5 wskazówek, jak stworzyć przyjazną dla użytkownika stopkę z Divi
Opublikowany: 2021-12-23Stopka jest często pomijana przy projektowaniu strony. Jest to jednak również jedna z najważniejszych lokalizacji na stronie. Musi być dobrze zaprojektowany i użyteczny, tak jak każda część strony. Na szczęście jest to łatwe z Divi. W tym artykule przyjrzymy się 5 wskazówkom, jak stworzyć przyjazną dla użytkownika stopkę Divi.
5 wskazówek, jak stworzyć przyjazną dla użytkownika stopkę Divi
1. Uwzględnij główne elementy
Naszą pierwszą wskazówką, aby stworzyć przyjazną dla użytkownika stopkę Divi, jest uwzględnienie głównych elementów. Każda stopka potrzebuje kilku podstawowych elementów. Podzieliłem je na pięć kategorii i jest wiele opcji dla każdej kategorii. Polecam używać tylko jednej lub najwyżej dwóch z każdej z tych kategorii. Niektóre, takie jak linki, mogą zawierać jeden lub dwa zestawy elementów. Im mniej elementów użyjesz, tym lepiej. Dzięki temu stopka jest mała i uporządkowana.
Oto kilka wskazówek dla każdej z kategorii. Używam przykładów z darmowych szablonów układu nagłówka i stopki Divi. Możesz je znaleźć, wyszukując „darmową stopkę” na blogu Elegant Themes.
Grafika

Grafika wyróżnia się i pomaga zwrócić uwagę na stopkę. Dodaj swoje logo lub mały obraz. Jest to świetne, aby pokazać partnerom, klientom, sieciom społecznościowym, konkretny produkt itp. Nie umieszczaj jednak zbyt wielu, ponieważ stopka może wyglądać na zagraconą i trudną do odczytania. Ten przykład pokazuje logo witryny na małym obszarze dotyczącym firmy.
Lepiej jest użyć ikony niż słowa, gdy obie zawierają te same informacje. Na przykład zamiast wpisywać słowo Twitter, użyj ikony Twitter. Zamiast przeliterować nazwę klienta, wyświetl jego logo. Dodaj nazwę w tekście alternatywnym i jako podpowiedź.
Wezwanie do działania

Stopka może być cenną przestrzenią do konwersji. Małe wezwanie do działania w stopce może być ostatnią szansą na otrzymanie odpowiedzi od odwiedzającego. Dołącz jedno wezwanie do działania, takie jak formularz rejestracji e-mail, przycisk prowadzący do Twojego sklepu, pole darowizny itp. Powinno wyróżniać się spośród wszystkich innych i być łatwe do zrozumienia.
W tym przykładzie w górnej części stopki dodawane jest wezwanie do działania, które zawiera duży tytuł, krótki opis i stylizowany przycisk.
Spinki do mankietów

Linki powinny zawierać strony, takie jak strona z informacjami, strona kontaktowa, informacje o firmie, członkowie zespołu, informacje prawne itp. Możesz również dołączyć linki do najnowszych lub popularnych produktów, polecanych postów itp. Ten przykład dodaje dwie kolumny z linkami do usług i zasoby.

Innym ważnym rodzajem linku są Twoje media społecznościowe. Dołącz ikony dla każdej sieci społecznościowej, aby odwiedzający mogli je zrozumieć na pierwszy rzut oka. Możesz zrobić je duże lub małe. Ten przykład umieszcza je na dole.
Podstawowe informacje kontaktowe

Podaj podstawowe informacje kontaktowe, które wskażą najłatwiejszy sposób skontaktowania się z Tobą. Może to obejmować Twój adres e-mail, adres, numer telefonu, a nawet mały formularz kontaktowy. Link do swojej strony kontaktowej, aby uzyskać bardziej szczegółowe informacje. Ten przykład dodaje informacje jako tekst pod informacjami o firmie.
informacje o firmie

Informacje o firmie obejmują deklaracje misji, linki do członków zespołu, informacje o prawach autorskich oraz informacje o korzystaniu z plików cookie. Informacja o prawach autorskich jest zwykle umieszczana na samym dole i zawiera nazwę firmy oraz rok. Możesz przeliterować słowo copyright, użyć symbolu praw autorskich lub dołączyć oba.
Ten przykład dodaje mały akapit z informacjami o firmie w widocznym obszarze stopki. Prawa autorskie są umieszczone na dole i są zminimalizowane.
2. Uprość elementy

Naszą drugą wskazówką dotyczącą tworzenia przyjaznej dla użytkownika stopki Divi jest użycie prostszych wersji elementów. Prosty projekt jest dobrą ogólną zasadą, ale jest to jeszcze ważniejsze w stopce. Ważne jest, aby stopka nie wyglądała na zagraconą. Użyj prostszych wersji elementów niż w treści witryny. Ten przykład pokazuje uproszczone elementy w oddzielnych obszarach z dużą ilością miejsca między nimi.

Zamiast formularza kontaktowego z dużą ilością pytań, użyj jak najmniejszej liczby pól. Jako przykład pracy nie podawaj przykładów z dużą ilością szczegółów. Zamiast tego użyj małego obrazu i krótkiego zdania lub tytułu. Aby uzyskać wezwanie do działania, wystarczy użyć przycisku z krótkim zdaniem lub tytułem. Użyj dużej ilości pustej przestrzeni między elementami, aby były czyste i dobrze widoczne.
3. Zintegruj swój projekt motywu

Naszą trzecią wskazówką dotyczącą tworzenia przyjaznej dla użytkownika stopki Divi jest zintegrowanie projektu motywu. Stopka musi wyglądać tak, jakby należała do Twojej witryny. Nie powinno wyglądać jak pudełko oznaczone na dole. Powinno być zaprojektowane. Jednocześnie musi być prosty i łatwy w użyciu. Odbywa się to zwykle za pomocą ciemniejszych kolorów, mniejszej liczby kolorów i bardziej uproszczonego projektu. Możesz także użyć różnych kolorów tła dla różnych sekcji stopki.

Użyj Divi Theme Builder, aby utworzyć globalną stopkę i użyć elementów projektu ze swojej witryny. Użyj kilku takich samych kolorów, czcionek, przycisków itp. Ten przykład pokazuje stopkę z wcześniejszego obrazu otwartego w Divi Theme Builder.
Jeśli chcesz, aby Twoja stopka wyróżniała się na tle Twojej witryny, możesz użyć mniejszych czcionek i przycisków oraz użyć ciemniejszych kolorów. W przypadku czcionek użyj bezszeryfowych i mniejszych grubości. Projekt stopki nie musi wyróżniać się na tle reszty strony, ale jest to coś, co należy wziąć pod uwagę przy projektowaniu witryny.
4. Sprawdź kontrast

Naszą czwartą wskazówką dotyczącą tworzenia przyjaznej dla użytkownika stopki Divi jest użycie dobrego kontrastu. Mniej ważne elementy mogą być mniejsze i mieć mniejszy kontrast niż reszta witryny. Jest to idealne rozwiązanie dla elementów na dole stopki. Informuje to odwiedzającego, że nie jest to coś, na czym musi się koncentrować za każdym razem, gdy przegląda stronę.
Na przykład dolny wiersz z informacjami o prawach autorskich może mieć najniższy kontrast, aby nie odwracał uwagi od reszty stopki. Jednak kontrast stopki nadal musi być zaprojektowany z myślą o użyteczności.

Możesz przetestować swoje kolory za pomocą narzędzi online, takich jak WebAIM Contrast Checker. Wprowadź kolory, których używasz, a otrzymasz ocenę z poradami, dlaczego to działa i jak je ulepszyć.
5. Sprawdź wszystkie rozmiary ekranu

Naszą piątą wskazówką dotyczącą tworzenia przyjaznej dla użytkownika stopki Divi jest upewnienie się, że jest responsywna. Podobnie jak reszta witryny, stopka musi być responsywna. Przetestuj go na jak największej liczbie urządzeń i rozmiarach ekranu. Każdy element powinien być czytelny i użyteczny z dowolnego urządzenia.

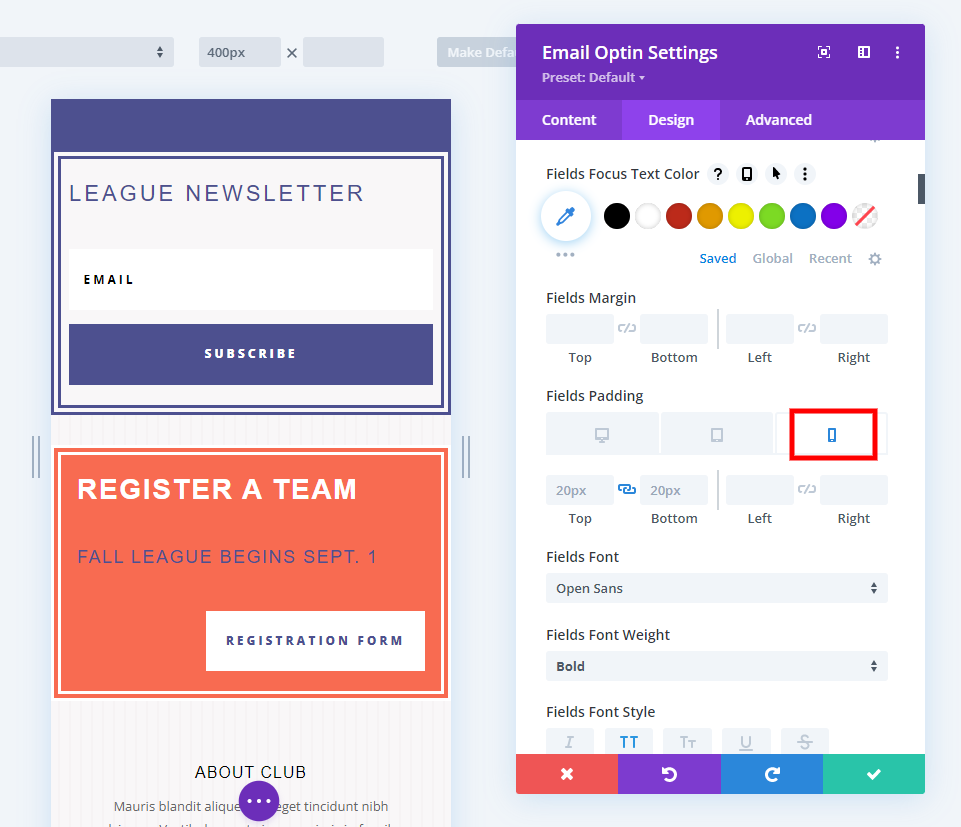
Divi Builder zawiera ustawienia, które ułatwiają dostosowanie rozmiarów w zależności od typu urządzenia. Wybierz ikonę urządzenia, aby niezależnie dostosować wersję witryny na komputery, tablety i telefony. Dostosuj dopełnienie, rozmiary czcionek, rozmiary ikon itp. dla każdego urządzenia. Jeśli nie dostosujesz tabletu i telefonu, będą one zgodne z rozmiarami pulpitu.
Zakończenie myśli o tworzeniu przyjaznej dla użytkownika stopki Divi
Oto nasze spojrzenie na 5 wskazówek, jak stworzyć przyjazną dla użytkownika stopkę z Divi. Kluczem do wszystkiego w stopce jest prostota. Używaj uproszczonych wersji elementów ze swoich stron, takich jak mniejsze formularze, prostsze wezwania do działania itp. Używaj kolorów, czcionek i grafiki, które pasują do Twojej witryny. Oddziel elementy, aby zapewnić im dużo miejsca. Postępowanie zgodnie z tymi wskazówkami pomoże Ci stworzyć przyjazną dla użytkownika stopkę Divi, która pomoże Ci osiągnąć cele Twojej witryny.
Chcemy usłyszeć od Ciebie. Czy masz jakieś wskazówki, jak stworzyć przyjazną dla użytkownika stopkę Divi? Daj nam znać w komentarzach.
