55+ najbardziej poszukiwanych porad, trików i hacków WordPress
Opublikowany: 2023-10-20Czy zastanawiałeś się kiedyś, z jakich porad, trików i hacków WordPress korzystają najpopularniejsze witryny WordPress?
Istnieje wiele sposobów na dostosowanie witryny WordPress i korzystanie z niej bardziej efektywnie. Jednak odkrycie najbardziej przydatnych porad i wskazówek nowym użytkownikom zajmuje miesiące.
W tym artykule podzielimy się niektórymi z najbardziej poszukiwanych porad, trików i hacków WordPress, które pomogą Ci korzystać z WordPressa jak profesjonalista.

Oto lista wszystkich wskazówek, trików i trików wspomnianych w tym artykule. Możesz przejść do tego, który Cię interesuje.
- Użyj niestandardowej strony głównej
- Zainstaluj Google Analytics w WordPressie
- Ochrona hasłem katalogu administratora WordPress
- Pokaż obrazy w wierszach i kolumnach
- Zezwalaj użytkownikom na subskrybowanie komentarzy
- Ogranicz próby logowania
- Wyświetl fragment (podsumowanie wpisu) na stronach głównych i archiwalnych
- Dodaj niestandardowy domyślny obraz Gravatar
- Dodawanie niestandardowego CSS do motywu WordPress
- Używanie narzędzia Inspect Element do dostosowywania WordPressa
- Dodaj obraz miniatury na Facebooku
- Dodaj wyróżniony obraz lub miniaturę postu do kanału RSS
- Pokaż fragmenty w kanale RSS
- Używaj skrótów w widżetach tekstowych
- Napraw dostarczalność wiadomości e-mail WordPress
- Dodaj treść do artykułów w kanałach RSS
- Opóźniaj posty w kanałach RSS
- Wyświetlaj kanały mediów społecznościowych w swojej witrynie
- Dodaj ikony obrazów do menu nawigacji łączy
- Otwórz łącze menu nawigacji w nowym oknie
- Dodaj nakładkę wyszukiwania pełnoekranowego w WordPress
- Dodaj przyklejone pływające menu nawigacyjne
- Dodaj wielu autorów do posta WordPress
- Dodaj kategorie do stron WordPress
- Utwórz lokalną witrynę WordPress na swoim komputerze
- Wyświetl całkowitą liczbę komentarzy w WordPress
- Pokaż całkowitą liczbę zarejestrowanych użytkowników w WordPress
- Utwórz nowe rozmiary obrazów w WordPress
- Łatwo skonfiguruj przekierowania w WordPress
- Konwertuj kategorie na tagi i odwrotnie
- Masowe przenoszenie postów pomiędzy kategoriami i tagami
- Wyświetl datę ostatniej aktualizacji Twoich postów
- Jak wyświetlać daty względne w WordPress
- Usuń numer wersji WordPressa
- Zaktualizuj adresy URL WordPress, jeśli nie możesz uzyskać dostępu do WP-Admin
- Dezaktywuj wszystkie wtyczki, jeśli nie możesz uzyskać dostępu do WP-admin
- Utwórz niestandardową stronę błędu 404
- Uwzględnij kategorię w adresach URL postów
- Wyświetlaj losowe posty w WordPress
- Zezwól na rejestrację użytkownika w swojej witrynie WordPress
- Utwórz niestandardowy formularz rejestracji użytkownika w WordPress
- Wyklucz określone kategorie z kanału RSS
- Zmień długość fragmentu w WordPress
- Wyświetl dynamiczną datę praw autorskich w WordPres
- Jak zmienić nazwę użytkownika w WordPress
- Zezwalaj użytkownikom na polubienie lub nielubienie komentarzy
- Zduplikuj post lub stronę WordPress
- Zezwalaj użytkownikom na przesyłanie postów do Twojej witryny WordPress
- Wyłącz e-maile z powiadomieniami o komentarzach w WordPress
- Zmień nazwę nadawcy w wychodzących wiadomościach e-mail WordPress
- Zmiana autora wpisu na WordPressie
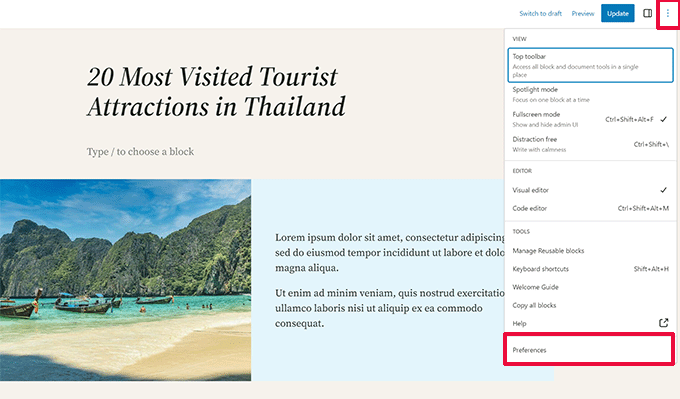
- Zmień układ ekranu edycji postów w WordPress
- Zmień liczbę postów wyświetlanych na stronach bloga
- Automatycznie zamykaj komentarze do starych artykułów
- Podziel długie posty na strony
1. Użyj niestandardowej strony głównej
Domyślnie WordPress wyświetla Twoje najnowsze posty na stronie głównej Twojej witryny. Możesz to zmienić i użyć dowolnej strony jako strony głównej swojej witryny.
Najpierw musisz utworzyć nową stronę w WordPressie i nadać jej nazwę Strona główna.
Następnie musisz utworzyć kolejną stronę i nazwijmy ją Blogiem, ponieważ będziesz jej używać do wyświetlania swoich postów na blogu.
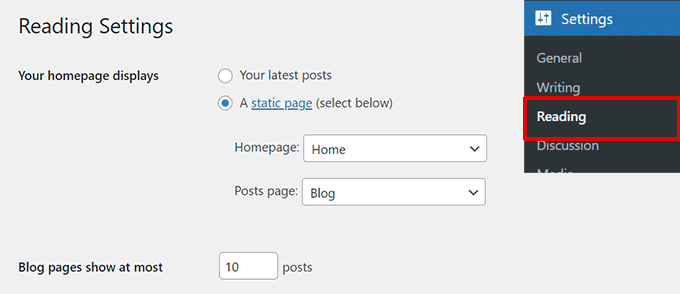
Teraz przejdź do Ustawienia »Strona czytania w panelu administracyjnym WordPress i w opcji „Wyświetlacze strony głównej” i przejdź do „Strony statycznej”.
Następnie możesz wybrać właśnie utworzone strony jako strony główne i strony bloga.

Możesz także utworzyć niestandardowy szablon dla swojej strony głównej.
1. Utwórz szablon niestandardowy w Edytorze witryny
Jeśli używasz nowszego motywu blokowego w swojej witrynie WordPress, możesz utworzyć niestandardowy szablon dla swojej strony głównej za pomocą edytora witryny.
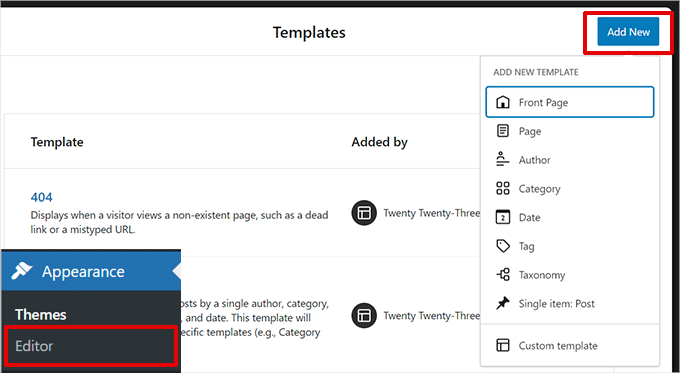
Po prostu przejdź do strony Wygląd »Edytor i kliknij przycisk Dodaj nowy u góry ekranu wyboru szablonu.

Z menu rozwijanego możesz wybrać typ szablonu, który chcesz utworzyć. Możesz wybrać Stronę główną, która automatycznie będzie zawierała nagłówek i inne ustawienia, lub możesz wybrać szablon niestandardowy, aby zacząć od zera.
Jeśli wybierzesz szablon niestandardowy, zostaniesz poproszony o nadanie mu nazwy. Następnie Edytor witryny otworzy go do edycji.

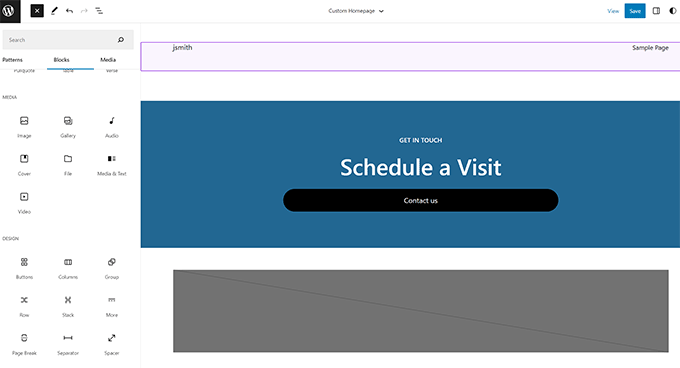
Możesz zaprojektować własny szablon w edytorze bloków. Po zakończeniu nie zapomnij zapisać zmian.
Możesz teraz edytować utworzoną wcześniej stronę główną. Na ekranie edycji strony kliknij opcję Szablon w polu Podsumowanie w panelu ustawień strony.

Wybierz tutaj niestandardowy szablon strony głównej.
Możesz kontynuować edycję strony lub zapisać i opublikować zmiany, aby zobaczyć, jak Twój niestandardowy projekt strony głównej działa.
2. Utwórz ręcznie szablon niestandardowy
Możesz użyć tej metody, jeśli używasz starszego motywu lub chcesz napisać kod ręcznie.
Po prostu utwórz nowy plik na swoim komputerze za pomocą edytora zwykłego tekstu i dodaj ten kod na górze.
<?php /* Template Name: Custom Homepage */ ?>
Zapisz ten plik jako custom-homepage.php na swoim pulpicie.
Następnie musisz połączyć się ze swoją witryną za pomocą klienta FTP i przejść do folderu /wp-content/themes/your-current-theme/. Teraz prześlij utworzony wcześniej plik do folderu motywu.
Wróć do obszaru administracyjnego WordPress i edytuj swoją stronę główną.
Będziesz mógł wybrać niestandardowy szablon strony głównej w metaboksie Podsumowanie w kolumnie ustawień postu po prawej stronie.

Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat tworzenia niestandardowego szablonu strony w WordPress.
Teraz ta strona będzie całkowicie pusta i nie będzie w ogóle nic wyświetlać. Możesz użyć niestandardowych tagów szablonów HTML/CSS i WordPress, aby zbudować własny układ strony. Możesz także użyć wtyczki do tworzenia stron, aby łatwo ją utworzyć za pomocą narzędzi „przeciągnij i upuść”.
2. Zainstaluj Google Analytics w WordPress
Google Analytics to jedno z niezbędnych narzędzi dla właścicieli witryn WordPress. Dzięki temu możesz zobaczyć, skąd pochodzą Twoi użytkownicy i co robią na Twojej stronie.
Najlepszym sposobem na zainstalowanie Google Analytics jest użycie wtyczki MonsterInsights. Jest to najlepsza wtyczka Google Analytics dla WordPressa, która wyświetla piękne raporty bezpośrednio w obszarze administracyjnym WordPress.
Wystarczy zainstalować i aktywować wtyczkę MonsterInsights. Aby uzyskać więcej informacji, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.
Po aktywacji wtyczka przeprowadzi Cię przez proces konfiguracji. Aby zakończyć konfigurację, wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie.

Szczegółowe instrukcje znajdziesz w naszym przewodniku krok po kroku dotyczącym instalacji Google Analytics w WordPress.
3. Chroniony hasłem katalog administracyjny WordPress
Katalog administratora WordPress to miejsce, w którym wykonujesz wszystkie zadania administracyjne w swojej witrynie. Jest już chroniony hasłem, ponieważ użytkownicy muszą wprowadzić nazwę użytkownika i hasło, zanim będą mogli uzyskać dostęp do obszaru administracyjnego.
Jednak dodając kolejną warstwę uwierzytelniania, możesz utrudnić hakerom dostęp do Twojej witryny WordPress.
Oto jak włączyć ochronę hasłem dla katalogu administracyjnego WordPress.
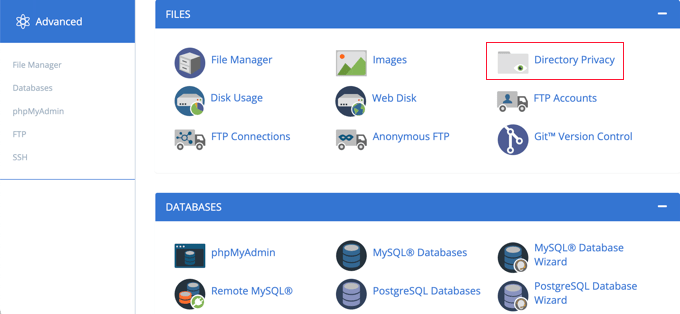
Zaloguj się do panelu sterowania konta hostingowego WordPress. Następnie kliknij opcję „Prywatność katalogu” w sekcji Pliki w ustawieniach zaawansowanych Twojej witryny.

Uwaga: większość hostów internetowych korzystających z cPanel, takich jak Bluehost, będzie miała podobne kroki. Jednak Twój pulpit nawigacyjny może nieznacznie różnić się od naszych zrzutów ekranu, w zależności od dostawcy usług hostingowych.
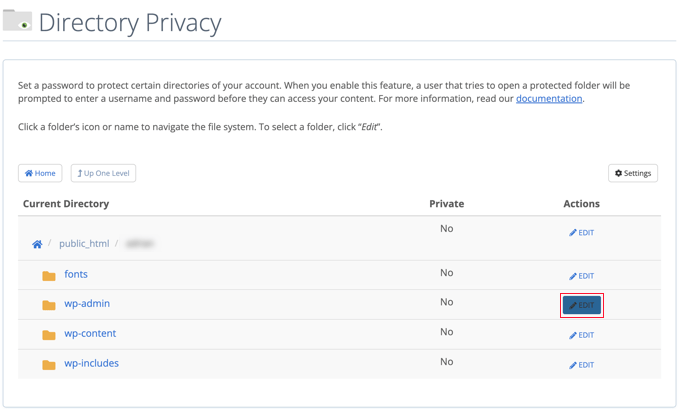
Następnie zostaniesz poproszony o wybranie katalogów, które chcesz chronić.
Przejdź do folderu głównego swojej witryny WordPress i kliknij przycisk Edytuj obok folderu wp-admin.

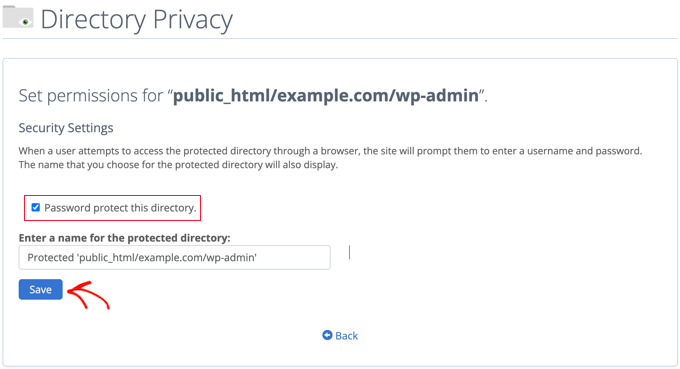
Na następnym ekranie po prostu zaznacz pole „Chroń ten katalog hasłem”.
Jeśli chcesz, możesz także nadać swojemu katalogowi nazwę, np. „Obszar administracyjny”, aby ułatwić Ci zapamiętanie.

Następnie kliknij przycisk Zapisz, aby zapisać ustawienia.
Spowoduje to przejście do strony, na której pojawi się komunikat z potwierdzeniem. Kliknij przycisk Wróć, aby kontynuować.

Na następnym ekranie zostaniesz poproszony o podanie nazwy użytkownika i hasła, a następnie potwierdzenie hasła.
Pamiętaj, aby zapisać swoją nazwę użytkownika i hasło w bezpiecznym miejscu, np. w aplikacji do zarządzania hasłami.

Po wykonaniu tej czynności pamiętaj o kliknięciu przycisku „Zapisz”.
Teraz, gdy ktoś spróbuje uzyskać dostęp do katalogu /wp-admin, zostanie poproszony o podanie nazwy użytkownika i hasła utworzonego powyżej.

Aby zapoznać się z alternatywnymi metodami i bardziej szczegółowymi instrukcjami, zobacz nasz przewodnik na temat ochrony hasłem katalogu administracyjnego WordPress.
4. Pokaż obrazy w wierszach i kolumnach

Domyślnie, gdy dodasz wiele obrazów do posta WordPress, pojawią się one obok siebie lub jeden na drugim.
Nie wygląda to zbyt dobrze, ponieważ użytkownicy będą musieli dużo przewijać, aby zobaczyć je wszystkie.
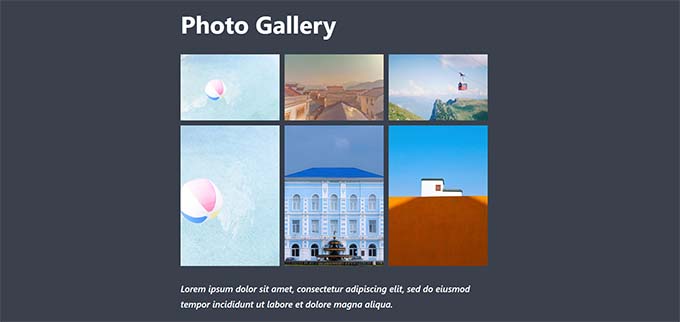
Można to rozwiązać, wyświetlając obrazy w układzie siatki. Możesz użyć bloku Galeria, aby wyświetlić obrazy w siatce wierszy i kolumn.
Możesz także użyć bloku kolumn, aby wyświetlić obraz obok siebie. Jeśli chcesz wyświetlić obraz obok tekstu, możesz wypróbować blok Tekst i multimedia.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania galerii obrazów w WordPress.
5. Pozwól użytkownikom subskrybować komentarze

Zwykle, gdy użytkownicy zostawiają komentarz w Twojej witrynie, będą musieli ręcznie ponownie odwiedzić ten sam artykuł, aby sprawdzić, czy Ty lub inni użytkownicy odpowiedzieli na komentarze.
Czy nie byłoby lepiej, gdyby użytkownicy mogli otrzymywać powiadomienia e-mail o nowych komentarzach do Twoich postów? Oto jak dodać tę funkcję do swojej witryny.
Wystarczy zainstalować i aktywować wtyczkę Subskrybuj komentarze ponownie załadowane. Po aktywacji musisz odwiedzić Ustawienia » Subskrybuj komentarze, aby skonfigurować ustawienia wtyczki.
Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik na temat zezwalania użytkownikom na subskrybowanie komentarzy w WordPress.
6. Ogranicz próby logowania

Domyślnie użytkownik WordPressa może wykonać nieograniczoną liczbę prób zalogowania się do witryny WordPress. Dzięki temu każdy może spróbować odgadnąć Twoje hasło, dopóki nie będzie prawidłowe.
Aby to kontrolować, musisz zainstalować i aktywować wtyczkę Login LockDown. Umożliwia ustawienie limitów liczby nieudanych prób logowania, jakie może podjąć użytkownik.
Aby uzyskać szczegółowe instrukcje konfiguracji, zobacz nasz przewodnik dotyczący ograniczania prób logowania w WordPress.
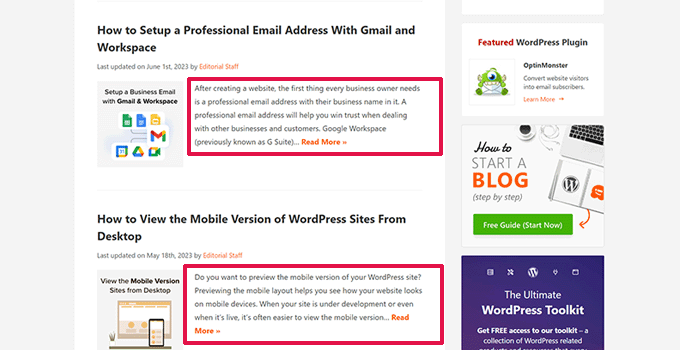
7. Wyświetl fragment (podsumowanie wpisu) na stronach głównych i stronach archiwalnych

Być może zauważyłeś, że wszystkie popularne blogi wyświetlają streszczenia artykułów zamiast pełnych artykułów na swoich stronach głównych i archiwalnych. Dzięki temu strony ładują się szybciej, zwiększają liczbę wyświetleń stron i unikają powielania treści w całej witrynie.
Aby uzyskać więcej informacji na ten temat, zobacz nasz artykuł na temat fragmentów (podsumowań) w porównaniu z pełnymi postami na stronach archiwum WordPress.
Wiele premium i bezpłatnych motywów WordPress używa już fragmentów na stronach głównych i archiwalnych. Jeśli jednak Twój motyw nie wyświetla fragmentów, zapoznaj się z naszym przewodnikiem na temat wyświetlania fragmentów postów w motywach WordPress.
8. Dodaj niestandardowy domyślny obraz Gravatar
WordPress używa Gravatar do wyświetlania zdjęć profilowych użytkowników w WordPress. Jeśli użytkownik nie ma gravatara, WordPress użyje domyślnego obrazu o nazwie „Tajemnicza osoba”.
Ten domyślny obraz gravatarowy będzie pojawiał się wiele razy w obszarze komentarzy WordPress tylko dlatego, że wielu użytkowników nie ma obrazu gravatarowego powiązanego z ich adresem e-mail.
Możesz łatwo zastąpić ten domyślny gravatar swoim własnym, domyślnym obrazem gravatar.
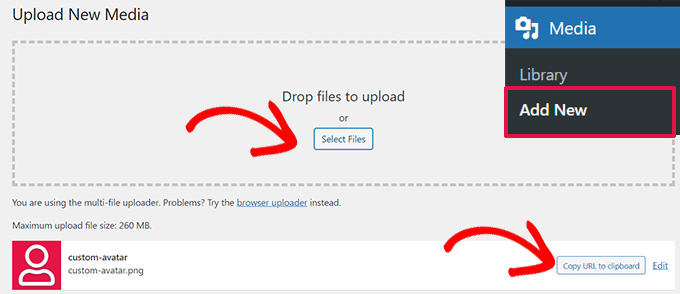
Najpierw musisz przesłać obraz, którego chcesz użyć jako domyślnego obrazu gravatara, do biblioteki multimediów WordPress.
Przejdź do opcji Media » Dodaj nową stronę, aby przesłać obraz. Po przesłaniu kliknij przycisk Kopiuj adres URL do schowka.

Wklej skopiowany adres URL do pliku tekstowego na swoim komputerze, będzie Ci potrzebny w następnym kroku.
Teraz musisz dodać następujący niestandardowy kod do swojej witryny. Sugerujemy skorzystanie z darmowej wtyczki WPCode.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Nie zapomnij zastąpić wartości $myavatar adresem URL niestandardowego obrazu Gravatar, który przesłałeś wcześniej.
Możesz teraz odwiedzić stronę Ustawienia »Dyskusja i zauważysz, że Twój niestandardowy domyślny awatar został dodany do domyślnych opcji awatara.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym tutorialem na temat dodawania i zmiany domyślnego gravatara w WordPress.
9. Dodawanie niestandardowego CSS do motywu WordPress
Jako właściciel witryny WordPress czasami może być konieczne dodanie niestandardowego CSS do swojej witryny. Istnieje wiele sposobów dodawania niestandardowego CSS w WordPress. Pokażemy Ci dwie metody.
1. Dodaj niestandardowy CSS za pomocą WPCode (zalecane)
Zwykle możesz dodać niestandardowy kod CSS w ustawieniach motywu. Jednak Twój niestandardowy CSS zniknie, gdy zmienisz motyw.
A co jeśli chciałbyś ponownie wykorzystać ten CSS na tej lub innej stronie internetowej?
Możesz rozwiązać ten problem, dodając niestandardowy CSS za pomocą wtyczki WPCode. Jest to najlepsza wtyczka do niestandardowego kodu dla WordPress, która umożliwia łatwe wstawianie niestandardowego kodu i CSS w dowolnym miejscu na Twojej stronie internetowej.
Ponadto możesz porządkować fragmenty kodu, nadając im nazwy lub zapisując je w bibliotece w chmurze i ponownie wykorzystywać w innych witrynach internetowych.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode.
Uwaga: istnieje również darmowa wersja WPCode, którą możesz wypróbować. Zalecamy aktualizację do wersji płatnej, aby odblokować więcej funkcji.
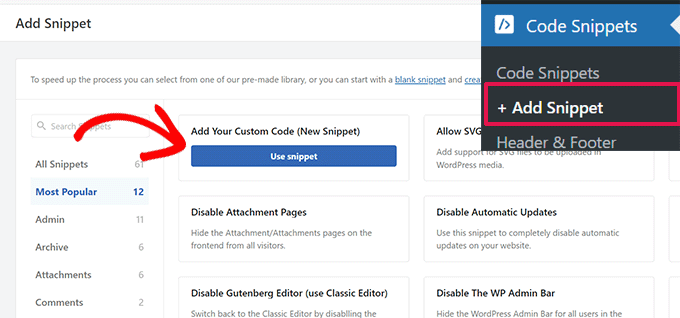
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragment i kliknij przycisk Użyj fragmentu pod etykietą „Dodaj swój kod niestandardowy (nowy fragment)”.

Na następnym ekranie podaj tytuł niestandardowego fragmentu kodu CSS, a następnie w obszarze Typ kodu wybierz Fragment kodu CSS.
Następnie możesz dodać swój niestandardowy kod CSS w polu Podgląd kodu.

Przewiń w dół do sekcji Wstawianie, skąd możesz wybrać, gdzie chcesz dodać ten niestandardowy fragment CSS.
Jeśli chcesz dodać go w całej witrynie, możesz wybrać Nagłówek całej witryny. Kiedy już skończysz, nie zapomnij kliknąć przycisku Zapisz fragment i przesuń przełącznik z Nieaktywnego na Aktywny.

WPCode zapisze teraz Twój niestandardowy CSS i doda go do Twojej witryny zgodnie z Twoimi ustawieniami.
2. Dodaj niestandardowy CSS w Theme Customizer
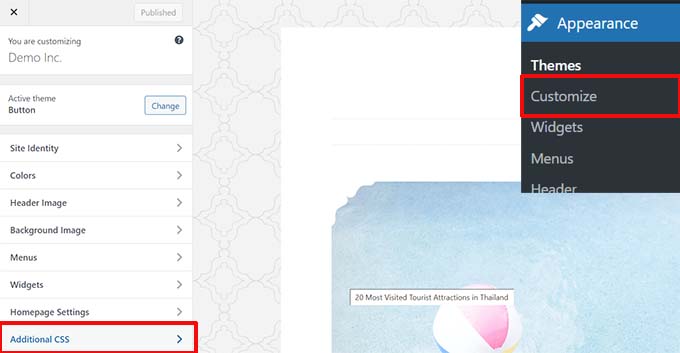
Najprostszym sposobem na dodanie niestandardowego CSS do dowolnego motywu WordPress jest odwiedzenie strony Wygląd »Dostosuj w panelu administracyjnym WordPress.
Jeśli nie widzisz menu Dostosuj w obszarze Wygląd, możesz ręcznie odwiedzić narzędzie Dostosowywanie motywu, dodając następujący adres URL w pasku adresu przeglądarki.
http://twojastrona internetowa.com/wp-admin/customize.php
Spowoduje to uruchomienie dostosowywania motywu WordPress, a w prawym panelu zobaczysz podgląd swojej witryny.
Teraz kliknij menu „Dodatkowy CSS” w lewym panelu, aby je rozwinąć.

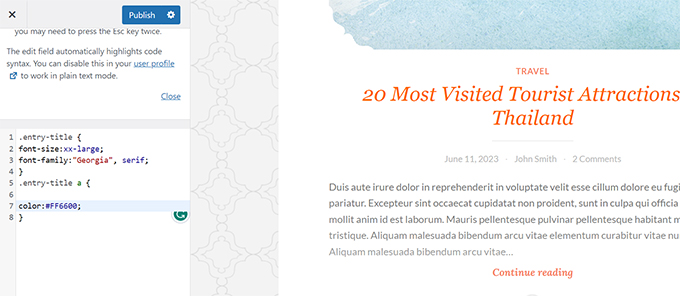
Zobaczysz zwykłe pole tekstowe, w którym możesz dodać własny CSS.
Gdy tylko dodasz prawidłową regułę CSS, zobaczysz ją zastosowaną w panelu podglądu na żywo w Twojej witrynie.

Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz i opublikuj” u góry.
Aby poznać alternatywne metody i bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania niestandardowego CSS w WordPress.
Uwaga: niektóre motywy, takie jak Divi z Elegant Themes, mają również miejsce w opcjach motywu, aby uwzględnić niestandardowy CSS. Wiele z nich odzwierciedla sekcję Dodatkowy CSS w Konfiguratorze motywu, ale zdecydowanie zalecamy wybranie tylko jednego miejsca do przechowywania kodu CSS w Twojej witrynie, niezależnie od tego, czy jest to WPCode, opcje motywu czy moduł dostosowywania.
10. Używanie narzędzia Inspect Element do dostosowywania WordPressa
Dodawanie niestandardowego CSS brzmi świetnie, ale skąd wiesz, które klasy CSS edytować? Jak go debugować bez konieczności pisania CSS?
Za pomocą narzędzia Sprawdź element możesz edytować kod HTML, CSS lub JavaScript dowolnej strony internetowej i zobaczyć wprowadzone zmiany na żywo (tylko na swoim komputerze).
Właścicielowi witryny typu „zrób to sam” narzędzia te mogą pomóc w podejrzeniu wyglądu projektu witryny bez konieczności wprowadzania zmian dla wszystkich.
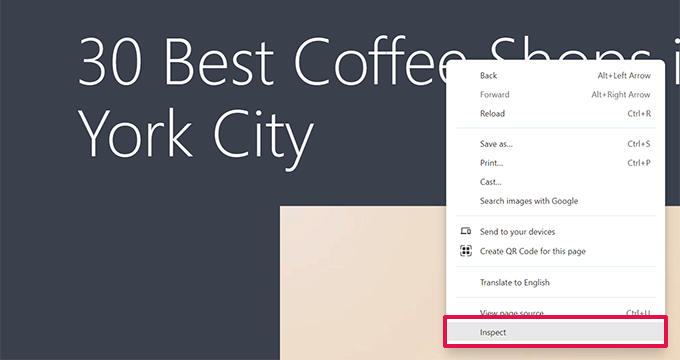
Po prostu wskaż i kliknij prawym przyciskiem myszy dowolny element strony, a następnie wybierz opcję „Sprawdź” z menu przeglądarki.

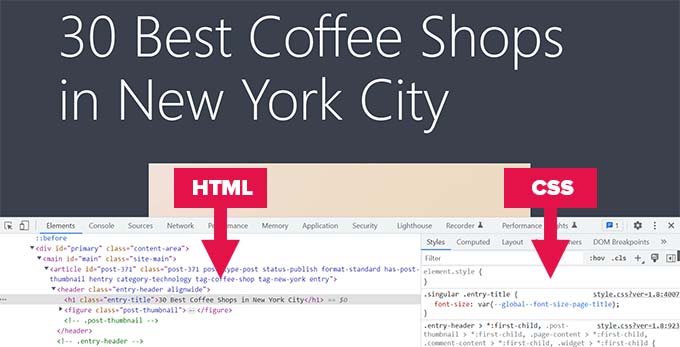
Spowoduje to podzielenie okna przeglądarki, umożliwiając zobaczenie kodu źródłowego HTML i CSS strony.
Możesz poruszać myszką po kodzie, aby zobaczyć odpowiedni obszar podświetlony w podglądzie na żywo.

Wszelkie zmiany, które tu wprowadzisz, będą natychmiast widoczne na stronie powyżej. Pamiętaj jednak, że te zmiany zachodzą tylko w Twojej przeglądarce i tak naprawdę nie edytujesz strony.
Dzięki temu możesz dowiedzieć się, co i jak musisz edytować. Następnie możesz zmienić rzeczywiste pliki motywu lub niestandardowy kod CSS.
Więcej na ten temat znajdziesz w naszym artykule na temat podstaw elementu Inspect i dostosowywania WordPressa jako użytkownik DIY.
11. Dodaj miniaturę Facebooka
Facebook może automatycznie pobrać obraz z Twoich artykułów, gdy zostaną one udostępnione przez Ciebie lub kogokolwiek innego. Zwykle wybiera wyróżniony obraz artykułu. Czasami jednak może wybrać losowy obraz z artykułu, który może nie być odpowiedni.
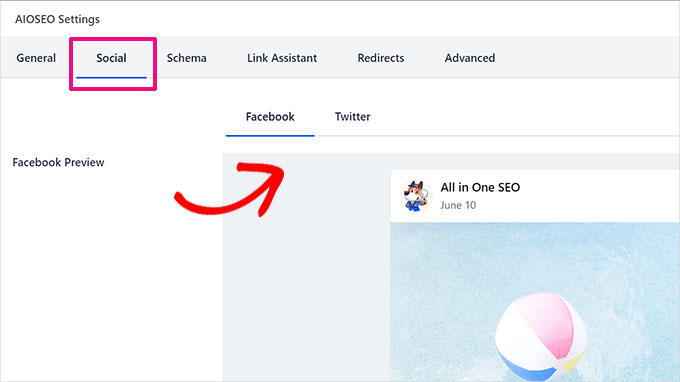
Jeśli korzystasz z wtyczki All in One SEO, możesz wybrać miniaturę Facebooka w polu All in One SEO Settings na ekranie edycji posta, w zakładce Społeczności.

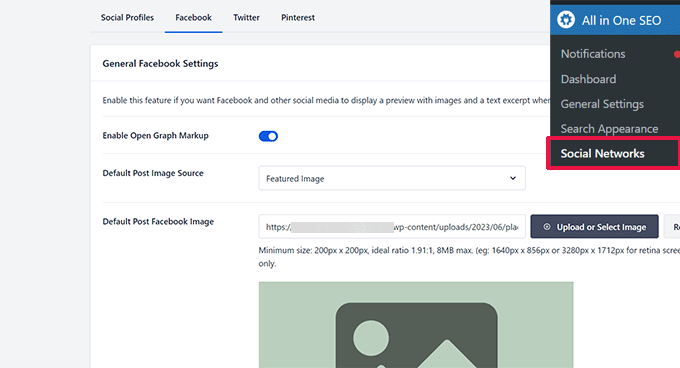
Możesz także wybrać domyślną miniaturę Facebooka, odwiedzając stronę Wszystko w jednym SEO »Sieci społecznościowe .
Możesz przesłać niestandardowy obraz lub wybrać obraz z biblioteki multimediów.

Jeśli przewiniesz w dół tej strony ustawień, będziesz mógł wybrać także miniaturę swojej strony głównej.
Więcej szczegółów znajdziesz w naszym przewodniku, jak rozwiązać problem z nieprawidłowymi miniaturami Facebooka w WordPress.
12. Dodaj wyróżniony obraz lub miniaturę postu do kanału RSS
Kanały RSS WordPress pokazują listę Twoich najnowszych artykułów. Jeśli w kanale wyświetlisz całe artykuły, zostaną wyświetlone wszystkie obrazy w środku. Nie uwzględnia jednak wyróżnionego obrazu ani miniatury wpisu w artykule.
Aby to naprawić, możesz dodać następujący kod do plikufunctions.php motywu lub użyć WPCode, co jest bezpieczniejszą metodą i może zapobiec uszkodzeniu witryny z powodu drobnych błędów.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Aby uzyskać więcej informacji, zobacz nasz poradnik na temat dodawania miniatur postów do kanałów RSS w WordPress.
13. Pokaż fragmenty w kanale RSS
Domyślnie WordPress wyświetla cały artykuł w kanale RSS. Dzięki temu skrobaki treści mogą automatycznie pobierać i kraść całe artykuły. Uniemożliwia także subskrybentom kanału RSS odwiedzanie Twojej witryny.
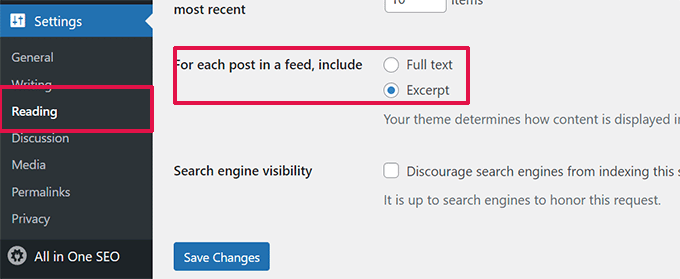
Aby to naprawić, przejdź do Ustawienia »Czytanie i przewiń w dół do opcji „Pokaż każdy artykuł w kanale”. Wybierz podsumowanie, a następnie kliknij przycisk Zapisz zmiany.

14. Dodaj przycisk „Kliknij, aby połączyć” w WordPress
Ponieważ użytkownicy mobilni stanowią większość użytkowników większości firm, czasami szybszy sposób kontaktu może pomóc w zdobyciu nowych klientów.
Chociaż musisz mieć formularz kontaktowy na swojej stronie internetowej, dodanie szybkiego przycisku umożliwiającego wykonanie natychmiastowego połączenia może być dla użytkowników znacznie szybsze.
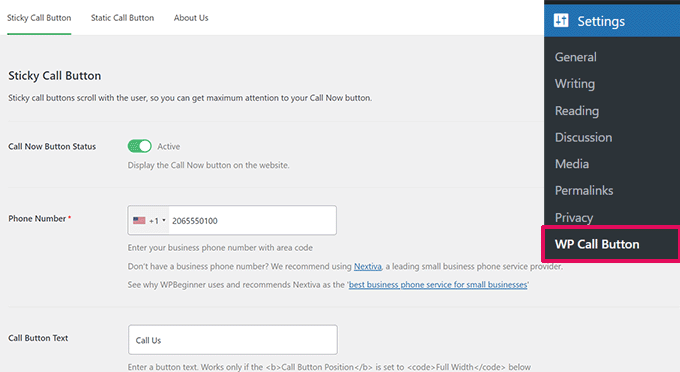
Najłatwiejszym sposobem dodania przycisku „kliknij, aby połączyć” jest użycie wtyczki WP Call Button. Dzięki tej bezpłatnej wtyczce możesz po prostu dodać firmowy numer telefonu i wyświetlić przycisk połączenia na swojej stronie internetowej.

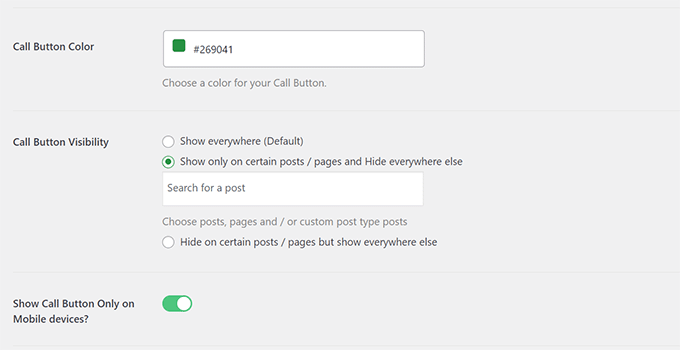
Możesz wybrać położenie przycisku, kolor i miejsce jego wyświetlania na swojej stronie internetowej.
Jeśli nie chcesz wyświetlać przycisku w całej witrynie, możesz go wyświetlić w wybranych postach i stronach lub włączyć go tylko dla użytkowników mobilnych.

Na koniec, jeśli chcesz strategicznie umieścić przycisk wywołania w swojej treści jako wezwanie do działania, możesz to łatwo zrobić za pomocą bloku lub za pomocą krótkiego kodu.
Aby uzyskać więcej informacji, zapoznaj się z naszym tutorialem na temat łatwego dodawania przycisku „kliknij, aby połączyć” w WordPress.
15. Napraw dostarczalność wiadomości e-mail WordPress
Domyślnie WordPress używa funkcji PHP mail() do wysyłania wiadomości e-mail. Wiele firm hostingowych WordPress blokuje lub ogranicza tę funkcję, aby zapobiec nadużyciom.
Oznacza to, że Ty i Twoi użytkownicy możecie nie być w stanie otrzymywać powiadomień e-mail z Twojej witryny WordPress. Niektóre z tych powiadomień są kluczowe, np. utracone e-maile z hasłami, e-maile dotyczące rejestracji nowych użytkowników i inne.
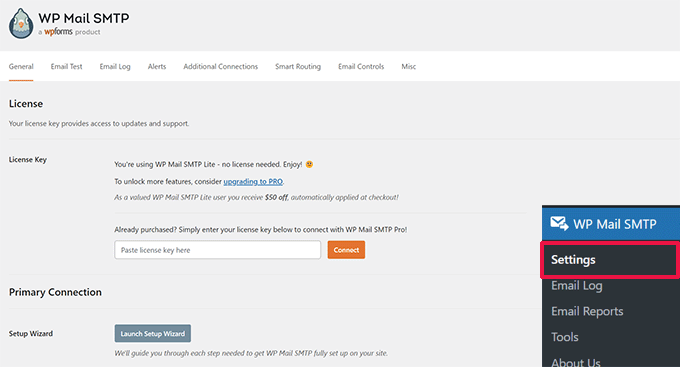
Aby to naprawić, musisz zainstalować i aktywować wtyczkę WP Mail SMTP. Jest to najlepsza wtyczka SMTP WordPress na rynku, która umożliwia wysyłanie wiadomości e-mail WordPress przy użyciu odpowiedniego protokołu SMTP.

Uwaga: istnieje również darmowa wersja o nazwie WP Mail SMTP Lite, z której możesz korzystać. Zalecamy aktualizację do wersji Pro, aby odblokować więcej funkcji.
Aby uzyskać szczegółowe instrukcje, zobacz nasz samouczek na temat konfiguracji WP Mail SMTP z dowolnym hostem.
16. Dodaj treść do artykułów w kanałach RSS
Chcesz manipulować kanałami RSS WordPress, dodając do swoich artykułów treści widoczne tylko dla subskrybentów kanałów RSS?
Najłatwiej to zrobić, korzystając z wtyczki All in One SEO dla WordPress. Zawiera funkcję treści RSS, która umożliwia łatwe dodawanie treści do artykułów w kanale RSS.
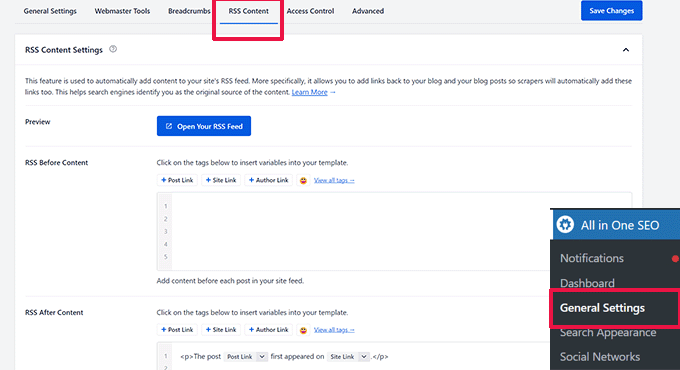
Najpierw zainstaluj i aktywuj wtyczkę All in One SEO dla WordPress. Następnie przejdź do All in One SEO »Ustawienia ogólne i przejdź do zakładki Treść RSS.

Stąd możesz dodać niestandardową treść, która będzie wyświetlana przed lub po każdym elemencie w kanale RSS.
Alternatywna metoda:
Ta metoda wymaga dodania kodu do Twojej witryny, możesz skorzystać z tej metody, jeśli nie korzystasz z All in One SEO dla WordPress.
Po prostu dodaj następujący niestandardowy fragment kodu do swojej witryny internetowej, korzystając z wtyczki WPCode (zalecane) lub plikufunctions.php motywu.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Ten kod wyświetla tekst „Ten post został napisany przez Syeda Balkhi” przed artykułem i „Sprawdź WPBeginner” po treści artykułu.
Więcej sposobów manipulowania zawartością kanału RSS znajdziesz w naszym przewodniku dotyczącym dodawania treści do kanałów RSS WordPress.
17. Opóźniaj posty w kanałach RSS
Czy kiedykolwiek przypadkowo opublikowałeś artykuł, zanim był gotowy do publikacji? Wszyscy tam byliśmy. Możesz łatwo cofnąć publikację artykułu i kontynuować jego edycję.
Jednak czytelnicy kanałów RSS i subskrybenci poczty e-mail mogą już dostać je do swoich skrzynek odbiorczych. Można tego łatwo uniknąć — opóźniając wyświetlanie postów w kanale RSS.
Dodaj następujący niestandardowy fragment kodu, korzystając z wtyczki WPCode (zalecane) lub plikufunctions.php motywu.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Ten kod opóźnia pojawienie się opublikowanych postów w kanale RSS o 10 minut.
Aby uzyskać więcej informacji, zobacz nasz artykuł na temat opóźniania wyświetlania postów w kanale RSS WordPress.
18. Wyświetlaj kanały mediów społecznościowych na swojej stronie
Najnowsze badania statystyk marketingowych pokazują, że przeciętny użytkownik spędza w mediach społecznościowych około 2 godzin i 29 minut.
Daje to ogromną szansę na zwiększenie liczby obserwujących Cię w mediach społecznościowych i przywrócenie ich na Twoją stronę internetową.
Najłatwiejszym sposobem na zdobycie obserwujących w mediach społecznościowych jest promowanie swoich profili społecznościowych na swojej stronie internetowej.
Aby to zrobić, będziesz potrzebować Smash Balloon. Jest to najlepszy na rynku pakiet wtyczek mediów społecznościowych WordPress, który pozwala pięknie promować kanały mediów społecznościowych w Twojej witrynie.

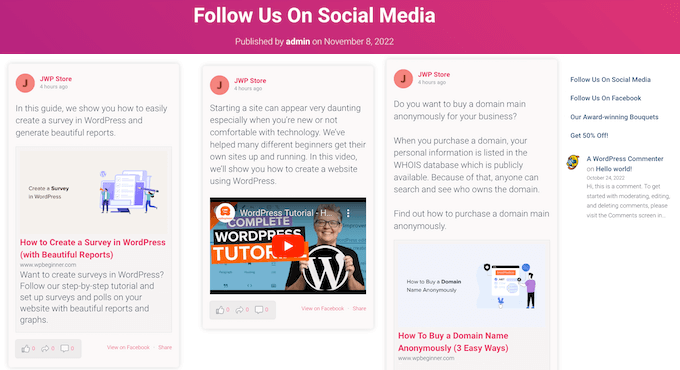
Smash Balloon ułatwia osadzanie postów na Facebooku, tweetów, zdjęć z Instagrama, filmów z YouTube, połączonych kanałów na ścianie społecznościowej i nie tylko.
Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik na temat dodawania kanałów mediów społecznościowych w WordPress.
19. Dodaj ikony obrazów do menu nawigacji łączy

Czy chcesz wyświetlać ikony obrazów obok linków w menu nawigacyjnym? Najłatwiejszym rozwiązaniem jest użycie wtyczki Menu Image.
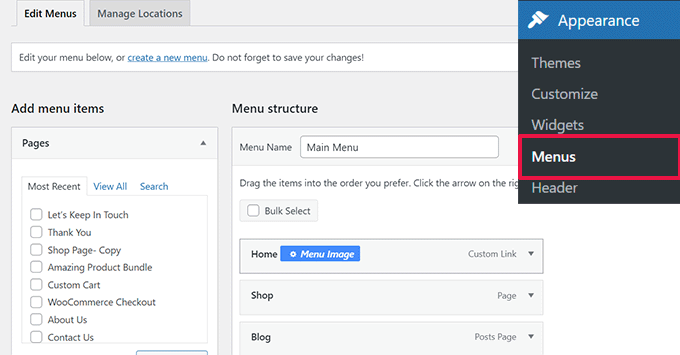
Po zainstalowaniu wtyczki po prostu przejdź do Wygląd »Menu , a zobaczysz opcję dodawania obrazów do każdego elementu w istniejącym menu.

Uwaga: wtyczka nie działa z motywami Block i edytorem pełnej witryny.
Jeśli z jakiegoś powodu nie chcesz używać wtyczki i zamiast tego chcesz zrobić to ręcznie, możesz.
Najpierw musisz utworzyć obrazy, których chcesz używać jako ikon, i przesłać je do biblioteki multimediów WordPress. Następnie skopiuj ich adresy URL, aby móc z nich później skorzystać.
Dodawanie ikon menu nawigacji w Edytorze witryny
Jeśli używasz motywu blokowego, ta metoda jest dla Ciebie. Po prostu uruchom Edytor witryny, odwiedzając stronę Wygląd »Edytor .
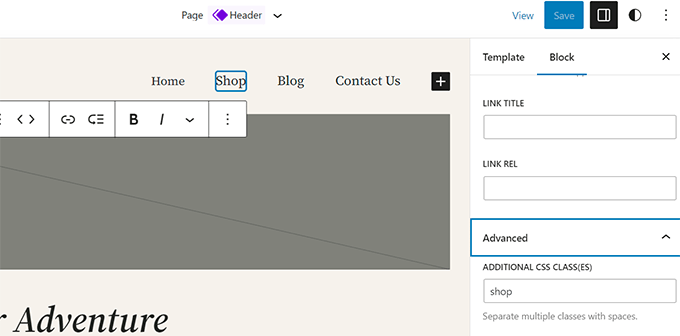
Kliknij menu nawigacyjne, aby je edytować, a następnie kliknij element łącza w swoim menu. W ustawieniach bloku kliknij zakładkę Zaawansowane, aby ją rozwinąć, a następnie dodaj niestandardową klasę CSS.

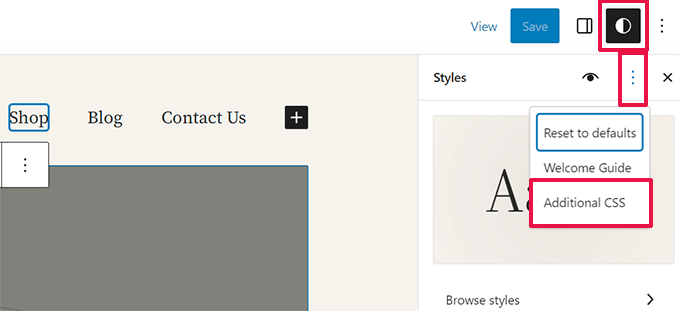
Następnie kliknij ikonę Stylu u góry, otworzy się Edytor stylów.
Kliknij menu z trzema kropkami w panelu, a następnie wybierz opcję Dodatkowy CSS.

Następnie musisz dodać do swojego motywu następujący niestandardowy CSS.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Nie zapomnij zastąpić adresu URL obrazu tła własną ikoną obrazu i dostosować dopełnienie do własnych wymagań.
Dodawanie ikon menu nawigacji w klasycznych motywach
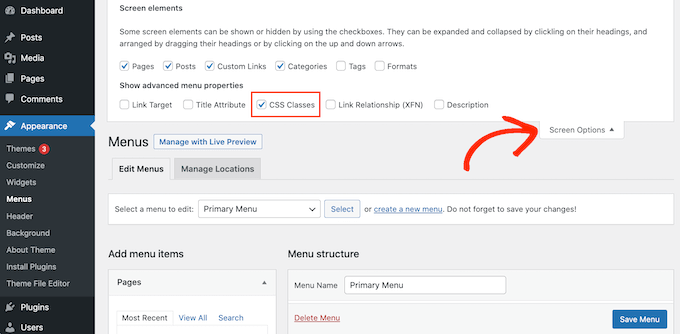
Najpierw musisz odwiedzić stronę Wygląd »Menu , a następnie kliknąć przycisk Opcje ekranu w prawym górnym rogu ekranu.

Spowoduje to wyświetlenie menu, w którym należy zaznaczyć pole obok opcji klas CSS.
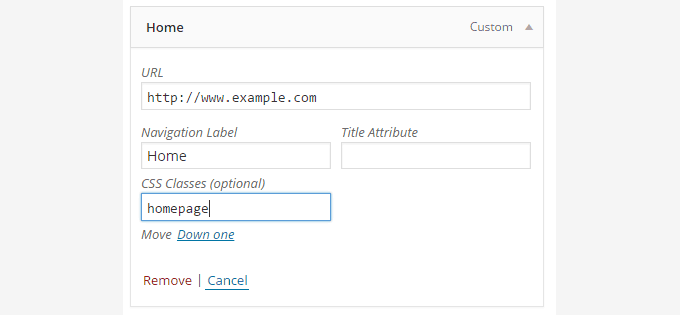
Następnie przewiń w dół do menu nawigacyjnego i kliknij element, aby go rozwinąć. Zobaczysz opcję dodania klas CSS. Wprowadź inną klasę CSS dla każdego elementu menu.

Nie zapomnij kliknąć przycisku menu Zapisz, aby zapisać zmiany.
Następnie musisz przesłać ikony obrazów do swojej witryny WordPress, odwiedzając stronę Media »Dodaj multimedia . Po przesłaniu plików obrazów skopiuj ich adresy URL, ponieważ będą potrzebne w następnym kroku.
Teraz możesz dodać ikonę obrazu do menu nawigacyjnego, dodając niestandardowy CSS. Oto przykładowy kod CSS, którego możesz użyć jako punktu wyjścia.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Nie zapomnij zastąpić adresu URL obrazu własnym adresem URL pliku obrazu.
20. Otwórz łącze menu nawigacji w nowym oknie
Czasami może być konieczne otwarcie łącza menu nawigacyjnego w nowym oknie. Możesz jednak nie zauważyć takiej opcji podczas dodawania linków.
Otwieranie łącza menu nawigacji w nowym oknie w Edytorze witryny
Jeśli używasz motywu blokowego na swojej stronie, ta metoda jest dla Ciebie.
Po prostu przejdź do Wygląd »Edytor, aby uruchomić edytor witryny. Następnie kliknij link, który chcesz otworzyć w nowym oknie.

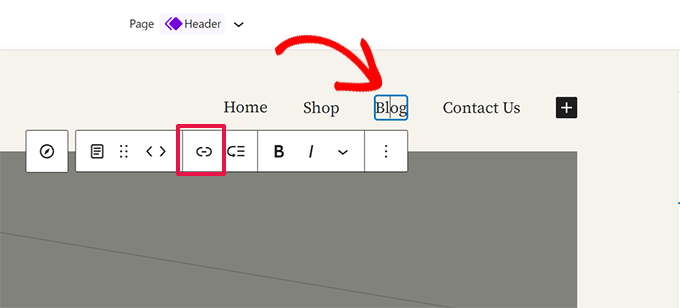
Na pasku narzędzi bloku kliknij przycisk Link, aby edytować to łącze.
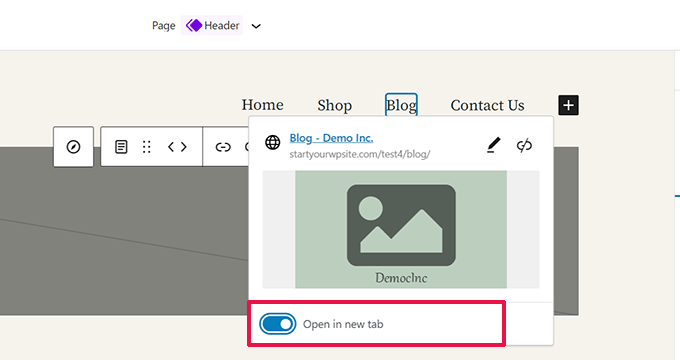
Spowoduje to wyświetlenie ustawień łącza. Stąd kliknij, aby przesunąć przełącznik obok opcji „Otwórz w nowej karcie”.

Otwieranie łącza menu nawigacji w nowym oknie w klasycznych motywach
W rzeczywistości opcja usuwania bałaganu z ekranu jest ukryta.
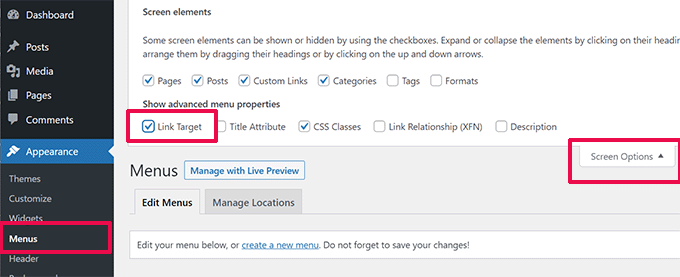
Będziesz musiał kliknąć przycisk opcji ekranu w prawym górnym rogu ekranu i zaznaczyć opcję „cel łącza”.

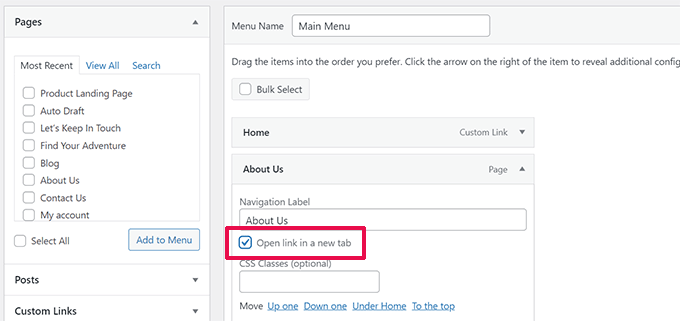
Następnie przewiń w dół do pozycji menu, którą chcesz otworzyć w nowym oknie.
Kliknij pozycję menu, aby ją rozwinąć, a zobaczysz opcję otwarcia łącza w nowej karcie.

Nie zapomnij kliknąć przycisku menu Zapisz, aby zapisać zmiany.
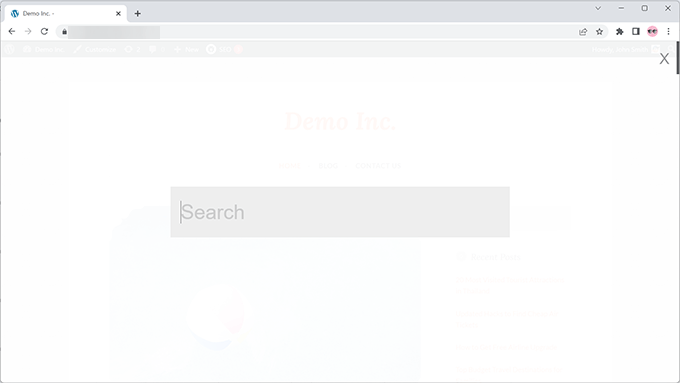
21. Dodaj nakładkę wyszukiwania pełnoekranowego w WordPress

Jeśli klikniesz ikonę wyszukiwania w prawym górnym rogu dowolnej strony WPBeginner, zauważysz, że pojawia się nakładka wyszukiwania na pełnym ekranie. Poprawia doświadczenie wyszukiwania i czyni je bardziej wciągającym.
Możesz to również dodać do swojej witryny WordPress. Najłatwiej to zrobić, instalując i aktywując wtyczkę WordPress Full Screen Search Overlay.
Wtyczka działa od razu po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
Po aktywacji zamienia dowolne domyślne pole formularza wyszukiwania WordPress w nakładkę wyszukiwania na pełnym ekranie.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania nakładki wyszukiwania pełnoekranowego w WordPress.
Dodatkowa wskazówka : samo dodanie nakładki wyszukiwania pełnoekranowego nie wpłynie na jakość wyników wyszukiwania. Domyślne wyszukiwanie WordPress w ogóle nie jest skuteczne.
Możesz natychmiast poprawić jakość wyników wyszukiwania w swojej witrynie WordPress, instalując wtyczkę SearchWP. Jest to najlepsza na rynku wtyczka wyszukiwania WordPress, która pozwala dodać własną wyszukiwarkę do WordPress.

Najlepsze jest to, że działa bezproblemowo i automatycznie zastąpi domyślną funkcję wyszukiwania WordPress.
Aby uzyskać szczegółowe informacje, zobacz nasz artykuł o tym, jak ulepszyć wyszukiwanie WordPress za pomocą SearchWP.
22. Dodaj przyklejone pływające menu nawigacyjne
Przyklejone, pływające menu nawigacyjne pozostaje na górze ekranu, gdy użytkownik przewija w dół. Niektóre motywy WordPress mają tę funkcję jako opcję w swoich ustawieniach. Jeśli Twój motyw nie ma tej opcji, możesz wypróbować tę metodę.
Najpierw musisz zainstalować i aktywować Sticky Menu (lub cokolwiek!) na wtyczce Scroll.
Po aktywacji przejdź do strony ustawień wtyczki znajdującej się w Ustawieniach » Przyklejone menu (lub cokolwiek!) . Dodaj klasę CSS swojego menu nawigacyjnego i zapisz zmiany.
Aby uzyskać szczegółowe instrukcje, zobacz nasz samouczek na temat tworzenia lepkiego, pływającego menu nawigacyjnego w WordPress.
23. Dodaj wielu autorów do postu WordPress
Czy chcesz oznaczyć wielu autorów za artykuł na Twojej stronie internetowej? Domyślnie posty WordPress są przypisane do jednego autora. Jeśli jednak często musisz wskazać wielu autorów, istnieje łatwiejszy sposób, aby to zrobić.
Będziesz musiał zainstalować i aktywować wtyczkę Co-Authors Plus.
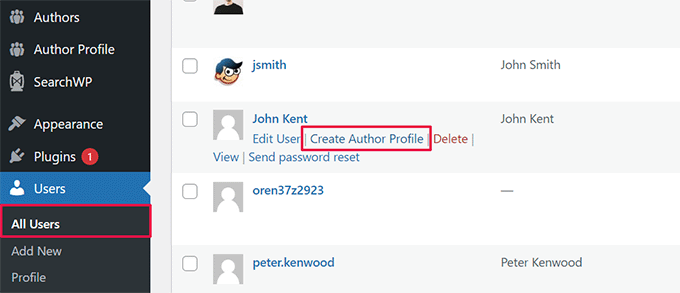
Następnie przejdź do strony Użytkownicy » Wszyscy użytkownicy i kliknij link „Utwórz profil autora” znajdujący się pod użytkownikiem, którego chcesz dodać jako współautora.

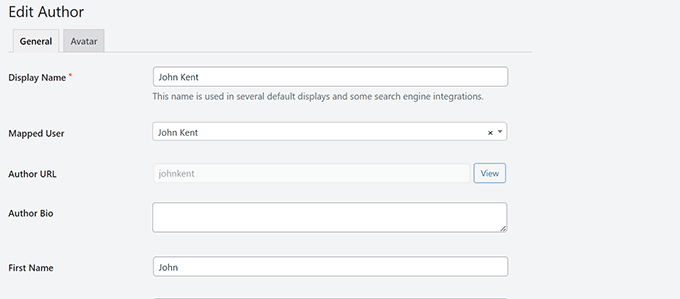
Na kolejnym ekranie możesz skonfigurować profil użytkownika jako autora na swojej stronie internetowej. Wtyczka umożliwia nawet przesłanie niestandardowego obrazu autora.
Po zakończeniu nie zapomnij kliknąć przycisku Aktualizuj, aby zapisać zmiany.

Teraz śmiało edytuj post lub stronę, na której chcesz wskazać wielu autorów.
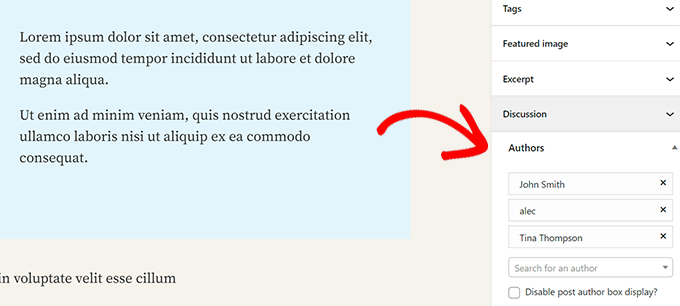
Na ekranie edycji posta zauważysz nową zakładkę „Autorzy” w panelu ustawień posta.

24. Dodaj kategorie do stron WordPress
Chcesz dodać kategorie i tagi do stron w WordPress? Domyślnie są one dostępne tylko dla postów. Głównie dlatego, że strony mają być statyczną, samodzielną treścią (zobacz różnicę między postami i stronami w WordPress).
Jeśli chcesz dodać kategorie i tagi, po prostu dodaj następujący niestandardowy fragment kodu, używając wtyczki WPCode lub plikufunctions.php motywu.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Utwórz lokalną witrynę WordPress na swoim komputerze
Wielu właścicieli i programistów witryn WordPress instaluje WordPress na swoich komputerach. Dzięki temu będziesz mógł lokalnie rozwijać witrynę WordPress, wypróbowywać wtyczki i motywy oraz uczyć się podstaw WordPressa.

Stworzyliśmy szczegółowe instrukcje krok po kroku dotyczące instalacji WordPressa na komputerze z systemem Windows lub Mac.
26. Wyświetl całkowitą liczbę komentarzy w WordPress
Komentarze ułatwiają użytkownikom interakcję z treścią Twojej witryny. Pokazanie całkowitej liczby komentarzy może służyć jako dowód społeczny i zachęcić większą liczbę użytkowników do udziału w dyskusjach.
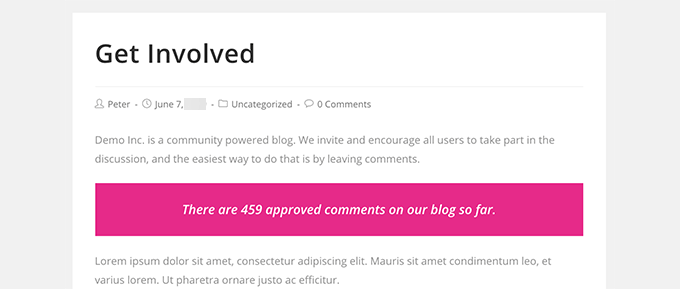
Najłatwiej to zrobić, instalując wtyczkę Simple Blog Stats. Po aktywacji możesz dodać krótki kod [sbs_apoproved] do dowolnego postu lub strony, aby wyświetlić całkowitą liczbę komentarzy.

Aby poznać metodę kodu i więcej instrukcji, zobacz nasz artykuł na temat wyświetlania całkowitej liczby komentarzy w WordPress.
27. Pokaż całkowitą liczbę zarejestrowanych użytkowników w WordPress

Jeśli zezwolisz użytkownikom na rejestrację w swojej witrynie WordPress, pokazanie całkowitej liczby zarejestrowanych użytkowników może zachęcić więcej użytkowników do rejestracji.
Najłatwiej to zrobić, instalując wtyczkę Simple Blog Stats. Po aktywacji możesz dodać krótki kod [sbs_users] do dowolnego postu lub strony, aby wyświetlić całkowitą liczbę zarejestrowanych użytkowników.
Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz samouczek na temat wyświetlania całkowitej liczby zarejestrowanych użytkowników w WordPress.
28. Utwórz nowe rozmiary obrazów w WordPress
Kiedy przesyłasz obraz na swojego bloga, WordPress automatycznie tworzy kilka kopii obrazu. Twój motyw i wtyczki WordPress mogą również dodawać nowe rozmiary obrazów.
Aby utworzyć nowe rozmiary obrazów w WordPressie, musisz dodać następujący niestandardowy fragment kodu za pomocą wtyczki WPCode lub plikufunctions.php motywu.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ten kod dodaje trzy nowe rozmiary obrazów. Nie zapomnij zmienić nazw i wymiarów obrazów zgodnie z własnymi wymaganiami.
Aby uzyskać więcej informacji, zobacz nasz poradnik na temat tworzenia nowych rozmiarów obrazów w WordPress.
29. Łatwo skonfiguruj przekierowania w WordPress
Jeśli pracujesz nad swoją witryną już od jakiegoś czasu, być może zechcesz czasem zmienić adresy URL lub scalić treści.
Może to jednak spowodować błąd 404 w przypadku starszej zawartości, jeśli ją usuniesz. Istnieją również obawy związane z SEO, np. w jaki sposób poinformować wyszukiwarki, że treść została przeniesiona do nowej lokalizacji?
W tym miejscu z pomocą przychodzą przekierowania 301. Dzięki temu możesz automatycznie przekierowywać odwiedzających do nowych postów, jednocześnie informując wyszukiwarki, że treść została przeniesiona do nowej lokalizacji.
Istnieje wiele sposobów skonfigurowania przekierowań, ale najłatwiejszym i najbezpieczniejszym sposobem jest użycie All in One SEO dla WordPress.
Wszystko w jednym SEO dla WordPressa jest wyposażone w menedżera przekierowań, który pomaga łatwo skonfigurować wszystkie typy przekierowań w witrynie WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę All in One SEO dla WordPress.
Uwaga: Aby odblokować menedżera przekierowań, będziesz potrzebować co najmniej planu PRO wtyczki.
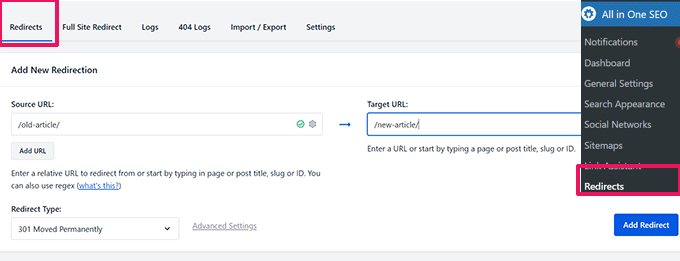
Po aktywacji musisz odwiedzić stronę All in One SEO » Przekierowania . Dodaj stary adres URL artykułu w polu Źródłowy adres URL i nową lokalizację w polach Docelowy adres URL.

Wybierz opcję 301 Przeniesione na stałe w obszarze Typ przekierowania i kliknij przycisk Dodaj przekierowanie, aby zapisać ustawienia.
Aby uzyskać więcej informacji, zapoznaj się z naszym tutorialem na temat tworzenia przekierowań 301 w WordPress.
30. Konwertuj kategorie na tagi i odwrotnie
Często ludzie nie mają pewności, jak prawidłowo używać kategorii i tagów w WordPress. Czasami może się zdarzyć, że utworzysz kategorie, które powinny być tagami i odwrotnie.
Można to łatwo naprawić.
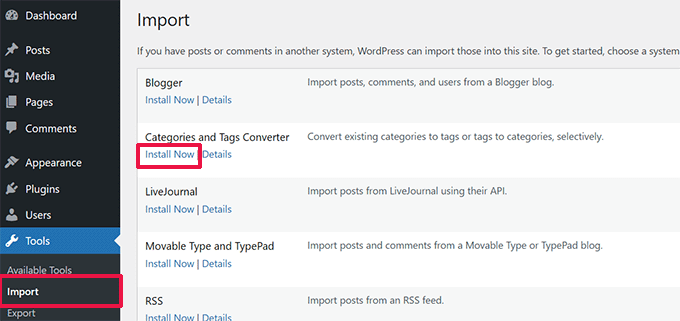
Przejdź do strony Narzędzia »Importuj , a następnie zainstaluj Konwerter kategorii i tagów.

Po instalacji kliknij łącze Uruchom importera, aby kontynuować.
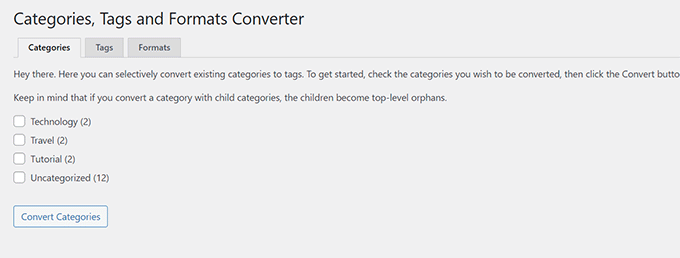
Na stronie konwertera możesz przełączać się między kategoriami na tagi lub tagami na konwerter kategorii. Następnie wybierz elementy, które chcesz przekonwertować, a następnie kliknij przycisk Konwertuj.

31. Masowe przenoszenie postów pomiędzy kategoriami i tagami
Czasami możesz chcieć zbiorczo przenosić posty między kategoriami i tagami. Robienie tego pojedynczo dla każdego postu może być czasochłonne.
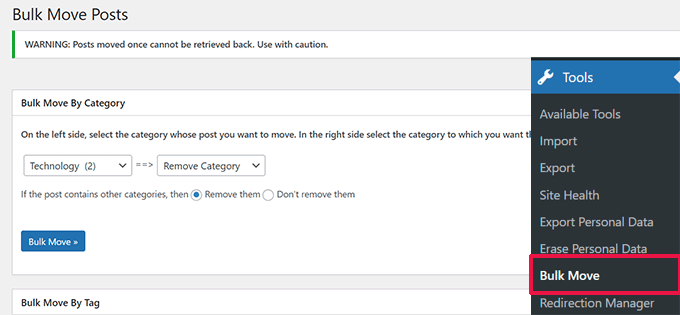
Właściwie jest do tego wtyczka. Wystarczy zainstalować i aktywować wtyczkę Bulk Move. Po aktywacji musisz przejść do Narzędzia »Przenoszenie zbiorcze , aby przenieść swoje posty.

Aby uzyskać bardziej szczegółowe instrukcje, odwiedź nasz poradnik dotyczący zbiorczego przenoszenia postów do kategorii i tagów w WordPress.
32. Wyświetl datę ostatniej aktualizacji swoich postów

Domyślnie większość motywów WordPress wyświetla datę publikacji artykułu. Jest to w porządku i będzie działać w przypadku większości witryn internetowych i blogów.
Jeśli jednak regularnie aktualizujesz swoje stare treści, możesz chcieć pokazać użytkownikom, kiedy artykuł był ostatnio aktualizowany. W przeciwnym razie użytkownicy nie zauważyliby, że artykuł zawiera aktualne informacje.
Można to osiągnąć, dodając następujący kod, aby dodać następujący niestandardowy fragment kodu za pomocą wtyczki WPCode lub plikufunctions.php motywu.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
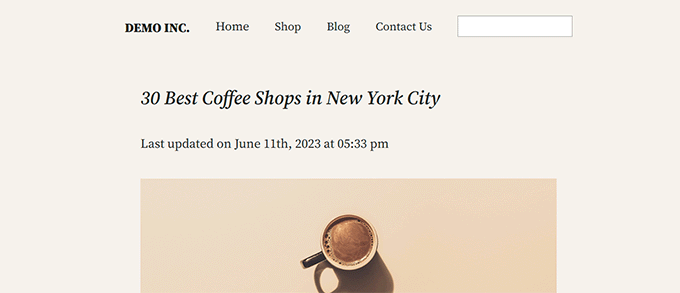
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz przewodnik na temat wyświetlania daty ostatniej aktualizacji w WordPress.
33. Jak wyświetlać daty względne w WordPress
Chcesz wyświetlać względne daty, takie jak wczoraj, 10 godzin temu lub tydzień temu dla swoich postów w WordPress? Daty względne dają użytkownikom poczucie, ile czasu minęło od opublikowania czegoś.
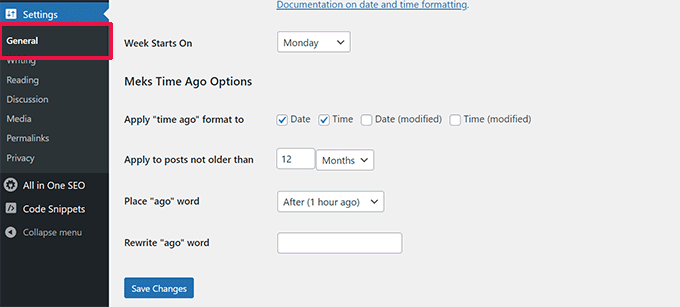
Aby dodać daty względne, musisz zainstalować i aktywować wtyczkę Meks Time Ago. Po aktywacji musisz odwiedzić stronę Ustawienia »Ogólne i przewinąć w dół do sekcji „Opcje Meks Time Ago”.

Możesz wybrać, kiedy chcesz używać czasu wstecz i jak go wyświetlać. Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat wyświetlania dat względnych w WordPress.
34. Usuń numer wersji WordPressa
Domyślnie WordPress dodaje wersję WordPress do nagłówka Twojej witryny. Niektórzy uważają, że jest to zobowiązanie związane z bezpieczeństwem. Nasza odpowiedź na to pytanie jest prosta: aktualizuj WordPressa.
Jeśli jednak chcesz usunąć numer wersji WordPressa, po prostu dodaj następujący niestandardowy fragment kodu, używając wtyczki WPCode lub plikufunctions.php motywu.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Więcej informacji na ten temat znajdziesz w naszym artykule na temat prawidłowego usuwania numeru wersji WordPressa.
35. Zaktualizuj adresy URL WordPress, jeśli nie możesz uzyskać dostępu do WP-Admin

Czasami podczas przenoszenia witryny WordPress do nowej domeny lub z powodu błędnej konfiguracji może być konieczna aktualizacja adresów URL WordPress.
Te adresy URL informują WordPress, gdzie ma wyświetlić Twoją witrynę i gdzie znajdują się podstawowe pliki WordPress. Nieprawidłowe ustawienia mogą spowodować zablokowanie dostępu do obszaru administracyjnego WordPress lub przekierowanie na starą stronę internetową.
Najprostszym sposobem aktualizacji adresów URL WordPressa jest dodanie następującego niestandardowego fragmentu kodu za pomocą wtyczki WPCode lub plikufunctions.php motywu.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Nie zapomnij zastąpić example.com własną nazwą domeny.
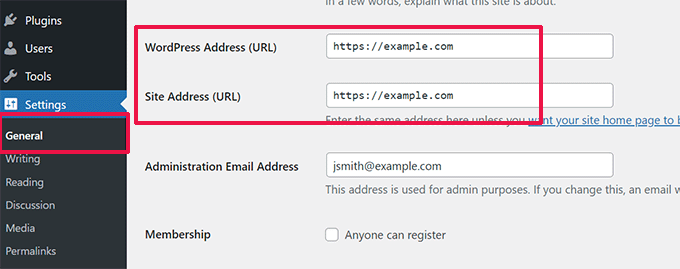
Po uzyskaniu dostępu do witryny WordPress przejdź do strony Ustawienia »Ogólne i zaktualizuj tam adresy URL. Następnie musisz usunąć kod dodany do pliku funkcji.
Jeśli chcesz także zaktualizować adresy URL w swoich postach i stronach, zapoznaj się z naszym przewodnikiem, jak prawidłowo zaktualizować adresy URL podczas przenoszenia witryny WordPress.
36. Dezaktywuj wszystkie wtyczki, jeśli nie możesz uzyskać dostępu do WP-Admin
Podczas rozwiązywania problemów z WordPressem często będziesz proszony o dezaktywację wszystkich wtyczek WordPress. Możesz po prostu przejść do Wtyczek na pulpicie nawigacyjnym i dezaktywować wszystkie wtyczki. Ale co, jeśli nie masz dostępu do swojej witryny WordPress?
Oto jak łatwo dezaktywować wtyczki, gdy są one zablokowane w obszarze administracyjnym.
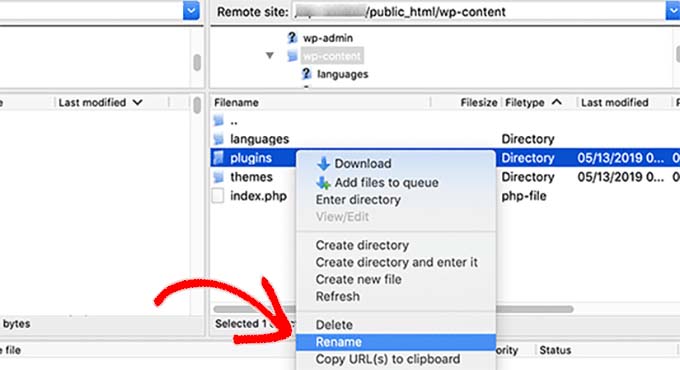
Najpierw połącz się ze swoją witryną WordPress za pomocą klienta FTP i przejdź do folderu /wp-content/. Wewnątrz niego znajdziesz folder /plugins.

Teraz wystarczy zmienić nazwę folderu wtyczek na plugins.old, a WordPress automatycznie dezaktywuje wszystkie wtyczki.
Aby poznać alternatywne metody i więcej informacji, zobacz nasz przewodnik dotyczący dezaktywacji wszystkich wtyczek, gdy nie można uzyskać dostępu do wp-admin.
37. Utwórz niestandardową stronę błędu 404
Błąd 404 pojawia się, gdy użytkownik wpisze błędny adres lub adres nie istnieje w Twojej witrynie.
Domyślnie motyw WordPress użyje szablonu błędu 404 do wyświetlenia błędu.
Jednak strony te są często zupełnie bezużyteczne i pozostawiają użytkowników nieświadomych, co powinni dalej zrobić.
Możesz to naprawić, tworząc własną niestandardową stronę błędu 404 bez pisania żadnego kodu. Dzięki temu będziesz mógł wskazać użytkownikom inne przydatne treści w Twojej witrynie.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Jest to najlepszy na rynku kreator stron WordPress, który umożliwia łatwe tworzenie niestandardowych stron, stron docelowych, a nawet kompletnych motywów WordPress bez pisania kodu.
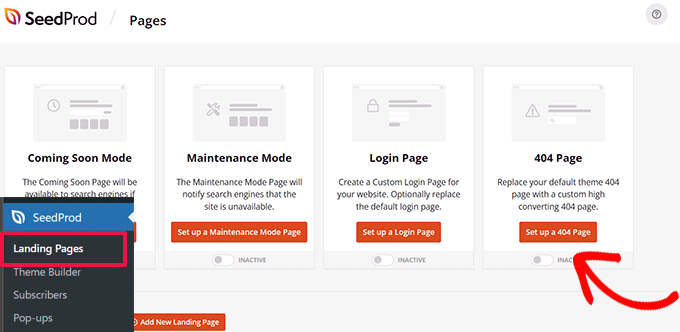
Po aktywacji przejdź do SeedProd » Strony docelowe i kliknij przycisk Skonfiguruj stronę 404.

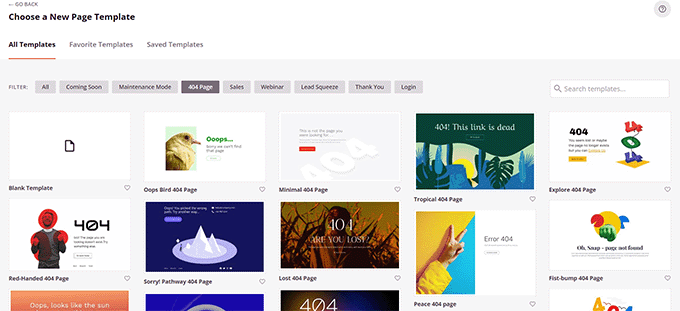
Następnie wtyczka poprosi Cię o wybranie szablonu strony 404.
SeedProd zawiera kilka pięknych szablonów stron 404, których możesz użyć jako punktu wyjścia.

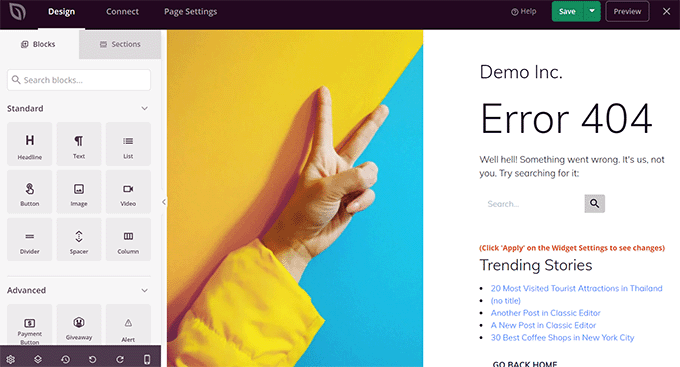
Następnie wejdziesz do narzędzia do tworzenia stron SeedProd.
Jest to intuicyjne narzędzie do projektowania, w którym możesz po prostu przeciągać i upuszczać bloki oraz edytować je za pomocą metody „wskaż i kliknij”.

Możesz dodać formularz wyszukiwania, najpopularniejsze artykuły, najlepiej sprzedające się produkty lub cokolwiek chcesz.
Po zakończeniu kliknij przycisk Zapisz i opublikuj u góry.
Aby uzyskać więcej informacji, zapoznaj się z naszym tutorialem na temat ulepszenia strony 404 w WordPress.
38. Uwzględnij kategorię w adresach URL postów
Być może zauważyłeś, że wiele witryn WordPress używa kategorii w adresach URL swoich postów. Dzięki temu mogą dodawać bardziej przydatne informacje do adresu URL, co jest dobre zarówno dla wygody użytkownika, jak i SEO.
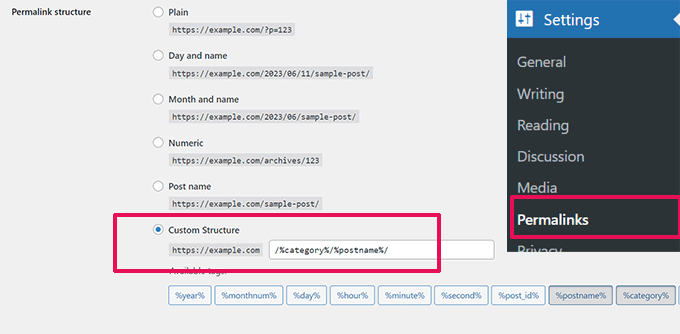
Jeśli chcesz dodać nazwę kategorii do adresów URL swoich postów w WordPressie, przejdź do strony Ustawienia » Linki bezpośrednie . Kliknij na niestandardową strukturę i dodaj /%category%/%postname%/ w polu obok niej.

Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia.
Aby dowiedzieć się więcej o tym, jak WordPress będzie obsługiwać podkategorie i wiele kategorii, zapoznaj się z naszym przewodnikiem na temat dołączania kategorii i podkategorii do adresów URL WordPress.
39. Wyświetlaj losowe posty w WordPress
Chcesz wyświetlać losowe posty na pasku bocznym WordPress? Losowe posty dają użytkownikom szansę na odkrycie artykułów, których w przeciwnym razie nigdy by nie zobaczyli.
Najpierw musisz dodać następujący niestandardowy fragment kodu, używając wtyczki WPCode lub plikufunctions.php motywu.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
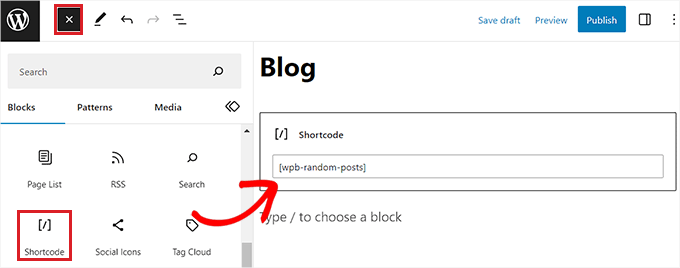
Następnie możesz użyć krótkiego kodu [wpb-random-posts] w swoich postach, stronach lub widżetach na pasku bocznym, aby wyświetlać losowe posty.

Aby zapoznać się z alternatywną metodą, zobacz nasz przewodnik na temat wyświetlania losowych postów w WordPress.
40. Zezwól na rejestrację użytkownika w swojej witrynie WordPress
WordPress jest wyposażony w potężny system zarządzania użytkownikami z różnymi rolami i możliwościami. Jeśli chcesz zezwolić użytkownikom na rejestrację w Twojej witrynie, oto jak włączyć tę funkcję.
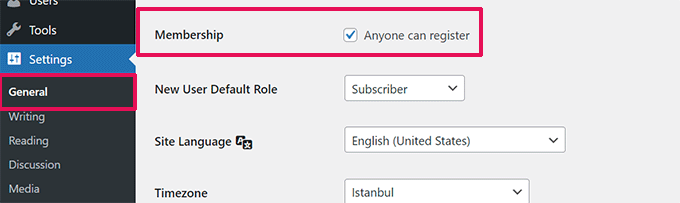
Przejdź do strony Ustawienia »Ogólne i kliknij pole wyboru obok opcji Członkostwo. Poniżej musisz wybrać domyślną rolę, która będzie przypisana nowym użytkownikom, jeśli nie jesteś pewien, użyj abonenta.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat zezwalania na rejestrację użytkowników w witrynie WordPress.
41. Utwórz niestandardowy formularz rejestracji użytkownika w WordPress
Kiedy otworzysz rejestrację użytkownika w swojej witrynie, użytkownicy będą korzystać z domyślnego formularza rejestracyjnego WordPress. Możesz go zastąpić niestandardowym formularzem rejestracji użytkownika, aby poprawić wygodę użytkownika.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać dostęp do dodatku do rejestracji użytkownika, będziesz potrzebować co najmniej planu Pro.
Po aktywacji przejdź do strony WPForms »Dodatki , aby zainstalować i aktywować dodatek do rejestracji użytkownika.
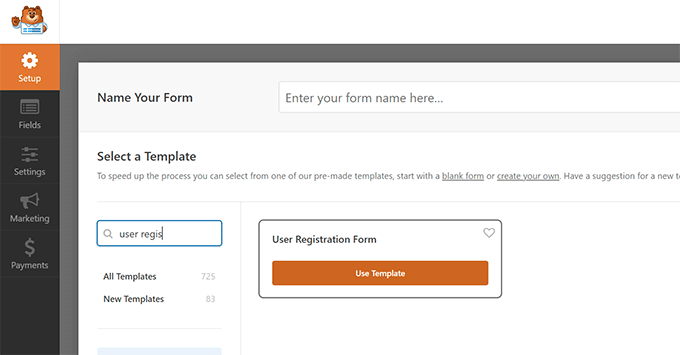
Następnie utwórz nowy formularz, odwiedzając stronę WPForms »Dodaj nowy . Spowoduje to uruchomienie kreatora WPForms, w którym musisz wybrać formularz rejestracji użytkownika jako szablon.

Po utworzeniu formularza kliknij przycisk osadzania, aby skopiować kod osadzania. Teraz możesz dodać ten kod do dowolnego postu lub strony WordPress, aby wyświetlić niestandardowy formularz rejestracji użytkownika.
Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz przewodnik na temat tworzenia niestandardowego formularza rejestracji użytkownika w WordPress.
42. Wyklucz określone kategorie z kanału RSS
Czasami może być konieczne wykluczenie określonych kategorii z kanału RSS WordPress. Spowoduje to ukrycie postów umieszczonych w tych kategoriach w Twoich kanałach RSS.
Po prostu dodaj następujący niestandardowy fragment kodu, korzystając z wtyczki WPCode lub plikufunctions.php motywu.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Nie zapomnij zastąpić 15 identyfikatorem kategorii, którą chcesz wykluczyć.
Aby uzyskać więcej informacji i alternatywnych metod, zobacz nasz samouczek na temat wykluczania określonych kategorii z kanałów RSS w WordPress.
43. Zmień długość fragmentu w WordPress
Domyślna długość fragmentu WordPressa jest często zbyt krótka, aby opisać podsumowanie postu. Aby zmienić długość fragmentu, możesz dodać następujący niestandardowy fragment kodu za pomocą wtyczki WPCode lub plikufunctions.php motywu.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Jeśli nie chcesz mieszać z kodem, zapoznaj się z naszym przewodnikiem na temat dostosowywania fragmentów WordPress (kodowanie nie jest wymagane).
44. Wyświetl dynamiczną datę praw autorskich w WordPress
Aby dodać datę praw autorskich do stopki witryny WordPress, możesz edytować szablon stopki w swoim motywie i dodać informację o prawach autorskich.
Jednak rok użyty w kodzie będzie wymagał ręcznej aktualizacji w przyszłym roku.
Zamiast tego możesz użyć poniższego kodu, aby dynamicznie wyświetlić bieżący rok w informacji o prawach autorskich.
2009 – <?php echo date('Y'); ?> YourSite.com
Aby zapoznać się z bardziej zaawansowanymi rozwiązaniami, zapoznaj się z naszym artykułem na temat dodawania dynamicznych dat praw autorskich w WordPress.
45. Jak zmienić nazwę użytkownika w WordPress
WordPress pozwala łatwo zmienić nazwę użytkownika, ale nie można zmienić nazwy użytkownika. Można to zrobić na dwa sposoby.
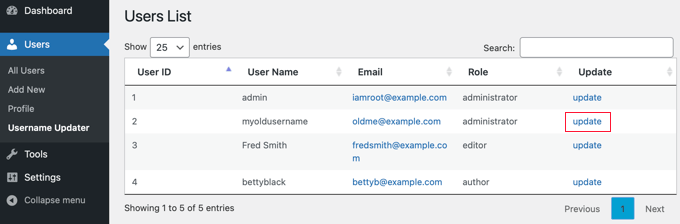
Najłatwiej jest użyć wtyczki o nazwie Easy Username Updater. Po aktywacji przejdź po prostu do strony Użytkownicy » Aktualizacja nazwy użytkownika , a następnie kliknij link „Aktualizuj” obok nazwy użytkownika, którą chcesz zmienić.

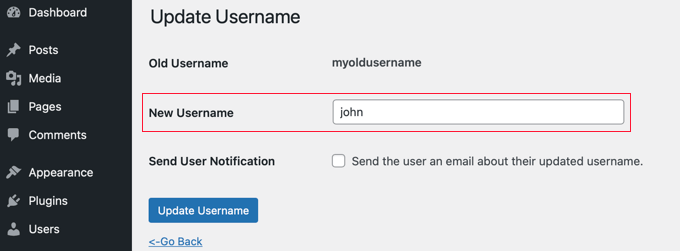
Teraz wystarczy wpisać nową nazwę użytkownika, a następnie kliknąć przycisk „Aktualizuj nazwę użytkownika”.
Jeśli chcesz powiadomić użytkownika o zmianie, pamiętaj, aby najpierw zaznaczyć pole „Wyślij powiadomienie użytkownika”.

Aby zapoznać się z alternatywnymi metodami, zobacz nasz artykuł na temat zmiany nazwy użytkownika WordPress.
46. Pozwól użytkownikom lubić lub nie lubić komentarzy

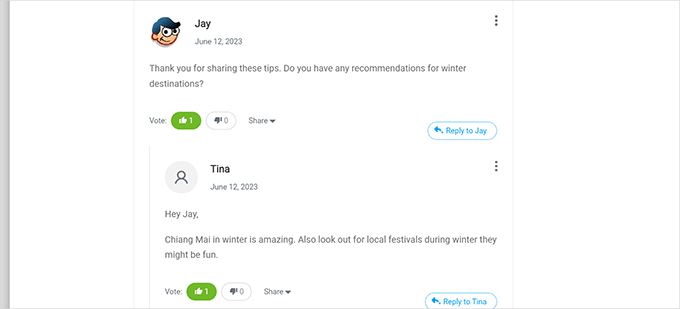
Czy widziałeś, ile popularnych witryn, takich jak YouTube, pozwala użytkownikom lubić i nie lubić komentarzy? Zwiększa to zaangażowanie użytkowników w dyskusję w Twojej witrynie.
Najpierw musisz zainstalować i aktywować wtyczkę Thrive Comments. Jest to najlepsza wtyczka do komentowania WordPress, która pomaga zwiększyć zaangażowanie w Twojej witrynie.
Dodaje głosowanie w komentarzach, odznaki, udostępnianie w mediach społecznościowych i inne funkcje konwersacyjne do komentarzy WordPress.
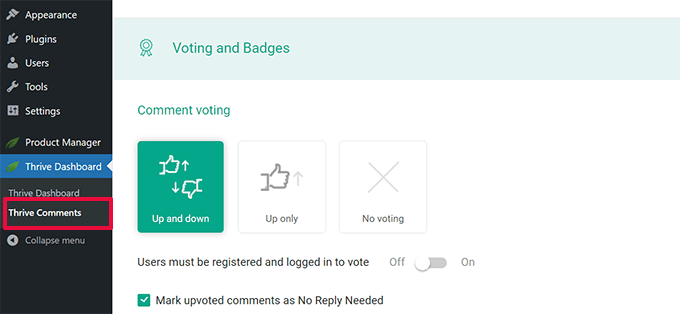
Po aktywacji musisz odwiedzić Panel Thrive »Komentarze Thrive i kliknąć zakładkę Głosowanie i odznaki, aby ją rozwinąć.

W tym miejscu możesz wybrać opcję „W górę” i „W dół” w obszarze Komentarze, co pozwoli użytkownikom polubić lub nie polubić komentarzy. Następnie nie zapomnij zapisać zmian.
Możesz teraz sprawdzić swoje komentarze WordPress, aby zobaczyć te opcje w działaniu.
47. Zduplikuj post lub stronę WordPress
Ręczny sposób powielenia postu polega na utworzeniu nowego posta lub strony, a następnie skopiowaniu treści ze starego. Nie spowoduje to jednak skopiowania ustawień postów, takich jak kategorie, wyróżnione obrazy, tagi itp.
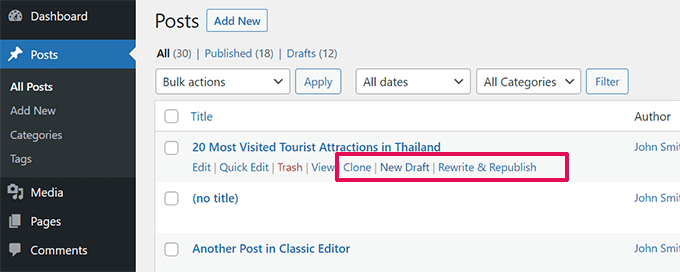
Bardziej efektywnym sposobem na to jest użycie wtyczki Duplicate Post. Po prostu zainstaluj i aktywuj wtyczkę, a następnie przejdź do strony Posty »Wszystkie posty .

Zobaczysz opcję sklonowania posta lub utworzenia nowej wersji roboczej.
Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz artykuł o tym, jak łatwo powielić posty i strony w WordPress za pomocą jednego kliknięcia.
48. Zezwalaj użytkownikom na przesyłanie postów do Twojej witryny WordPress
Autorzy w Twojej witrynie WordPress mogą po prostu zalogować się na swoje konta i pisać posty. A co by było, gdybyś chciał, aby Twoi użytkownicy mogli bezpośrednio dodawać posty, bez konieczności zakładania konta?
Najlepszym sposobem na to jest utworzenie formularza przesyłania wpisu na blogu.
Będziesz musiał zainstalować i aktywować wtyczkę WPForms. Aby uzyskać dostęp do dodatku po przesłaniu, będziesz potrzebować wersji pro wtyczki.
Po aktywacji przejdź do strony WPForms »Dodatki , aby pobrać i aktywować dodatek do przesyłania postów.
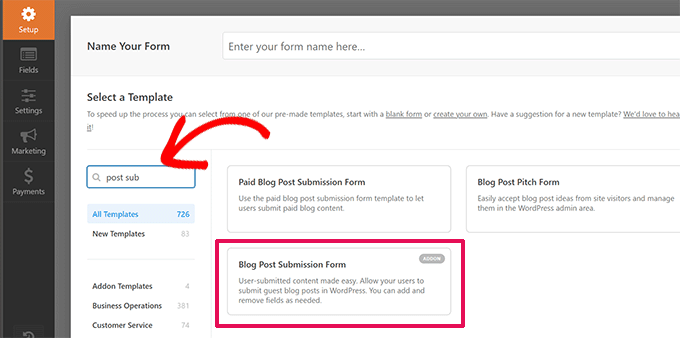
Następnie możesz przejść do strony WPForms »Dodaj nowy i wybrać „Formularz przesyłania postów na blogu” jako szablon.

Po zakończeniu edycji formularza kliknij przycisk osadzania, aby skopiować kod osadzania formularza. Teraz możesz wkleić ten kod w dowolnym poście lub stronie WordPress, aby wyświetlić formularz przesyłania postu na blogu.
Posty przesłane przez użytkowników będą przechowywane w Twoich postach WordPress jako oczekujące na sprawdzenie. Następnie możesz je przeglądać, edytować i publikować.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat zezwalania użytkownikom na przesyłanie postów do Twojej witryny WordPress.
49. Wyłącz e-maile z powiadomieniami o komentarzach w WordPress
WordPress automatycznie wysyła powiadomienia e-mail, gdy ktoś zostawi komentarz lub gdy komentarz oczekuje na moderację. Jest to ekscytujące, gdy zaczynasz swojego bloga, ale po krótkim czasie staje się bardzo denerwujące.
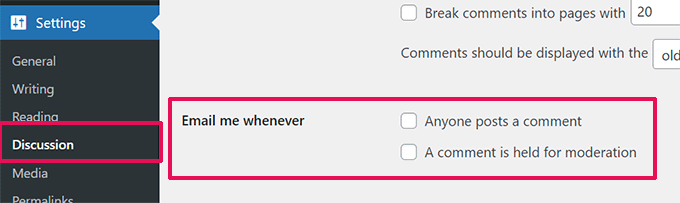
Dobra wiadomość jest taka, że możesz łatwo wyłączyć te powiadomienia. Odwiedź stronę Ustawienia »Dyskusja w panelu administracyjnym WordPress, a następnie przewiń w dół do sekcji „Wyślij mi e-mail, kiedy tylko chcesz”. Odznacz obie opcje, a następnie kliknij przycisk Zapisz zmiany.

50. Zmień nazwę nadawcy w wychodzących wiadomościach e-mail WordPress
Domyślnie, gdy WordPress wysyła powiadomienie e-mailem, używa „WordPress” jako nazwy nadawcy. Wygląda to trochę nieprofesjonalnie i możesz chcieć zmienić to na prawdziwą osobę lub tytuł swojej witryny.
Najłatwiej to zrobić, używając wtyczki WP Mail SMTP. Jest to najlepsza wtyczka SMTP WordPress, która poprawia dostarczalność wiadomości e-mail WordPress.
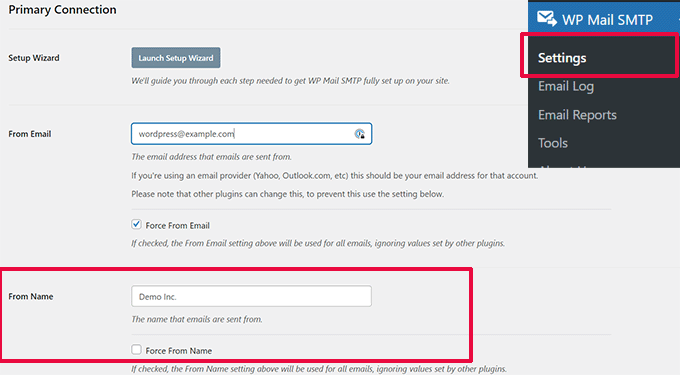
Po prostu zainstaluj wtyczkę WP Mail SMTP, a następnie przejdź do WP Mail SMTP »Ustawienia . Stąd możesz zmienić nazwę nadawcy w polu „Od nazwy”.

Aby poznać metodę kodu i więcej szczegółów, zobacz nasz przewodnik na temat zmiany nazwy nadawcy w wychodzących wiadomościach e-mail WordPress.
51. Zmiana autora wpisu na WordPressie
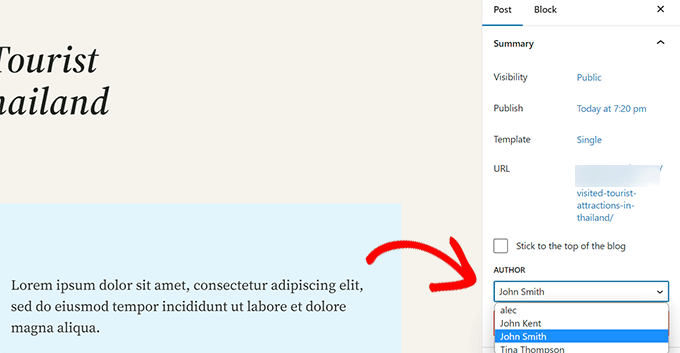
Zmiana autora postu jest dość prosta. Po prostu edytuj post i wybierz nowego autora z menu rozwijanego Autor na karcie Podsumowanie.

Następnie nie zapomnij zapisać lub zaktualizować posta, aby zapisać zmiany.
Z drugiej strony, jeśli wyłączyłeś edytor bloków i korzystasz z Edytora klasycznego, opcja autora może być ukryta na ekranie.
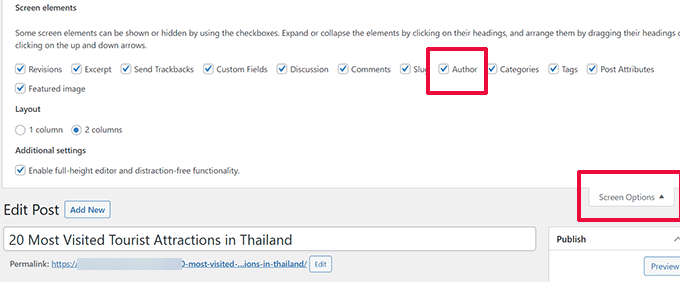
Będziesz musiał edytować post, w którym chcesz zmienić nazwisko autora, a następnie kliknąć przycisk Opcje ekranu w prawym górnym rogu ekranu. Zaznacz pole obok opcji „Autor”.

Spowoduje to wyświetlenie meta-okna autora na ekranie edycji posta, w którym możesz wybrać innego autora posta.
Więcej szczegółów znajdziesz w naszym artykule na temat zmiany autora wpisu w WordPress.
52. Zmień układ ekranu edycji postów w WordPress
Czasami możesz mieć wrażenie, że kategorie znajdują się zbyt nisko na ekranie edycji posta lub może pole wyróżnionego obrazu powinno znajdować się wyżej.
Wielu użytkowników nie zauważa tego przez jakiś czas, ale wszystkie pola na ekranie edycji postu są dość elastyczne. Możesz kliknąć, aby je zwinąć, a nawet przeciągnąć i upuścić, aby ustawić ekran według własnych upodobań.

Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz wybrać pokazywanie/ukrywanie paneli w domyślnym edytorze.
Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem dotyczącym zmiany układu ekranu edycji wpisu w WordPress.
53. Zmień liczbę postów wyświetlanych na stronach bloga
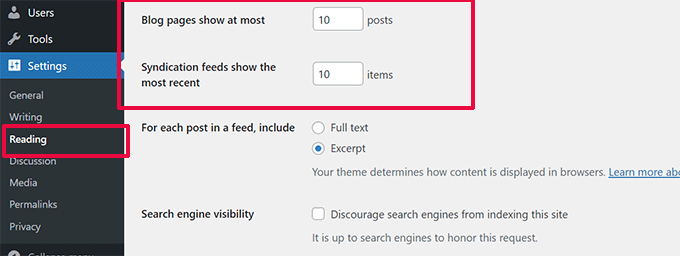
Domyślnie WordPress wyświetla 10 postów na stronach Twojego bloga i w archiwach. Możesz to zmienić na dowolną liczbę.
Będziesz musiał odwiedzić stronę Ustawienia »Czytanie , a następnie przewinąć w dół do opcji „Strony bloga wyświetlają się najwyżej”. Wpisz liczbę postów, które chcesz wyświetlić, a następnie kliknij przycisk Zapisz zmiany.

54. Automatycznie zamykaj komentarze do starych artykułów
Czasami możesz zauważyć, że niektóre bardzo stare posty w Twojej witrynie zaczynają regularnie otrzymywać komentarze spamowe bez wyraźnego powodu. Jednym ze sposobów poradzenia sobie z tym jest zamykanie komentarzy do starszych artykułów.
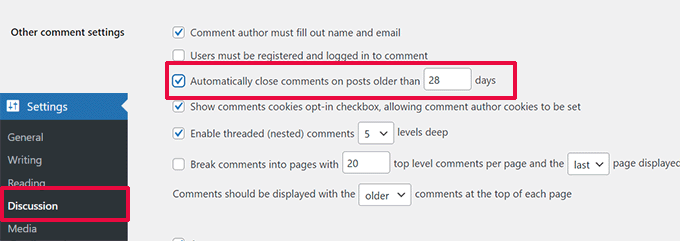
WordPress umożliwia automatyczne wyłączanie komentarzy do starych artykułów. Musisz odwiedzić stronę Ustawienia » Dyskusja w panelu administracyjnym, a następnie przewinąć w dół do sekcji „Inne ustawienia komentarzy”.
Po prostu zaznacz pole obok „Automatycznie zamykaj komentarze do postów starszych niż X dni” i zastąp liczbę długością, przez którą użytkownicy mają mieć możliwość pozostawiania komentarzy.

Aby dowiedzieć się, jak radzić sobie ze spamem w komentarzach, zapoznaj się z tymi wskazówkami dotyczącymi zwalczania spamu w komentarzach w WordPress.
55. Podziel długie posty na strony
Chcesz podzielić długie posty na strony, aby użytkownicy mogli łatwo nawigować po nich bez nadmiernego przewijania? WordPress sprawia, że jest to bardzo proste, wystarczy dodać następujący kod, w którym chcesz podzielić post na następną stronę.
<!––nextpage––>
WordPress doda w tym miejscu podział strony, a reszta wpisu pojawi się na następnej stronie. Możesz dodać ten sam kod ponownie, gdy chcesz rozpocząć kolejną stronę i tak dalej.
Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz przewodnik na temat dzielenia postów WordPress na wiele stron.
To wszystko na teraz! Mamy nadzieję, że ten artykuł pomógł Ci znaleźć nowe wskazówki, triki i hacki dotyczące WordPress. Możesz także zapoznać się z naszym najlepszym przewodnikiem, jak zwiększyć szybkość i wydajność WordPressa.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
