Testowanie A/B stron i układów Elementora
Opublikowany: 2022-04-10W tym samouczku przyjrzymy się kilku sposobom testowania A/B stron i układów Elementora. Testy A/B są niezwykle ważne i bardzo pomocne dla wszystkich, od małych firm po duże korporacje. Pozwala zrozumieć, co działa, a co nie.
Konstruktor Elementora jest idealnym kandydatem, jeśli chodzi o testy A/B, ponieważ bardzo łatwo jest szybko wprowadzać zmiany. Nie musisz przechodzić przez programistę, korzystając z kreatora wizualnego, możesz samodzielnie wprowadzić zmiany i zapewnić maksymalną konwersję.
W tym artykule przedstawimy kilka sposobów testowania A/B stron Elementora, obniżania współczynnika odrzuceń i zwiększania współczynnika konwersji.
Testy A/B: Crash Course
Zanim omówimy, jak testować A/B w Elementorze, przyjrzyjmy się, co to dokładnie oznacza. Testy A/B to szybki i łatwy sposób na zbadanie, jak zmiany w interfejsie użytkownika wpływają na określone cele. Zazwyczaj te cele to konwersja, odrzucenie lub ruch.
Możesz próbować zwiększyć ruch, pozytywnie wpływając na pozycję w rankingu wyszukiwarek, Koncentrując się na wrażeniach użytkownika. Podobnie możesz obniżyć współczynnik odrzuceń i wydłużyć czas spędzany na stronie poprzez drobne poprawki w interfejsie użytkownika.
Korzystając z testów A/B, możesz eksperymentować z tym, co działa, a co nie. Na przykład, czy zmiana tego koloru przycisku wezwania do działania skutkuje większą liczbą kliknięć? Czy tworzenie tego formularza wieloetapowego zwiększa liczbę generowanych przez niego leadów? Czy zwiększenie rozmiaru czcionki w poście na blogu o 0,2 EM powoduje wydłużenie czasu spędzonego na stronie? Na wszystkie te i inne pytania można szybko i łatwo odpowiedzieć za pomocą testów A/B.
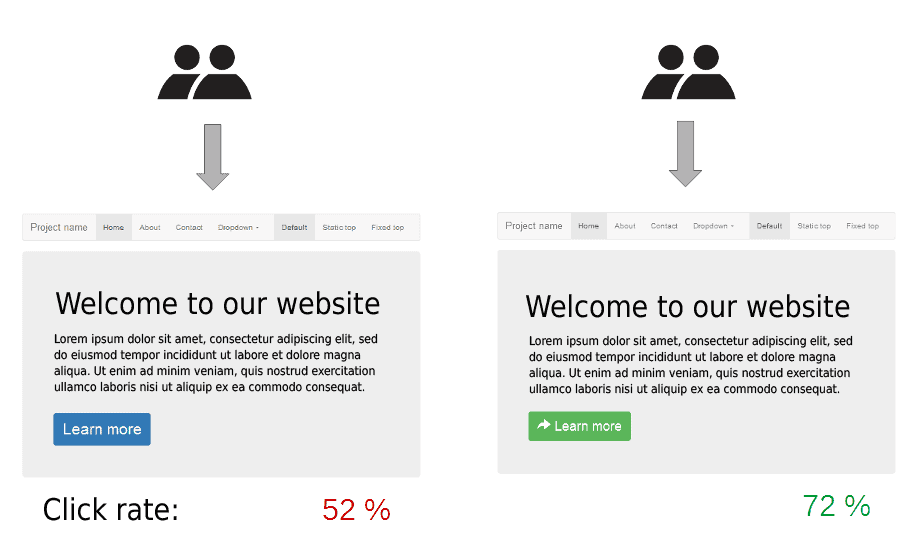
Jak powiedzieliśmy powyżej, Elementor jest do tego idealnym konstruktorem, ze względu na prostotę i łatwość wprowadzania tego typu zmian. Ten diagram pokazuje dokładnie, jak działa test A/B:

Masz kontrolowaną odmianę strony, która zazwyczaj jest oryginalną kopią. Na to właśnie trafia większość użytkowników i na tej stronie chcesz zwiększyć wskaźniki (strona a). Aby to zrobić, tworzysz kolejną bardzo podobną stronę, z niewielkimi różnicami. Nazywa się to stroną z odmianami (strona b) i zawiera poprawki, które Twoim zdaniem mogą poprawić wrażenia użytkownika i poprawić wskaźniki celu. Następnie kierujesz część ruchu na tę stronę, pozwalasz jej gromadzić dane przez kilka dni lub tygodni, a następnie porównujesz obie wersje strony, aby zobaczyć, która z nich jest bardziej skuteczna.
Testy A/B są łatwe i prowadzą do lepszych wyników.
Nie jesteś również ograniczony do uruchamiania tylko jednej kontrolki i jednej odmiany. Możesz to zrobić dla wszystkich sekcji i części swojej witryny, ale działa to naprawdę dobrze na stronach, na które użytkownicy trafiają początkowo, takich jak strona główna, post na blogu lub strona docelowa.
Teraz, gdy rozumiemy, czym są testy A/B i jakie korzyści może przynieść Twojej firmie i witrynie, przyjrzyjmy się kilku sposobom testowania A/B za pomocą Elementora.
Dlaczego Elementor jest dobrym kandydatem do testów A/B?
Wspominaliśmy o tym już dwukrotnie, ale chcę o tym wspomnieć ponownie, ponieważ masz tutaj ogromną przewagę.
Istnieje nie tylko świetna kolekcja narzędzi, które dobrze współpracują z testami Elementor A/B, ale sam edytor jest prawie specjalnie stworzony, aby wprowadzać drobne zmiany szybko i łatwo. Dzięki Elementorowi możesz szybko zduplikować stronę, wprowadzić drobne zmiany i zastosować ją w swojej witrynie. Tworzenie wariacji jest bardzo proste.
Co więcej, możesz użyć szablonów Elementor Theme Builder, aby zastosować te zmiany do dużych obszarów swojej witryny. Na przykład, jeśli masz pojedynczy szablon posta, w którym chcesz przetestować odmianę, nie musisz tylko zastosować do pojedynczej strony, możesz zastosować do całego zakresu w witrynie.
Teraz, gdy wiemy, czym jest testowanie A/B i dlaczego testowanie A/B Elementora jest tak łatwe, przyjrzyjmy się kilku metodom i narzędziom, których możesz użyć do łatwego testowania A/B swoich stron Elementora.
Testowanie A/B Elementora: narzędzia i metody
Metoda ręczna do testu Elementor A/B
Najpierw omówmy metodę ręczną, której możesz użyć do testowania A/B Elementora. Załóżmy, że masz jedną stronę docelową i chcesz poeksperymentować z kolorami przycisku CTA. Najprostszym sposobem, aby to zrobić, jest utworzenie odmiany strony przez jej zduplikowanie , a następnie zmianę koloru przycisku w tej odmianie. Cała reszta pozostaje taka sama. Następnie przekierowujesz 50% odwiedzających do tej nowej odmiany strony. Pozostałe 50% nadal przechodzi na stronę kontrolną.

Nie jest to jednak wskazane na dłuższą metę, ponieważ powielanie treści może mieć wpływ na SEO.
Jeśli się tym martwisz, możesz najpierw zebrać dane dla strony kontrolnej, wprowadzić na niej zmianę bez tworzenia duplikatu, a następnie zebrać dane dla nowej odmiany. Zalecamy uruchomienie procesu zbierania danych strony kontrolnej przez dwa tygodnie. Następnie po utworzeniu odmiany zbieraj dane na tej stronie przez kolejne dwa tygodnie. Pod koniec miesiąca porównaj dane ze strony oryginalnej z danymi ze strony z odmianami. Niezależnie od tego, która z nich wygra, jest wersją strony, której należy się trzymać.
Elementor sprawia, że ta metoda A/B jest bardzo łatwa, ponieważ ma historię zmian. Możesz po prostu wrócić do oryginalnej kopii strony, jeśli jest lepsza z tych dwóch.
Aby zebrać rzeczywiste dane, zalecamy korzystanie z narzędzia analitycznego, takiego jak Matomo lub Google Analytics.
Jeśli jednak szukasz więcej funkcji lub chcesz testować A/B na większą skalę, skorzystanie z dedykowanej wtyczki, która pomaga w teście A/B Elementora, jest prawdopodobnie najlepszym rozwiązaniem. Przyjrzyjmy się dwóm ofertom (jedna bezpłatna i jedna płatna).
Wtyczka: Test podziału dla Elementora
Wtyczka, której możemy użyć do testowania A/B Elementora (znane również jako testowanie podzielone, stąd nazwa wtyczki) to Split Test For Elementor.

Jest to dość łatwe i proste w użyciu, bezpośrednio integruje się z Elementorem i nie wymaga płatnej usługi strony trzeciej.

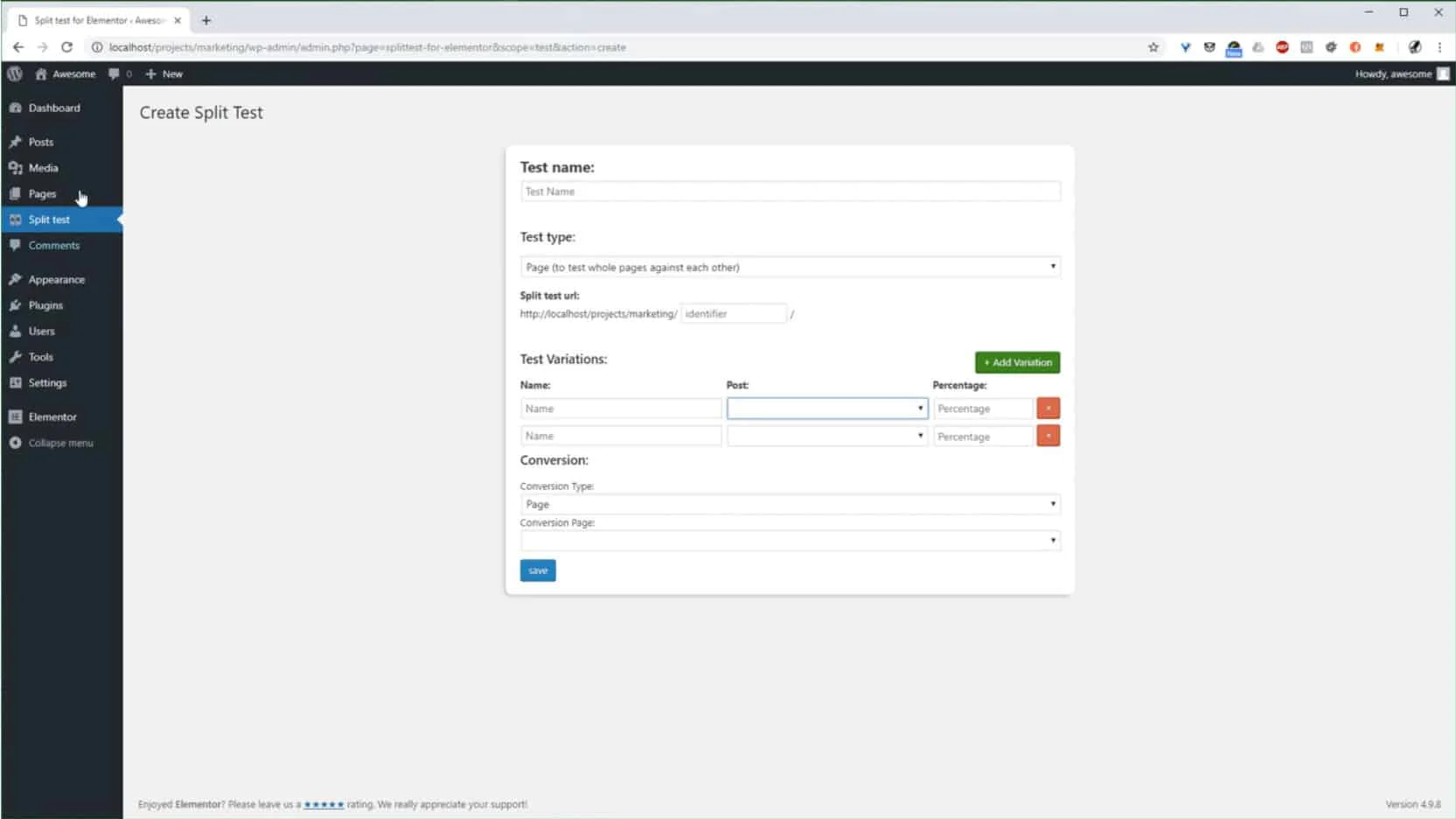
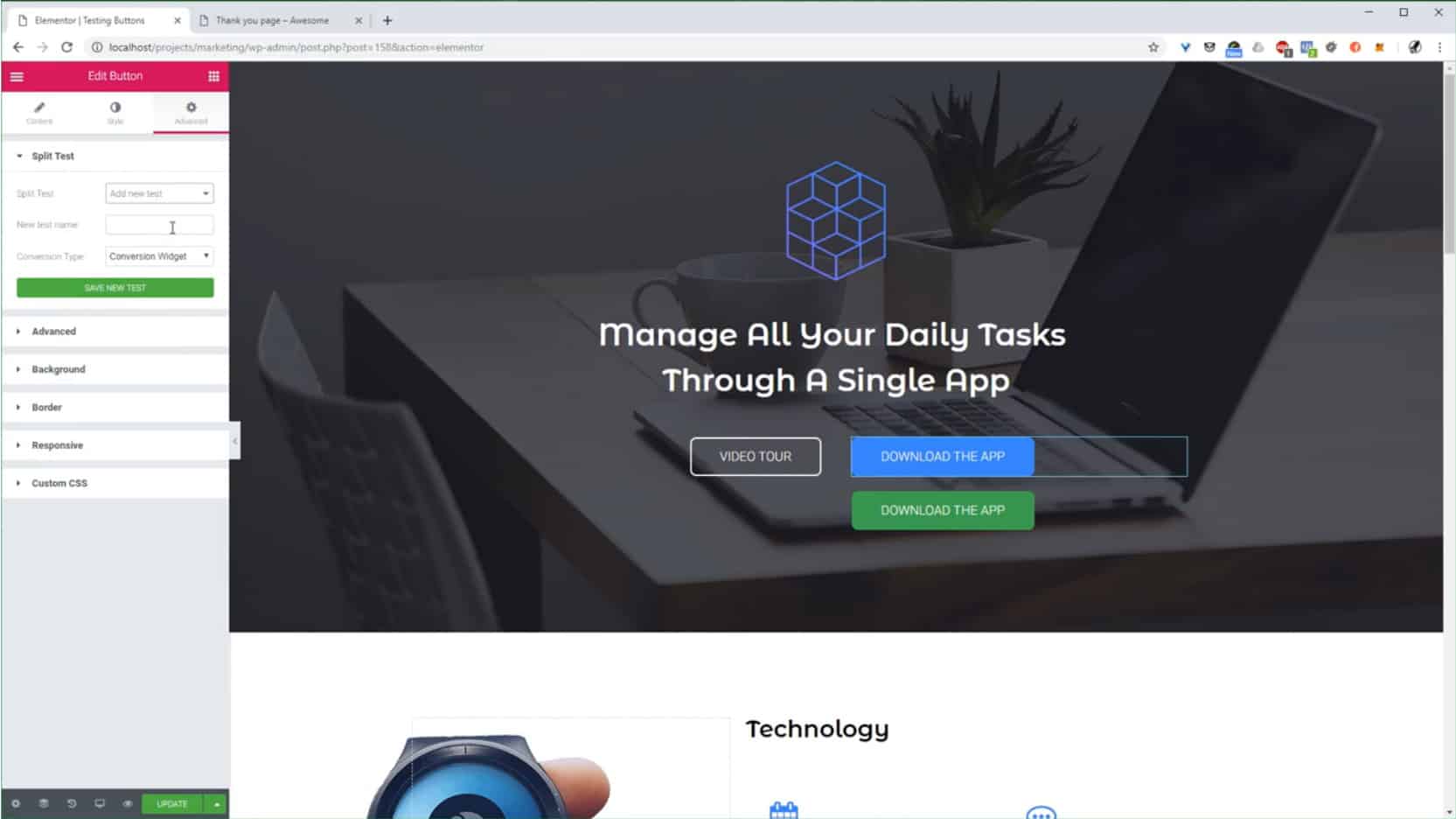
Jak na darmową wtyczkę, jest to całkiem potężne rozwiązanie. Utwórz test A/B, wybierając typ, podział adresu URL, konfigurując odmiany i wybierając cel konwersji. Po skonfigurowaniu testu możesz utworzyć strony z odmianami w Elementorze, ponieważ wtyczka bezproblemowo współpracuje z kreatorem. Tutaj naprawdę błyszczy, ponieważ używasz jednej indywidualnej strony i dodajesz do niej dwa elementy. Na przykład, jeśli jest to przycisk, dodajesz kontrolkę i odmianę w tej samej kolumnie.

Wtyczka do testowania A/B wyświetli następnie przycisk kontrolny 50% odwiedzających, a przycisk odmiany pozostałym 50%. Odbywa się to na tej samej stronie, co oznacza, że nie ma zduplikowanych treści ani żadnych szalonych przekierowań.
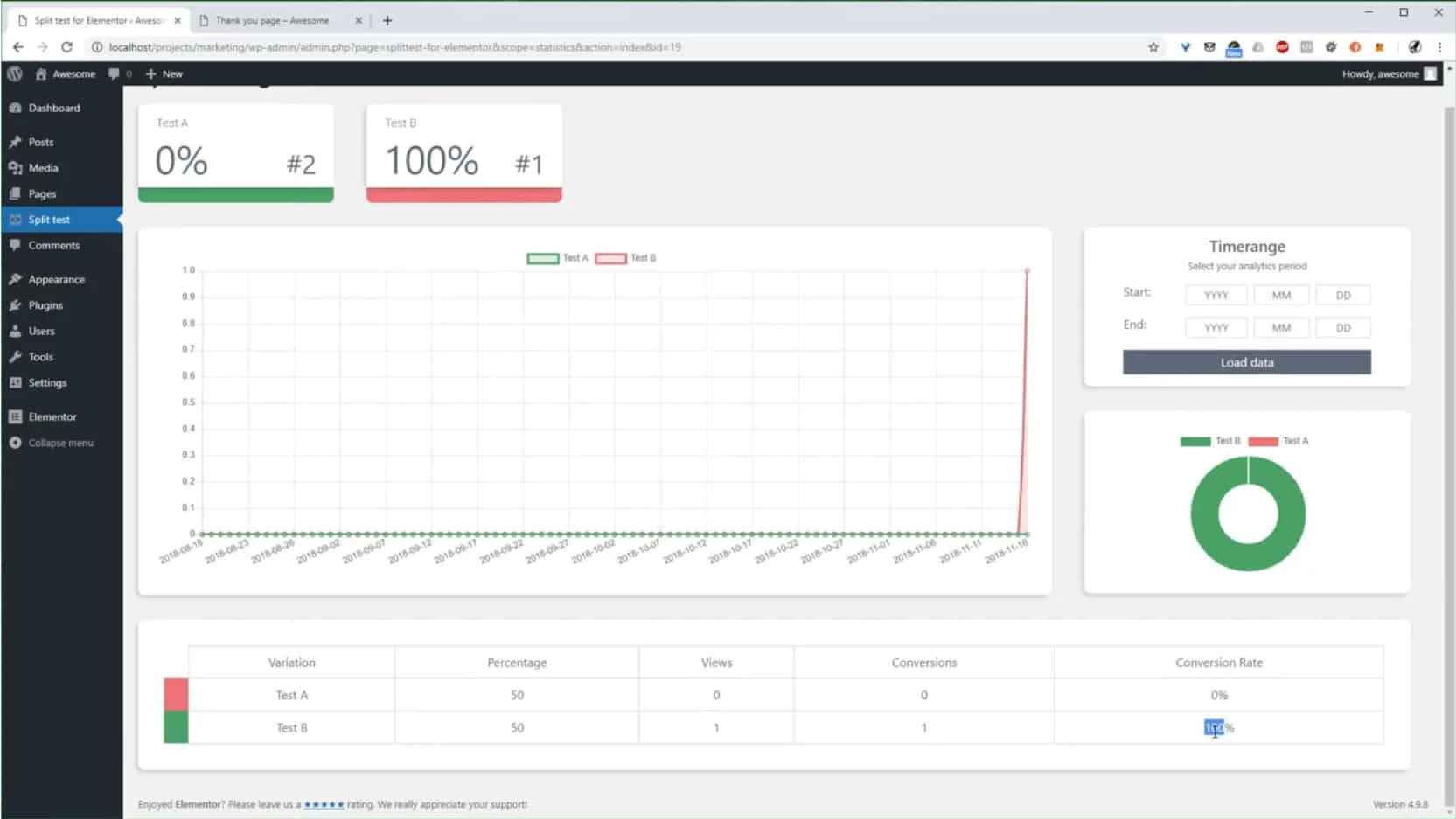
Następnie możesz śledzić wyniki testu A/B za pomocą wizualnego pulpitu nawigacyjnego z wykresami i wykresami.

Jak widać, jest to bardzo potężna wtyczka, która integruje testy A/B bezpośrednio z narzędziem do tworzenia stron Elementor. Jest również wyposażony w bardzo potężny pulpit nawigacyjny, a co więcej, jest całkowicie darmowy.
Wniosek
ten artykuł powinien zawierać kilka sposobów, dzięki którym można łatwo przetestować A / B i stronę internetową lub szablon Elementora. Testy A/B prowadzą do zwiększenia współczynników konwersji i są bardzo przydatnym narzędziem dla każdego marketera. Korzystając z kreatora Elementor, możesz łatwo tworzyć te odmiany i umieszczać je na swojej stronie. Robienie tego ręcznie lub za pomocą wtyczki to świetny sposób na szybkie i łatwe pobieranie danych.
