3 przyciągające wzrok gradienty, które możesz zastosować w swoim module nagłówka o pełnej szerokości za pomocą Divi's Gradient Builder
Opublikowany: 2022-12-21Moduł nagłówka Fullwidth firmy Divi ułatwia tworzenie dynamicznych sekcji nagłówka dla Twojej witryny bez konieczności dodawania wielu modułów dla każdego komponentu. Dzięki modułowi nagłówka o pełnej szerokości możesz dodawać i dostosowywać wygląd tekstu, obrazów, tła, odstępów i nie tylko — wszystko z jednego modułu. W połączeniu z wbudowanymi ustawieniami gradientu tła Divi możesz tworzyć przyciągające wzrok projekty promujące Twoją firmę lub usługę.
W tym samouczku pokażemy, jak utworzyć trzy unikalne układy nagłówków o pełnej szerokości z gradientowym tłem.
Zacznijmy!
zapowiedź
Oto zapowiedź tego, co zaprojektujemy.
Gradient 1


Gradient 2


Gradient 3


Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Zacznijmy!
Gradient 1
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie użyjemy strony głównej Food Recipes z pakietu Food Recipes Layout Pack.
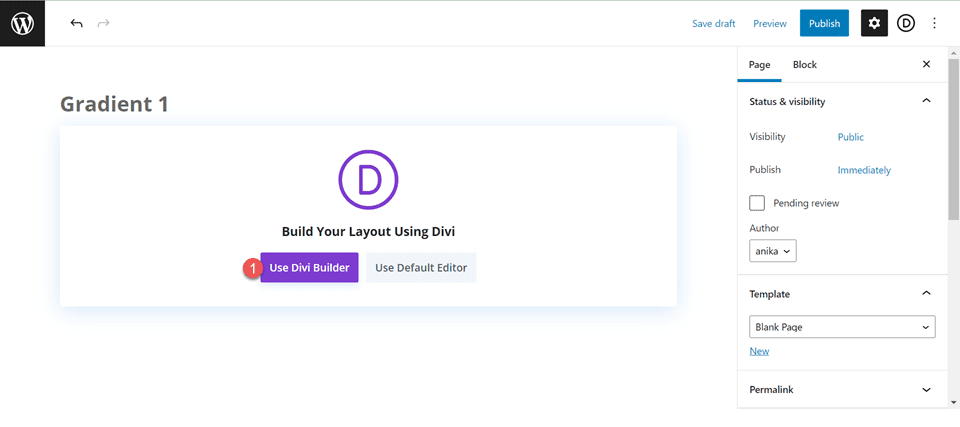
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

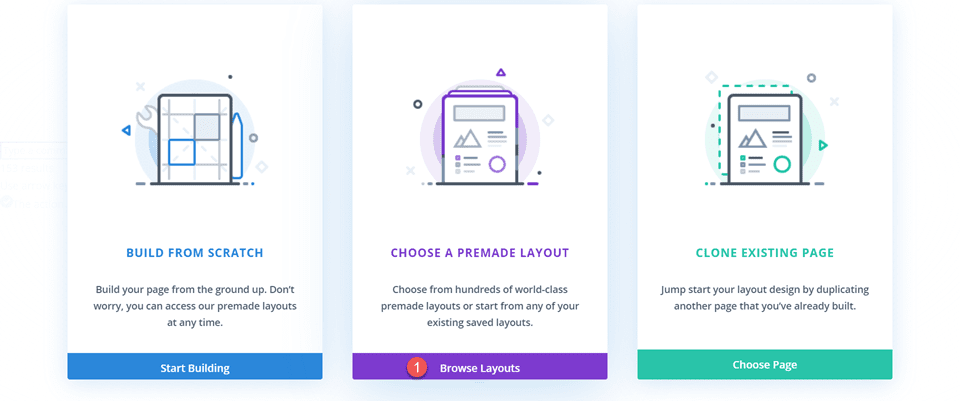
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

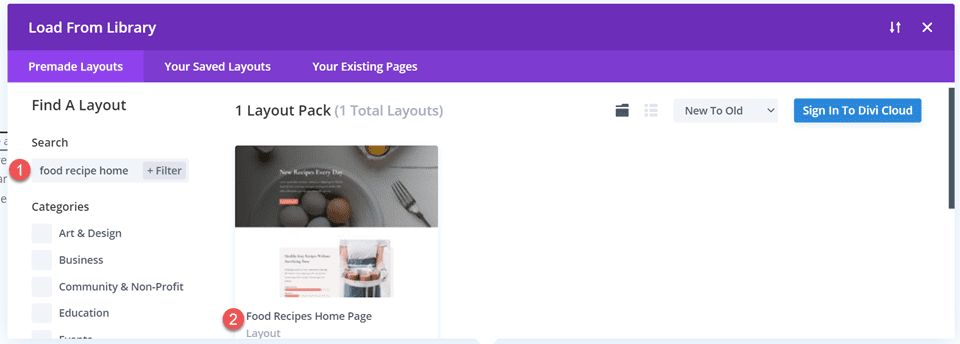
Wyszukaj i wybierz układ strony głównej przepisów kulinarnych.

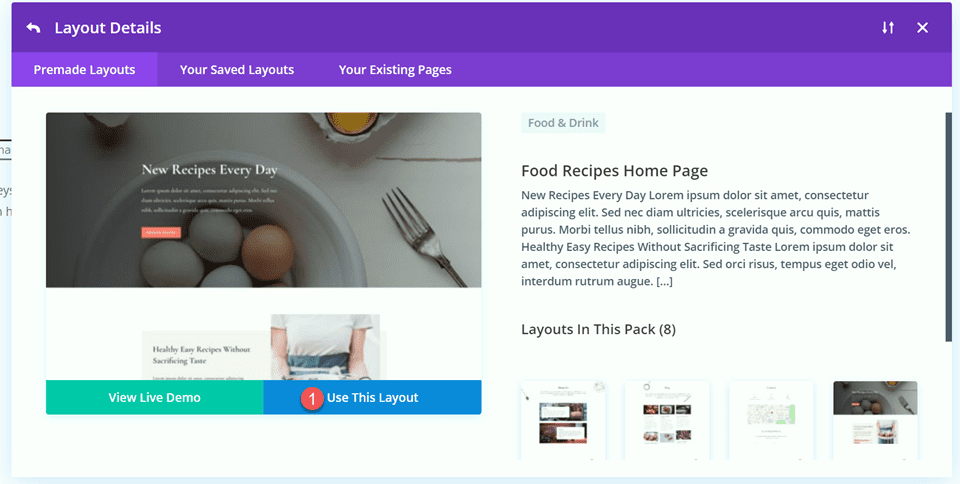
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Odtwórz sekcję bohatera, używając modułu nagłówka o pełnej szerokości
Najpierw zaczniemy od odtworzenia sekcji bohatera na górze tego układu przy użyciu modułu nagłówka o pełnej szerokości. Dodaj nową sekcję o pełnej szerokości do strony, tuż pod bieżącą sekcją główną.

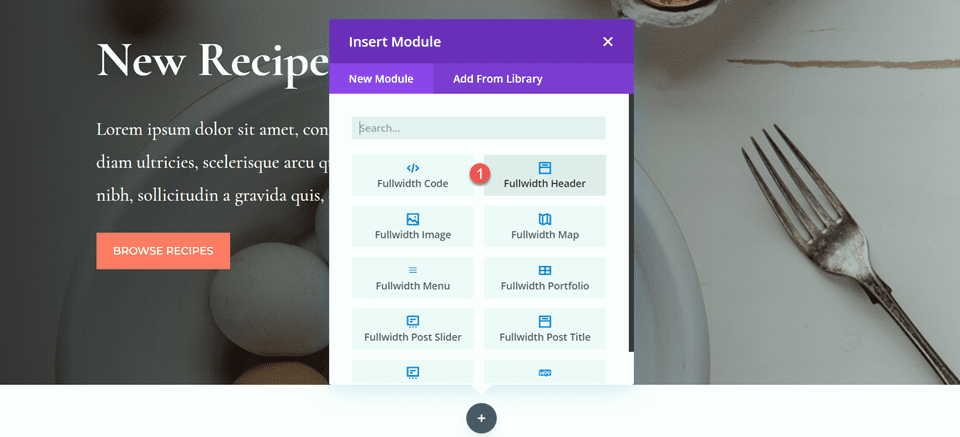
Następnie dodaj moduł nagłówka o pełnej szerokości do sekcji pełnej szerokości.

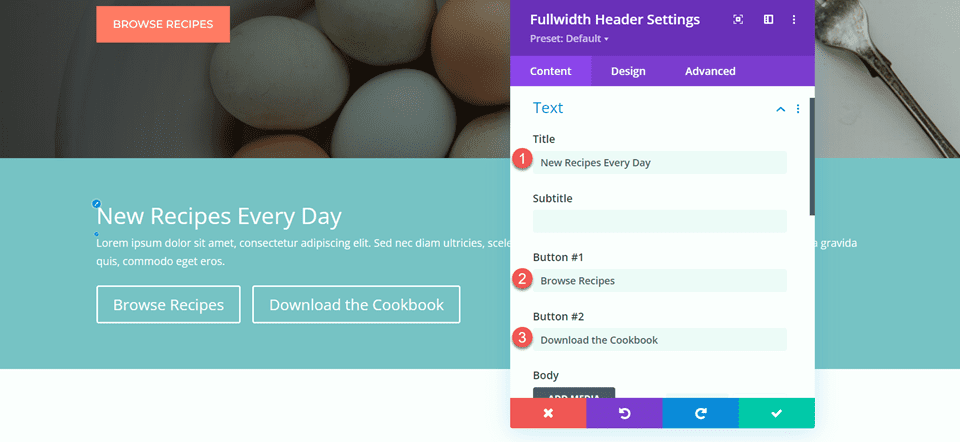
Teraz, gdy nasz moduł nagłówka jest już na swoim miejscu, zaktualizujmy zawartość nagłówka w sekcji Tekst na karcie Zawartość.
- Tytuł: Codziennie nowe przepisy
- Przycisk nr 1: Przeglądaj przepisy
- Przycisk nr 2: Pobierz książkę kucharską

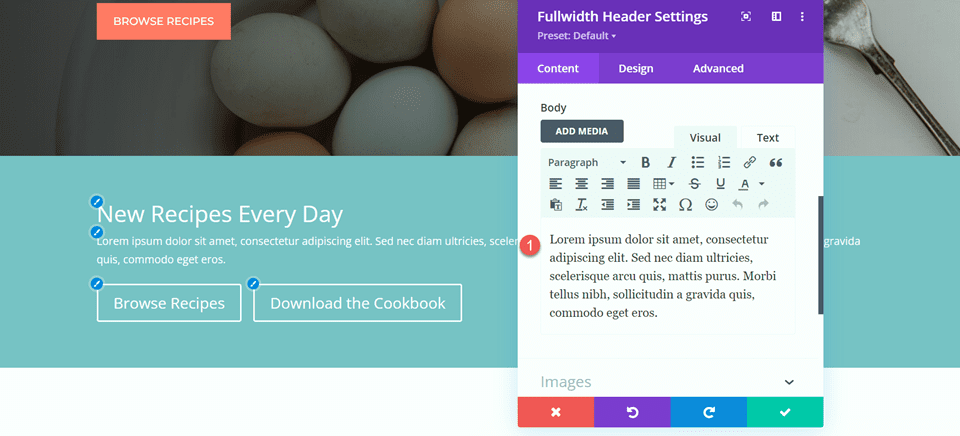
- Tekst: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

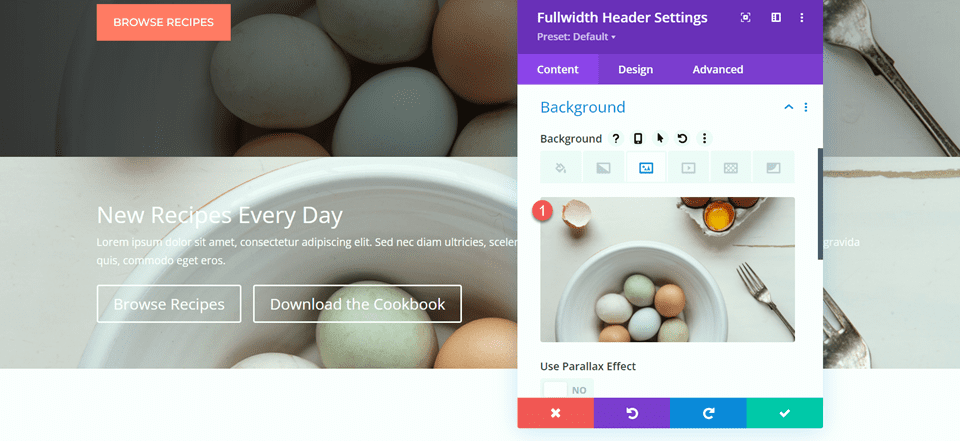
W obszarze Tło usuń domyślny kolor tła i dodaj obraz tła.

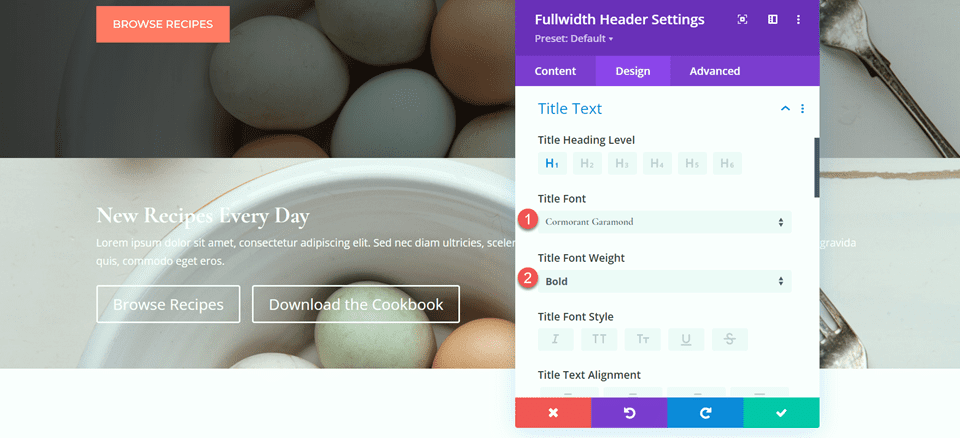
Przejdź do zakładki Projekt i otwórz ustawienia tekstu tytułu. Dostosuj ustawienia w następujący sposób:
- Czcionka tytułu: Cormoran Garamond
- Waga tytułu: pogrubiona

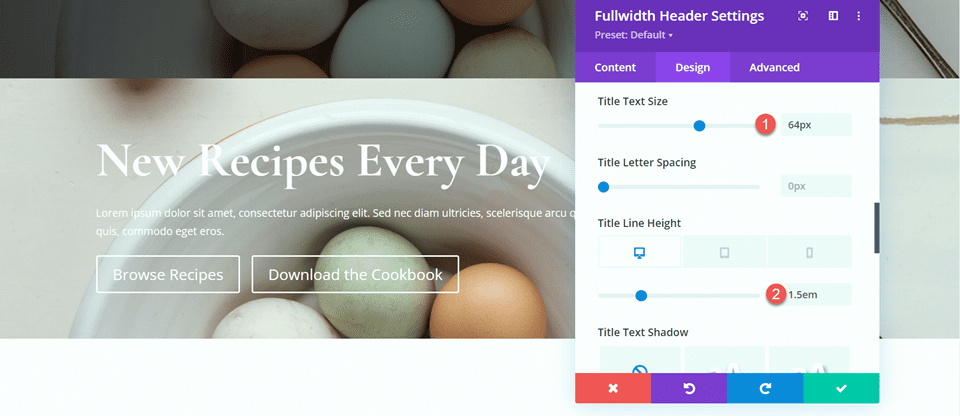
Następnie ustaw rozmiar tekstu tytułu i wysokość linii.
- Rozmiar tekstu tytułu: 64px
- Wysokość wiersza tytułu na pulpicie: 1,5 em

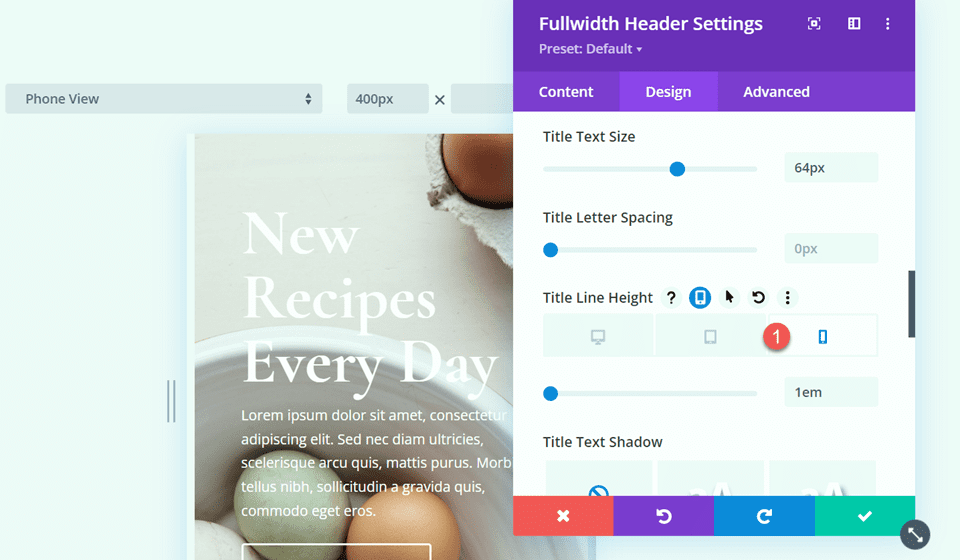
Aby zoptymalizować projekt pod kątem urządzeń mobilnych, musimy zmniejszyć rozmiar linii tytułu na urządzeniach mobilnych. Wybierz responsywne ustawienia, a następnie ustaw wysokość linii komórkowej.
- Wysokość wiersza tytułu na telefonie komórkowym: 1em

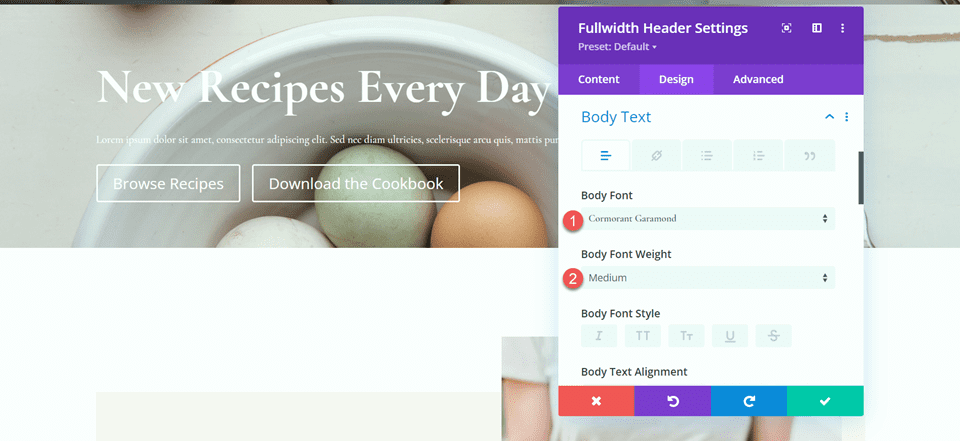
Teraz dostosujmy opcje czcionki ciała. Oto ustawienia:
- Czcionka ciała: Cormoran Garamond
- Grubość czcionki ciała: średnia

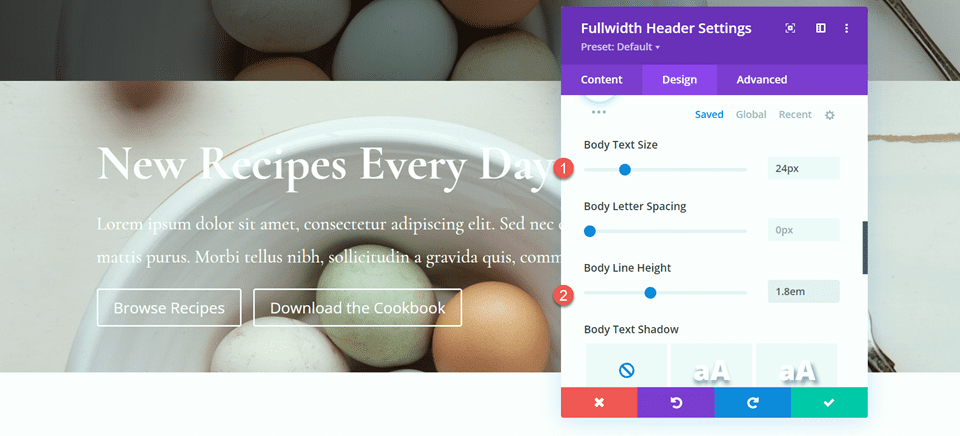
- Rozmiar tekstu podstawowego: 24px
- Wysokość linii ciała: 1,8 em

Dostosuj style przycisków
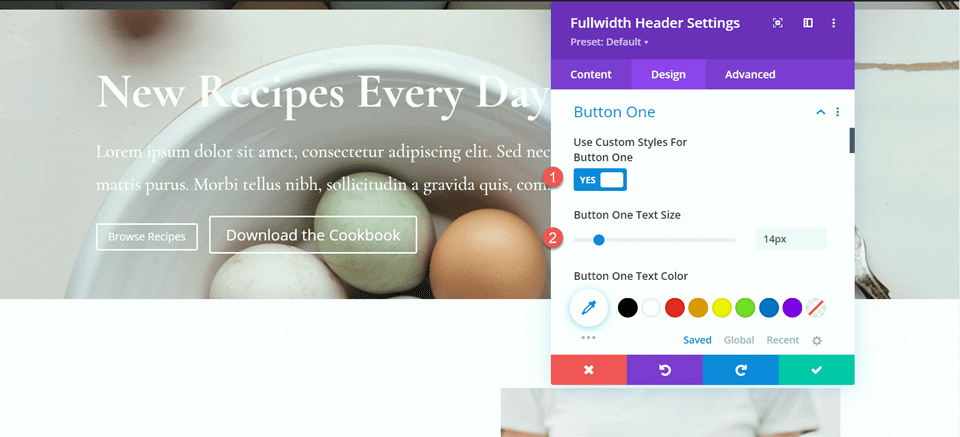
Następnie otwórz przycisk jeden ustawienia. Włącz niestandardowe style, a następnie ustaw rozmiar tekstu.
- Użyj stylów niestandardowych dla przycisku pierwszego: Tak
- Przycisk Jeden rozmiar tekstu: 14px

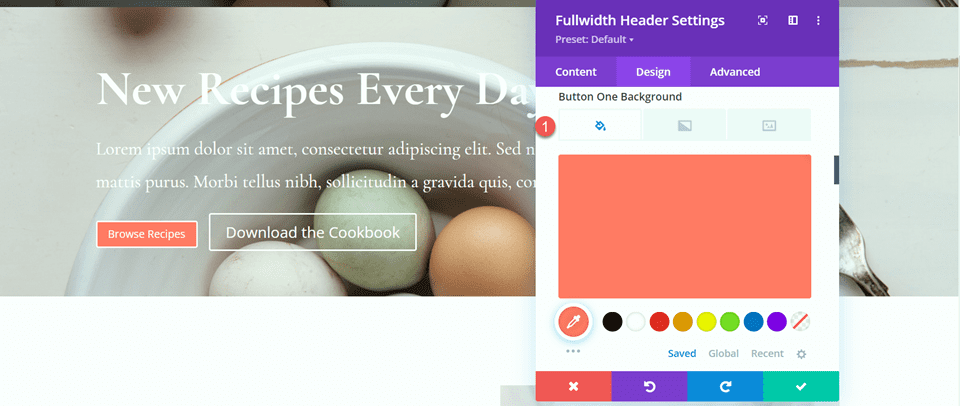
Dodaj kolor tła do przycisku.
- Przycisk jeden tło: #FF7864

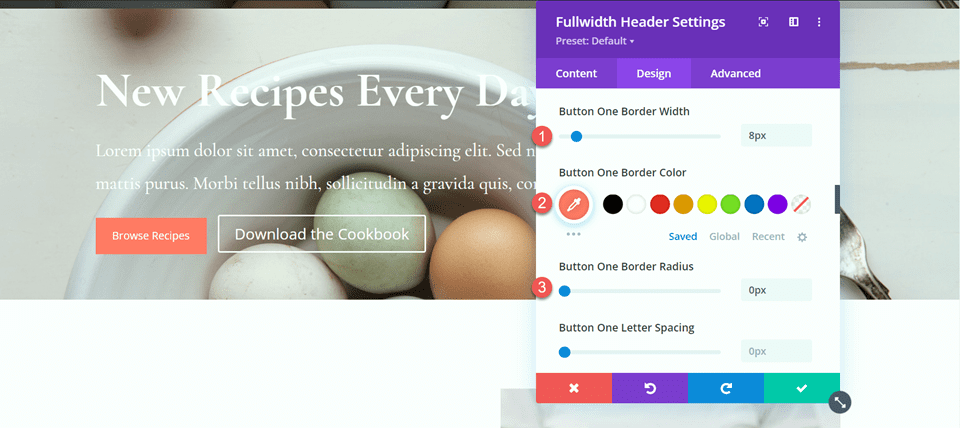
Dostosuj ustawienia obramowania przycisku:
- Przycisk Jeden Szerokość obramowania: 8px
- Kolor obramowania guzika: #FF7864
- Promień obramowania jednego przycisku: 0 pikseli

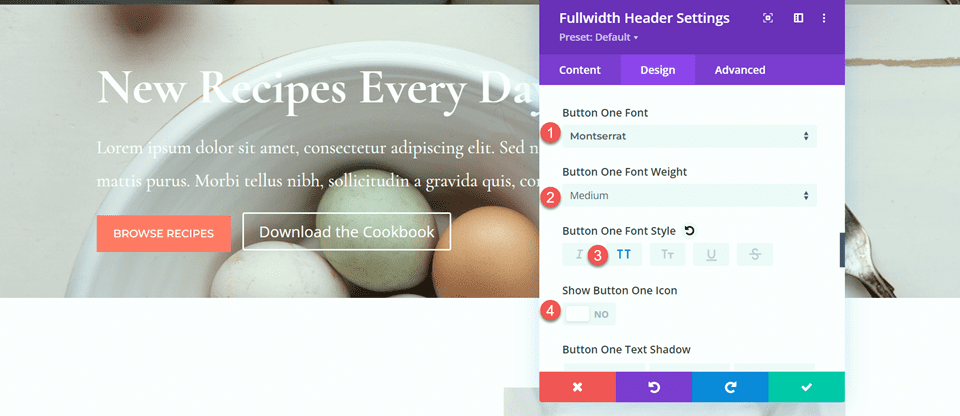
Następnie dostosuj czcionkę i wyłącz ikonę przycisku.
- Czcionka przycisku One: Montserrat
- Grubość czcionki jednego przycisku: Średnia
- Styl czcionki Button One: TT (wielkie litery)
- Pokaż jedną ikonę przycisku: Nie

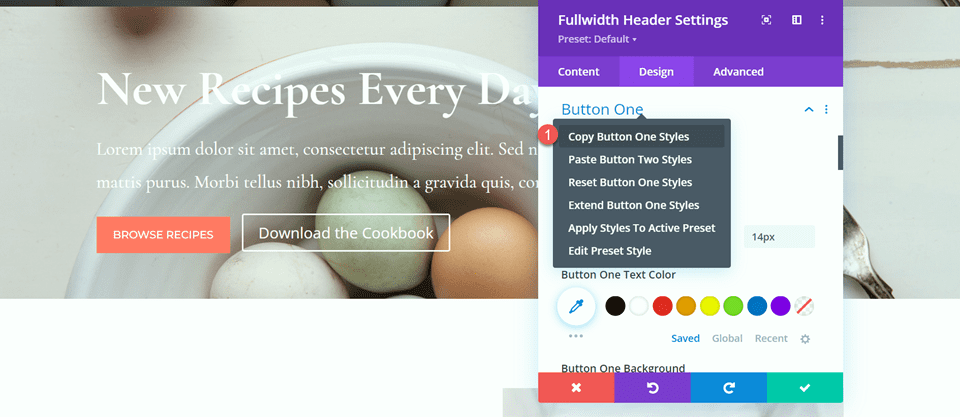
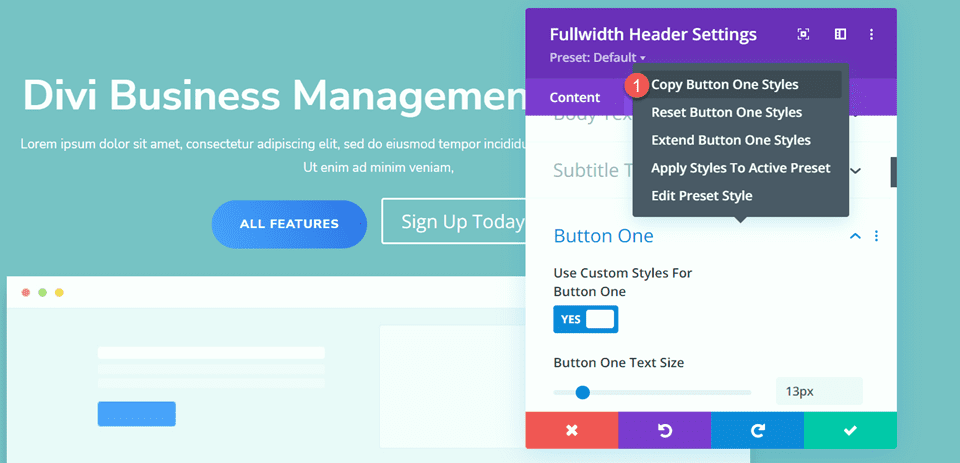
Następnie dostosujemy przycisk drugi. Projekt jest w większości taki sam jak przycisk jeden, ale z różnymi kolorami. Aby pominąć niektóre powtarzające się kroki, skopiujmy style przycisku pierwszego do przycisku drugiego, a następnie dostosuj projekt stamtąd.
Najpierw kliknij prawym przyciskiem myszy ustawienia jednego przycisku i skopiuj style jednego przycisku.

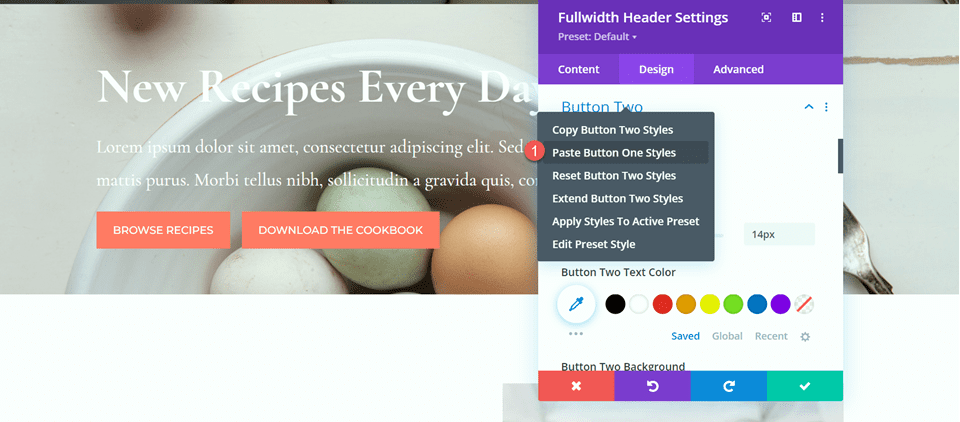
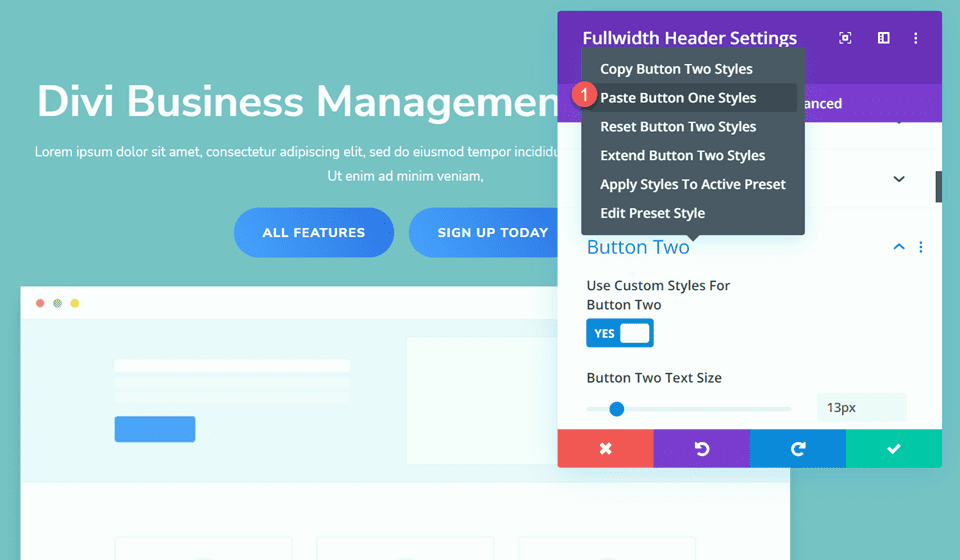
Następnie kliknij prawym przyciskiem myszy przycisk dwa ustawienia i wklej przycisk jeden style.

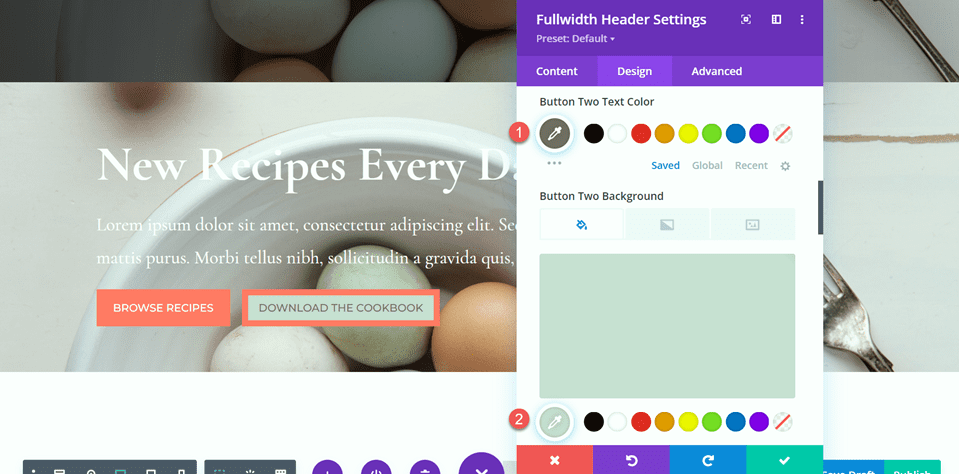
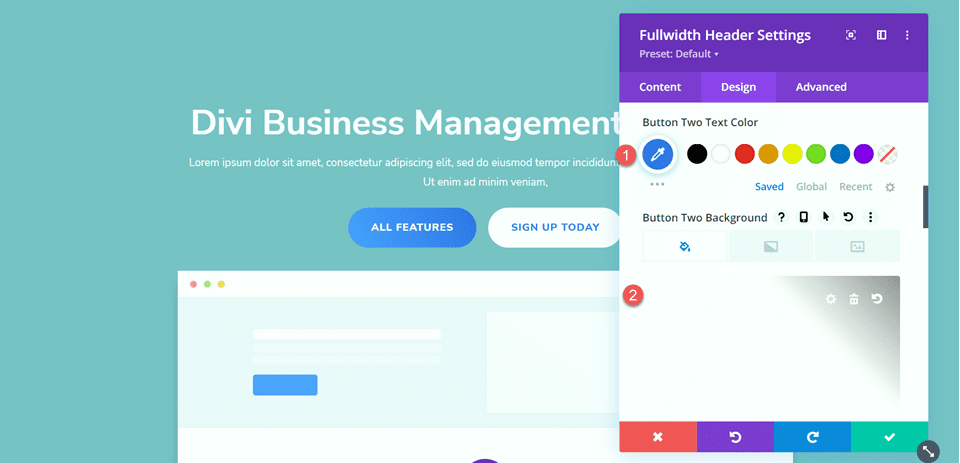
Zmień kolor tekstu i kolor tła dla drugiego przycisku.
- Kolor tekstu przycisku drugiego: #726D64
- Tło drugiego przycisku: #CBDBD2

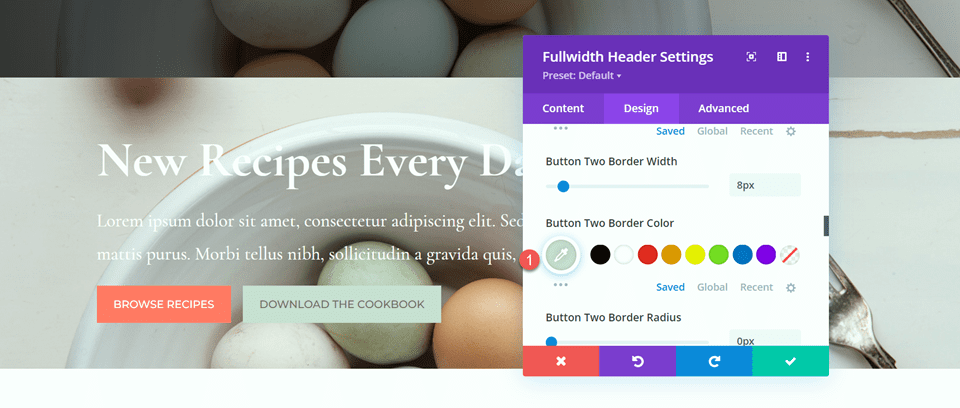
Zmień również dwa kolory obramowania przycisku.
- Przycisk Dwa Kolor obramowania: #CBDBD2

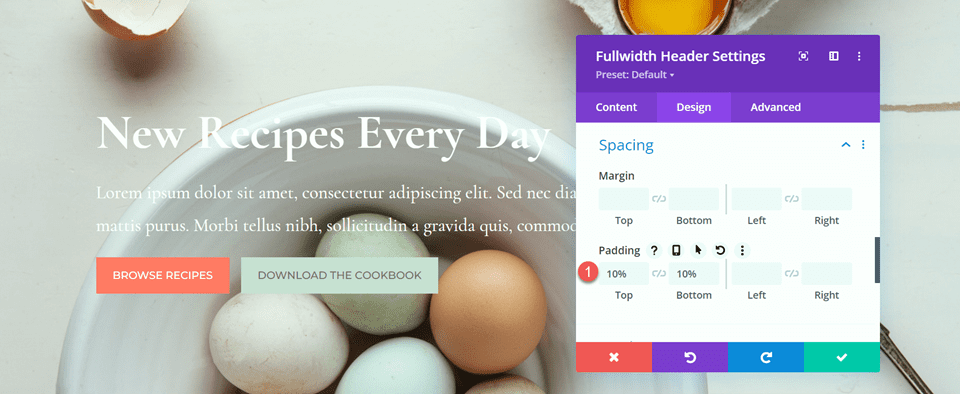
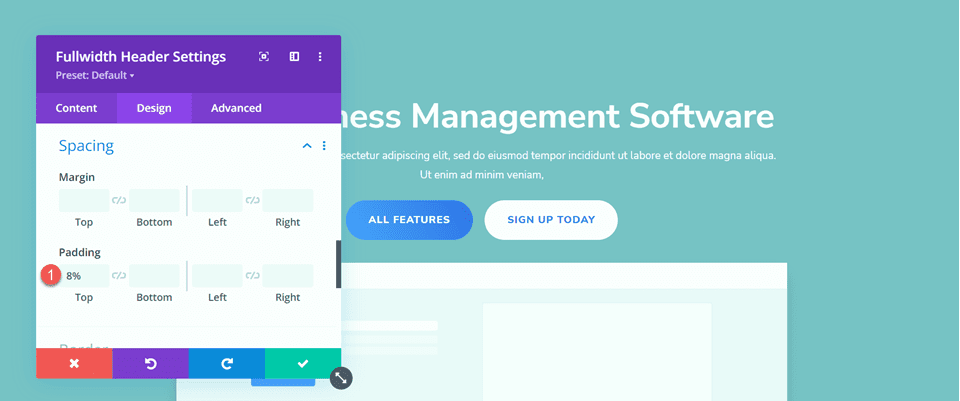
Teraz, gdy nasze przyciski są gotowe, otwórz ustawienia odstępów i ustaw dopełnienie górne i dolne.
- Wyściełana góra: 10%
- Wyściółka-dół: 10%

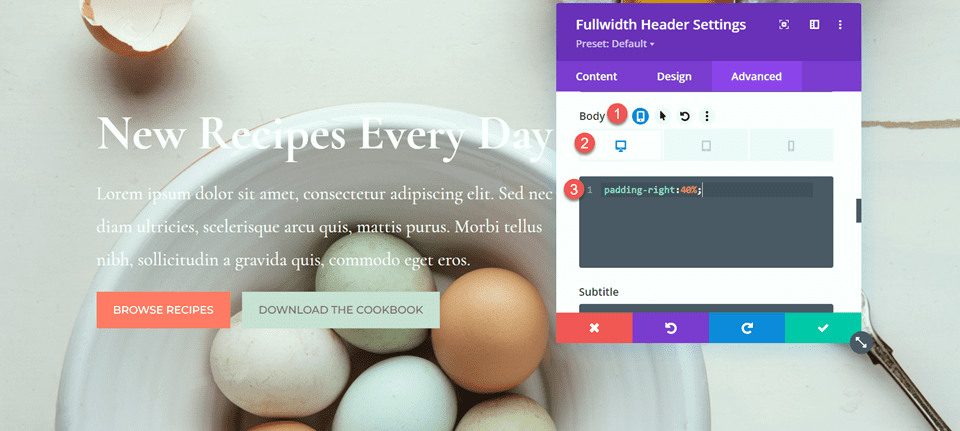
Na koniec otwórz niestandardowe ustawienia CSS na karcie zaawansowane. Wybierz ustawienia responsywne, ponieważ dodamy tylko niestandardowy CSS do projektu pulpitu. Dodaj niestandardowy CSS do sekcji Body CSS.
padding-right: 40%;

Dodaj Gradient do modułu nagłówka o pełnej szerokości
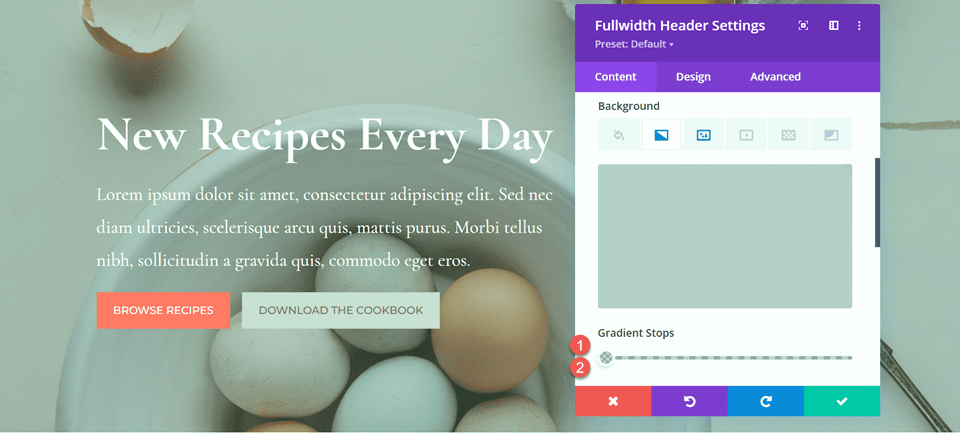
Teraz nasz projekt nagłówka o pełnej szerokości jest gotowy i możemy dodać gradient. Wróć do karty treści i otwórz ustawienia tła. Wybierz kartę gradientu i dodaj gradient w następujący sposób:
- 0%: rgba(116,170,159,0,42)
- 1%: rgba(79127108;0,35)

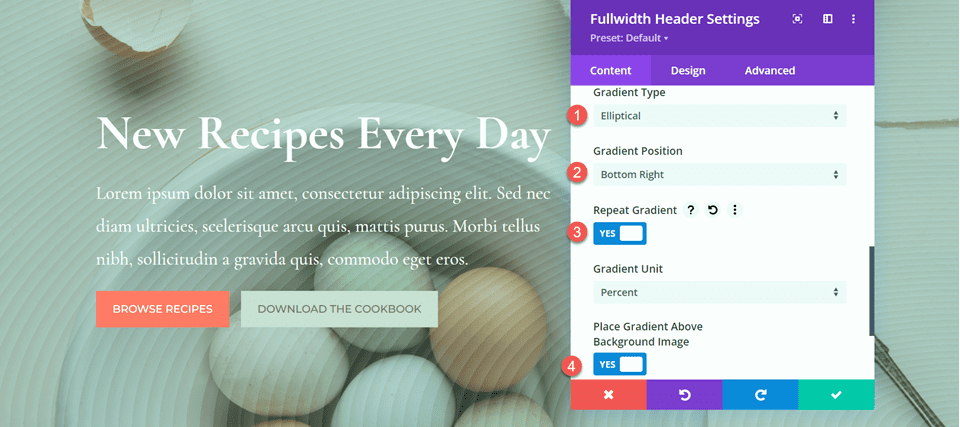
Następnie dostosuj ustawienia gradientu:
- Typ gradientu: eliptyczny
- Pozycja gradientu: prawy dolny róg
- Powtórz gradient: tak
- Umieść gradient nad obrazem tła: Tak

Na koniec usuń starą sekcję nagłówka z oryginalnego układu.

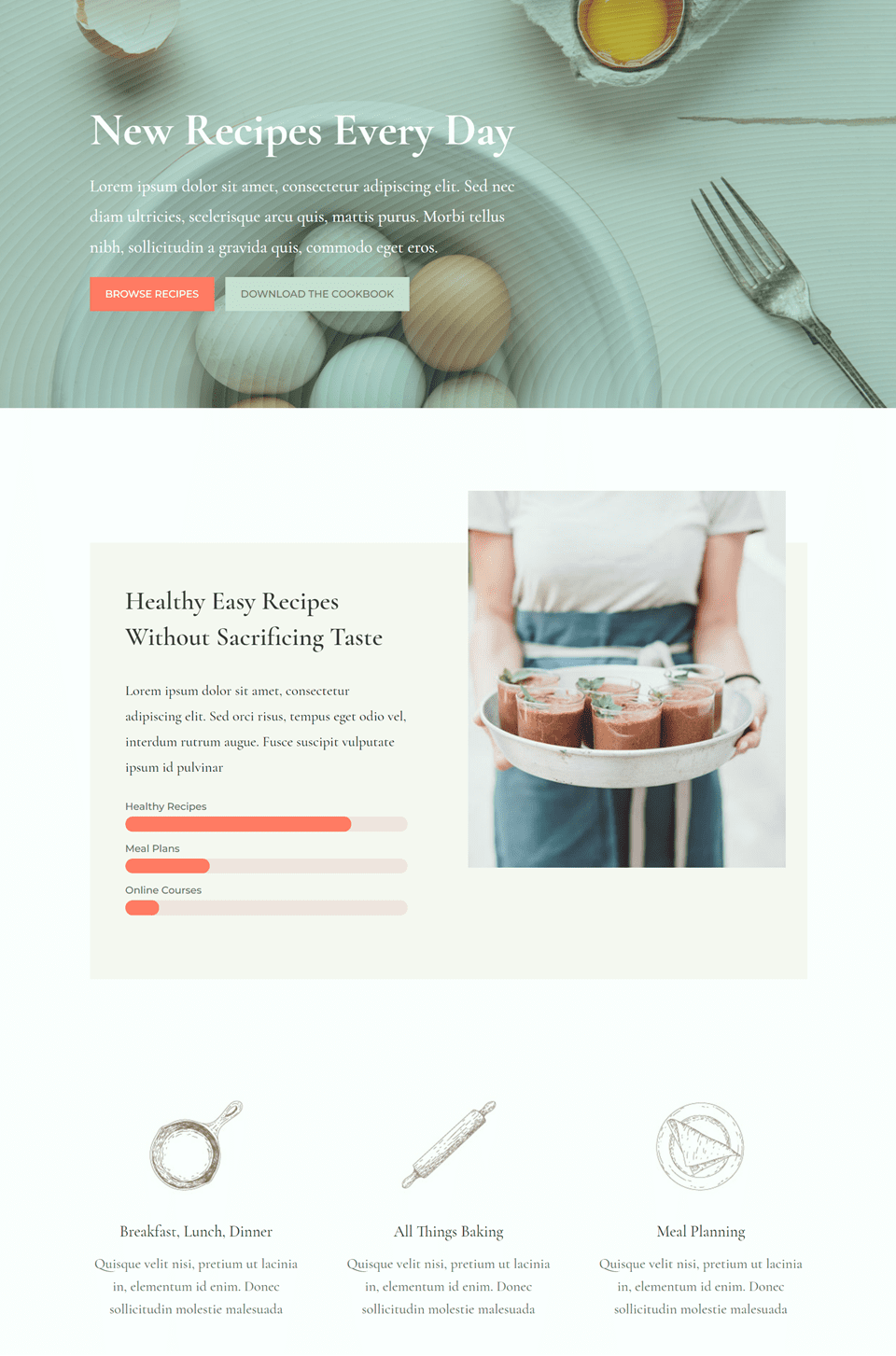
Ostateczny projekt
Oto ostateczny projekt naszego pierwszego nagłówka gradientu. Jak widać, powtarzający się gradient z subtelnymi przezroczystymi kolorami tworzy interesujące tło dla tej sekcji nagłówka bez przytłaczania obrazu tła.


Gradient 2
Utwórz nową stronę z gotowym układem
W naszym następnym projekcie wykorzystamy stronę docelową Nutritionist z pakietu Nutritionist Layout Pack.
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

Ponieważ używamy gotowego układu z Biblioteki Divi, wybierz Przeglądaj układy.

Wyszukaj i wybierz układ strony docelowej dietetyka.

Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Odtwórz sekcję bohatera, używając modułu nagłówka o pełnej szerokości
Zamierzamy odtworzyć istniejącą sekcję bohatera za pomocą modułu nagłówka o pełnej szerokości. Zacznij od dodania sekcji pełnej szerokości do strony, poniżej istniejącej sekcji głównej.

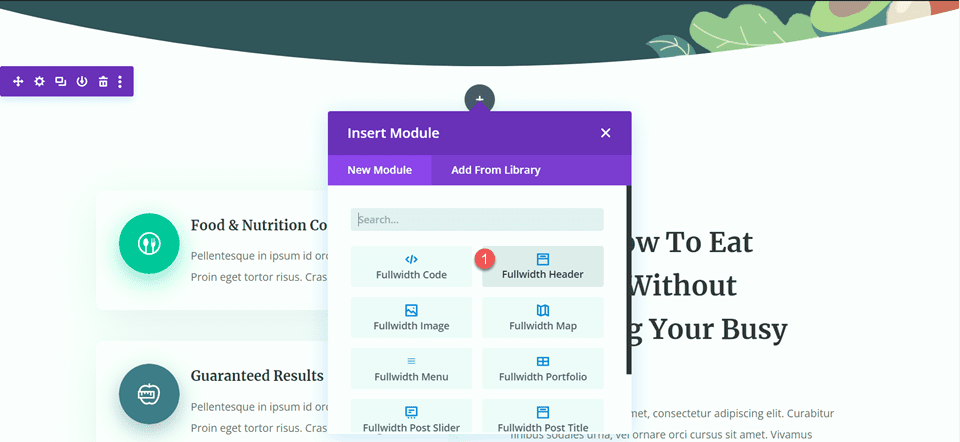
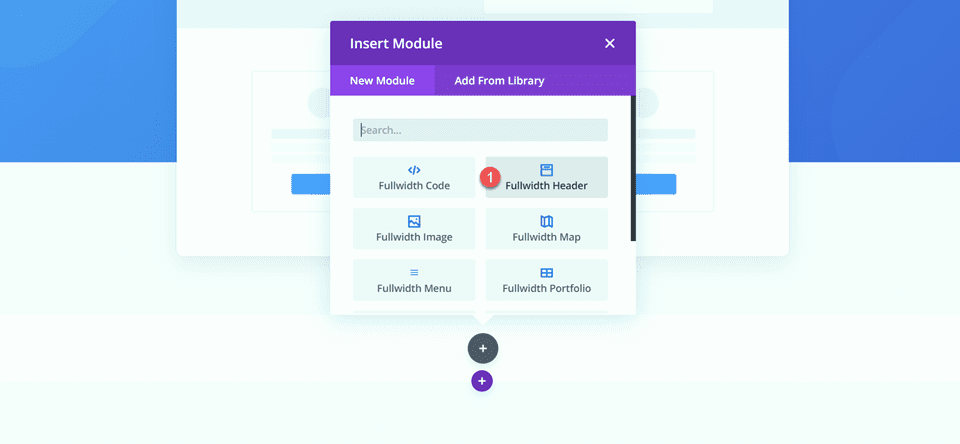
Następnie dodaj moduł nagłówka o pełnej szerokości do sekcji.

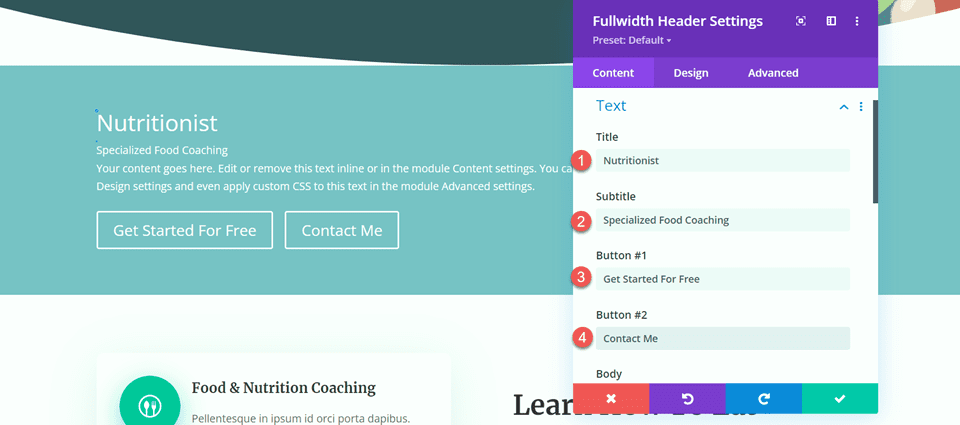
Na karcie treści dodaj tekst modułu w następujący sposób:
- Tytuł: Dietetyk
- Podtytuł: Specjalistyczny coaching żywieniowy
- Przycisk nr 1: Rozpocznij za darmo
- Przycisk nr 2: Skontaktuj się ze mną
Na tym etapie możesz również usunąć tekst podstawowy, chociaż usuniemy go w dalszej części samouczka.

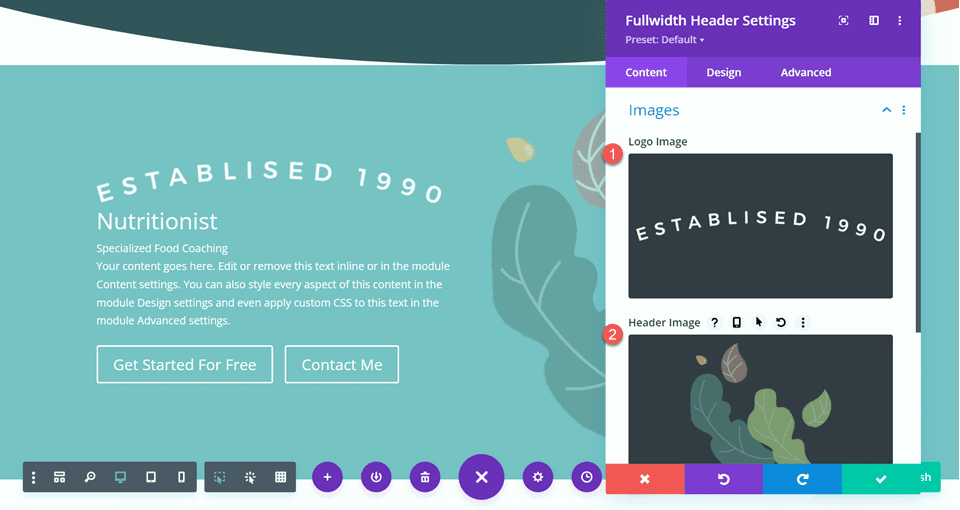
Otwórz ustawienia obrazu. Ustaw obraz logo na obraz „Established 1990”, a obraz nagłówka na grafikę liści.

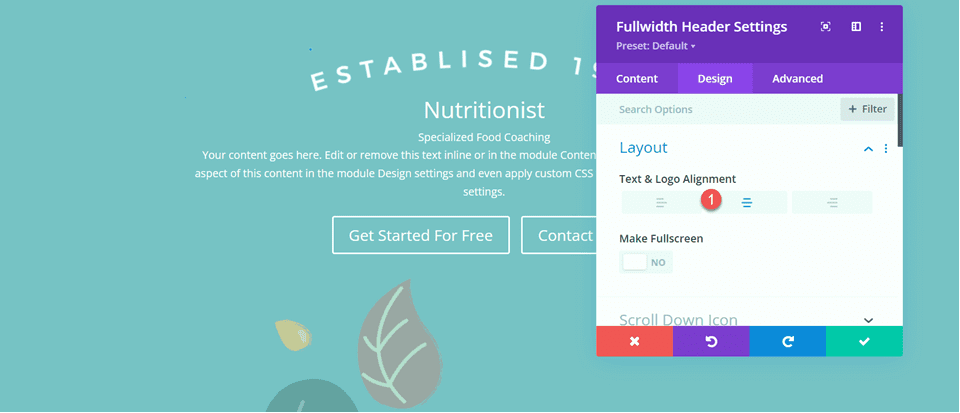
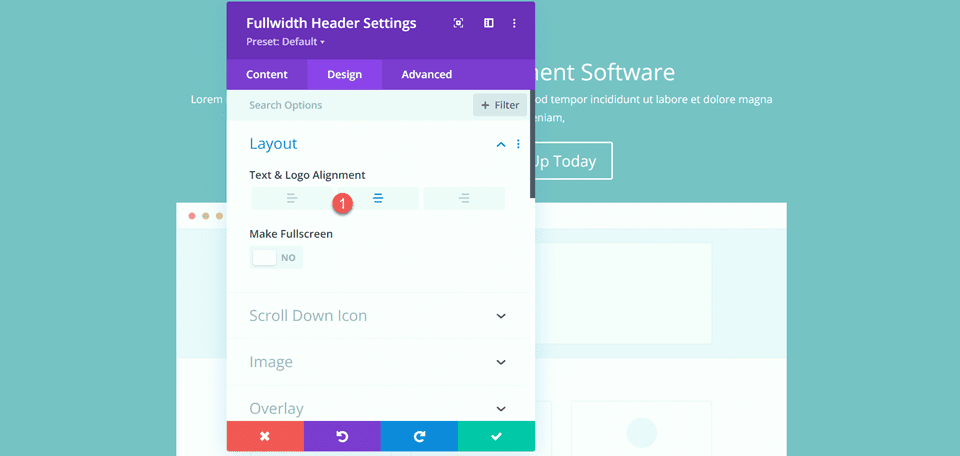
Następnie przejdź do zakładki Projekt. Ustaw wyrównanie tekstu i logo na środku.
- Wyrównanie tekstu i logo: środek

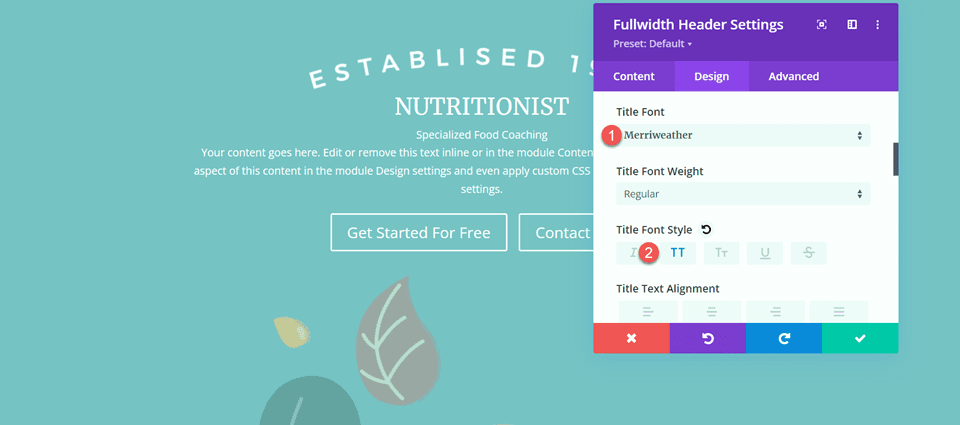
Dostosuj czcionkę tytułu w następujący sposób:
- Czcionka tytułu: Merriweather
- Styl czcionki tytułu: TT (wielkie litery)

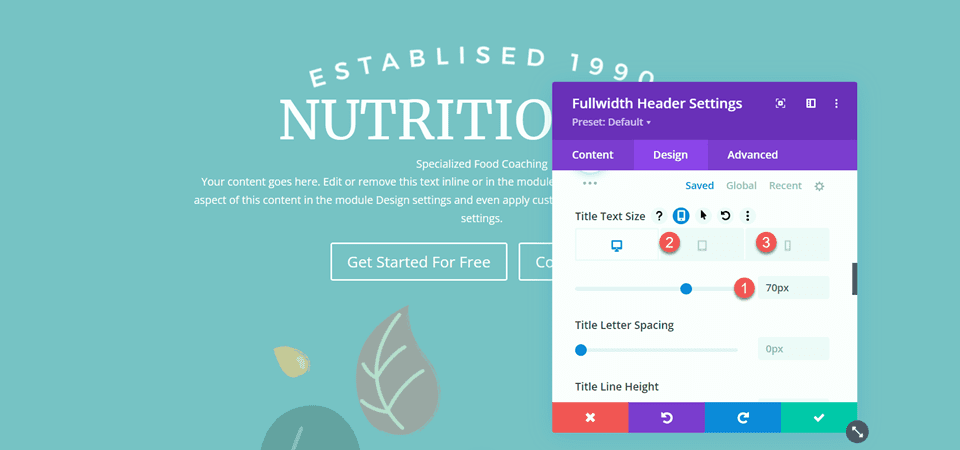
Aby zoptymalizować projekt pod kątem tabletu i telefonu komórkowego, użyjemy responsywnych ustawień, aby dodać różne rozmiary tekstu tytułu.
- Rozmiar tekstu tytułu – Desktop: 70px
- Rozmiar tekstu tytułu – Tablet: 50px
- Rozmiar tekstu tytułu – Mobile: 30px

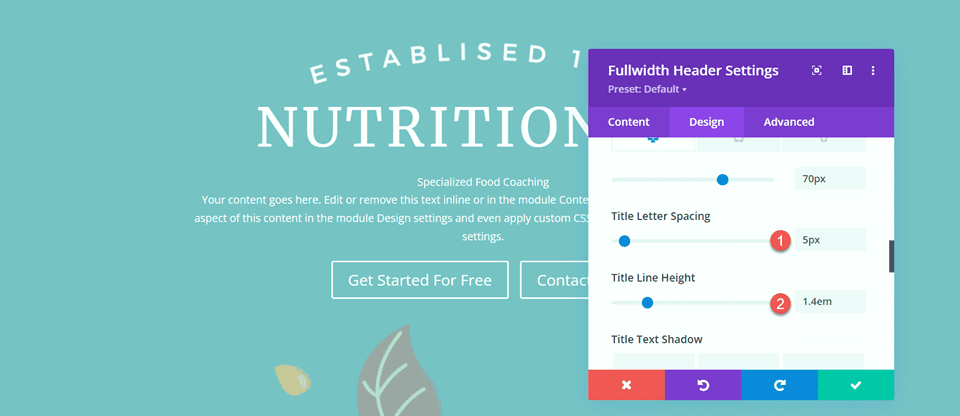
Następnie ustaw odstępy między literami tytułu i wysokość linii.
- Odstępy między literami tytułu: 5 pikseli
- Wysokość wiersza tytułu: 1,4 em

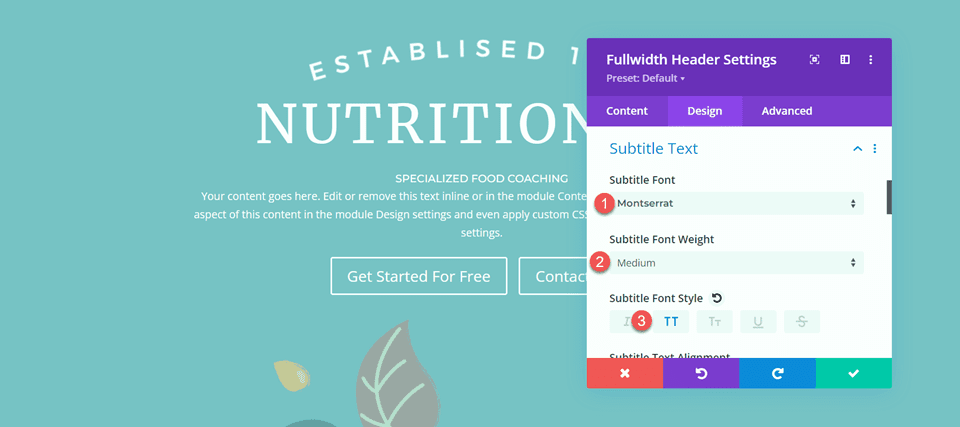
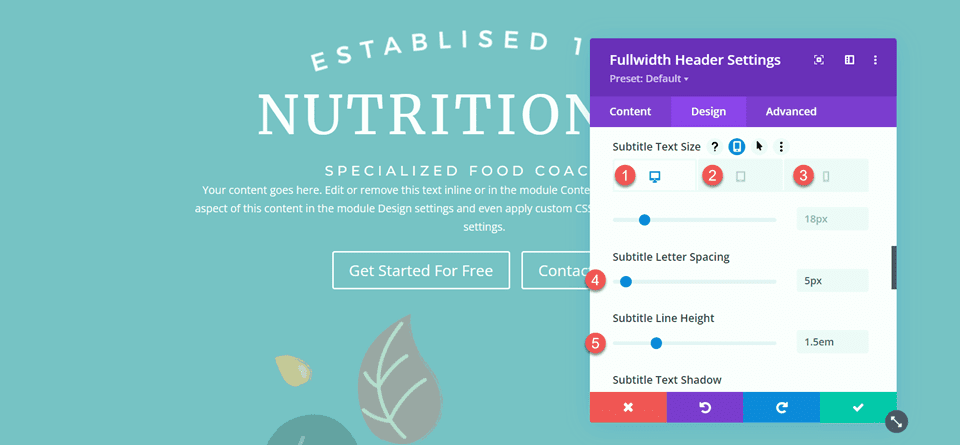
Otwórz ustawienia napisów i dostosuj czcionkę.
- Czcionka napisów: Montserrat
- Grubość czcionki napisów: Średnia
- Styl czcionki napisów: TT (wielkie litery)

Ustawimy również responsywne rozmiary tekstu dla napisów. Rozmiary są następujące:
- Rozmiar tekstu napisów – komputer stacjonarny i tablet: 18 pikseli
- Rozmiar tekstu napisów – Mobile: 12px
Dodatkowo ustaw odstępy między literami napisów i wysokość linii.
- Odstępy między literami napisów; 5 piks
- Wysokość linii napisów: 1,5 em

Dostosuj style przycisków
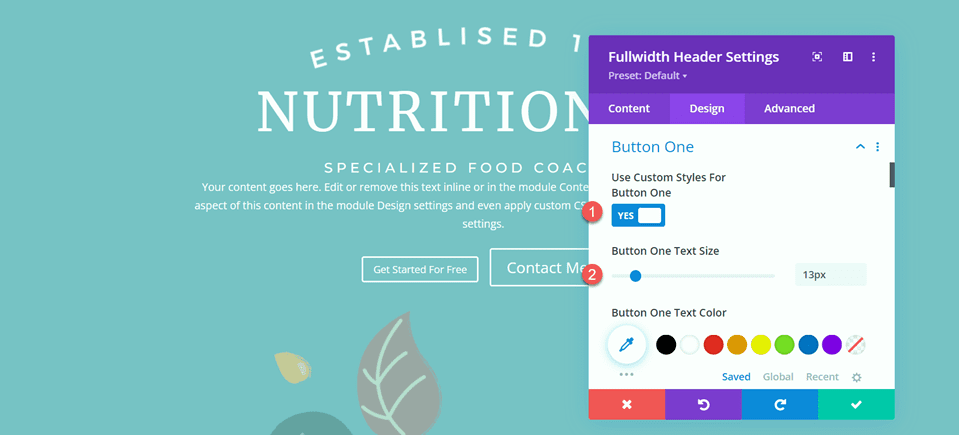
Przejdź do ustawień Button One. Włącz niestandardowe style i ustaw rozmiar tekstu.
- Użyj stylów niestandardowych dla przycisku pierwszego: Tak
- Przycisk Jeden rozmiar tekstu: 13px

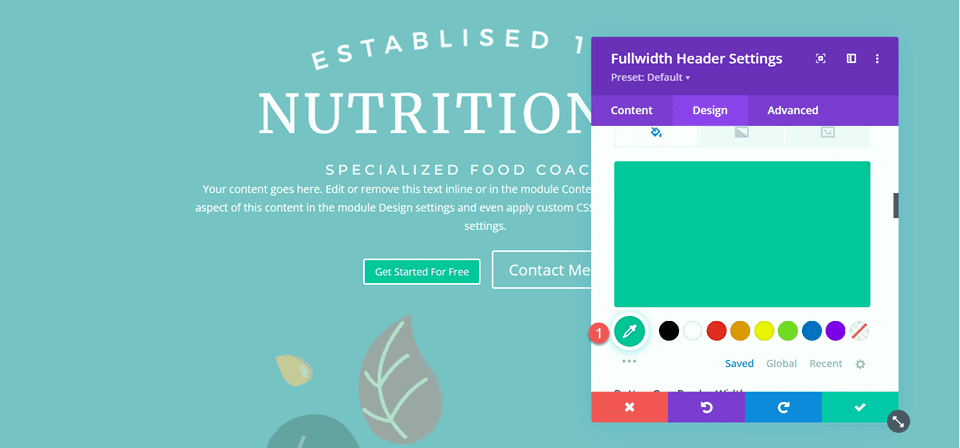
Dodaj kolor tła.
- Kolor tła 1: #15C39A

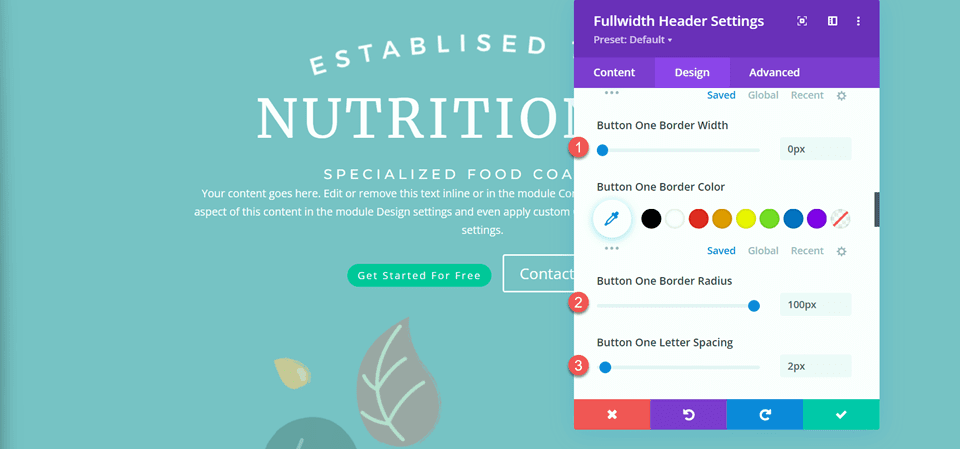
Następnie ustaw szerokość i promień obramowania oraz odstępy między literami.
- Szerokość obramowania jednego przycisku: 0 pikseli
- Promień obramowania jednego przycisku: 100 pikseli
- Odstęp między literami przycisku: 2px

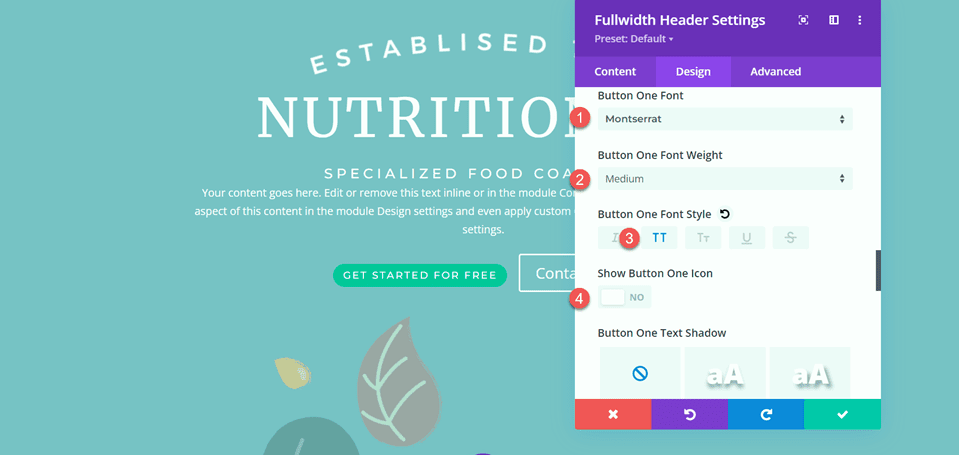
Zmodyfikuj ustawienia czcionek w następujący sposób:
- Czcionka przycisku One: Montserrat
- Grubość czcionki jednego przycisku: Średnia
- Styl czcionki Button One: TT (wielkie litery)
- Pokaż jedną ikonę przycisku: Nie

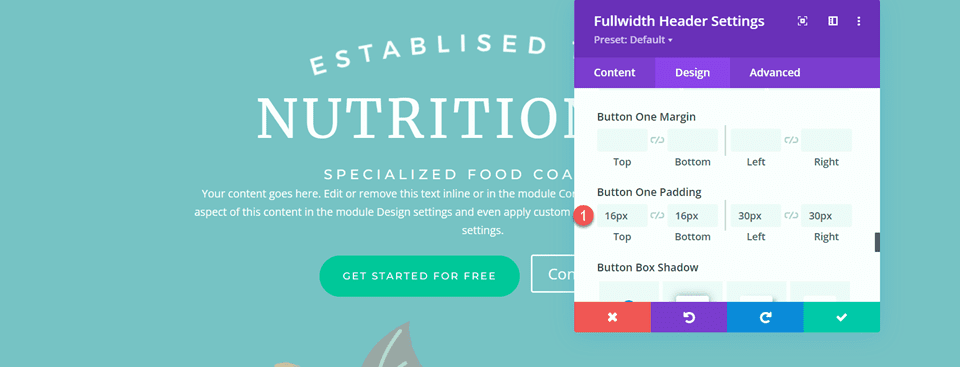
Na koniec dodaj wypełnienie do przycisku.
- Wyściółka jednego guzika — góra: 16 pikseli
- Wypełnienie jednego guzika — dół: 16 pikseli
- Wypełnienie jednego przycisku – lewe: 30 pikseli
- Wypełnienie jednego przycisku – prawe: 30 pikseli

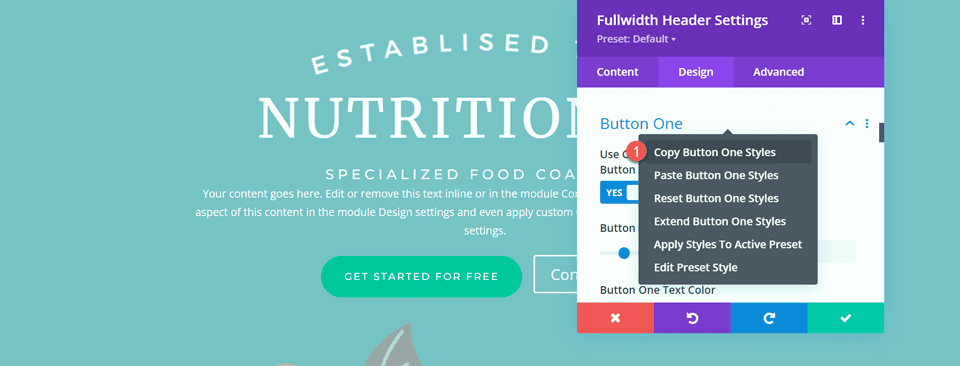
Style dla przycisku drugiego są w dużej mierze takie same jak dla przycisku pierwszego, więc skopiujemy style przycisku pierwszego do przycisku drugiego, a następnie wprowadzimy niewielką zmianę w kolorach.
Najpierw kliknij prawym przyciskiem myszy ustawienia Button One i skopiuj style.

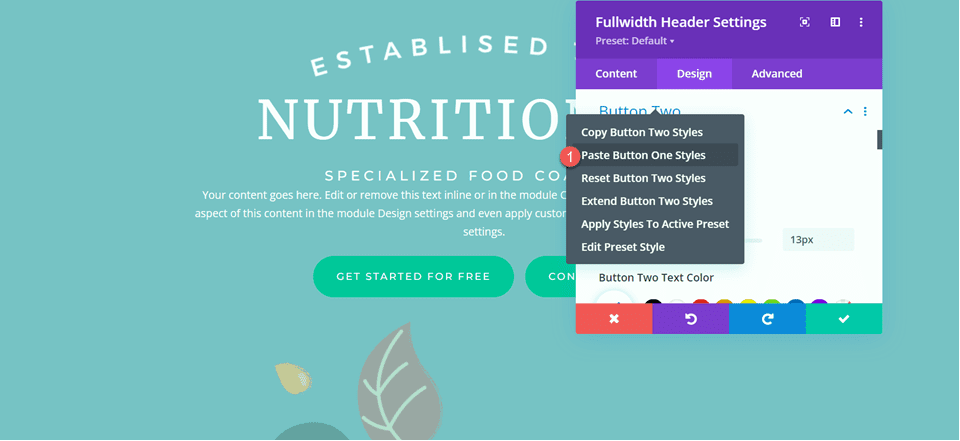
Następnie kliknij prawym przyciskiem myszy ustawienia przycisku drugiego i wklej style przycisku pierwszego.

Zmień tło przycisku drugiego.
- Tło drugiego przycisku: #BAB66F

Następnie przejdź do ustawień odstępów i ustaw dopełnienie w następujący sposób:

- Wyściełana góra: 10%
- Dopełnienie-dno: 0px

otwórz sekcję Animacja na karcie Projekt i ustaw moduł na zanikanie.
- Styl animacji: Zanikanie

Dodaj Gradient do modułu nagłówka o pełnej szerokości
Przejdź do zakładki zawartość i otwórz ustawienia tła. Najpierw usuń istniejący kolor tła.

Następnie dodaj obraz tła.

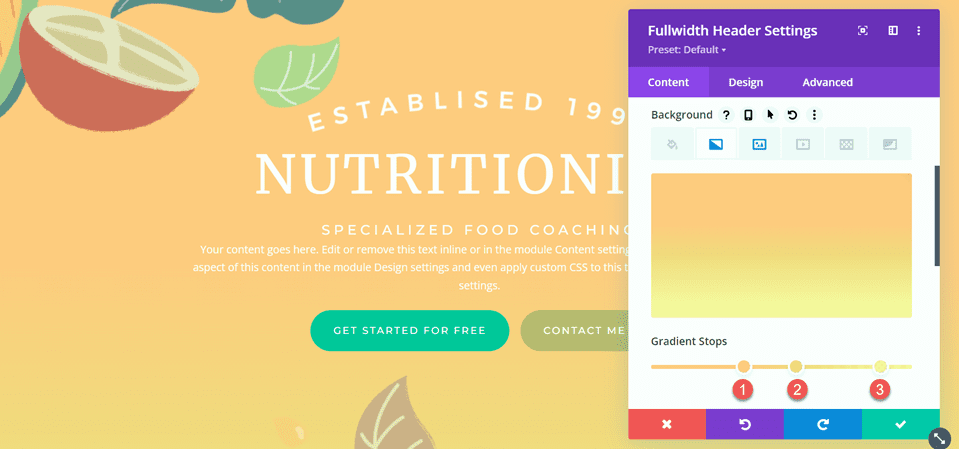
Przejdź do karty gradientu i dodaj gradient tła.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247242145;0,88)

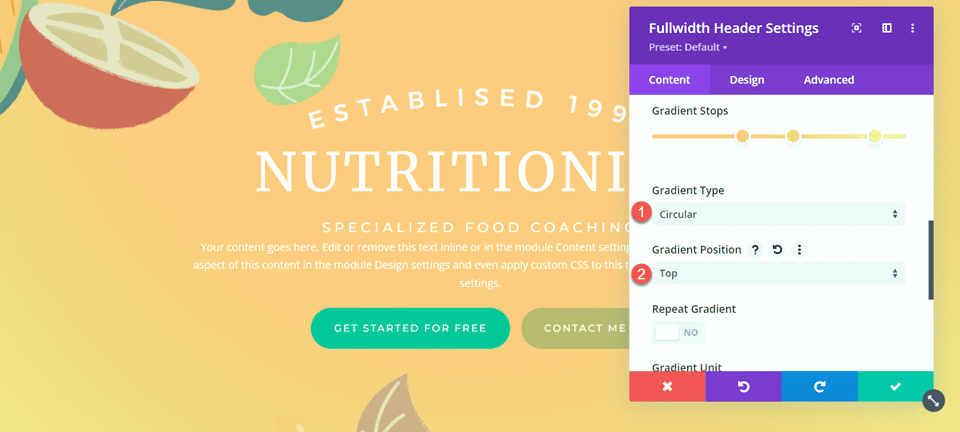
Ustaw typ gradientu i położenie gradientu.
- Typ gradientu: Okrągły
- Pozycja gradientu: góra

Usuń tekst podstawowy, jeśli jeszcze tego nie zrobiłeś.

Na koniec usuń powyższą sekcję oryginalnego bohatera.

niestandardowe CSS
Teraz wszystkie nasze podstawowe ustawienia są na swoim miejscu, ale musimy wprowadzić niestandardowy CSS, aby ukończyć projekt i zmodyfikować niektóre obrazy nagłówka. Przejdź do karty Zaawansowane i otwórz sekcję Niestandardowy CSS.
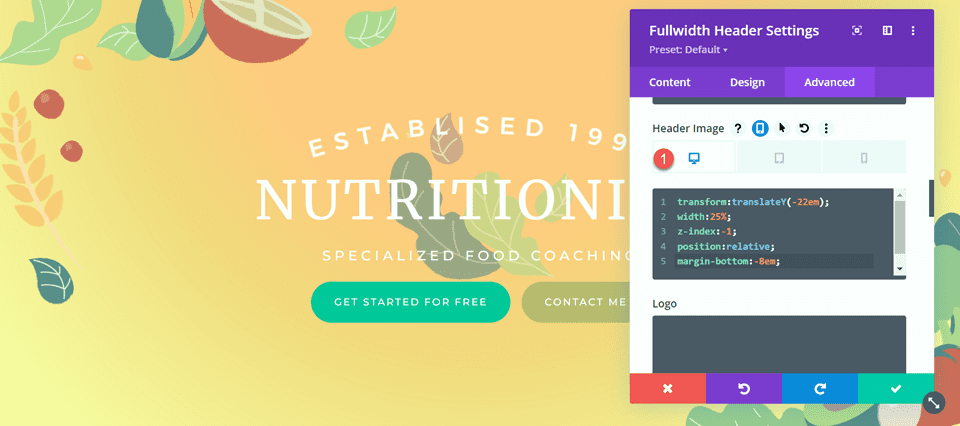
Najpierw dostosujmy CSS obrazu nagłówka. Użyjemy responsywnych opcji, aby ustawić różne CSS dla różnych rozmiarów urządzeń. Te ustawienia przesuną środkowy obraz liścia w górę i za tekst nagłówka, a także dostosują rozmiar i marginesy. Dodaj następujący niestandardowy CSS do ustawień pulpitu.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

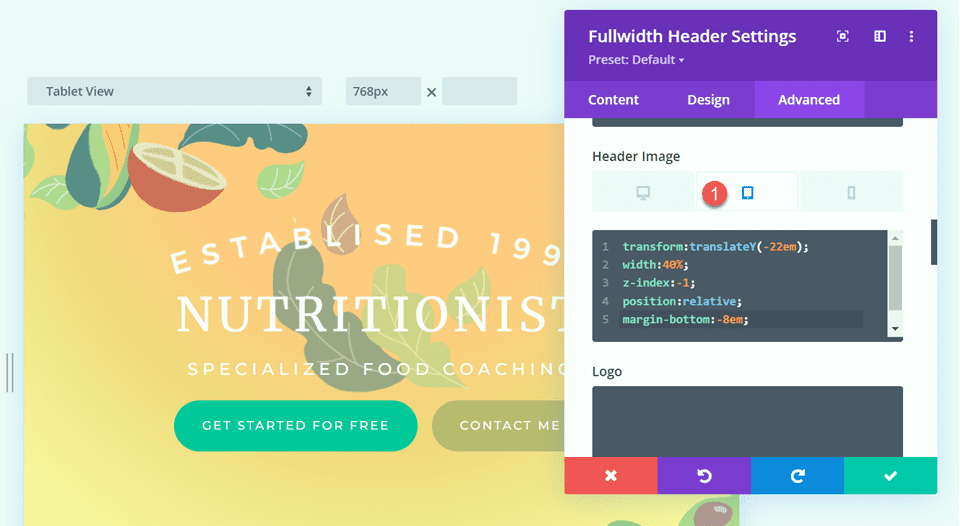
Następnie dodaj następujący niestandardowy CSS do ustawień tabletu w sekcji obrazu nagłówka.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

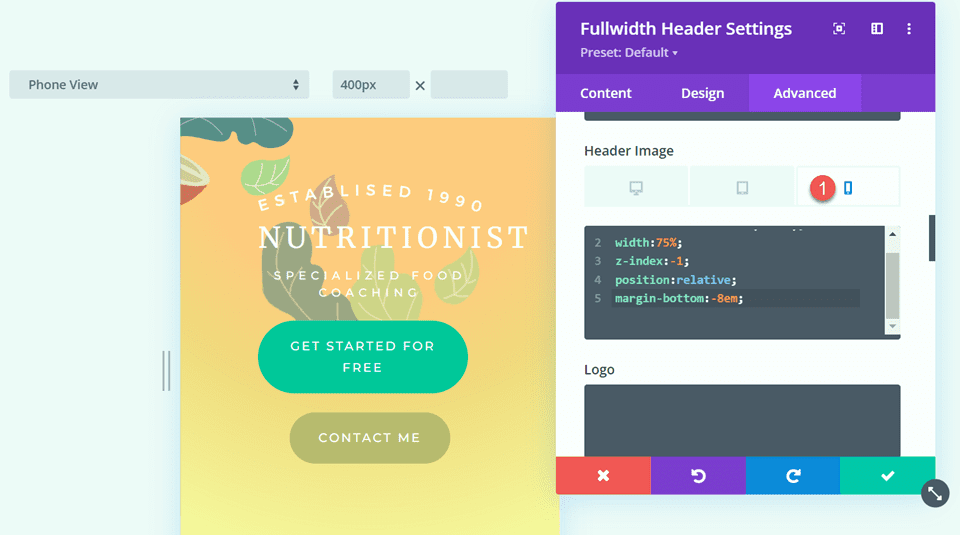
Na koniec dodaj następujący niestandardowy CSS do ustawień mobilnych sekcji obrazu nagłówka.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Dodamy również niestandardowy CSS do sekcji logo. Te ustawienia również będą responsywne.
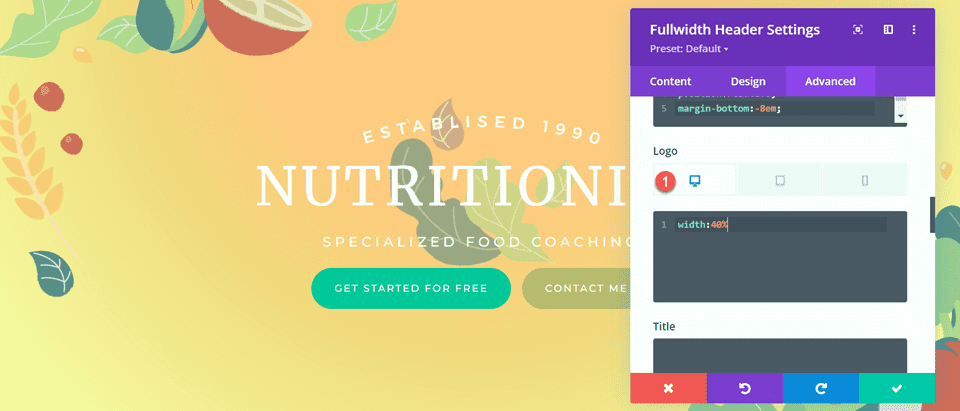
Najpierw dodaj następujący niestandardowy CSS do ustawień pulpitu w sekcji logo.
width: 40%;

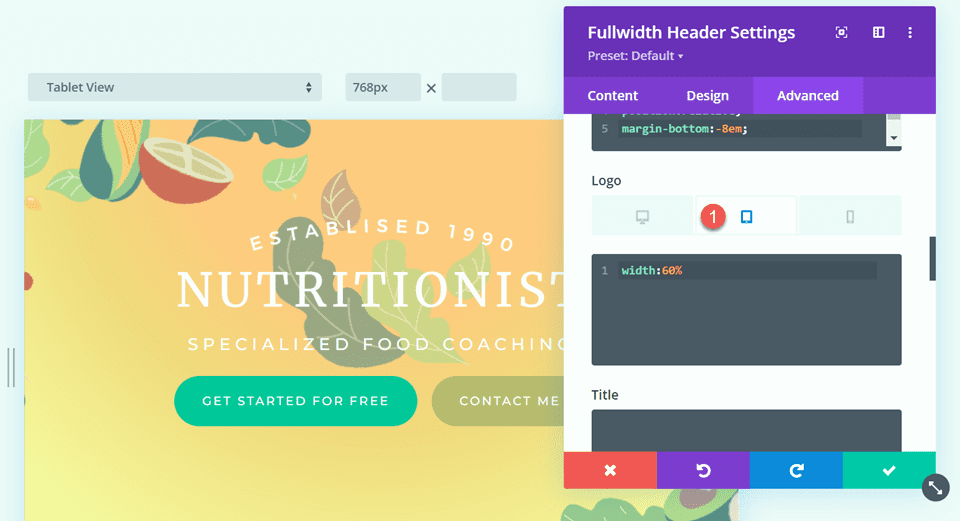
Następnie dodaj następujący niestandardowy CSS do ustawień tabletu w sekcji logo.
width: 60%;

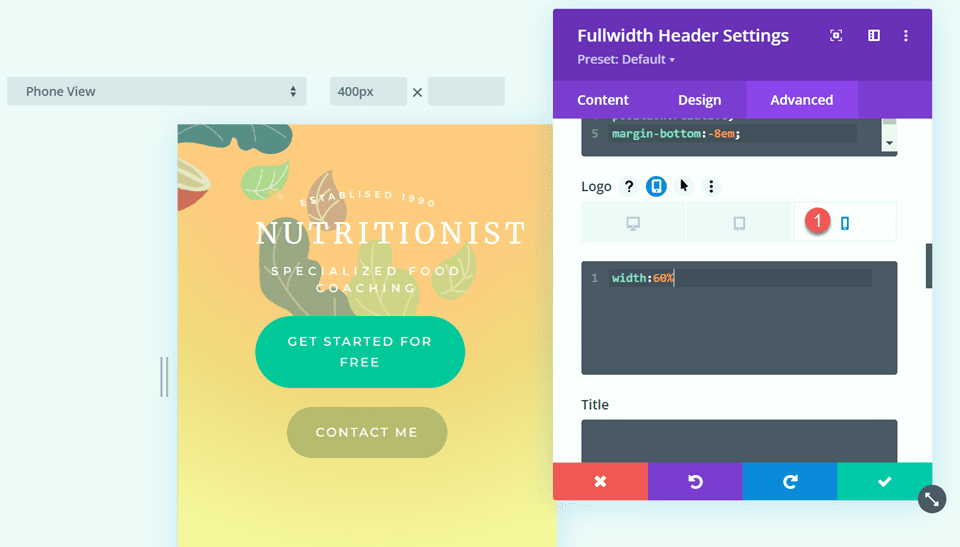
Następnie dodaj następujący niestandardowy CSS do ustawień mobilnych sekcji logo.
width: 60%;

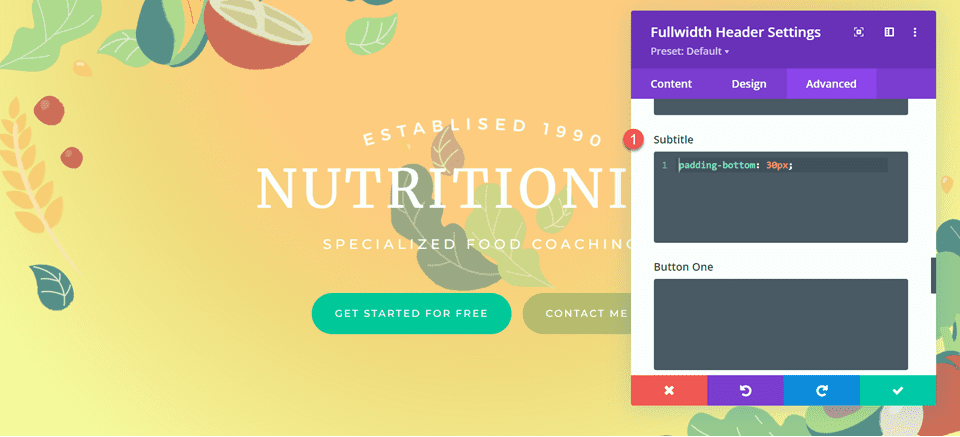
Na koniec dodaj następujący niestandardowy CSS do sekcji napisów.
padding-bottom: 30px;

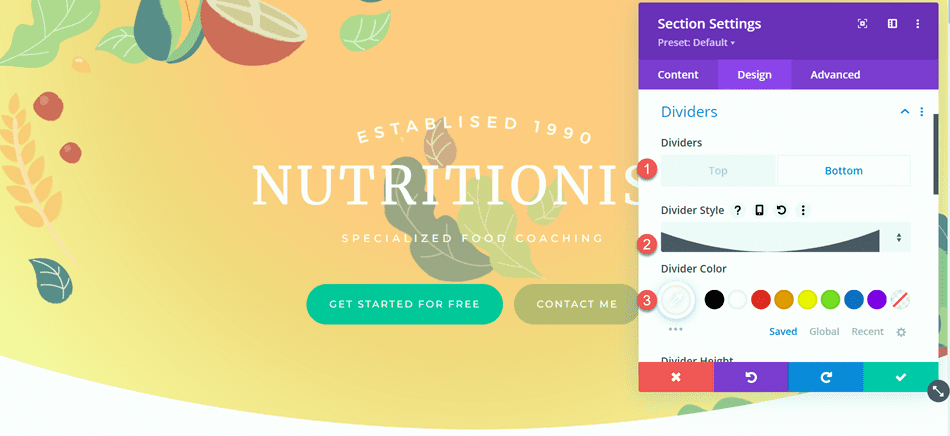
W ostatnim kroku w tym projekcie musimy dodać zaokrągloną dolną przegrodę. Otwórz ustawienia sekcji pełnej szerokości i przejdź do karty projektu. Otwórz ustawienia dzielników i dodaj dolny rozdzielacz.
- Dzielniki: dół
- Styl dzielnika: zakrzywiony
- Kolor rozdzielacza: #FFFFFF

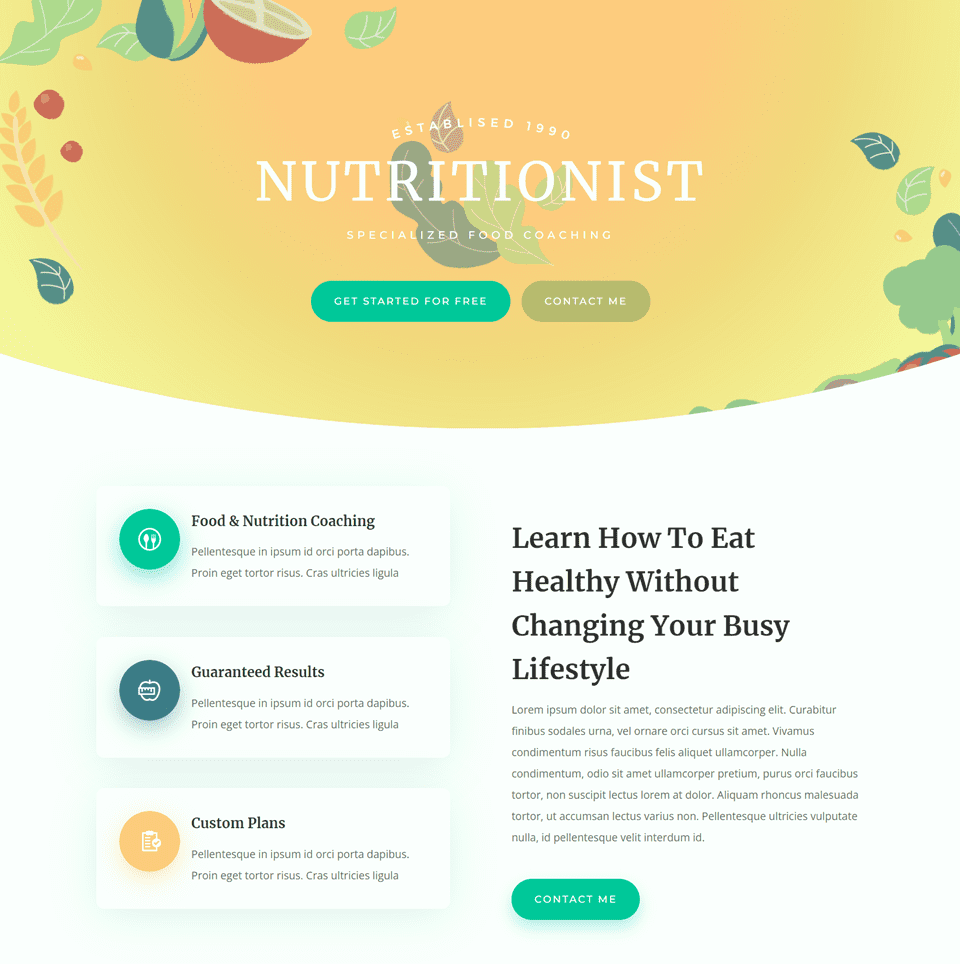
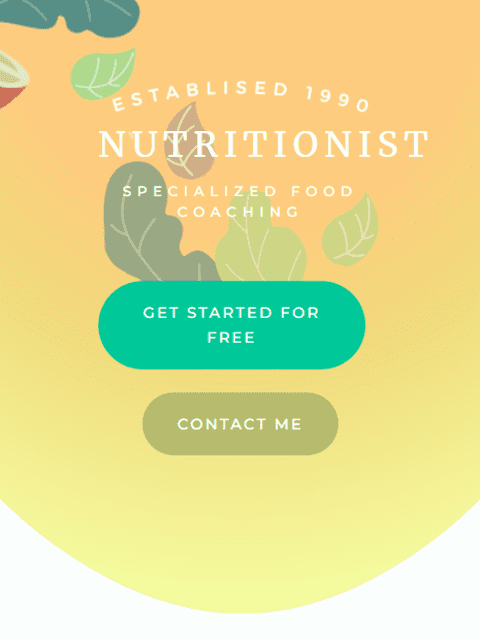
Ostateczny projekt
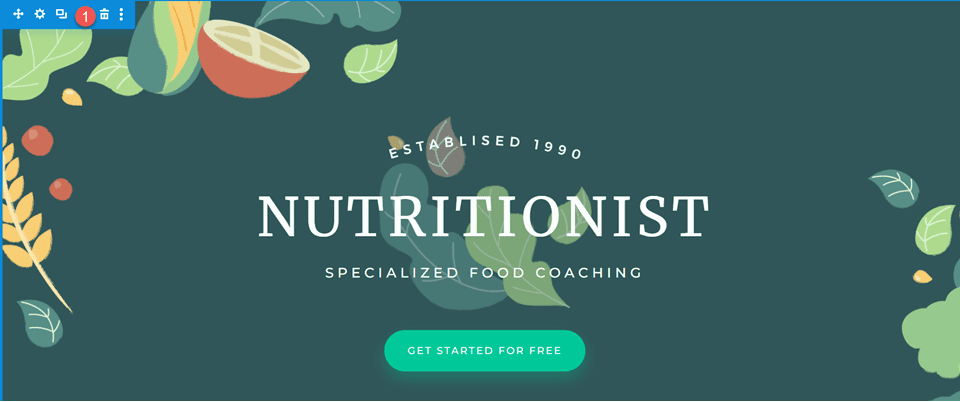
A oto ostateczny projekt tej sekcji nagłówka.


Gradient 3
Utwórz nową stronę z gotowym układem
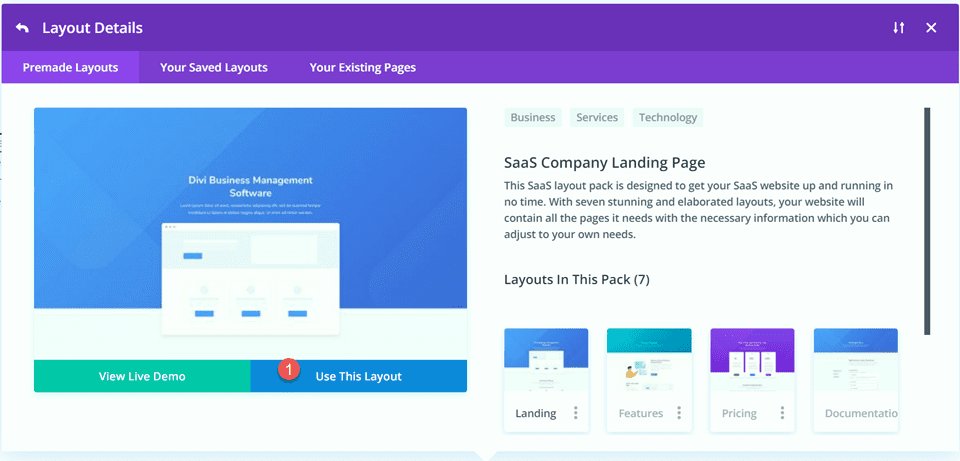
W naszym ostatecznym projekcie nagłówka gradientu użyjemy układu strony docelowej SaaS z pakietu SaaS Layout Pack.
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

Używamy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

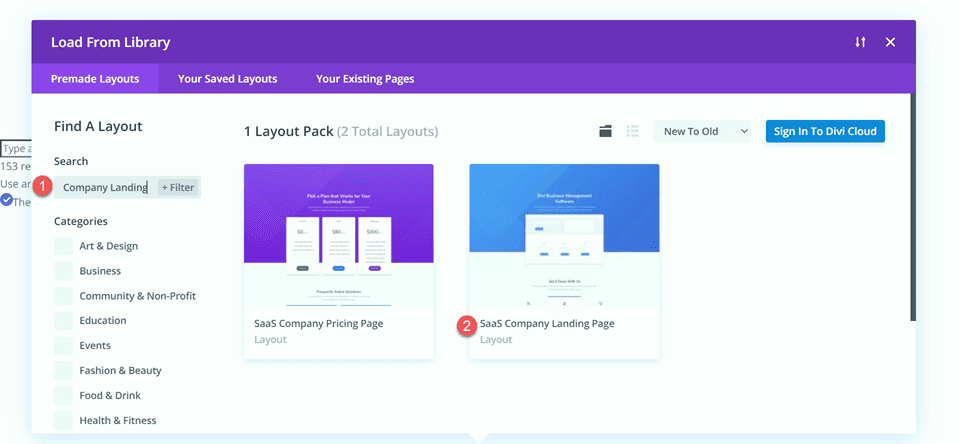
Wyszukaj i wybierz układ strony docelowej SaaS.

Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Odtwórz sekcję bohatera, używając modułu nagłówka o pełnej szerokości
Najpierw dodaj sekcję o pełnej szerokości poniżej istniejącej sekcji nagłówka.

Wybierz i dodaj moduł nagłówka o pełnej szerokości do sekcji.

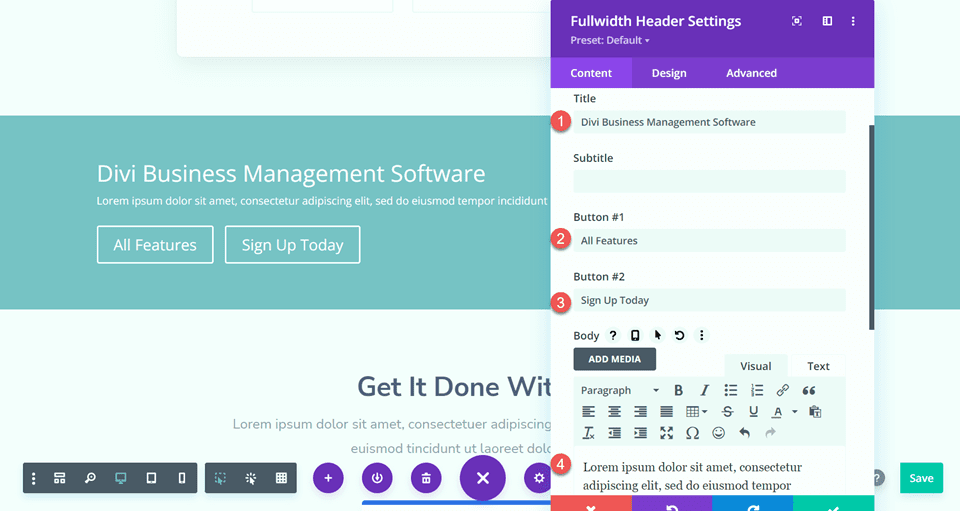
Otwórz ustawienia modułu i dodaj następujący tekst:
- Tytuł: Oprogramowanie do zarządzania biznesem Divi
- Przycisk nr 1: Wszystkie funkcje
- Przycisk nr 2: Zarejestruj się już dziś
- Ciało: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

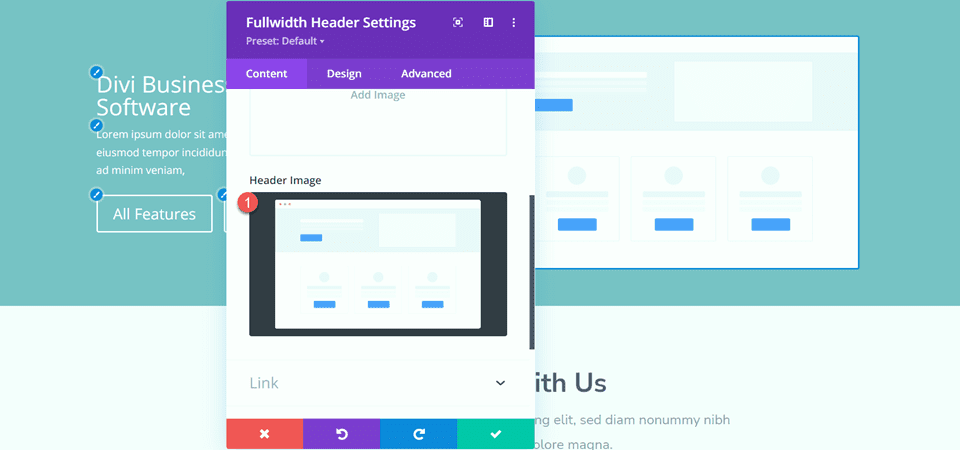
W sekcji obrazów dodaj obraz nagłówka.

Wrócimy do zakładki treści, aby dodać nasze tło później. Na razie usuń powyższą sekcję oryginalnego nagłówka.

Otwórz ustawienia nagłówka o pełnej szerokości i przejdź do karty projektu. Najpierw wyśrodkuj tekst i wyrównanie logo.
- Wyrównanie tekstu i logo: środek

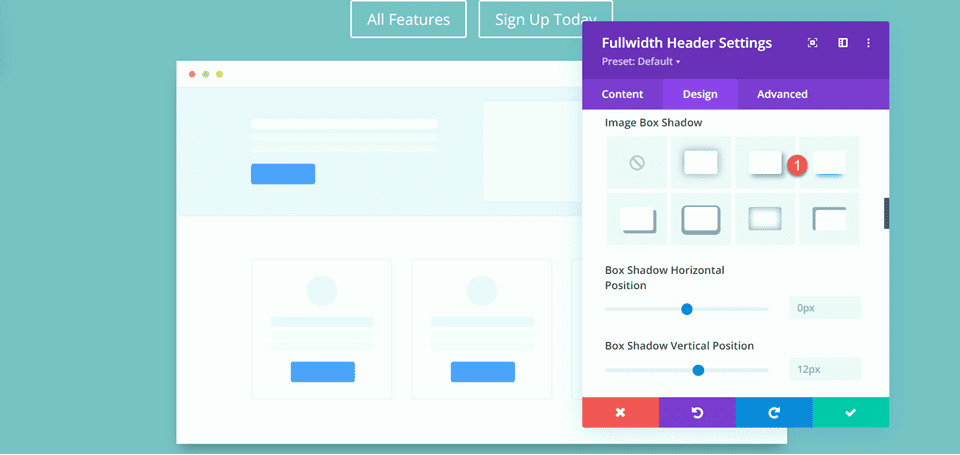
Otwórz ustawienia obrazu i dodaj cień pudełka do obrazu nagłówka.
- Cień pola obrazu: dół

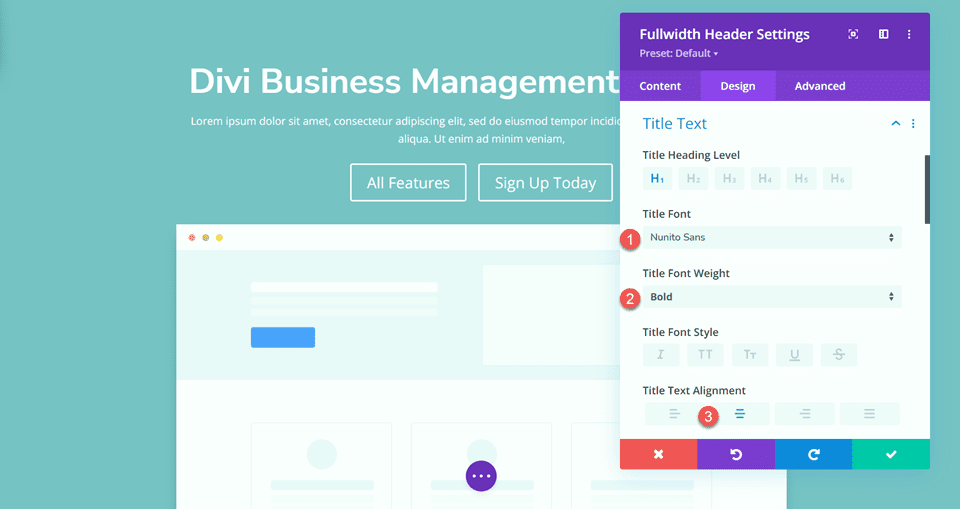
Następnie otwórz ustawienia tekstu tytułu i dostosuj czcionkę.
- Czcionka tytułu: Nunito Sans
- Grubość czcionki tytułu: pogrubiona
- Wyrównanie tekstu tytułu: do środka

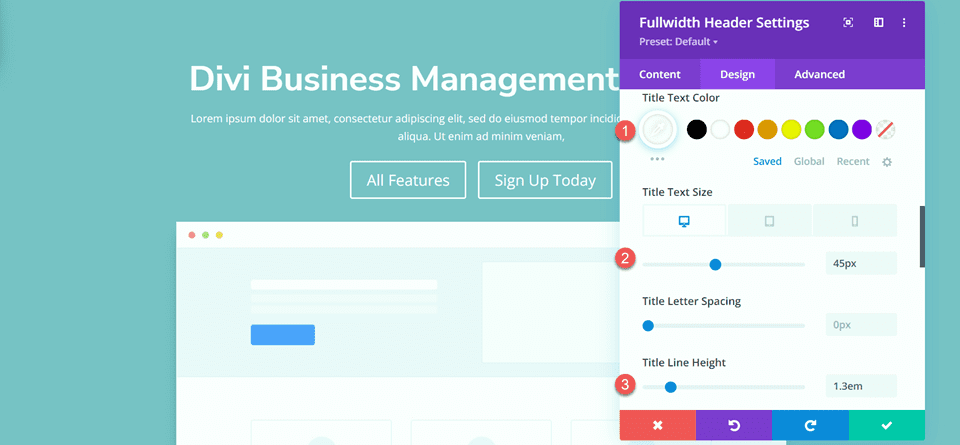
Zmień także kolor, rozmiar i wysokość linii.
- Kolor tekstu tytułu: #FFFFFF
- Rozmiar tekstu tytułu: 45 pikseli
- Wysokość wiersza tytułu: 1,3 em

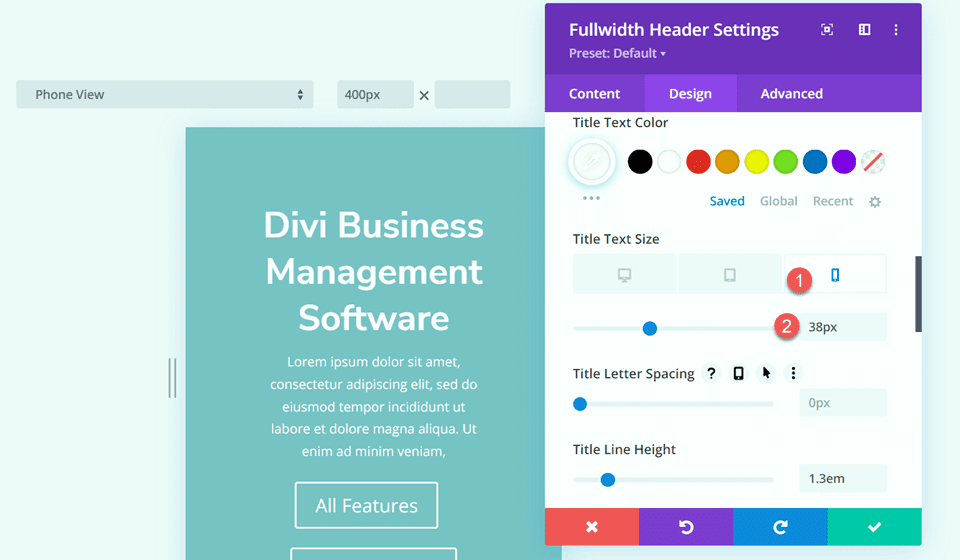
Chcemy mniejszego rozmiaru czcionki na urządzeniach mobilnych, więc wybierz responsywne ustawienia opcji Rozmiar tekstu tytułu i dodaj inny rozmiar czcionki.
- Rozmiar tekstu tytułu – telefon komórkowy: 38 pikseli

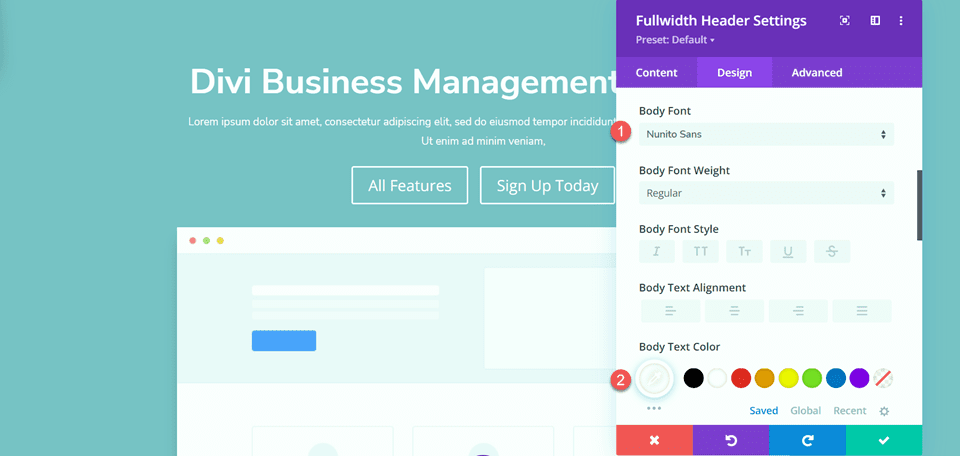
Przejdź do sekcji Tekst podstawowy i dostosuj czcionkę w następujący sposób:
- Czcionka ciała: Nunito Sans
- Kolor tekstu głównego: #FFFFFF

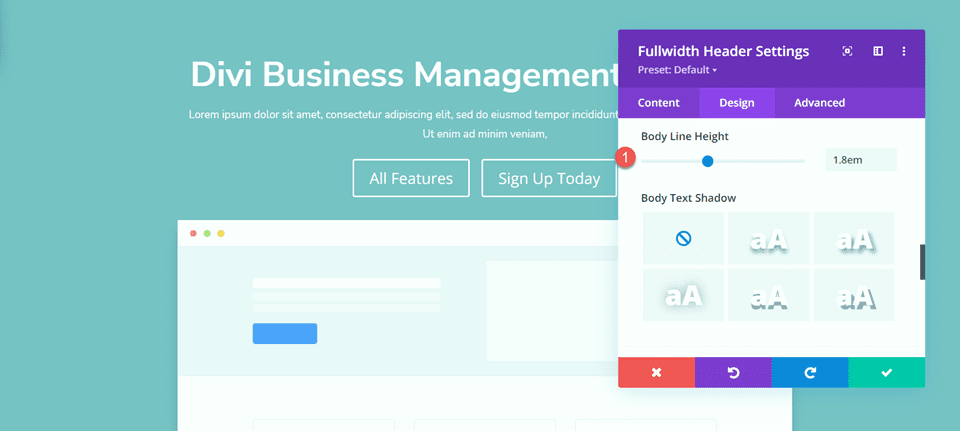
Ustaw wysokość linii ciała.
- Wysokość linii ciała: 1,8 em

Dostosuj style przycisków
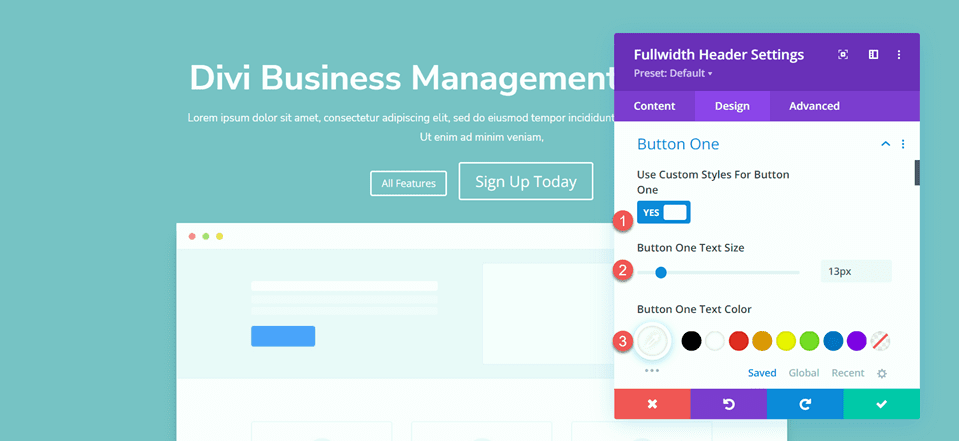
Następnie dostosujmy Button One. Włącz niestandardowe style, a następnie zmień rozmiar i kolor tekstu.
- Użyj stylów niestandardowych dla przycisku pierwszego: Tak
- Przycisk Jeden rozmiar tekstu: 13px
- Przycisk Jeden Kolor tekstu: #FFFFFF

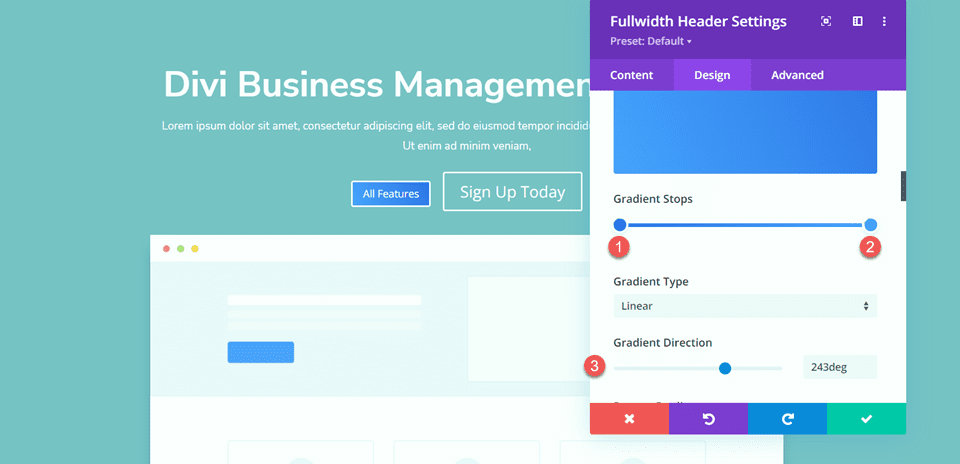
Ten przycisk będzie miał tło gradientowe. Dodaj gradient w następujący sposób:
- 0%: #3d72e7
- 100%: #53a0fe
- Kierunek gradientu: 243 st

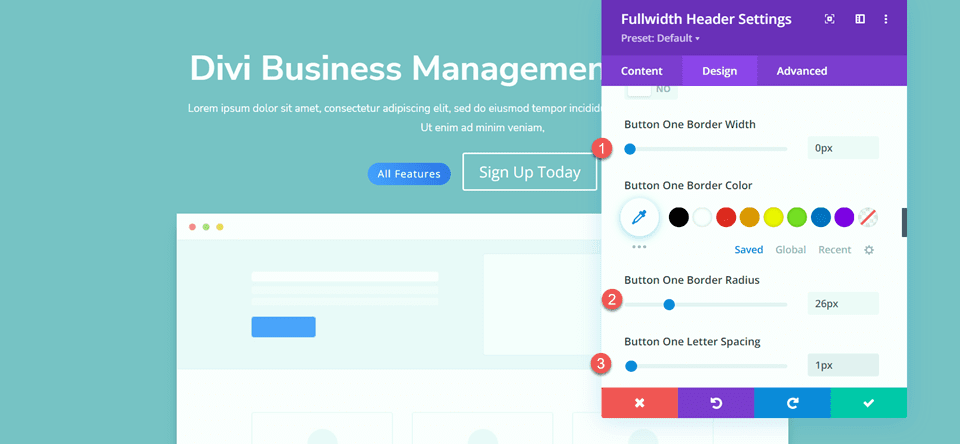
Następnie zmień ustawienia obramowania przycisku.
- Szerokość obramowania jednego przycisku: 0 pikseli
- Promień obramowania jednego przycisku: 26 pikseli
- Przycisk Jeden odstęp między literami: 1px

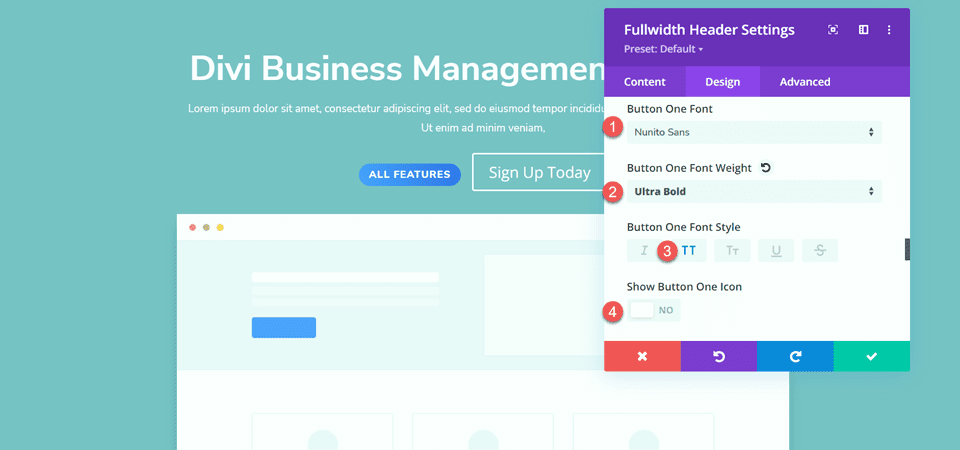
Zmień ustawienia czcionki przycisku.
- Czcionka przycisku One: Nunito Sans
- Grubość czcionki przycisku One: Ultra Bold
- Styl czcionki Button One: TT (wielkie litery)
- Pokaż ikonę przycisku: Nie

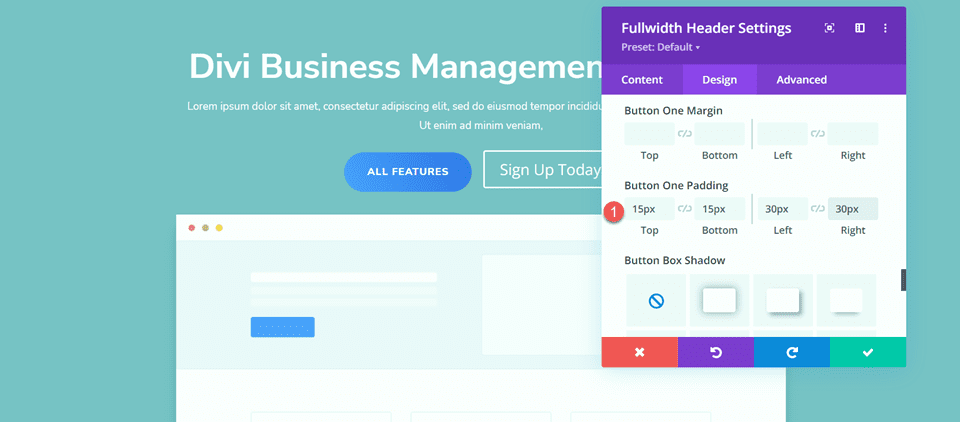
Na koniec dodaj wyściółkę przycisków.
- Wyściółka z jednym guzikiem: 15px
- Wyściółka jednego guzika na dole: 15px
- Wypełnienie jednego przycisku — po lewej: 30 pikseli
- Wyściółka jednego przycisku — prawa: 30 pikseli

Po raz kolejny projekt Button Two jest bardzo podobny do projektu Button One, tylko ma inne kolory. Pominiemy powtarzające się etapy projektowania, kopiując style Button One. Aby to zrobić, po prostu kliknij prawym przyciskiem myszy ustawienie Button One i skopiuj style Button One.

Następnie kliknij prawym przyciskiem myszy ustawienia przycisku drugiego i wklej style przycisku pierwszego.

Teraz zmień kolor tekstu przycisku drugiego i kolor tła.
- Kolor tekstu przycisku 2: #4078ea
- Kolor tła: #FFFFFF

Przejdź do sekcji Odstępy i dodaj trochę górnego wypełnienia.
- Wyściełana góra: 8%

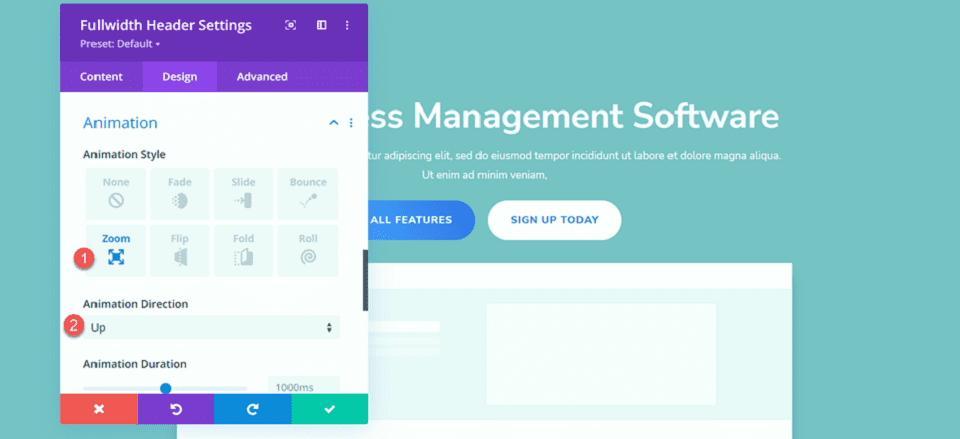
Następnie przejdź do ustawień animacji i ustaw styl animacji w następujący sposób:
- Styl animacji: Zoom
- Kierunek animacji: w górę

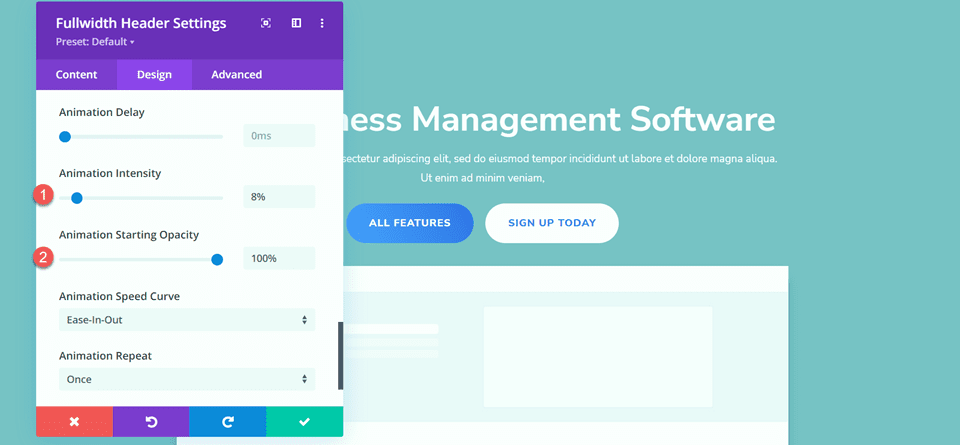
Na koniec zmień intensywność animacji i początkowe krycie.
- Intensywność animacji: 8%
- Początkowa krycie animacji: 100%

Dodaj Gradient do modułu nagłówka o pełnej szerokości
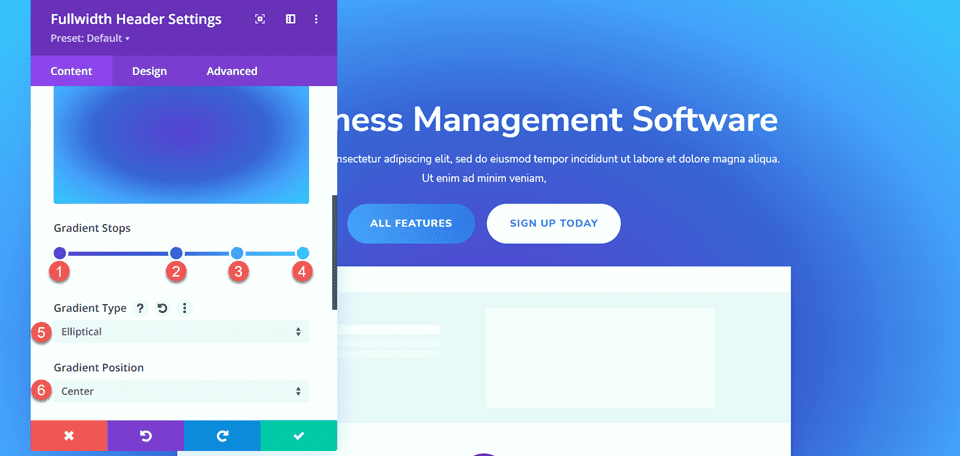
Teraz, gdy podstawowy projekt jest gotowy, możemy dodać nasz gradient tła. Przejdź do zakładki Treść i otwórz ustawienia Tła. Nasze tło będzie się składać z kombinacji gradientu, obrazu i maski. Najpierw dodaj gradient tła.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Typ gradientu: eliptyczny
- Pozycja gradientu: środek

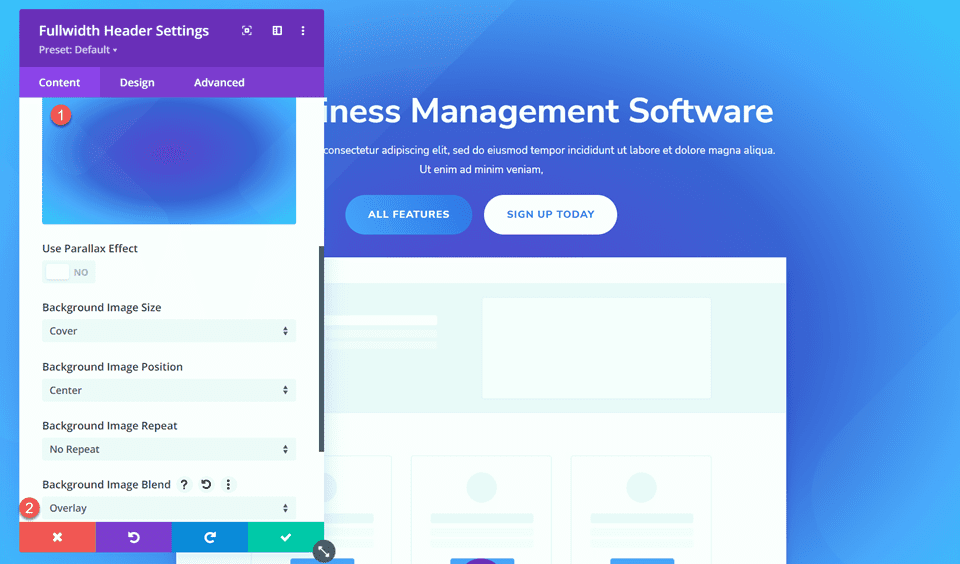
Następnie dodaj obraz tła. Użyjemy tego samego obrazu tła, który został użyty w oryginalnym projekcie nagłówka. Powinieneś zobaczyć to w swojej bibliotece multimediów pod tytułem geometric-bg-overlay-01.jpg. Użyj ustawienia nakładki, aby połączyć obraz z gradientowym tłem.
- Mieszanie obrazu tła: nakładka

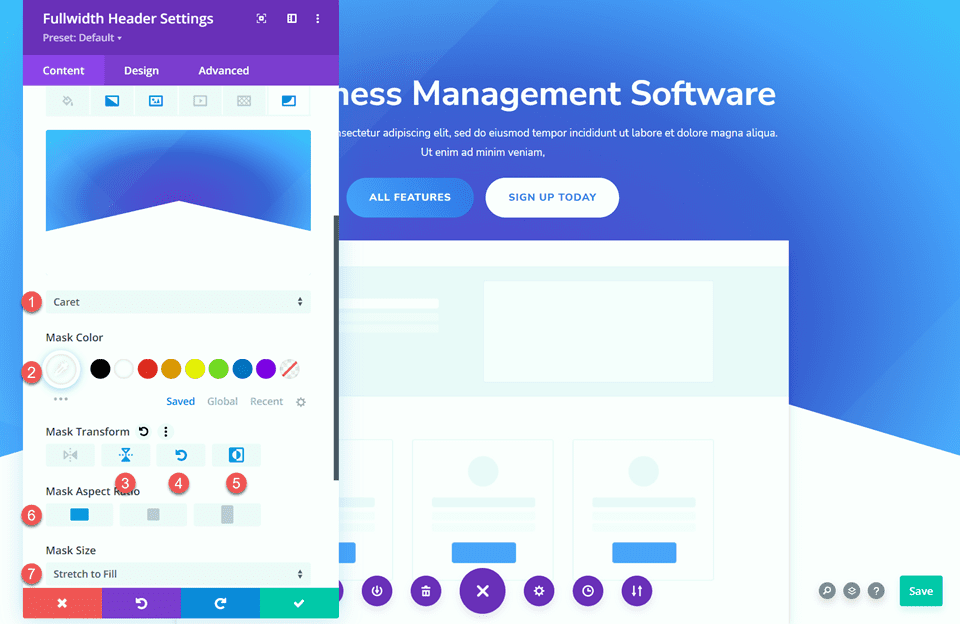
Teraz dodaj maskę tła.
- Maska: Caret
- Kolor maski: #FFFFFF
- Transformacja maski: pozioma
- Transformacja maski: Obróć
- Transformacja maski: Odwróć
- Współczynnik proporcji maski: Krajobraz
- Rozmiar maski: Rozciągnij, aby wypełnić

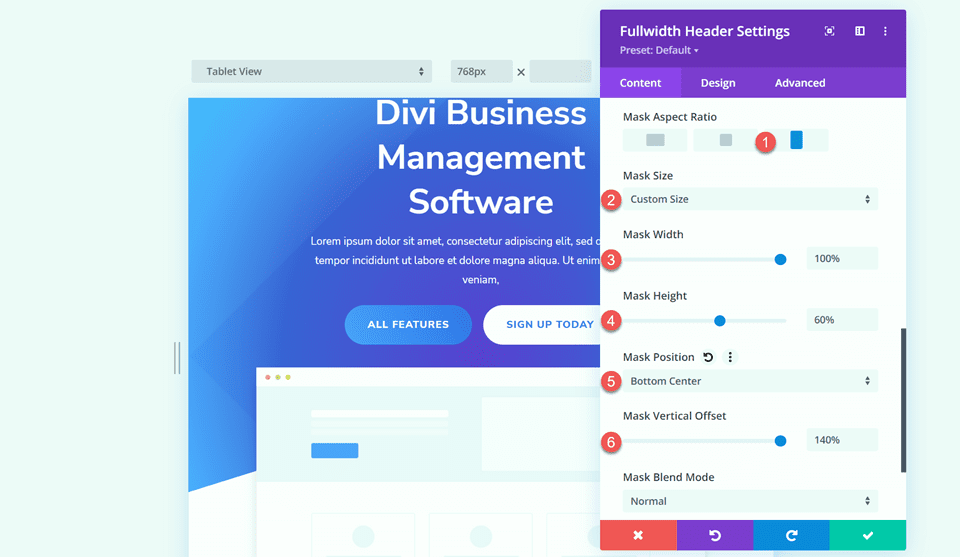
Następnie użyj responsywnych ustawień, aby dostosować maskę tła dla tabletów i urządzeń mobilnych. Zacznijmy od projektu tabletu.
- Współczynnik proporcji maski: Portret
- Rozmiar maski: rozmiar niestandardowy
- Szerokość maski: 100%
- Wysokość maski: 60%
- Pozycja maski: dolna środkowa
- Pionowe przesunięcie maski: 140%

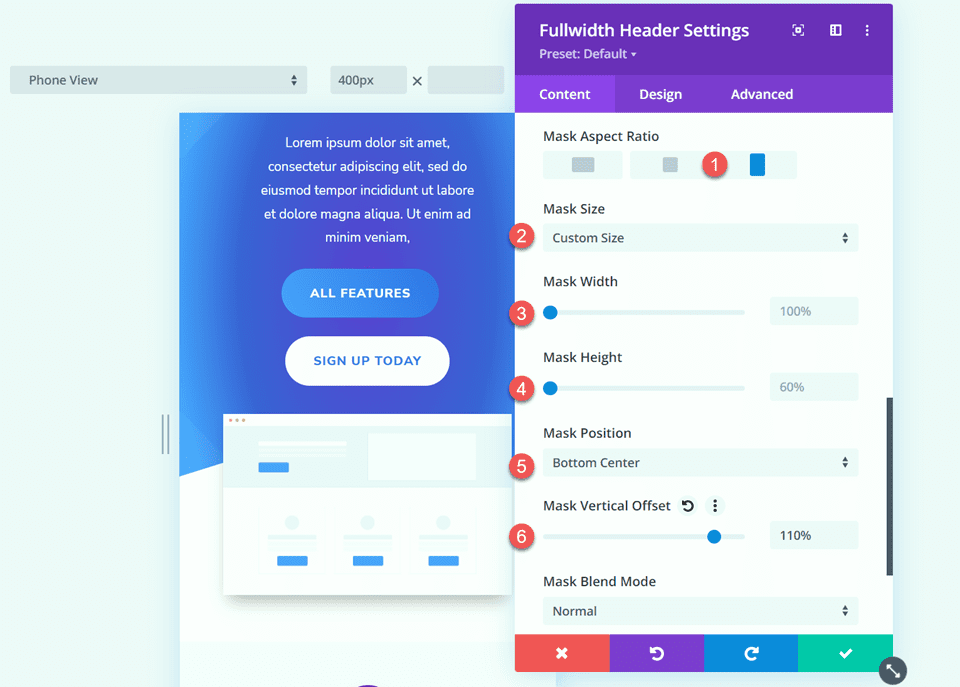
Na koniec zmodyfikuj projekt mobilny.
- Współczynnik proporcji maski: Portret
- Rozmiar maski: rozmiar niestandardowy
- Szerokość maski: 100%
- Wysokość maski: 60%
- Pozycja maski: dolna środkowa
- Pionowe przesunięcie maski: 110%

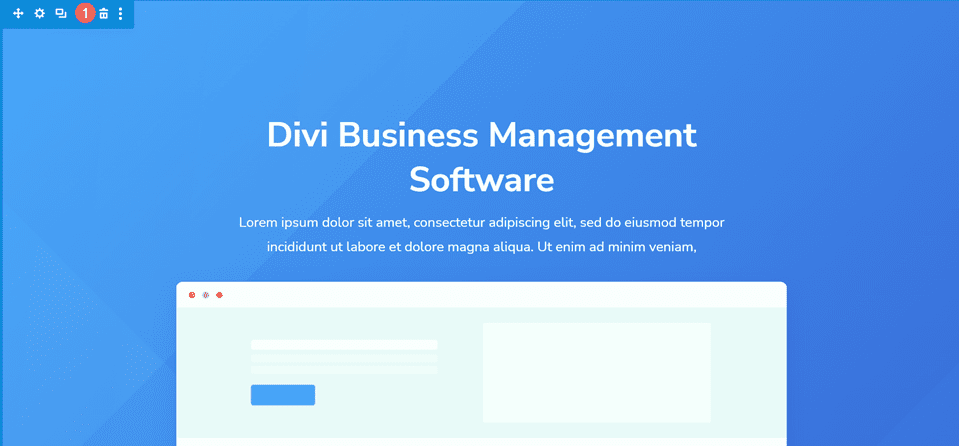
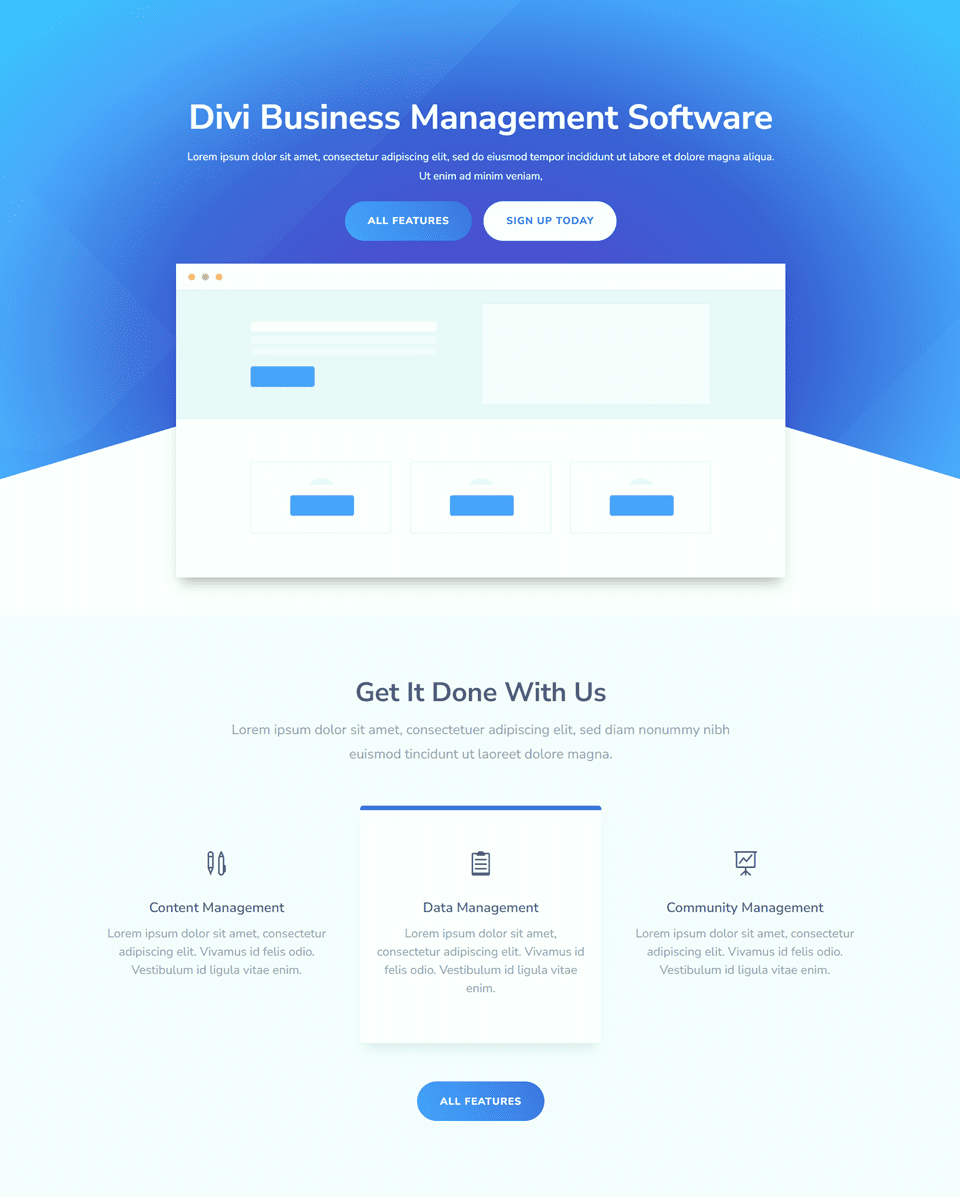
Ostateczny projekt
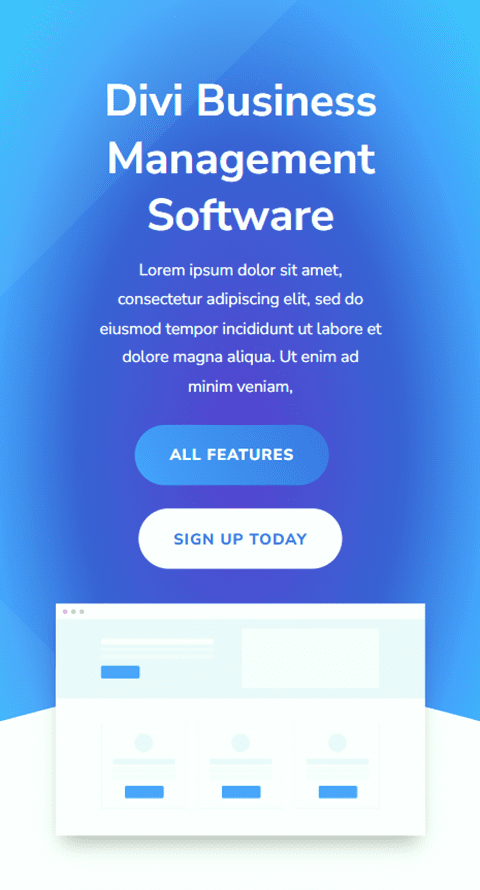
Oto ostateczny projekt tej sekcji.


Ostateczny wynik
Przyjrzyjmy się teraz wszystkim trzem naszym modułom nagłówków gradientowych.
Gradient 1


Gradient 2


Gradient 3


Końcowe przemyślenia
Moduł nagłówka o pełnej szerokości można łatwo dostosować i oferuje dużą elastyczność, jeśli chodzi o wygląd i układ projektu nagłówka. W połączeniu z unikalnymi elementami projektu, takimi jak gradienty, możesz stworzyć naprawdę wyróżniający się projekt, aby zwrócić uwagę odwiedzających witrynę na usługi, które oferujesz. Więcej kreatywnych samouczków nagłówka o pełnej szerokości znajdziesz w tym artykule. Czy korzystasz z modułu nagłówka o pełnej szerokości w swojej witrynie Divi? Daj nam znać w komentarzach!
