9 przykładów działających projektów stron głównych
Opublikowany: 2020-10-11
Zaprojektowanie strony głównej, która wyróżnia się w morzu innych witryn, które konkurują o przynajmniej część grupy docelowej, może być trudnym biznesem. Chcesz, aby Twój projekt ilustrował, kim jesteś jako marka, przesłanie, które próbujesz przekazać i co reprezentujesz. I oczywiście chcesz, żeby dobrze wyglądało.
Aby dać Ci inspirację i pomóc Ci zacząć, przygotowaliśmy listę dziewięciu przykładów projektów stron głównych, które po prostu działają. Mamy nadzieję, że podsuną ci pomysły na twoją własną stronę główną i ułatwią ci własny proces projektowania.
Otwórz za pomocą swojej kluczowej wiadomości
Sekcja bohatera Twojej strony głównej to najcenniejsza nieruchomość. To pierwsza rzecz, którą ludzie zobaczą, gdy trafią na Twoją witrynę, i jest to Twoja szansa, aby od razu wzbudzić ich zainteresowanie.
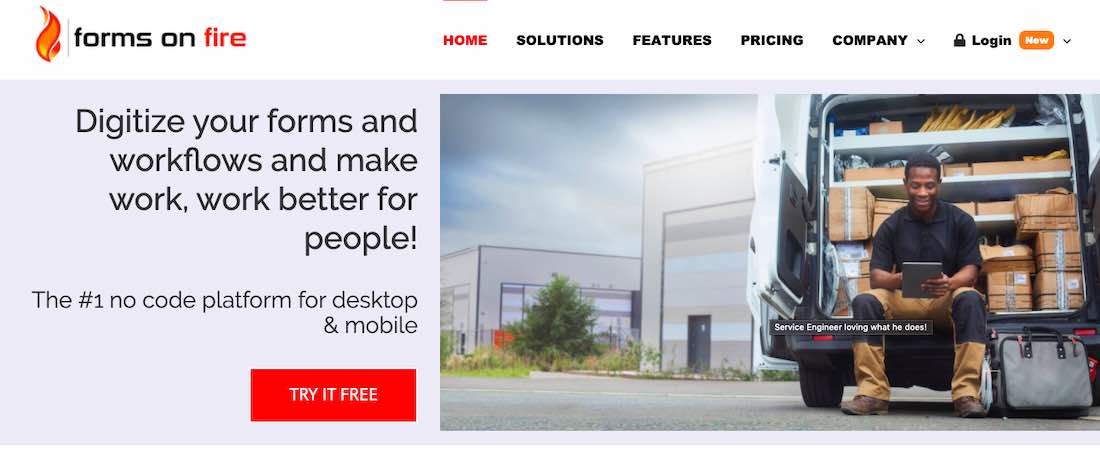
Dobrym sposobem na to jest otwarcie z głównym punktem. Na przykład Forms on Fire otwiera się od razu z przesłaniem sprzedażowym i nie ma wątpliwości, co oferują. Ich podstawowa wartość jest tutaj reprezentowana: ułatwiają pracę poprzez digitalizację formularzy.

Źródło: formsonfire.com
I dodaj coś jeszcze do swojego bohatera
Oprócz tej jednej kluczowej wiadomości napisanej większą czcionką, która wyróżnia się na twoim bohaterze, możesz również dodać tam dodatkową kopię. Zależy to od rodzaju działalności, którą prowadzisz, i najpierw zastanów się, jak Twoi docelowi odbiorcy mogą zareagować na nieco większą sprzedaż egzemplarzy na samym początku.
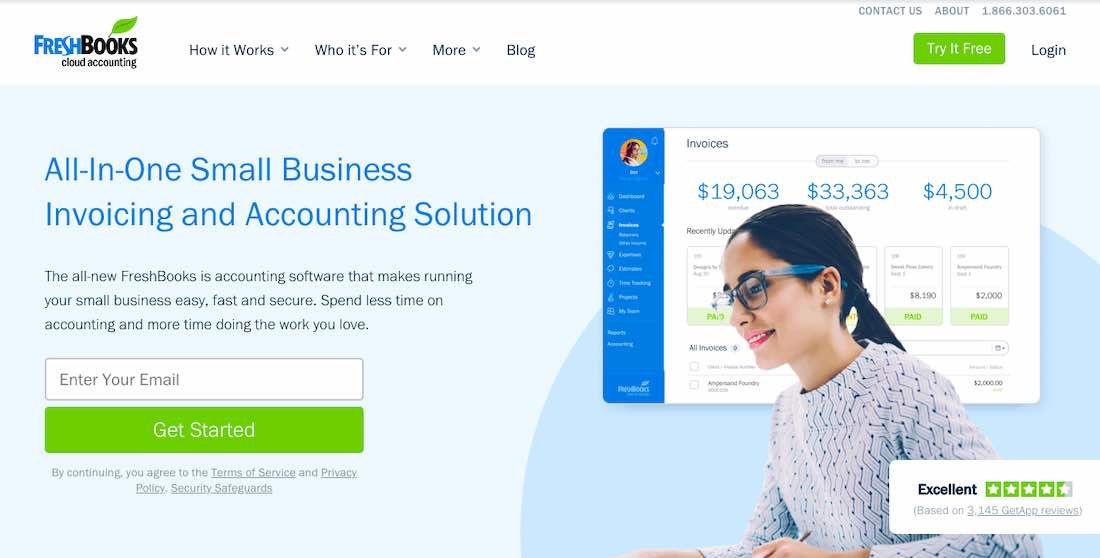
Na przykład Freshbooks ma kolejne dwa zdania dodane do sekcji bohaterów, które pogłębiają ich motto i dodają więcej mocnych słów: łatwe, szybkie, bezpieczne .

Źródło: freshbooks.com
Wybierz kolory, które się wyróżniają
Kolory, które wybierzesz w swoim projekcie, mogą być o wiele ważniejsze, niż mogłoby się wydawać. Różne kolory wywołują różne rodzaje emocji i możesz nieświadomie wysyłać niewłaściwą wiadomość.
Twój schemat kolorów może wiele mówić o tym, kim jesteś jako marka: żywe kolory będą świadczyły o Twojej zabawie i zrelaksowanym nastawieniu, czarno-biała strona internetowa może odzwierciedlać Twoją stylową stronę, zielony może pokazać, że jesteś marką przyjazną dla środowiska, a wkrótce.
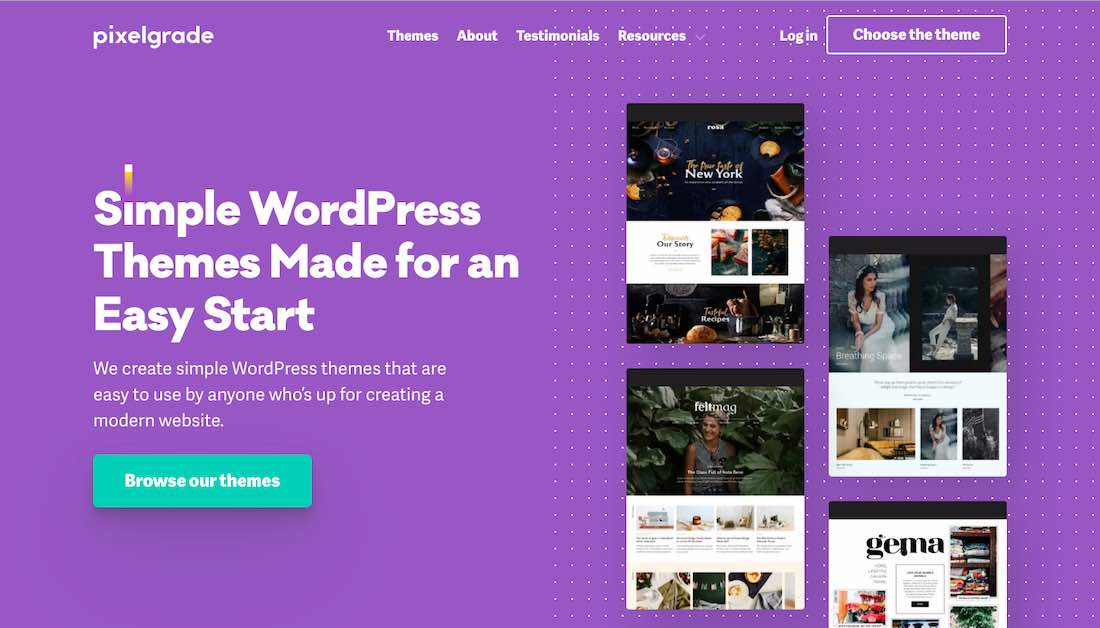
Oto przykład firmy Pixelgrade, która zdecydowała się na bardzo kolorowe podejście – ten rodzaj projektu z pewnością przykuwa twoją uwagę, a w tym przypadku pokazuje również różne rzeczy, które możesz zrobić z ich produktem.

Źródło: pixelgrade.com
Użyj liczb, aby zilustrować swoje punkty
Czasami liczby mogą mówić głośniej niż słowa. Więc zamiast określać, z iloma klientami, z którymi pracowałeś, lepszym wyborem byłoby dotarcie do celu na podstawie rzeczywistych liczb.
Powinieneś także wyróżnić te liczby – użyj większej czcionki, użyj kontrastowego koloru, umieść je w widocznym miejscu strony.
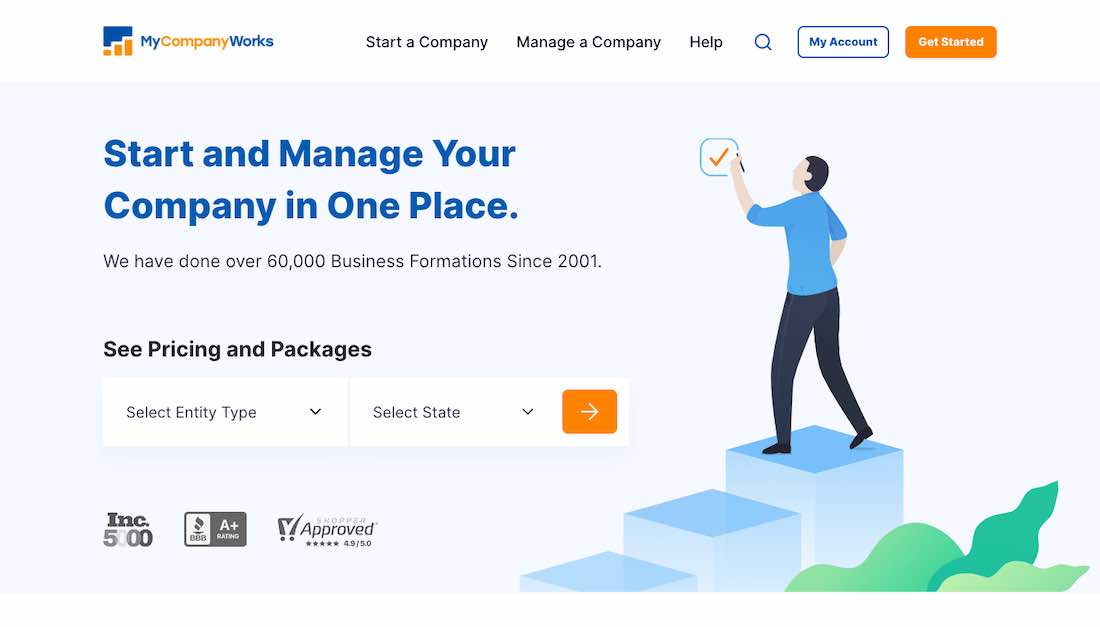
My Company Works chwali się swoim doświadczeniem z twardymi liczbami, a to działa naprawdę dobrze – w końcu chwalenie się około 60 000+ klientami nie jest tak naprawdę przechwałką, ale raczej stwierdzeniem.

Źródło: mycompanyworks.com
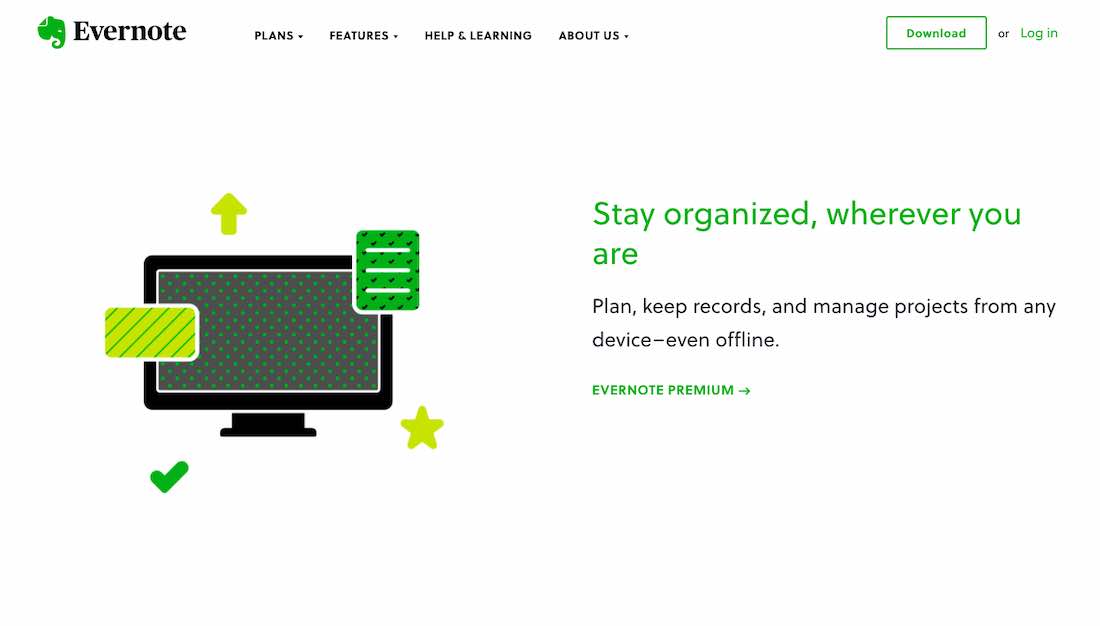
Użyj niestandardowych ilustracji
Oprócz cyfr i słów, które masz na swojej stronie głównej, powinny być zaangażowane jakieś elementy wizualne. Możesz użyć wideo, obrazów, animacji lub ilustracji. Dopóki to, co wybierzesz, jest w pełni niestandardowe i dopasowane do tożsamości Twojej marki, nie możesz się pomylić.
Kładziemy nacisk na słowo niestandardowe , ponieważ nie chcesz używać elementów wizualnych, które zostały już przedstawione przez kogoś innego. Nie wyróżni Cię, nie sprawi, że staniesz się rozpoznawalny, a na pewno nie będzie pasować do historii Twojej marki tak bardzo, jak coś oryginalnego.
Evernote ma na swojej stronie głównej kilka bardzo prostych grafik, które jednak doskonale ilustrują te punkty, są zgodne z resztą projektu strony i nie rozpraszają zbytnio samej kopii.


Źródło: evernote.com
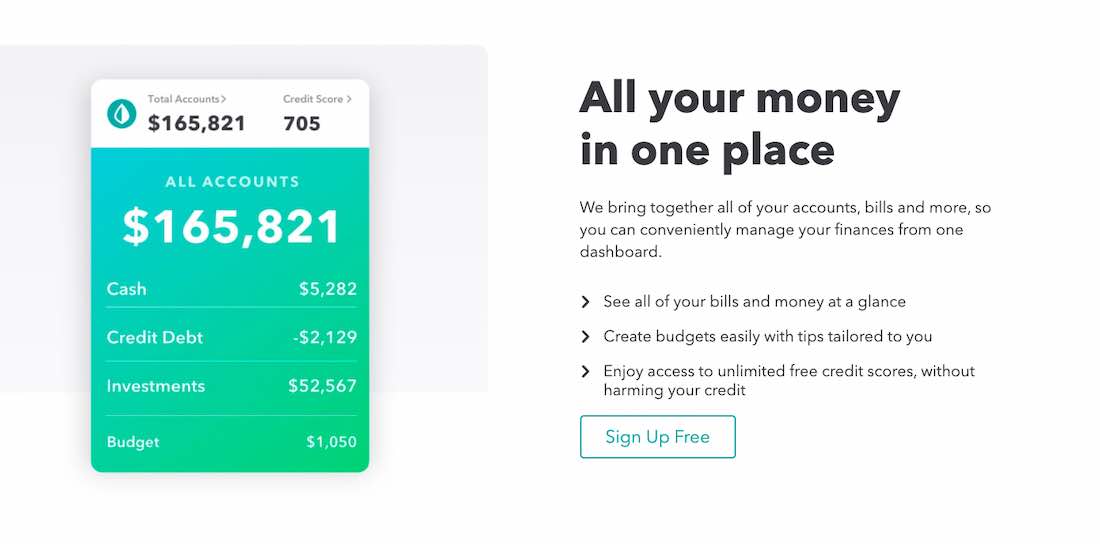
Lub pokaż trochę produktu
Możesz także użyć zrzutów ekranu (lub prawie zrzutów ekranu), które pokażą rzeczywisty produkt na Twojej stronie głównej. Możesz osiągnąć ten sam cel dzięki wideo demonstracyjnemu, ale wiedząc, że nie wszyscy będą zainteresowani lub będą mieli czas na wideo, nadal możesz pokazać produkt i uzyskać ładne efekty wizualne za jednym pociągnięciem.
Mint używa zdjęć swojej aplikacji na stronie głównej – te zdjęcia są niestandardowe, dobrze pasują do ogólnego projektu i oczywiście wykonują podstawową pracę, pokazując, czym jest produkt i jak może pomóc komuś w codziennym życiu.

Źródło: mint.com
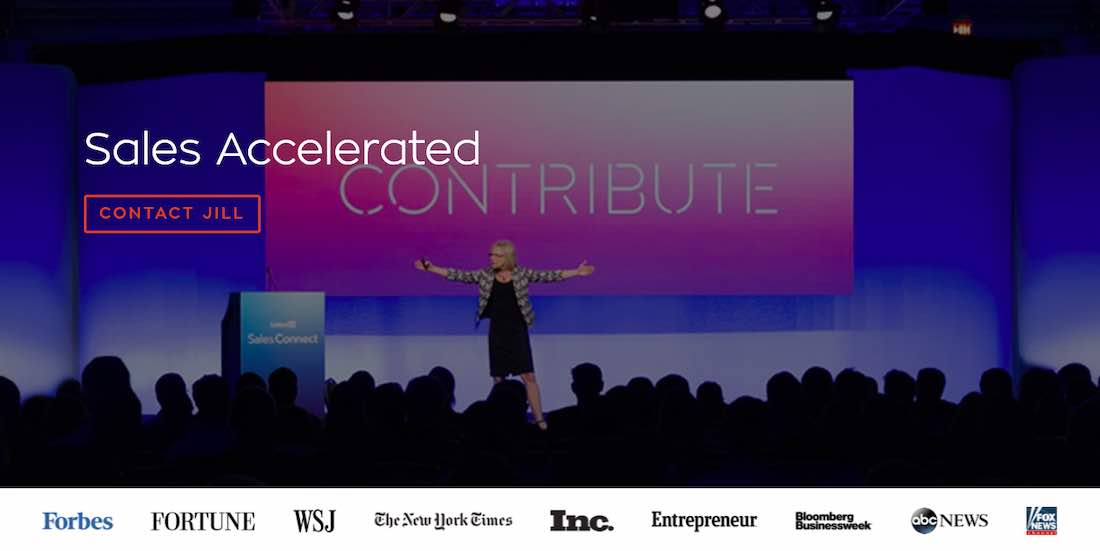
Pochwal się swoimi osiągnięciami
Chociaż ta taktyka z pewnością nie sprawdzi się w każdej branży i na pewno nie spodoba się każdemu rodzajowi odbiorców, czasami chwalenie się swoimi największymi osiągnięciami może przyciągnąć całą rzeszę nowych klientów.
Uważaj jednak, jak to prezentujesz. Nie chcesz, żeby chodziło tylko o ciebie. Chcesz, aby Twoje najlepsze kontrakty lub najlepsze funkcje pokazywały, że wykonujesz dobrą pracę i że możesz pomóc osobie przeglądającej Twoją stronę – nie , że jesteś niesamowity i drogi i nie pracujesz z byle kim.
Jill Konrath robi to z logo — sekcja bohaterów jej witryny zawiera rząd dużych logo wydawniczych i od razu informuje, że pojawiła się w kilku bardzo ważnych magazynach i gazetach. I nie jest to zbyt natrętne ani zbyt agresywne. To działa.

Źródło: jillkonrath.com
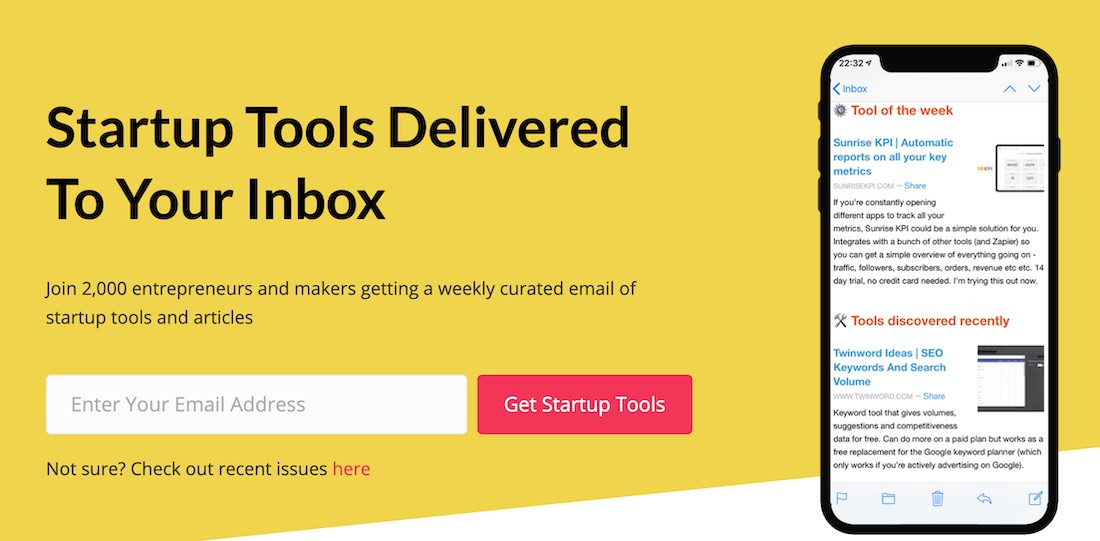
Wybierz potężne wezwanie do działania
Wszystko może być wezwaniem do działania. Możesz je skrócić, bardzo wydłużyć lub przewidywać. Wszystkie te „kontakt”, „kliknij tutaj” i tym podobne – po pewnym czasie mogą stać się nieco przyziemne.
Co więcej, CTA powinno również mieć na celu dostarczenie jakiejś wartości, jeśli to możliwe. Jeśli prosisz kogoś o zapisanie się do Twojego newslettera, z pewnością jest lepszy sposób, aby to powiedzieć niż „zarejestruj się” – oczywiście w zależności od grupy docelowej. Wiele witryn korzysta z różnych „niesamowitych treści”. I to działa.
Na przykład Startup Resources ma świetne CTA. Zawiera wszystko, o co chodzi w marce: dołącz do ich listy e-mailowej ponad 2000 przedsiębiorców i otrzymuj co tydzień wyselekcjonowany e-mail z przydatnymi narzędziami, które możesz wypróbować.

Źródło: startupresources.io
Zrób to po swojemu
Ostatecznie główną radą, którą powinieneś wyciągnąć z tego artykułu, jest to, że Twoja strona główna musi być twoja. Nawet jeśli nie stosujesz się do żadnej z powyższych porad, nawet jeśli żaden z tych pomysłów nie przemawia do Ciebie – to w porządku.
Zaprojektuj stronę główną, która jest zgodna z tym, co chcesz, i tym, co Twoim zdaniem docenią Twoi odbiorcy. Niech pokaże, kim naprawdę jesteś jako marka i jako zespół osób stojących za marką.
Aby zilustrować ten punkt, oto przykład Ahrefs. Włączyli niektóre elementy, o których mówiliśmy: świetne CTA, zimne, twarde liczby, zrzuty ekranu produktu, prawa do przechwałek – ale ich strona główna to w rzeczywistości znacznie więcej. Jest odzwierciedleniem ich marki, dlatego działa tak niesamowicie dobrze.

Źródło: ahrefs.com
Podsumowując to wszystko
Rzuć okiem na niektóre z wymienionych przez nas pomysłów na projekt i zacznij szkicować własny projekt strony głównej. Pamiętaj, że zawsze będzie to praca w toku – a Ty zawsze będziesz miał więcej pomysłów i chciałbyś, żeby było jeszcze lepiej. Odetnij się w miejscu, w którym uważasz, że strona działa, gdzie jest zgodna z Twoją marką i grupą docelową, i zabierz ją na jazdę próbną.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 