Sprawdzanie ułatwień dostępu Pro Recenzja
Opublikowany: 2021-03-02Zapewnienie pełnej dostępności Twojej strony internetowej to nie tylko dobry wybór projektowy, ale także świetna decyzja biznesowa. Dostępna witryna pomaga rozpowszechniać Twoje przesłanie, promować firmę, a nawet sprzedawać produkty jak najszerszemu gronu osób. Dzięki temu każdy może łatwo uzyskać dostęp do treści online i je zrozumieć. Od osób niepełnosprawnych po osoby z wolnymi połączeniami sieciowymi, jeśli nie prowadzisz dostępnej witryny, możesz stracić wielu potencjalnych klientów.
Tworzenie dostępnej witryny nie zawsze jest takie proste. Należy wziąć pod uwagę wiele czynników. Dodanie odpowiednich tagów alt do obrazów, tworzenie transkrypcji do filmów i optymalizacja zarówno projektu, jak i rzeczywistej treści, to tylko niektóre z rzeczy, z którymi musisz się zmierzyć. Ale na szczęście, jak to zwykle bywa w przypadku WordPressa, istnieje wtyczka, która może ci pomóc. Accessibility Checker Pro dokonuje dokładnego przeglądu całej witryny i zapewnia jasny przegląd wszystkich rzeczy, które możesz poprawić, aby Twoje treści były bardziej dostępne.
Przyjrzyjmy się, jak to działa.
Instalowanie Kontrolera ułatwień dostępu Pro
Po zakupie kopii programu Accessibility Checker Pro otrzymasz plik zip i klucz licencyjny. Możesz zainstalować wtyczkę tak, jak każdą inną wtyczkę WordPress innej firmy – przesyłając ją na swój serwer przez FTP lub za pośrednictwem pulpitu WordPress. 
Jednak po aktywowaniu Kontrolera ułatwień dostępu Pro otrzymasz powiadomienie z prośbą o zainstalowanie bezpłatnej wersji wtyczki. To, choć trochę żmudne, jest zarówno prostym, jak i wymaganym krokiem. Dopiero po aktywowaniu bezpłatnej wersji (dostępnej w repozytorium WordPressa) zobaczysz sekcję Sprawdzanie ułatwień dostępu w lewym menu.
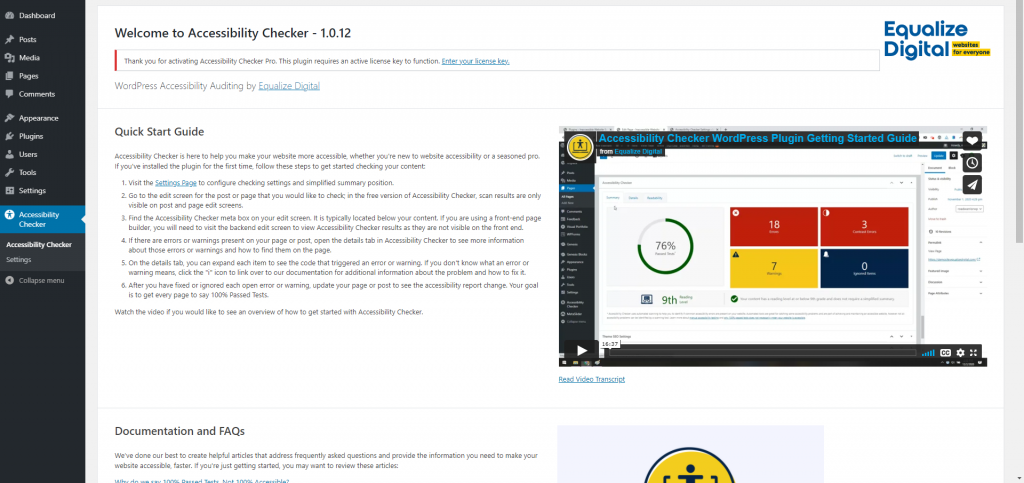
Ekran powitalny wtyczki oferuje krótki przewodnik wideo, a także łącza do dokumentacji i forów pomocy technicznej. Ale to, na czym chcesz się skupić, to powiadomienie u góry ekranu, które informuje, że musisz wprowadzić klucz licencyjny.

Gdy to zrobisz, będziesz gotowy do pracy.
Konfigurowanie Kontrolera ułatwień dostępu Pro
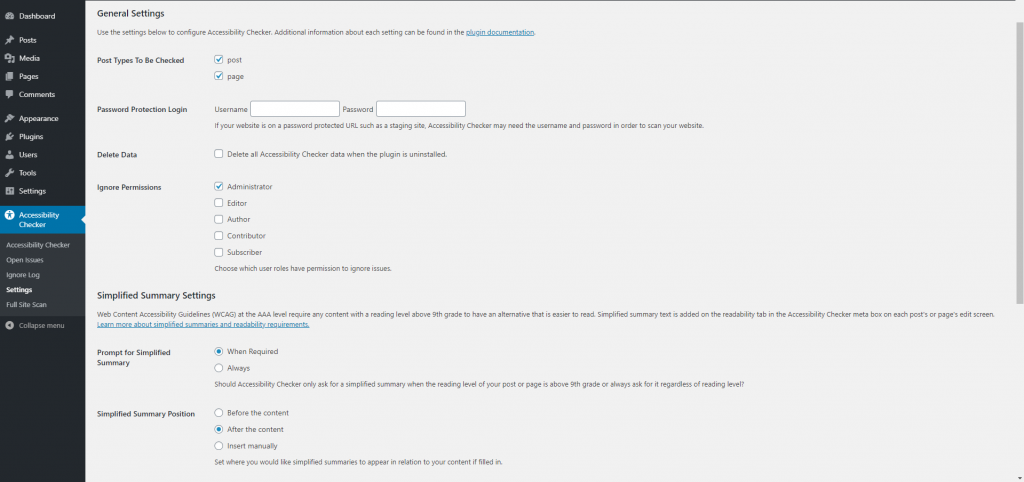
Z menu Sprawdzanie ułatwień dostępu możesz uzyskać dostęp do otwartych problemów, dziennika ignorowania i ustawień, a także wykonać pełne skanowanie witryny. Panel Ustawienia jest podzielony na trzy sekcje. Pierwsza, Ustawienia ogólne, pozwala na wybór postów, które będą sprawdzane pod kątem dostępności i którzy użytkownicy mają uprawnienia do przenoszenia problemów z dostępnością do dziennika ignorowania.

Najciekawszą częścią jest jednak druga sekcja – Uproszczone ustawienia podsumowania. W tym miejscu możesz określić, czy chcesz otrzymywać monity o problemy z uproszczonym podsumowaniem, a także wybrać pozycję i nagłówek uproszczonego podsumowania. A ponieważ Wytyczne dotyczące dostępności treści internetowych wymagają uproszczonego podsumowania wszystkich treści powyżej dziewiątego poziomu czytania, jeśli chcesz, aby Twoja witryna była w pełni dostępna, ta opcja powinna być włączona.
Trzecia i ostatnia sekcja ustawień pozwala dodać powiadomienie do stopki, informujące widzów, że używasz wtyczki Accessibility Checker do monitorowania dostępności Twojej witryny. I chociaż to może nie wydawać się dużo, to naprawdę wszystko, czego potrzebujesz, jeśli chodzi o ustawienia. Accessibility Checker Pro koncentruje się na jednej rzeczy – na uczynieniu Twojej witryny bardziej dostępną. Nie chce cię rozpraszać niepotrzebnymi decyzjami. Zamiast tego zapewnia, że podczas tworzenia treści przez cały czas masz świadomość jej poziomu dostępności.
Korzystanie z Kontrolera ułatwień dostępu Pro
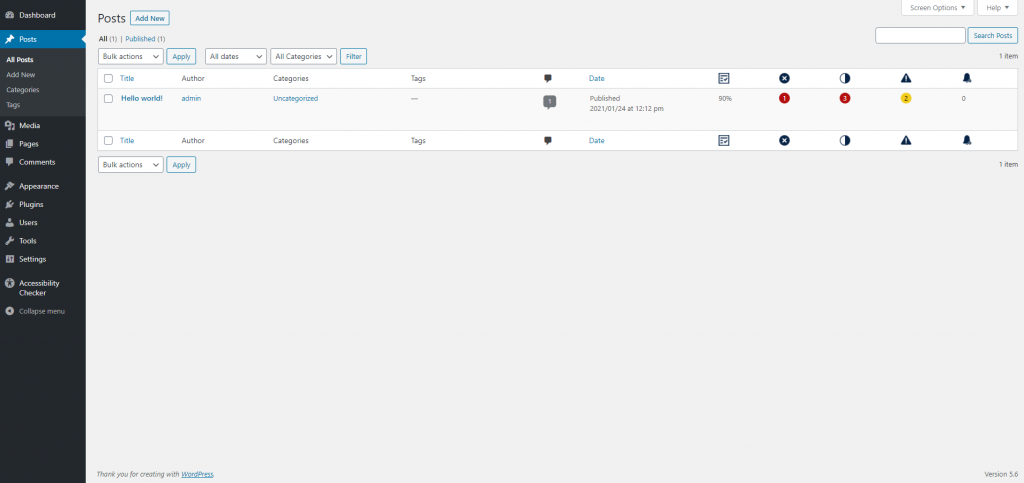
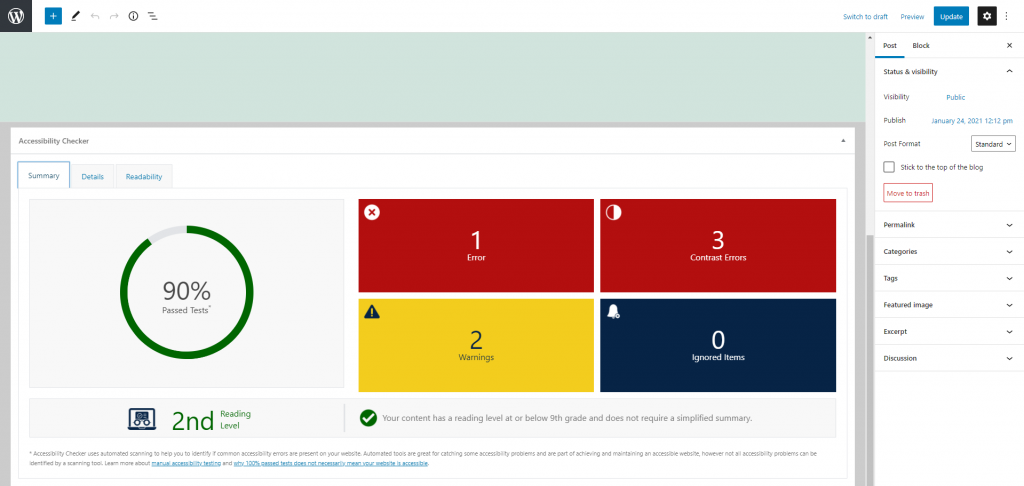
Właśnie w tym miejscu sprawdza się dostępność Checker Pro. Gdy tylko wskoczysz na swoje strony lub posty, otrzymasz pouczający i czytelny przegląd poziomu dostępności każdego posta. Wynik procentowy pokazuje, ile testów ułatwień dostępu przeszedł, i możesz szybko zobaczyć, ile ma błędów, ostrzeżeń i zignorowanych problemów.

Gdy zagłębisz się w edycję, wszystko się tylko poprawia. Tuż pod treścią zobaczysz dużą sekcję z przejrzystym podsumowaniem oceny dostępności posta.


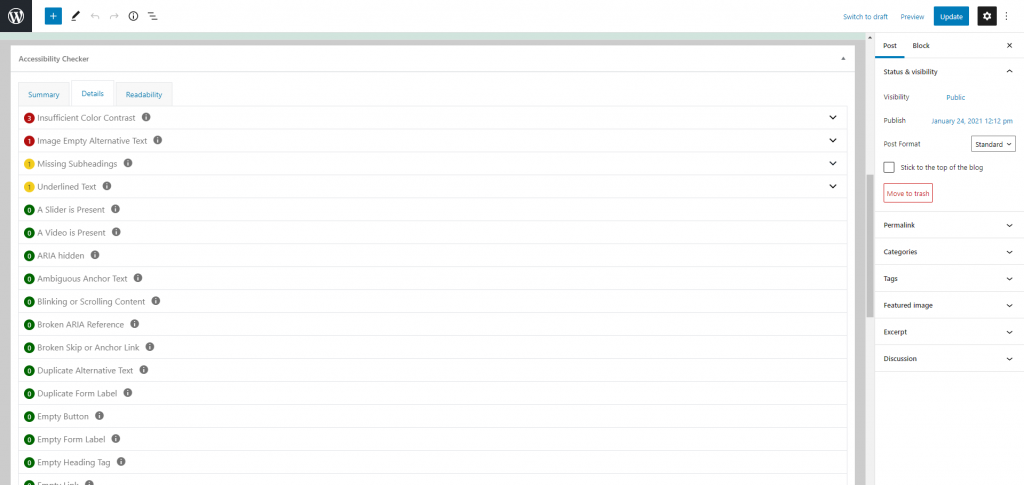
A po przejściu na kartę Szczegóły otrzymasz obszerną listę wszystkich ostrzeżeń i błędów na stronie. Jest to zasadniczo Twoja lista rzeczy do zrobienia w zakresie optymalizacji dostępności witryny.

Czynniki, które bierze pod uwagę funkcja Accessibility Checker Pro, obejmują podstawowe problemy, takie jak brakujące znaczniki alt na obrazach i brakujące transkrypcje treści wideo i audio, ale także problemy zaawansowane, takie jak niewystarczający kontrast kolorów w niektórych sekcjach strony, zbyt małe czcionki i niepoprawne linki. t podkreślone lub czytelne w inny sposób. A to tylko kilka z nich. To naprawdę imponujące.
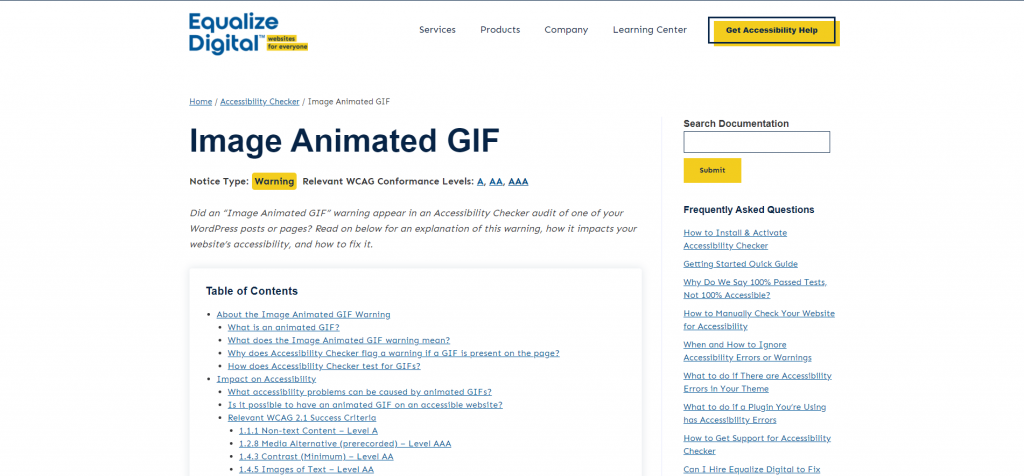
Jeszcze bardziej imponujące jest to, jak twórcy zadbali o to, abyś miał absolutnie wszystkie niezbędne informacje na wyciągnięcie ręki. Kliknij znak zapytania obok każdego błędu, a zostaniesz przeniesiony na oddzielną i niezwykle szczegółową stronę wyjaśniającą, co oznacza ten błąd, jak wpływa na dostępność i co możesz zrobić, aby go naprawić.

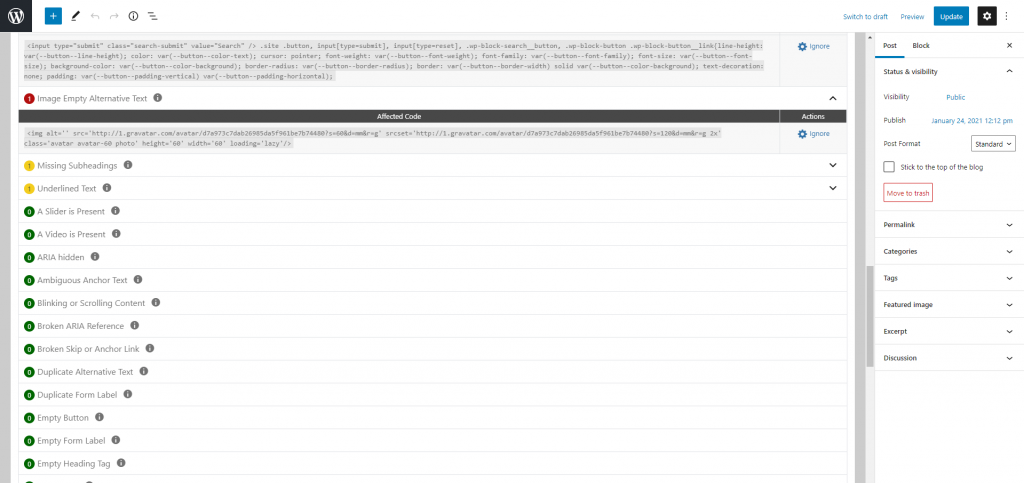
Ale oprócz zwykłej edukacji na temat dostępności, programiści zadbali również o to, aby wszystkie dostarczane przez nich informacje były przydatne. Wystarczy kliknąć dowolny błąd na liście, a zostanie wyświetlony dokładny fragment (lub fragmenty) kodu, który go wywołał. Dzięki temu lokalizowanie i łagodzenie problemów z dostępnością w Twojej witrynie jest szybsze i łatwiejsze.

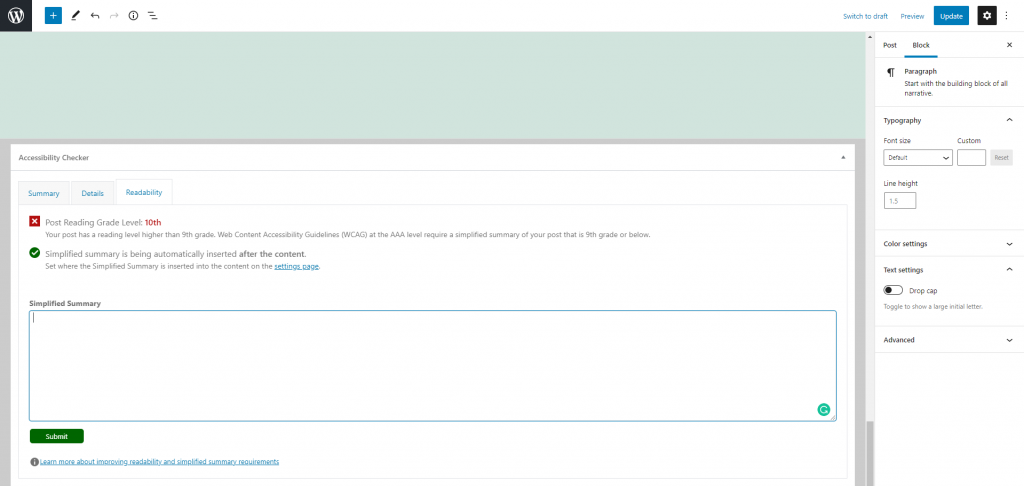
Karta Czytelność robi dokładnie to, czego oczekujesz. Ocenia twoją czytelność i podpowiada, jak ją ulepszyć, podobnie jak niektóre z bardziej popularnych wtyczek SEO lub sprawdzania gramatyki. Jest to również miejsce, w którym zostaniesz poproszony o dodanie uproszczonego podsumowania, jeśli Twój post ma poziom czytania wyższy niż 9 klasa.

Im częściej korzystam z tej wtyczki, tym bardziej podziwiam jej prostotę. Deweloperzy wykonują świetną robotę, kierując Twoją uwagę tam, gdzie jest to najbardziej potrzebne. Dzięki tym trzem zakładkom będziesz mieć wszystkie niezbędne narzędzia do optymalizacji każdej strony i publikowania w witrynie oraz zapewnienia pełnej dostępności.
cennik
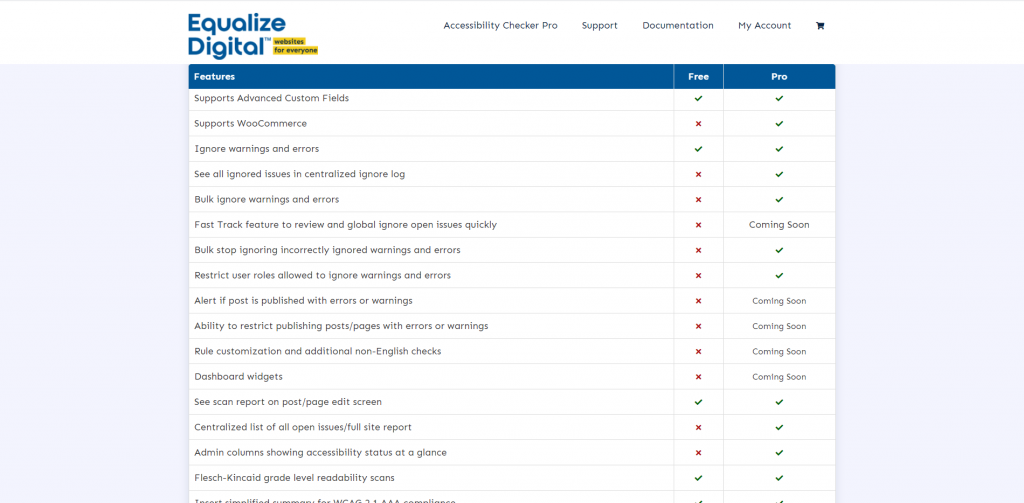
Wspominam już o bezpłatnej wersji Sprawdzanie ułatwień dostępu. A jeśli nadal nie masz pewności, czy jest to odpowiednia wtyczka dla Ciebie, możesz to sprawdzić przed przejściem na wersję Pro. Ale jeśli chodzi o funkcje, Accessibility Checker Pro jest na czele.

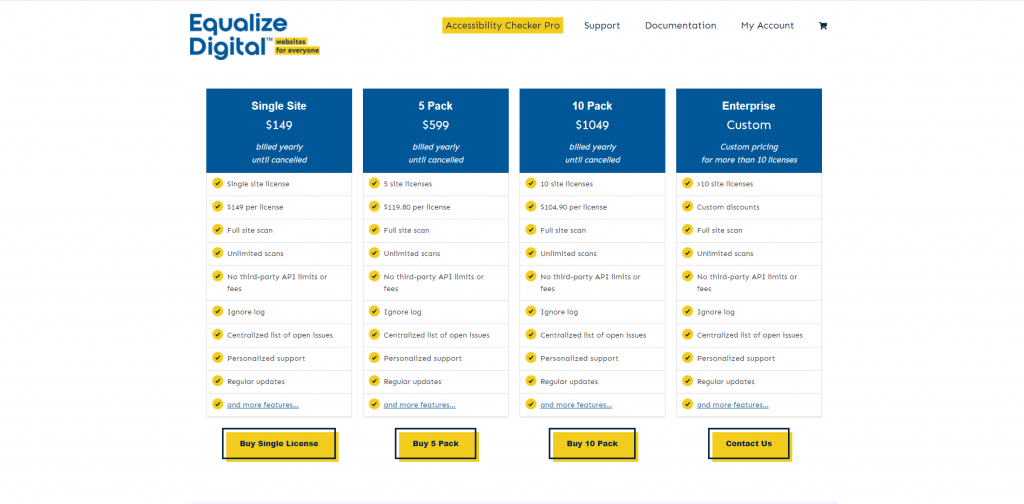
Ile będzie Cię kosztować ta wtyczka? To zależy. Ceny wahają się od 149 USD rocznie za jedną witrynę do 1049 USD za 10 witryn. A jeśli potrzebujesz więcej niż 10, możesz skontaktować się z programistami, aby uzyskać niestandardową ocenę.

Każdy z pakietów cenowych oferuje pełną wersję wtyczki ze wszystkimi jej funkcjami. Jedyną istotną różnicą jest liczba witryn, do których będzie mieć zastosowanie Twoja licencja.
Werdykt
Czy warto? Jeśli szukasz dokładnego, ale prostego narzędzia do śledzenia i poprawy dostępności swojej witryny, powiedziałbym, że tak. Sprawdzanie ułatwień dostępu Pro jest tego warte. Kiedy zrobisz matematykę, pojedynczy pakiet witryny okazuje się nieco ponad 12 dolarów miesięcznie. To okazja na takie narzędzie. A im większa licencja, tym tańsza. Ponownie, jeśli nadal jesteś na płocie, wypróbuj darmową wersję, aby poczuć wtyczkę. Jeśli o mnie chodzi, używam Kontrolera ułatwień dostępu Pro dopiero od kilku dni, a już jestem jego fanem.
