordPress:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
Po dodaniu tej funkcji musisz otworzyć plik footer.php i dodać następujący kod, w którym chcesz wyświetlić dynamiczną datę praw autorskich:
<?php echo wpb_copyright(); ?>
Ta funkcja sprawdza datę pierwszego i ostatniego wpisu. Następnie zwraca lata, gdziekolwiek wywołasz funkcję.
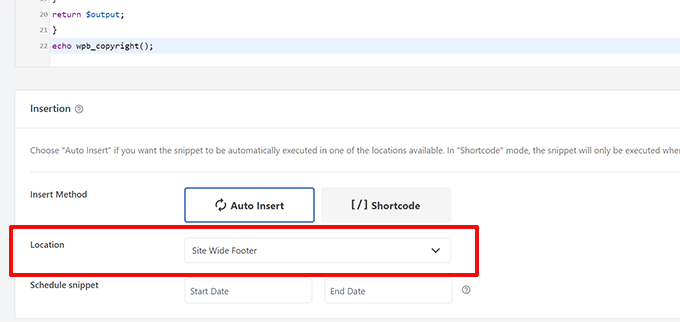
Wskazówka: Jeśli używasz wtyczki WPCode, możesz połączyć dwa fragmenty kodu. Następnie wybierz lokalizację „Stopka całej witryny” w sekcji „Wstawianie” ustawień fragmentu. Spowoduje to automatyczne wyświetlenie daty praw autorskich w stopce bez edytowania pliku footer.php motywu.

Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania dynamicznych dat praw autorskich w WordPress.
7. Losowo zmień kolor tła w WordPress
Czy chcesz losowo zmieniać kolor tła na swoim blogu WordPress przy każdej wizycie i ponownym ładowaniu strony? Oto jak łatwo to zrobić.
Najpierw dodaj ten kod do pliku funkcji motywu lub wtyczki WPCode:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Następnie musisz edytować plik header.php w swoim motywie. Znajdź tag <body> i dodaj zastąp go tą linią:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Możesz teraz zapisać zmiany i odwiedzić swoją witrynę, aby zobaczyć ten kod w działaniu.

Aby uzyskać więcej informacji i alternatywnych metod, zobacz nasz samouczek dotyczący losowej zmiany koloru tła w WordPress.
8. Zaktualizuj adresy URL WordPress
Jeśli Twoja strona logowania WordPress ciągle się odświeża lub nie możesz uzyskać dostępu do obszaru administracyjnego, musisz zaktualizować adresy URL WordPress.
Jednym ze sposobów osiągnięcia tego jest użycie pliku wp-config.php. Jeśli jednak to zrobisz, nie będziesz mógł ustawić prawidłowego adresu na stronie ustawień. Pola adresu URL WordPress i adresu URL witryny zostaną zablokowane i nie będzie można ich edytować.
Zamiast tego po prostu dodaj ten kod do pliku funkcji, aby to naprawić:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Nie zapomnij zastąpić example.com nazwą swojej domeny.
Po zalogowaniu możesz przejść do strony Ustawienia w obszarze administracyjnym WordPress i ustawić adresy URL.
Następnie powinieneś usunąć kod dodany do pliku funkcji lub WPCode. W przeciwnym razie będzie aktualizował te adresy URL przy każdym dostępie do Twojej witryny.
9. Dodaj dodatkowe rozmiary obrazów w WordPress
WordPress automatycznie generuje kilka rozmiarów obrazu po przesłaniu obrazu. Możesz także utworzyć dodatkowe rozmiary obrazów do wykorzystania w swoim motywie.
Po prostu dodaj ten kod do pliku funkcji motywu lub jako fragment kodu WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ten kod tworzy trzy nowe rozmiary obrazów o różnych rozmiarach. Możesz dowolnie modyfikować kod, aby spełniał Twoje wymagania.
Następnie możesz wyświetlić rozmiar obrazu w dowolnym miejscu motywu, używając tego kodu:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik na temat tworzenia dodatkowych rozmiarów obrazów w WordPress.
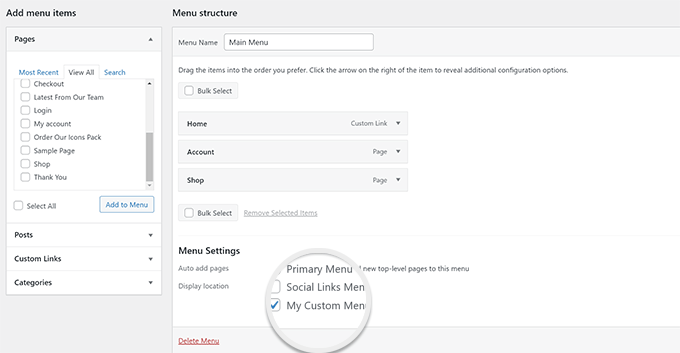
10. Dodaj nowe menu nawigacyjne do swojego motywu
WordPress umożliwia twórcom motywów definiowanie menu nawigacyjnych, a następnie ich wyświetlanie.
Możesz dodać ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode, aby zdefiniować nową lokalizację menu w motywie:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Możesz teraz przejść do Wygląd »Menu w panelu WordPress i zobacz „Moje menu niestandardowe” jako opcję lokalizacji motywu.

Uwaga: ten kod będzie działał również z motywami blokowymi z pełną funkcją edycji witryny. Dodanie go spowoduje włączenie ekranu Menu w obszarze Wygląd.
Teraz musisz dodać ten kod do swojego motywu, w którym chcesz wyświetlić menu nawigacyjne:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik na temat dodawania niestandardowych menu nawigacyjnych w motywach WordPress.
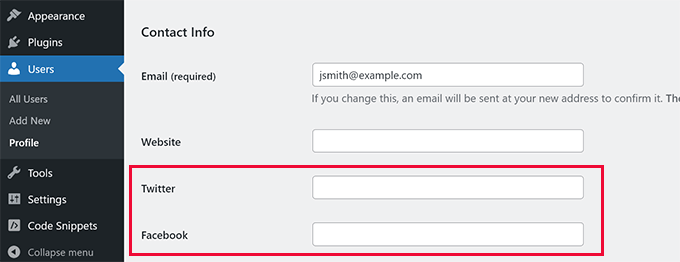
11. Dodaj pola profilu autora
Czy chcesz dodać dodatkowe pola do swoich profili autorów w WordPress? Możesz to łatwo zrobić, dodając ten kod do pliku funkcji lub jako nowy fragment kodu WPCode:
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
Ten kod doda pola Twitter i Facebook do profili użytkowników w WordPress.

Możesz teraz wyświetlić te pola w swoim szablonie autora w następujący sposób:
<?php echo get_the_author_meta('twitter') ?>
Możesz także zapoznać się z naszym przewodnikiem na temat dodawania dodatkowych pól profilu użytkownika podczas rejestracji w WordPress.
12. Dodawanie obszarów lub pasków bocznych gotowych do widżetów w motywach WordPress
Jest to jeden z najczęściej używanych fragmentów kodu i wielu programistów już wie o dodawaniu obszarów lub pasków bocznych gotowych do widżetów do motywów WordPress. Ale zasługuje na to, aby znaleźć się na tej liście dla tych, którzy nie wiedzą.
Możesz wkleić następujący kod do plikufunction.php lub jako nowy fragment kodu WPCode:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Uwaga: ten kod będzie działał również z motywami blokowymi z pełną funkcją edycji witryny. Dodanie go spowoduje włączenie ekranu Widżety w obszarze Wygląd.
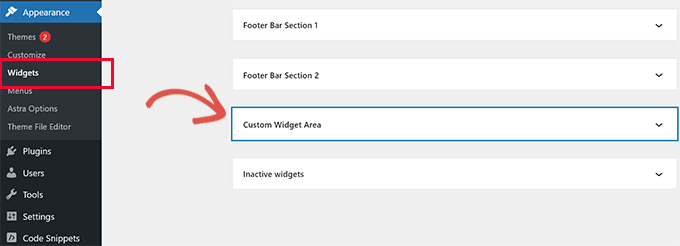
Możesz teraz odwiedzić stronę Wygląd »Widżety i zobaczyć nowy obszar niestandardowych widżetów.

Aby wyświetlić ten pasek boczny lub obszar gotowy na widżety na swojej stronie internetowej, musisz dodać następujący kod w szablonie, w którym chcesz go wyświetlić:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania dynamicznych obszarów i pasków bocznych gotowych do widżetów w WordPress.
13. Manipuluj stopką kanału RSS
Czy widziałeś blogi, które dodają swoje reklamy w kanałach RSS pod każdym postem? Można to łatwo osiągnąć za pomocą prostej funkcji. Po prostu wklej następujący kod:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania treści i całkowitego manipulowania kanałami RSS.
14. Dodaj wyróżnione obrazy do kanałów RSS
Miniaturka wpisu lub wyróżnione obrazy są zwykle wyświetlane tylko w projekcie witryny. Możesz łatwo rozszerzyć tę funkcjonalność na swój kanał RSS za pomocą następującego kodu:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania miniatur postów do kanału RSS WordPress.
15. Ukryj błędy logowania w WordPress
Hakerzy mogą wykorzystać błędy logowania, aby odgadnąć, czy wprowadzili niewłaściwą nazwę użytkownika lub hasło. Ukrywając błędy logowania w WordPress, możesz zwiększyć bezpieczeństwo swojego obszaru logowania i witryny WordPress.
Po prostu dodaj następujący kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function no_wordpress_errors(){
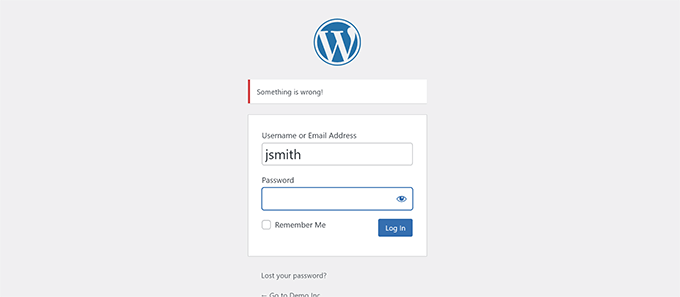
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Teraz użytkownicy zobaczą ogólny komunikat, gdy wprowadzą niepoprawną nazwę użytkownika lub hasło.

Aby uzyskać więcej informacji, zobacz nasz poradnik dotyczący wyłączania wskazówek logowania w komunikatach o błędach WordPress.
16. Wyłącz logowanie przez e-mail w WordPress
WordPress umożliwia użytkownikom logowanie się przy użyciu nazwy użytkownika lub adresu e-mail. Możesz łatwo wyłączyć logowanie przez e-mail w WordPressie, dodając ten kod do pliku funkcji lub jako nowy fragment WPCode:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat wyłączania funkcji logowania przez e-mail w WordPress.
17. Wyłącz funkcję wyszukiwania w WordPress
Jeśli chcesz wyłączyć funkcję wyszukiwania w witrynie WordPress, po prostu dodaj ten kod do pliku funkcji lub w nowym fragmencie kodu WPCode:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
Ten kod po prostu wyłącza zapytanie, modyfikując je i zwracając błąd 404 zamiast wyników wyszukiwania.
Aby uzyskać więcej informacji, zobacz nasz samouczek dotyczący wyłączania funkcji wyszukiwania WordPress.
Wskazówka dla profesjonalistów: zamiast rezygnować z wyszukiwania w WordPressie, zalecamy wypróbowanie SearchWP. Jest to najlepsza wtyczka wyszukiwania WordPress na rynku, która umożliwia dodanie potężnej i konfigurowalnej funkcji wyszukiwania do Twojej witryny.
18. Opóźnianie postów w kanale RSS
Czasami możesz opublikować artykuł z błędem gramatycznym lub ortograficznym.
Błąd zostaje opublikowany i rozesłany do subskrybentów kanału RSS. Jeśli masz subskrypcje e-mailowe na swoim blogu WordPress, subskrybenci ci również otrzymają powiadomienie.
Po prostu dodaj ten kod do pliku funkcji motywu lub jako nowy fragment WPCode, aby opóźnić posty w swoim kanale RSS:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
W tym kodzie użyliśmy 10 minut jako czasu oczekiwania lub opóźnienia. Możesz zmienić tę liczbę na dowolną liczbę minut.
Aby poznać metodę wtyczki i więcej informacji, zobacz nasz szczegółowy przewodnik na temat opóźniania pojawiania się postów w kanale RSS WordPress.
19. Zmień tekst Czytaj więcej dla fragmentów w WordPress
Czy chcesz zmienić tekst pojawiający się po fragmencie w Twoich postach? Po prostu dodaj ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. Wyłącz kanały RSS w WordPress
Nie wszystkie strony internetowe potrzebują kanałów RSS. Jeśli chcesz wyłączyć kanały RSS w swojej witrynie WordPress, dodaj ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
Aby poznać metodę wtyczki i więcej informacji, zobacz nasz przewodnik na temat wyłączania kanałów RSS w WordPress.

21. Zmień długość fragmentu w WordPress
WordPress ogranicza długość fragmentów do 55 słów. Możesz dodać ten kod do pliku funkcji lub jako nowy fragment kodu WPCode, jeśli chcesz to zmienić:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
Po prostu zmień 100 na liczbę słów, które chcesz wyświetlić we fragmentach.
Aby poznać alternatywne metody, możesz zapoznać się z naszym przewodnikiem na temat dostosowywania fragmentów WordPress (kodowanie nie jest wymagane).
22. Dodaj administratora w WordPress
Jeśli zapomniałeś hasła i adresu e-mail do WordPressa, możesz dodać administratora, dodając ten kod do pliku funkcji motywu za pomocą klienta FTP:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
Nie zapomnij wypełnić pól nazwy użytkownika, hasła i adresu e-mail.
Ważne: Po zalogowaniu się do witryny WordPress nie zapomnij usunąć kodu z pliku funkcji.
Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym tutorialem na temat dodawania administratora w WordPressie za pomocą FTP.
23. Wyłącz przełącznik języka na stronie logowania
Jeśli prowadzisz wielojęzyczną witrynę internetową, WordPress wyświetli selektor języka na stronie logowania. Możesz go łatwo wyłączyć, dodając następujący kod do plikufunction.php lub jako nowy fragment kodu WPCode:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Pokaż całkowitą liczbę zarejestrowanych użytkowników w WordPress
Czy chcesz pokazać całkowitą liczbę zarejestrowanych użytkowników na Twojej stronie WordPress? Po prostu dodaj ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Ten kod tworzy krótki kod, który pozwala wyświetlić całkowitą liczbę zarejestrowanych użytkowników w Twojej witrynie.
Teraz wystarczy dodać krótki kod [user_count] do swojego postu lub strony, na której chcesz pokazać całkowitą liczbę użytkowników.
Aby uzyskać więcej informacji i metodę wtyczki, zobacz nasz poradnik, jak wyświetlić całkowitą liczbę zarejestrowanych użytkowników w WordPress.
25. Wyklucz określone kategorie z kanału RSS
Czy chcesz wykluczyć określone kategorie ze swojego kanału RSS WordPress? Możesz dodać ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26. Wyłącz linki URL w komentarzach WordPress
Domyślnie WordPress konwertuje adres URL na klikalny link w komentarzach.
Możesz temu zapobiec, dodając następujący kod do pliku funkcji lub jako nowy fragment kodu WPCode:
remove_filter( 'comment_text', 'make_clickable', 9 );
Aby uzyskać szczegółowe informacje, zobacz nasz artykuł na temat wyłączania automatycznego łączenia w komentarzach WordPress.
27. Dodaj nieparzyste i parzyste klasy CSS do postów WordPress
Być może widziałeś motywy WordPress używające klasy nieparzystej lub parzystej w komentarzach WordPress. Pomaga użytkownikom wizualizować, gdzie kończy się jeden komentarz, a zaczyna następny.
Możesz zastosować tę samą technikę w przypadku swoich postów WordPress. Wygląda estetycznie i pomaga użytkownikom szybko skanować strony z dużą ilością treści.
Po prostu dodaj ten kod do pliku funkcji motywu:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Ten kod po prostu dodaje nieparzystą lub parzystą klasę do postów WordPress. Możesz teraz dodać niestandardowy CSS, aby nadać im inny styl.
Oto przykładowy kod, który pomoże Ci zacząć:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
Efekt końcowy będzie wyglądał mniej więcej tak:

Potrzebujesz bardziej szczegółowych instrukcji? Zapoznaj się z naszym samouczkiem na temat dodawania klas nieparzystych/parzystych do swoich postów w motywach WordPress.
28. Dodaj dodatkowe typy plików do przesłania w WordPress
Domyślnie WordPress umożliwia przesyłanie ograniczonej liczby najczęściej używanych typów plików. Można go jednak rozszerzyć, aby zezwolić na inne typy plików.
Po prostu dodaj ten kod do pliku funkcji motywu:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Ten kod umożliwia przesyłanie plików SVG i PSD do WordPress.
Będziesz musiał znaleźć typy MIME dla typów plików, na które chcesz zezwolić, a następnie użyć ich w kodzie.
Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym poradnikiem dotyczącym dodawania dodatkowych typów plików do przesłania w WordPress.
29. Zmień nazwę nadawcy w wiadomościach e-mail WordPress
WordPress domyślnie używa nieistniejącego adresu e-mail ([chroniony e-mailem]) do wysyłania wychodzących wiadomości e-mail.
Ten adres e-mail może zostać oznaczony jako spam przez dostawców usług e-mail.
Korzystanie z wtyczki WP Mail SMTP jest właściwym sposobem rozwiązania tego problemu.

Naprawia problemy z dostarczaniem wiadomości e-mail i umożliwia wybranie rzeczywistego adresu e-mail do wysyłania wiadomości e-mail WordPress.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak naprawić problem z wysyłaniem wiadomości e-mail przez WordPress.
Z drugiej strony, jeśli chcesz szybko zmienić go na prawdziwy adres e-mail, możesz dodać następujący kod w pliku funkcji lub jako nowy fragment kodu WPCode:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Nie zapomnij zastąpić adresu e-mail i imienia i nazwiska własnymi danymi.
Problem z tą metodą polega na tym, że WordPress nadal używa funkcji mail() do wysyłania e-maili, a takie e-maile najprawdopodobniej trafiają do spamu.
Aby uzyskać lepsze alternatywy, zapoznaj się z naszym samouczkiem na temat zmiany nazwy nadawcy w wychodzących wiadomościach e-mail WordPress.
30. Dodaj pole informacyjne autora w postach WordPress
Jeśli prowadzisz witrynę z wieloma autorami i chcesz prezentować biografie autorów na końcu swoich postów, możesz wypróbować tę metodę.
Zacznij od dodania tego kodu do pliku funkcji lub jako nowego fragmentu kodu WPCode:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Następnie musisz dodać niestandardowy CSS, aby wyglądał lepiej.
Możesz użyć tego przykładowego CSS jako punktu wyjścia:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Tak będzie wyglądać Twoje pudełko autora:

Aby zapoznać się z metodą wtyczki i bardziej szczegółowymi instrukcjami, zapoznaj się z naszym artykułem na temat dodawania pola informacyjnego autora w postach WordPress.
31. Wyłącz XML-RPC w WordPress
XML-RPC to metoda umożliwiająca aplikacjom innych firm zdalną komunikację z witryną WordPress. Może to powodować problemy z bezpieczeństwem i może zostać wykorzystane przez hakerów.
Aby wyłączyć XML-RPC w WordPressie, dodaj następujący kod do pliku funkcji lub jako nowy fragment kodu WPCode:
add_filter('xmlrpc_enabled', '__return_false');
Możesz przeczytać nasz artykuł na temat wyłączania XML-RPC w WordPress, aby uzyskać więcej informacji.
32. Automatycznie łącz wyróżnione obrazy z postami
Jeśli Twój motyw WordPress nie łączy automatycznie polecanych obrazów z pełnymi artykułami, możesz wypróbować tę metodę.
Po prostu dodaj ten kod do pliku funkcji motywu lub jako nowy fragment kodu WPCode:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Możesz przeczytać nasz artykuł na temat automatycznego łączenia polecanych obrazów z postami w WordPress.
33. Wyłącz Edytor bloków w WordPress
WordPress wykorzystuje nowoczesny i intuicyjny edytor do pisania treści i edycji Twojej witryny. Ten edytor używa bloków dla często używanych elementów treści i układu, dlatego nazywa się go Edytorem bloków.
Jednak w niektórych przypadkach może być konieczne użycie starszego Edytora klasycznego.
Najłatwiejszym sposobem wyłączenia edytora bloków jest użycie wtyczki Classic Editor. Jeśli jednak nie chcesz używać osobnej wtyczki, po prostu dodaj następujący kod do pliku funkcji lub jako nowy fragment kodu WPCode:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Aby uzyskać więcej informacji, zobacz nasz samouczek dotyczący wyłączania Edytora bloków i korzystania z Edytora klasycznego.
34. Wyłącz widżety blokowe w WordPress
WordPress przeszedł z klasycznych widżetów na widżety blokowe w WordPress 5.8. Nowe widżety blokowe są łatwiejsze w użyciu i zapewniają większą kontrolę nad projektem niż klasyczne widżety.
Niektórzy użytkownicy mogą jednak nadal chcieć korzystać z klasycznych widżetów. W takim przypadku możesz użyć następującego kodu w pliku funkcji motywu lub jako nowy fragment kodu WPCode:
add_filter( 'use_widgets_block_editor', '__return_false' );
Więcej szczegółów znajdziesz w naszym artykule na temat wyłączania blokad widżetów (przywracania klasycznych widżetów).
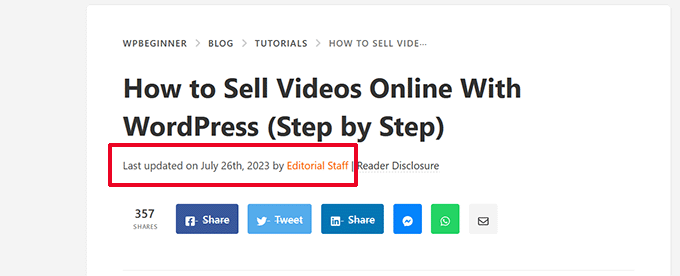
35. Wyświetl datę ostatniej aktualizacji w WordPress
Gdy odwiedzający przeglądają post lub stronę na Twoim blogu WordPress, motyw WordPress pokaże datę opublikowania postu. Jest to dobre rozwiązanie w przypadku większości blogów i statycznych witryn internetowych.
Jednak z WordPressa korzystają także strony internetowe, na których regularnie aktualizowane są stare artykuły. W tego typu publikacjach istotne jest pokazanie daty i godziny ostatniej modyfikacji wpisu.

Możesz wyświetlić datę ostatniej aktualizacji, używając następującego kodu w pliku funkcji motywu lub jako nowy fragment kodu WPCode:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Aby poznać alternatywne metody i więcej szczegółów, zobacz nasz przewodnik na temat wyświetlania ostatniej aktualizacji w WordPress.
36. Używaj małych liter w nazwach plików do przesyłania
Jeśli prowadzisz witrynę wieloautorską, autorzy mogą przesyłać obrazy z nazwami plików zapisanymi wielkimi i małymi literami.
Dodanie poniższego kodu gwarantuje, że wszystkie nazwy plików będą pisane małymi literami:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Uwaga: kod nie zmieni nazw plików dla istniejących przesłanych plików. Aby zapoznać się z alternatywnymi metodami, zobacz nasz samouczek dotyczący zmiany nazw obrazów i plików multimedialnych w WordPress.
37. Wyłącz pasek administracyjny WordPress na interfejsie
Domyślnie WordPress wyświetla pasek administracyjny u góry, gdy zalogowany użytkownik przegląda Twoją witrynę.
Możesz wyłączyć pasek administracyjny dla wszystkich użytkowników z wyjątkiem administratorów witryny. Po prostu dodaj następujący kod do pliku funkcji lub jako nowy fragment kodu WPCode:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat wyłączania paska administracyjnego WordPress dla wszystkich użytkowników z wyjątkiem administratorów.
38. Zmień tekst administratora „Cześć” w obszarze administracyjnym
WordPress wyświetla powitanie „Cześć, administratorze” w panelu WordPress. „Admin” zostaje zastąpiony nazwą zalogowanego użytkownika.

Możesz zmienić domyślne powitanie na własne, dodając następujący kod w pliku funkcji lub jako nowy fragment kodu WPCode:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Aby uzyskać więcej informacji, zobacz nasz artykuł na temat zmiany komunikatu „Cześć administratorze” w WordPress.
39. Wyłącz edycję kodu w Edytorze bloku
Edytor bloków umożliwia przejście do Edytora kodu. Jest to przydatne, jeśli chcesz ręcznie dodać kod HTML.
Możesz jednak chcieć, aby ta funkcja była dostępna tylko dla administratorów witryny.
Aby to osiągnąć, możesz dodać następujący kod do pliku funkcji lub jako fragment kodu WPCode:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
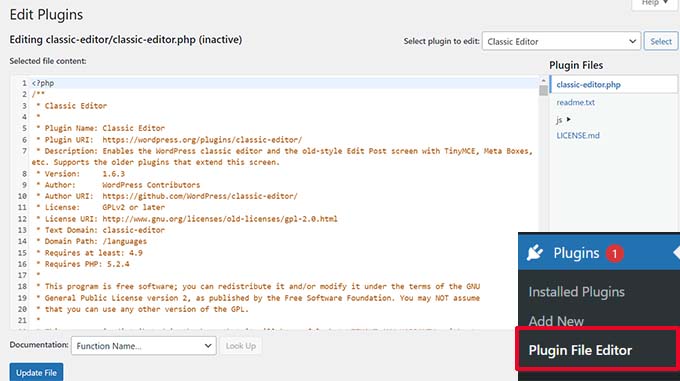
40. Wyłącz edytor wtyczek/motywów
WordPress posiada wbudowany edytor, w którym możesz edytować pliki wtyczek. Możesz to zobaczyć, przechodząc do strony Wtyczki »Edytor plików wtyczek .

Podobnie WordPress zawiera także edytor plików dla klasycznych motywów w Wygląd »Edytor plików motywów .
Uwaga: Jeśli używasz motywu blokowego, edytor plików motywów nie jest widoczny.

Nie zalecamy używania tych edytorów do wprowadzania zmian w motywie lub wtyczce. Drobny błąd w kodzie może sprawić, że Twoja witryna stanie się niedostępna dla wszystkich użytkowników.
Aby wyłączyć edytor wtyczek/motywów, dodaj następujący kod do pliku funkcji lub jako fragment kodu WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
Aby uzyskać więcej informacji, zobacz nasz poradnik dotyczący wyłączania edytora wtyczek/motywów w WordPress.
41. Wyłącz e-maile z powiadomieniami o nowych użytkownikach
Domyślnie WordPress wysyła powiadomienie e-mailem, gdy nowy użytkownik dołącza do Twojej witryny WordPress.
Jeśli prowadzisz witrynę członkowską WordPress lub wymagasz od użytkowników rejestracji, otrzymasz powiadomienie za każdym razem, gdy użytkownik dołączy do Twojej witryny.
Aby wyłączyć te powiadomienia, możesz dodać następujące elementy do pliku funkcji lub jako nowy fragment kodu WPCode:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
Aby uzyskać więcej informacji, zobacz nasz samouczek na temat wyłączania powiadomień e-mail o nowych użytkownikach w WordPress.
42. Wyłącz automatyczne powiadomienia e-mail o aktualizacjach
Czasami WordPress może automatycznie instalować aktualizacje zabezpieczeń i konserwacji lub aktualizować wtyczkę zawierającą krytyczną lukę.
Wysyła automatyczne powiadomienie e-mail o aktualizacji po każdej aktualizacji. Jeśli zarządzasz wieloma witrynami WordPress, możesz otrzymać kilka takich e-maili.
Możesz dodać ten kod do pliku funkcji lub jako nowy fragment kodu WPCode, aby wyłączyć te powiadomienia e-mail:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Aby dowiedzieć się więcej, zapoznaj się z naszym artykułem na temat wyłączania wiadomości e-mail z automatycznymi aktualizacjami w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci poznać kilka nowych przydatnych sztuczek dotyczących plikufunction.php w WordPress. Możesz także zapoznać się z naszym najlepszym przewodnikiem na temat zwiększania szybkości i wydajności WordPressa oraz naszymi ekspertami wybierającymi najlepsze edytory kodu dla komputerów Mac i Windows.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
