5 sposobów na stylizację modułu licznika okręgów Divi
Opublikowany: 2023-07-19Zaprezentuj statystyki, umiejętności i nie tylko dzięki modułowi licznika okręgów Divi. Wykorzystanie tego modułu pomaga przełamać monotonię, która może panować na stronach zawierających wiele danych liczbowych. Moduł licznika okręgów zapewnia piękny i atrakcyjny wizualnie sposób wyświetlania pojedynczego punktu danych. Po załadowaniu strony moduł ma przyciągającą wzrok animację, która prezentuje dane w ekscytujący sposób. Pożegnaj się z nudnymi tabelami na swoich stronach internetowych! W dzisiejszym poście na blogu dowiemy się, jak stylizować moduł licznika okręgów Divi, korzystając z niektórych bezpłatnych pakietów układu, które są dostarczane z Divi.
- 1 Przykłady stylu modułu licznika okręgów Divi
- 1.1 Opcja pierwsza: Streamer Divi
- 1.2 Styl drugi: Divi Chocolatier
- 1.3 Projekt trzeci: projektant biżuterii Divi
- 1.4 Look Four: Hostel Divi
- 1.5 Demo piąte: sklep z zabawkami Divi
- 2 Przygotowanie do stylizowania modułu licznika okręgów Divi
- 2.1 Tworzenie własnej sekcji
- 2.2 Wybieranie swoich kolumn
- 2.3 Dodaj moduły licznika okręgów
- 3 Style One z pakietem Divi Streamer Layout Pack
- 3.1 Przygotuj sekcję
- 3.2 Dodaj moduł licznika okręgów
- 3.3 Dodawanie własnych treści
- 3.4 Stylizuj moduł licznika okręgów
- 3.5 Kopiuj i aktualizuj moduł
- 4 Zaprojektuj dwa z pakietem Divi Chocolatier Layout Pack
- 4.1 Usuń bieżącą zawartość
- 4.2 Tytuły aktualizacji
- 4.3 Dodaj moduły okręgu
- 4.4 Dodawanie danych do modułów Circle
- 4.5 Stylizacja modułu licznika okręgów
- 4.6 Powiel i zakończ
- 5 Style Three z pakietem Divi Jewelry Designer Layout Pack
- 5.1 Usuń moduły
- 5.2 Zaktualizuj projekt i strukturę sekcji i rzędów
- 5.3 Dodaj moduł Circle
- 5.4 Stylizuj swoje liczniki kręgów
- 5.5 Zapisywanie i powielanie naszej pracy
- 6 Design Four ft. Hostel Divi
- 6.1 Usuń moduły z sekcji
- 6.2 Dodaj moduł Circle
- 6.3 Dodaj zawartość
- 6.4 Rozpocznij projektowanie modułu licznika kołowego
- 6.5 Dodaj obramowanie i dopełnienie
- 6.6 Powiel i zaktualizuj swój moduł
- 7 Ostatni przykład: sklep z zabawkami Divi
- 7.1 Dodaj wiersze do sekcji
- 7.2 Zmień strukturę kolumn i dodaj moduł
- 7.3 Dodaj zawartość do modułu licznika okręgów
- 7.4 Stylizuj moduł licznika okręgów
- 7.5 Dodawanie akcentów do modułu licznika okręgów
- 8 myśli końcowe
Przykłady stylu modułu licznika okręgów Divi
W tym samouczku będziemy używać różnych pakietów układu. Każdy pakiet układów pochodzi z innego sektora. To pokaże, że istnieje wiele przypadków, w których można wykorzystać moduł licznika okręgów.
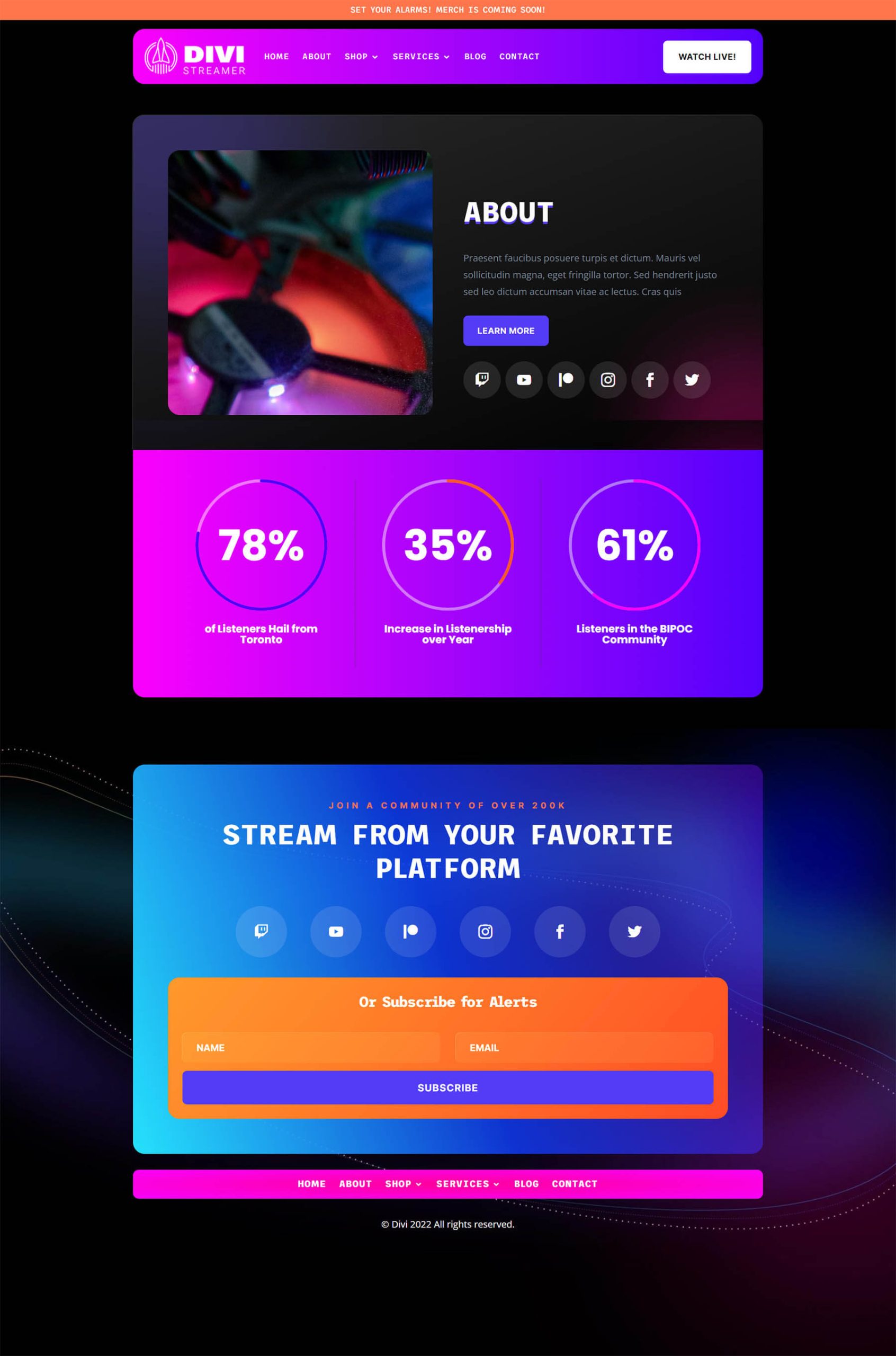
Opcja pierwsza: Divi Streamer
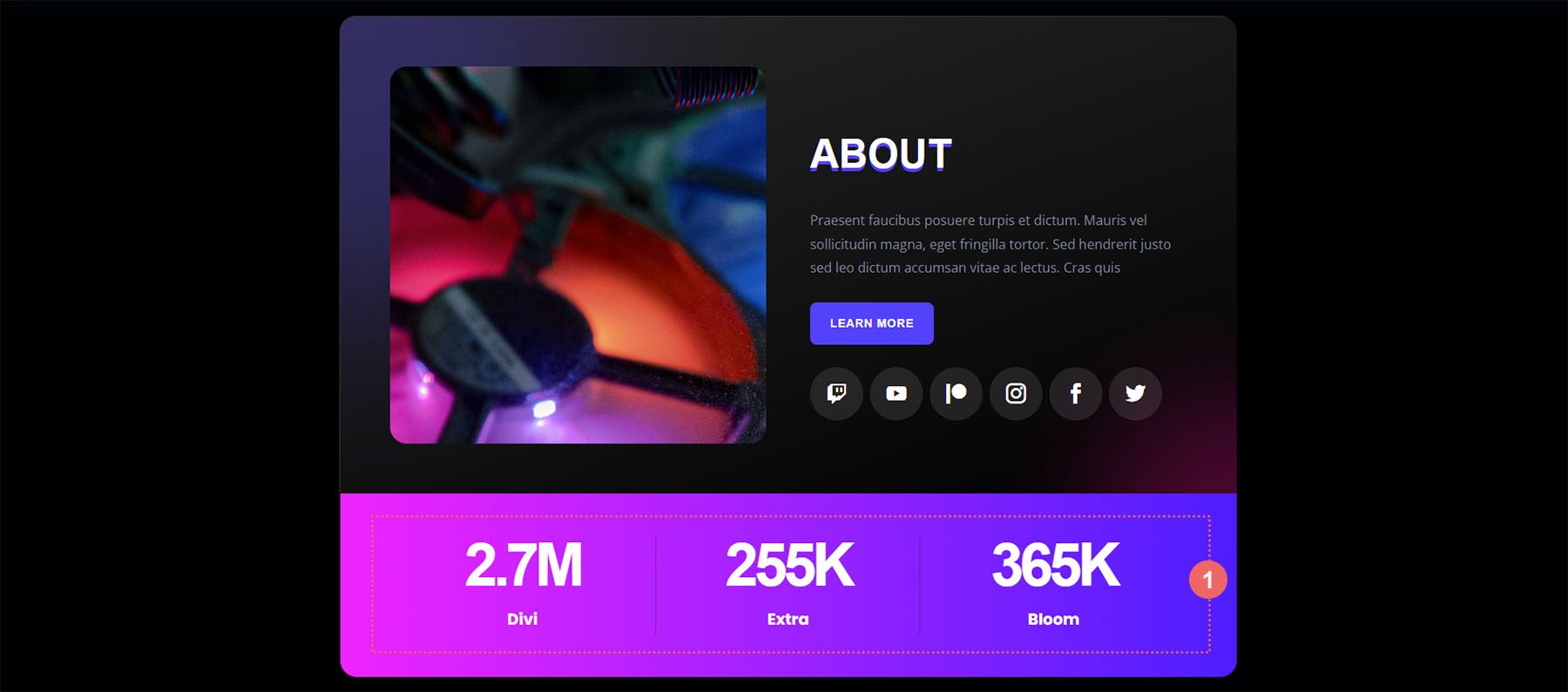
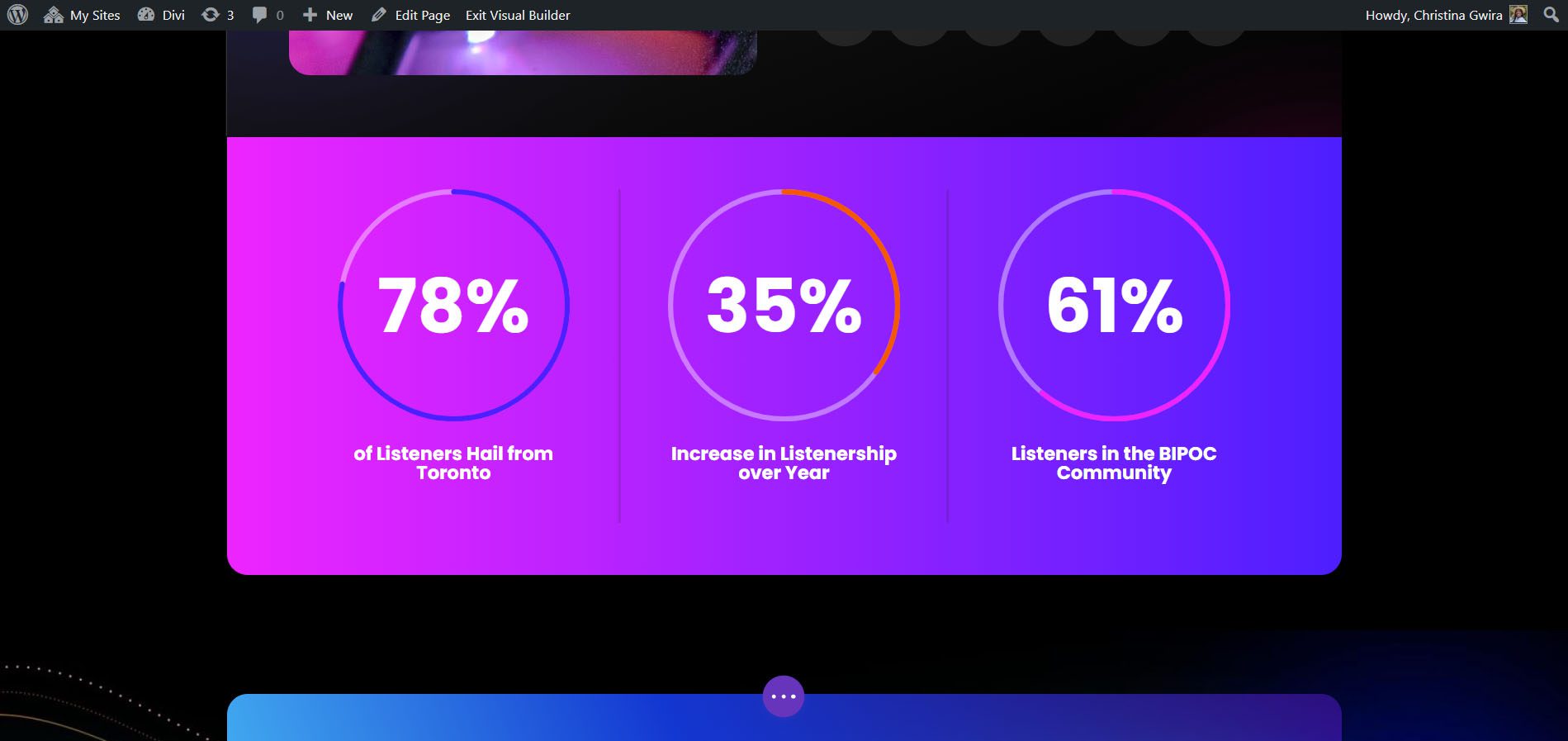
W tym pakiecie układu wykorzystaliśmy moduł Circle Counter do zaprezentowania statystyk demograficznych Divi Streamer.

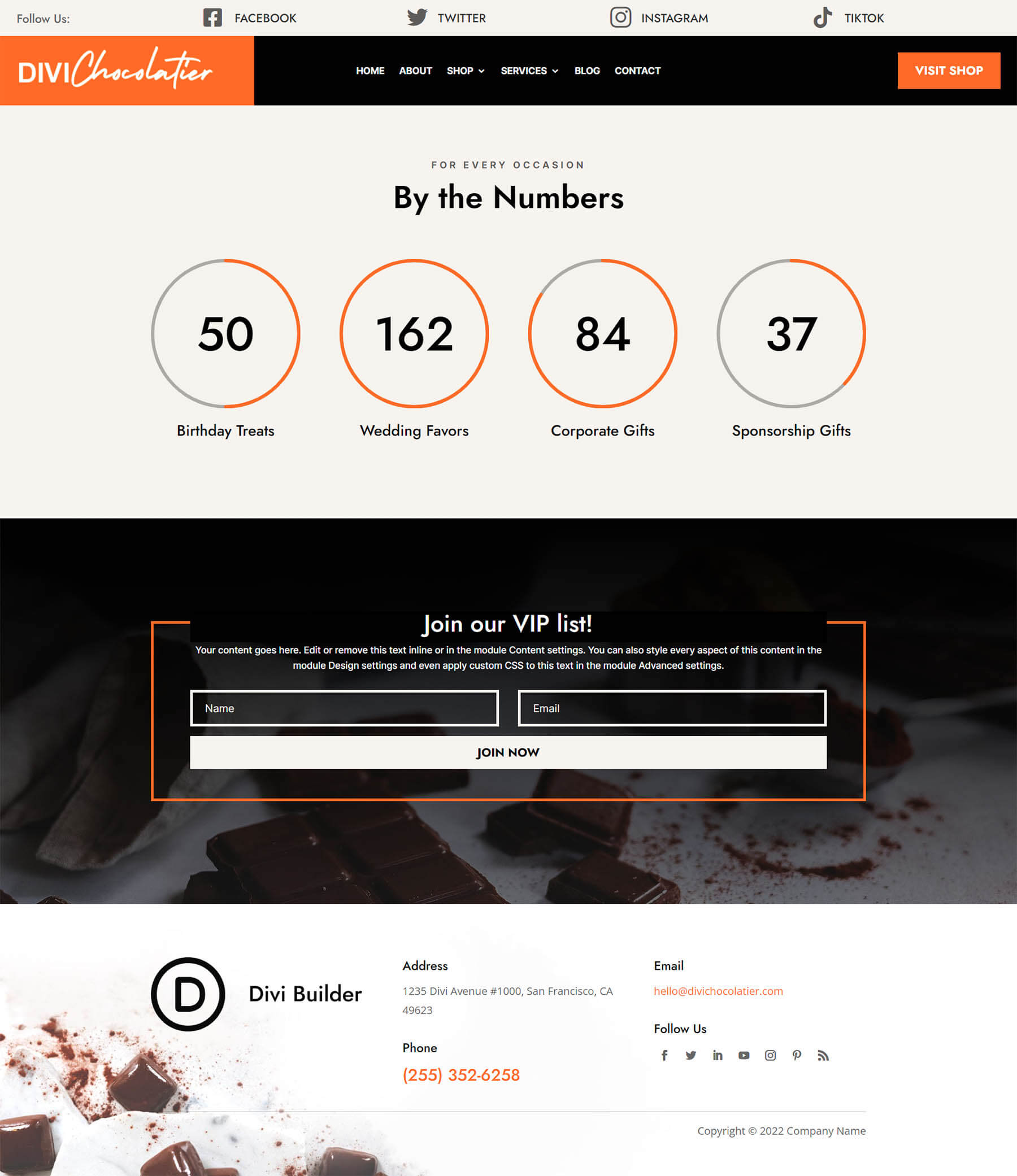
Styl drugi: Divi Chocolatier
W przypadku producenta czekolady wykorzystaliśmy moduły do zaprezentowania liczby zamówień, które wpłynęły do firmy.

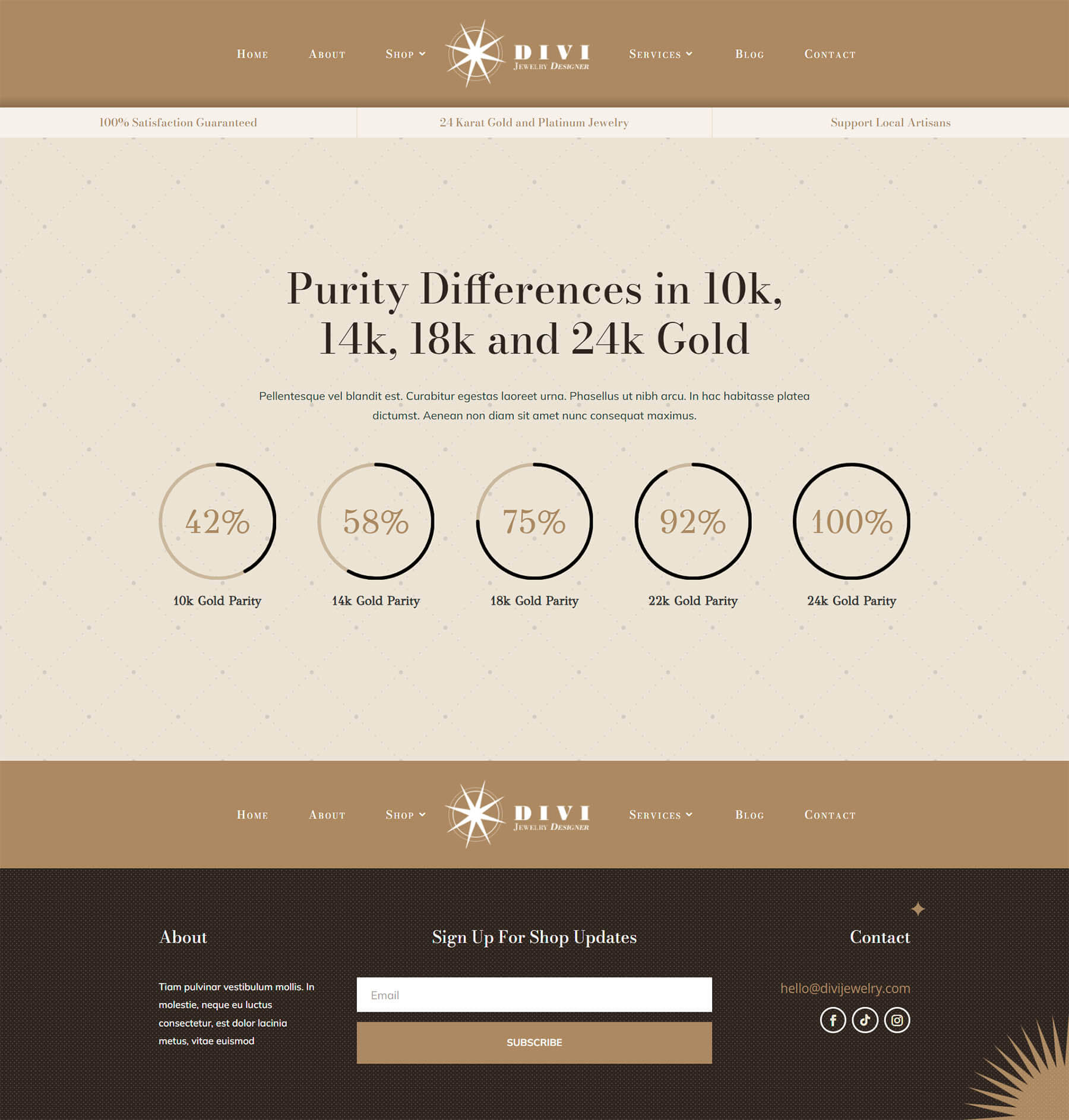
Projekt trzeci: projektant biżuterii Divi
W tym przypadku do prezentacji informacji widzowi wykorzystaliśmy moduł Circle Counter.

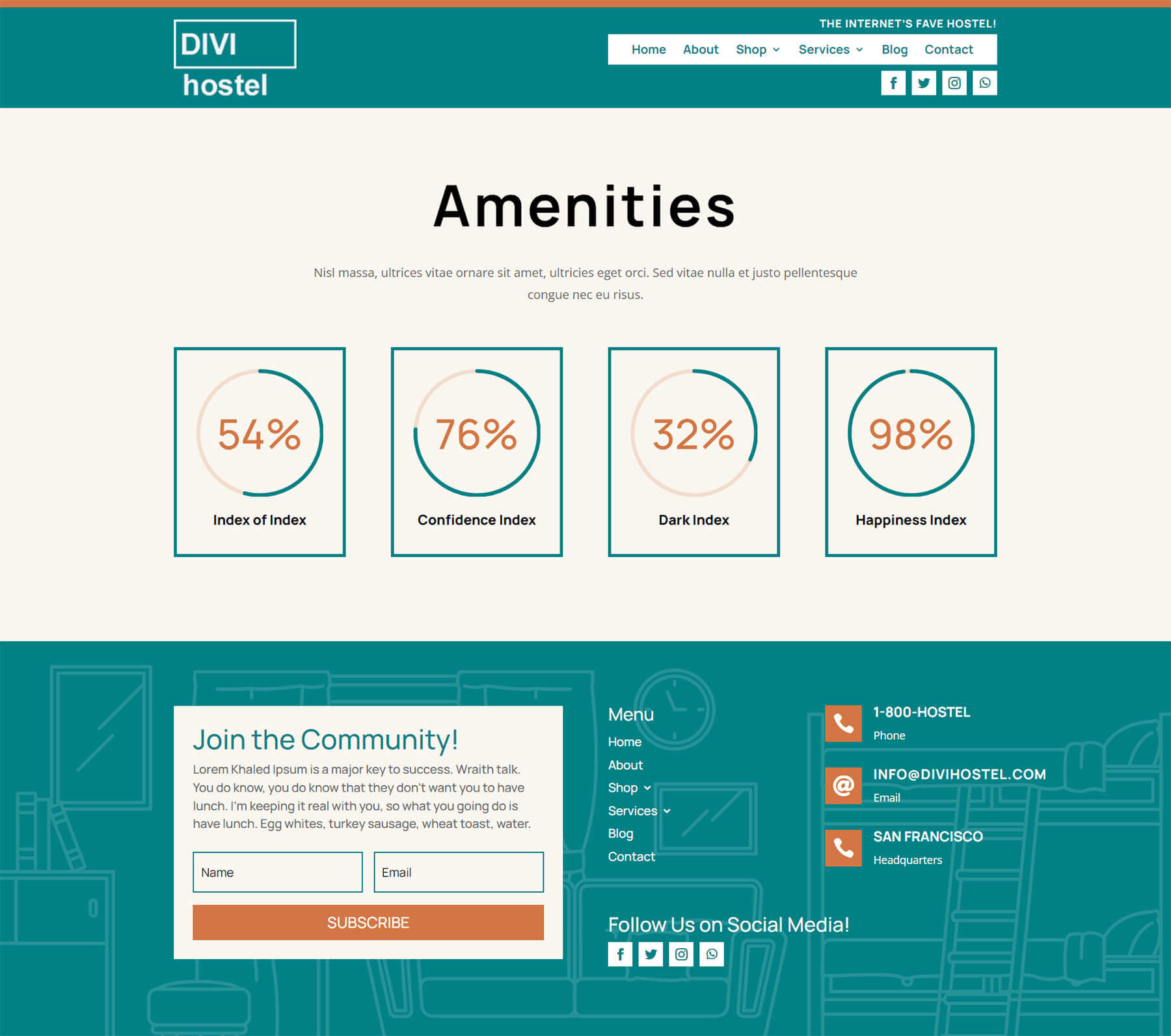
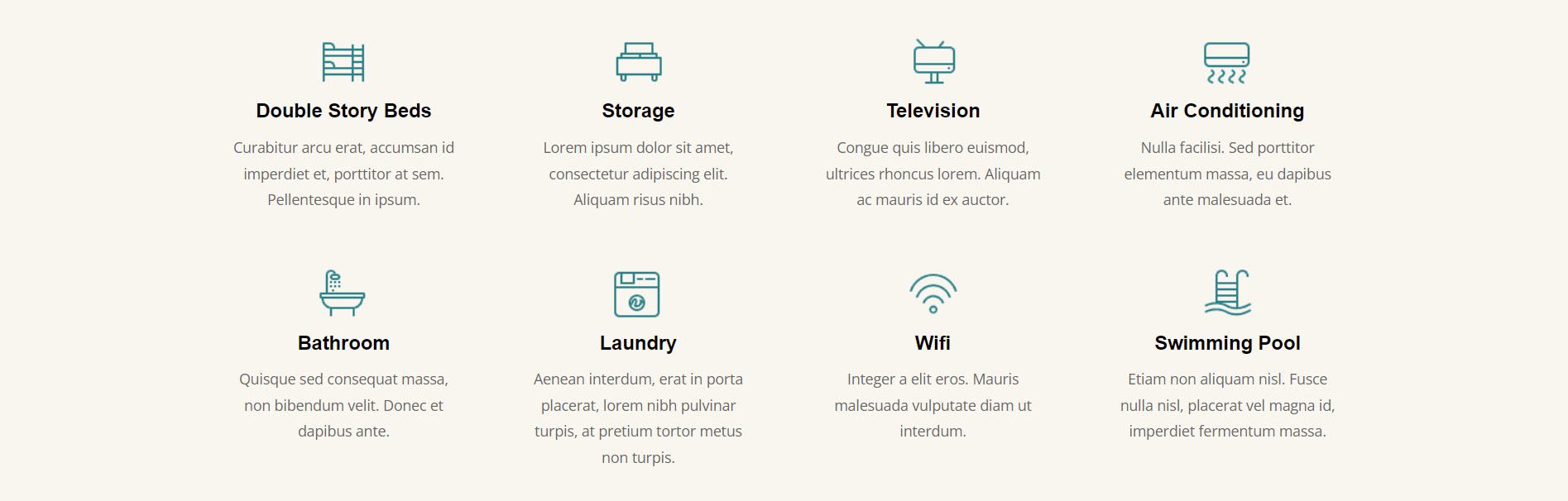
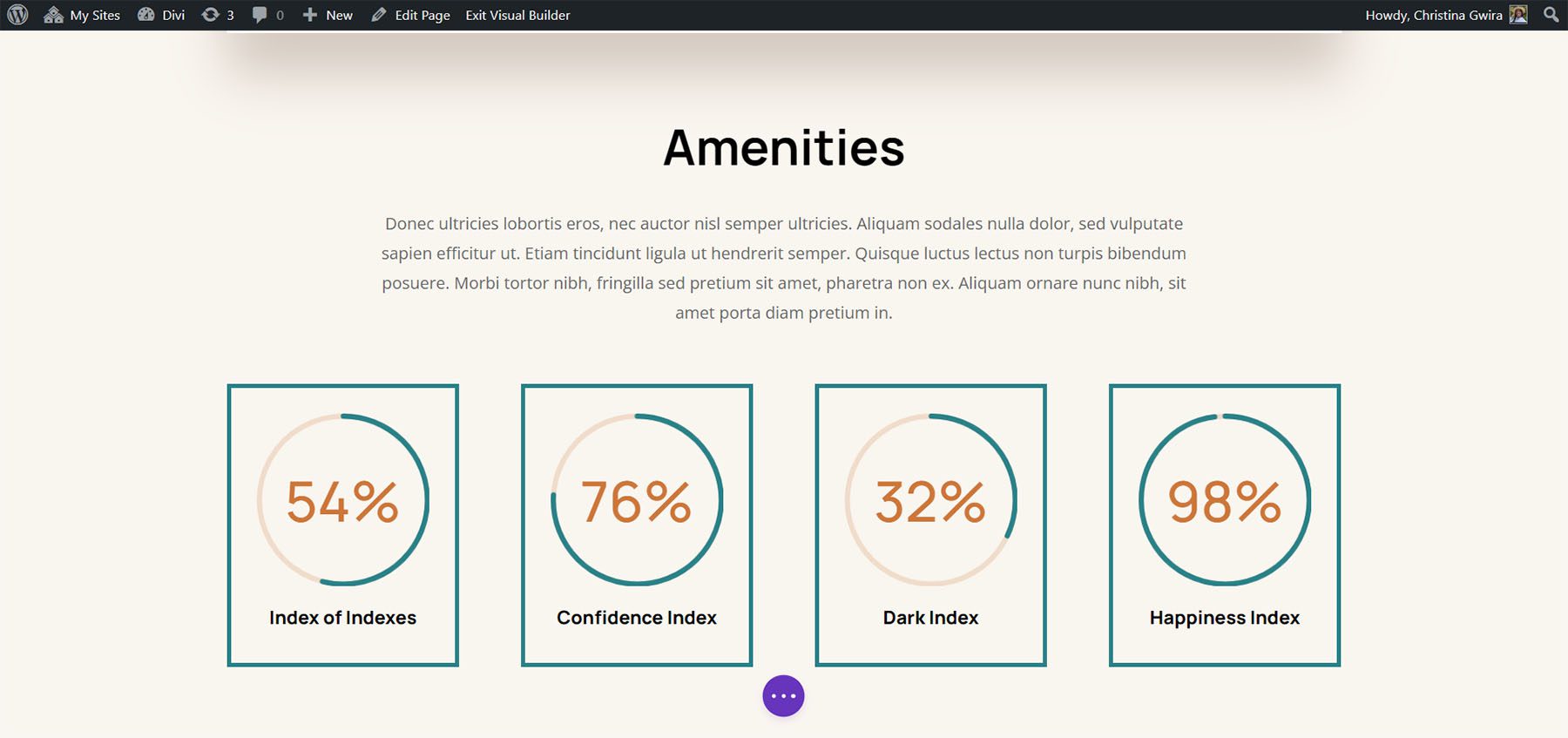
Look Four: Hostel Divi
Mierzenie „ilorazu zadowolenia” wśród gości za pomocą animowanego modułu ma po prostu sens.

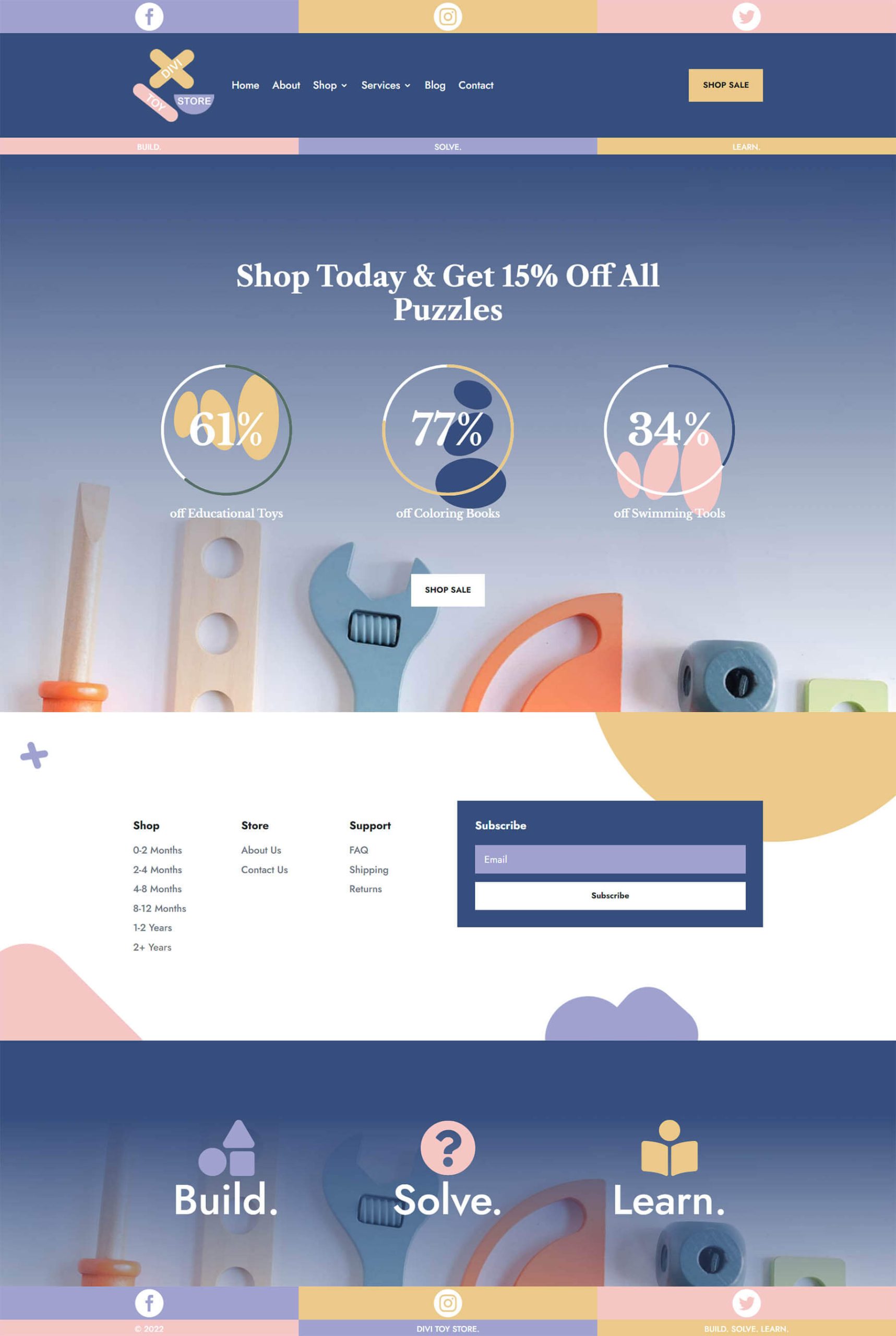
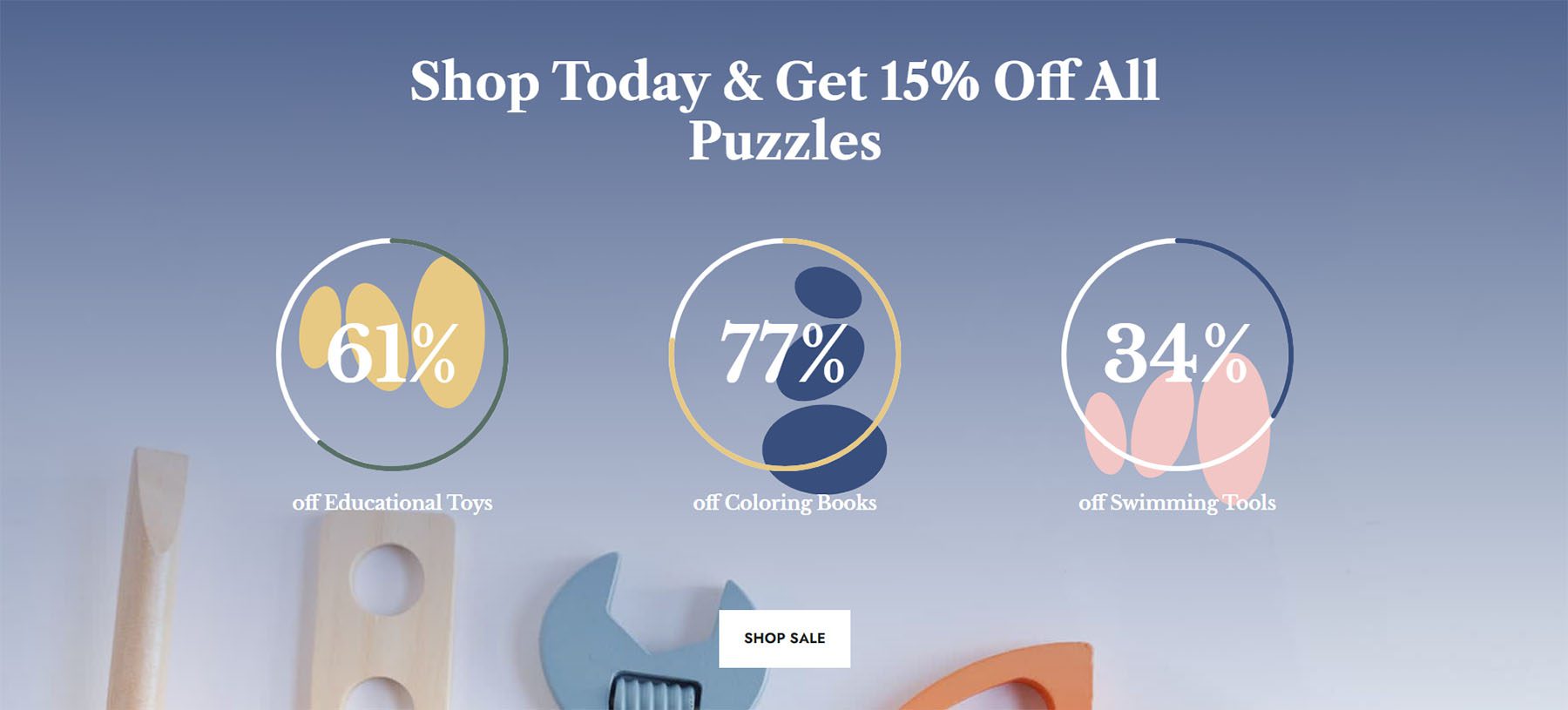
Demo piąte: sklep z zabawkami Divi
Używamy tutaj modułów Circle do promowania sprzedaży w sklepie internetowym.

Przygotowanie do stylizowania modułu licznika okręgów Divi
Zanim zaczniemy stylizować moduł licznika okręgów Divi, musimy najpierw utworzyć oddzielną sekcję, w której będą znajdować się te moduły. Niezależnie od tego, czy dodajesz tę sekcję do nowej strony, czy do istniejącej strony, musisz wykonać te same przygotowania. Przed przystąpieniem do stylizacji zdecyduj, które punkty danych chcesz zaprezentować w module Circle Counter. Następnie musisz utworzyć sekcję dla swoich modułów. Po trzecie, musisz zdecydować, ile kolumn będzie w wierszu. Dlatego musisz wiedzieć, które punkty danych będą wypełniać dane modułu licznika okręgów. Twoje punkty danych będą miały wpływ na liczbę kolumn, których będziesz używać. Po skonfigurowaniu dodasz moduł licznika okręgów do każdej kolumny.
Tworzenie Twojej sekcji
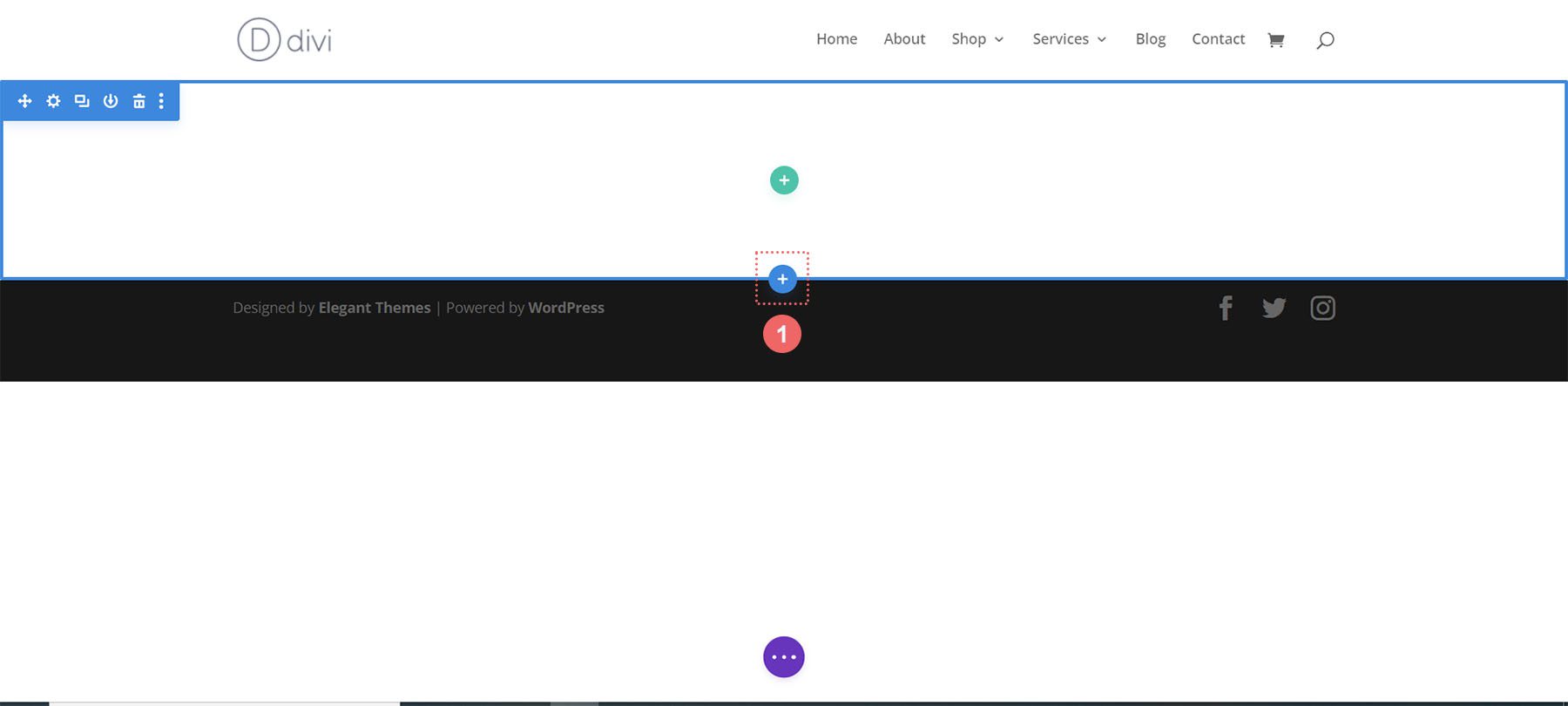
Najpierw kliknij niebieską ikonę plusa . Spowoduje to dodanie nowej sekcji do Twojej strony.

Wybieranie swoich kolumn
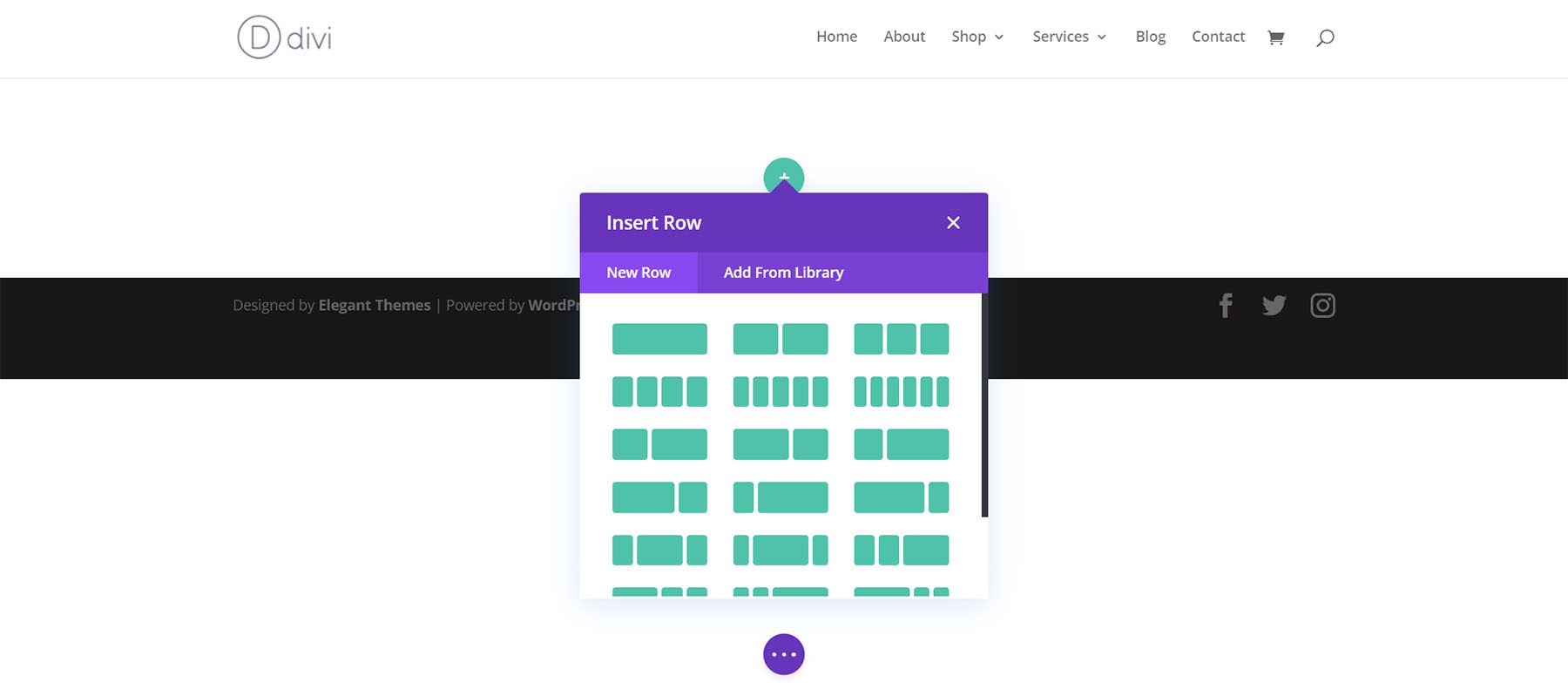
Następnie użyjesz zielonej ikony plusa , aby dodać wiersz z liczbą kolumn, których będziesz używać. Każda kolumna pomieści jeden moduł licznika okręgów.

Dodaj moduły licznika okręgów
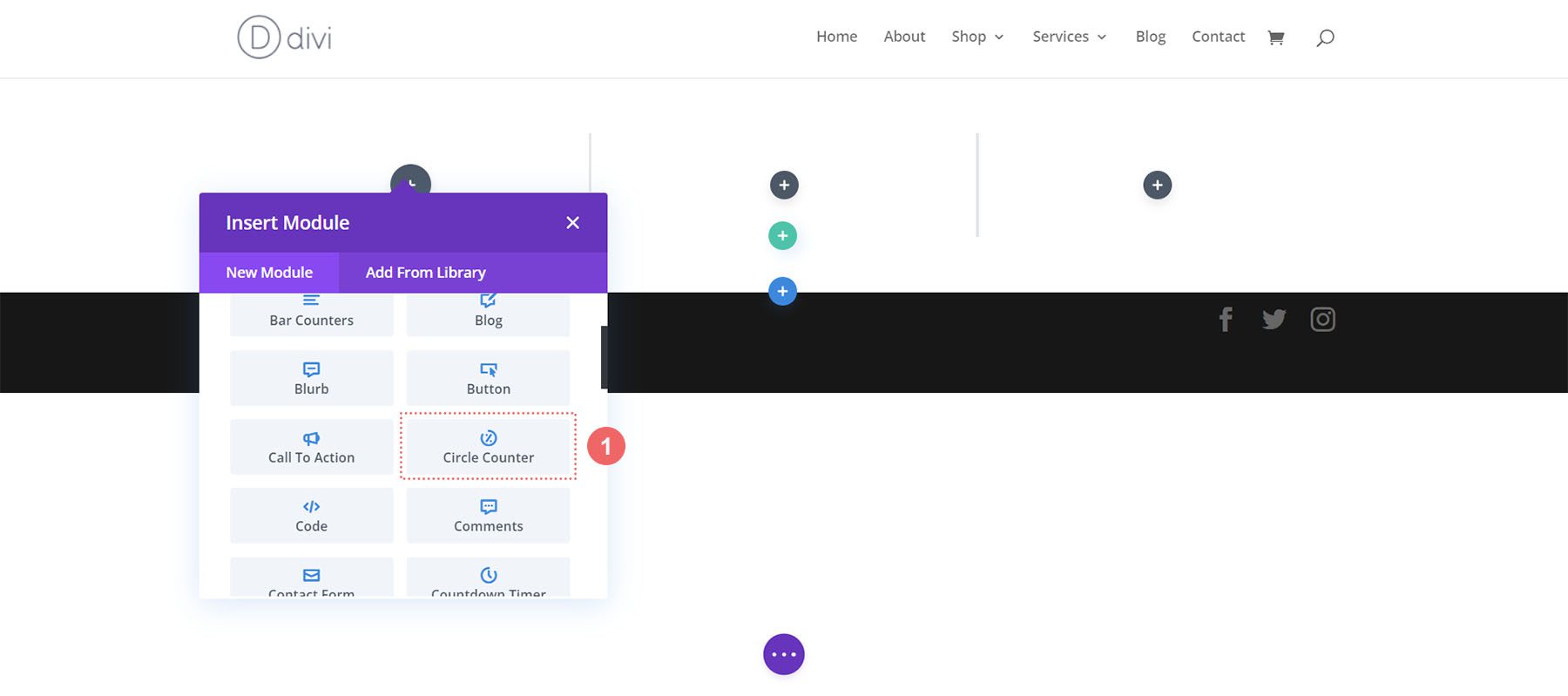
Po utworzeniu kolumn kliknij szarą ikonę plusa . Spowoduje to otwarcie modułów modalnych. Stąd wybierz moduł licznika okręgów .

Aby uzyskać spójność, zalecałbym stylizowanie jednego modułu licznika okręgów na raz. Następnie użyj menu prawego przycisku myszy Divi, aby zduplikować każdy moduł licznika okręgów i zmodyfikować punkt danych w obrębie.
Teraz, gdy mamy już podstawy, zacznijmy stylizować moduł.
Style One z pakietem układów Divi Streamer
Możesz śledzić ten post na blogu, aby zobaczyć, który układ z Divi Streamer Layout Pack najlepiej odpowiada Twoim potrzebom. W tym samouczku zmodyfikujemy sekcję Informacje w układzie strony docelowej.

Przygotuj sekcję
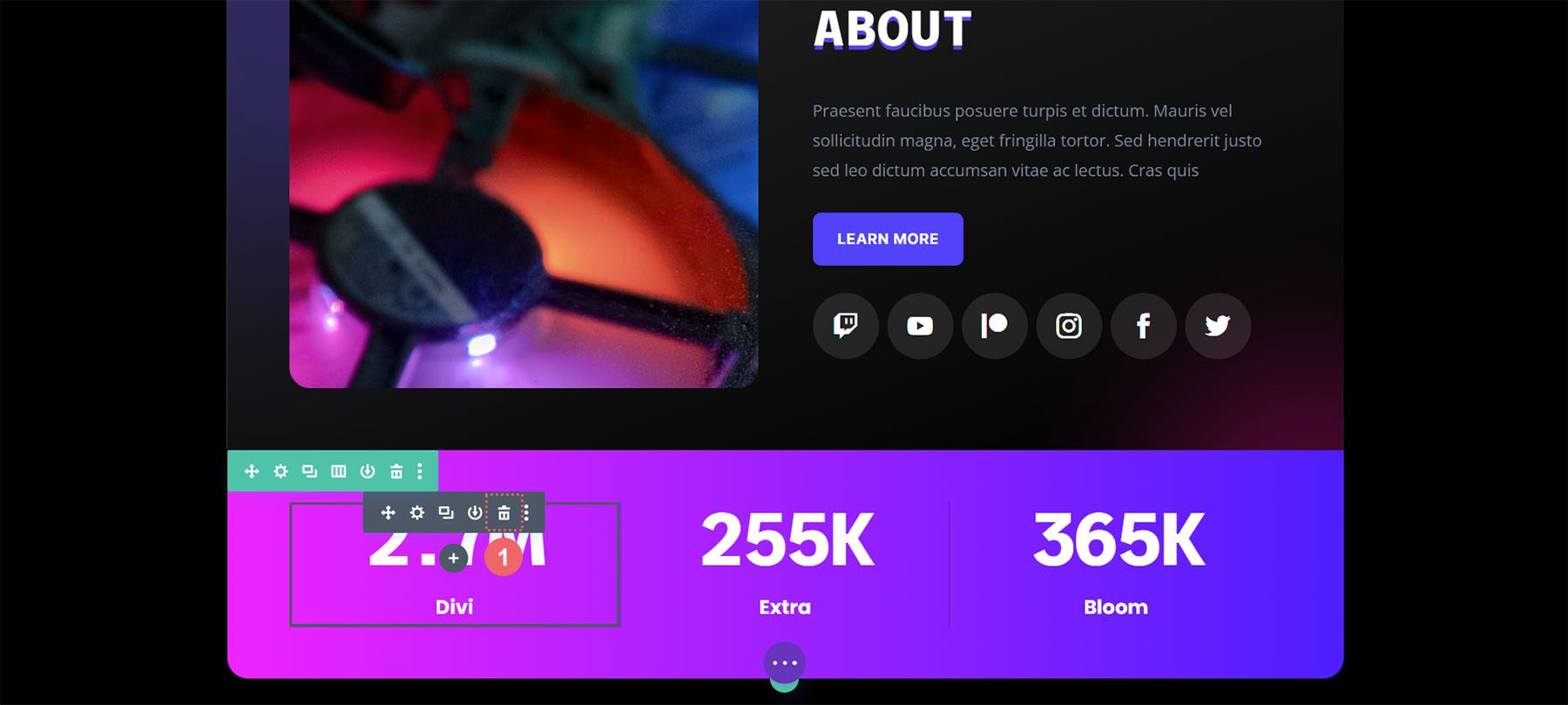
Najpierw usuńmy moduły liczników liczb, które znajdują się obecnie w tej sekcji. Najedź kursorem na moduł iw wyświetlonym szarym menu podręcznym kliknij ikonę kosza .

Powtórz to dla drugiego modułu licznika liczb w sekcji.
Dodaj moduł licznika okręgów
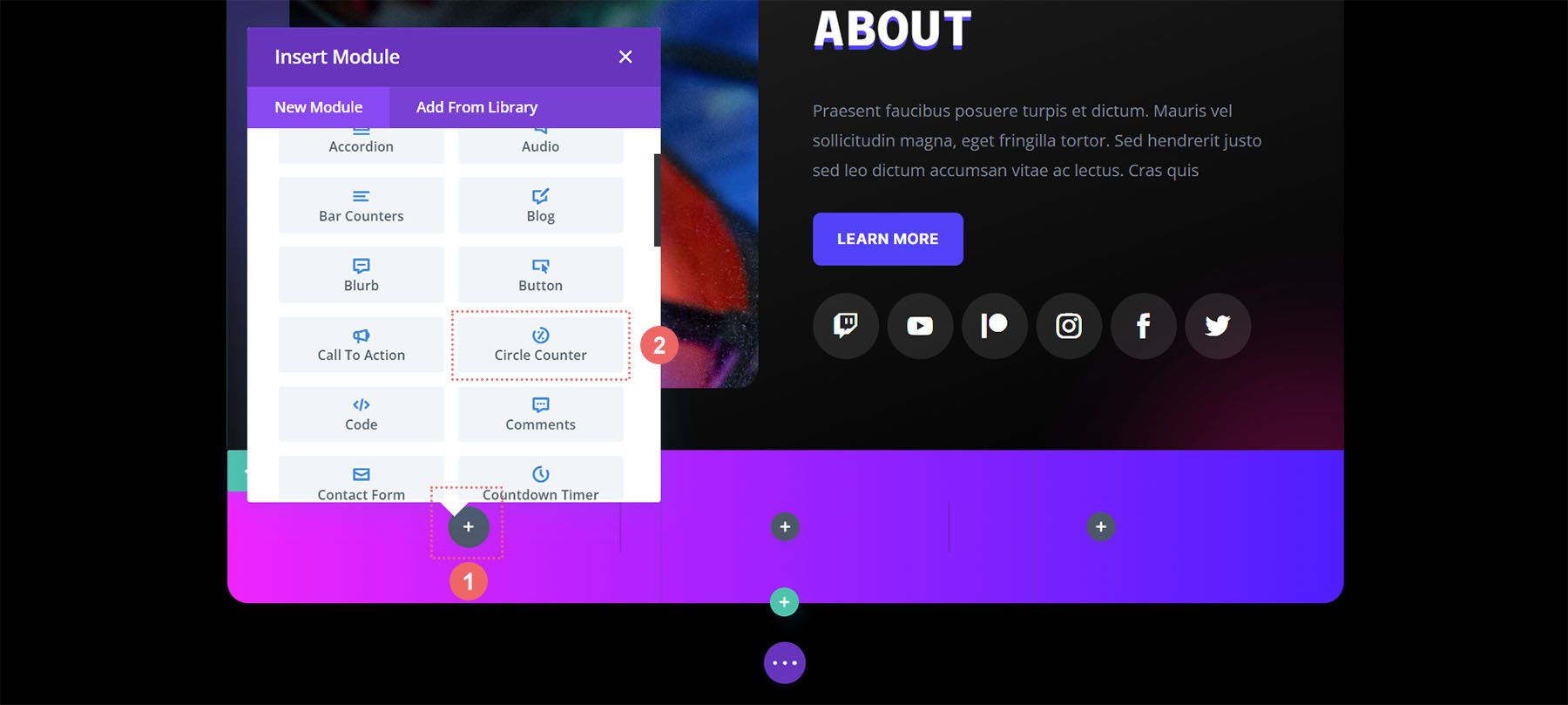
Następnie kliknij szarą ikonę plusa , aby dodać moduł licznika okręgów do pierwszej kolumny swojego rzędu. Następnie kliknij ikonę Circle Counter, aby dodać jeden z modułów do kolumny.

Dodawanie treści
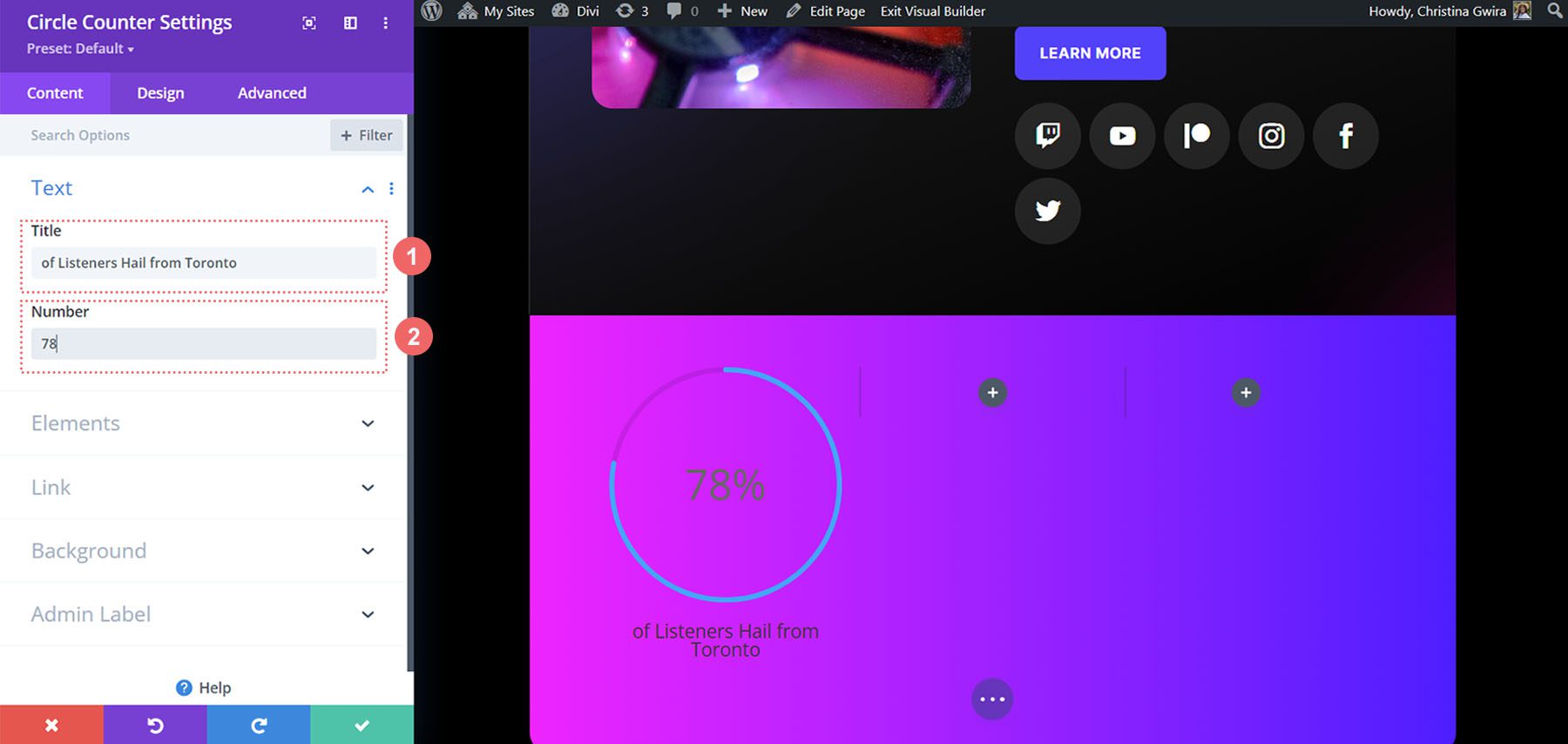
Po dodaniu pierwszego modułu licznika okręgów musisz teraz wprowadzić swój punkt danych. Na karcie Treść modułu wprowadź opis punktu danych. W naszym przypadku przedstawimy odsetek użytkowników z Toronto. Wpisujemy więc nasz tekst i liczbę 78 (bez znaku procentu!)

Stylizuj moduł licznika okręgów
Teraz przejdziemy do zakładki Projekt. Ponieważ nasza sekcja jest częścią Divi Streamer Layout Pack, użyjemy czcionki, tekstu i kolorów, które są częścią pakietu, aby wpłynąć na styl naszego modułu.
Stylizacja wykresu kołowego
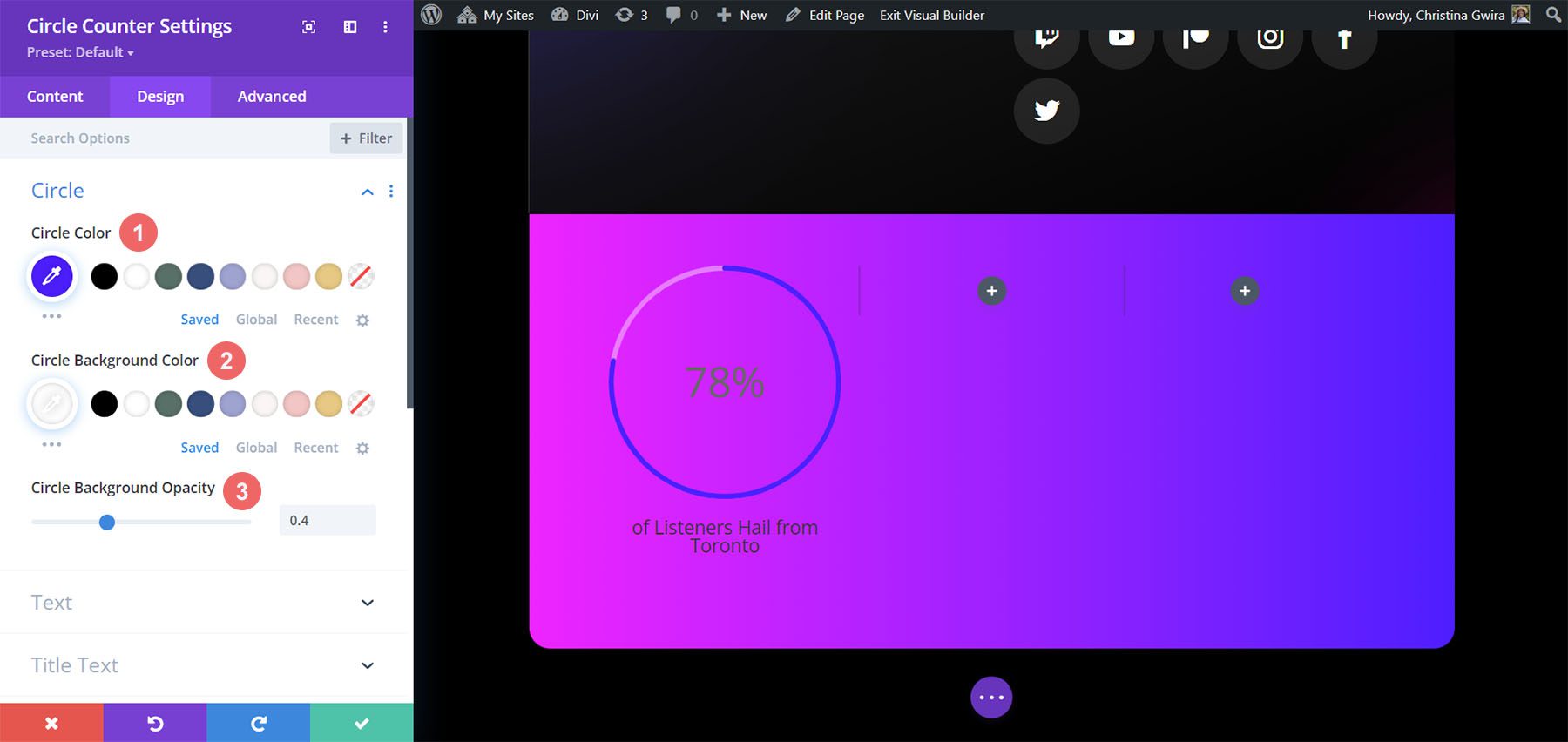
Zacznijmy najpierw od kliknięcia zakładki Okrąg, aby zdecydować o kolorach używanych w części modułu w kształcie koła.
Ustawienia projektu okręgu:
- Kolor koła: #5200ff
- Kolor tła okręgu: #ffffff
- Nieprzezroczystość tła koła: 0,4

Stylizacja tekstu tytułu
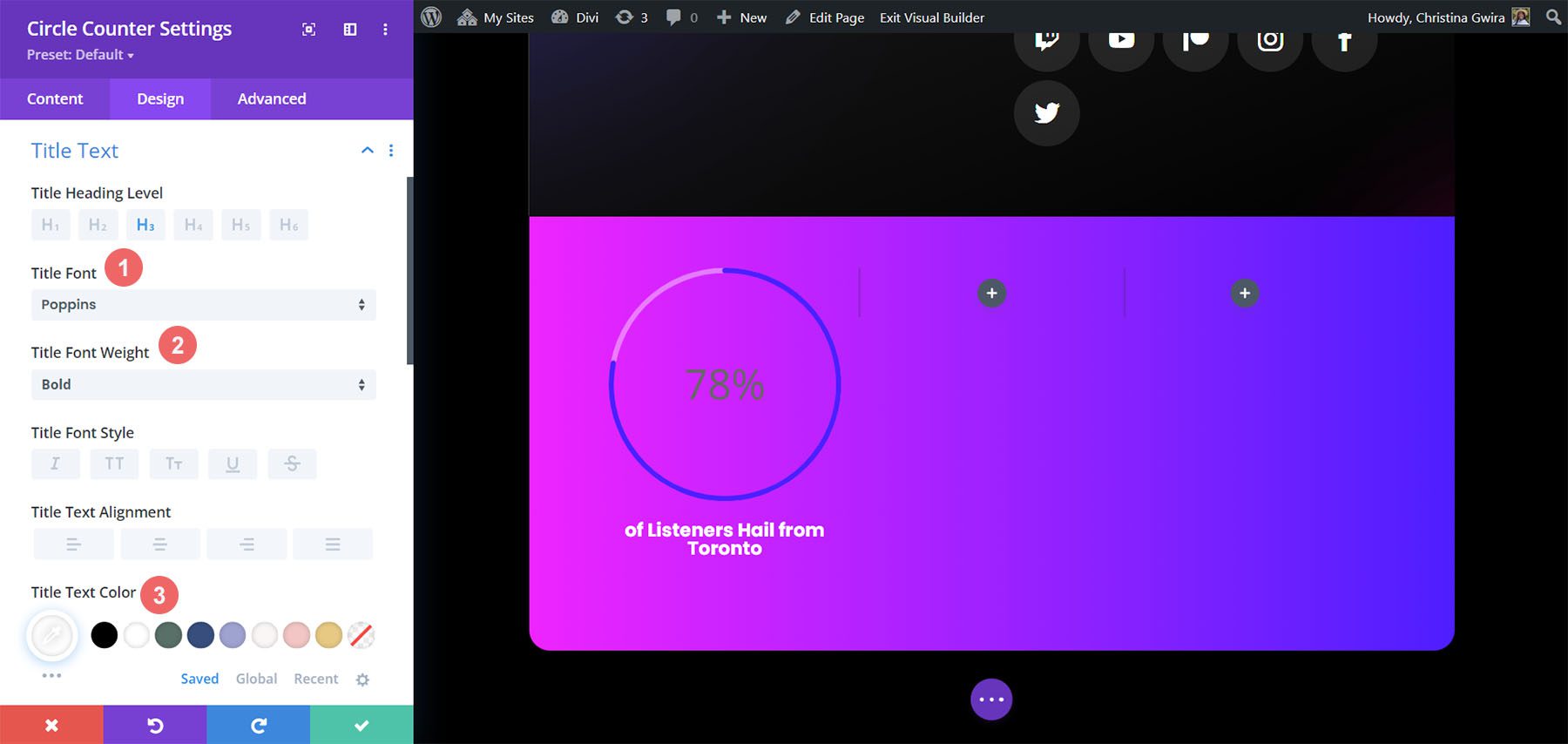
Po określeniu stylu wykresu kołowego przejdziemy do tekstu tytułu modułu. Kliknij kartę Tekst tytułu , a następnie użyj poniższych ustawień, aby ożywić tekst tytułu naszego modułu licznika okręgów.
Ustawienia tekstu tytułu:
- Czcionka tytułu: Poppins
- Grubość czcionki tytułu: pogrubiona
- Kolor czcionki tytułu: #ffffff

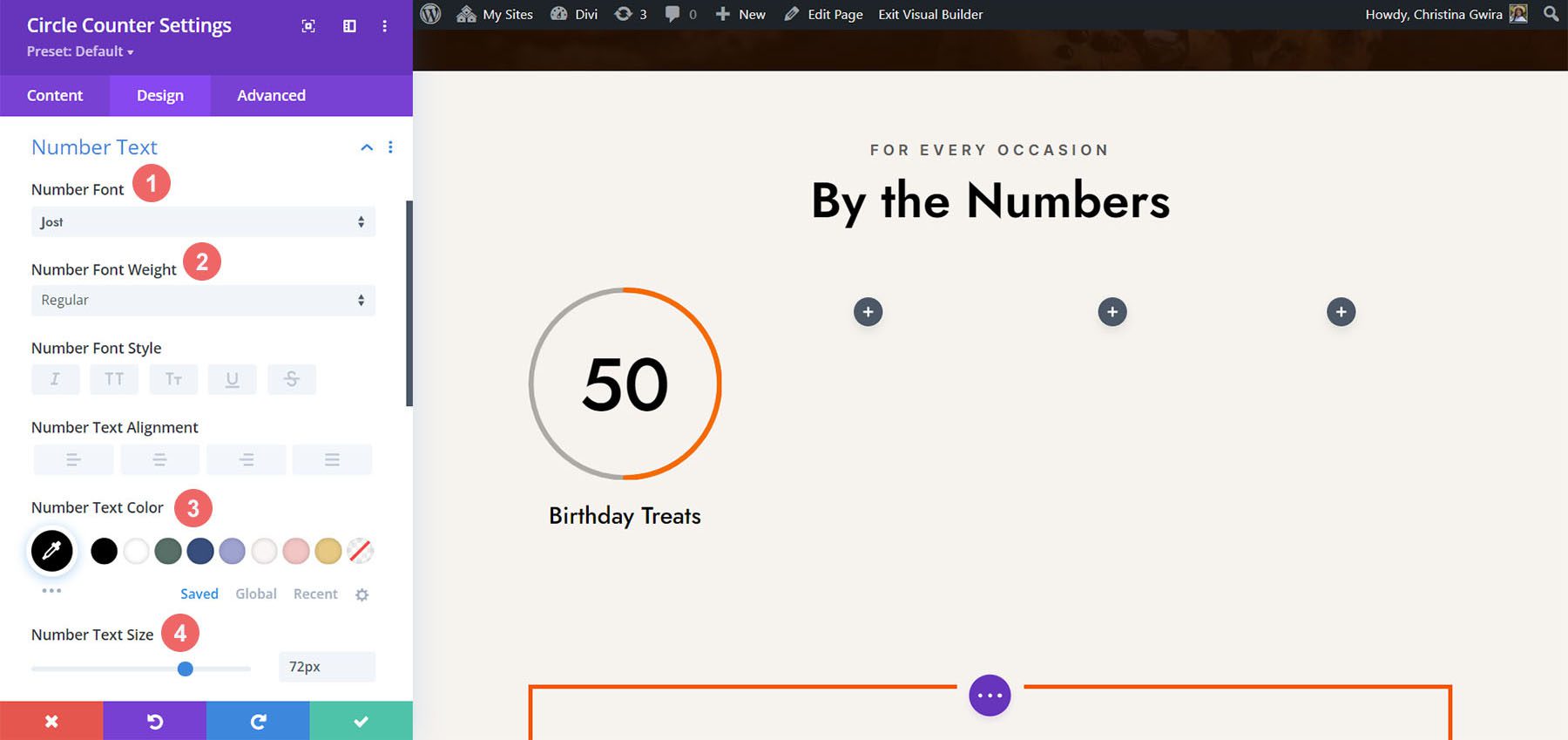
Dodawanie stylu do tekstu numeru
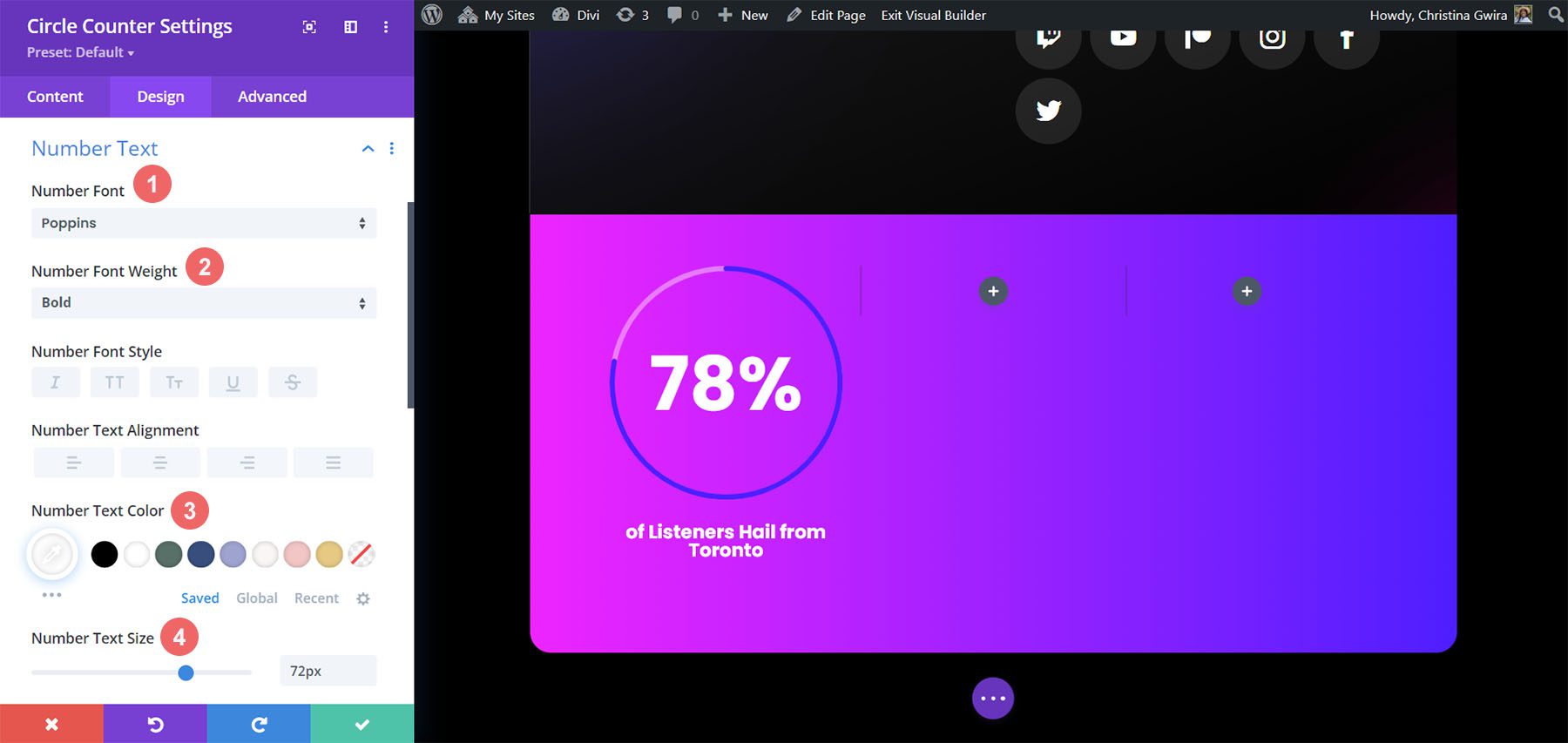
Na koniec naprawimy liczby w module licznika okręgów. W tym celu klikamy zakładkę Tekst numeru . Następnie użyjemy następujących ustawień do stylizacji. Zauważ, że czerpaliśmy inspirację z pakietu układu, ale także z modułów licznika liczb, które były tam wcześniej.
Ustawienia tekstu numeru:
- Czcionka numeru: Poppins
- Grubość czcionki numeru: pogrubiona
- Kolor tekstu numeru: #ffffff
- Rozmiar tekstu numeru: 72 pkt

Po zakończeniu tych ostatecznych edycji kliknij zielony znacznik wyboru u dołu pola modalnego. Spowoduje to zapisanie zmian.
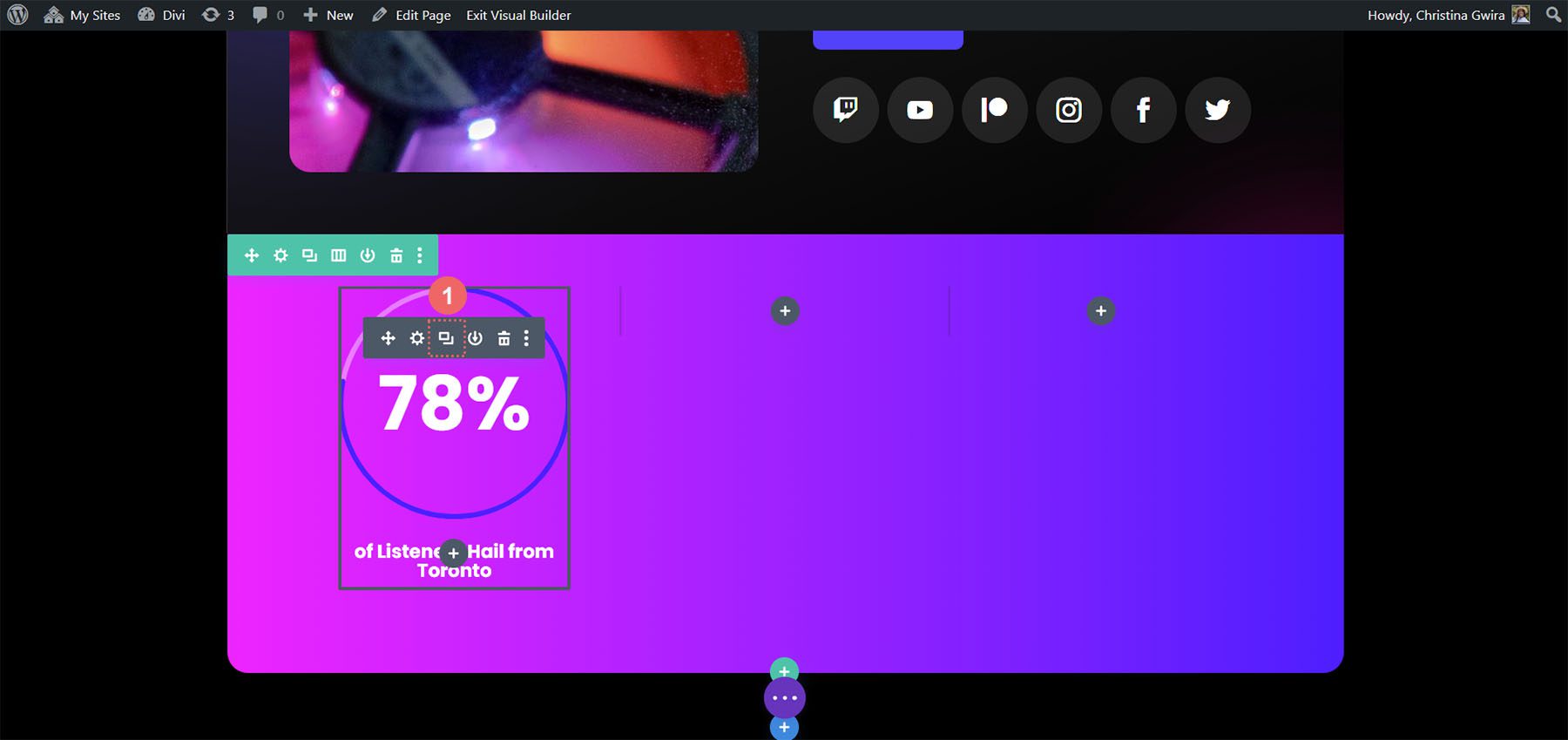
Kopiuj i aktualizuj moduł
Po zakończeniu stylizacji możemy teraz zduplikować ten moduł. Zmodyfikujemy go za pomocą naszych innych punktów danych i odpowiadających im tytułów. Aby to zrobić, najedź kursorem na moduł. Spowoduje to wyświetlenie wyskakującego menu ustawień modułów. Kliknij ikonę kopiowania . Następnie przenieś moduł do innych kolumn w swoim rzędzie.

W naszym przypadku oprócz aktualizacji tytułu i danych dla modułu zmieniliśmy również kolorystykę, aby pasowała do pakietu layoutów.

Zaprojektuj drugie z pakietem Divi Chocolatier Layout Pack
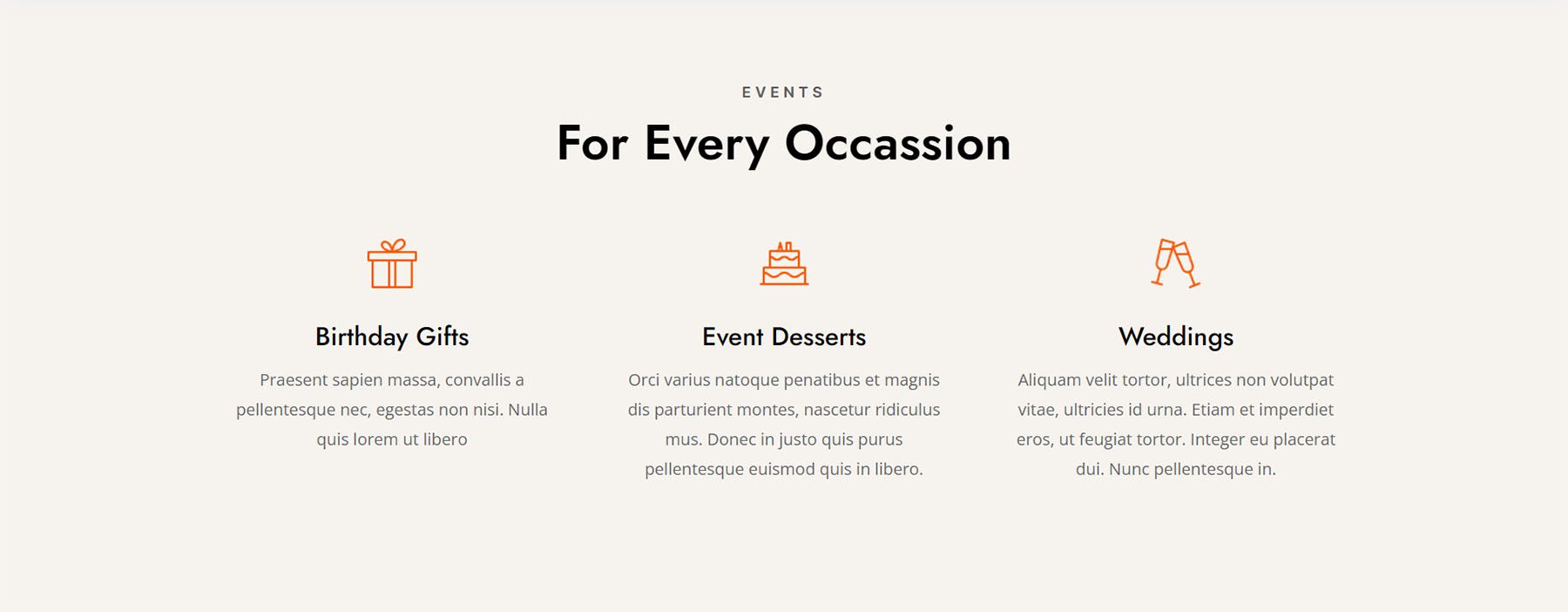
Śledź wpis na blogu Divi Chocolatier Layout Pack, aby dowiedzieć się, jak zainstalować układ na swojej stronie internetowej. Będziemy modyfikować sekcje wydarzeń w układzie strony głównej. Dodajmy kilka modułów licznika okręgów, aby pokazać dane o liczbie zebranych zamówień.

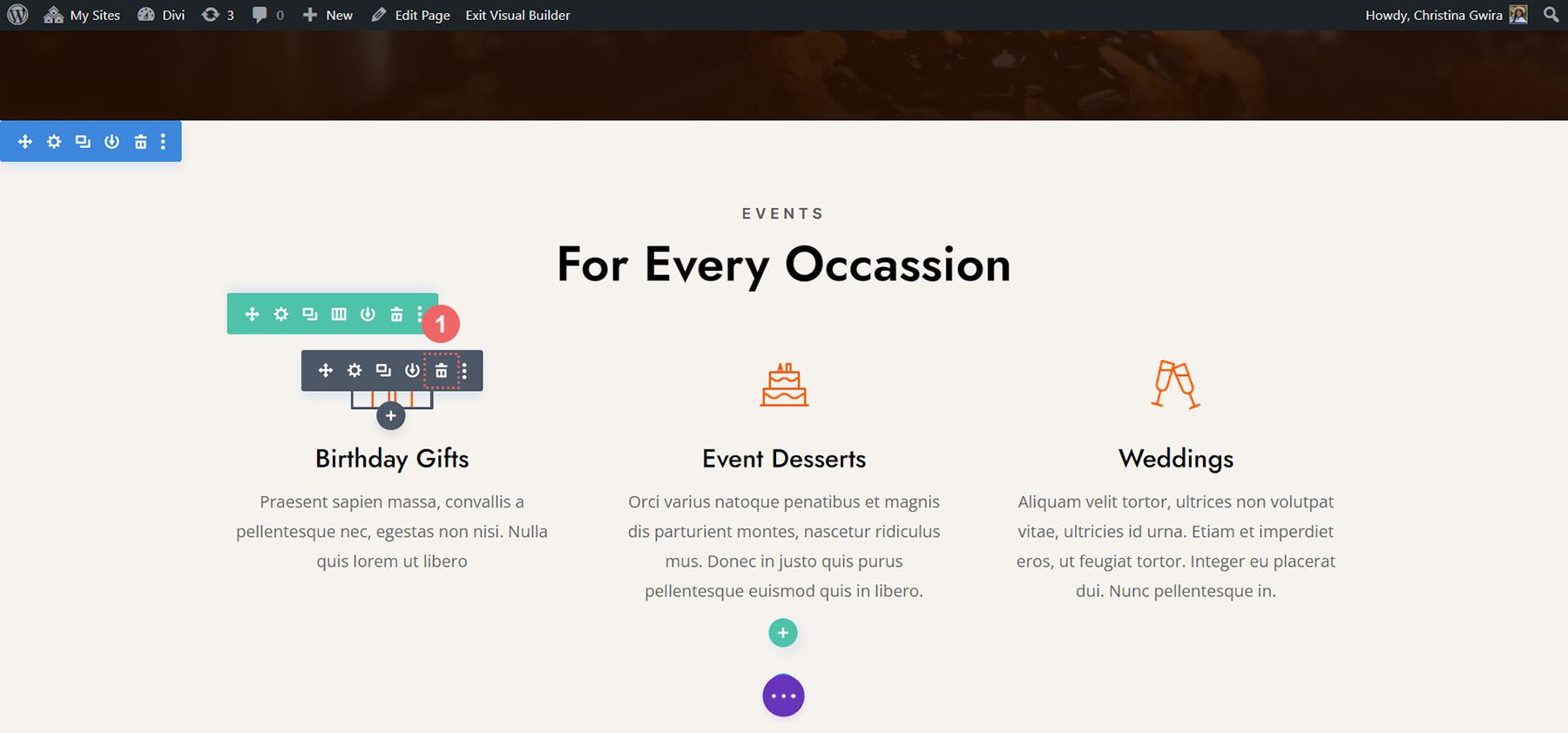
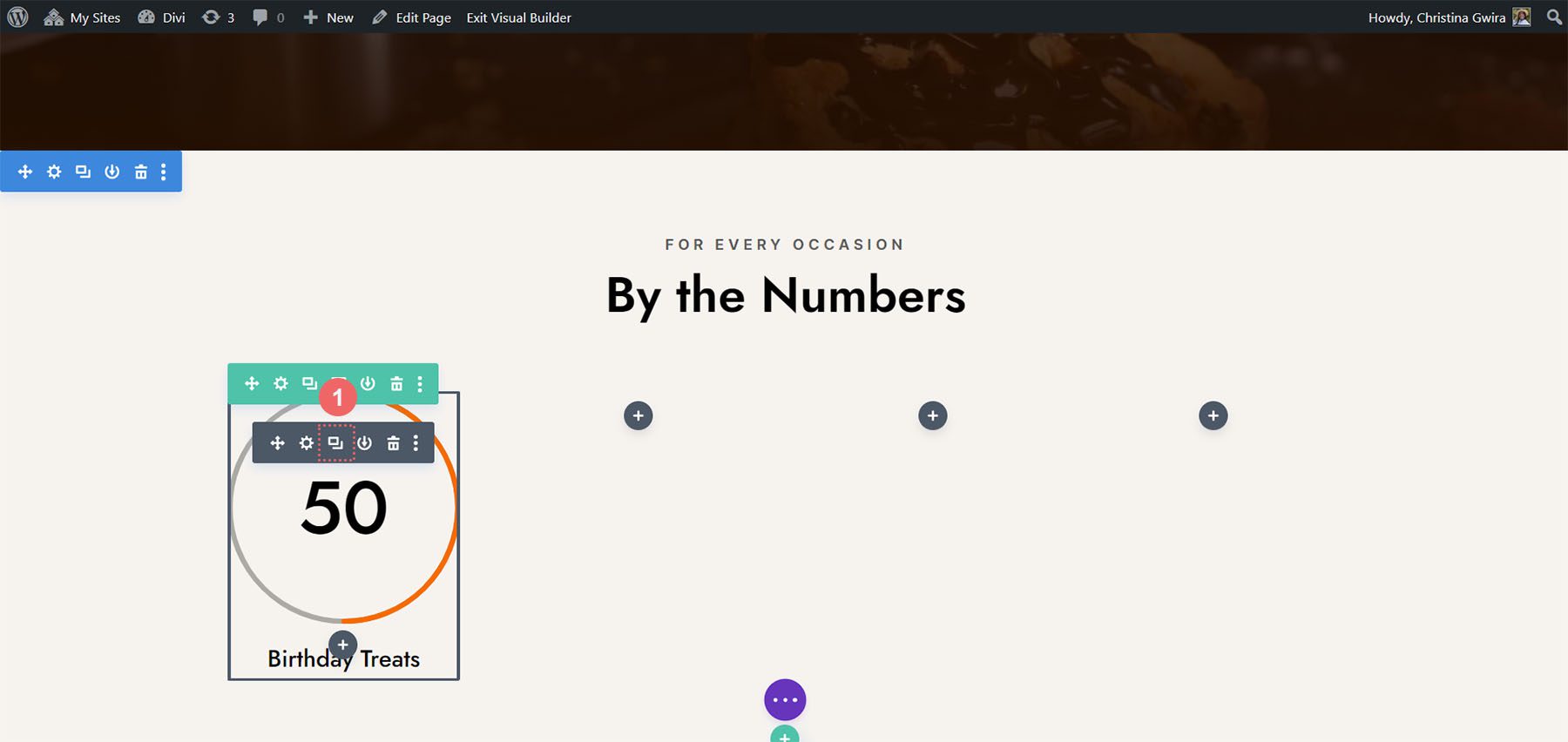
Usuń bieżącą zawartość
Po pierwsze, chcemy usunąć obecne moduły. Chociaż moduły tekstowe i graficzne tutaj wyglądają świetnie, są dość statyczne. Korzystając z modułów licznika okręgów, dodamy trochę emocji i animacji do tej sekcji. Najedź kursorem na każdy moduł i kliknij ikonę kosza . Ikona pojawi się w wyskakującym menu ustawień modułu.

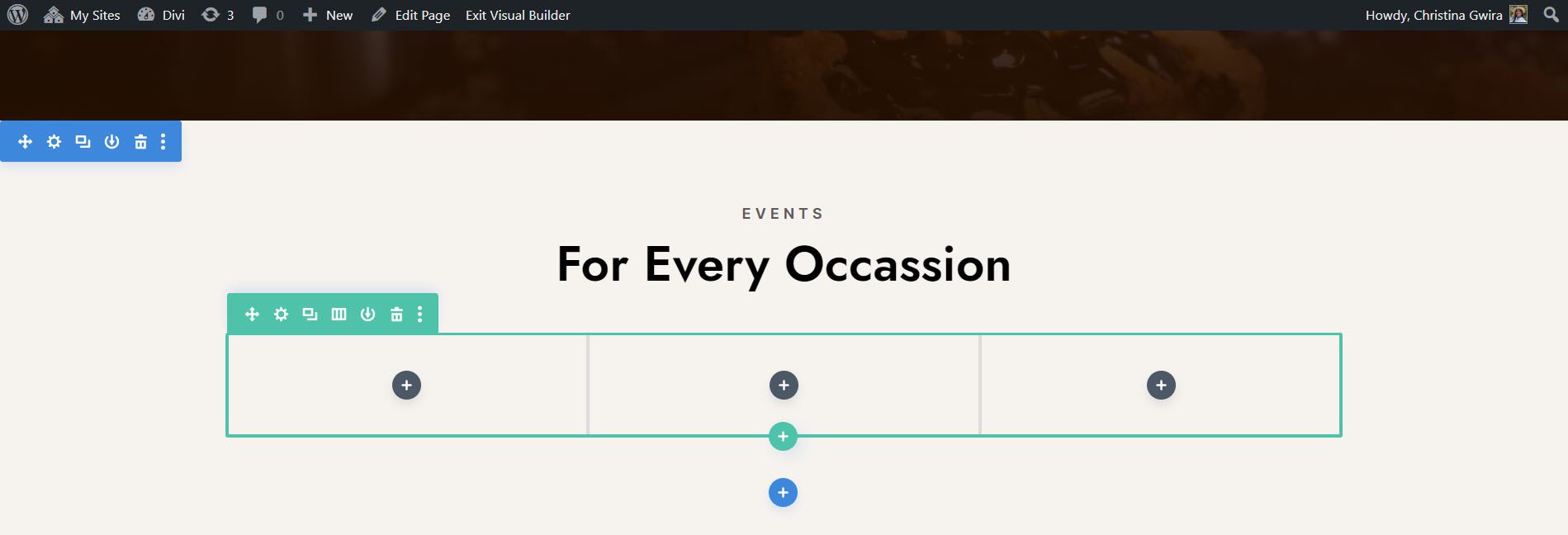
Skończymy z pustym 3-kolumnowym wierszem.

Zaktualizuj tytuły
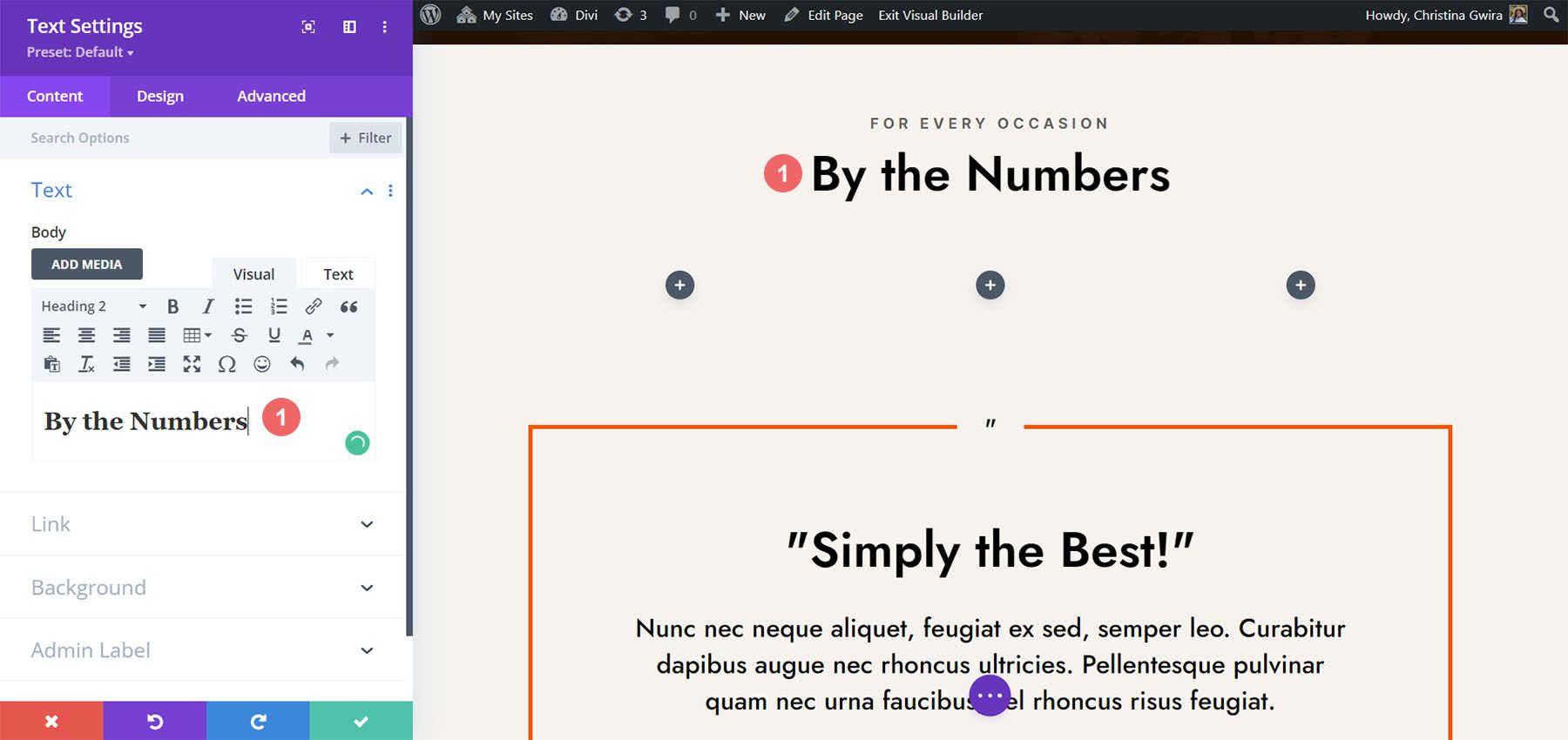
Możesz również rozważyć zaktualizowanie modułów tekstowych tytułów, tak aby były bardziej dopasowane do nadchodzącej zawartości sekcji. Aby to zrobić, najedź kursorem na moduły tekstowe i kliknij ikonę koła zębatego , aby edytować tekst modułu.

Dodaj moduły okręgu
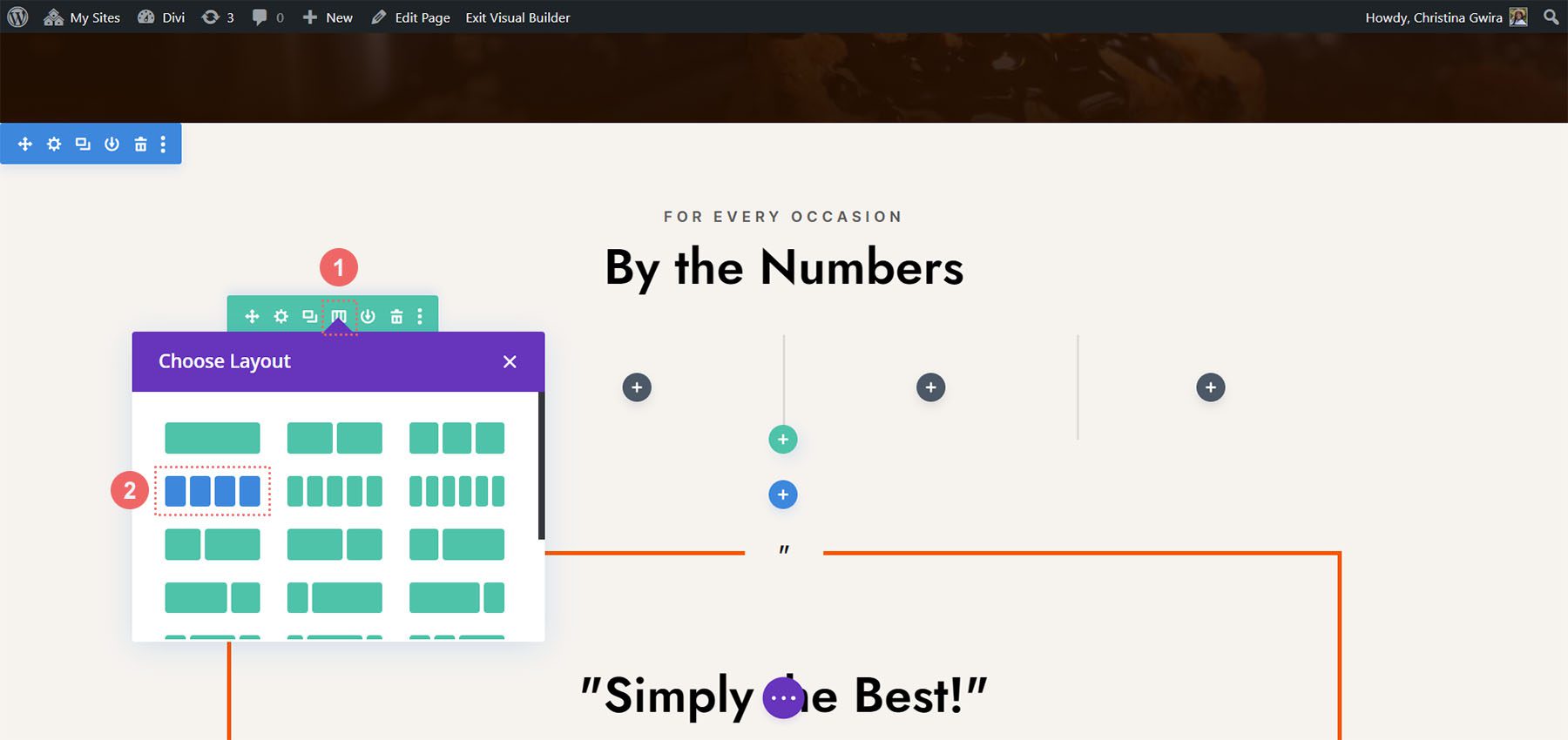
Zanim dodamy nasze moduły licznika okręgów, zmienimy numer kolumny dla naszego wiersza. Najedź kursorem na wiersz i kliknij ikonę siatki . Spowoduje to wyświetlenie wyskakującego okienka, w którym możemy wybrać liczbę potrzebnych kolumn. W tym projekcie będziemy wizualizować cztery elementy danych. Więc zdecydujemy się dodać cztery kolumny do tego wiersza. Kliknij ikonę z czterema kolumnami .

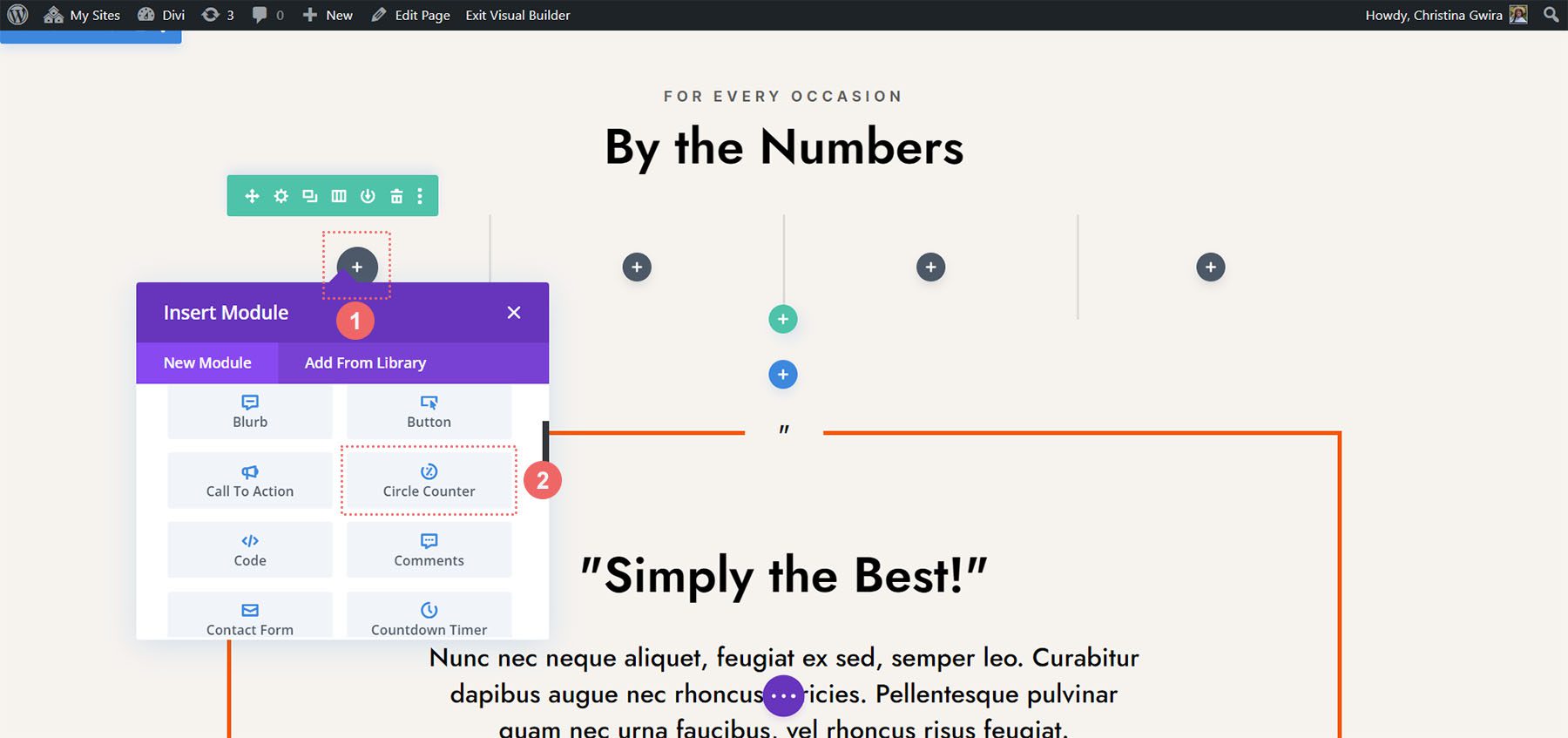
Teraz dodamy moduły licznika okręgów do pierwszej kolumny, klikając szarą ikonę znaku plus . Następnie, gdy pojawi się wyskakujące okienko modułu, klikamy ikonę Circle Counter , aby dodać nasz pierwszy moduł Circle Counter.

Dodaj dane do modułów Circle
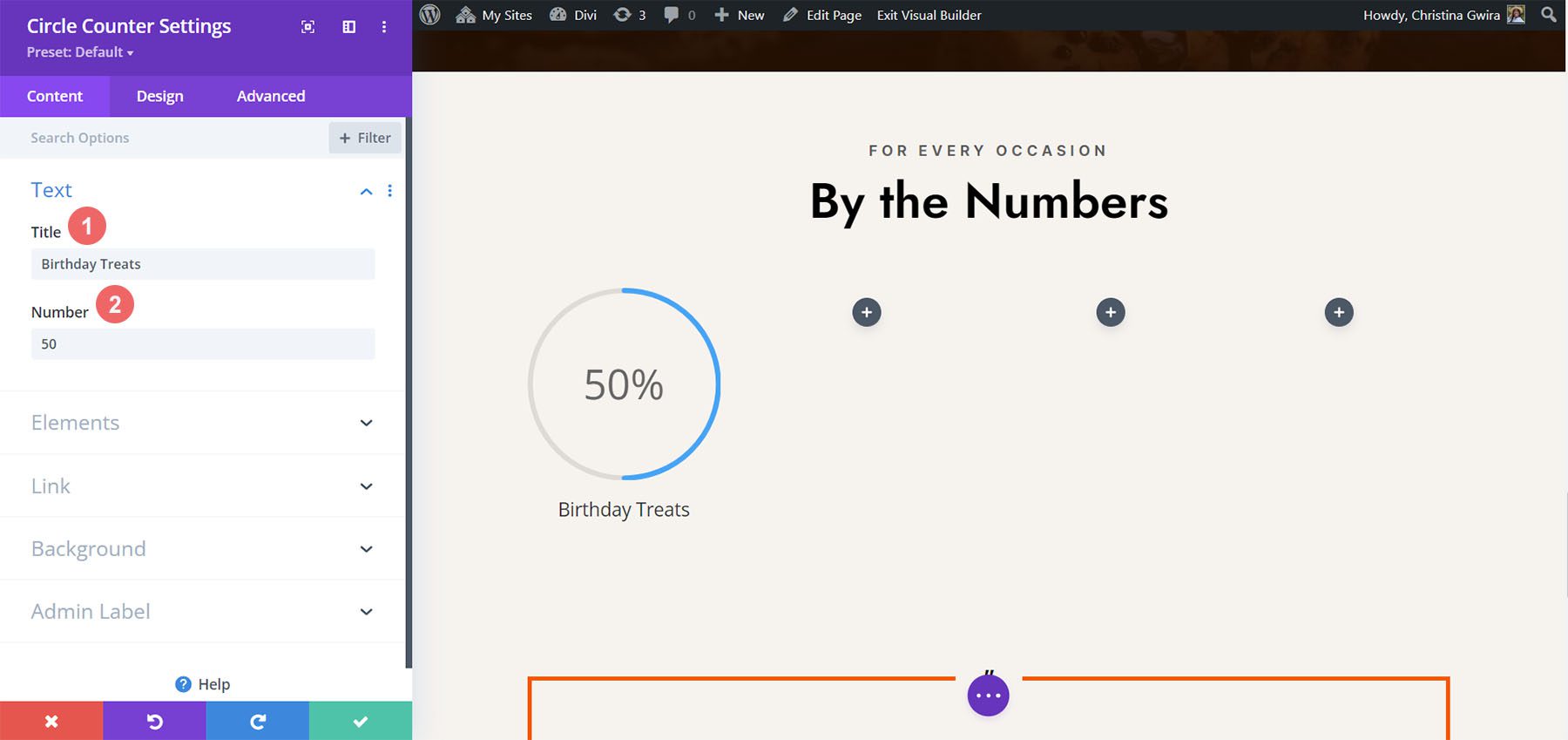
Mając nasz pierwszy moduł na miejscu, możemy zacząć stylizować i dodawać do niego treść. Najpierw dodajmy nasz tytuł dla tego modułu . Następnie dodamy nasz punkt danych .

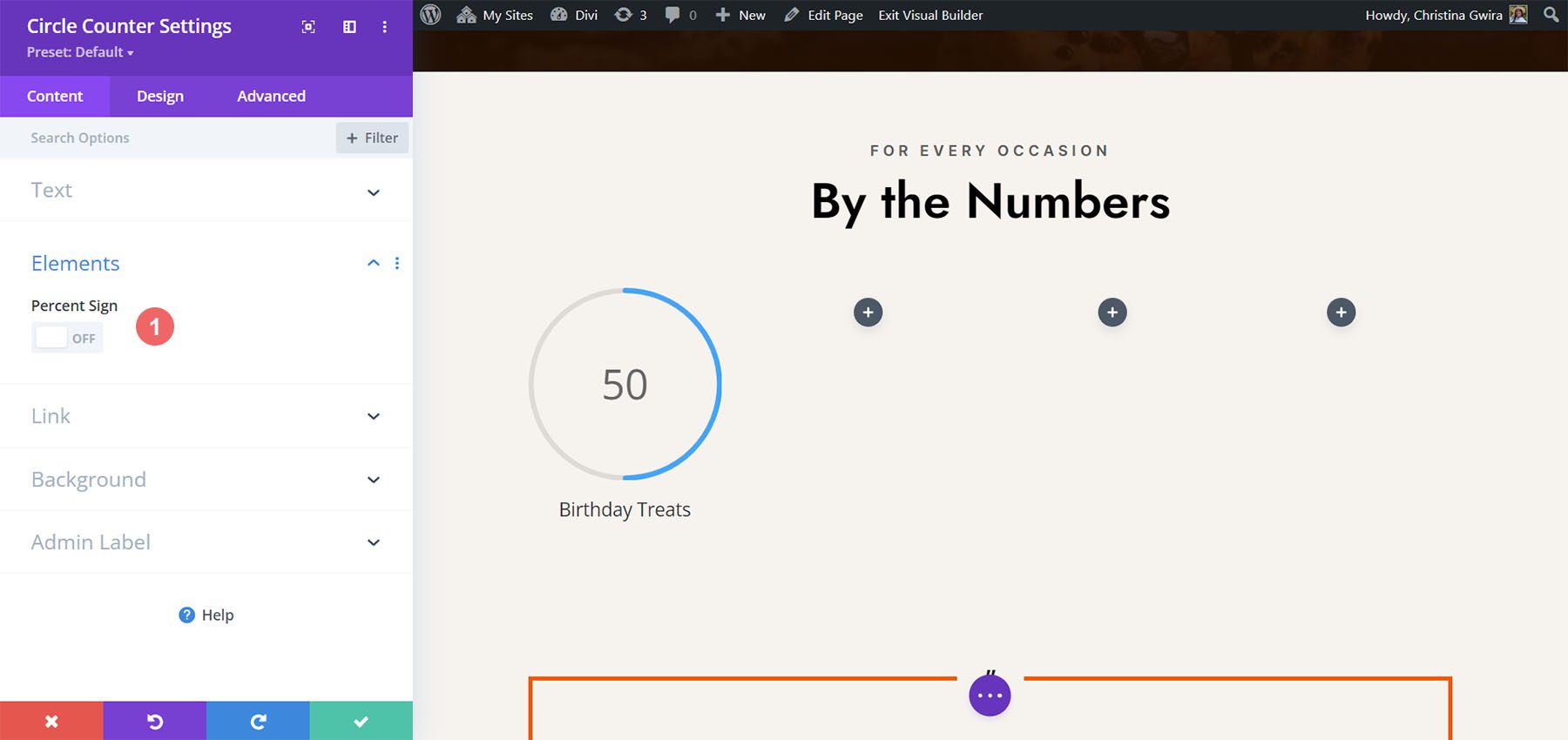
W przypadku tego projektu domyślnie usuniemy znak procentu dostarczany z modułem. W tym celu klikamy w zakładkę Elementy . Następnie odznaczamy przełącznik obok opcji Znak procentu .

Teraz możemy stylizować ten moduł.
Stylizacja modułu licznika okręgów
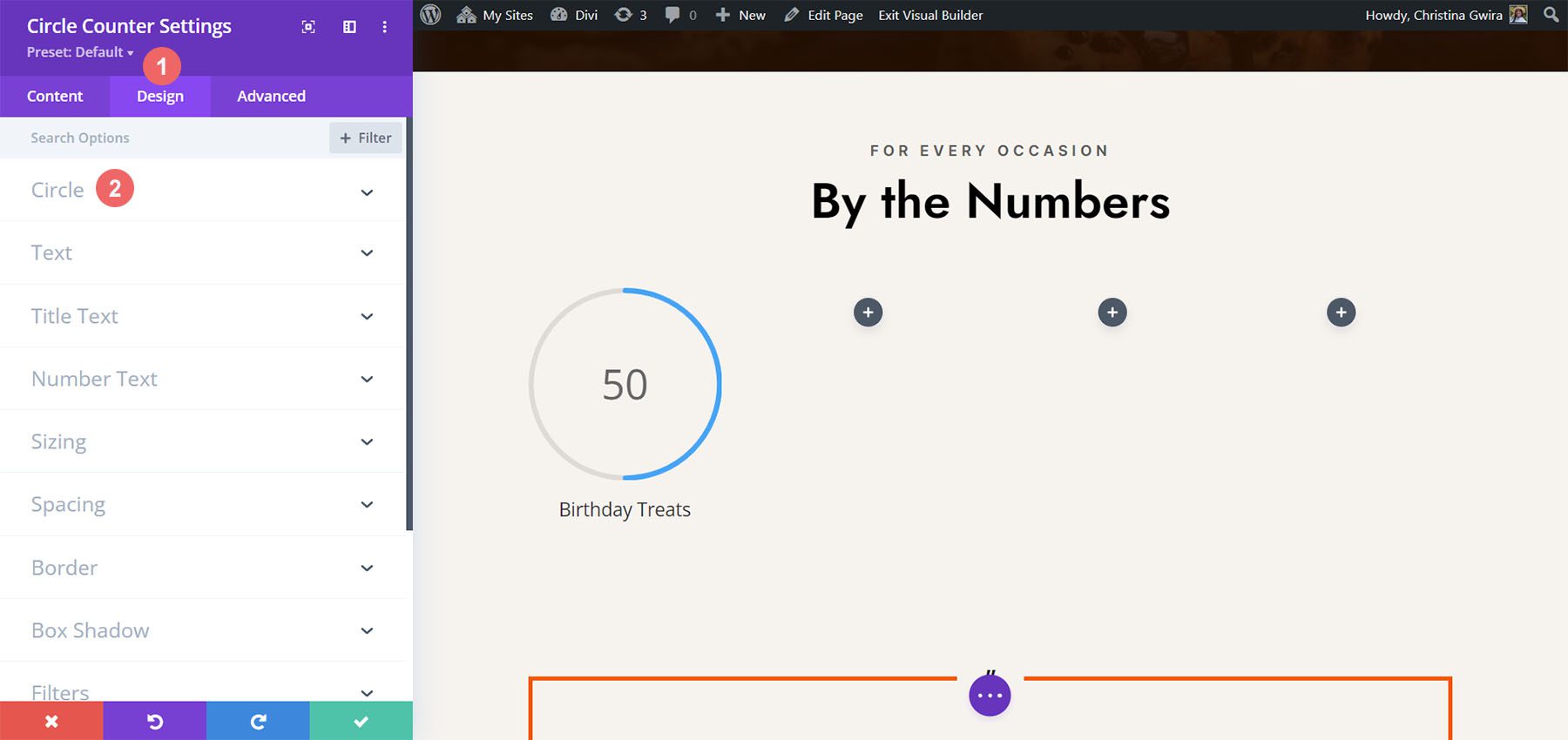
Na początek przechodzimy do zakładki Design w module.

Dodawanie marki do wykresu kołowego
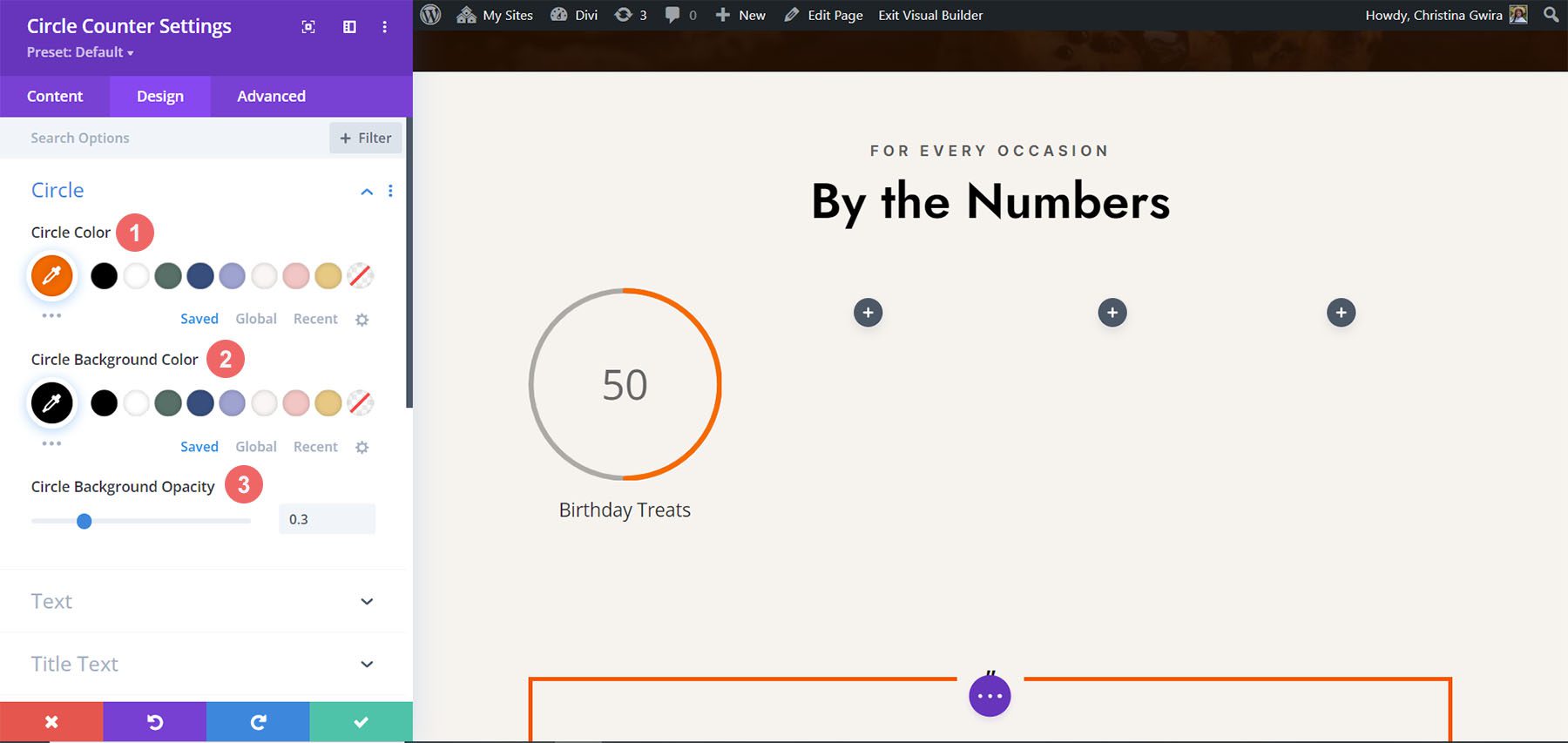
Następnie klikamy przełącznik Okrąg , aby uzyskać dostęp do ustawień projektu dla aspektu wykresu kołowego modułu. Do nadania mu stylu użyjemy następujących ustawień:
Ustawienia projektu okręgu:
- Kolor koła: #ff6a28
- Kolor tła okręgu: #000000
- Nieprzezroczystość tła koła: 0,3

Stylizacja tekstu tytułu
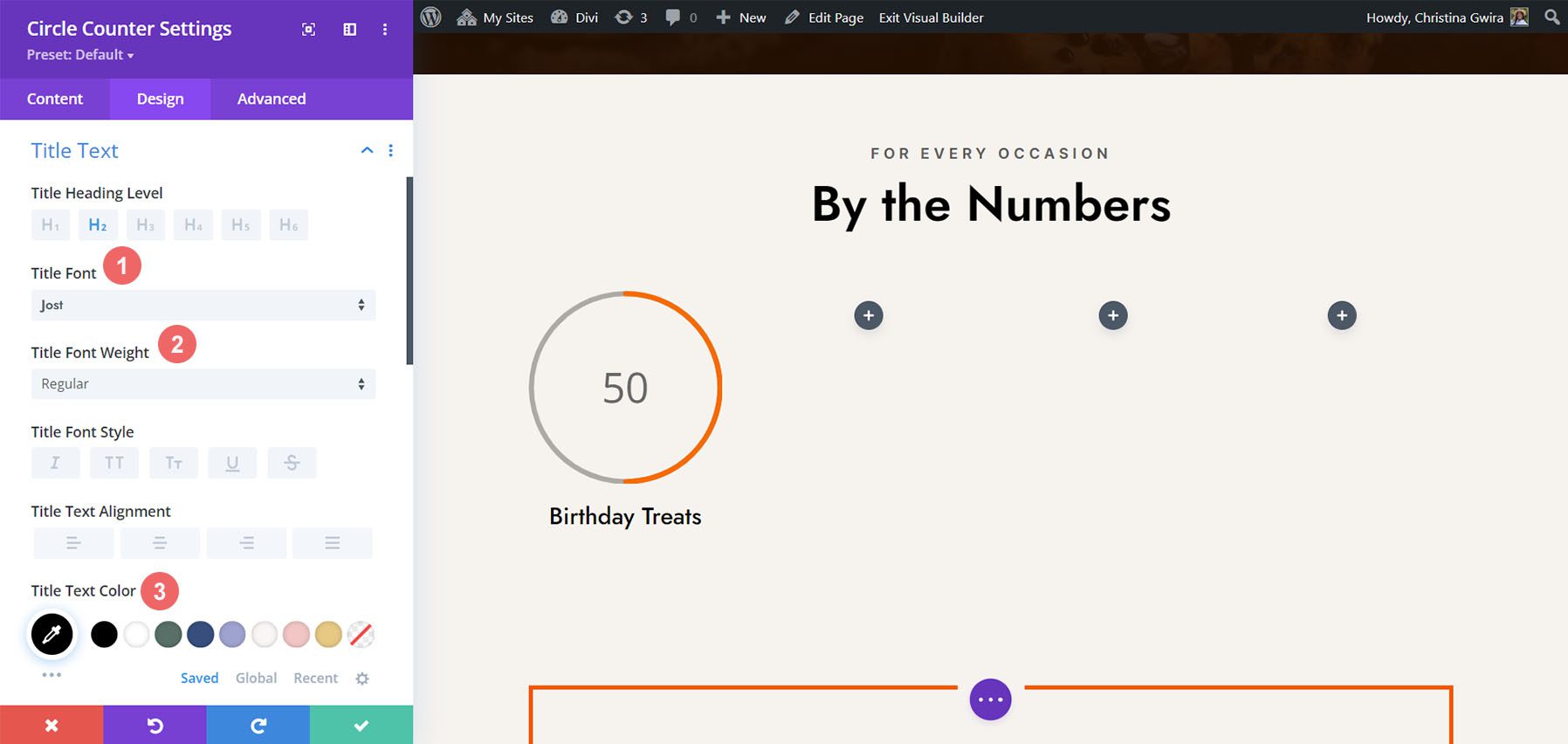
W przypadku tekstu tytułu użyjemy następujących ustawień po kliknięciu karty Tekst tytułu :

Ustawienia tekstu tytułu:
- Czcionka tytułu: Jost
- Grubość czcionki tytułu: zwykła
- Kolor tekstu tytułu: #000000

Projektowanie tekstu liczbowego.
Użyjemy tej samej czcionki i koloru dla tekstu numeru. Jednak zmienimy rozmiar. Mamy więcej miejsca w module licznika kołowego, ponieważ nie używamy znaku procentu. Wykorzystamy to na naszą korzyść w naszym projekcie. Kliknij kartę Tekst numeru i wprowadź następujące ustawienia:
Ustawienia tekstu numeru:
- Czcionka numeru: Jost
- Grubość czcionki numeru: zwykła
- Kolor tekstu numeru: #000000
- Rozmiar tekstu numeru: 72px

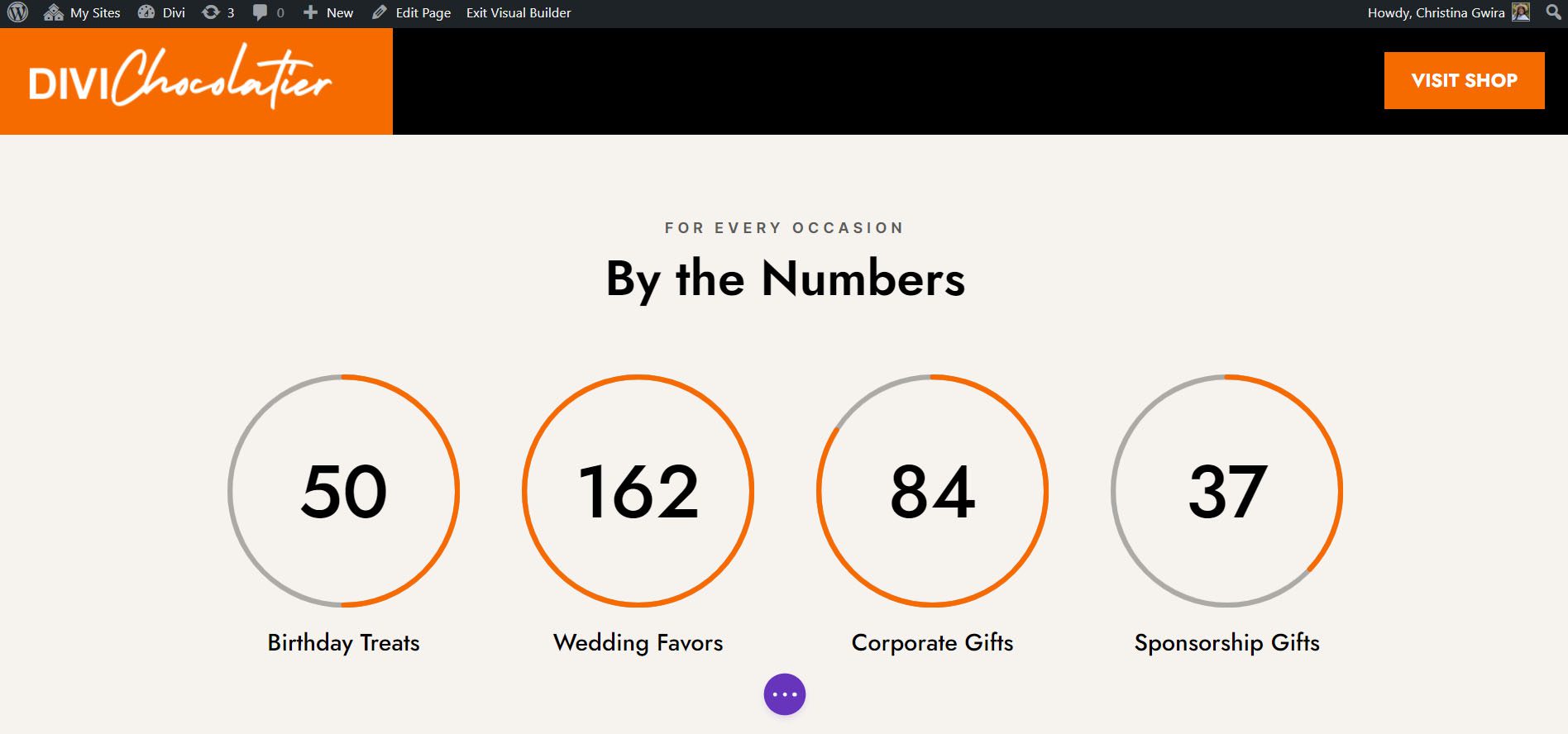
Powiel i zakończ
Teraz, gdy mamy już zaprojektowany nasz pierwszy moduł licznika okręgów, możemy przystąpić do jego powielania.

Przeniesiemy duplikaty do ich własnego wiersza i zaktualizujemy zawartość, aby odsłonić nasz gotowy produkt.

Styl trzeci z pakietem Divi Jewelry Designer Layout Pack
W tym projekcie jako punkt wyjścia wykorzystaliśmy Divi Jewelry Designer Layout Pack. Chcieliśmy dodać sekcję edukacyjną do strony produktu w tym układzie i użyjemy modułu licznika okręgów, aby zaprezentować te informacje. Przekonwertujemy sekcję referencji na dole strony na to.

Usuń moduły
Podobnie jak w przypadku naszej poprzedniej pracy, musimy wejść i usunąć bieżące moduły w tej sekcji.

Zaktualizuj projekt i strukturę sekcji i rzędów
W tym pakiecie układu chcemy również zmienić tło sekcji, aby dodać trochę zainteresowania. Kliknij ikonę koła zębatego w niebieskim menu ustawień sekcji.

Najpierw usuńmy obraz tła. Kliknij kartę Tło . Następnie kliknij ikonę obrazu . Na koniec kliknij ikonę kosza , aby usunąć obraz tła.

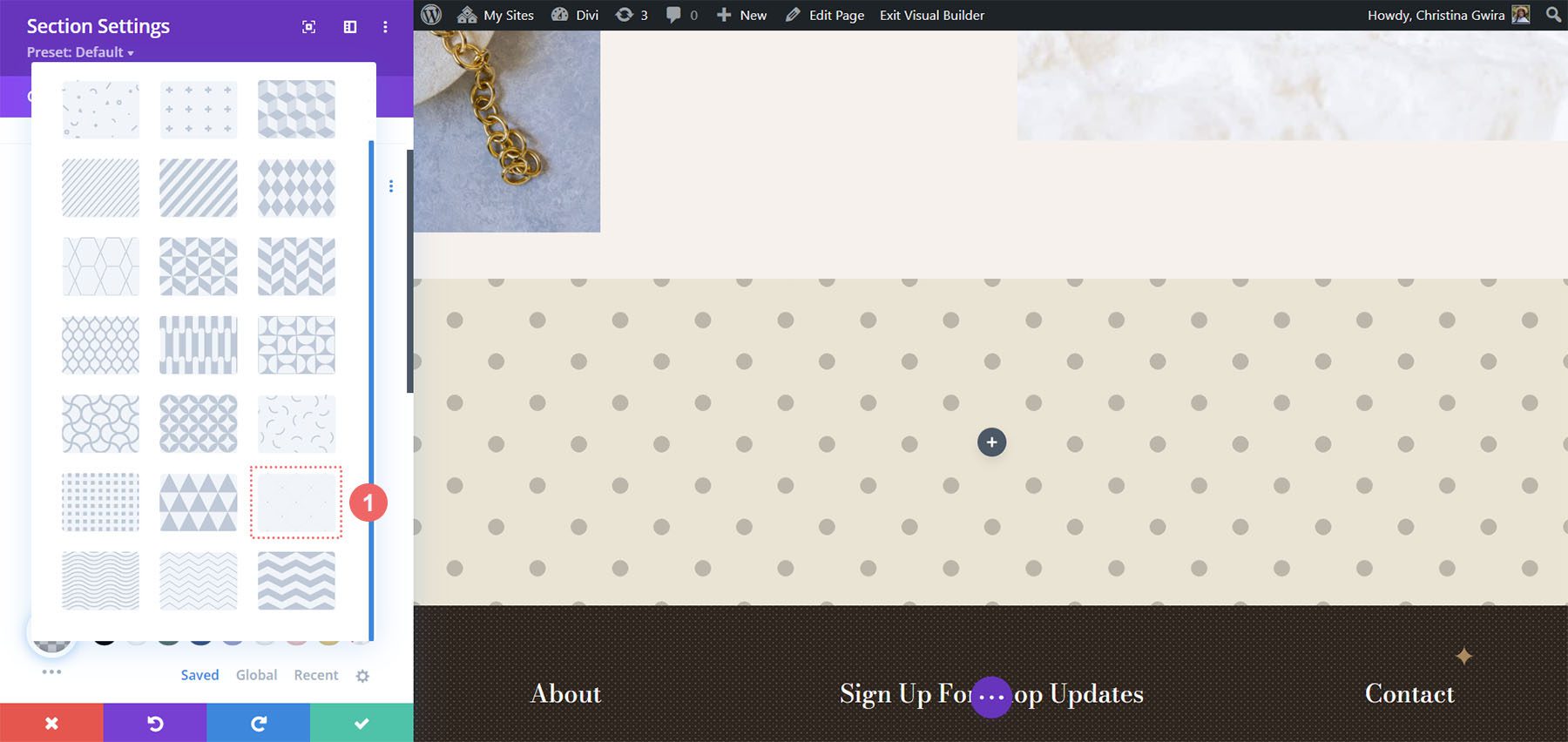
Chcemy pozostawić gradient i kolor tła. Teraz dodajmy wzór tła do sekcji. Kliknij ikonę Wzór tła . Następnie kliknij ikonę plusa , aby dodać wzór tła.

Użyjemy następującego wzoru tła.

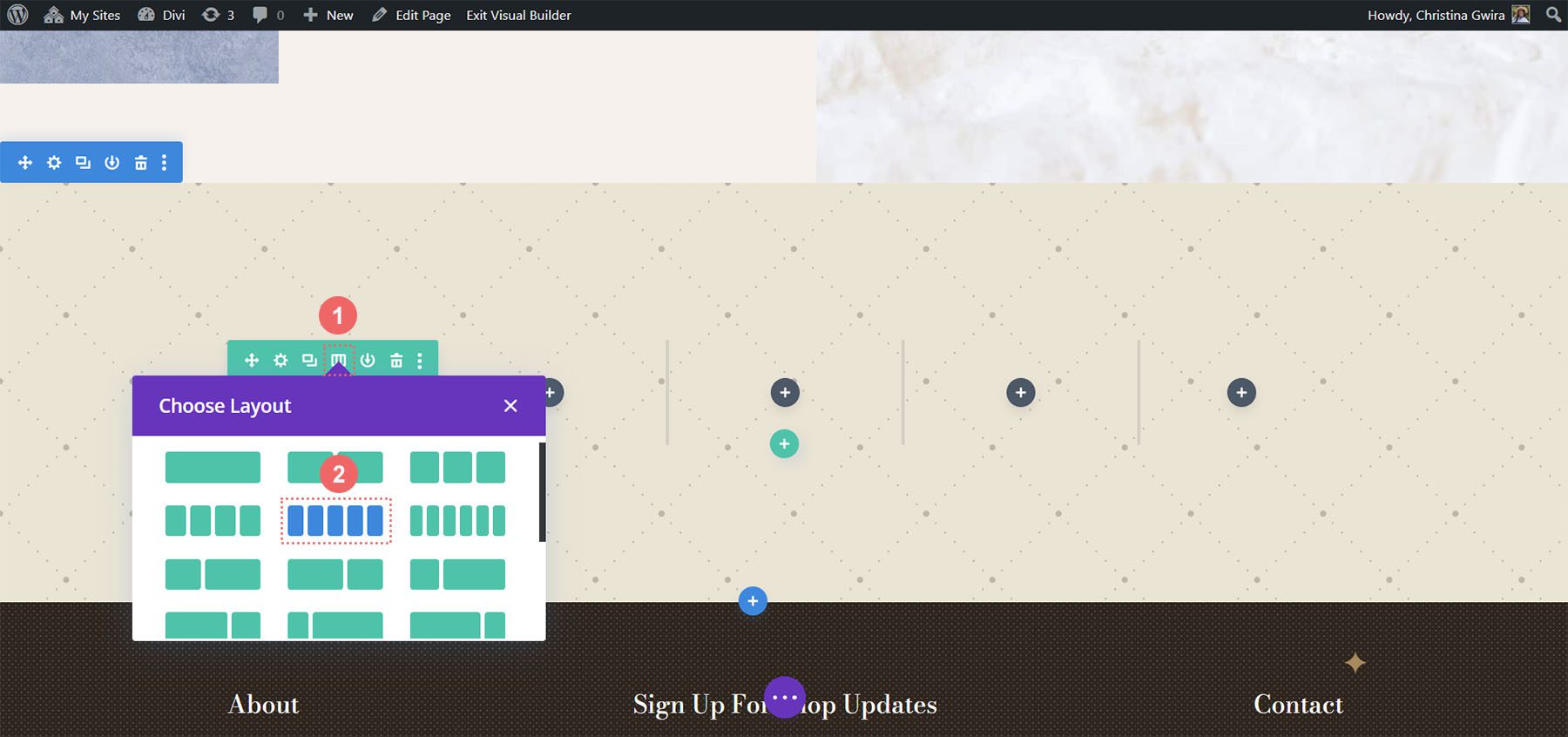
Kliknij zieloną ikonę zaznaczenia , aby zapisać ustawienia dla sekcji. Teraz zmienimy liczbę kolumn w naszym wierszu. W tym projekcie będziemy mieć pięć kolumn dla naszych modułów licznika okręgów.

Dodaj moduł Circle
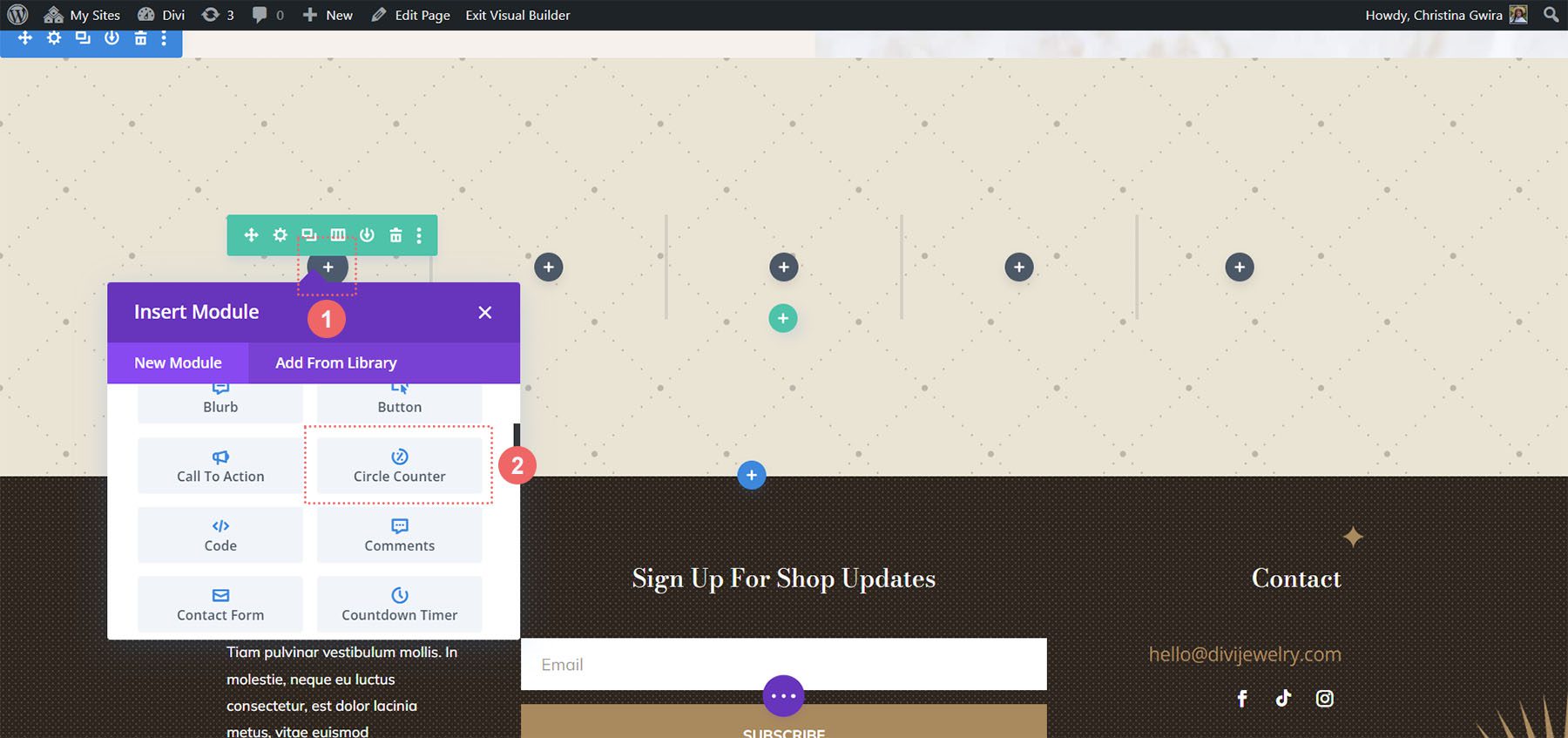
Po utworzeniu kolumn i sekcji kliknij szarą ikonę plusa, aby dodać nasz moduł licznika okręgów.

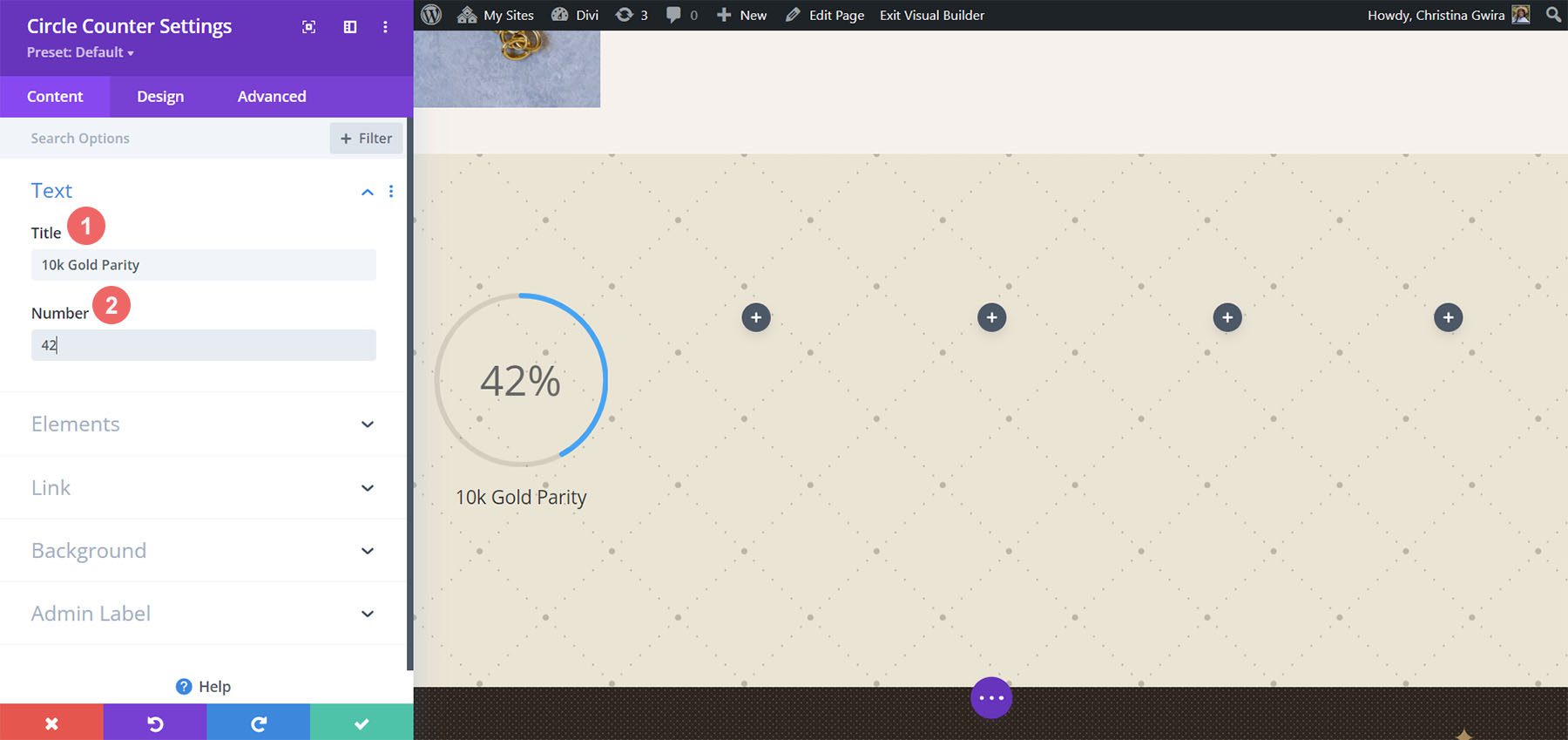
Po dodaniu modułu do kolumny, tak jak poprzednio, dodajemy naszą treść. W tym projekcie użyjemy znaku procentu.

Stylizuj liczniki kół
Teraz zaczniemy stylizować nasze liczniki.
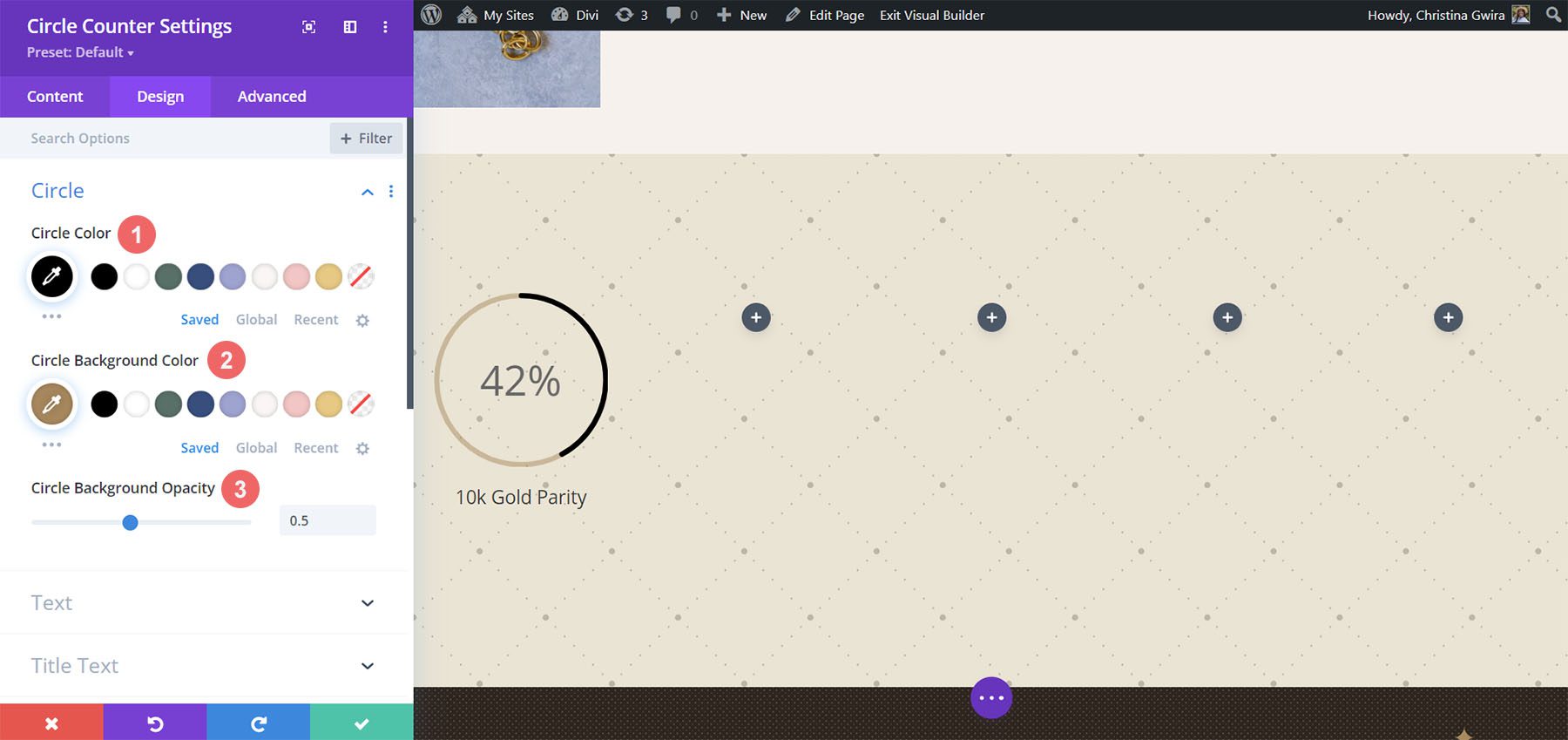
Stylizacja wykresu kołowego
Najpierw zaczynamy od okrągłej części naszego licznika. Zostaną użyte następujące ustawienia:
Ustawienia projektu okręgu:
- Kolor koła: #000000
- Kolor tła koła: #ac8961
- Nieprzezroczystość tła koła: 0,5

Zwróć uwagę, jak zmieniliśmy krycie tła dla tego projektu. Wybraliśmy podobny beżowy kolor, ale zwiększyliśmy stopień krycia, aby nadać naszemu projektowi powiew luksusu.
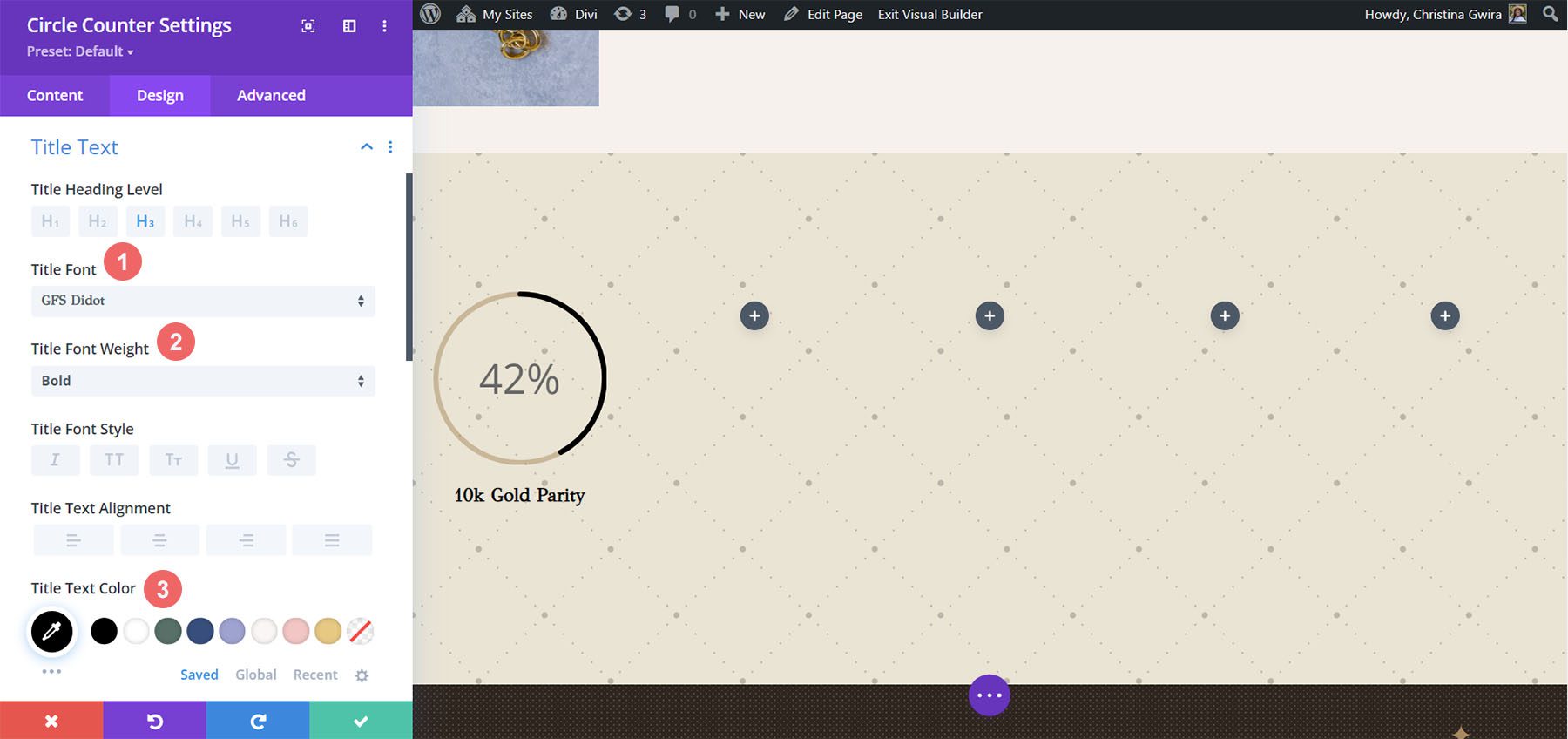
Dodawanie stylu do tekstu tytułu
W tekście tytułowym użyjemy tej samej rodziny czcionek, która jest używana w całym pakiecie układu. Ustawienia można znaleźć, klikając kartę Tekst tytułu. Poniżej znajdziesz ustawienia użyte do nadania stylu tekstowi tytułu:
Ustawienia tekstu tytułu:
- Czcionka tekstu tytułu: GFS Didot
- Grubość czcionki tytułu: pogrubiona
- Kolor tekstu tytułu: #000000

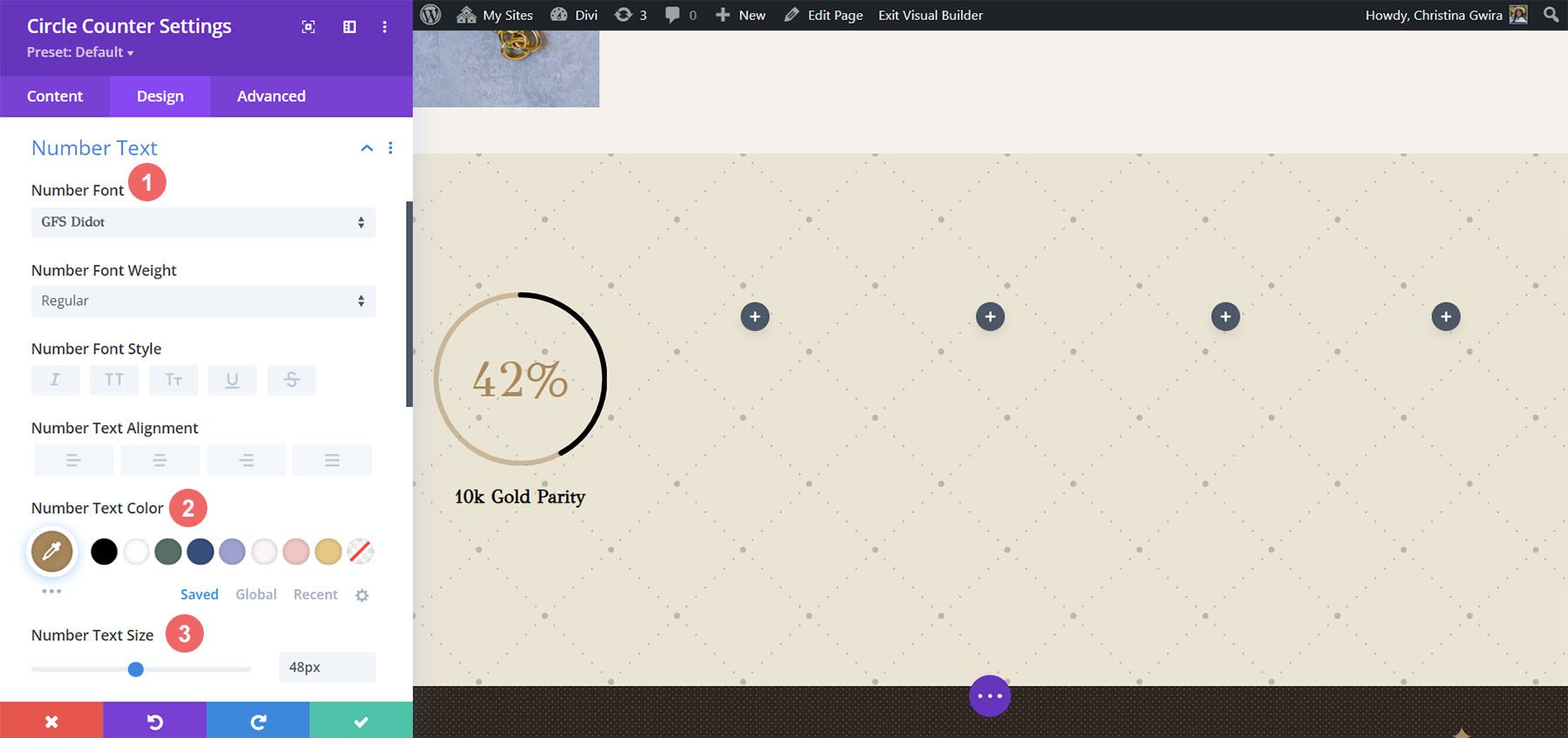
Stylizacja tekstu numeru
W przypadku tekstu liczbowego użyjemy złotego koloru, aby przywołać kolory użyte w brandingu tego pakietu układów. Klikamy kartę Tekst numeru, aby wprowadzić ustawienia, których użyjemy poniżej:
Stylizacja tekstu numeru:
- Czcionka numeru: GFS Didot
- Kolor tekstu numeru: #ac8961
- Rozmiar tekstu numeru: 48 pikseli

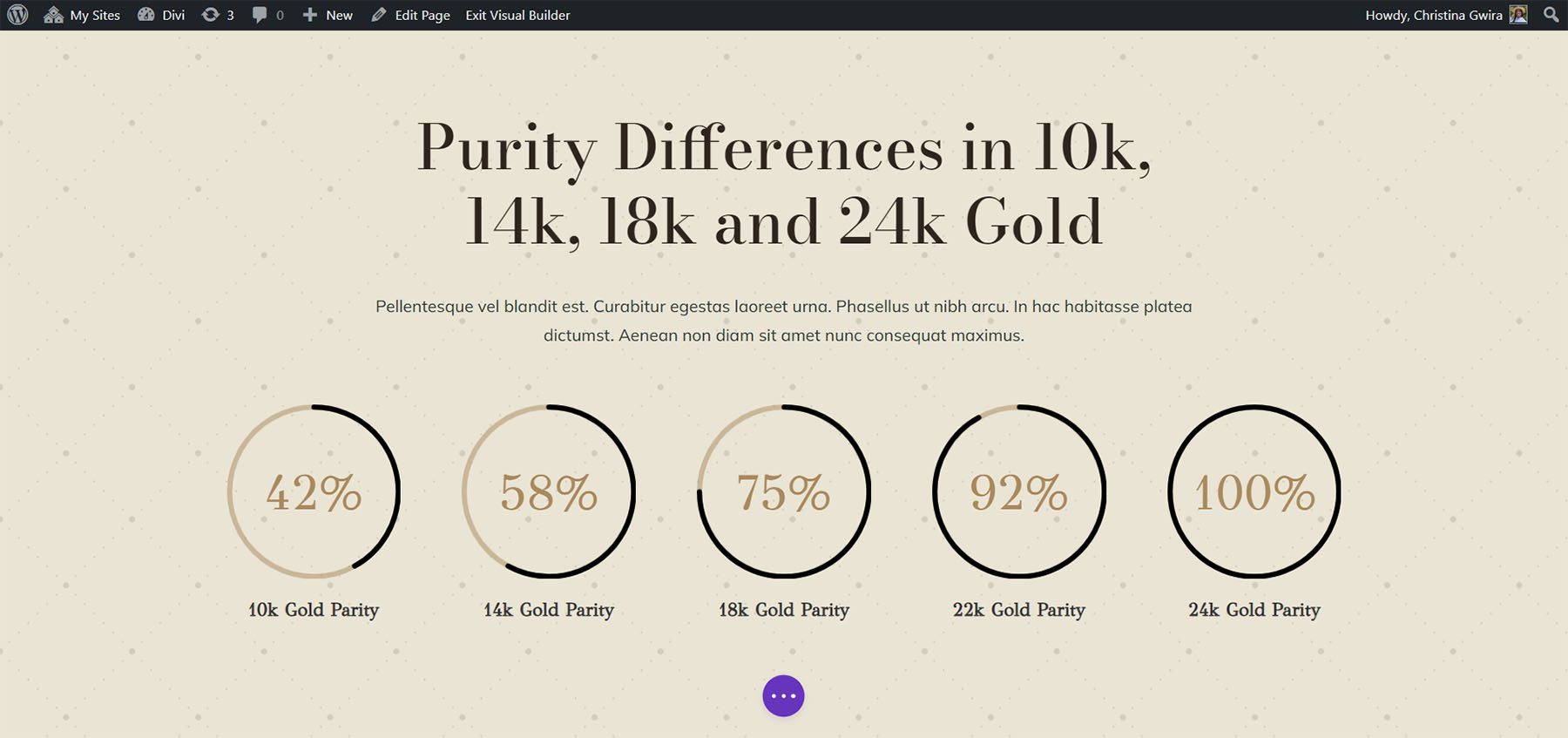
Zapisywanie i powielanie naszej pracy
Po wprowadzeniu wszystkich tych ustawień klikamy teraz zielony znacznik wyboru u dołu pola ustawień. To zaoszczędzi całej naszej ciężkiej pracy. Teraz możemy zduplikować moduł, tak jak robiliśmy to w poprzednich stylach, i edytować zawartość z pozostałymi danymi.

Dodaliśmy również kilka modułów tekstowych w innym rzędzie nad naszymi modułami okręgów, aby dodać kontekst do naszych punktów danych.
Do następnego projektu!
Zaprojektuj Four ft. Hostel Divi
W naszym czwartym projekcie tego posta użyjemy Divi Hostel Layout Pack. W szczególności zmodyfikujemy sekcję udogodnień w szablonie strony docelowej.

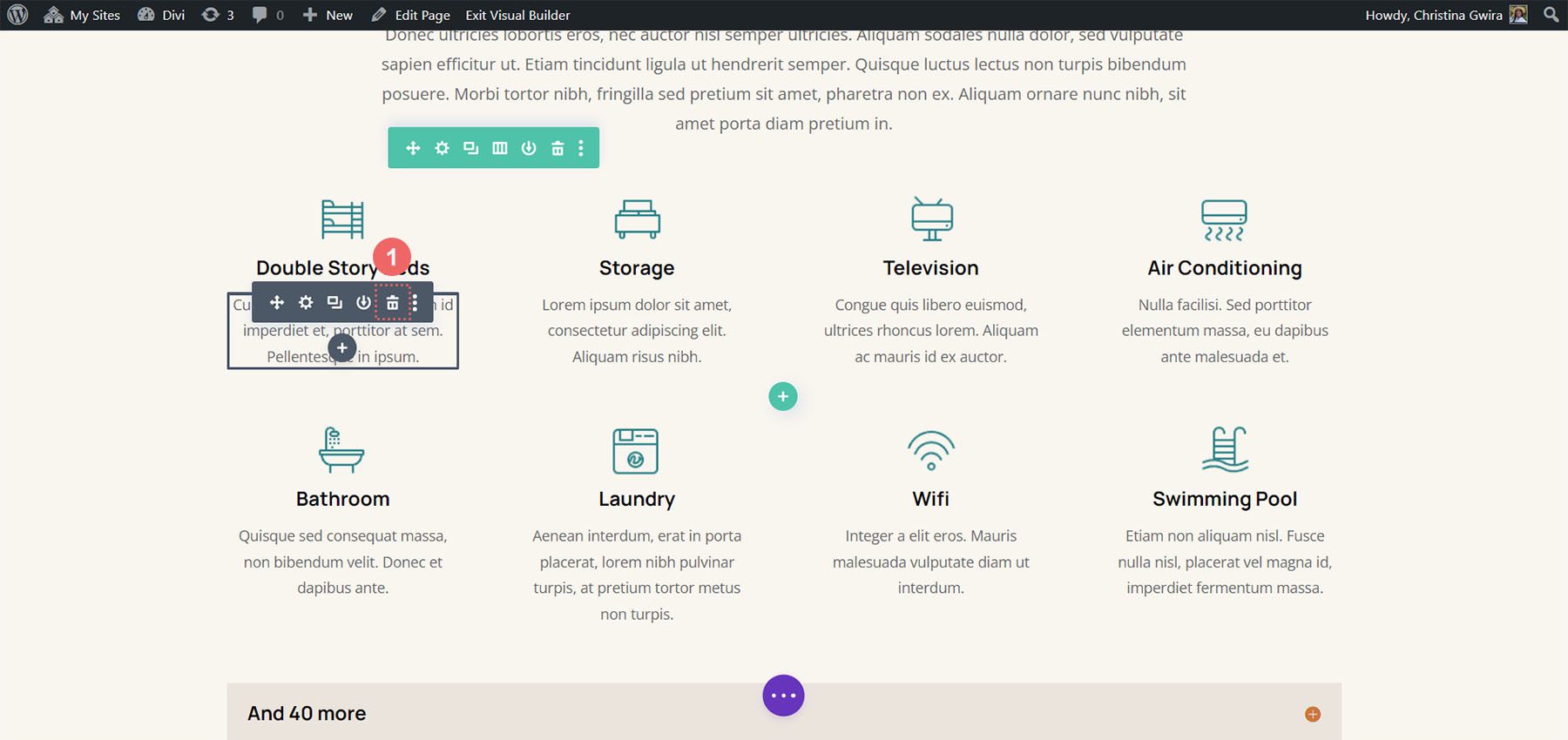
Usuń moduły z sekcji
Aby przygotować się do naszego modułu okręgu, musimy usunąć moduły znajdujące się w sekcji.

Chcemy mieć cztery kolumny dla naszych modułów kołowych, więc zostawimy strukturę wierszy bez zmian.
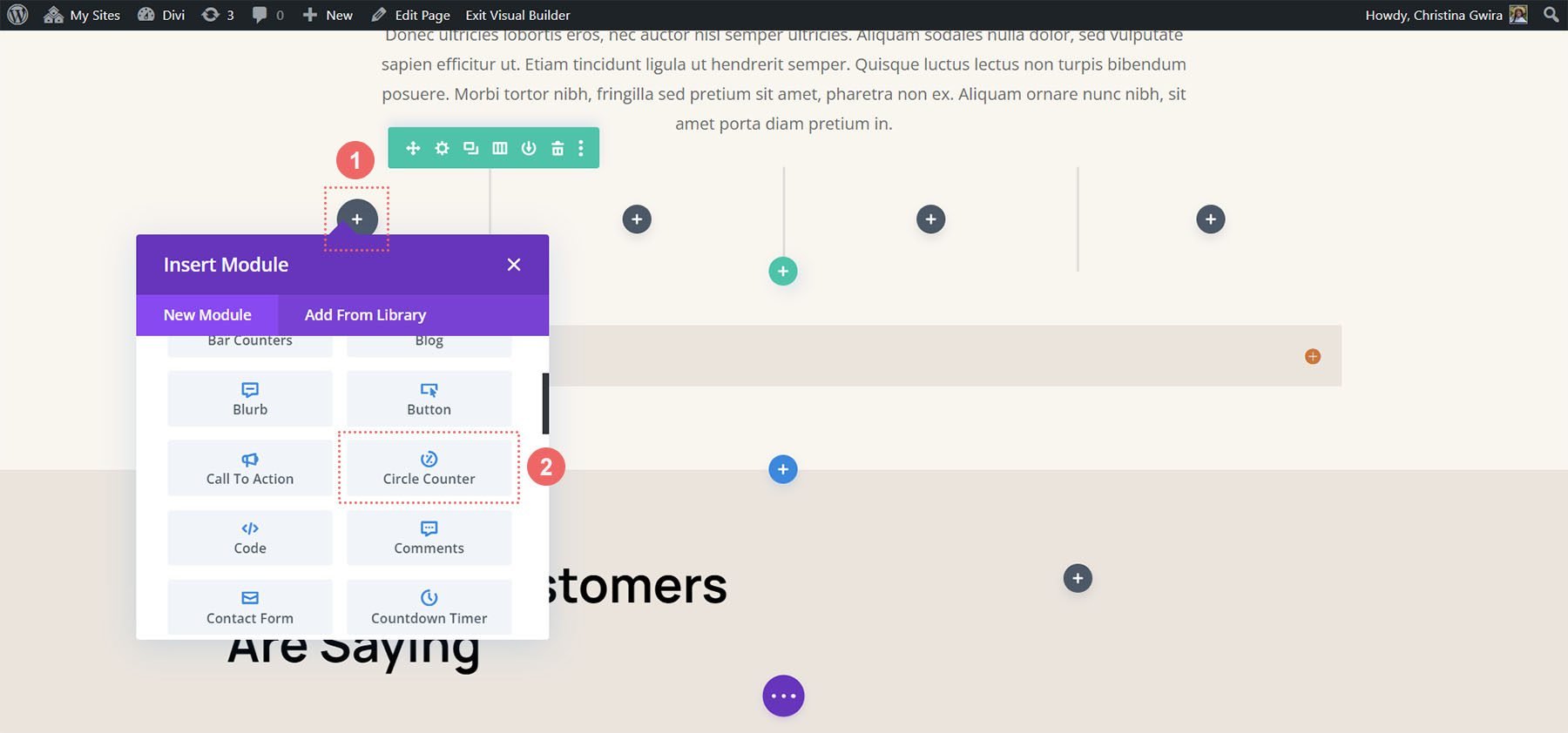
Dodaj moduł Circle
Kliknij szarą ikonę plusa , aby dodać moduł licznika okręgów do pierwszej kolumny wiersza.

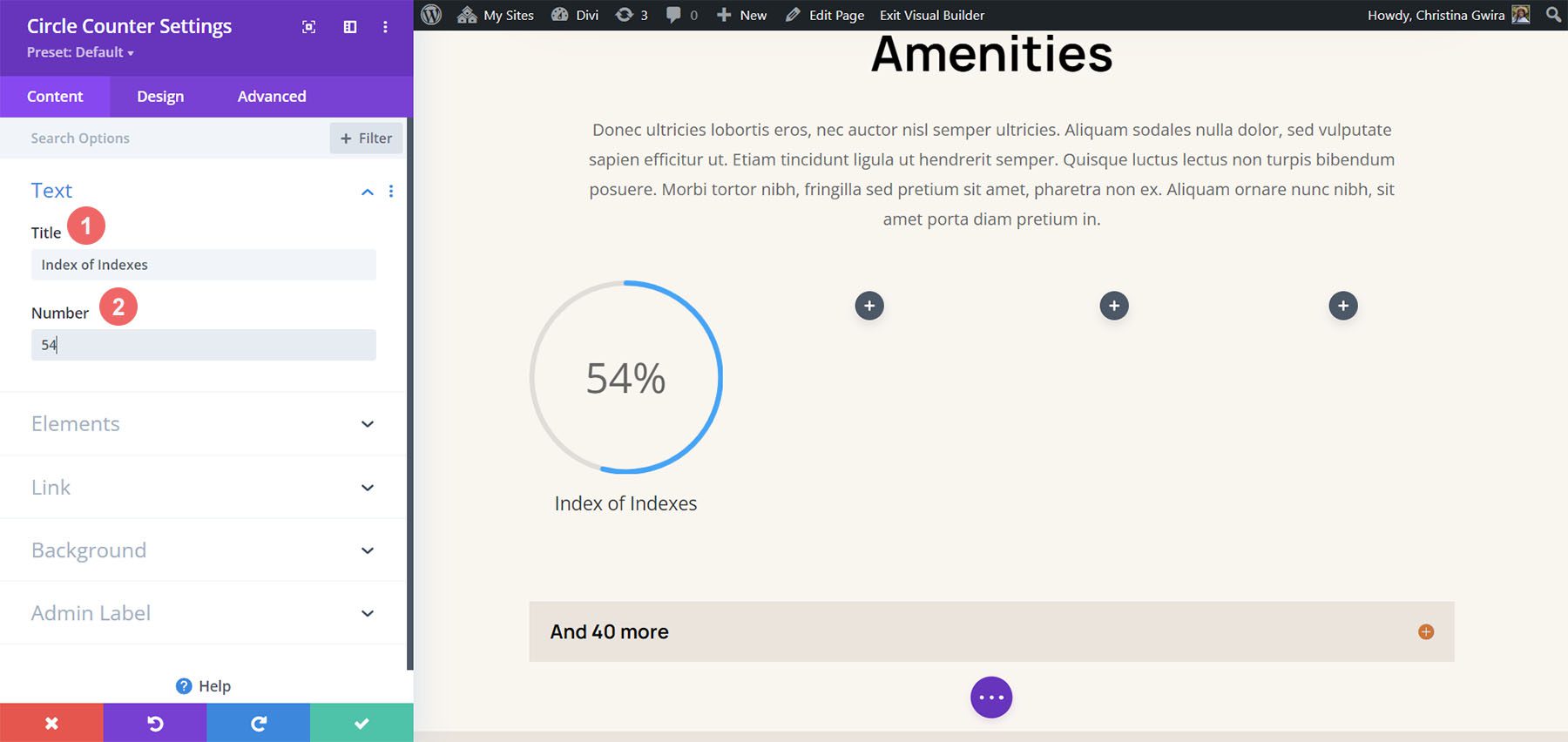
Dodaj zawartość
Na karcie Treść w ustawieniach modułu dodaj swój tytuł i punkt danych.

Rozpocznij projektowanie modułu licznika kołowego
Przejdź do karty Projekt, aby rozpocząć stylizację modułu licznika okręgów. Zaczniemy od wykresu kołowego.
Stylizacja koła modułu licznika okręgów
Użyjemy następujących ustawień, aby nadać styl wykresowi kołowemu modułu:
Ustawienia projektu okręgu:
- Kolor koła: #008186
- Kolor tła koła: #d37643
- Nieprzezroczystość tła koła: 0,2

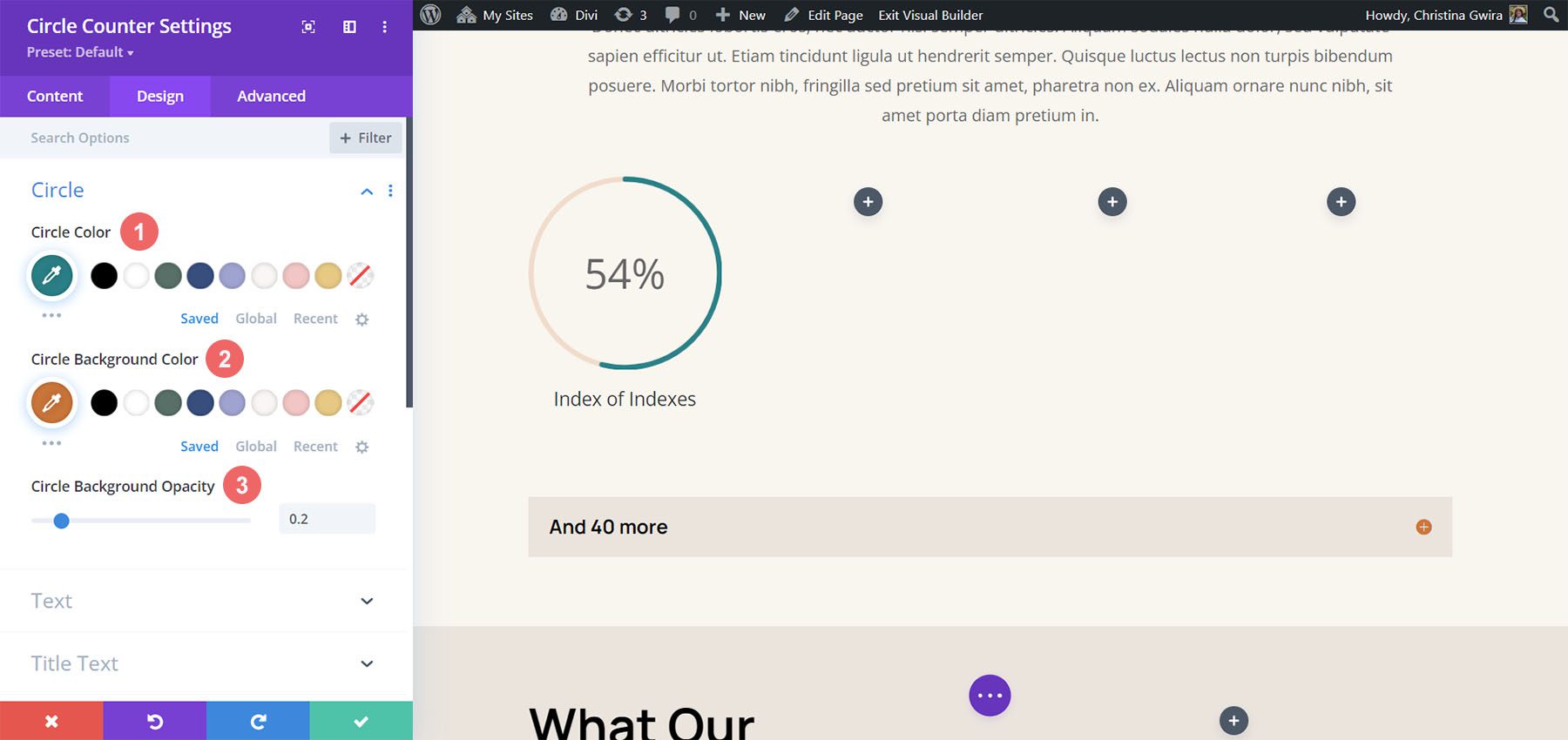
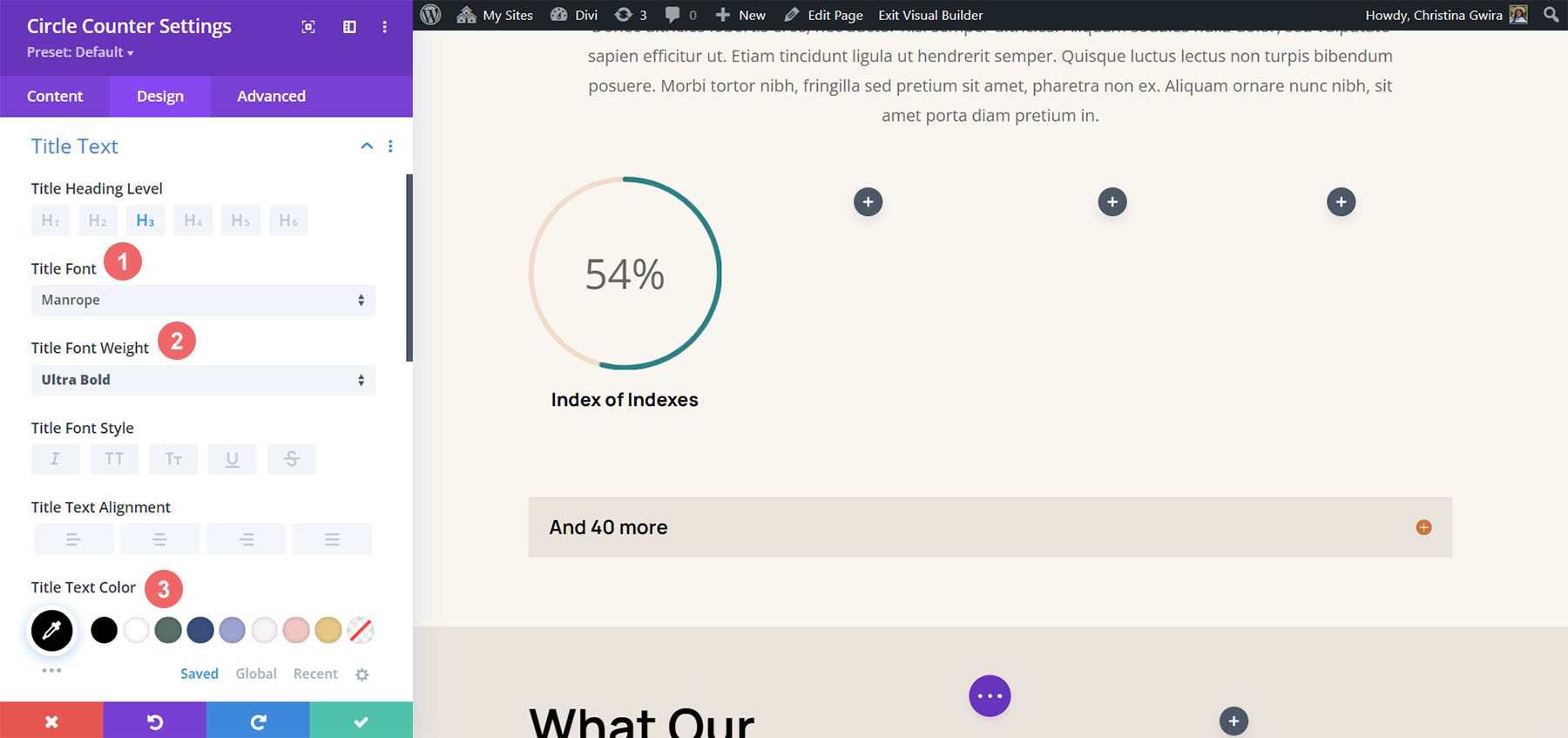
Stylizacja tekstu tytułu
Następnie przejdziemy do stylizacji tekstu tytułu modułu. Użyjemy następujących ustawień:
Ustawienia tekstu tytułu:
- Czcionka tekstu tytułu: Manrope
- Grubość czcionki tytułu: Ultra Bold
- Kolor tekstu tytułu: #000000

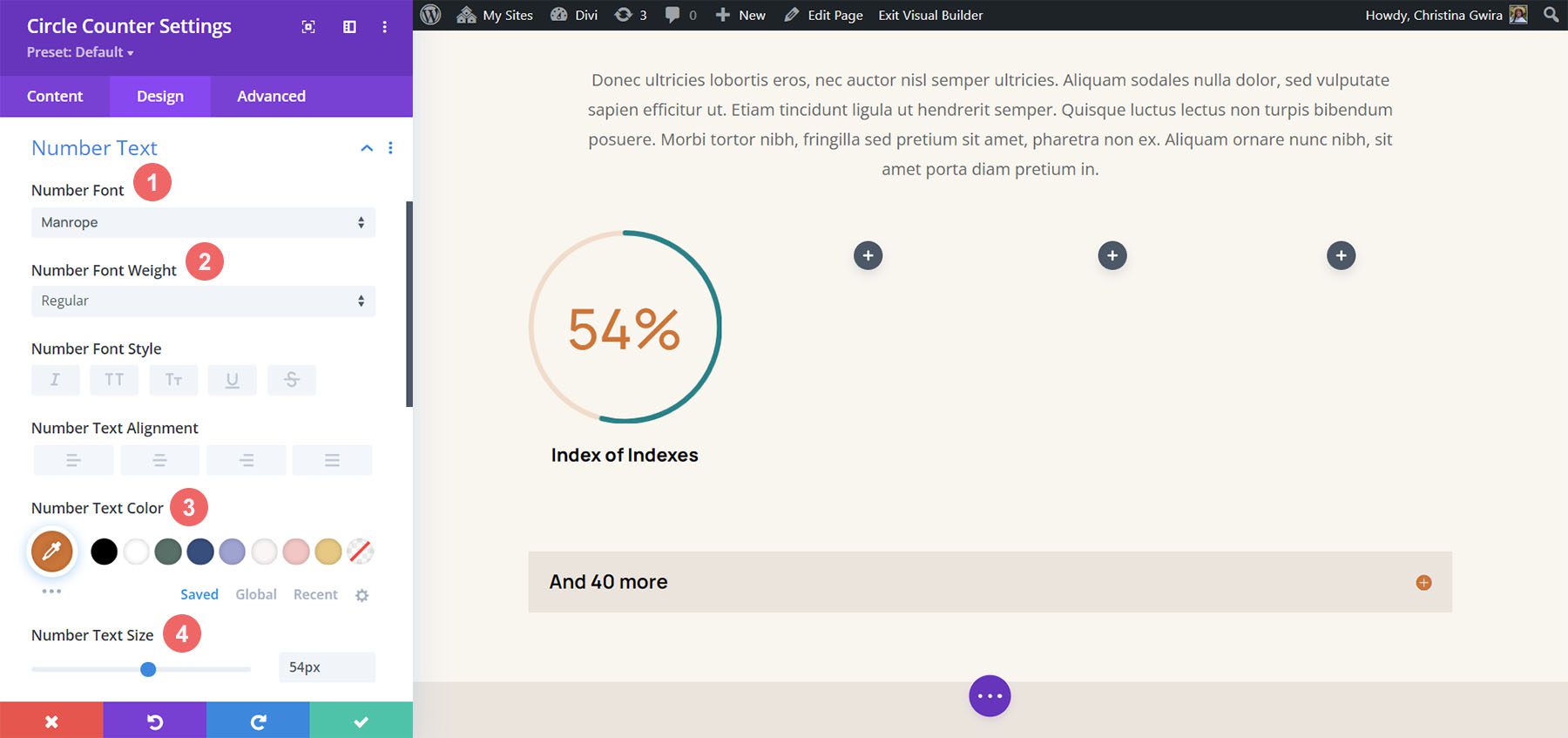
Style tekstu liczbowego
Na koniec nadamy styl numerowi w naszym module licznika okręgów. Ustawienia, których będziemy używać, znajdują się tutaj:
Stylizacja tekstu numeru:
- Czcionka numeru: Manrope
- Czcionka numeru: zwykła
- Kolor tekstu numeru: #d37643
- Rozmiar tekstu numeru: 54px

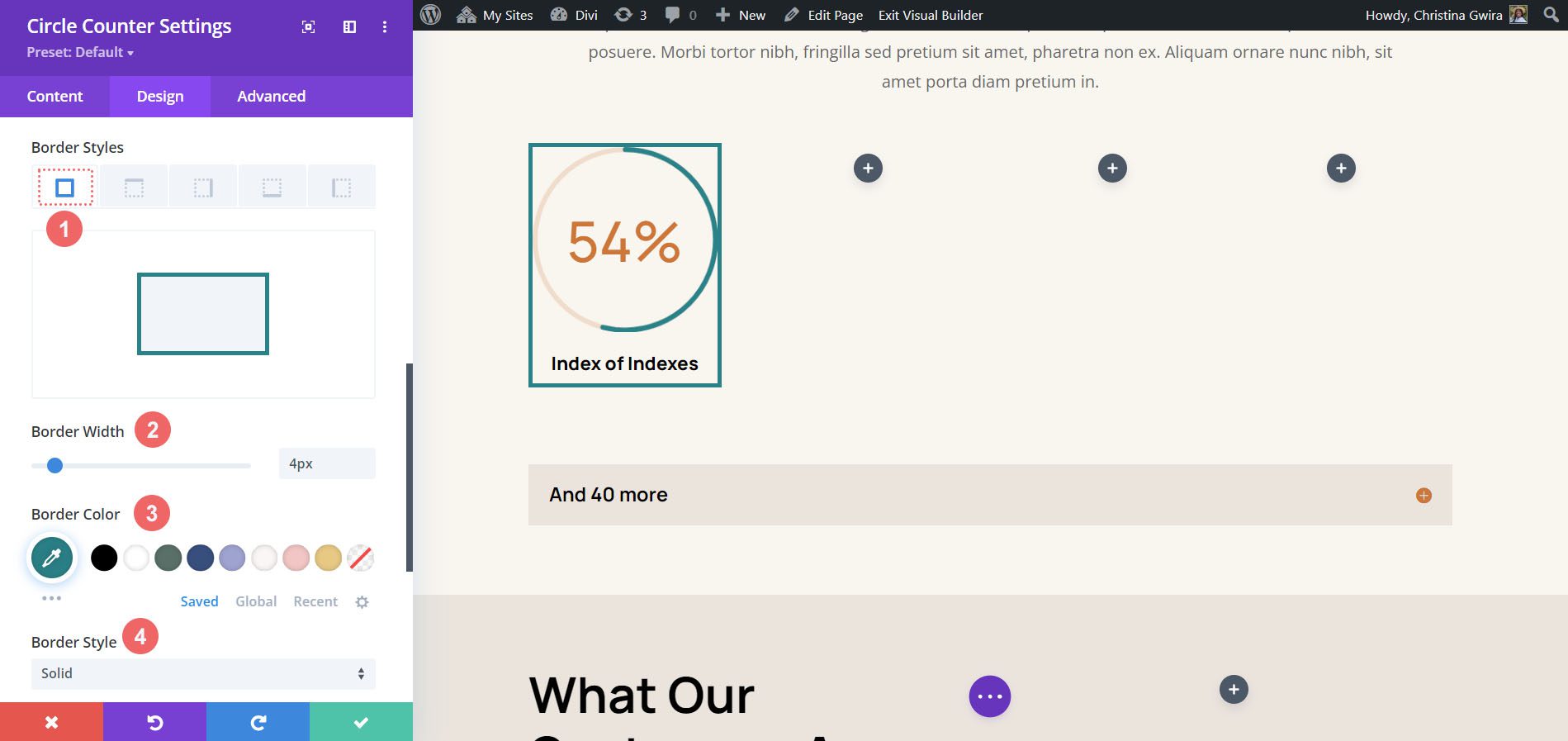
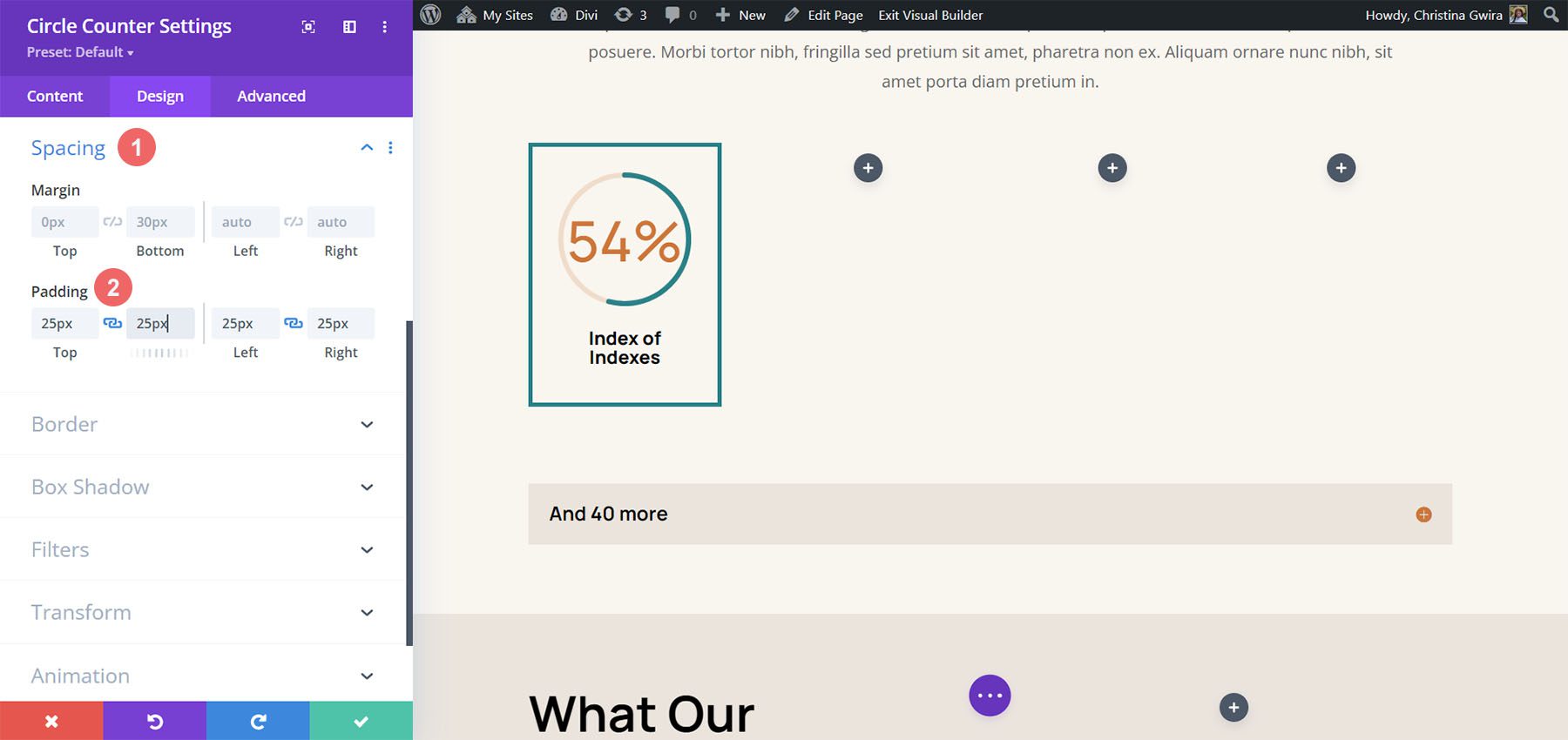
Dodaj obramowanie i dopełnienie
Dodajmy obramowanie i trochę odstępów do modułu, aby zwiększyć zainteresowanie modułem licznika okręgów. Na karcie Projekt ustawień licznika okręgów kliknij kartę Obramowanie . Oto ustawienia do użycia:
Ustawienia granicy:
- Granice: Wszystkie granice
- Szerokość obramowania: 4px
- Kolor obramowania: #008186
- Styl obramowania: solidny

Jak widać, musimy dodać trochę wypełnienia do modułu, aby obramowania nie przyklejały się do modułów. Najpierw klikamy zakładkę Odstępy . Następnie użyjemy wypełnienia 25px dla wszystkich boków.

Zduplikuj i zaktualizuj swój moduł
Aby zaoszczędzić czas, użyjemy menu prawego przycisku myszy, aby powielić naszą gotową pracę dla innych kolumn. Kliknij prawym przyciskiem myszy gotowy moduł licznika okręgów i kliknij ikonę kopiowania . Zaktualizuj zawartość zgodnie z potrzebami.

Ostatni przykład: sklep z zabawkami Divi
W naszym ostatnim przykładzie stylizacji Divi's Circle Counter Module użyjemy pakietu układu sklepu z zabawkami. Będziemy modyfikować układ strony głównej w pakiecie, w szczególności sekcję wezwania do działania na dole strony.

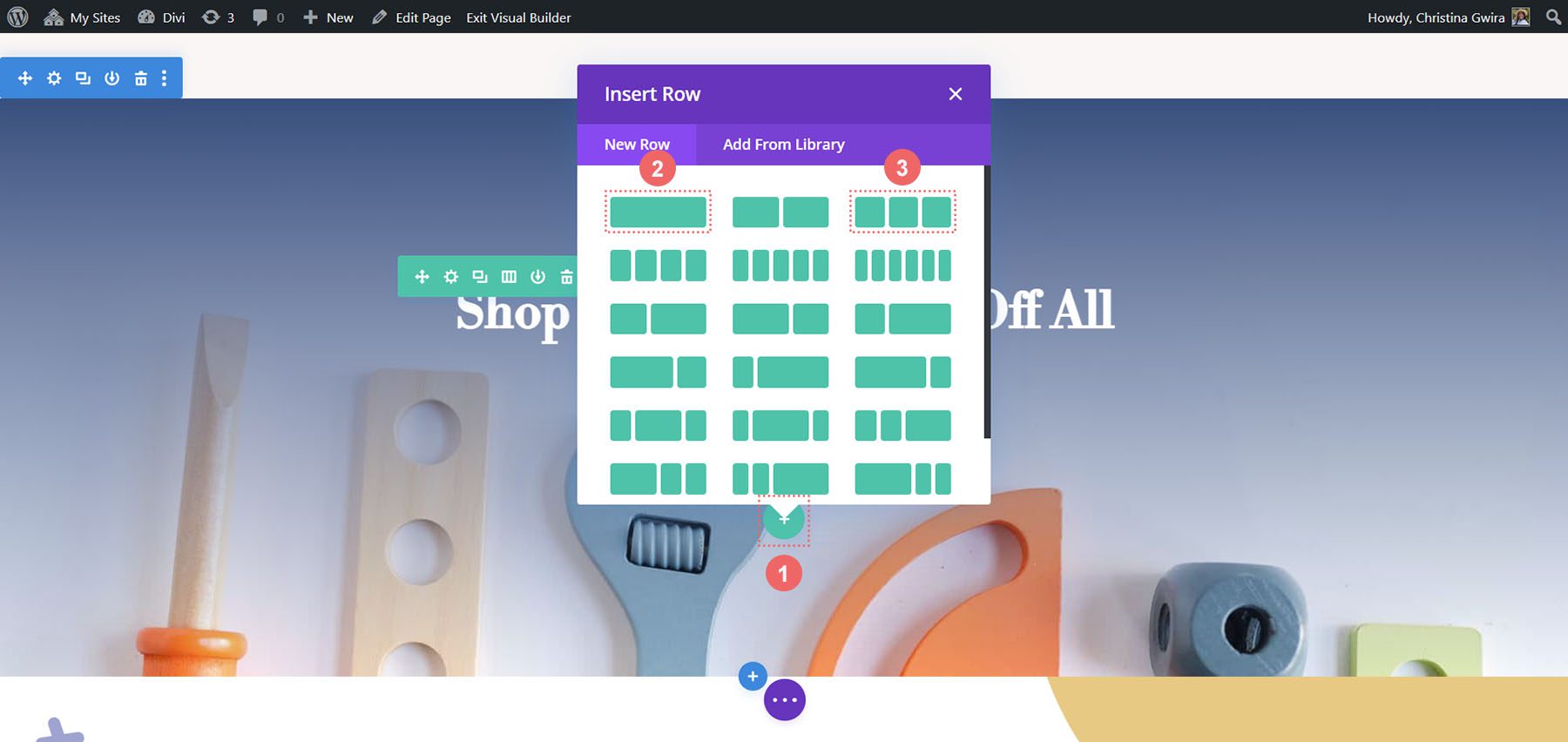
Dodaj wiersze do sekcji
W przeciwieństwie do naszych poprzednich przykładów, do tej sekcji dodamy dwa wiersze. W tym wierszu dodamy nasze moduły licznika okręgów. Aby dodać nowy wiersz, najedź na niego kursorem i kliknij zieloną ikonę plusa . Zrób to dwa razy.

Następnie przenieś moduł przycisków z pierwszego do trzeciego rzędu. Tak więc w tej sekcji będziemy mieć teraz trzy wiersze: pierwszy wiersz będzie zawierał wezwanie do działania, sekcja pozostanie pusta (na razie), a trzeci wiersz będzie zawierał przycisk.

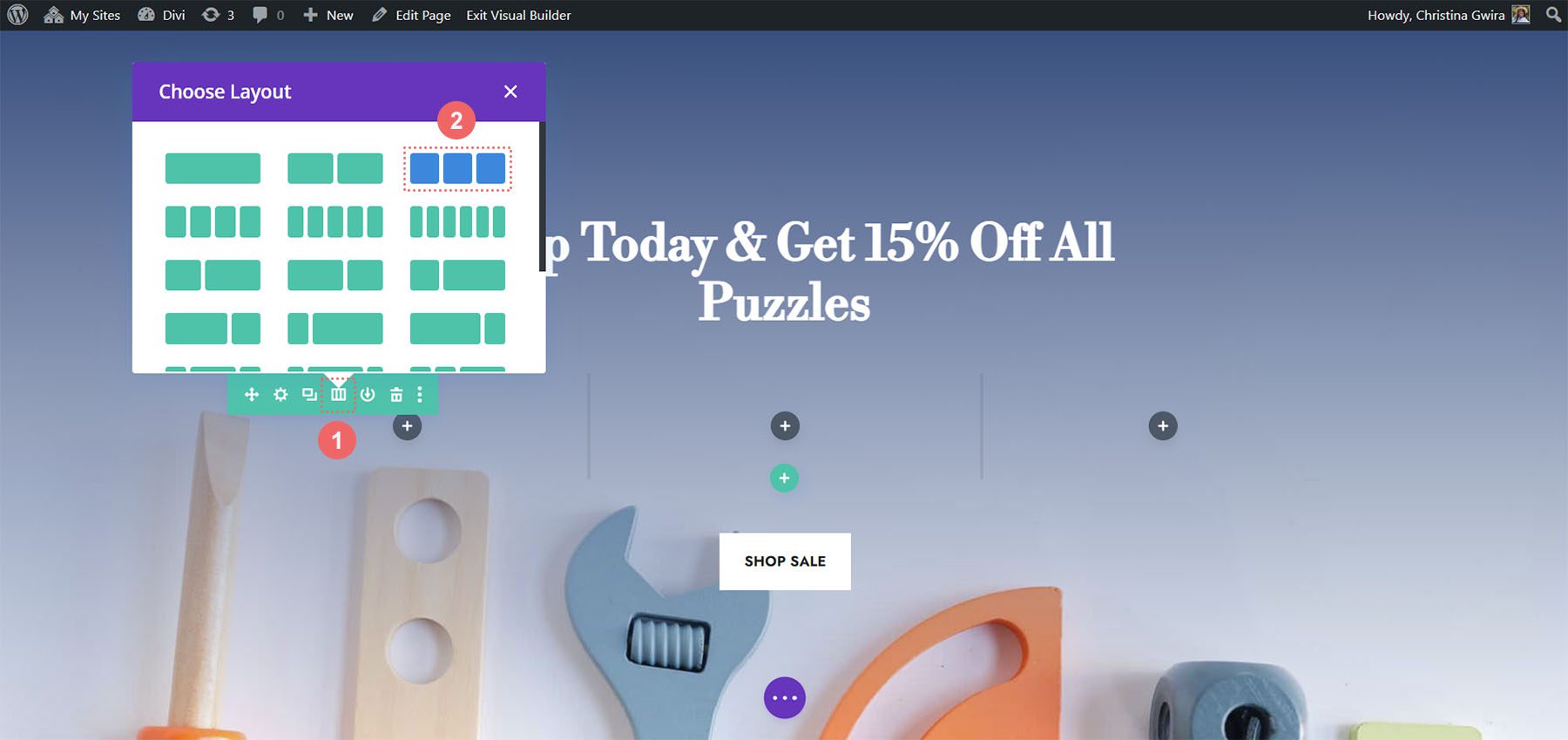
Zmień strukturę kolumn i dodaj moduł
Teraz zmieńmy strukturę wiersza, w którym znajdzie się nasz moduł licznika okręgów. Aby to zrobić, najedź kursorem na ikonę siatki w zielonym wierszu menu. Wybierz strukturę 3-kolumnową , dodamy trzy moduły do tego rzędu.

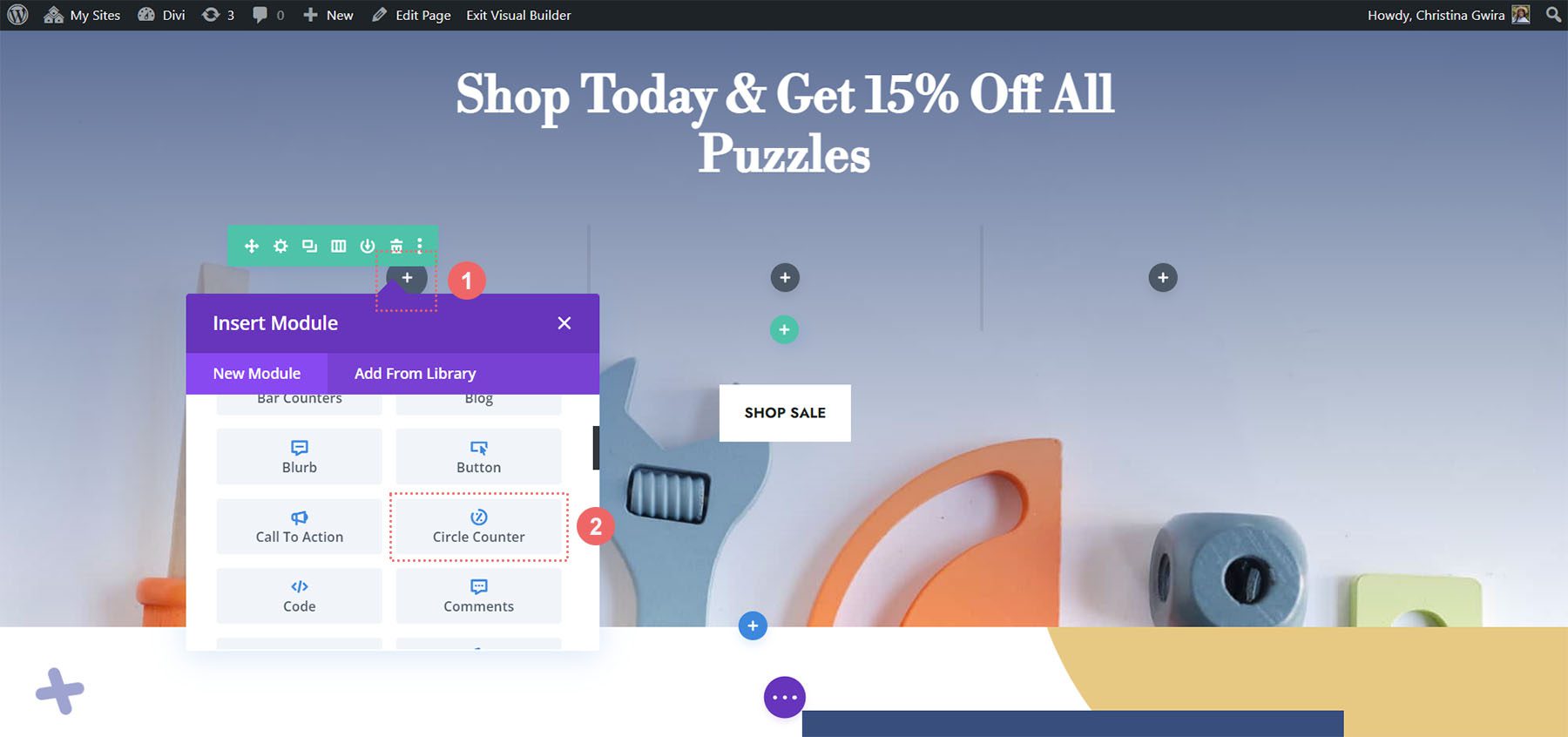
W pierwszych kolumnach dodamy moduł licznika okręgów, klikając szarą ikonę plusa , a następnie ikonę modułu licznika okręgów .

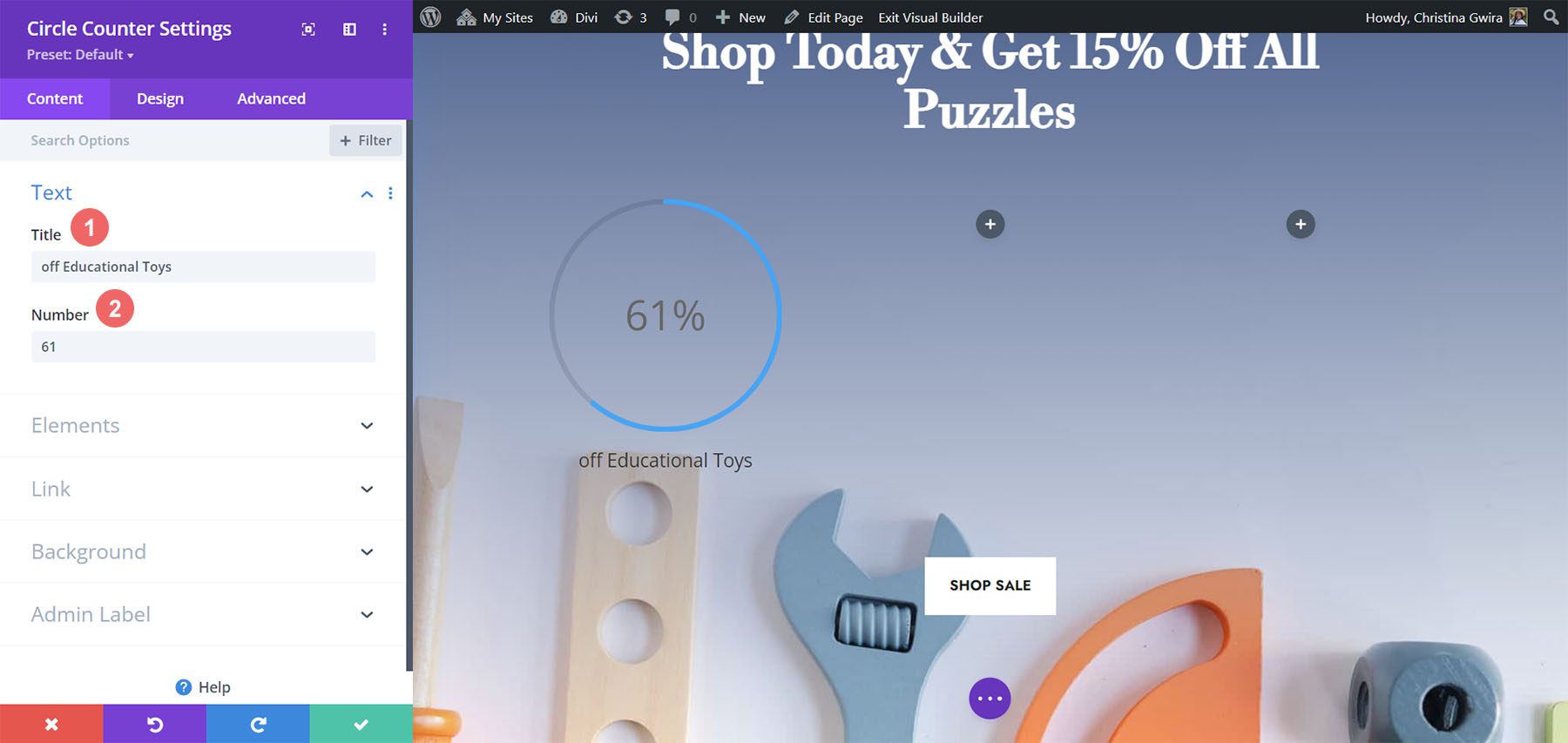
Dodaj zawartość do modułu licznika okręgów
Teraz dodamy naszą zawartość i dane do naszego modułu licznika okręgów.

Stylizuj moduł licznika okręgów
Podobnie jak w naszych poprzednich przykładach, przechodzimy do karty Projekt, aby nadać styl tekstowi tytułu, tekstowi liczb i nie tylko. Jednak zrobimy coś trochę inaczej, aby uzupełnić ten samouczek.
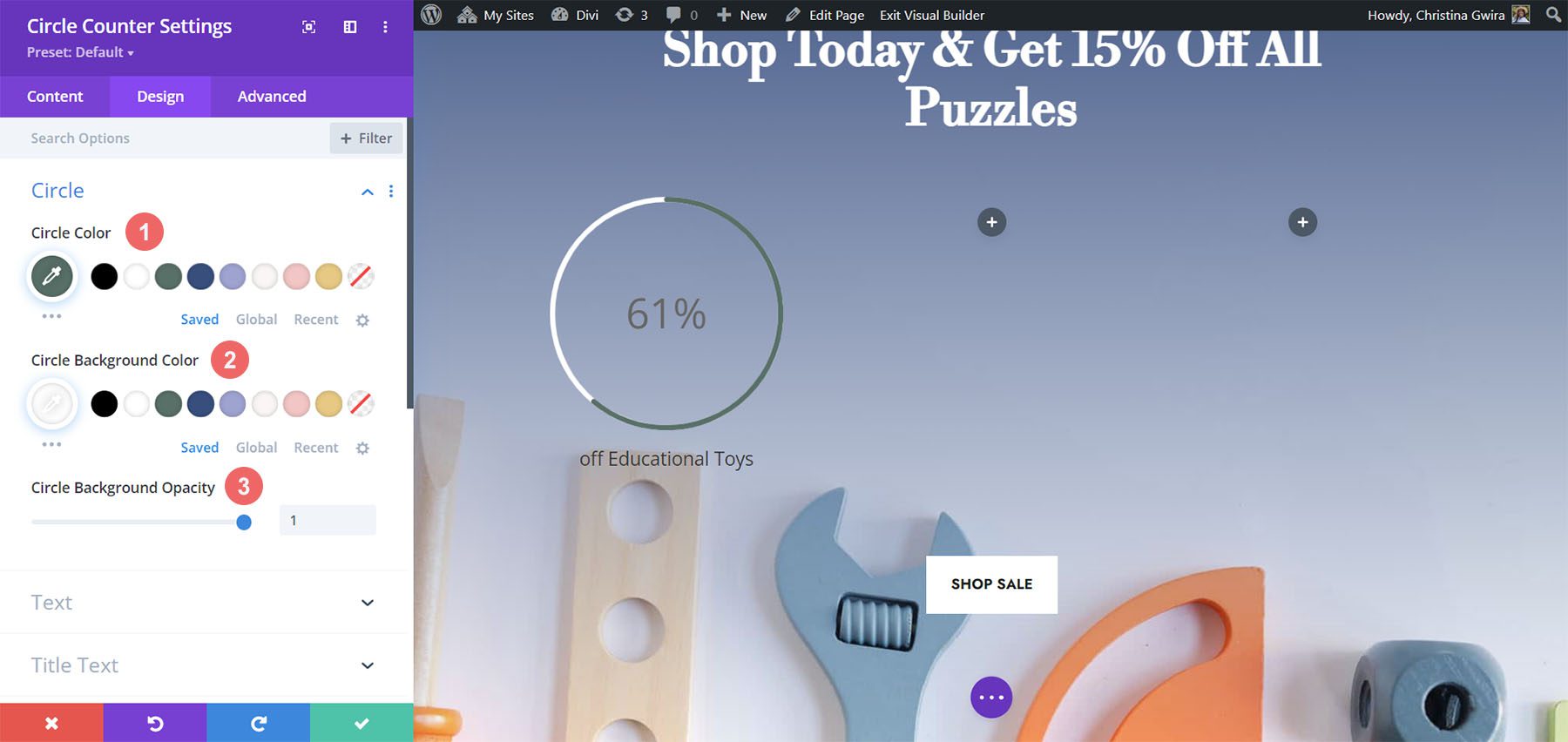
Stylizacja okrągłego licznika
Zaczniemy od stylizacji naszego licznika okręgów z następującymi ustawieniami:
Ustawienia projektu okręgu:
- Kolor koła: #557068
- Kolor tła koła: #ffffff
- Nieprzezroczystość tła koła: 1

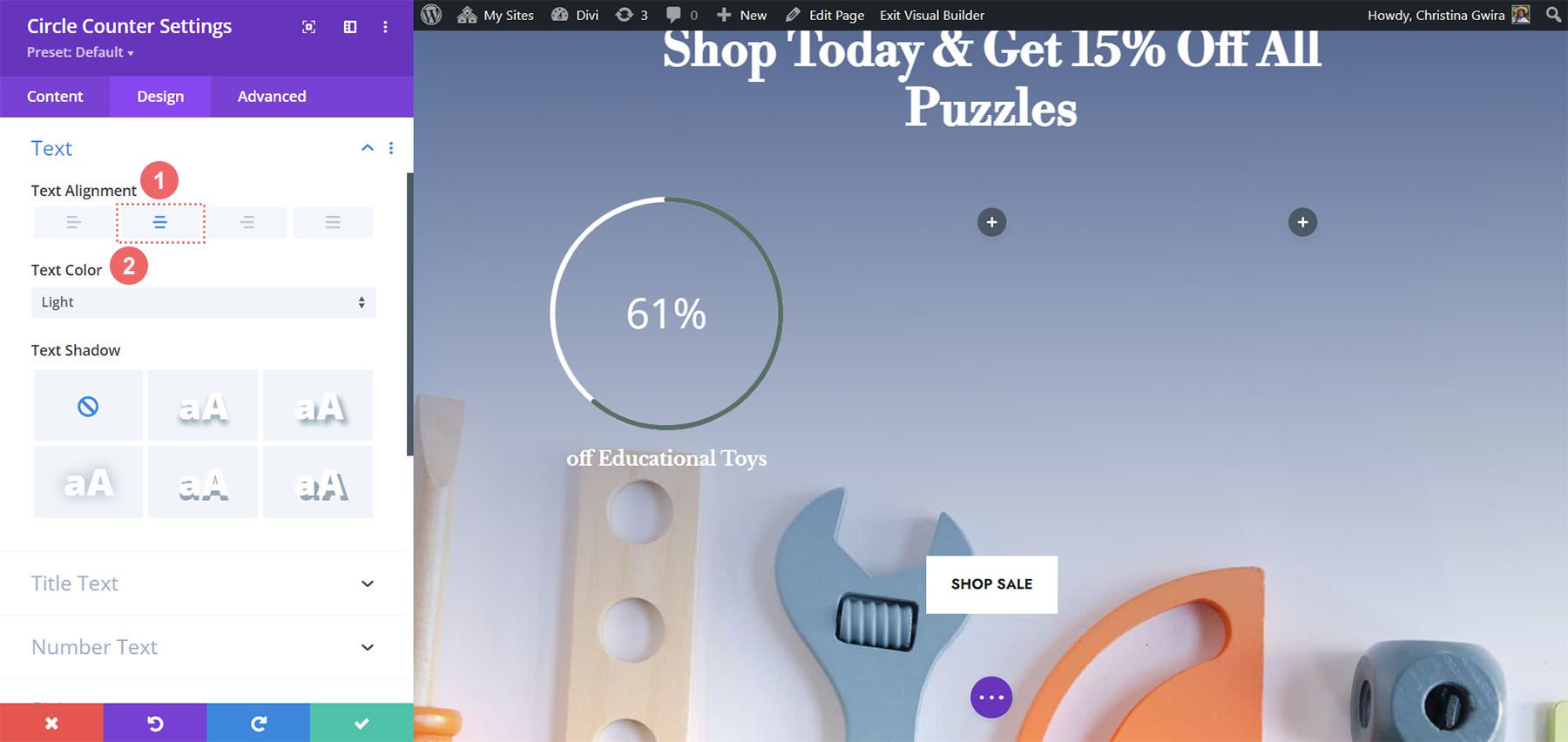
Zwróć uwagę, że nie używamy przezroczystości dla krycia tła okręgu. W przypadku tego projektu klikniemy kartę Tekst i wybierzemy Jasny jako kolor tekstu . Spowoduje to, że tytuł i liczba będą białe lub w kolorze ustawionym jako jasny kolor czcionki dla strony.
Ustawienia projektu tekstu:
- Wyrównanie tekstu: środek
- Kolor tekstu: jasny

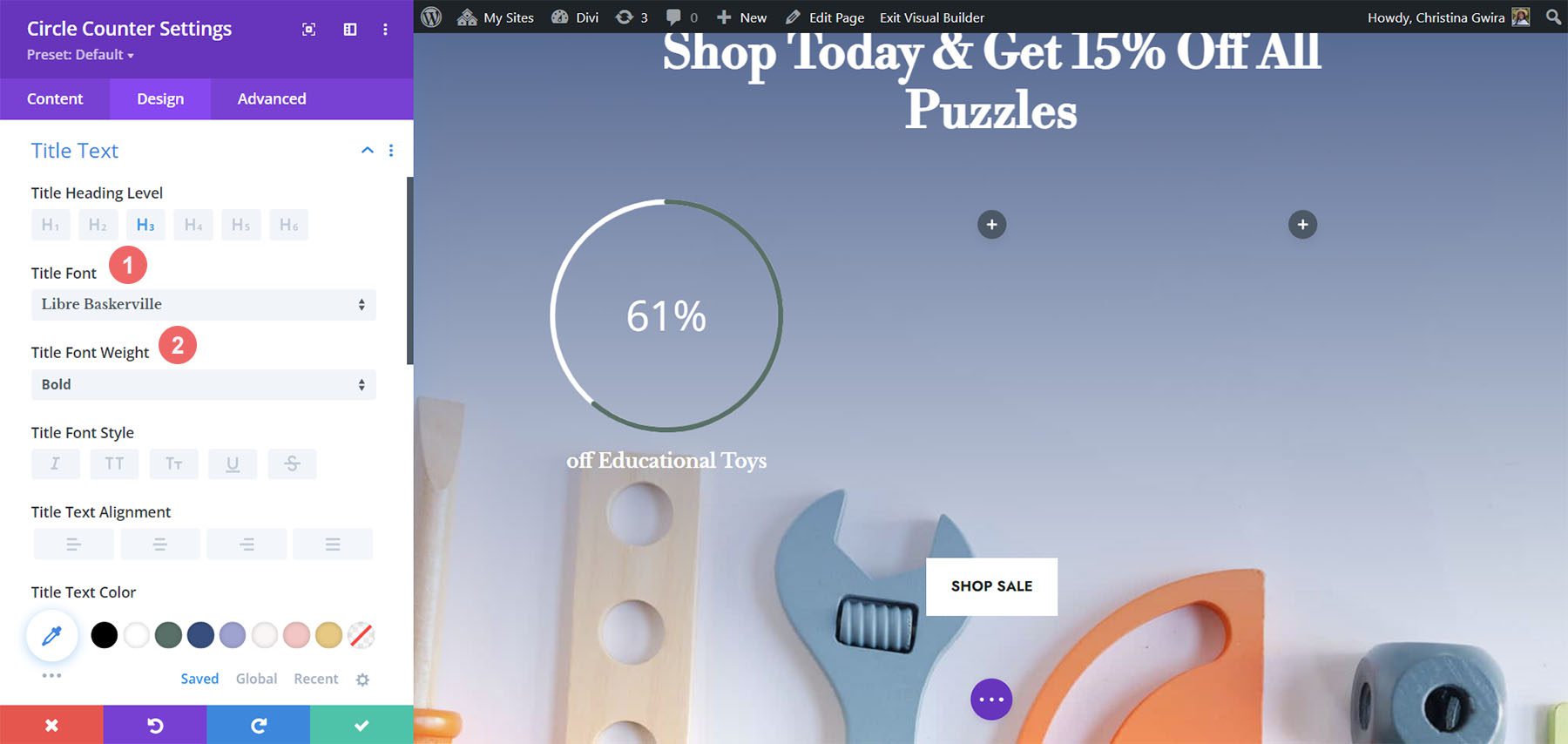
Dodawanie stylu do tekstu tytułu
Do stylizacji tekstu tytułu użyjemy tej samej czcionki, która jest używana w pakiecie Divi Toy Store Layout Pack. Oto ustawienia, których należy użyć:
Ustawienia tekstu tytułu:
- Czcionka tytułu: Libre Baskerville
- Grubość czcionki tytułu: pogrubiona

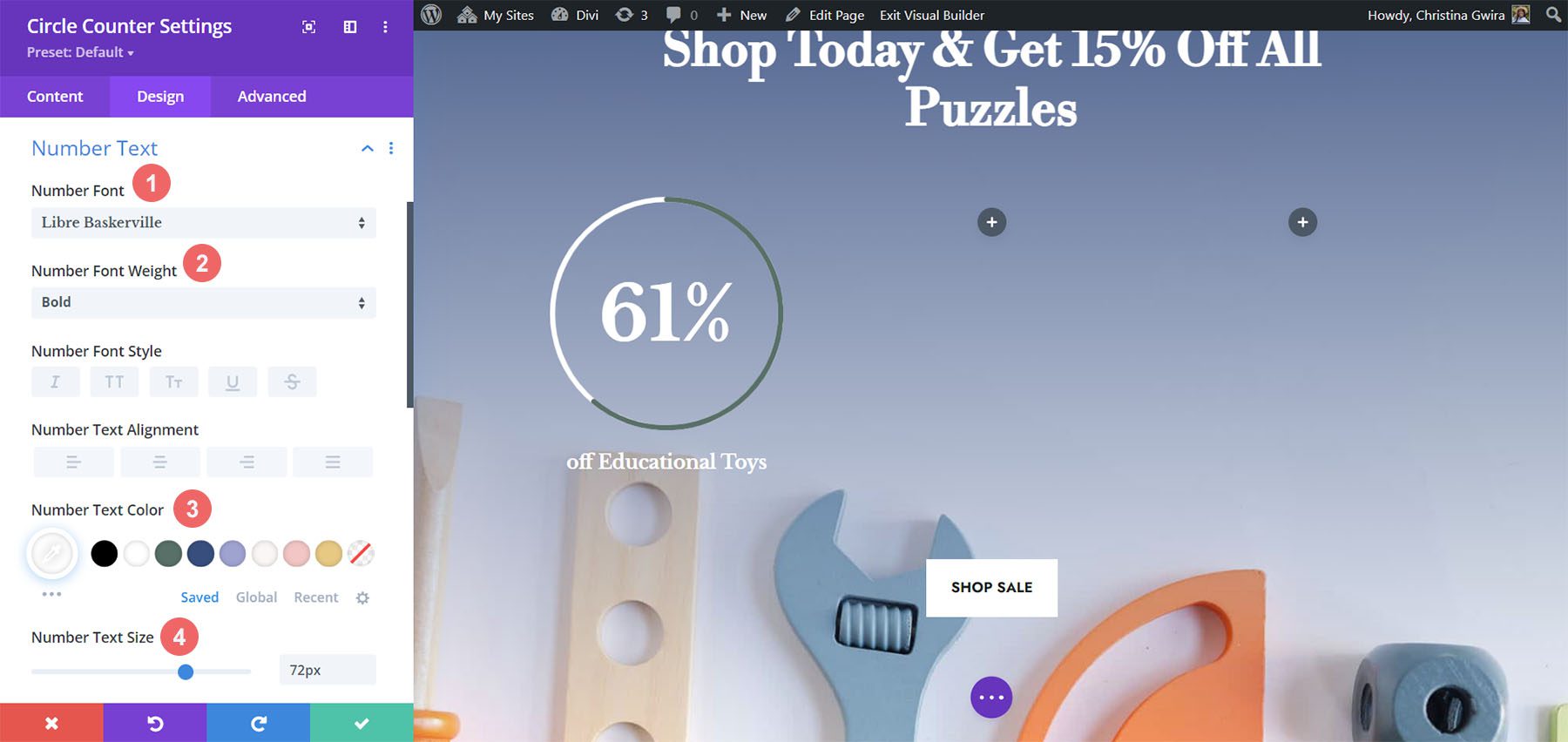
Stylizacja tekstu numeru
W przypadku tekstu numeru użyjemy następujących ustawień:
Ustawienia tekstu numeru:
- Czcionka numeru: Libre Baskerville
- Grubość czcionki numeru: pogrubiona
- Kolor tekstu numeru: #ffffff
- Rozmiar tekstu numeru: 72px

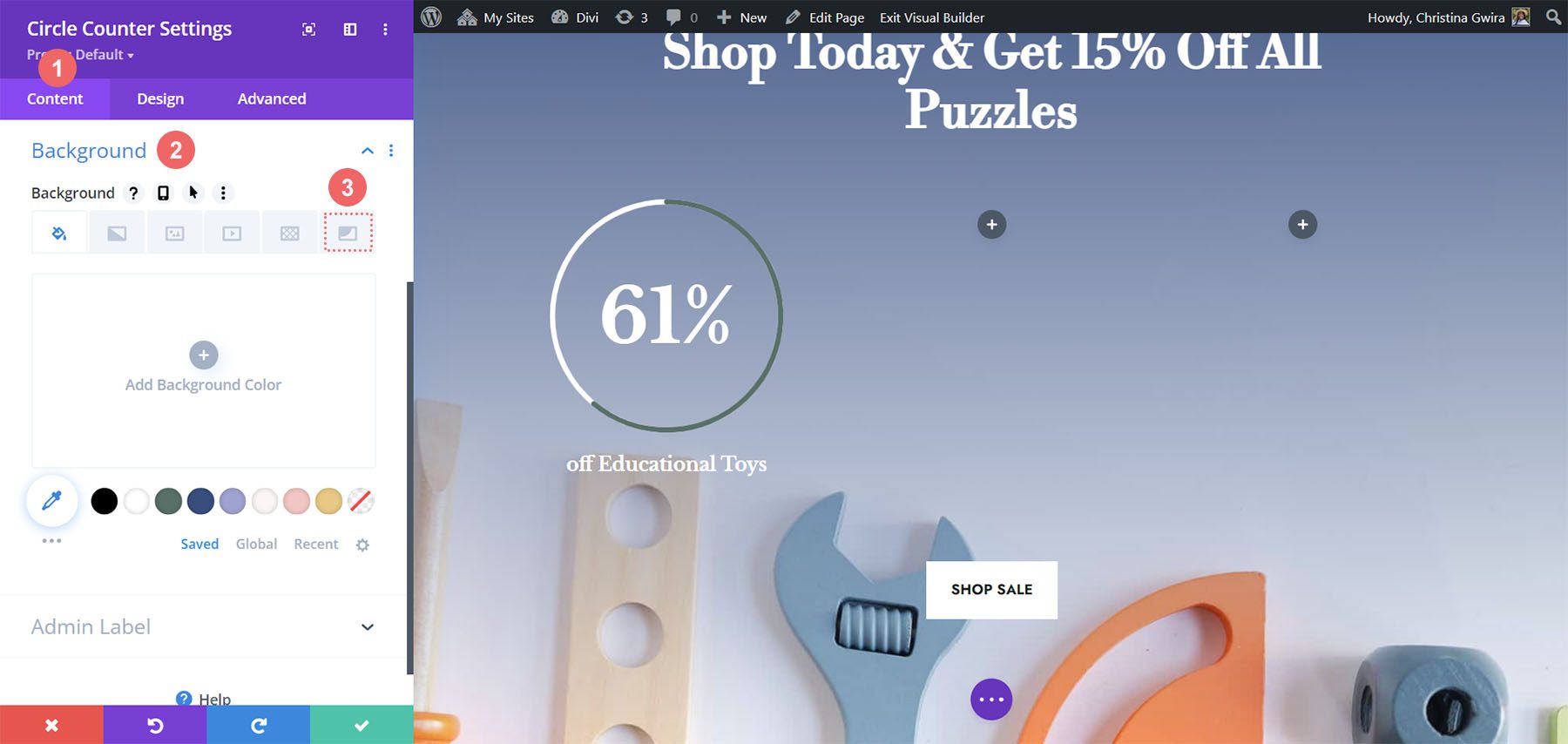
Dodawanie akcentów do modułu licznika okręgów
Aby zakończyć ten samouczek, wrócimy do karty Zawartość. Następnie klikniemy kartę Tło, aby dodać akcenty do naszego modułu licznika okręgów. Następnie przejdziemy do ikony Maska tła .

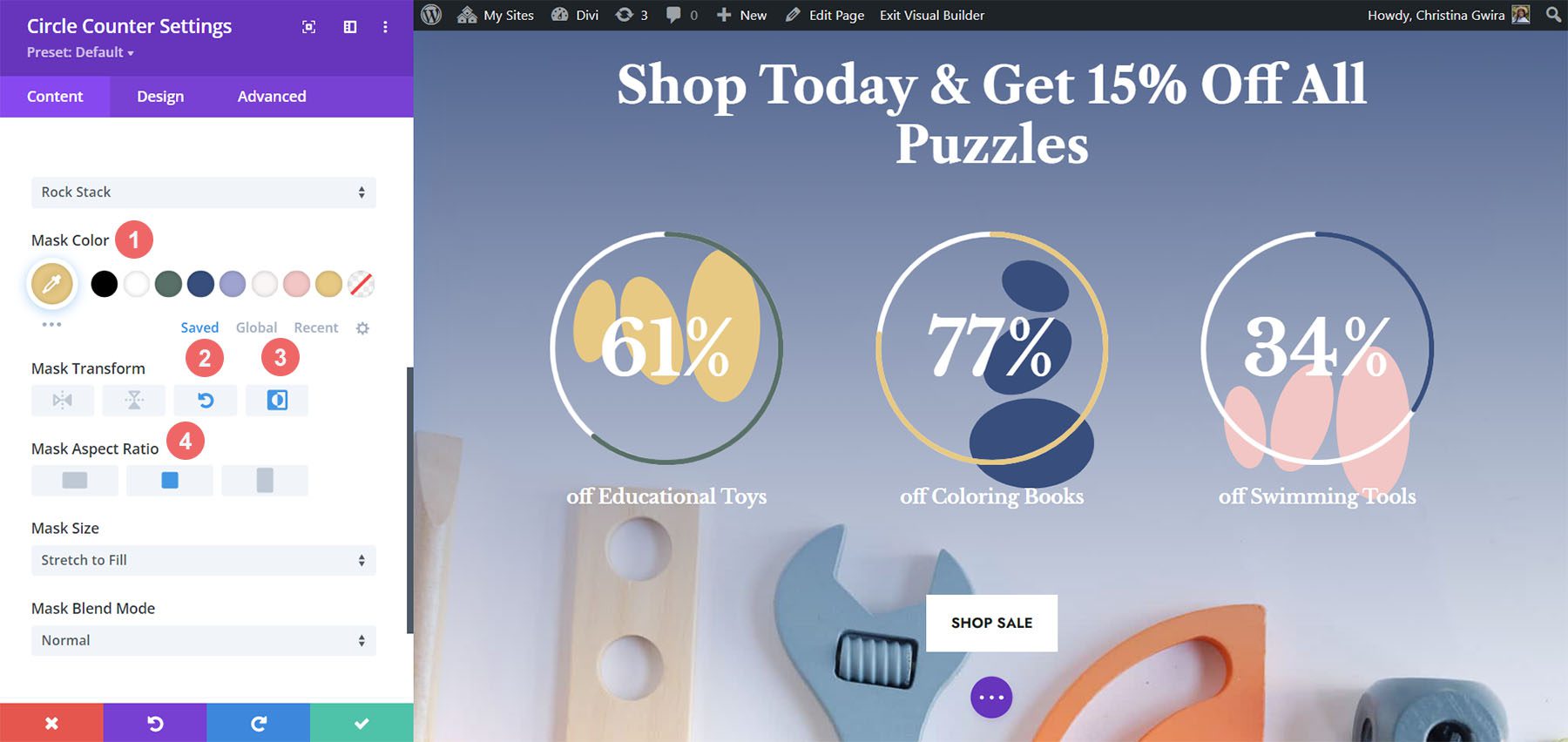
Stylizacja maski tła dla modułu licznika okręgów
W przypadku maski tła użyjemy następujących ustawień, aby dodać akcent do modułu licznika okręgów
Ustawienia maski tła:
- Projekt maski w tle: Stos kamieni
- Kolor maski: #eac989
- Transformacja maski: Obróć, Odwróć
- Współczynnik proporcji maski: Kwadrat

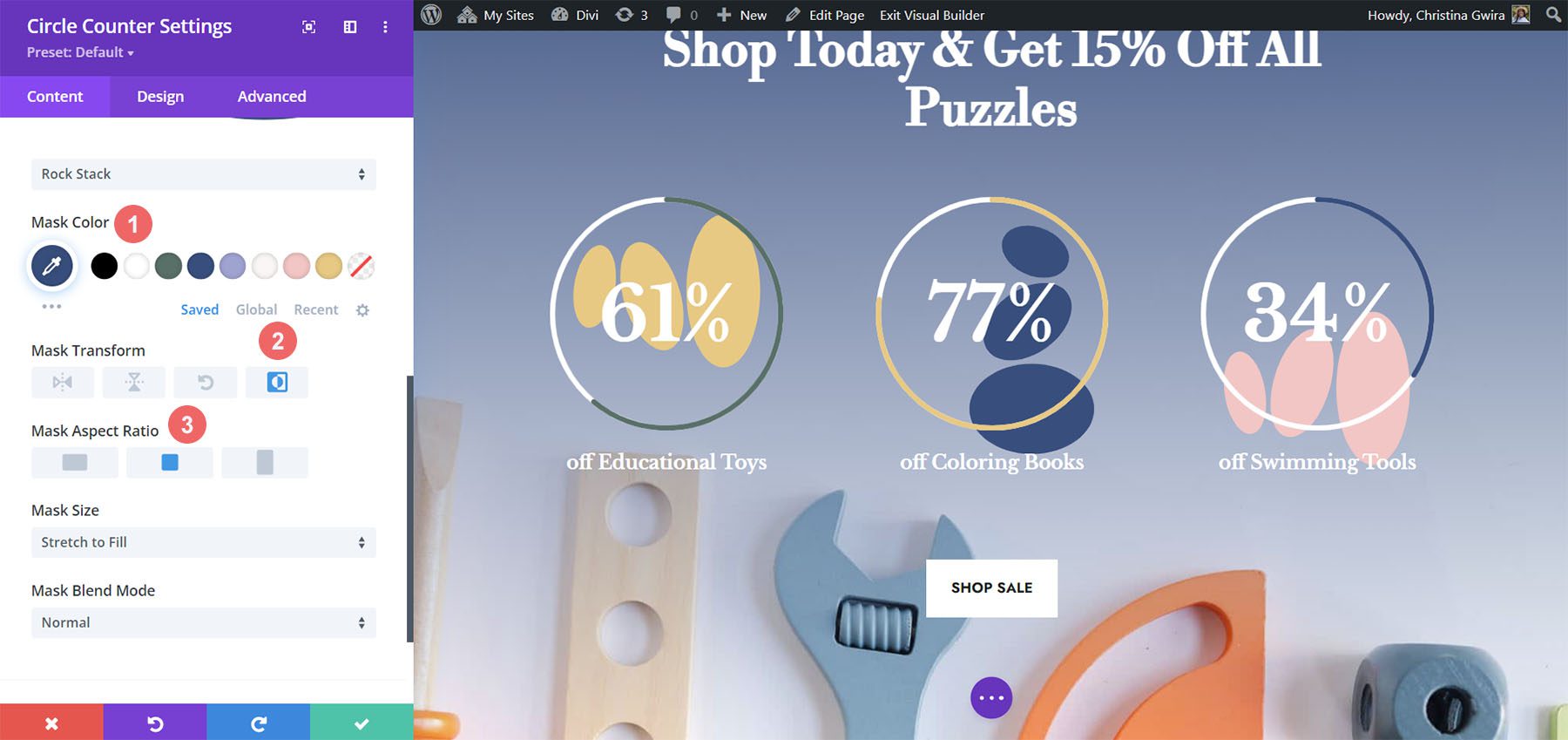
W drugim module używamy następujących ustawień:
Ustawienia maski tła (moduł 2):
- Projekt maski w tle: Stos kamieni
- Kolor maski: #354e7c
- Transformacja maski: Odwróć
- Współczynnik proporcji maski: Kwadrat

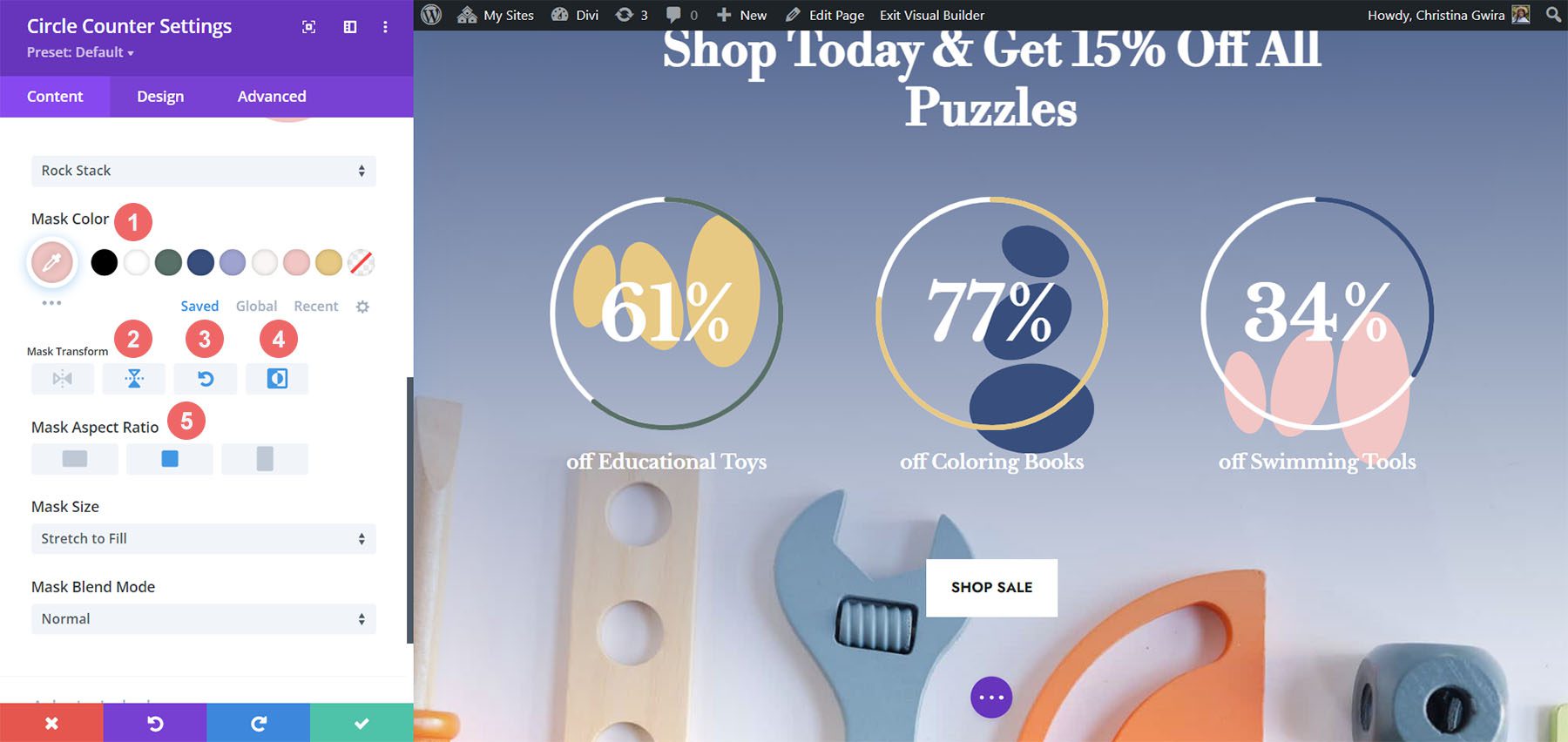
W przypadku ostatniego modułu są to ustawienia do użycia:
Ustawienia maski tła (moduł 3):
- Projekt maski w tle: Stos kamieni
- Kolor maski: #f6c6c5
- Przekształć maskę: Odwróć w poziomie, Obróć, Odwróć
- Współczynnik proporcji maski: Kwadrat

Ze wszystkimi akcentami na miejscu, tak wygląda produkt końcowy:

Końcowe przemyślenia
Dzięki pewnym wskazówkom i doskonałym danym możesz zmienić sposób, w jaki Twoi użytkownicy będą wchodzić w interakcje z treścią w Twojej witrynie. Korzystanie z modułu Circle Counter pomaga zwiększyć zainteresowanie stroną, jednocześnie prezentując informacje o produkcie lub usłudze w przyciągający wzrok sposób. Czekamy na wdrożenie niektórych z tych samouczków w Twojej witrynie. Jeśli jesteś zainspirowany, daj nam znać w sekcji komentarzy poniżej!
