Jak przyjmować darowizny w WooCommerce
Opublikowany: 2022-02-08Czy chcesz przyjmować darowizny w WooCommerce i przyczyniać się do społeczeństwa za pośrednictwem swojego sklepu? Przyjmowanie darowizn na pomoc potrzebującym jest obecnie bardzo powszechne w wielu platformach biznesowych. Jeśli chcesz to zrobić z pomocą swojego internetowego biznesu, ten przewodnik jest dla Ciebie.
Zanim przejdziemy przez samouczek, przyjrzyjmy się, dlaczego proszenie o darowizny w Twojej witrynie jest dobrym pomysłem.
Po co prosić o darowizny na swojej stronie internetowej?
Powodów, dla których warto prosić o darowizny, może być wiele w zależności od sytuacji, osób fizycznych, korporacji, projektów i organizacji. Podobnie istnieje kilka sposobów, aby poprosić o darowiznę, taką jak zbieranie funduszy od drzwi do drzwi, organizacja wydarzeń, kampania crowdfundingowa, zbieranie funduszy ulicznych, platforma internetowa i wiele innych. Większość z tych podejść wymaga dużo czasu i wysiłku i może nie być wygodna dla każdego rodzaju organizacji charytatywnej.
Jednak platforma internetowa jest jedną z najlepszych opcji pozyskiwania funduszy na wszelkiego rodzaju darowizny. Możesz szybko dodać opcje darowizn na stronie bez żadnych problemów. Następnie odwiedzający witrynę muszą po prostu założyć konto, aby przekazać darowiznę.
Twoja własna strona internetowa to najlepsze miejsce, aby poprosić o darowiznę. Masz już odbiorców, w których możesz rozszerzyć swój zasięg i podzielić się swoją misją, a także zaoszczędzić dużo czasu. Bardzo łatwo jest również skonfigurować przycisk na swojej stronie internetowej, aby zaprosić odwiedzających do złożenia darowizny online.
Jak przyjmować darowizny w WooCommerce?
Najłatwiejszym sposobem przyjmowania darowizn w WooCommerce jest użycie dedykowanej wtyczki. Możesz również użyć kodów, aby je zaakceptować, ale to bardzo skomplikowa.
Ponadto WordPress ma wiele wtyczek, które pomogą Ci przyjmować darowizny. Zobaczmy więc jedne z najlepszych wśród nich.
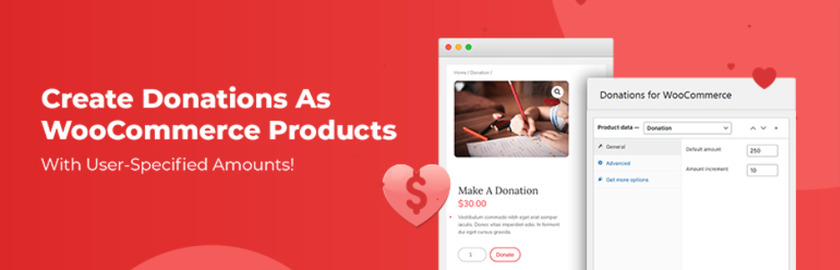
Potężne darowizny dla WooCommerce

Potencjalne darowizny dla WooCommerce pomaga akceptować darowizny w WooCommerce. Umożliwia przetwarzanie darowizn za pośrednictwem dowolnej z bramek płatności obsługiwanych przez WooCommerce.
Wtyczka jest darmowa i dość prosta. Dodaje nowy typ produktu „ Darowizna” , który możesz wybrać w polu „ Dane produktu ” w edytorze produktów WooCommerce. Gdy użytkownicy wybiorą produkt darowizny, będą mogli wprowadzić własną żądaną kwotę darowizny zamiast wybierać z ustalonej ceny.
Kluczowe cechy:
- Ustaw kwotę domyślną oraz przyrost kwoty
- Dostęp do setek bramek płatności za pośrednictwem WooCommerce
- Obsługuje spersonalizowane darowizny
- Jest kompatybilny z innymi wtyczkami WooCommerce
Cena £:
Potent Donation to darmowa wtyczka dostępna w repozytorium WordPressa.
Wtyczka darowizn WooCommerce

Wtyczka WooCommerce Donation Plugin to świetna opcja do przyjmowania darowizn w WooCommerce. Twoi klienci mogą określić i przekazać kwotę, którą chcą za pomocą tej wtyczki. W razie potrzeby możesz jednak również ustawić wstępnie zdefiniowaną kwotę darowizn.
Darowizny mogą być wyświetlane jako zwykły produkt WooCommerce lub na stronie koszyka. Twoi użytkownicy mogą znaleźć pole „ Dodaj darowiznę ” i przekazać swój wkład tutaj. Ponadto, jeśli klient chce pominąć stronę koszyka i przejść bezpośrednio do kasy, na stronie kasy pojawi się również link do darowizny.
Kluczowe cechy
- Określ kwotę według klienta
- Ustaw predefiniowaną kwotę, której nie można zmienić
- Pełne raporty z darowizn
- Produkty darowizny można dodawać do przedmiotów niepodlegających opodatkowaniu, nie związanych z wysyłką i niewidocznych
Cena £
WooCommerce Donation to wtyczka premium, którą można kupić za 19 USD w CodeCanyon z 6-miesięcznym wsparciem i przyszłymi aktualizacjami.
Przyjmuj darowizny w WooCommerce za pomocą wtyczki Potent Donation Plugin
Teraz, gdy przyjrzeliśmy się niektórym wtyczkom, zobaczmy, jak ich używać do przyjmowania darowizn w WooCommerce.
W tej demonstracji użyjemy Potent Donations . Jest to darmowa wtyczka, która jest bardzo łatwa w użyciu i posiada odpowiednie funkcje, które pomogą Ci przyjmować darowizny na Twojej stronie. Ale jeśli wolisz korzystać z innej wtyczki, możesz wybrać dowolną z dostępnych na rynku wtyczek darowizn.
Uwaga: Zanim zaczniemy, upewnij się, że poprawnie skonfigurowałeś WooCommerce przy użyciu jednego z motywów WooCommerce, aby upewnić się, że metoda działa płynnie.
1. Zainstaluj i aktywuj wtyczkę
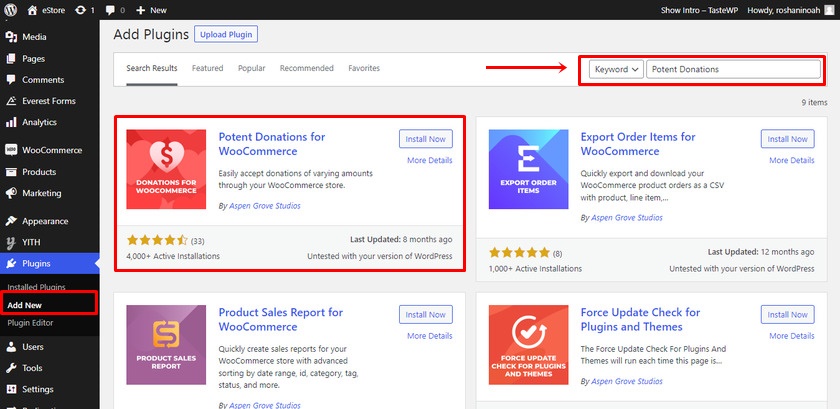
Aby zainstalować wtyczkę, przejdź do Wtyczki> Dodaj nowy z pulpitu administracyjnego WordPress i wyszukaj „Potencjalne darowizny” na pasku wyszukiwania. Gdy zobaczysz wyświetlony wynik, kliknij Zainstaluj teraz .

Teraz kliknij przycisk Aktywuj po zakończeniu instalacji.
Jeśli korzystasz z wtyczki premium, musisz ją przesłać i zainstalować ręcznie. Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem, aby ręcznie zainstalować wtyczkę WordPress.
2. Skonfiguruj ustawienia, aby akceptować darowizny w WooCommerce
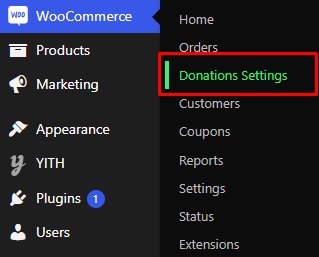
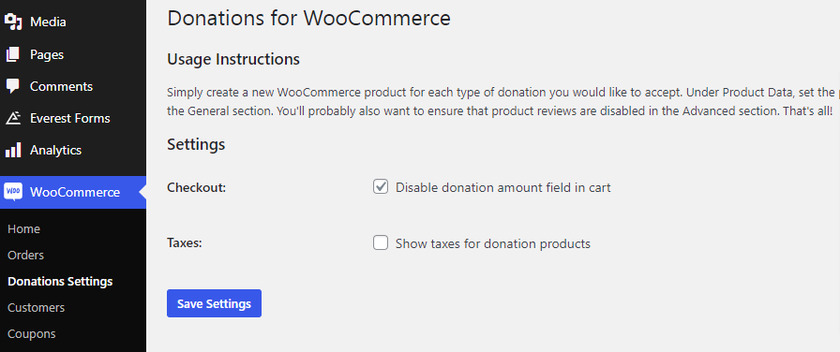
Po aktywacji wtyczki możesz przejść do przodu i skonfigurować ustawienia. Aby to zrobić, przejdź do WooCommerce>Ustawienia darowizn z pulpitu WordPress.

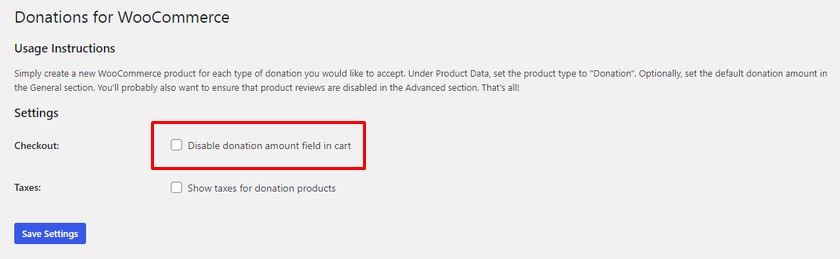
Strona ustawień darowizn zawiera dwie opcje, którymi są kasa i podatki .
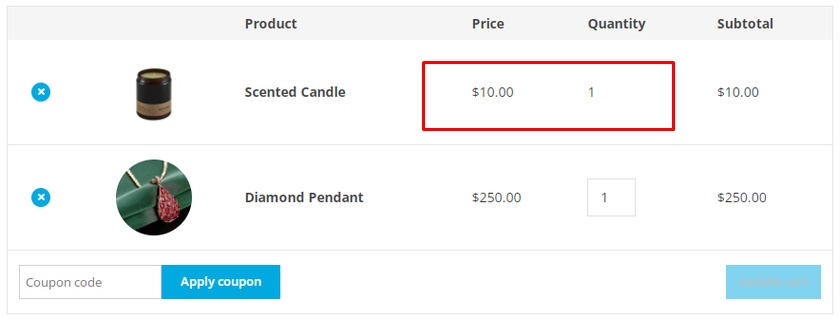
Potent Donation wyświetla kwotę darowizny zarówno na stronie produktu, jak i w koszyku. Klienci mogą określić kwotę, którą chcą przekazać w polu kwoty w koszyku. Ale jeśli zaznaczysz pole i wyłączysz pole kwoty darowizny w koszyku, to kwota nie może zostać zmieniona przez klientów.
Możesz również zdecydować, czy chcesz wyświetlać podatki od darowizn, czy nie, na stronie ustawień. Jeśli chcesz pokazać podatki od darowizn, zaznacz to pole. W przeciwnym razie zostaw to tak, jak jest.

3. Dodaj kwotę darowizny do produktu
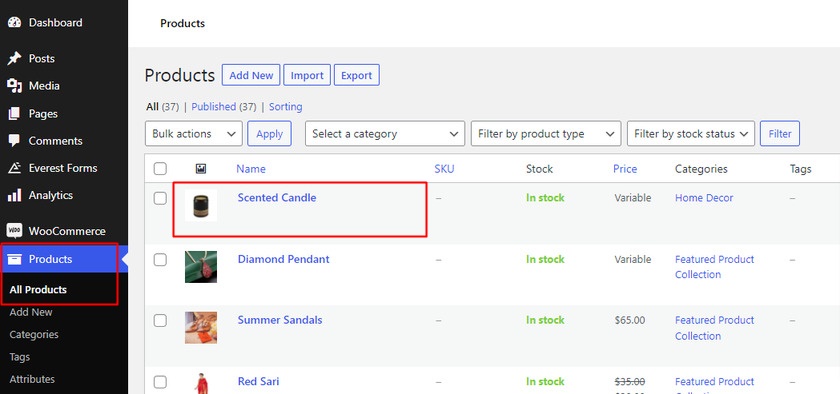
Po skonfigurowaniu ustawień akceptowania darowizn w WooCommerce, możesz teraz dodać przycisk darowizny do nowego lub istniejącego produktu. W tym celu przejdź do Produkty > Wszystkie produkty z pulpitu WordPress.
W ramach tej demonstracji dodamy przycisk darowizny do istniejących produktów. Wystarczy więc kliknąć wybrany produkt.
Ale możesz dodać nowy produkt darowizny do swojej witryny jako następny krok. Wszystko, co musisz zrobić, to kliknąć Dodaj nowy . Proces jest bardzo podobny.

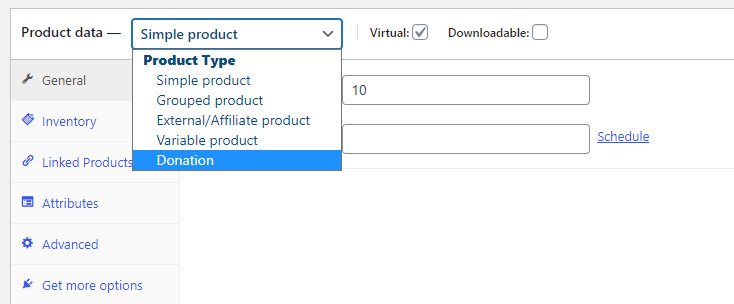
Domyślnie nowa opcja typu produktu „ Darowizna ” jest dodawana zaraz po aktywacji wtyczki.
Możesz przewinąć w dół i kliknąć rozwijaną listę „ Dane produktu ”. Ponieważ dodajemy przycisk darowizny do produktu, wybierz opcję „ Darowizna ”.

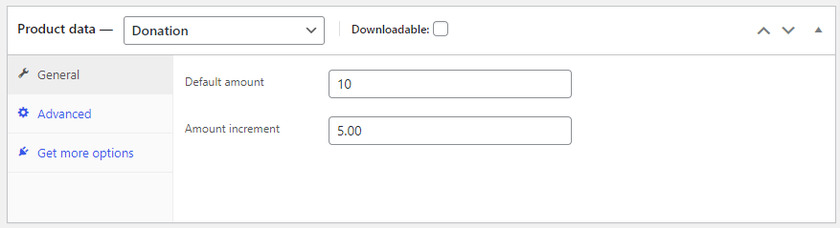
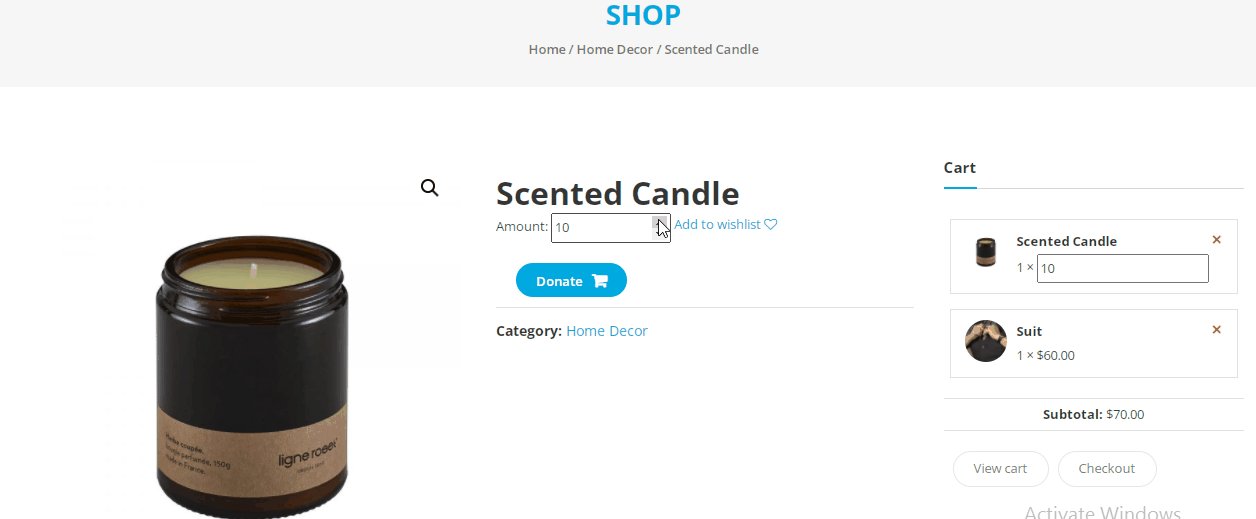
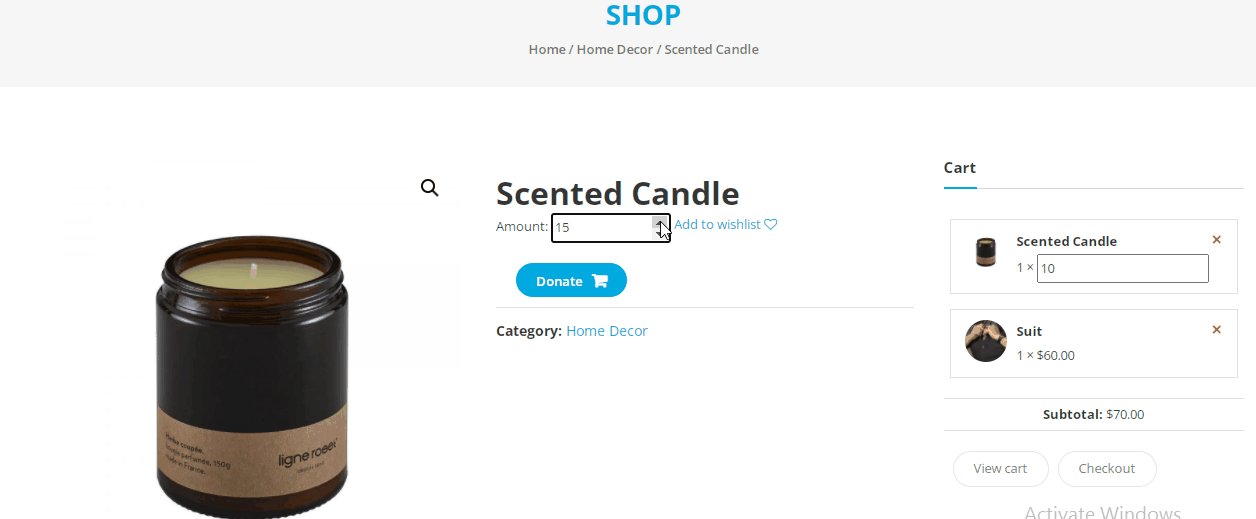
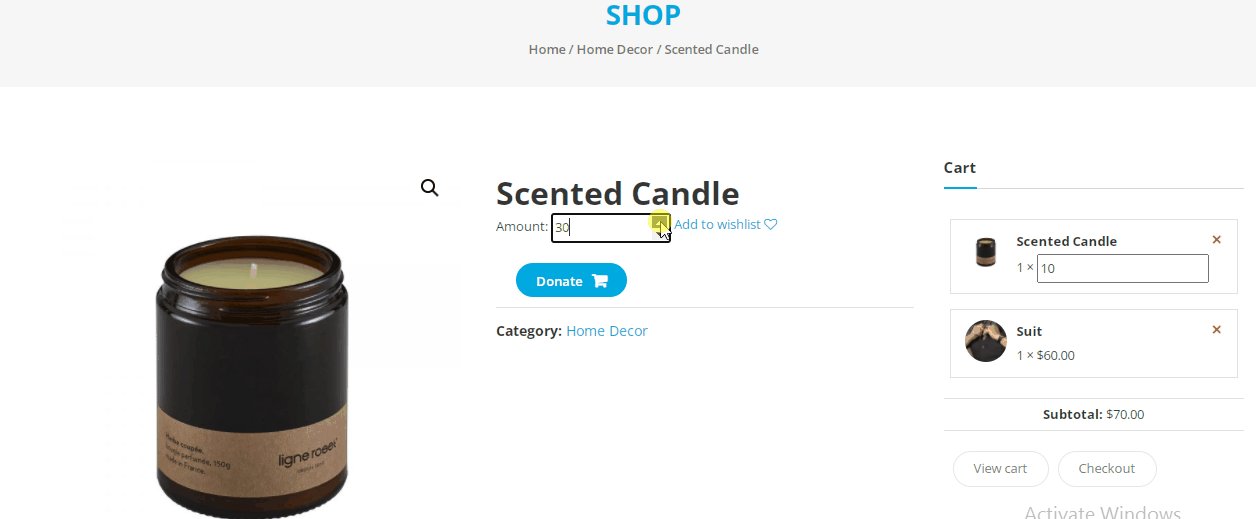
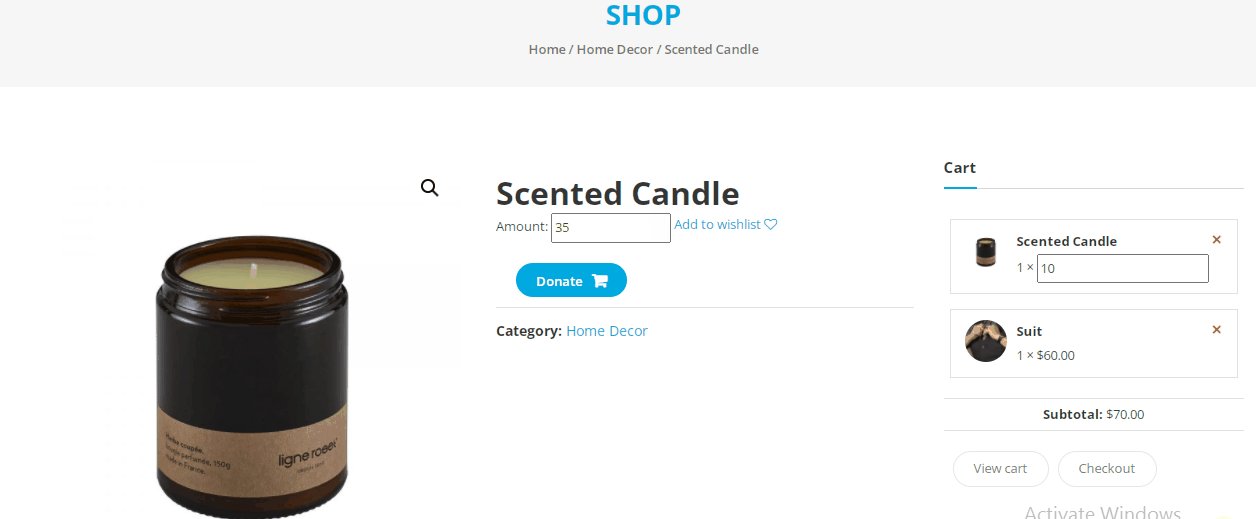
Następnie możesz ustawić domyślną kwotę darowizny. Na przykład ustawiliśmy kwotę darowizny na 10 USD.
Tuż pod domyślną sekcją kwoty znajduje się również opcja „Przyrost kwoty”. Klienci mogą zmienić domyślną kwotę i ustawić różne kwoty, po prostu używając strzałki w górę iw dół w polu kwoty.
Tutaj ustawiliśmy 5 $ za przyrost kwoty. Oznacza to, że za każdym razem, gdy klient kliknie strzałkę w górę, domyślna kwota wzrasta o 5 dolarów.

Po dokonaniu wszystkich niezbędnych zmian w produkcie, po prostu go Zaktualizuj .
Po wyświetleniu podglądu zobaczysz przycisk darowizny na stronie produktu. Darowizny można również zwiększyć za pomocą strzałek zgodnie z określoną ceną.

Otóż to! W ten sposób przyjmujesz darowizny w WooCommerce, tworząc produkt darowizny.
Usuń pole kwoty darowizny w koszyku
W niektórych przypadkach może być konieczne zaakceptowanie darowizn w WooCommerce poprzez usunięcie kwoty darowizny z koszyka. Jest to bardzo powszechne, gdy przedmioty są sprzedawane lub wystawiane na aukcjach, zwłaszcza na cele charytatywne. Jeśli posiadasz podobną stronę internetową i chcesz mieć podobną opcję, możesz również użyć tej wtyczki.
Ponownie przejdź do strony ustawień wtyczki. Jak widzieliśmy wcześniej w sekcji konfiguracji, mamy możliwość włączenia lub wyłączenia pola kwoty w koszyku. To w zasadzie to samo.
Wystarczy zaznaczyć opcję wyłączenia pola kwoty w koszyku i zapisać ustawienia.


Gdy użytkownicy dodadzą darowiznę do koszyka, nie będą mogli zmieniać cen tych produktów.

Przyjmuj darowizny w WooCommerce za pomocą przycisku darowizny PayPal
Dodanie darowizny to jeden z najwygodniejszych sposobów przyjmowania darowizn w WooCommerce. Jednak dodanie przycisku darowizny PayPal jest również bardzo powszechnym podejściem do przyjmowania darowizn.
Możesz łatwo zintegrować WooCommerce z PayPal jako bramkę płatności dla swojego sklepu internetowego. Jeśli już to zrobiłeś, wystarczy zainstalować dedykowaną wtyczkę darowizny WooCommerce dla PayPal. Następnie możesz błyskawicznie dodać przycisk darowizny PayPal.
Może zaoszczędzić dużo czasu, zamiast tworzyć darowiznę i dostosowywać kwotę darowizny. Tutaj wszystko jest obsługiwane przez domyślny przycisk darowizny PayPal.
1. Zainstaluj darowizny PayPal
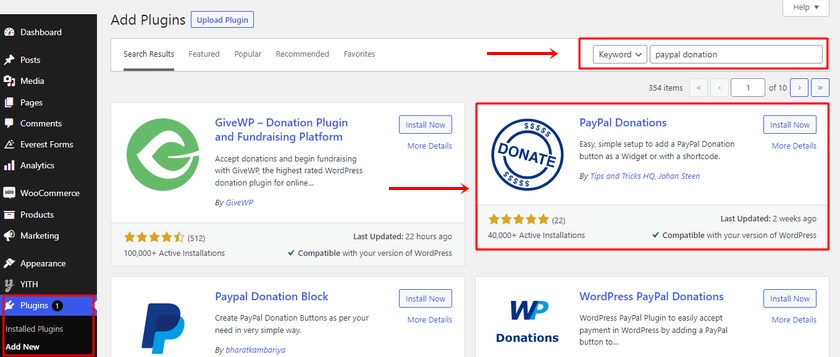
Do demonstracji użyjemy darmowej wtyczki „ Darowizny PayPal ”. Zacznijmy od zainstalowania i aktywacji wtyczki PayPal Donations. Ponownie przejdź do Wtyczki> Dodaj nowy z pulpitu WordPress i wyszukaj wtyczkę.
Następnie kliknij Zainstaluj teraz , aby zainstalować wtyczkę. Aktywuj wtyczkę po zakończeniu instalacji.

2. Skonfiguruj ustawienia dla przycisku darowizny PayPal
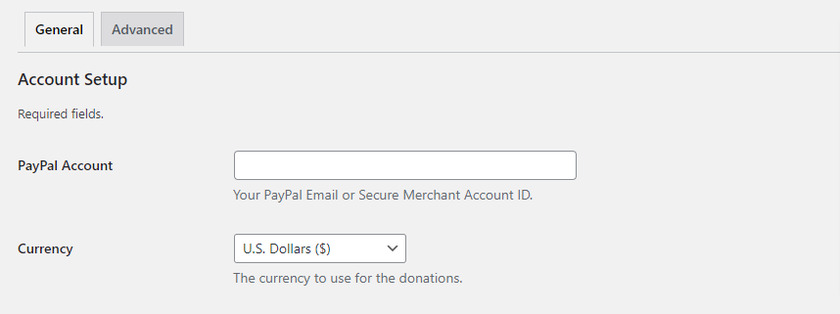
Po aktywacji, odwiedzamy Ustawienia > Darowizny PayPal , aby go skonfigurować.
Aby rozpocząć, przejdź do menu Ogólne i wprowadź swój zarejestrowany w systemie PayPal adres e-mail lub identyfikator konta sprzedawcy. Następnie dodaj walutę, której chcesz użyć do przekazania darowizny, aby zakończyć konfigurację konta.

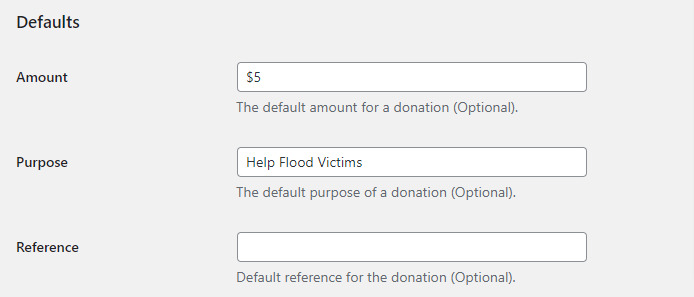
Jeśli przewiniesz dalej, możesz dodać stałą kwotę, cel darowizny oraz odniesienie do darowizn PayPal.

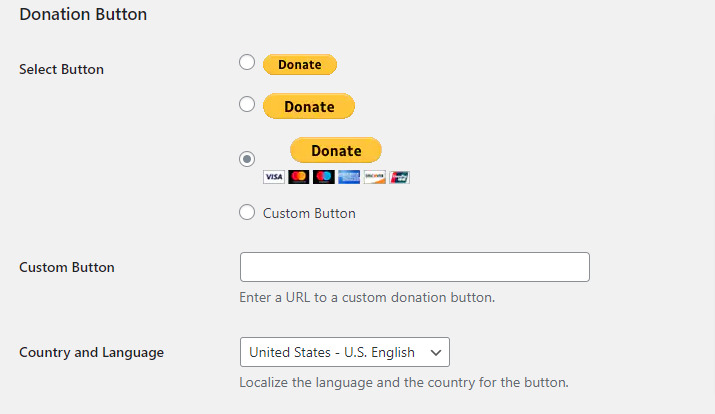
I na koniec możesz wybrać styl przycisku , który chcesz z PayPal. Podobnie możesz również wprowadzić adres URL, jeśli chcesz mieć własny dostosowany obraz przycisku. Co więcej, możesz również ustawić konkretny kraj i język dla przycisku.

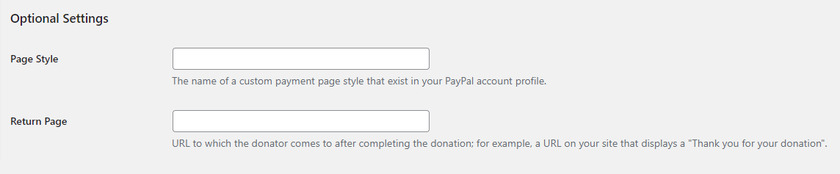
Dodatkowo możesz utworzyć stronę z podziękowaniami lub podziękowaniami dla darczyńców w Ustawieniach opcjonalnych . Wszystko, co musisz zrobić, to wprowadzić styl strony z konta PayPal i adres URL strony zwrotnej. Strona powrotna jest przekierowywana do darczyńcy po zakończeniu darowizny.

Po zakończeniu konfiguracji kliknij przycisk Zapisz zmiany .
3. Dodaj przycisk do sklepu WooCommerce
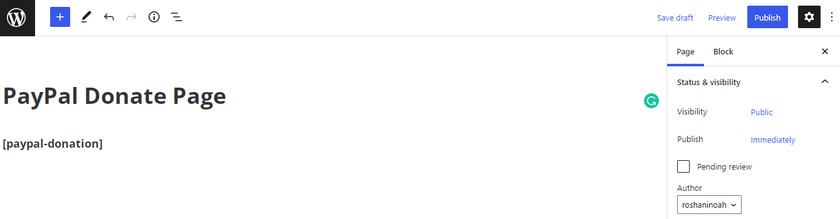
Po konfiguracji możemy teraz dodać przycisk darowizny w dowolnym miejscu na naszej stronie za pomocą skrótu [paypal-donation] .

Tak będzie wyglądać darowizna PayPal na Twoim interfejsie.

Z drugiej strony możemy dodać przycisk darowizny PayPal jako widżet w dowolnym obszarze widżetów. W tym celu przejdź do Wygląd > Widgety .
Tutaj znajdziesz wszystkie dostępne obszary i widżety. Po prostu kliknij konkretną lokalizację, w której chcesz umieścić przycisk darowizny PayPal.
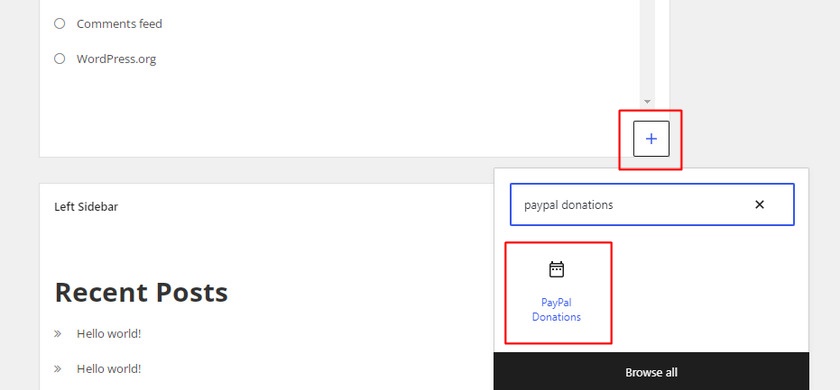
Możesz zobaczyć sekcję „ Dodaj blok ” na końcu każdego widżetu i paska bocznego. Kliknij go i wyszukaj darowizny PayPal , aby dodać przycisk. Zostanie automatycznie dodany do wybranej lokalizacji witryny.

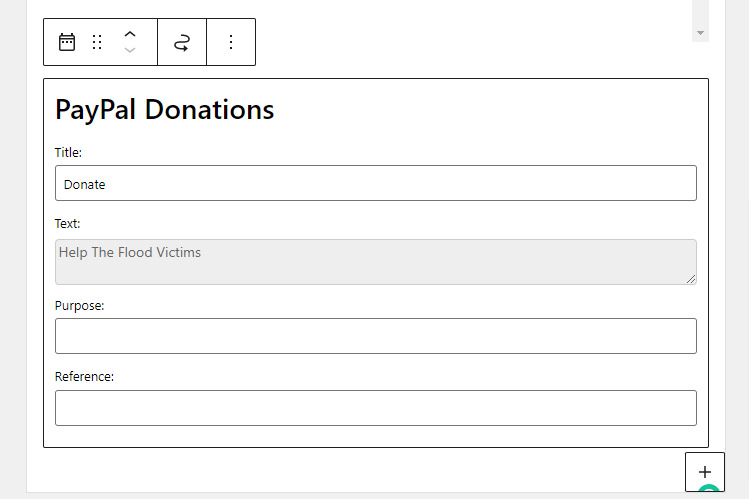
Teraz możesz edytować blok przycisku darowizny, dodając tytuł wraz z małym opisem w polu tekstowym. W razie potrzeby możesz również dodać cel darowizny i odniesienie w bloku. Po wypełnieniu wszystkich niezbędnych danych kliknij przycisk Aktualizuj .

Gdy wyświetlisz podgląd swojej witryny, zobaczysz przycisk darowizny w obszarze widżetów. Dlatego możesz teraz przyjmować darowizny w WooCommerce za pomocą przycisku darowizny PayPal.

Bonus: jak ukryć cenę w WooCommerce
Wiesz już, jak przyjmować darowizny w WooCommerce, a także ukrywać kwotę darowizny. Podobnie w niektórych przypadkach może być konieczne ukrycie cen produktów. Może to być bardzo przydatne, jeśli cała Twoja witryna jest również oparta na produktach darowizn.
Możesz łatwo ukryć ceny w WooCommerce za pomocą fragmentów kodu. Wszystko, co musisz zrobić, to dodać następujące skrypty do pliku functions.php Twojego motywu.
Ponieważ będziemy zmieniać podstawowe pliki motywu, najlepiej jest utworzyć motyw podrzędny programowo lub przy użyciu jednej z najlepszych wtyczek motywu podrzędnego. Zapewni to zapisanie zmian, nawet jeśli zaktualizujesz motyw WordPress. Podobnie zalecamy utworzenie kopii zapasowej witryny, ponieważ wszelkie niepotrzebne zmiany w tych plikach mogą prowadzić do dalszych problemów w witrynie.
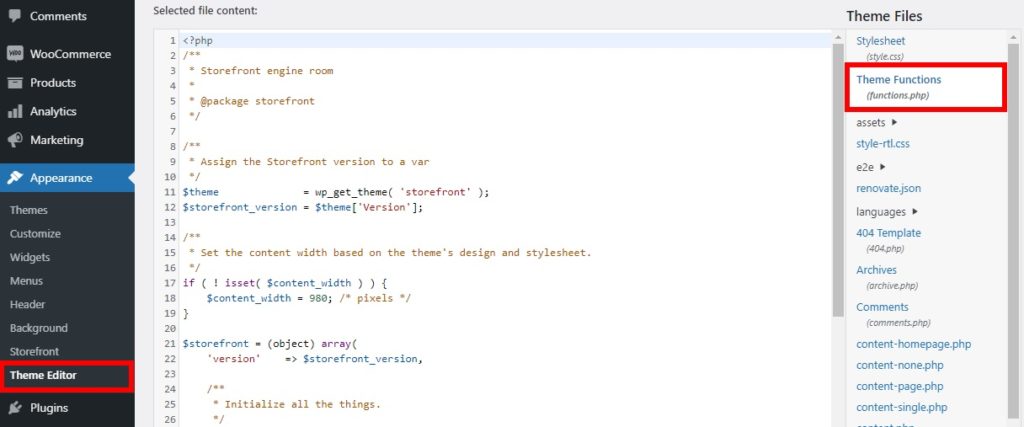
Teraz przejdź do Wygląd > Edytor motywów z pulpitu WordPress i otwórz plik functions.php .

Następnie dodaj następujący kod do edytora i zaktualizuj plik.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
funkcja QuadLayers_remove_price($cena){
powrót ;
}Ten kod pozwala ukryć ceny wszystkich produktów WooCoomerce . Ale co, jeśli chcesz ukryć ceny dla odwiedzających, ale sprawić, by były widoczne dla siebie. W tym celu musisz użyć poniższego kodu i dodać warunek.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
funkcja QuadLayers_remove_price($cena){
if ( is_admin() ) zwraca $cenę;
powrót ;
}Powyższy kod pozwala zobaczyć ceny, ale ukryć je przed użytkownikami . Pamiętaj też, że nawet jeśli te fragmenty ukrywają ceny na stronach produktów i koszyka. Ale zostaną one później wyświetlone na stronie kasy .
Dodatkowo, jeśli chcesz całkowicie ukryć konkretny produkt , a nie tylko cenę, możesz to zrobić bezpośrednio na stronie produktu.
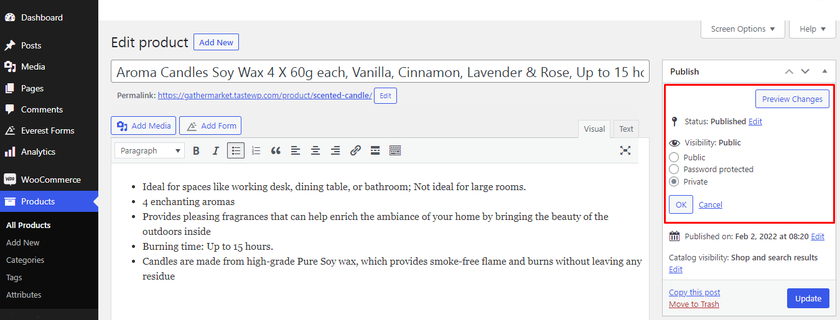
Przejdź do pulpitu WordPress > Produkty . Teraz wybierz produkt, który chcesz ukryć przed użytkownikami. Następnie kliknij edytuj i zmień widoczność na Chronione hasłem lub Prywatne zamiast Publiczny.

Na koniec kliknij Aktualizuj , aby zapisać zmiany.
Jeśli chcesz dowiedzieć się więcej o tym, jak ukrywać ceny w swoim sklepie internetowym, zapoznaj się z naszym szczegółowym przewodnikiem ukrywania cen w WooCommerce.
Wniosek
Podsumowując, przyjmowanie darowizn w WooCommerce jest dobrym pomysłem dla Ciebie, Twoich klientów, a także motywem sprawy. W tym przewodniku zobaczyliśmy, jak możemy przyjmować darowizny w WooCommerce , tworząc pełnowartościowy przycisk darowizny bez wysiłku bez wydawania fortuny.
Korzystanie z wtyczki jest najbardziej odpowiednią metodą dodania przycisku darowizny bez kodów osadzania. Możesz ustawić domyślną kwotę lub pozwolić klientom ustawić kwotę zgodnie z ich wolą.
Przyjmowanie darowizn za pomocą najpopularniejszego serwisu płatniczego PayPal to również bułka z masłem. Wystarczy użyć dedykowanej wtyczki, aby dodać przycisk darowizny.
Mamy nadzieję, że ten samouczek był dla Ciebie bardzo pomocny. Jeśli tak, okaż nam trochę miłości w sekcji komentarzy poniżej!
A jeśli chcesz dostosować swoją witrynę WooCommerce do następnego poziomu, zapoznaj się z tymi zasobami:
- Jak zbiorczo zmienić ceny WooCommerce: 4 metody
- Najlepsze wtyczki do zbiorczej zmiany cen w WooCommerce
- Jak sortować produkty WooCommerce
