5 sposobów na stylizację awatara w module komentarzy Divi
Opublikowany: 2022-12-28Sekcja komentarzy w Twoich postach na blogu — lub stronach — w WordPress umożliwia prowadzenie znaczących dyskusji z użytkownikami i czytelnikami Twojej witryny. Był czas, kiedy sekcja komentarzy naszych ulubionych stron internetowych była miejscem do łączenia się ze sobą. Wraz z powolnym upadkiem niektórych platform mediów społecznościowych, wiele osób wraca do tworzenia blogów. Mając to na uwadze, możemy wykorzystać tę okazję do upiększenia naszej sekcji komentarzy.
W dzisiejszym samouczku skupimy się na stylizacji awatara komentarza w Divi. Przyjrzyjmy się jednak niektórym innym elementom modułu komentarzy Divi, które możemy stylizować.
Elementy modułu komentarzy Divi
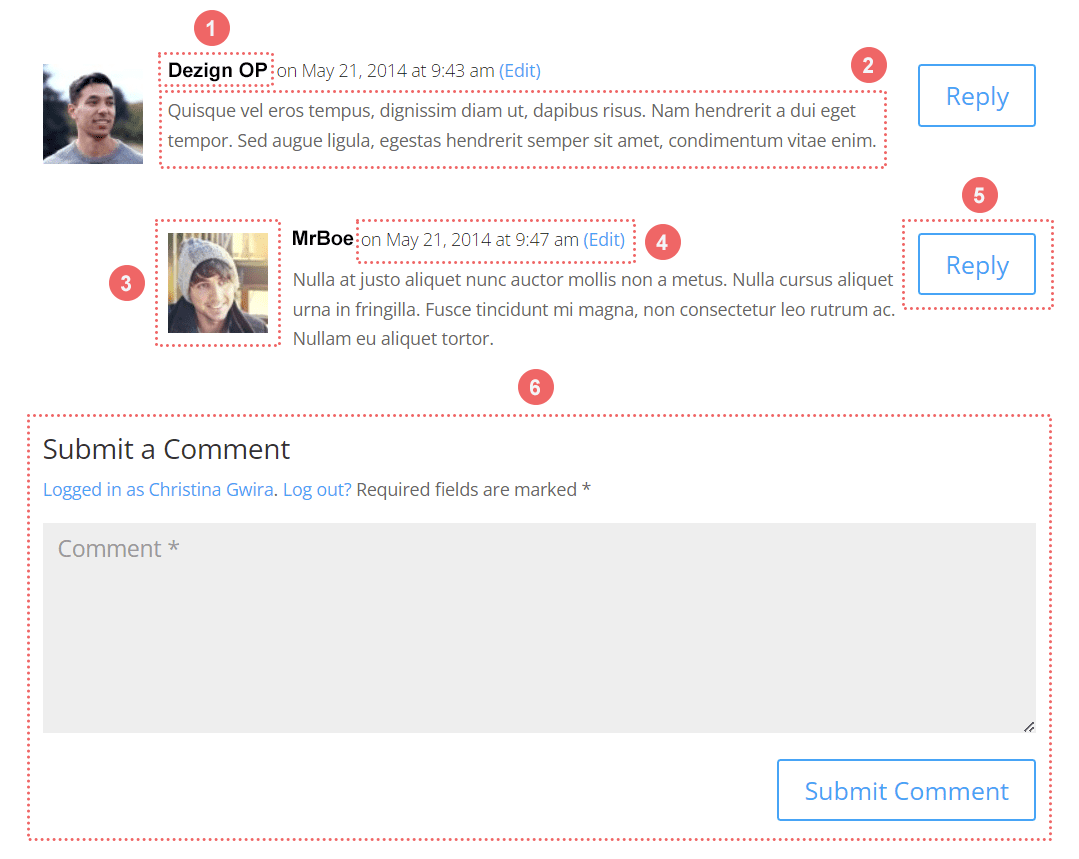
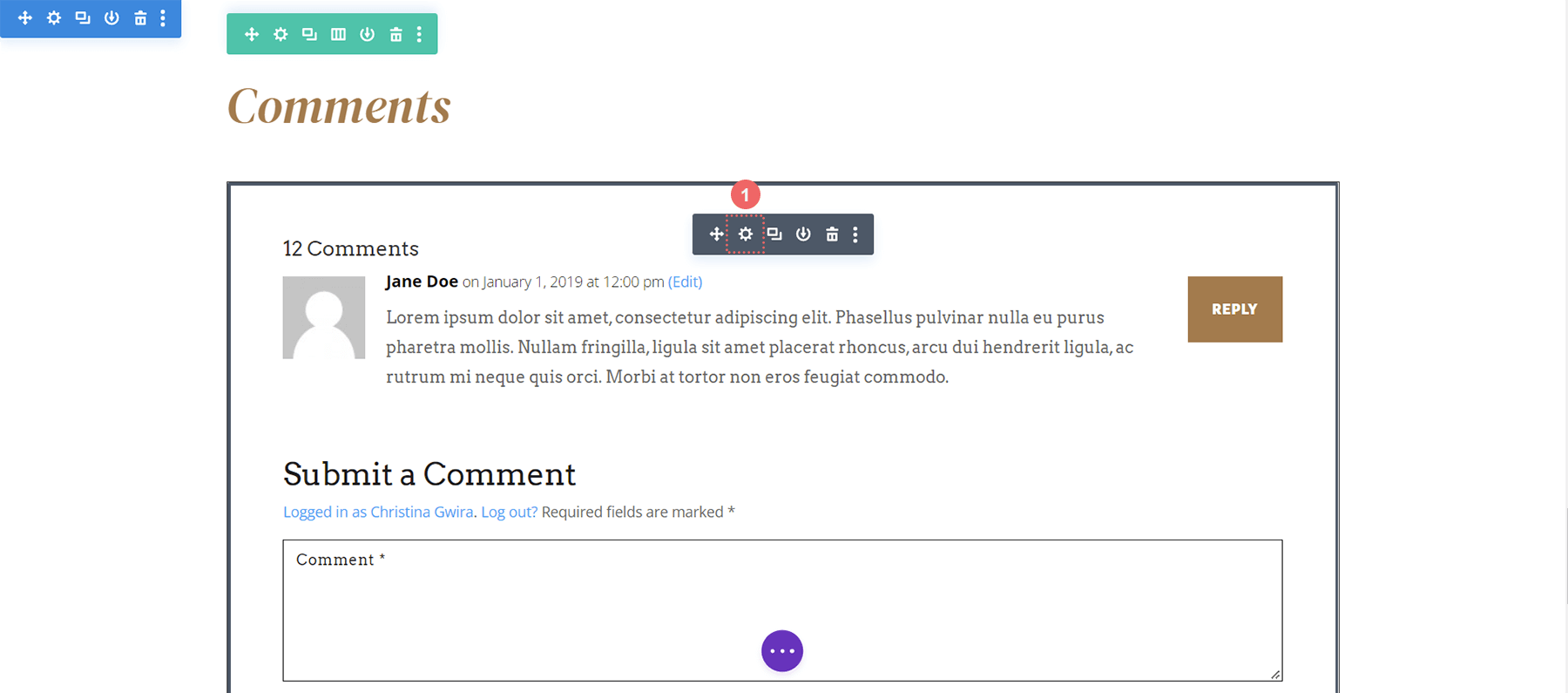
Moduł komentarzy Divi ma całkiem sporo elementów. Modułu można używać zarówno do prezentowania komentarzy, jak i do zgłaszania komentarzy. Moduł pokazuje również, ile komentarzy zostało przesłanych, wraz z nazwą i zdjęciem osoby, która dodała komentarz. Oto spojrzenie na różne elementy modułu:

Oto, co odpowiada każdej ponumerowanej sekcji:
- Imię i nazwisko autora komentarza
- Sam komentarz
- Awatar autora komentarza
- Metadane komentarza (data, godzina publikacji itp.)
- Przycisk odpowiedzi
- Prześlij formularz komentarza
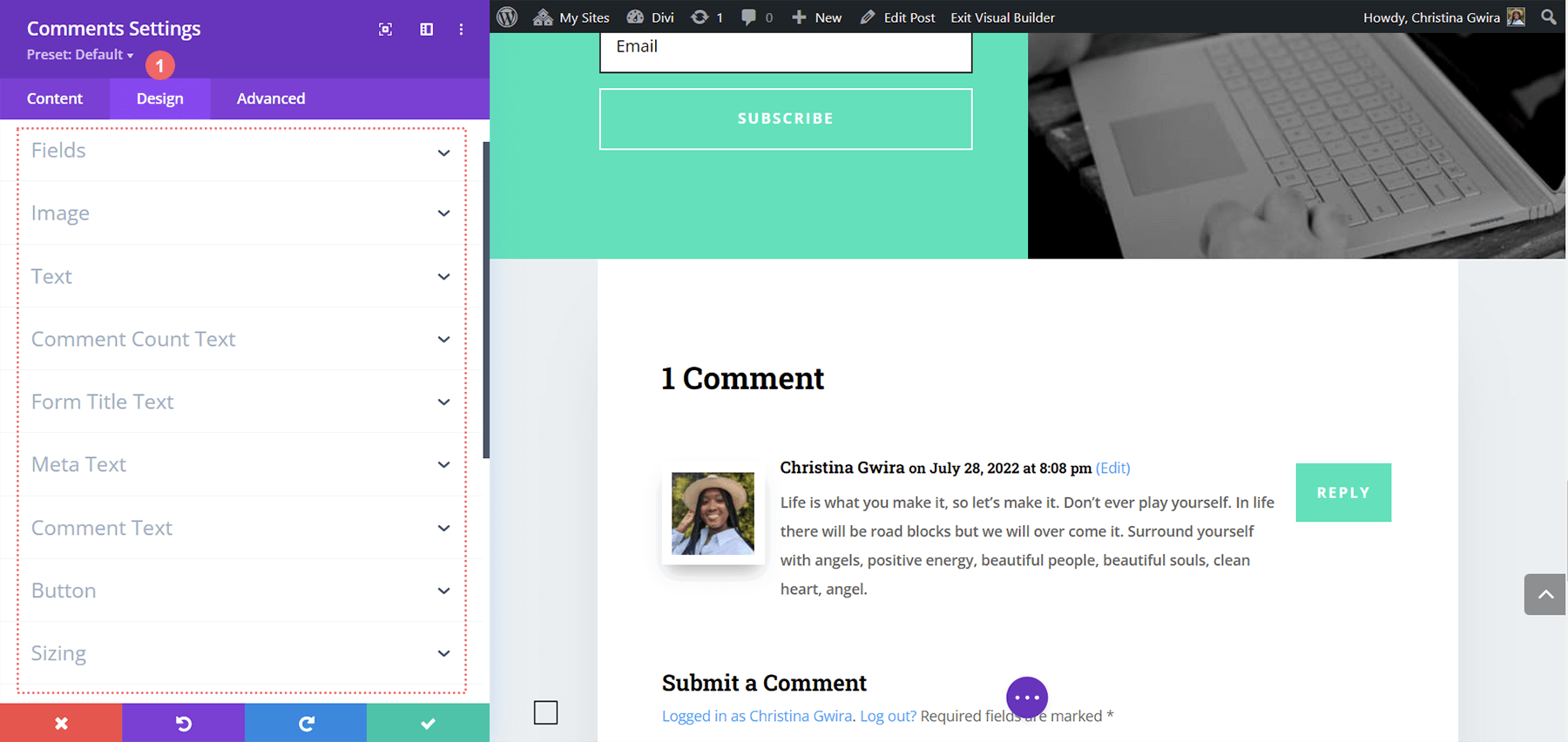
Na karcie Projekt w module komentarzy możesz zobaczyć, że mamy wiele opcji, których możemy używać zamiennie do stylizowania różnych aspektów modułu.

Stylizacja awatara komentarza w Divi
W ustawieniach modułu komentarzy większość czasu spędzimy na karcie Projektowanie i Zaawansowane. Będziemy używać wbudowanych funkcji, aby stworzyć ramy do stylizacji awatara komentarza w Divi. Następnie użyjemy kilku fragmentów CSS, aby ożywić naszą wizję. W tym samouczku będziemy korzystać z gratisów, które są dostępne w sekcji Zasoby Divi na naszym blogu. Jeśli chodzi o stylizację dowolnego aspektu witryny, konieczne jest czerpanie inspiracji z utworzonego projektu. Pomaga to zachować spójność w Twojej pracy i powoduje, że budujesz silniejszą świadomość marki wśród odbiorców.
Jak planujemy to zrobić, możesz zobaczyć na poniższych przykładach:
Pierwszy przykład: Divi Stone Factory

Drugi przykład: Konsultant Divi

Trzeci przykład: Opieka domowa

Czwarty przykład: organizacja pozarządowa Divi

Piąty przykład: Divi Data Science

W przypadku każdego z tych przykładów czerpiemy inspirację z zasobów i projektów, które znajdują się już w szablonie układu. W ten sposób zapewniamy, że stylizując awatar komentarza w Divi, nadal mówimy o ogólnym projekcie naszego wybranego układu.
Przejdźmy do pierwszego przykładu!
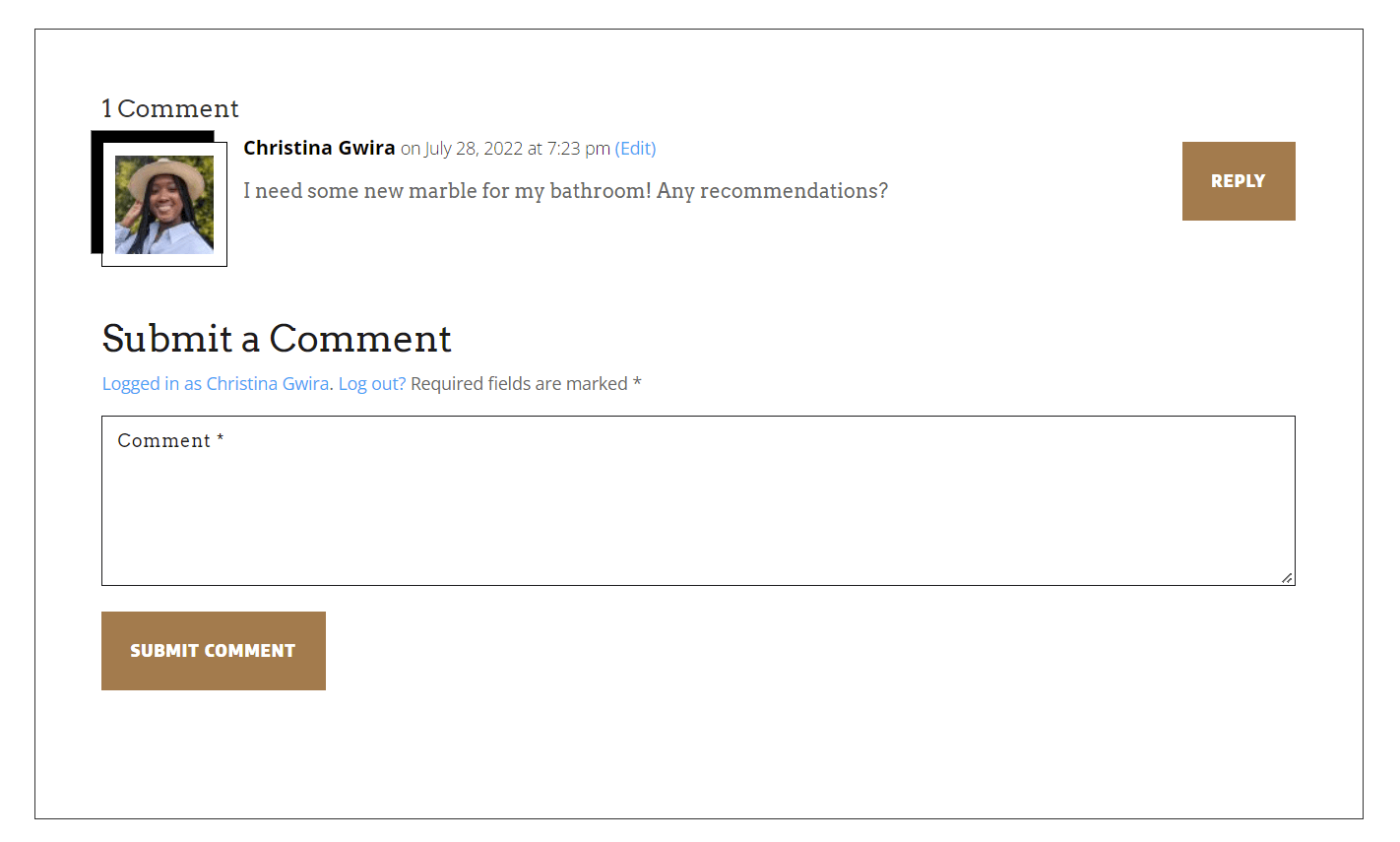
Stylizacja awatara z komentarzem w Divi z udziałem Divi Stone Factory
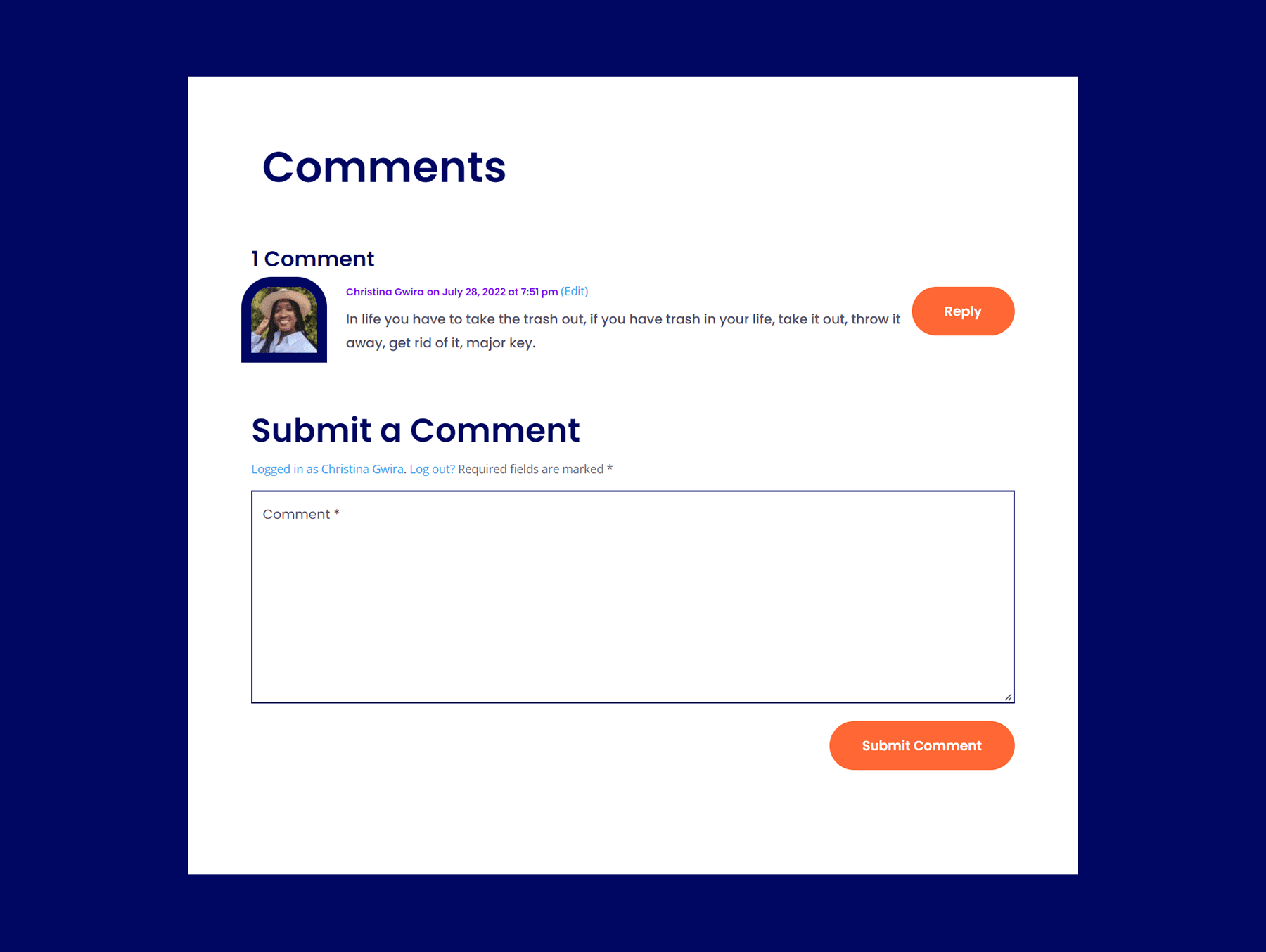
Po pierwsze, musisz postępować zgodnie z instrukcjami zawartymi w tym poście na blogu, aby pobrać i zainstalować szablon posta na blogu dla pakietu Divi Stone Factory Layout Pack.
Identyfikacja inspiracji przed stylizacją awatara komentarza w Divi
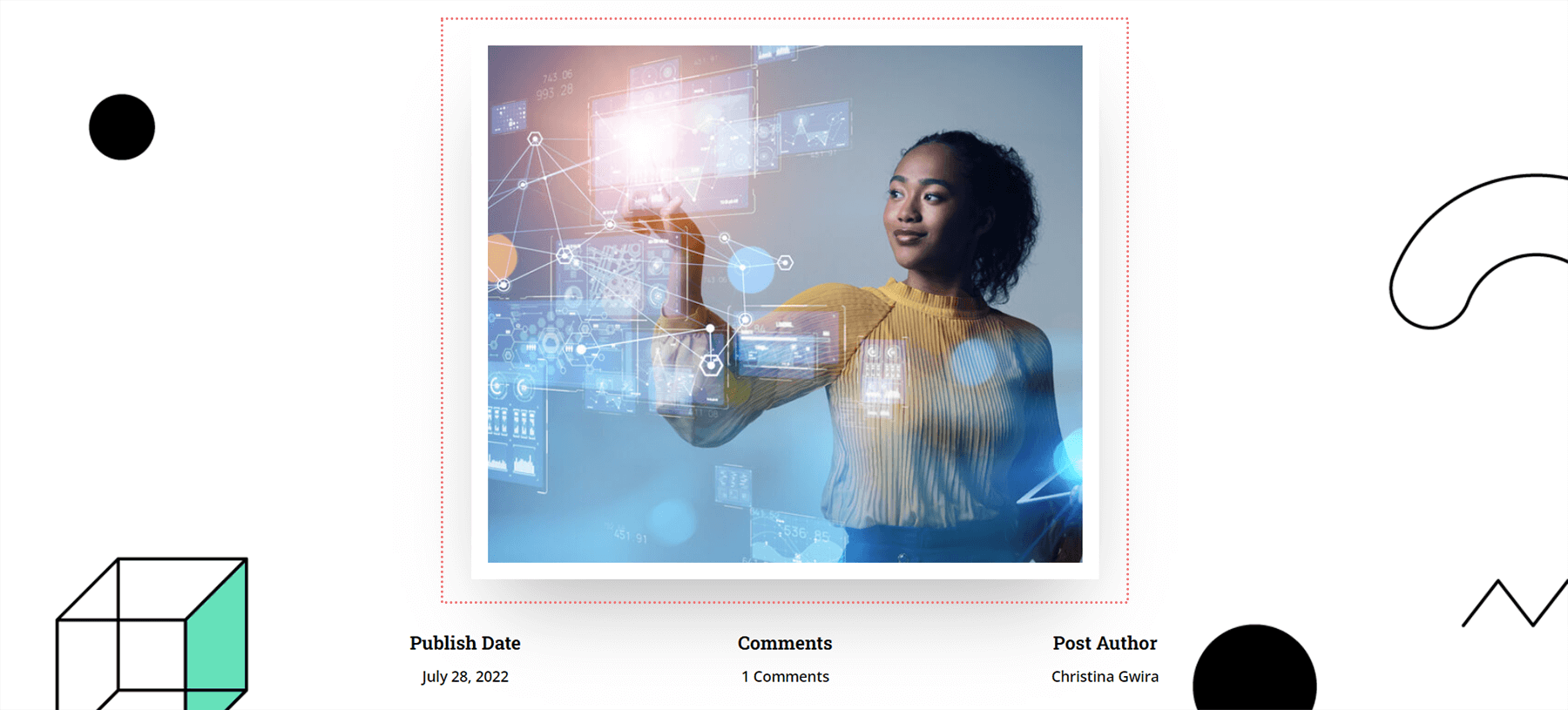
Głównym kluczem w tym samouczku jest zapoznanie się z czerpaniem inspiracji z projektu i stosowaniem go do stylizacji w całym układzie. W naszym przypadku będziemy czerpać inspirację ze sposobu, w jaki wyróżniony obraz jest stylizowany. Wprowadźmy ten sam pomysł do naszego awatara komentarzy.

Otwórz ustawienia modułu komentarzy
Po zainstalowaniu układu przewiń w dół do modułu Komentarze i otwórz ustawienia .

Dodaj obramowanie do obrazu awatara
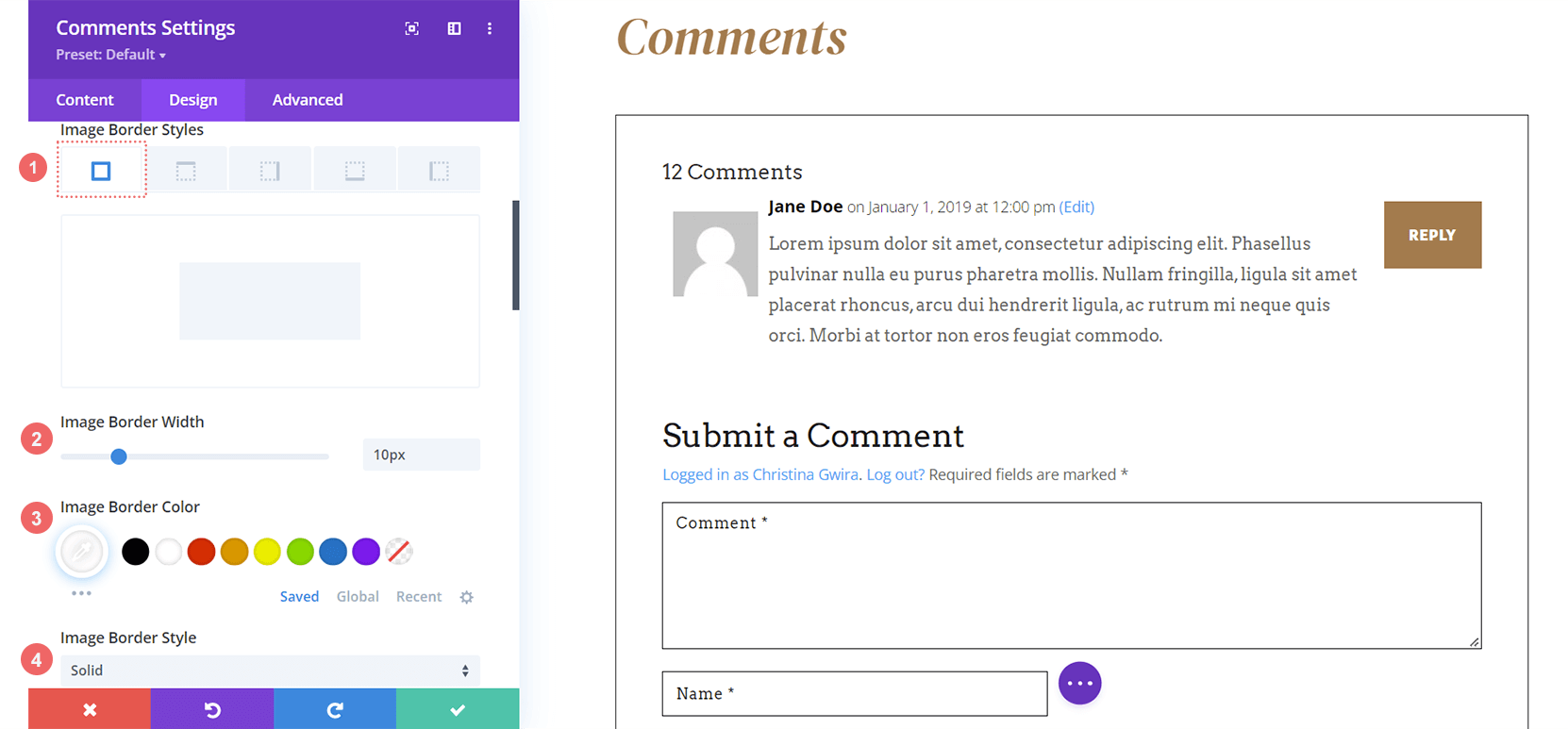
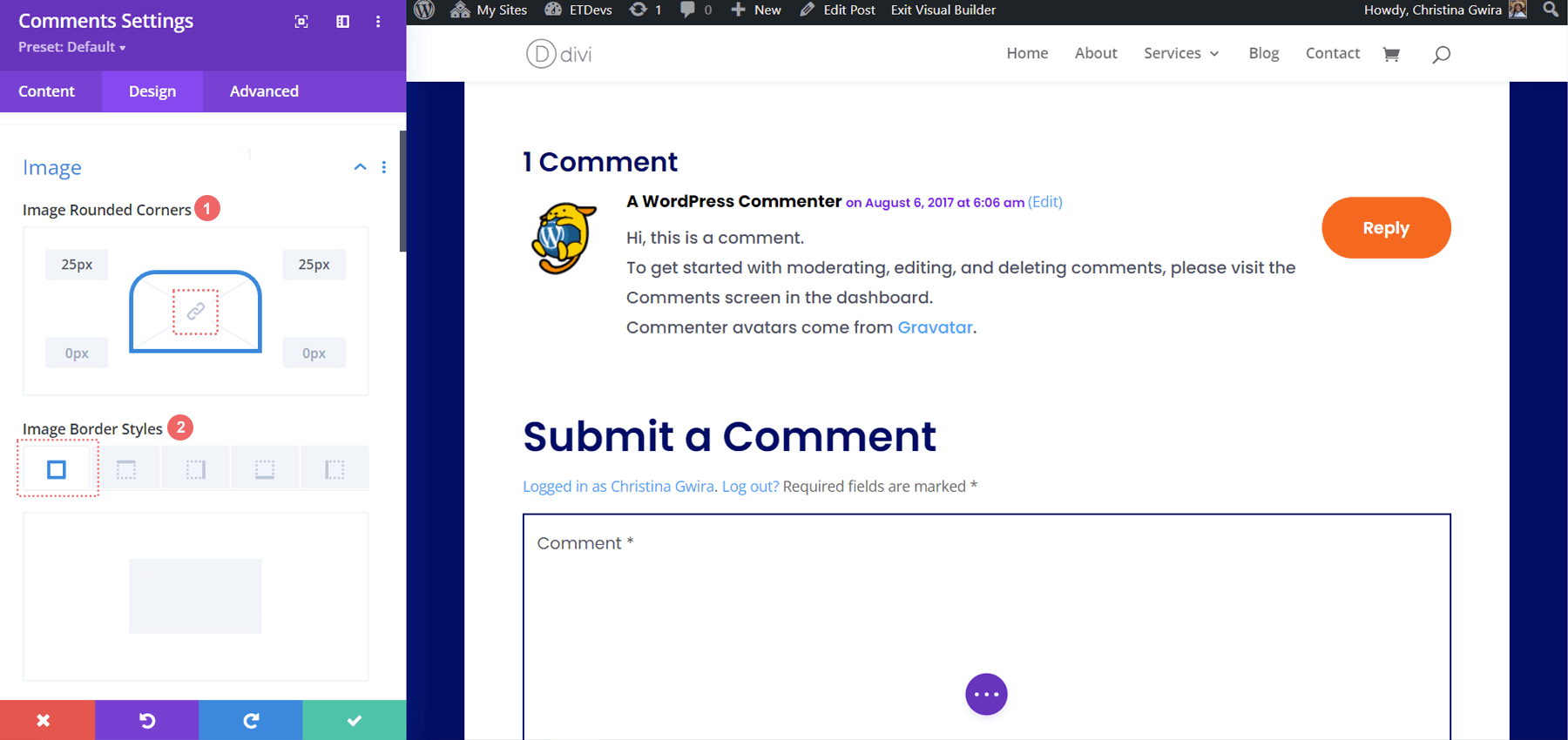
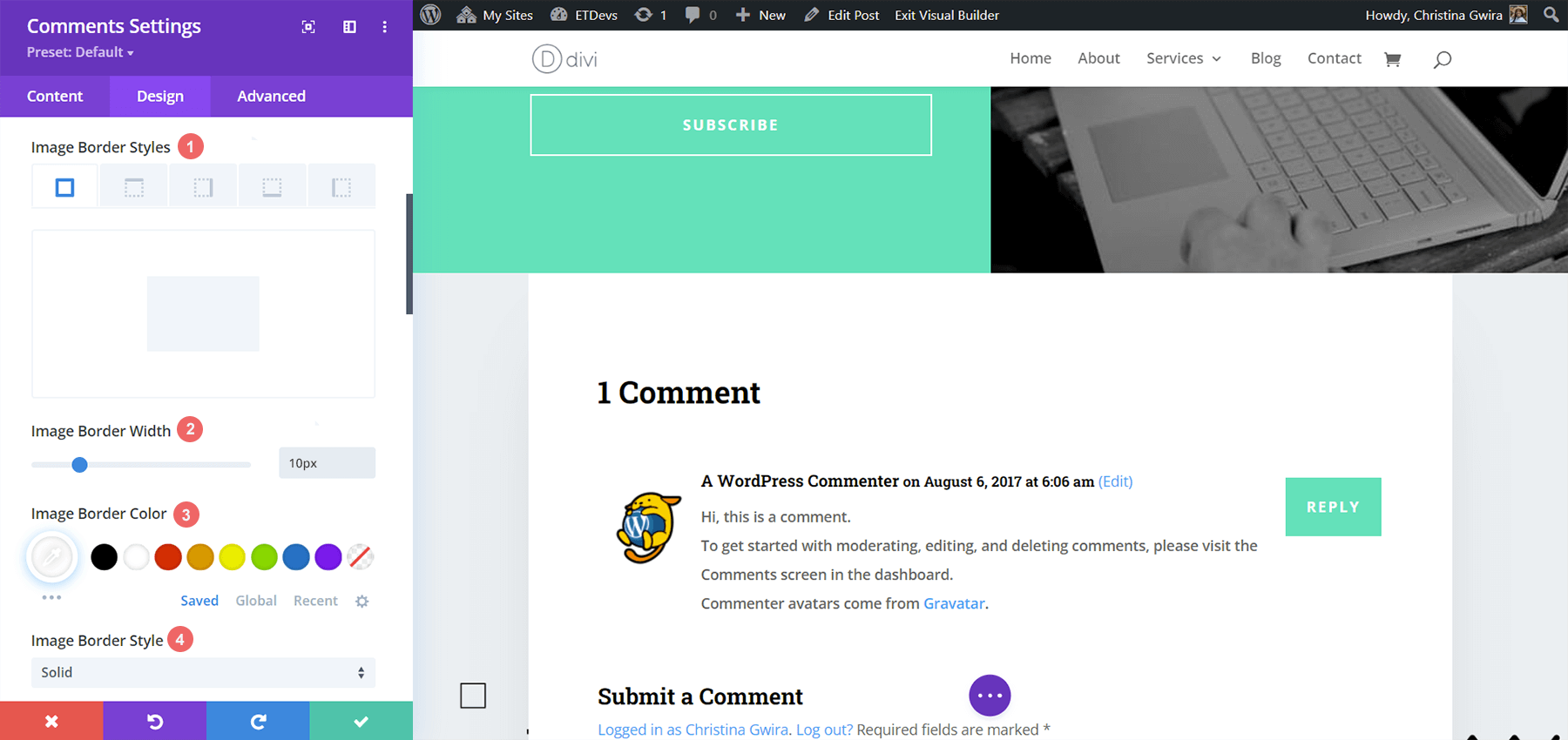
Przejdź do karty Projekt. Kliknij kartę Obraz . Przewiń w dół do Style obramowania obrazu i wybierz pierwszą ikonę dla wszystkich obramowań. Następnie dodaj szerokość obramowania obrazu 10 pikseli i kolor obramowania obrazu #FFFFFF . Chcemy również, aby styl obramowania obrazu był jednolity.

Ustawienia obrazu:
- Style obramowania obrazu: Wszystkie obramowania
- Szerokość obramowania obrazu: 10 pikseli
- Kolor obramowania obrazu: #FFFFFF
- Styl obramowania obrazu: pełny
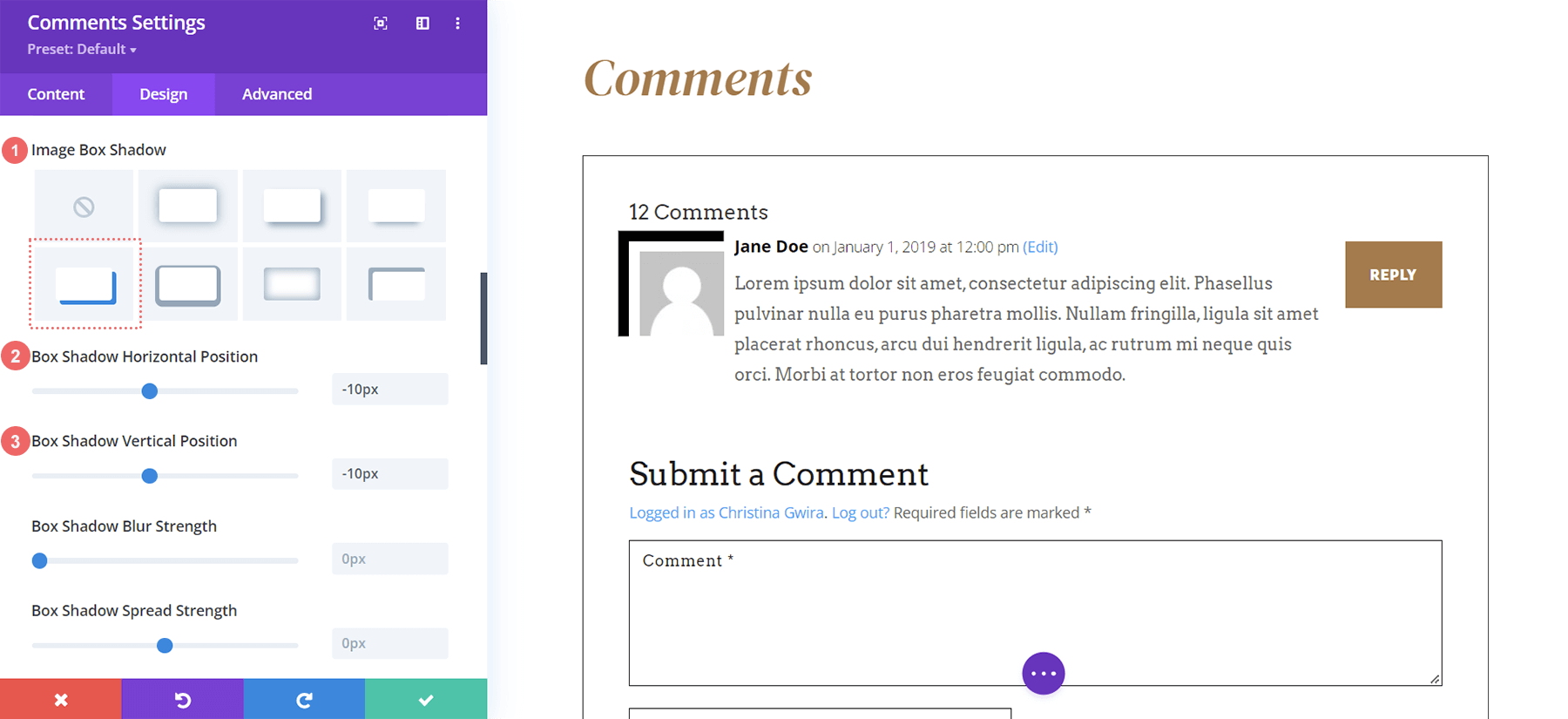
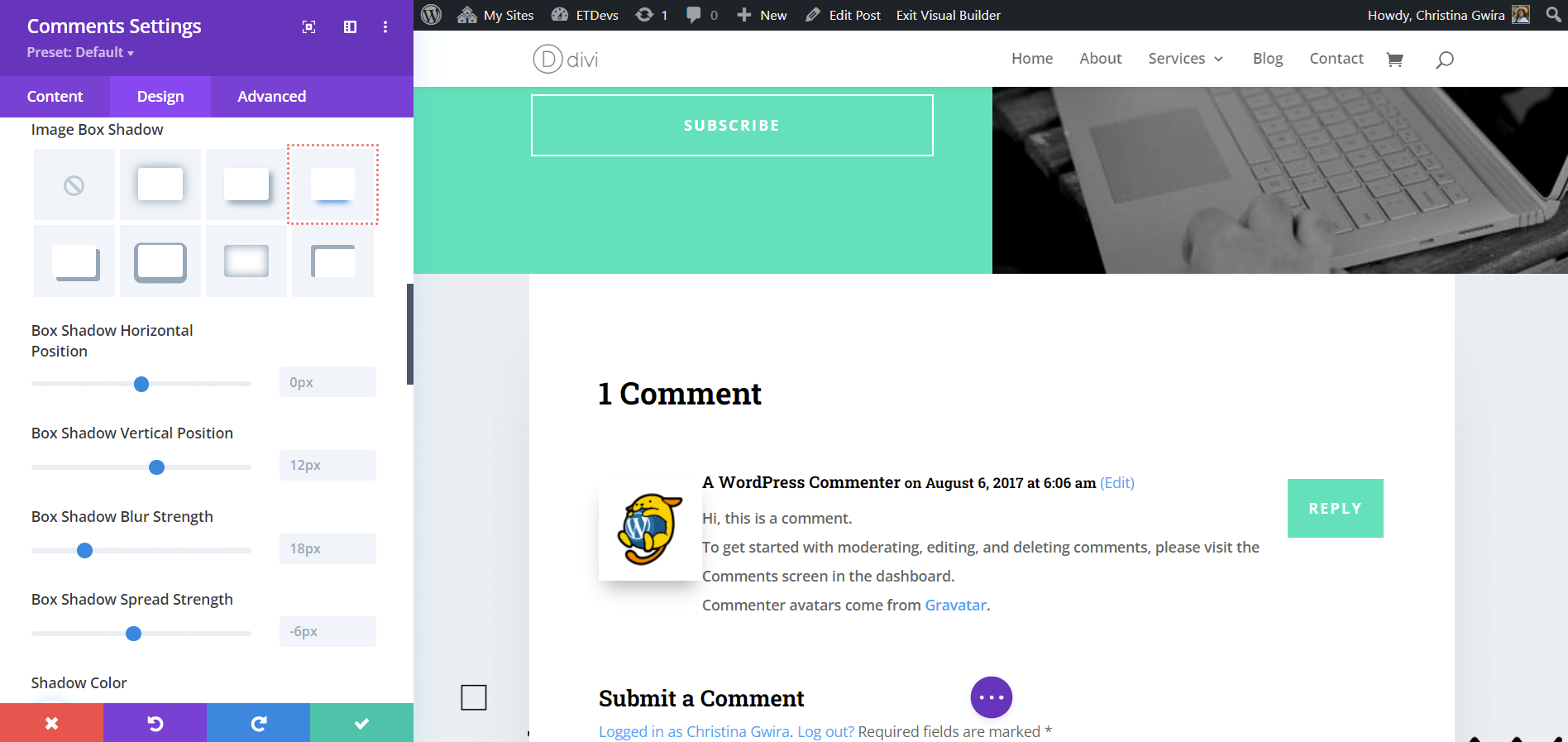
Dodaj cień pola obrazu
Dodaj cień pola obrazu do swojego awatara. Ustaw pozycję w poziomie i w pionie na -10px . Następnie ustaw kolor cienia #000000.

Ustawienia pola obrazu:
- Cień ramki obrazu: Cień #4
- Pozycja pozioma Box Shadow: -10px
- Pozycja pionowa cienia ramki: -10px
- Kolor cienia: #000000
Dodaj niestandardowy CSS
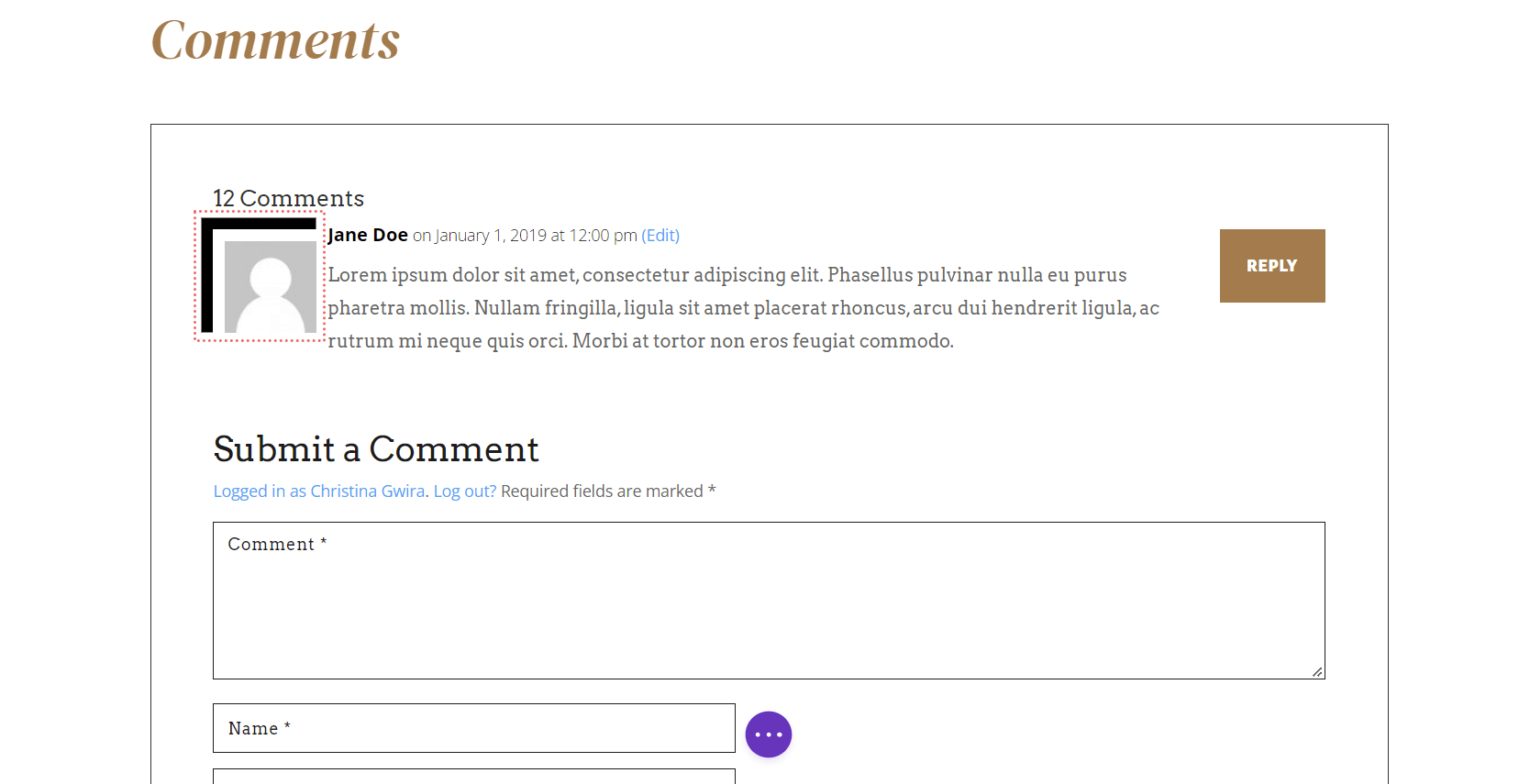
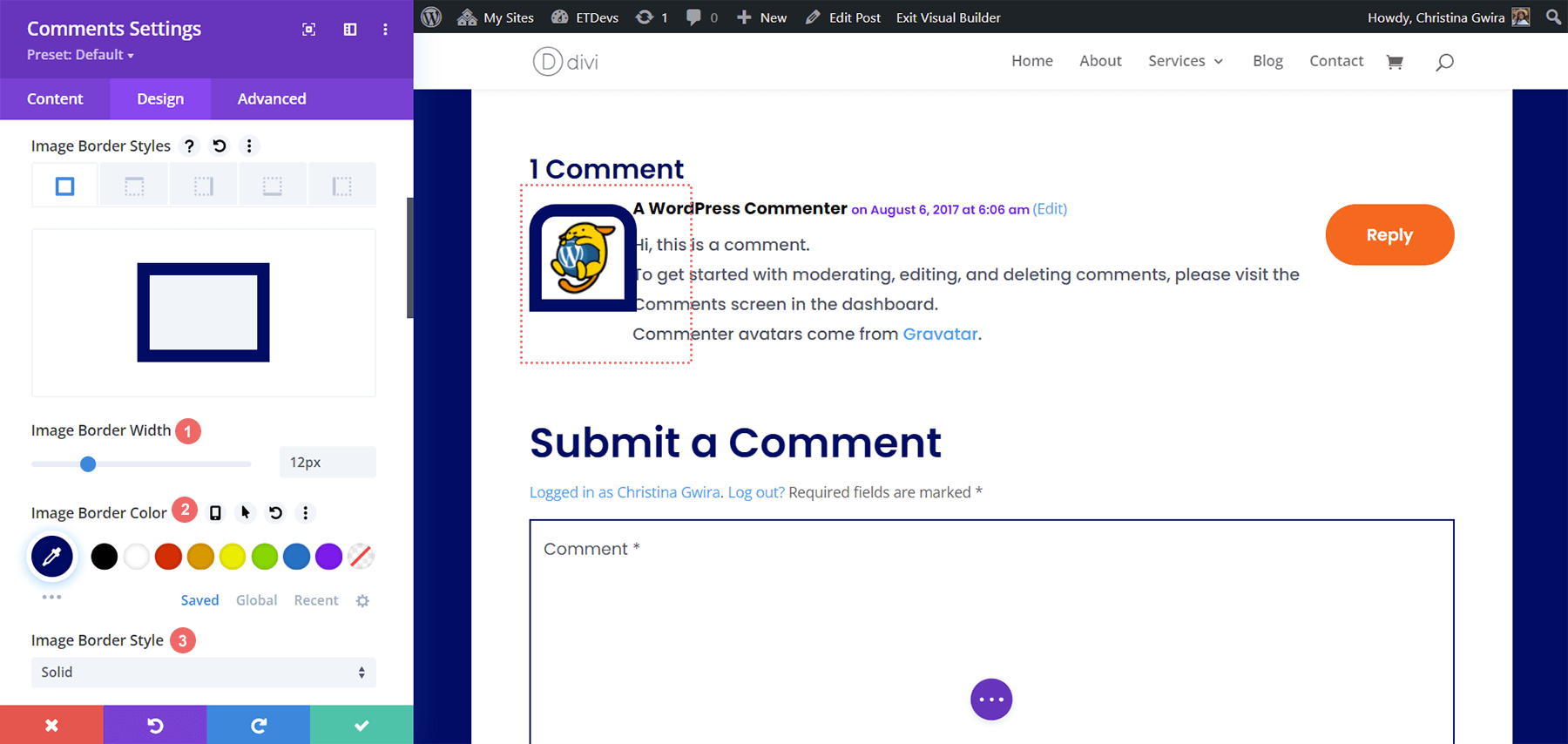
Przyglądając się naszemu awatarowi w obecnej postaci, widać, że nieco nachodzi on na treść komentarza. Brakuje nam również cieńszej ramki wokół obrazu. Zamierzamy dodać to za pomocą CSS na karcie Zaawansowane w oknie dialogowym Ustawienia komentarzy.

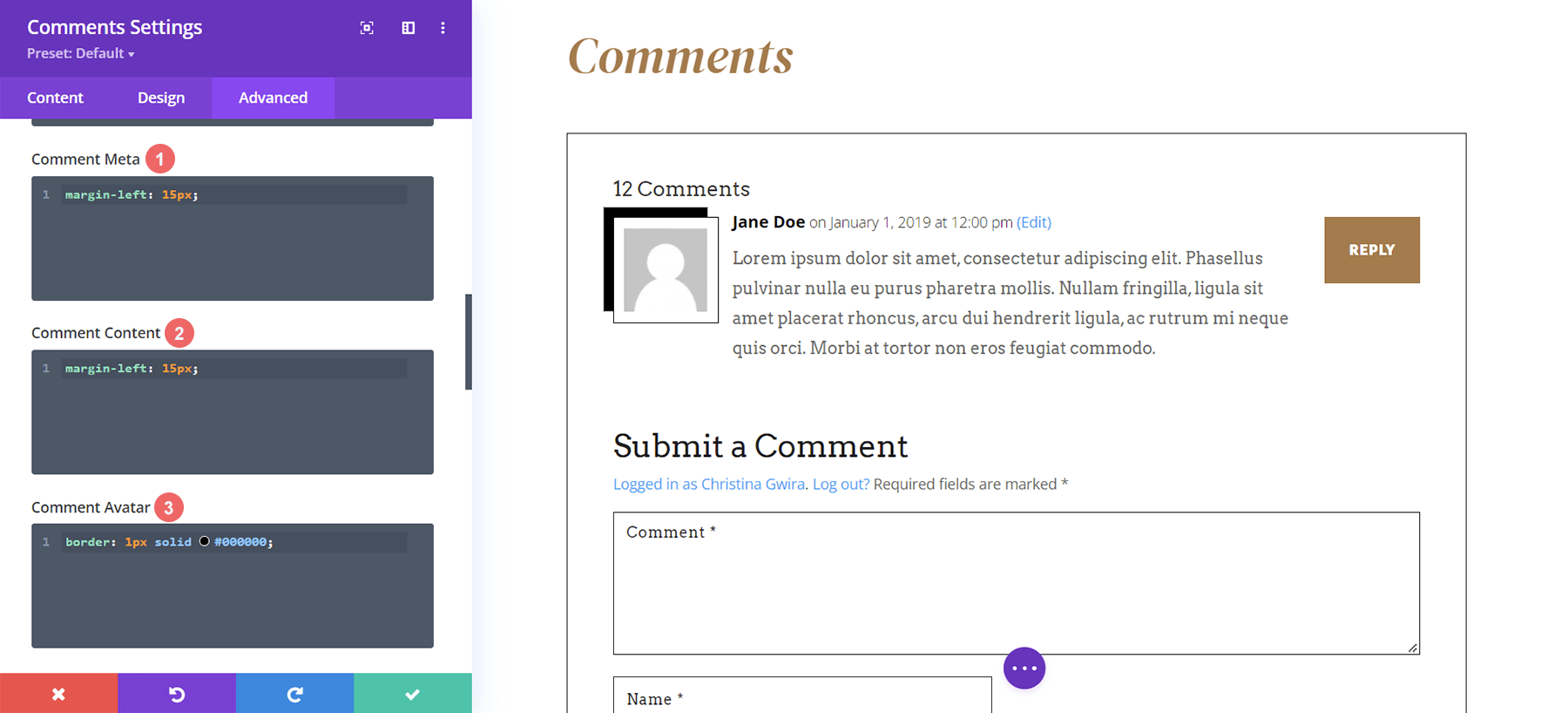
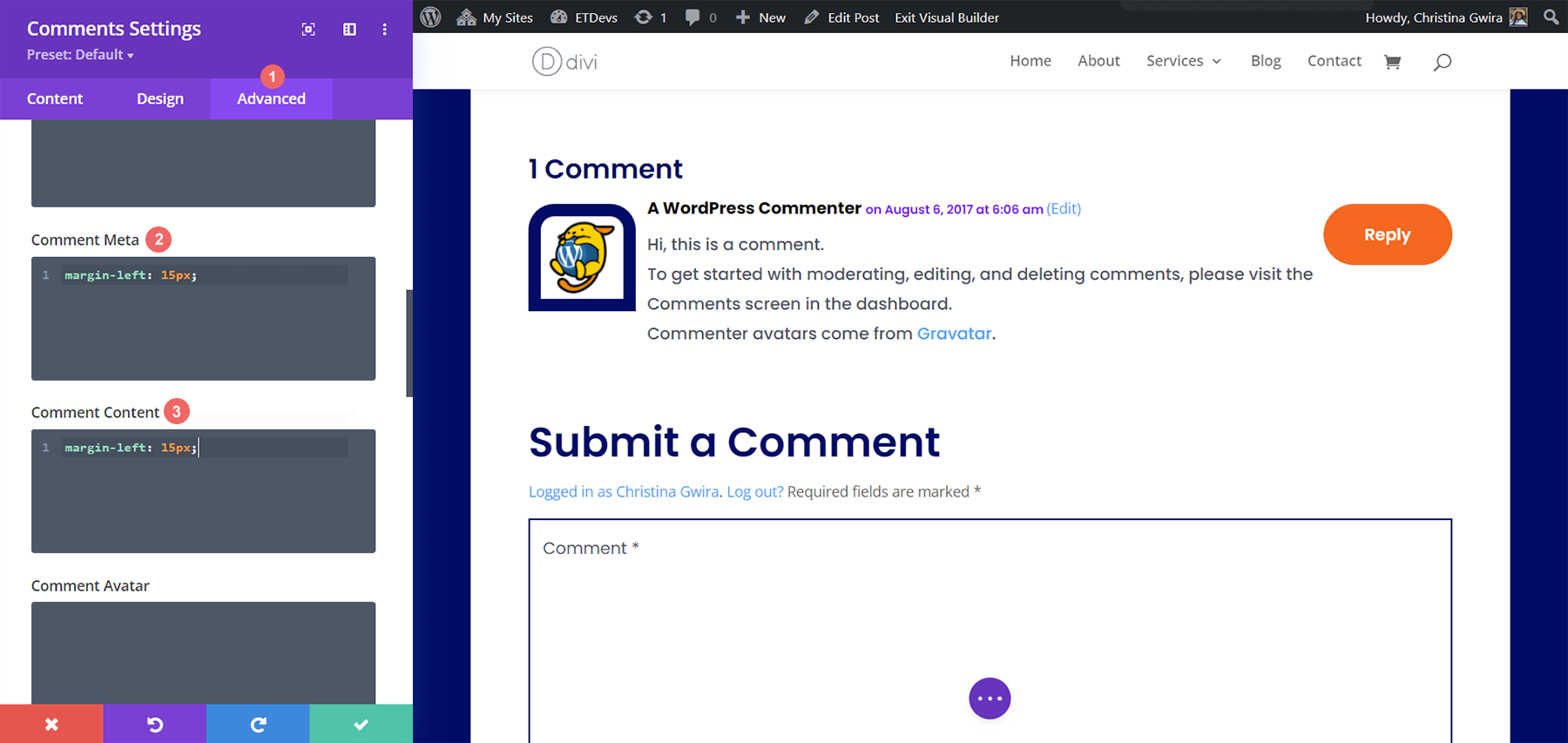
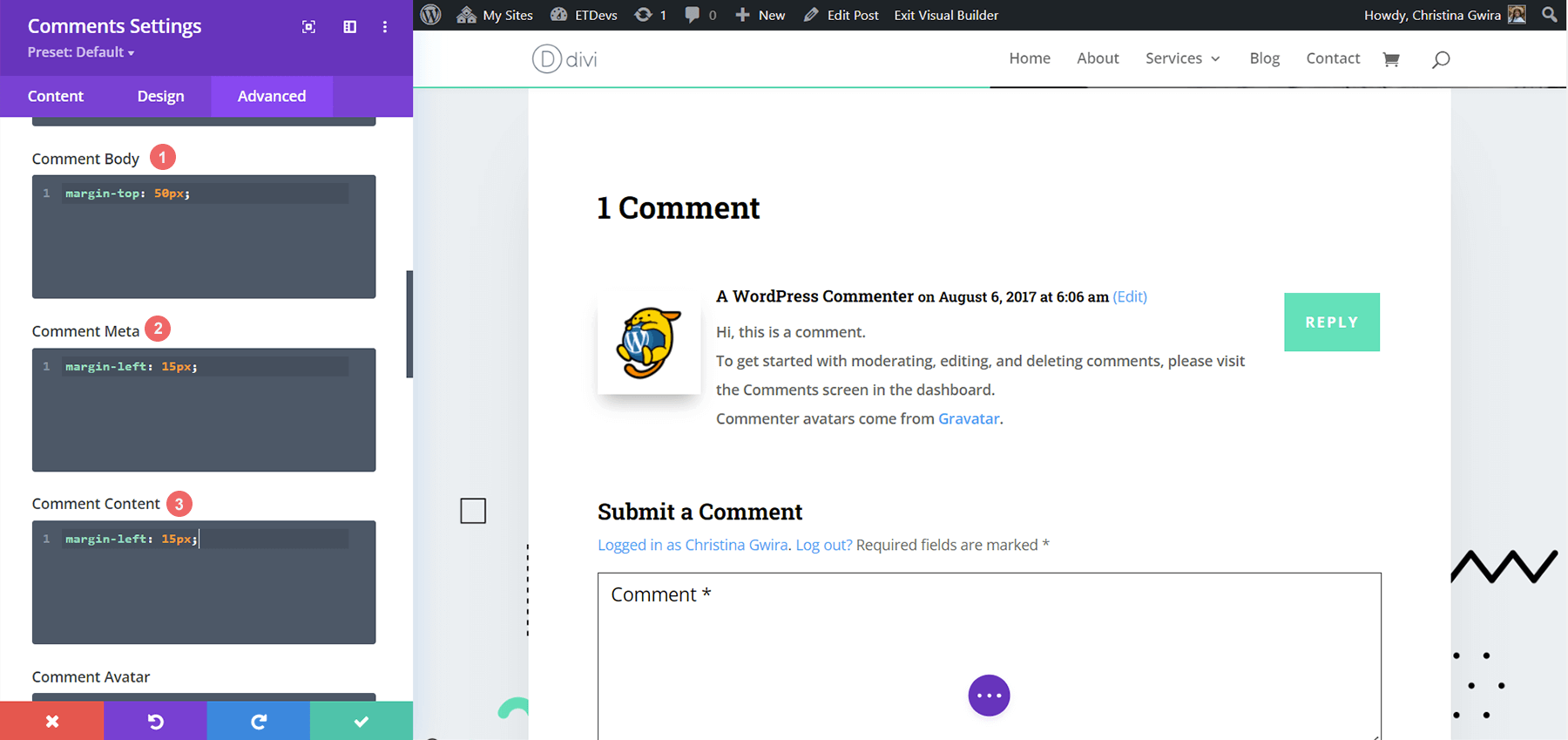
Przejdź do karty Zaawansowane w ustawieniach modułu komentarzy. Dodaj następujące fragmenty kodu CSS do meta komentarza, treści komentarza i awatara komentarza
niestandardowe CSS
Meta komentarza:
margin-left: 15px;
Treść komentarza:
margin-left: 15px;
Awatar komentarza:
border: 1px solid #000000;

Do treści i meta komentarza dodawany jest lewy margines, dzięki czemu dodana ramka awatara nie zakrywa tekstu komentarza i metainformacji. Dodaliśmy kolejną ramkę do awatara komentarza, aby odtworzyć projekt, który został znaleziony z polecanym obrazem.
Mając to wszystko na uwadze, przejdźmy do przykładu numer dwa z Divi Consultant Layout Pack!
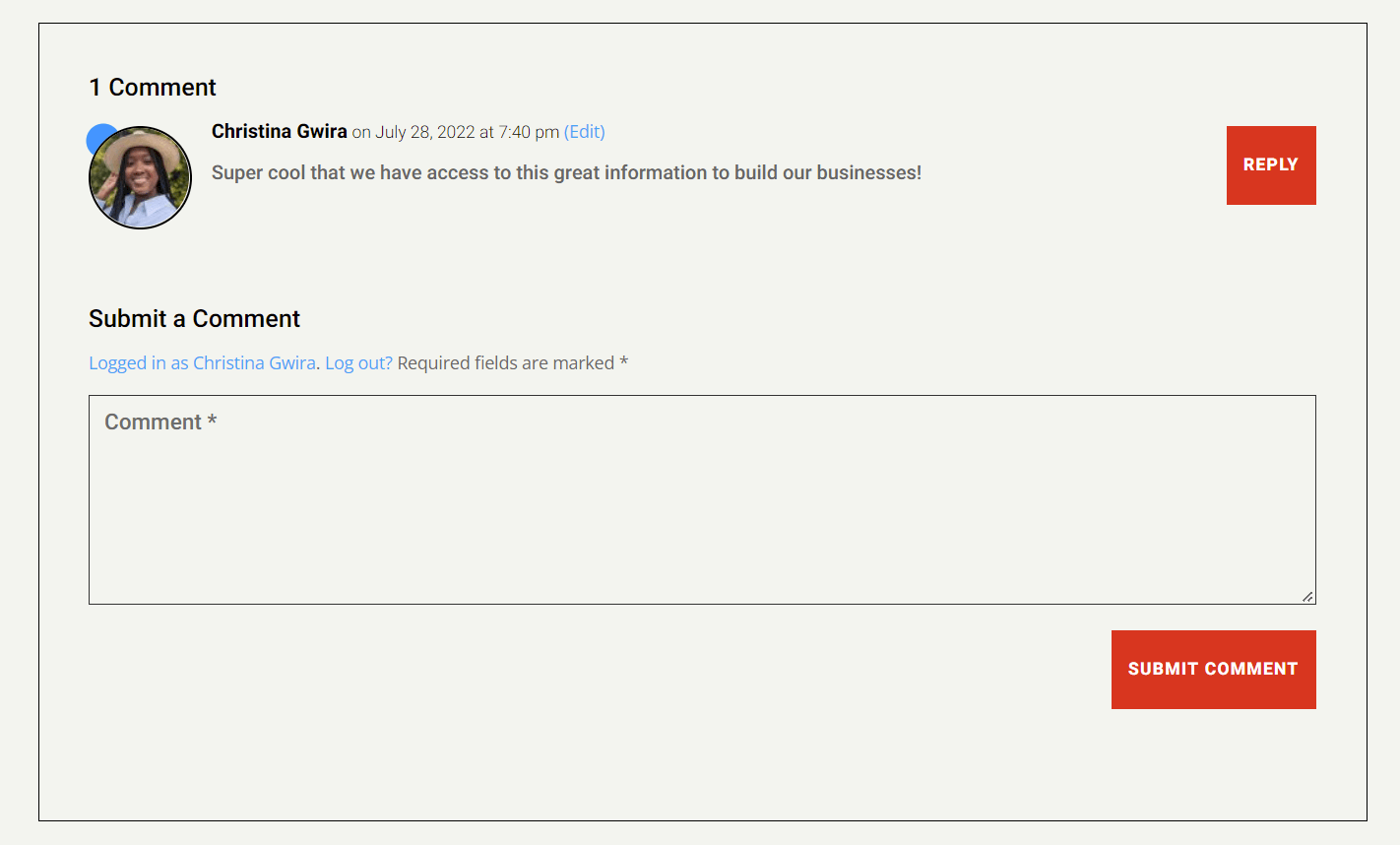
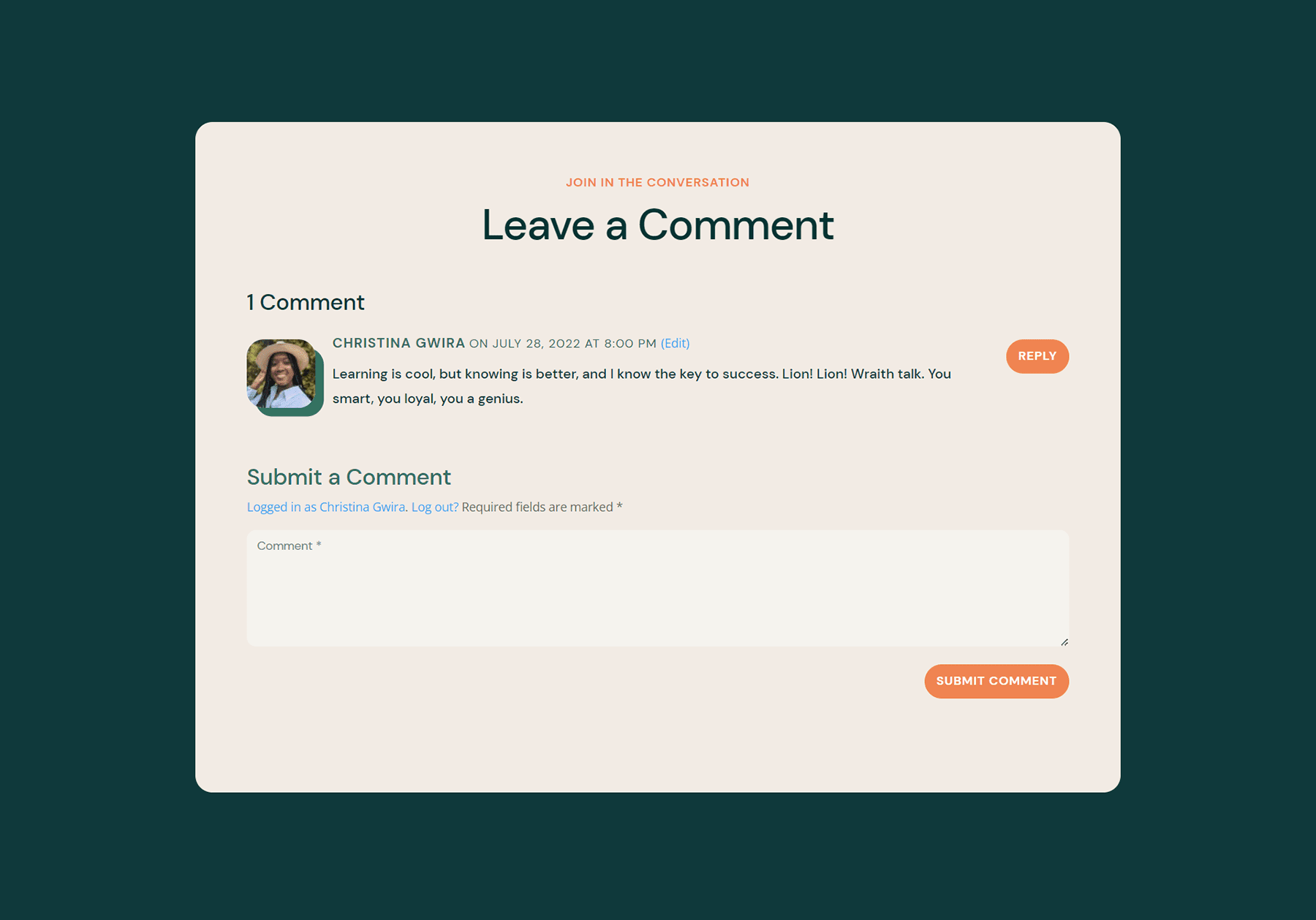
Przykład drugi: Stylizacja awatara komentarza w Divi za pomocą szablonu wpisu na blogu konsultanta Divi
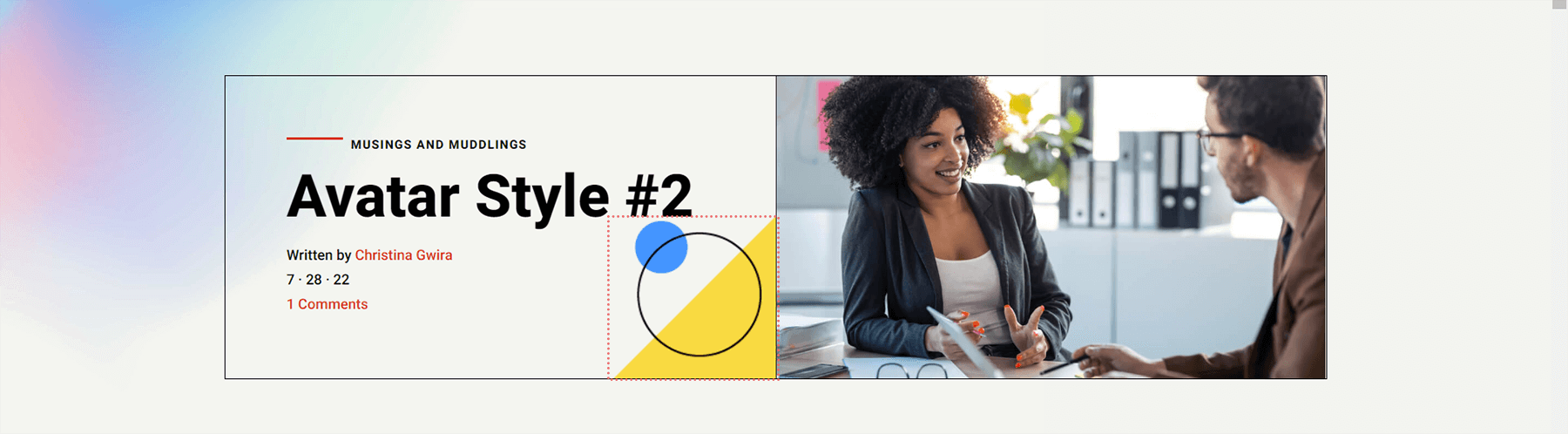
W naszym drugim przykładzie zainspirujemy się awatarem komentarza z elementu projektu, który jest używany w tym pakiecie układu.

Zmiana kształtu awatara za pomocą obramowań CSS
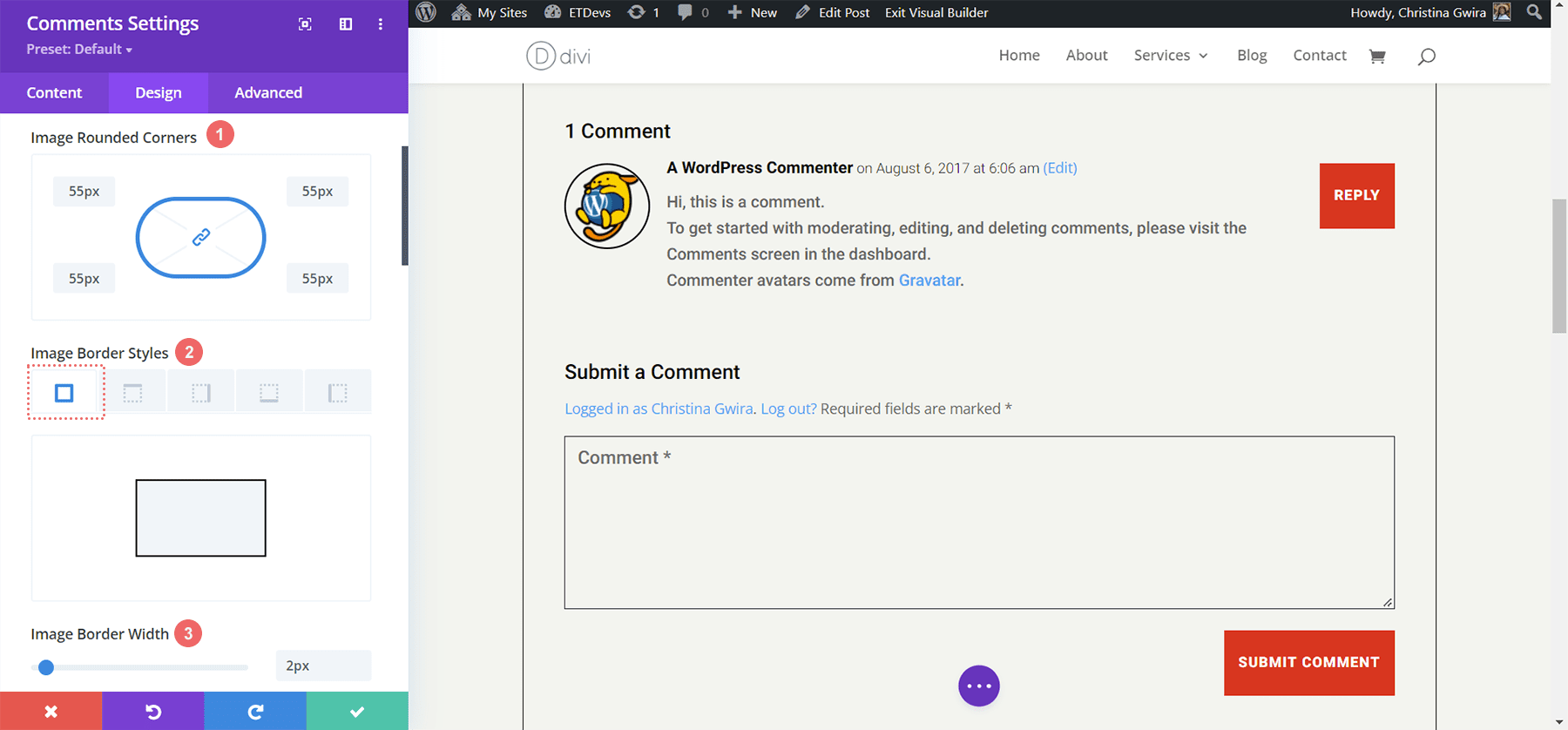
Po pierwsze, przewiniemy w dół do modułu komentarzy i wejdziemy do menu ustawień . Po drugie, przejdziemy do karty Projekt . Na karcie Projekt kliknij kartę Obraz, aby rozpocząć wprowadzanie zmian w obramowaniu. Najpierw zróbmy zaokrąglone rogi na naszym awatarze o wartości 55px. To sprawi, że nasz awatar stanie się kołem. Następnie dodamy 2 piksele, ciągłą ramkę w kolorze czarnym.


Ustawienia obrazu:
- Zaokrąglone rogi obrazu: 55 pikseli, wszystkie rogi, połączone
- Style obramowania obrazu: Wszystkie obramowania
- Szerokość obramowania obrazu: 2px
- Kolor obramowania obrazu: #000000
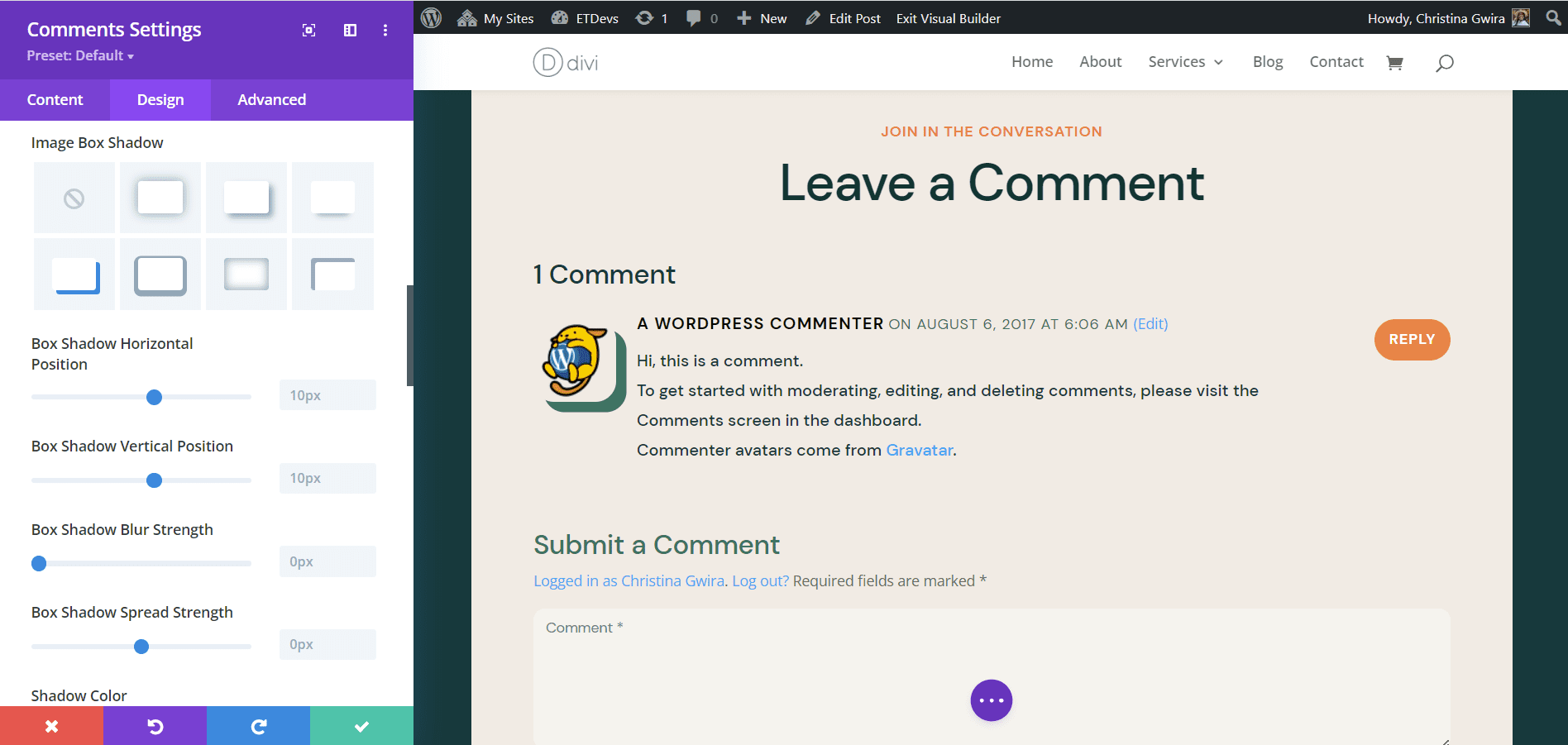
Dodawanie akcentu do naszego awatara
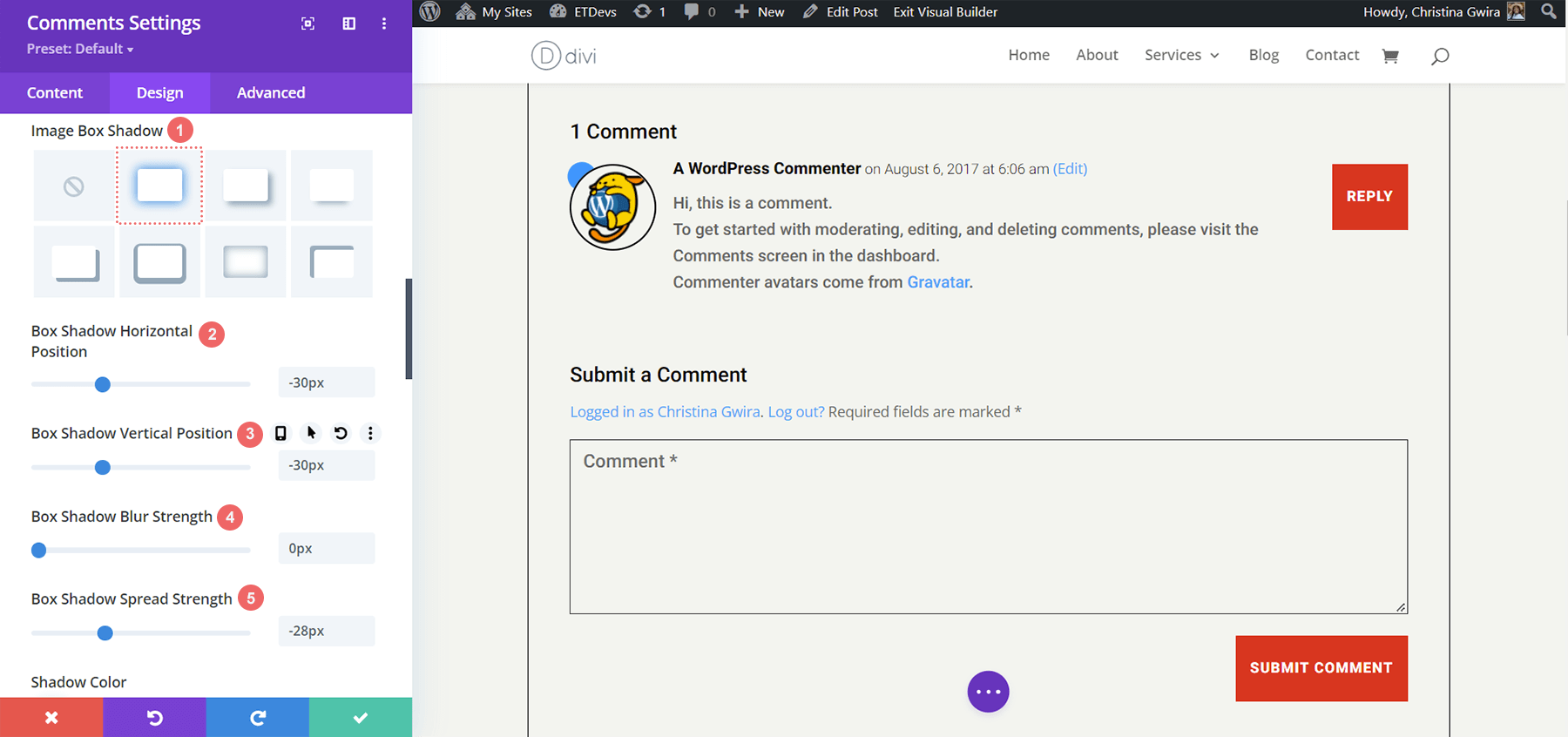
Teraz dodamy uroczy niebieski akcent do naszego awatara. Użyjemy ustawienia Box Shadow, aby utworzyć okrąg, który pojawi się za każdym awatarem. Zwróć uwagę, jak to odwołuje się do inspiracji, którą zaczerpnęliśmy z obrazu użytego w nagłówku. Aby to zrobić, będziemy przewijać kartę Obraz, aż dojdziemy do Cienia pola obrazu. Tutaj wybierzemy pierwszą opcję, czyli delikatny blask. Jednak zamierzamy dostosować ustawienia, aby zamienić to w krąg!

Ustawienia cienia pudełka:
- Cień ramki obrazu: Cień #1
- Pozycja pozioma Box Shadow: -30px
- Pozycja pionowa cienia pudełka: -30px
- Siła rozmycia cienia pudełka: 0 pikseli
- Siła rozprzestrzeniania się cienia pudełka: -28 pikseli
- Kolor cienia: #3093fb
Na szczęście w tym przykładzie nie było potrzeby używania niestandardowego CSS! Nasz awatar został w pełni stylizowany przy użyciu ustawień dostępnych natywnie w Divi Builder.
Opieka domowa Divi: nasz trzeci przykład stylizacji awatara w module komentarzy Divi
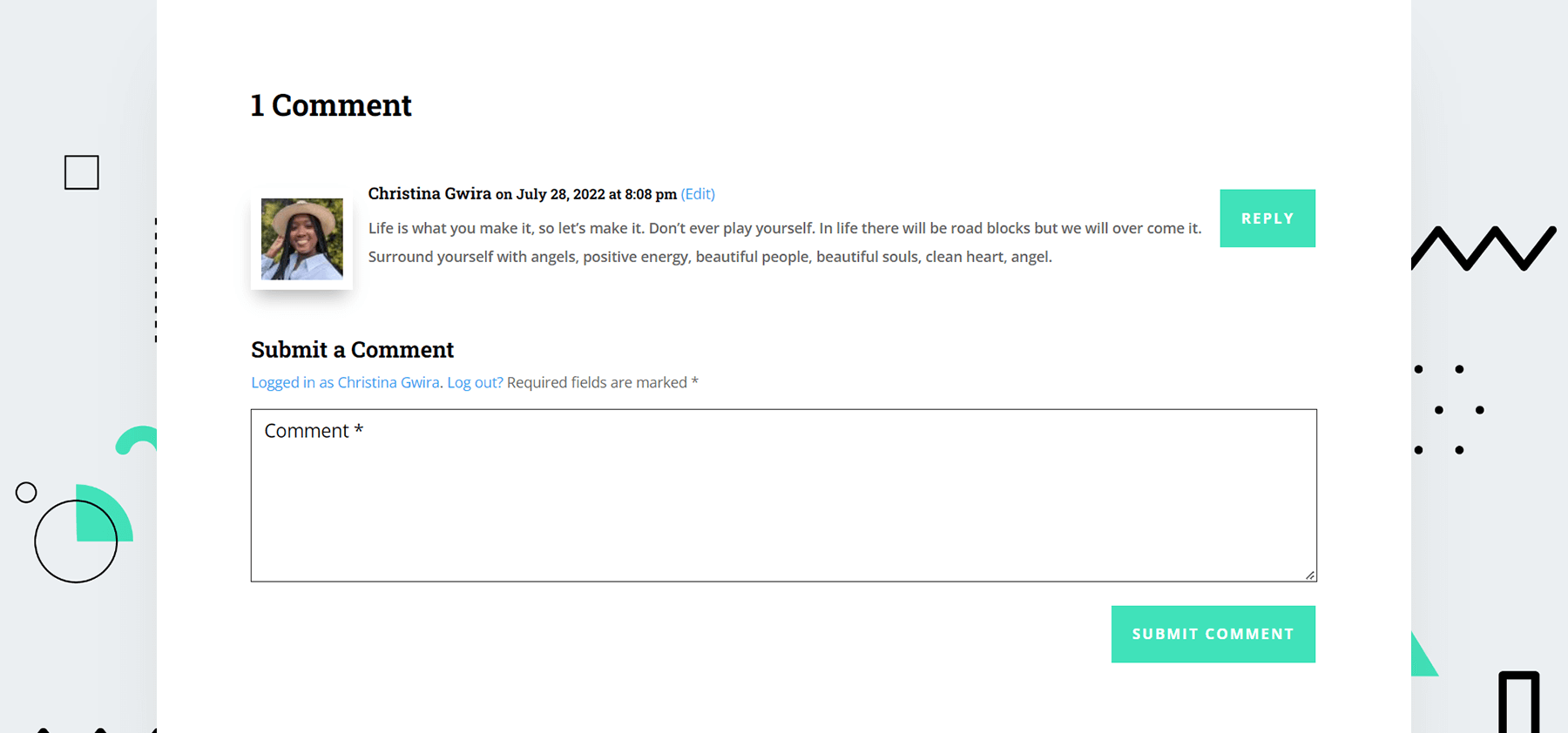
W naszym trzecim przykładzie użyjemy układu postów na blogu Divi Home Care. Patrząc na sekcję wezwania do działania w tym układzie, naśladujmy pomarańczowe i żółte pola dla naszego awatara komentarzy.

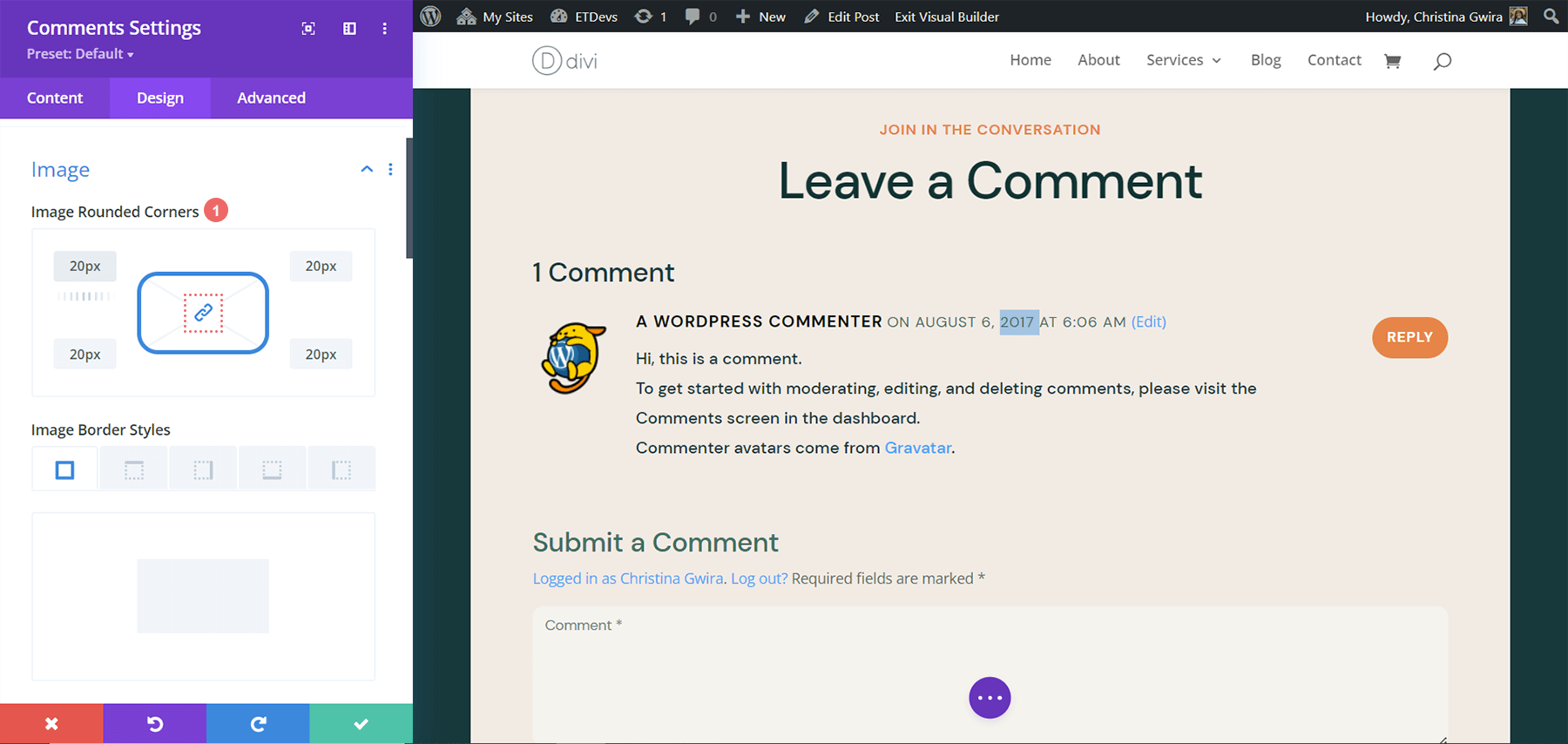
Kształtowanie awatara z komentarzami z zaokrąglonymi rogami
Zastosowanie zaokrąglonych rogów nada naszemu awatarowi ciekawego kształtu. Jednak zaokrąglone rogi zastosujemy tylko w lewym górnym i prawym górnym rogu. Oba będą otrzymywać promień 25 pikseli. Prawy dolny i lewy dolny róg pozostaną nietknięte z promieniem 0px. Upewnij się, że odznaczyłeś ikonę łącza w polu promienia obramowania. Pozwoli nam to mieć różne ustawienia dla każdego rogu naszego obrazu.

Ustawienia obramowania obrazu:
- Zaokrąglone rogi obrazu: 25 pikseli 25 pikseli 0 pikseli 0 pikseli (zgodnie z ruchem wskazówek zegara, niepowiązane)
- Style obramowania obrazu: Wszystkie obramowania
Dodawanie granicy
Teraz dodamy obramowanie. Spowoduje to wywołanie modułu Email Optin w nagłówku tego szablonu posta na blogu.

Zauważmy coś. Po dodaniu naszych ustawień obramowania, obramowanie nakłada się teraz na treść komentarza, a także na autora komentarza i metainformacje. Zamierzamy to naprawić, używając kilku wierszy CSS w zakładce Zaawansowane modułu.

niestandardowe CSS
Meta komentarza:
margin-left: 15px;
Treść komentarza:
margin-left: 15px;
Te dwie proste linijki kodu pomagają dodać trochę przestrzeni wokół naszego awatara… a jednocześnie pozwalają nam wyraźnie czytać komentarze!
Stylizacja awatara komentarza w Divi ft. Divi NGO
W naszym czwartym przykładzie użyjemy szablonu wpisu na blogu Divi NGO. Zwróć uwagę na stylizację zdjęcia profilowego awatara. To właśnie będziemy emulować dla awatara w naszym module komentarzy.

Dodawanie zaokrąglonych rogów do naszego awatara
Podobnie jak w przypadku niektórych z naszych poprzednich przykładów, będziemy wykorzystywać funkcje zaokrąglonego rogu Divi do stylizowania naszego awatara. W naszym przypadku wszystkie rogi tego awatara będą miały rozmiar 20 pikseli.

Ustawienia obrazu:
- Zaokrąglone rogi obrazu: 20 pikseli (wszystkie rogi, połączone)
Dodanie cienia ramki
Druga część tej stylizacji to dodanie solidnego, nieprzezroczystego cienia za naszym awatarem. Będziemy używać tego samego koloru, co zdjęcie autora, aby zachować spójność naszego brandingu w tym szablonie. Będziemy używać czwartej opcji cienia pudełka i używać domyślnych ustawień Divi dla tego cienia.

Ustawienia cienia pudełka:
- Cień ramki obrazu: Cień #4
- Pozycja pozioma Box Shadow: 10px
- Pozycja pionowa cienia pudełka: 10 pikseli
- Siła rozmycia cienia pudełka: 0 pikseli
- Siła rozprzestrzeniania się cienia pudełka: 0 pikseli
- Kolor cienia: #347362
Ze względu na pozycjonowanie cienia, w tym przykładzie nie będziemy potrzebować żadnego niestandardowego CSS.
Ostatni przykład: układ bloga Divi Data Science
Naszym piątym i ostatnim przykładem stylizacji awatara komentarza w Divi będzie użycie Divi Data Science Blog Layout Pack. Podobnie jak w poprzednich przykładach, będziemy czerpać inspirację ze stylizacji wyróżnionego obrazu w tym pakiecie układów.

Dlatego wiemy, że dodamy grubą białą ramkę i trochę cienia do naszego awatara komentarza.
Dodanie obramowania do naszego awatara komentarza
Ten awatar pozostanie kwadratem, jednak dodamy do niego ramkę. Przejdźmy dalej i przewiń w dół do karty Obraz i dodaj białą ramkę do naszego obrazu.

Ustawienia obramowania obrazu:
- Style obramowania obrazu: Wszystkie obramowania
- Szerokość obramowania obrazu: 10 pikseli
- Kolor obramowania obrazu: #000000
- Styl obramowania obrazu: pełny
Dodawanie cienia do naszego awatara
W tym samouczku również użyjemy domyślnego ustawienia Divi Box Shadow, aby dodać cień do naszego awatara komentarza. Będziemy używać opcji Box Shadow 3.

Ustawienia cienia pudełka:
- Ramka z obrazkami Cień: Cień #3
- Pozycja pozioma Box Shadow: 0px
- Pozycja pionowa cienia pudełka: 12 pikseli
- Siła rozmycia cieni w pudełku: 18 pikseli
- Siła rozprzestrzeniania się cienia pudełka: -6px
- Kolor cienia: rgba(0,0,0,0.3)
Aby nasz nowo stylizowany awatar nie zakrywał informacji o naszych komentarzach, dodamy kilka wierszy kodu CSS, aby uporządkować nasz projekt.

Niestandardowe CSS:
Treść komentarza:
margin-top: 50px;
Meta komentarza:
margin-left: 15px;
Treść komentarza:
margin-left: 15px;
Łącząc to wszystko razem
Awatar komentarza to mały fragment modułu, który można głęboko dostosować za pomocą natywnych narzędzi CSS i Divi. Nie zapomnij spojrzeć na swój projekt, aby czerpać inspirację. Dzięki tej inspiracji można tworzyć nieskończone projekty, które przemawiają za Twoją marką!
