Porady dotyczące samodzielnego testowania ułatwień dostępu dla WordPress
Opublikowany: 2022-10-26W dzisiejszym świecie nazwa gry to inkluzja. I chociaż dostępność sieci nie jest nową koncepcją, w ostatnich latach dostępność sieci stała się sama w sobie bardziej dostępna.
U podstaw dostępności sieci leży praktyka projektowania i budowania strony internetowej tak, aby była funkcjonalna dla jak największej liczby użytkowników. Użytkownicy niewidomi będą wchodzić w interakcję z witryną inaczej niż użytkownicy widzący, daltoniści lub osoby z upośledzoną zdolnością motoryczną.
Oryginalnie wydane w wersji 2.0 w 2008 roku i opracowane przez World Wide Web Consortium (W3C), wytyczne dotyczące dostępności treści internetowych (WCAG) są złotym standardem dostępności sieci. Obecna wersja, WCAG 2.1, przedstawia najlepsze praktyki w przestrzeni dostępności sieciowej w 4 różnych kategoriach: postrzegalne, operacyjne, zrozumiałe i solidne. Przewiduje się, że kolejna wersja, 2.2, zostanie wydana pod koniec 2022 r. w celu dalszego zdefiniowania istniejących wytycznych i dodania kilku nowych.
Ponadto dostępność jest zakorzeniona w społeczności WordPressa i jest ona zaangażowana we włączanie najlepszych praktyk w zakresie dostępności do samego oprogramowania. Niektórzy programiści WordPressa nawet wykraczają poza swoje motywy i wtyczki. Na przykład własny motyw Total WPExplorer utrzymuje dostępność na pierwszym planie, do tego stopnia, że programista AJ często sam wprowadza regularne ulepszenia dostępności.
Dostępność WordPressa jest tak ważna i nie jest tak trudna w nawigacji jak kiedyś. Podczas pracy nad projektem przeprojektowania witryny lub nawet po prostu dodawania nowych funkcji do istniejącej witryny, oto kilka elementów, które należy wziąć pod uwagę podczas procesu projektowania i tworzenia, które pomogą Twojej witrynie dostosować się do aktualnych standardów dostępności.
Projekt i wstępna budowa
Standardy dostępności sieci powinny być brane pod uwagę przez cały czas trwania projektu WordPress. Chociaż procesy testowania po zakończeniu kompilacji prawdopodobnie wykryją wszelkie błędy, które zostały pominięte w początkowej kompilacji, zawsze najlepiej jest zbudować witrynę za pierwszym razem tak „czysto”, jak to możliwe. W tej fazie projektu strony internetowej rozważ następujące kwestie:
Kontrast kolorów

Jednym z najłatwiejszych elementów internetowych do przetestowania pod kątem dostępności są kolory. WCAG 2.1 wyznacza określone współczynniki kontrastu kolorów dla dowolnych 2 kolorów na stronie internetowej (pierwszego planu i tła). Współczynnik kontrastu musi wynosić co najmniej 4,5:1 dla tekstu o normalnym rozmiarze (poniżej 18 punktów) i 3:1 dla większego tekstu (18 punktów i więcej).
Ale skąd wiesz, jaki jest współczynnik kontrastu kolorów? WebAim, zaufany lider w dziedzinie dostępności stron internetowych od ponad 20 lat, stworzył doskonałe narzędzie do sprawdzania współczynnika kontrastu kolorów Twoich kolorów. Dodaj kod szesnastkowy koloru pierwszego planu i kod szesnastkowy tła, a narzędzie obliczy współczynnik kontrastu. Jeśli współczynnik nie jest wystarczająco wysoki, wartość każdego koloru można dostosować za pomocą suwaka, aby pomóc w określeniu przechodzących kombinacji w ramach tej samej historii kolorów.
Na szczęście zmiana i eksperymentowanie z różnymi opcjami kolorystycznymi w Twojej witrynie to stosunkowo prosty proces. Natywny kreator WordPressa Gutenberga pozwala łatwo zmieniać kolory całego bloku treści lub celować w dowolną liczbę określonych słów. W panelu motywów można również dokonywać zmian, aby wprowadzić globalną edycję kolorów.
Kolory zastępcze

Obecnie większość witryn zawiera mnóstwo zdjęć. Jednak z różnych powodów niektórzy użytkownicy mogą wyłączać obrazy lub style w Twojej witrynie, aby szybciej lub łatwiej uzyskać potrzebne im informacje.
Wyobraź sobie, że masz panel z dużym obrazem i białym tekstem na górze. Gdy obrazy są wyłączone w przeglądarce internetowej, tło witryny jest domyślnie białe. Ten biały tekst jest teraz niewidoczny na białym tle. A jeśli to była ważna treść, taka jak wezwanie do działania lub propozycja wartości?
Aby rozwiązać te problemy, dodaj kolory zastępcze do wszystkich paneli w witrynie z tekstem nad obrazami. We wcześniejszym przykładzie zmiana koloru zastępczego tego panelu na czarny rozwiązałaby problem, biały tekst byłby widoczny. Jeśli nie masz pewności, jakiego koloru użyć jako koloru zapasowego, narzędzie kontrastu kolorów Web Aim jest doskonałym przewodnikiem.
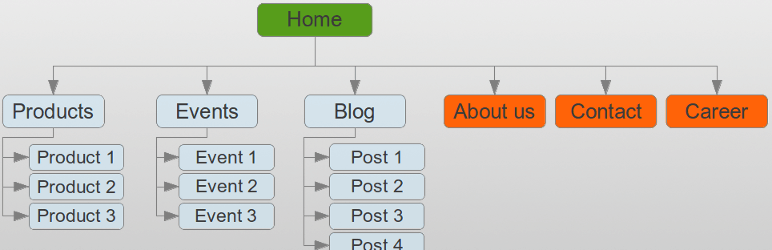
Wiele opcji nawigacji

Świetny projekt menu może być wyróżniającą cechą witryny, ale ważne jest również uwzględnienie wielu opcji nawigacji. Niektórzy użytkownicy mogą być w stanie szybciej znaleźć informacje, których szukają, jeśli nawigacja w witrynie została przedstawiona w inny sposób.
Świetnym rozwiązaniem może być mapa witryny , do której link znajduje się w stopce strony internetowej. Pozwala to użytkownikom zobaczyć wszystkie dostępne strony w jednym obszarze i może poprawić ich wygodę użytkowania. Wtyczka WP Sitemap Page to solidna opcja łatwego dodawania prostej mapy witryny, która może wyświetlać strony, posty na blogu, studia przypadków, elementy portfolio i inne.
Inną opcją byłoby dodanie do witryny funkcji wyszukiwania , aby użytkownik mógł szybko przeszukać całą witrynę pod kątem określonego słowa kluczowego lub frazy. Domyślnie WordPress zawiera podstawowy widżet wyszukiwania, którego można używać na pasku bocznym lub w stopce, ale Gutenberg (podobnie jak większość innych kreatorów stron) zawiera również blok wyszukiwania i często twórcy motywów tworzą pole wyszukiwania lub ikonę w nagłówkach motywów. Dodatkowo możesz dostosować i ulepszyć funkcjonalność wyszukiwania WordPress za pomocą różnych pomocnych wtyczek.
Formularz opinii o ułatwieniach dostępu

Stopka witryny powinna również zawierać link do formularza opinii o ułatwieniach dostępu . Nawet jeśli wykonasz tyle kroków w zakresie ułatwień dostępu, ile możesz, zawsze jest miejsce na ulepszenia, ponieważ wytyczne i technologia ewoluują, aby lepiej dostosować się do użytkowników.

Dołączenie strony z formularzem opinii o dostępności umożliwia użytkownikom zgłaszanie dodatkowych komentarzy lub wątpliwości dotyczących dostępności Twojej witryny, jeśli czegoś brakuje i ogranicza ich odwiedziny (pamiętaj tylko, aby skorzystać z dostępnego formularza WordPress). Informuje również, że zależy Ci na ich doświadczeniu w sieci. Następnie możesz wykorzystać tę opinię, aby ulepszyć swoją witrynę dla tego użytkownika i przyszłych użytkowników, którzy potrzebują podobnych udogodnień. Słuchanie społeczności i dostosowywanie się w razie potrzeby jest krytyczną częścią procesu.
Procesy testowania po zakończeniu budowy
Po utworzeniu większości witryny nadszedł czas na rozpoczęcie bardziej szczegółowej rundy testów ułatwień dostępu. Powinno to obejmować testowanie automatyczne i testowanie ręczne. Zautomatyzowane testowanie to świetny zasób i oszczędność czasu, aby wychwycić pewne problemy. Jednak dostępność jest kwestią ludzką, a sztuczna inteligencja nie jest w stanie rozpoznać wszystkich obecnych niuansów. Dlatego tak samo ważne jest ręczne testowanie niektórych elementów witryny.
Testowanie automatyczne
Istnieje wiele świetnych narzędzi do automatycznego testowania, które usprawniają przepływ pracy w zakresie ułatwień dostępu. Należy pamiętać, że przejście testów automatycznych nie wystarczy, aby witryna była dostępna, ale jest to świetny punkt wyjścia.

Aby szybko sprawdzić, czy Twoja witryna spełnia podstawowe standardy dostępności, narzędzie WAVE to zbiór zautomatyzowanych narzędzi do oceny, które zasadniczo skanują stronę internetową i zgłaszają błędy WCAG oraz elementy wymagające dodatkowego zbadania. Za pomocą rozszerzenia przeglądarki narzędzie WAVE oznaczy oczywiste awarie dostępności na czerwono. Dzielą się na błędy i błędy kontrastu. Błędy są zwykle związane z kodowaniem Twojej witryny. Błędy kontrastu powstają, gdy twój schemat kolorów nie spełnia standardów kontrastu (omówionych wcześniej w artykule).

Gdy będziesz gotowy do rozwiązania wszelkich błędów kontrastu w swojej witrynie, dostępne są opcje wtyczek, takie jak Wyrównaj sprawdzanie dostępności cyfrowej, które mogą usprawnić proces dostosowywania w zapleczu witryny. Darmowa wersja wtyczki automatycznie sprawdza stronę i podstawowe posty, aby zgłaszać regularne błędy i kontrastować błędy na każdej stronie. Aktualizacja do wersji pro umożliwia skanowanie niestandardowych typów postów. Wtyczka ułatwia identyfikację błędów w kodzie i wprowadzanie zmian w razie potrzeby.
Testowanie ręczne
Jak wspomniano, istnieją ograniczenia w obecnych narzędziach i procesach prawnych dostępnych do automatycznego testowania. Narzędzie WAVE i Equalize Checker to świetne zasoby do automatycznego skanowania, które pozwalają zaoszczędzić sporo czasu. Jednak sztuczna inteligencja, którą tworzą ludzie, nie potrzebuje takich samych udogodnień, jak prawdziwi użytkownicy z niepełnosprawnością.
Ważne jest, aby ręcznie przejrzeć witrynę i skorzystać z niektórych narzędzi, z których może korzystać wyłączony użytkownik, aby sprawdzić, czy nawigacja i zbieranie informacji są możliwe. Kilka aspektów, które należy sprawdzić ręcznie, to możliwości powiększania strony, nawigacja za pomocą klawiatury, czytnik ekranu i tekst alternatywny.
Testowanie powiększenia strony powinno sprawdzić, czy można powiększyć stronę do 200% bez utraty zawartości lub funkcjonalności. Powinno to być możliwe tylko przy użyciu natywnych funkcji powiększania przeglądarki i żadnych innych technologii pomocniczych. Musisz także upewnić się, że powiększanie nie wymaga od użytkownika przewijania w obu kierunkach (góra-dół i lewo-prawo).
Niektórzy użytkownicy nie mogą (lub wolą nie) używać myszy do poruszania się po witrynie internetowej. Zamiast tego będą używać klawiatury do nawigacji, często używając klawisza TAB i kilku innych klawiszy do poruszania się między elementami. W przypadku testowania nawigacji za pomocą klawiatury upewnij się, że interaktywne elementy w Twojej witrynie mają widoczny kontur fokusu, gdy klawiatura jest kierowana na ten element. Sprawdź również wszystkie funkcje najechania kursorem, aby upewnić się, że TAB ujawnia wszelkie ukryte treści. Chociaż ten proces może być zniechęcający, zacznij od swoich kluczowych stron i spróbuj przejść przez każdą z nich. Czy jesteś w stanie poprawnie uzyskać dostęp do wszystkich treści i linków?
Testowanie czytników ekranu może być najtrudniejsze ze wszystkich, ponieważ technologia jest bardziej niszowa. Najlepszym sposobem sprawdzenia dostępności witryny dla użytkowników czytników ekranu jest uruchomienie jej za pomocą czytnika ekranu. Czy hierarchia Twoich stron internetowych jest jasna? Czy używasz nagłówków poprawnie i oznaczasz określone elementy zgodnie z potrzebami czytników ekranu?
Testowanie ręczne może być czasochłonne i trudno jest zapewnić dostęp do witryny dla wszystkich dostępnych narzędzi pomocniczych. Jest to jednak niezwykle ważny krok, ponieważ w przeciwnym razie te udogodnienia zostałyby przeoczone.
W dzisiejszym świecie integracja jest najlepszą polityką. Dostępna strona internetowa oznacza, że więcej odwiedzających może uzyskać informacje o Twojej firmie i potencjalnie dotrzeć do niej. Chociaż nie ma jeszcze konkretnych wymagań dotyczących witryny zgodnej z ADA, jeśli niektórzy użytkownicy nie są w stanie uzyskać dostępu do informacji w Twojej witrynie, których potrzebują, aby podjąć kolejne kroki, tracisz potencjalnych klientów lub klientów.
Wykorzystaj informacje przedstawione w tym artykule jako punkt wyjścia do swojej podróży z ułatwieniami dostępu. Pamiętaj, że dostępność sieci jest procesem ciągłym, ponieważ standardy i wytyczne są często aktualizowane, aby lepiej służyć społeczności. Podejdź do tego świata z otwartym umysłem i zrozumieniem, że może to nie być otwarty i zamknięty proces. W ostatecznym rozrachunku chodzi o poprawę doświadczenia wszystkich użytkowników.
