12 przykładów nowoczesnych projektów stron internetowych z lat 90., za które można umrzeć!
Opublikowany: 2023-06-20Czy chcesz wprowadzić trochę nostalgii do swojego brandingu? Projektowanie stron internetowych z lat 90. to miejsce, do którego warto zajrzeć. Odkąd w latach 90. pojawiły się pierwsze strony WWW, dekada była pełna eksperymentów i odważnej estetyki.
Dlatego warto wzbogacić swoją witrynę o kilka klasycznych elementów z lat 90., które z pewnością zrobią wrażenie na odwiedzających. Możesz na przykład wykorzystać zabawne projekty, krzykliwe kolory, asymetrię i zabawne animacje.
W tym poście omówimy dwanaście najbardziej kultowych przykładów projektowania stron internetowych z lat 90. Zacznijmy!
Nasza wyselekcjonowana lista projektów stron internetowych z lat 90
- Tennant Brown Architekci
- Kosmiczny mecz
- Widły
- NASA
- Lokomotywa Digital Design Agency
- Dawid Perozzi
- BAM
- Ludwik Anza
- The New York Times
- Gauche de la Lune
- Bloomberga
- Burnish Creative
1. Tennant Brown Architekci

Jedną z charakterystycznych cech projektowania stron internetowych z lat 90. jest stosowanie asymetrii. Zamiast ustawiać każdy element w jednej linii, w latach 90. chodziło o tę surową, nieoszlifowaną estetykę.
Jak widać, witryna Tennant Brown zawiera odważną, pochyłą czcionkę, która rozlewa się po całej stronie. Jednak rozmiar typografii jest również znakiem rozpoznawczym epoki.
W rzeczywistości projektowanie stron internetowych z lat 90. opierało się na przesadnych czcionkach, które stały się centralnym punktem projektu. Chociaż nadal możesz przeglądać tekst i obrazy, można śmiało powiedzieć, że nagłówek Tennanta Browna wymaga Twojej uwagi.
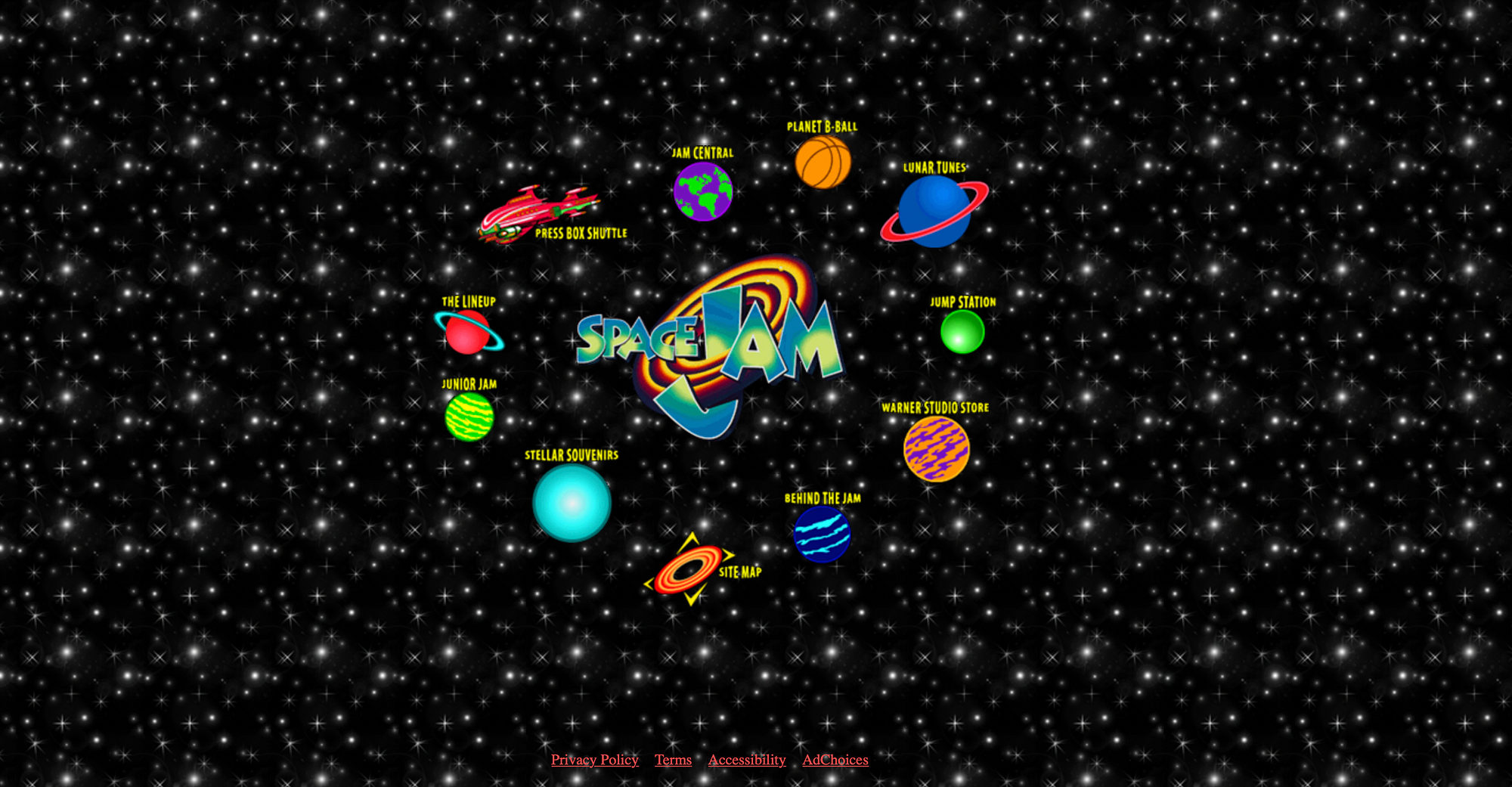
2. Kosmiczny mecz

Witryna Spam Jam powstała w celu promowania filmu z 1996 roku i zapraszała fanów do dowiedzenia się więcej o wszechświecie. Co więcej, witryna nie była aktualizowana od lat 90., więc jeśli szukasz prawdziwego przykładu projektu witryny z lat 90., jest to świetna okazja do sprawdzenia.
Ta strona w stylu vintage jest pełna masywnych projektów, nadmiernych animacji i grafiki typu clip art. Znajdziesz także źle wyrównane elementy i interaktywne obiekty, które zapewniają niezapomniane wrażenia podczas przeglądania.
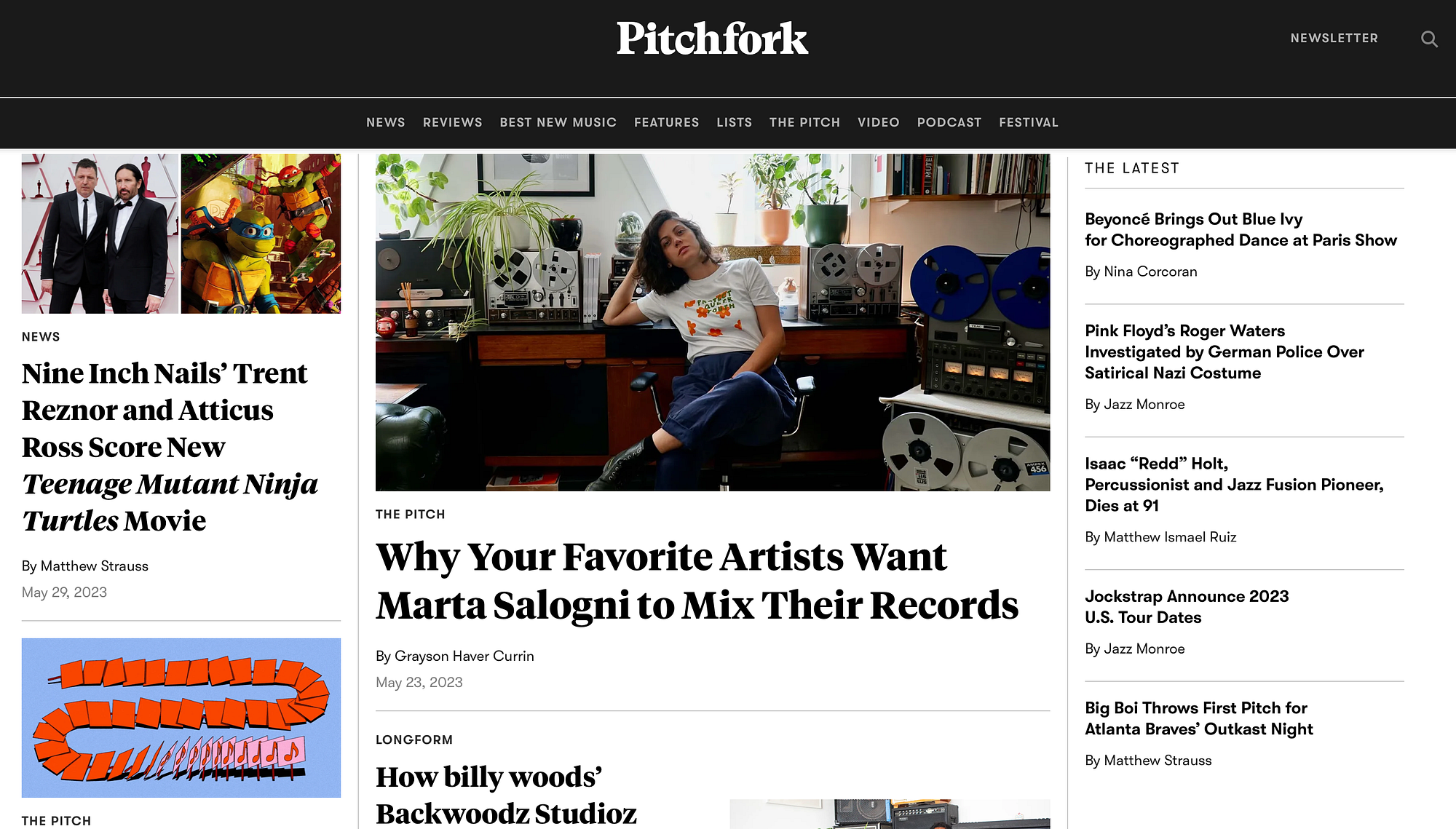
3. Widły

W takim eksperymentalnym okresie projektowania stron internetowych ludzie byli przyzwyczajeni do interakcji z witrynami, które wybierały zajęte projekty i mieszane czcionki. Pitchfork został wprowadzony pod koniec lat 90. i chociaż witryna przeszła kilka przeprojektowań, początkowa koncepcja pozostaje taka sama.
Jak widać, nawet układ strony jest niespójny. Twoje oczy natychmiast przyciąga szeroka środkowa kolumna. Jednak przejdź do wąskich kolumn zewnętrznych, a znajdziesz nową typografię i mieszankę rozmiarów czcionek. Dzięki temu witryna wygląda nieco szorstko wokół krawędzi.
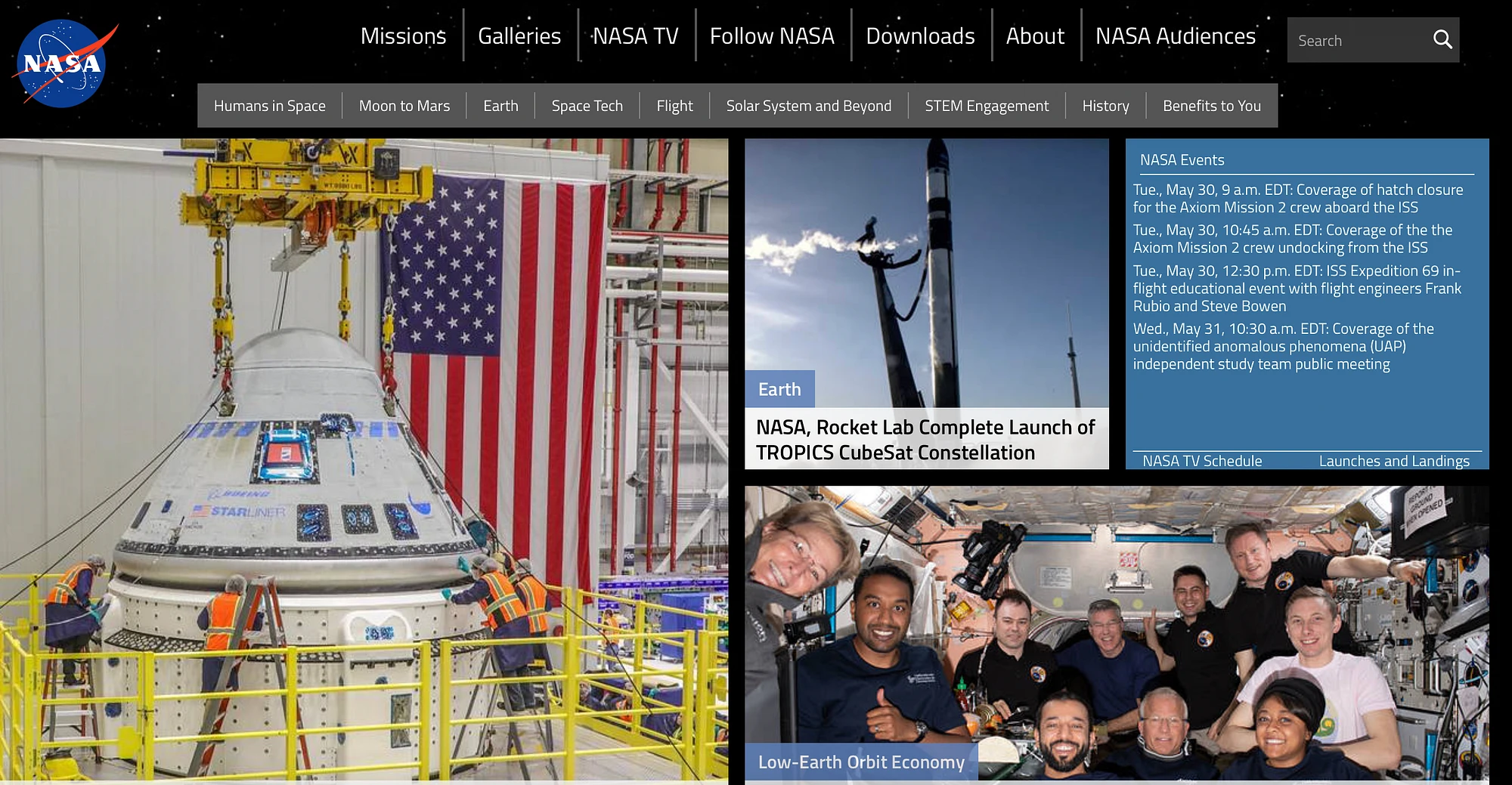
4. Narodowa Agencja Aeronautyki i Przestrzeni Kosmicznej (NASA)

Chociaż strona internetowa NASA przeszła kilka zmian projektowych, utknęła z niektórymi oryginalnymi elementami z jej uruchomienia w 1994 roku. Po pierwsze, logo NASA pozostaje takie samo, nadając stronie internetowej charakter retro.
Co więcej, masz do czynienia z przepełnionym układem, który sprawia, że witryna wydaje się zabawna i zajęta. Dodatkowo za tekstem i linkami pojawiają się cienie, a podmenu pozostaje wierne ziarnistemu szaremu tłu oryginalnej witryny.
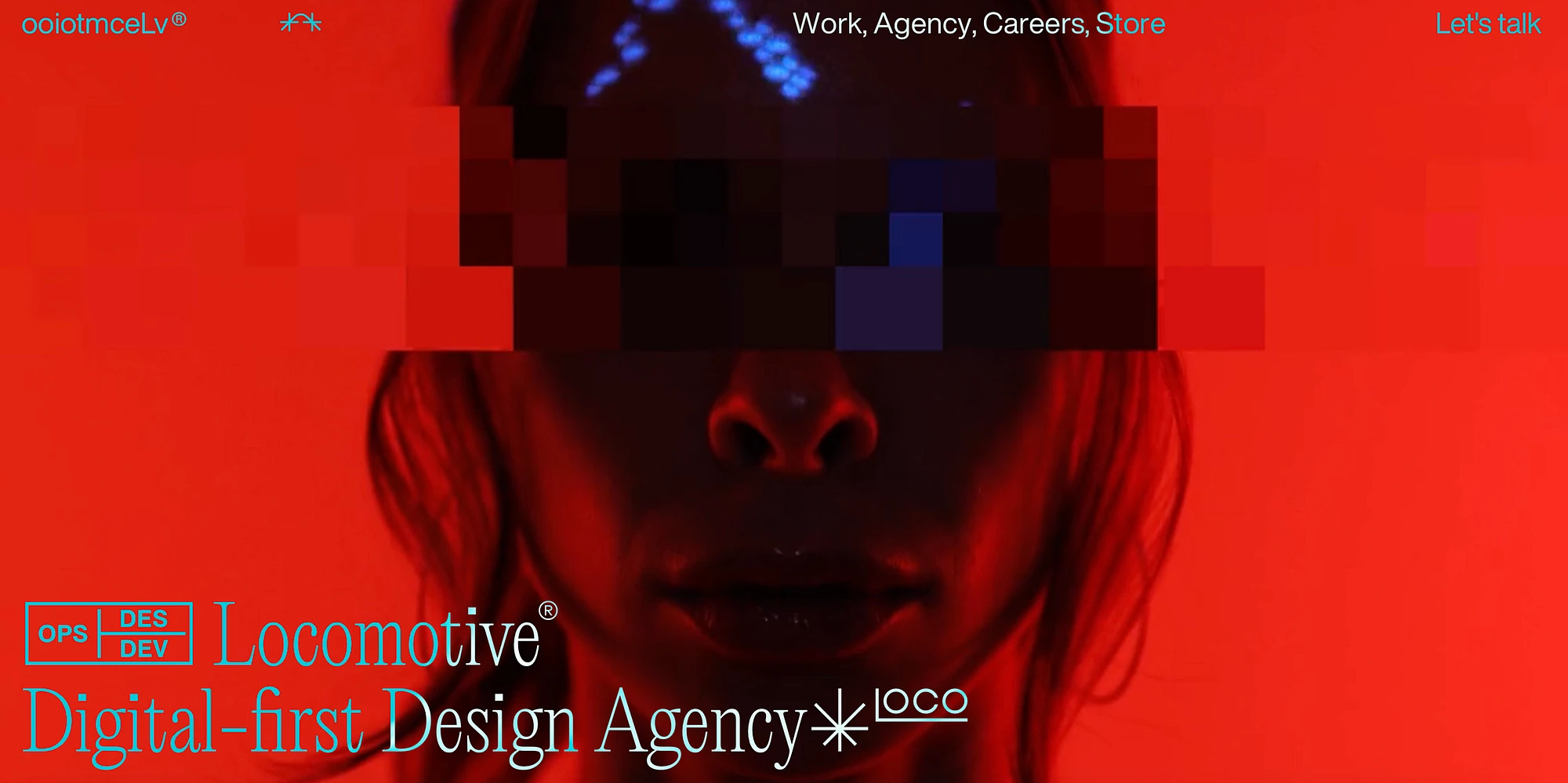
5. Lokomotywa Digital-First Design Agency

Chociaż projekt strony internetowej z lat 90. nie był zbyt kolorowy, jedynym odcieniem, którego często można się spodziewać, jest czerwień. Czerwień to nie tylko kolor namiętności, ale może też kojarzyć się z pożądaniem, niebezpieczeństwem i energią. Dlatego jest to pewny sposób na dodanie energii do Twojej witryny.
Większość witryn z lat 90. ma oczywisty punkt centralny na stronie. Chociaż może to być przesadny nagłówek, może to być również dominujący kolor na tyle, aby przyciągnąć twoją uwagę. Jak widać, z konserwatywną typografią i małym menu nawigacyjnym, ta strona naprawdę pozwala kolorowi mówić.
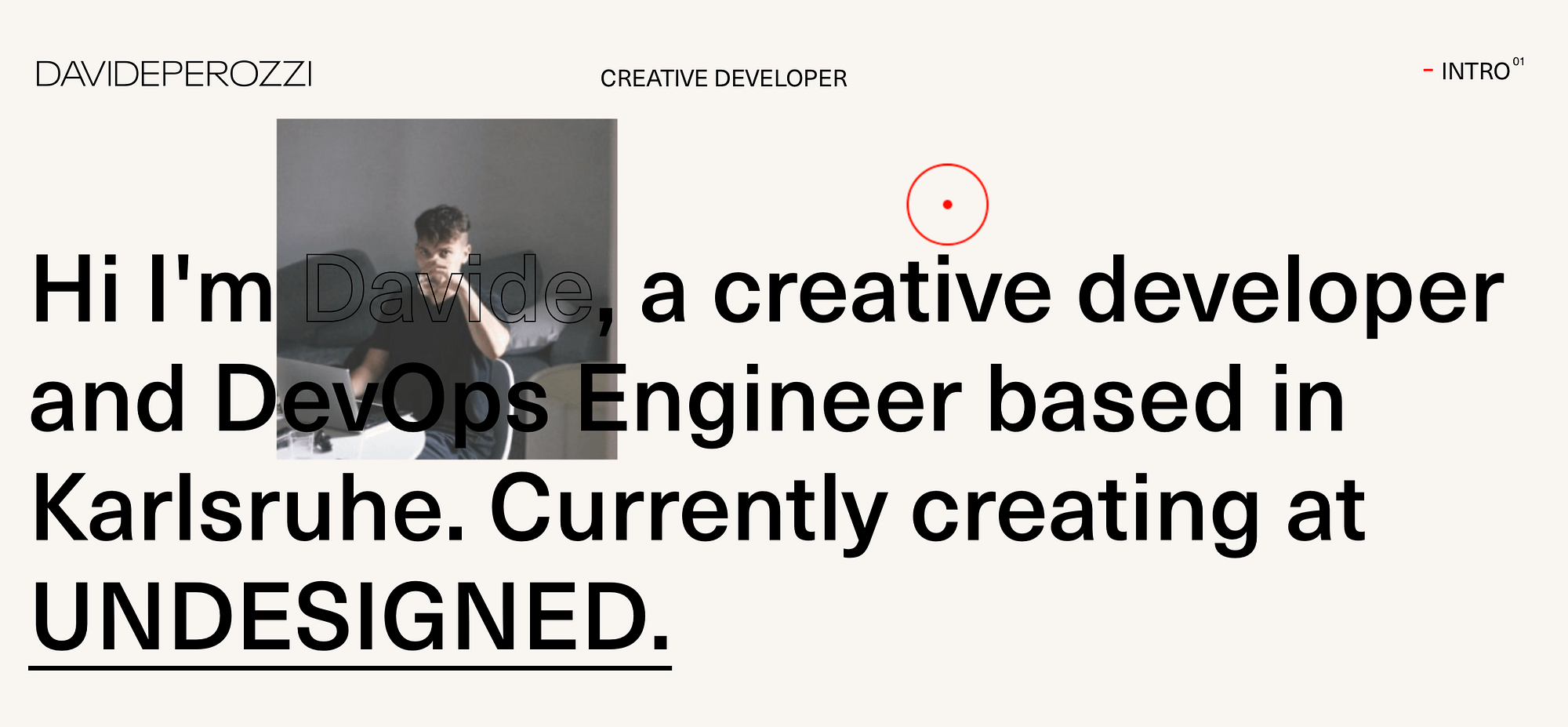
6. Davide Perozzi

Davide Perozzi to kreatywna witryna programistyczna, która emanuje projektowaniem stron internetowych z lat 90. Jak widać, nawet tekst akapitu jest przewymiarowany. Ponadto czcionka jest pogrubiona, a niektóre fragmenty podkreślone, co dodaje stronie tekstury i stylu.
Co więcej, strona jest wypełniona garstką ziarnistych obrazów, które tworzą surową, surową estetykę. Tymczasem, choć na znacznie mniejszą skalę, raz widzimy użycie czerwieni. Jednak ten popowy kolor bardziej przypomina tradycyjny projekt strony internetowej z lat 90., używany do podkreślenia ważnego szczegółu.
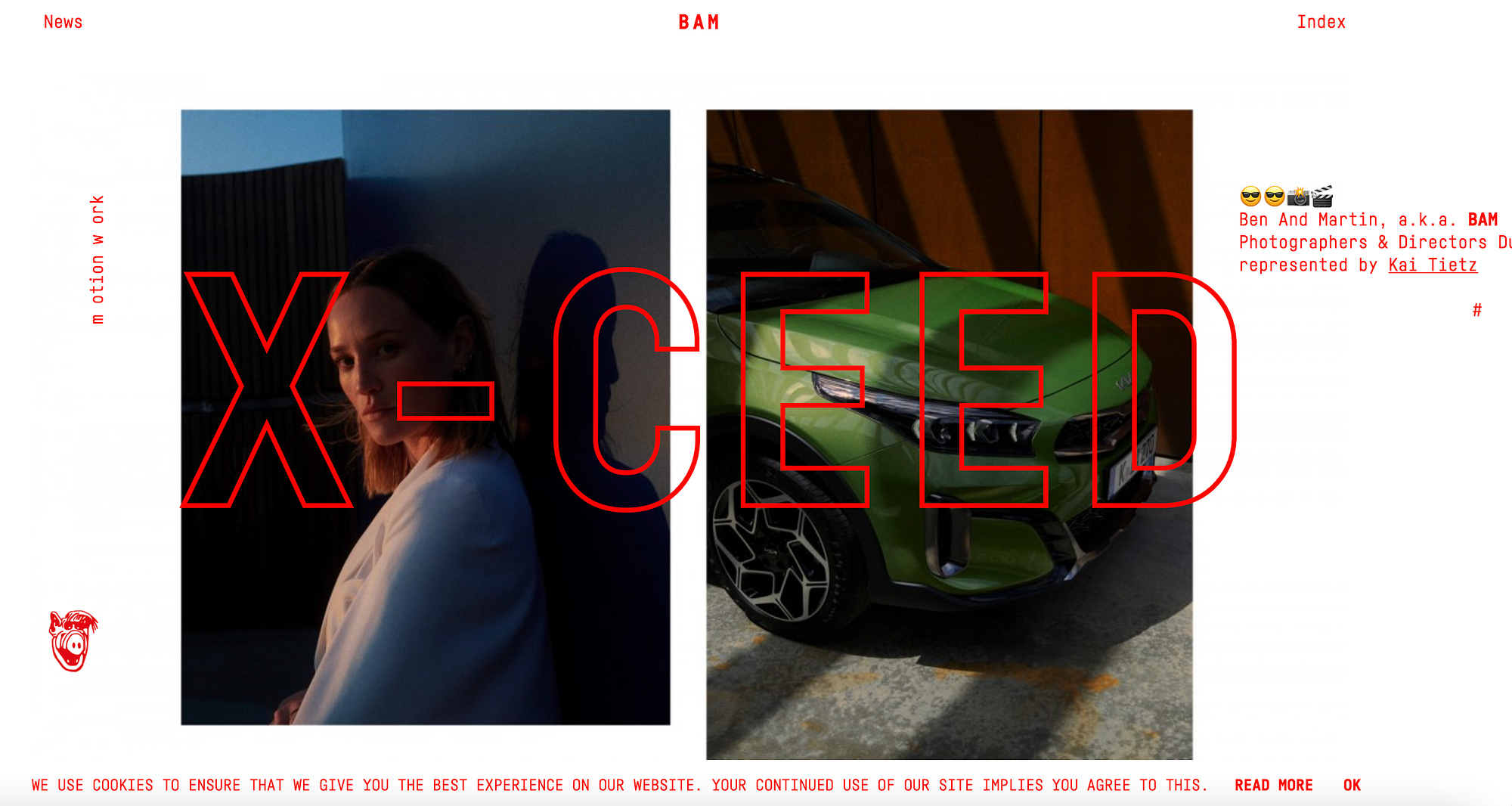
7. BAM

Ben and Martin (BAM) to kolejna kreatywna strona internetowa, która z pewnością wywoła nostalgię. Interfejs użytkownika (UI) stale się zmienia podczas przewijania strony w dół. Na przykład zobaczysz duże, pogrubione czcionki na obrazach, automatycznie odtwarzanych filmach i migających linkach.
Więcej klasycznej czerwieni z lat 90. jest używanych w menu, nagłówkach, a nawet w informacjach o plikach cookie. Ponadto w witrynie znajduje się wiele nakładających się obrazów i źle wyrównanych elementów.
I chociaż projektowanie stron internetowych z lat 90. jest znane z dużych, blokowych nagłówków, wiele witryn preferowało również bardzo małe czcionki dla innych elementów tekstowych. Jak widać, BAM przyjmuje ten trend, utrzymując bardzo mały tekst akapitu i linki menu.
8. Ludwik Ansa

Louis Ansa wykorzystuje odważne animacje i czerwone litery, aby naprawdę przywołać estetykę lat 90. Gdy najedziesz kursorem na obraz, zmieni on kształt, stosując efekt płynnego najechania.
Co więcej, podczas przewijania portfolio zauważysz, że źle wyrównane obrazy przechylają się do góry, kursor zmienia kształt, a litery i cyfry przechodzą kaskadowo.

Należy jednak zauważyć, że podczas gdy estetyka lat 90. faworyzuje niektóre przesadzone przedmioty, reszta projektu pozostaje dość minimalistyczna. Jest to widoczne w powyższym przykładzie, ponieważ pozostały układ jest czysty i prosty.
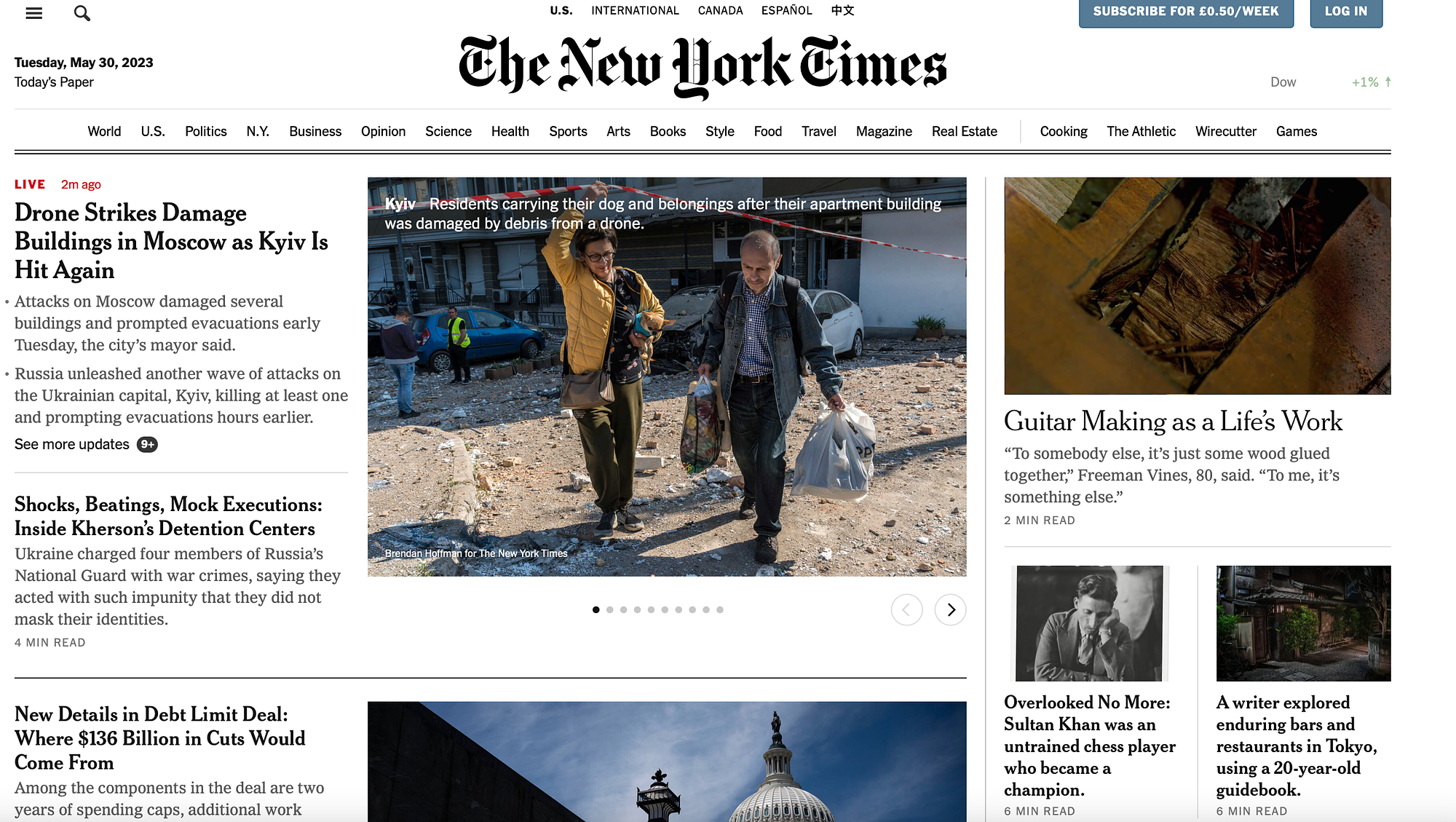
9. The New York Times

The New York Times to kolejny klasyczny przykład projektowania stron internetowych z lat 90. Jak wspomnieliśmy, lata 90. były pierwszym okresem, w którym ludzie naprawdę mogli eksperymentować z siecią World Wide Web, odkąd została ona wprowadzona dopiero w 1989 roku.
W związku z tym można znaleźć wiele witryn w stylu wiadomości / encyklopedii, które zawierały setki linków i blokowych sekcji. Widać, że serwis NYT ma to wyczucie, dzieląc stronę w pionie i poziomie. Tutaj jest również wiele przykładów niedopasowanych czcionek.
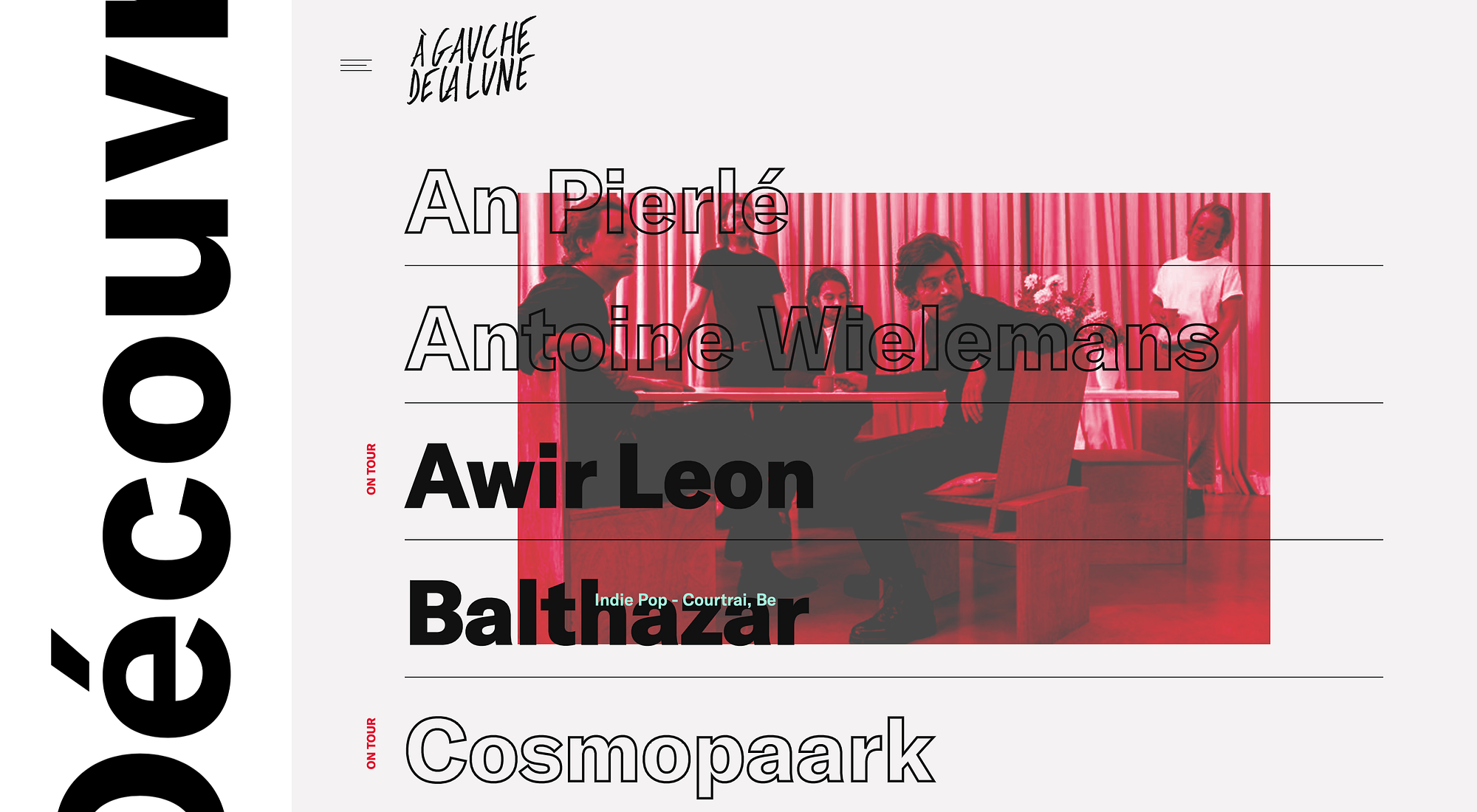
10. Gauche de la Lune

Gauche de la Lune to idealny przykład projektowania stron internetowych z lat 90. Od razu masz błysk czerwieni, uderzającą czcionkę i nakładający się obraz.
Ponownie mamy do czynienia z mieszanką różnych typów czcionek. Możesz zobaczyć pochyły, odręczny styl nazwy witryny, który wprowadza kreatywność i styl do witryny. Tymczasem nazwy projektów są wyświetlane pustymi czcionkami, które po najechaniu na nie są wypełnione na czarno.
Daje to dynamiczne wrażenie, jakby witryna była w ciągłym ruchu. Na przykład przekonasz się również, że obrazy pojawiają się automatycznie po najechaniu kursorem na element menu. Ponadto, gdy utrzymujesz swoją pozycję, obraz powiększa się do wewnątrz, tworząc wrażenie wciągnięcia na stronę internetową.
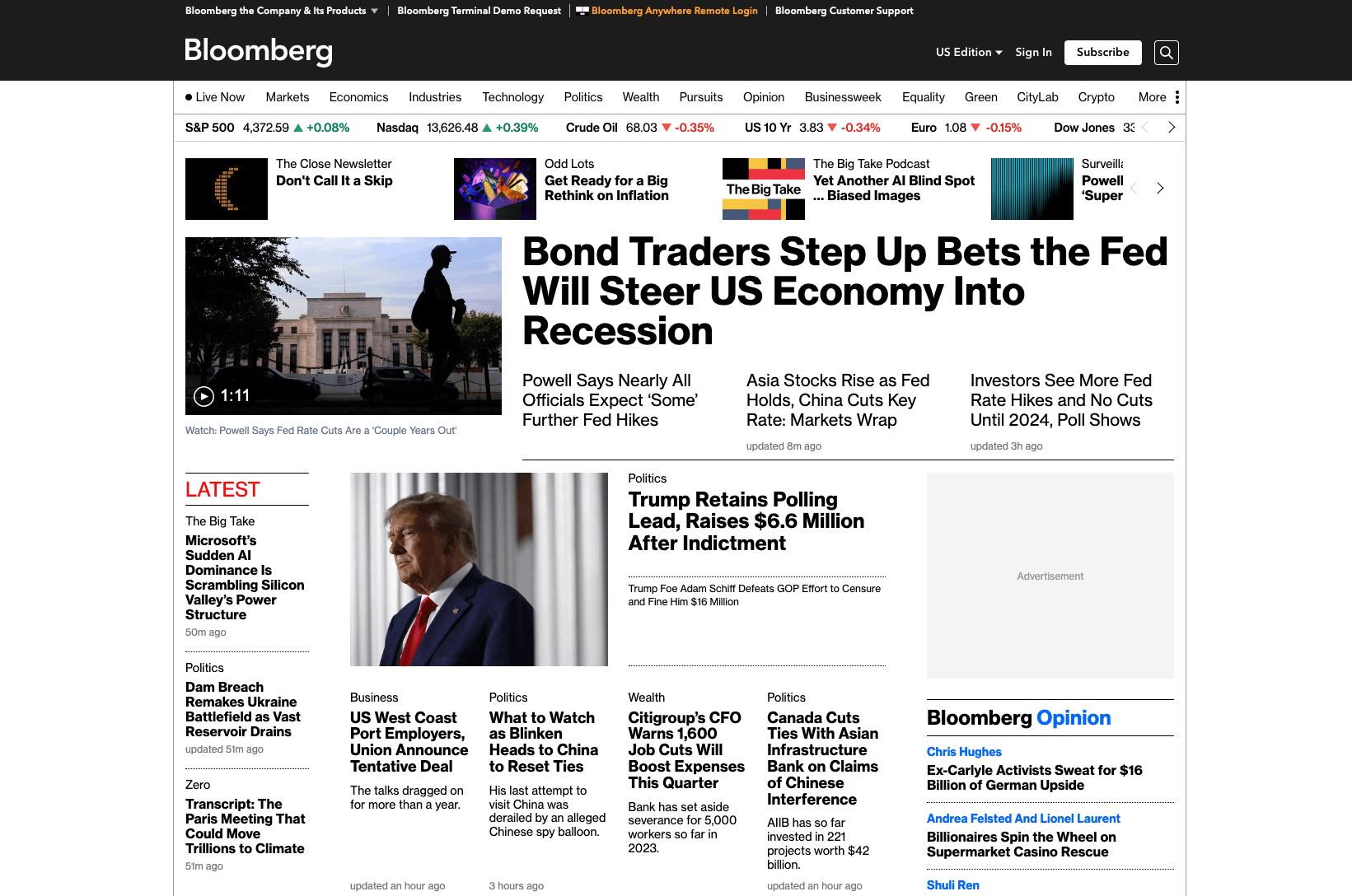
11. Bloomberga

Wspaniałe w projektowaniu stron internetowych z lat 90. jest to, że ponieważ był to tak intensywny okres eksperymentów, istnieje tak wiele sposobów na przyjęcie estetyki we własnym projekcie witryny. Jeśli prowadzisz bloga lub serwis informacyjny, Bloomberg może służyć jako inspiracja.
Jak widać, strona internetowa jest dość pozbawiona kolorów, z wyjątkiem wyróżnionego obrazu, reklam i użycia czerwieni, aby zwrócić uwagę na ważne szczegóły. Ponadto istnieje mnóstwo czcionek o dużej gramaturze, które natychmiast tworzą przejrzystą wizualną hierarchię z innym tekstem na ekranie.
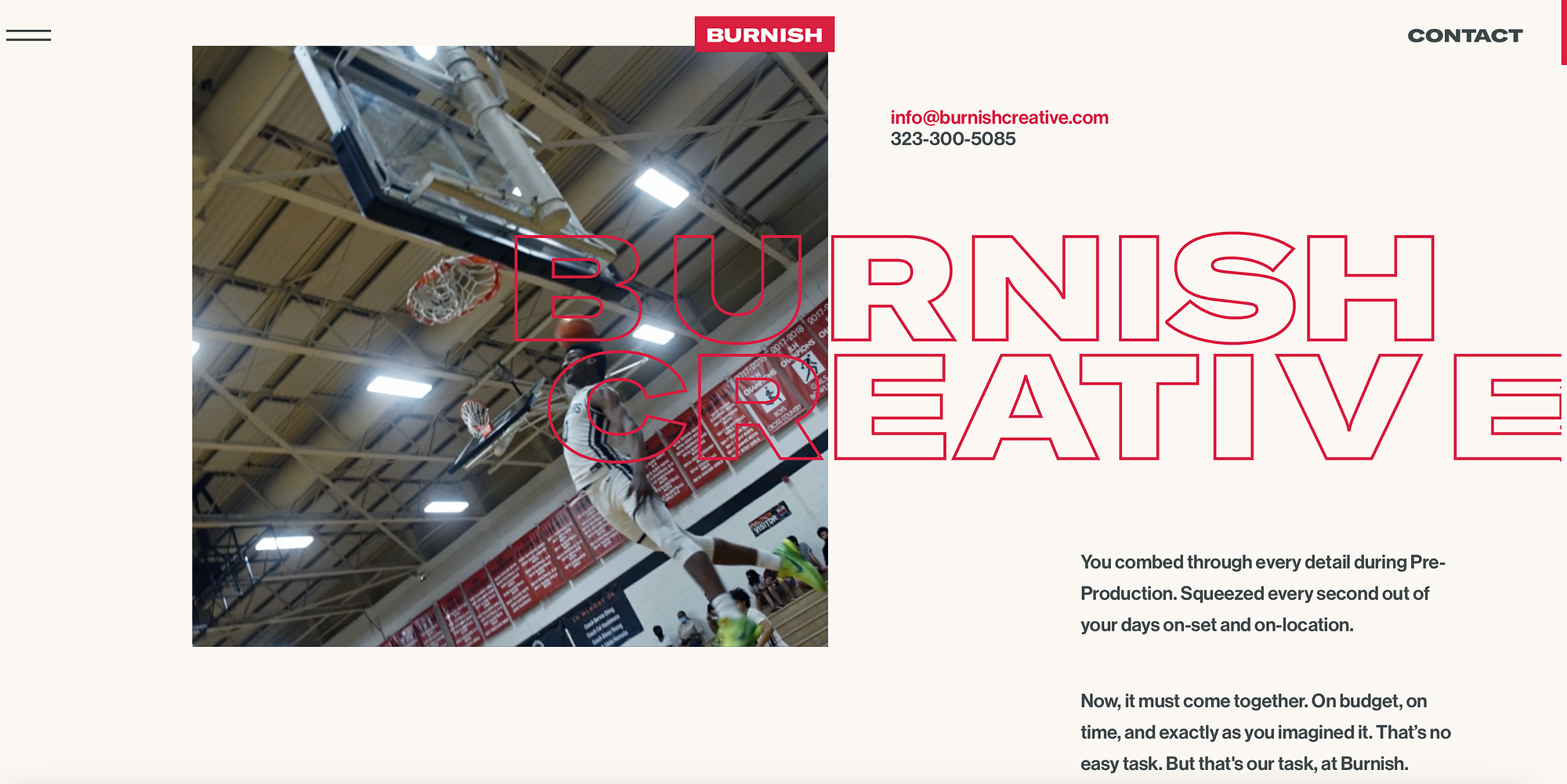
12. Wypolerowana kreatywność

Burnish Creative to kolejna stale działająca witryna, która wykorzystuje przemieszczenie, asymetrię i animację, aby określić estetykę witryny z lat 90. Na przykład typografia pojawia się na stronie podczas przewijania i staje się węższa w miarę zbliżania się do sekcji.
Dodatkowo możesz zobaczyć małe fragmenty czerwieni w nagłówkach sekcji, logo i adresie e-mail. Używanie czerwieni z umiarem bardzo przypomina projektowanie stron internetowych z lat 90.
Użycie zarysowanej typografii jest również odzwierciedleniem epoki, zwłaszcza na stronach internetowych opartych na obrazach. Ponieważ twórca nie chce, aby nagłówki w stylu lat 90. przytłoczyły obrazy, puste czcionki stanowią doskonałe rozwiązanie.
Wniosek
Jeśli szukasz inspiracji do zaprojektowania strony internetowej, estetyka lat 90. obiecuje nostalgię i styl. Co więcej, wiele trendów projektowania stron internetowych z lat 90. powraca. Dlatego możesz wyprzedzić grę i zacząć wdrażać niektóre z głównych cech.
Na przykład im większy, tym lepiej dla nagłówków Twojej witryny. Ponadto otrzymasz dodatkowe punkty za pogrubioną czcionkę i puste czcionki. Ponadto asymetria jest kluczową cechą charakterystyczną lat 90., więc możesz zacząć od nakładających się obrazów, ruchomych liter i przesunięć, aby uzyskać super odświeżający efekt.
Czy masz pytania dotyczące tego, jak przyjąć estetykę projektowania stron internetowych z lat 90.? Daj nam znać w sekcji komentarzy poniżej!
