18 najlepszych stron o mnie (przykłady) 2022
Opublikowany: 2022-12-30Szukasz najlepszych stron o mnie, aby uzyskać inspirację i stworzyć najlepsze strony dla swojej firmy?
Strona „o mnie” lub „o nas” jest częścią prawie każdej witryny.
Nie ma znaczenia, czy prowadzisz stronę osobistą, stronę firmową, sklep internetowy itp.; to sekcja w Twojej witrynie, w której możesz przekonująco przedstawić siebie, swoją firmę i swój zespół.
Użyj strony „o mnie”, aby sprzedawać siebie i promować swoje usługi i biznes.
Jeśli jednak nie masz pewności, jak do tego podejść, zapraszamy do zapoznania się z tymi nowoczesnymi i kreatywnymi projektami.
Ten post obejmuje:
- Najlepsze strony o mnie
- Jak stworzyć idealną stronę „O mnie”.
- Wniosek
Najlepsze strony o mnie i o nas
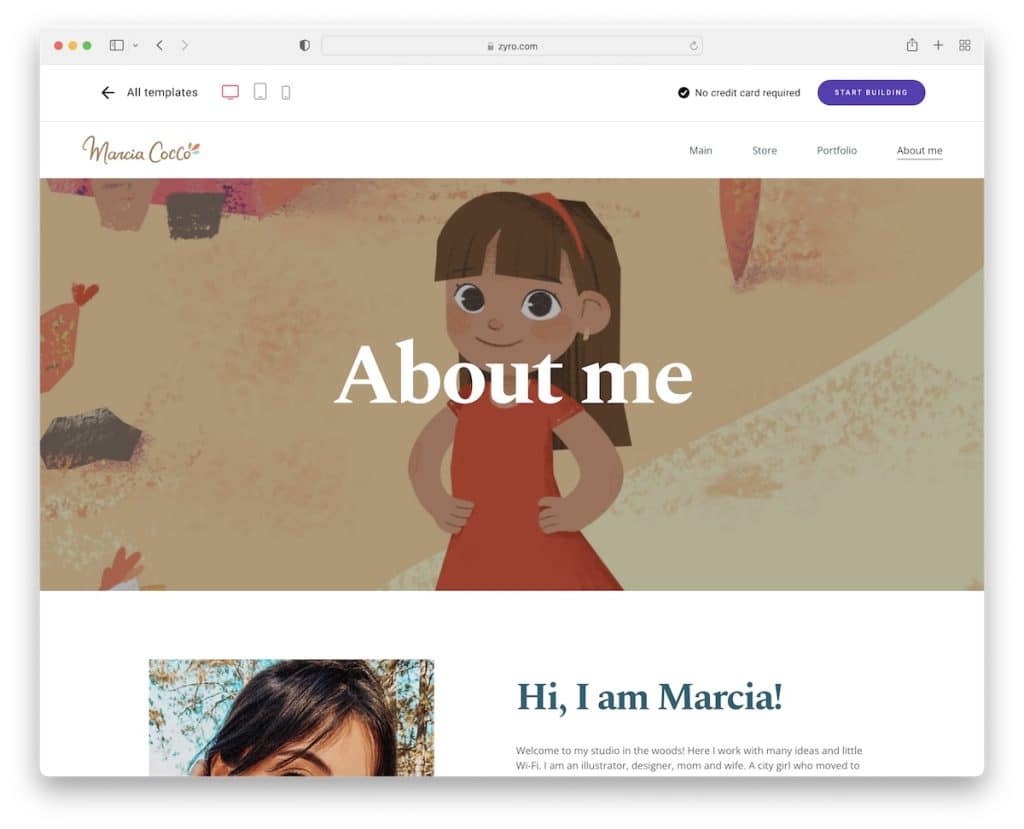
1. Marcia Cocco
Zbudowany z : Zyro

Marcia Cocco to chwytliwy przykład, który zaczyna się od banera o pełnej szerokości, po którym następuje wiele sekcji, które ładnie rozkładają wszystko.
Od codziennego życia i partnerów po linki do portfolio, sklepu i często zadawanych pytań, wszystko to znajduje się na jednej stronie, plus formularz kontaktowy.
Uwaga : Użyj swojej strony o mnie, aby podzielić się swoim życiem osobistym i zawodowym.
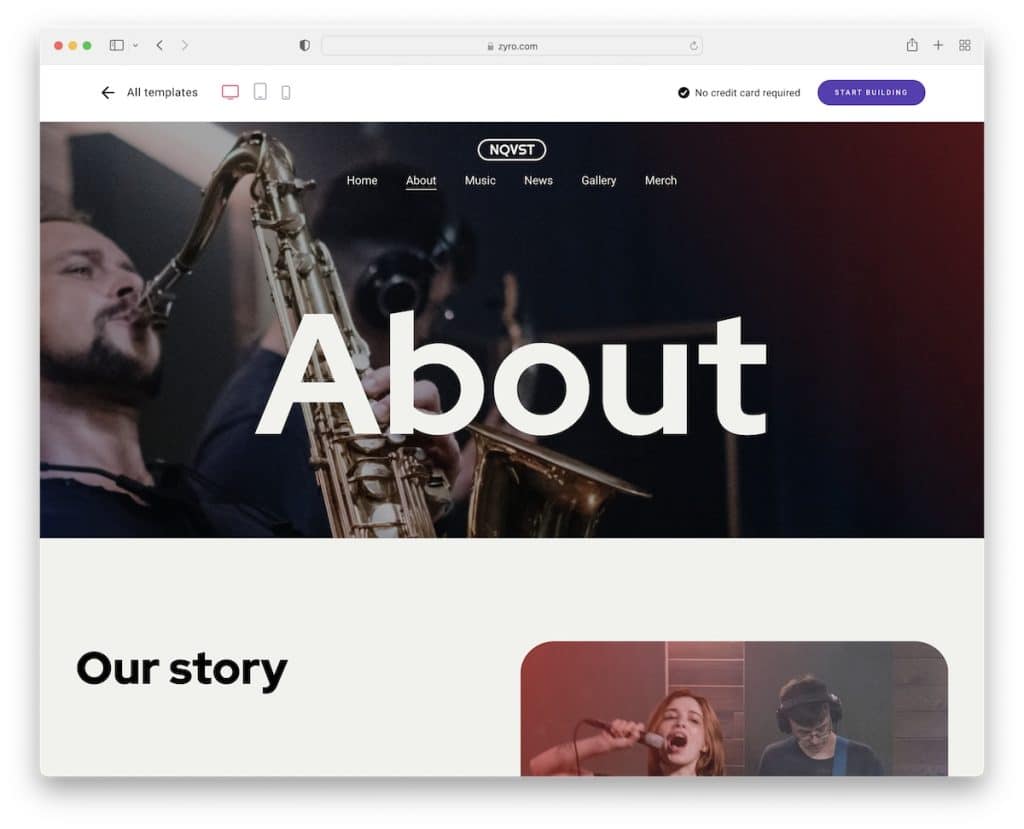
2. Nqvist
Zbudowany z : Zyro

Sekcja bohatera Nqvist zawiera obraz z przezroczystym nagłówkiem, który zapewnia przejrzysty wygląd witryny. Ma sekcję dla członków zespołu z rolami i linkami do mediów społecznościowych.
Co więcej, Nqvist wykorzystuje kolejną dużą sekcję tła obrazu do promowania biletów i fajny element strony z najnowszymi wiadomościami, co zawsze jest plusem.
Ponadto nagłówek unosi się nad ekranem, dzięki czemu możesz uzyskać dostęp do innych stron w dowolnym momencie.
Uwaga : Przedstaw wszystkich członków z linkami społecznościowymi jako zespół na stronie Informacje.
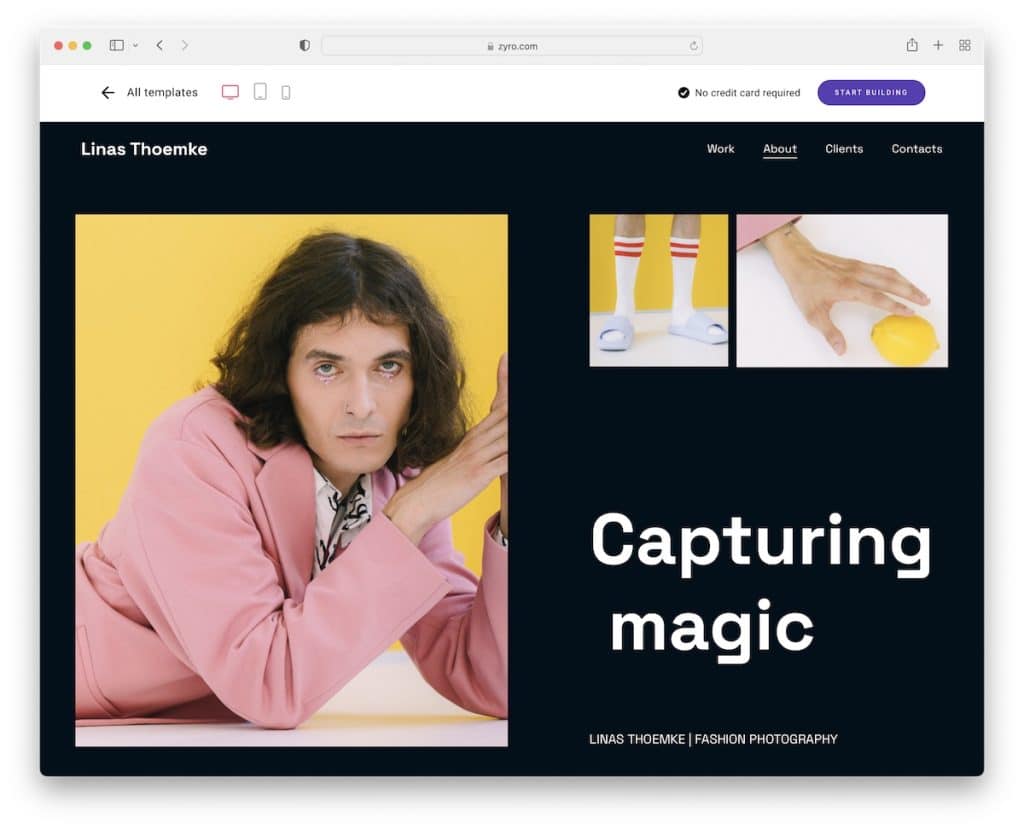
3. Linas Thoemke
Zbudowany z : Zyro

Duże obrazy Linasa Thoemke, biała przestrzeń oraz ciemne i jasne tła tworzą wciągające wrażenia.
Oprócz krótkiej biografii i ogłoszeń o wystawach, ta strona o mnie zawiera również linki do innych stron, na których można dowiedzieć się więcej o klientach i skontaktować się za pomocą formularza kontaktowego.
Uwaga : zamiast wymieniać wszystko na jednej stronie, użyj linków wewnętrznych, aby odwiedzający mogli uzyskać wszystkie potrzebne informacje.
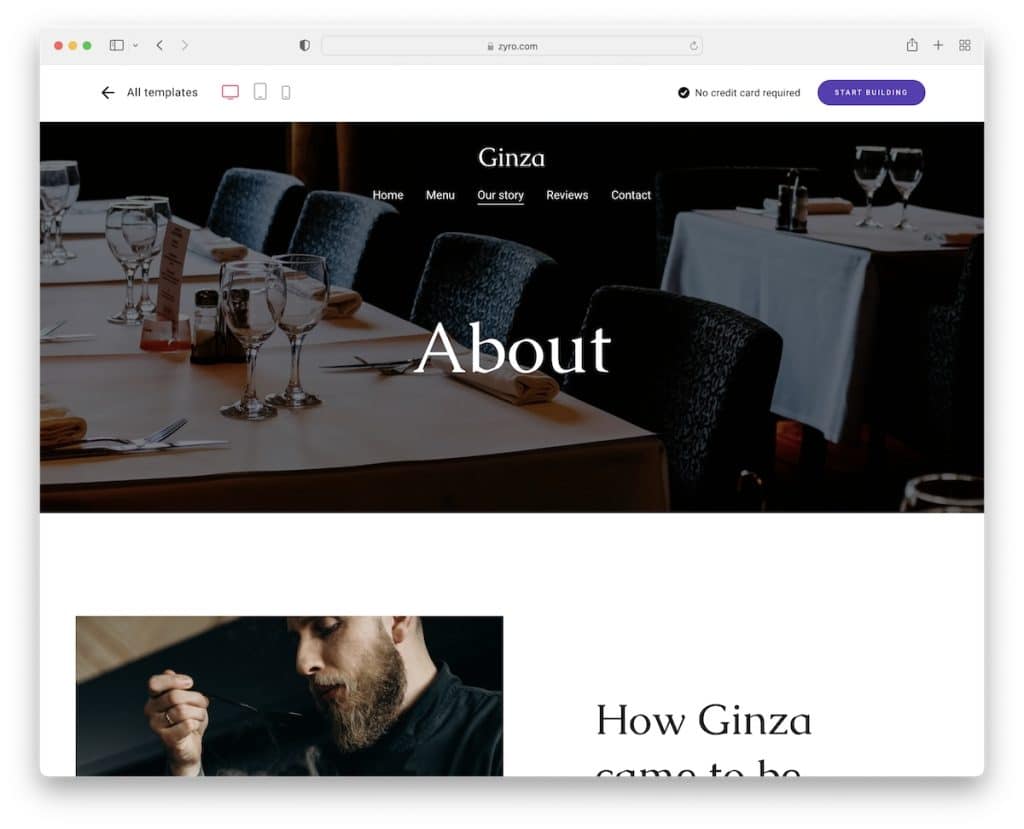
4. Ginza
Zbudowany z : Zyro

Ginza to nowoczesny i minimalistyczny przykład restauracji na stronie. Dwa zdjęcia przedstawiają lokalizację, a jeden przedstawia szefa kuchni w akcji.
Również czcionka tytułu jest duża, ale czcionka akapitu jest mała. Mimo to użycie białej przestrzeni sprawia, że przeglądanie jest przyjemne.
Znajdziesz również przycisk wezwania do działania (CTA) dotyczący rezerwacji stolików, który otwiera się na nowej stronie.
Uwaga : nie zapomnij dodać przycisków CTA na każdej stronie, aby zwiększyć swój potencjał uzyskiwania większej liczby konwersji.
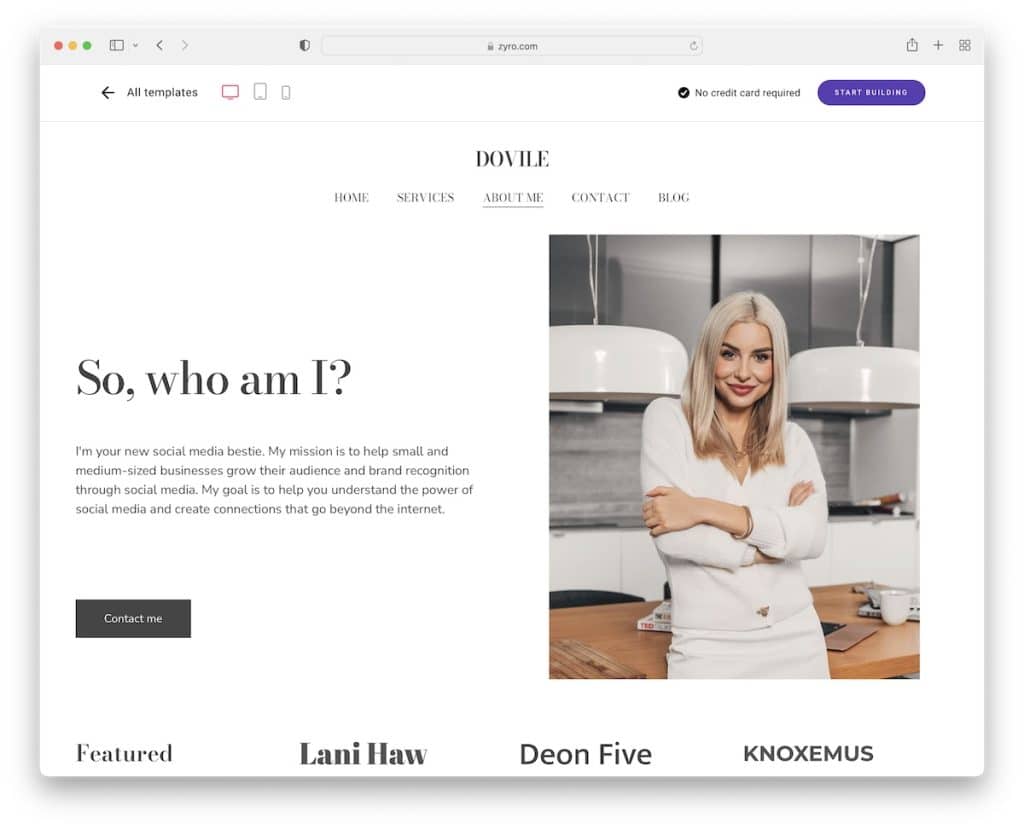
5. Gołąb
Zbudowany z : Zyro

Dovile to doskonały przykład strony o mnie z kobiecym akcentem. Ten responsywny projekt strony internetowej jest bardzo przejrzysty i koncentruje się na tekście, logo klienta i obrazach.
Prosty pływający nagłówek jest zawsze dostępny do odwiedzania innych stron, podczas gdy stopka zawiera tylko ikony społecznościowe i linki do Warunków korzystania z usługi.
Uwaga : Niech projekt strony wyraża Twoją osobowość.
Mamy również pełną listę serwisów internetowych, jeśli jesteś w trakcie tworzenia całej strony.
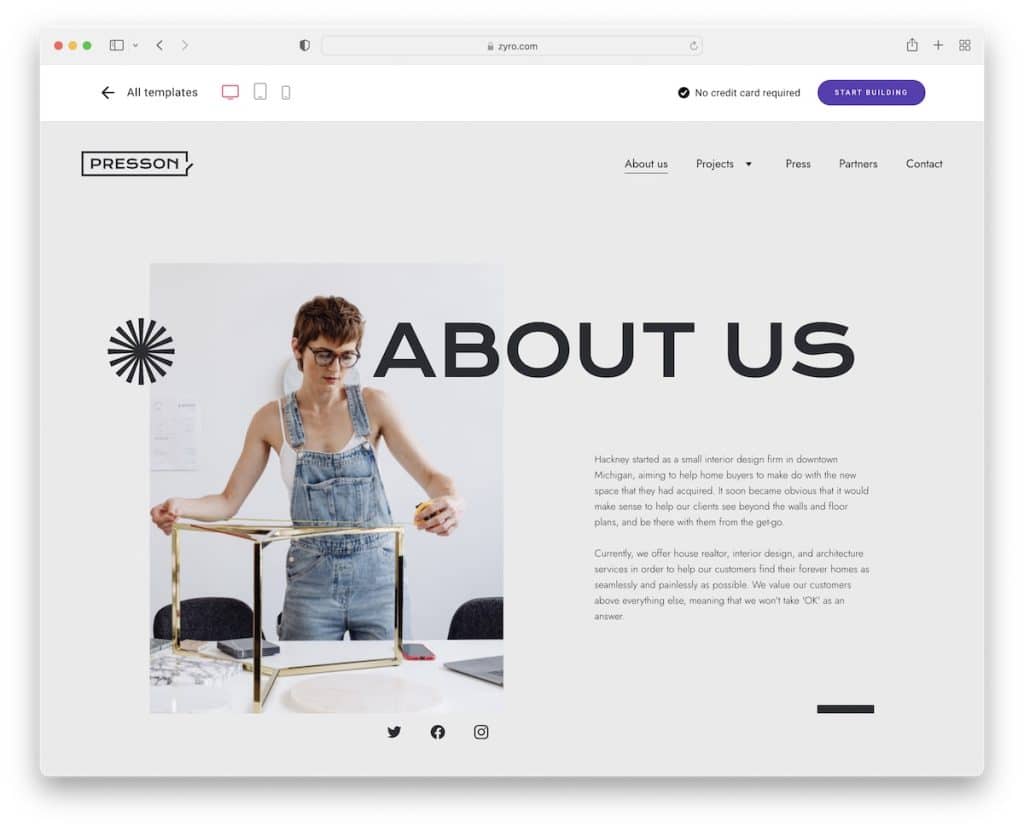
6. Presson
Zbudowany z : Zyro

Przykładowa strona Presson o nas jest kreatywna, ale minimalna, zapewniając, że wszystko ładnie wyskakuje, nawet jeśli część tekstu może być trochę mała, aby można ją było przeczytać na komputerze.
Poza tekstem o firmie znajdują się również sekcje „nasza misja”, „nasza wizja”, zespół i formularz kontaktowy. Podoba nam się również użycie ikon mediów społecznościowych w części widocznej na ekranie.
Uwaga : korzystanie z minimalistycznego układu z elementami kreatywnymi wymaga świetnego przeglądania.
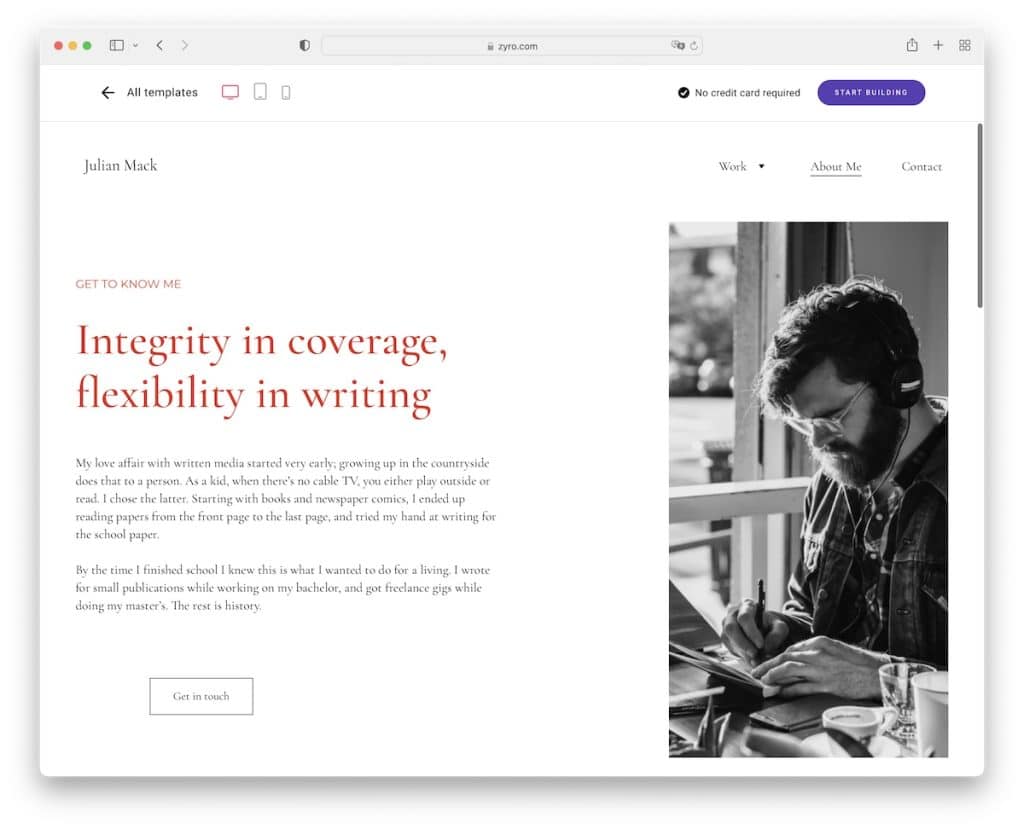
7. Julian Mack
Zbudowany z : Zyro

Julian Mack to ładny i prosty przykład strony o mnie, która ma sekcję bohatera podzieloną na 2/3 tekstu oraz przycisk wezwania do działania i 1/3 obrazu.
Pozostała część strony zawiera popularny cytat, niektóre prace oraz formularz kontaktowy. Stopka zawiera tylko przyciski społecznościowe, ale ma czerwone tło (podobnie jak tekst tytułu), dzięki czemu ładnie się wyróżnia.
Uwaga : pozwól, aby Twój branding był widoczny w całej witrynie, koncentrując się na szczegółach (takich jak wybór koloru w przypadku Juliana Macka).
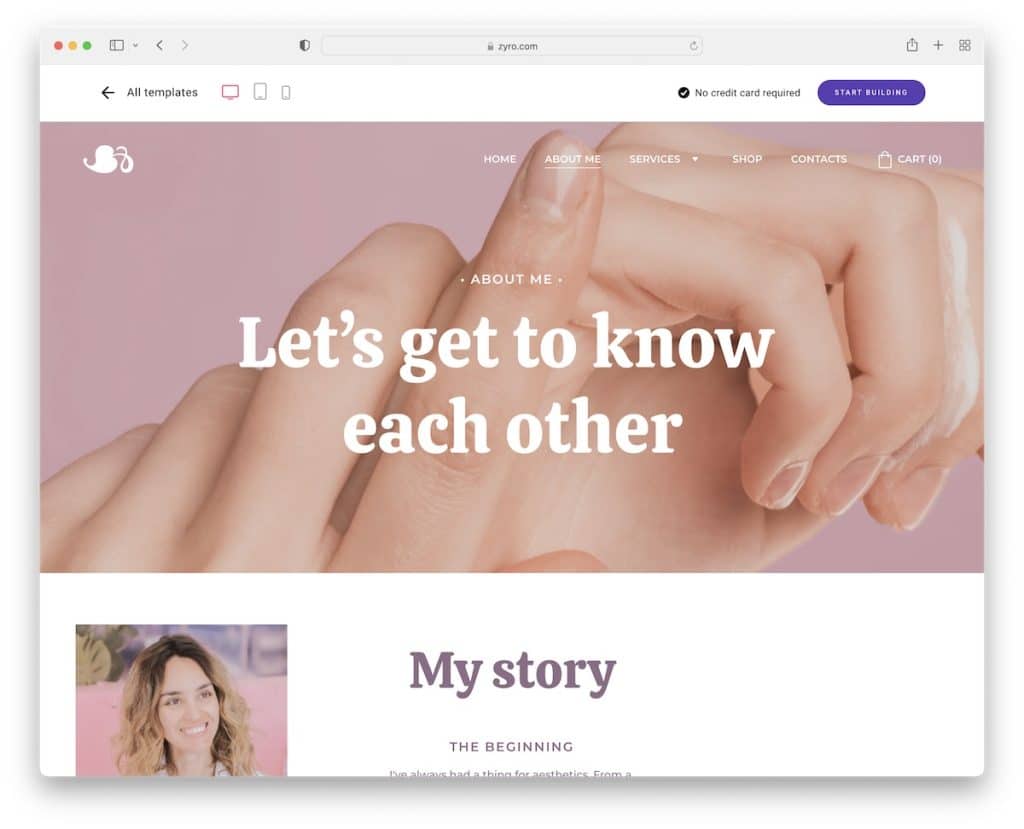
8. Krystyna
Zbudowany z : Zyro

Sekcja o mnie Kristine sprawia wrażenie, jakbyś przeglądała stronę docelową z sekcją historii, referencjami, formularzem kontaktowym i postami na IG z linkami.
Nagłówek jest lepki z rozwijanym menu, a stopka zawiera formularz subskrypcji newslettera.
Uwaga : zbuduj społeczny dowód słuszności, integrując referencje ze swoją stroną.
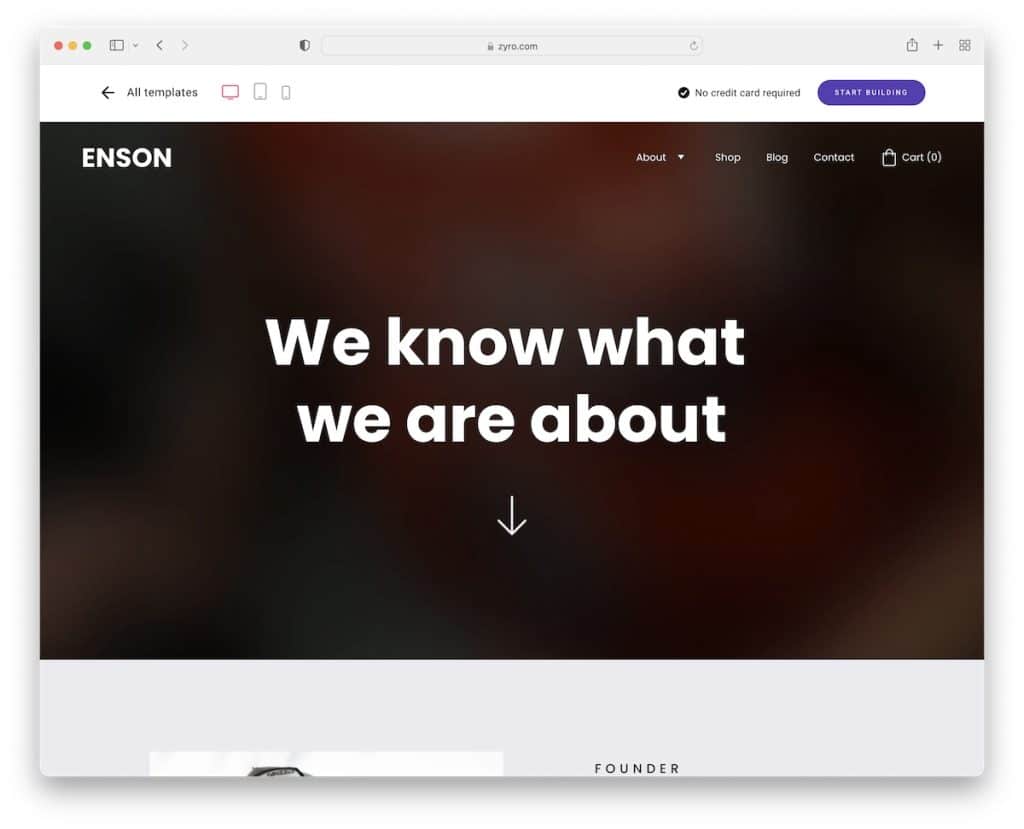
9. Enson
Zbudowany z : Zyro

Sekcja bohatera Ensona zawiera gradientowe tło z tekstem i strzałką skierowaną w dół. Projekt ma ładną kolorystykę, sekcję tła obrazu z tekstem i wezwanie do działania tuż przed stopką.
Mówiąc o stopce, zawiera dane biznesowe/kontakty, menu i widżet subskrypcji.
Uwaga : Zamiast używać obrazu lub filmu w sekcji głównej, spraw, by zawierała tylko tekst.
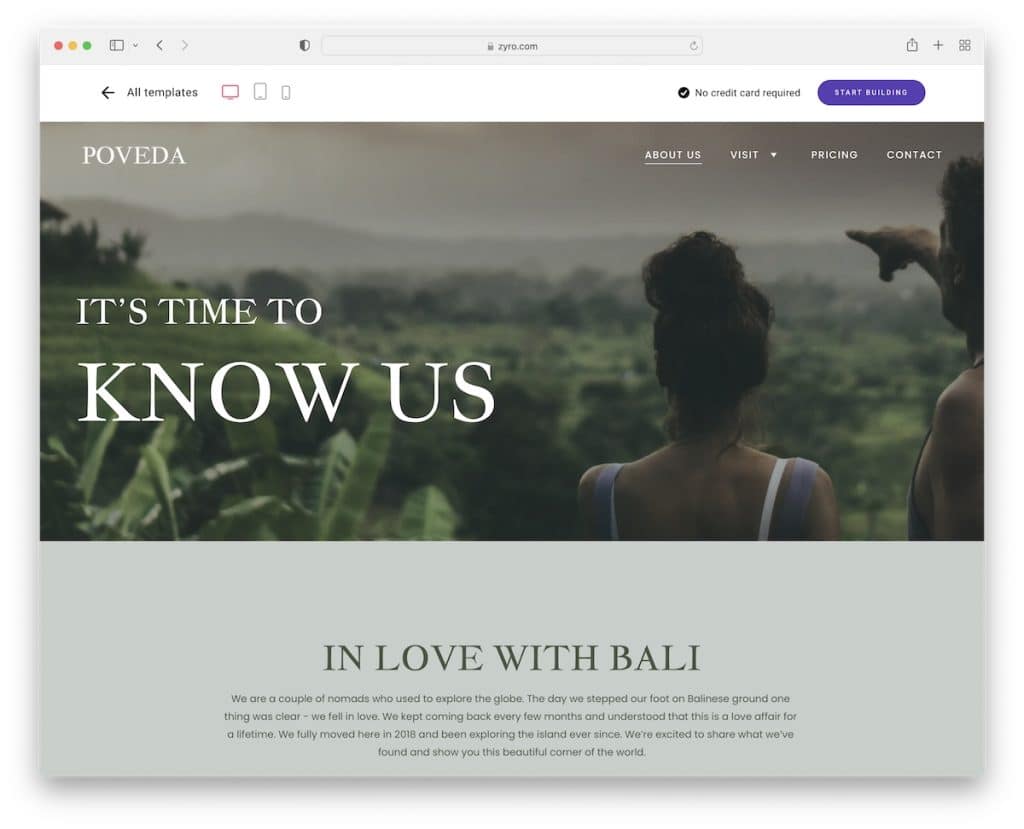
10. Poveda
Zbudowany z : Zyro

Piękne kolory tła, obrazy i przezroczysty ruchomy nagłówek sprawiają, że przewijanie Poveda jest bardzo przyjemne.
Podczas gdy wielu korzysta z wielu opinii klientów na swoich stronach, Poveda ma tylko jedną. Jest też sekcja na kanał na Instagramie i formularz kontaktowy, któremu towarzyszy jakiś tekst.
Uwaga : kanał IG to świetny sposób na dodanie większej ilości treści do strony, nawet w sekcji o mnie.
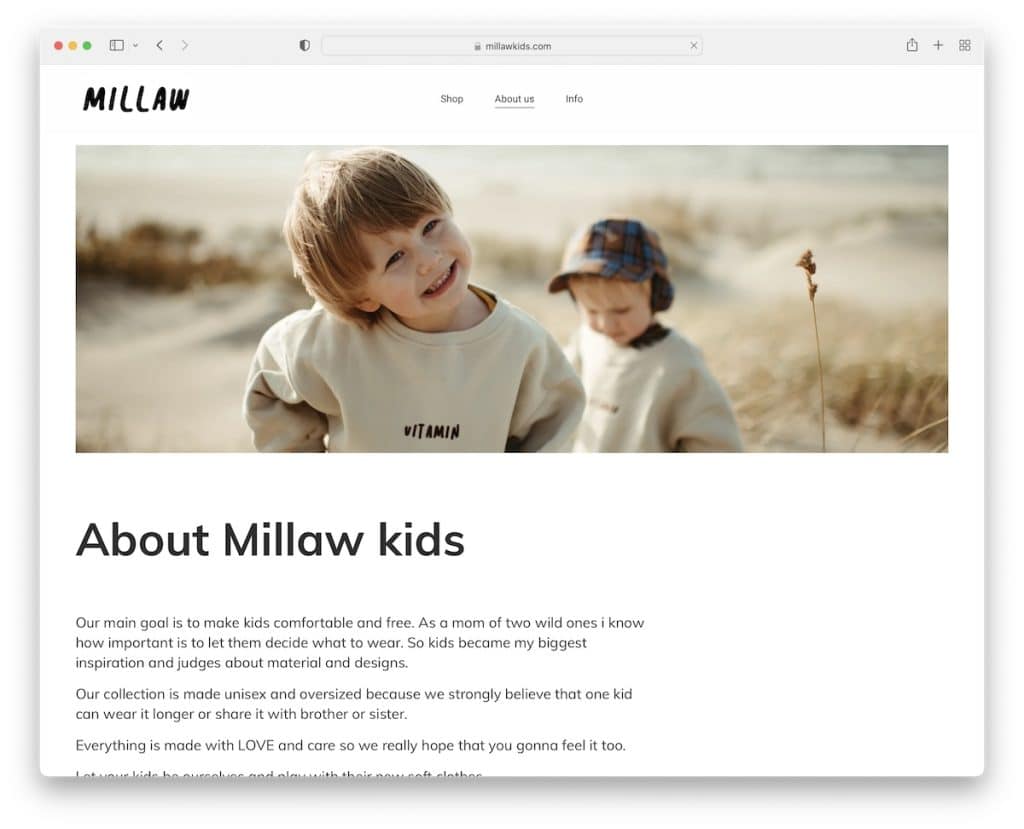
11. Millaw
Zbudowany z : Zyro

Millaw utrzymuje obrazy na swojej stronie o nas z wystarczającą ilością tekstu, aby wyjaśnić, o co w tym wszystkim chodzi.
Zawierają również kanał siatki na Instagramie, ikony społecznościowe i chwytliwą sekcję tła w jednolitym kolorze z hasłem.
Uwaga : nie masz ochoty pisać mnóstwa atrakcyjnego tekstu? Zamiast tego użyj obrazów!

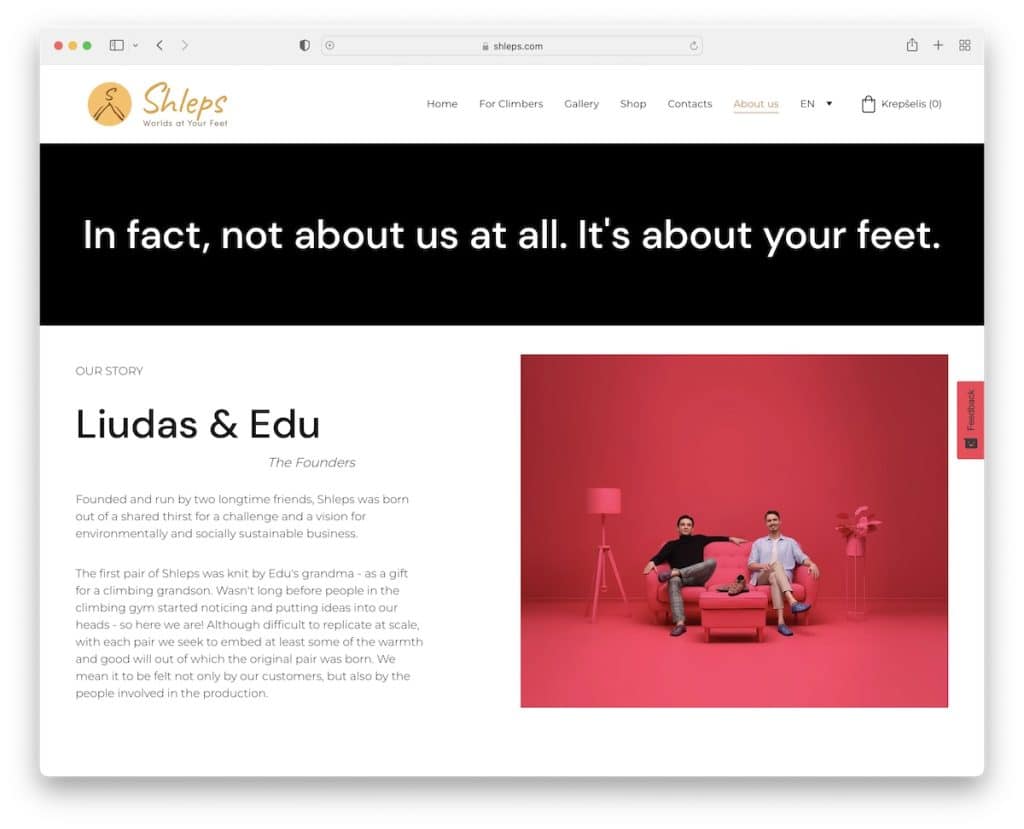
12. Szlepy
Zbudowany z : Zyro

Shleps jest całkowitym przeciwieństwem Millaw, używa dużo tekstu i mało obrazów.
Jeśli chcesz podzielić się wieloma przydatnymi informacjami na temat swojej marki, swojej wizji i produktów, strona o nas jest idealnym miejscem do ich opublikowania.
Lepki przycisk na prawym pasku bocznym z prośbą o ocenę swoich doświadczeń z emotikonami i tekstem to fajny dodatek.
Uwaga : jeśli masz smykałkę do słów, nie bój się dodać dodatkowego tekstu – po prostu spraw, by był czytelny.
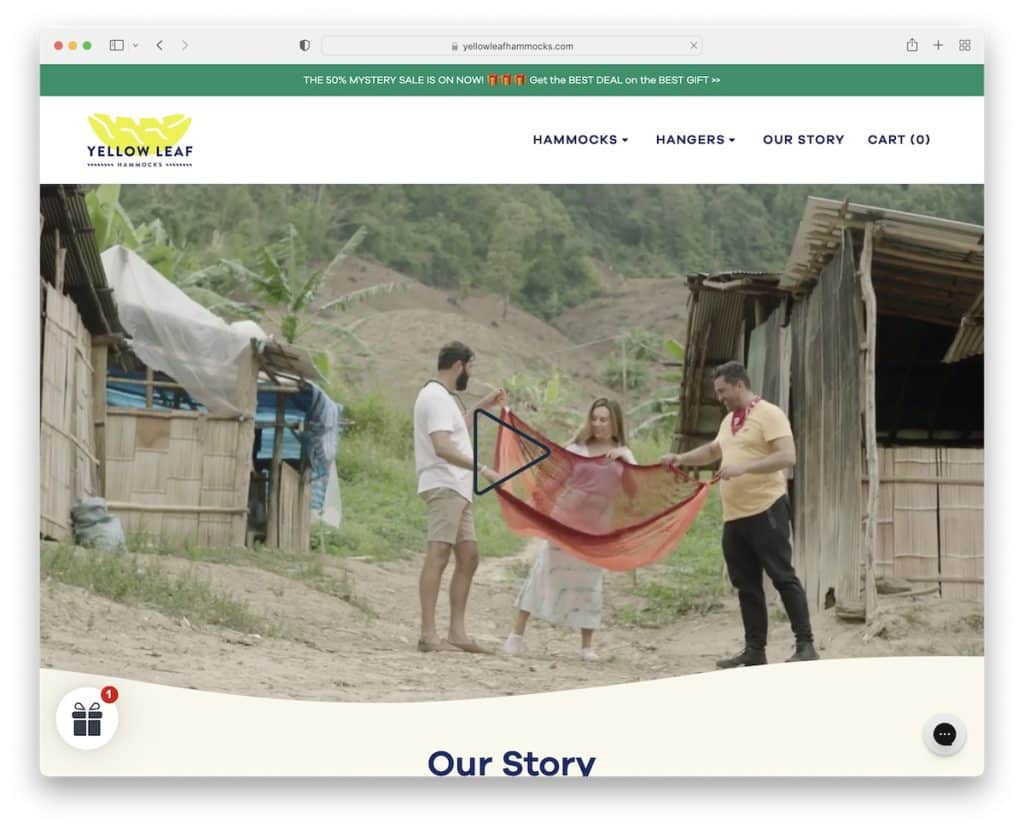
13. Żółty liść
Zbudowany z: Shopify

Yellow Leaf rozpoczyna swoją stronę o nas prezentacyjnym filmem wideo, który można zatrzymać i odtworzyć, klikając go.
Ich sekcja historii to mieszanka obrazów i tekstu, które można łatwo przejrzeć. Dodali także linki do dodatkowych informacji, wezwanie do działania do sklepu i karuzelę, która prezentuje pracowników z awatarem i krótką biografią.
Co ciekawe, używają również sekcji do promowania trzech swoich produktów za pomocą przycisków prowadzących do stron produktów.
Uwaga : użyj filmu promocyjnego w sekcji poświęconej bohaterom zamiast obrazu, suwaka lub samego tekstu, aby był bardziej atrakcyjny.
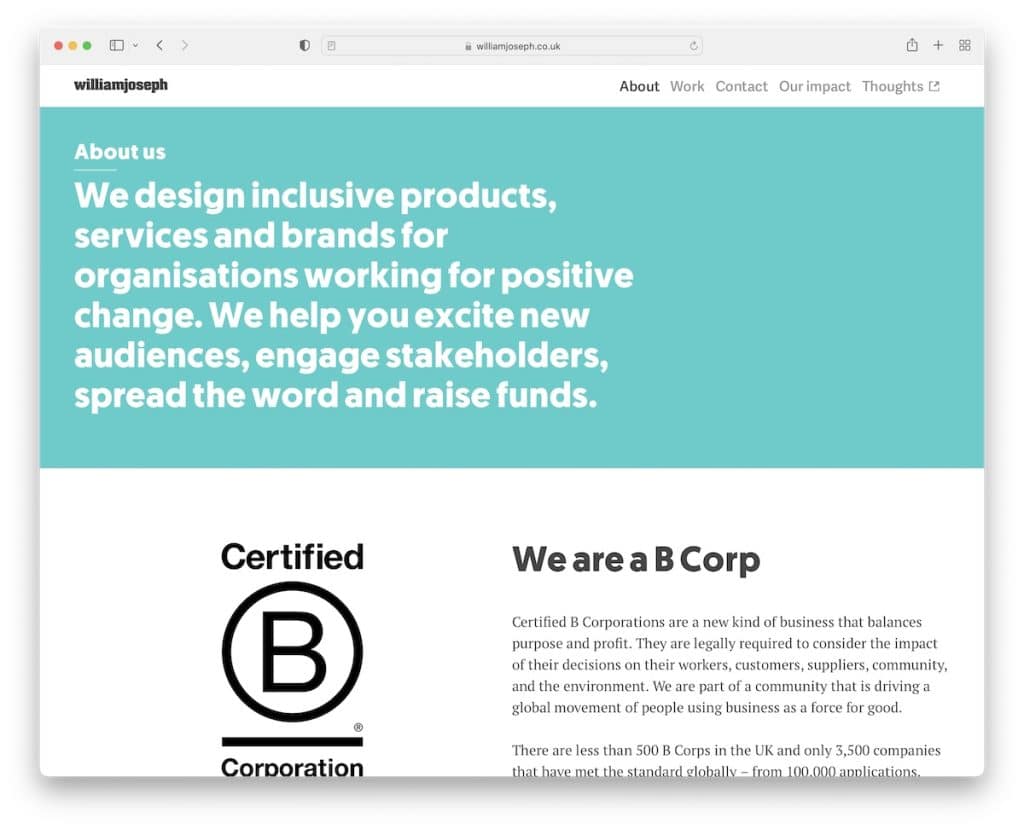
14. Wilhelm Józef
Zbudowany z : Craft CMS

Chociaż używanie tylko tekstu w sekcji bohatera jest rzadkie, może działać naprawdę dobrze. Strona o nas Williama Josepha jest doskonałym przykładem minimalizmu z naprawdę fajnymi animacjami, które urozmaicają ogólny czysty wygląd.
Istnieje również obszerna sekcja poświęcona zespołowi ze strzałami w głowę, rolami i biografiami. A sekcja „współpracujemy z” składa się z logo klientów i rozwijanej ikony, która pokazuje pełną listę.
Uwaga : jeśli pracowałeś z wieloma klientami lub nawet dużymi firmami i organizacjami, bądź z nich dumny i zaprezentuj je na swojej stronie internetowej.
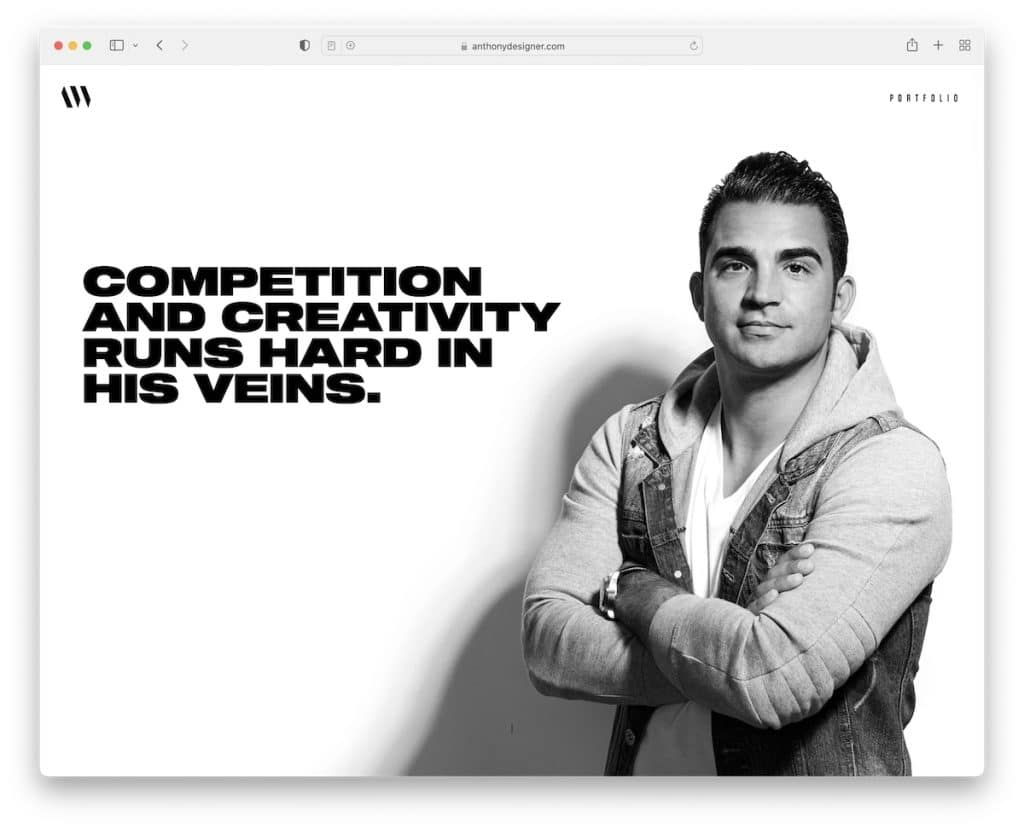
15. Antoniego Wiktora
Zbudowany z : Gatsbym

Anthony Wiktor ma unikalną stronę o mnie, która przełącza się między jasnym i ciemnym tłem nakładającym się na jego obraz tła.
Wybór regularnej i pogrubionej typografii znacznie przyspiesza przeglądanie tekstu, a lista klientów jest obszerna, co świadczy o wysokiej jakości pracy Anthony'ego.
Stopka jest nietradycyjna, z kreatywnymi linkami społecznościowymi, łączem kontaktowym i przyciskiem powrotu do góry.
Uwaga : spraw, aby sekcja „O mnie” dodawała dodatkowego blasku wszystkiemu, co robisz – niech Cię promuje!
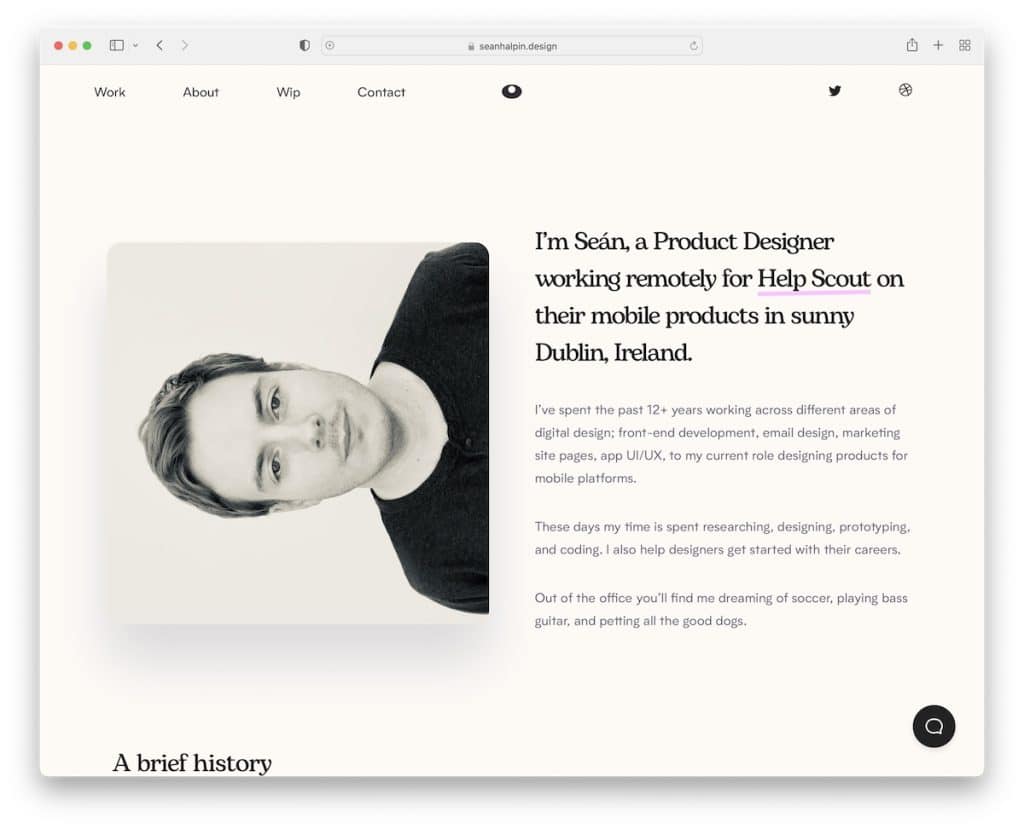
16. Seana Halpina
Zbudowany z : Strony GitHub

Sean Halpin ma przyciągającą uwagę sekcję dotyczącą bohaterów z podzielonym układem, zawierającą obraz po lewej stronie i krótką biografię po prawej.
Stworzył też fajną oś czasu, która przedstawia jego doświadczenie zawodowe, oraz sekcję z trzema książkami, które obecnie czyta.
A chatbot to sprytny sposób, aby ludzie dowiedzieli się więcej o Seanie lub zatrudnili go do pracy.
Uwaga : zawsze można zrobić coś inaczej, nawet jeśli oznacza to obrócenie strzału w głowę w lewo.
Czy chcesz zobaczyć więcej stron osobistych i CV? Nie przegap naszej kolekcji!
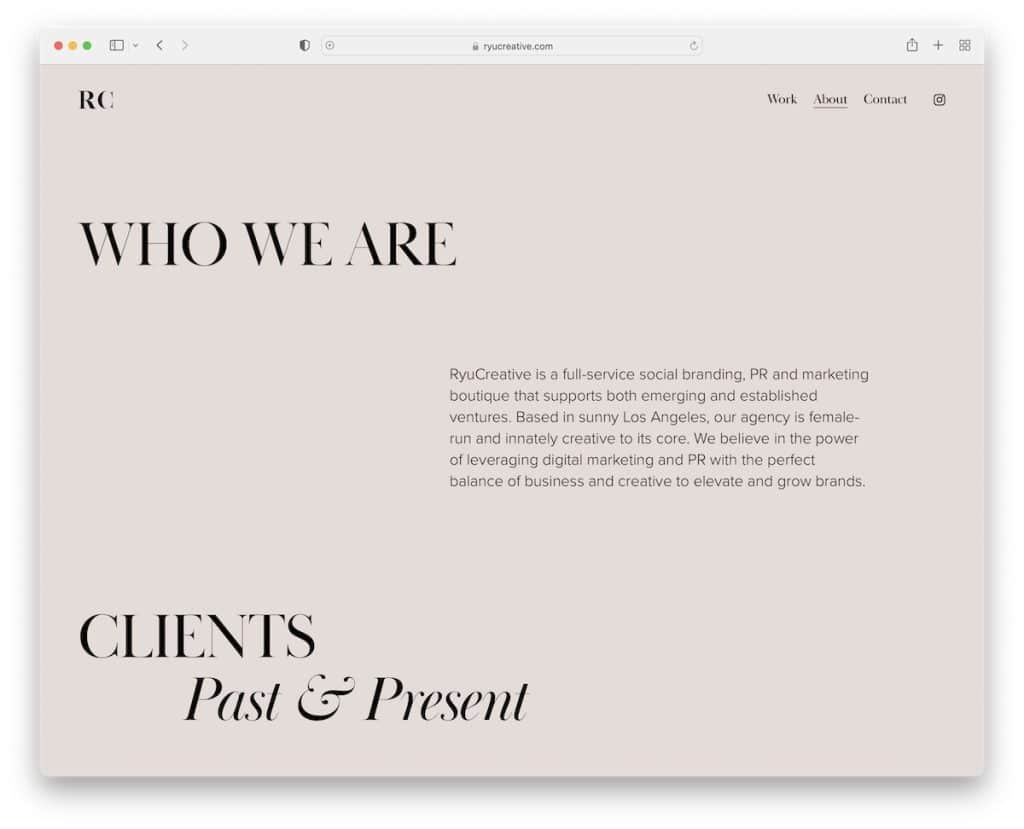
17. Kreatywny Ryu
Zbudowany z : Squarespace

RyuCreative zaczyna się od dużego tytułu i tekstu wyjaśniającego, co robią, kontynuując logo klientów i sekcję zespołu z obrazami i biografiami.
Ta strona o mnie nie używa stopki, tylko podstawowy nagłówek z trzema linkami i ikoną IG.
Uwaga : pozwól potencjalnym klientom zapoznać się z tym, kto stoi za marką, dodając obszerną sekcję dotyczącą zespołu.
Nie powinieneś także przegapić tych wspaniałych przykładów witryn Squarespace, aby zobaczyć, jak wszechstronne jest to oprogramowanie do tworzenia witryn.
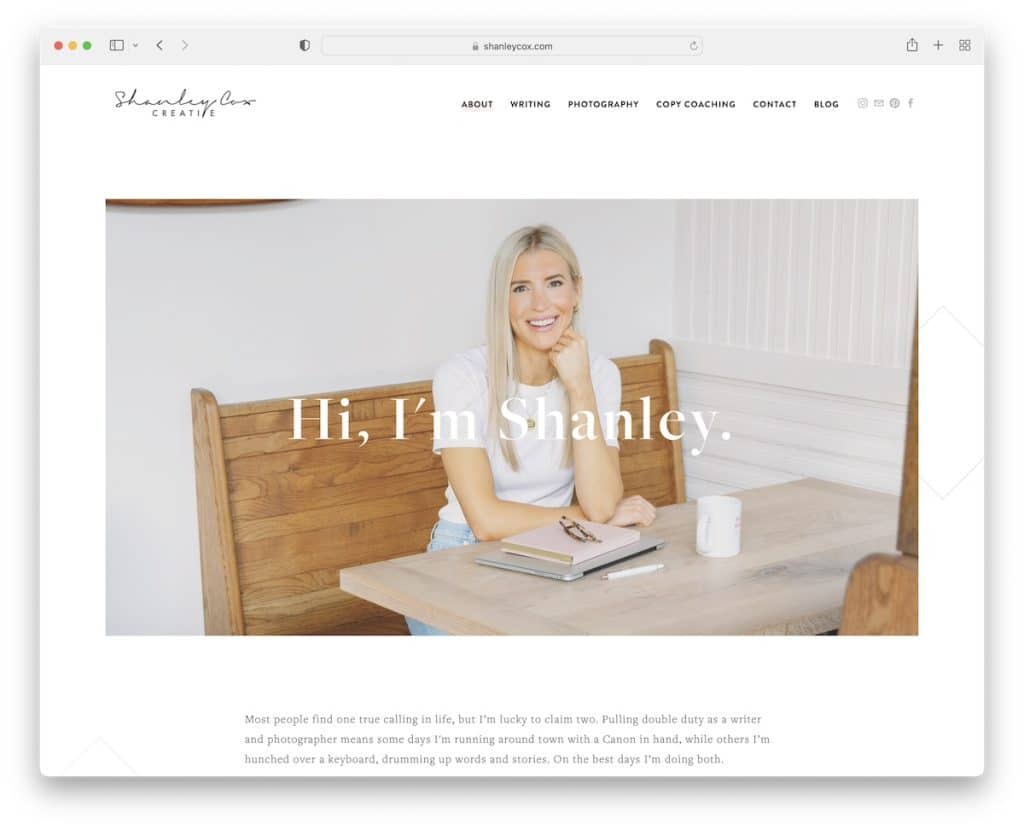
18. Shanley Cox
Zbudowany z : Squarespace

Shanley Cox ma swoje zdjęcie i prosty tekst wprowadzający nad zakładką, którego nie można zrobić lepiej. Nie ma potrzeby komplikować rzeczy.
Ale Shanley nie komplikuje również reszty informacji o swojej stronie, używając tekstu, formularza kontaktowego, kanału na Instagramie i trzykolumnowej sekcji stopki.
Otóż to.
Uwaga : jeśli nie wiesz, który obraz dodać, użyj swojego obrazu.
Jak stworzyć idealną stronę „O mnie”.
Tworzenie lub aktualizowanie strony o mnie jest o wiele łatwiejsze niż myślisz.
Nie potrzebujesz żadnego doświadczenia, aby to się stało, ale chcesz rozważyć nasze wskazówki, aby było to najlepsze rozwiązanie.
W końcu chcesz mieć więcej klientów, prawda?
I wtedy do gry wchodzi epicka sekcja o mnie.
1. Wybierz szablon
Zamiast budować go od podstaw i tracić dużo czasu, możesz wybrać szablon i zacząć od razu.
Oznacza to również, że możesz być kompletnym początkującym, ale nadal masz szansę na osiągnięcie profesjonalnego wyniku.
Upewnij się, że wybierasz szablon pasujący do Twojej witryny, pracy i osobowości.
Możesz jednak edytować i dostosowywać dowolny szablon, wzbogacając go o kreatywne elementy.
Wskazówka : staraj się uzyskać prosty wygląd witryny.
2. Wybierz tytuł i linię otwierającą/tekst
Możesz zachować prosty tytuł i użyć swojego imienia i nazwiska lub nazwy firmy. Możesz nawet zdecydować się na dodanie logo.
Ale spróbuj wymyślić odważną, jedno- lub dwuzdaniową pierwszą linię, aby zmusić gościa i zainteresować go, aby dowiedzieć się więcej o tobie i twoich pracach.
Pamiętaj, podczas gdy niektórzy dodają tylko to, co robią, inni dołączają biografię. Na szczęście oba podejścia mogą działać naprawdę dobrze, więc to Ty decydujesz, co jest dla ciebie dobre – lub raczej, co czujesz!
3. Dodaj obrazy
Podczas gdy niektórzy odważni używają tylko tekstu na swoich stronach z informacjami, zachęcamy do korzystania z obrazów i filmów, aby uczynić je bardziej atrakcyjnymi. (Pierwsza opcja może działać naprawdę świetnie, jeśli jesteś pisarzem/autorem tekstów).
Możesz także użyć sliderów i portfolio z efektem lightbox.
Użyj treści wizualnych, aby pokazać siebie, swoją pracę, proces i wszystko inne, co Twoim zdaniem jest warte włączenia.
4. Opowiedz o swoich cennych umiejętnościach i doświadczeniu
Oczywiście nie zapomnij powiedzieć więcej o sobie, swojej pracy, umiejętnościach, doświadczeniu, a nawet wykształceniu oraz byłych i obecnych klientach.
Możesz także poświęcić całą sekcję swoim usługom z przyciskami CTA do kontaktu / formularza wyceny.
5. Używaj linków i wezwań do działania
Jak wspomnieliśmy powyżej, dołącz przyciski CTA, aby osoby zainteresowane współpracą mogły podjąć natychmiastowe działania.
Ale możesz także dodawać linki do swoich mediów społecznościowych i innych części swoich stron internetowych, takich jak portfolio, blog itp.
Wniosek
Dzięki powyższym przykładom oraz naszym wskazówkom i rekomendacjom masz teraz wszystko, czego potrzebujesz, aby stworzyć potężną stronę o mnie, która podniesie Twój potencjał na wyżyny.
Pozwól, aby Twoja strona informowała więcej o tym, kim jesteś, swojej firmie, zespole, wizji i procesie.
Spraw, by była ekscytująca i interesująca, aby wszyscy przeczytali ją z radością.
Teraz twoja kolej.
Powodzenia!
