3 sposoby tworzenia układów WordPress, które Twoi klienci mogą z łatwością edytować
Opublikowany: 2014-07-0225% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Wszyscy widzieliśmy to wiele razy. O czym ja mówię? Edytor WordPress, wypełniony kodem HTML lub krótkimi kodami do tworzenia niestandardowego układu strony. Może to być w porządku, jeśli jesteś programistą i jedyną osobą pracującą nad stroną, ale co, jeśli zbudowana przez Ciebie strona była przeznaczona dla klienta, który chce wprowadzić zmiany, gdy już skończysz?
Katastrofa! Wystarczy jedno nieprawidłowe naciśnięcie klawisza, aby całkowicie zrujnować całą Twoją ciężką pracę i otrzymać pilną wiadomość e-mail od klienta z powiadomieniem, że niebo się zawaliło.
Na szczęście istnieje wiele sposobów tworzenia niestandardowych układów w WordPressie, które ułatwiają edycję Twoim klientom, a jednocześnie zapewniają elastyczność wymaganą przez programistę.
Tworząc stronę w WordPressie, być może zauważyłeś pole z polami niestandardowymi pod edytorem. To pole umożliwia wprowadzenie nazwy pola i powiązanej z nim wartości. Co można z tym zrobić i dlaczego jest to potężne?
Załóżmy, że zakodowałeś niestandardowy szablon strony głównej swojego klienta i chcesz udostępnić część tekstu do edycji. Najłatwiej to zrobić, edytowając tekst bezpośrednio w pliku szablonu, ale nie jest to zbyt przyjazne dla użytkownika. Zamiast tego użycie niestandardowych pól może pozwolić na udostępnienie klientom części niestandardowego szablonu strony do edycji, bez obawy, że zepsują układ. Oto jak…
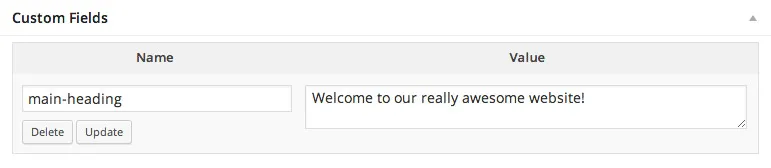
Pierwszą rzeczą, którą musisz zrobić, to dodać nowe pole niestandardowe. W polu pól niestandardowych wybierz istniejącą nazwę lub wprowadź nową, a następnie wprowadź żądaną wartość. W tym przykładzie umożliwimy edytowanie nagłówka naszego niestandardowego szablonu strony. Oto jak wygląda nasze nowe pole niestandardowe.

Teraz, gdy mamy już niestandardowe pole, dodajmy je do naszego niestandardowego szablonu strony, korzystając z poniższego kodu.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>W tym fragmencie używamy funkcji get_post_meta, aby pobrać naszą niestandardową wartość pola z bazy danych WordPress i wyświetlić ją w tagu h1. Nasze niestandardowe pole nosi nazwę „main-heading”, więc pamiętaj o zamianie go w wywołaniu funkcji, jeśli Twoje jest inne.
Tę technikę wykorzystującą pola niestandardowe można powtarzać tyle razy, ile chcesz, aby umożliwić edycję różnych części układu.
Pola niestandardowe działają dobrze, ale mają swoje ograniczenia. Po pierwsze, korzystając z pól niestandardowych, tracisz możliwość korzystania z podstawowych funkcji edytora, takich jak pogrubienie i kursywa. Nie są również zbyt przyjazne dla użytkownika, jeśli chcesz edytować coś innego niż tekst, na przykład obraz. Właśnie tu pojawia się jedna z moich ulubionych wtyczek, wtyczka Advanced Custom Fields (ACF).
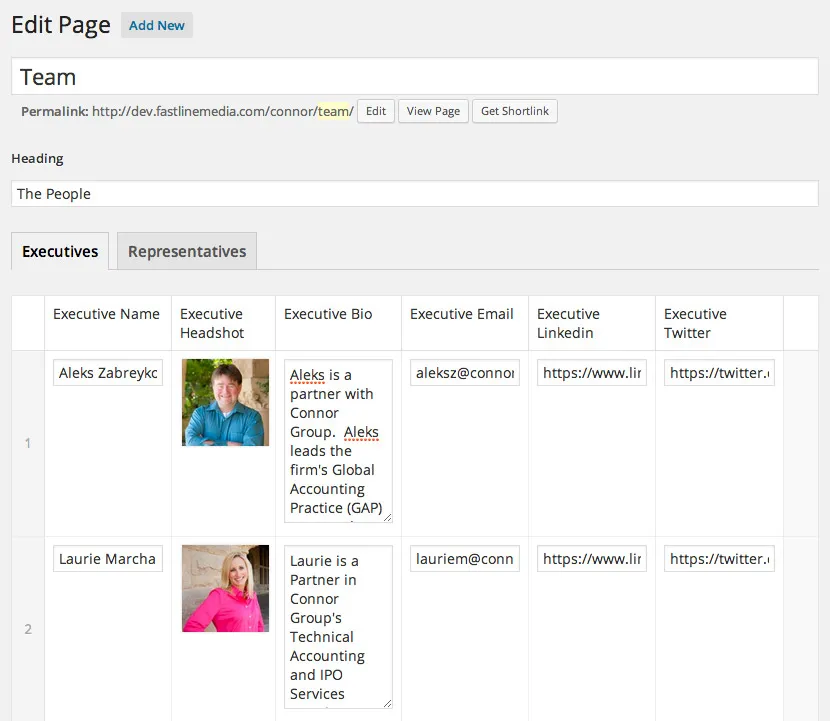
ACF pozwala na zrobienie naprawdę niesamowitych rzeczy, na przykład zastąpienie domyślnego edytora własnymi, niestandardowymi ustawieniami strony. Właśnie to obecnie robimy w przypadku wielu niestandardowych stron nowej witryny WordPress firmy Connor Group. Na przykład strona zespołu pokazuje siatkę klikalnych miniatur pracowników, które otwierają się na biografię pracownika. Stworzyliśmy prosty interfejs przy użyciu ACF, który umożliwi zespołowi marketingowemu Connor Group łatwe dodawanie i usuwanie pracowników na bieżąco.


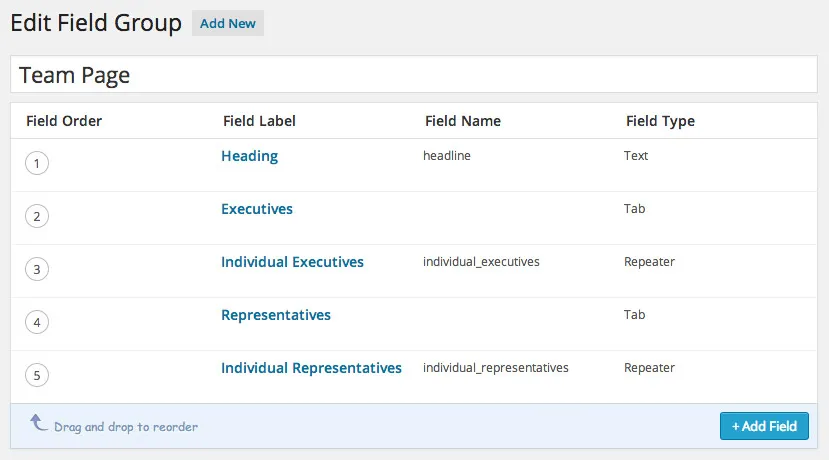
Dodanie tego rodzaju funkcjonalności jest łatwe do wykonania poprzez utworzenie grup pól za pomocą interfejsu przeciągnij i upuść ACF. Każda grupa może mieć dowolną liczbę różnych typów pól, a nawet zawierać zagnieżdżone grupy pól wzmacniających, które można dodawać lub usuwać, podobnie jak ustawienia strony zespołu Connor Group.

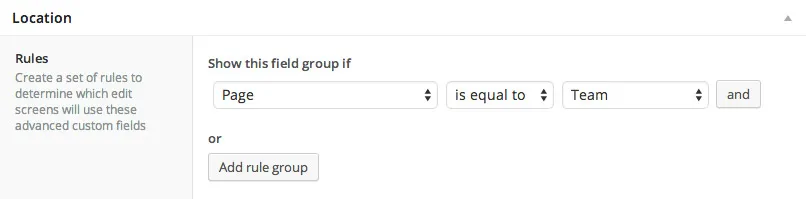
Grupy pól można dodać do dowolnego ekranu edycji postu w oparciu o zestaw zdefiniowanych przez Ciebie reguł. Na przykład ustawienia pokazane na powyższym zrzucie ekranu mają zastosowanie tylko do ekranu edycji wpisu, gdy aktualnie edytowany post jest stroną Zespół.

Używanie wartości ACF w niestandardowych szablonach stron powinno wydawać się znajome, ponieważ jest podobne do używania standardowych pól niestandardowych WordPress.
<div class="my-heading">
<h1><?php the_field( 'nagłówek' ); ?></h1>
</div>Jak widać w powyższym przykładzie, kod, którego używamy, wygląda uderzająco podobnie do kodu, którego użyliśmy dla standardowych pól niestandardowych. Jedyna różnica polega na tym, że używamy funkcji ACF the_field zamiast funkcji WordPress get_post_meta. Przekazanie tej funkcji nazwy pola spowoduje wyświetlenie wprowadzonej treści lub adresu URL obrazu, jeśli używasz pola obrazu.
Advanced Custom Fields to naprawdę potężna wtyczka, która otwiera przed programistami świat możliwości. Jeśli jeszcze tego nie zrobiłeś, gorąco polecam spróbować. Z mojego doświadczenia wynika, że wdrożenie było całkiem przyjemne, a reakcja naszych klientów była w przeważającej mierze pozytywna.
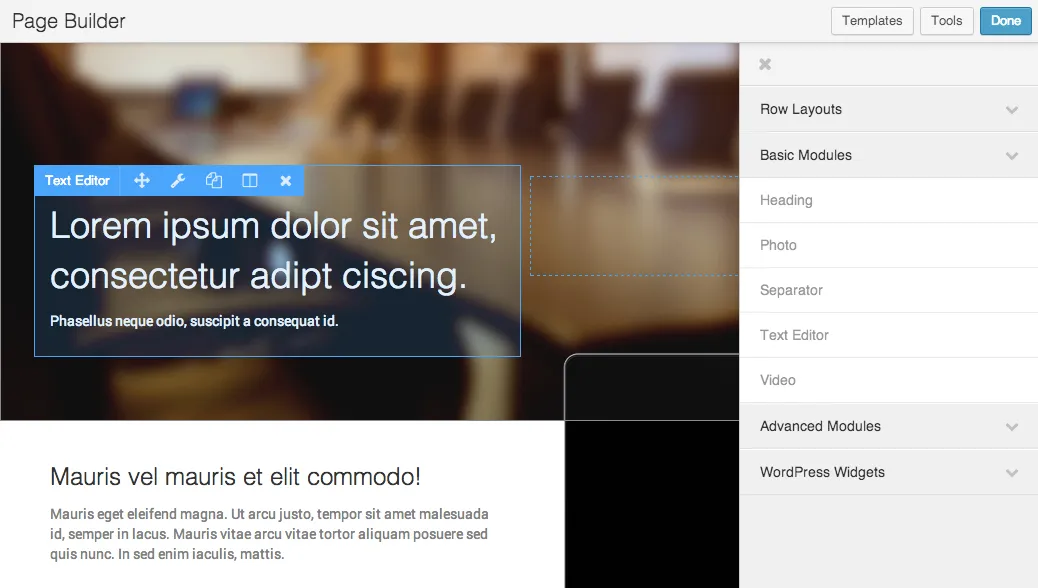
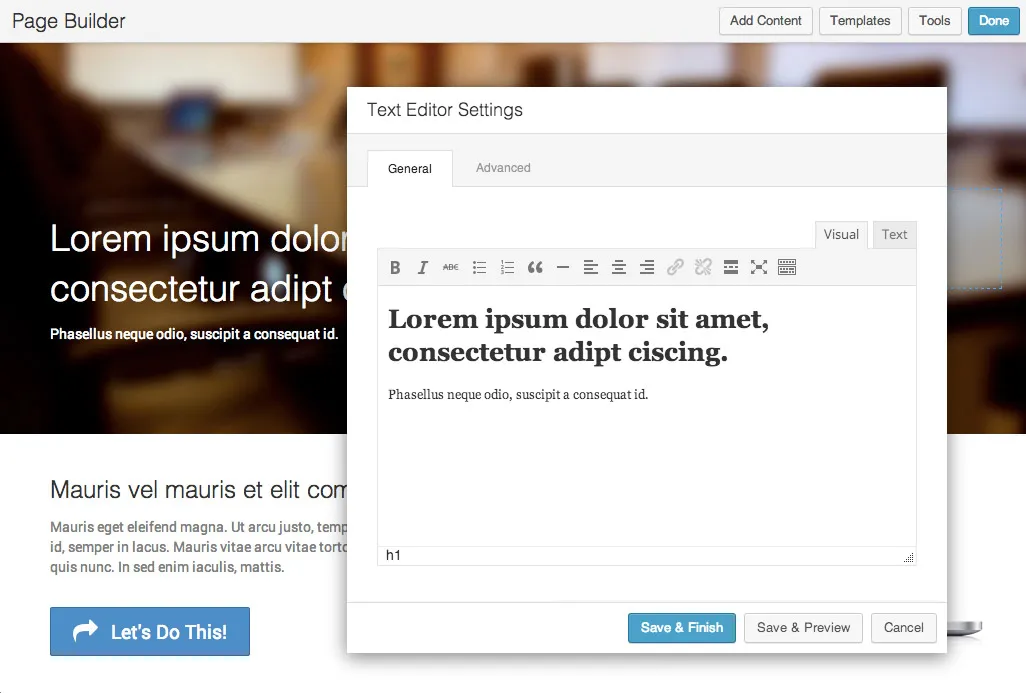
Front-endowe narzędzia do tworzenia stron WordPress to stosunkowo nowa i intrygująca opcja. Chociaż jako programista będziesz musiał poświęcić pewną elastyczność, istnieje wiele scenariuszy, w których użycie jednego z nich może zaoszczędzić dużo czasu i sprawić, że edycja strony będzie znacznie bardziej intuicyjna dla Twoich klientów.

Korzystanie z narzędzia do tworzenia stron umożliwia wizualne i szybkie układanie stron. Od czasu stworzenia naszego własnego narzędzia do tworzenia stron było wiele scenariuszy, w których nawet nie otwieraliśmy Photoshopa. Zamiast tego wykonujemy nasze makiety na żywo w przeglądarce, przeglądamy je z klientem i wprowadzamy niezbędne zmiany. Ten przepływ pracy może nie działać w przypadku każdej tworzonej przez Ciebie strony, więc to Ty decydujesz, które rozwiązanie będzie najlepsze w kontekście tego, co chcą osiągnąć Twoi klienci.
Celem tego wszystkiego jest ułatwienie edycji Twoim klientom i właśnie to może zrobić użycie front-endowego narzędzia do tworzenia stron. Zamiast pracować w panelu administracyjnym WordPress, Twoi klienci będą mogli wskazywać i klikać zawartość swoich stron, aby ją edytować w intuicyjnym interfejsie front-end.

Jeśli chodzi o tworzenie niestandardowych układów w WordPressie, czasami wystarczy proste rozwiązanie, takie jak wbudowane pola niestandardowe. Innym razem możesz potrzebować czegoś bardziej niezawodnego, na przykład wtyczki Advanced Custom Fields, lub czegoś bardziej intuicyjnego, co pozwala na szybki rozwój, na przykład narzędzia do tworzenia stron front-end. Ostatecznie każde z tych rozwiązań pomaga osiągnąć to samo, ułatwiając klientom edytowanie niestandardowych układów w WordPressie.
Oto trzy z moich ulubionych rozwiązań, które mam w zestawie narzędzi programistycznych WordPress do tworzenia witryn klientów. Jakie rozwiązania sprawdziły się dla Ciebie i Twoich klientów?
Opcje Pola niestandardowe i Zaawansowane pola niestandardowe wyjaśniają jedynie, jak *wyświetlać* pola w interfejsie użytkownika. Nie ma nic o tym, jak umożliwić edytowanie pól z poziomu interfejsu użytkownika, aby ułatwić klientowi korzystanie z niego.
Czy to jest edytor online Wordpress.com czy oprogramowanie Wordpress.org?