4 sposoby dodawania modułów przycisków Divi obok siebie
Opublikowany: 2023-10-23Istnieje wiele przypadków, w których można dodać przyciski Divi obok siebie. W przypadku nagłówków na stronach docelowych dobrze jest umieścić przyciągające wzrok wezwanie do działania. Popularnym sposobem na to są podwójne przyciski. Podobnie jak w przypadku wszystkich rzeczy Divi, istnieje więcej niż jeden sposób na osiągnięcie pożądanego rezultatu. Istnieje kilka sposobów umieszczenia przycisków w Divi obok siebie. Możesz używać kolumn, dodać trochę CSS lub całkowicie pominąć korzystanie z natywnego modułu Divi Button.
Przyjrzyjmy się czterem metodom (i piątej dodatkowej wskazówce!), które pomogą Ci sprawić, że Twoje przyciski w Divi będą miło się ze sobą bawić. Korzystając z DARMOWEGO pakietu układu portfolio Divi, zbadamy różne sposoby osiągnięcia tego celu.
- 1 Zainstaluj układ strony docelowej Divi Portfolio
- 2 Jak dodać przyciski Divi obok siebie
- 2.1 Użyj kolumn, aby dodać przyciski Divi obok siebie
- 2.2 Używanie CSS do umieszczania przycisków Divi obok siebie
- 2.3 Używanie Flex Boxa do dodawania przycisków Divi obok siebie
- 2.4 Opcja nietradycyjna: Użyj modułu nagłówka o pełnej szerokości.
- 2.5 Opcja bonusowa: użyj wtyczki innej firmy
- 3 Łączenie wszystkiego w całość
Zainstaluj układ strony docelowej portfela Divi
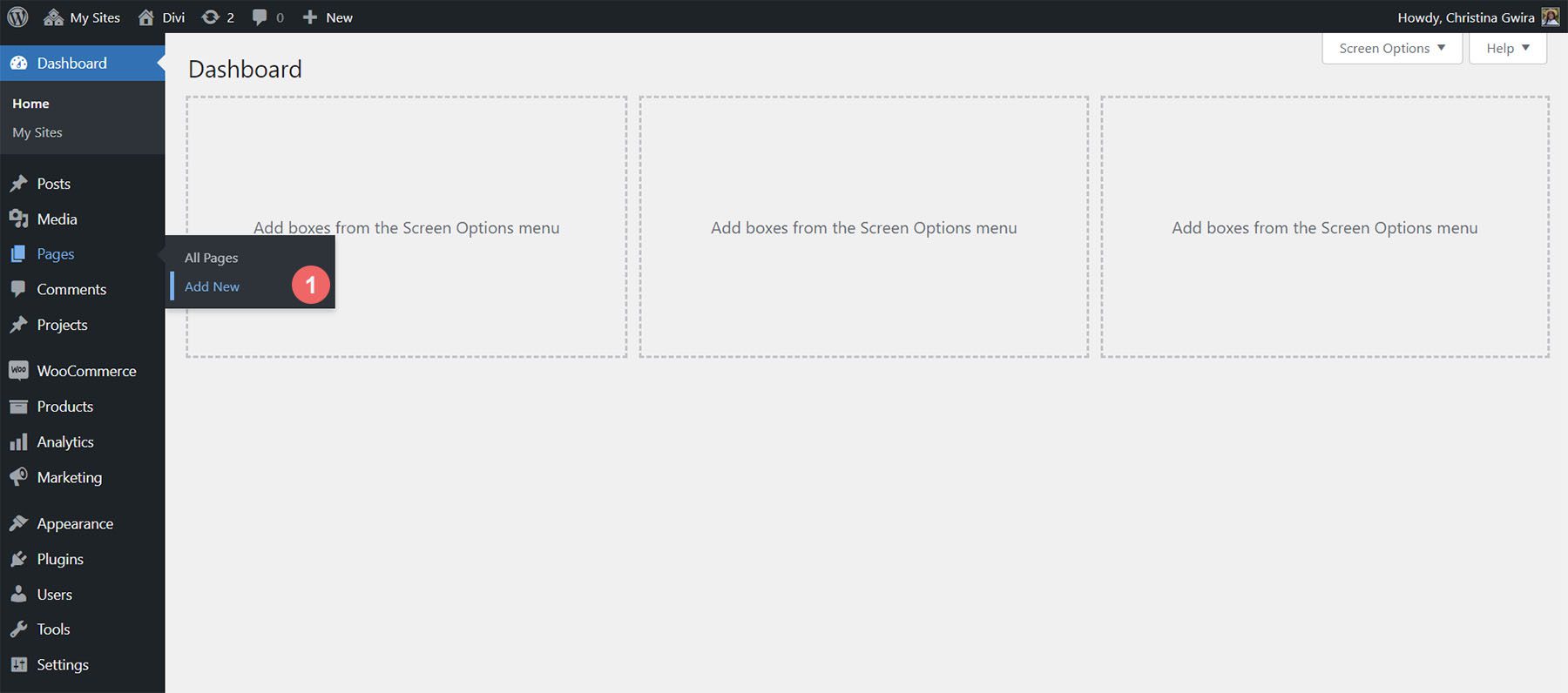
Na początek zainstalujemy układ strony. Najpierw musimy utworzyć nową stronę w WordPressie. W panelu WordPress najedź kursorem na pozycję menu Strony w menu po lewej stronie. Następnie klikamy Dodaj nowy .

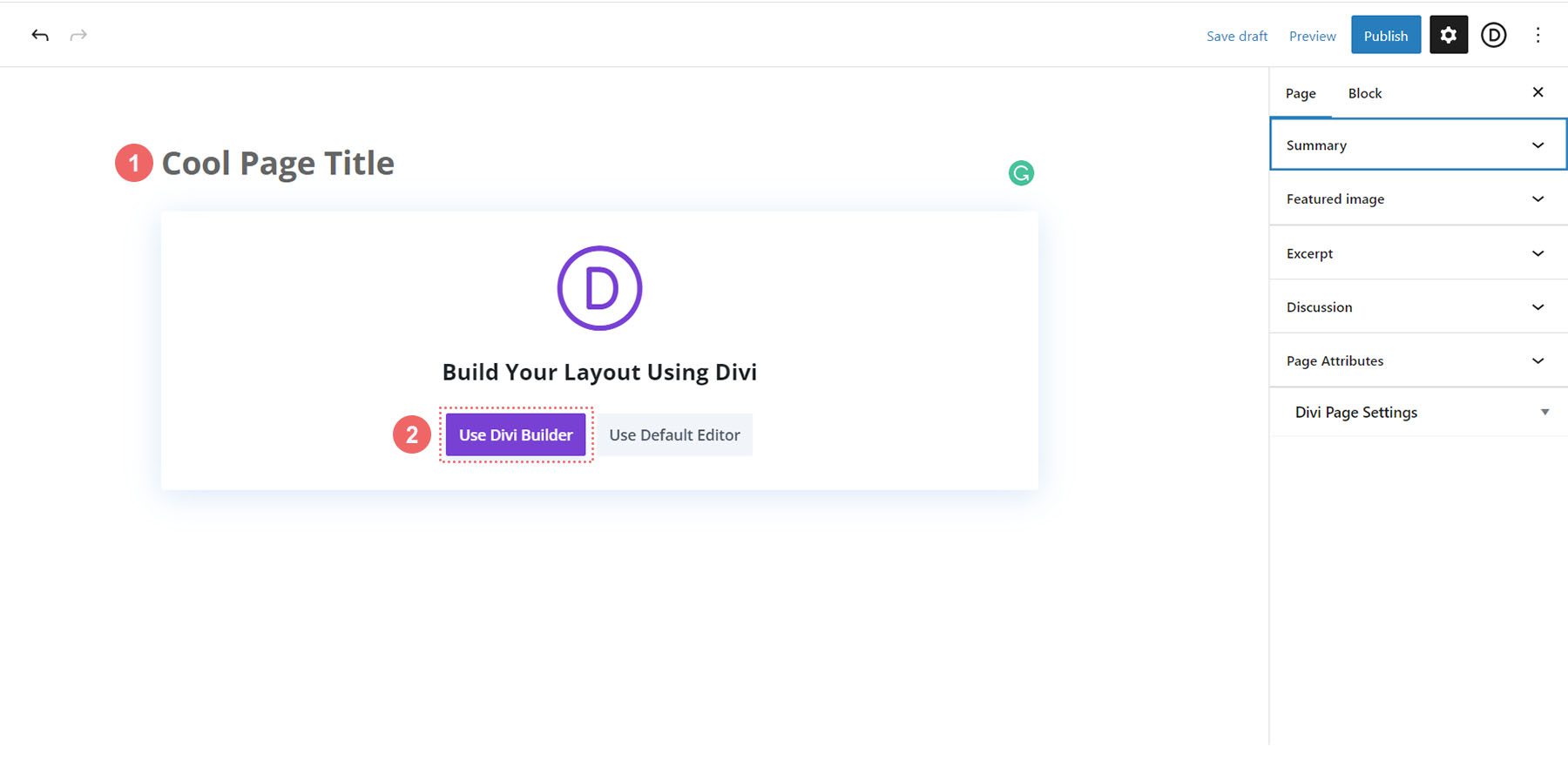
Po wejściu do domyślnego edytora WordPress Gutenberg ustaw tytuł swojej nowej strony. Następnie kliknij fioletowy przycisk Użyj Divi Builder .

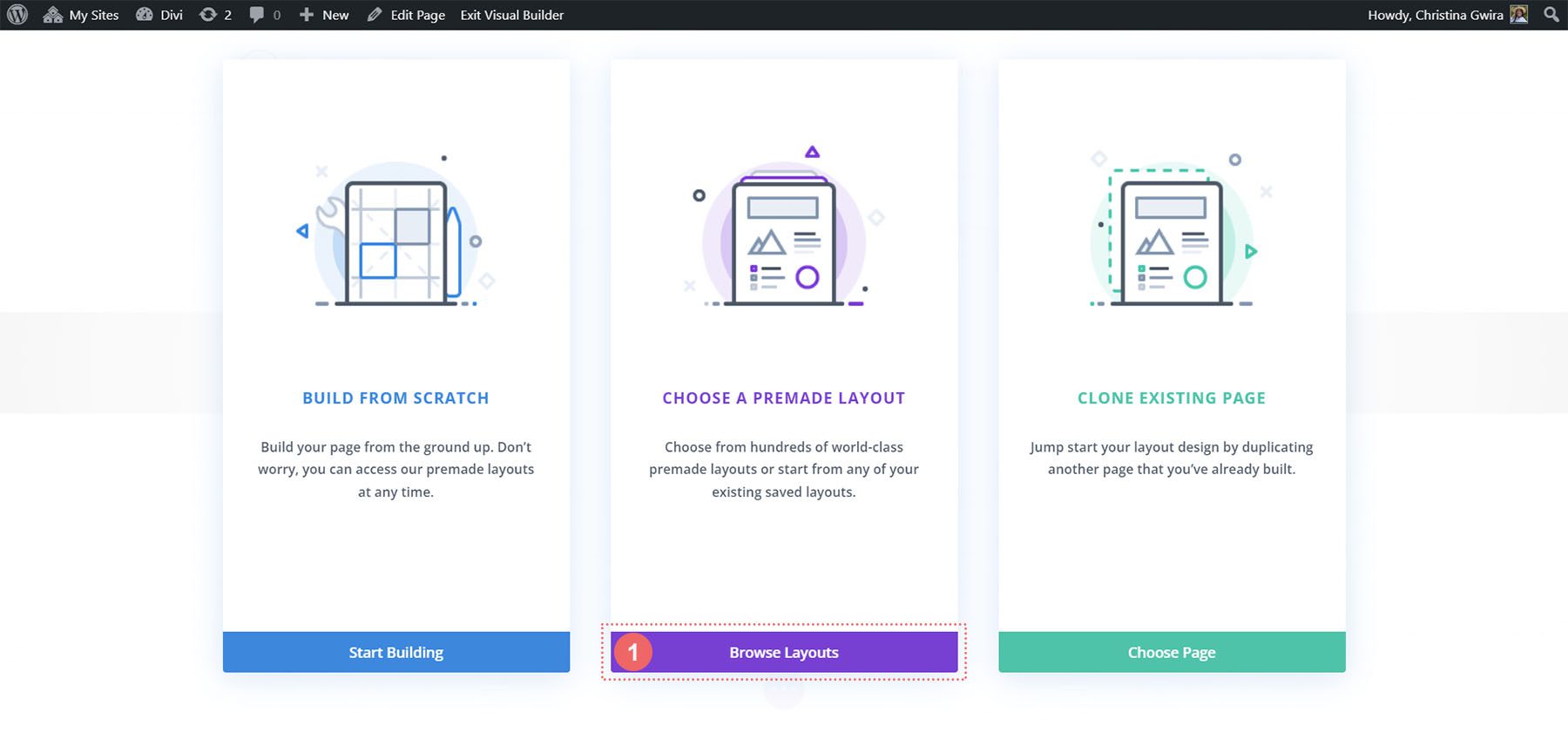
Następnie zostaną przedstawione trzy opcje. Klikamy fioletowy środkowy przycisk Przeglądaj układy .

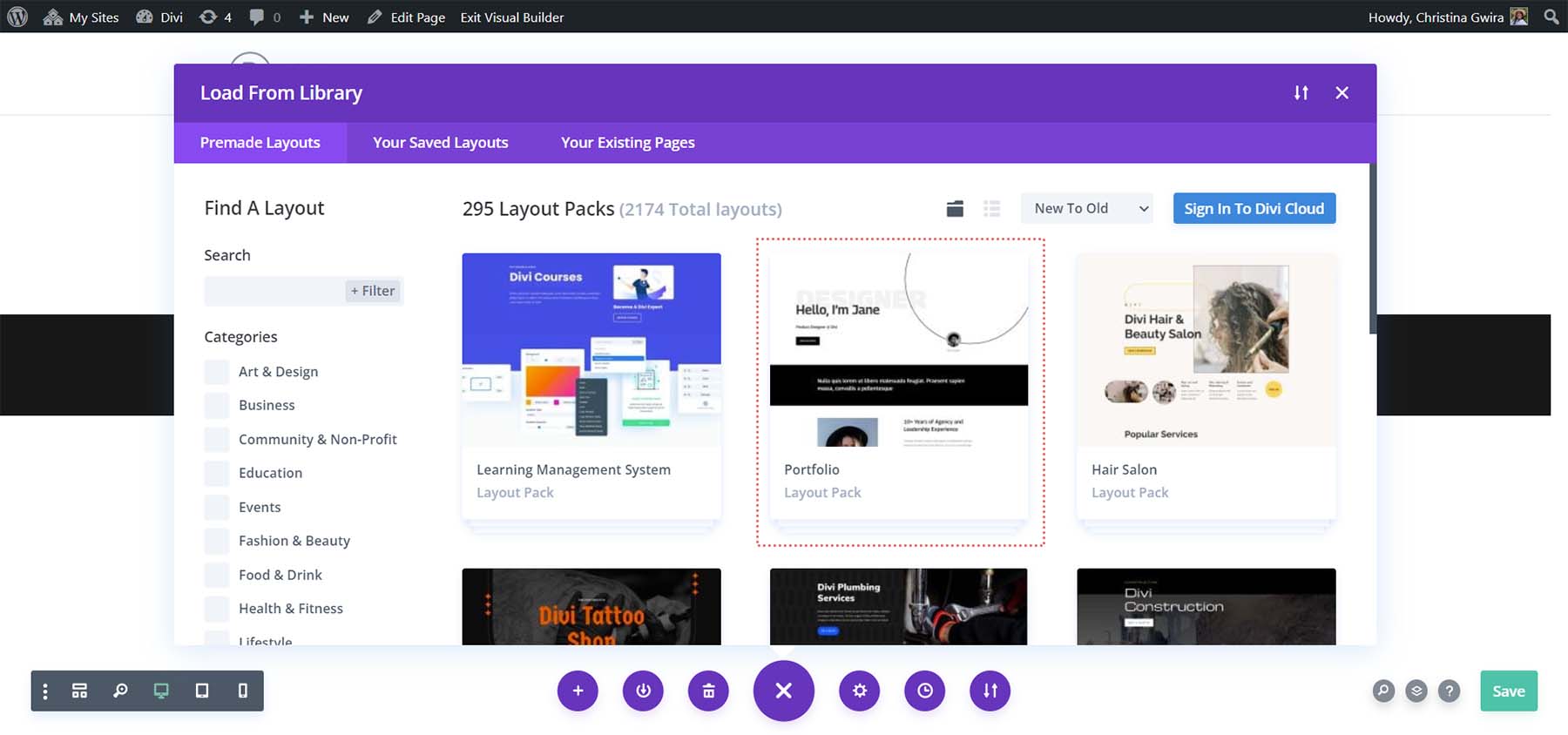
Otworzy się obszerna biblioteka układów Divi, która zawiera wstępnie zaprojektowane strony do wyboru. Wybierzemy pakiet układu portfela.

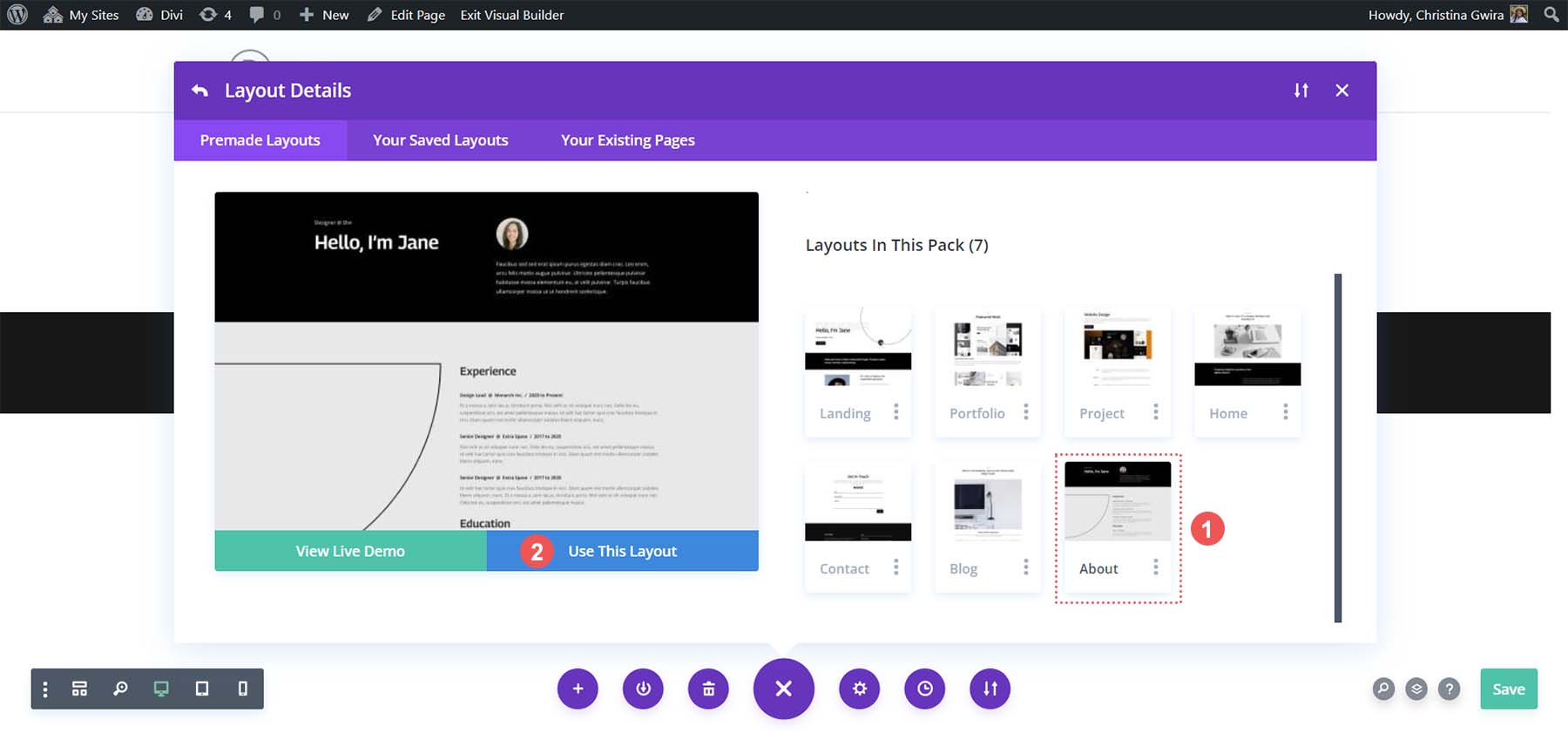
Z pakietu układów portfolio wybierz układ strony Informacje .

Następnie kliknij niebieski przycisk Użyj tego układu . Poczekaj, aż układ zostanie zainstalowany na nowej stronie. Na koniec kliknij zielony przycisk Publikuj, aby opublikować stronę i nowy układ.
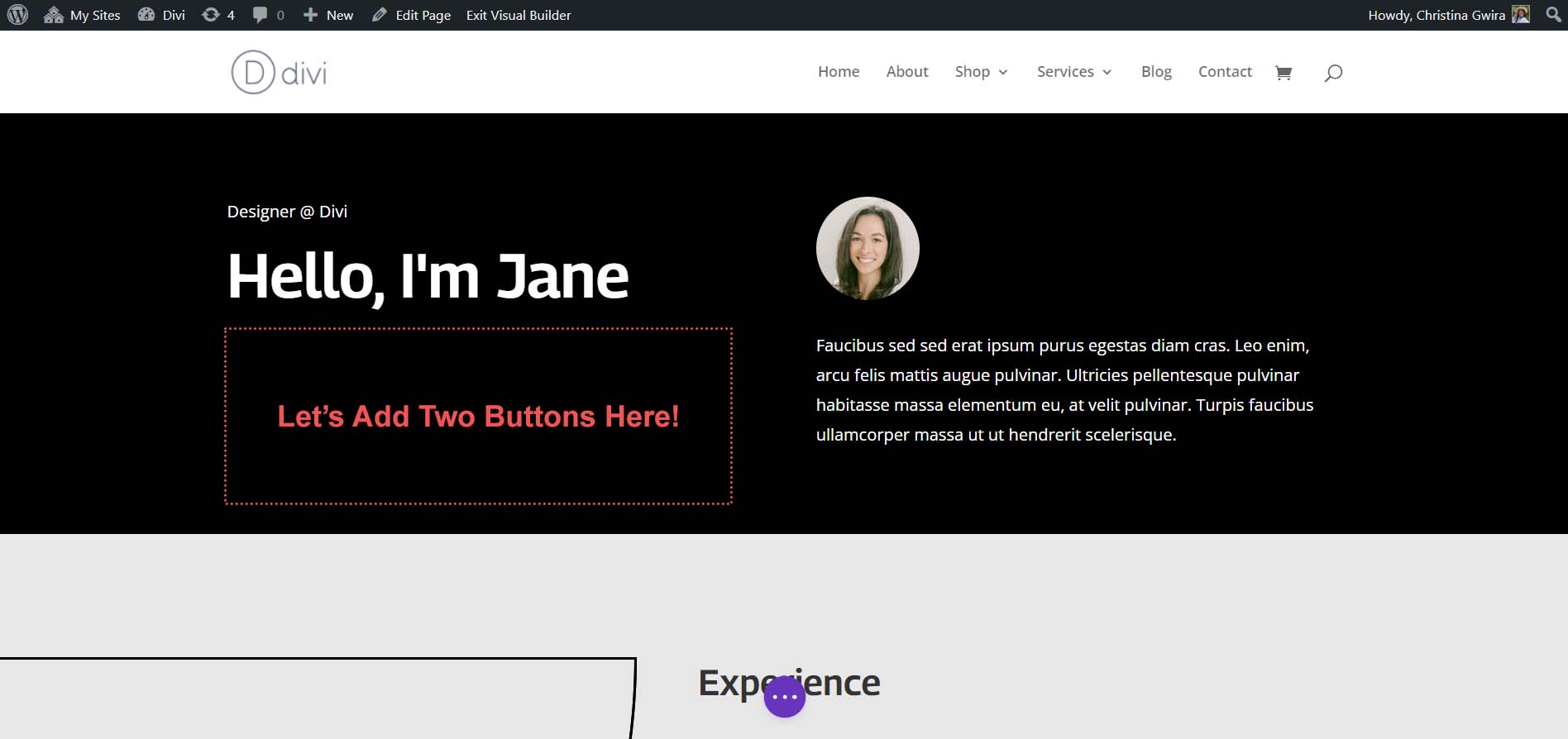
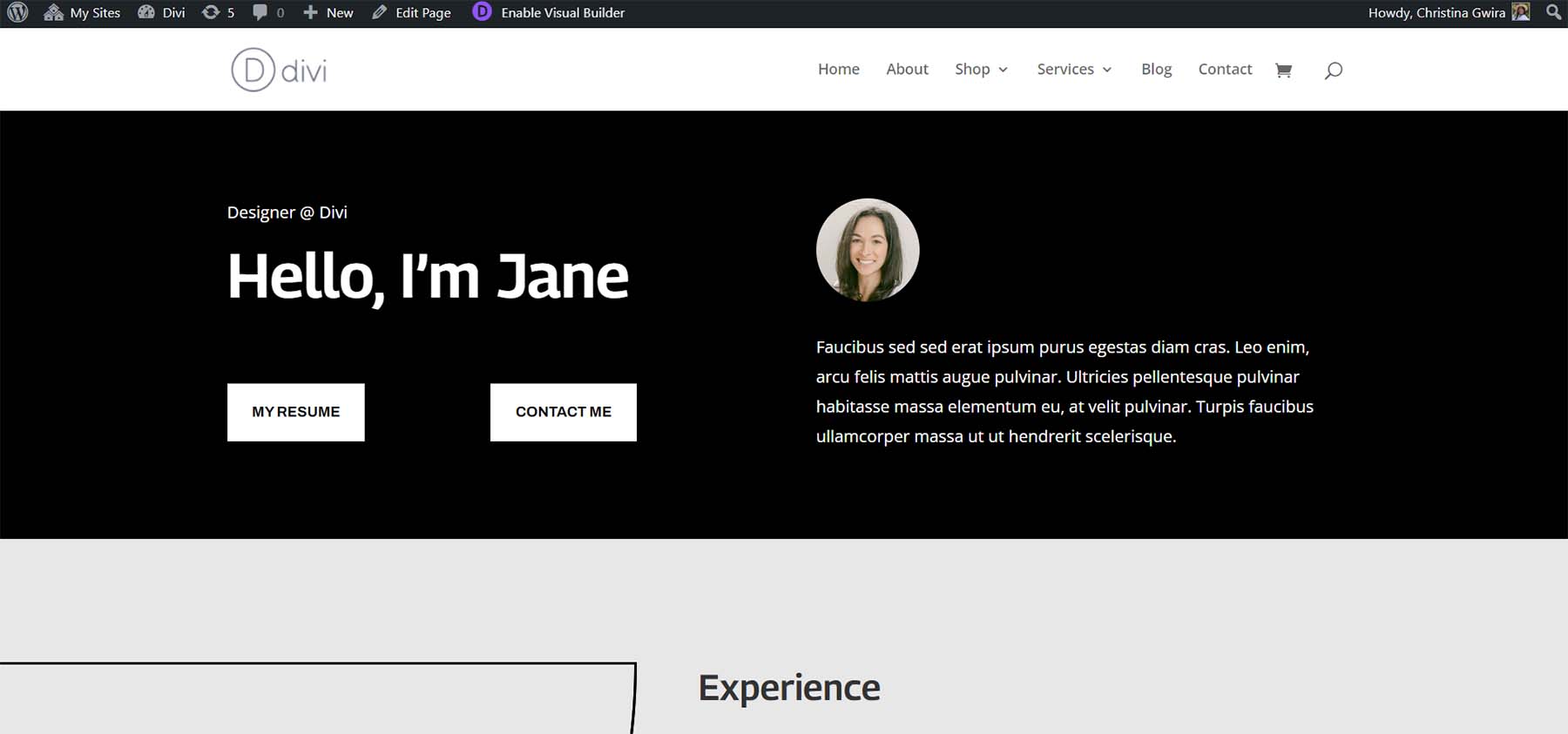
Przez większość naszego samouczka będziemy pracować z czarną sekcją nagłówka układu. Zagłębmy się!
Jak dodać przyciski Divi obok siebie
Możesz dodawać przyciski Divi obok siebie na różne sposoby. Naszym pierwszym sposobem będzie użycie domyślnej struktury kolumn Divi.
Użyj kolumn, aby dodać przyciski Divi obok siebie
Z układu naszej strony widzimy, że nasza sekcja nagłówka ma dwie kolumny. Przeprojektujemy tę sekcję, dodając sekcję specjalną, aby umożliwić dodanie dwóch modułów przycisków obok siebie w pierwszej kolumnie.

Dodanie nowej sekcji specjalistycznej
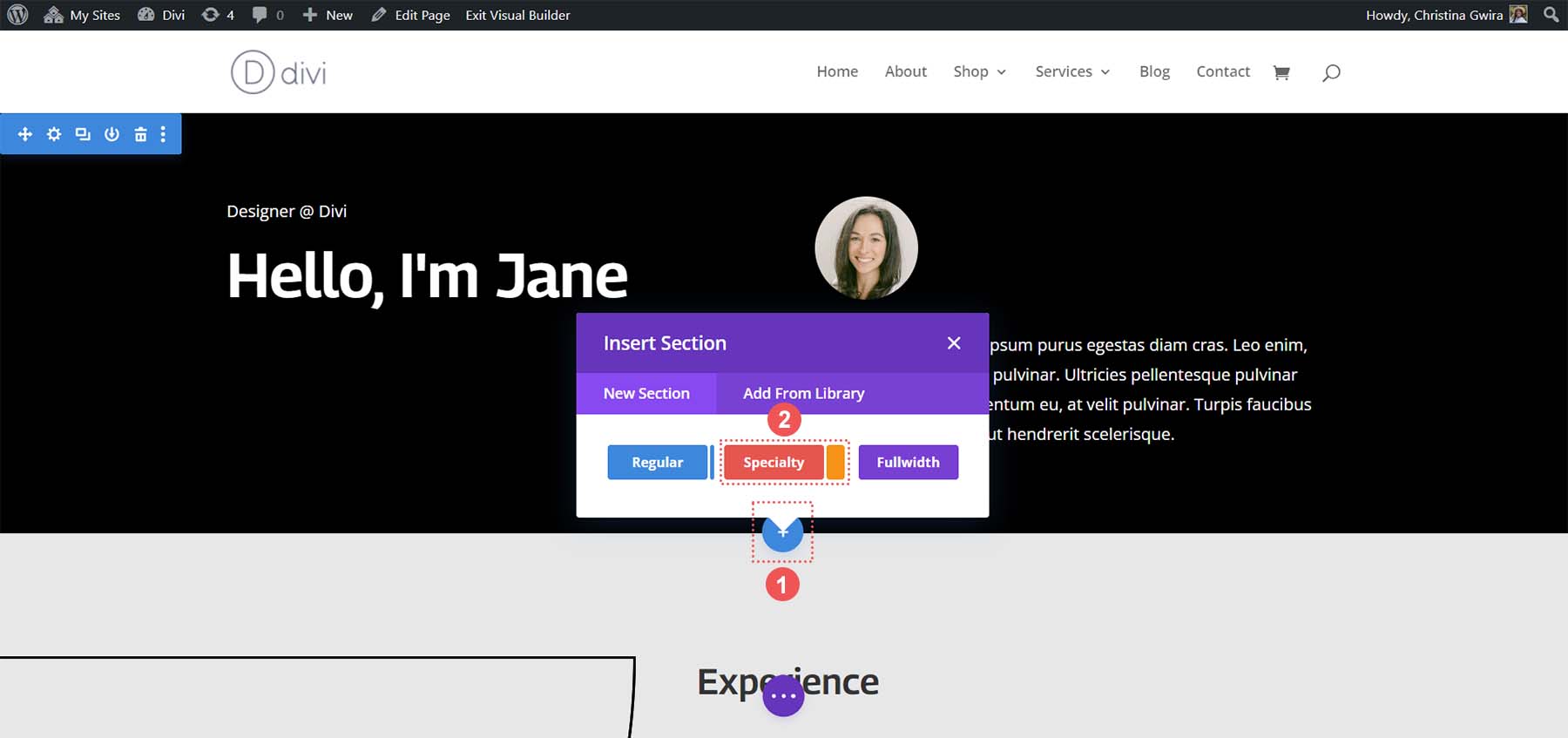
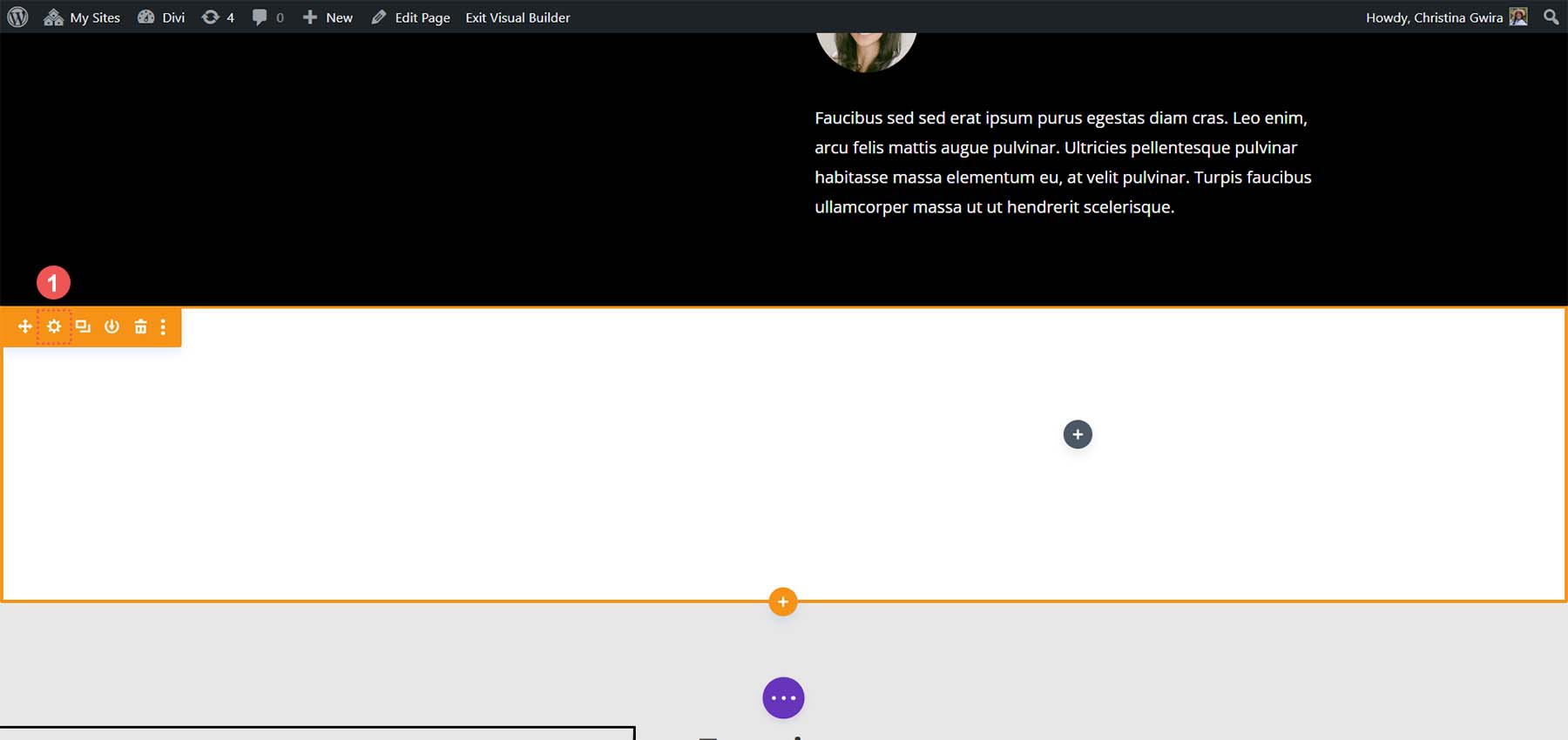
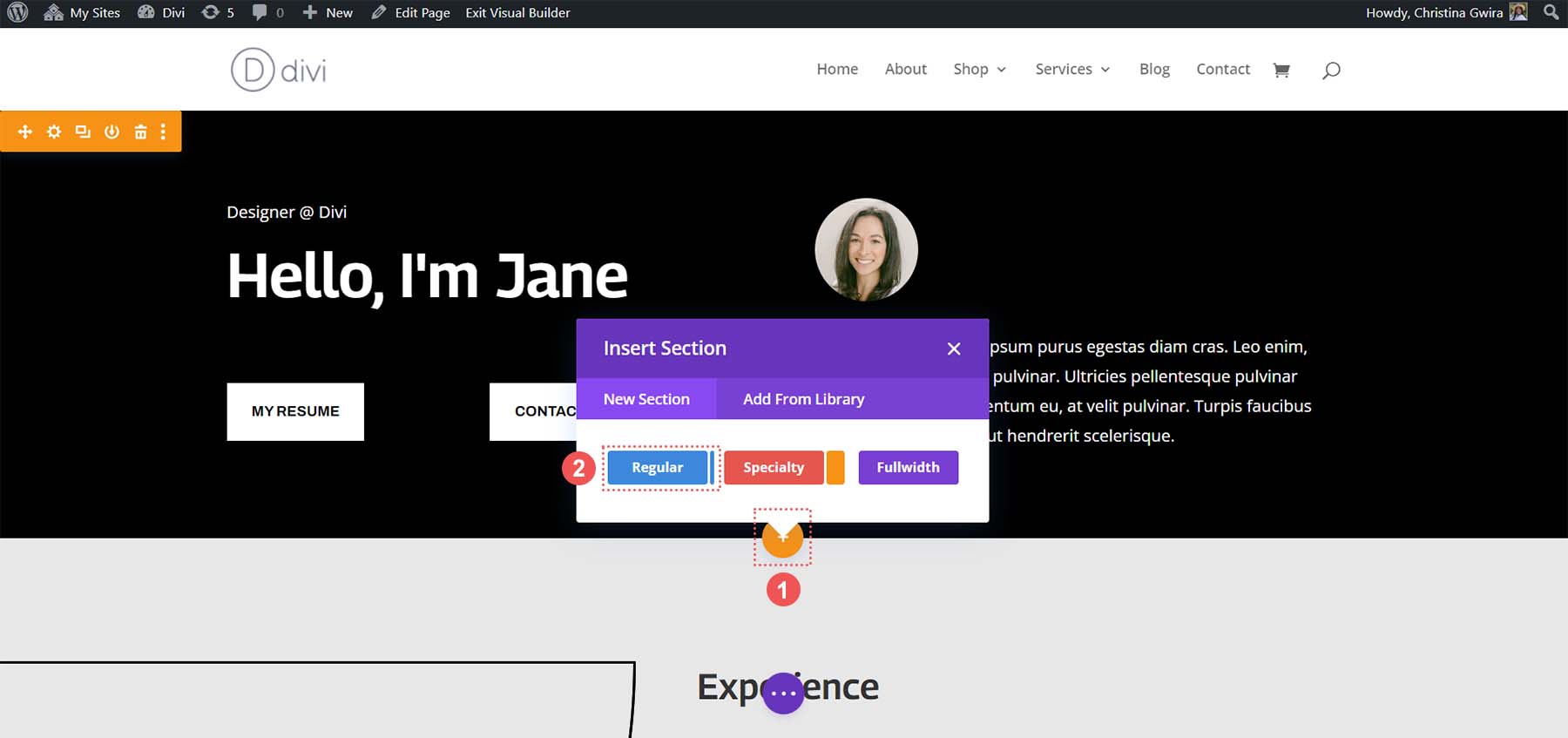
Najpierw klikamy niebieską ikonę plusa . Dzięki temu będziemy mogli dodać kolejną sekcję. Dodamy Sekcję Specjalną, dlatego kliknij czerwono-pomarańczową ikonę Sekcji Specjalnej .

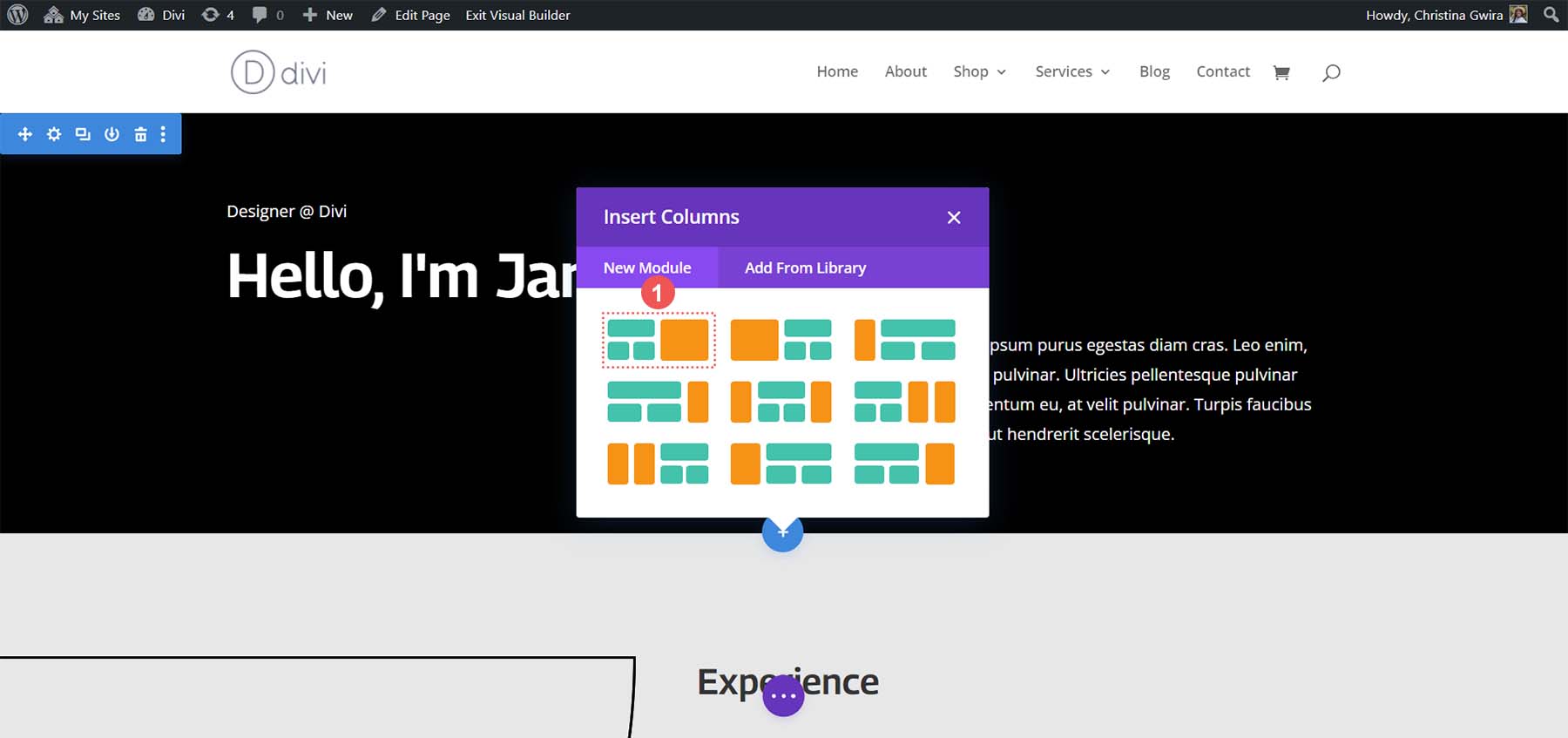
Po kliknięciu tej ikony wyświetli się wybór sekcji. Zwróć uwagę, że w przeciwieństwie do sekcji zwykłych, sekcje specjalne umożliwiają łączenie różnych struktur kolumn w obrębie kolumny. Tego właśnie użyjemy do umieszczenia dwóch modułów przycisków obok siebie. Wybierz pierwszą kombinację wiersza i kolumny .

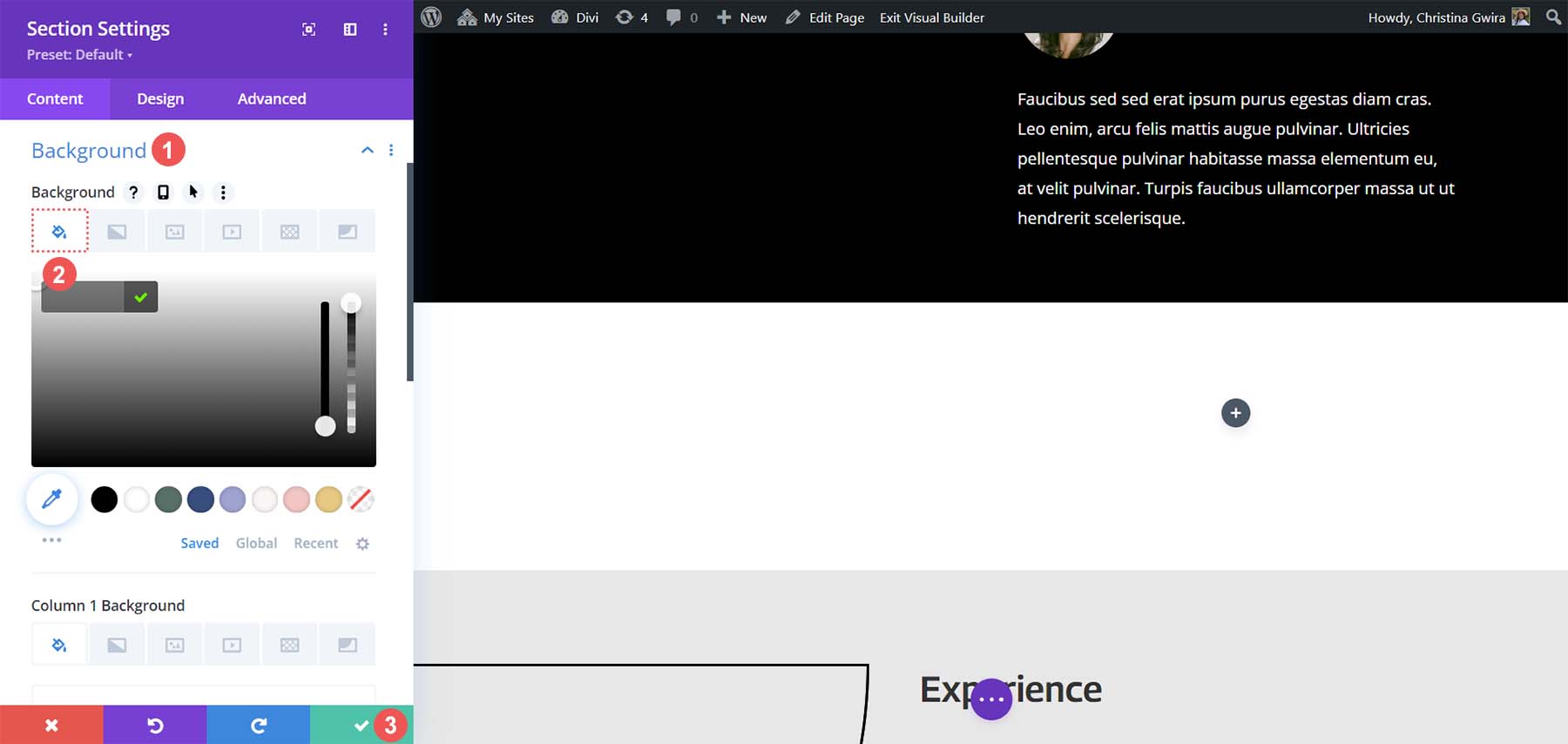
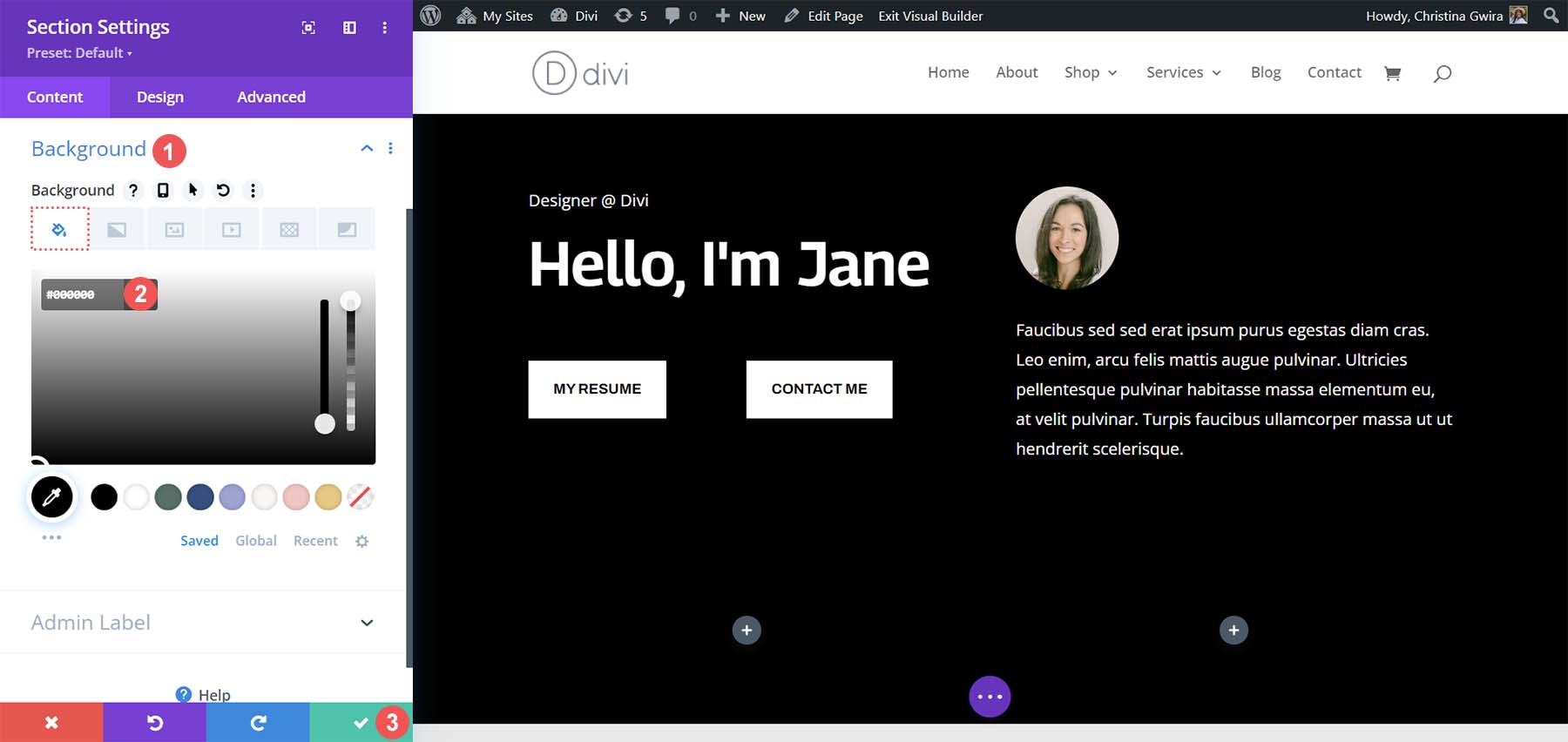
Umożliwi nam to dodanie nagłówka naszej strony na całej szerokości kolumny. Pozwoli nam to jednak umieścić pod spodem dwa moduły przycisków obok siebie. Ponieważ odtwarzamy domyślny nagłówek w tym pakiecie układu, do sekcji zastosujemy czarny kolor tła. Najedź kursorem na pomarańczową sekcję i wybierz ikonę koła zębatego , aby otworzyć ustawienia sekcji.

Przewiń w dół do karty Tło . Wybierz próbnik kolorów i utwórz tło sekcji #000000 . Kliknij zielony znacznik wyboru na dole okna ustawień, aby zapisać wybór stylizacji.

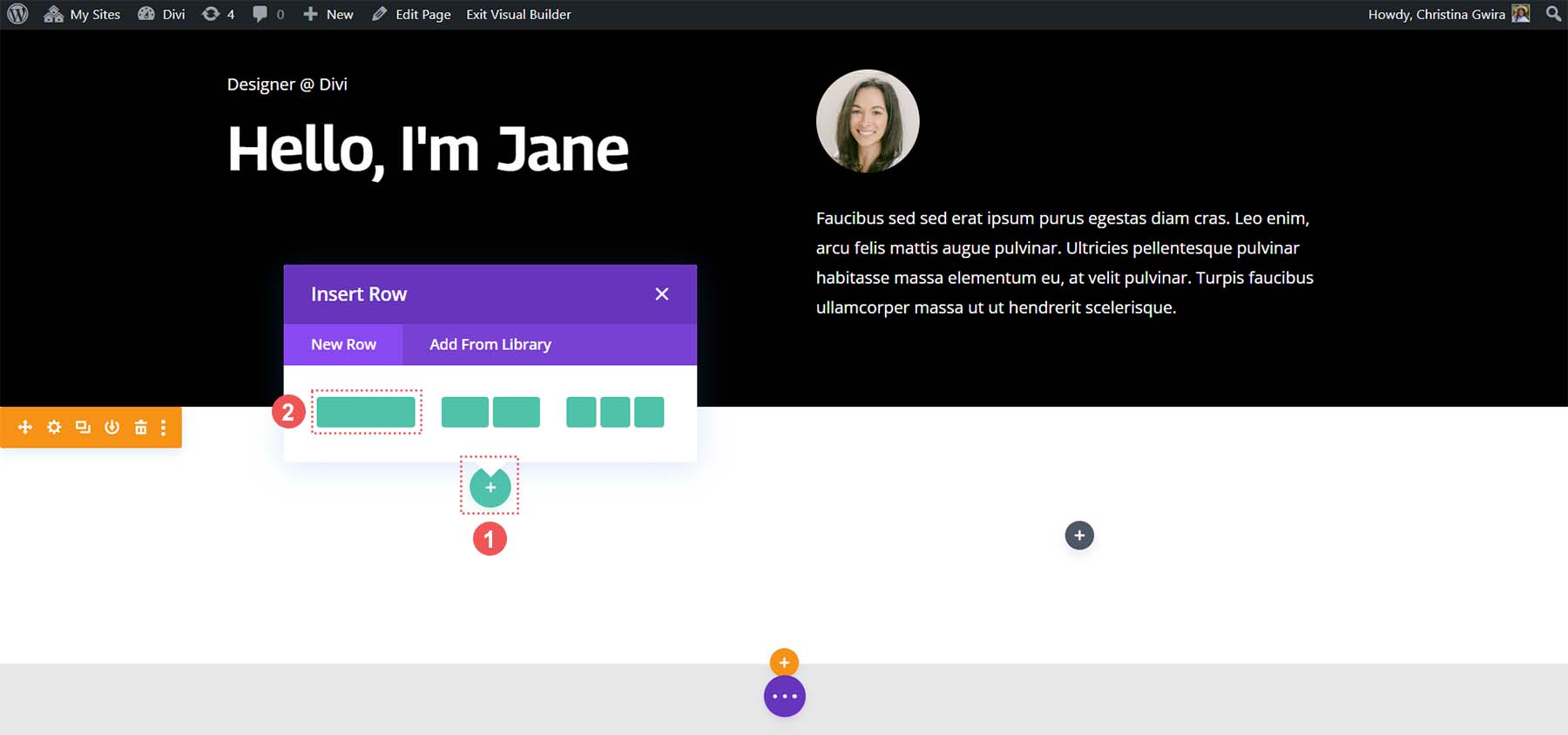
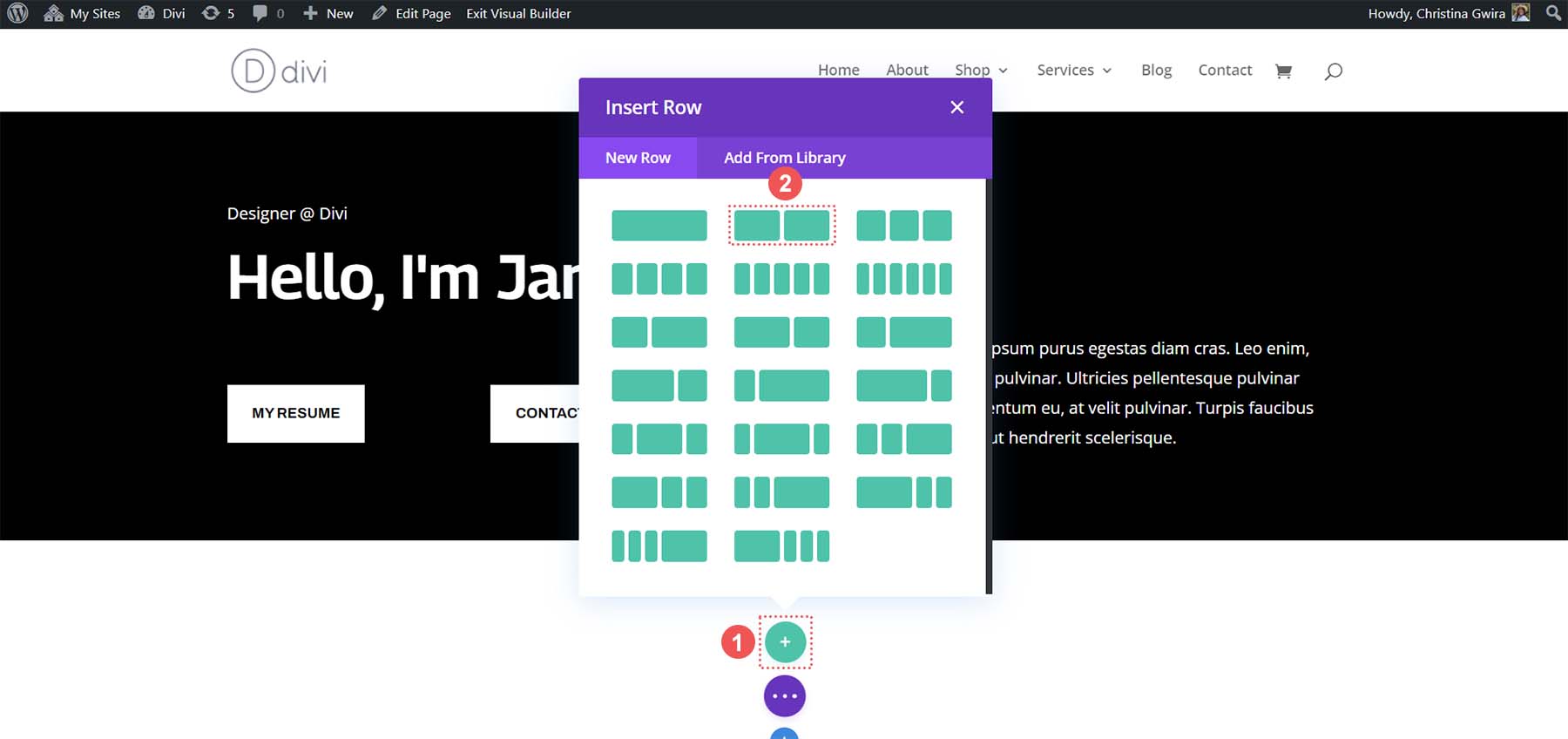
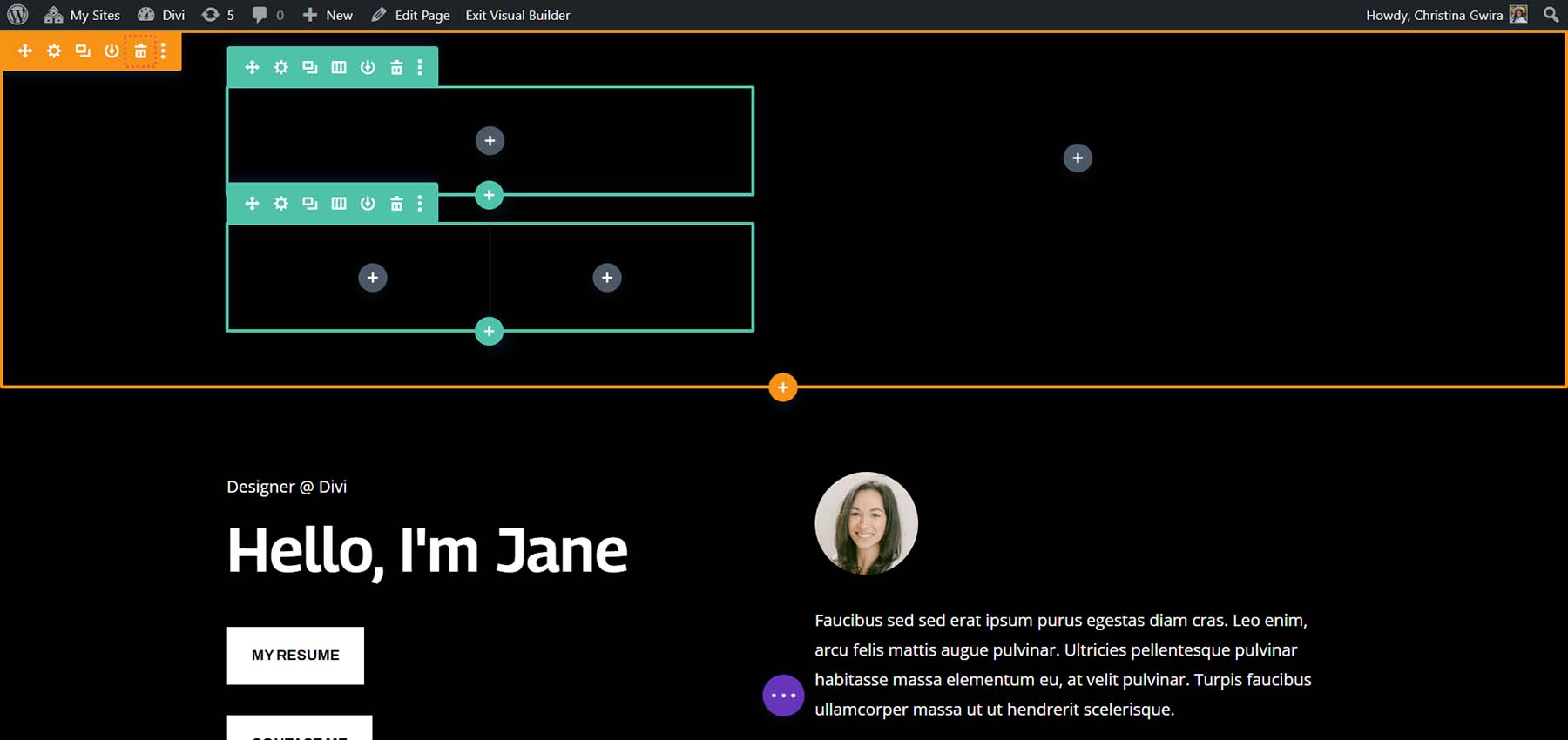
Po utworzeniu i wystylizowaniu naszej sekcji klikniemy zieloną ikonę plusa w pierwszej kolumnie . Następnie wybierzemy układ jednokolumnowy .

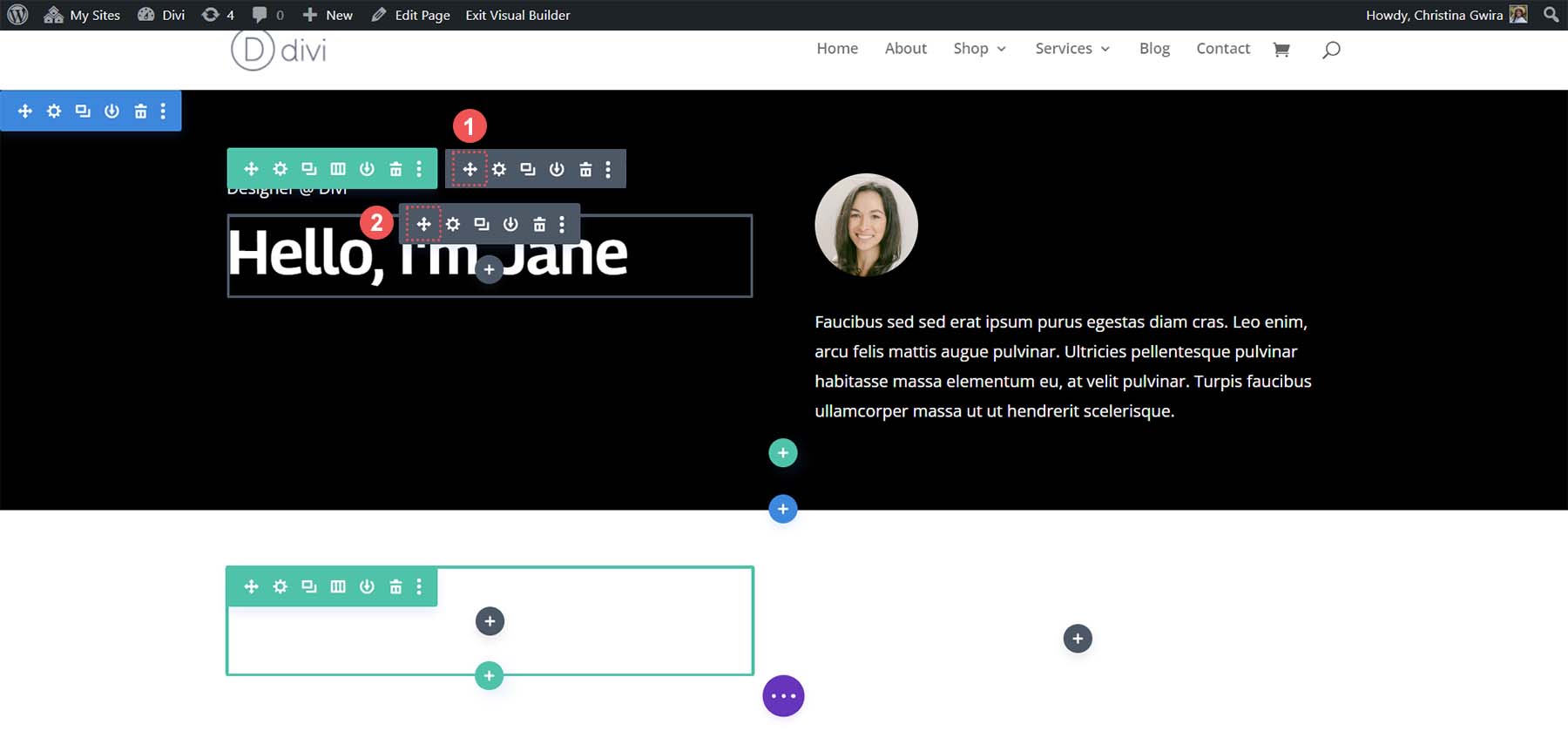
Po ustawieniu pierwszego wiersza przeciągniemy zawartość pierwszej kolumny początkowej sekcji nagłówka do tego wiersza.

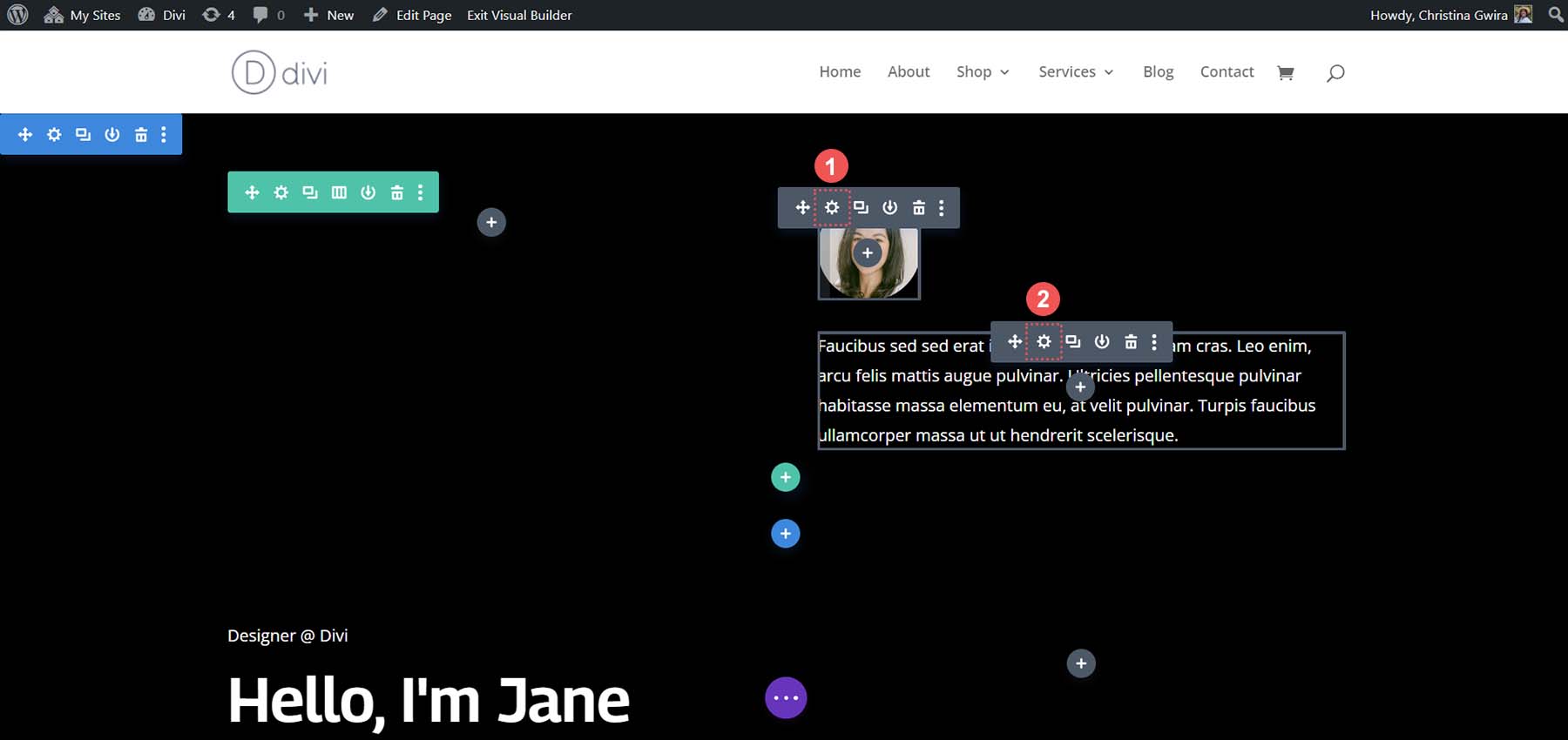
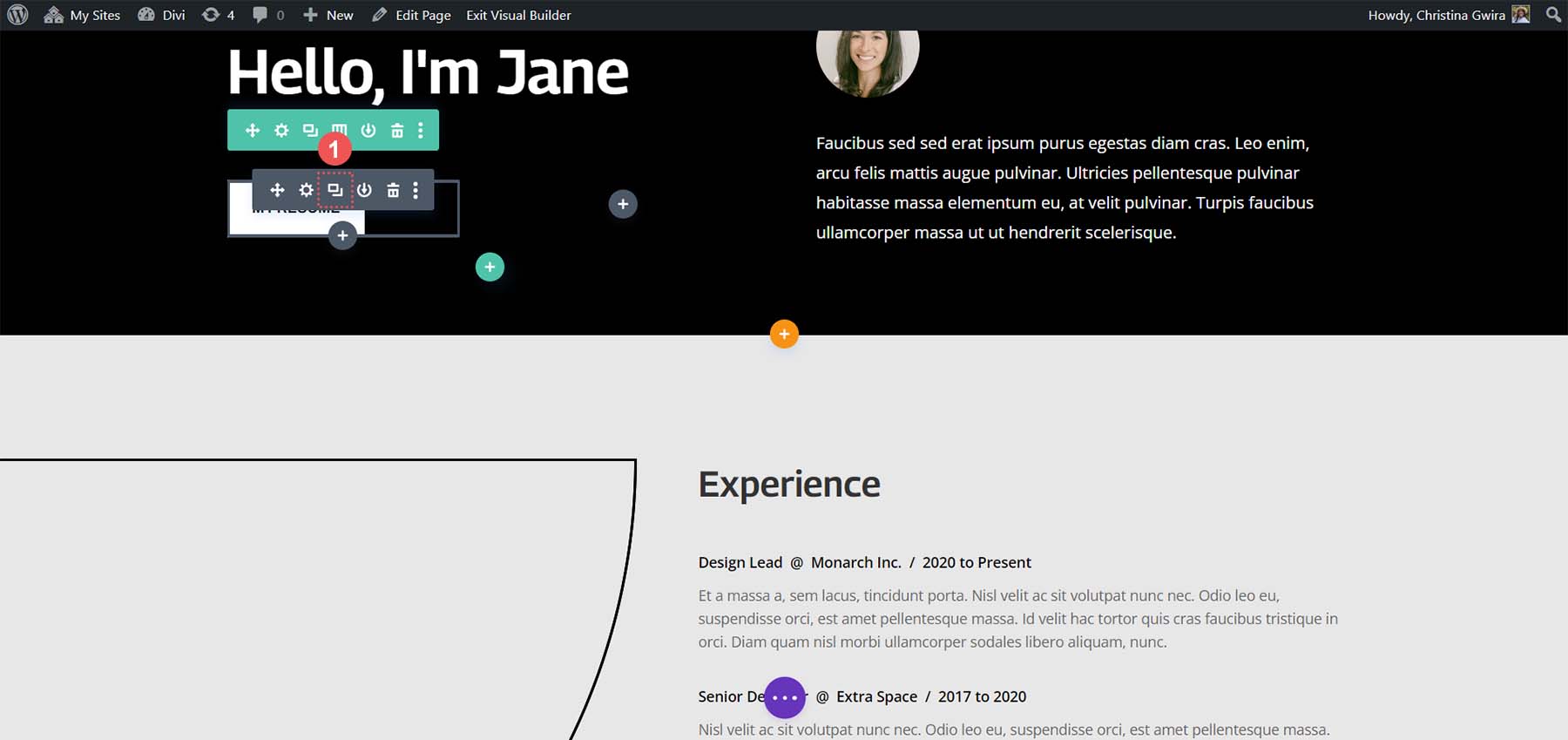
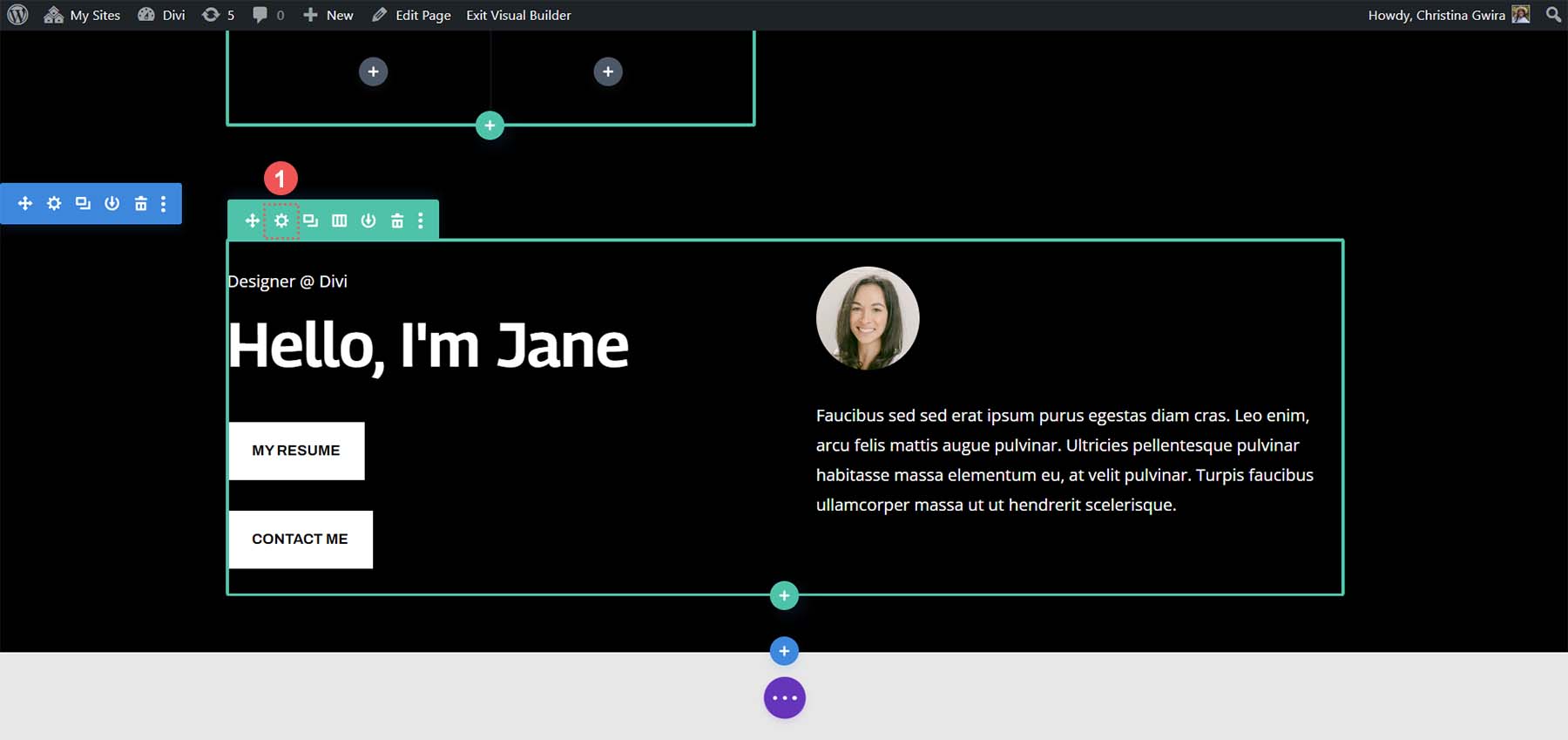
To samo zrobimy z zawartością drugiej kolumny. Klikamy ikonę strzałki przenoszenia i przeciągamy moduł obrazu i moduł tekstowy do drugiej kolumny nowej sekcji specjalistycznej, którą właśnie utworzyliśmy.

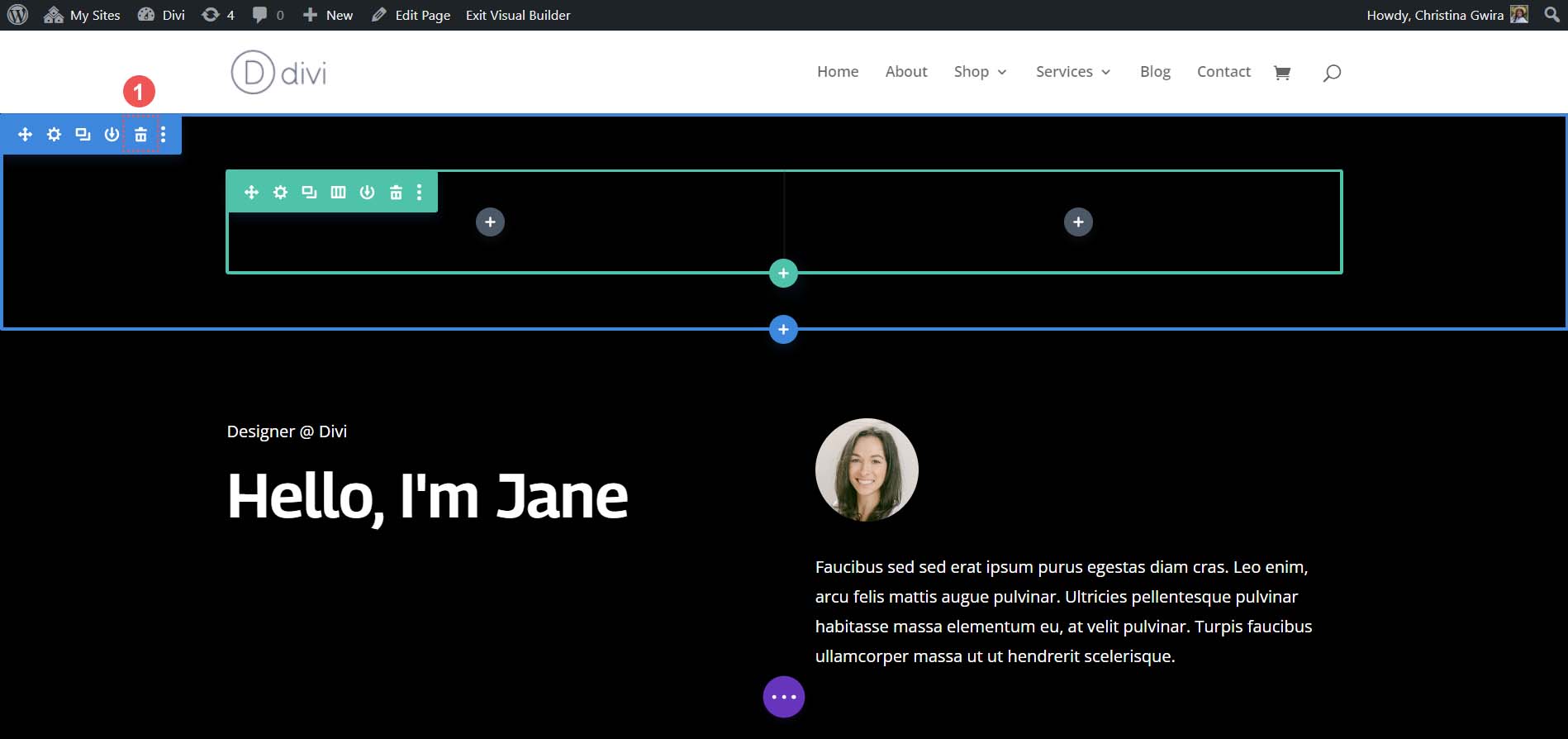
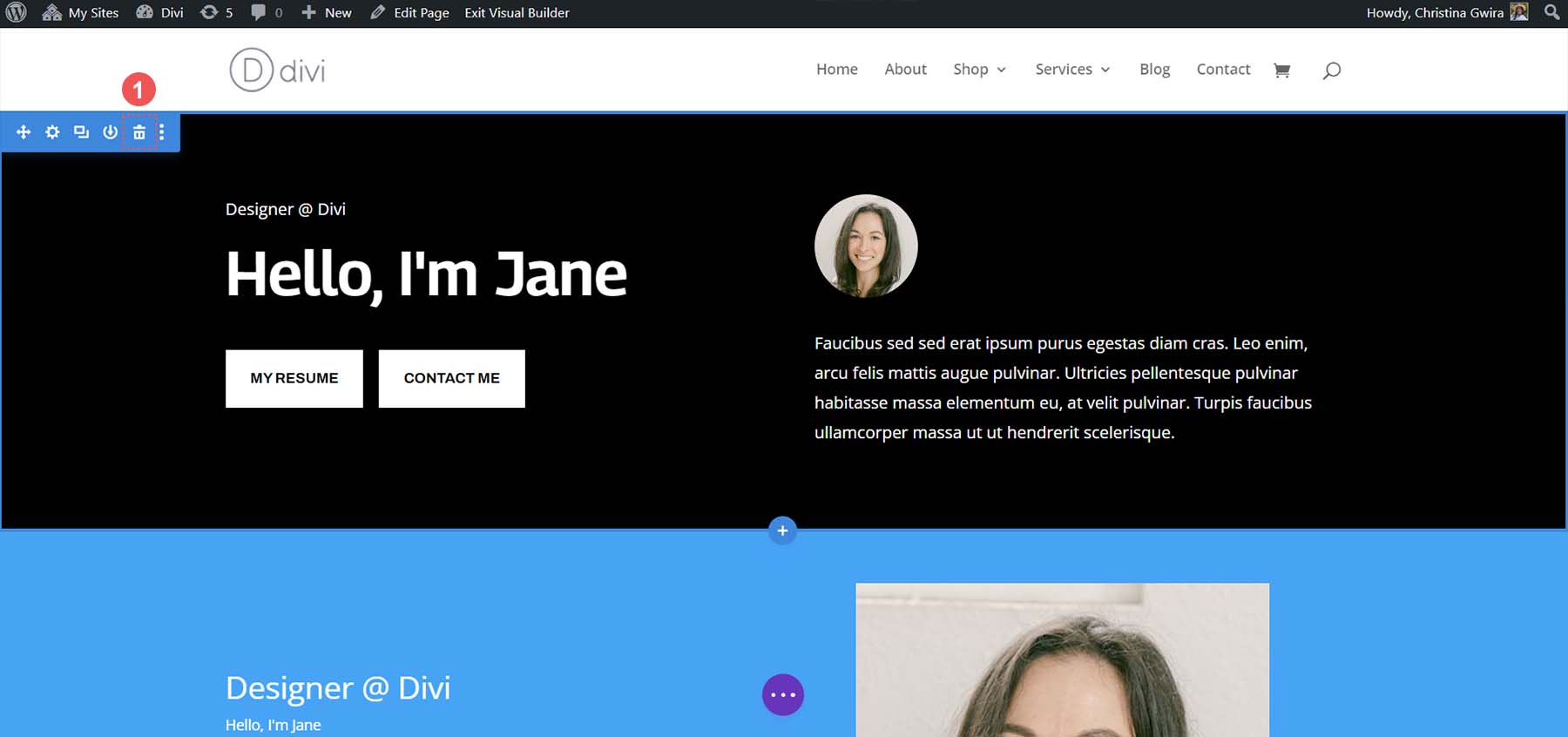
Po przeniesieniu potrzebnych modułów z oryginalnej sekcji możemy je usunąć. Najedź kursorem na menu sekcji i kliknij ikonę kosza . Spowoduje to usunięcie sekcji z jej wierszem.

Dodaj moduły przycisków
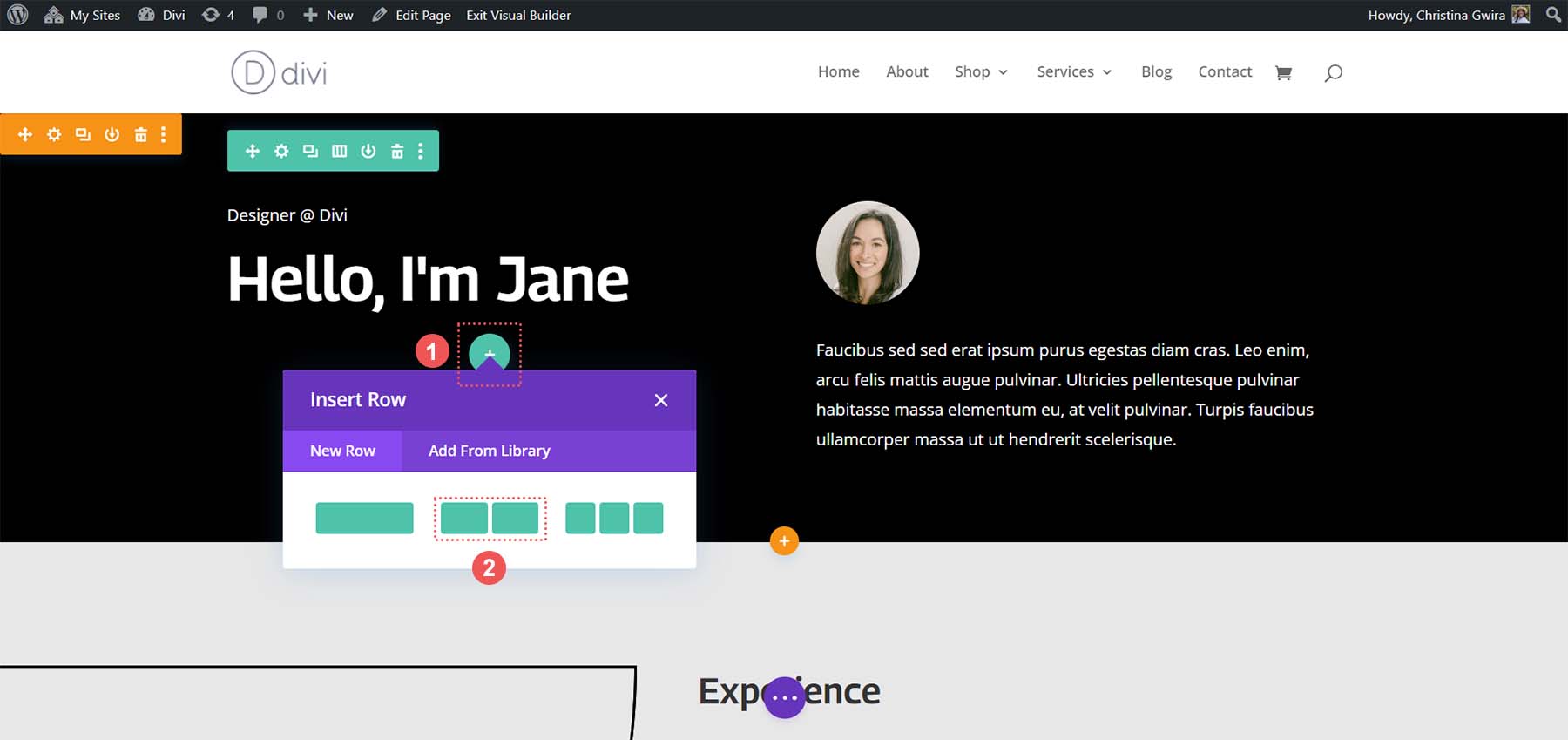
W pierwszej kolumnie naszej sekcji specjalistycznej klikniemy zieloną ikonę plusa , aby dodać drugi wiersz do tej kolumny. Wybierzemy ikonę układu dwukolumnowego .

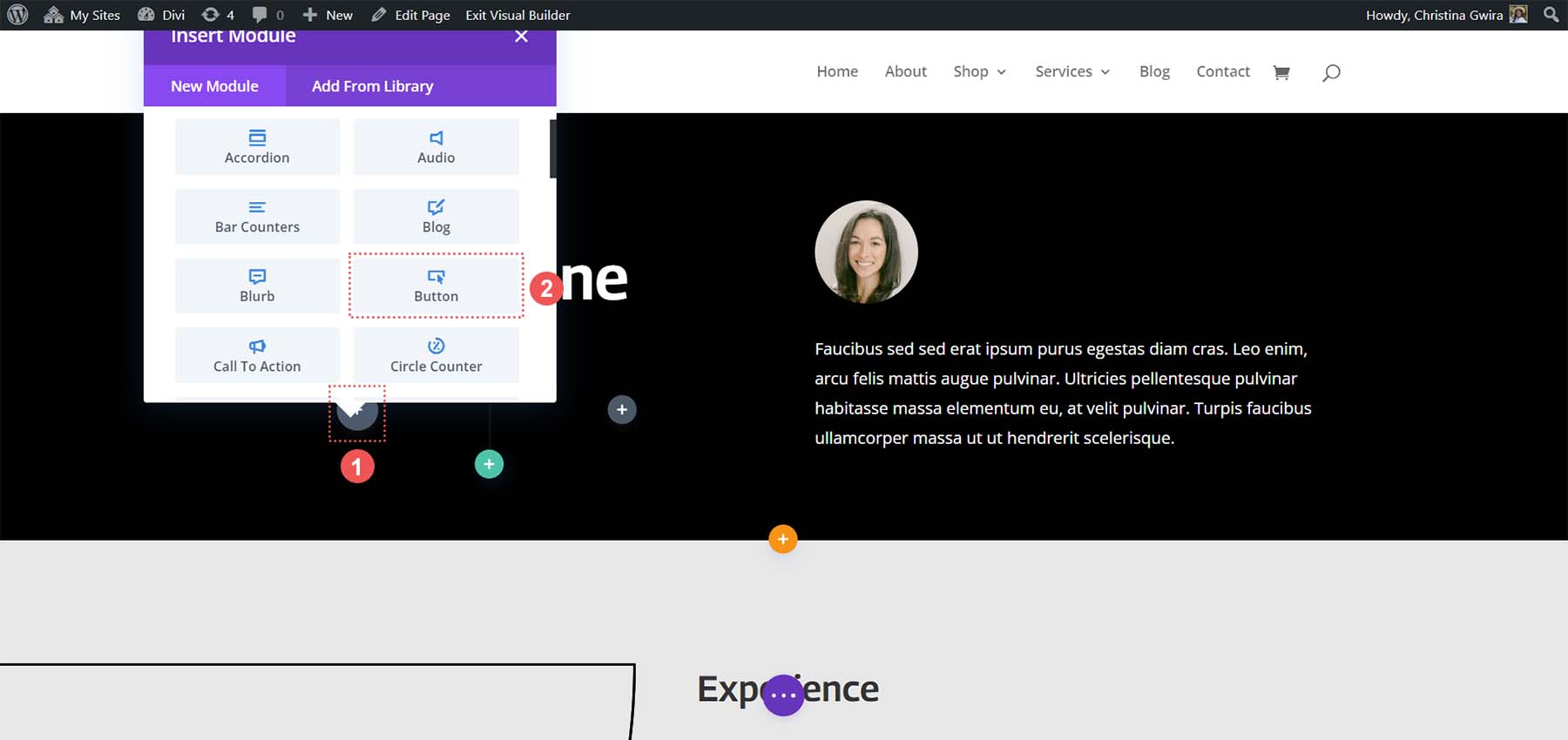
Następnie dodamy moduł przycisku do każdej kolumny tego nowego wiersza. Aby to zrobić, kliknij szarą ikonę plusa , a następnie wybierz ikonę Moduł przycisku , aby dodać przycisk do pierwszej kolumny.

Stylizacja modułu przycisku
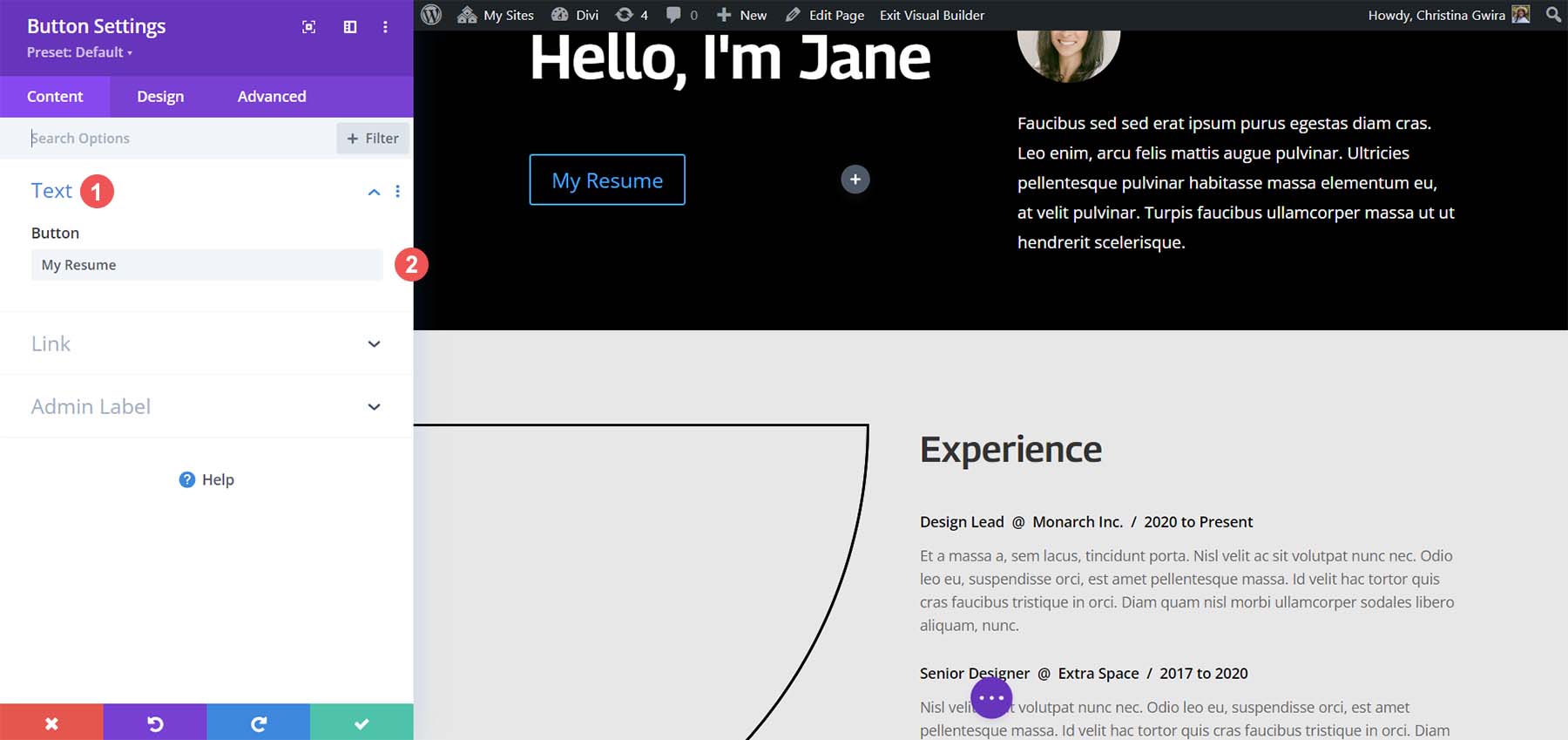
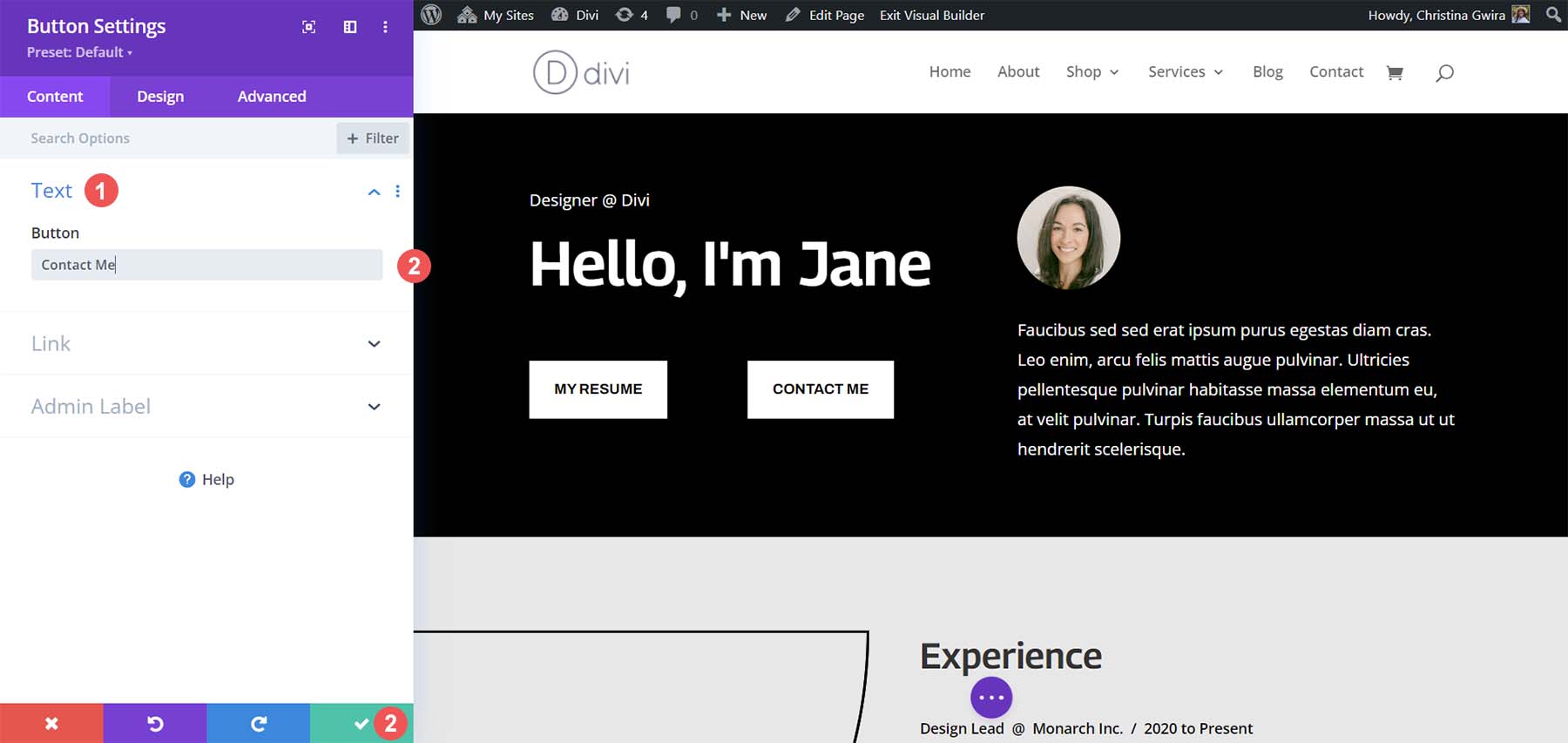
Na karcie Treść zaktualizuj Tekst przycisku, aby odpowiadał Twoim potrzebom. W naszym przypadku zmieniliśmy tekst na „Moje CV”.

Następnie kliknij kartę Projekt , a następnie kliknij kartę Przycisk . Aby nadać styl przyciskowi, użyj poniższych ustawień.
Ustawienia projektu przycisku:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Tło przycisku: #ffffff
- Szerokość obramowania przycisku: 0 pikseli
- Czcionka przycisku: Archiwum
- Styl czcionki przycisku: wszystkie wielkie litery
- Pokaż ikonę przycisku: Tak
- Ikona przycisku: domyślna
- Umiejscowienie ikony przycisku: Po prawej
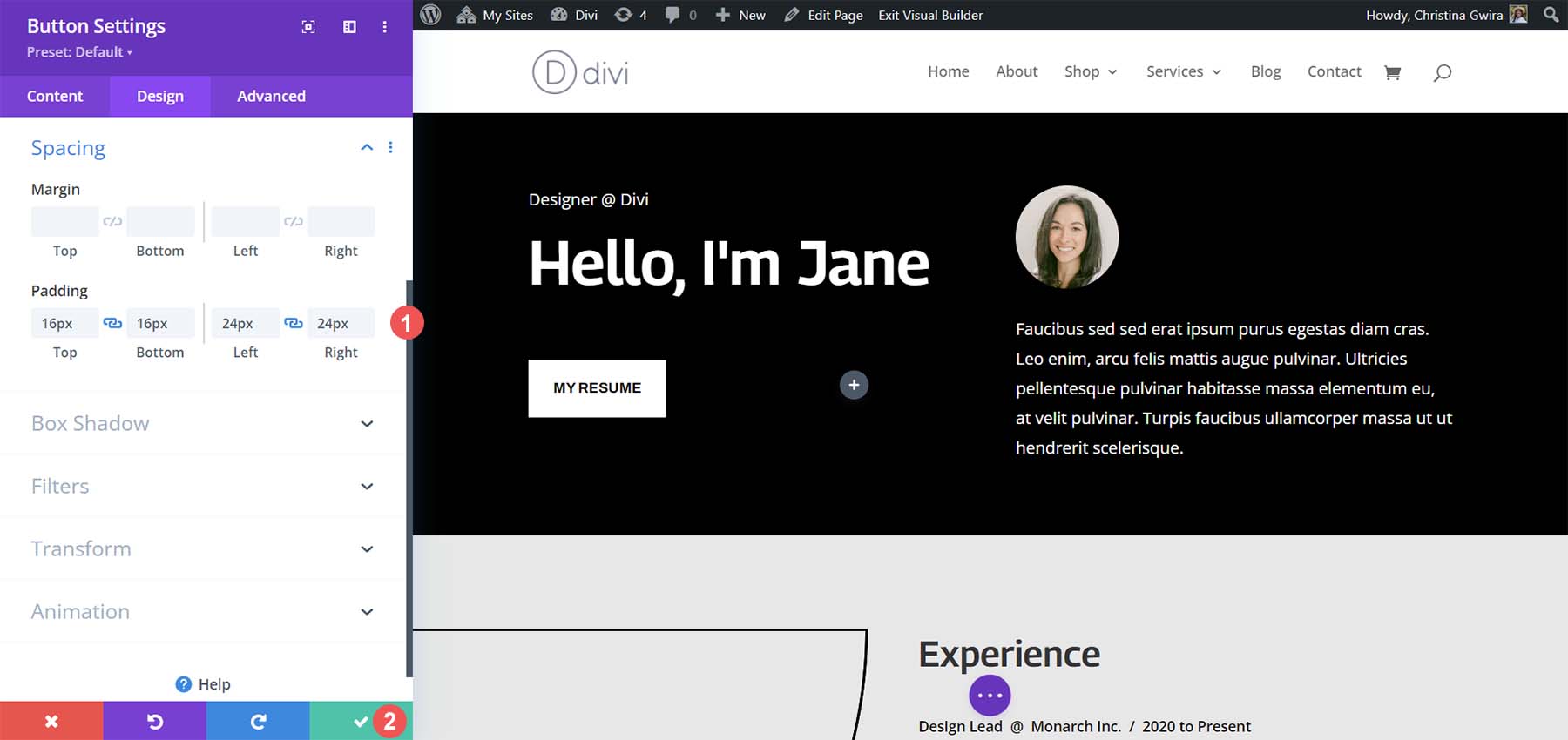
Teraz dodamy trochę wypełnienia do naszego modułu przycisku. Następnie klikamy zakładkę Odstępy . Nadaj przyciskowi następujące ustawienia dopełnienia.
Ustawienia projektu odstępów:
- Wyściółka górna i dolna: 16 pikseli
- Wypełnienie lewe i prawe: 24 piksele

Kliknij zielony znacznik wyboru , aby zapisać opcje stylizacji.
Utwórz moduł drugiego przycisku
Czas stworzyć i umieścić nasz drugi przycisk obok pierwszego. Najpierw najedź kursorem na pierwszy przycisk i kliknij ikonę kopiowania . Spowoduje to zduplikowanie modułu.

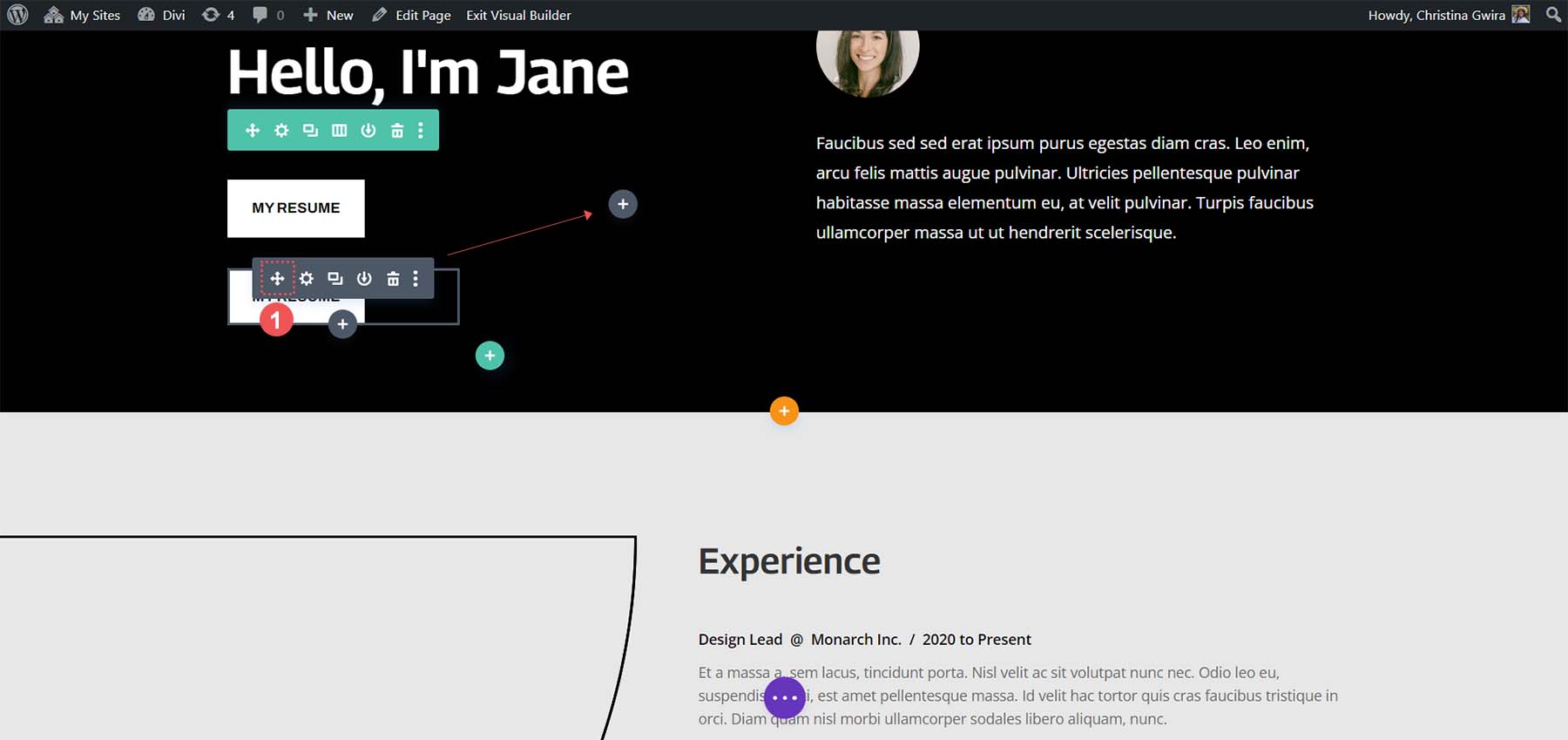
Następnie przeciągnij zduplikowany moduł do drugiej kolumny.

Teraz, gdy nasz drugi moduł przycisków znajduje się w kolumnie , kliknij ikonę koła zębatego . Spowoduje to otwarcie ustawień tego przycisku.

Na karcie Treść edytuj tekst przycisku tak, aby odpowiadał Twoim potrzebom.

Po wejściu do ustawień modułu przycisku zaktualizuj tekst przycisku . Na koniec kliknij zielony znacznik wyboru, aby zapisać zmiany w drugim przycisku.

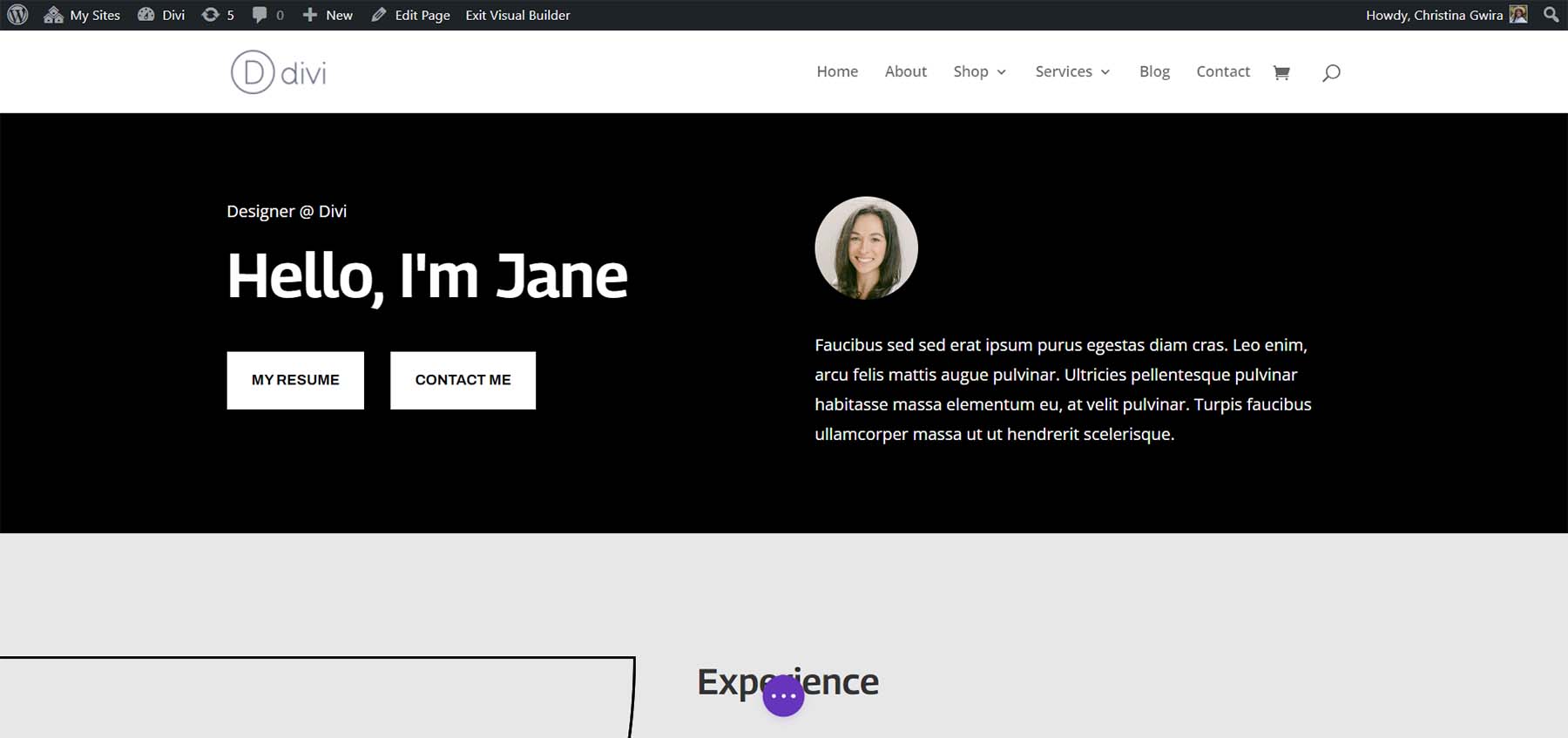
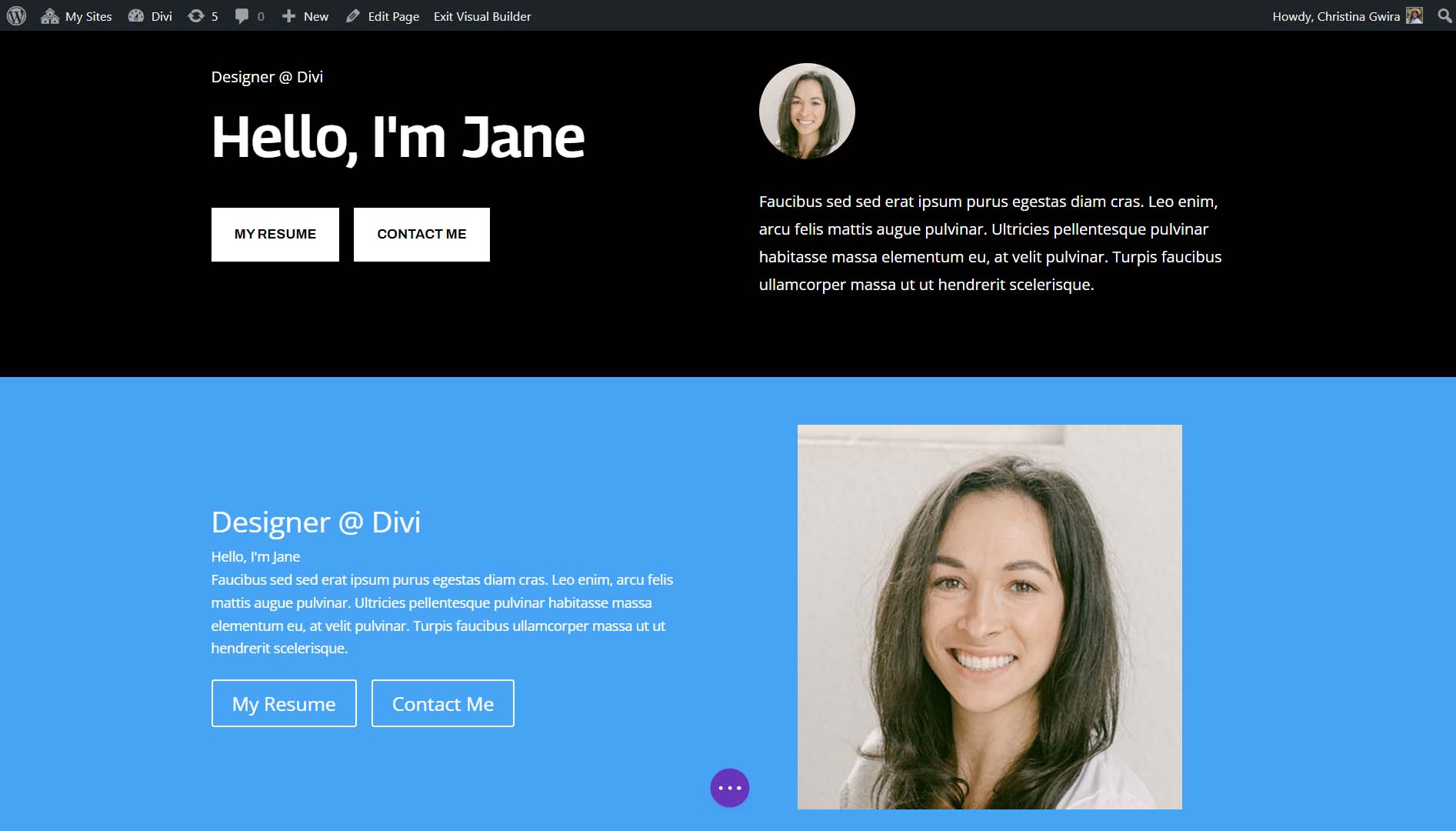
Ostatecznie będziesz mieć dwa moduły przycisków obok siebie.

Używanie CSS do umieszczania przycisków Divi obok siebie
Innym sposobem dodania przycisków Divi obok siebie jest użycie CSS. Za pomocą tylko jednej linii CSS możemy uzyskać w Divi podwójne przyciski umieszczone obok siebie. Najpierw przygotujmy naszą sekcję.
Przygotowanie naszej sekcji
Podobnie jak w przypadku naszej poprzedniej metody, będziemy musieli dostosować naszą sekcję. W tym przypadku użyjemy zwykłej sekcji Divi zamiast sekcji specjalistycznej. Na początek klikamy pomarańczową ikonę plusa i wybieramy niebieską ikonę sekcji zwykłej .


Teraz, gdy nasza nowa sekcja została utworzona, dodamy wiersze i kolumny. Wybierzemy dwie kolumny, ikonę układu 50% + 50% .

Widząc, że nasza sekcja została utworzona, nadajmy jej czarne tło, podobne do poprzedniej sekcji. Kliknij ikonę koła zębatego w niebieskim menu sekcji. Następnie kliknij kartę Tło . Wybierz ikonę Kolor tła i ustaw kolor tła na #000000 .

Kliknij zielony znacznik wyboru, aby zapisać styl sekcji. Następnie przenieś wszystkie moduły z sekcji specjalistycznej do tej nowej sekcji. Na koniec klikniemy ikonę kosza w poprzedniej sekcji i usuniemy sekcję specjalną.

Należy pamiętać, że moduły przycisków nie są jeszcze umieszczone obok siebie. Leżą jeden na drugim. Zmieńmy to za pomocą CSS.
Dodanie CSS, aby nasze przyciski Divi znajdowały się obok siebie
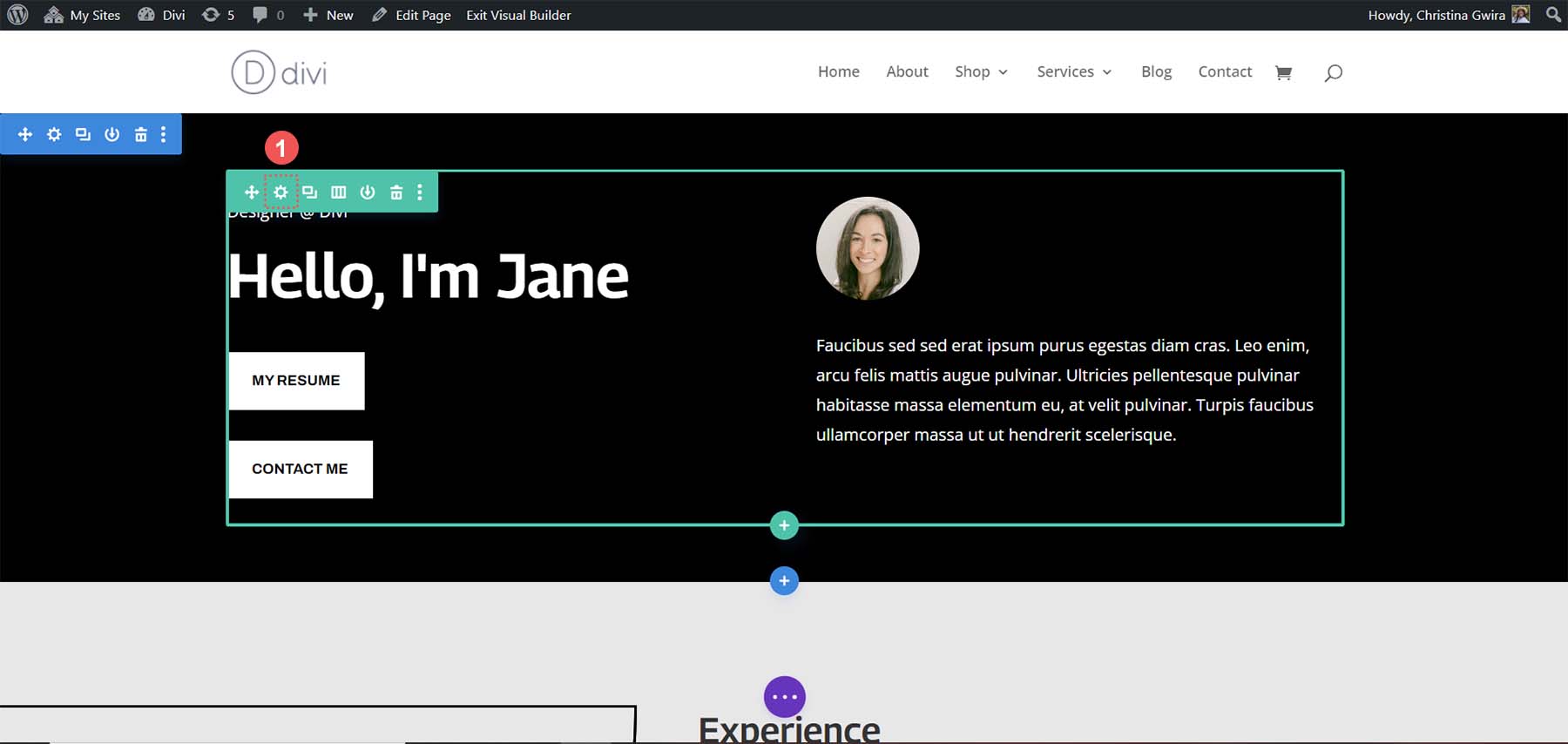
Aby rozpocząć, klikamy ikonę koła zębatego dla wiersza.

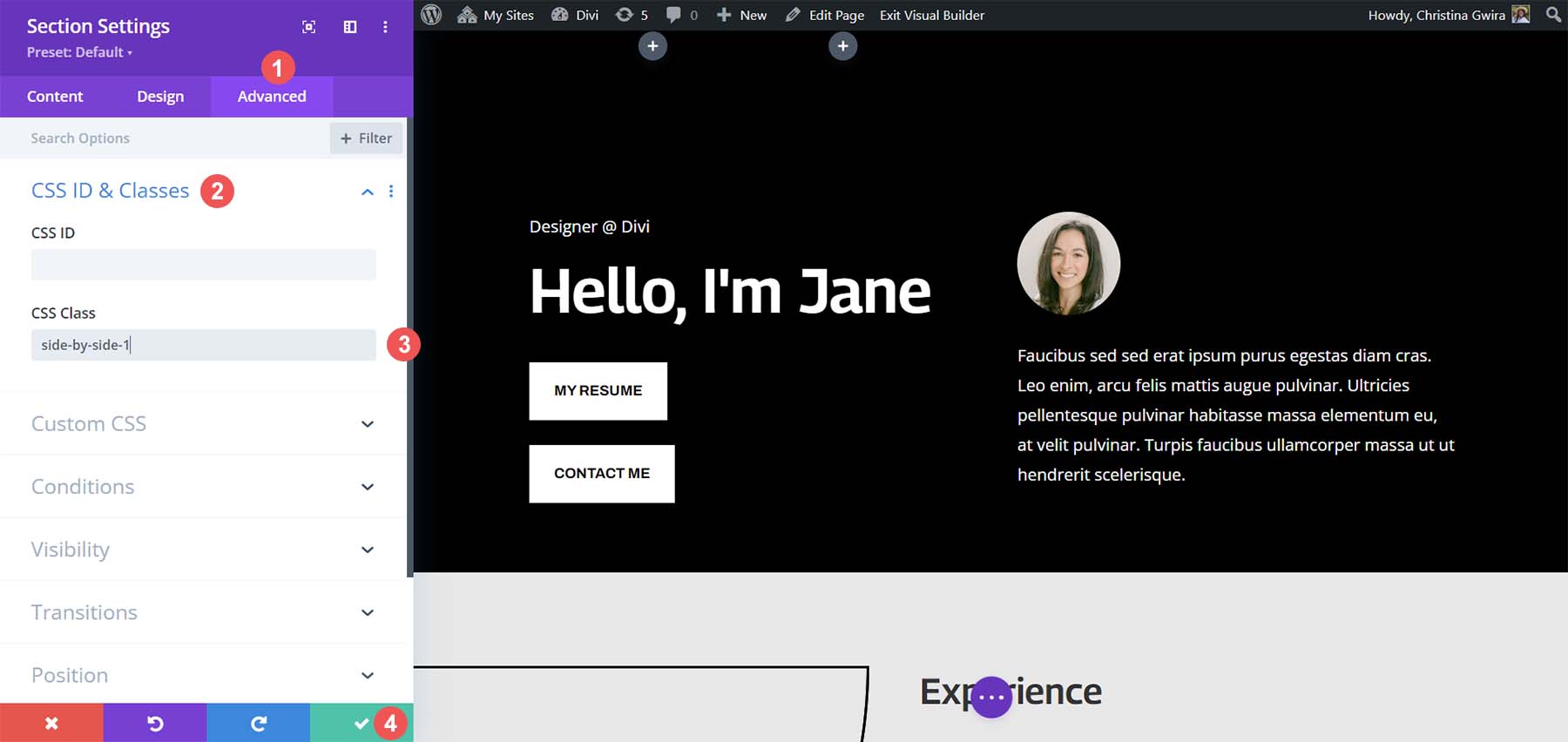
Kliknij kartę Zaawansowane, a następnie zakładkę Identyfikator CSS i Klasy CSS. Ustaw klasę CSS dla wiersza. W naszym przypadku nadamy jej nazwę klasy side-by-side-1.

Następnie kliknij zieloną ikonę znacznika wyboru, aby zapisać dodatki w wierszu . Teraz klikamy fioletowy okrąg na środku ekranu.

Następnie kliknij fioletową ikonę koła zębatego . Spowoduje to otwarcie Ustawień strony.

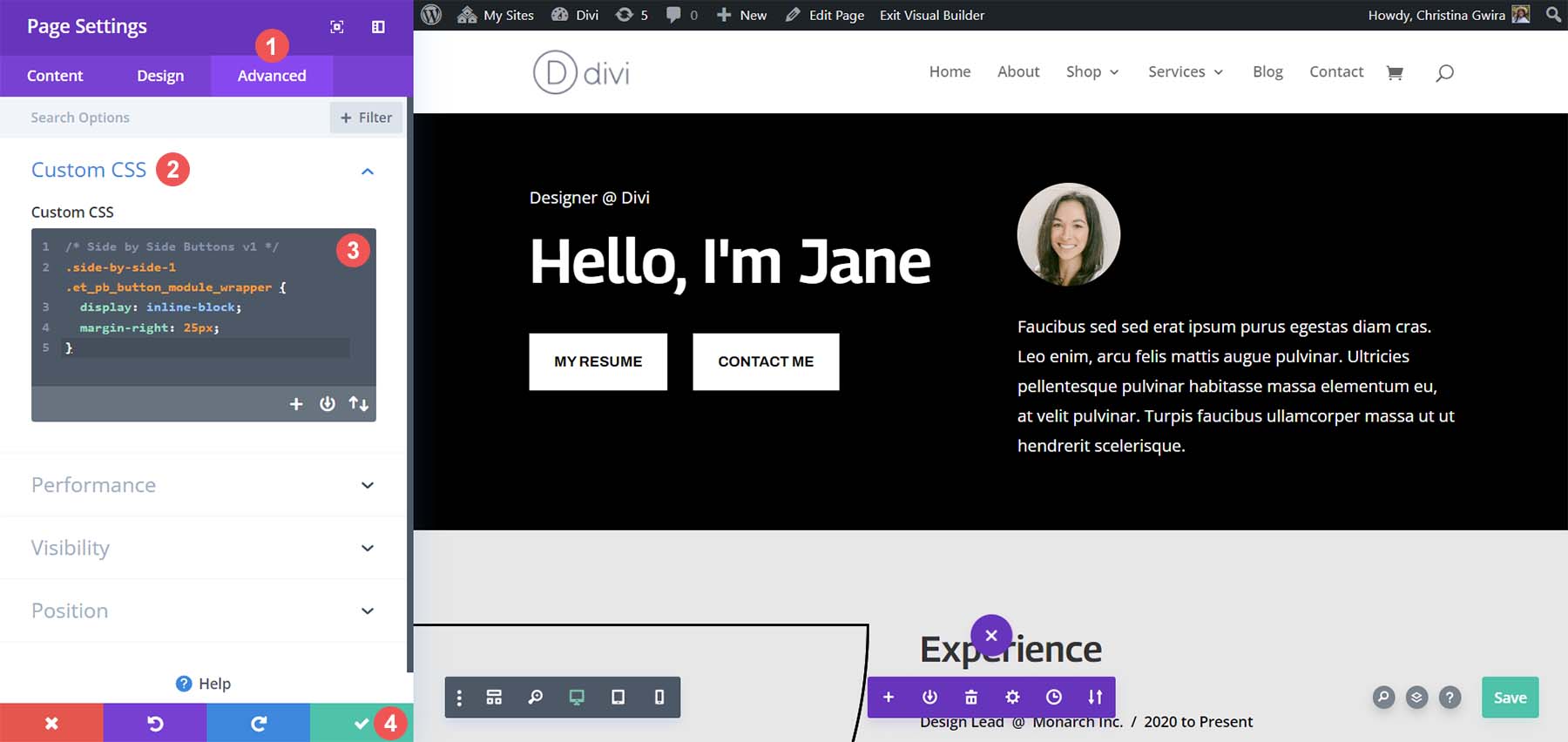
W Ustawieniach strony kliknij kartę Niestandardowy CSS . Tam dodaj następujący wiersz CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Wartość prawego marginesu można dostosować w celu zwiększenia lub zmniejszenia odstępu między obydwoma przyciskami. Gdy będziesz zadowolony, kliknij zielony znacznik wyboru , aby zapisać swoją pracę!

Używanie Flex Boxa do dodawania przycisków Divi obok siebie
Jeśli chcesz, możesz także użyć Flexbox, aby umieścić moduły przycisków obok siebie. Na początek przypiszmy do naszej kolumny inną klasę CSS. Aby rozpocząć, kliknij ikonę koła zębatego w naszym wierszu.

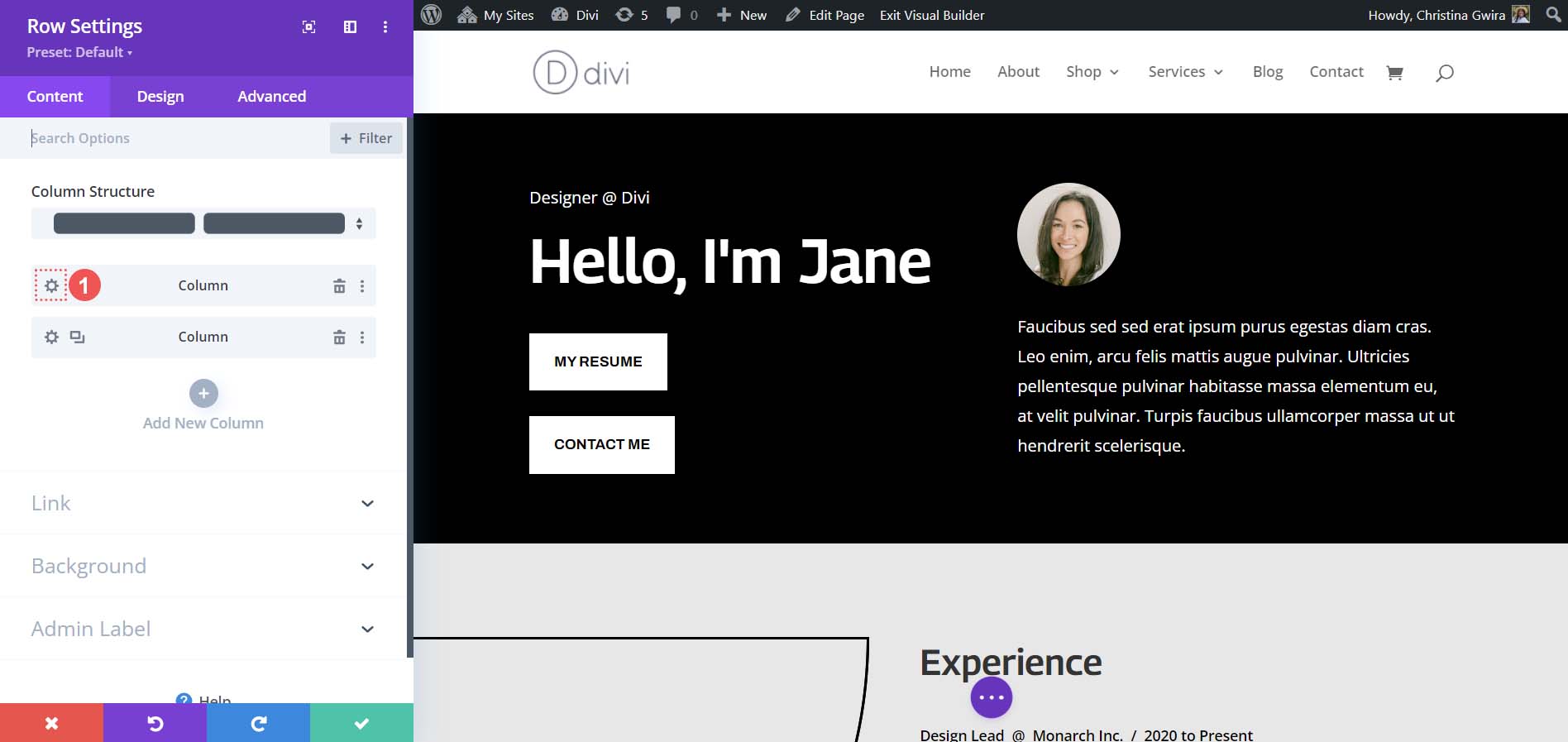
W polu modalnym wiersza kliknij ikonę koła zębatego pierwszej kolumny.

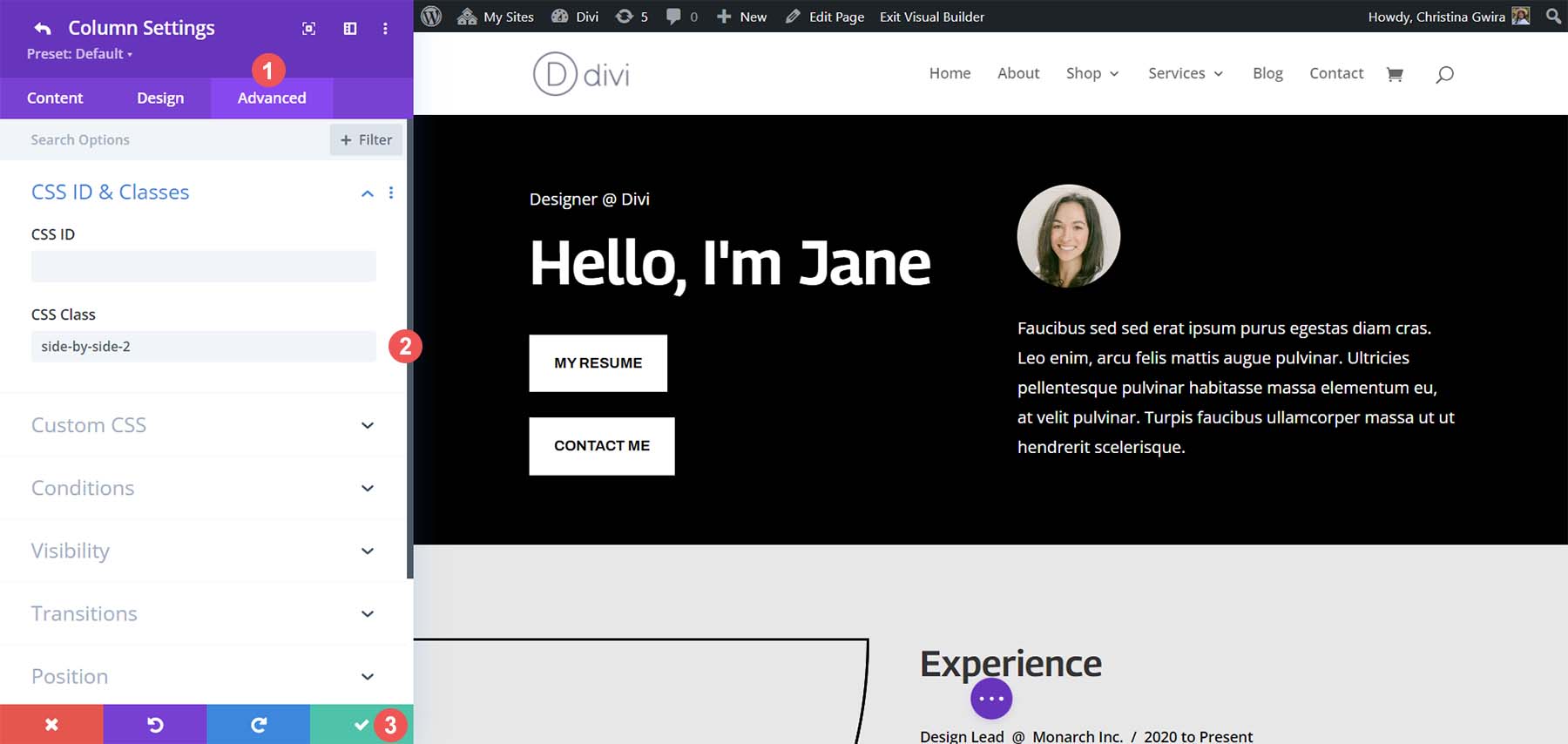
Będąc w ustawieniach kolumny, kliknij zakładkę Zaawansowane . Następnie dodaj do kolumny klasę CSS .side-by-side-2 . Kliknij zieloną ikonę zaznaczenia , aby zapisać zmiany.

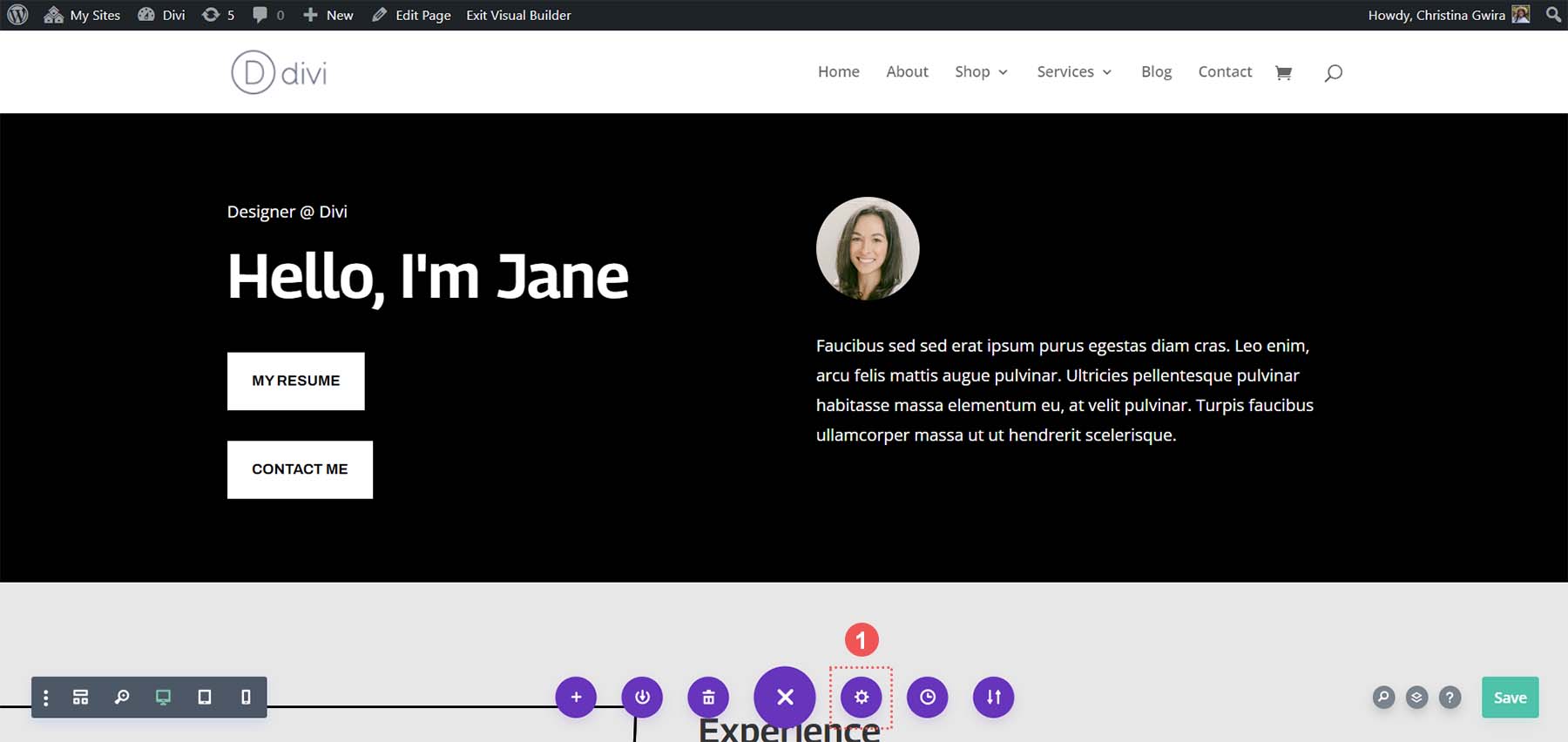
Następnie powrócimy do ekranu ustawień strony. Kliknij fioletowy okrąg z trzema kropkami na środku ekranu.

Następnie kliknij fioletową ikonę koła zębatego .

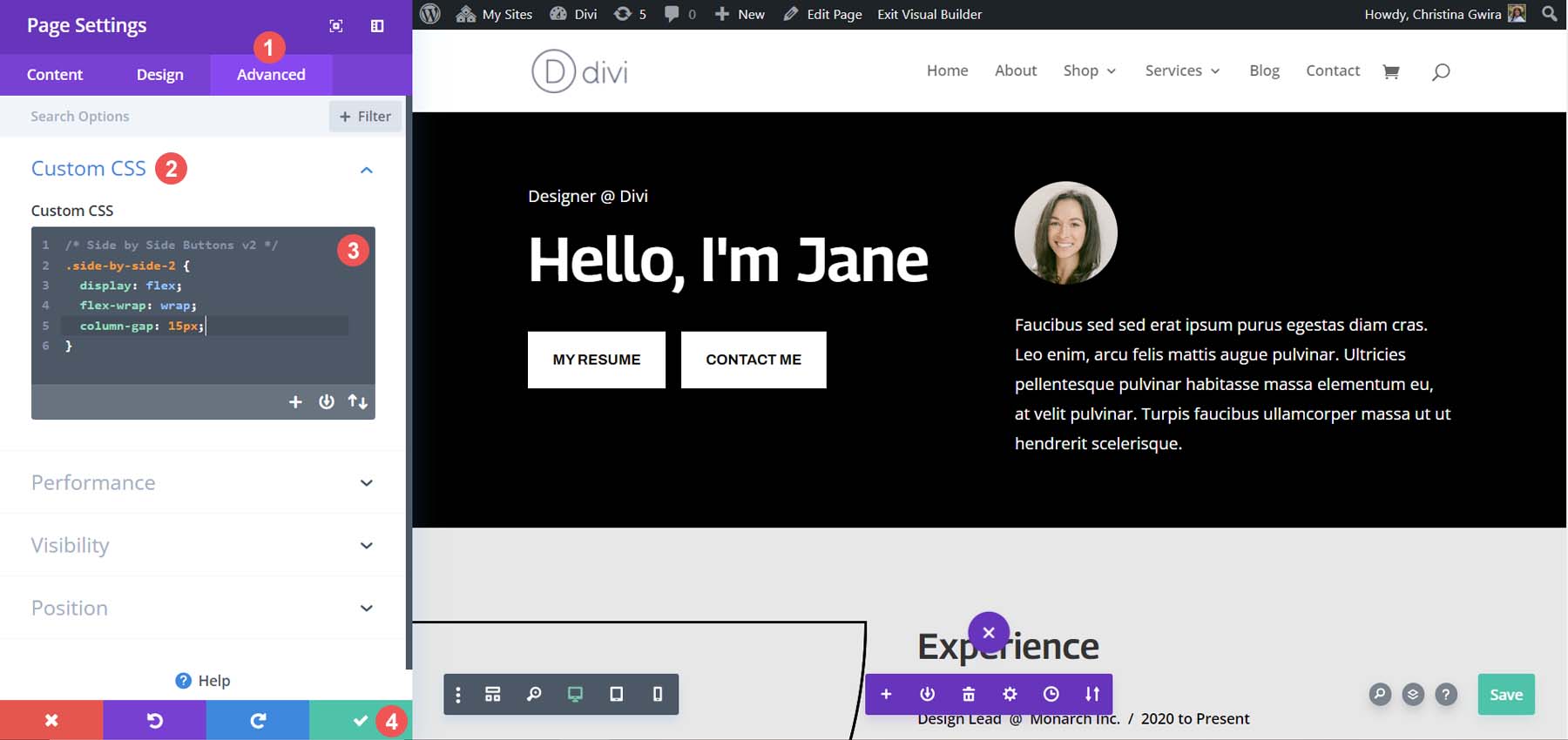
W naszych Ustawieniach strony kliknij kartę Zaawansowane i użyj następującego fragmentu CSS:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

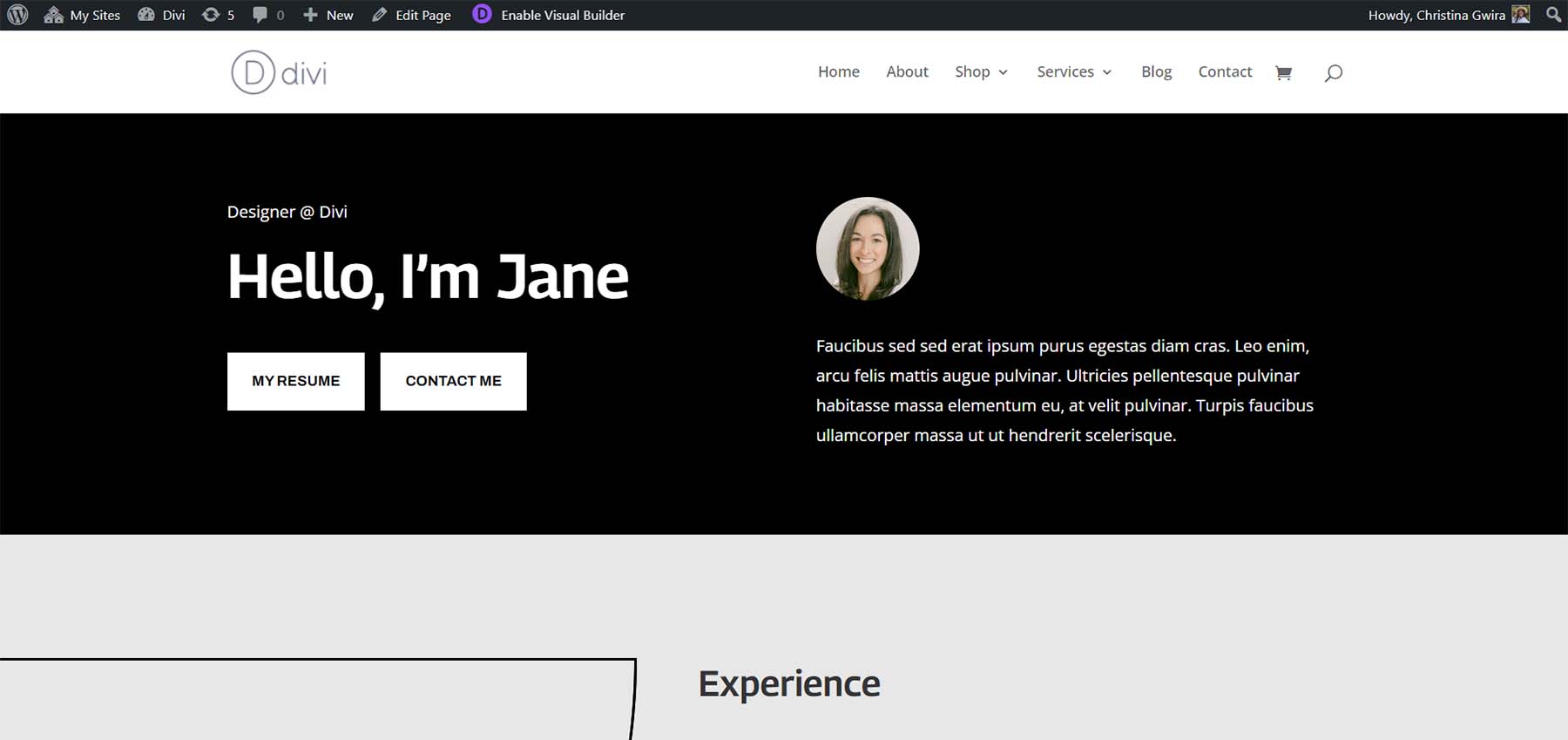
Właściwość odstęp między kolumnami można dostosować, aby zwiększyć odstępy między różnymi modułami w kolumnie. Oto ostateczny wygląd!

Opcja nietradycyjna: użyj modułu nagłówka o pełnej szerokości.
Możliwe jest posiadanie dwóch przycisków w Divi obok siebie bez użycia dwóch oddzielnych modułów przycisków. Moduł nagłówka Divi Fullwidth ma opcję dodania dwóch przycisków. Zobaczmy, jak moglibyśmy naśladować sekcje, które utworzyliśmy powyżej, za pomocą jednego modułu.
Dodaj sekcję i moduł o pełnej szerokości
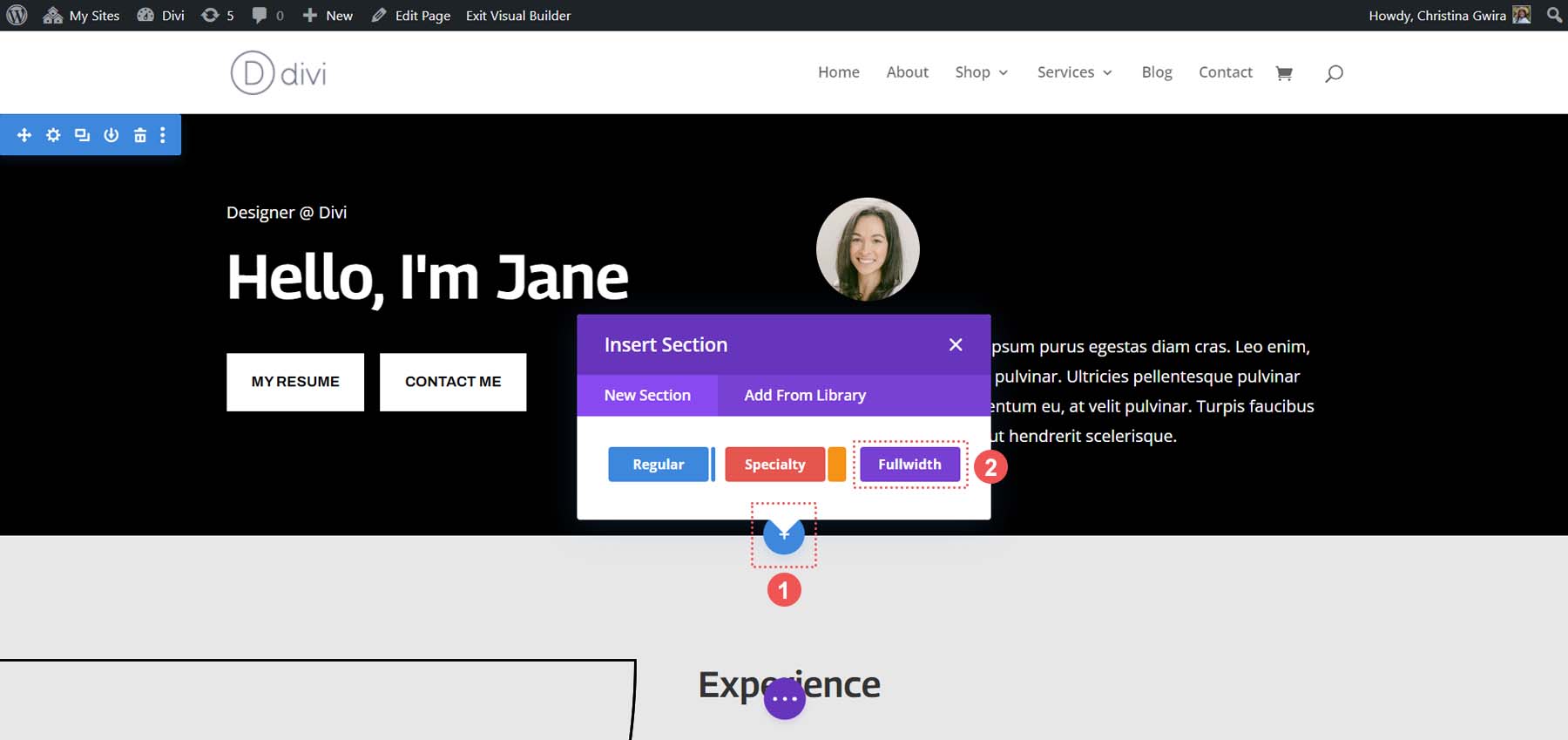
Po pierwsze, musimy dodać sekcję Pełna szerokość do naszej strony. Kliknij niebieską ikonę plusa . Następnie wybierz fioletową ikonę sekcji Pełna szerokość .

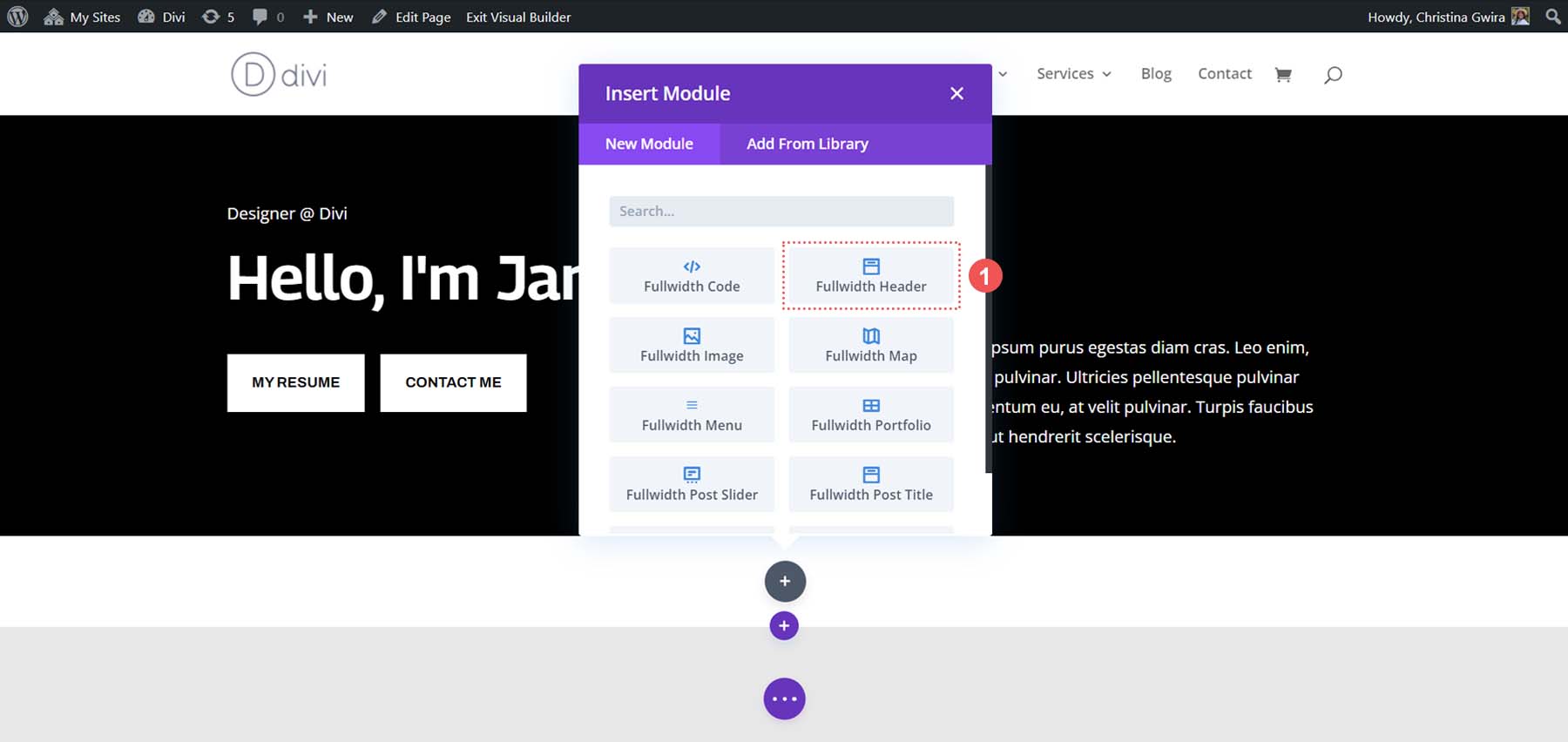
Spośród dostępnych modułów o pełnej szerokości kliknij ikonę nagłówka o pełnej szerokości .

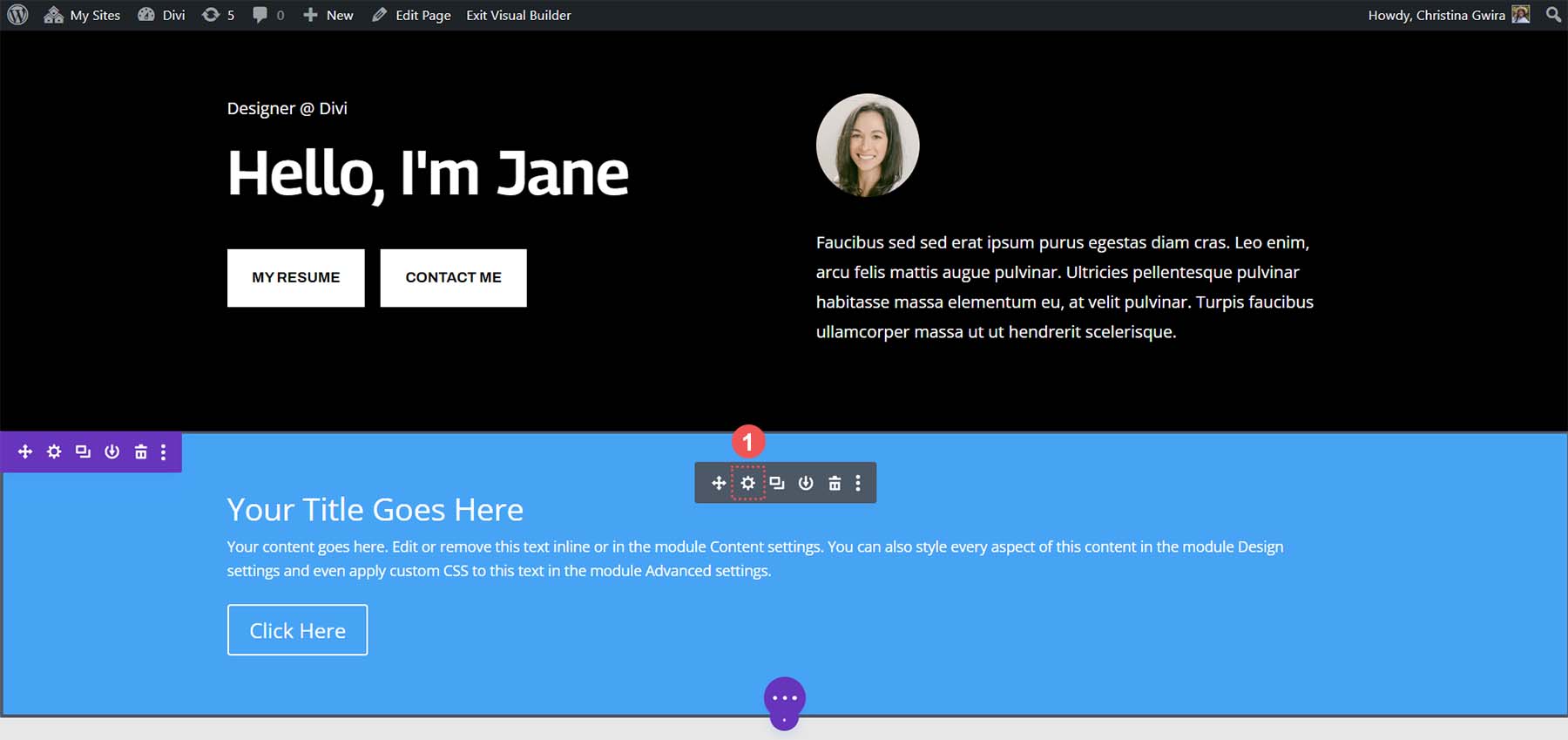
Po dodaniu naszego nagłówka o pełnej szerokości kliknijmy jego ikonę koła zębatego, aby rozpocząć stylizację i dodawanie treści do modułu.

Dodawanie treści do modułu
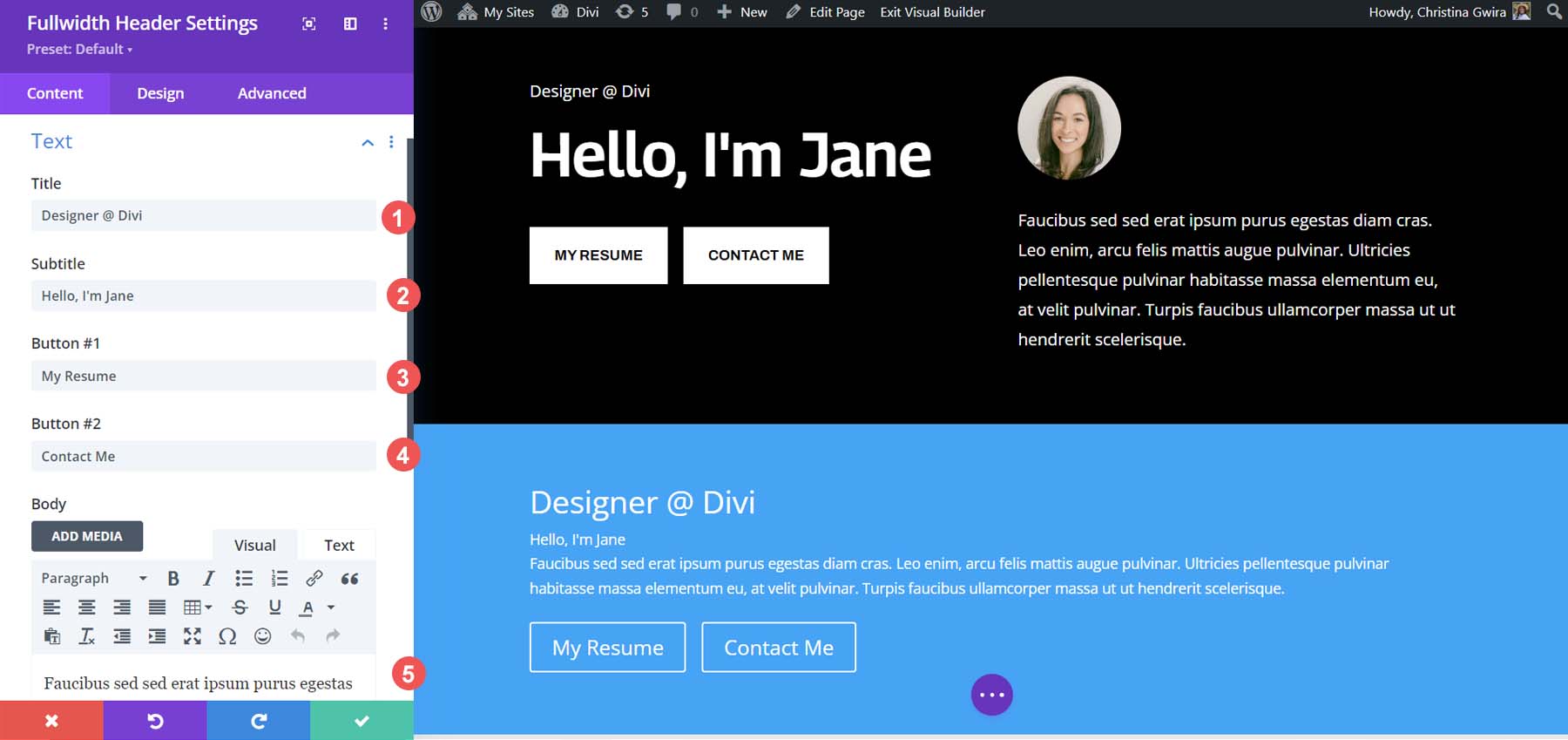
W zakładce Treść modułu możemy wykorzystać treść z powyższych modułów do wypełnienia pól w module Fullwidth Header.

Rozmieszczenie modułów i elementów będzie inne; jednak wszystkie elementy – tekst, tytuł, podtytuł, obraz i tekst główny są obecne. To, co wymagało więcej niż 5 modułów, można osiągnąć za pomocą jednego, a przyciski Divi nadal znajdują się obok siebie.

Stylizowanie modułu nagłówka o pełnej szerokości
Teraz, gdy zawartość modułów została wprowadzona do modułu nagłówka Fullwidth Header, możemy przystąpić do usunięcia poprzedniej sekcji. Kliknij ikonę kosza w niebieskim menu sekcji .

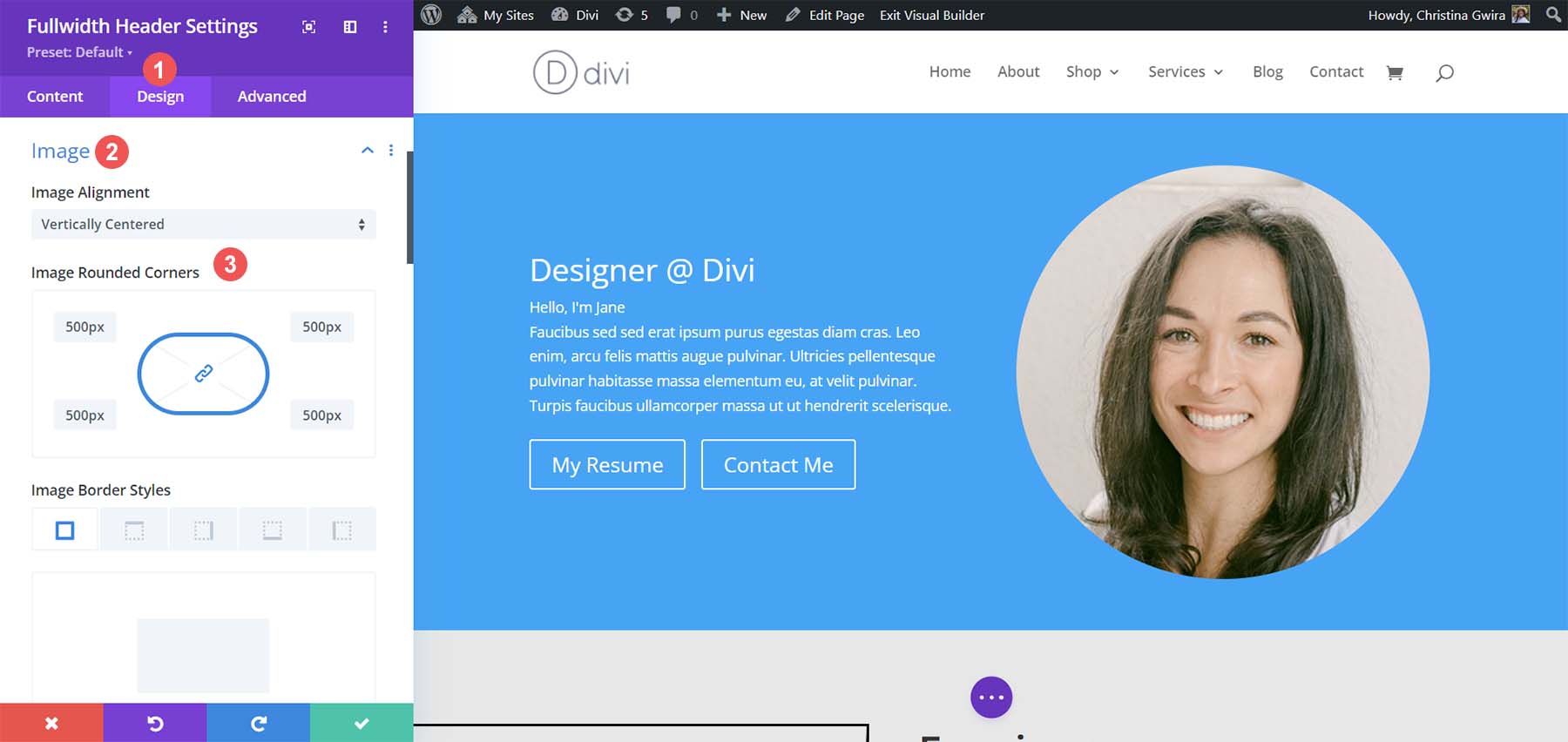
Zacznijmy stylizować nasz moduł nagłówka o pełnej szerokości, aby pasował do naszego pakietu układu. Na karcie Projekt kliknij kartę Obraz . Następnie ustaw zaokrąglone rogi na 500 pikseli dla wszystkich rogów.

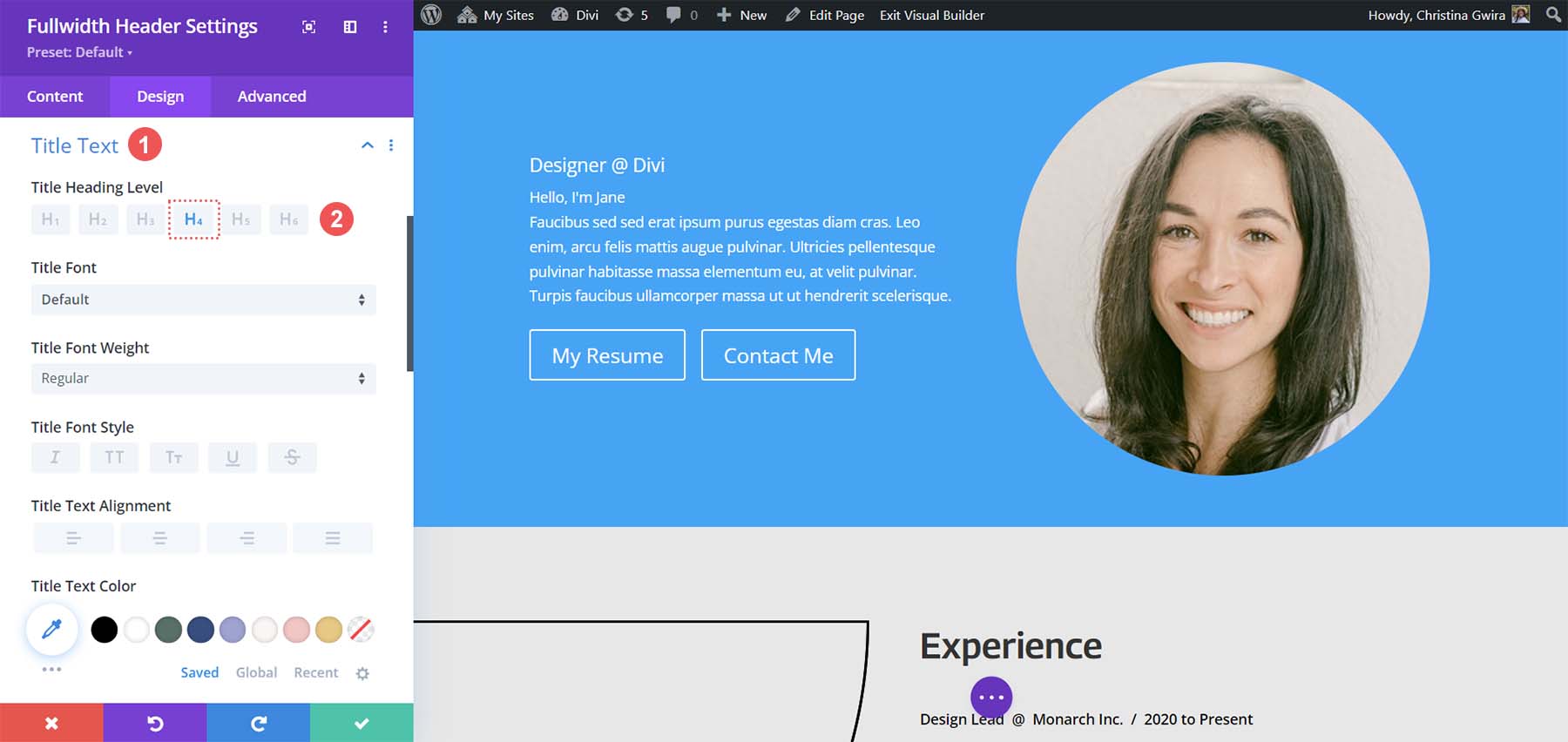
Następnie kliknij zakładkę Tekst tytułu . Ustaw poziom nagłówka tytułu na h4 . Pozostaw wszystkie pozostałe ustawienia na domyślne.

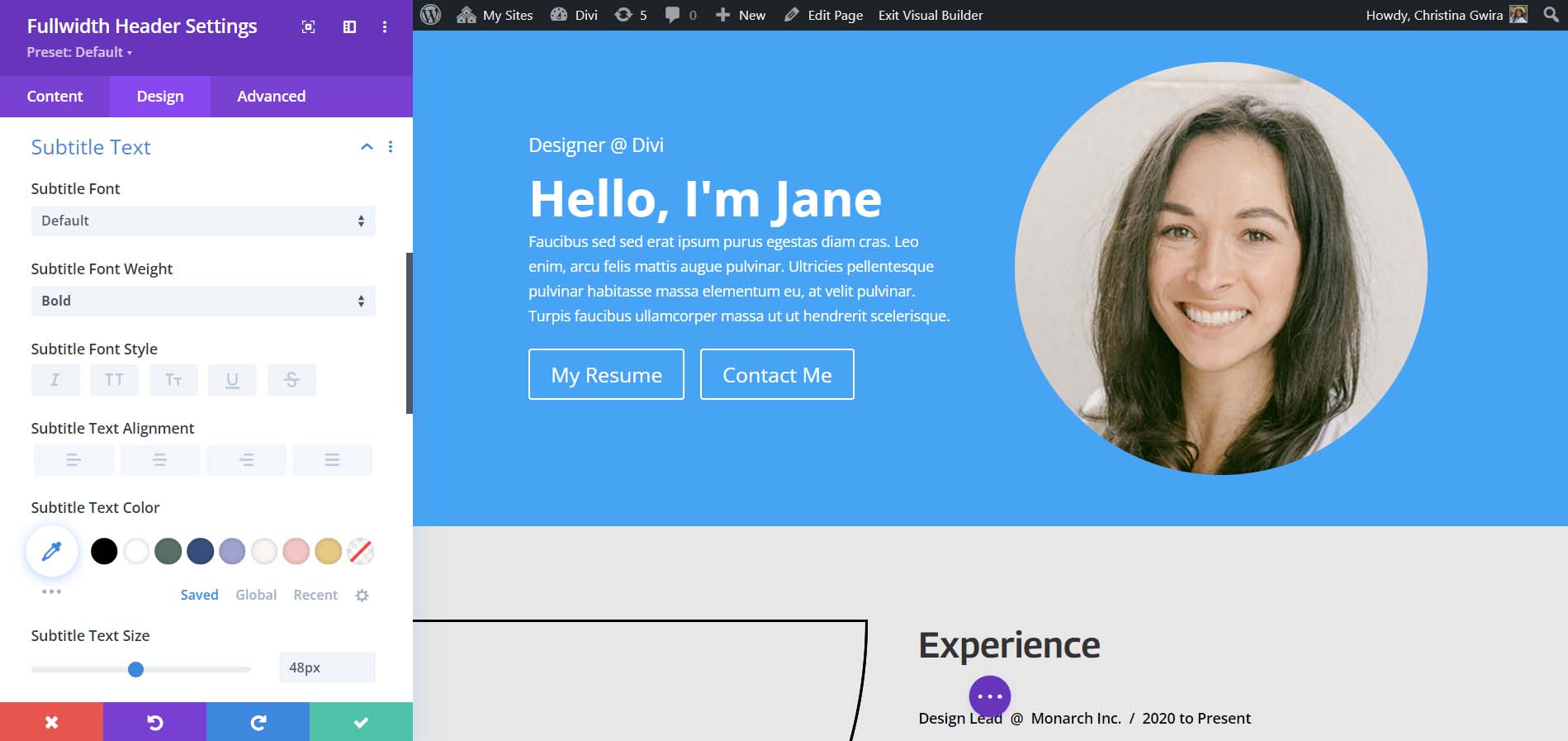
Następnie przejdź do tekstu napisów. Kliknij kartę Tekst napisów i użyj poniższych ustawień, aby nadać mu styl.
Ustawienia projektu tekstu napisów:
- Grubość czcionki napisów: pogrubiona
- Rozmiar tekstu napisów: 48 pikseli
- Wysokość linii napisów: 1,3 em

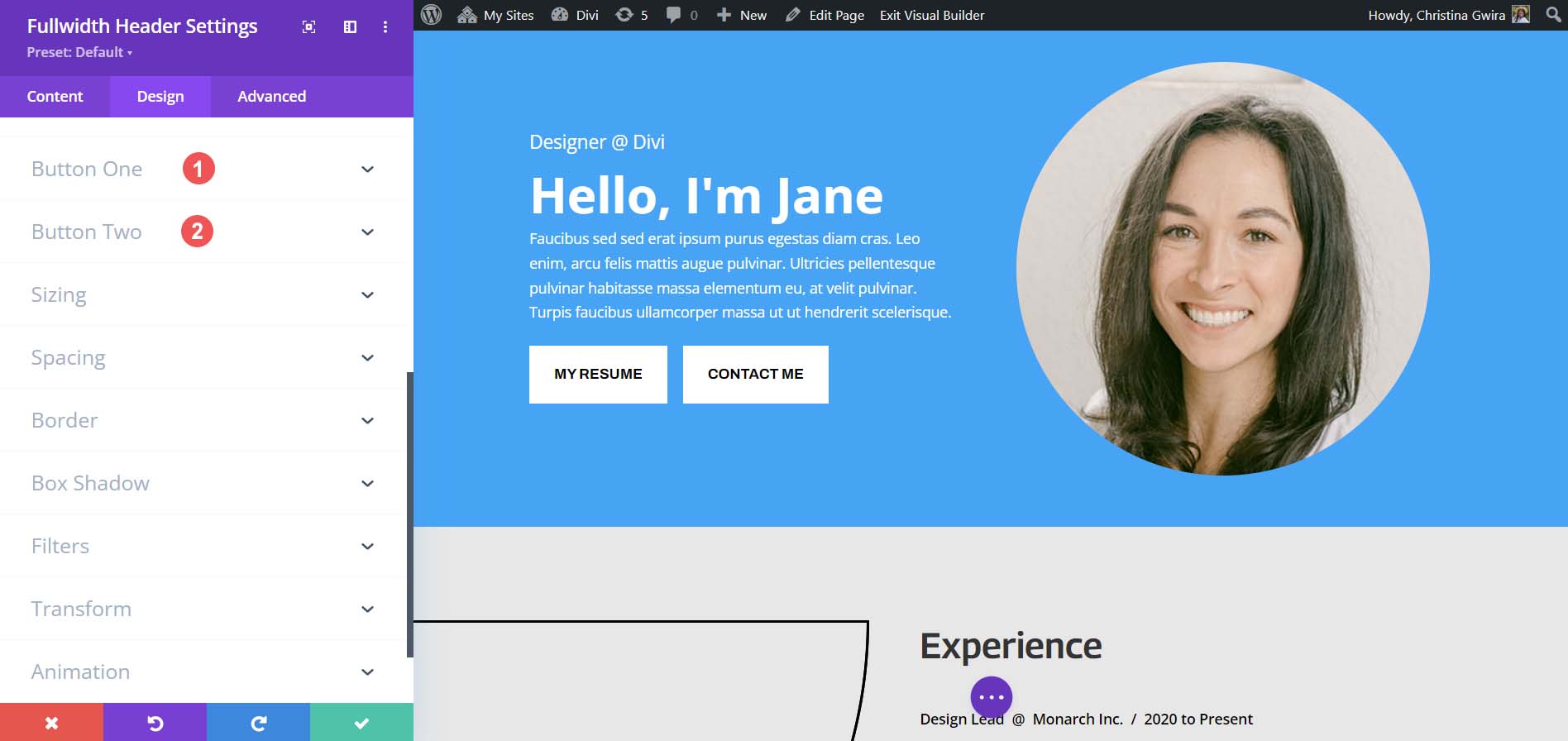
W zakładce Przycisk użyjemy tych samych ustawień dla Przycisku Pierwszego i Przycisku Drugiego, jakie zastosowano w przypadku poszczególnych Modułów Przycisków. Poniżej znajdziesz te ustawienia.
Ustawienia projektu przycisku:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Tło przycisku: #ffffff
- Szerokość obramowania przycisku: 0 pikseli
- Czcionka przycisku: Archiwum
- Styl czcionki przycisku: wszystkie wielkie litery
- Pokaż ikonę przycisku: Tak
- Ikona przycisku: domyślna
- Umiejscowienie ikony przycisku: Po prawej
- Wypełnienie przycisku:
- Góra i dół: 16 pikseli
- Lewy i prawy: 24 piksele

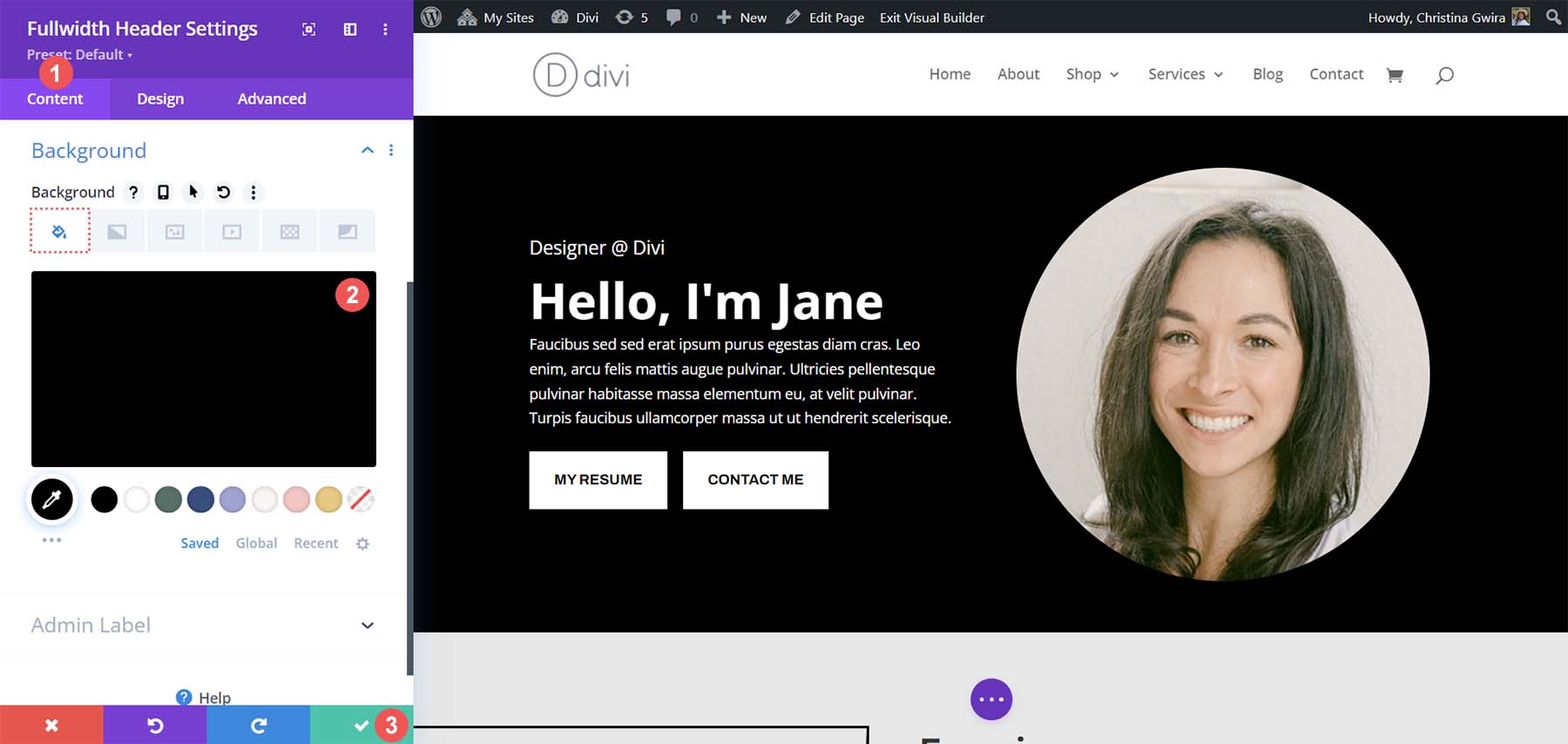
Aby zakończyć stylizację tego modułu, wracamy do karty Treść. Tutaj ustawiamy Kolor tła modułu na #000000 .

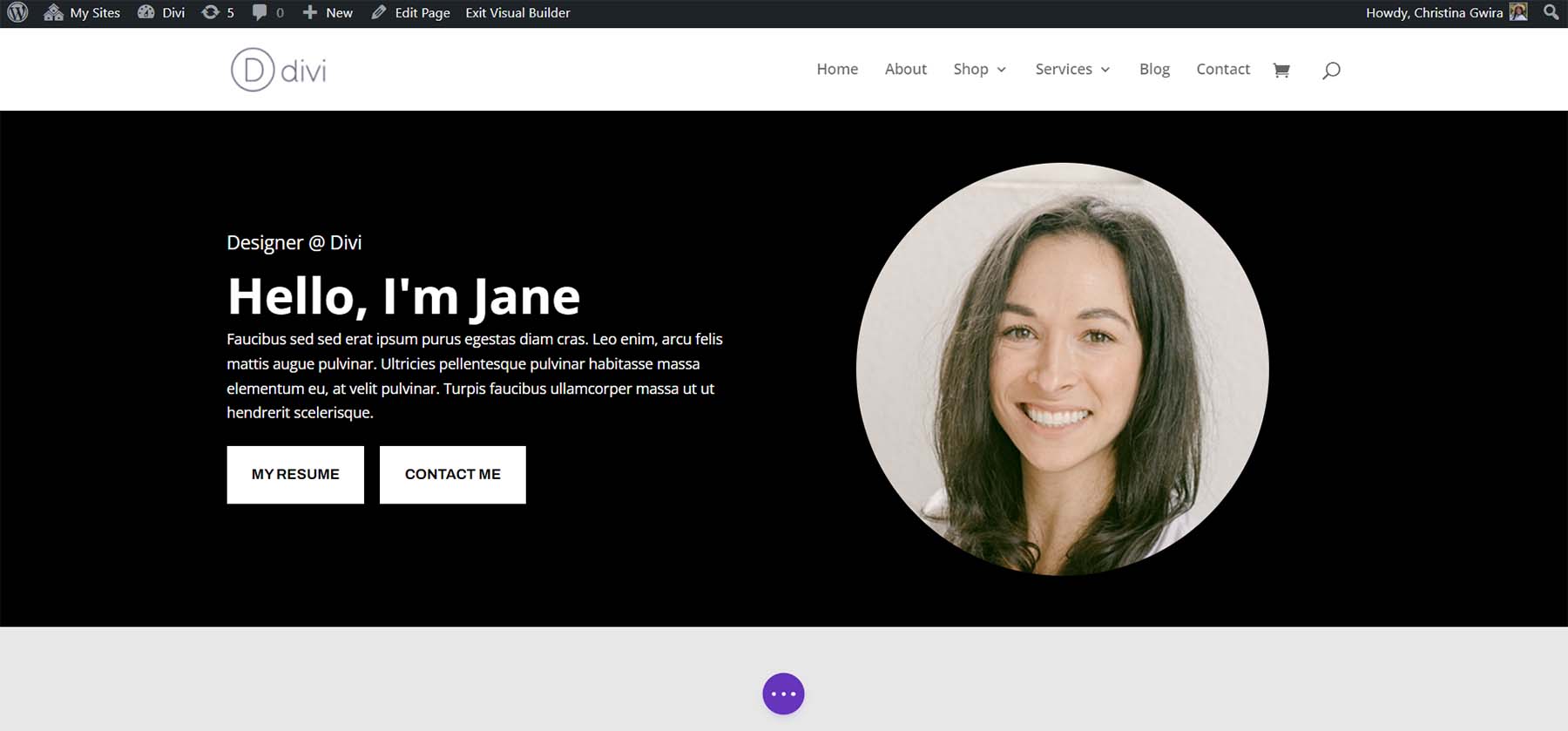
Chociaż moduł Fullwidth Header nie wygląda dokładnie tak, jak nagłówek z układu, jest całkiem podobny. Widzimy, jak łatwo jest użyć jednego modułu, aby uzyskać dwa przyciski Divi obok siebie.

Opcja bonusowa: użyj wtyczki innej firmy
Możesz zajrzeć do Divi Marketplace, aby pomóc Ci w umieszczeniu przycisków Divi obok siebie. Wtyczki takie jak Divi Plus, Divi Flash i Divi Supreme Pro mają moduły, które pozwalają umieścić 2 lub więcej przycisków obok siebie. Możesz rozważyć przeszukanie Divi Marketplace, aby sprawdzić, czy wtyczka innej firmy może pomóc Ci w utworzeniu bardziej atrakcyjnych przycisków dla Twojego następnego projektu.
Pakowanie wszystkiego razem
Divi pozwala dostosować swoje natywne moduły za pomocą wbudowanych narzędzi lub CSS. Niezależnie od tego, czy korzystasz z sekcji zwykłej, czy z sekcji specjalnych, możesz dodawać przyciski obok siebie. CSS pozwala na techniczne podejście do projektu bez poświęcania łatwości użytkowania. Jeśli nie chcesz zajmować się wieloma modułami, moduł nagłówka o pełnej szerokości może pomóc w umieszczeniu przycisków obok siebie. Na koniec możesz także przejrzeć Divi Marketplace, aby znaleźć wtyczki z dwoma lub wieloma przyciskami lub modułami wezwań do działania, które pozwolą Ci umieścić przyciski obok siebie.
