Przewodnik po parowaniu czcionek dla projektantów stron internetowych + 30 niesamowitych przykładów!
Opublikowany: 2021-01-27Jako projektant stron internetowych masz do podjęcia wiele ważnych decyzji podczas pracy nad kolejnym projektem. Paleta kolorów, interakcje interfejsu użytkownika, układ, ilustracja, typografia… lista jest długa. Jednak często pomijanym obszarem projektowania stron internetowych jest parowanie czcionek. Wybór odpowiedniej czcionki to jedno. Po ustaleniu głosu i stylu marki identyfikacja czcionki, która będzie przekazywać pożądaną atmosferę, jest zwykle stosunkowo łatwa.
Ale po co mieć jedną czcionkę reprezentującą Twoją markę i powtarzającą się w całej witrynie, skoro możesz mieć dwie? Udana i wyważona kombinacja czcionek może pomóc ustalić hierarchię treści, utrzymać zaangażowanie odwiedzających i opowiedzieć więcej o osobowości i podejściu Twojej marki.
Jednak parowanie czcionek może być trudne. W końcu dodasz do miksu jeszcze jedną warstwę złożoności. Ale jeśli zrobisz to pomyślnie, możesz przenieść twoje projekty na zupełnie nowy poziom.
Pomyśl o parowaniu czcionek jak o znalezieniu idealnej pary! Istnieją tysiące czcionek do wyboru, niektóre z nich są naprawdę piękne i dobrze zaprojektowane. Kiedy wiele z nich jest sparowanych, początkowo mogą wydawać się, że działają, ale po rozpoczęciu ich używania może stać się jasne, że nie pasują do siebie. Na przykład:
- Dwie prawie identyczne czcionki mogą wyglądać na bezpieczną opcję, ale mogą sprawić, że wynik będzie nudny i męczący dla czytelnika/użytkownika.
- Z drugiej strony dwie czcionki, które bardzo różnią się od siebie, mogą wywoływać u użytkownika mylące wrażenie na temat stylu Twojej marki.
- Jeśli obie twoje czcionki są bardzo fantazyjne, odważne i dominujące, całkowicie zepsują twoją hierarchię.
Tak jak w związkach, nie chodzi o znalezienie dwóch identycznych czcionek, ani dwóch przeciwstawnych. Chodzi o równowagę i wzajemne uzupełnianie się. Aby „para czcionek” odniosła sukces, muszą pracować jako zespół, który będzie reprezentował Twoją markę i tworzył poczucie harmonii, płynności i, co najważniejsze, spójności.
Jak sparować czcionki
Nie ma recepty na znalezienie idealnej kombinacji czcionek, a przy tysiącach darmowych czcionek dostępnych online może to być czasochłonne zadanie, nawet dla doświadczonych projektantów. Jest jednak kilka rzeczy, o których zawsze powinieneś pamiętać i mam nadzieję, że pomogą ci w tym procesie.
1. Stwórz pożądane uczucie
Możesz wiele powiedzieć odwiedzającym o swojej marce, wybierając odpowiednie czcionki i style. Obie wybrane przez Ciebie czcionki powinny dobrze współgrać z Twoją marką i pomagać wywołać pożądane emocje u odbiorców. Jeśli są używane prawidłowo, mogą nawet wpływać na decyzje podejmowane przez użytkownika podczas korzystania z witryny.
Staraj się wybierać czcionki, które odzwierciedlają nastrój i cel Twojej marki nie tylko pojedynczo, ale także w kombinacjach. Na przykład czcionki szeryfowe są uważane za bardziej tradycyjne i poważne. Ale w połączeniu z nowoczesną czcionką bezszeryfową, ogólny rezultat może być naprawdę świeży i elegancki.
2. Przypisz role
Każda wybrana czcionka będzie miała rolę do odegrania w Twojej witrynie, a Ty odpowiadasz za proces castingu. Najprawdopodobniej czcionka, która świetnie wygląda w dużych nagłówkach, nie sprawdzi się tak dobrze w przypadku małego tekstu. Powinieneś więc pomyśleć o „rolach” (stylach typograficznych), których będziesz potrzebować (takich jak: tekst główny, tekst podpisu, duże nagłówki, podtytuły itp.) i wybrać czcionki, mając na uwadze te elementy.
Automatycznie zawęża to nieco opcje, ponieważ oczywiście nie jest dobrym pomysłem używanie czcionki skryptowej zarówno dla nagłówków, jak i dużych fragmentów tekstu. Tak więc z zasady przynajmniej jedna z wybranych czcionek powinna dobrze czytać długi tekst i być czytelna w małych rozmiarach.
Z drugiej strony możesz być bardziej kreatywny i wybrać odważną i niepowtarzalną czcionkę dla dużych nagłówków.
3. Czytelność i czytelność
Bez względu na to, jaki styl i nastrój wybierzesz dla swojej marki, posiadanie czytelnego i czytelnego tekstu na swojej stronie jest koniecznością.
Czytelność to taki układ czcionek i słów, aby treść pisana przepływała w prosty i łatwy do odczytania sposób. Jest to szczególnie ważne w przypadku dużych bloków tekstu. Czcionki Serif i Sans-serif są bez wątpienia lepszą opcją w tym przypadku. Z drugiej strony czcionki kursywy lub tabliczki mogą okazać się zbyt trudne do odczytania. W przypadku nagłówków możesz położyć nieco większy nacisk na element piękna potencjalnej czcionki. Ale w przypadku akapitów zawierających duże fragmenty tekstu czytelność zawsze jest na pierwszym miejscu.
Czytelność odnosi się do tego, jak łatwo można odróżnić litery od siebie (na przykład litery „I” i „i”). Jest to ważne zarówno w przypadku dużego tekstu, takiego jak nagłówki, jak i mniejszego. Upewnij się więc, że wybrane przez Ciebie czcionki są łatwe do odczytania i czytelne we wszystkich rozmiarach, których będziesz używać, a także we wszystkich nagłówkach wersalikami, jeśli planujesz używać w witrynie nagłówków z wielkimi literami.
4. Nie bój się klasyki
Wielu projektantów stron internetowych (w tym ja, muszę przyznać) niechętnie używa klasycznych krojów pisma, takich jak Helvetica czy Baskerville, ze względu na to, jak są nadużywane. Jednak wybór i parowanie czcionek nie zależy od tego, jak myślisz o typografii swojej witryny. Chodzi o to, jak czują się użytkownicy i ich wrażenia z czytania.
Więc nie ma wstydu, jeśli wybierzesz jeden z klasyków, jeśli wykona swoją pracę!
Zasady parowania czcionek
Oto kilka prostych, ale ważnych zasad, których należy przestrzegać podczas parowania czcionek:
Zasada 1: Nie używaj więcej niż trzech czcionek na swojej stronie
Będziesz potrzebować czcionki do swoich nagłówków, która świetnie wygląda w większych rozmiarach i przyciągnie uwagę odwiedzających. I będziesz potrzebować czcionki do tekstu podstawowego, która jest czytelna i czytelna. Zacznij od wybrania tych dwóch i dodaj kolejne tylko wtedy, gdy jest to absolutnie konieczne.
Zbyt wiele czcionek może powodować irytujące wrażenia, dezorientując użytkownika co do nastroju i stylu Twojej marki oraz utrudniając odczytanie wyniku.
Zasada nr 2: Kontrast jest dobry, konflikt jest zły
Wybrana kombinacja czcionek musi być zrównoważona, a każda czcionka musi się uzupełniać. Oznacza to, że nawet jeśli wyglądają inaczej lub pochodzą z różnych rodzin czcionek, muszą przedstawiać odwiedzającym jednolity wynik.
Typowym sposobem zapewnienia, że tak się stanie, jest sparowanie czcionki szeryfowej z czcionką bezszeryfową. Alternatywnie możesz użyć czcionki nagłówka lub czcionki wyświetlania o odważnej osobowości i zrównoważyć ją neutralnie zaprojektowaną czcionką tekstu podstawowego.
Cokolwiek robisz, po prostu upewnij się, że wybrane czcionki nie kolidują ze sobą pod względem stylu i wyglądu. Musisz znaleźć idealną równowagę między konfliktem a kontrastem, w przeciwnym razie możesz skończyć ze sprzecznym stylem, który nie będzie dobrze wyglądał dla użytkownika końcowego.

Zasada nr 3: parowanie w superrodzinach jest całkowicie w porządku
Nie ma absolutnie nic złego w łączeniu czcionek należących do tej samej rodziny czcionek, o ile używasz różnych stylów. Większość superrodzin czcionek ma kilkadziesiąt różnych stylów, od bardzo jasnego po ultraczarny. Ponadto niektóre z nich zawierają zarówno alternatywy szeryfowe, jak i bezszeryfowe.
Są bezpieczną opcją parowania, ponieważ dobrze się ze sobą łączą. Dopóki używasz różnych ciężarów i rozmiarów, aby stworzyć kontrast, wynik może być udany, zrównoważony i atrakcyjny.
Zasada nr 4: Upewnij się, że twoje czcionki mają odpowiedni rozmiar i kształt
Właściwe parowanie czcionek nie kończy się, gdy tylko wybierzesz czcionki. Aby osiągnąć pożądaną hierarchię i kontrast w treści witryny, należy zwrócić uwagę na różne rozmiary i wagi, których użyjesz dla każdej czcionki. Dwie dobrze połączone czcionki nie przyniosą pożądanego rezultatu, jeśli mają tę samą intensywność i podobny rozmiar.
Fontjoy to przydatne narzędzie, które może pomóc Ci sprawdzić, jaki kontrast chcesz uzyskać między stylami typografii. Daje również szybki sposób podglądu wyglądu czcionek w różnych rozmiarach.
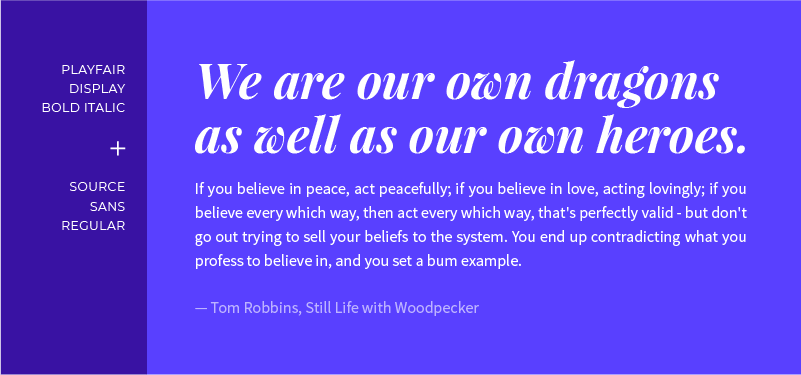
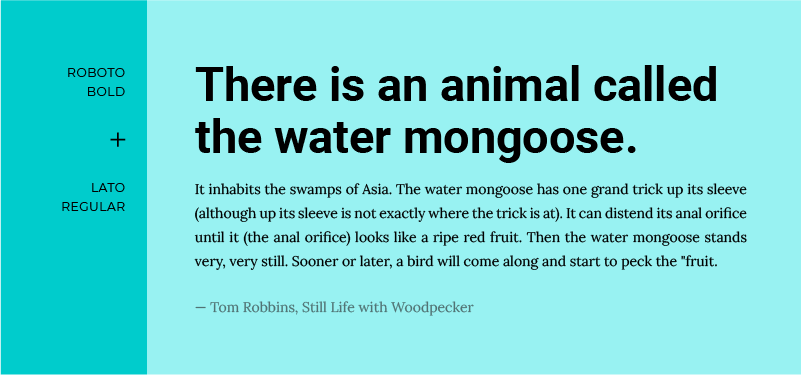
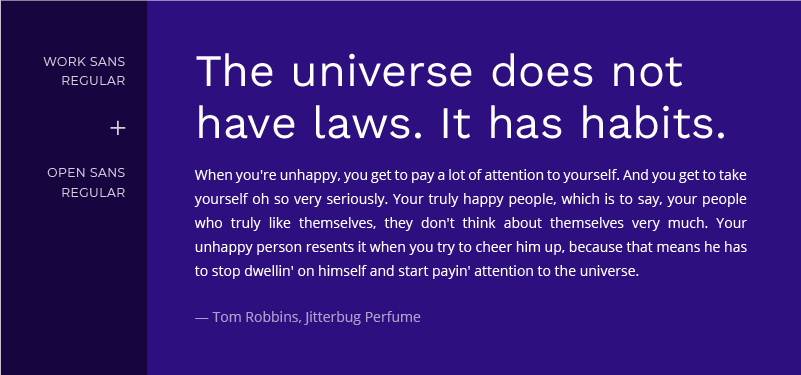
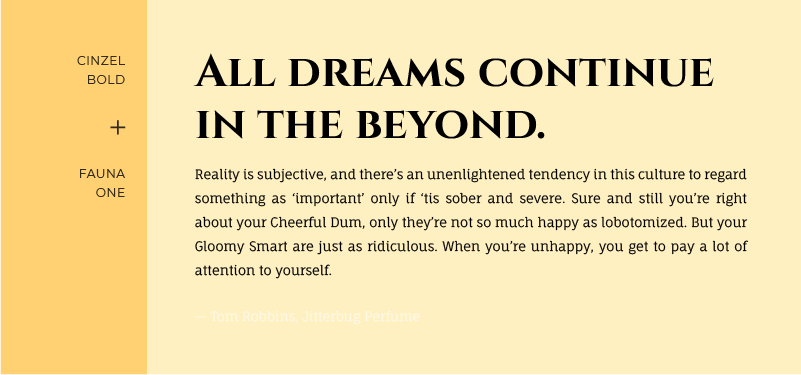
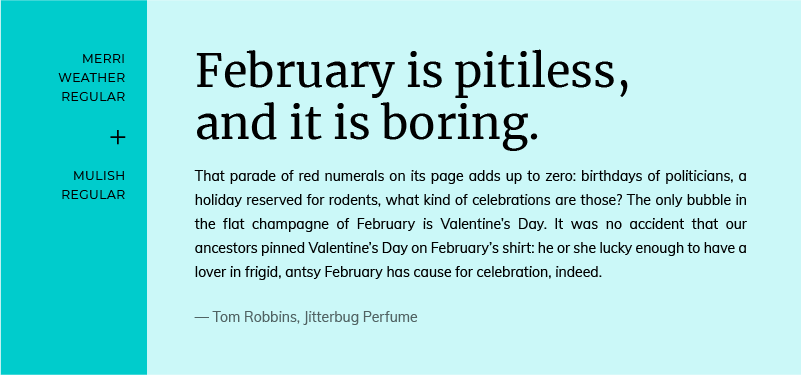
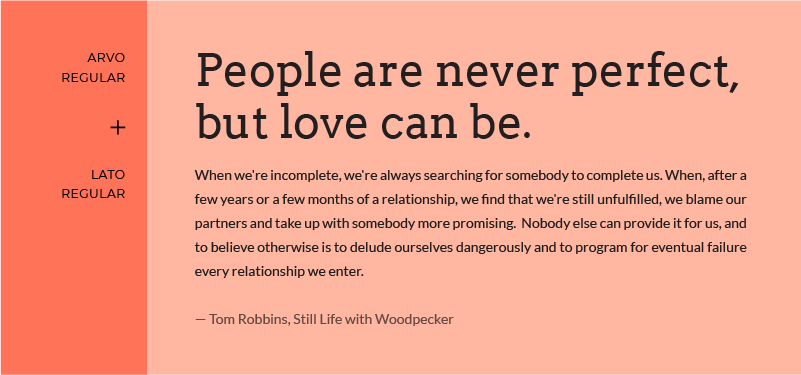
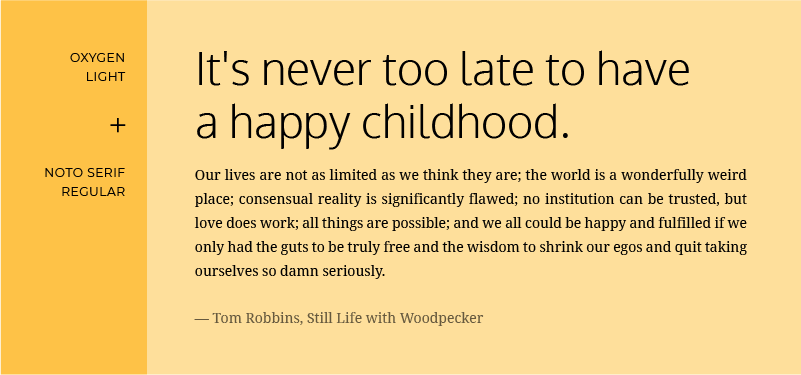
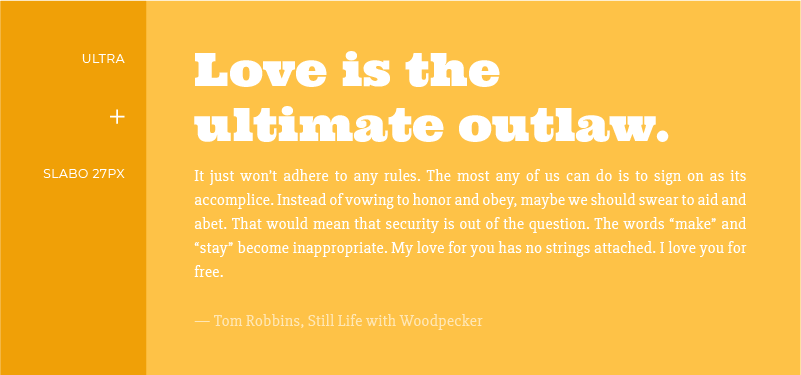
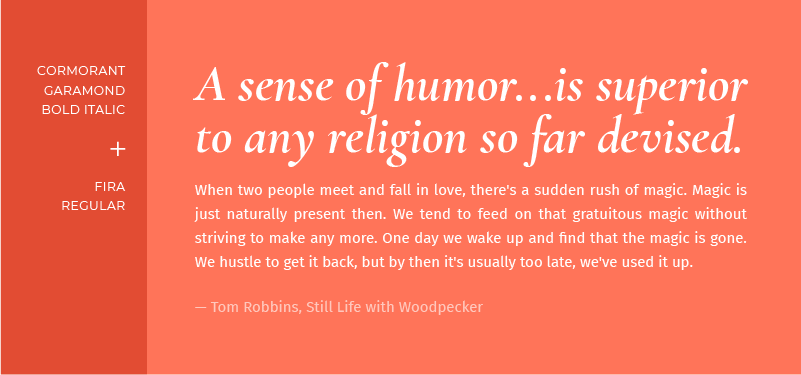
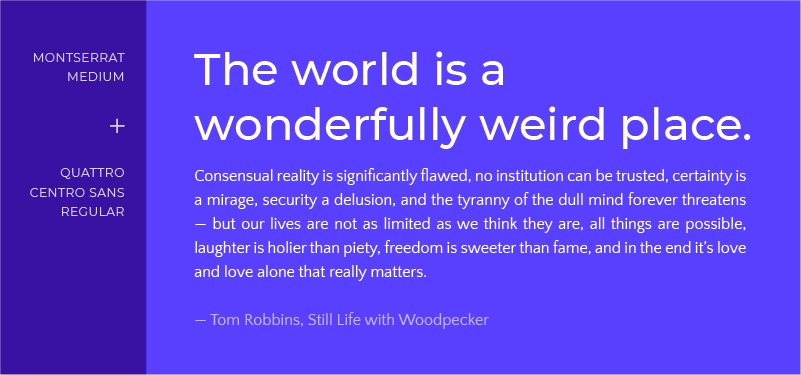
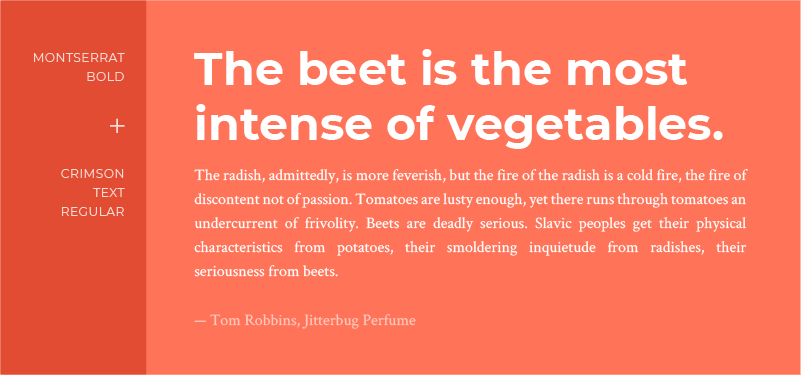
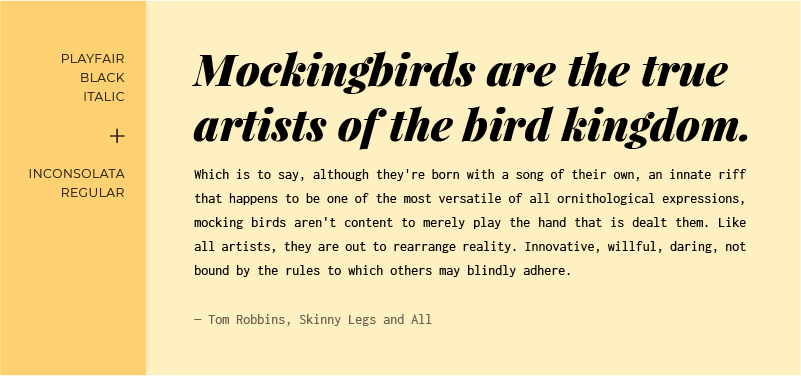
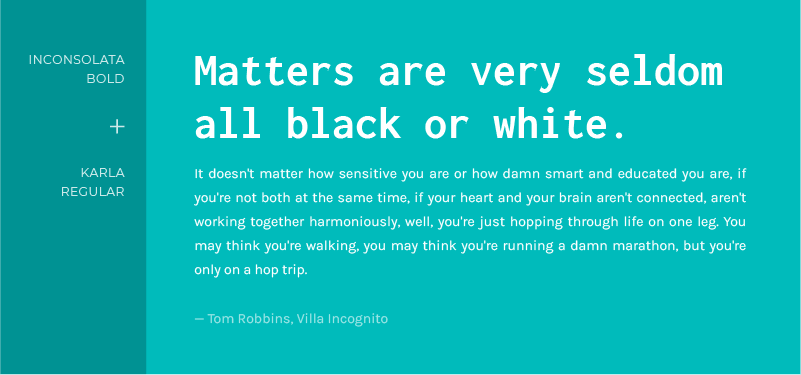
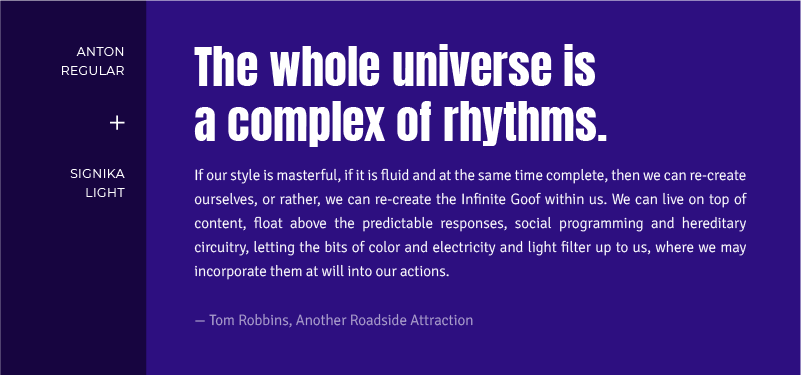
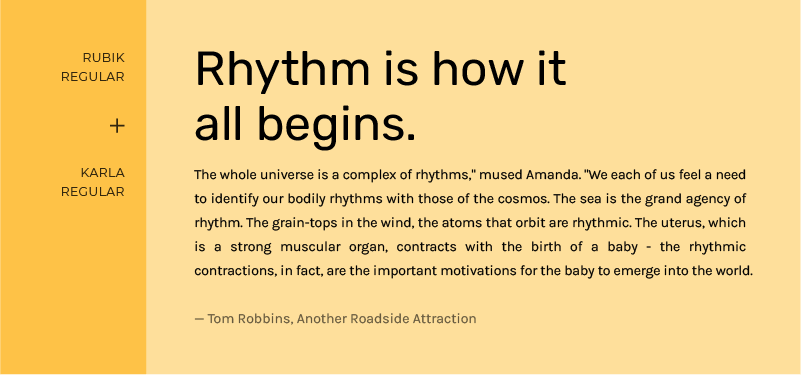
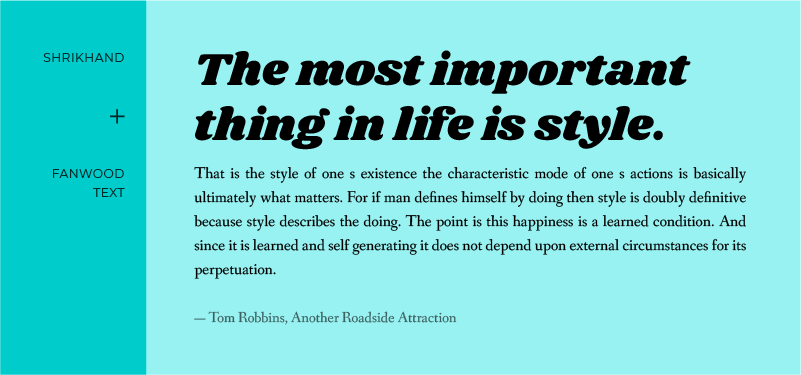
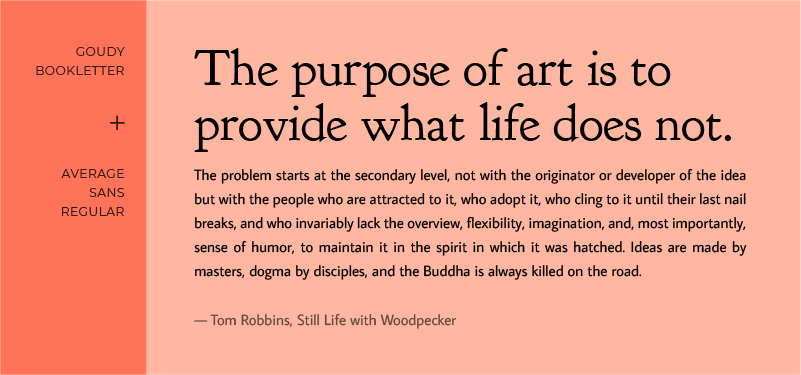
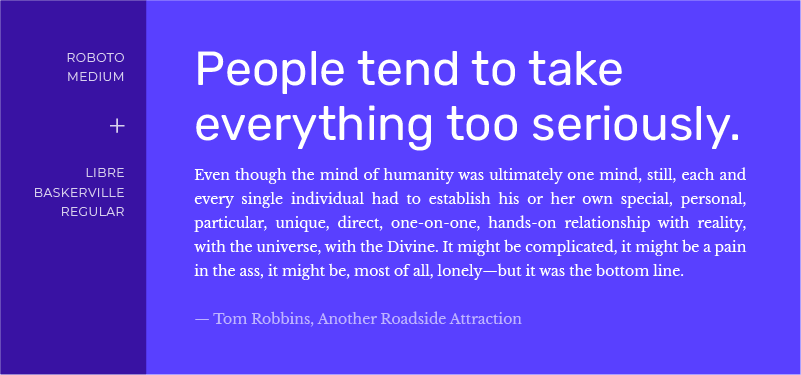
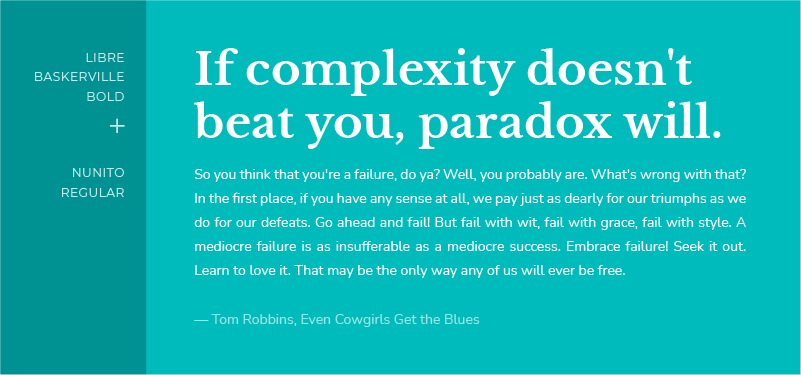
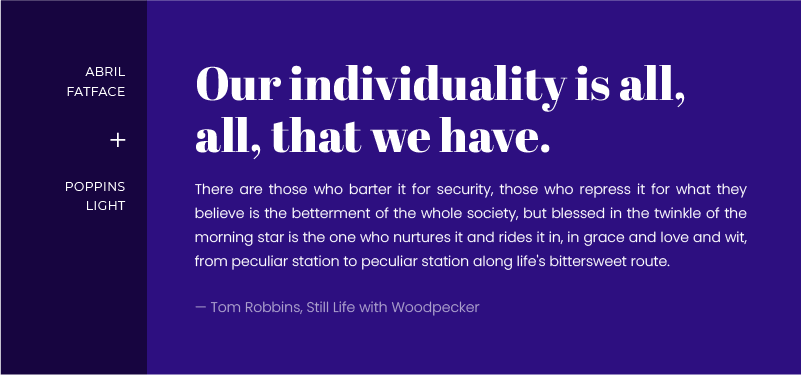
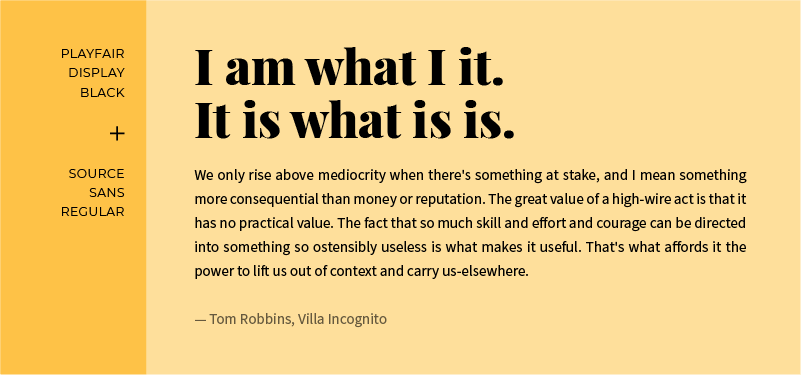
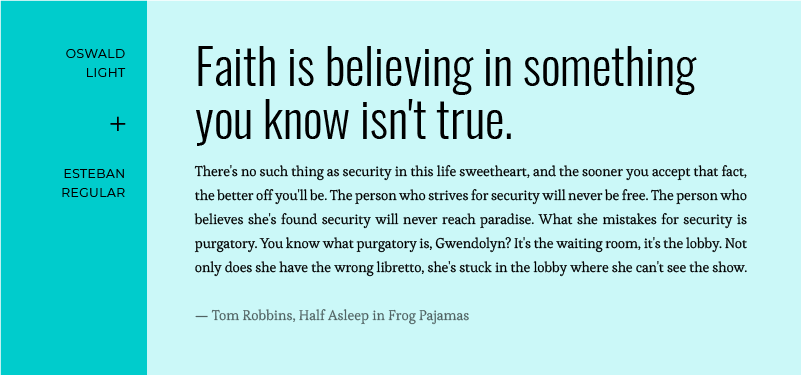
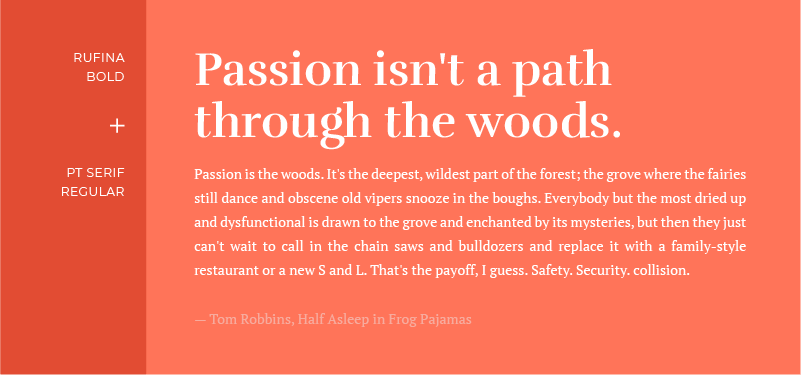
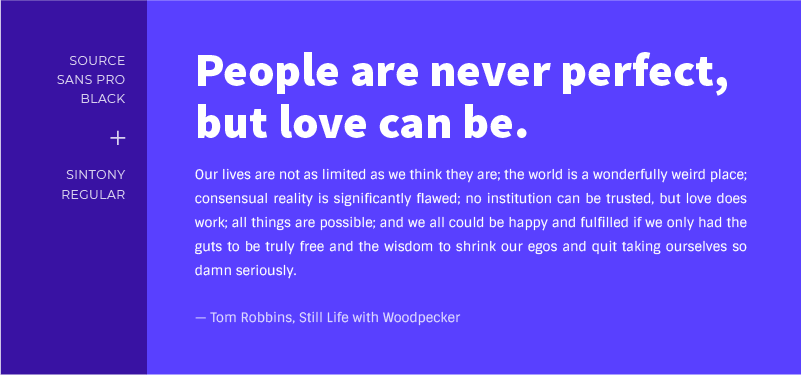
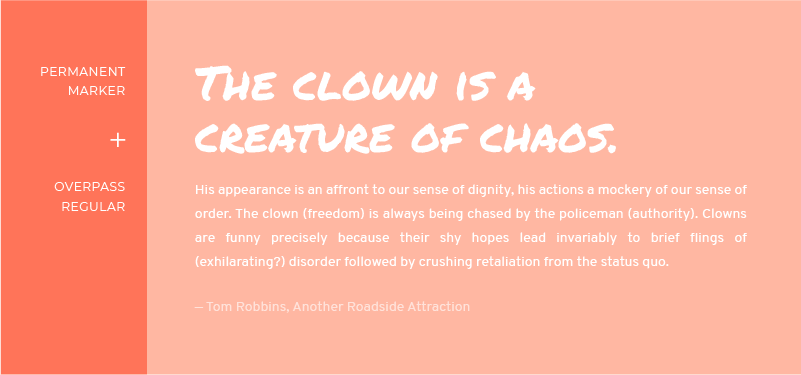
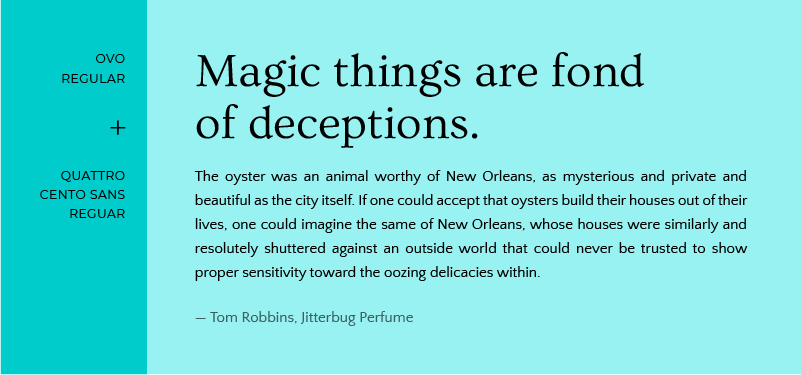
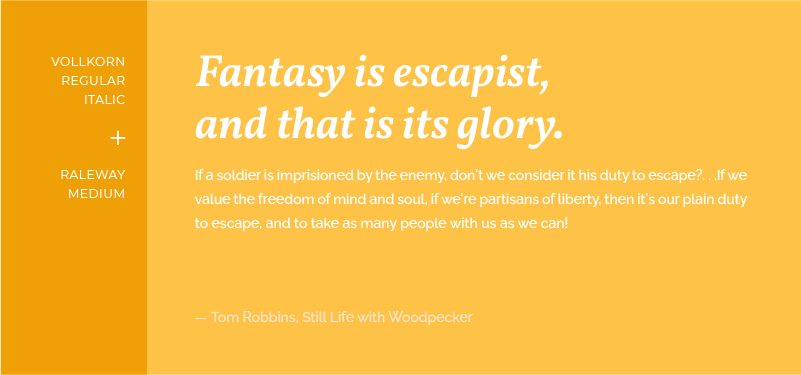
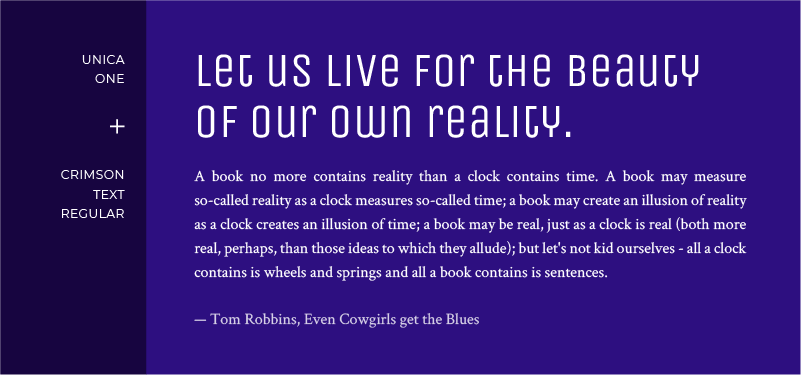
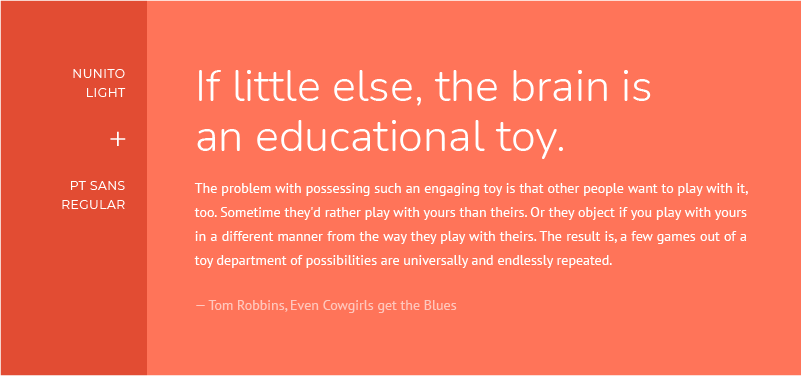
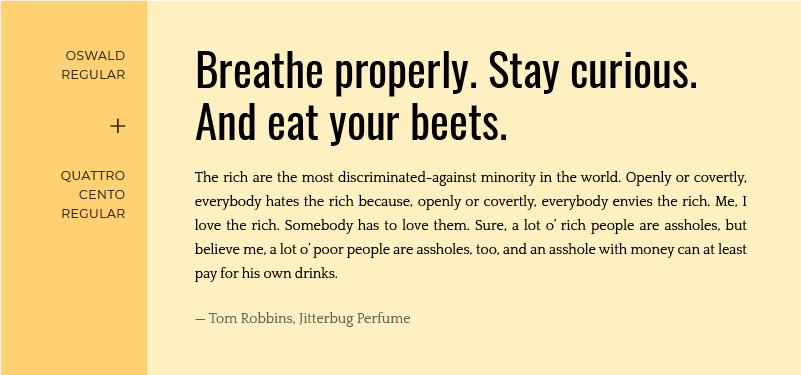
30 niesamowitych parowania czcionek Google
Rzuć okiem na 30 par czcionek, które zainspirują Cię do następnego projektu internetowego!