5 sposobów na optymalizację strategii rozwoju sieci
Opublikowany: 2022-12-21Czy czujesz, że Twoja strategia tworzenia stron internetowych mogłaby być bardziej skuteczna? Jeśli tak, nie jesteś sam. Wiele firm szuka sposobów na optymalizację swojej strony internetowej, aby zmaksymalizować swoją widoczność i przychody w Internecie: często jest to pierwszy punkt kontaktu między firmą a jej klientami, dlatego ważne jest, aby robiła dobre wrażenie. Dobrze zaprojektowana strona pomaga budować zaufanie, budować markę i generować leady.
W tym poście na blogu podzielimy się pięcioma sposobami, które pomogą Ci zoptymalizować strategię tworzenia stron internetowych i poprawić Twoją obecność w Internecie. Czytaj dalej, aby dowiedzieć się więcej!
Wybierz dobry system zarządzania treścią
Jeśli szukasz łatwego sposobu na stworzenie odnoszącej sukcesy witryny internetowej i zarządzanie nią, rozważ skorzystanie z systemu zarządzania treścią (CMS). Umożliwia tworzenie, edytowanie, publikowanie i aktualizowanie treści cyfrowych, zapewniając przyjazny interfejs graficzny, który ułatwia pracę nawet specjalistom nietechnicznym. CMS pozwala łatwo dodawać nowe funkcje i funkcjonalności do strony internetowej, aby uczynić ją bardziej interaktywną, nowoczesną i wygodną. Często zawiera szeroką gamę wtyczek i motywów, które pozwalają firmom łatwo dostosować swoją stronę internetową do określonych potrzeb.
Korzystając z CMS, znacznie obniżasz koszty związane z rozwojem i utrzymaniem. Ponadto CMS często wymaga mniej miejsca na serwerze niż tradycyjna strona internetowa, co również dodatkowo obniża koszty. Pomaga również poprawić optymalizację wyszukiwarek, co dodatkowo zwiększa ruch.
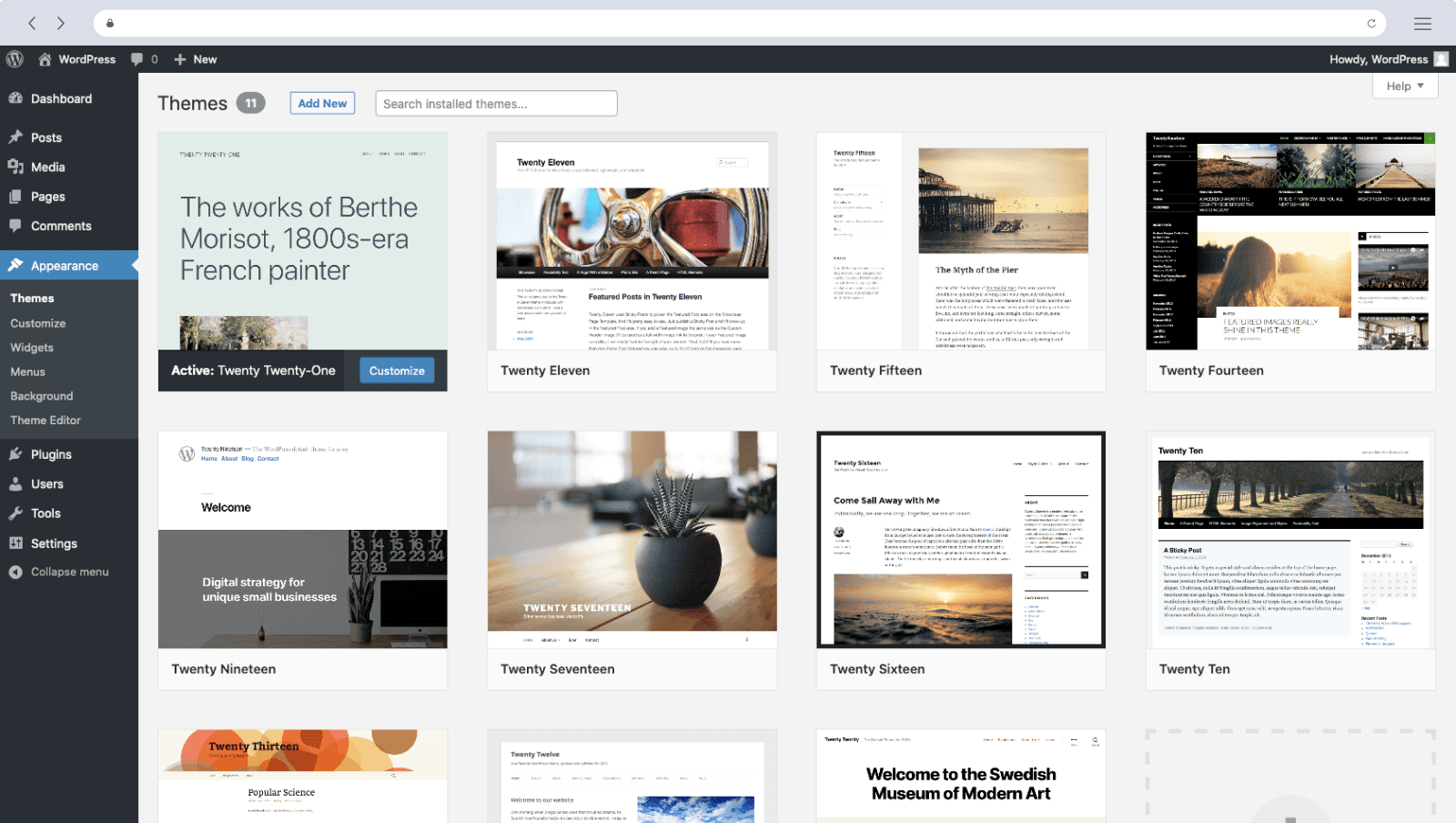
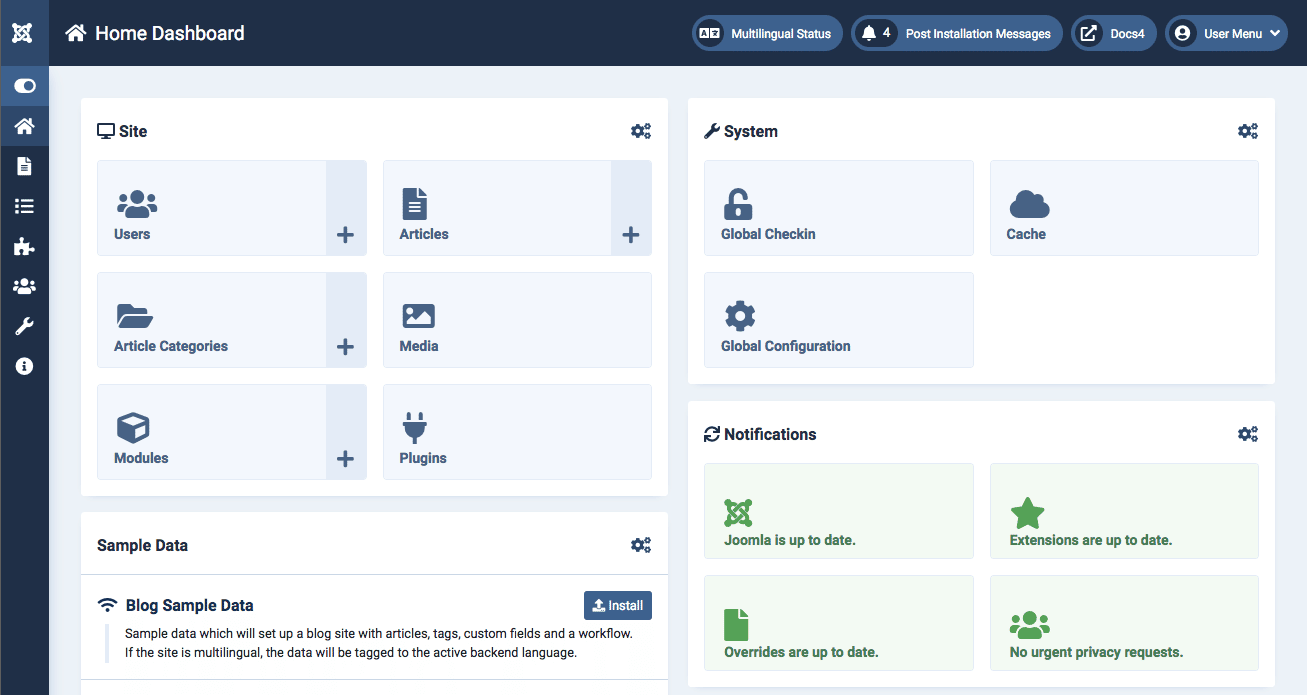
Systemy CMS można wykorzystać do stworzenia dowolnego typu strony internetowej, od prostego bloga po złożoną platformę e-commerce. Jedną z najpopularniejszych aplikacji CMS jest WordPress. Obsługuje miliony witryn i jest doceniany przez firmy różnej wielkości. Inne popularne aplikacje CMS to Drupal, Joomla!, Magento i Squarespace.
Wszystkie te systemy CMS mają duże społeczności programistów, którzy regularnie tworzą i aktualizują rozszerzenia i motywy dla platform.

WordPress to jedna z najpopularniejszych platform CMS na świecie, obsługująca ponad 30% wszystkich stron internetowych.
Joomla! to przyjazny dla użytkownika sposób tworzenia stron internetowych.Wykorzystaj front-endowe frameworki programistyczne
Są świetnym sposobem na przyspieszenie procesu rozwoju. Zapewniając strukturę kodu, oszczędzają zespołowi wiele czasu i wysiłku. Ponadto pomagają ujednolicić kod, ułatwiając jego utrzymanie i udostępnianie innym.
Dostępnych jest wiele różnych typów frameworków, z których każdy ma własny zestaw funkcji i korzyści. Niektóre z najpopularniejszych platform programistycznych front-end to AngularJS, ReactJS i VueJS. Każda z tych ram ma swoje mocne i słabe strony, dlatego ważne jest, aby wybrać odpowiednią dla swojego projektu.

W zależności od potrzeb możesz wybrać platformę zawierającą wszystko, od prostego szablonu HTML po kompletną bibliotekę CSS.
Ogólnie rzecz biorąc, AngularJS jest dobrym wyborem do złożonych aplikacji, podczas gdy ReactJS lepiej nadaje się do mniejszych projektów. VueJS to dobre, wszechstronne rozwiązanie, które można wykorzystać zarówno w małych, jak i dużych projektach.Aby wybrać najbardziej odpowiedni framework, współpracuj z doświadczoną firmą zajmującą się tworzeniem stron internetowych, która ma duże doświadczenie w projektowaniu i tworzeniu stron internetowych.
Upewnią się, że jest dobrze dopasowany do projektu, aby szybko i skutecznie wykonać zadanie.Zoptymalizuj obrazy i zasoby internetowe
Każdy projektant stron internetowych wie, jak ważna jest optymalizacja obrazów i zasobów internetowych. Nie tylko poprawia wydajność witryny, ale także zmniejsza zużycie przepustowości i pomaga zapewnić szybkie i prawidłowe ładowanie stron.
Pomaga również poprawić rankingi wyszukiwarek: strony ładują się szybciej, co jest kluczowym czynnikiem w algorytmach wyszukiwarek. Dodatkowo poprawia widoczność serwisu w wynikach wyszukiwania.

Aby zoptymalizować obrazy, należy wykonać kilka ważnych kroków:
1. Użyj prawidłowego formatu pliku
Na przykład pliki JPEG najlepiej nadają się do zdjęć, a pliki PNG do grafiki z przezroczystością. Użycie niewłaściwego formatu pliku skutkuje dużymi rozmiarami plików, co spowalnia Twoją witrynę.2. Poprawnie zmień rozmiar obrazów
Obrazy, które są zbyt duże lub zbyt małe, wpływają na czas ładowania. Ponadto obrazy o niewłaściwym rozmiarze mogą wyglądać na zniekształcone.3. Kompresuj obrazy
Istnieje wiele różnych sposobów kompresji obrazów, w tym użycie narzędzia online lub wtyczki CMS.4. Użyj sieci CDN
Sieć dostarczania treści (CDN) to system rozproszonych serwerów, które dostarczają treści użytkownikom na podstawie ich położenia geograficznego. Korzystanie z sieci CDN pomaga skrócić czas ładowania, ponieważ odciąża serwer.5. Zoptymalizuj inne zasoby internetowe
Oprócz obrazów istnieje wiele innych zasobów sieciowych, które wpływają na czas ładowania. Należą do nich pliki CSS i JavaScript, a także HTML. Optymalizację tych zasobów można przeprowadzić poprzez minifikację, czyli proces usuwania niepotrzebnego kodu z tych plików.Używaj mechanizmów buforowania
Za każdym razem, gdy użytkownik odwiedza stronę internetową, jego przeglądarka musi pobrać wszystkie pliki niezbędne do wyświetlenia strony. Zajmuje to trochę czasu, zwłaszcza jeśli witryna zawiera dużo dużych obrazów lub filmów. Istnieją jednak sposoby na przyspieszenie tego procesu poprzez wykorzystanie mechanizmów buforowania.
Korzystając z buforowania, strony internetowe unikają konieczności wysyłania żądań do serwera przy każdym wyświetleniu strony. W rezultacie strony ładują się szybciej, a użytkownicy mają lepsze doświadczenia. Dla właścicieli witryn prowadzi to również do zmniejszenia kosztów przepustowości. Buforowanie jest niezbędnym narzędziem dla każdego, kto chce poprawić wydajność swojej witryny.
Testuj i debuguj strony internetowe w wielu przeglądarkach i urządzeniach
Przy tak wielu różnych dostępnych urządzeniach trudno jest zapewnić, że witryna wygląda i działa na każdym z nich tak, jak powinna. Dlatego ważne jest, aby przetestować i debugować go w wielu przeglądarkach i urządzeniach: mogą one renderować strony internetowe w różny sposób.
Oczywiście testowanie i debugowanie może zająć więcej czasu z góry, ale pozwoli Ci to zaoszczędzić czas na dłuższą metę. Ryzykujesz utratę znacznego udziału w rynku, jeśli Twoi użytkownicy nie będą mogli prawidłowo uzyskać dostępu do Twojej witryny lub jeśli będą mieli złe doświadczenia, ponieważ coś nie działa zgodnie z oczekiwaniami. Upewnij się, że Twoja witryna jest dostępna dla jak najszerszego grona odbiorców i zidentyfikuj wszelkie problemy, aby zapobiec problemom w przyszłości.
Wniosek
Silna strategia tworzenia stron internetowych jest ważna dla każdej firmy, która chce odnieść sukces w Internecie. Pomaga lepiej określić cele, określić potrzeby odbiorców docelowych i stworzyć idealną stronę spełniającą oczekiwania użytkowników. Witryna, która jest łatwa w nawigacji i bogata w informacje, utrzymuje zaangażowanie odwiedzających, co ostatecznie prowadzi do wyższych konwersji i świetnych wskaźników SEO.
Postępując zgodnie ze wskazówkami zawartymi w tym poście na blogu, usprawnisz proces tworzenia i upewnisz się, że witryna działa najlepiej. Korzystanie z CMS pozwoli Ci zaoszczędzić czas i energię, jeśli chodzi o aktualizacje i zmiany, podczas gdy korzystanie z frameworków programistycznych front-end pomaga przyspieszyć cały proces. Upewnij się, że otrzymujesz najlepsze usługi tworzenia stron internetowych od doświadczonej agencji, która na co dzień pracuje z wybranym frameworkiem.
Pamiętaj, że optymalizacja obrazów i zasobów internetowych jest kluczem do szybkiego działania witryny, a mechanizmy buforowania mogą bardzo pomóc w zakresie wydajności. Na koniec nie zapomnij przetestować i debugować w wielu przeglądarkach i urządzeniach – zapewni to wszystkim pozytywne wrażenia z korzystania z Twojej witryny.
