6 trendów w projektowaniu stron internetowych na sierpień 2022 r.
Opublikowany: 2022-08-25Najczęściej ludzie myślą o trendach w projektowaniu stron internetowych jako o elementach wizualnych, ale trendy mogą również zawierać wiele funkcji. Najlepsze trendy mają prawdopodobnie po trochu obu.
Oto sześć wspaniałych trendów do rozważenia w tym miesiącu:
1. Dostosowane strony produktów

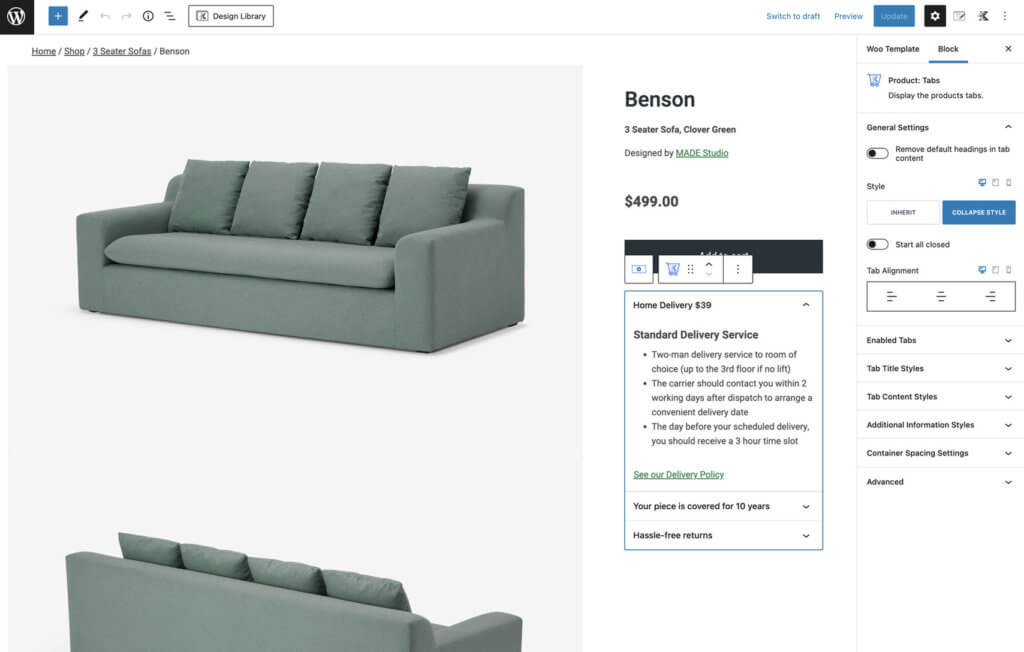
Jest to funkcjonalny trend w projektowaniu, który również wygląda tak dobrze: więcej projektantów wychodzi z tradycyjnych stron produktów WooCommerce, które pozornie są wszędzie, aby uzyskać bardziej spersonalizowane opcje. Ten przykład przychodzi do nas z Kadence WP.
Bardziej niestandardowa strona produktu pozwala korzystać ze wszystkich zaawansowanych funkcji WooCommerce z projektem, który wygląda i jest podobny do Ciebie. Nowa wersja Kadence Shop Kit 2.0 zapewnia możliwość dostosowania układu strony produktu w dowolny sposób, jaki możesz sobie wyobrazić.
Możesz stworzyć modny projekt za pomocą narzędzi Kadence, które już znasz, za pomocą narzędzia do przeciągania i upuszczania.
2. Kasa bez rozpraszania uwagi

Uproszczenie stron kasowych jest poparte badaniami, które pokazują, że 17% potencjalnych klientów porzuca koszyki przy kasie, ponieważ proces kasy jest zbyt długi i skomplikowany . (Przeczytaj więcej o przyczynach porzucania koszyka WooCommerce i sposobach ich naprawy.)
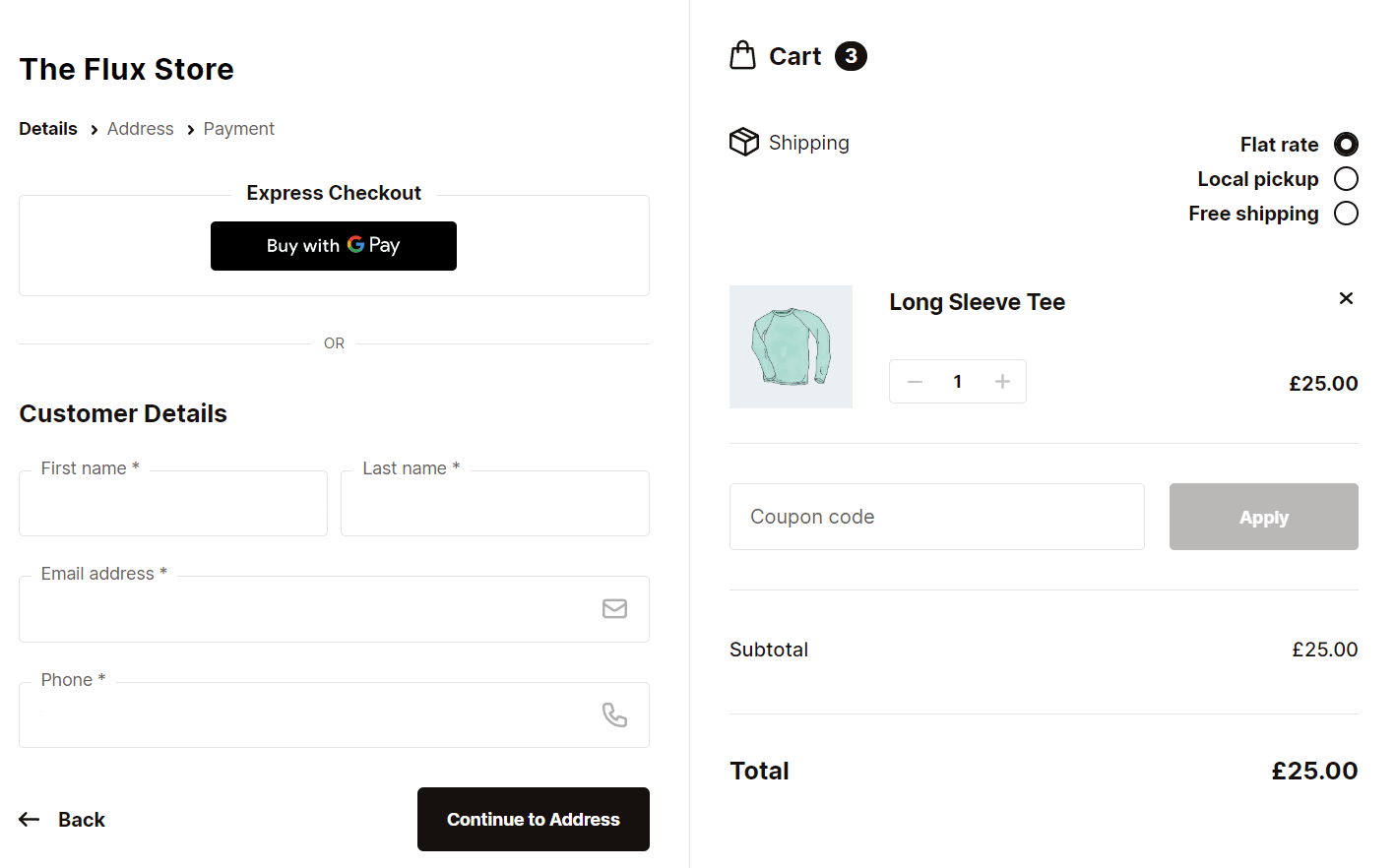
Aby pomóc w stworzeniu niezakłóconego procesu realizacji transakcji, zastanów się, jak uprościć proces realizacji transakcji, tworząc krok po kroku, wielostronicowy proces realizacji transakcji. Flux Checkout dla WooCommerce wykonuje za Ciebie wiele pracy dzięki układowi, który jest łatwy do zrozumienia dla klientów i super szybki – ułatwiając im realizację transakcji.
Co więcej, Flux Checkout właśnie wydał nowy motyw o nazwie Nowoczesny. Nowy motyw Modern jest prosty i przejrzysty, ze stylowym klimatem. Modern jest wieloetapowy, szybki jak błyskawica i zaprojektowany tak, aby zapobiegać opuszczonym wózkom.
3. Lepsze portale kariery

Wszyscy wiemy, że praca i zatrudnienie to teraz wielka sprawa. Było więc tylko kwestią czasu, kiedy firmy zaczną lepiej radzić sobie z projektowaniem i funkcjonalnością portali karier.
Witryny te tradycyjnie zawierały wiele słów, a nie wiele elementów wizualnych i funkcjonalnych. Przejrzyj listę i aplikuj. To było to.
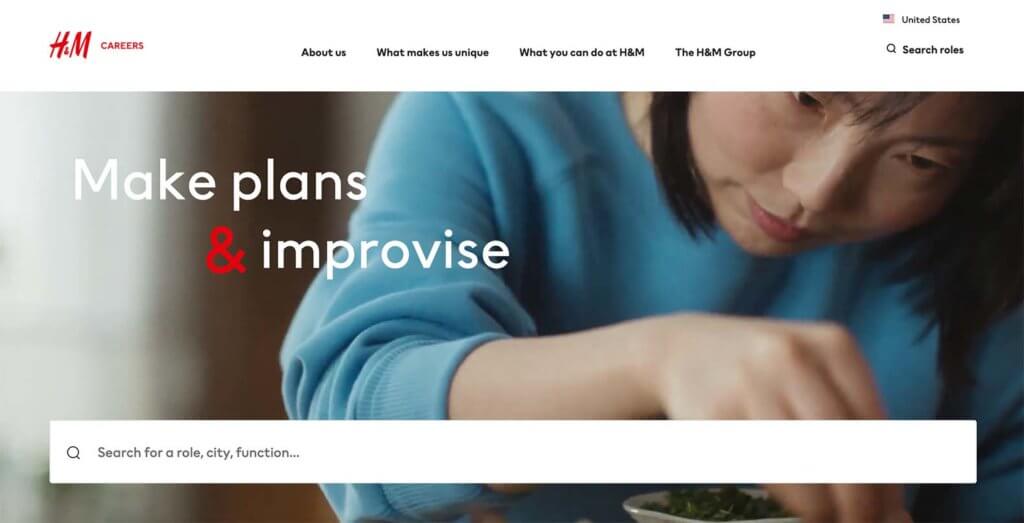
Ten nowy rodzaj witryn poświęconych karierze jest bardziej angażujący dzięki filmom i świetnym treściom, jak w powyższym przykładzie z H&M. Zawierają zdjęcia i informacje, które sprawiają, że chcesz pracować dla firmy. Dodatkowe funkcje, takie jak wyszukiwanie lub łatwe aplikacje, są wisienką na torcie.
4. Piękne strony zakupowe

Sklepy internetowe cały czas wyglądają coraz lepiej. Dotyczy to zarówno zdjęć, jak i funkcjonalności. Bardziej prawdopodobne jest, że kupisz coś w sklepie internetowym, jeśli wygląda świetnie i jest łatwe w użyciu. Można to zobaczyć w akcji w Atelier Camille.

Coraz więcej witryn sklepowych przechodzi na większe obrazy z większą ilością szczegółów i elementów środowiskowych, dzięki czemu możesz wyobrazić sobie siebie w sprzedawanych produktach – od ubrań po gadżety i meble.
5. Lekka grywalizacja

Kiedyś silna grywalizacja była głównym motorem tworzenia interakcji online. Podczas gdy grywalizacja – tworzenie doświadczeń przypominających grę w celu wytworzenia trwałego zaangażowania – nie zniknęła, jest o wiele mniej zaangażowana i lżejsza.
Lekka grywalizacja obejmuje projekty stron internetowych i interakcje, których ukończenie zajmuje tylko kilka minut, a nie dłuższy czas. Użytkownicy otrzymują natychmiastową satysfakcję z ukończenia wyzwania lub interakcji z nagrodą na końcu.
Funkcjonalność, jak w przykładzie J-Crew, jest często połączona z lżejszymi, nawet kreskówkowymi obrazami, aby stworzyć bardziej dziecinne wrażenia, które mogą na chwilę wyrwać użytkowników z „rzeczywistego świata”, aby zaangażować się online.
6. Bardziej dostępne wideo

Zapomnij o tym całym automatycznie odtwarzanym wideo. Dostępny jest bardziej przystępny film.
Co to znaczy?
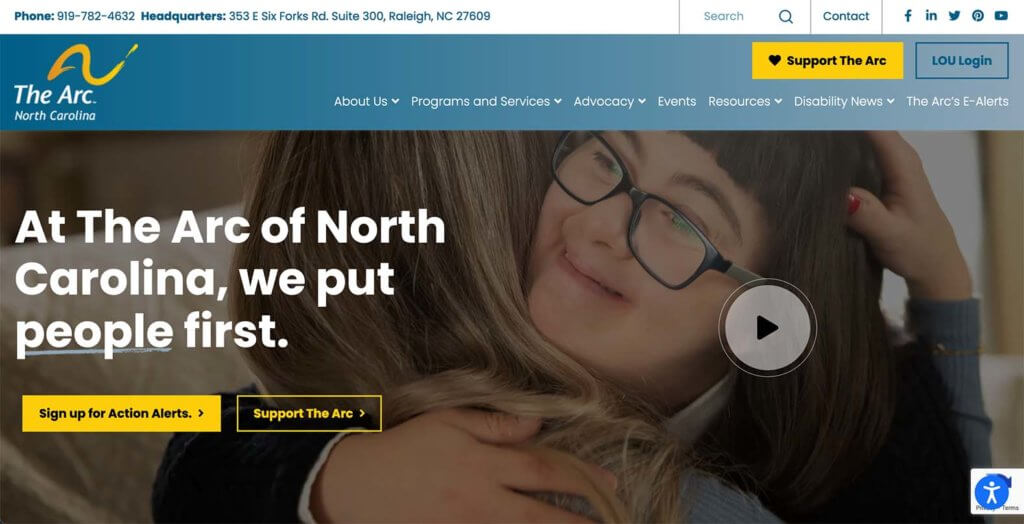
Rozpoczęty film został zatrzymany i ma przycisk odtwarzania, który kontroluje użytkownik. Odtwarzanie wideo z ułatwieniami dostępu to tylko jeden z elementów bardziej dostępnych treści wideo online. Inne elementy obejmują używanie podpisów wideo (niezbędne dla użytkowników z czytnikami ekranu), używanie transkrypcji wideo oraz tworzenie opisów audio i tagów alt dla treści audio. Po prostu sprawdź ten przykład z The Arc North Carolina.
Użycie dowolnego z tych elementów w projekcie może sprawić, że Twoje treści będą bardziej dostępne dla większej liczby osób. To więcej niż trend, to staje się koniecznością.
Kładąc wszystko razem
Trendy w projektowaniu stron internetowych WordPress są zabawnym elementem, ale nie musisz próbować każdego nowego trendu, który się pojawia. Wybierz te, które są odpowiednie dla Twojej witryny i marki, aby zachować świeżość i nowoczesność.
Carrie Cousins ma ponad 15-letnie doświadczenie w mediach, projektowaniu i content marketingu. Pracuje w marketingu cyfrowym, a także jest niezależną pisarką i projektantką, specjalizującą się w tworzeniu niesamowitych doświadczeń online dla małych firm. Jej prace pojawiały się w publikacjach takich jak Design Shack, Webdesigner Depot, The Next Web i Fast Company. Jest zapaloną biegaczką, co przydaje się w domu z owczarkami australijskimi.
