5 wskazówek dotyczących tworzenia najszybszych stron internetowych w Divi 5 (Public Alpha)
Opublikowany: 2024-10-24Divi 5 jest wynikiem lat wysiłków mających na celu stworzenie najlepszego doświadczenia WordPress. Główną częścią tego procesu była optymalizacja każdej interakcji i aspektu Visual Buildera oraz interfejsu użytkownika. Ostatecznie możesz cieszyć się tymi ulepszeniami — ale istnieją sposoby, dzięki którym możesz wykorzystać Divi 5, aby uzyskać najlepsze wyniki.
W tym artykule omówimy korzyści związane z wydajnością wbudowane w Divi 5 oraz sposoby pełnego wykorzystania tych optymalizacji do tworzenia możliwie najszybszych stron internetowych.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Alpha Wypróbuj Divi 5 Demo Zostań testerem błędów Divi 5
- 1 Divi 5 został stworzony z myślą o szybkości
- 2 5 wskazówek dotyczących tworzenia najszybszych stron internetowych Divi 5
- 2.1 1. Zmniejsz liczbę typów modułów na stronie
- 2.2 2. Wykorzystaj globalne ustawienia wstępne, aby zredukować CSS
- 2.3 3. Unikaj zawartości Divi 4, aby poprawić wydajność
- 2.4 4. Ogranicz animacje i efekty, zwłaszcza nad zakładką
- 2.5 5. Używaj klikalnych miniaturek w przypadku osadzonych filmów wideo
- 3 podsumowanie: 5 wskazówek dotyczących szybszych stron internetowych Divi 5
- 4 Wniosek
Divi 5 został stworzony z myślą o szybkości
Divi 5 został całkowicie przepisany, a wydajność była na pierwszym miejscu. W przeciwieństwie do Divi 4, który został zbudowany przy użyciu krótkich kodów, Divi 5 wykorzystuje bardziej nowoczesną strukturę opartą na blokach. Już sama ta zmiana radykalnie skróciła czas przetwarzania treści i ładowania stron. Ta nowa struktura pozwoliła nam również znacznie zmniejszyć ładowany kod HTML, co oznacza, że Twoje strony ładują się szybciej, szczególnie w przypadku długich i skomplikowanych układów.

Dodatkowo Divi 5 zawiera znacznie mniejszą i bardziej wydajną strukturę plików JavaScript. Wszystkie skrypty są wyodrębniane i umieszczane w kolejce tylko w razie potrzeby, co oznacza, że niepotrzebny kod nie spowalnia działania Twojej witryny. Dowiedz się więcej o ulepszeniach wydajności Divi 5.
Wszystkie te ulepszenia sprawiają, że Divi 5 jest szybszy od razu po wyjęciu z pudełka, ale jest kilka kroków, które możesz wykonać, aby Twoje witryny były jeszcze szybsze.
5 wskazówek dotyczących tworzenia najszybszych stron internetowych Divi 5
Tworzenie niesamowicie szybkiej strony internetowej za pomocą Divi jest teraz coraz łatwiejsze. Wszystko to dzięki dramatycznemu wzrostowi wydajności Divi 5 i wbudowanym w niego funkcjom, które ułatwiają tworzenie wydajnych stron internetowych. Jesteśmy pewni, że wykorzystujemy to, co najlepsze w Divi i odzyskujemy grunt.
1. Zmniejsz liczbę typów modułów na stronie
Jedną z największych zalet przebudowy Divi 5 jest to, że nie ładuje ona niepotrzebnie zasobów, które nie są potrzebne. Można to zauważyć szczególnie w przypadku modułów Divi, gdzie każdy moduł dodaje do strony własne, unikalne style i skrypty. Im bardziej zróżnicowane jest użycie typów modułów, tym więcej zasobów potrzeba do wyrenderowania strony. Nie jest to wielka sprawa, ale jeśli zależy Ci na wydajności, warto o tym pamiętać (dotyczy to każdej witryny internetowej lub narzędzia do tworzenia stron).

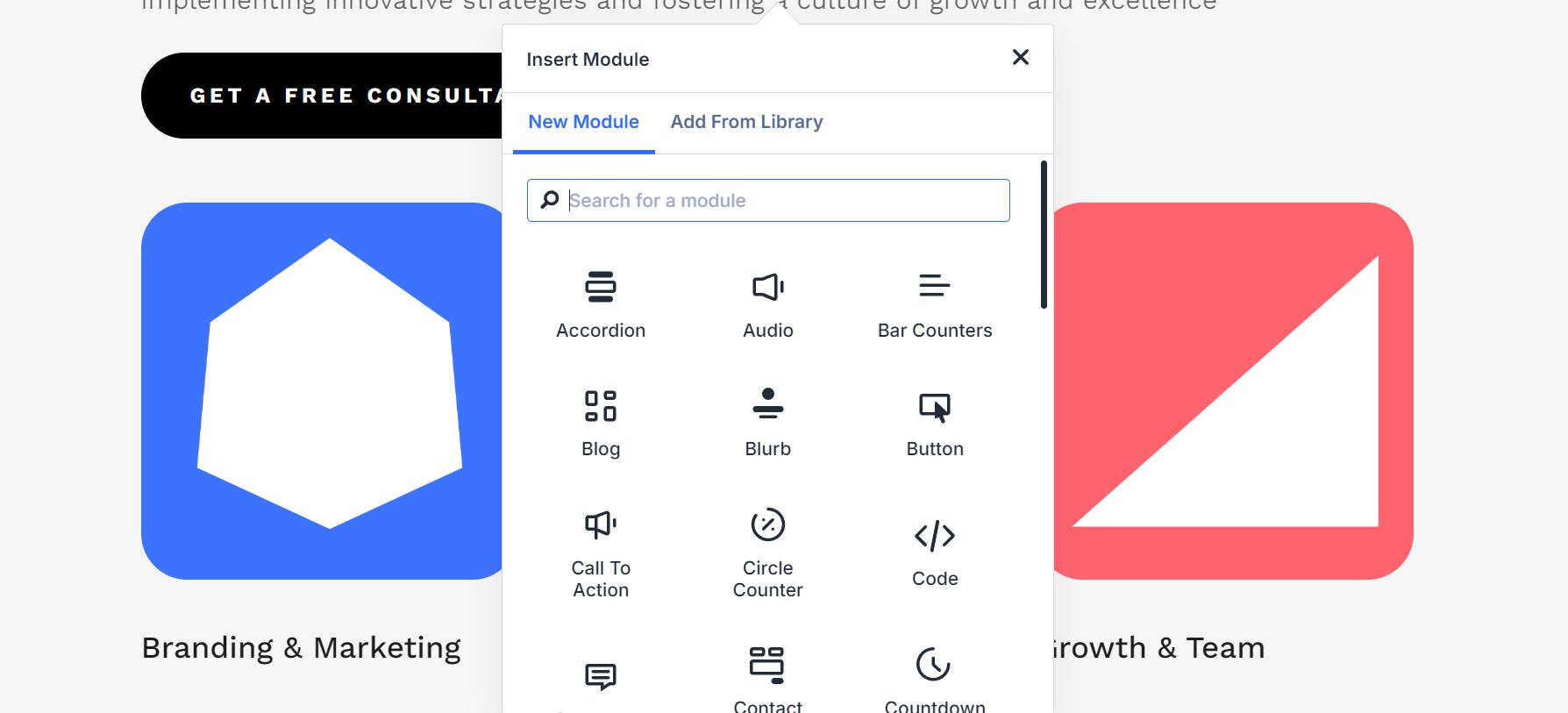
Widok modułu wstawiania Divi's 5
Aby usprawnić zasoby i przyspieszyć swoją witrynę, skup się na użyciu ograniczonej liczby podstawowych typów modułów na danej stronie. Świetnym sposobem na wdrożenie tej strategii jest skorzystanie z Biblioteki Divi i Divi Cloud. Możesz łatwo ponownie wykorzystać wstępnie zaprojektowane elementy, zapisując poszczególne moduły, sekcje i układy. Zapewnia to spójne stosowanie tych samych stylów i modułów, co zmniejsza ryzyko rozdęcia strony niepotrzebnymi odmianami.

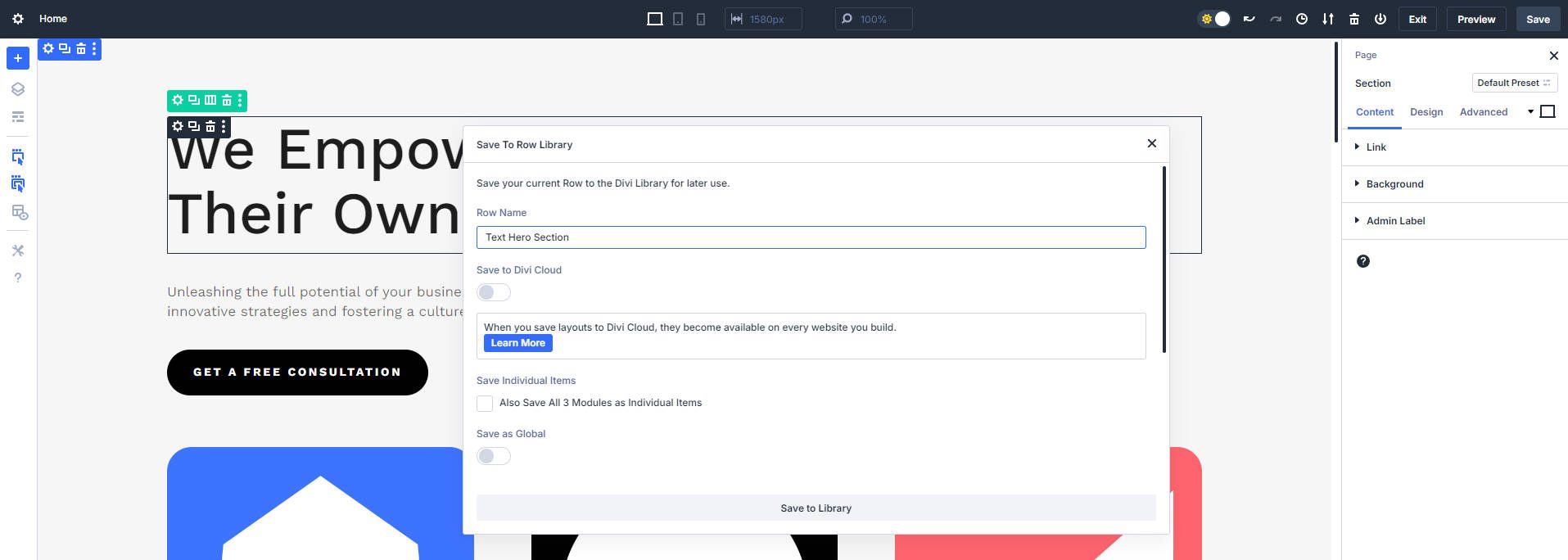
Zapisanie wiersza/sekcji/modułu umożliwia łatwe ponowne wykorzystanie tych elementów (z tymi samymi ustawieniami stylu) w innym miejscu na stronie lub w witrynie.
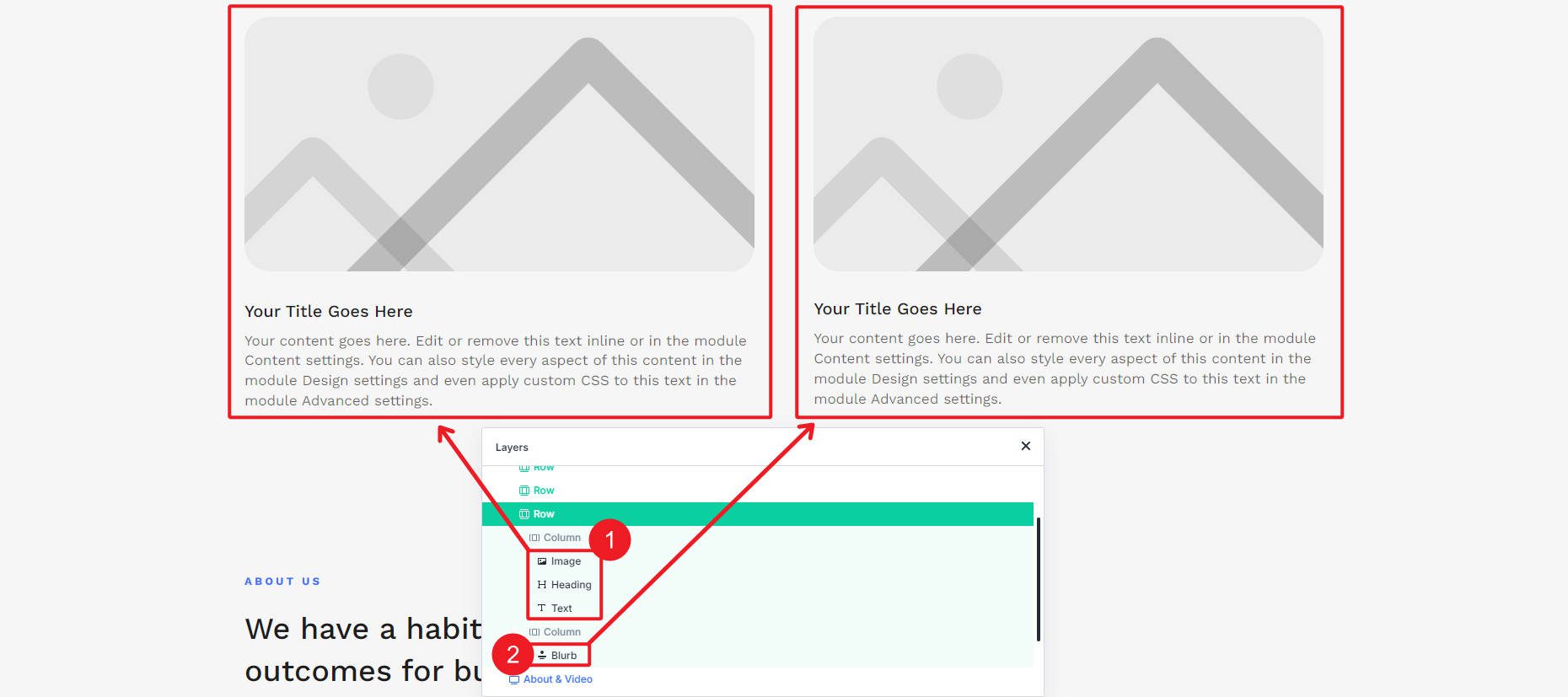
Wydaje się, że zapamiętywanie modułów, których już użyłeś na stronie, może Cię ograniczać, ale istnieje więcej niż jeden sposób zaprojektowania strony. Poniższy przykład pokazuje dwa sposoby tworzenia tego samego przedmiotu przy różnych układach modułów. W zależności od tego, czy moduł Blurb jest już używany na stronie, czy nie, możesz zaprojektować tę część strony z jego pomocą lub podzielić go.

Korzystanie z 3 oddzielnych modułów (po lewej) lub modułu Blurb (po prawej). Wybór zależy od tego, z jakich modułów już korzystałeś.
Nie przejmuj się tym zbytnio. Jeśli Twoja strona wymaga określonego elementu, musisz go zbudować. Ale jeśli masz wiele sposobów na zbudowanie czegoś, możesz z łatwością użyć modułów, które są już używane na stronie, aby nie ładować dodatkowych zasobów.
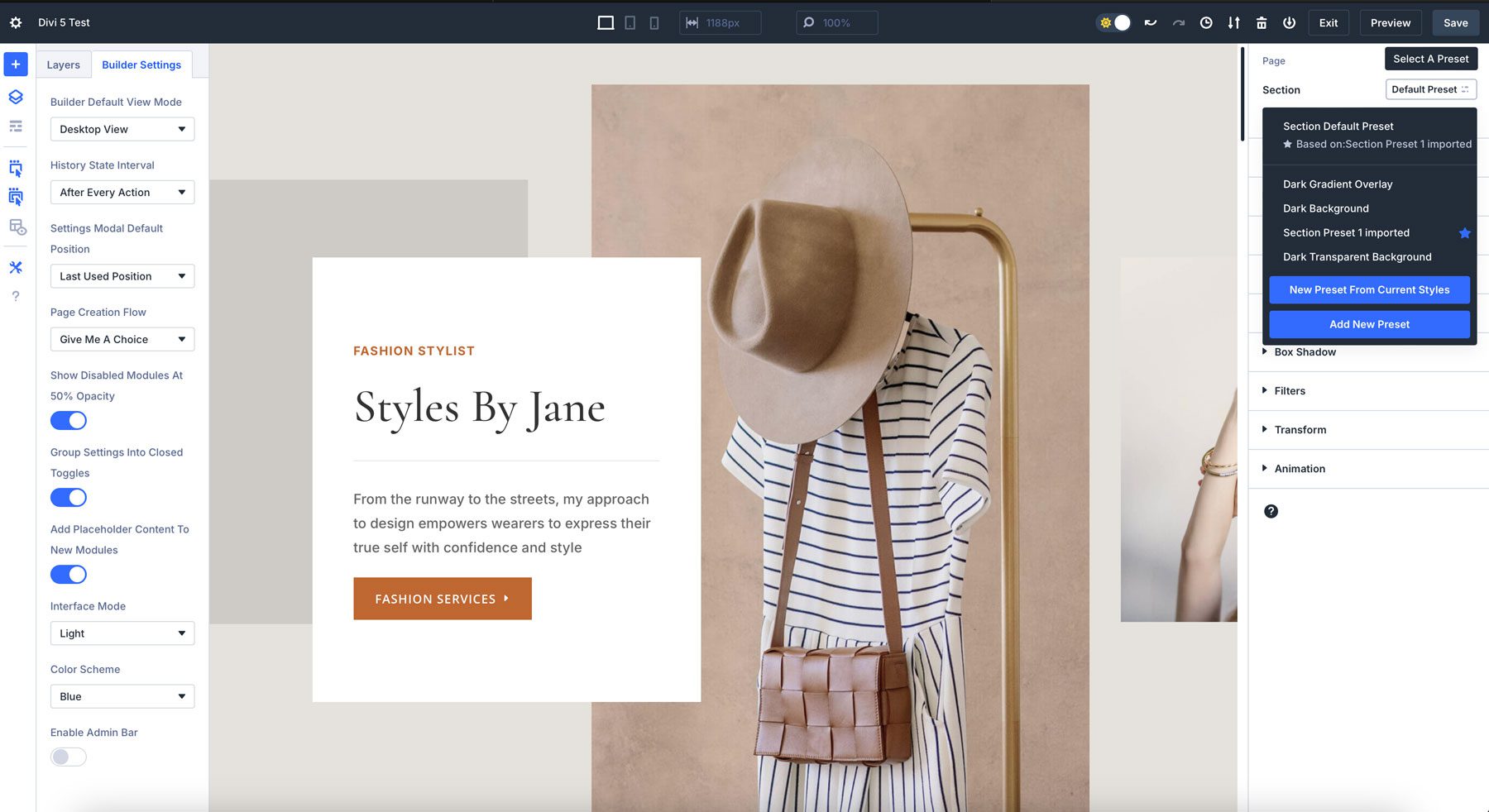
2. Wykorzystaj globalne ustawienia wstępne, aby zredukować CSS
Jednym z najskuteczniejszych sposobów zwiększenia wydajności witryny w Divi 5 jest użycie ustawień wstępnych. Kiedy zastosujesz ustawienia wstępne do elementu, Divi 5 generuje mniej CSS, ponieważ korzysta z systemu opartego na klasach, który udostępnia style wielu elementom. Gdy wiele elementów używa tych samych stylów, Twoja strona generuje mniej CSS przy tym samym poziomie projektu.

Tworzenie globalnych ustawień wstępnych dla często używanych modułów — takich jak przyciski, nagłówki i sekcje — eliminuje potrzebę ręcznego dostosowywania stylów dla każdej nowej instancji. To znacznie zmniejsza całkowitą ilość wygenerowanych niestandardowych CSS, nie wspominając o czasie potrzebnym na stylizację Twojej witryny.

Oto kilka pomysłów na rozpoczęcie korzystania z gotowych ustawień w procesie projektowania:
- Wstępne ustawienie wiersza : możesz dodać ustawienia, takie jak struktura kolumn, szerokość rynny, dopełnienie i style tła, do ustawienia wstępnego wiersza. Pomaga to zachować spójne odstępy i style wizualne wierszy w całej witrynie.
- Wstępne ustawienia sekcji : Wstępne ustawienia sekcji umożliwiają definiowanie kolorów tła, gradientów lub obrazów, dopełnienia i odstępów oraz ustawień widoczności, takich jak warunki wyświetlania lub niestandardowy CSS dla określonych urządzeń.
- Wstępne ustawienie modułu (np. Moduł przycisku) : Wstępne ustawienie modułu umożliwia dodanie ustawień, takich jak style tekstu przycisków, kolory, efekty najechania kursorem, promień obramowania, cienie i wyrównanie. Dzięki temu przyciski w Twojej witrynie będą wyglądać spójnie i będą pasować do motywu projektu. Możesz utworzyć kilka odmian, ale użycie tych samych ustawień wstępnych na jednej stronie zwiększy oszczędność stylu.
3. Unikaj treści Divi 4, aby poprawić wydajność
Jeśli chcesz uzyskać najlepszą wydajność Divi 5, będziesz potrzebować pełnej migracji każdej strony. Odkąd uruchomiliśmy Divi 5 jako publiczną wersję alfa, brakuje kilku funkcji, które będą dostępne wkrótce (chociaż większość tego, czego można się spodziewać, już tam jest). Jeśli Twoja strona korzysta z elementu, którego Divi 5 jeszcze nie obsługuje, nie można jej w pełni przenieść do D5. W takich przypadkach dla tych stron ładowany jest framework Divi 4 (w celu zapewnienia kompatybilności wstecznej), co oznacza, że strona nadal działa, ale nie korzysta z zalet szybkości strony Divi 5.

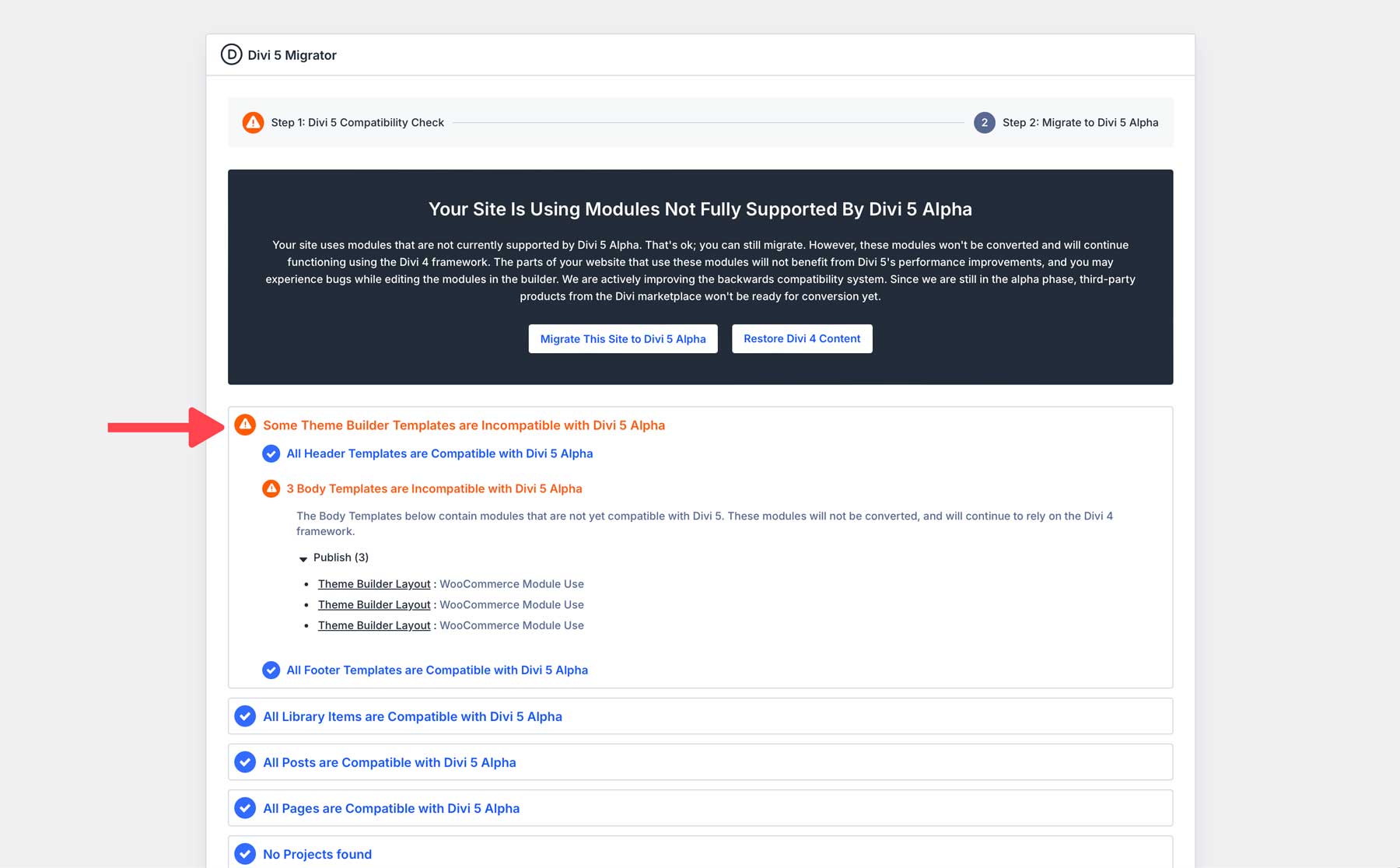
Przykład wykrycia przez Divi 5 Migrator nieobsługiwanej zawartości D4
Aby w pełni wykorzystać optymalizacje Divi 5, użyj wbudowanego narzędzia do migracji, aby przeskanować swoją witrynę w poszukiwaniu zawartości Divi 4. Migrator podświetli wszystkie moduły, szablony lub wtyczki, które nie są jeszcze obsługiwane w Divi 5.
Jeśli chcesz teraz w pełni wykorzystać Divi 5, musisz przekonwertować lub zastąpić te elementy elementami kompatybilnymi z Divi 5. Jeśli się nie spieszysz, możesz poczekać na kolejne aktualizacje Divi 5 Public Alpha, które mogą zapewnić większą kompatybilność z elementami aktualnie wyświetlanymi jako nieobsługiwane. Dowiedz się więcej o migracji Divi 5.
4. Ogranicz animacje i efekty, zwłaszcza nad zakładką
Animacje i efekty mogą ulepszyć projekt witryny internetowej, ale z pewnością wydłużą czas jej ładowania, szczególnie w przypadku treści znajdujących się na ekranie. Obszar ten ma kluczowe znaczenie dla postrzeganej wydajności, ponieważ jest pierwszą rzeczą, którą widzą użytkownicy. Dłuższy czas ładowania może mieć negatywny wpływ zarówno na wygodę użytkownika, jak i na podstawowe parametry sieciowe Twojej witryny, w szczególności na takie wskaźniki, jak największa zawartość treści (LCP) i skumulowane przesunięcie układu (CLS).
Ogranicz lub wyeliminuj animacje i efekty w sekcji bohaterów oraz innych treściach wyświetlanych na ekranie, aby poprawić wydajność swojej witryny. Zamiast tego skup się na dostarczaniu statycznych, lekkich elementów strony, które szybko się ładują.
Jeśli musisz użyć animacji, upewnij się, że są one minimalne i nie zakłócają początkowego ładowania strony. Korzystanie z gotowych ustawień modułów to świetny sposób na zapewnienie spójnego wykorzystania animacji we wszystkich modułach (a tym samym uniknięcie niepotrzebnego ładowania dodatkowych stylów animacji).
5. Użyj klikalnych miniatur w osadzonych filmach
Osadzanie filmów bezpośrednio z platform takich jak YouTube może spowolnić czas ładowania strony ze względu na dodatkowe skrypty i zasoby wymagane do tego osadzania. Zamiast od razu osadzać wideo, użyj klikalnej miniatury, która otwiera wideo w lightboxie lub nowej karcie. Dzięki temu film i powiązane z nim zasoby nie zostaną załadowane, dopóki użytkownik nie wejdzie z nimi w interakcję, co skraca początkowy czas ładowania strony.
Moduł wideo Divi sprawia, że jest to naprawdę łatwe. Na karcie „Treść” zobaczysz obszar opcji zatytułowany „ Nakładki ”. Następnie możesz dodać zoptymalizowany obraz jako nakładkę lub automatycznie wygenerować go z samego filmu YouTube.
Ta technika zapobiega wysyłaniu niepotrzebnych żądań przy pierwszym ładowaniu strony, dzięki czemu witryna działa szybciej. To prosty sposób na poprawę wydajności strony przy jednoczesnym dostarczaniu treści wideo.
Podsumowanie: 5 wskazówek dotyczących szybszych stron internetowych Divi 5
- Zmniejsz liczbę typów modułów: Zminimalizuj liczbę różnych modułów na stronie, aby usprawnić ładowanie zasobów.
- Wykorzystaj globalne ustawienia wstępne: Zastosuj ustawienia wstępne, aby zredukować niestandardowe CSS i stworzyć spójne projekty.
- Pełna migracja do Divi 5: Użyj Divi 5 Migrator, aby przeskanować i zastąpić nieobsługiwaną zawartość Divi 4.
- Ogranicz animacje: Zmniejsz animacje i efekty, szczególnie w sekcji bohaterów, aby przyspieszyć początkowe ładowanie.
- Użyj klikalnych miniaturek dla filmów: Zastąp osadzone filmy klikalnymi miniaturami, aby uniknąć ładowania niepotrzebnych skryptów.
Wniosek
Divi 5 oferuje wiele wbudowanych ulepszeń wydajności, dzięki czemu jest natywnie szybszy niż starsze wersje Divi. Eliminacja krótkich kodów, oparcie się na lepszych (nowszych) technologiach i funkcjach zorientowanych na wydajność, wszystko to przyczynia się do płynniejszej i szybszej obsługi użytkownika. Powinieneś także stosować standardowe najlepsze praktyki, takie jak optymalizacja obrazów, używanie szybkiego i niezawodnego hosta, korzystanie z CDN lub buforowania brzegowego oraz eliminowanie nieużywanych plików/kodu.
Podsumowując to, co omówiliśmy, możesz znacznie zwiększyć wydajność swojej witryny, zmniejszając liczbę typów modułów na każdej stronie, wykorzystując globalne ustawienia wstępne, zapewniając pełną migrację treści z Divi 4, minimalizując animacje i używając miniatur obrazów w filmach. Te drobne zmiany pomogą Ci w pełni wykorzystać zoptymalizowaną architekturę Divi 5, zapewniając, że Twoje strony internetowe będą wyglądać świetnie i będą się ładować z niesamowitą szybkością.
Pamiętaj, mimo że Divi 5 został zaprojektowany z myślą o szybkości, sposób tworzenia i struktury stron nadal odgrywa kluczową rolę w maksymalizacji tej wydajności.
Pobierz Divi 5 Alpha Wypróbuj wersję demonstracyjną Divi 5
Pomóż nam ulepszyć Divi 5, biorąc udział w procesie testowania błędów! Twoja opinia pomoże nam udoskonalić Divi 5 i rozwiązać problemy na wczesnym etapie procesu tworzenia.
Zostań testerem błędów Divi 5
