6 typów pól, które możesz dodać do modułu formularza kontaktowego Divi (i kiedy ich używać)
Opublikowany: 2023-03-01Formularze kontaktowe są istotną częścią każdej witryny — bez względu na to, czy chcesz zdobyć więcej potencjalnych klientów, śledzić zapytania, zbudować listę e-mail marketingu, czy po prostu móc komunikować się z użytkownikami na żądanie. Moduł formularza kontaktowego Divi ułatwia komunikację i zbieranie ważnych danych od odwiedzających Twoją witrynę.
Zobaczmy, jakie pola są dostępne w module formularza kontaktowego Divi i kiedy ich używać. Będziemy korzystać z formularza kontaktowego z pakietu Wedding Photographer Layout Pack dostępnego w ramach abonamentu Elegant Themes.
- 1 Opcje modułu formularza kontaktowego Divi
- 2 1. Pole wprowadzania
- 2.1 Jak skonfigurować pole wejściowe modułu formularza kontaktowego Divi
- 3 2. Pole e-mail
- 3.1 Włączanie pola e-mail
- 4 3. Pole tekstowe
- 4.1 Włączanie pola tekstowego
- 5 4. Pole Pola wyboru
- 5.1 Jak skonfigurować pole wyboru
- 6 5. Pole przycisków radiowych
- 6.1 Jak skonfigurować pole przycisku radiowego
- 7 6. Wybierz rozwijane pole
- 7.1 Jak skonfigurować pole wyboru listy rozwijanej
- 8 Podsumowanie
Opcje modułu formularza kontaktowego Divi
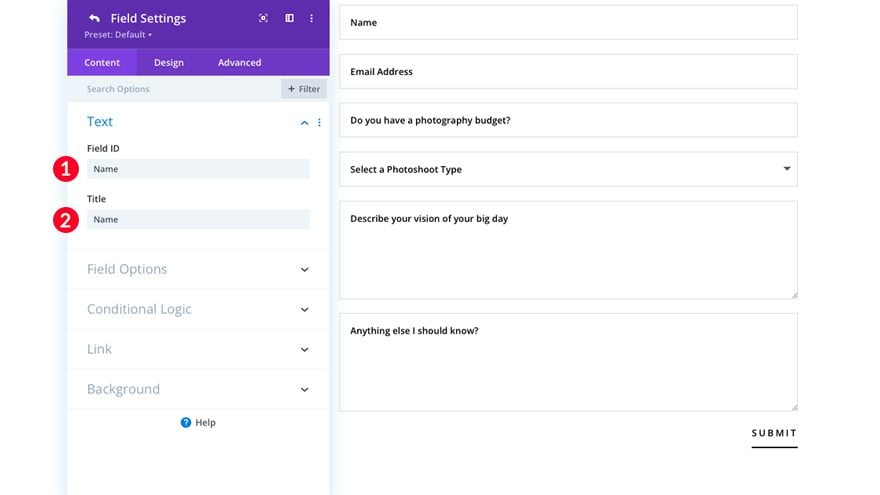
Solidny moduł formularza kontaktowego Divi składa się z następujących pól: wejście, e-mail, pole tekstowe, pola wyboru, przyciski opcji i pole rozwijane wyboru. Pola te można wykorzystać na wiele sposobów, aby zbudować swój biznes. Zanim omówimy każde pole i jego zastosowania, omówmy, jak wybrać typ pola, którego chcesz użyć w module formularza kontaktowego.
- Pierwszym krokiem jest nadanie polu identyfikatora pola. Pomaga to zrozumieć, które pole odpowiada informacjom wypełnionym w formularzu.
- Nadaj swojej dziedzinie tytuł.

- Wybierz pole do wyświetlenia. Do wyboru są dane wejściowe, e-mail, obszar tekstowy, pola wyboru, przyciski opcji lub menu rozwijane.

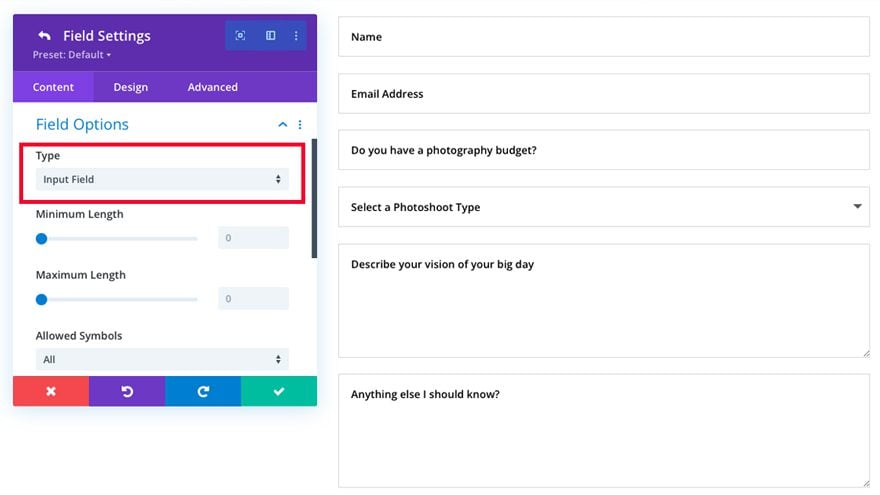
Następnie przejrzyjmy każdą opcję pola w module formularza kontaktowego Divi. Ostatnio omówimy, w jaki sposób można skonfigurować każdy z nich, aby odpowiadał Twoim konkretnym potrzebom.
1. Pole wprowadzania
Pole wejściowe jest jednym z najpotężniejszych pól, jakie możesz wykorzystać w formularzu kontaktowym. Możesz przechwycić prawie każdy rodzaj informacji tekstowych. Pozyskanie imienia i nazwiska potencjalnego klienta, nazwy firmy, adresu fizycznego, numeru telefonu lub różnych innych informacji tekstowych to opcje. Możliwości są nieskończone.

Podczas tworzenia formularza kontaktowego pamiętaj, aby poprosić o najistotniejsze informacje, które próbujesz zebrać. W przeszłości ludzie myśleli, że krótsza forma jest lepsza. W ostatnich latach zmieniły się procesy myślowe stojące za tworzeniem form. Żyjemy obecnie w „erze informacji”, więc ludzie przyzwyczaili się do wypełniania dłuższych formularzy niż kiedykolwiek wcześniej i chętnie to robią.
Mając na uwadze cele, które chcesz osiągnąć za pomocą formularza, pamiętaj o zadaniu najważniejszych pytań związanych z Twoją działalnością . Imię i nazwisko użytkownika lub nazwa firmy powinny znajdować się na górze listy pytań, które należy zadać. Imiona i/lub nazwy firm to kluczowe informacje, które należy zdobyć, zwłaszcza w procesie kontaktowania się z użytkownikami. Po nazwisku i nazwie firmy (jeśli dotyczy) powinny znajdować się inne ważne informacje kontaktowe, takie jak numery telefonów i/lub adresy. Oto kilka przykładów efektywnego wykorzystania pola wejściowego:
- Imię, Nazwisko lub Imię i nazwisko
- Adres
- Miasto
- Państwo
- Kod pocztowy
- Numer telefonu
- Nazwa firmy
- Temat
- Pytania z krótkimi odpowiedziami
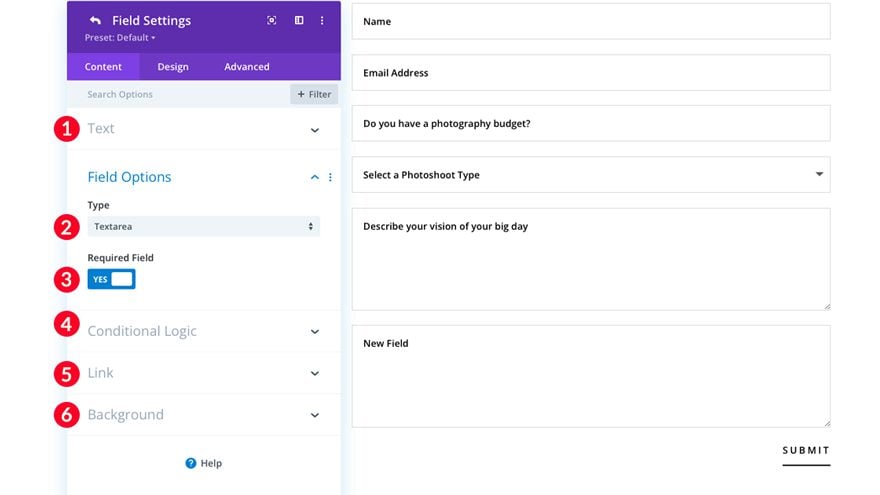
Jak skonfigurować pole wejściowe modułu formularza kontaktowego Divi
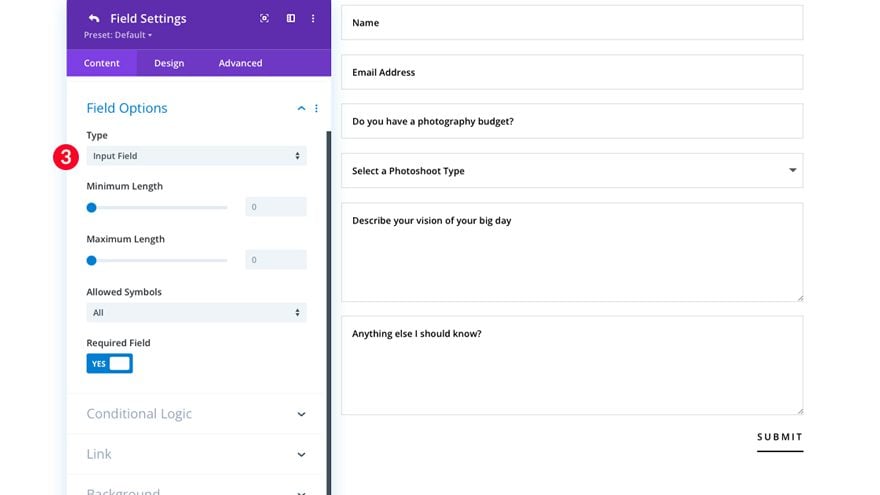
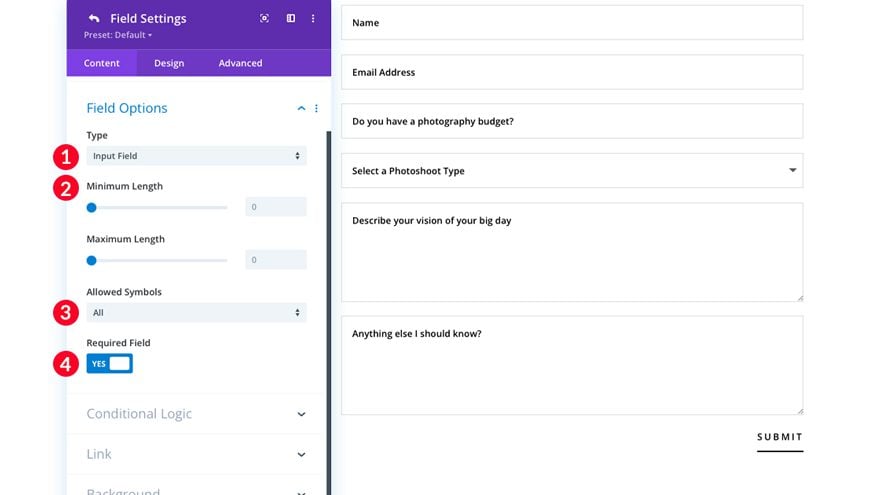
Przyjrzyjmy się, jak możesz zmodyfikować pole wejściowe.
- Wybierz Wejście jako typ pola.
- Zdecyduj, czy wybrać minimalną i maksymalną dozwoloną długość znaków.
- Następnie zdecyduj, czy zezwolić na wszystkie symbole, tylko litery, tylko cyfry lub znaki alfanumeryczne. Na przykład, jeśli pole wprowadzania tekstu jest używane jako pole numeru telefonu, przypisz tę opcję do „Tylko cyfry”. Uniemożliwi to wprowadzanie jakichkolwiek liter jako numeru telefonu, co ograniczy liczbę błędów użytkownika.
- Określ, czy to pole jest opcjonalne, czy wymagane.

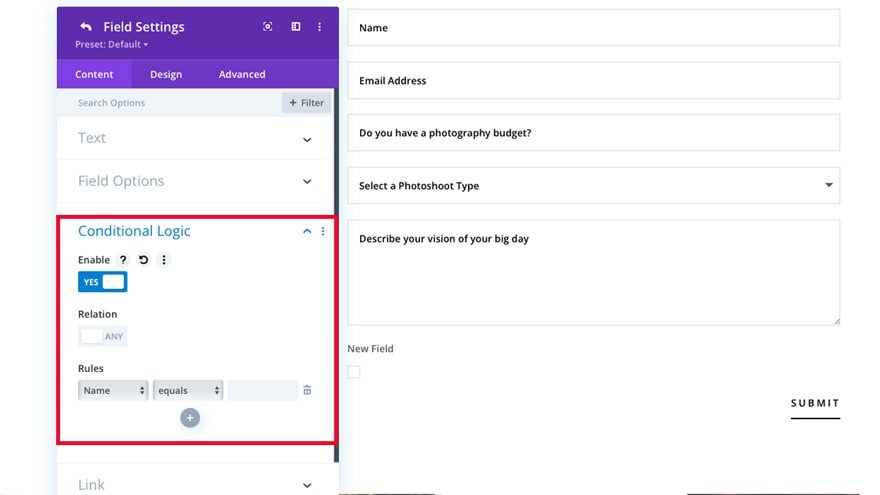
- Włącz lub wyłącz logikę warunkową. Logika warunkowa jest przydatna w formularzu, jeśli chcesz przypisać dodatkowe pytanie lub informacje do wyświetlenia na podstawie odpowiedzi w określonym polu. Aby dowiedzieć się więcej o logice warunkowej, przeczytaj Jak utworzyć wszechstronny formularz kontaktowy Divi z logiką warunkową.
- Wybierz, czy chcesz przypisać link do swojego pola.
- Wybierz, czy chcesz przypisać kolor tła, gradient lub obraz do pola.

2. Pole e-mail
Oprócz pola tekstowego, o którym mowa powyżej, pole adresu e-mail to kluczowa informacja ułatwiająca komunikację z użytkownikami. Pole e-mail ułatwia pozyskiwanie potencjalnych klientów dla Twojej witryny, dodawanie użytkowników do listy mailingowej, a co najważniejsze zapewnia łatwy sposób komunikowania się z użytkownikami Twojej witryny.

W ostatnich latach wszyscy zgadzają się, że media społecznościowe stały się cennym narzędziem komunikacji biznesowej, ale e-mail jest nadal niezwykle istotnym i niezbędnym narzędziem do rozwoju firmy. W końcu, aby w ogóle mieć konto w mediach społecznościowych, trzeba mieć założony adres e-mail. Mając to na uwadze, pole adresu e-mail ma kluczowe znaczenie dla skutecznej komunikacji z użytkownikami. Bez włączonego pola adresu e-mail w formularzu nie będziesz mieć możliwości dodania tego użytkownika do listy adresowej ani bezpośredniej odpowiedzi na wiadomość e-mail z potwierdzeniem formularza otrzymaną w Twojej witrynie.
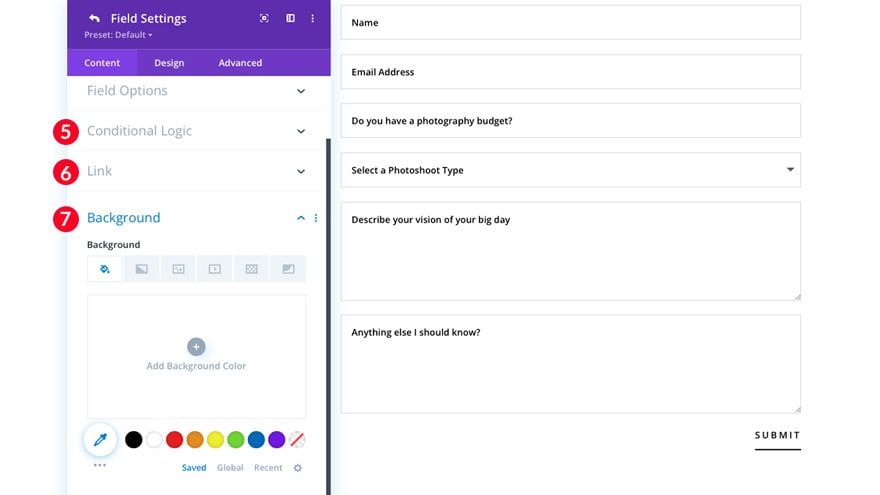
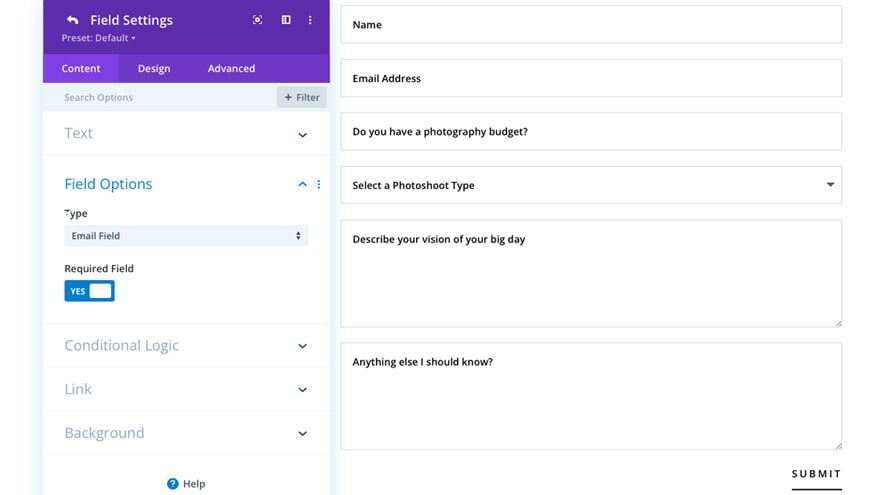
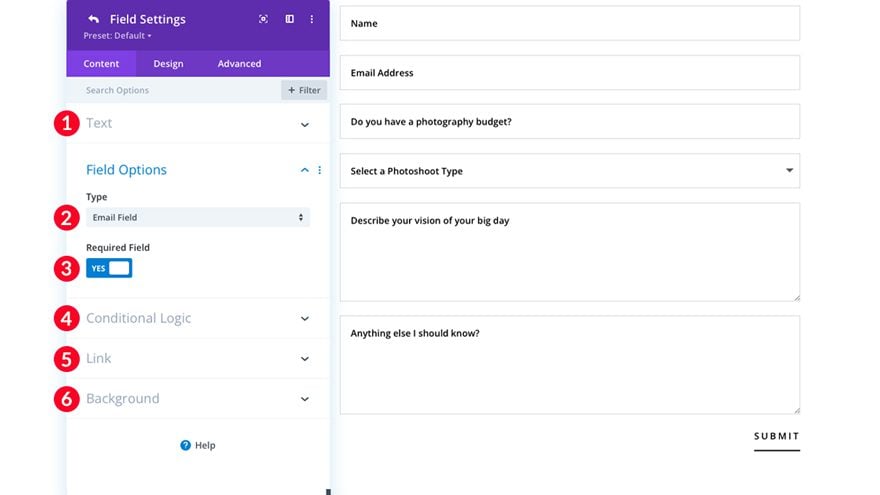
Włączanie pola e-mail
Zobaczmy, jak możesz włączyć pole e-mail w module formularza kontaktowego Divi.
- Nazwij swoje pole i nadaj mu identyfikator pola.
- Wybierz „Pole e-mail” jako typ pola.
- Wybierz, czy chcesz włączyć, czy wyłączyć „Wymagane pole”. Uwaga: jest to konieczne, ponieważ żadne informacje e-mail nie zostaną przechwycone w Twoim polu, jeśli użytkownik zapomni wpisać swój adres e-mail.
- Wybierz, czy włączyć logikę warunkową.
- W razie potrzeby wybierz łącze dla swojej dziedziny.
- W razie potrzeby wybierz kolor tła, gradient lub obraz dla pola e-mail.

3. Pole tekstowe
Podczas tworzenia formularza za pomocą modułu formularza kontaktowego Divi pole textarea jest doskonałym narzędziem do zbierania informacji od użytkowników – czy to poprzez zadawanie pytań, proszenie o wkład lub komentarze, czy akceptowanie większej ilości istotnych informacji.


Przykład tego pokazano w pakiecie układu Wedding Photographer. Tutaj firma zadaje kilka konkretnych pytań związanych z jej działalnością. „Czy masz budżet na fotografię?”, „Opisz swoją wizję swojego wielkiego dnia” i „Czy jest coś jeszcze, co powinienem wiedzieć?” Podobnie jak w tym przykładzie, pole textarea to świetny sposób na poznanie użytkowników i usług, których od Ciebie wymagają.
Innym przykładem świetnego wykorzystania pola textarea byłoby wykorzystanie go w formularzu podania o pracę. Możesz zadać dowolną liczbę pytań w polu tekstowym, takich jak podstawowe informacje dotyczące odpowiedniego doświadczenia zawodowego, wszelkie cechy osobowości, które chcesz poznać, cele i aspiracje potencjalnego kandydata i wiele więcej.
Pola textarea są również przydatnymi narzędziami w sytuacjach e-commerce. Na przykład, jeśli masz sklep internetowy, prawdopodobnie chcesz wiedzieć, co myślą Twoi klienci o swoich ostatnich zakupach. Być może chciałbyś mieć możliwość przyjmowania sugestii dotyczących przyszłych produktów. Korzystając z pola tekstowego, możesz łatwo odzyskać te informacje i wykorzystać je na swoją korzyść.
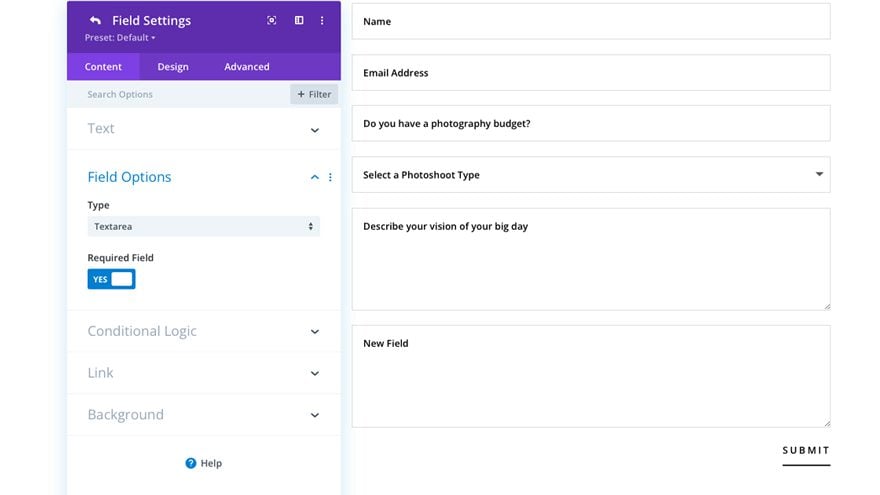
Włączanie pola obszaru tekstowego
Zobaczmy, jak włączyć pole tekstowe w module formularza kontaktowego Divi.
- Nazwij swoje pole i nadaj mu identyfikator pola.
- Wybierz „Textarea” jako typ pola.
- Wybierz, czy włączyć lub wyłączyć „Wymagane pole”.
- Wybierz, czy włączyć logikę warunkową.
- W razie potrzeby wybierz łącze dla swojej dziedziny.
- W razie potrzeby wybierz kolor tła, gradient lub obraz dla pola e-mail.

4. Pole pól wyboru
Pola wyboru to świetny sposób na zaprezentowanie opcji w formularzu. Załóżmy na przykład, że tworzysz witrynę internetową dla swojej firmy, w której planujesz oferować swoim klientom kilka różnych usług. Możesz wykorzystać pole wyboru, aby zapytać klientów, którymi ofertami usług są zainteresowani. Dodatkowo pole wyboru jest przydatne, gdy chcesz zadać pytanie uzupełniające, które wyświetli się tylko wtedy, gdy użytkownik wybierze konkretną opcję w twoje pole wyboru (logika warunkowa). Jeśli chcesz dowiedzieć się więcej o logice warunkowej i jej działaniu, zapoznaj się z naszym postem na temat tworzenia uniwersalnego formularza kontaktowego Divi z logiką warunkową.

Pola wyboru mogą być używane w formularzach w Twojej witrynie, gdy chcesz zebrać informacje od klientów na temat konkretnego produktu lub usługi, którą możesz opracowywać. Możesz także użyć pól wyboru w formularzach ankiety zapewniania jakości. Możesz na przykład poprosić użytkowników, aby powiedzieli, jak bardzo są zadowoleni z produktu lub usługi, które od Ciebie kupili.
Wreszcie, kolejnym przykładem dobrego wykorzystania pól wyboru w formularzu kontaktowym Divi jest użycie ich do zebrania informacji w kwestionariuszu. Załóżmy, że masz witrynę zawierającą przepisy. Jeśli chcesz dowiedzieć się więcej o upodobaniach i antypatiach danej osoby w odniesieniu do jedzenia, pola wyboru będą świetnym sposobem na zadawanie tych pytań.
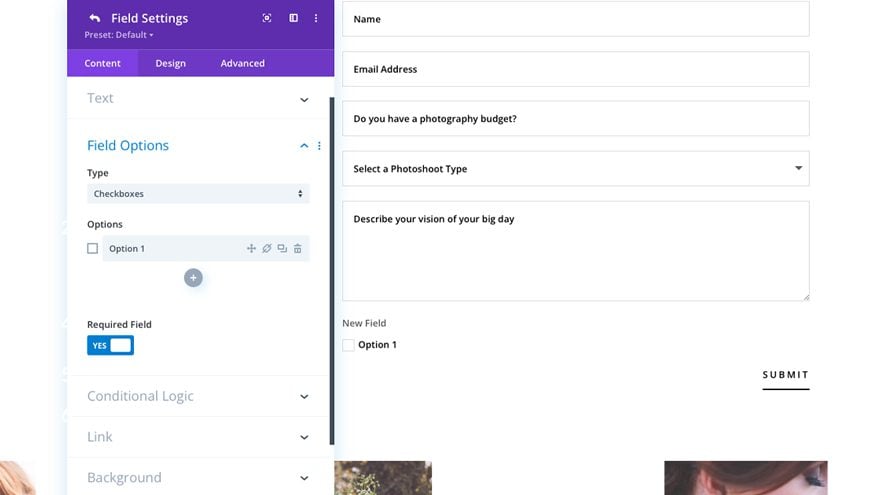
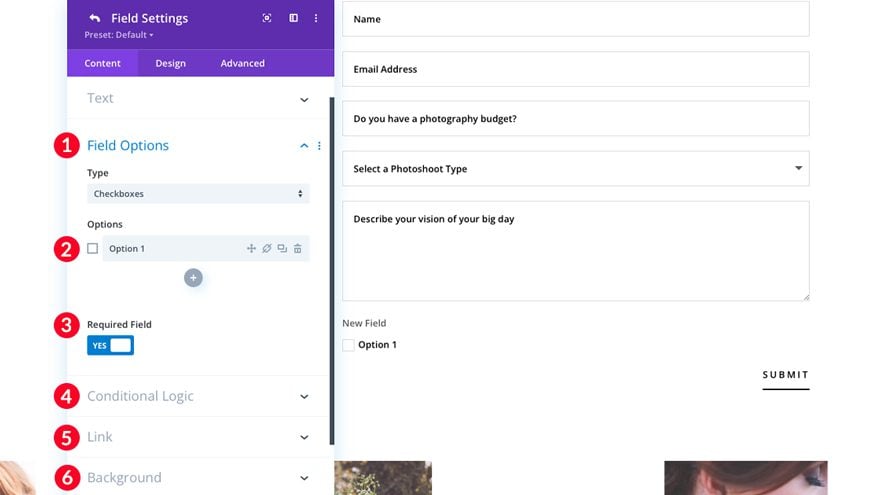
Jak skonfigurować pole wyboru
Skonfigurujmy pole pól wyboru w module formularza kontaktowego Divi.
- W polu opcji pola wybierz „pola wyboru”.
- W obszarze opcji wpisz pierwszą opcję. Aby dodać więcej opcji, kliknij znak „+” pod pierwszą opcją.
- Wybierz, czy to pole ma być wymagane.
- Dodaj dowolną logikę warunkową do swojego pola. Kliknij „włącz”, a następnie przełącz „relację”, aby przypisać tę opcję pola wyboru do powiązanego pola. Jest to przydatne, jeśli chcesz wyświetlić dodatkowe pytanie lub pole, które jest związane TYLKO z tą opcją w polu wyboru.

- Dodaj link do pola wyboru (opcjonalnie).
- Dodaj kolor tła, gradient lub obraz do pola wyboru (opcjonalnie).

5. Pole przycisków radiowych
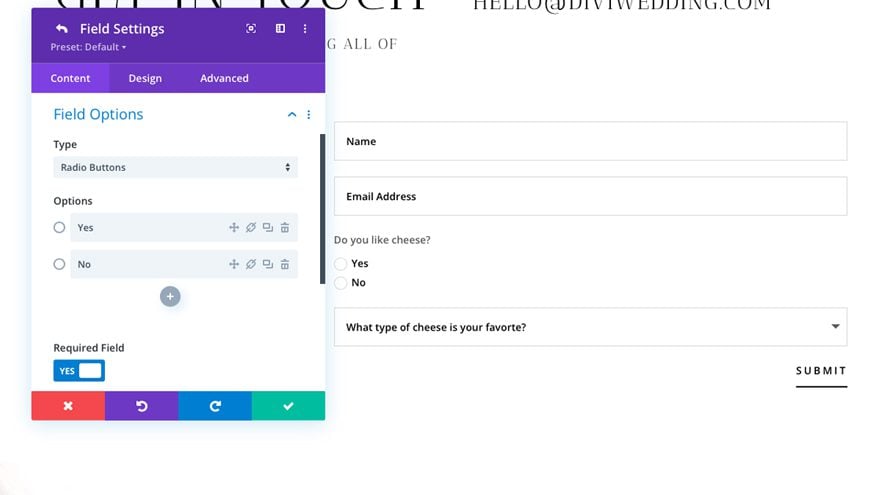
Pole przycisków opcji w module formularza kontaktowego Divi jest najczęściej używane, aby dać użytkownikom wybór między opcjami w formularzu. Ponieważ można wybrać tylko jeden przycisk, jest to świetna opcja podczas zadawania pytań typu „tak” lub „nie”. Na przykład możesz użyć przycisków opcji, aby zapytać użytkownika, czy podoba mu się konkretna rzecz. W tym przykładzie postawiono pytanie „Czy lubisz ser”. Użytkownik klika przycisk opcji tak lub nie, aby zapisać swoją odpowiedź.

Przyciski opcji są bardzo przydatne w budowaniu formularzy, ponieważ użytkownik może wyświetlić wszystkie odpowiedzi na pytanie bez konieczności klikania menu rozwijanego. Przyciski opcji wymagają mniejszej liczby kliknięć, dzięki czemu pole przycisku opcji jest doskonałym wyborem do szybkiego i prostego przesyłania formularzy. Powinieneś także rozważyć użycie przycisków opcji, jeśli chcesz, aby odpowiedzi w Twojej dziedzinie były wyróżnione.
Z opcji radiowych najlepiej korzystać, jeśli w danej dziedzinie jest mniej niż 5 odpowiedzi. Używanie przycisków opcji dla więcej niż pięciu odpowiedzi powinno z dużym prawdopodobieństwem korzystać z rozwijanego pola wyboru, które omówimy w następnej sekcji.
Załóżmy, że masz witrynę członkostwa z trzema poziomami i chcesz, aby użytkownicy mogli łatwo rozróżnić te trzy poziomy. Używałbyś przycisków opcji do rozróżniania planów, pokazując użytkownikowi wszystkie opcje, aby mógł podjąć decyzję na podstawie wszystkich dostępnych opcji na pierwszy rzut oka.
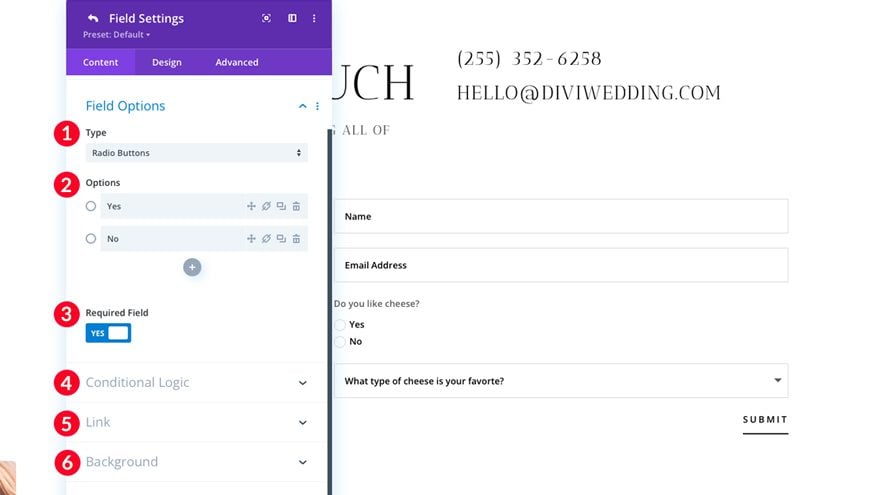
Jak skonfigurować pole przycisku radiowego
Skonfigurujmy pole przycisku opcji w module formularza kontaktowego Divi.
- Wybierz pole Przyciski radiowe.
- W obszarze opcji dodaj dowolną liczbę opcji pola przycisku opcji.
- Wybierz, czy pole ma być wymagane.
- Dodaj dowolną logikę warunkową do pola.
- Wybierz opcjonalny link dla swojego pola.
- Dodaj kolor tła, gradient lub obraz tła do swojego pola.

6. Wybierz rozwijane pole
To prowadzi nas do naszego ostatniego pola do omówienia – wyboru pola rozwijanego. Pole rozwijane wyboru jest dobrą opcją, gdy masz wybór opcji (więcej niż 5) do wyboru. Na przykład, jeśli masz firmę internetową, która działa we wszystkich pięćdziesięciu stanach, ale chcesz podzielić użytkowników według stanu, ustawiając opcje dla wszystkich 50 stanów w skuteczny sposób, aby osiągnąć zamierzony rezultat.

Biorąc to pod uwagę, nadużywanie pól rozwijanych może powodować błędy sprawdzania poprawności i stres, jeśli dasz swoim użytkownikom ZBYT wiele możliwości wyboru. Z reguły należy unikać rozwijanego pola wyboru, jeśli na liście rozwijanej znajduje się więcej niż 10 opcji. Na przykład, jeśli prowadzisz działalność w wielu krajach, ale nie we WSZYSTKICH, dobrą praktyką jest wymienienie tylko krajów, w których prowadzisz działalność.
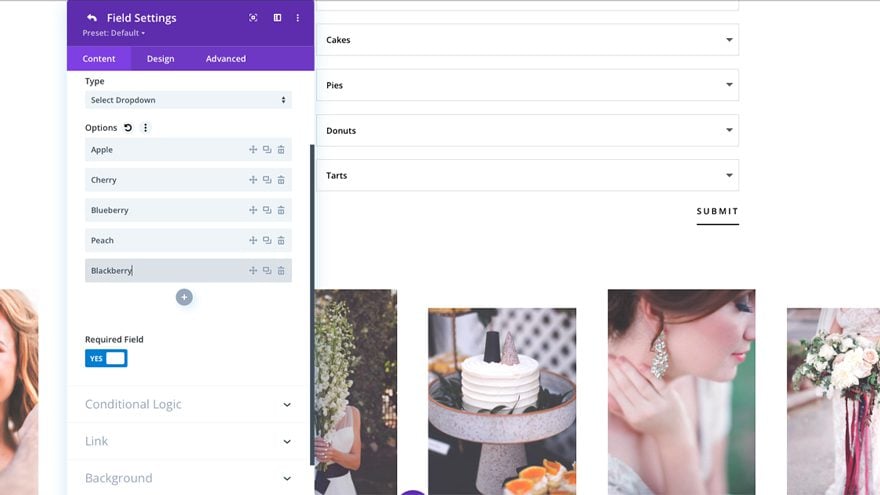
Innym przykładem użycia pola rozwijanego wyboru jest sytuacja, w której będzie prezentowanych wiele pól. Załóżmy, że jesteś właścicielem firmy zajmującej się dystrybucją pieczywa. Masz wiele produktów i opcji w ramach jednej kategorii – ciasta, placki, pączki i tarty. Chcesz, aby użytkownik powiedział Ci, które z tych produktów są zainteresowane posiadaniem w swoich sklepach. Skonfigurowałbyś pole rozwijane wyboru dla każdej kategorii. Następnie dodaj opcje do każdego pola. Przyciski radiowe lub pola wyboru byłyby uciążliwe i zajmowałyby mnóstwo miejsca. Wybierz listy rozwijane są znacznie lepszym wyborem, aby przedstawić te informacje użytkownikowi w uporządkowany sposób.
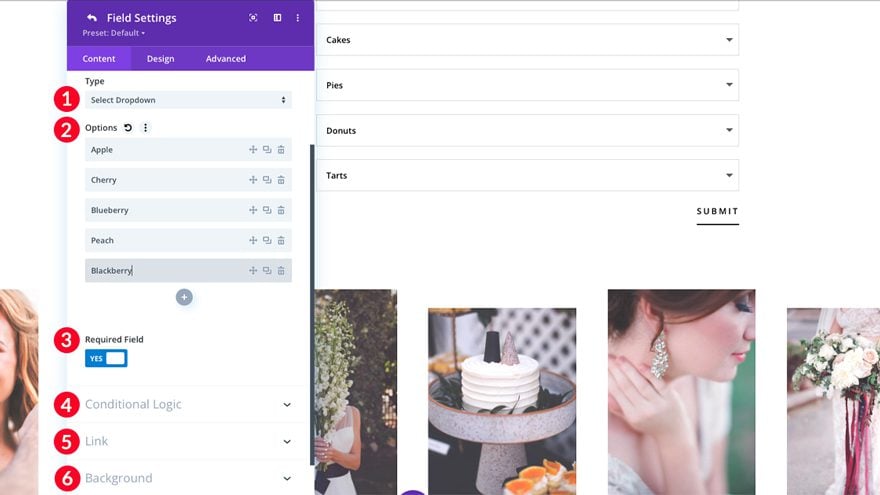
Jak skonfigurować pole wyboru listy rozwijanej
Skonfigurujmy pole rozwijane wyboru w module formularza kontaktowego Divi.
- Wybierz pole Wybierz listę rozwijaną.
- W obszarze opcji dodaj dowolną liczbę opcji pól rozwijanych.
- Wybierz, czy pole ma być wymagane.
- Dodaj dowolną logikę warunkową do pola.
- Wybierz opcjonalny link dla swojego pola.
- Dodaj kolor tła, gradient lub obraz tła do swojego pola.

Zamykanie rzeczy
Moduł formularza kontaktowego Divi jest pełen doskonałych opcji podczas tworzenia formularza dla Twojego sklepu internetowego, bloga lub firmy. Umożliwia wybór spośród wielu różnych pól (wprowadzanie danych, adres e-mail, pole tekstowe, pola wyboru, przyciski opcji lub pola wyboru), które pomogą Ci ocenić, kim jest Twój klient, czego chce i jak możesz mu pomóc.
Podziel się z nami swoimi przemyśleniami na temat tego, jak korzystałeś z formularza kontaktowego w swojej witrynie, dodając swój komentarz poniżej.
