5 bezproblemowych przykładów stron internetowych generowanych przez Divi AI (i ich podpowiedzi)
Opublikowany: 2024-08-18Generatywna sztuczna inteligencja zrewolucjonizowała branżę projektowania stron internetowych, ale niektórzy twórcy nadal wymagają rozmowy z technologią sztucznej inteligencji, odpowiadania na pytania dotyczące Twojej firmy, grupy docelowej, usług i nie tylko. Na szczęście istnieje łatwiejszy i skuteczniejszy sposób na wygenerowanie strony internetowej. Przedstawiamy Divi AI – przełomową technologię, która w niecałe dwie minuty przekształci Twoją wizję w oszałamiającą stronę internetową. Zapomnij o żmudnych kwestionariuszach i niekończącej się personalizacji.
Intuicyjny interfejs Divi AI pozwala bez wysiłku tworzyć kompletne strony internetowe z urzekającym tekstem dotyczącym marki, wysokiej jakości obrazami i dynamicznymi szablonami. Przyjrzyjmy się, jak działa Divi AI i odkryj 5 pięknych przykładów stron internetowych Divi AI (wraz z podpowiedziami), które możesz utworzyć niemal natychmiast. Możesz kupić Divi AI z 60% rabatem podczas letniej wyprzedaży, więc nie wahaj się!
- 1 Siła Divi AI
- 1.1 Odblokuj moc Divi AI dzięki członkostwu Divi
- 2 Proces tworzenia strony internetowej za pomocą Divi AI
- 2.1 Krok 1: Zainstaluj Divi
- 2.2 Krok 2: Wygeneruj stronę internetową za pomocą Divi AI
- 2.3 Krok 3: Edytuj ustawienia globalne swojej witryny
- 2.4 Krok 4: Edytuj szablony narzędzia do tworzenia motywów Divi
- 2.5 Krok 5: Edytuj globalne ustawienia wstępne Divi
- 3 5 Łatwe przykłady stron internetowych generowanych przez Divi AI
- 3.1 Przykład 1: Pizzeria
- 3.2 Przykład 2: Biuro podróży
- 3.3 Przykład 3: Nauczyciel gry na gitarze
- 3.4 Przykład 4: Firma architektoniczna
- 3.5 Przykład 5: Portfel
- 4 porady i wskazówki, jak stworzyć idealną podpowiedź
- 4.1 Bądź jasny i konkretny
- 4.2 Podaj istotne informacje o swojej marce
- 4.3 Używaj języka opisowego
- 4.4 Powtarzaj i udoskonalaj monit
- 5 Od pustej karty do pięknej strony internetowej: Divi AI ma magiczny dotyk
Siła Divi AI

Zanim pokażemy Ci kilka niesamowitych przykładów stron internetowych Divi AI, musimy najpierw dać ci lepszy wgląd w to, czym jest Divi AI i co potrafi. Divi AI to asystent projektowania AI naszego flagowego produktu, który zmienia każdego w supergwiazdę projektowania stron internetowych. To kompleksowe rozwiązanie współpracuje z potężnym Visual Builderem Divi i pozwala tworzyć wspaniałe układy, pisać angażujące treści, generować wysokiej jakości obrazy, pisać fragmenty kodu CSS i generować kompletne strony internetowe – a wszystko to za pomocą podpowiedzi tekstowej. Dzięki Divi AI nie musisz być profesjonalnym projektantem, aby osiągnąć niesamowite rezultaty.
Divi AI daje Ci siłę profesjonalnego pisarza, twórcy stron internetowych i artysty cyfrowego na wyciągnięcie ręki, pozwalając Ci skupić się na tym, co najważniejsze: rozwoju Twojej firmy. Wyobraź sobie, że w ciągu kilku minut tworzysz całe strony internetowe, tworzysz atrakcyjne treści, które przemawiają do odbiorców i generujesz unikalne efekty wizualne, które przyciągają uwagę – a wszystko to bez konieczności posiadania doświadczenia w projektowaniu lub kodowaniu.
Divi AI jest dostępna jako dodatek do motywu Divi i kosztuje 12,86 USD miesięcznie (rozliczane ręcznie), jeśli zarejestrujesz się podczas letniej wyprzedaży. To 60% zniżki od normalnej ceny.
Zdobądź Divi AI z 60% ZNIŻKĄ
Odblokuj moc Divi AI dzięki członkostwu Divi

Aby skorzystać z Divi AI, musisz najpierw kupić członkostwo Divi, które zapewnia dostęp do najpotężniejszego motywu WordPress na rynku, Divi. Zawiera przyjazny dla użytkownika edytor „przeciągnij i upuść” oraz dużą bibliotekę gotowych szablonów, dzięki którym możesz szybko rozpocząć projektowanie. Divi oferuje również zaawansowane funkcje, takie jak niestandardowe moduły Divi, globalne style, kreator motywów i setki integracji, które zapewniają pełną kontrolę nad każdym aspektem wyglądu i stylu Twojej witryny. Za jedyne 89 USD rocznie możesz zbudować dowolną liczbę witryn Divi i zabrać Divi AI na jazdę próbną.
Zdobądź Divi
Proces tworzenia strony internetowej za pomocą Divi AI
Tworzenie strony internetowej za pomocą Divi AI to prosty i bezpośredni proces. Po prostu zainstaluj Divi na swojej stronie WordPress, podaj Divi AI pewne informacje o swojej witrynie, a Twoja witryna będzie działać w ciągu kilku minut. Przeanalizujmy cały proces, aby zobaczyć, jak naprawdę niesamowita i prosta jest Divi AI.
Krok 1: Zainstaluj Divi
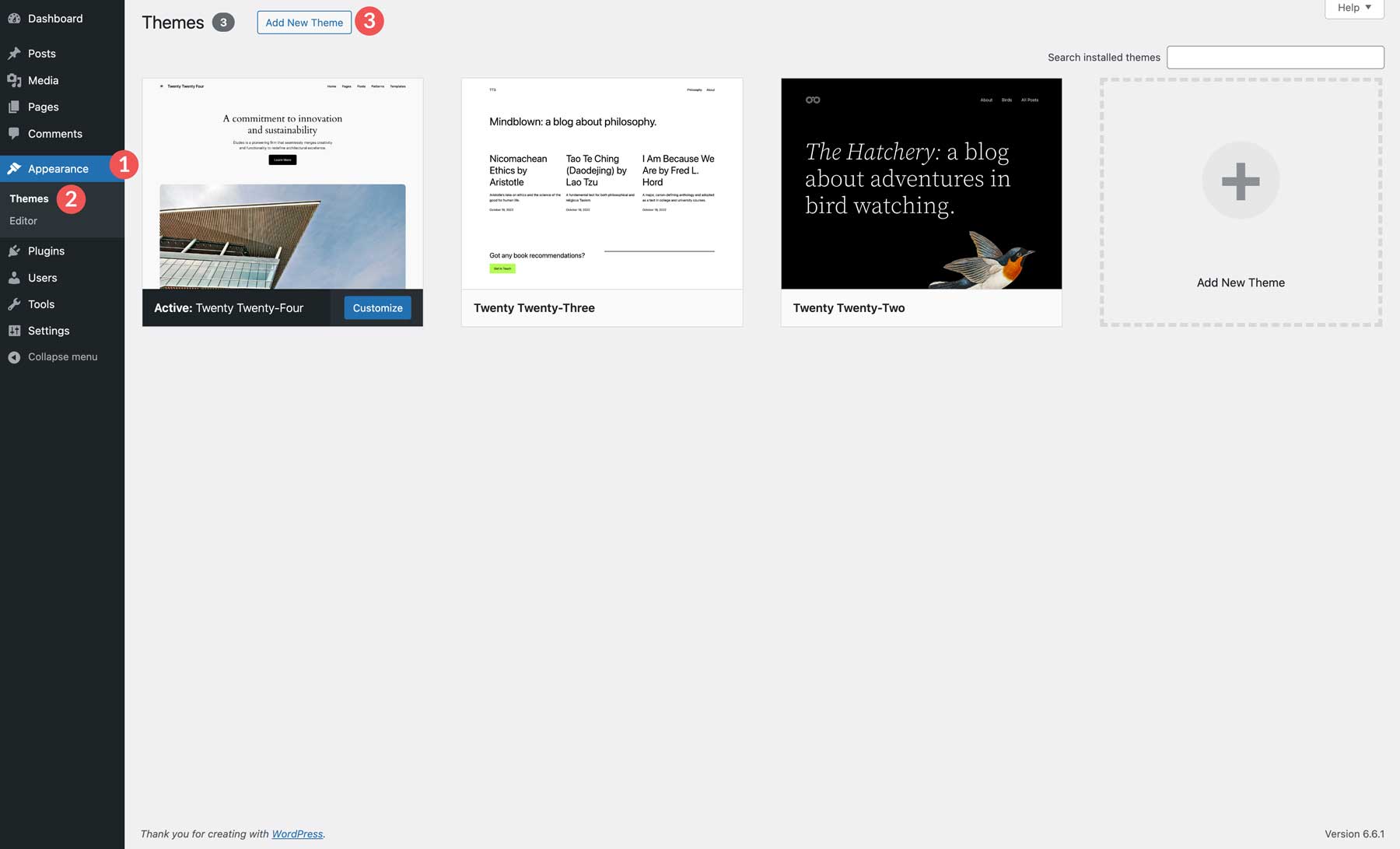
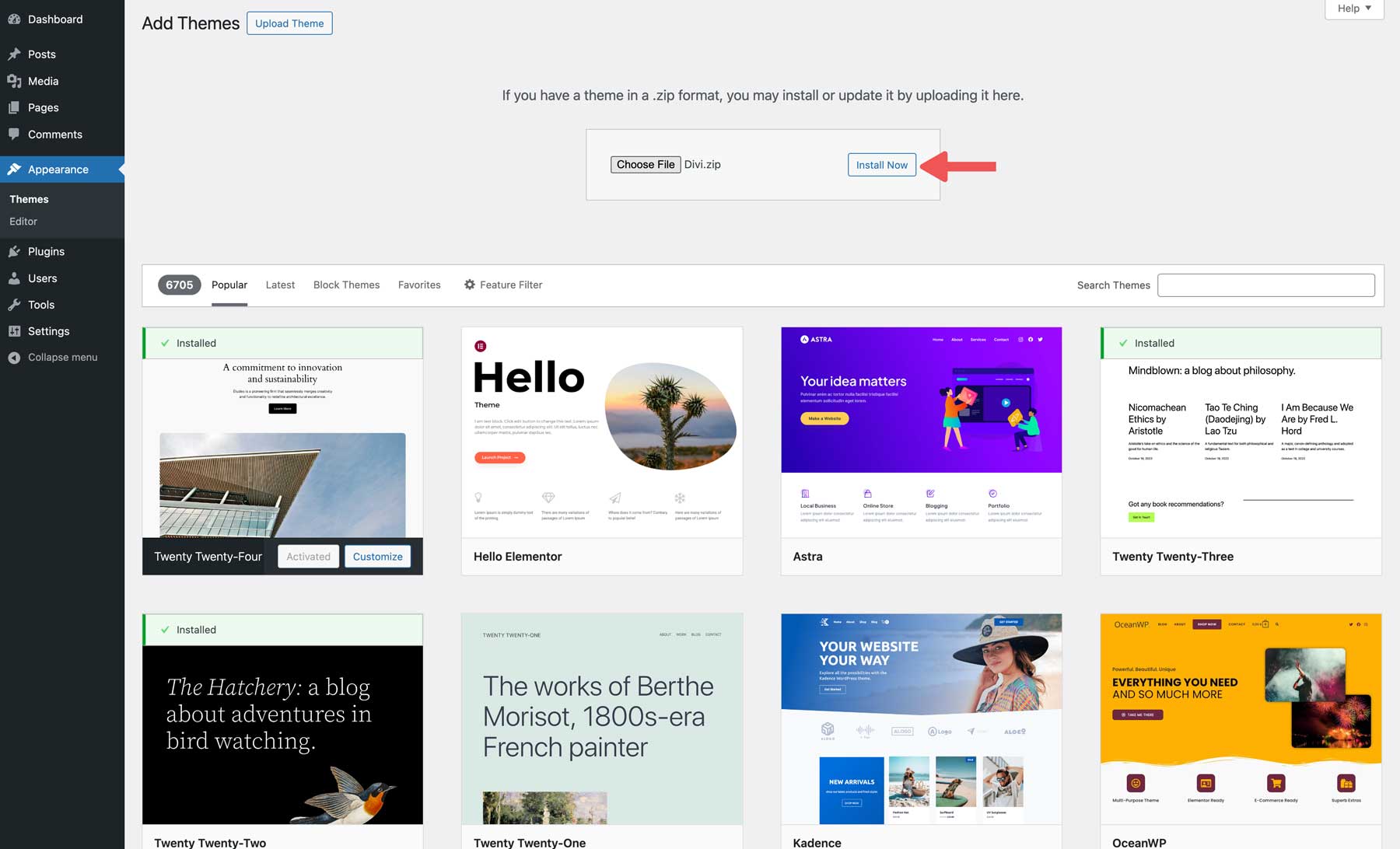
Po zakupie Divi przejdź do instalacji WordPress, znajdź kartę Wygląd i kliknij Motywy . Kliknij przycisk Dodaj nowy motyw, aby zainstalować Divi.

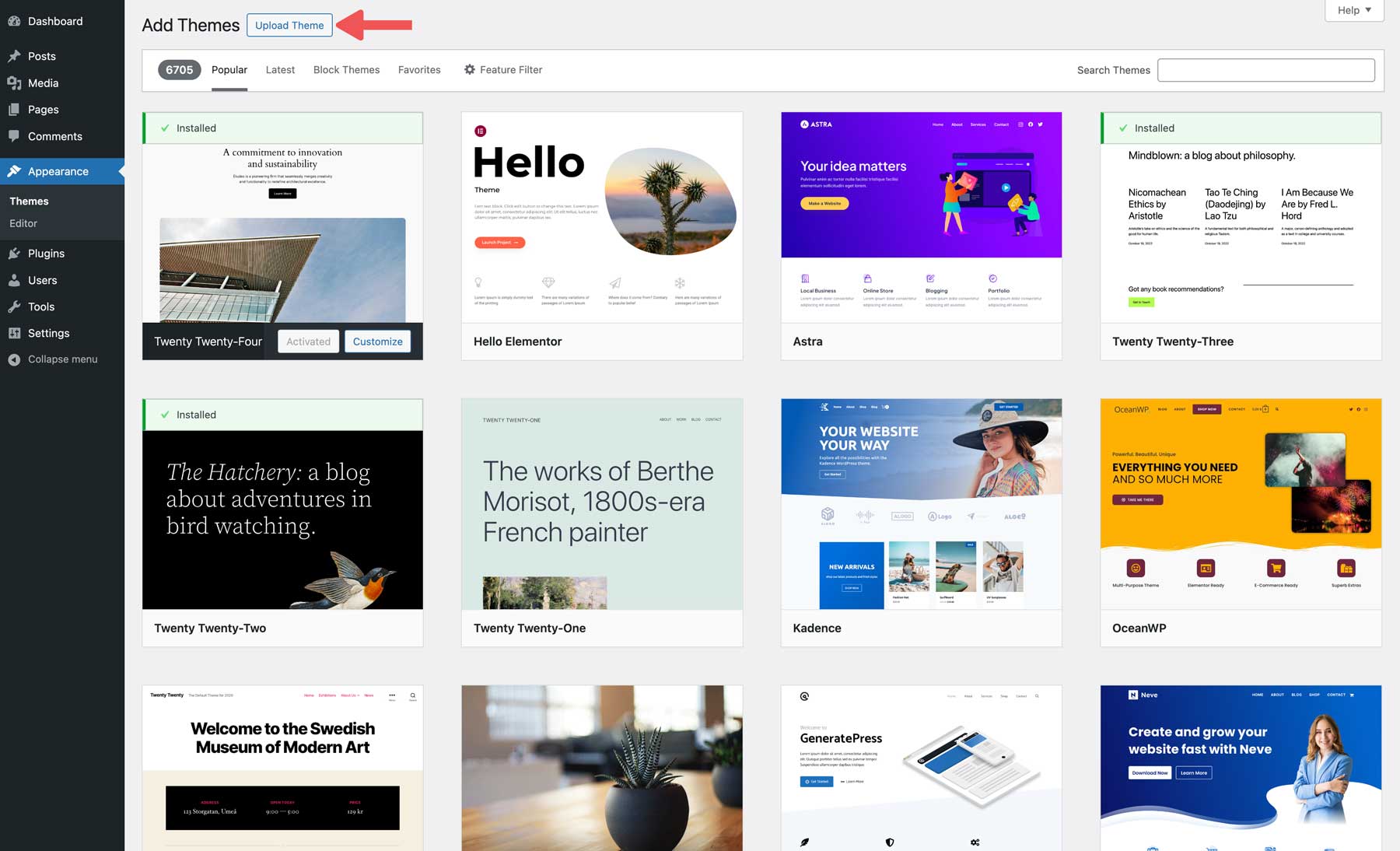
Kliknij przycisk Prześlij motyw i znajdź spakowany plik motywu Divi na swoim komputerze.

Następnie kliknij przycisk Zainstaluj teraz , aby zainstalować Divi na WordPress.

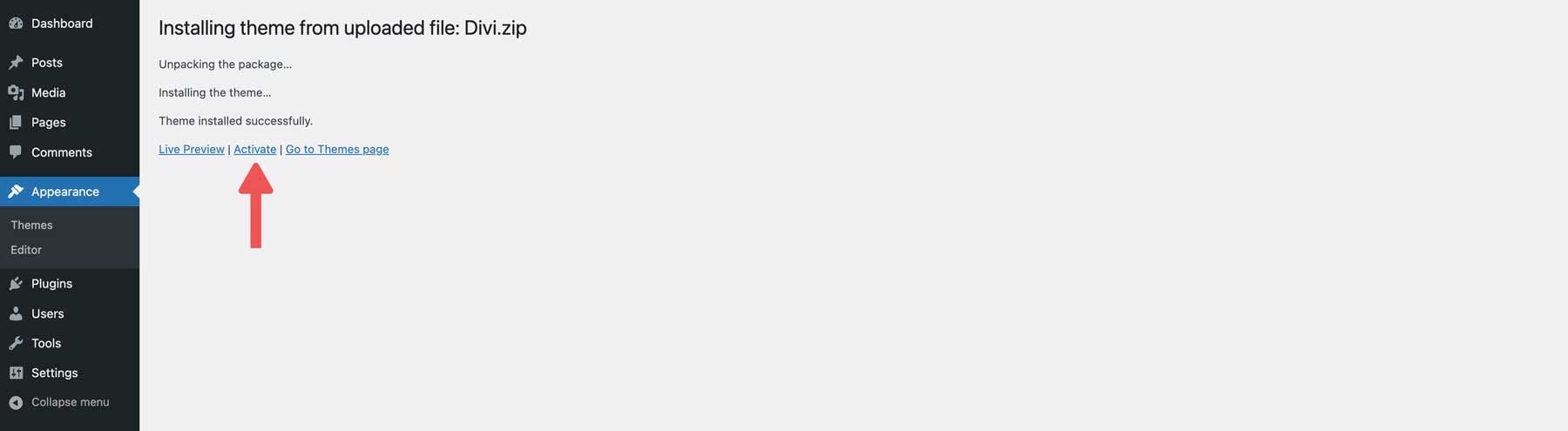
WordPress podejmie kroki, aby zainstalować motyw Divi. Po zainstalowaniu kliknij przycisk Aktywuj , aby go aktywować.

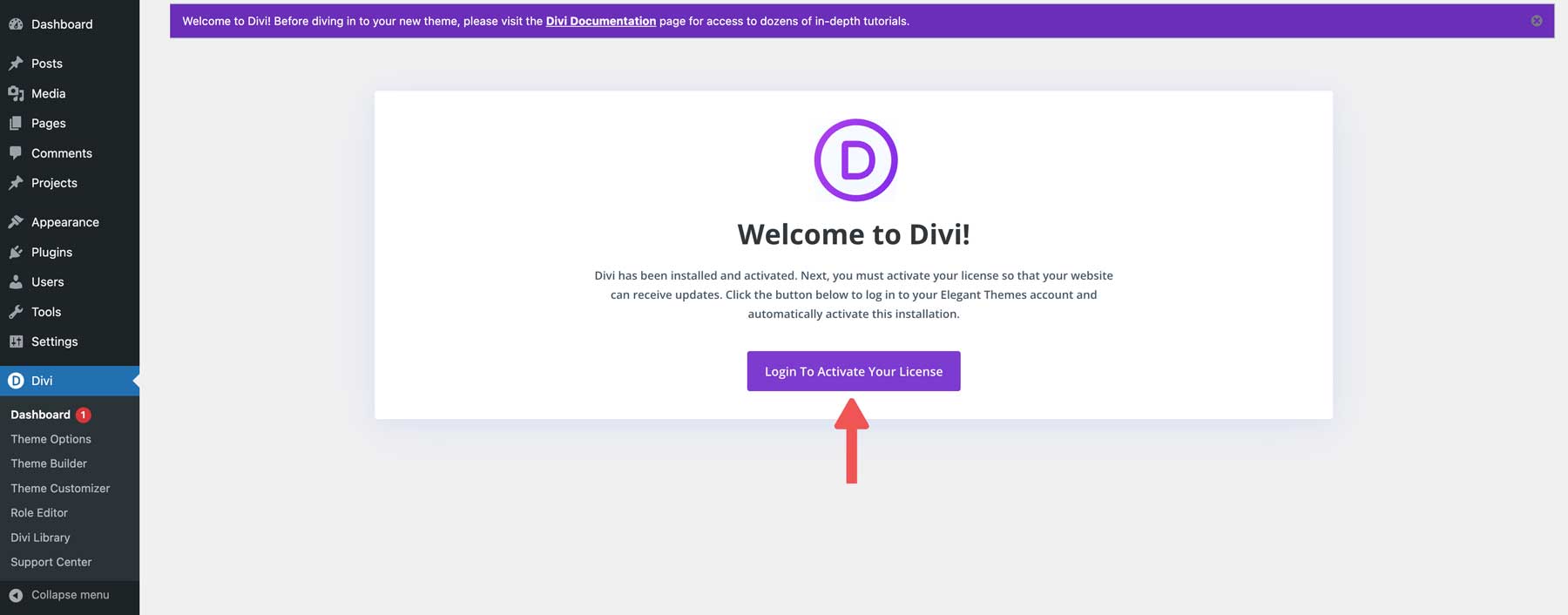
Po zainstalowaniu musisz połączyć członkostwo Elegant Themes z instalacją WordPress. Aby kontynuować, kliknij przycisk Zaloguj się, aby aktywować licencję.

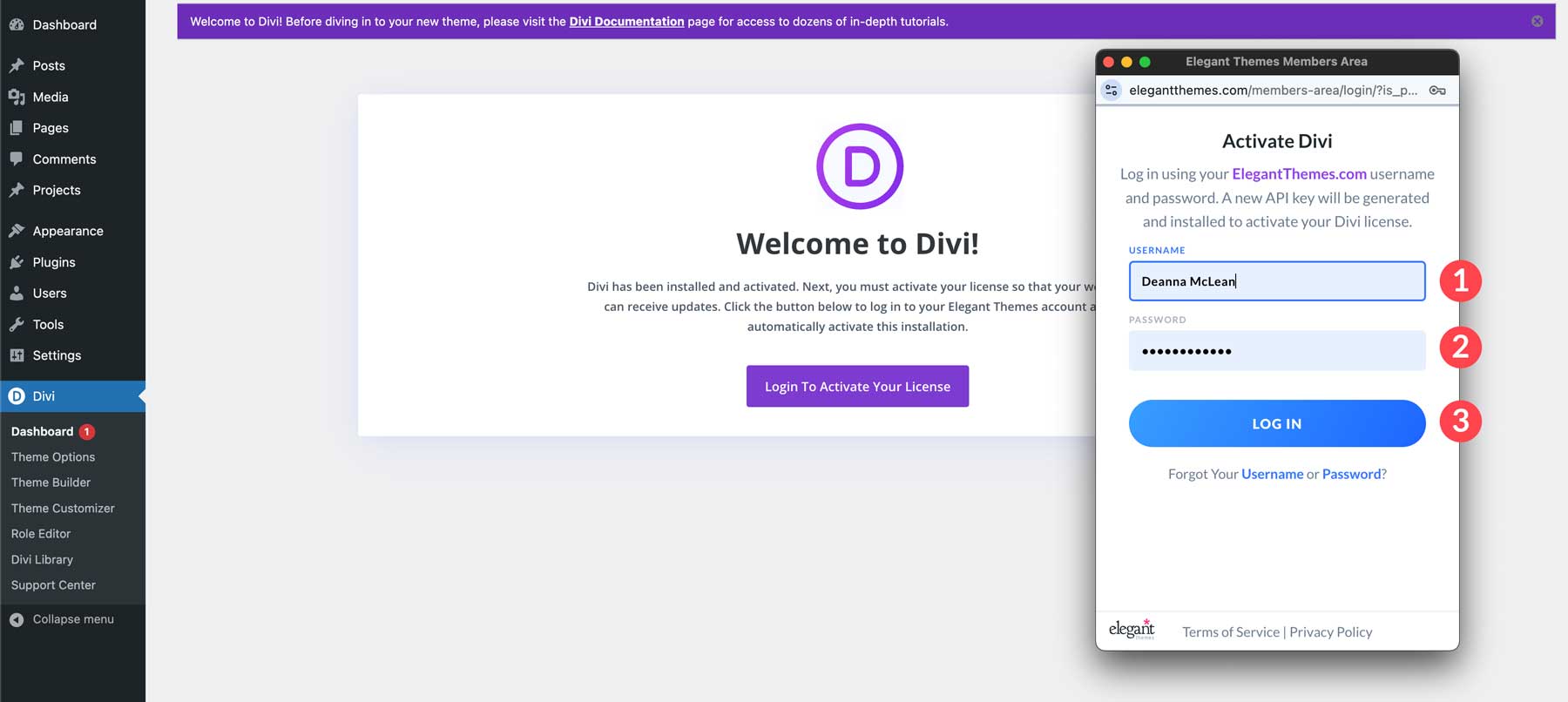
Gdy pojawi się okno dialogowe, wprowadź nazwę użytkownika i hasło Elegant Themes, a następnie kliknij Zaloguj się .

Krok 2: Wygeneruj stronę internetową za pomocą Divi AI
Po zainstalowaniu Divi możesz teraz używać Divi AI do generowania strony internetowej. Jak wspomniano wcześniej, każda witryna internetowa, którą wygenerujesz za pomocą Divi AI, zawiera wszystkie podstawowe strony internetowe, tekst, obrazy, szablony Theme Builder, globalne style i wszystkie skonfigurowane dla Ciebie ustawienia Theme Customizer. Proces wykorzystuje Divi Quick Sites, aby zaoferować dwa sposoby generowania strony internetowej, w tym gotową stronę startową lub stronę internetową wygenerowaną przez sztuczną inteligencję.
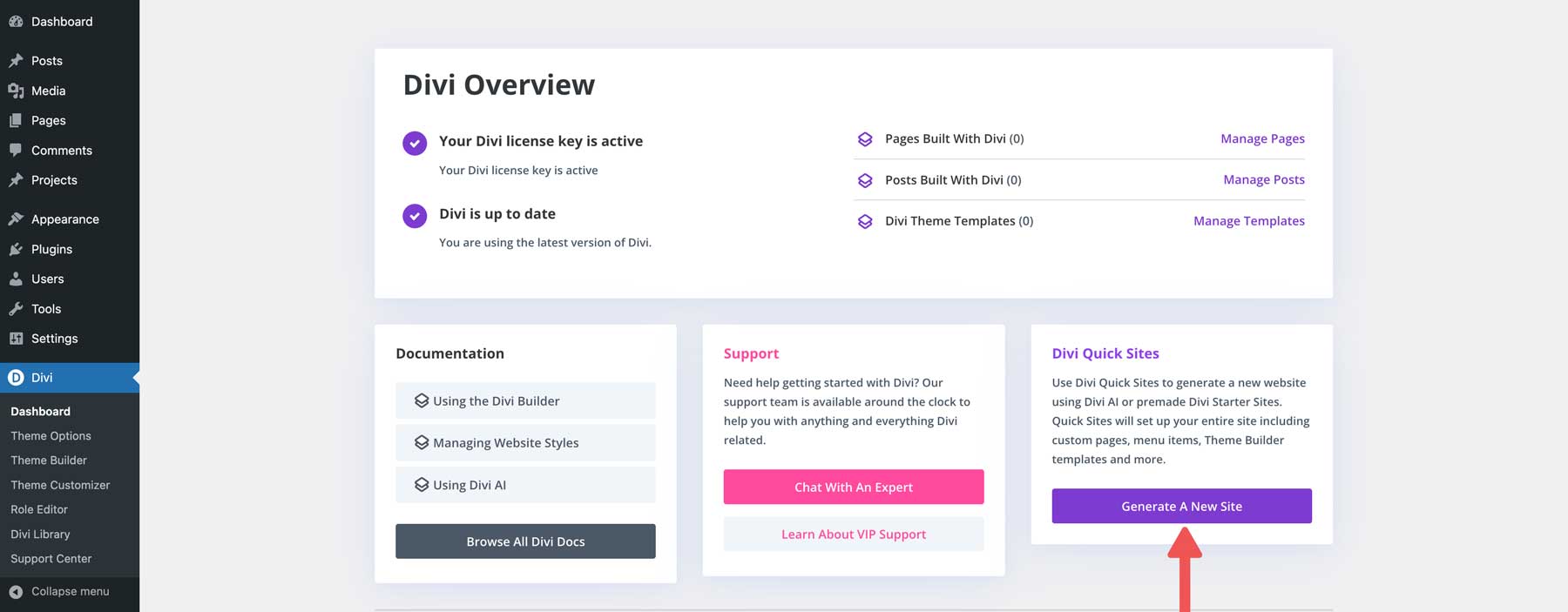
Kliknij przycisk Wygeneruj nową witrynę .

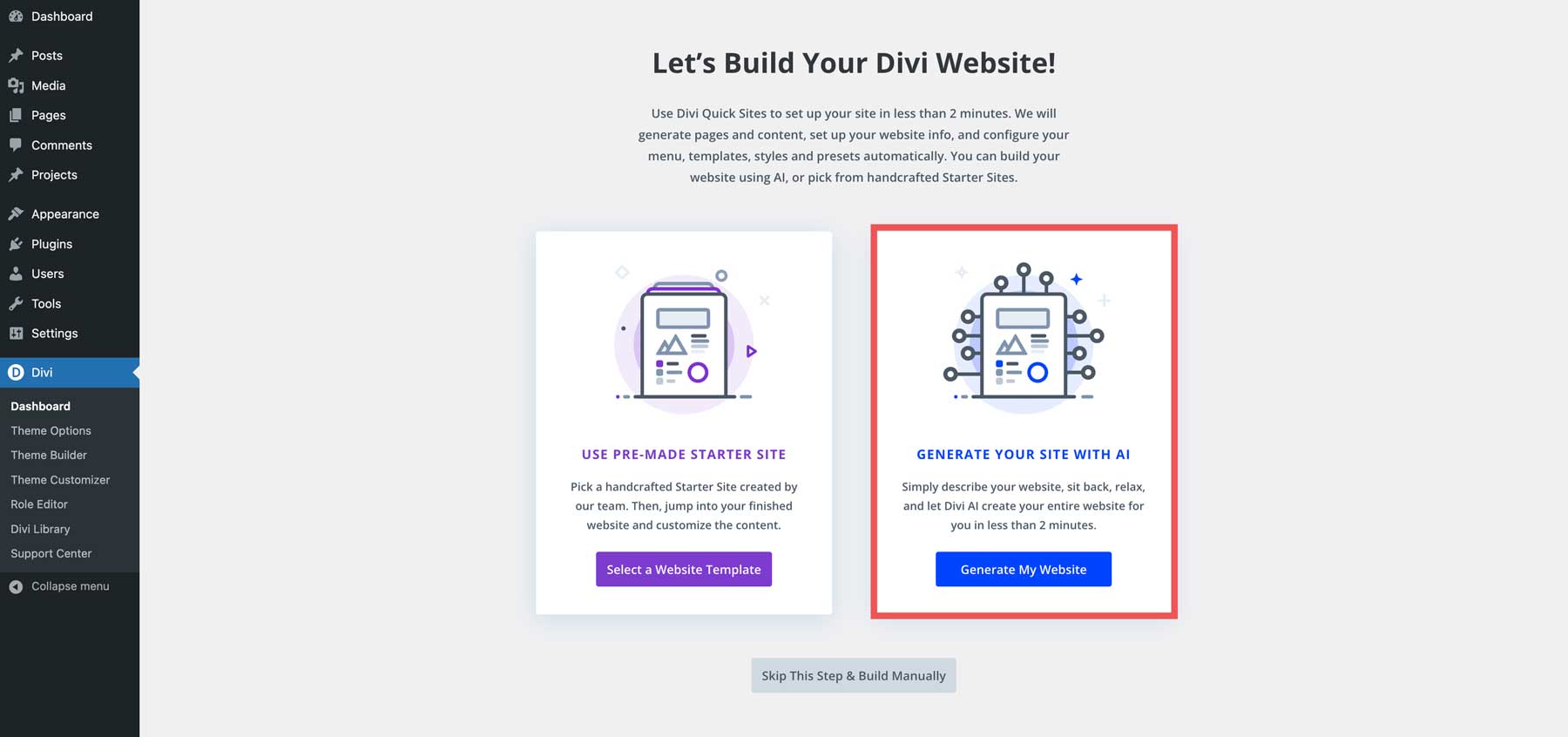
Wybierz drugą opcję, Wygeneruj swoją witrynę za pomocą AI .

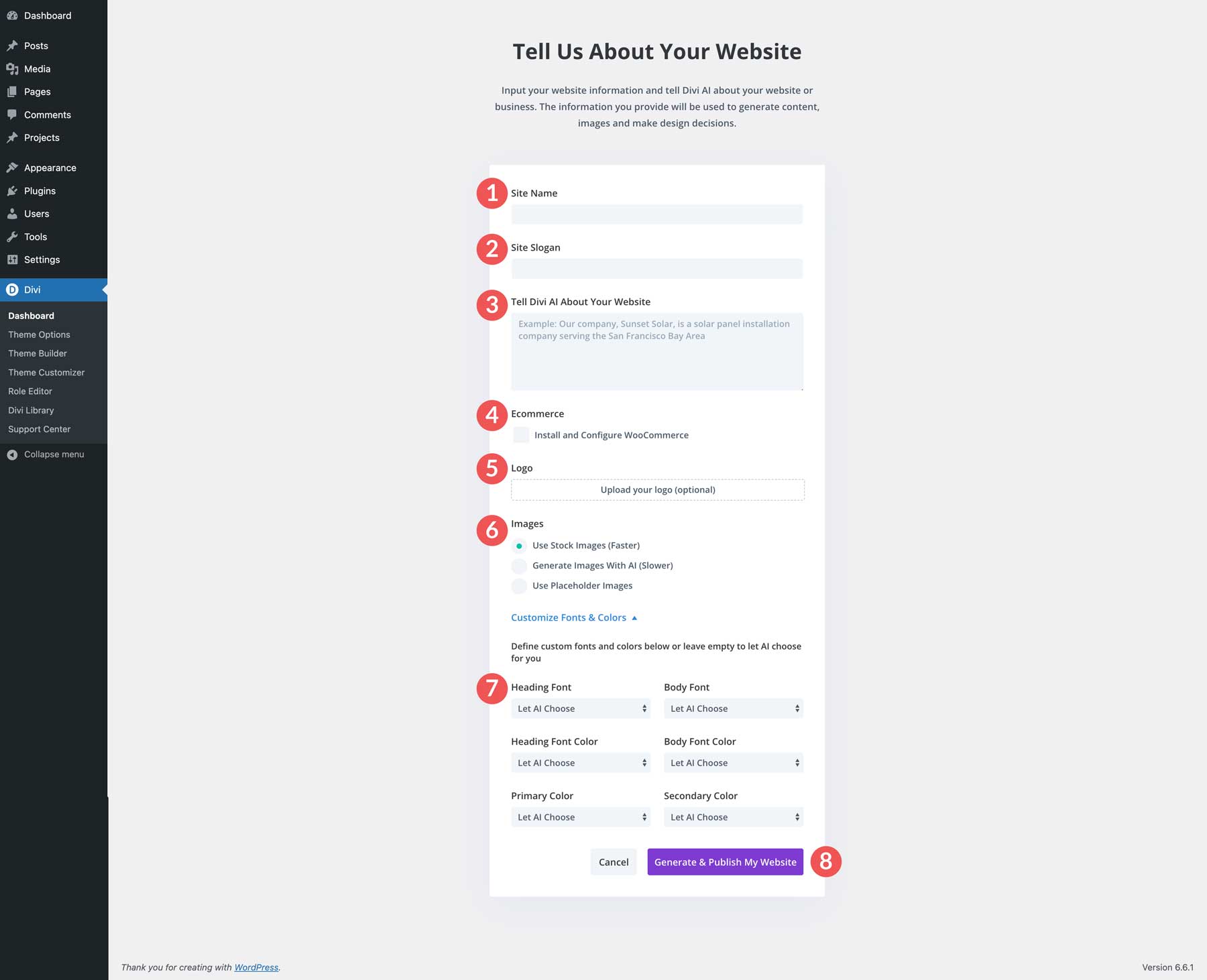
Po odświeżeniu ekranu po raz pierwszy zobaczysz interfejs Divi AI. Aby wygenerować swoją witrynę, wprowadź nazwę witryny , hasło witryny i powiedz Divi AI o swojej witrynie . Możesz także przesłać logo , zainstalować i skonfigurować WooCommerce oraz wybierać pomiędzy obrazami stockowymi, wygenerowanymi przez sztuczną inteligencję lub obrazami zastępczymi. W sekcji Dostosuj czcionki i kolory możesz pozwolić sztucznej inteligencji wybrać nagłówek, czcionkę główną oraz podstawowe i dodatkowe kolory witryny. Kolory te będą miały charakter globalny, dlatego łatwo będzie je później zmienić jednym kliknięciem.

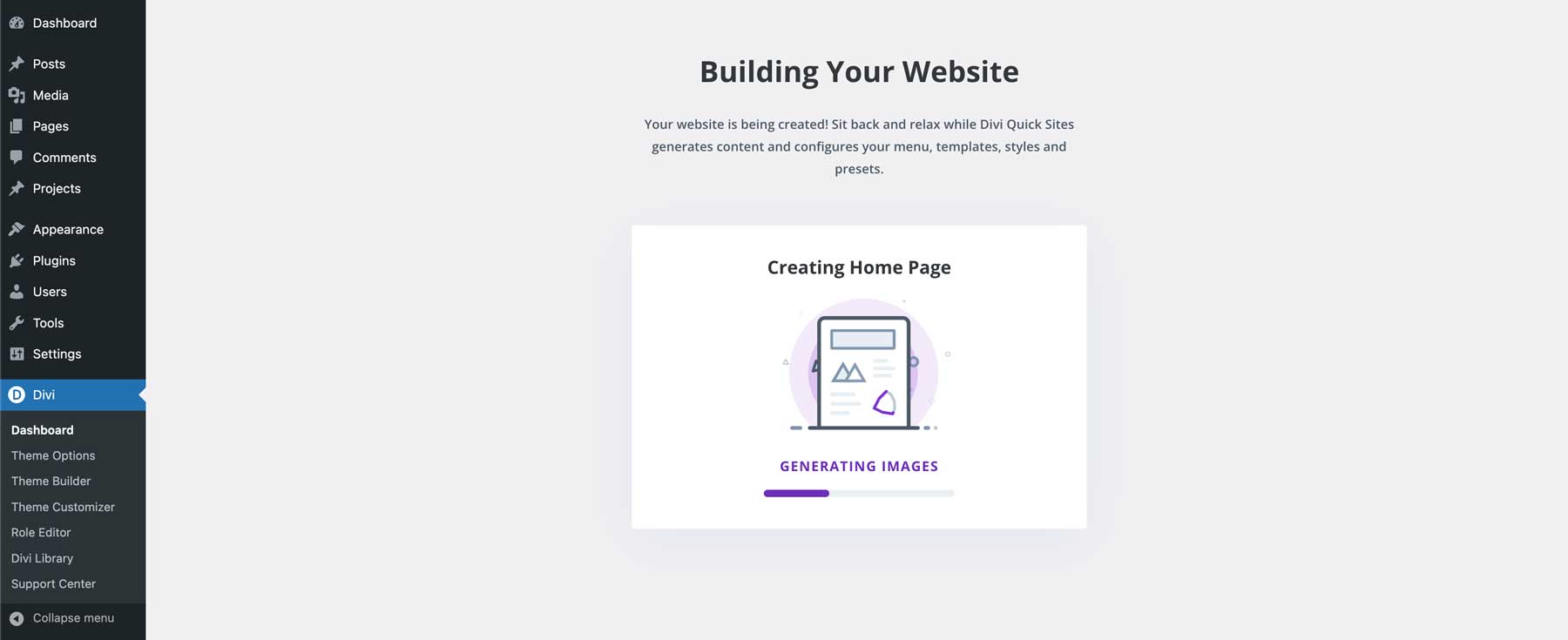
Divi AI przeprowadzi Cię przez etapy importowania ustawień wstępnych, generowania tekstu i obrazów oraz projektowania układów.

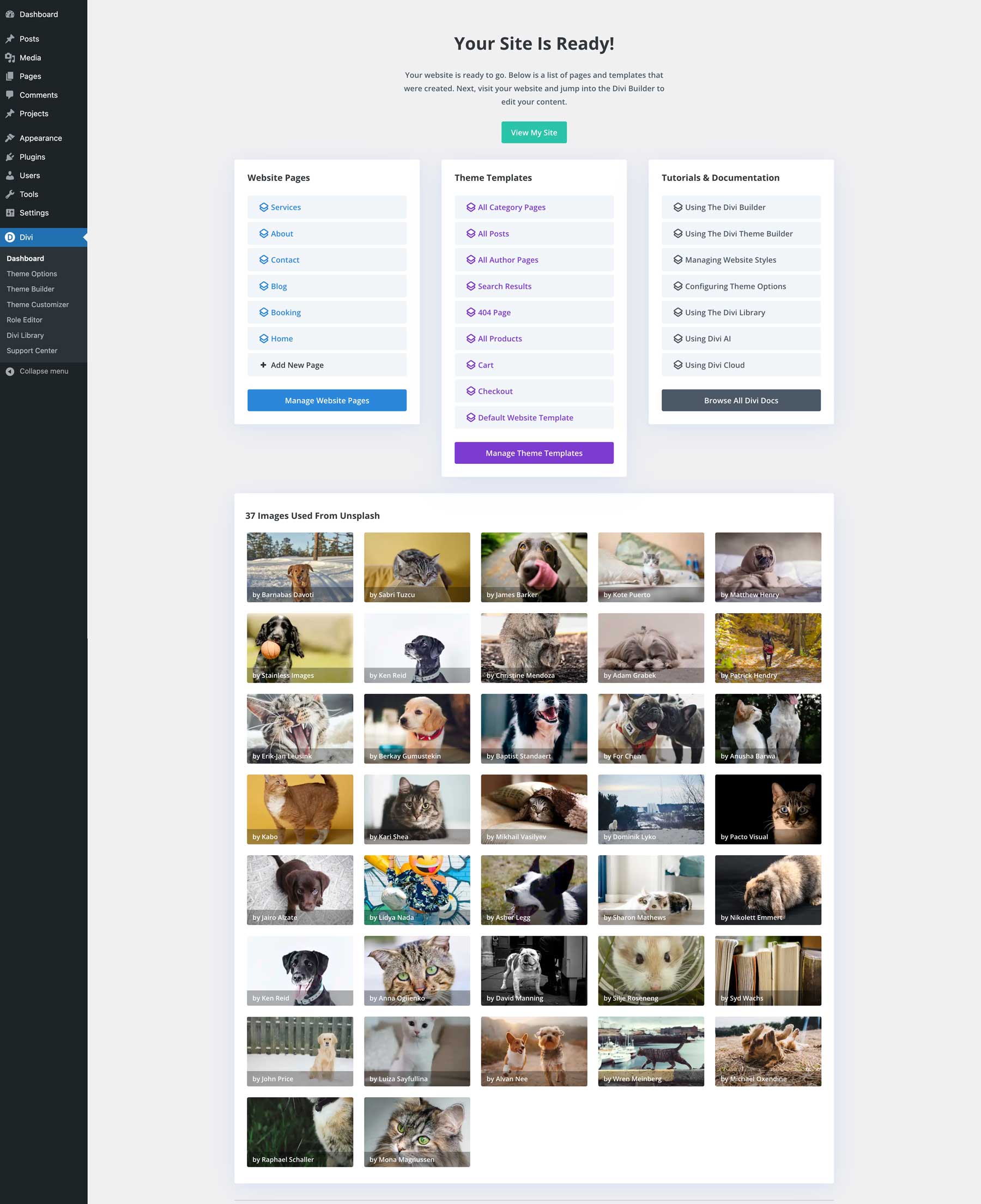
Po wygenerowaniu witryny Divi AI dostarczy Ci listę stron, szablony Theme Builder, porady i wskazówki dotyczące korzystania z Divi, a jeśli wybierzesz obrazy stockowe, otrzymasz również ich listę.

Krok 3: Edytuj ustawienia globalne swojej witryny
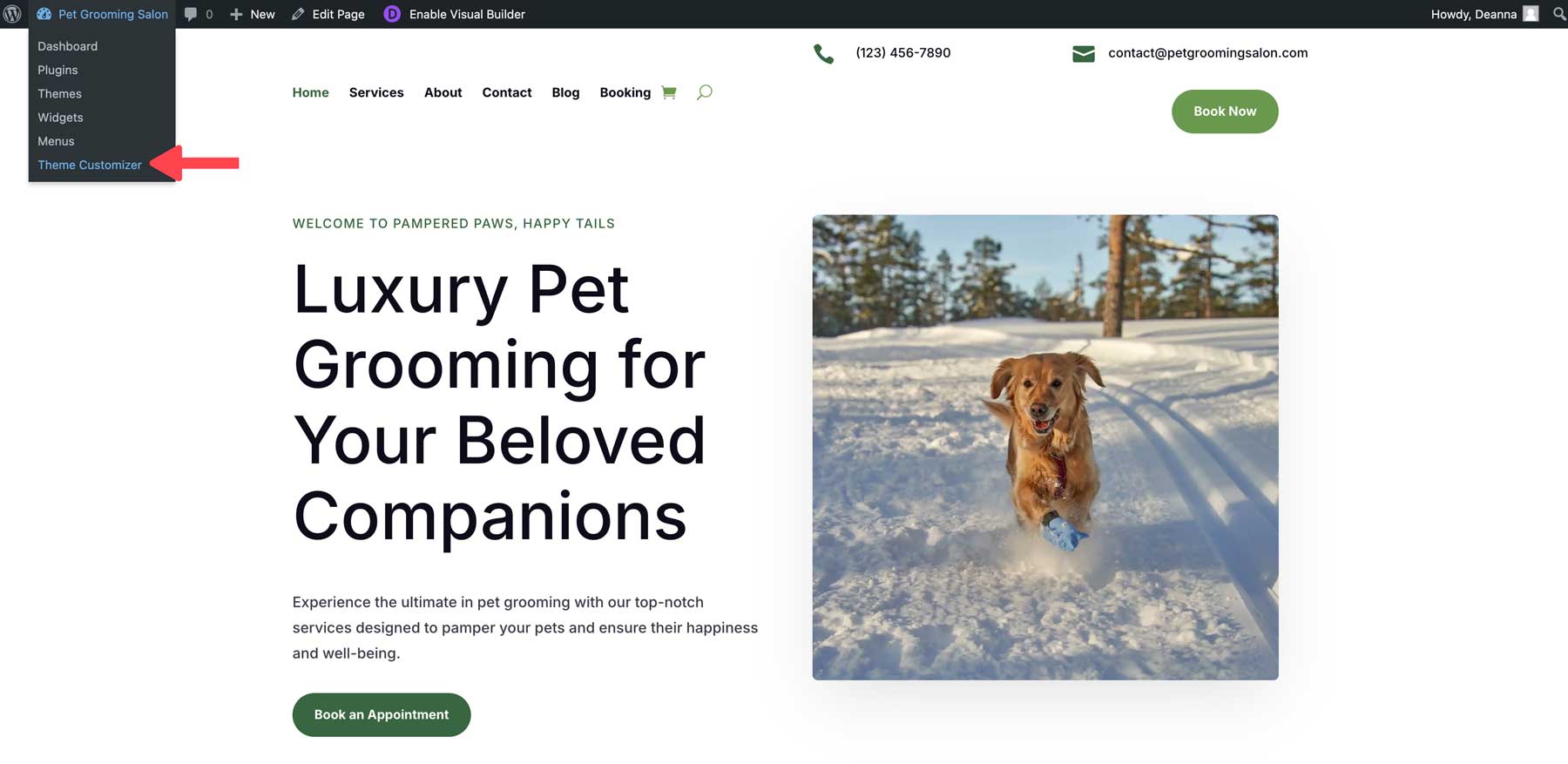
Jak wspomniano wcześniej, Divi AI konfiguruje każdy aspekt Twojej witryny, w tym dostosowywanie motywu. Przypisuje czcionki, kolory i inne style stron internetowych globalnie, dzięki czemu można je łatwo zmieniać w jednym miejscu. W interfejsie najedź kursorem na tytuł swojej witryny, aby wyświetlić menu. Wybierz opcję Dostosowywanie motywu , aby wyświetlić ustawienia swojej witryny.

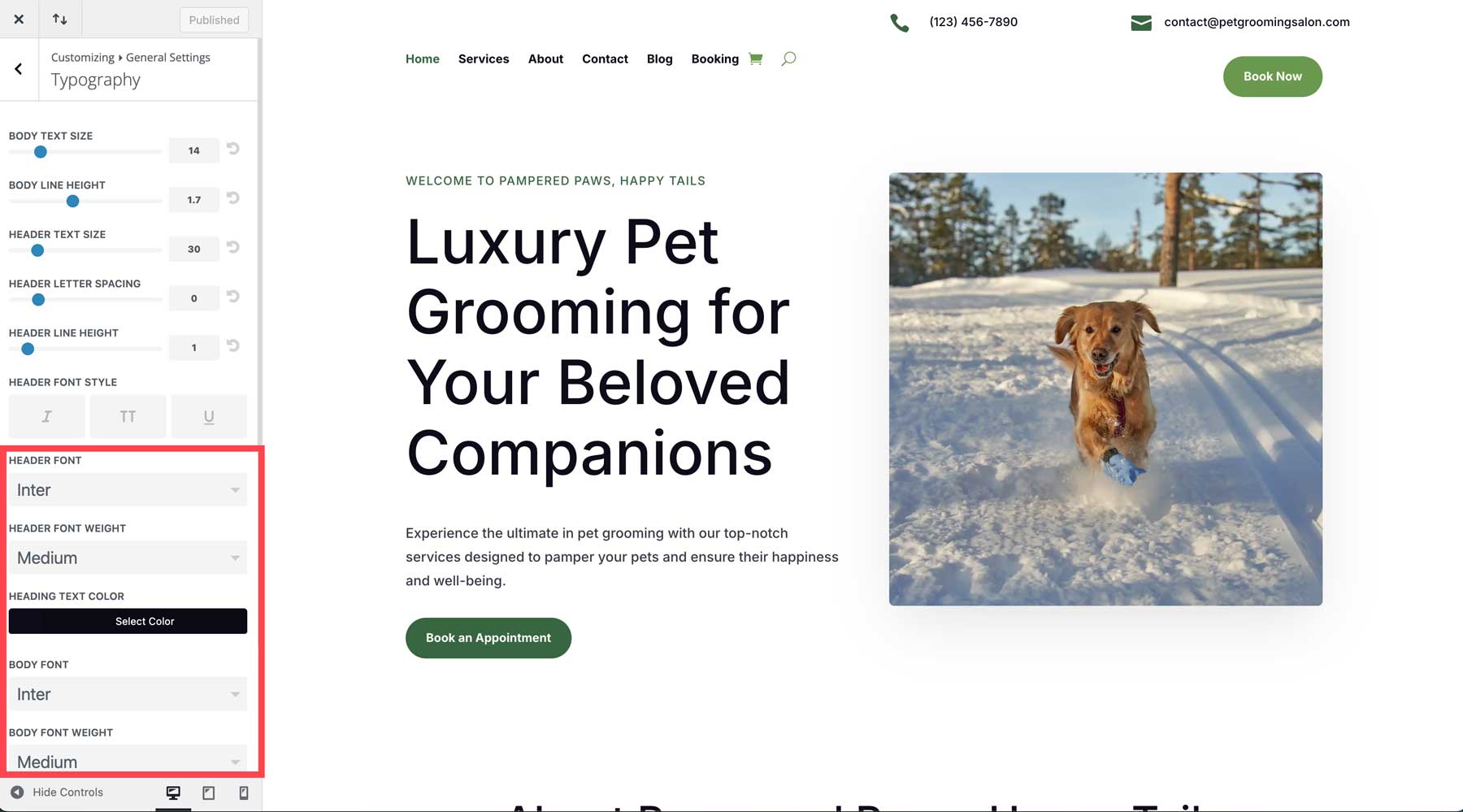
W Ustawieniach ogólnych możesz łatwo zmienić tytuł i hasło witryny oraz dostosować czcionkę nagłówka i treści.

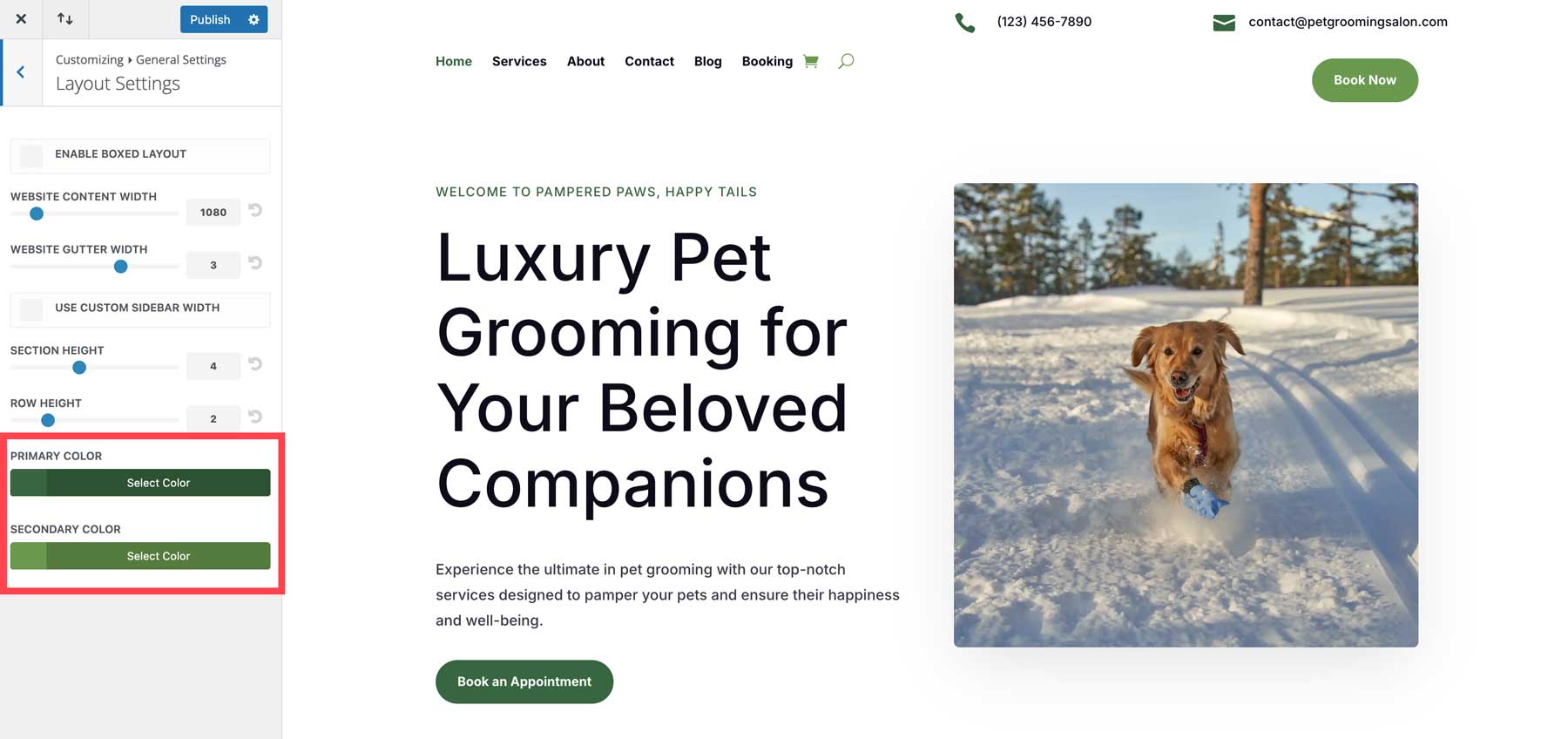
Wskazówka dla profesjonalistów: Jeśli pozwolisz Divi AI wybrać czcionki główne i dodatkowe, możesz je łatwo dostosować, jeśli nie będziesz zadowolony. Przejdź do opcji Ustawienia ogólne > Ustawienia układu, aby wyświetlić i edytować podstawowe i dodatkowe czcionki witryny. Wszelkie wprowadzone tutaj zmiany będą miały zastosowanie do każdego obszaru, w którym używane są te kolory, co pozwoli zaoszczędzić wiele godzin czasu na edycję.

Krok 4: Edytuj szablony narzędzia do tworzenia motywów Divi
Kolejną niesamowitą funkcją generowania stron internetowych Divi AI jest możliwość generowania dynamicznych szablonów Theme Builder w celu kontrolowania wyglądu i działania Twojej witryny. Każda witryna wygenerowana przez Divi AI zawiera edytowalne szablony postów na blogu, ich kategorii, stron autorów, wyników wyszukiwania, produktów, koszyka i stron realizacji transakcji. Dostępny jest nawet szablon strony 404, dzięki czemu możesz łatwo przekierować użytkowników na inne strony w Twojej witrynie, jeśli napotkają martwy link.
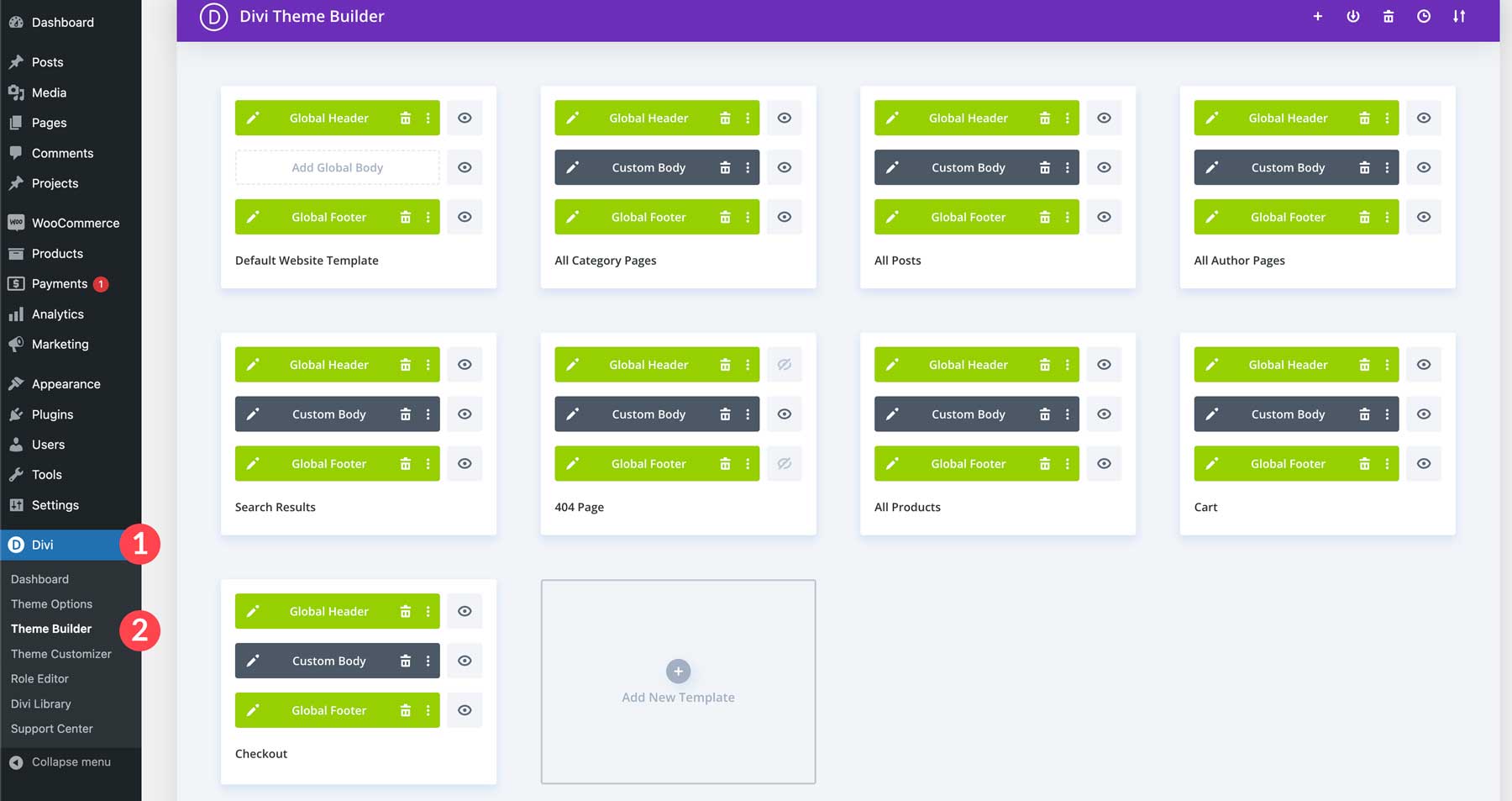
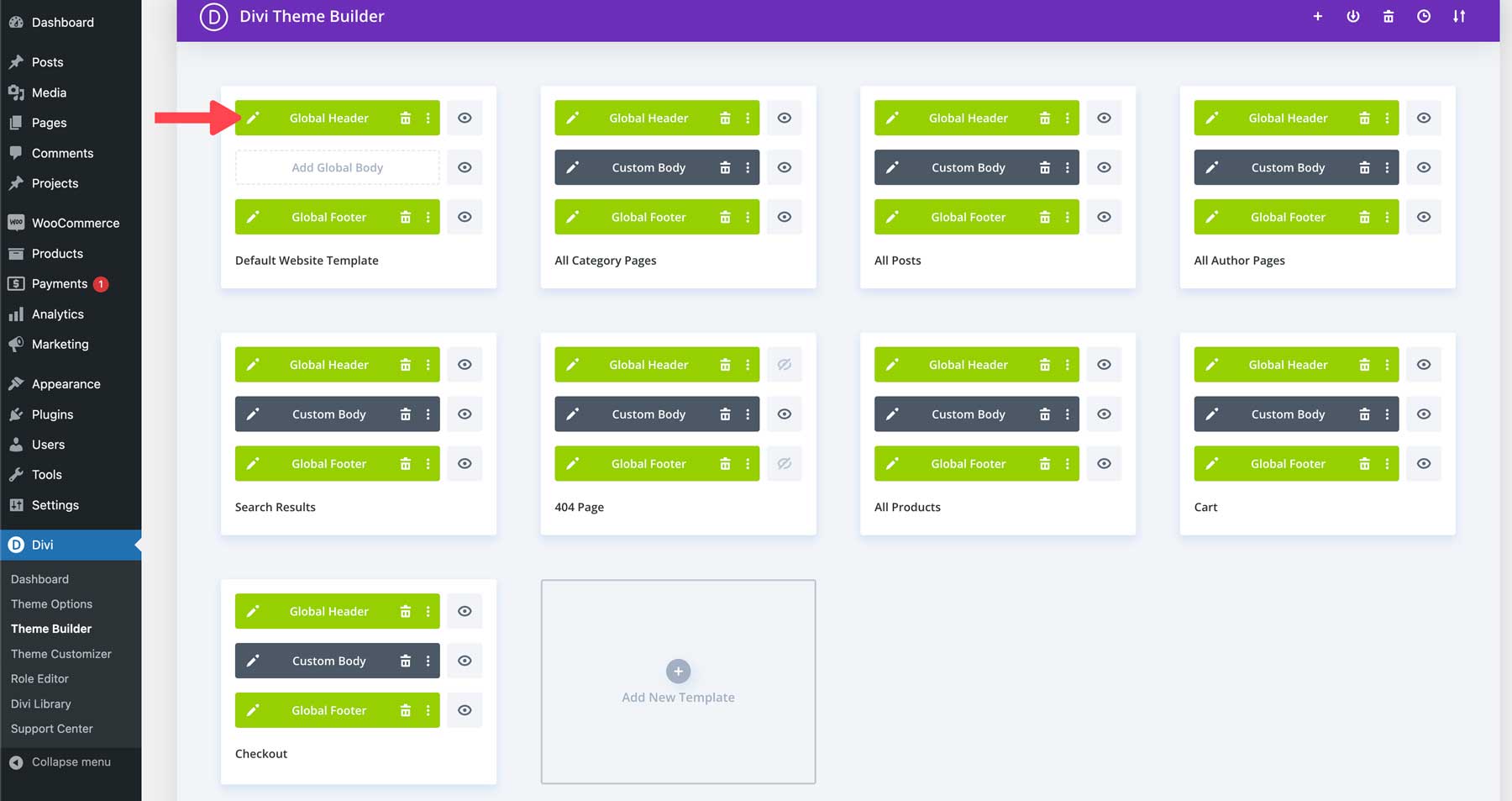
Przejdź do Divi > Kreator motywów , aby przeglądać i edytować swoje szablony.

Kliknij ikonę ołówka na dowolnym szablonie, aby go edytować.

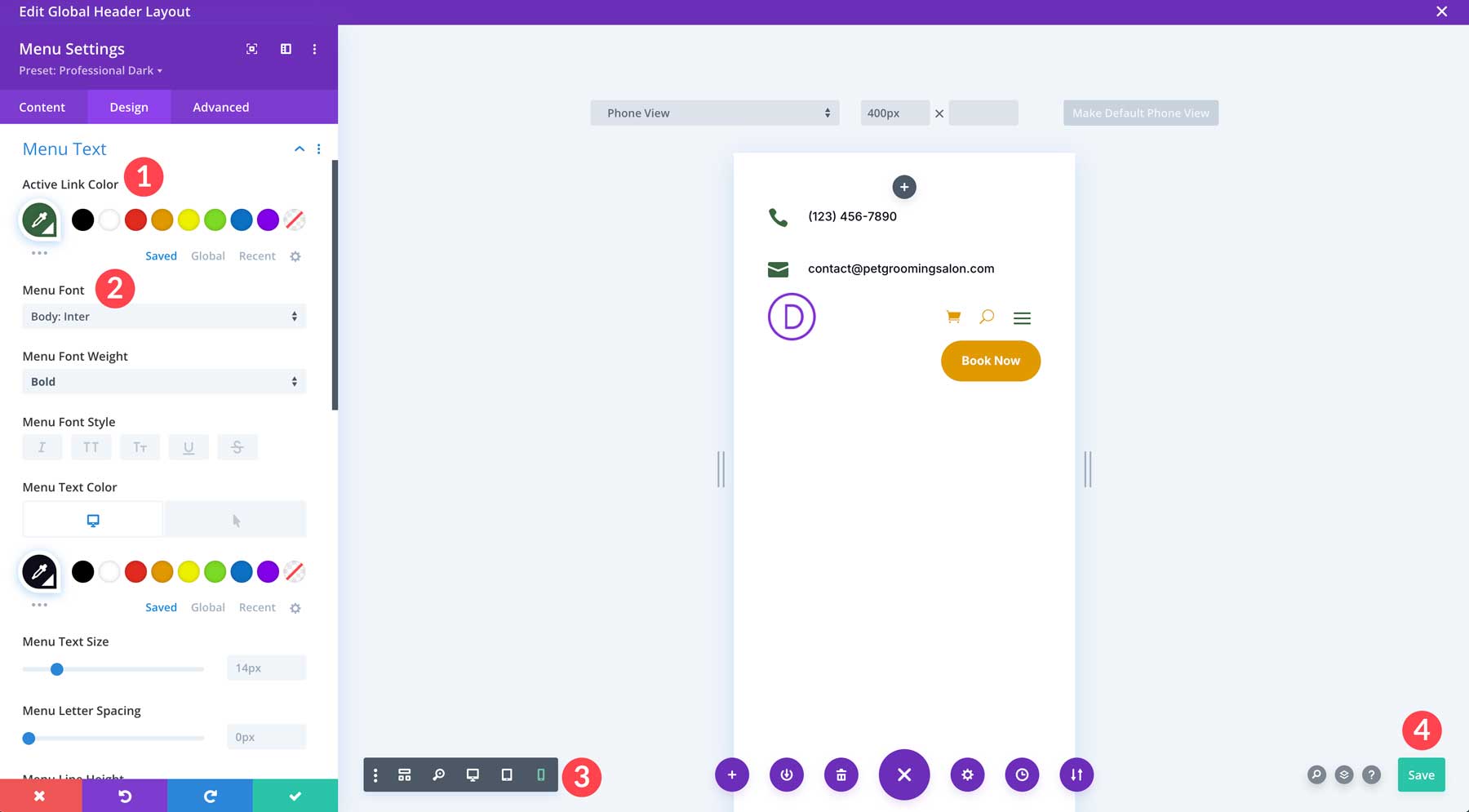
Dzięki intuicyjnemu kreatorowi wizualnemu Divi typu „przeciągnij i upuść” możesz wprowadzić dowolne zmiany w projekcie. Na przykład możesz łatwo edytować menu swojej witryny, wybierając nowy kolor aktywnego łącza, wybierając nową czcionkę menu i wykonując inne czynności na karcie projektowania. Responsywne elementy sterujące podglądem Divi pozwolą Ci przeglądać menu na ekranach o różnych rozmiarach, zapewniając płynną obsługę na wszystkich urządzeniach. Gdy będziesz zadowolony ze zmian, po prostu kliknij zielony przycisk Zapisz , aby zastosować zmiany globalnie na wszystkich stronach, na których znajduje się menu.

Krok 5: Edytuj globalne ustawienia wstępne Divi
Kolejną oszczędzającą czas funkcją Divi jest możliwość edycji globalnych ustawień wstępnych powiązanych z Twoją witryną Divi AI. Globalne ustawienia wstępne Divi umożliwiają tworzenie i zarządzanie wieloma domyślnymi stylami dla dowolnego elementu Divi. Każda witryna internetowa generowana przez sztuczną inteligencję zawiera globalne ustawienia wstępne dla każdego modułu w Twojej witrynie. Zmiany wprowadzone w ustawieniu wstępnym są odzwierciedlane w całej witrynie internetowej, w której używane jest to ustawienie wstępne, dzięki czemu można wprowadzać zmiany globalnie, zamiast edytować każdy moduł indywidualnie.
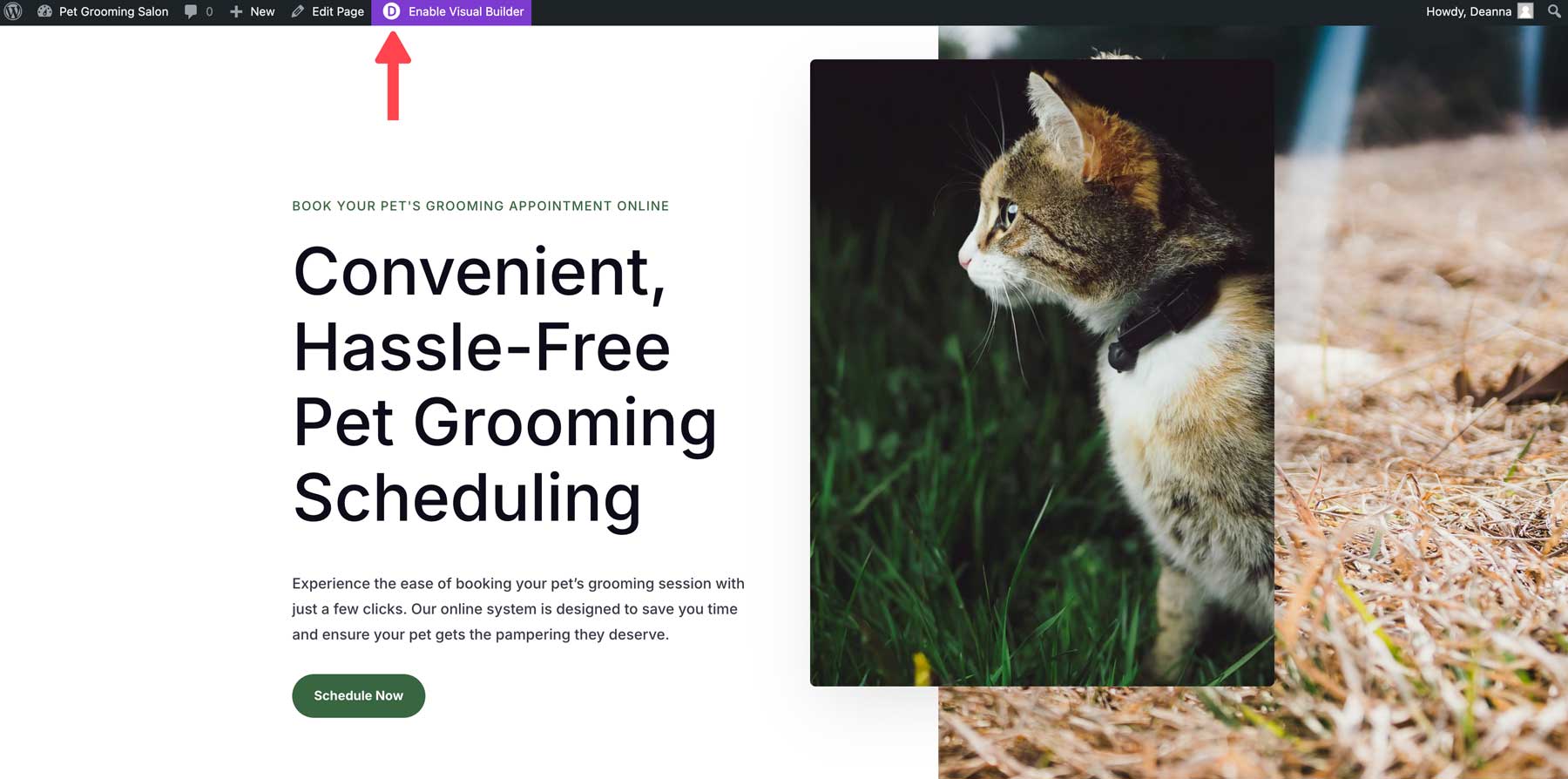
Włącz narzędzie Visual Builder , aby edytować ustawienia globalne na jednej ze stron witryny.


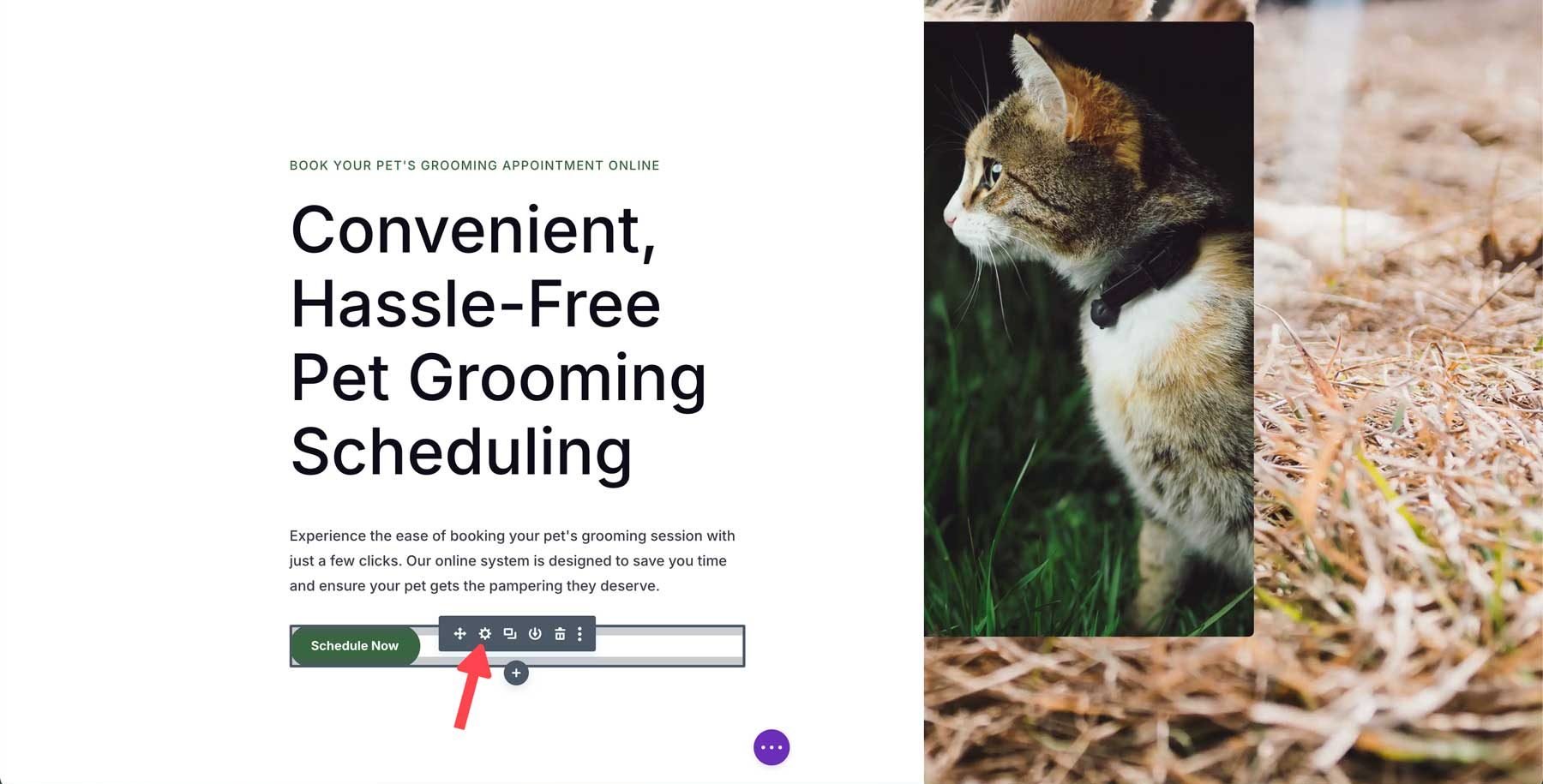
Najedź kursorem na dowolny moduł Divi, aby wyświetlić menu ustawień tego modułu. Kliknij ikonę ustawień , aby wyświetlić ustawienia modułu.

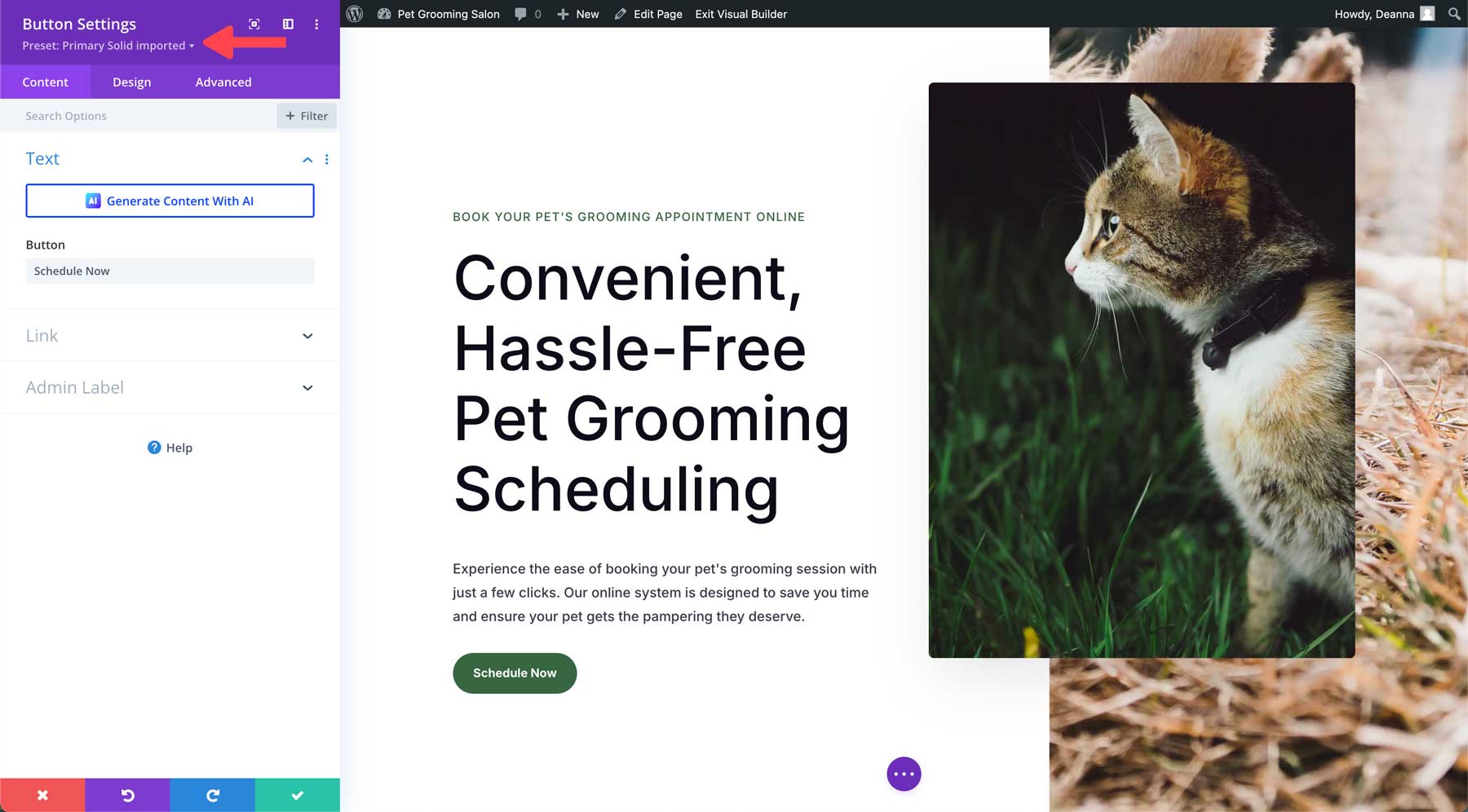
W fioletowej sekcji nagłówka modułu kliknij menu rozwijane , aby wyświetlić wszystkie powiązane ustawienia wstępne.

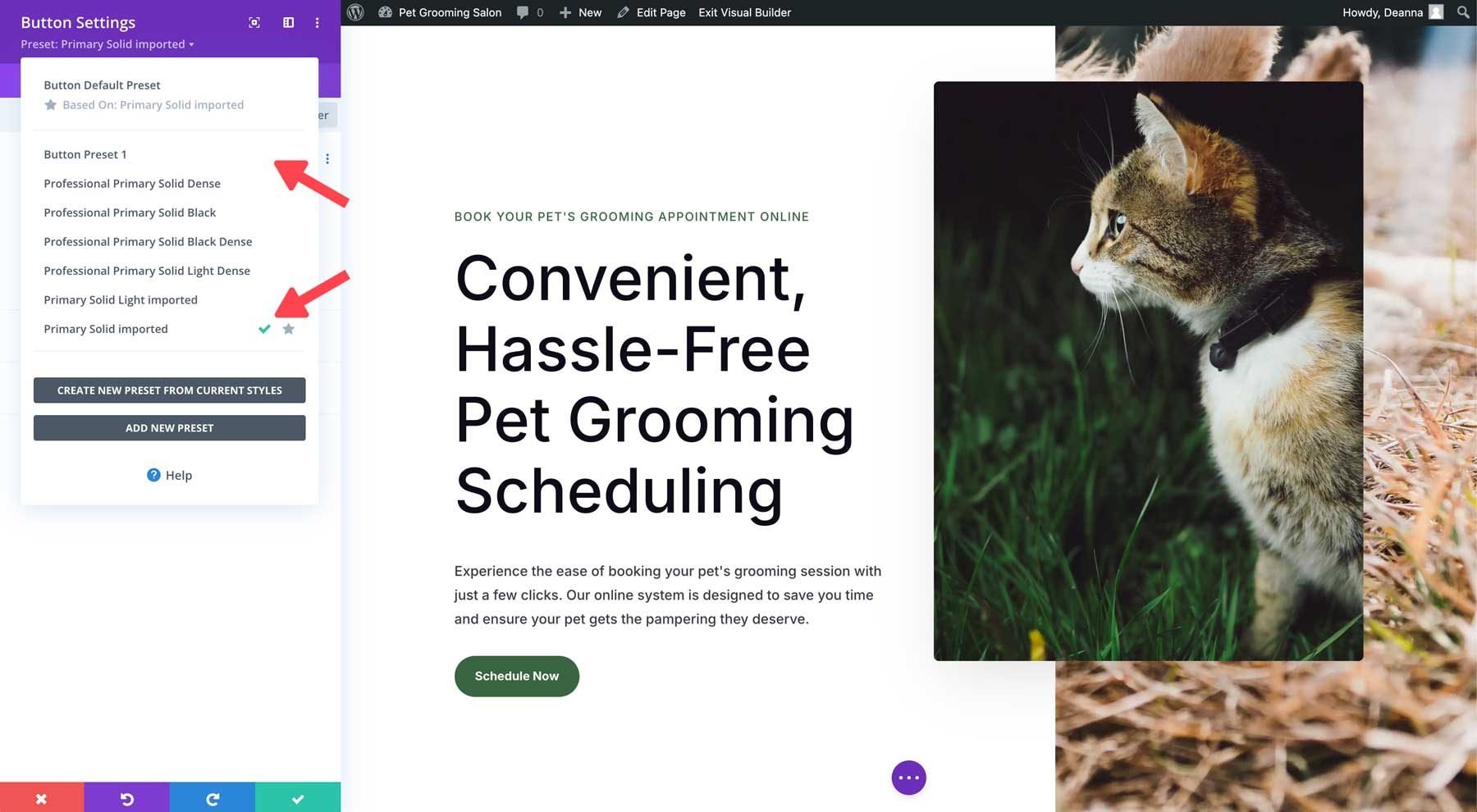
Pojawi się lista presetów Divi dla tego modułu. Aktywne ustawienie wstępne można łatwo rozpoznać po zielonym znaczniku wyboru.

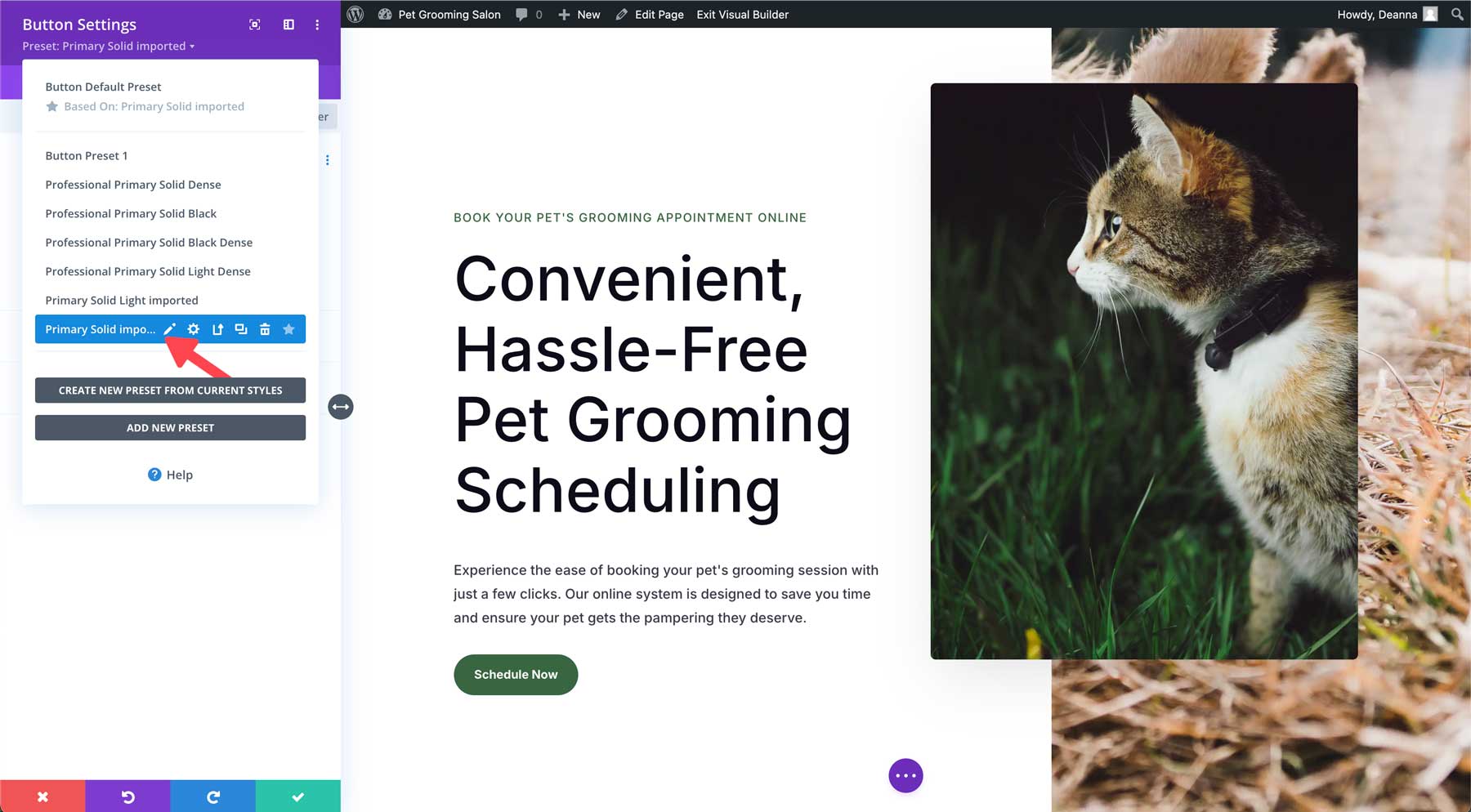
Aby edytować aktywne ustawienie wstępne, najedź na nie kursorem, aby wyświetlić menu ustawień wstępnych. Kliknij ikonę ołówka, aby ją edytować.

Nagłówek modułu zmieni kolor na szary, wskazując, że zachodzą zmiany w projekcie.

Wprowadź zmiany w projekcie na karcie projektu, a następnie kliknij zielony przycisk Zapisz. Pojawi się okno dialogowe z pytaniem, czy chcesz zmienić globalne ustawienie wstępne. Kliknij tak, aby kontynuować.

Aby zapisać ustawienie wstępne, kliknij ponownie zielony przycisk Zapisz .

5 łatwych przykładów stron internetowych generowanych przez Divi AI
Teraz, gdy już dobrze rozumiesz tworzenie strony internetowej za pomocą Divi AI, możemy przejść do zabawnej części: przykłady stron internetowych Divi AI. Nie ma na to ścisłej nauki. Możesz być tak niejasny lub opisowy, jak chcesz. Jednak im więcej informacji przekażesz Divi AI, tym lepsze będą wyniki. Divi AI może stworzyć dowolny typ witryny, w dowolnym gatunku i bardzo dobrze określa, co chcesz jej przekazać.
Zatem bez zbędnych ceregieli, oto kilka przykładów witryn Divi AI, w które nie uwierzysz, że zostały stworzone przez sztuczną inteligencję.
Przykład 1: Pizzeria
W tym przykładzie chcieliśmy przetestować zdolność Divi AI do stworzenia skutecznej witryny restauracji. Chcieliśmy, aby Divi AI zawierało wspólne strony powiązane ze stronami restauracji, w tym strony z menu i rezerwacjami. Chcieliśmy również, aby rozumiał wygląd i styl, do którego dążymy, dlatego poinstruowaliśmy go, aby stworzył modną witrynę internetową z pizzą z ciemnym motywem. Jak widać, Divi AI poradziła sobie dobrze, postępując zgodnie z naszymi sugestiami i wdrażając większość naszych próśb. Aby zaoszczędzić czas, wybraliśmy nasze czcionki i kolory oraz obrazy stockowe, a nie te generowane przez sztuczną inteligencję.

Podpowiedź:
Stwórz stronę internetową dla pizzerii. Nadaj projektowi ciemny motyw z czarnym tłem, dużymi obrazami pizzy i czerwonymi akcentami wezwań do działania, ikon i przycisków.
Cel projektu: Ciemny motyw z czarnym tłem, dużymi obrazami pizzy i ludźmi lubiącymi jeść. Dołącz duże sekcje bohaterów z tłem obrazu, czystymi liniami, nakładkami gradientowymi i białymi nagłówkami
Obrazy: używaj dużych obrazów pizzy, osób jedzących pizzę i zdjęć przedstawiających styl życia ludzi w restauracjach o wysokiej rozdzielczości
Strony: Uwzględnij strony główne, informacje, menu, rezerwacje, blog i strony kontaktowe
Wyróżnienie menu: zawiera menu pizzerii zawierające przystawki, sałatki, szeroki wybór pizzy i desery
Wezwanie do działania: używaj widocznych wezwań do działania „ZAMÓW ONLINE” w całej witrynie, aby zwiększać liczbę zamówień online.
Obrazy: używaj wysokiej jakości zdjęć pizzy i zdjęć przedstawiających styl życia ludzi jedzących pizzę w restauracji. Czcionki: Włącz Oswald w nagłówkach i Open Sans w przypadku kopii głównej.
Zobacz witrynę
Przykład 2: Biuro podróży
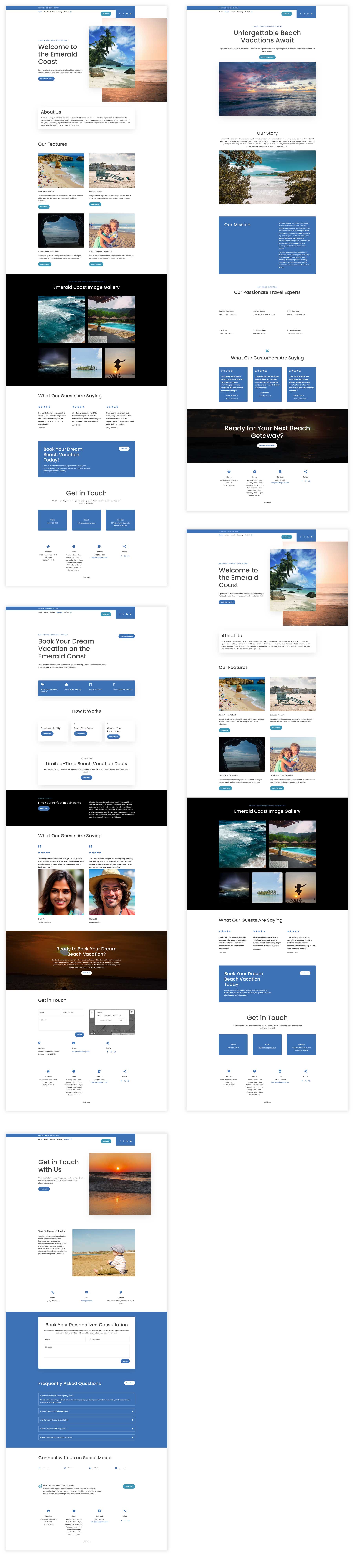
Na potrzeby tej witryny chcieliśmy stworzyć przyciągającą wzrok witrynę biura podróży specjalizującego się w wakacjach na plaży w południowej części Florydy. Wybraliśmy pastelowe kolory błękitu i zieleni o tematyce plażowej, aby nadać mu relaksującą atmosferę. Zamiast pozostawiać generowanie kopii sztucznej inteligencji, zamieściliśmy informacje o tym, jak sprawić, by kopia internetowa miała charakter konwersacyjny, dzięki czemu będzie łatwiejsza do odczytania i wywołania działania użytkownika. Poniższy monit pokazuje, że użyliśmy krótszego, aby przetestować możliwości sztucznej inteligencji z mniejszą ilością informacji.

Podpowiedź:
Stwórz stronę internetową dla biura podróży, która zapewni poczucie spokoju. Agencja ta koncentruje się na wakacjach na plaży na Szmaragdowym Wybrzeżu Florydy. Strona powinna wywoływać poczucie relaksu i wypoczynku przy jednoczesnym zachowaniu nowoczesnego, przyjaznego dla użytkownika interfejsu.
Kopiuj: spraw, aby tekst był nastawiony na konwersację, nastawiony na sprzedaż, a jednocześnie był profesjonalny. Unikaj sytuacji, w których brzmi to zbyt szablonowo.
Obrazy: w całej witrynie umieść wysokiej jakości obrazy przedstawiające dolinę Florydy. Użyj dużych sekcji bohaterów ze scenami plażowymi.
Strony: Uwzględnij strony główne, informacje, nasze wypożyczenia, rezerwacje i kontakt.
Grupa docelowa: rodziny, pary i grupy poszukujące wakacji na plaży.
Zobacz witrynę
Przykład 3: Nauczyciel gry na gitarze
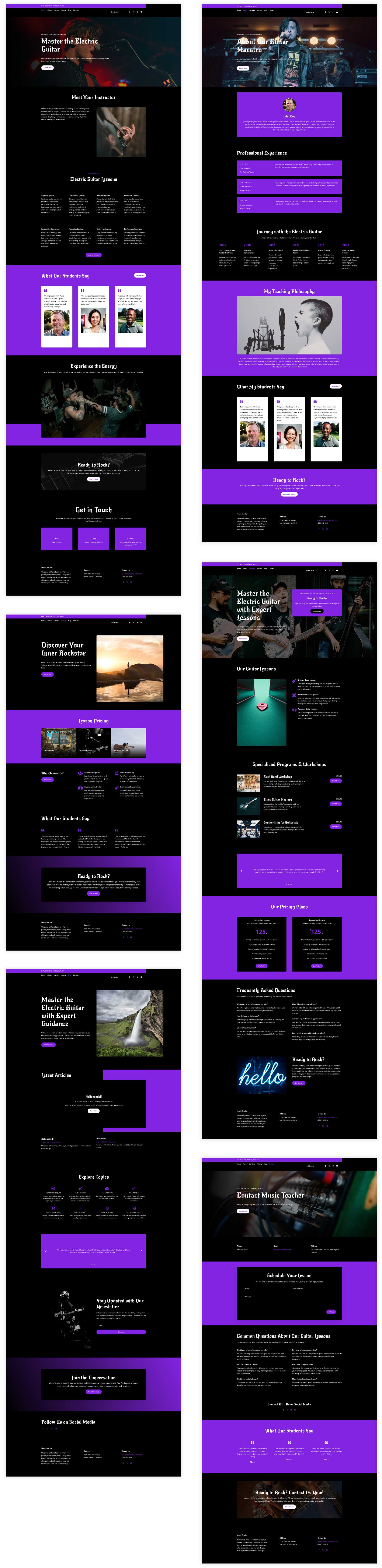
W przypadku tej witryny ograniczyliśmy informacje, które przekazaliśmy Divi AI, bez poświęcania kluczowych szczegółów. Tym razem poinstruowaliśmy sztuczną inteligencję, aby zawierała określone czcionki i kolory, a także ciemny motyw. Mimo że zachęta jest krótsza niż inne, Divi AI i tak wykonała niesamowitą robotę, tłumacząc naszą zachętę na piękną, skuteczną stronę internetową. Pozwalamy również Divi AI wybrać dla nas nasze czcionki, ich kolory oraz podstawowe i dodatkowe kolory witryny.

Podpowiedź:
Utwórz stronę internetową dla nauczyciela gry na gitarze specjalizującego się w grze na gitarze elektrycznej.
Projekt: Ciemny motyw z akcentami fioletu. Czarne tło, białe nagłówki i fioletowe wezwania do działania i przyciski. Ogólny wygląd witryny powinien być nowatorski, ostry, z ogólną atmosferą „gwiazdy rocka”.
Obrazy: Skoncentrowane na muzyce obrazy zespołów rockowych na scenie, gitary i ludzi grających na gitarze
Strony: Strona główna, o nas, usługi, ceny, blog, kontakt Kolory: czarny i jasny fiolet
Zobacz witrynę
Przykład 4: Firma architektoniczna
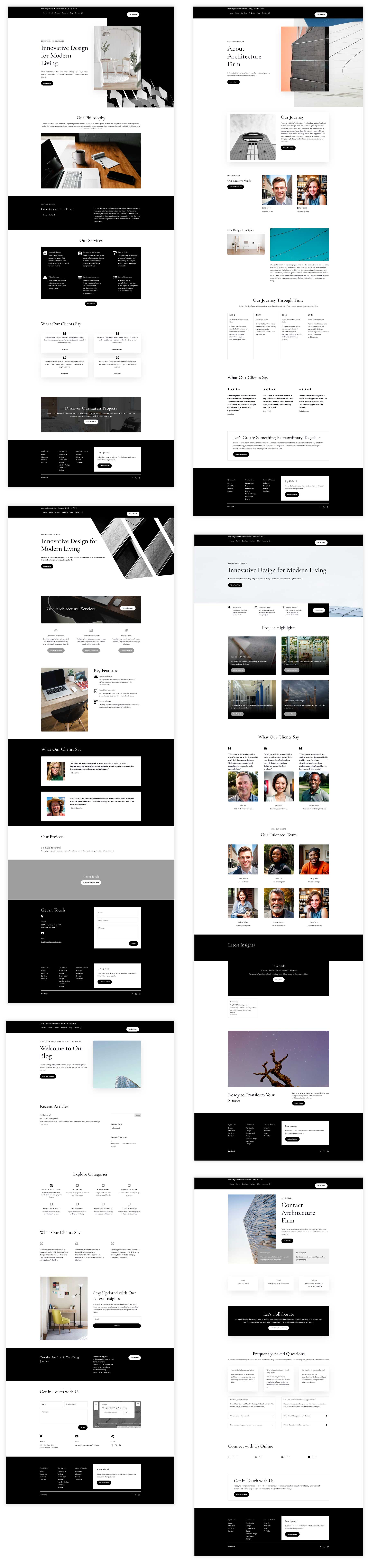
W przypadku witryny internetowej naszego biura architektonicznego staraliśmy się przedstawić jak najwięcej szczegółów, począwszy od kolorów i czcionek, których chcieliśmy używać, aż po estetykę, do której dążyliśmy. W dostarczonym przez nas wierszu tekstowym wzmocniliśmy nasze pragnienie monochromatycznego wyglądu i stylu. Ogólnie rzecz biorąc, Divi AI wykonało fantastyczną robotę, generując nowoczesną, elegancką stronę internetową, której szukaliśmy, aż do grubości czcionki naszych nagłówków. Skierowaliśmy także uwagę na ogólny kierunek kopii pisemnej, rodzaje obrazów, których należy użyć i jakie strony utworzyć.

Podpowiedź:
Stwórz nowoczesny i innowacyjny projekt strony internetowej dla firmy architektonicznej. Strona internetowa powinna emanować kreatywnością, wyrafinowaniem i myśleniem przyszłościowym. Zastosuj czyste linie, nadaj mu minimalistyczną, ale mocną, inspirującą estetykę i zastosuj monochromatyczną kolorystykę. Strona internetowa powinna być wysoce interaktywna i przyjazna dla użytkownika, z płynnymi animacjami, efektami najechania kursorem i przejściami.
Kopia internetowa: Spraw, aby tekst był konwersacyjny, a jednocześnie profesjonalny, dzięki strategicznie rozmieszczonym wezwaniom do działania w całej witrynie
Obrazy: używaj wysokiej jakości obrazów przedstawiających projekty architektoniczne, nowoczesne budynki komercyjne oraz nowoczesne i wyrafinowane domy.
Grubość czcionki: twórz duże nagłówki, ale używaj lżejszej czcionki.
Strony: strona główna, o nas, usługi, nasze projekty, blog i kontakt.
Zobacz witrynę
Przykład 5: Portfolio
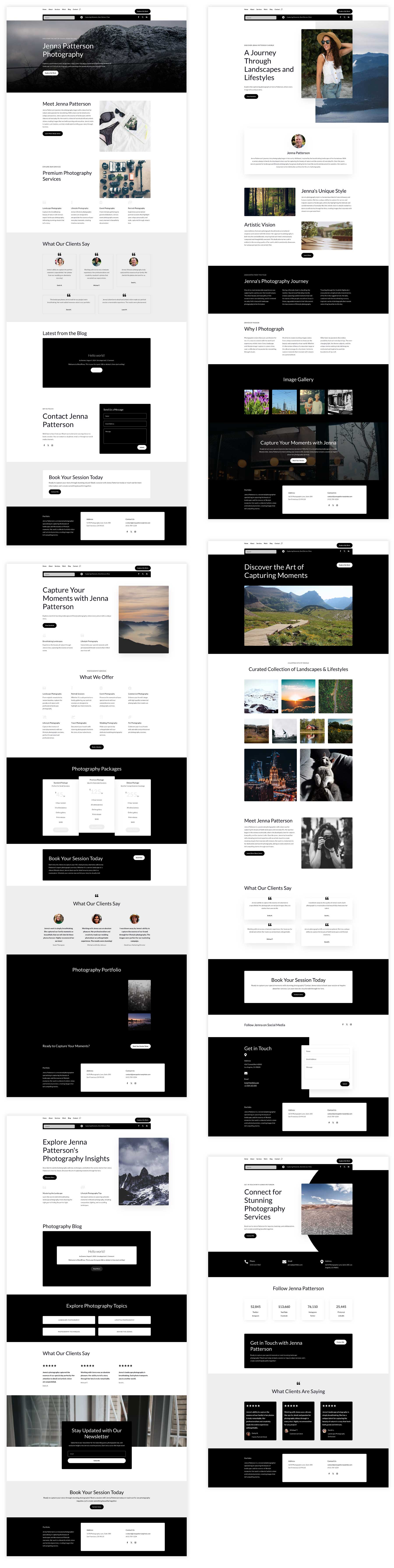
W naszym ostatnim przykładzie dostarczyliśmy Divi AI jak najwięcej informacji, od obrazów po treść i wezwania do działania. Udostępniliśmy szczegółowy monit opisujący projekt, z dużymi sekcjami bohaterów i obszarem nagłówka zaprojektowanym tak, aby zachęcić odwiedzających do działania. Zamieściliśmy także szczegółowe wskazówki dotyczące typów obrazów, jakie należy uwzględnić, pożądanej struktury treści oraz konkretnych danych kontaktowych, które należy umieścić na stronie kontaktowej witryny.

Podpowiedź:
Utwórz urzekającą witrynę internetową z portfolio fotograficznym dla Jenny Patterson, która specjalizuje się w fotografii krajobrazu i stylu życia. Strona internetowa powinna mieć nowoczesną estetykę i stawiać na wysoką jakość zdjęć.
Strony: Strona główna, O nas, Usługi, Moja praca, Blog i Kontakt.
Projekt: nagłówek i stopka powinny być zaprojektowane tak, aby zachęcać odwiedzających do zaangażowania i generowania leadów. Sekcje bohaterów na każdej stronie powinny mieć duże tła graficzne, urzekające nagłówki i wezwanie do działania.
Obrazy: Stwórz oszałamiającą kolekcję zdjęć krajobrazów i stylu życia, aby zapełnić witrynę. Dołącz galerię wszystkich zdjęć na stronie portfolio. Używaj wysokiej klasy obrazów w całej witrynie, aby stworzyć wyjątkowy wygląd i styl.
Treść: Stwórz atrakcyjną kopię strony Informacje, podkreślającą podróż fotograficzną, styl i pasję Jenny.
Wezwanie do działania: umieść jasne i przekonujące wezwania do działania w całej witrynie, takie jak „ZAREZERWUJ TERAZ” lub „SKONTAKTUJ SIĘ ZE MNĄ”, aby zwiększyć liczbę zapytań.
Informacje kontaktowe: na stronie kontaktowej podaj dane kontaktowe Jenny, w tym numer telefonu, adres e-mail i linki do mediów społecznościowych.
Ogólnie rzecz biorąc, strona internetowa powinna odzwierciedlać profesjonalną markę Jenny i inspirować potencjalnych klientów do wyboru odpowiadającego ich potrzebom fotograficznym.
Zobacz witrynę
Wskazówki i porady dotyczące tworzenia idealnego podpowiedzi
Stworzenie idealnego podpowiedzi nie musi być trudne, ale jest niezbędne, aby zmaksymalizować potencjał, jaki Divi AI robi poprawnie za pierwszym razem. Chociaż za pierwszym razem możesz nie uzyskać pożądanego rezultatu, zastosowanie się do tych wskazówek zwiększy szansę na osiągnięcie pożądanego wyglądu i samopoczucia. Należy pamiętać, że Divi AI zapewnia nieograniczoną liczbę pokoleń, więc jeśli za pierwszym razem nie uda Ci się osiągnąć tego, czego chcesz, możesz łatwo zmodyfikować pewne aspekty monitu, aby dostroić wyniki.
Oto kilka wskazówek, które pomogą Ci stworzyć idealny monit dla Twojej witryny internetowej generowanej przez sztuczną inteligencję:
Bądź jasny i konkretny
Pamiętaj, aby jasno określić, co chcesz osiągnąć dzięki swojej witrynie internetowej. Zaczyna się od określenia typu witryny, którą chcesz wygenerować. Czy zależy Ci na prostym sklepie internetowym, profesjonalnym portfolio czy złożonej platformie biznesowej? Zapewnienie Divi AI jasnego kierunku znacznie pomaga w tworzeniu strony, której pragniesz od samego początku. Ważne jest również określenie grupy docelowej. Jeśli tego nie zrobisz, to w porządku. Zamiast tego opisz odbiorców, których chcesz przyciągnąć. Pamiętaj, aby podać szczegółowe informacje na temat idealnego klienta lub gościa, aby sztuczna inteligencja mogła dostosować projekt i treść do tej grupy demograficznej.
Innym dobrym sposobem na określenie szczegółów jest zdefiniowanie preferencji projektowych. Jeśli masz na myśli preferowane kolory, dodaj je do podstawowych i dodatkowych pól kolorów Divi AI. Dzięki temu Divi AI będzie wiedzieć, że chcesz uwzględnić określone kolory, i odpowiednio wygeneruje Twoją witrynę. Upewnij się także, że określono preferencje dotyczące czcionek i ogólną pożądaną estetykę. Pamiętaj, im bardziej szczegółowe, tym lepiej.
Podaj istotne informacje o swojej marce
Aby zachować spójność projektu, jedną z najważniejszych rzeczy, o których należy pamiętać, jest uwzględnienie odpowiednich informacji na temat tożsamości marki, w tym nazwy marki, logo, sloganu i preferowanych kolorów. Możesz także podać informacje o tekście i obrazach, które chcesz dołączyć, zapewniając Divi AI solidne ramy do pracy. Jeśli potrzebujesz określonych funkcji, takich jak handel elektroniczny, zaznacz pole wyboru e-commerce na stronie początkowego generowania witryny i wspomnij o wszelkich formularzach kontaktowych lub opcjach poczty e-mail, które chcesz uwzględnić.
Używaj języka opisowego
Ogólnie rzecz biorąc, im więcej informacji podasz Divi AI, tym lepsze będą wyniki. Upewnij się, że używasz słów opisowych, aby przekazać swoją wizję. Na przykład użyj bardziej opisowych słów, takich jak minimalistyczny z czystymi liniami, zamiast mówić nowoczesny . Kolejną rzeczą do rozważenia jest przestudiowanie innych witryn internetowych, które Ci się podobają, i próba opisania ich wyglądu i stylu. Jeśli potrzebujesz pomocy, możesz skorzystać z różnych narzędzi AI, takich jak Gemini lub ChatGPT, które pomogą Ci opisać te witryny. Jeśli nie uzyskasz od razu oczekiwanych rezultatów, spróbuj użyć innego sformułowania, aby zobaczyć, jak wpłynie to na wyniki.
Powtórz i udoskonal swój monit
Krótko poruszaliśmy ten temat wcześniej, ale jeśli nie uda Ci się za pierwszym razem, spróbuj ponownie! Divi AI ma nieograniczoną liczbę generacji, więc nie musisz się martwić wykorzystaniem kredytów, jak w przypadku innych generatorów stron AI. Wypróbuj różne podpowiedzi i odmiany, aby zobaczyć, co działa najlepiej.
Od pustej karty do pięknej strony internetowej: Divi AI ma magiczny dotyk
Divi AI zmienia zasady gry w tworzeniu stron internetowych. Eliminując potrzebę stosowania skomplikowanych kwestionariuszy, z których korzystają inni twórcy witryn opartych na sztucznej inteligencji, umożliwia użytkownikom na wszystkich poziomach umiejętności projektowanie wspaniałych witryn internetowych w rekordowym czasie. Dzięki możliwości generowania wysokiej jakości tekstu, obrazów i układów, Divi AI skutecznie przekształca Twoją wizję w rzeczywistość. W związku z tym kreatywność i wyrafinowanie są nadal niezbędne, aby naprawdę skuteczna witryna internetowa była dostępna; Divi AI zapewnia solidne podstawy i znacznie przyspiesza proces projektowania. Rozumiejąc siłę skutecznych podpowiedzi i wykorzystując Divi AI, możesz bez wysiłku tworzyć strony internetowe o profesjonalnej jakości.
Zdobądź Divi AI z 60% ZNIŻKĄ
