7 porad dotyczących profesjonalnego projektowania stron internetowych dla przyciągającej uwagę witryny biznesowej
Opublikowany: 2019-09-17

Wystarczy 0,05 sekundy, aby odwiedzający wyrobili sobie opinię na temat Twojej witryny. I choć może to zabrzmieć zadziwiająco, prawda jest taka, że 75% z nich wyrobi sobie mocne opinie o Twojej firmie na podstawie projektu strony internetowej. W rzeczywistości 94% pierwszych wrażeń jest związanych z designem.
Jeśli jest jakaś historia, którą takie statystyki splatają, to właśnie taka – niuanse projektowania stron internetowych są tym, co odróżnia funkcjonalną stronę internetową od dzieła sztuki. Nie tylko działają jako haczyki na uwagę, ale także podwajają się jako taktyka retencji.
Jeśli zamierzasz zbudować (lub przebudować) swoją witrynę biznesową, oto niektóre z najlepszych wskazówek dotyczących projektowania stron internetowych, które pozwolą Ci stworzyć przyciągającą uwagę witrynę, która prowadzi do największej liczby konwersji.
1. Architektura sieci i nawigacja
Zwróć uwagę na architekturę projektu i hierarchię wizualną, którą będzie wykorzystywać Twoja witryna. Teraz znajdź słodki punkt między włączeniem wszystkich podstawowych elementów a aspektem nawigacyjnym stron internetowych.
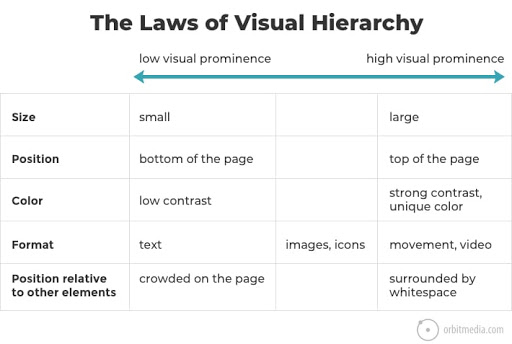
Aby zwrócić uwagę odwiedzających na elementy, którym chcesz nadać priorytet, postępuj zgodnie z prawami hierarchii wizualnej:

Źródło obrazu
Teraz odpowiedz na to pytanie, w jaki sposób dany gość przejdzie z punktu A do punktu B na stronie internetowej? Ostatecznie wpłynie to na wszystkie kluczowe wskaźniki, takie jak konwersje, sprzedaż i współczynniki odrzuceń. Niektóre przydatne praktyki nawigacyjne obejmują:
- Wyróżnienie każdego elementu hipertekstowego.
- Usprawnienie paska nawigacyjnego.
- Oddzielanie pasków bocznych.
- Posiadający komplementarny projekt stopki. Łączenie nawigacji z priorytetami biznesowymi.
- Posiadanie responsywnej wersji strony internetowej i mobilnej.
2. Dodawanie idealnych elementów UX/UI
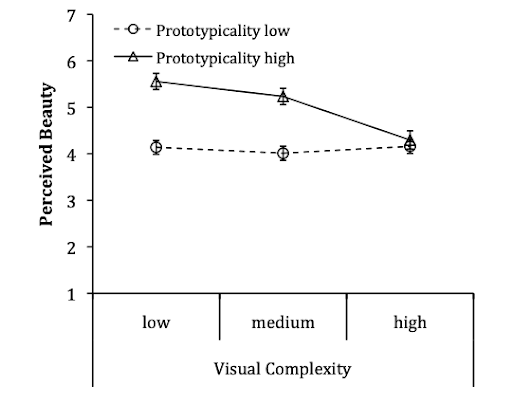
Pokaż jedną rzecz na raz. To doskonale podsumowuje idealne wyniki końcowe tego, do czego powinna głosić synchroniczność elementów UX/UI. I tak właśnie wnioskował Google w wiodącym badaniu.

Źródło obrazu
Mówiąc prościej, postrzegane piękno typowo wizualnego złożonego projektu zmniejsza się wraz ze wzrostem złożoności projektu. Dlatego proste i eleganckie elementy UI/UX są kluczem do atrakcyjnych stron internetowych.
Podstawowe elementy UI/UX dla atrakcyjnych projektów internetowych to:
- Suwaki: dostępne tutaj opcje obejmują korzystanie z nawigacji po miniaturach dla suwaków, wyświetlanie zdjęć w wyskakującym okienku Lightbox oraz korzystanie z ekranów karuzeli.
- Infografika: przedstaw dowolne dane w formie infografiki. Niech będą proste i skoncentrowane na grupie docelowej.
- Obrazy : użycie obrazów bardziej zorientowanych na ludzi, ale unikanie zdjęć twarzy.
- Kolory: Oprócz wybrania eleganckiej kolorystyki, która wspiera Twoją markę, zastanów się również, jak różne kolory wpływają na emocje. Zastanów się nad swoją końcową grupą demograficzną, jej wiekiem i płcią, zanim przejdziesz do dalszych wyborów.
3. Integracja wsparcia w czasie rzeczywistym w celu lepszego zaangażowania
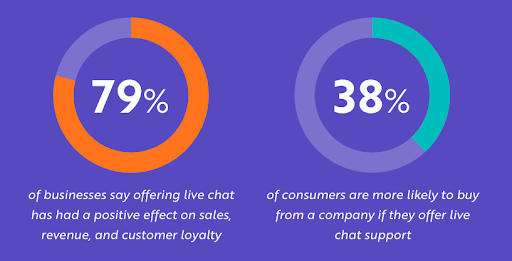
Ostatnio na znaczeniu zyskało uwzględnianie przepisów dotyczących wsparcia w czasie rzeczywistym na stronach internetowych. Czemu? Po prostu dlatego, że oczekiwania klientów rosną coraz wyżej. A firmy zgadzają się z korzyściami.

Źródło obrazu
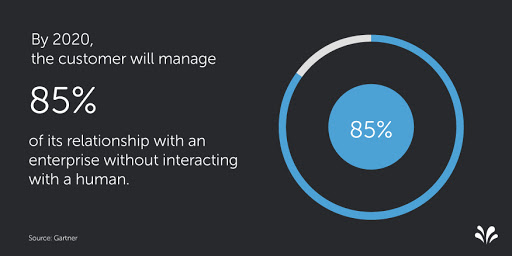
W rzeczywistości czat na żywo i chatboty są dziś tak szalone, że tak przewiduje Gartner:

Źródło obrazu
Nieustanne innowacje w przestrzeni, wprowadzane przez graczy rynkowych, takich jak Acquire, dodatkowo torują drogę tej rewolucji. Na przykład narzędzie Live Chat jest zasilane przez inteligentną sztuczną inteligencję na zapleczu, która może rozpoznawać określone słowa kluczowe i automatycznie sugerować gotowe odpowiedzi. Zespoły mogą nawet wysyłać do klientów wysoce kontekstowe wiadomości w oparciu o wstępnie zdefiniowane warunki i automatycznie dystrybuować czaty wśród członków zespołu.
4. Inwestowanie w elementy SEO na stronie
Stworzenie trwałej obecności w sieci przekłada się na stworzenie strony internetowej, którą można znaleźć. Oznacza to posiadanie dedykowanej strategii SEO, która stale przegląda wyszukiwania użytkowników końcowych, aby wskazać te, które są dla nich najbardziej odpowiednie. Dopiero wtedy można ułożyć skuteczną strategię SEO.

Oto atrybuty doskonale zoptymalizowanej strony internetowej pod kątem SEO on-page:
- Umieść swoje główne słowo kluczowe w tagu tytułu. W rzeczywistości im bliżej jest początku tagu, tym większe ma znaczenie.
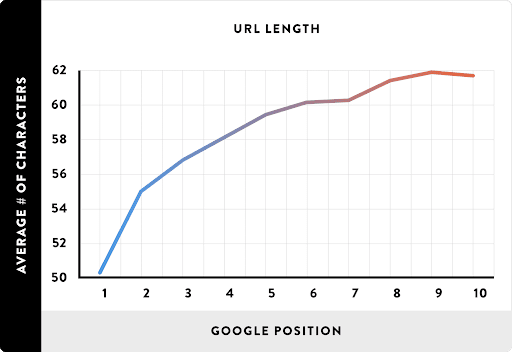
- Konstruuj adresy URL, które są przyjazne dla SEO. Google przywiązuje większą wagę do pierwszych 3-5 słów w adresie URL, przy czym 50 to idealna liczba znaków.

Źródło obrazu
- Umieść tytuł w tagu H1. To przekazuje zawartość strony internetowej do wyszukiwarek.
- Używaj odpowiedniej ilości treści multimedialnych na stronach, takich jak obrazy, filmy i diagramy. Zoptymalizuj każdy z nich, aby załadować się w idealnym czasie ładowania.
- Uwzględnij docelowe słowo kluczowe w pierwszych 100 słowach wraz z co najmniej jednym znacznikiem H2.
- Miej responsywny projekt strony internetowej, który ładuje się równie płynnie na wszystkich urządzeniach. To również prowadzi nas do następnego punktu.
5. Zoptymalizuj stronę internetową pod kątem urządzeń mobilnych
Aż 80% wszystkich internautów posiada dziś smartfony. Co więcej? Aż 61% z tych użytkowników prawdopodobnie nie wróci do mobilnej strony internetowej, do której w pierwszej kolejności mieli problemy.
Wszystko to i wiele więcej sprawia, że kluczowe znaczenie ma posiadanie nienagannej witryny mobilnej, która zapewnia bezproblemową obsługę odwiedzających. Niektóre praktyki projektowe w tym zakresie obejmują:
- W tym odpowiednie układanie treści i punkty przerwania, które mają sens.
- Ukrywanie menu nawigacyjnego pod ikoną hamburgera u góry strony głównej.
- Optymalizacja strony internetowej zgodnie z przepisami AMP (Accelerated Mobile Pages).
- Zmniejszanie dużych rozmiarów czcionek, aby były odpowiednie dla urządzeń mobilnych.
- Sprawienie, aby przyciski były wystarczająco duże, aby były widoczne i wystarczająco małe, aby nie były przytłaczające.
- Strategiczne wykorzystanie białych przestrzeni w celu uzyskania czystszych projektów.
- Optymalizacja obrazów do odpowiedniego rozmiaru bez znacznej utraty jakości lub wydłużenia czasu ładowania.
6. Wykonywanie inteligentnych testów A/B
Możesz uważać, że twoja intuicja jest twoją silną ręką, podczas gdy w rzeczywistości może ona działać na ciebie najlepiej. Przy tak wielu opcjach projektowania może być trudno odgadnąć idealną ścieżkę.
Najlepszym sposobem postępowania w takich sytuacjach jest przeprowadzenie testów A/B stron internetowych, aby zrozumieć, co wyróżnia Twoją witrynę. W ramach tego różne wersje tej samej strony internetowej są losowo pokazywane różnym przeglądającym.

Źródło obrazu
Ich wzorce zaangażowania są następnie mapowane, aby przejść do najskuteczniejszej wersji strony internetowej. Elementy, które można przetestować to:
- Wezwania do działania.
- Obrazy.
- Tytuły stron internetowych.
- Czcionki.
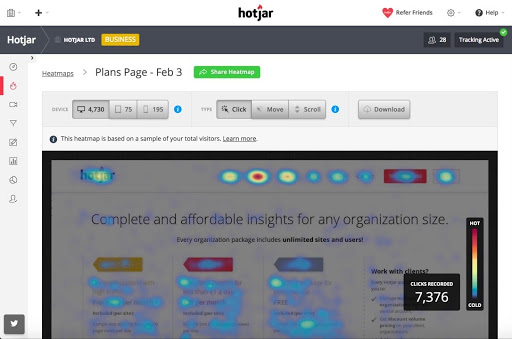
7. Przeglądanie działań użytkownika w czasie rzeczywistym za pomocą Hotjar
Hotjar to kolejna świetna platforma angażująca użytkowników, która umożliwia wizualizację interakcji użytkowników z Twoją witryną. Czyni to za pomocą narzędzi i kanałów, takich jak:
- Mapy cieplne kliknięć i działań użytkowników.
- Nagrania sesji użytkowników.
- Zbieranie opinii użytkowników poprzez ankiety i ankiety.
- Raporty ścieżek konwersji.
- Analiza formularzy użytkownika.

Źródło obrazu
W ten sposób możesz zbudować silną i popartą danymi wiedzę o użytkownikach, którzy wchodzą w interakcję z Twoją witryną. Pomoże to zasadniczo wskazać elementy, które działają na Twoją korzyść i wyeliminować te, które powodują wąskie gardła w lejku konwersji.
Wniosek
Osiągnięcie idealnego projektu strony internetowej to rzeczywiście złożony temat, który ma znaczący wpływ na sukces Twojej witryny. Te wskazówki pomogą Ci osiągnąć projekt, który odpowiada potrzebom Twoich klientów, jednocześnie zwiększając liczbę konwersji.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 