10 epickich przykładów projektowania stron 404 z sześciocyfrowych firm
Opublikowany: 2022-09-17Szukasz epickich przykładów projektów stron 404, które zainspirują Cię do własnych?
Właściwa strona 404 może faktycznie pomóc w zwiększeniu liczby potencjalnych klientów i konwersji, które na pewno byś stracił. Ale co sprawia, że strona 404 jest naprawdę dobra? Czy możesz stworzyć zabójczą stronę 404 bez konieczności zatrudniania programisty? Czy ma znaczenie, jak wysoko wygląda Twoja strona 404?
Odpowiemy na te pytania raz na zawsze.
W tym poście omówimy 10 najlepszych przykładów projektowania stron 404, jakie widzieliśmy. Następnie wyjaśnimy , dlaczego działają .
Zanurzmy się.
Co to jest strona 404 i dlaczego powinno Cię to obchodzić?
Strona 404 to niestandardowa strona, którą tworzysz w swojej witrynie, która jest wyświetlana za każdym razem, gdy ktoś próbuje uzyskać dostęp do adresu URL w Twojej witrynie, który już nie istnieje. Celem strony 404 jest uniemożliwienie takim odwiedzającym natychmiastowego opuszczenia witryny.
Tak więc, oczywiście, jeśli nie masz strony 404, stracisz tych odwiedzających. Błędy 404 są bardziej powszechne, niż mogłoby się wydawać. Każda witryna, która działa od jakiegoś czasu, będzie miała usunięte strony i posty.
Dobry projekt strony 404 może pomóc zatrzymać odwiedzających, którzy natkną się na błąd 404, a następnie przekonwertować tych użytkowników, przekierowując ich na inną stronę.
Najlepsze przykłady projektowania stron 404
Teraz, gdy wiesz, co projekt strony 404 może dla Ciebie zrobić, nadszedł czas, aby sprawdzić naszą listę najlepszych projektów, jakie widzieliśmy. Jeśli chcesz stworzyć swoją stronę 404, zalecamy użycie SeedProd, aby to zrobić. SeedProd umożliwia tworzenie niestandardowych stron docelowych w WordPressie (w tym stron 404) bez kodowania.
Sprawdź naszą pełną recenzję SeedProd i stwórz własną stronę 404. Lub najpierw zanurz się w naszej liście, aby uzyskać inspirację.
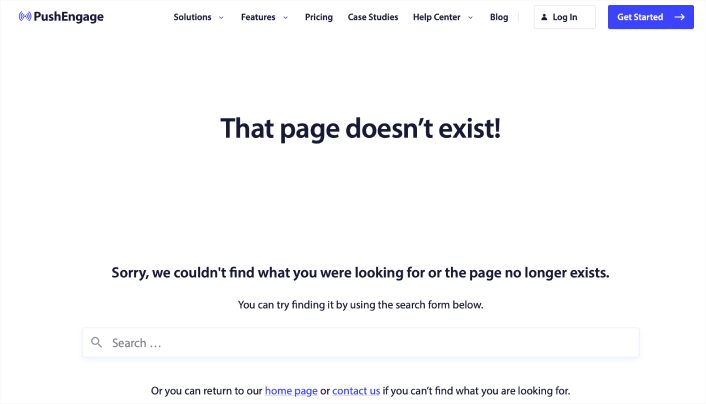
#1. PushZaangażuj

Projekt strony PushEngage 404 jest doskonałym przykładem wszystkiego, czego potrzebujesz od strony błędu. Pojawia się wyraźna wiadomość z przeprosinami i pasek wyszukiwania, który zachęca do pozostania na stronie i wyszukania potrzebnych zasobów.
Daje również możliwość przejścia do strony głównej lub skontaktowania się z zespołem.
W ten sposób odwiedzający mają możliwość pozostania na stronie i przeglądania większej ilości treści. Ale jeszcze ważniejsze jest korzystanie z menu nawigacyjnego. Menu nawigacyjne ułatwia użytkownikowi natychmiastowe przejście do dowolnego miejsca na stronie. A posiadanie menu nawigacyjnego w projekcie strony 404 sprawia, że strona wydaje się być częścią tej samej witryny, a nie losowym komunikatem o błędzie.
Dzięki temu projektowi strony 404 cel jest prosty: Utrzymuj ludzi na stronie PushEngage.
Możesz od razu użyć tej strony 404 jako szablonu. Jest super minimalny i bardzo skuteczny. Dzięki temu możesz odtworzyć stronę w ciągu kilku minut.
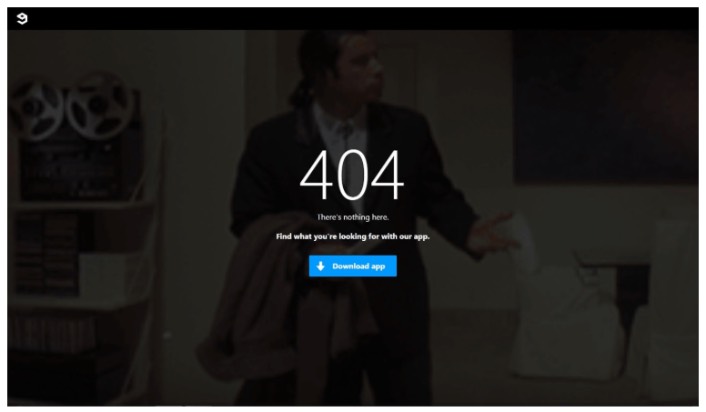
#2. 9gag

9gag ma jeden z najbardziej bezpośrednich i prostych projektów stron 404, jakie kiedykolwiek widzieliśmy. Nie ma absolutnie nic do rozważenia dla gościa. Otrzymasz wyraźne wezwanie do działania, aby pobrać ich aplikację.
Jest bardzo skoncentrowany na przekształcaniu odwiedzających w użytkowników aplikacji i to wszystko, co oferuje. Strona jest super minimalna, a GIF Johna Travolty wyglądającego na zagubionego jest niesamowitym akcentem.
Tak, właśnie rozmawialiśmy o oferowaniu różnych sposobów na zatrzymanie gościa. Ale też nie możesz ich przytłoczyć zbyt wieloma opcjami. Dla deweloperów aplikacji ten szablon to czyste złoto. Możesz łatwo utworzyć stronę docelową aplikacji i połączyć się z nią ze swojej strony 404.
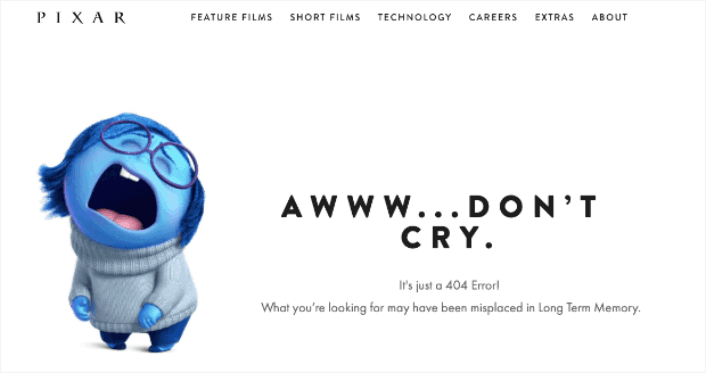
#3. Pixar

Pixar zawsze bierze tort z kreatywnością. Mają jeden z najbardziej zabawnych, kreatywnych i wciągających przykładów projektowania stron 404.
Z jedną z postaci z filmu Inside Out bawią się tym, jak frustrujące może być wylądowanie na niewłaściwej stronie. Następnie użytkownicy mogą skorzystać z menu głównego u góry strony, aby wrócić do witryny.
Jedyną krytyką, jaką mamy, jest to, że nie ma paska wyszukiwania, który pomagałby użytkownikom znaleźć pokrewny zasób. Jeśli prowadzisz witrynę WordPress, możesz dość szybko skonfigurować niestandardową wyszukiwarkę dla całej witryny za pomocą SearchWP.
Sprawdź naszą recenzję SearchWP, aby dowiedzieć się więcej.
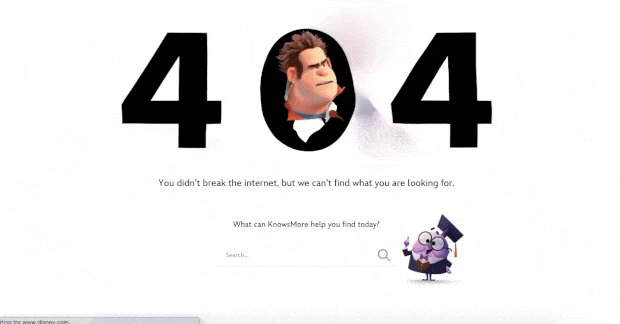
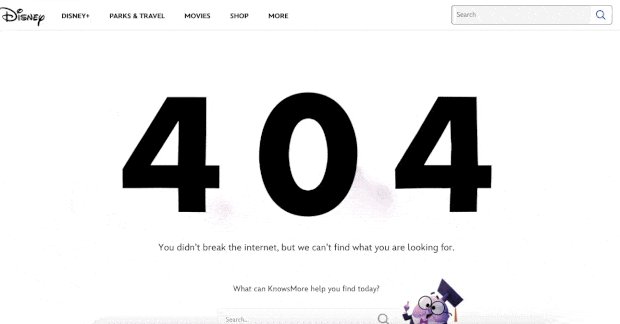
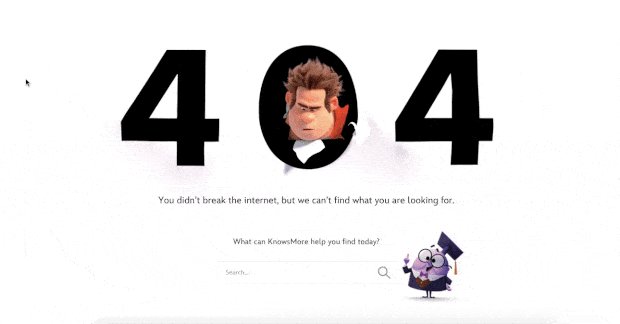
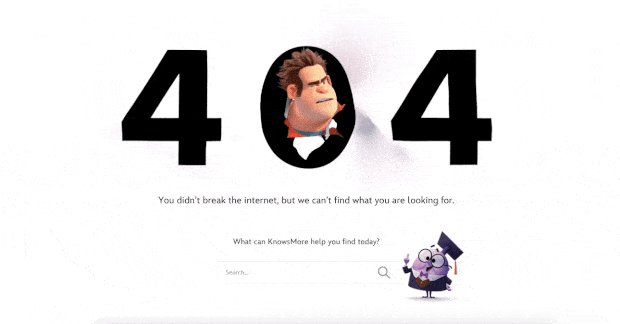
#4. Disney

Projekt strony 404 Disneya jest również super fajny. Otrzymasz pasek wyszukiwania, aby znaleźć powiązane zasoby.
Ale co ważniejsze, wszystko na stronie jest zgodne z marką Disneya. Animowany efekt z ich popularną postacią Ralph Demolka z ich hitowego filmu Ralph Breaks the Internet jest super słodki.
Otrzymasz również menu nawigacyjne na górze, aby łatwo dotrzeć do dowolnej strony, którą chcesz znaleźć. Jest to ulepszenie w stosunku do projektu strony 404 firmy Pixar. Jeśli przyjrzysz się bliżej menu nawigacyjnemu, zobaczysz, że wskazuje ono strony Sklep , Parki i podróże oraz Film . To wszystko są twórcami pieniędzy i za każdym razem, gdy nakłaniają kogoś do konwersji ze strony 404, są to pieniądze, które w innym przypadku straciliby.

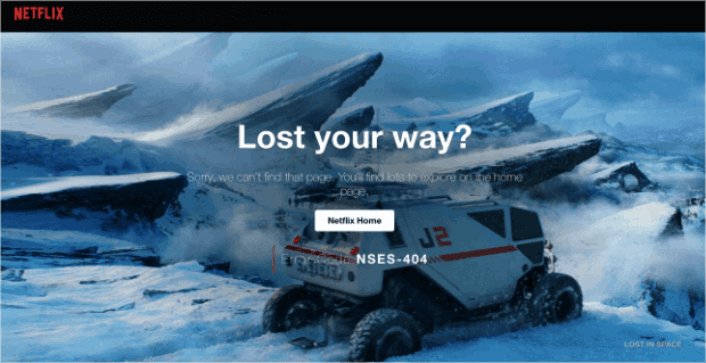
#5. Netflix

Netflix to bardziej platforma do odkrywania niż wyszukiwarka. Tak więc raz pozwolimy, aby fakt, że na ich stronie 404 nie ma paska wyszukiwania. A poza tym, jak możesz być wściekły na ten projekt? Tłem jest scena z filmu Zagubieni w kosmosie.
Tak pasuje, że udało im się to zrobić.
Najważniejszą rzeczą, którą należy tutaj zauważyć, jest duży przycisk CTA pośrodku: Netflix Home . Jest prosty, skuteczny i bardzo atrakcyjny. Wyświetlenie strony 404 jest bardzo złym doświadczeniem dla użytkownika. Ale czasami wszystko, czego potrzebujesz, aby zaoferować dobry UX, to wyraźnie oznaczony przycisk.
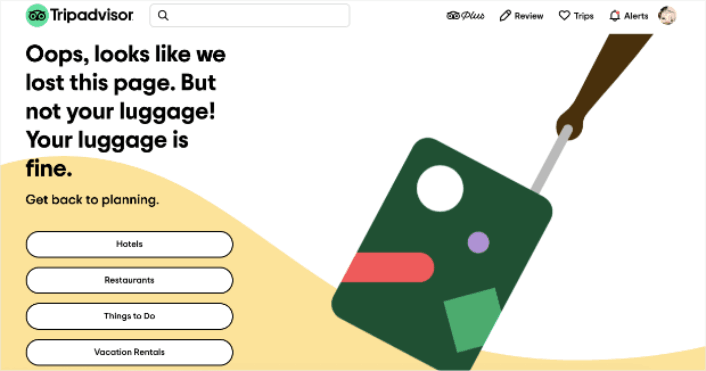
#6. Tripadvisor

Tripadvisor ma zabawny i animowany przykład strony 404. To dobrze pasuje do ich marki, a strona jest zabawna i zabawna. Prawie jak… podróż z zabawnym przyjacielem.
Zapoznaj się z nagłówkiem dowcipu o zgubieniu strony, ale nie bagażu. To doskonały rodzaj humoru dla witryny turystycznej, która zachęca użytkownika do przejścia do 4 głównych sekcji swojej witryny:
- Hotele
- Restauracje
- Rzeczy do zrobienia
- Wynajem na wakacje
Doskonały sposób na ponowne zaangażowanie użytkownika i pomoc w dalszym planowaniu następnych wakacji bez narzucania się.
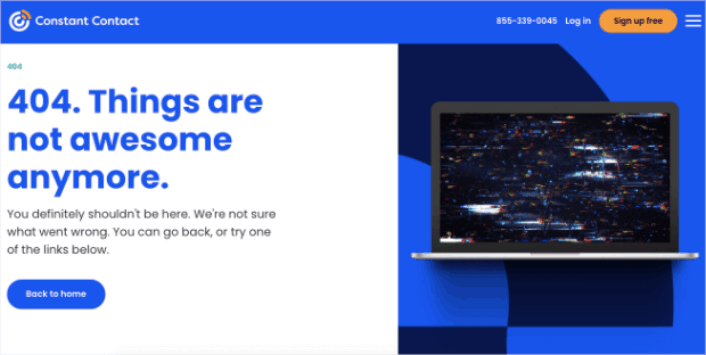
7. Stały kontakt

Constant Contact przeznaczony jest głównie dla młodych właścicieli firm i marketerów. Tak więc, chociaż ich język może wydawać się nieco nieformalny, tak właśnie został zaprojektowany.
Ten projekt strony 404 jest prosty, elegancki i rozumie sposób myślenia użytkownika. Zwróć uwagę, że nawet w ich nieformalnym języku tekst jest przepraszający i pomocny.
Jeśli jest jeden zarzut, który mamy, dotyczy to ostatniej części kopii. Mówi, że możesz „wypróbować jeden z poniższych linków” i udostępnia tylko jeden link do kliknięcia. Zalecamy zmianę sformułowania wokół przycisku lub podanie większej liczby linków do zbadania.
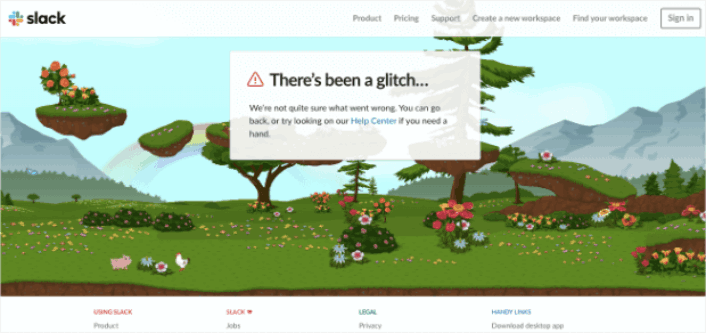
#8. Luźny

Slack stworzył całe animowane tło dla swojej strony błędu 404. Jest więc bardzo angażujący i ma na celu utrzymanie ludzi na stronie przez dłuższy czas.
Oczywiście mają link, który przenosi użytkowników z powrotem do Centrum pomocy , a także kilka innych linków do różnych stron.
Nie ma linku do strony głównej i to jedyne, czego brakuje. W tym przypadku projekt strony 404 nie musi zawierać paska wyszukiwania, ponieważ zawiera link do Centrum pomocy, w którym znajduje się wyszukiwanie w witrynie.
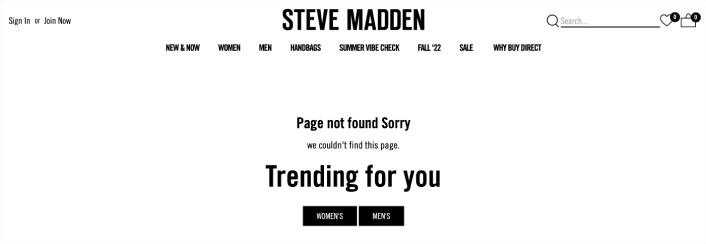
#9. Steve Madden

Projekt strony 404 Steve'a Maddena oferuje wiele opcji zagubionym odwiedzającym. Możesz użyć ich paska wyszukiwania, aby znaleźć produkty na stronie. Ale jest też menu nawigacyjne do wyszukiwania stron kategorii.
Następnie otrzymujesz również dwa CTA, które przekierowują Cię do popularnych produktów.
Każdy cal tego projektu strony 404 jest zoptymalizowany pod kątem kliknięć, aby zwiększyć średni czas spędzony w witrynie. Utworzenie takiej strony również jest bardzo łatwe. Wszystko, co musisz zrobić, to użyć bloków eCommerce SeedProd.
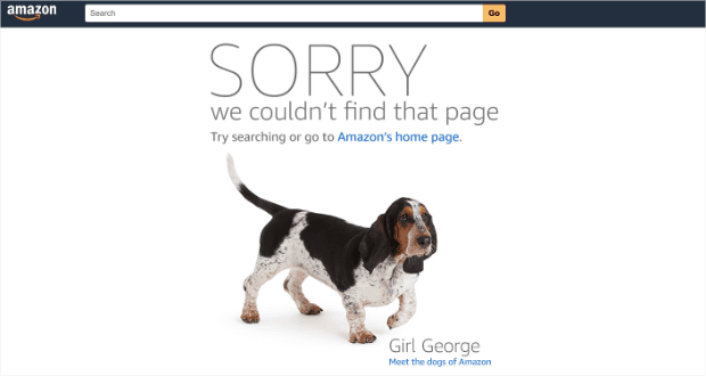
#10. Amazonka

Jeśli Amazon bawi się projektem strony 404, to wyraźna wskazówka, że ty też powinieneś!
Strona zaczyna się od przeprosin dużymi, pogrubionymi literami. Następnie przekierowuje użytkowników na stronę główną Amazona LUB pozwala użytkownikom spotkać „psy Amazona”. To beztroskie przekierowanie to świetny sposób na dłuższe zatrzymanie użytkowników na swojej stronie.
W końcu kto nie kocha psów?
Co zrobić po zakończeniu projektowania strony 404?
To wszystko na ten jeden, ludzie!
Stworzenie projektu strony 404 jest w rzeczywistości najłatwiejszą częścią budowania biznesu online. Trudną częścią jest generowanie ruchu w witrynie i konsekwentne zachęcanie ludzi do kupowania od Ciebie.
Naszą rekomendacją jest rozpoczęcie od powiadomień push. Powiadomienia push to świetne narzędzia do zwiększenia zaangażowania i konwersji. Nieprzekonany? Sprawdź te niesamowite zasoby dotyczące kampanii powiadomień push:
- Jak przekonwertować subskrybentów na kupujących za pomocą powiadomień Web Push?
- Jak powiadamiać subskrybentów o nowych postach WordPress
- Jak wysyłać powiadomienia o stanie zapasów, aby uzyskać większą sprzedaż?
Zalecamy używanie PushEngage do wysyłania powiadomień push.
PushEngage to oprogramowanie do powiadomień push nr 1 na świecie. Tak więc, jeśli jeszcze tego nie zrobiłeś, zacznij korzystać z PushEngage już dziś!
