4 sposoby animowania modułu Divi Blurb
Opublikowany: 2023-10-11Moduł notek Divi ułatwia wyświetlanie obrazu lub ikony pogrupowanej z nagłówkiem i tekstem podstawowym. To świetny sposób na wyróżnienie niektórych funkcji lub usług, a nawet zademonstrowanie etapów procesu. W ustawieniach modułu Blurb masz pełną kontrolę nad stylizacją, a nawet możesz dodawać unikalne animacje do modułów Blurb, aby wyróżnić je na Twojej stronie internetowej.
W tym samouczku pokażemy 4 różne sposoby stosowania efektów animacji w module Blurb. Jeśli szukasz sposobu na dodanie ruchu do projektu swojej witryny za pomocą Divi, ten samouczek jest dla Ciebie.
Zacznijmy!
- 1 podgląd
- 1.1 Animacja Blurb 1: Animacja slajdów
- 1.2 Animacja rozmycia 2: Animacja odwracania
- 1.3 Animacja rozmycia 3: Animacja odbicia
- 1.4 Animacja rozmycia 4: Animacja zanikania
- 2 Czego potrzebujesz, aby zacząć
- 3 4 sposoby animowania modułu Divi Blurb
- 3.1 Utwórz nową stronę z gotowym układem
- 3.2 Animacja Blurb 1: Animacja slajdu
- 3.3 Animacja rozmycia 2: Animacja odwracania
- 3.4 Animacja rozmycia 3: Animacja odbicia
- 3.5 Animacja rozmycia 4: Animacja zanikania
- 4 Wynik końcowy
- 4.1 Animacja Blurb 1: Animacja slajdu
- 4.2 Animacja rozmycia 2: Animacja odwracania
- 4.3 Animacja rozmycia 3: Animacja odbicia
- 4.4 Animacja rozmycia 4: Animacja zanikania
- 5 końcowych przemyśleń
zapowiedź
Oto podgląd tego co zaprojektujemy.
Animacja Blurb 1: Animacja slajdów
Animacja Blurb 2: Animacja Odwróć
Animacja Blurb 3: Animacja odbijania
Animacja rozmycia 4: Animacja zanikania
Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie.
Teraz jesteś gotowy, aby zacząć!
4 sposoby animowania modułu Divi Blurb
Utwórz nową stronę z gotowym układem
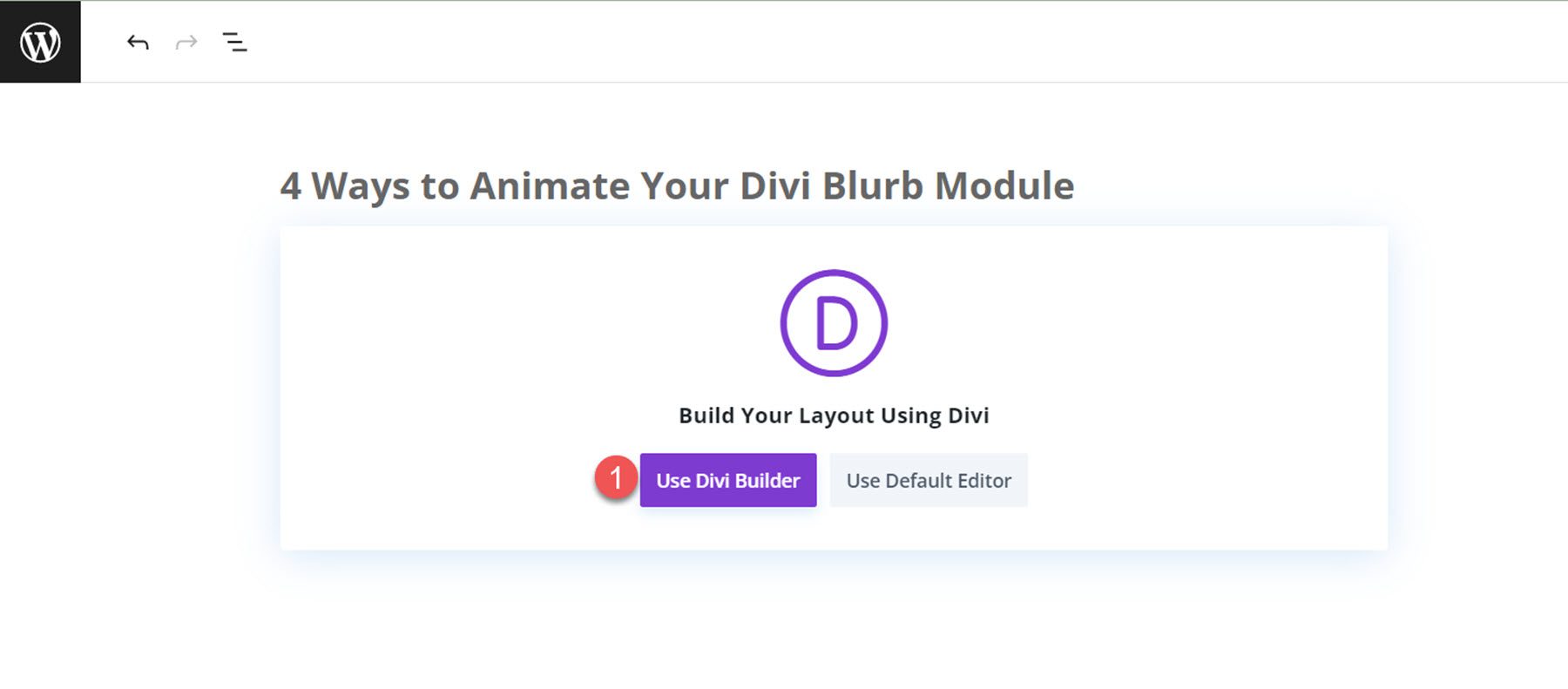
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie użyjemy strony docelowej coachingu z pakietu układów coachingowych. Zacznij od dodania nowej strony do swojej witryny i nadania jej tytułu. Następnie wybierz opcję Użyj Divi Builder.
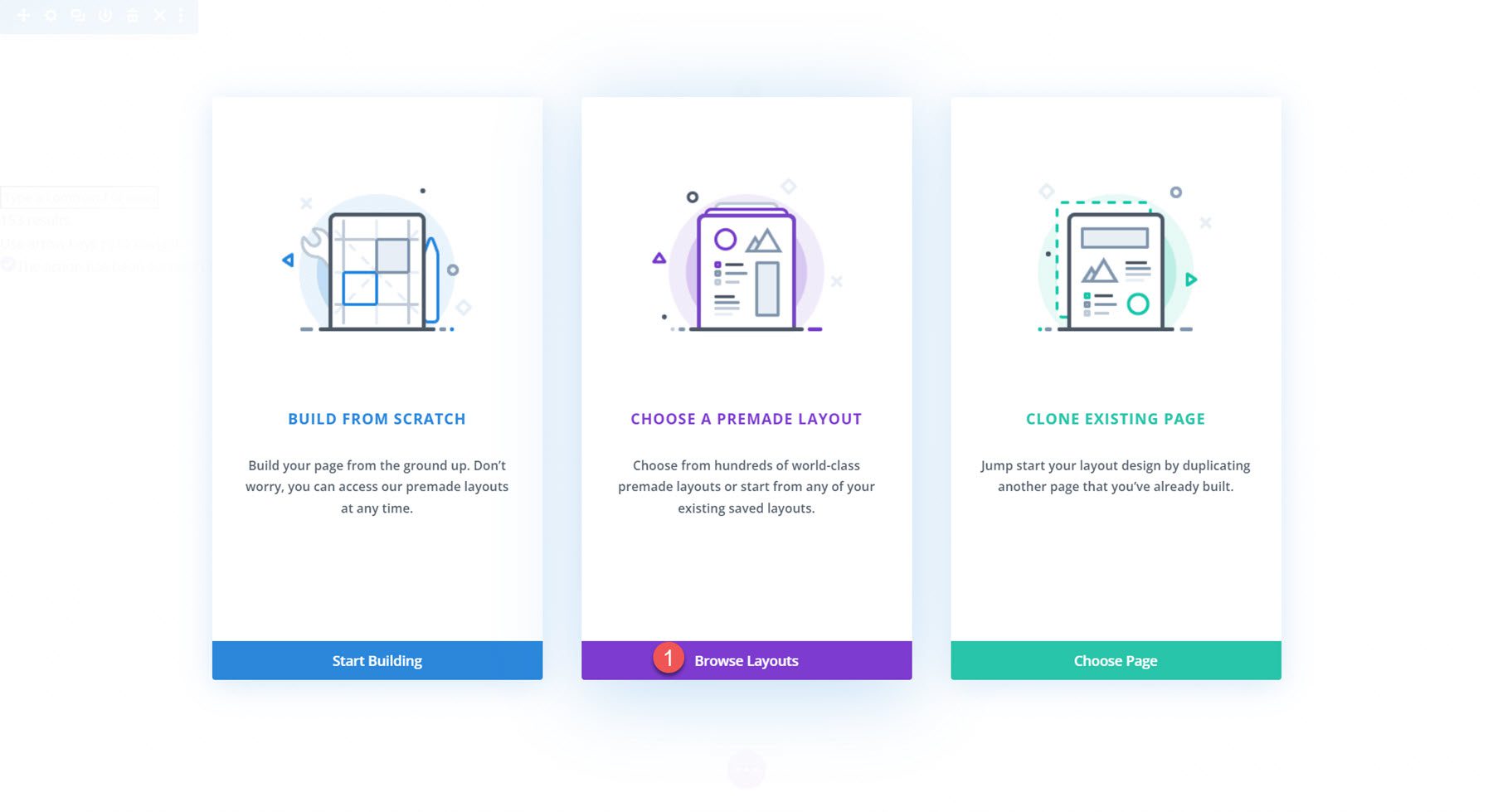
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz opcję Przeglądaj układy.

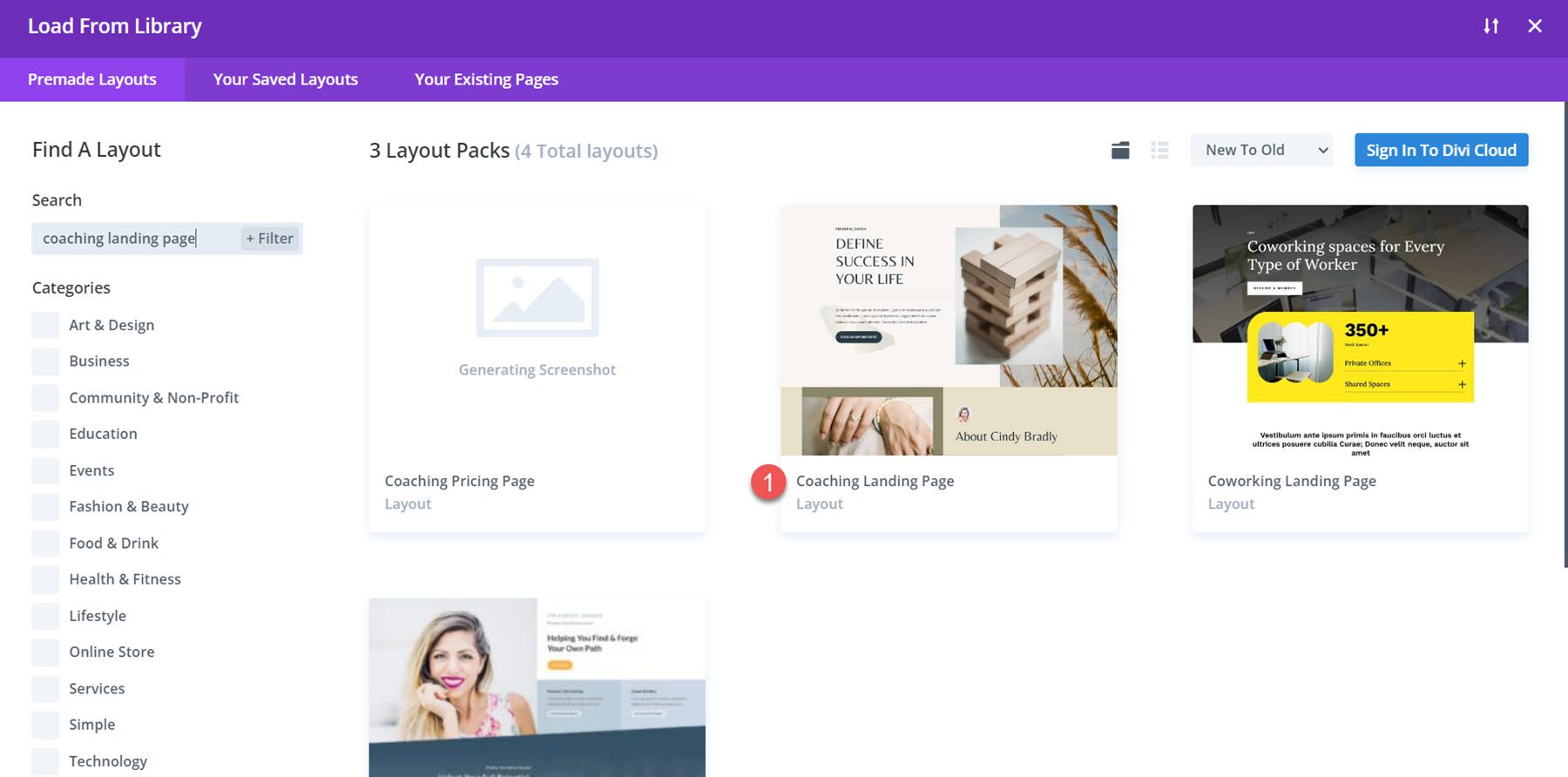
Następnie wyszukaj i wybierz układ Coachingowej Strony Docelowej.

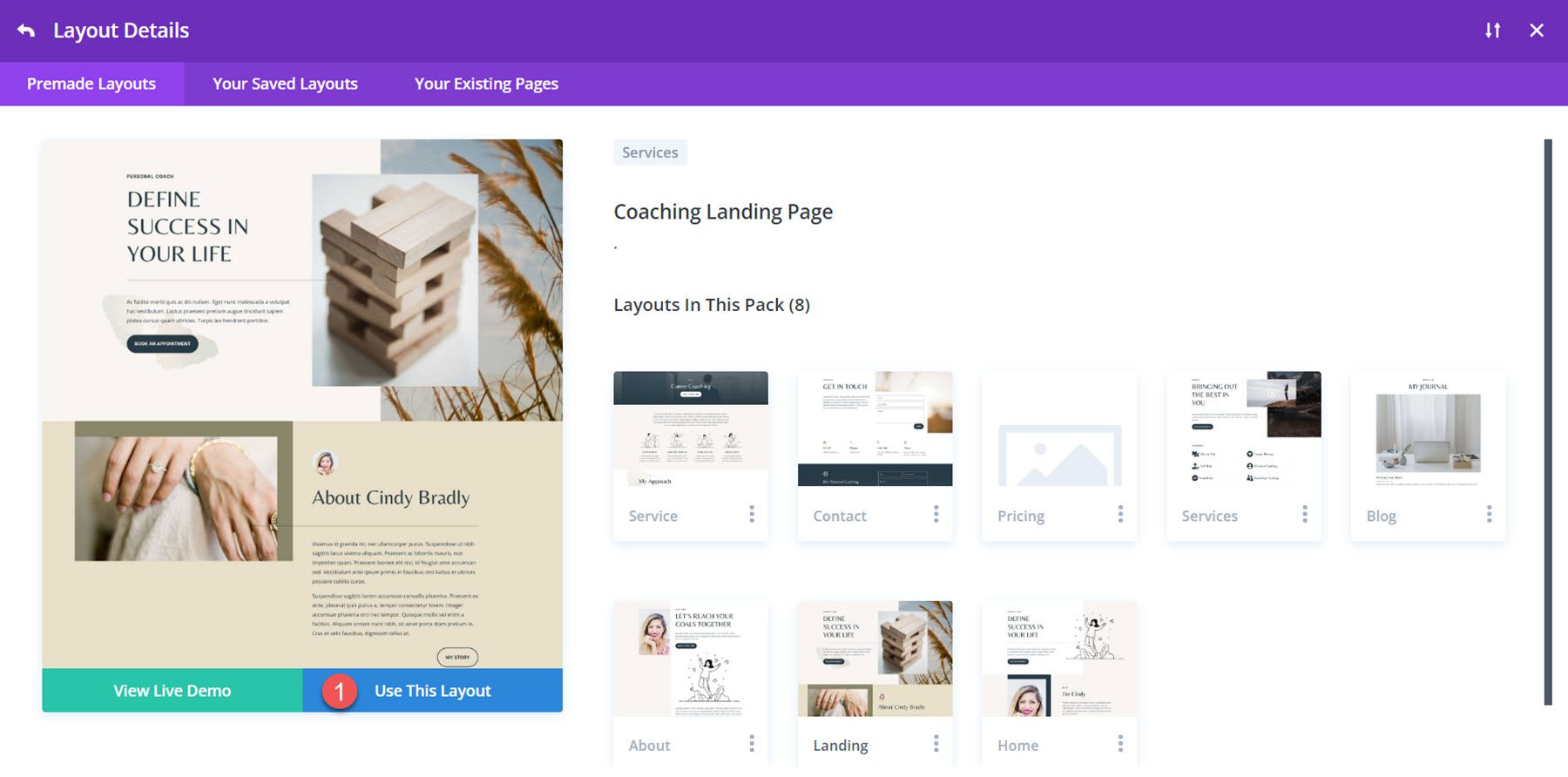
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Animacja Blurb 1: Animacja slajdów
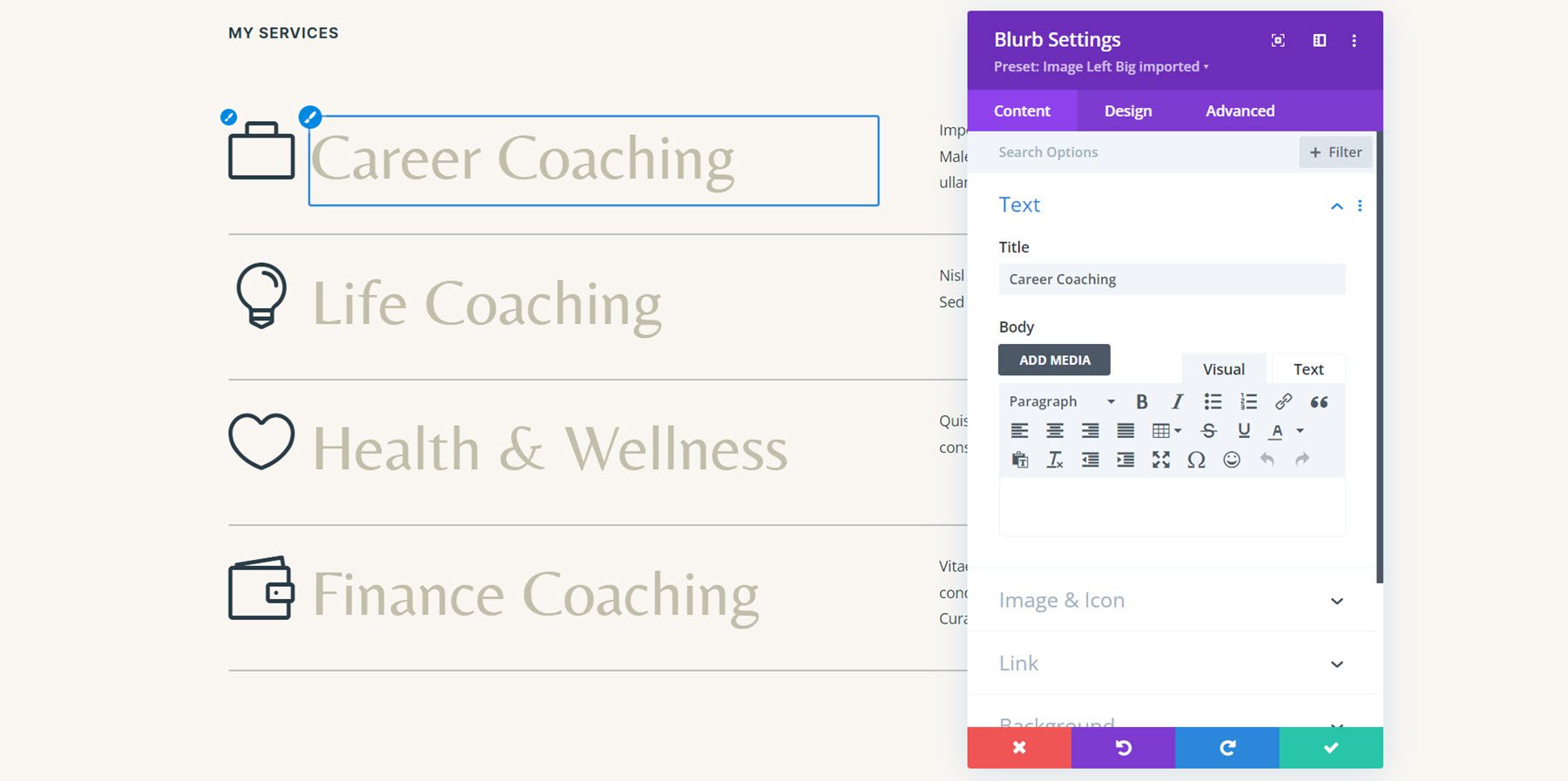
W naszym pierwszym samouczku dotyczącym animacji notek wykorzystamy zawartość sekcji Moje usługi na tej stronie. W tej sekcji tytuł i ikona usługi są wyświetlane za pomocą modułów notek.

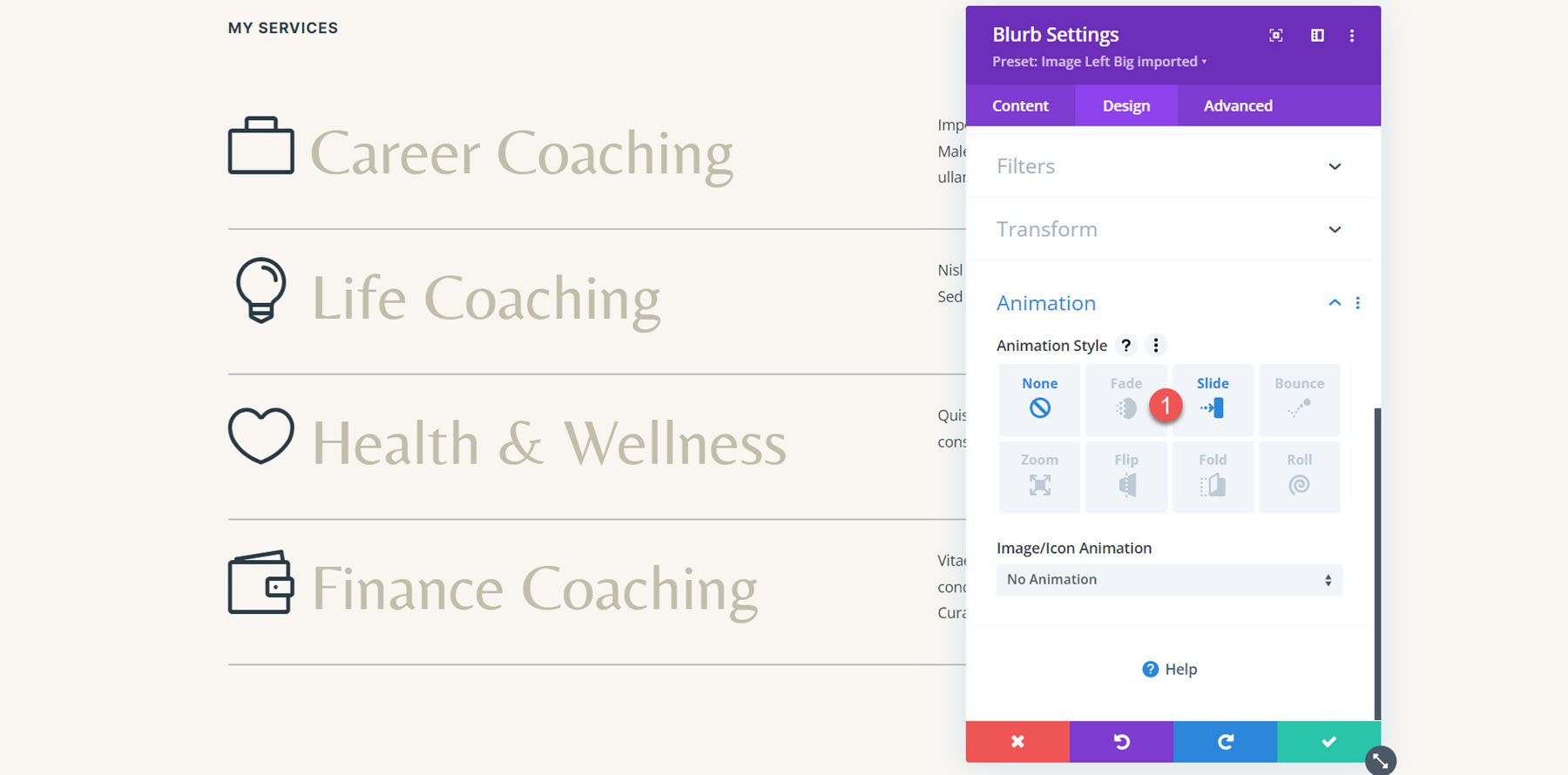
Ponieważ nasza treść znajduje się już w module notki, możemy od razu przystąpić do dodawania animacji. Otwórz ustawienia pierwszego modułu notki dla usługi coachingu kariery, a następnie przejdź do ustawień animacji w zakładce projektowania. W przypadku tego projektu wybierz styl animacji slajdów.

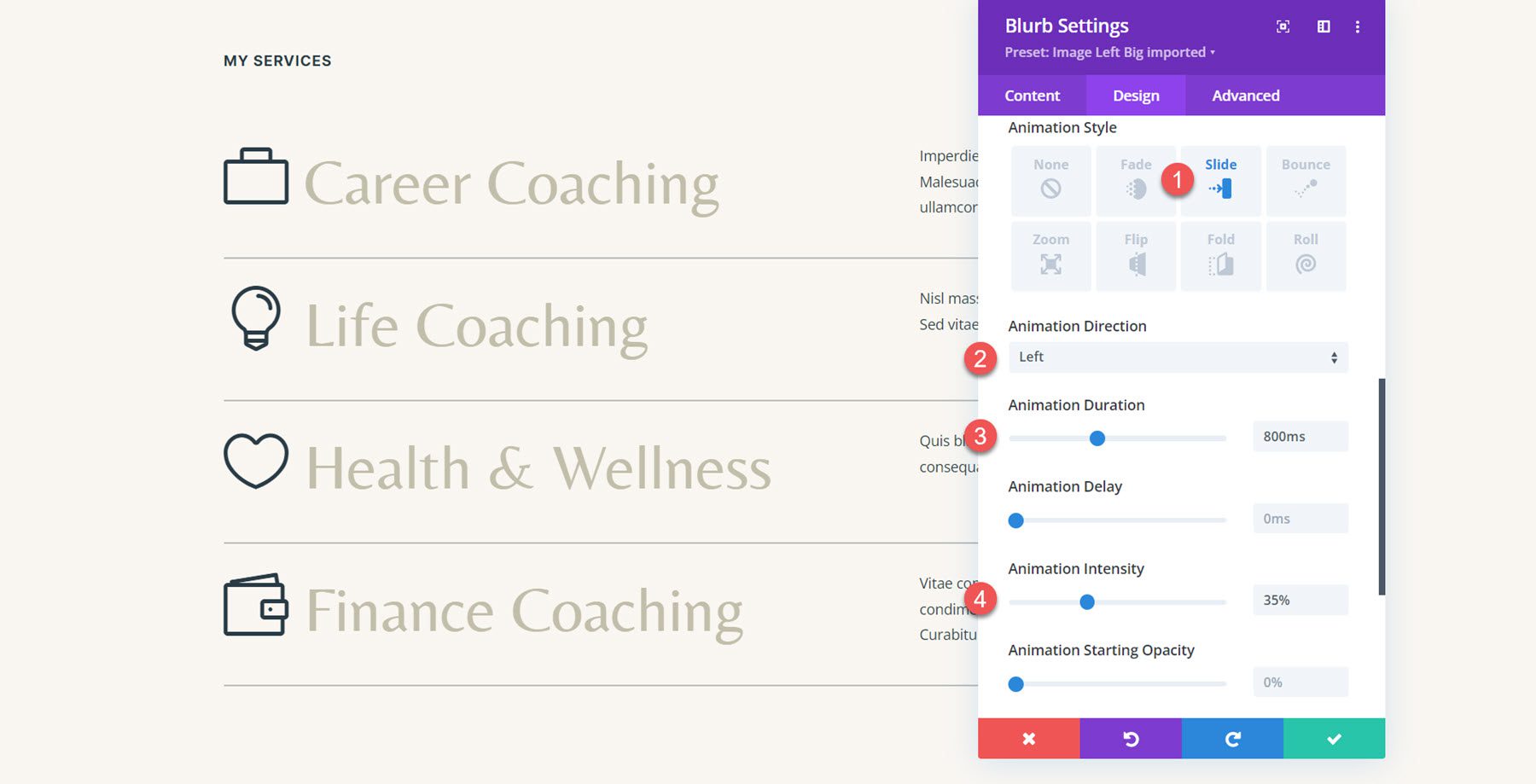
Po wybraniu stylu animacji slajdów możemy jeszcze bardziej dostosować wygląd i zachowanie animacji. Ustawiam kierunek animacji w lewo, zmniejszając nieco czas trwania animacji do 800 ms i ustawiając intensywność animacji na 35%.

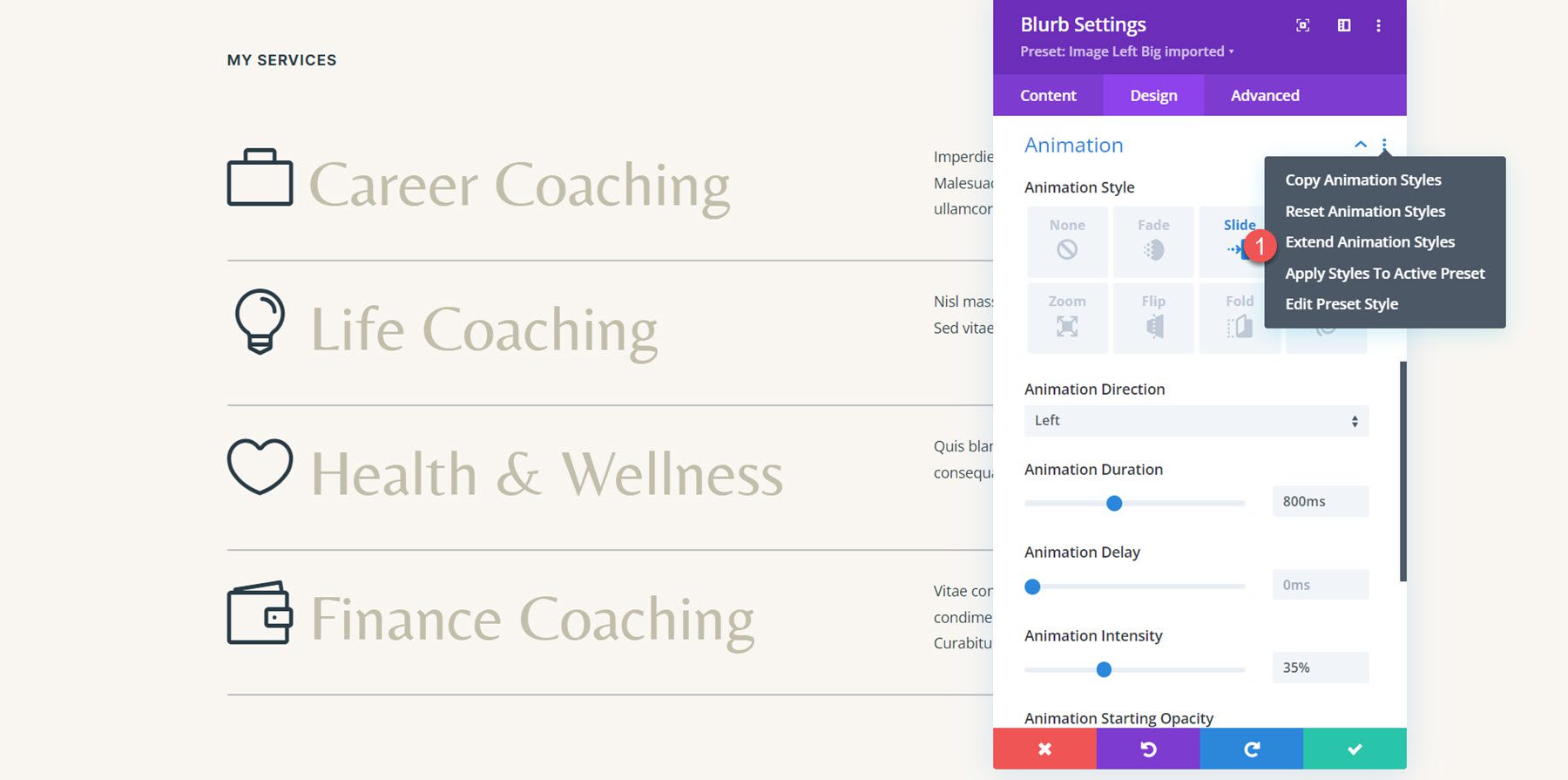
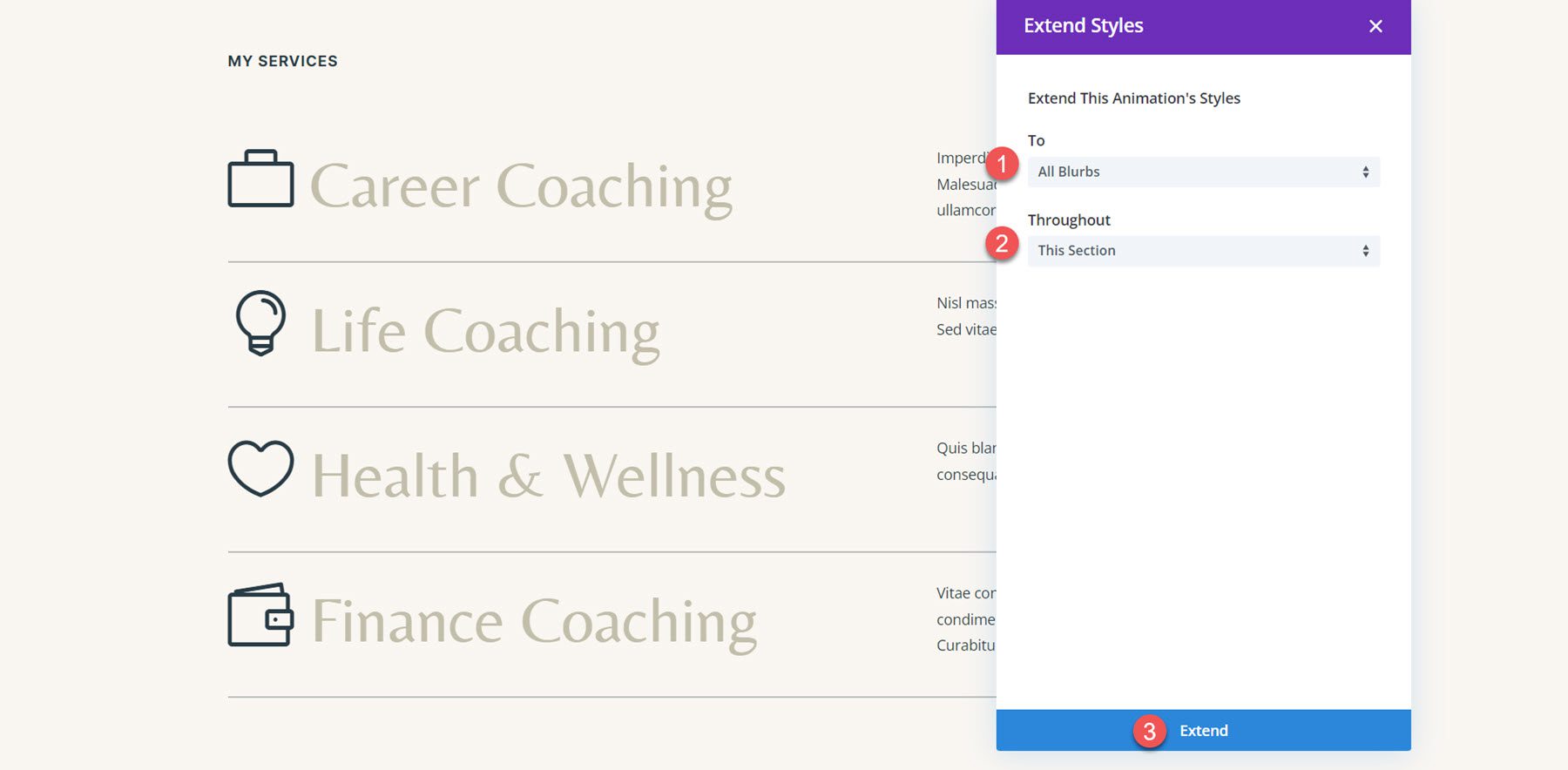
Teraz chcemy zastosować tę samą animację do pozostałych modułów notek w tej sekcji. Aby to zrobić, po prostu kliknij trzy kropki w nagłówku sekcji Animacja, a następnie wybierz opcję Rozszerz style animacji.

Następnie wybierz rozszerzenie stylów animacji na wszystkie opisy w tej sekcji, a następnie kliknij opcję Rozszerz, aby zastosować zmiany.

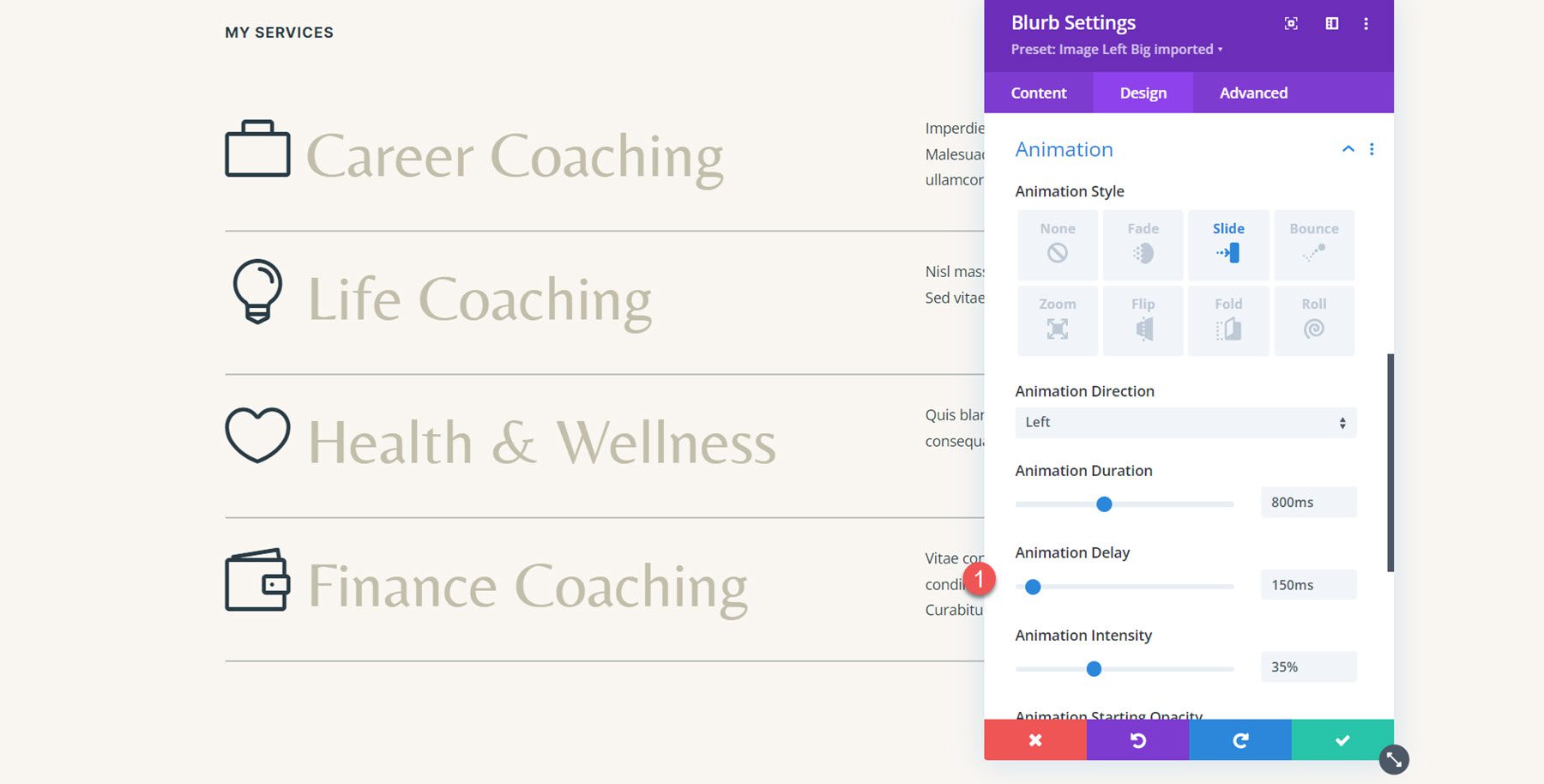
Teraz wszystkie notki mają ten sam efekt animacji. Chcę jednak dodać małe opóźnienie, aby nadać animacji efekt rozłożenia i zapewnić wizualne rozróżnienie między notatkami podczas ich ładowania. Otwórz ustawienia animacji dla notki Life Coaching, a następnie ustaw opóźnienie animacji na 150 ms. Dodając to opóźnienie, notka Life Coaching będzie animowana nieco po pierwszej notce Coachingu Kariery, tworząc ładny efekt opóźnienia.

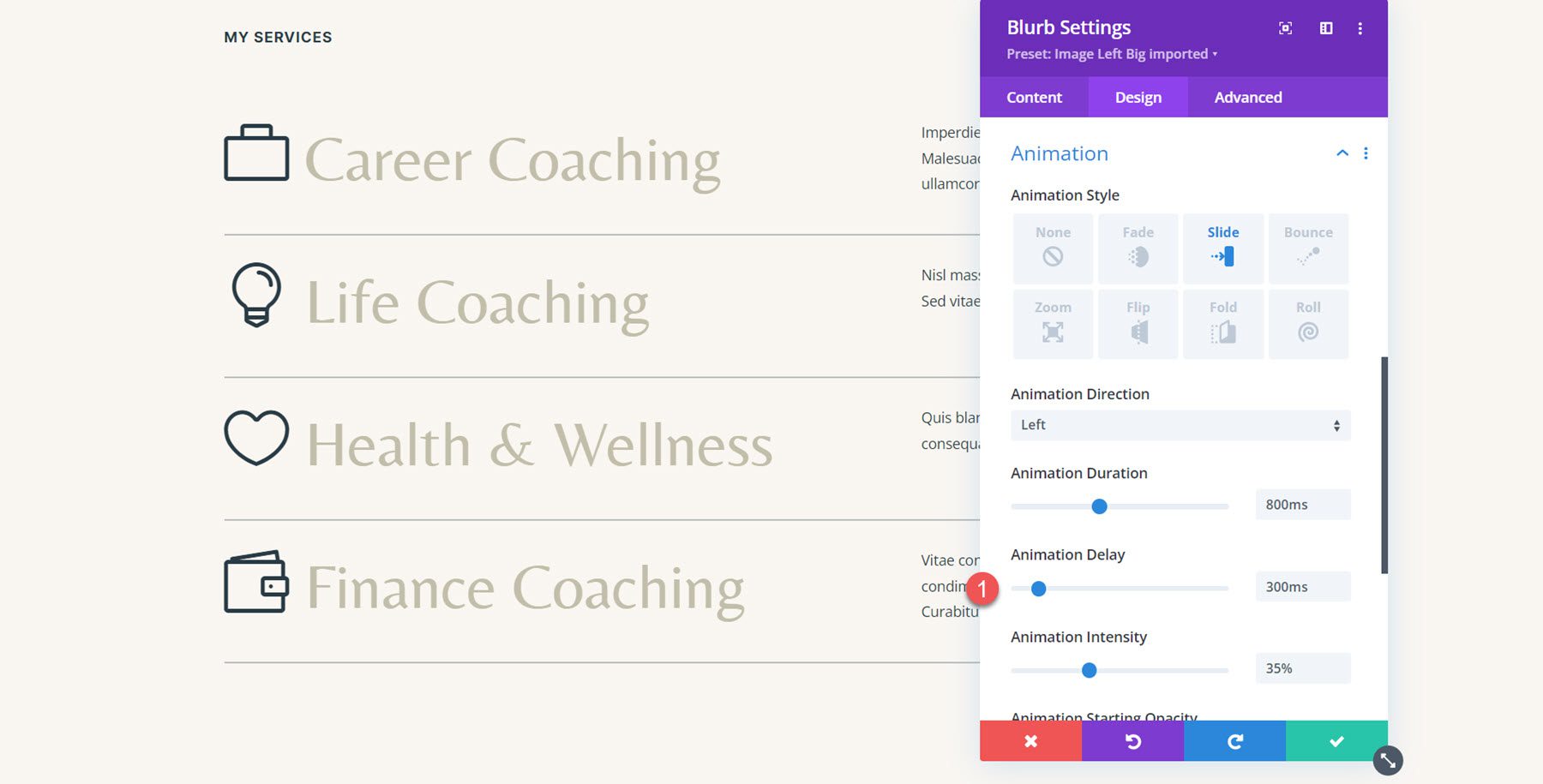
Następnie dodaj opóźnienie animacji do dwóch pozostałych notek. W przypadku trzeciej notki (Zdrowie i dobre samopoczucie) ustaw opóźnienie animacji na 300 ms.

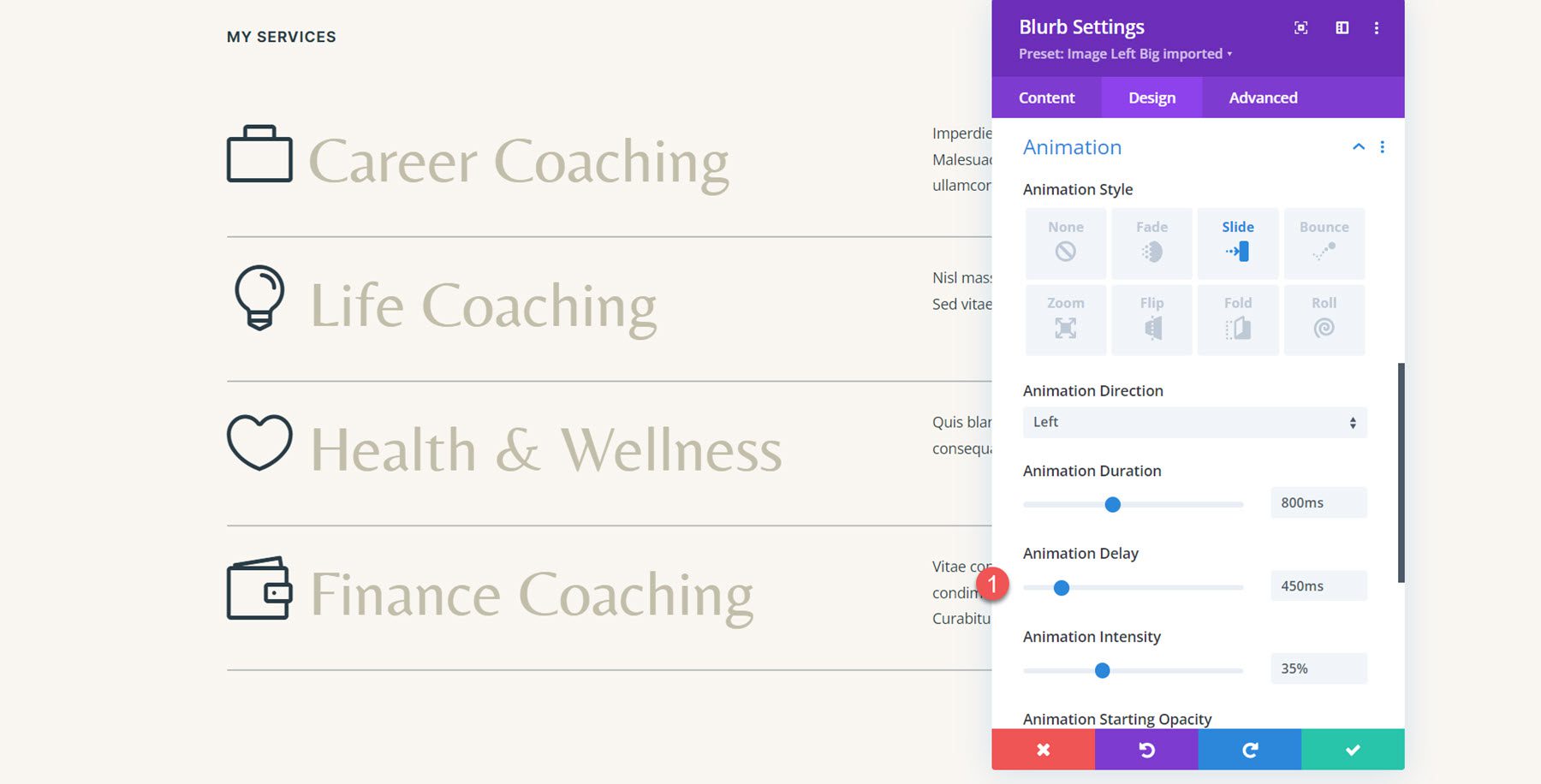
Aby uzyskać końcową notkę dotyczącą coachingu finansowego, ustaw opóźnienie animacji na 450 ms.

Ostateczny wynik
Oto gotowy projekt z animacją przesuwania w lewo.
Animacja Blurb 2: Animacja Odwróć
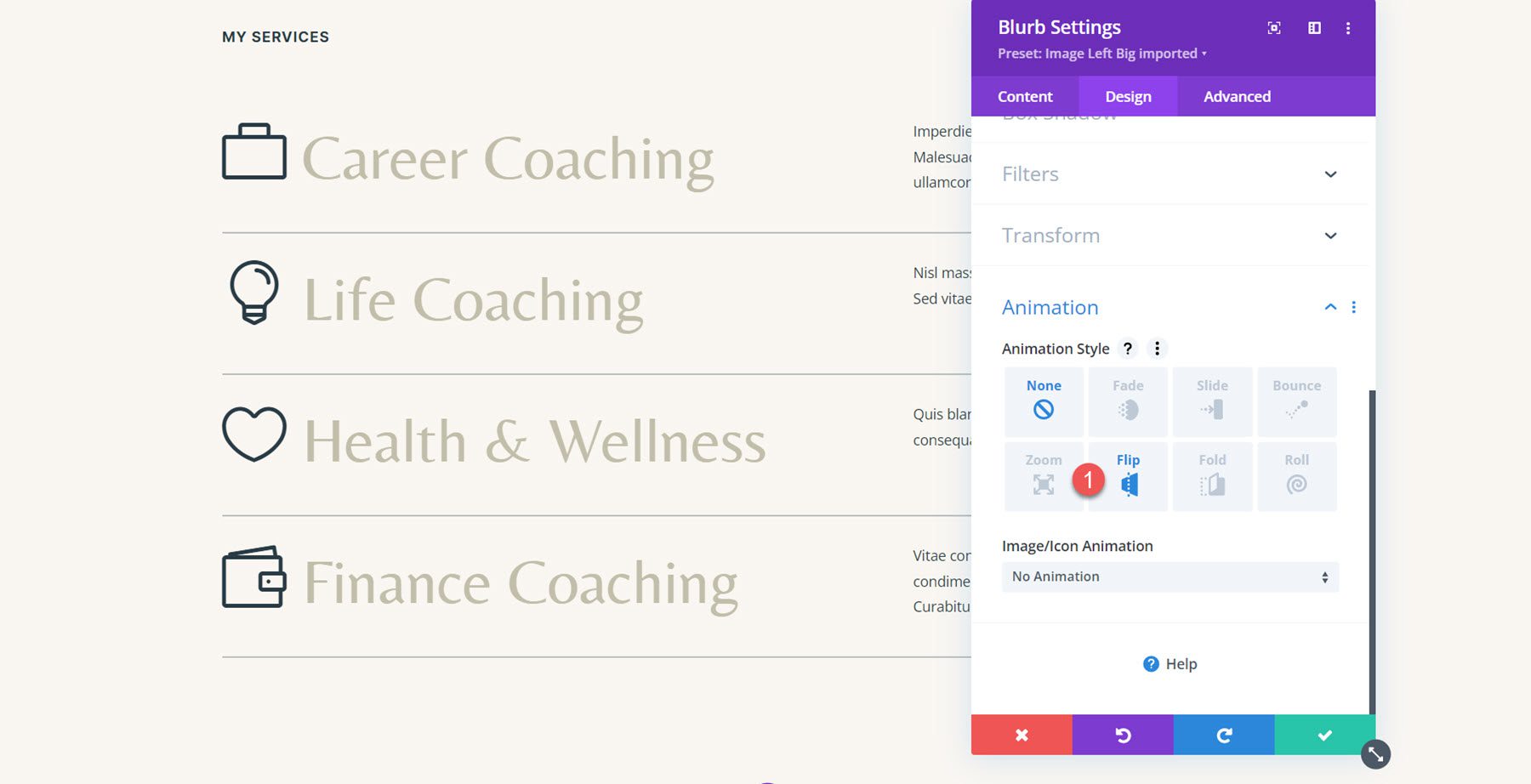
W przypadku drugiej animacji notki wykorzystamy tę samą sekcję usług i zastosujemy animację w stylu flip do każdej notki. Otwórz ustawienia pierwszej notki i przejdź do ustawień animacji na karcie Projekt. Następnie wybierz styl animacji odwracania.

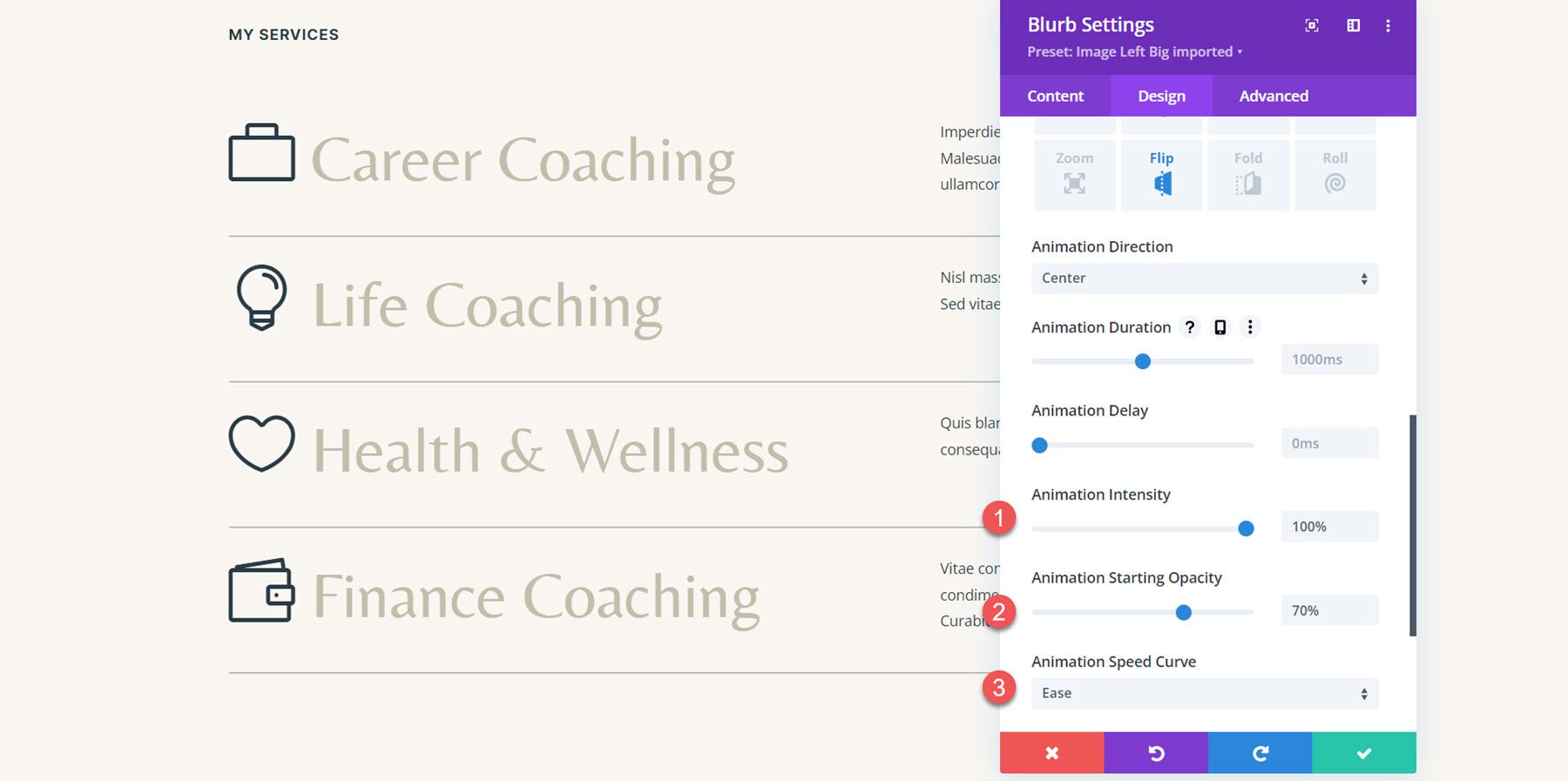
Ustaw Kierunek animacji na Środek. Następnie ustaw Intensywność animacji aż do 100%. Dodatkowo zwiększ krycie początkowe animacji do 70%. Na koniec ustaw krzywą szybkości animacji na „łatwo”.

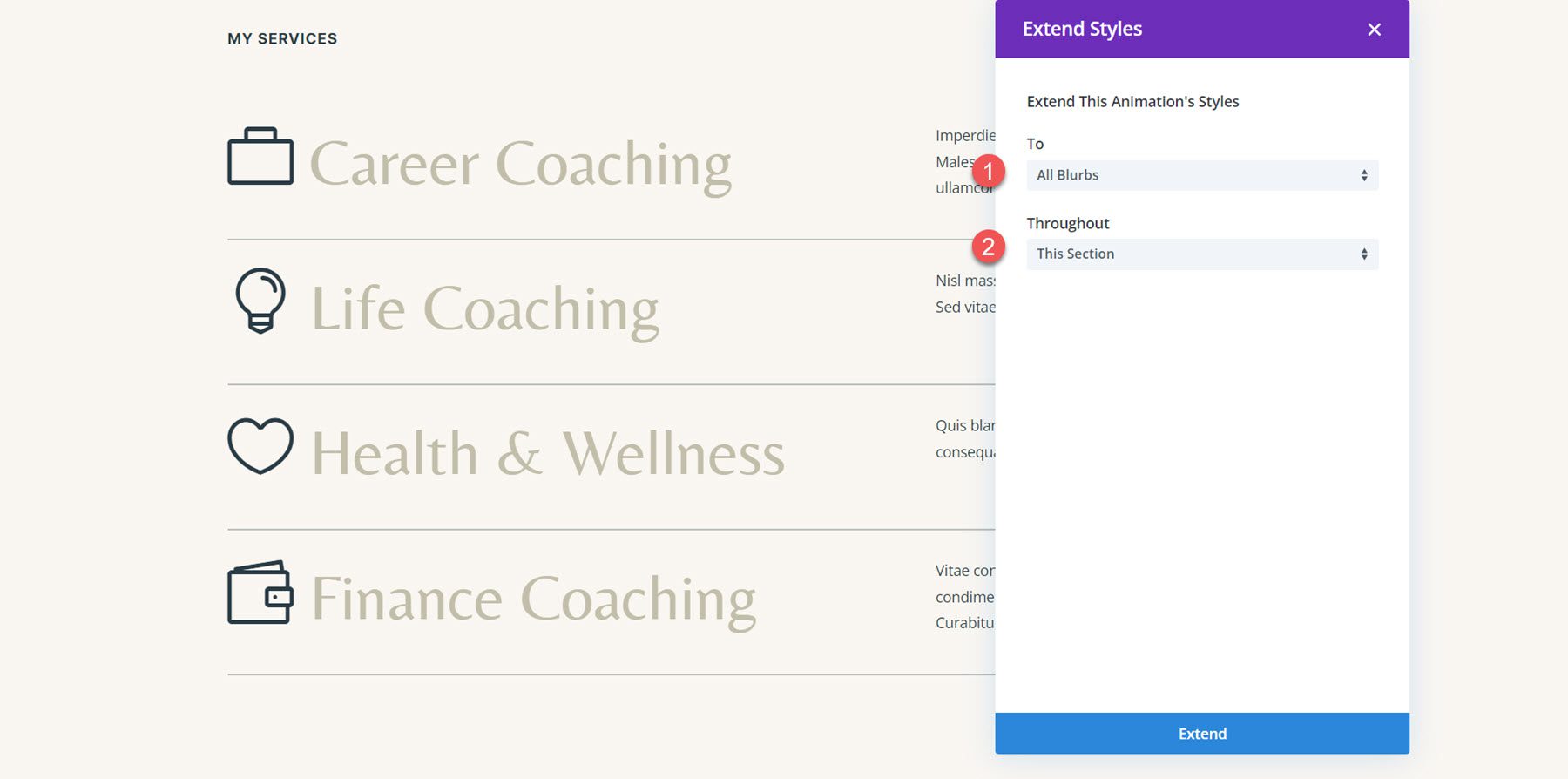
Następnie rozszerz styl animacji na wszystkie notki w sekcji.


Ostateczny wynik
Oto układ z animacją typu flip zastosowaną do wszystkich notek.
Animacja Blurb 3: Animacja odbijania
W przypadku trzeciej animacji przejdźmy do sekcji Let's Grow w układzie. Układ składa się z modułów graficznych i tekstowych, więc najpierw będziemy musieli odtworzyć układ za pomocą modułów notek.
Odtwarzanie układu za pomocą modułów Blurb
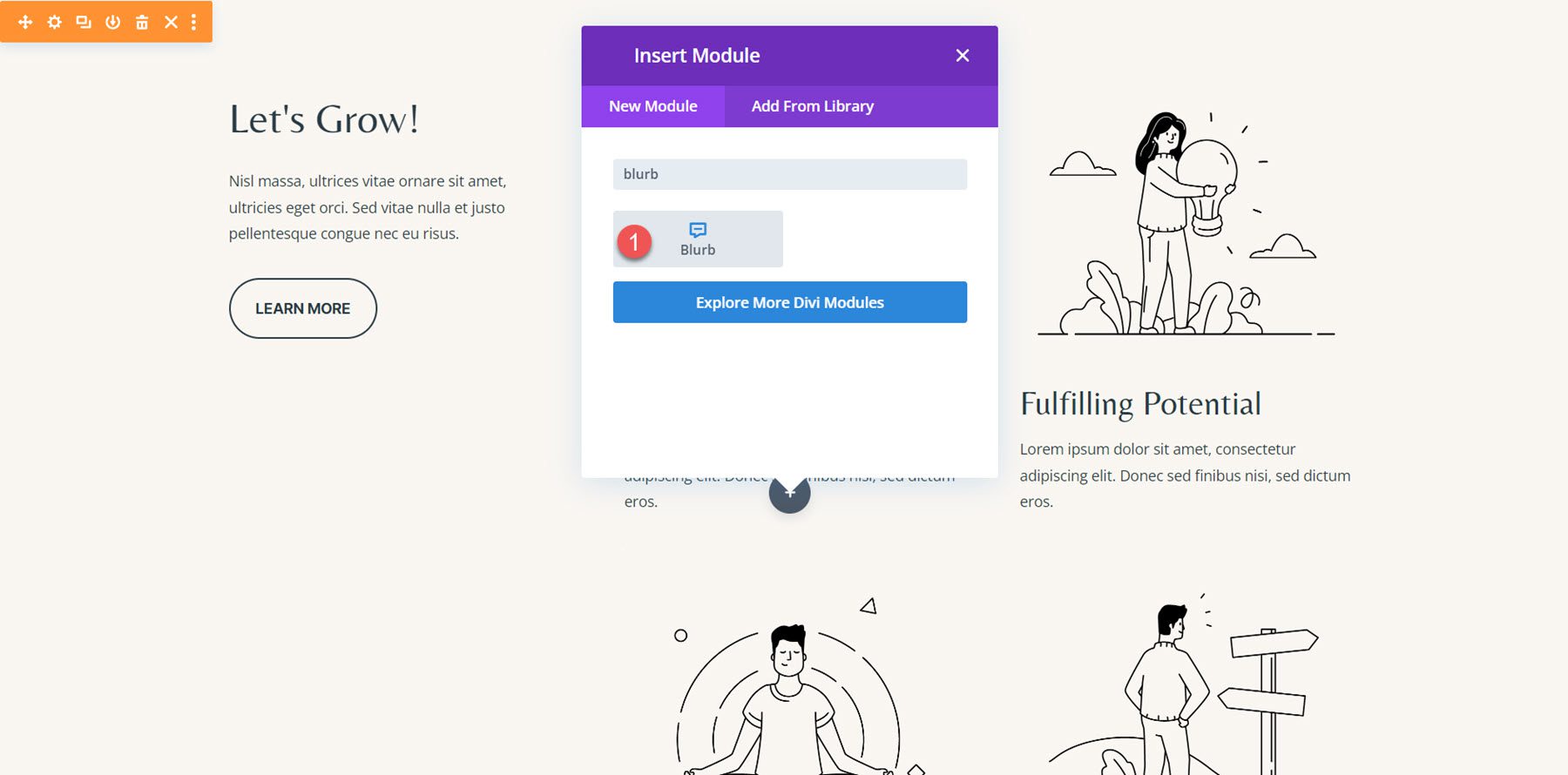
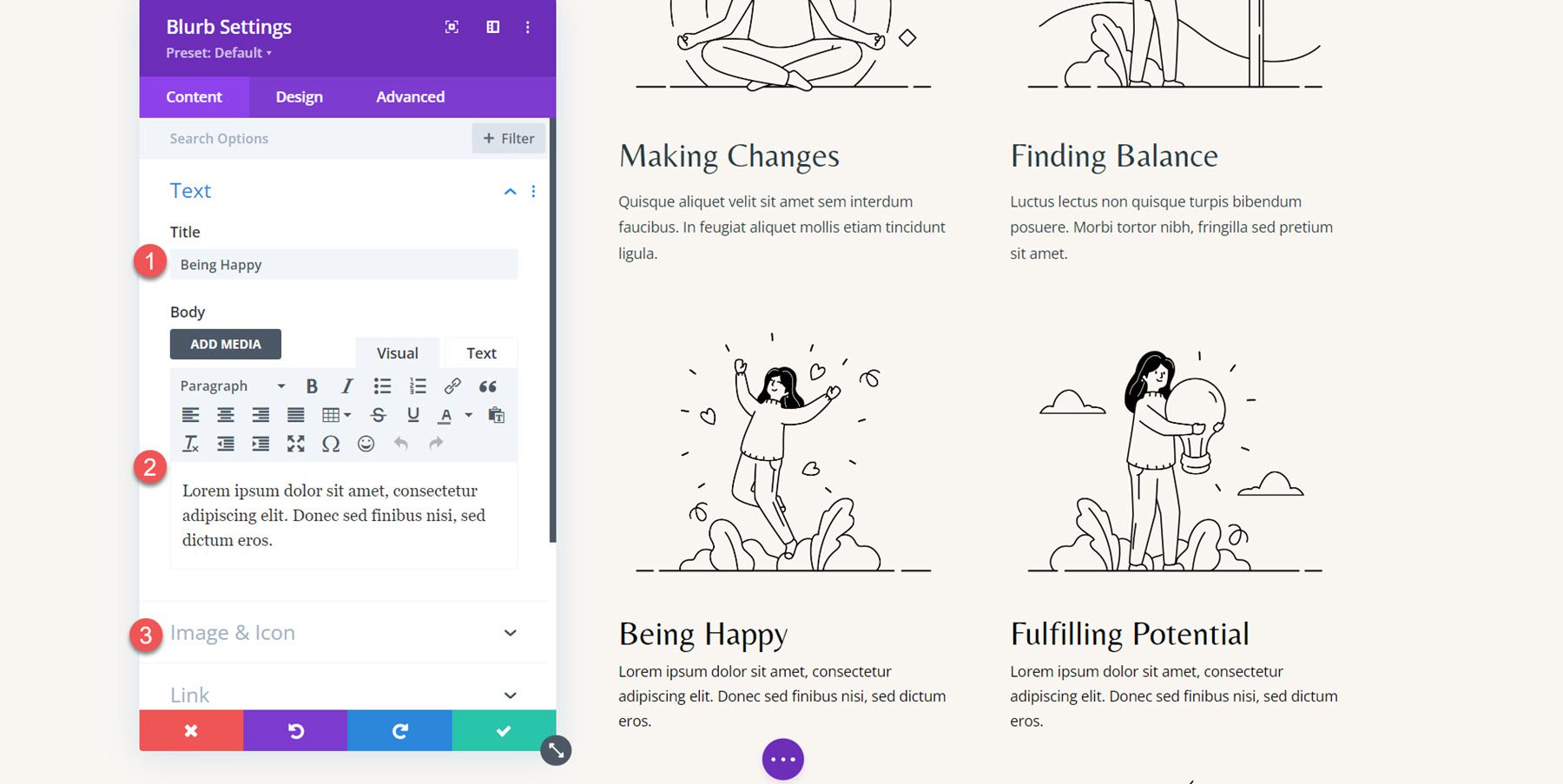
Zacznij od dodania nowego modułu notki do układu.

Następnie zmodyfikuj treść, aby pasowała do oryginalnego przykładu.
- Tytuł: Być szczęśliwym
- Treść: Lorem ipsum dolor sit amet, consectetur adipiscing elita. Donec sed finibus nisi, sed dictum eros.
- Zdjęcie: coaching-35.png

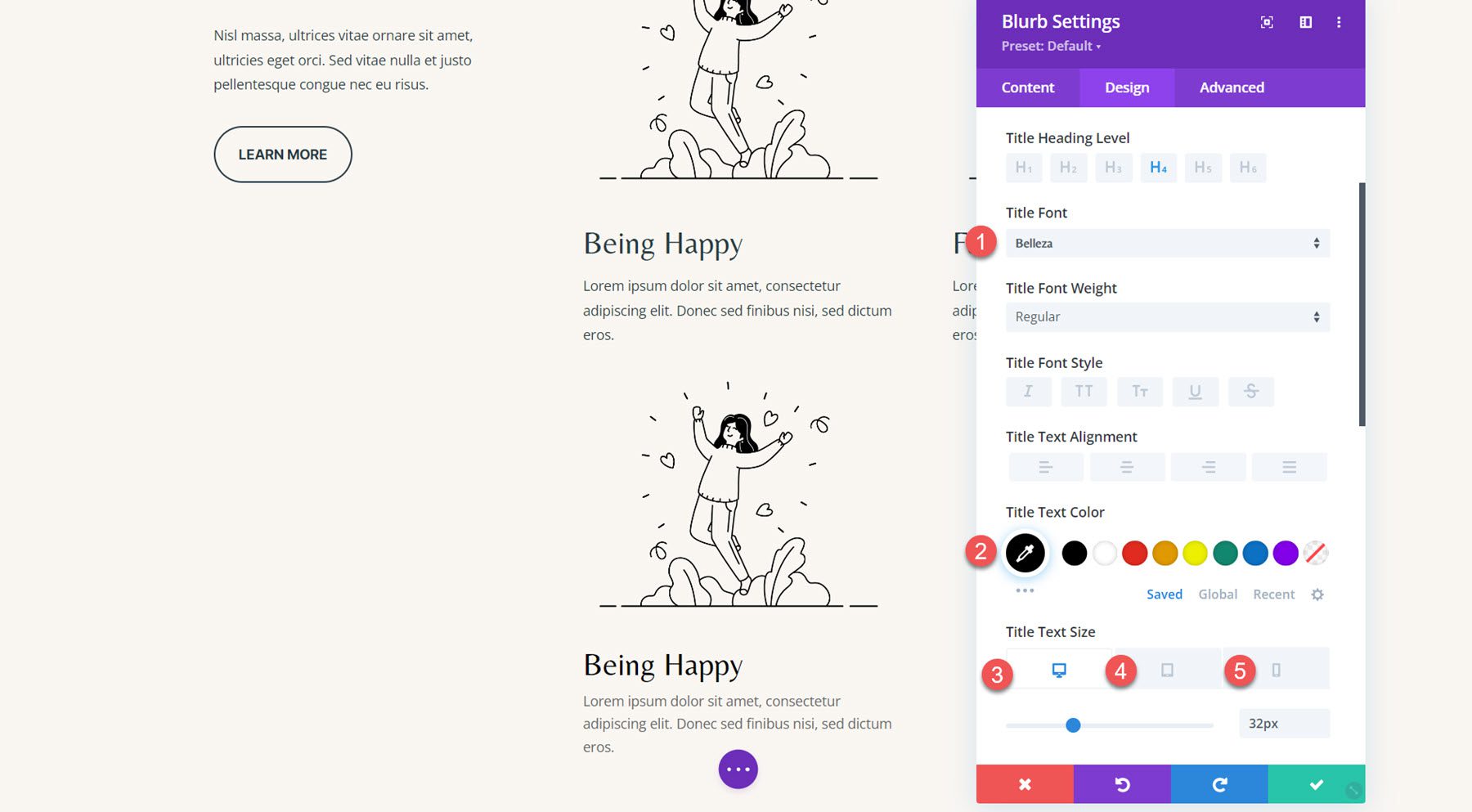
Na karcie Projekt zmodyfikuj następujące opcje w ustawieniach Czcionki tytułowej.
- Czcionka tytułowa: Belleza
- Kolor tekstu tytułu: #000000
- Rozmiar tekstu tytułu Pulpit: 32 piksele
- Rozmiar tekstu tytułu Tablet: 16 pikseli
- Rozmiar tekstu tytułu Telefon komórkowy: 15 pikseli

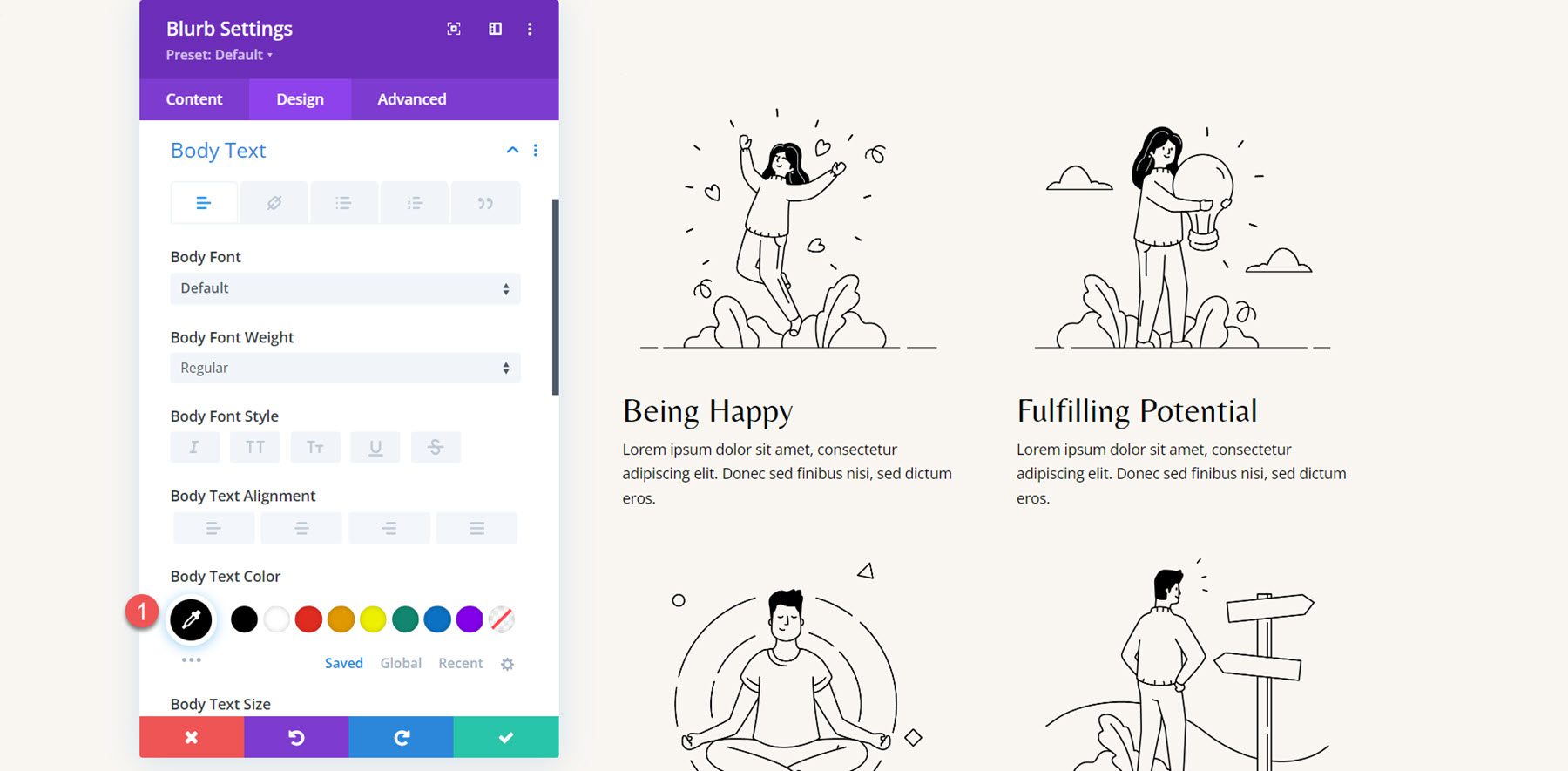
Następnie zmodyfikuj kolor tekstu podstawowego.
- Kolor tekstu głównego: #000000

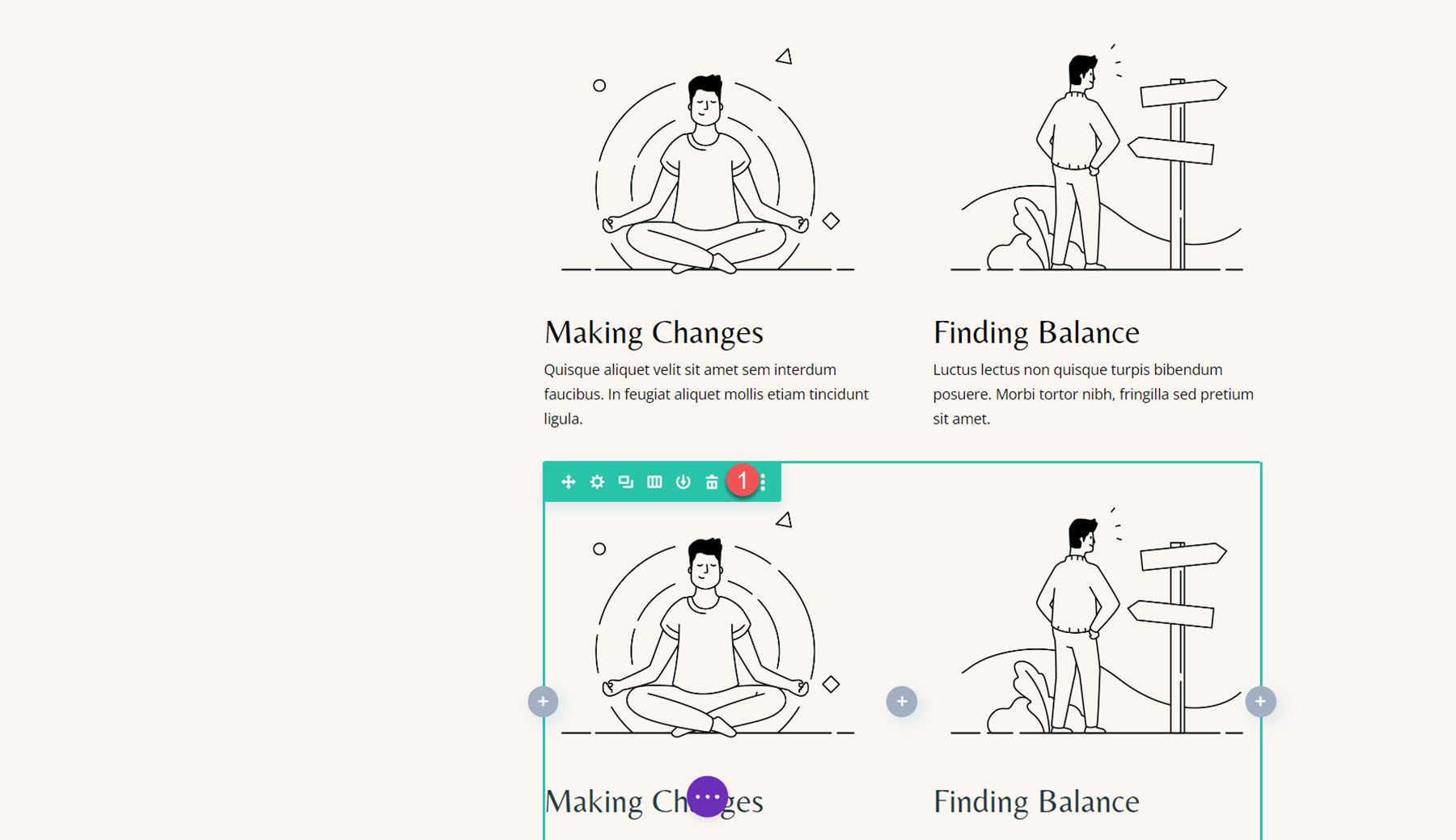
Powtórz te kroki, aby odtworzyć wszystkie 4 sekcje za pomocą modułu notki, a następnie usuń stare sekcje.

Animacja Blurb
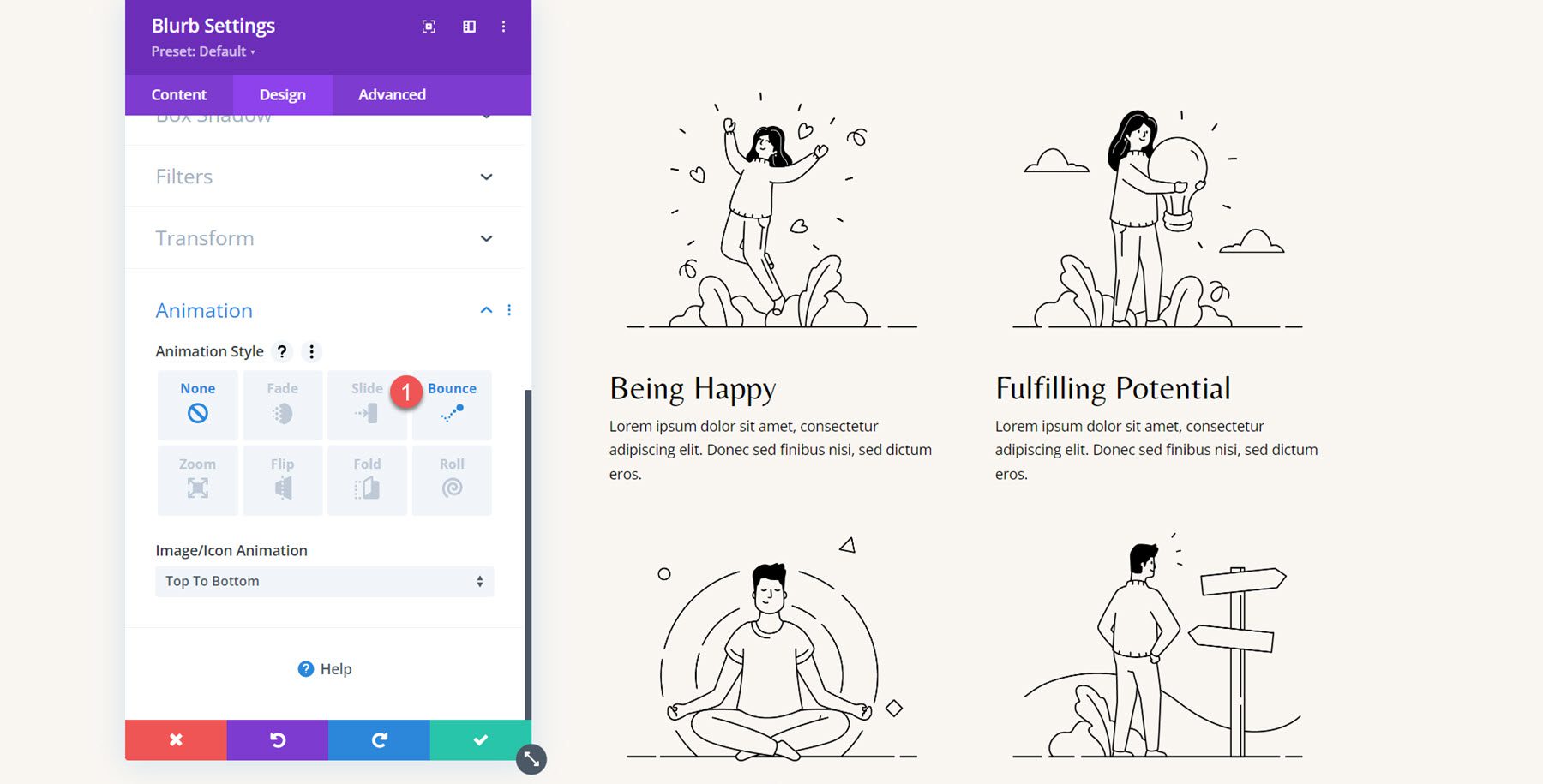
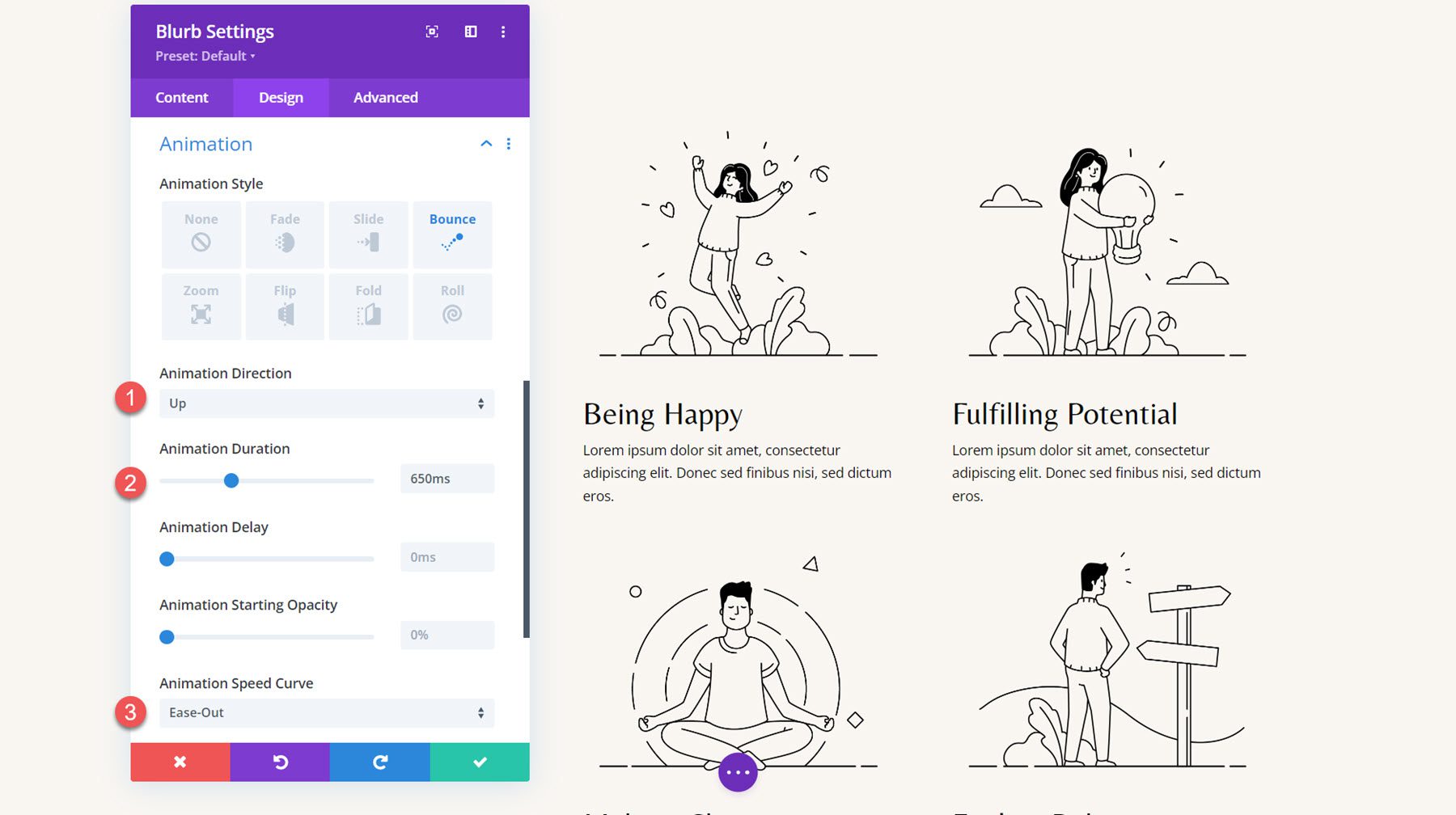
Po ukończeniu układu możemy dodać ustawienia animacji. Otwórz ustawienia pierwszej notki i przejdź do ustawień Animacja na karcie Projekt, a następnie wybierz styl animacji Odbicie.

Następnie ustaw style animacji w następujący sposób:
- Kierunek animacji: W górę
- Czas trwania animacji: 650 ms
- Krzywa szybkości animacji: łatwość

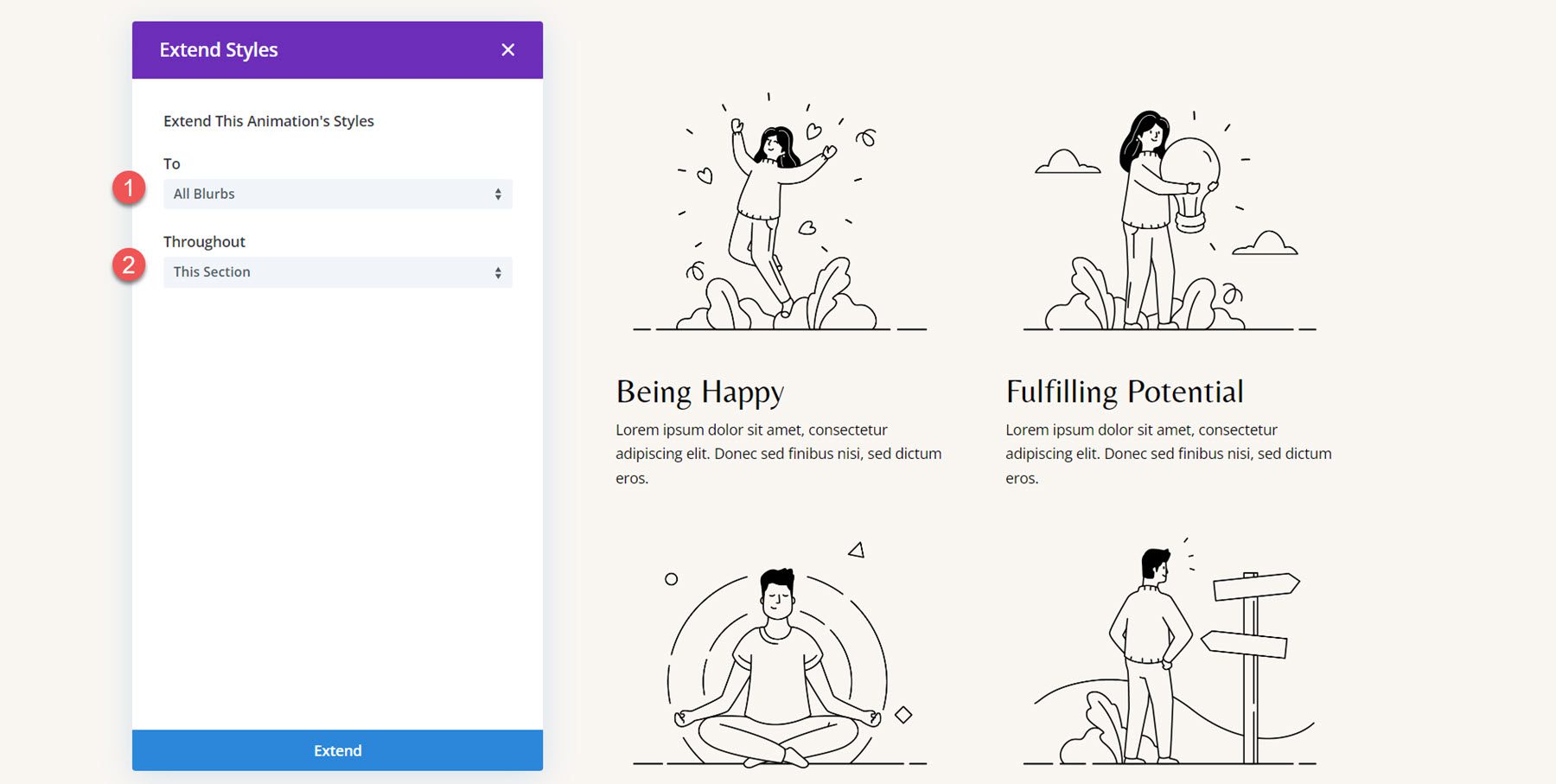
Rozszerz style animacji na inne notki.

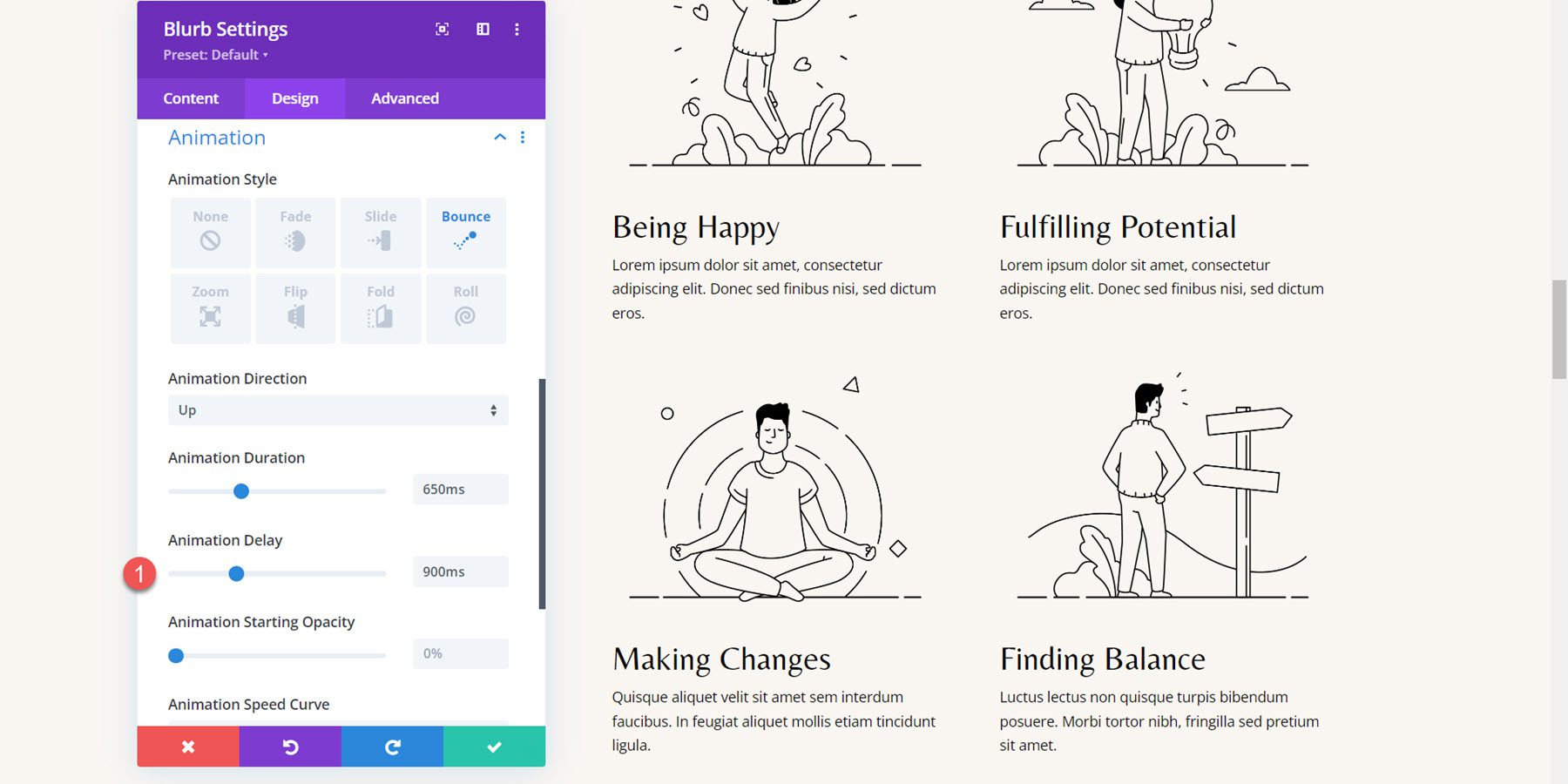
Chcę dodać rozłożone opóźnienie do animacji dla każdego napisu, aby animacje nie odbywały się jednocześnie. Ustaw następujący czas trwania animacji dla notek.
- Opóźnienie animacji dla Blurb 2: 300 ms
- Opóźnienie animacji dla Blurb 3: 600 ms
- Opóźnienie animacji dla Blurb 4: 900 ms

Ostateczny wynik
Oto gotowy projekt z animacjami odbicia.
Animacja rozmycia 4: Animacja zanikania
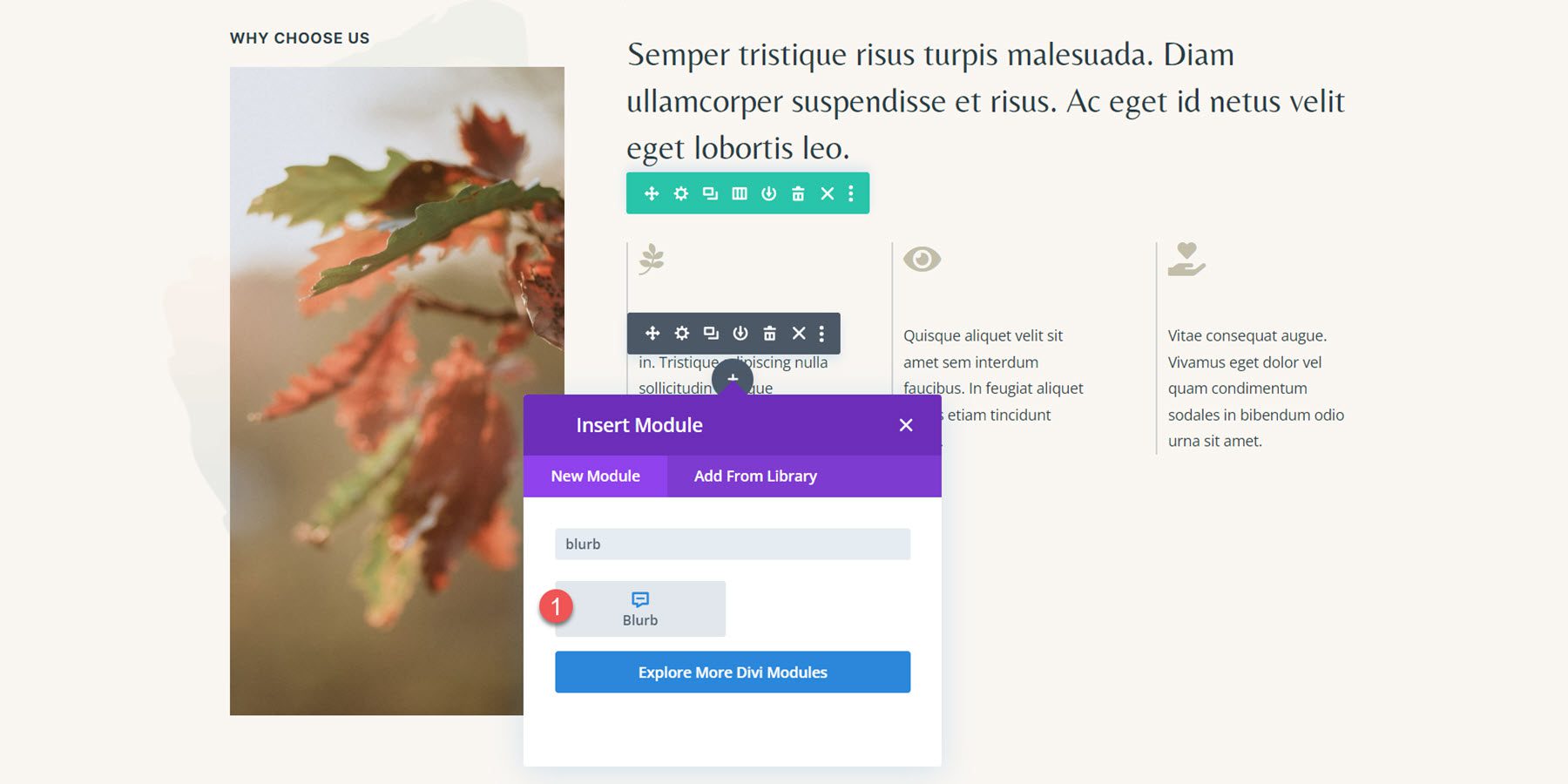
W ostatnim przykładzie przechodzimy do sekcji Dlaczego warto wybrać nas w szablonie Coachingowej strony docelowej. Układ trzech notek jest obecnie skonfigurowany przy użyciu modułu ikon i modułu tekstowego. Zaczniemy od odtworzenia sekcji za pomocą modułu notki.
Odtwarzanie układu za pomocą modułów Blurb
Na początek dodaj moduł notki do pierwszej kolumny.

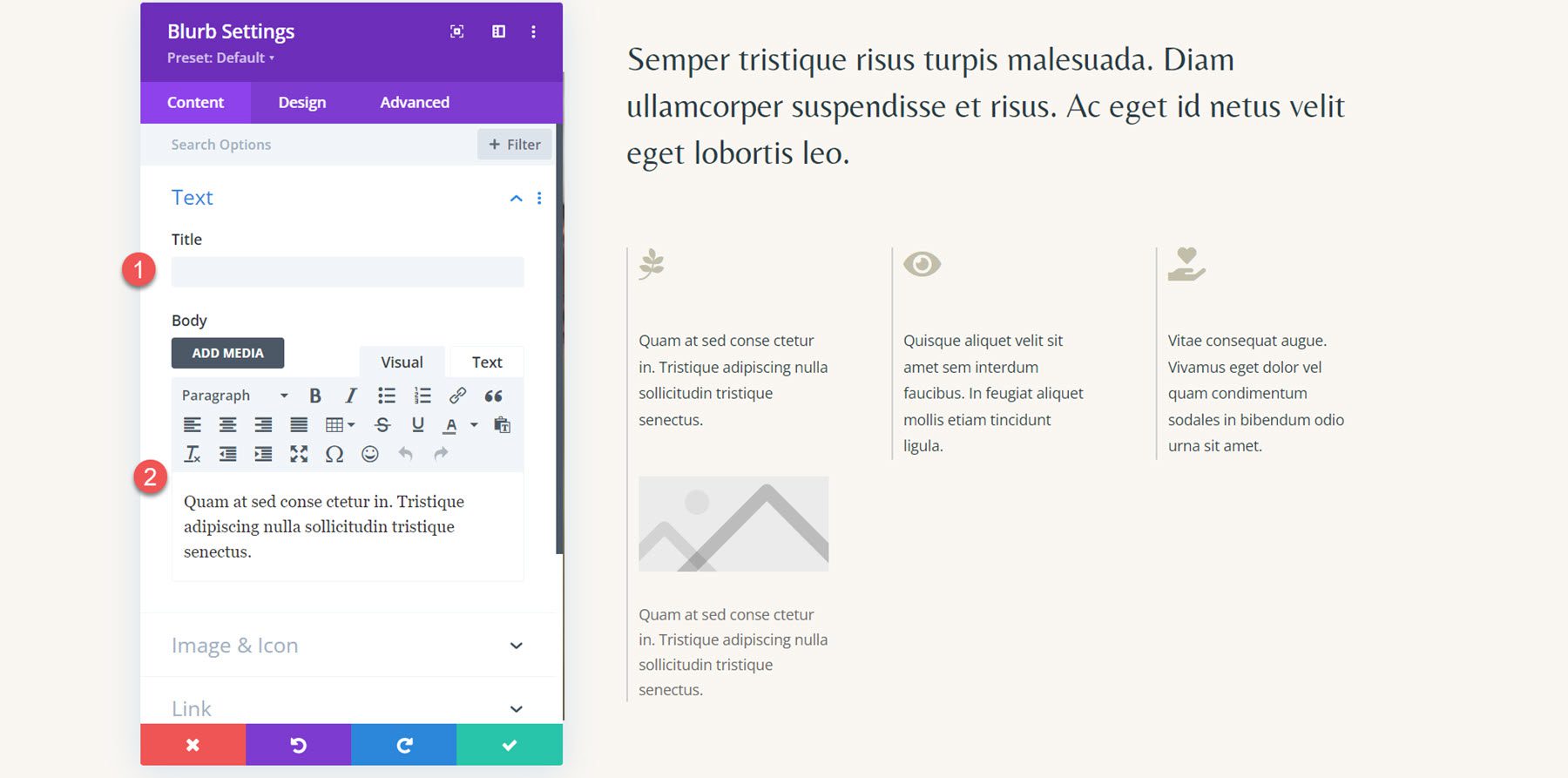
Następnie usuń tytuł z modułu notki i dodaj treść.

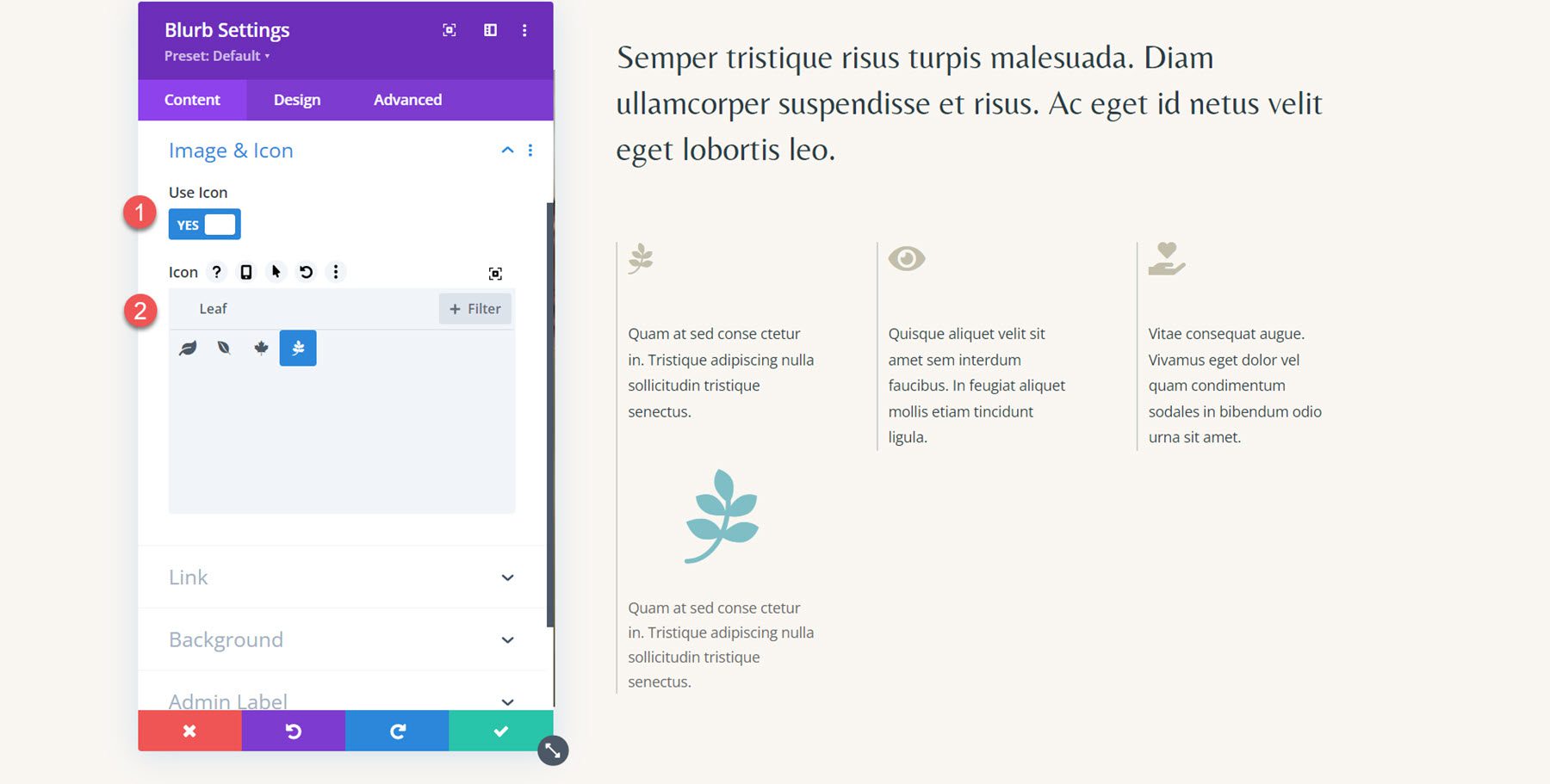
Włącz opcję ikony w ustawieniach obrazu i ikony, a następnie wybierz ikonę liścia dla pierwszej notki.

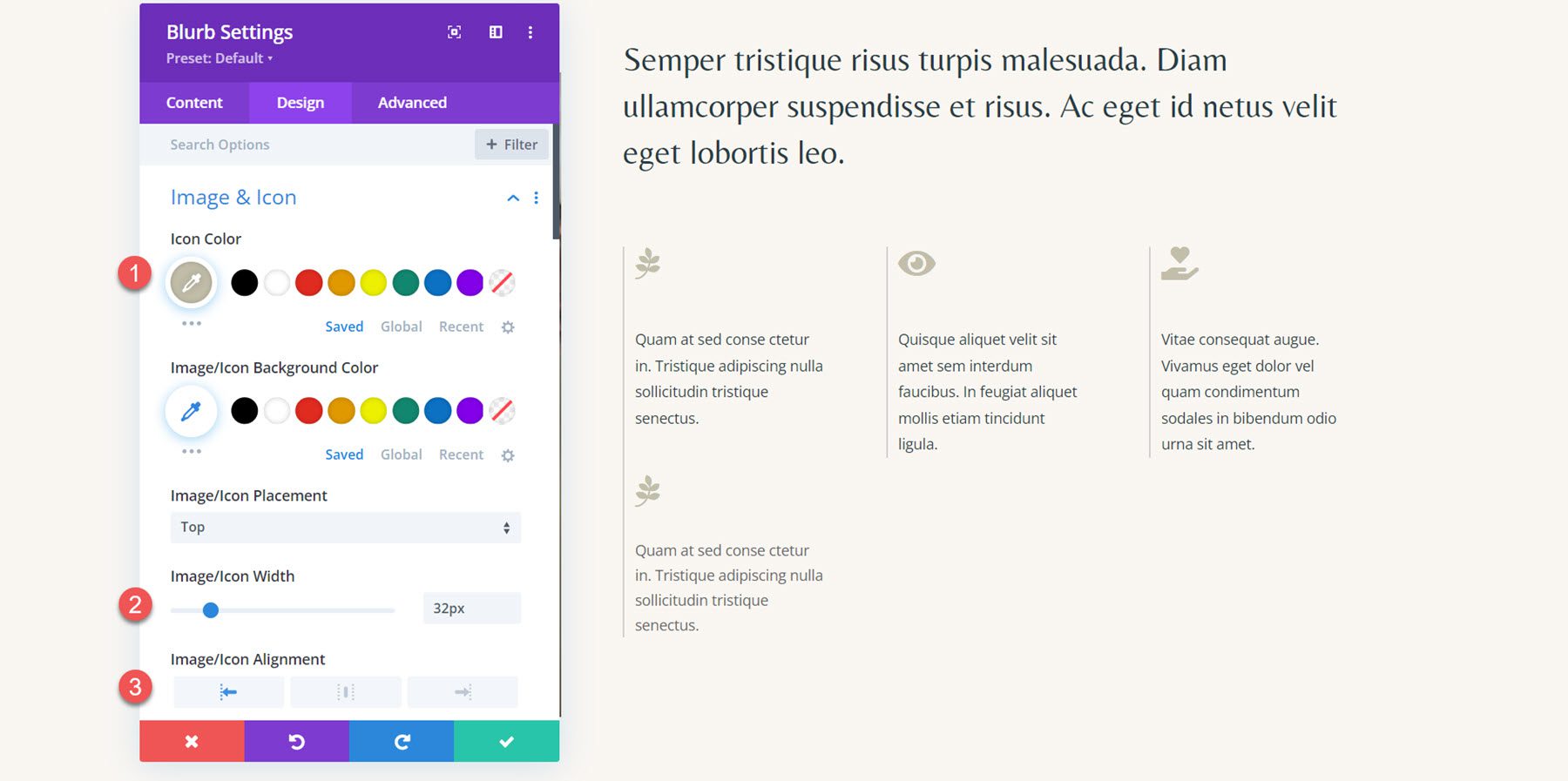
Następnie przejdź do karty projektowania i otwórz ustawienia obrazu i ikony. Ustaw kolor ikony, szerokość obrazu/ikony i wyrównanie obrazu/ikony.
- Kolor ikony: #c2beaa
- Szerokość obrazu/ikony: 32 piksele
- Wyrównanie obrazu/ikony: do lewej

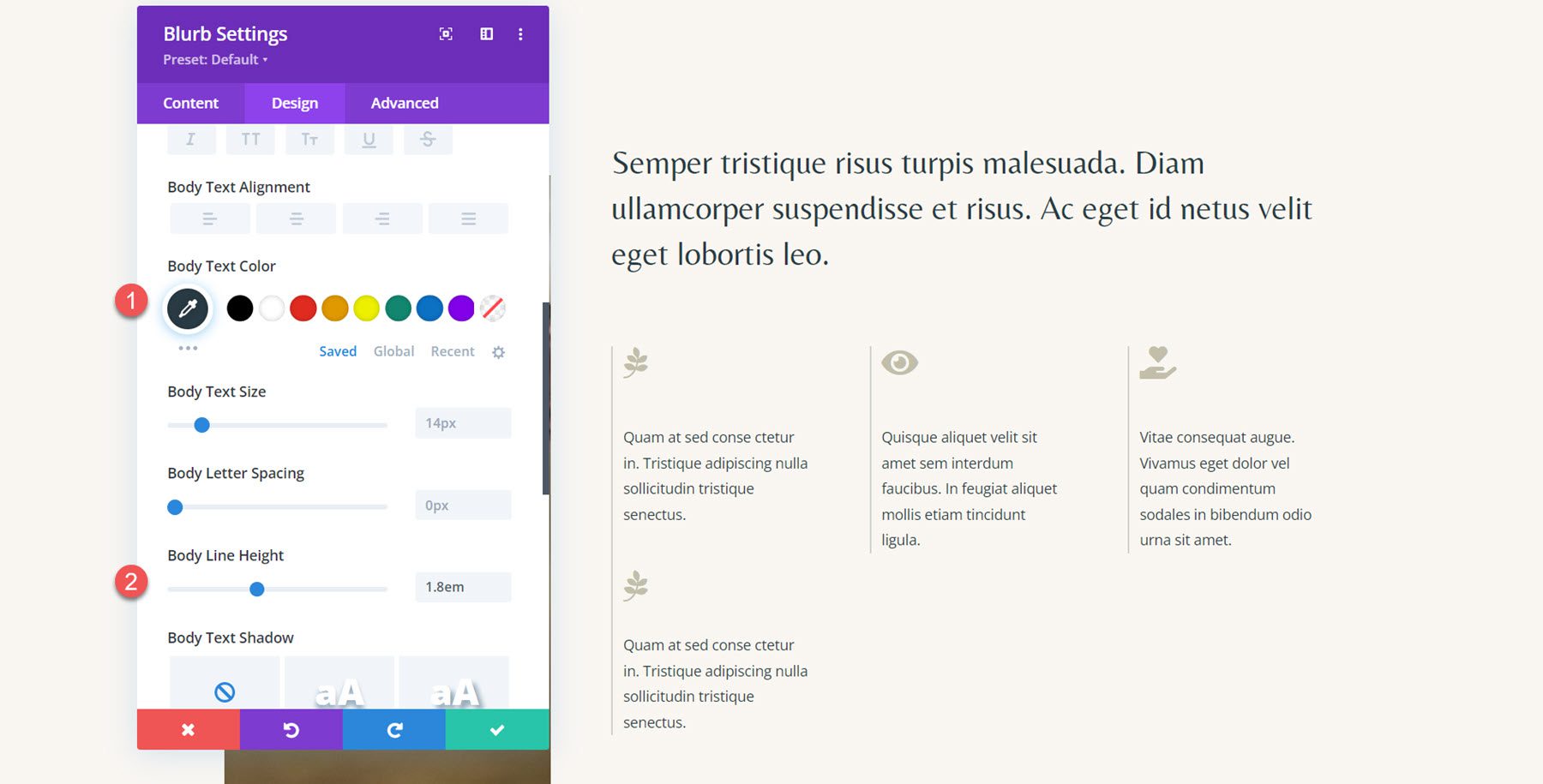
Na koniec ustaw kolor tekstu i dostosuj wysokość linii w ustawieniach tekstu podstawowego.
- Kolor tekstu głównego: #293b45
- Wysokość linii nadwozia: 1,8 em

Powtórz kroki, aby odtworzyć wszystkie trzy sekcje.
Animacja Blurb
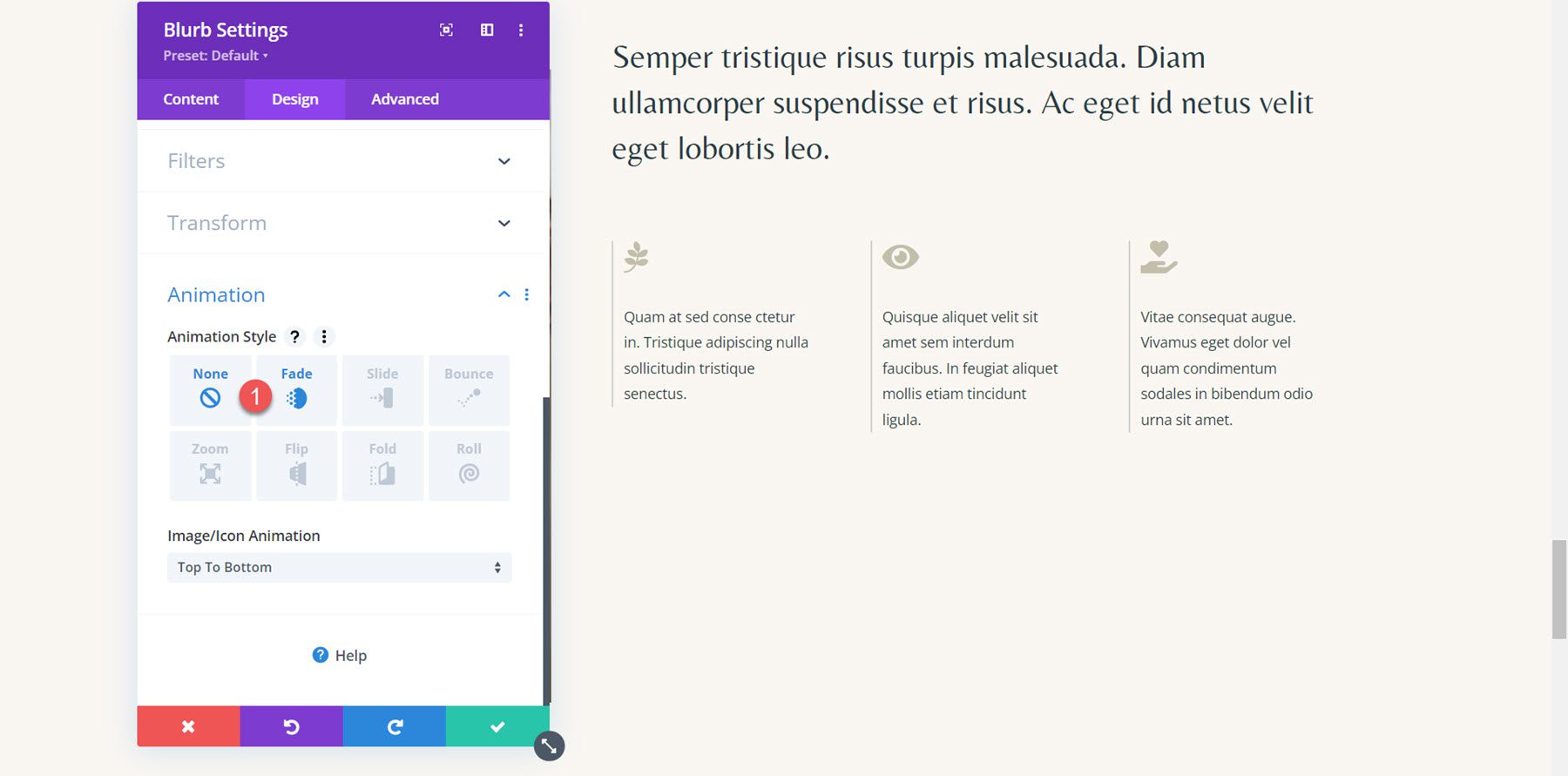
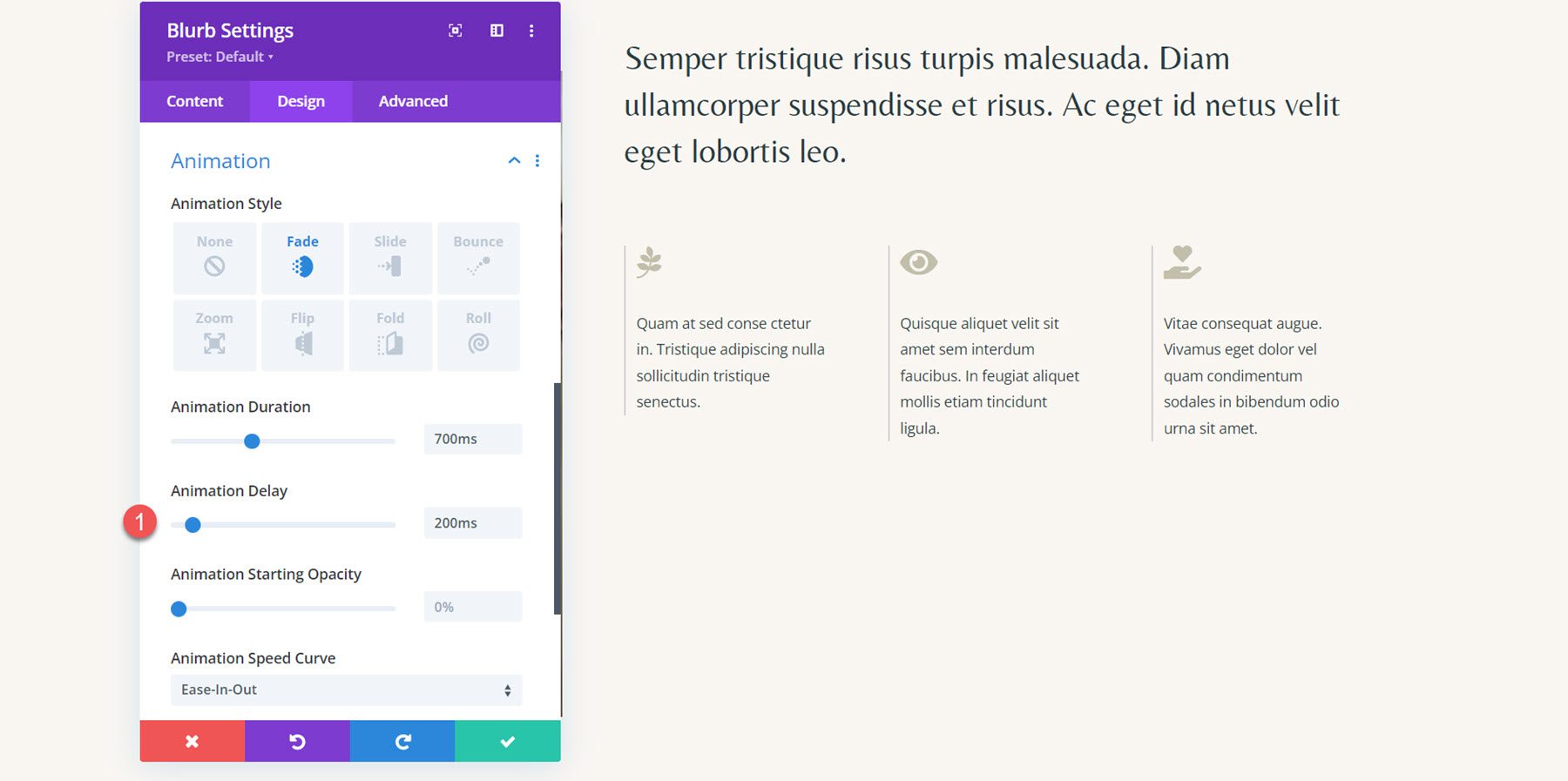
Teraz, gdy każda sekcja jest opisana za pomocą notki, możemy zastosować nasze style animacji. Dla tego układu utworzymy prosty efekt animacji zanikania połączony z animacją ikon. Otwórz ustawienia animacji na karcie Projekt, a następnie wybierz styl animacji zanikania pierwszej notki.

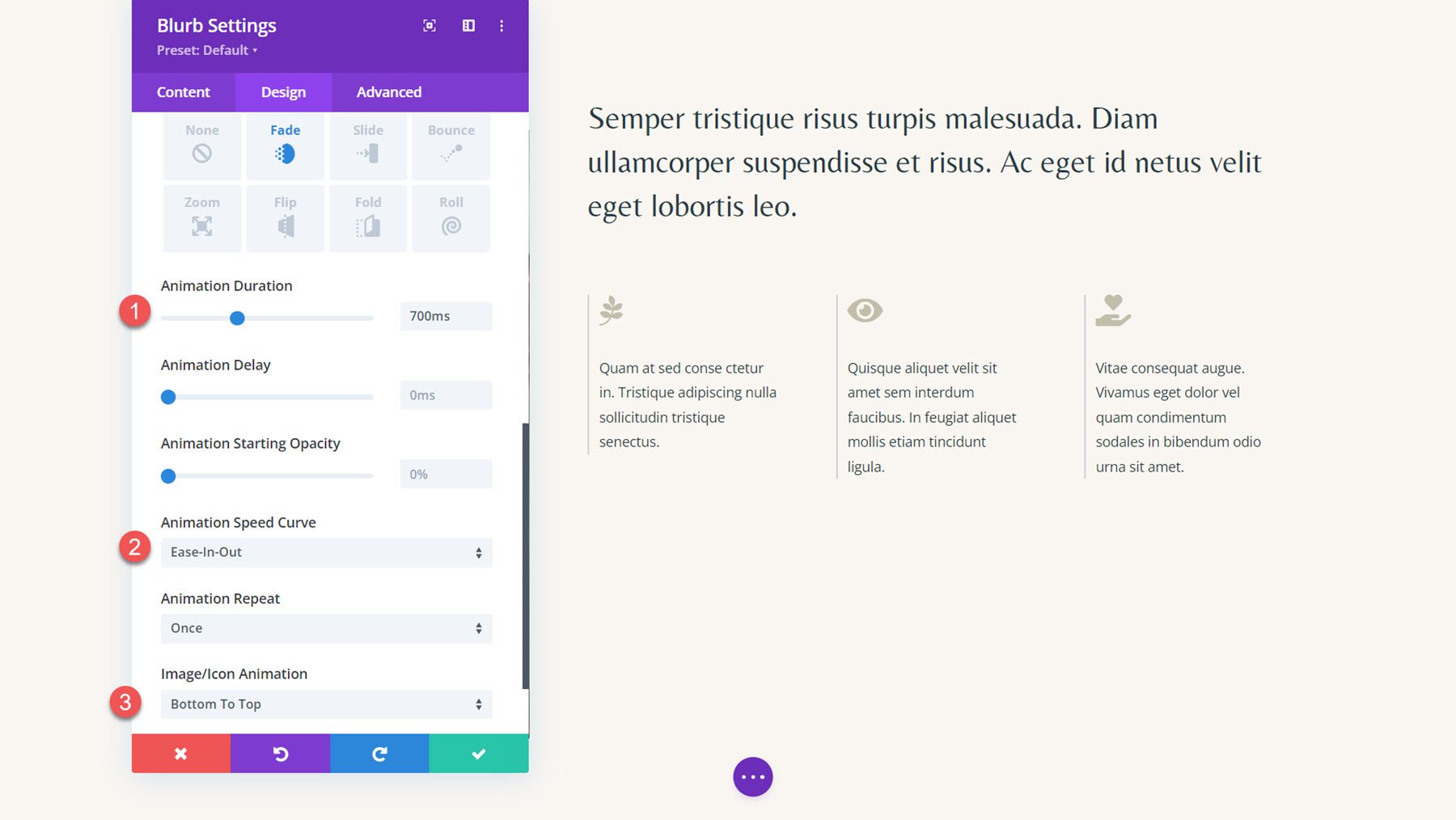
Następnie ustaw ustawienia animacji w następujący sposób:
- Czas trwania animacji: 700 ms
- Krzywa szybkości animacji: łatwość wejścia
- Animacja obrazu/ikony: od dołu do góry

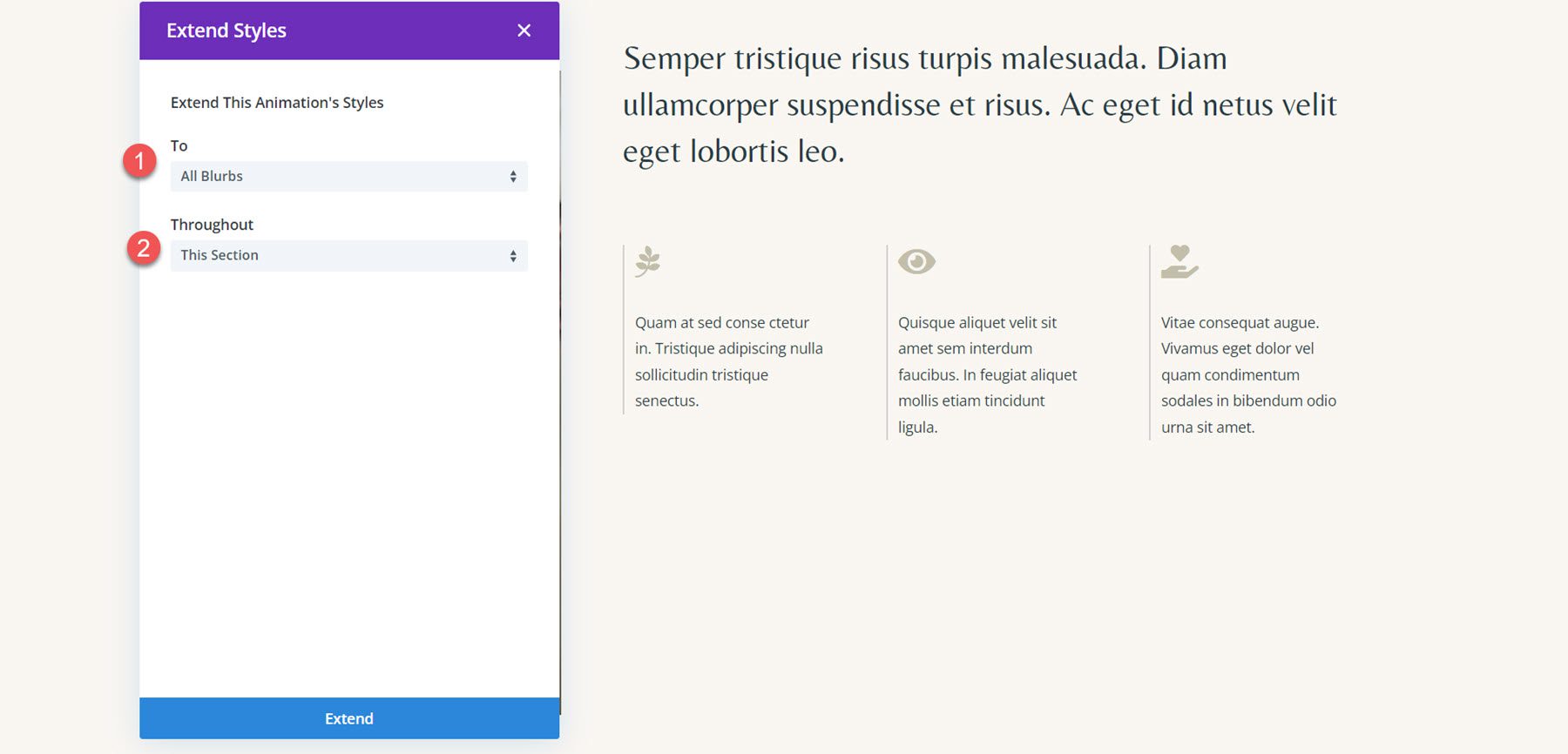
Rozszerz ustawienia animacji na pozostałe dwa moduły notek w tej sekcji.

Na koniec dodaj trochę opóźnienia do animacji drugiego i trzeciego modułu.
- Opóźnienie animacji dla Blurb 2: 200 ms
- Opóźnienie animacji dla Blurb 3: 400 ms

Ostateczny wynik
A oto ostateczny projekt z animacją zanikania i animacją ikon od dołu do góry.
Ostateczny wynik
Przyjrzyjmy się jeszcze raz ostatecznym projektom animacji Blub.
Animacja Blurb 1: Animacja slajdów
Pierwsza animacja wykorzystuje styl animacji przesuwania w lewo.
Animacja Blurb 2: Animacja Odwróć
W tej animacji zastosowano animację typu flip.
Animacja Blurb 3: Animacja odbijania
W tej animacji do notek zastosowano styl animacji odbicia.
Animacja rozmycia 4: Animacja zanikania
Wreszcie czwarta animacja zawiera efekt animacji zanikania.
Końcowe przemyślenia
Modułu notek Divi można użyć do kreatywnego zaprezentowania swoich usług lub wyróżnienia kluczowych punktów na Twojej stronie internetowej. Dodatkowo, dodając animacje do swojego projektu, możesz uwydatnić napisy i przyciągnąć wzrok użytkownika w stronę treści. W tym samouczku omówiliśmy tylko cztery opcje animacji modułu notki; jednakże istnieje nieskończona liczba projektów, które można osiągnąć dzięki opcjom projektowania Divi i możliwościom dostosowania ustawień animacji. Aby uzyskać więcej informacji na temat modułu Blurb, zapoznaj się z tym samouczkiem: Jak wykazać się kreatywnością za pomocą tła ikony Blurb w Divi.
Czy zastosowałeś style animacji do modułu notki Divi w swoich projektach? Daj nam znać w komentarzach!